Animation The Fundamental Principles Early Animation Processes Animation











































































- Slides: 75

Animation The Fundamental Principles

Early Animation Processes • • • Animation is created when still images are played in rapid succession so that they appear to produce images that are constantly moving. Animation appears to have continuous motion because the human eye (brain) “holds-onto” the still image for just a brief moment after it is viewed, and the image is still “there” (in your brain) when the next image is viewed. The timing between individual images must be fast enough for the sequence to appear smooth.

Animation • Persistence of vision is the phenomenon of the eye by which an after image is thought to persist for approximately one twenty-fifth of a second on the retina. • Given a typical 24 FPS animation the human eye will view 24 frames in one second • The brain storing will store each frame for a time slightly longer than the image stays on the screen • This gives the illusion of movement rather than the eye seeing a series of different pictures.

Early Animation Processes • The National Television Standards Committee (NTSC) frame rate = 30 frames per second for television (North America and Japan). • PAL (Phase Alternate Line) is the European standard of 25 frames per second. • The standard rate for film (motion pictures) = 24 frames per second. • A frame rate of 30 fps will require 1800 images for one minute of animation (30 fps x 60 s).

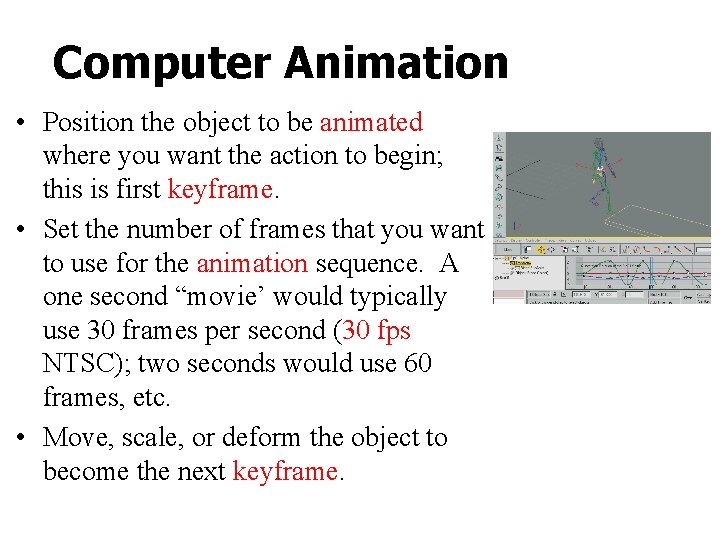
Computer Animation • Position the object to be animated where you want the action to begin; this is first keyframe. • Set the number of frames that you want to use for the animation sequence. A one second “movie’ would typically use 30 frames per second (30 fps NTSC); two seconds would use 60 frames, etc. • Move, scale, or deform the object to become the next keyframe.

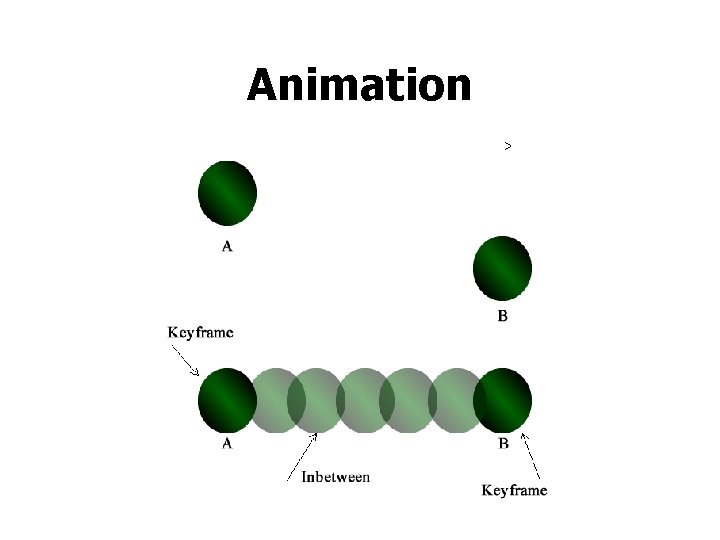
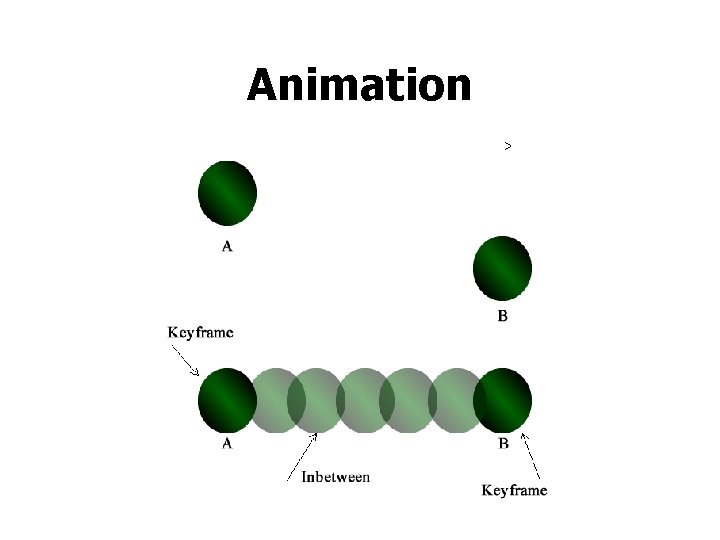
Animation • Fireworks basic animation • Frame by Frame animation • ‘Inbetweening’ or ‘tweening’ is the process of generating intermediate frames between two images to give the appearance that the first image evolves smoothly into the second image. Inbetweens are the images between the key frames which aid in creating the illusion of motion • A key frame is a drawing that defines the starting and ending points of any smooth transition or tween

Animation

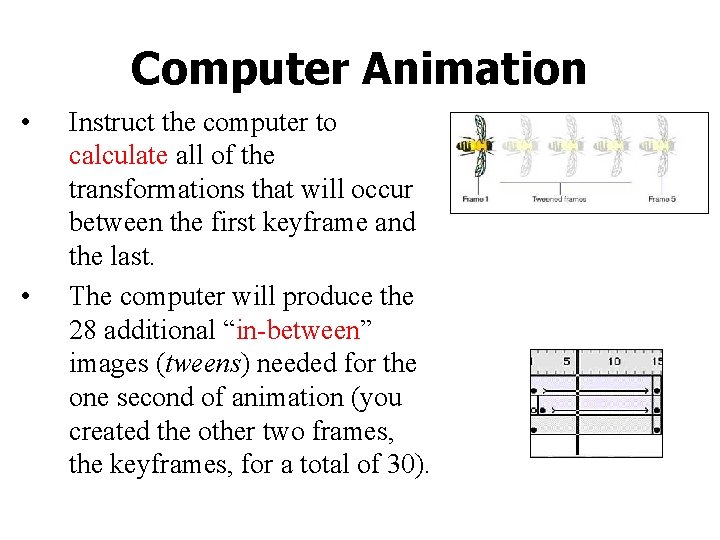
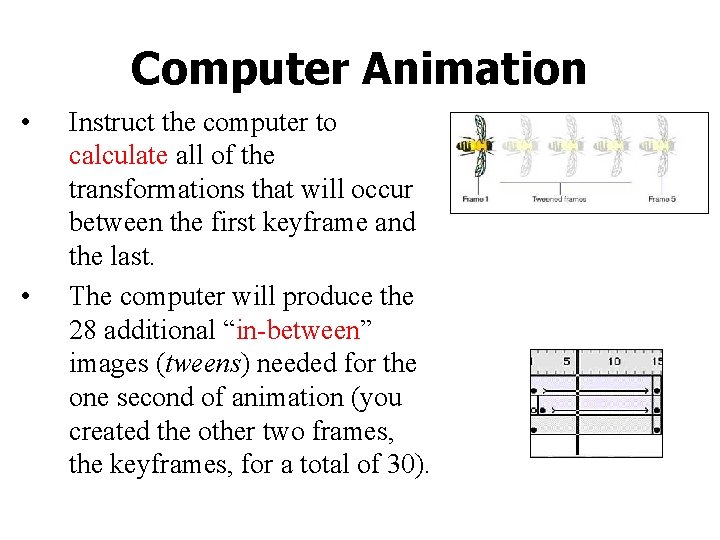
Computer Animation • • Instruct the computer to calculate all of the transformations that will occur between the first keyframe and the last. The computer will produce the 28 additional “in-between” images (tweens) needed for the one second of animation (you created the other two frames, the keyframes, for a total of 30).

Animation Simple Animation Using Key Framing & Tweening

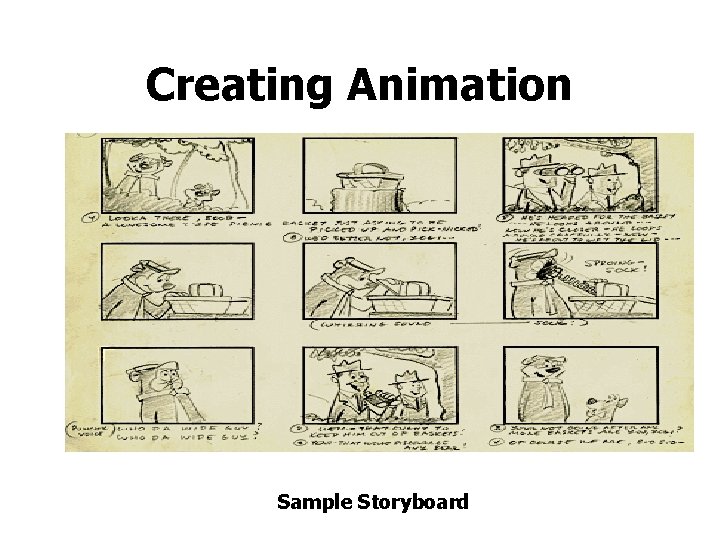
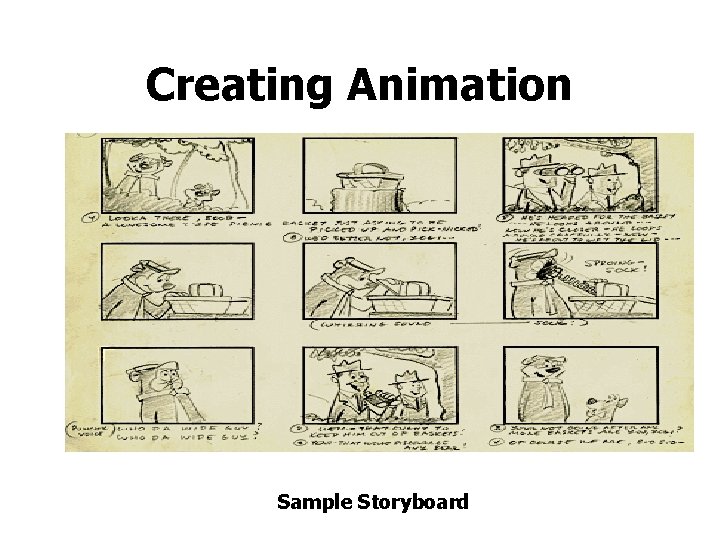
Creating Animation Sample Storyboard

