COM 205 Multimedia Applications St Josephs College Fall













































- Slides: 45

COM 205 Multimedia Applications St. Joseph’s College Fall 2004

Chapter 4 Text

Overview • Importance of text in a multimedia presentation. • Understanding fonts and typefaces. • Using text elements in a multimedia presentation. • Computers and text. • Font editing and design tools. • Multimedia and hypertext.

Text in History • Text came into use about 6, 000 years ago

Revolution in Communication • Using symbols for communication relatively recent - 6, 0000 years old • 15 th Century- Johann Gutenburg printing press revolutionized information • Recently - another revolution - the World Wide Web and its native language - HTML

The Power of Meaning and the Importance of Text • Words must be chosen carefully • Words appear in: §Titles §Menus §Navigational aids • Test the words you plan to use • Keep a thesaurus handy

Using Text in Multimedia Type terminology • Typeface Arial Courier Times • Fonts • Points • Styles • Leading • Kerning

Fonts and Faces • A typeface is a family of graphic characters that includes many type sizes and styles (such as Times, Arial, Helvetica) • A font is a collection of characters of a single size and style belonging to a typeface family (such as bold, italic) • Font sizes are in points 1 point = 1/72 inch (measured from top to bottom of descenders in capital letter) • X-height is the height of the lower case letter x

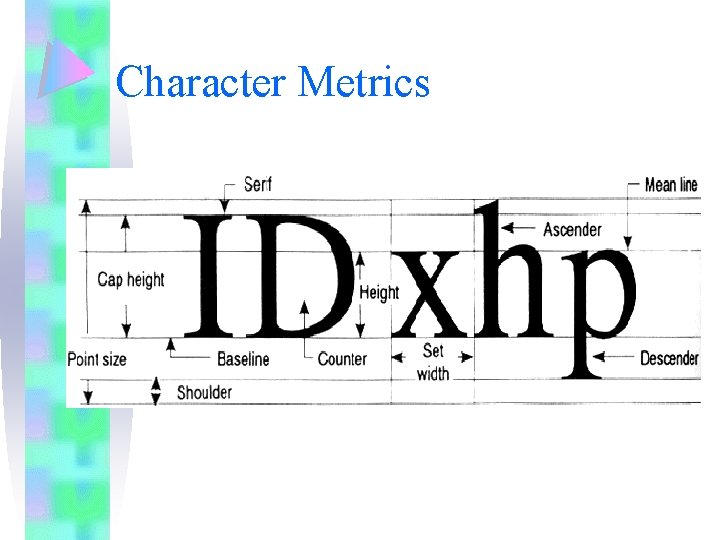
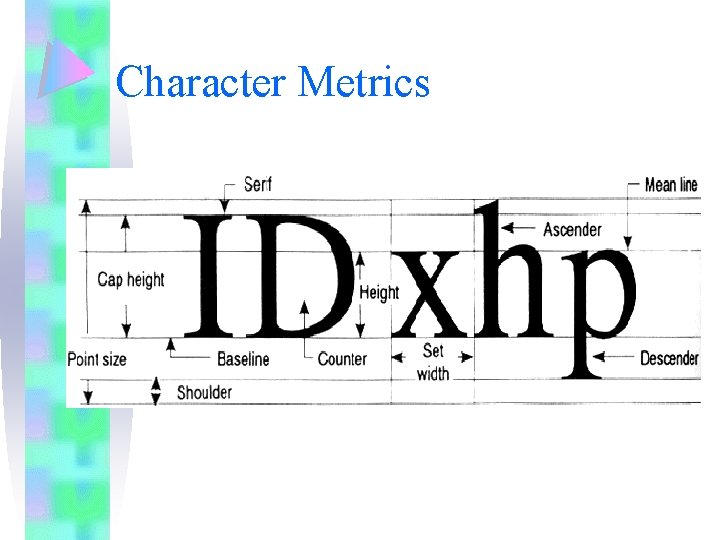
Character Metrics

Factors affecting legibility of text – Size. – Background and foreground color. – Style. – Leading (pronounced “ledding”).

