CHAPTER 12 the Internet and Multimedia Internet History











































































- Slides: 75

CHAPTER 12 the Internet and Multimedia

Internet History • The internet began as a research network funded by the Advanced Research Projects Agency (ARPA) in 1696. • Sending e-mail and posting to newsgroups established in 1989. • More than 15 million users in mid-1990 s. • 407. 1 million users in 2001. 6. 71% of the world’s population. • ¼ people had access to the Internet by the beginning of 2010

What is the relationship between LAN and WAN?

A local area network (LAN) can be connected to other LANs to form a wide area network by using gateways and routers.

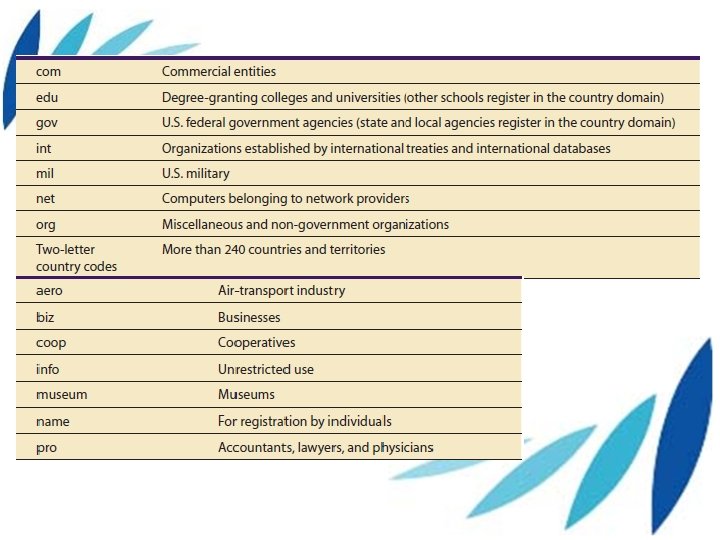
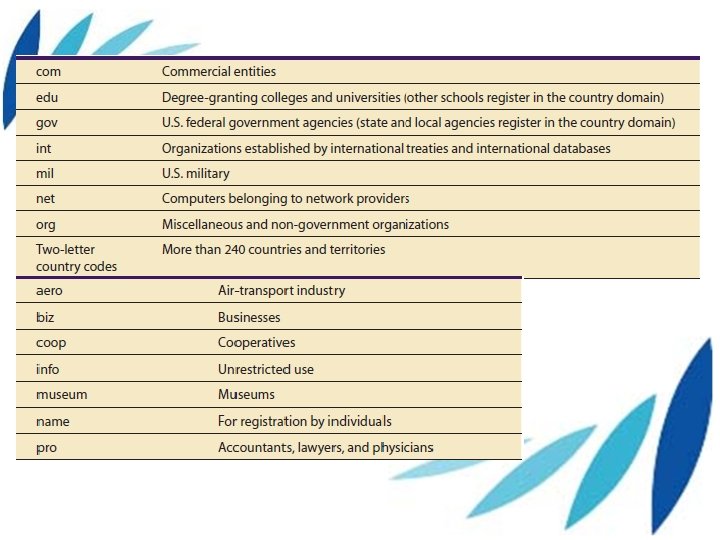
The Domain Name System (DNS) was developed to rationally assign names and addresses to computers linked to the Internet. Top-level domains (TLDs) were established.


Bandwidth expresses in bits per second (bps), you can send from one computer to another in a given amount of time.

What is daemon?

Daemons are agent programs that run in the background, waiting to act on requests from the outside.

In the case of the Internet, daemons support protocols such as HTTP for World Wide Web, POP for e-mail and FTP f and exchanging files.

To identify the nature of the data transmitted and, by inference, the purpose of that data, the Internet uses a standard list of filename extensions called Multipurpose Internet Mail Extensions (MIMEtypes).

Hypertext Markup Language (HTML) allows users surf from one document to another.

Semantic Web provides a common framework that allows data to be shared and reused across application, enterprise and community boundaries.

XML (Extensible Markup Language) goes beyond HTML-it is the next evolutionary step in the development of the Internet formatting and delivering web pages using styles.