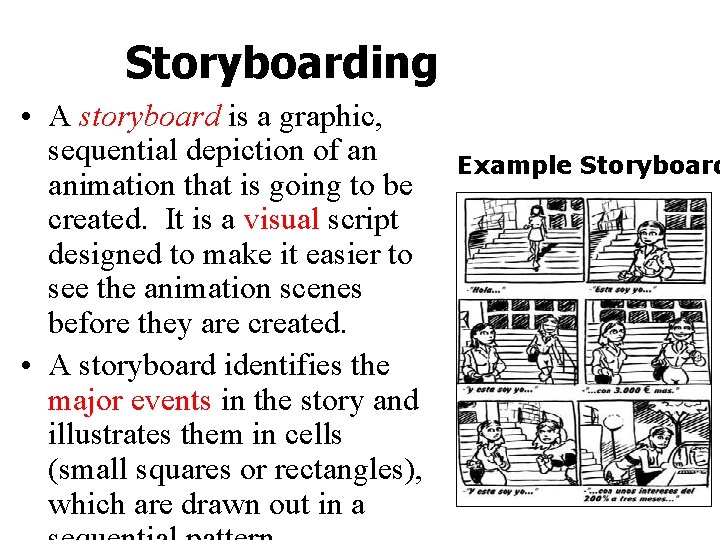
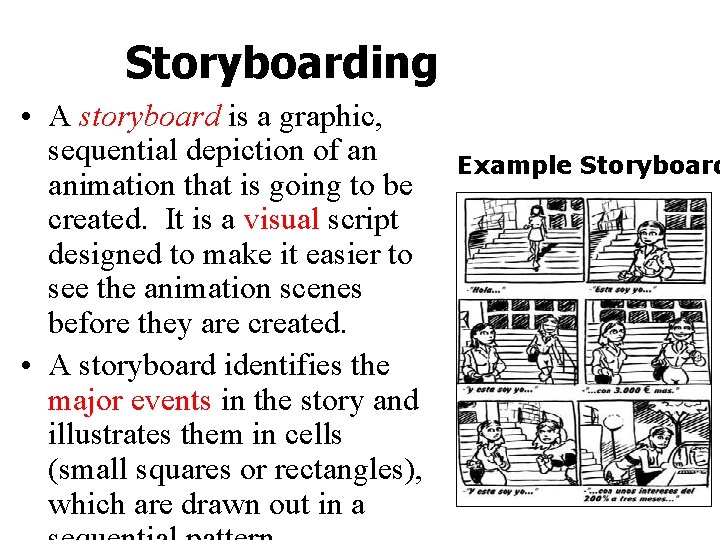
Storyboarding • A storyboard is a graphic, sequential depiction of an animation that is going to be created. It is a visual script designed to make it easier to see the animation scenes before they are created. • A storyboard identifies the major events in the story and illustrates them in cells (small squares or rectangles), which are drawn out in a Example Storyboard

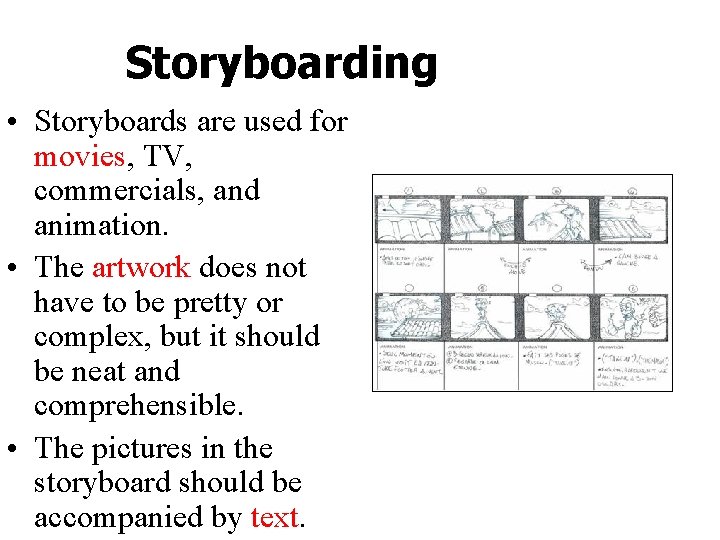
Storyboarding • Storyboards are used for movies, TV, commercials, and animation. • The artwork does not have to be pretty or complex, but it should be neat and comprehensible. • The pictures in the storyboard should be accompanied by text.

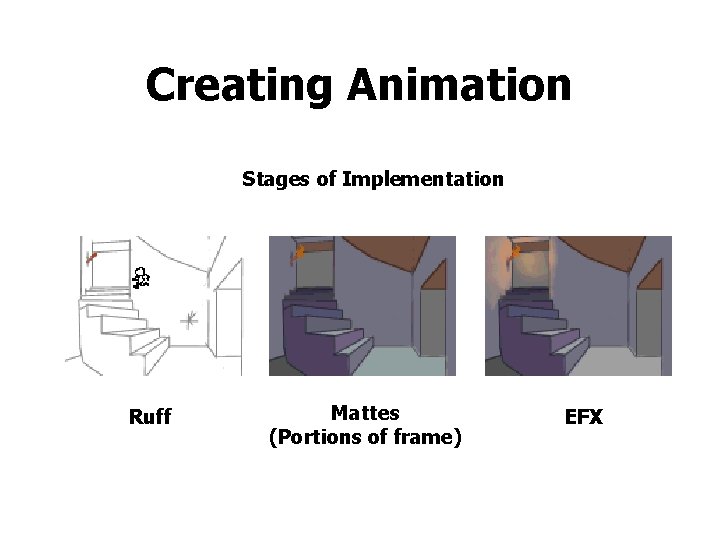
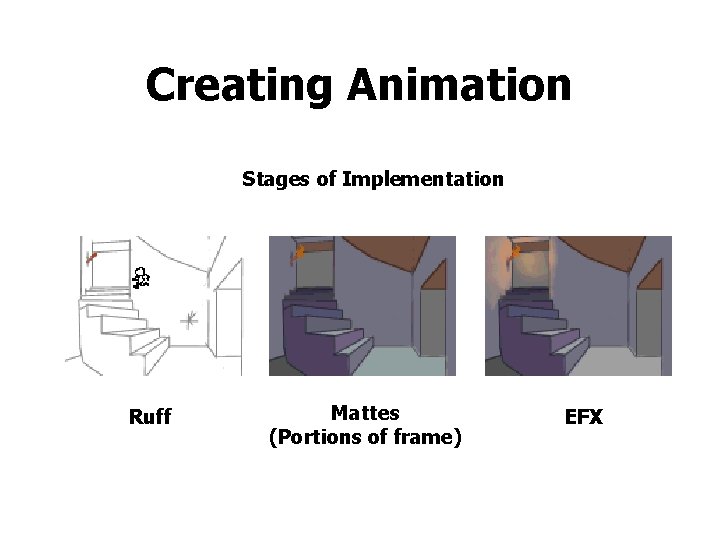
Creating Animation Stages of Implementation Ruff Mattes (Portions of frame) EFX

Walt Disney’s 12 Principles of Animation This work is in the public domain because it was published in the United States between 1923 and 1963 and although there may or may not have been a copyright notice, the copyright was not renewed. • During the late 1920’s through the 1930’s, Walt Disney worked to improve the techniques of his studio animators. • Disney set up drawing classes for his animators at the Chouinard Art Institute in Los Angeles under Instructor Don Graham. • Through these lessons and interaction between Disney and his staff, a set of 12 principles was developed. • These principles were used in Disney animated productions 14 including Snow White, Pinocchio, Fantasia, Dumbo, and Bambi.

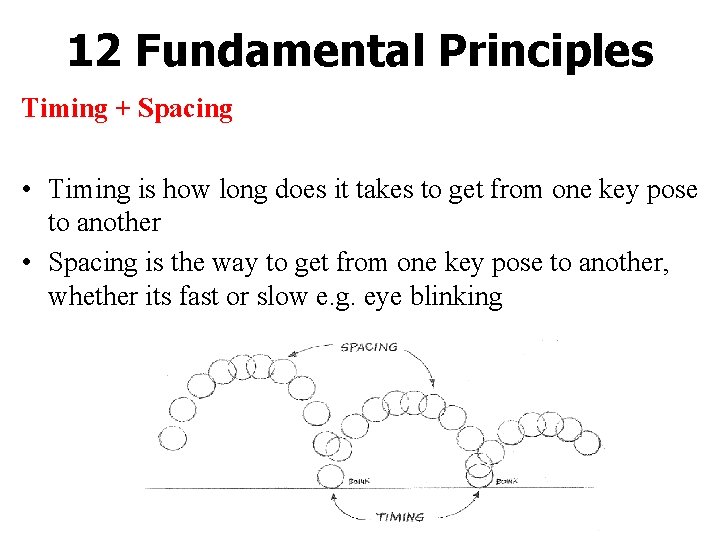
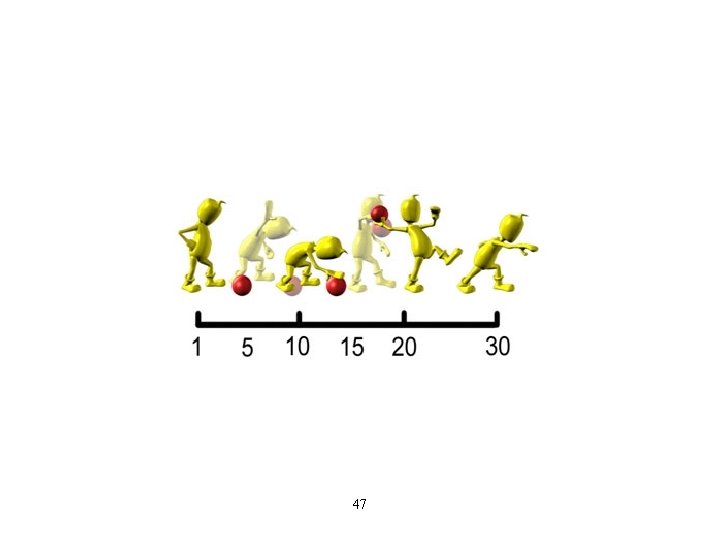
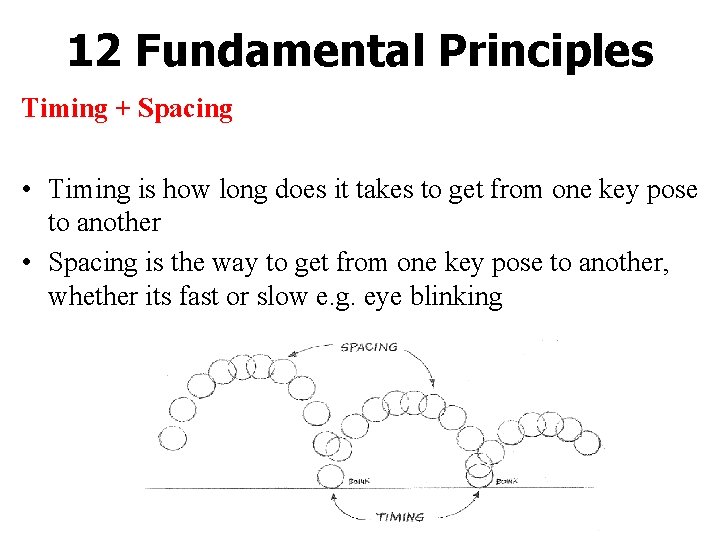
12 Fundamental Principles Timing + Spacing • Timing is how long does it takes to get from one key pose to another • Spacing is the way to get from one key pose to another, whether its fast or slow e. g. eye blinking

1. Timing • Timing is the amount of frames between poses. • Comedians and actors work with their timing to get the maximum impact from their lines. • Timing can imply weight. Light objects have much less resistance and usually move much quicker than heavy objects. • Speed can imply emotion. A fast walk may mean happiness and a slow walk may mean depression. 16

12 Fundamental Principles Arcs • An arc is the visual path of action for natural movement. • All actions, with few exceptions follow an arc or slightly circular path. • This is especially true of the human figure and the action of animals. Arcs give animation a more natural action and better flow. • Trajectory of a kicked ball

2. Arcs • Visual path of action for natural movement. • Makes animation much smoother and less stiff than a straight line.