Styles • Examples of styles are boldface and italic Italic Bold Underlined

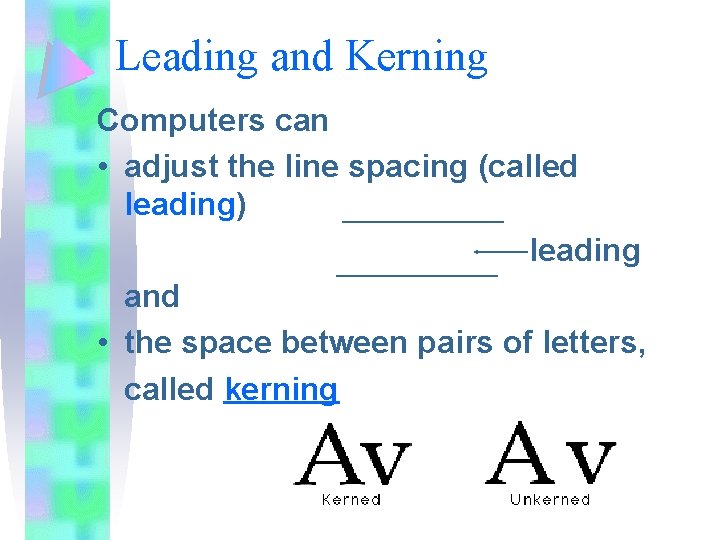
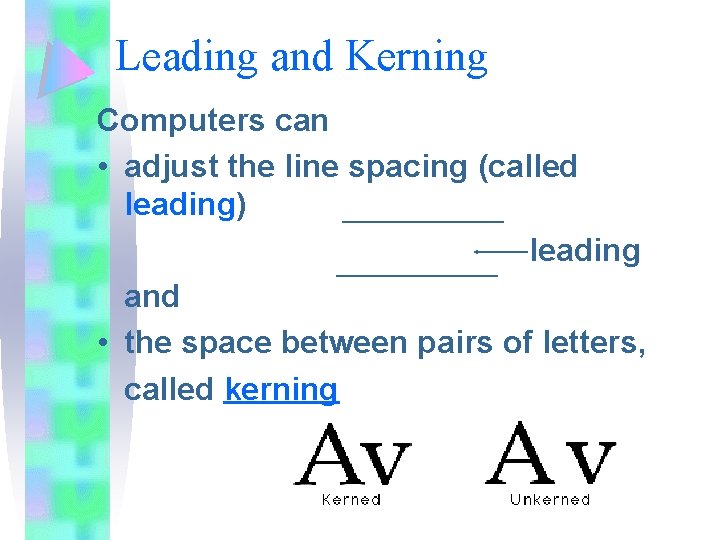
Leading and Kerning Computers can • adjust the line spacing (called leading) leading and • the space between pairs of letters, called kerning

Fonts and Faces • Post. Script, True. Type and Master fonts can be altered • Bitmapped fonts cannot be altered • The computer draws or rasterizes a letter on the screen with pixels or dots.

Cases • When type was set by hand, the type for a font was kept in a drawer or case, • The upper drawer held the capital letters, and the lower drawer held the smaller letters • From this we get the terms uppercase and lowercase

Case Sensitive • Password, and paths in a URL are case sensitive ( that is “home” is different from “HOME”) • It is easier to read words that have a mixture of upper and lower case letters rather than all upper case • Computer terms use an intercap for readability as in Page. Maker, or Last. Name

Serif and Sans Serif • Type either has a little decoration at the end of the letter - called a serif • or it doesn’t - sans serif ( “sans” from the French meaning without) • Examples ( Times - serif “T” ) ( Arial - sans serif “T”) • Use what is appropriate to convey your message

Using Text In Multimedia • WYSIWYG - What you see is what you get! • Aim for a balance between too much text and too little • Make web pages no more than 1 to 2 screenfuls of text • Bring the user to the destination with as few actions as possible