What is Web 2. 0? Examples?

A Web 2. 0 site may allow users to interact and collaborate with each other in a social media dialogue as creators of user-generated content in a virtual community, in contrast to Web sites where people are limited to the passive viewing of content. Examples of Web 2. 0 include social networking sites, blogs, wikis, folksonomies, video sharing sites, hosted services, Web applications, and mashups.


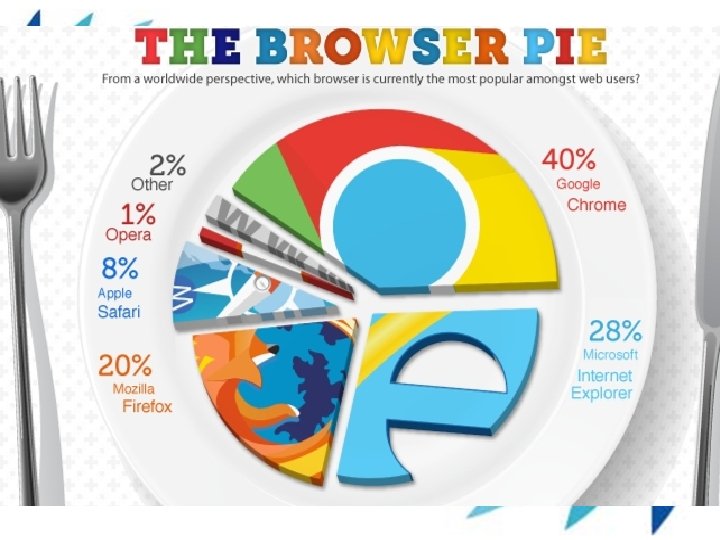
Web Browsers • 50 browsers competed for market share in 1996. • By mid-2001 only two competitors remained: Netscape and Microsoft. • By 2006, Netscape was dead.


Web Page Makers and Site Builders

Adobe’s Cold. Fusion (. cfm) Microsoft’s Active Server Pages (. asp) Cold. Fusion Markup Language (CFML) Or PHP

Other powerful options beyond plain HTML Knowledge of Dynamic HTML (DHTML) Extensible Markup Language (XML) Cascading Style Sheets (CSS)

HTML translators • WYSIWYG What You See Is What You Get

Automatically opens web pages in a WYSIWYG view

On the downside

• In. Design from Adobe saves pages PDF files. • Corel’s XMetal imports and converts files created in Word, and other word processors. • Adobe Dreamweaver is a WYSIWYG editor that lets you create and edit text pages, import images, and link to other documents, and offers enhanced integration with PDF files. • Dream- weaver has become the most popular

Plug-ins and Delivery Vehicles • Plug-ins add the power of multimedia to web browsers by allowing users to view and interact with new types of documents and images. • Helper applications, or players, also provide multimedia power by displaying or running files downloaded from the Internet by your browser, but helpers are not seamlessly integrated into the operation of the browser itself.

• Text and document plug-ins get you past the display limitations of HTML and web browsers, where fonts are dependent on end users’ preferences and page layout is primitive. • Adobe Acrobat Reader

• Browsers enabled for HTML 5 will read and display Scalable Vector Graphics (SVG) files. • Vector graphics are also device-independent, in that the image is always displayed at the correct size and with the maximum number of colors supported by the computer.

Sound • Digitized sound files (MP 3, WAV, AIF, or AU) sent to your computer and then played. • MIDI files depend upon (more compact) depend upon computer’s MIDI setup for quality. • Speech files(sent at great speed to another computer played back in a variety of voices)

Animation, Video, and Presentation • Most data-intense multimedia elements are video streams containing both images and synchronized sound • Files for proprietary formats such as Keynote, Microsoft Power. Point • Apple’s Quick. Time, Microsoft’s Video for Windows (AVI), and MPEG files

• Common Gateway Interface (CGI) • CGI is a standard for interfacing external applications with information servers

3 -D Worlds • Web are now possible with Intel’s Internet 3 -D Graphics Software using software such as Second Life, Paper vision within Flash, Flash CS 4, and Adobe Director for development and the Shockwave player for delivery. • Web-enabled 3 -D environments promise compelling and interactive multimedia experiences.