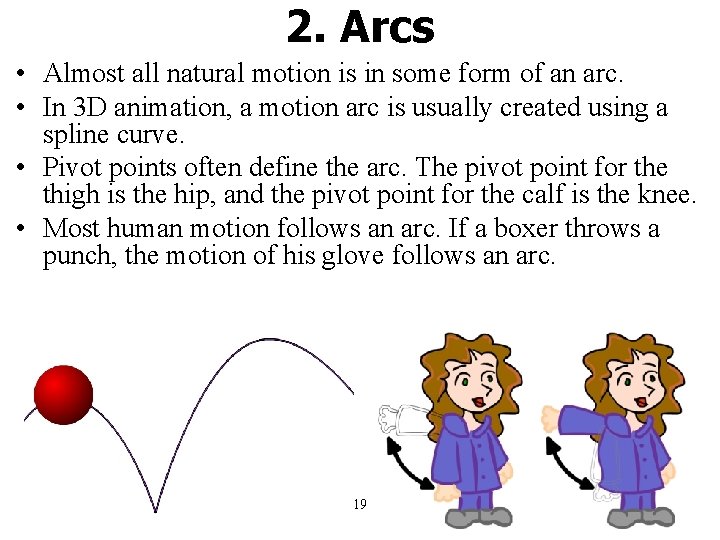
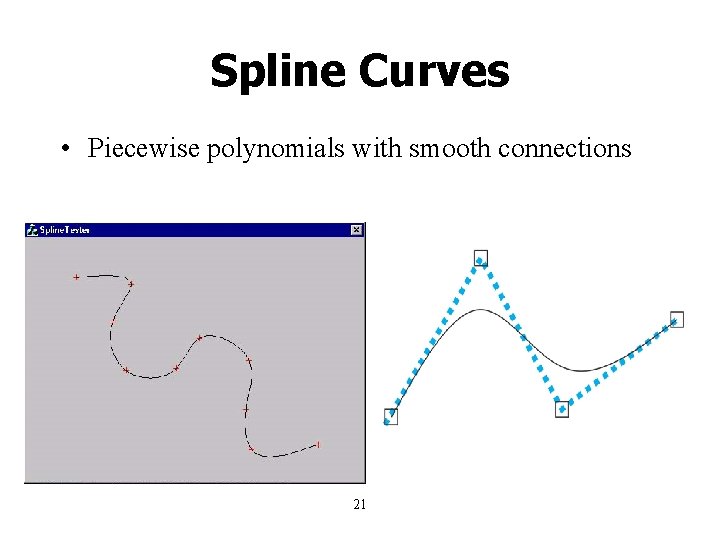
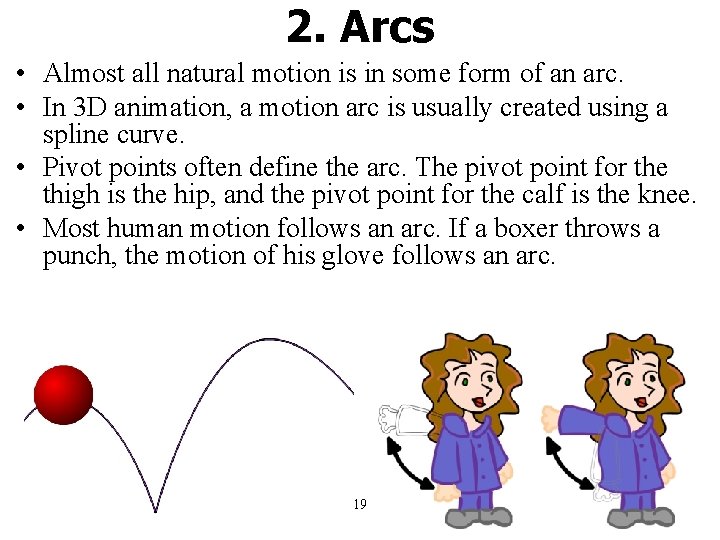
2. Arcs • Almost all natural motion is in some form of an arc. • In 3 D animation, a motion arc is usually created using a spline curve. • Pivot points often define the arc. The pivot point for the thigh is the hip, and the pivot point for the calf is the knee. • Most human motion follows an arc. If a boxer throws a punch, the motion of his glove follows an arc. 19

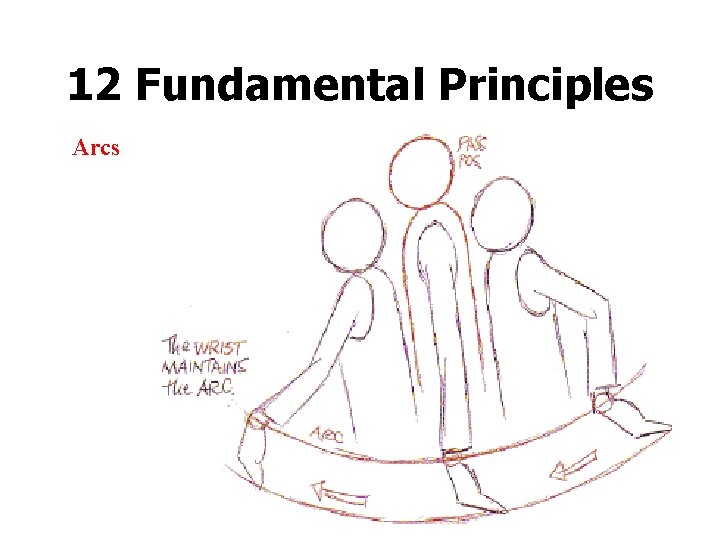
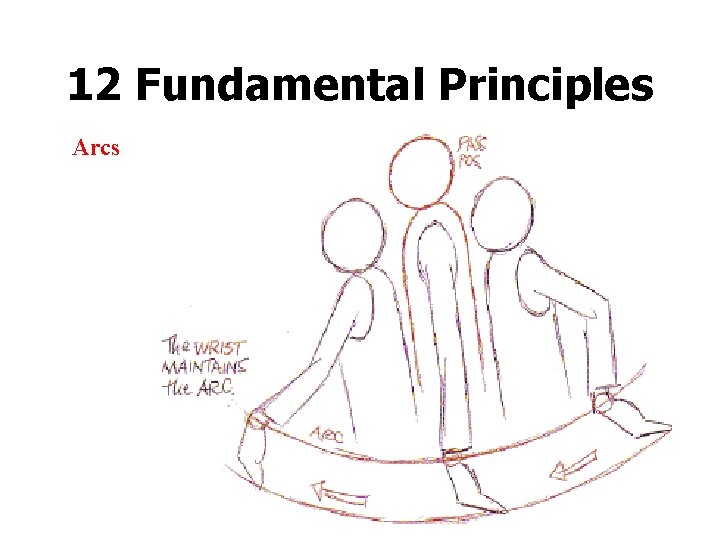
12 Fundamental Principles Arcs

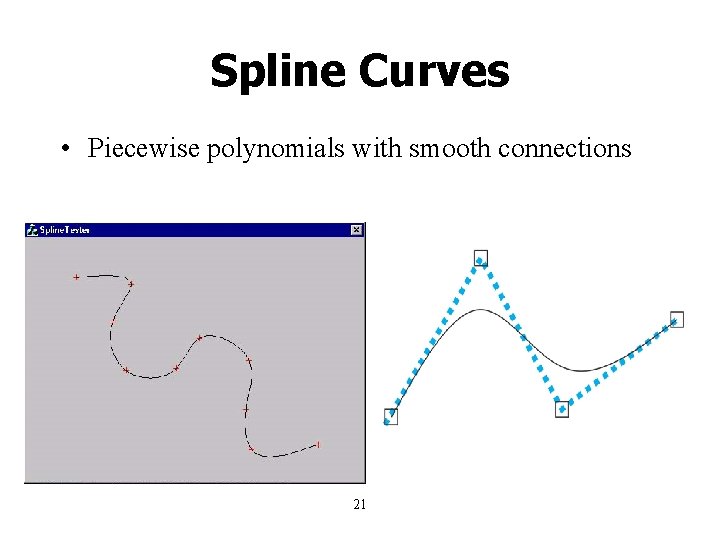
Spline Curves • Piecewise polynomials with smooth connections 21

3. Anticipation Preparation for an action Example: Goofy prepares to hit a baseball.

12 Fundamental Principles Anticipation • Anticipation of movement prepares the audience for a major action the character is about to perform • For example starting to run, jump or change expression. • A backwards motion occurs before the forward action is executed. • Anticipation is used to lead the viewers eye and prepare them for what will happen • Run off the screen. . . Starts with pose

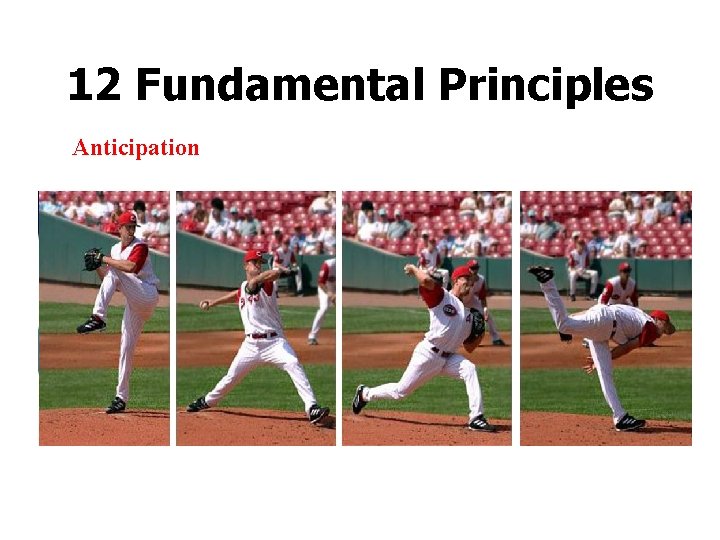
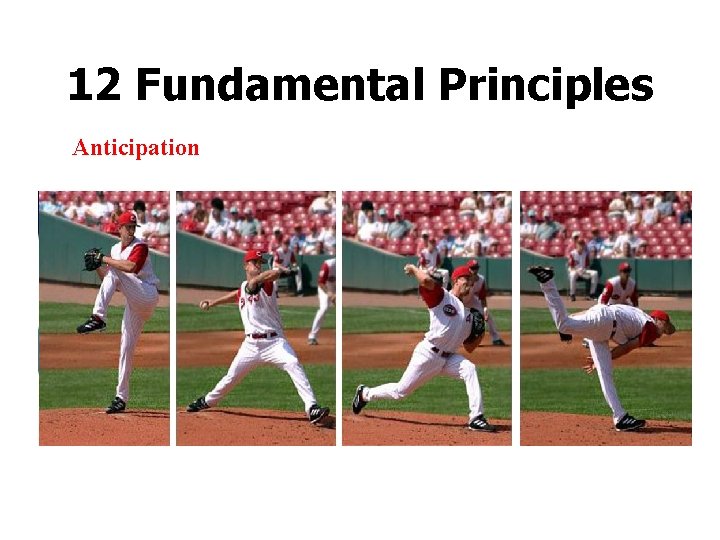
12 Fundamental Principles Anticipation

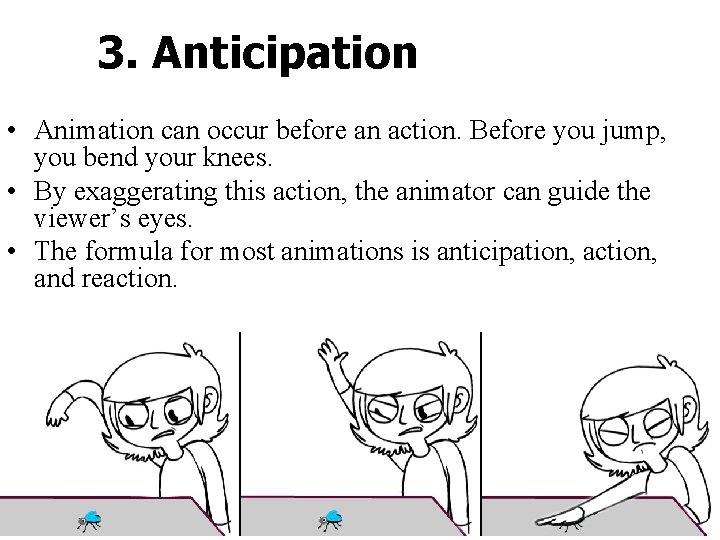
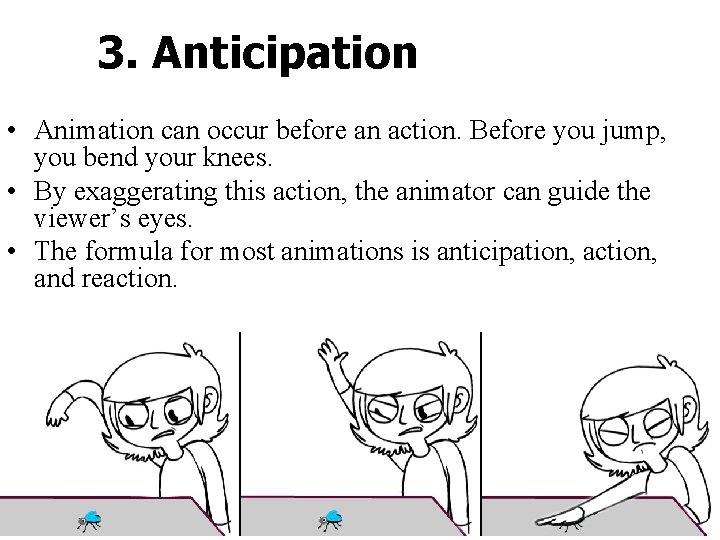
3. Anticipation • Animation can occur before an action. Before you jump, you bend your knees. • By exaggerating this action, the animator can guide the viewer’s eyes. • The formula for most animations is anticipation, action, and reaction. 25