Text Font Design Tips • Use the most legible font available • Use as few different faces as possible ( too many called “ransom-note” typography • Use bold and italics to convey meaning • Adjust line spacing ( leading) • Adjust the spacing between letters in headings to remove gaps • Use colors and background to make type stand out • Use meaningful word for links and menus

More Text Font Design Tips • Anti-aliasing or dithering blends colors along the edges of letters to create gentle effect. • Experiment with shadows • Surround headlines with white space • Try attention grabbing effect with color, word art or large drop letters at the beginning of text

Menus For Navigation • A Multimedia project or web site should include: – content or information – navigation tools such as menus, mouse clicks, key presses or touch screen – some indication or map of where the user is in the presentation

Buttons for Interaction • Buttons are objects that make things happen when they are clicked • Use common button shapes and sizes • Label them clearly • BE SURE THEY WORK!

Fields for Reading • Reading from a computer screen is slower than from a book • People blink 3 -5 times/minute, using a computer and 20 -25 times/minute reading a book • This reduced eye movement causes fatigue, dryness • Try to present only a few paragraphs per page

Portrait vs. Landscape • Monitor use wider-than-tall aspect ratios called landscape • Most books use taller-than- wide orientation, called portrait • Don’t try to shrink a full page onto a monitor landscape portrait

HTML Documents • Standard document format on the web is called Hypertext Markup Language ( HTML) • Originally designed for text not multimedia - now being redesigned as Dynamic HTML ( DHTML), which uses CSS (Cascading Style sheets) and permits defining text choices. • Specify typefaces, sizes colors and properties by “marking up” the text with tags (such as <B>, </B>)

HTML Documents • The Font tag is used to specify the font to be displayed (if present) • <font face = “Verdana, Arial, Times”> • If those fonts are not on the system, the default is used ( see p. 55 -57 for common fonts)

Symbols and Icons • Symbols act like “visual words” to convey meaning, (called icons) – MAC - trash can – Windows - hourglass • Icons and sound are more easily remembered than words • It is useful to label icons for clarity • See “smileys” in textbook (p. 61)

Animating Text • To grab a viewer’s attention: – let text “fly” onto screen – rotate or spin text, etc. • Use special effects sparingly or they become boring

Computers and Text • Mac standard - 72 pixels/ inch • PC - VGA - 96 pixels/inch • Screen ( 640 pixels across x 480 down, called 640 x 480 resolution) • Today much higher resolution possible

Fonts “Wars” • Apple - Adobe Post. Script page description font language – describes an image in terms of mathematical constructs (Bezier curves) – Can be scaled larger or smaller – Currently > 6, 000 typefaces available • Apple & Microsoft created True. Type