CHAPTER 13 Designing for the World Wide Web

Developing for the Web • In 2001, there were more than 2, 000 published books with the word “Internet” in their title. In 2003 there were more than 6, 000. In 2006, there were more than 10, 000. In 2010, a search at Amazon. com showed 43, 196 books with the word “Internet” in their title!

HTML Is a Markup Language • HTML stands for Hypertext Markup Language. • HTML provides tags for inserting media into HTML documents: the <IMG> tag for inline images; the <AUDIO> and <VIDEO> tags for multi- media; and the <EMBED> and <OBJECT> tags

• The Desktop Workspace the area of the screen available for your web page, called the viewport, will always be less than the full display, and it is not controllable by the designer.

• The Small-Device Workspace Such as tablets, e-readers, netbooks, PDAs, and smartphones, and they follow known rules when laying out web pages for smaller viewports.

Text for the Web • User preferences in the browser may alter the way text in your document looks and flows. • Using CSS, you can specify your “preference” for font face and many text attributes, but the viewer’s browser ultimately determines if and how these styles are displayed.

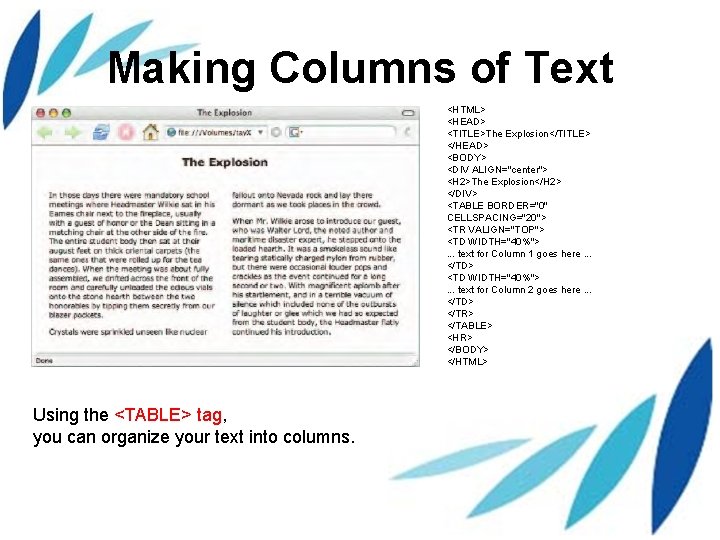
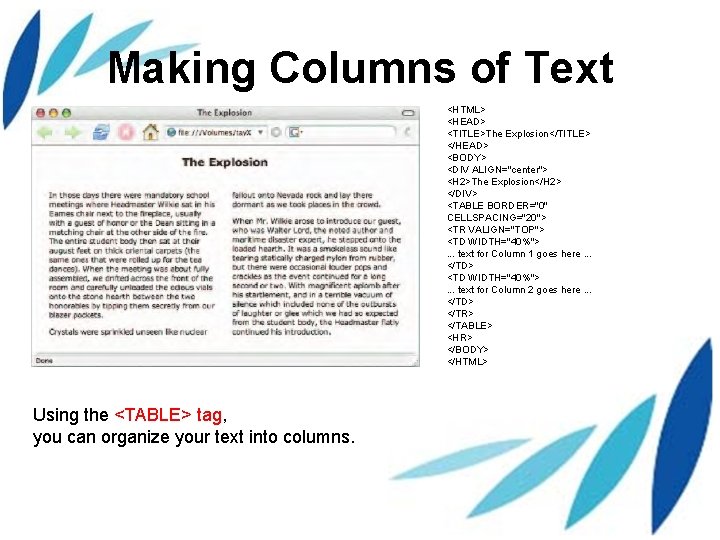
Making Columns of Text <HTML> <HEAD> <TITLE>The Explosion</TITLE> </HEAD> <BODY> <DIV ALIGN="center"> <H 2>The Explosion</H 2> </DIV> <TABLE BORDER="0" CELLSPACING="20"> <TR VALIGN="TOP"> <TD WIDTH="40%">. . . text for Column 1 goes here. . . </TD> <TD WIDTH="40%">. . . text for Column 2 goes here. . . </TD> </TR> </TABLE> <HR> </BODY> </HTML> Using the <TABLE> tag, you can organize your text into columns.