3. Anticipation 26

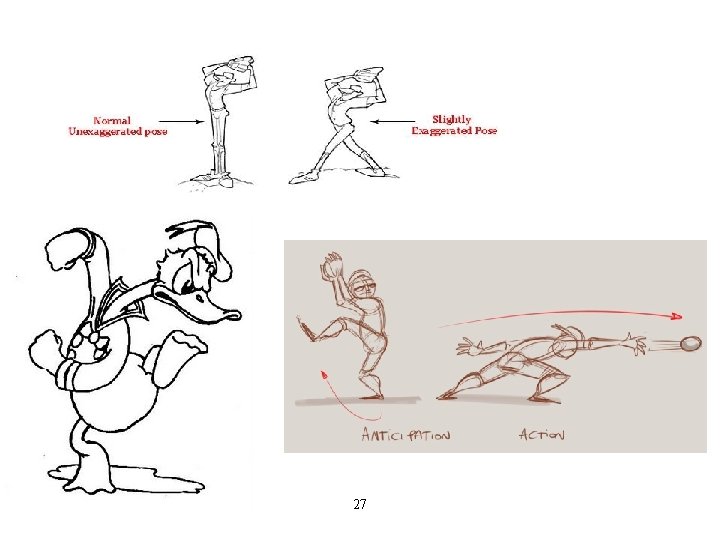
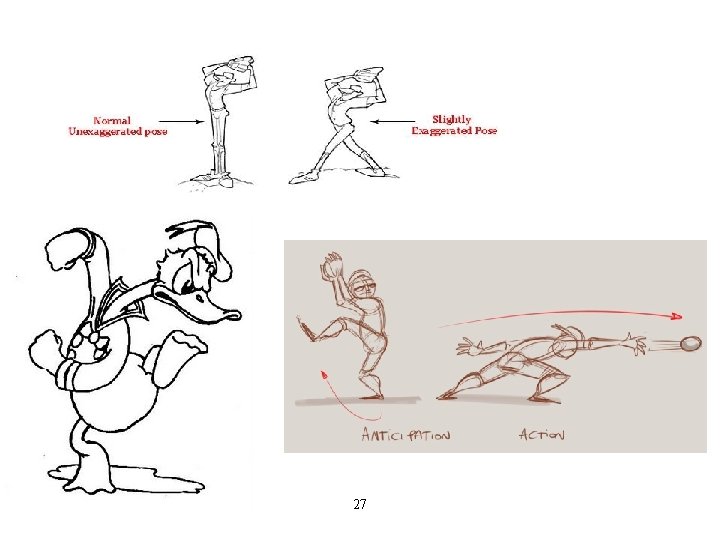
27

4. Exaggeration • Exaggeration is used to increase the readability of emotions and actions. • Animation is not a subtle medium. • Individual exaggerated poses may look silly as stills but add dramatic impact when viewed for a split second. • Animators should be careful to use exaggeration to increase understanding of feeling. Be careful not to over -exaggerate everything.

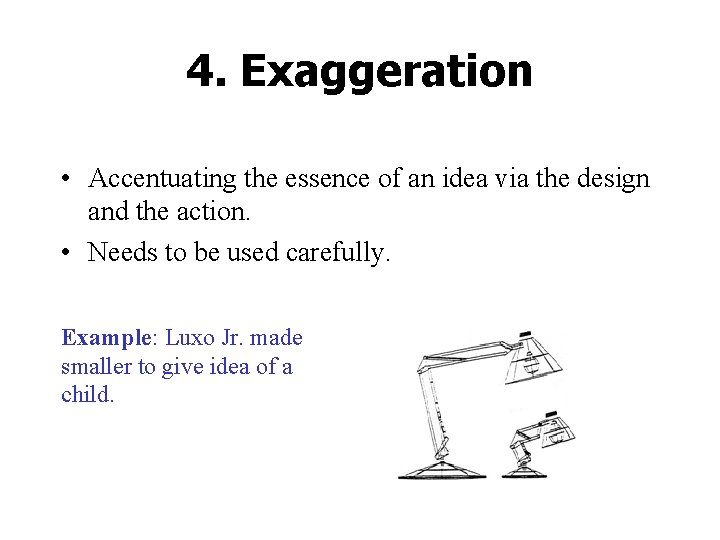
4. Exaggeration • Accentuating the essence of an idea via the design and the action. • Needs to be used carefully. Example: Luxo Jr. made smaller to give idea of a child.

12 Fundamental Principles Exaggeration • Accentuating the essence of an idea via the design and the action. • Exaggeration does not mean just distorting the actions or objects arbitrarily, but the animator must carefully choose which properties to exaggerate. • If only one thing is exaggerated then it may stand out too much. If everything is exaggerated, then the entire scene may appear too unrealistic.

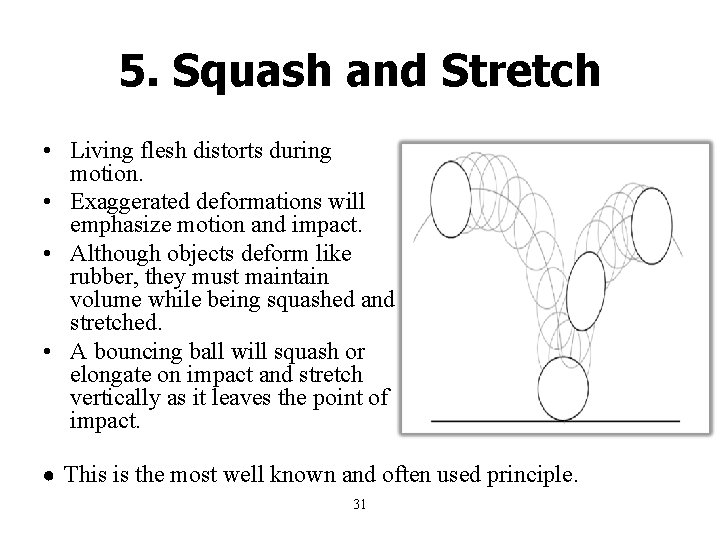
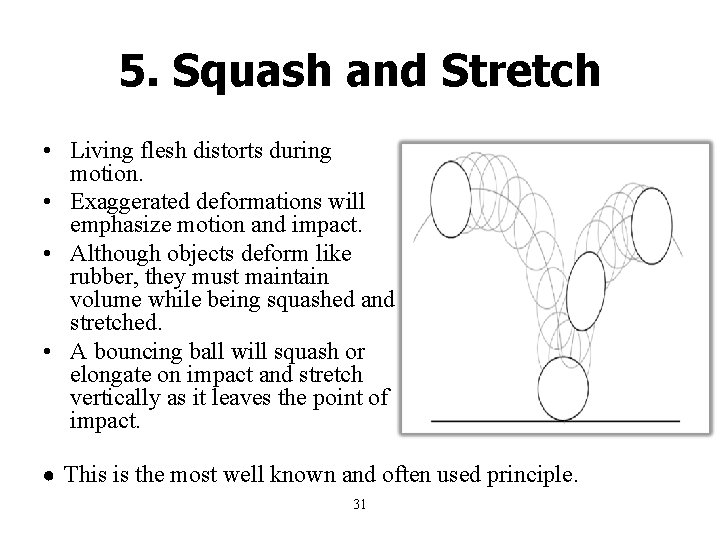
5. Squash and Stretch • Living flesh distorts during motion. • Exaggerated deformations will emphasize motion and impact. • Although objects deform like rubber, they must maintain volume while being squashed and stretched. • A bouncing ball will squash or elongate on impact and stretch vertically as it leaves the point of impact. ● This is the most well known and often used principle. 31

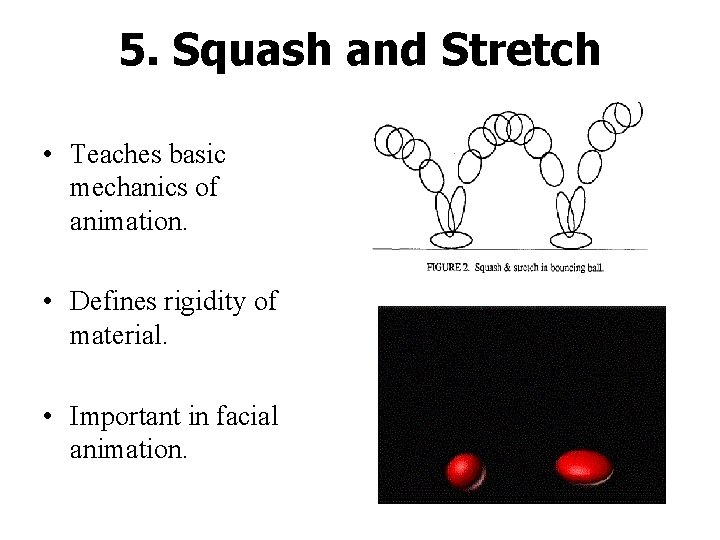
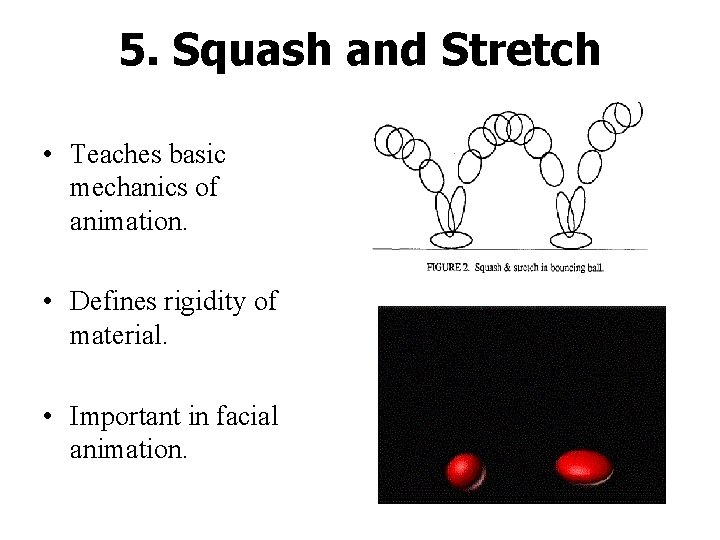
5. Squash and Stretch • Teaches basic mechanics of animation. • Defines rigidity of material. • Important in facial animation.