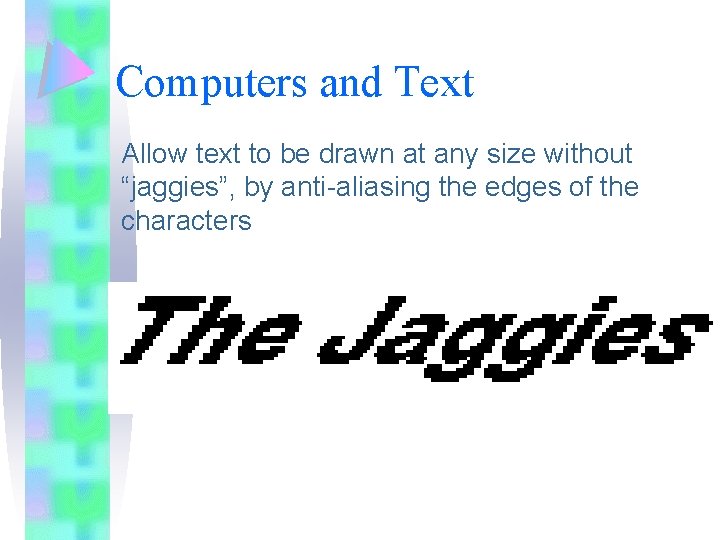
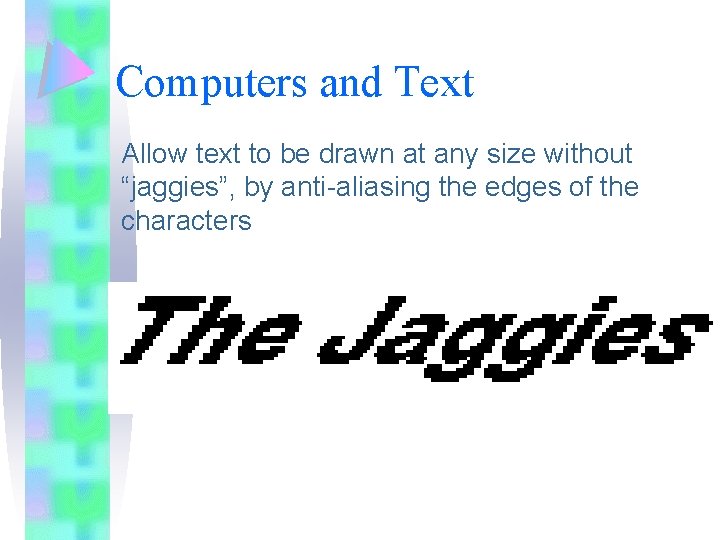
Computers and Text Allow text to be drawn at any size without “jaggies”, by anti-aliasing the edges of the characters

Fonts and Characters • Fonts smaller than 12 point are not very legible on a monitor • Never assume the fonts installed on your computer are on all computers • Stay with True. Type fonts ordinarily • ASCII character set - most common • Extended Character set - used for HTML • UNICODE –supports characters for all known languages

Unicode • Developed in 1989 for multilingual text • Contains 65, 000 characters form all known languages and alphabets • Where several languages share a set of symbols, they are grouped into a collection called scripts ( eg. Latin, Arabic, Cyrillic, Greek, Tibetan, etc. ) • Shared symbols are unified into collections called scripts

Unicode • • • Numbers Mathematical symbols Punctuation Arrows, blocks and drawing shapes Technical symbols

Mapping Text Across Platforms • Viewing a presentation on either MAC and PC reveals differences • Fonts must be mapped from one machine to another • If same font doesn’t exist on the other machine, one is substituted ( called font substitution) • To avoid this, convert to bitmaps

Representing Languages • Some contain different symbols • Others represent an entire concept with a single symbol (as in some Asian languages) • Translating into another language is called localization

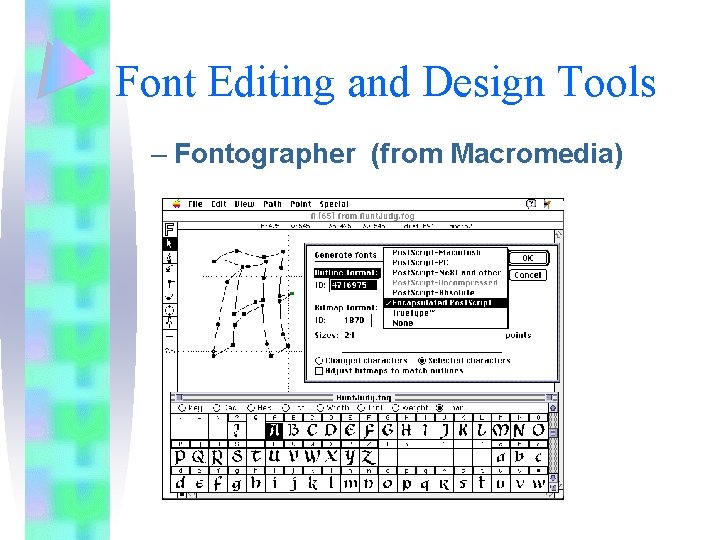
Font Editing and Design Tools • Allow you to create your own fonts – Res. Edit for MAC – Fontographer (from Macromedia) caan be used to create Postscript, True. Type and bitmapped fonts for MAC, PB, SUN includes a freehand drawing tool – 3 D programs, such as COOL 3 D and Hot. TEXT, create special effects – See text for descriptions