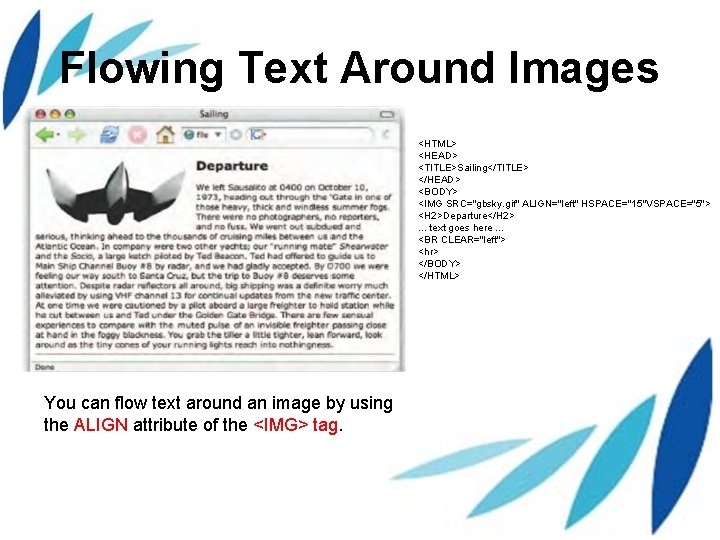
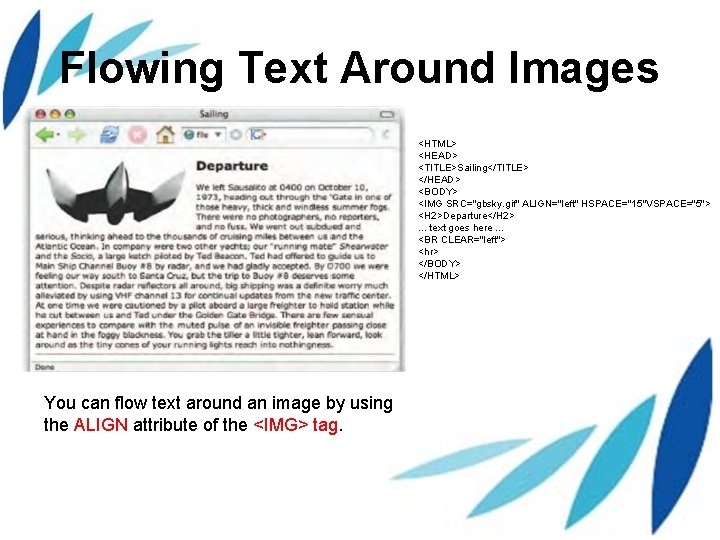
Flowing Text Around Images <HTML> <HEAD> <TITLE>Sailing</TITLE> </HEAD> <BODY> <IMG SRC="gbsky. gif" ALIGN="left" HSPACE="15"VSPACE="5"> <H 2>Departure</H 2>. . . text goes here. . . <BR CLEAR="left"> <hr> </BODY> </HTML> You can flow text around an image by using the ALIGN attribute of the <IMG> tag.