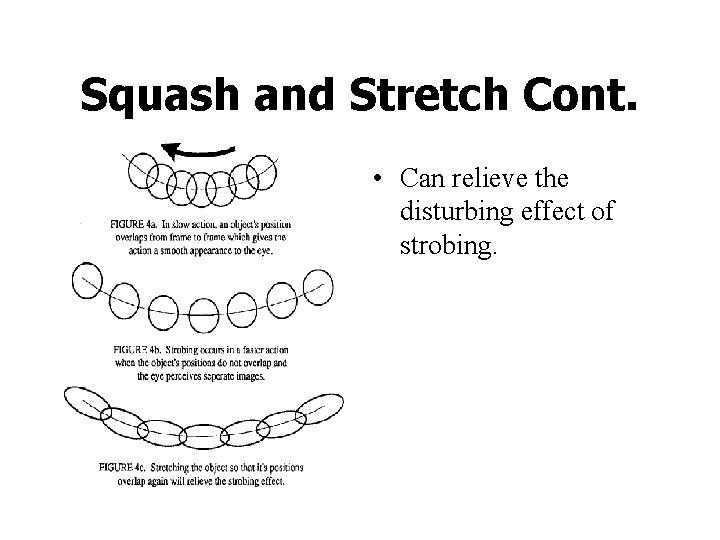
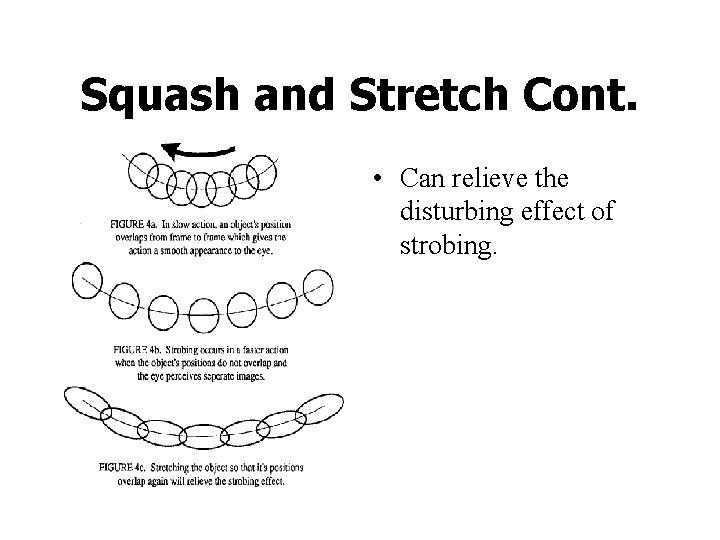
Squash and Stretch Cont. • Can relieve the disturbing effect of strobing.

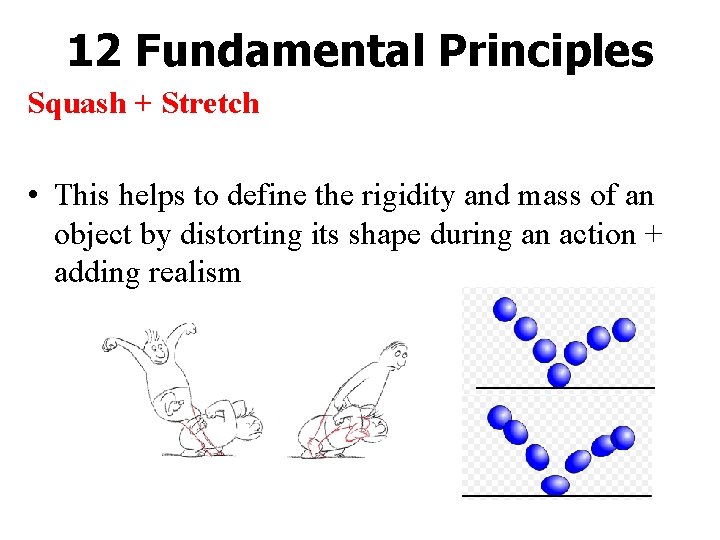
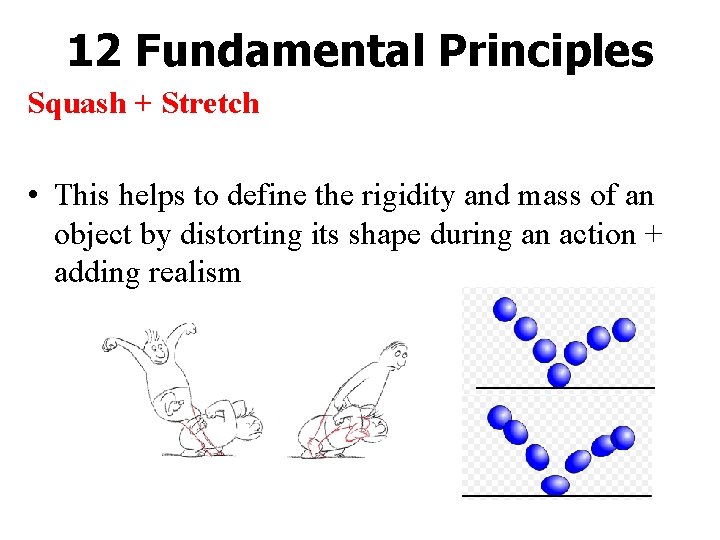
12 Fundamental Principles Squash + Stretch • This helps to define the rigidity and mass of an object by distorting its shape during an action + adding realism

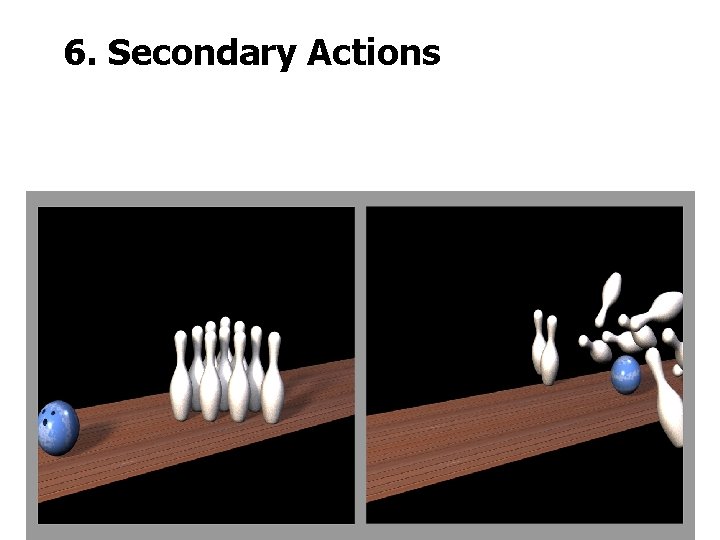
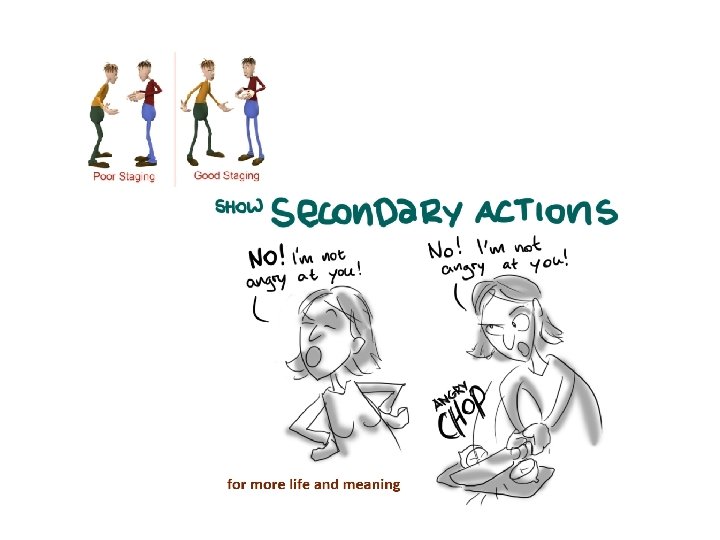
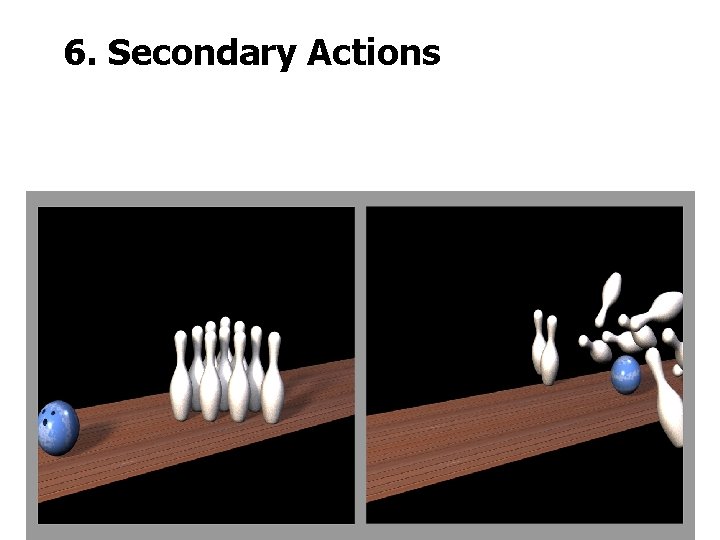
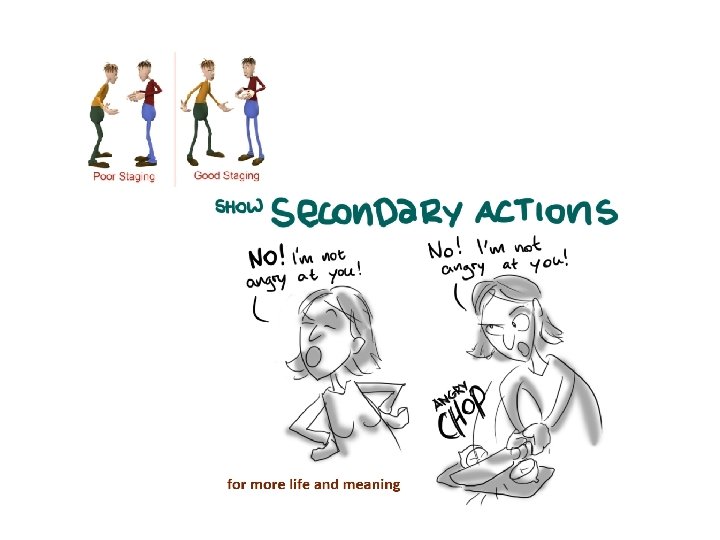
6. Secondary Action • Action that results directly from another action. • Used to increase the complexity and interest of a scene. Example: Body movement is the primary action, facial expression is the secondary action

6. Secondary Actions • Secondary actions are minor actions that occur due to a major action. Most people blink their eyes when they turn their head. • Facial expressions are secondary actions. • Secondary actions are also actions caused by the impact of another object. The movement of a ball that has been kicked is a secondary action. 36

12 Fundamental Principles Secondary Action • An action which adds to and enriches the main action and adds more dimension to the scene • Should be staged so as not to overpower the main action • Character sitting talking at a table • Secondary action may be the characters thumbs twiddling • Should be more and ‘felt’ more than noticed immediately

6. Secondary Actions 38

12 Fundamental Principles Follow Through + Overlapping • Follow through is like anticipation but at the end of an action. When the main body of the character stops all other parts continue to catch up to the main mass of the character e. g. long hair, floppy ears or a long tail • Overlapping action is an action caused by another • If a character changes direction, a number of frames later, his clothes & hair will follow in the new direction. Timing becomes critical to the effectiveness of overlapping action.

7. Follow Through and Overlap • Follow Through is the action that follows the main action. It is the opposite of anticipation. • When a baseball bat hits the baseball, it does not stop abruptly. A boxer does not freeze at the moment a punch lands. • Overlapping actions means that all elements do not stop at the same time. • Overlapping action also means that a new action may begin before the earlier action is terminated. When hitting a baseball, the legs may begin moving to first base while the bat is finishing the swing.