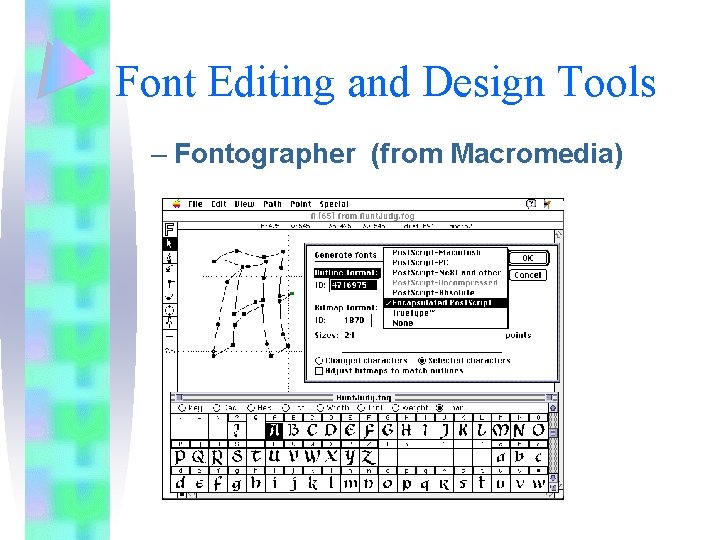
Font Editing and Design Tools – Fontographer (from Macromedia)

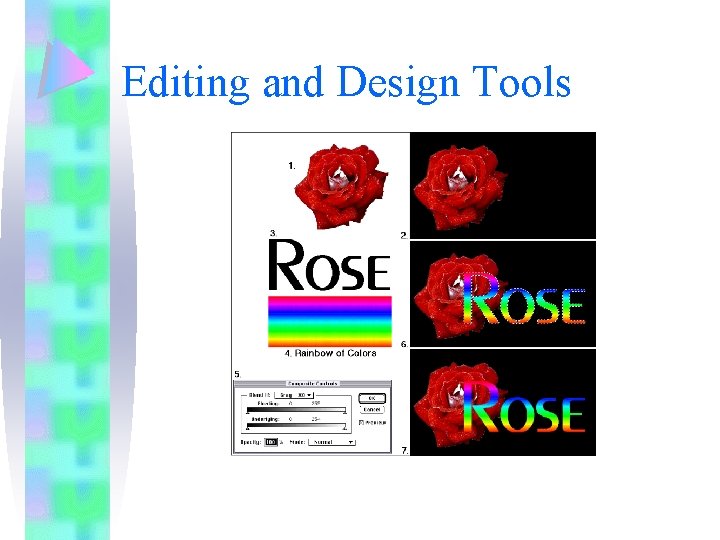
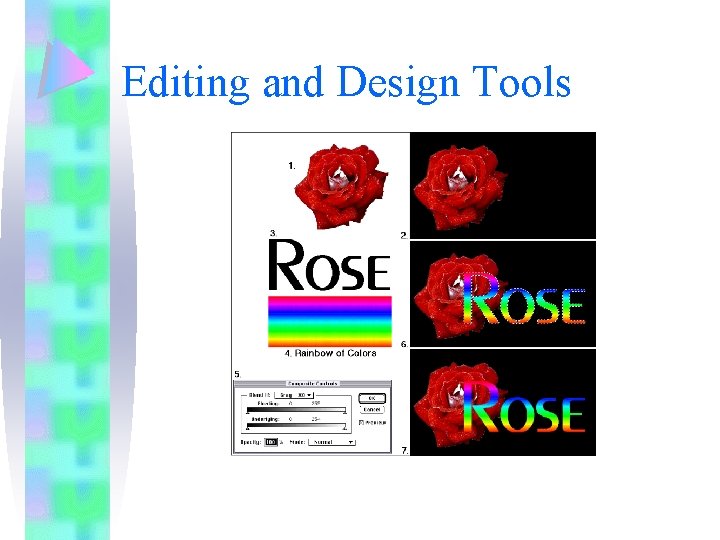
Editing and Design Tools