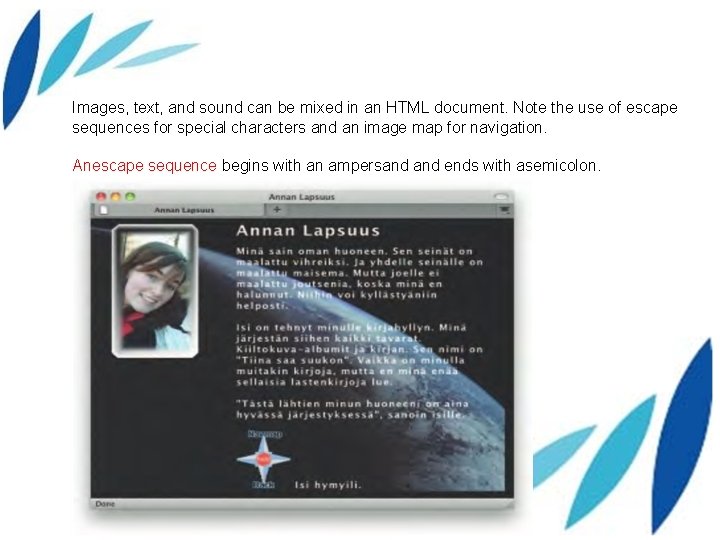
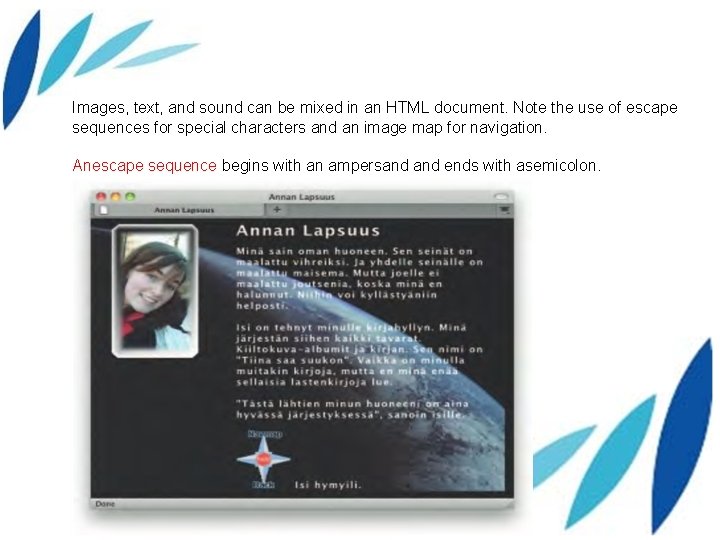
Images, text, and sound can be mixed in an HTML document. Note the use of escape sequences for special characters and an image map for navigation. Anescape sequence begins with an ampersand ends with asemicolon.

Images for the Web • What are the most common graphics file formats in use on the Web today?

Browsers recognize four image formats—GIF, PNG, JPEG, and SVG These formats use built-in compression algorithms to reduce file size.

GIF and PNG Images • GIF images are limited to 8 bits of color depth (256 colors). • PNG was developed as a new “open” format (not requiring fees) to replace GIF. • But PNG does not support animation. It only uses the RGB color model, PNG images may not print well.

JPEG Images • JPEG images may contain 24 bits of color depth (millions of colors). It uses a powerful but lossy compression method. • Lossy?

JPEG Images • Lossy means that information in the original image is lost in the compression process and cannot be retrieved.

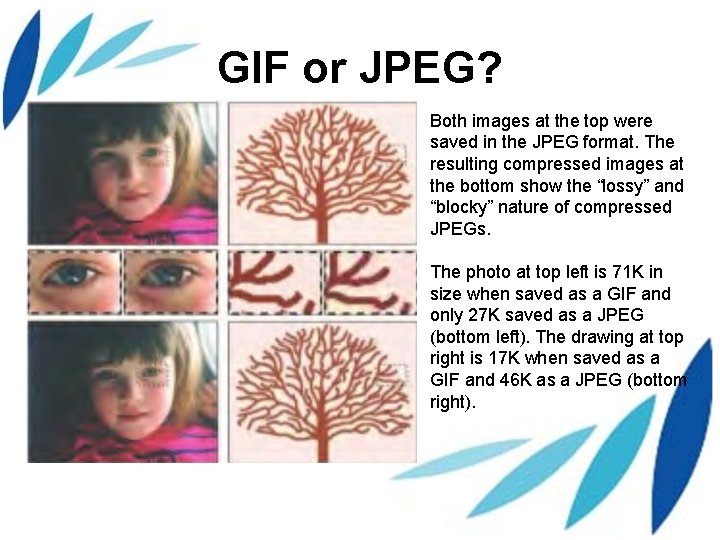
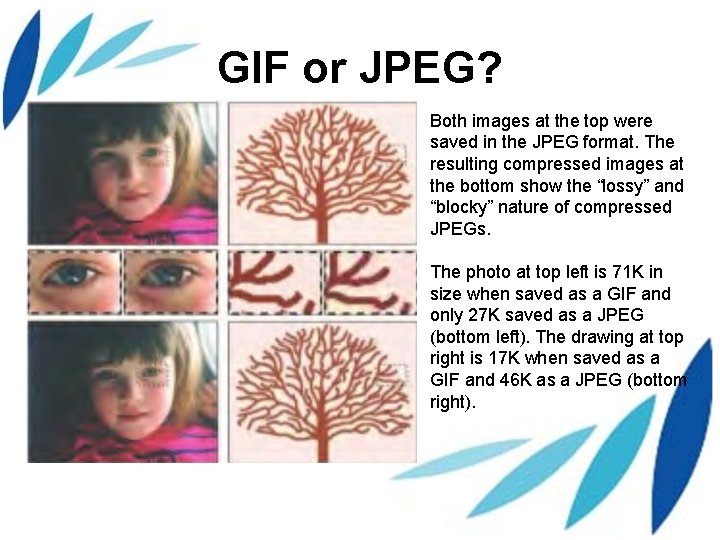
GIF or JPEG? Both images at the top were saved in the JPEG format. The resulting compressed images at the bottom show the “lossy” and “blocky” nature of compressed JPEGs. The photo at top left is 71 K in size when saved as a GIF and only 27 K saved as a JPEG (bottom left). The drawing at top right is 17 K when saved as a GIF and 46 K as a JPEG (bottom right).