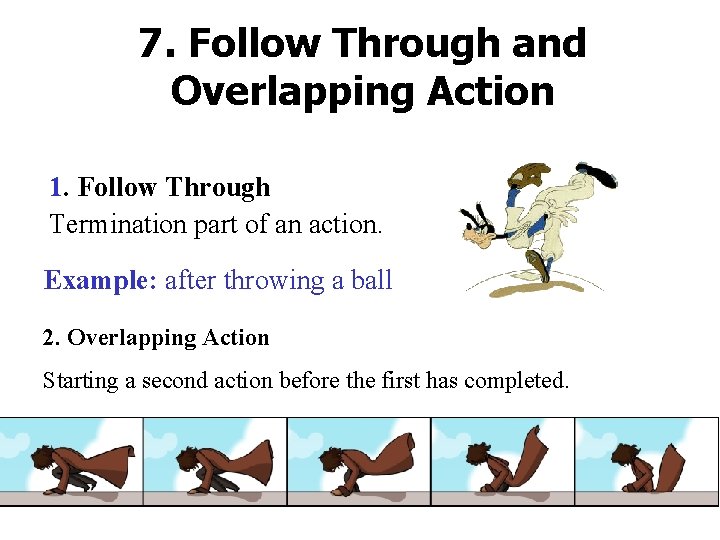
7. Follow Through and Overlapping Action 1. Follow Through Termination part of an action. Example: after throwing a ball 2. Overlapping Action Starting a second action before the first has completed.

12 Fundamental Principles Follow Through + Overlapping

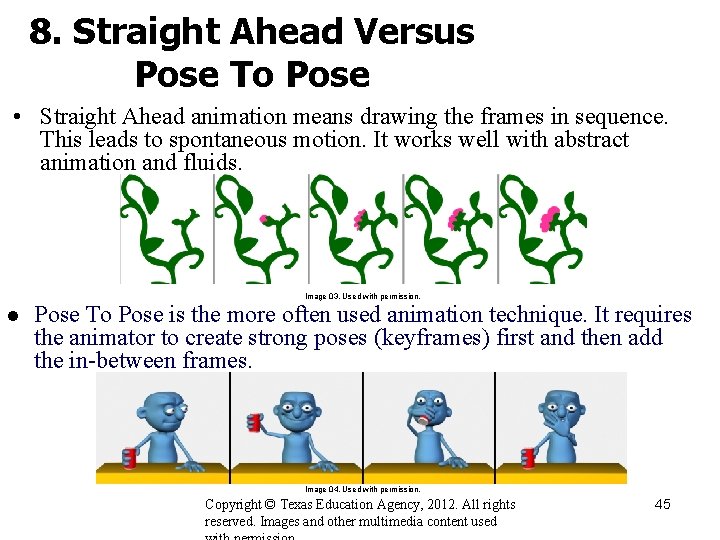
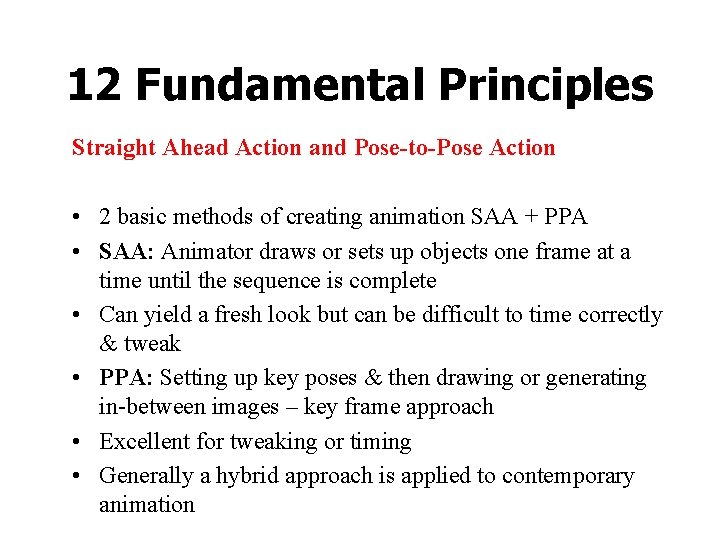
8. Straight Ahead Action and Pose-to-Pose Action 1. Straight Ahead Animator start from first drawing in the scene and draw all subsequent frames until the end of scene. 2. Pose-to-Pose Animator plans actions, draws a sequence of poses, in between frames etc.

8. Straight Ahead Versus Pose To Pose • Straight Ahead animation means drawing the frames in sequence. This leads to spontaneous motion. It works well with abstract animation. • Pose To Pose is the more often used animation technique. It requires the animator to create strong posed (keyframes) first and add the in-between frames later. • Pose to Pose is used for animation that requires good acting, where the poses and timing are all important.

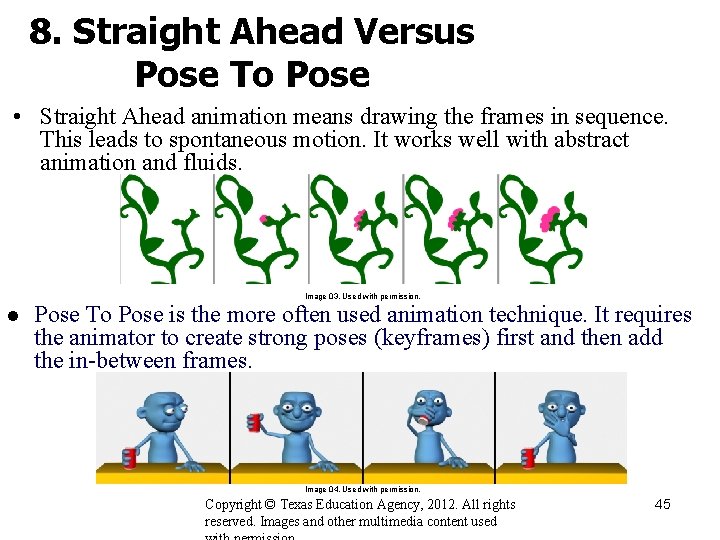
8. Straight Ahead Versus Pose To Pose • Straight Ahead animation means drawing the frames in sequence. This leads to spontaneous motion. It works well with abstract animation and fluids. Image 03. Used with permission. l Pose To Pose is the more often used animation technique. It requires the animator to create strong poses (keyframes) first and then add the in-between frames. Image 04. Used with permission. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used 45

12 Fundamental Principles Straight Ahead Action and Pose-to-Pose Action • 2 basic methods of creating animation SAA + PPA • SAA: Animator draws or sets up objects one frame at a time until the sequence is complete • Can yield a fresh look but can be difficult to time correctly & tweak • PPA: Setting up key poses & then drawing or generating in-between images – key frame approach • Excellent for tweaking or timing • Generally a hybrid approach is applied to contemporary animation

47

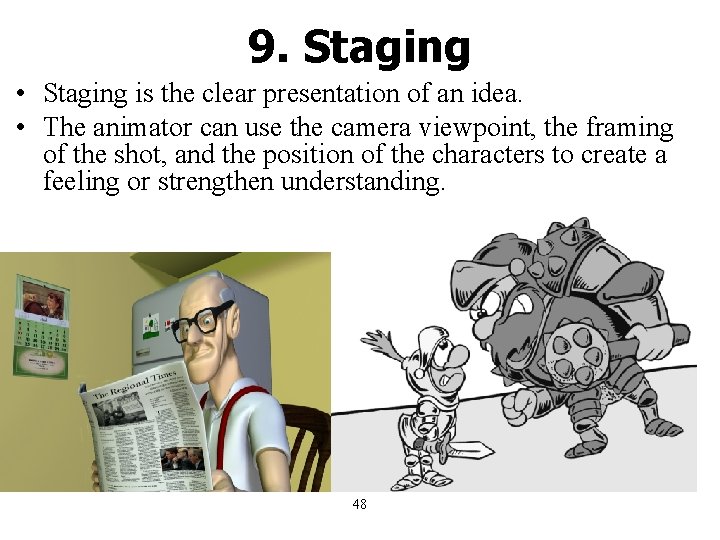
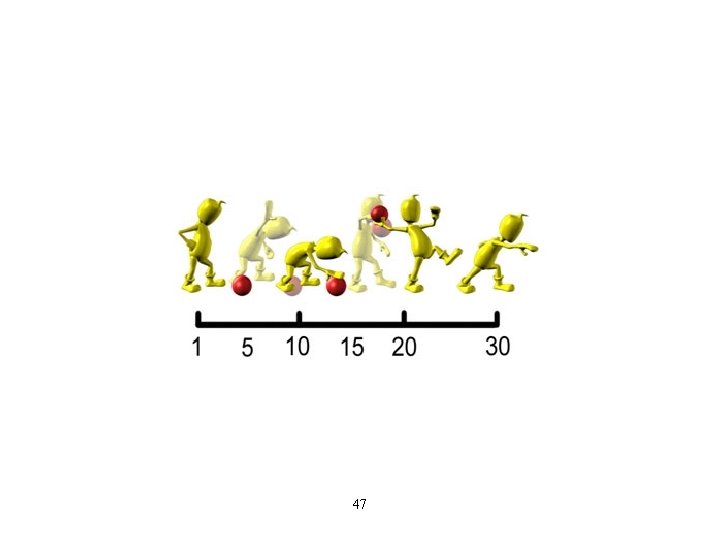
9. Staging • Staging is the clear presentation of an idea. • The animator can use the camera viewpoint, the framing of the shot, and the position of the characters to create a feeling or strengthen understanding. 48

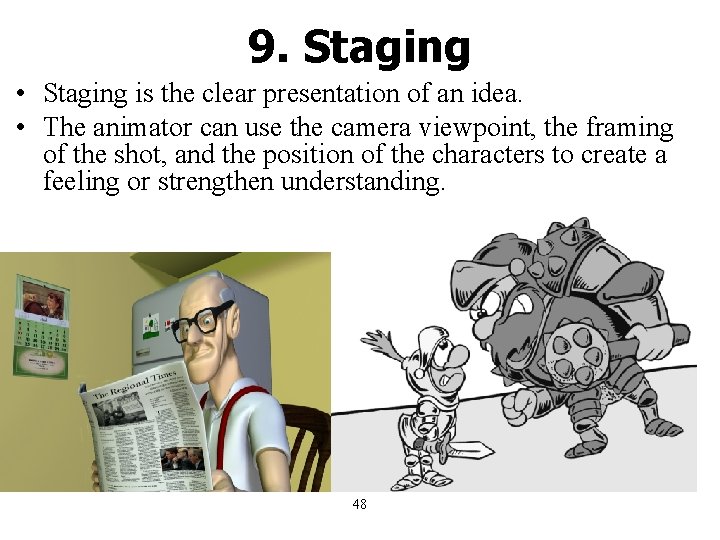
9. Staging A clear presentation of an idea. Some Techniques: 1. Use motion in a still scene or use of static movement in a busy scene. 2. Use of silhouettes (to the side)

50

12 Fundamental Principles Staging • This is presenting an action or idea so that it is easily understood • Objective of staging is to lead the viewers eye to where the action will occur so that they do not miss anything • This can be achieve by the framing of the camera, the positioning of the character, the flow lines of the character’s line of actions, and also movements. • Present only one idea so as not to upstage

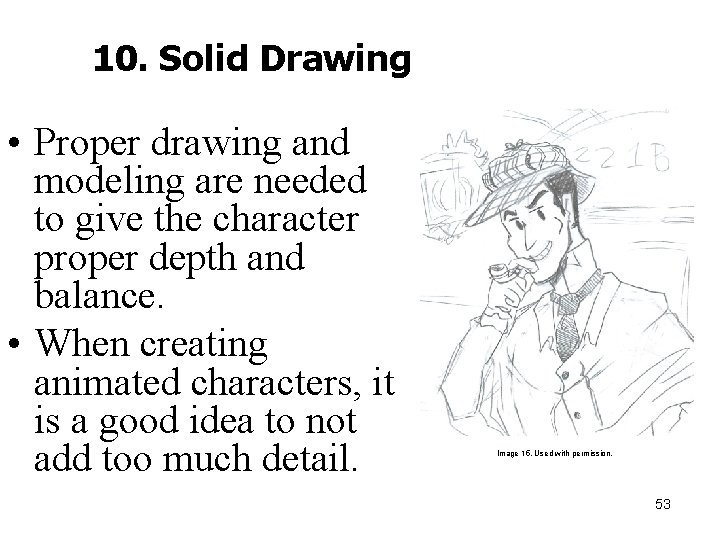
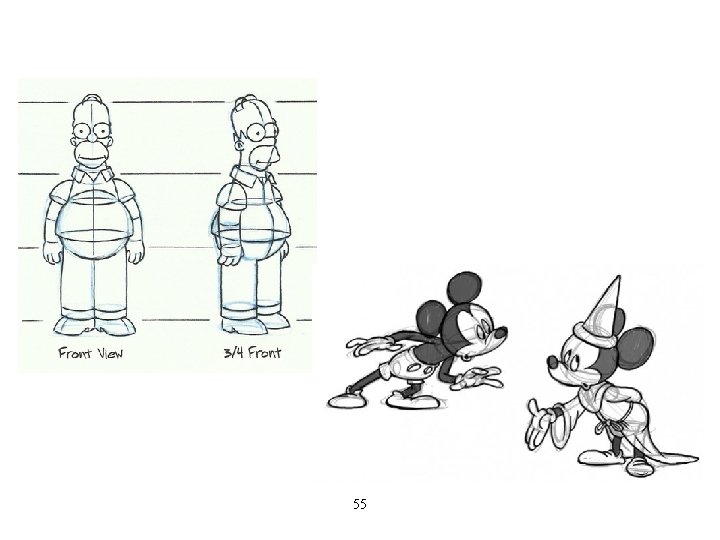
10. Solid Drawing • In 3 D animation, this would be equivalent to Solid Modeling. • To get maximum feeling from the audience, animated characters must be drawn or modeled precisely. • Proper drawing and modeling can reveal a character’s weight, character, and emotion.