Hypermedia and Hypertext • Hyper media provides a structure of links • Hypertext words are linked to other elements • Hypertext is usually searchable by software robots

Hypermedia and Hypertext • Multimedia - combines text, graphics and audio • Interactive multimedia - gives user control over what and when content is viewed (non-linear) • Hypermedia -provides a structure of linked elements through which user navigates and interacts

Hypermedia Structures § Hypermedia elements are called nodes § Nodes are connected using links § A linked point is called an anchor

Hypermedia Structures • Link - connections between conceptual elements (navigation pathways and menus) • Node - contains text, graphics sounds • Anchor - the reference from one document to another document, image, sound or file on the web • Link anchor - where you came from

Hypermedia and Hypertext • Doug Englebart - inventor of mouse • 1965 Ted Nelson coined the word “hypertext” • Computer-based hypertext systems will fundamentally alter the way humans think, approach literature and the expression of ideas • Hotlinks - lead user from one reference to another

Using Hypertext • Searching for words – boolean search using AND, OR, NOT – truncation - using only part of word, such as geo might yield result with geology, geography, George, etc. • Search engines employ “robots” to visit web pages and create indexes.

Hypertext Tools • Building or authoring – builder creates links, identifies nodes, generates an index of words • Reading – both linear and increasingly non-linear • Becoming more comfortable with non-linear hypertext systems will change the way we think….
 Dậy thổi cơm mua thịt cá
Dậy thổi cơm mua thịt cá Cơm
Cơm Anderton st josephs
Anderton st josephs Famous josephs quiz
Famous josephs quiz St joeys suicide
St joeys suicide Schwerpunktcurriculum marburg
Schwerpunktcurriculum marburg Foxford secondary school
Foxford secondary school St josephs rawmarsh
St josephs rawmarsh St josephs kilmarnock
St josephs kilmarnock Types of graphics in multimedia
Types of graphics in multimedia Graphics and multimedia software include
Graphics and multimedia software include Multimedia becomes interactive multimedia when
Multimedia becomes interactive multimedia when What is multimedia
What is multimedia Linear and nonlinear multimedia
Linear and nonlinear multimedia Esa multimedia.esa.int./multimedia/virtual-tour-iss
Esa multimedia.esa.int./multimedia/virtual-tour-iss Ncoer ar
Ncoer ar 205 to binary
205 to binary Types of ncoers
Types of ncoers Ece 205
Ece 205 Ece 205
Ece 205 Eet 205 syllabus
Eet 205 syllabus Ast 205
Ast 205 Sia 205
Sia 205 Phy 205
Phy 205 Ruth chabay
Ruth chabay Che 205
Che 205 Eet205 notes
Eet205 notes Ece 205
Ece 205 205 lafayette street newark nj
205 lafayette street newark nj Item 227
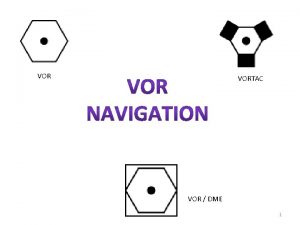
Item 227 Vor cone of confusion formula
Vor cone of confusion formula Far91.205
Far91.205 Round the following numbers to the nearest hundreds 625
Round the following numbers to the nearest hundreds 625 Csc 205
Csc 205 Flat roof plan example
Flat roof plan example Far91.205
Far91.205 18 usc 205
18 usc 205 A race car can travel at a rate of 205 miles per hour
A race car can travel at a rate of 205 miles per hour A blue segmented circle on a sectional chart
A blue segmented circle on a sectional chart Eco 205
Eco 205 Betnow poker
Betnow poker Bronze is an alloy of
Bronze is an alloy of Ece 205 uiuc
Ece 205 uiuc Ece 205
Ece 205 Psych205
Psych205 Csc 205
Csc 205