Backgrounds Background Coloring: • Color controls for the entire page are attributes of the <BODY> tag and are set using CSS: body {background-color: #0000 FF; } • For white text on a blue background, the CSS code would be: body {color: #FFFFFF; }

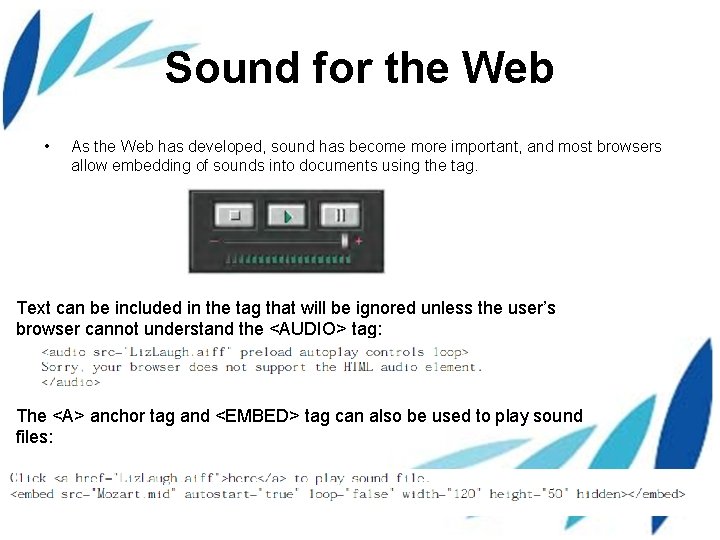
Sound for the Web • As the Web has developed, sound has become more important, and most browsers allow embedding of sounds into documents using the tag. Text can be included in the tag that will be ignored unless the user’s browser cannot understand the <AUDIO> tag: The <A> anchor tag and <EMBED> tag can also be used to play sound files:

Animation on a web page • Limit animated GIFs to small images, and use a more capable plug-in for animations over larger areas. • Flash provides animation on the Web.

Video for the Web • Play video using the <VIDEO> tag.

CHAPTER 14 Delivering

Testing Test it—and then test it again; that’s the unavoidable rule. Alpha testing Beta testing The terms alpha and beta are used by software developers to describe levels of product development when testing is done and feedback is sought.

Alpha releases are typically circulated among a select group of mock internal users for testing. Beta releases are sent to a wider but still select audience with the understanding that the software may contain errors or bugs.

Beta testers should include a detailed description of the hardware and software configuration and a step-by-step recounting of the problem so that you can re-create it. Fully test your project on as many platforms as possible. Why?

Budget for obtaining the hardware test platforms, as well as for the many hours of effort that testing will require. Your contract should clearly specify the intended delivery platform and its hardware and software configuration, and provide a clause that you will test only to that platform.