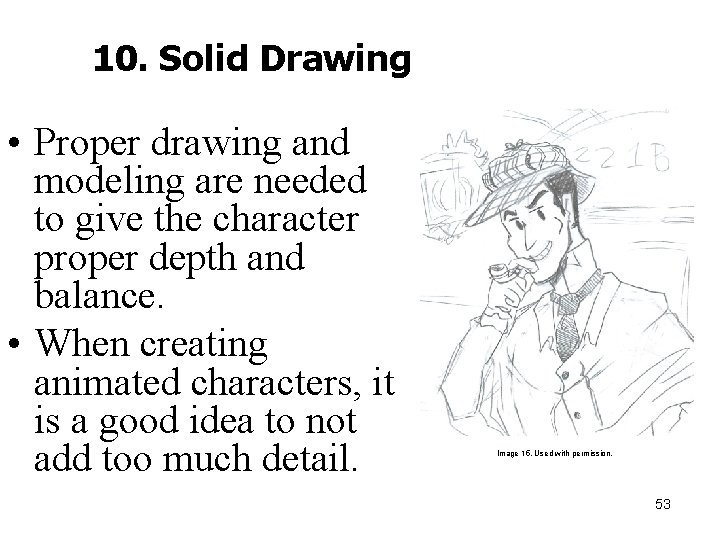
10. Solid Drawing • Proper drawing and modeling are needed to give the character proper depth and balance. • When creating animated characters, it is a good idea to not add too much detail. Image 15. Used with permission. 53

12 Fundamental Principles Solid Drawing • Solid in-betweens are just as important as solid keys. Without solid drawing, animations can appear to morph or dither as they change in quality. • Once you can pause an animation at any time and the frame can stand out on its own as an individual piece of still art – you have achieved solid drawing

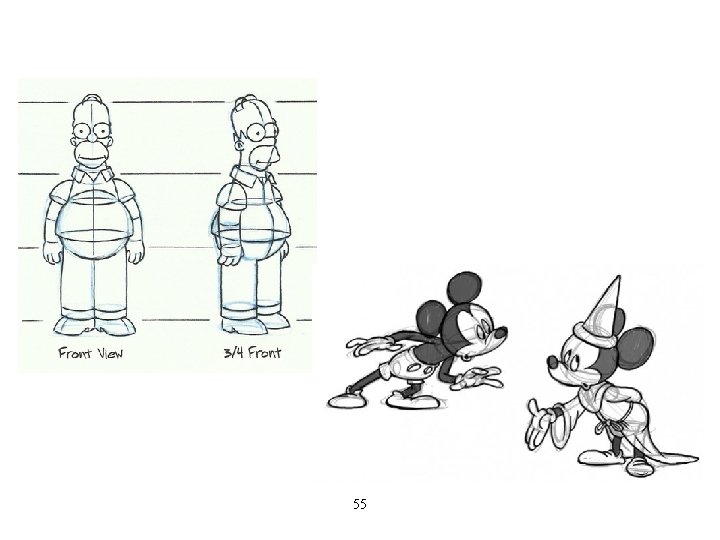
55

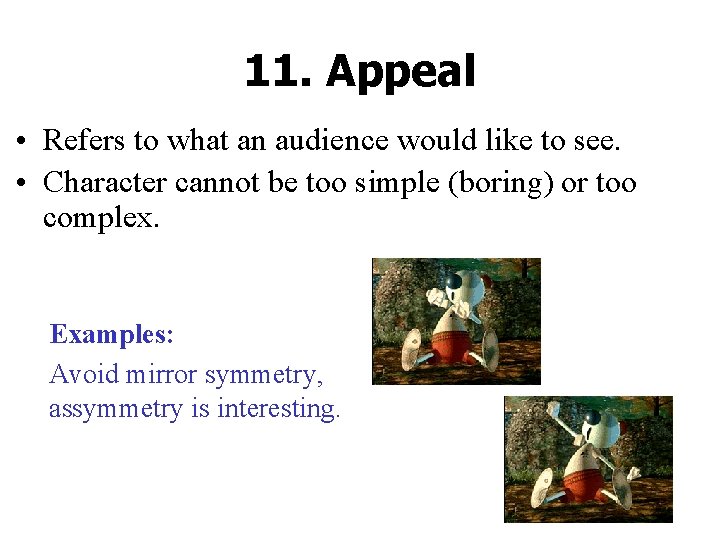
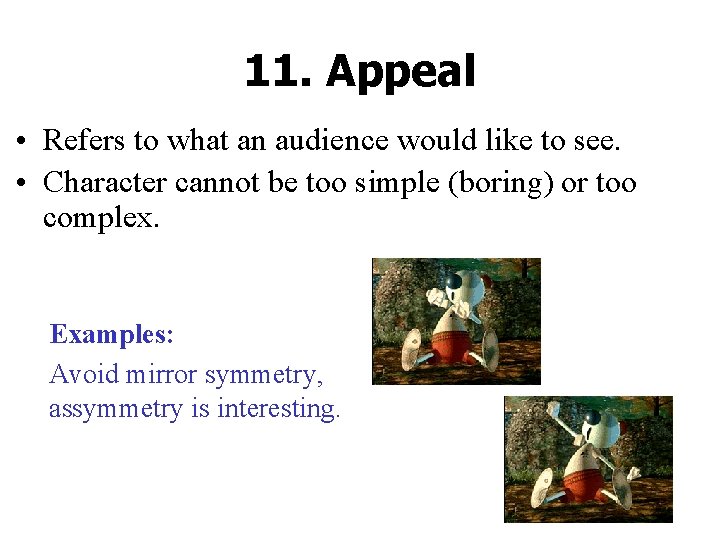
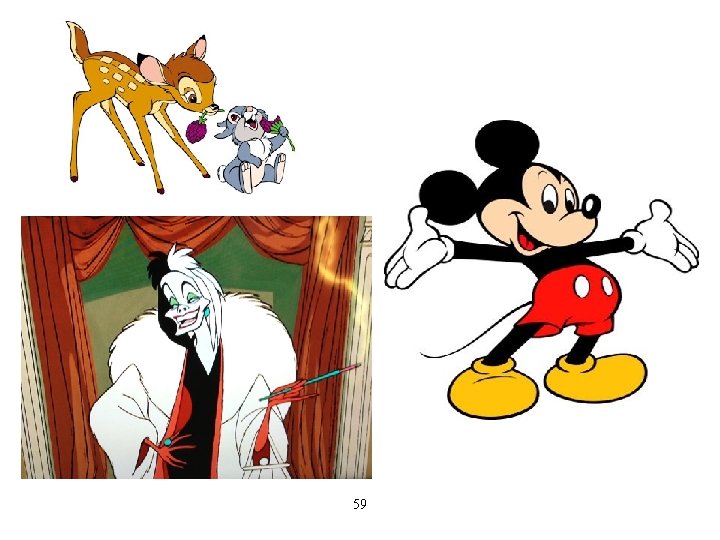
11. Appeal • Refers to what an audience would like to see. • Character cannot be too simple (boring) or too complex. Examples: Avoid mirror symmetry, assymmetry is interesting.

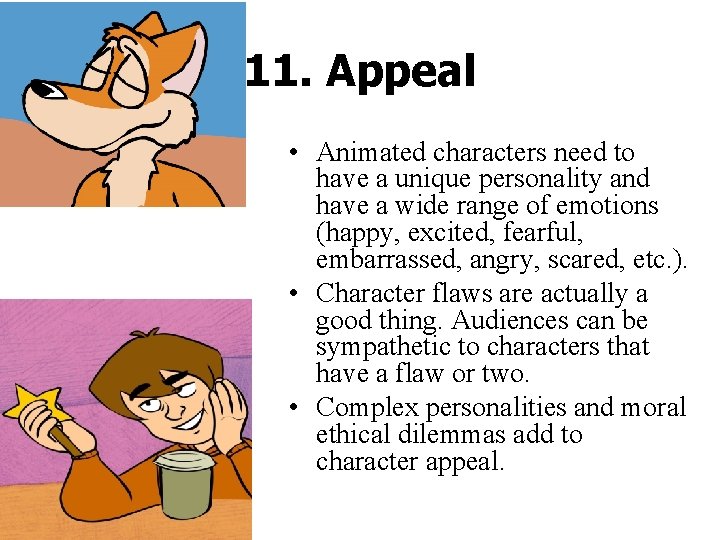
11. Appeal • Animated characters need to have a unique personality and have a wide range of emotions (happy, excited, fearful, embarrassed, angry, scared, etc. ). • Character flaws are actually a good thing. Audiences can be sympathetic to characters that have a flaw or two. • Complex personalities and moral ethical dilemmas add to character appeal.

12 Fundamental Principles Appeal • Appeal means creating something that the audience will want to see. • This is equivalent to charisma in a live actor. • A scene or character should not be too simple (boring) or too complex (can’t understand it).