Preparing for Delivery If your completed multimedia project will be delivered to consumers or to a client who will install the project on many computers, You may need to provide a single program that acts as ? , which is not a trivial task. an installation routine

It is important to provide well-written documentation about the installation process so that users have a clear step-by-step procedure to follow. It is critical that you include appropriate warnings in your installation document. Example?

The clearer and more detailed your installation instructions are, the fewer frustrated users’ queries you will receive.

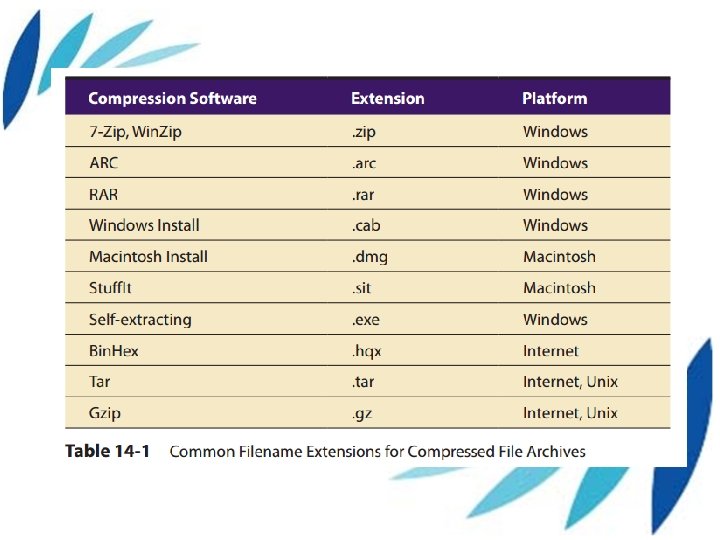
File Archives What is archive? One or more of the files in your project can be compressed or “packed” into a single file, called an archive. When that archive is then decompressed, or the files are expanded or extracted, each file in the archive is “reconstituted. ”


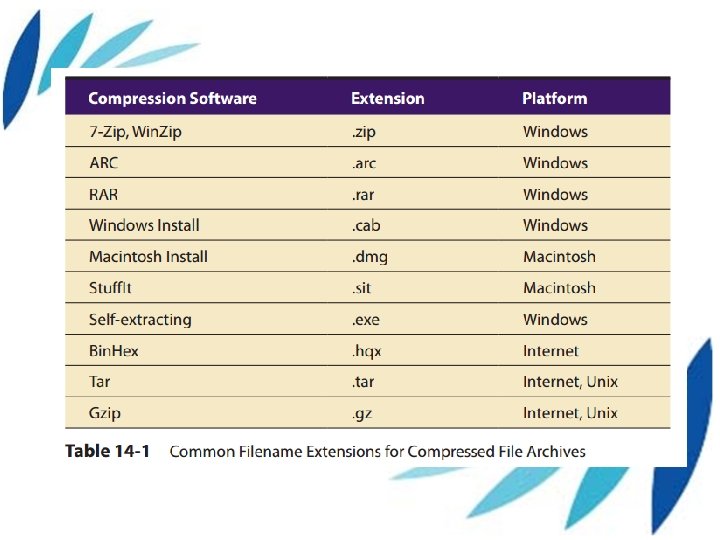
Self-extracting archives are useful for delivering projects in compressed form. . sea On the Mac, these files typically carry the filename extension ? . On Windows platforms, these archives are executable files with an ? filename extender. . exe Self-extracting files allow the user to run the executable archive. Compressed files are automatically decompressed and placed on the hard disk.

Delivering on CD-ROM The majority of multimedia products sold into retail and business channels are delivered on CD-ROM or DVD.

Compact Disc(CD) Technology CD-R (compact disc-recordable) is an excellent method for distributing multimedia projects. CD-R writers and blank CD-R discs are an inexpensive way to distribute multimedia projects. For short runs of a product, it is cheaper to burn your work onto CD-Rs and custom-label them with your own printer.

CD Standards In 1979, Philips and Sony together launched CD technology as a digital method of delivering sound and music (audio) to consumers. This collaboration resulted in the Red Book standard (named for the color of the document’s jacket), officially called the Compact Disc Digital Audio Standard.

The Red Book standard defines the CD audio format; Yellow Book is for CD-ROM; Green Book is for CD-I (Interactive); Orange Book is for write-once, read-only (WORM) CD-ROMs; White Book is for Video CD (Karaoke CD).

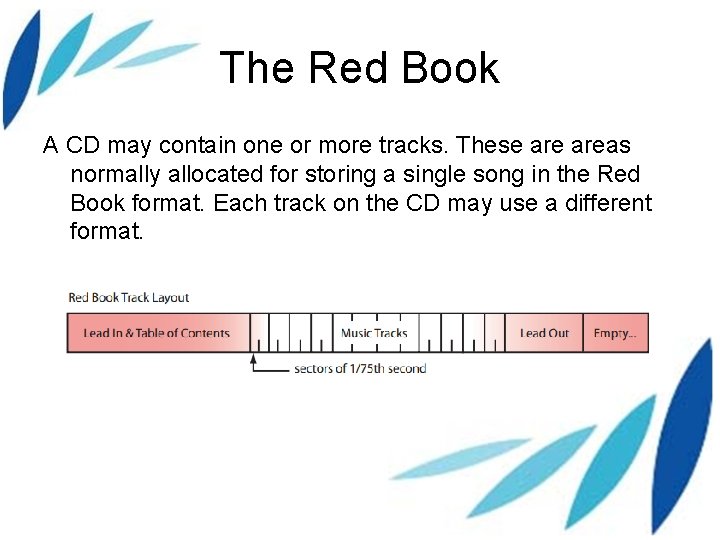
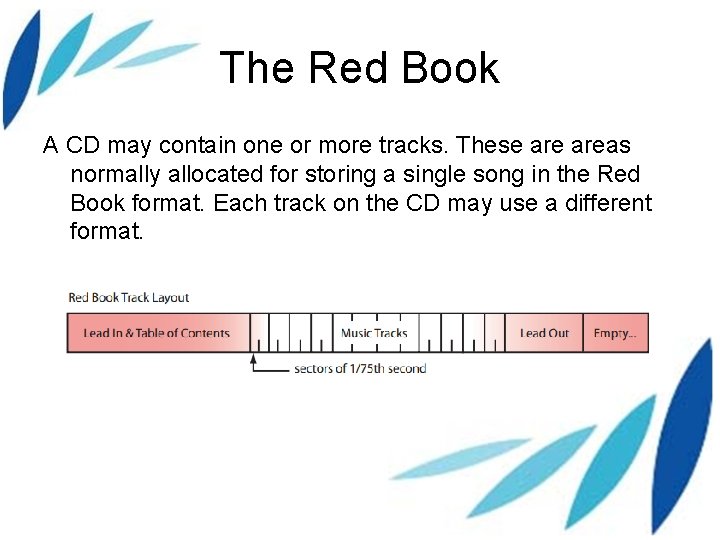
The Red Book A CD may contain one or more tracks. These areas normally allocated for storing a single song in the Red Book format. Each track on the CD may use a different format.

The Yellow, Green, Orange, and White Books A hybrid format places both Macintosh files and PC files on the same CD, with both PC and Macintosh executable programs. The ISO 9660 standard is the most widely used digital data file format for CDs.

Delivering on DVD Digital Versatile Discs (DVDs) are made with a multilayer, high-density manufacturing process that provides 4. 7 GB of storage. Set-top DVD players for movie viewing at home do not play data-formatted DVDs.

DVD+R/DVD+ RW DVD-R/DVDRW DVD-RAM DVD Standards

The “R” and “RW” stand for recordable and rewritable respectively. DVD-RAM has better recording features but requires more specialized playback hardware. DVD-R/DVD-RW and DVD+R/DVD+RW are similar and can be played back on most DVD players and drives.

Wrapping It Up Packaging is an important consideration in marketing your project. Although users often equate quality with large boxes, highcaliber artwork, and fancy packaging, the current trend in software packaging is toward simplification.

Delivering on the World Wide Web Delivering multimedia projects built for the World Wide Web can be as simple as renaming a directory or transferring a group of files to a web server. Hosting your own server for delivering your project means tackling a variety of issues, including security, serverside configuration, and access.