59

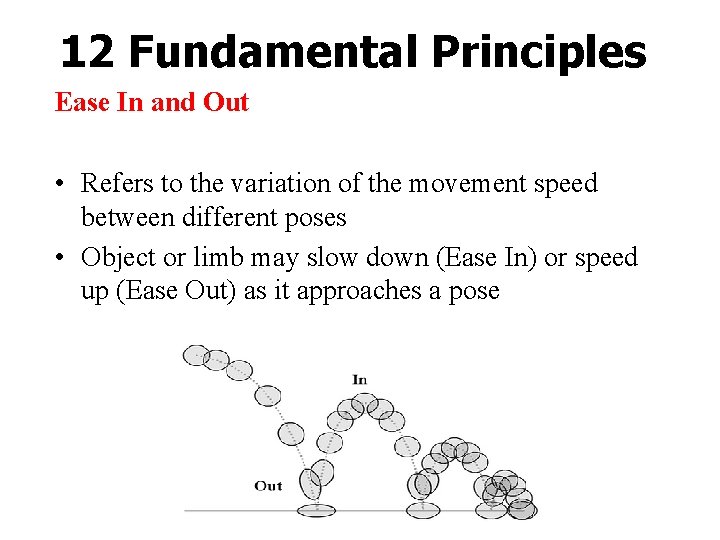
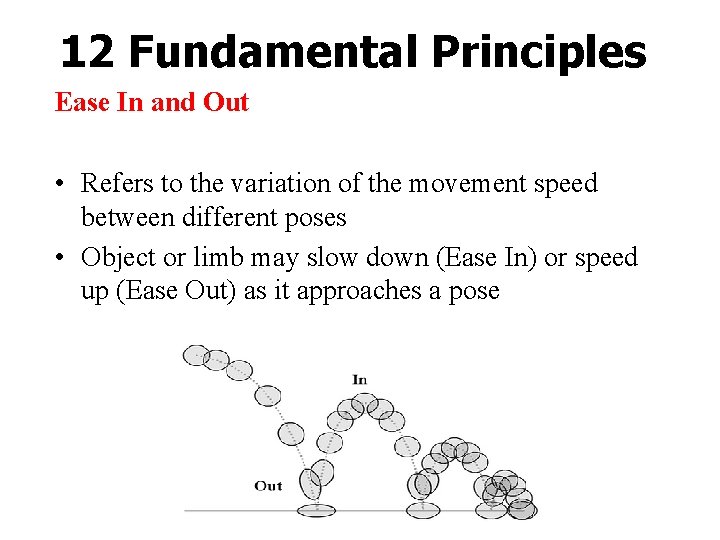
12 Fundamental Principles Ease In and Out • Refers to the variation of the movement speed between different poses • Object or limb may slow down (Ease In) or speed up (Ease Out) as it approaches a pose

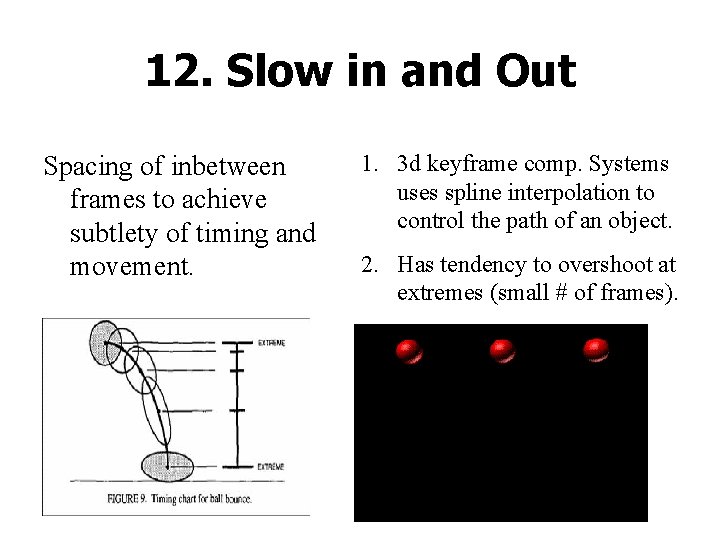
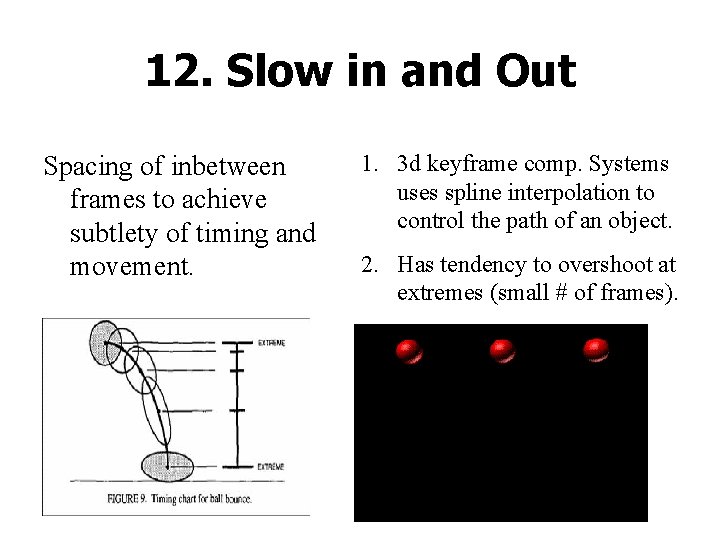
12. Slow in and Out Spacing of inbetween frames to achieve subtlety of timing and movement. 1. 3 d keyframe comp. Systems uses spline interpolation to control the path of an object. 2. Has tendency to overshoot at extremes (small # of frames).

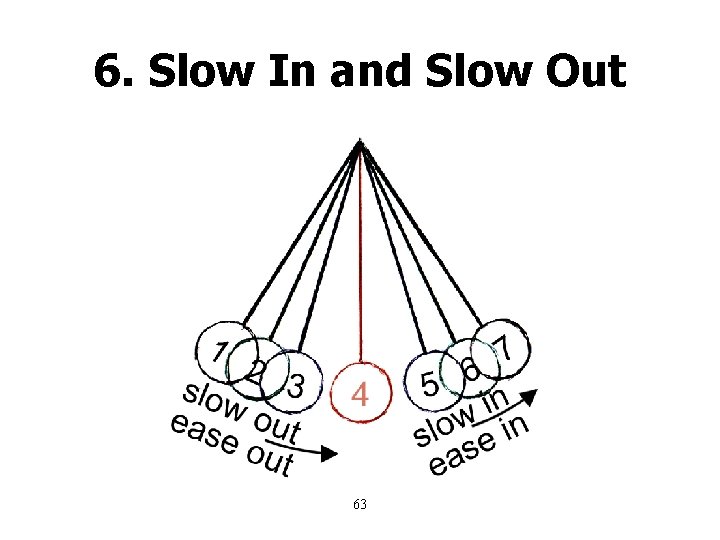
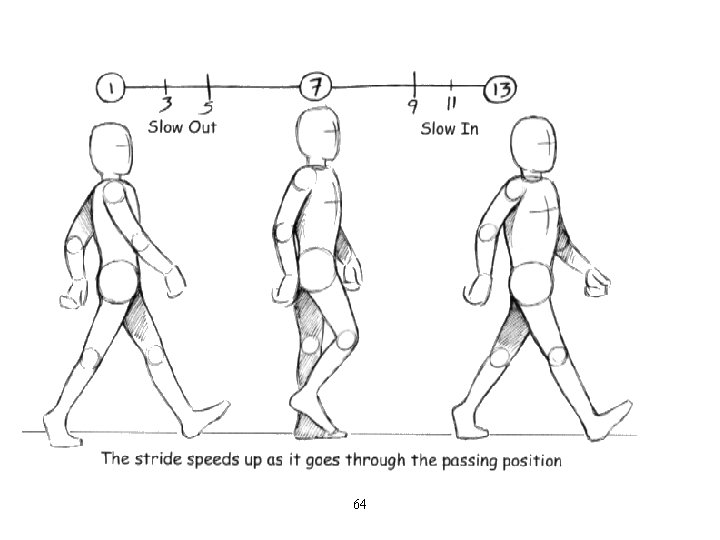
12. Slow In and Slow Out • Most motion starts slowly, accelerates, and then slows again before stopping. Imagine a car that went 40 mph immediately when stepping on the accelerator and went to 0 mph when hitting the brake. • Gravity has an effect on slow in/slow out. When a ball bounces, it increases in speed as it gets closer to the ground. It decreases in speed at the top of the arch. • In many 3 D applications, easing is created by setting the tension of a TCB spline to 1. 0. To get the opposition effect from a keyframe, tension is set to -1. 0.

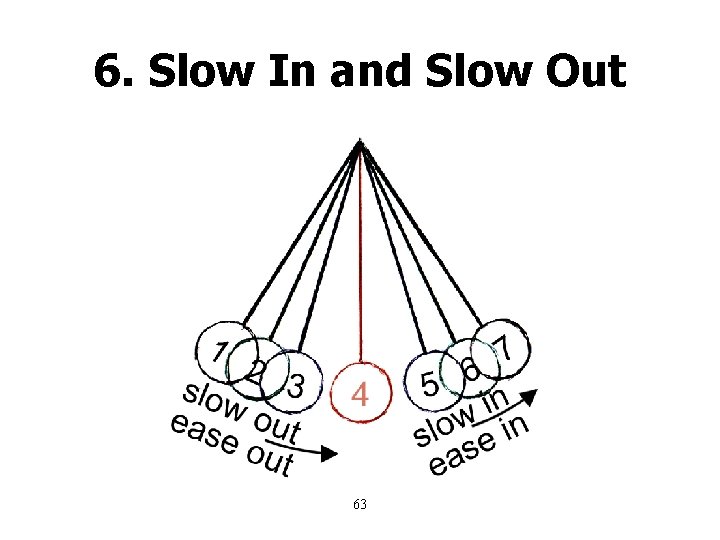
6. Slow In and Slow Out 63

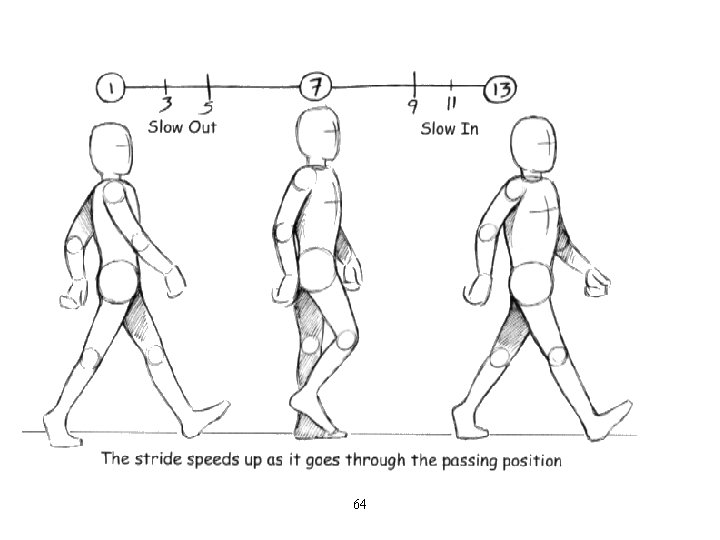
64

What techniques used for Wally B. ?

What do you think Wally B’s going to do?

The Action: Zoooooommmm!

Termination: Poof! He’s gone!

Role of Personality • Animator’s first goal is to entertain. • Success of animation lies in the personality of the characters. Conclusion Hardware/Software simply not enough, these principles are just as important tools too.

Critique PROs 1. Clear and concepts explained well with pictures and examples. CONs 1. Need more examples on “bad animation” 2. What really makes good vs bad animation? Need to make a better one on one comparison. 3. Personality section: is it necessary?

Evaluating Animation • Needs to be compared to graphics that do not change with time, as it is change with time that animation adds. • How well does animation teach complex systems: mechanical, biological, physical, and operational.

Why Do Animations Fail? 1. Animations may be hard to perceive. 2. Animations may be comprehended discretely. 3. Not universally preferred and often require expertise for understanding.

Three Major Drawing Objects 1. Parameterized diagrams - functions that draw objects and are redrawn each time it is executed. 2. Animation Objects - One scalar parameter and provides mapping to a set of other drawing objects to be invoked. 3. Interactive Objects - same as animated objects except can be edited while being played.

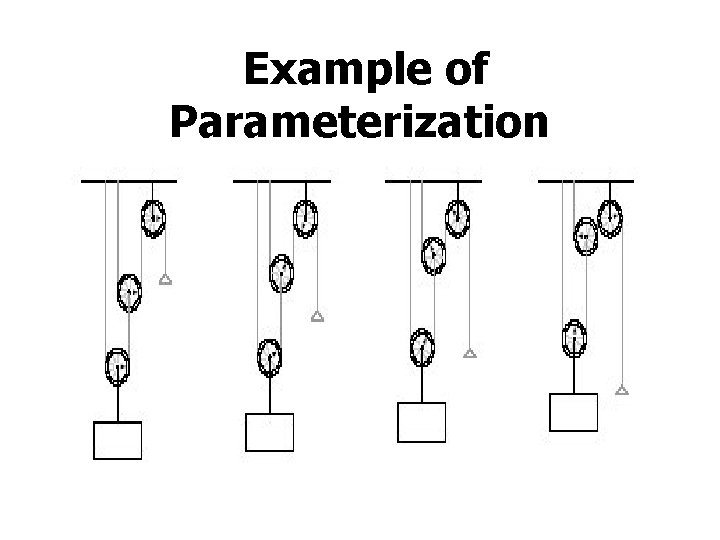
Example of Parameterization

The End