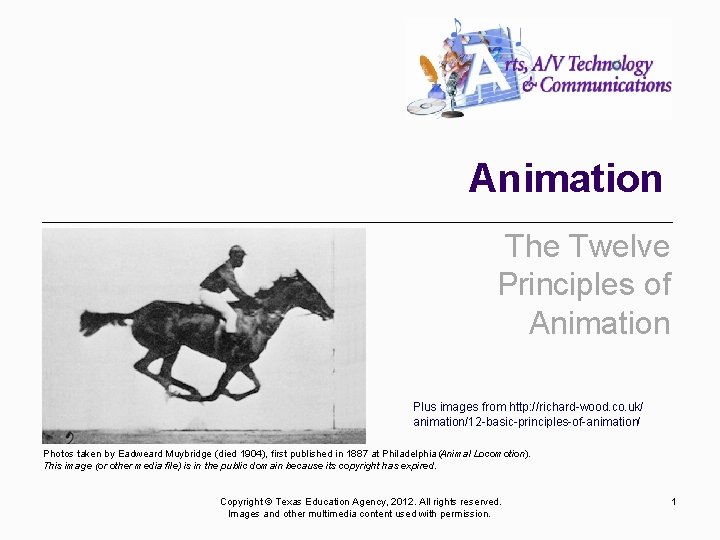
Animation The Twelve Principles of Animation Plus images

































- Slides: 33

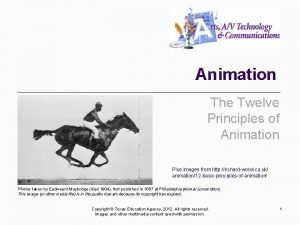
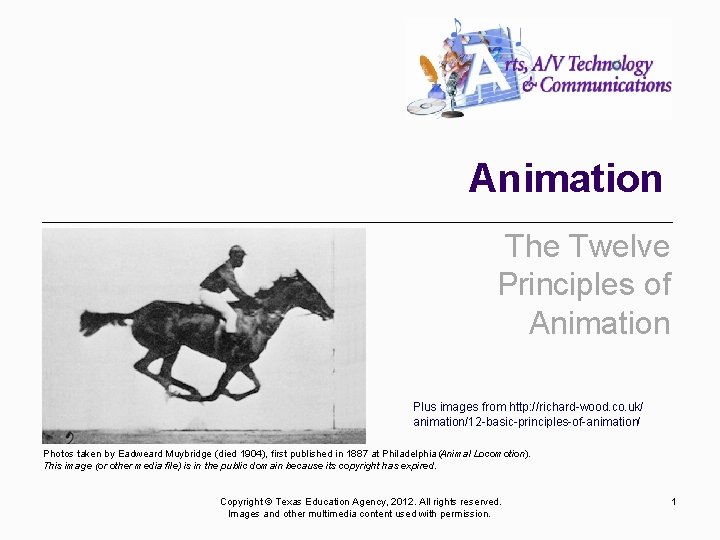
Animation The Twelve Principles of Animation Plus images from http: //richard-wood. co. uk/ animation/12 -basic-principles-of-animation/ Photos taken by Eadweard Muybridge (died 1904), first published in 1887 at Philadelphia (Animal Locomotion). This image (or other media file) is in the public domain because its copyright has expired. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 1

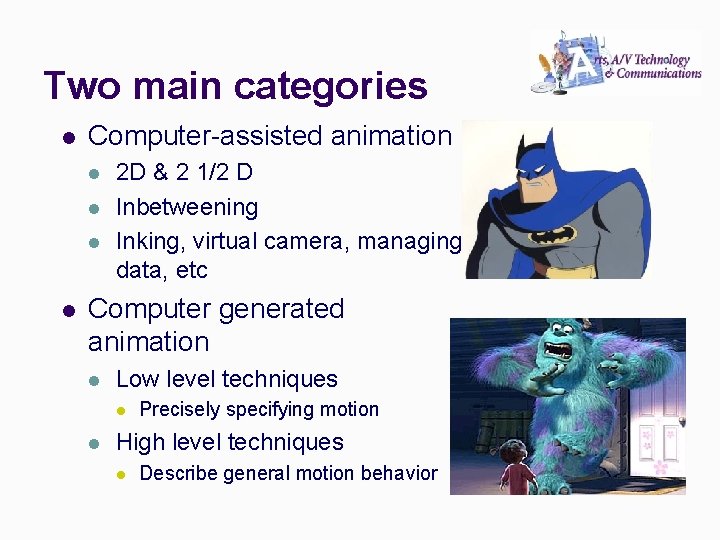
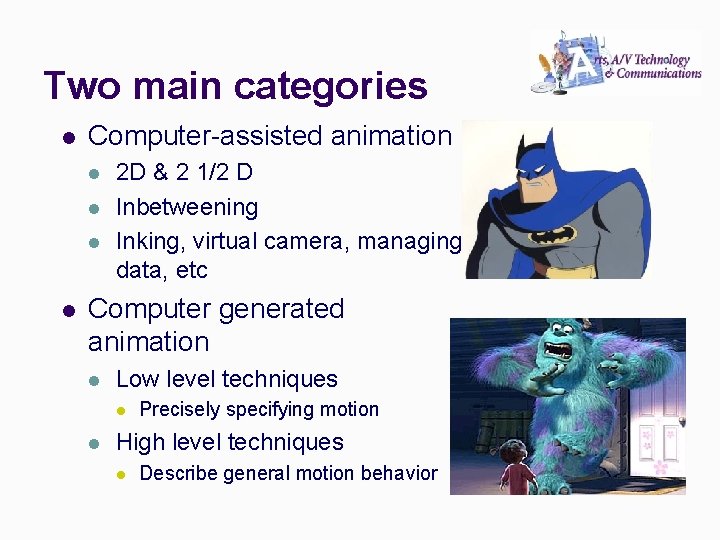
Two main categories l Computer-assisted animation l l 2 D & 2 1/2 D Inbetweening Inking, virtual camera, managing data, etc Computer generated animation l Low level techniques l l Precisely specifying motion High level techniques l Describe general motion behavior

Low level techniques l l Shape interpolation (in-betweening) Have to know what you want

High level techniques l Generate motion with set of rules or constraints l Physically based motion http: //www. cs. berkeley. edu/~job/Projects/Sound. Gen/video. html

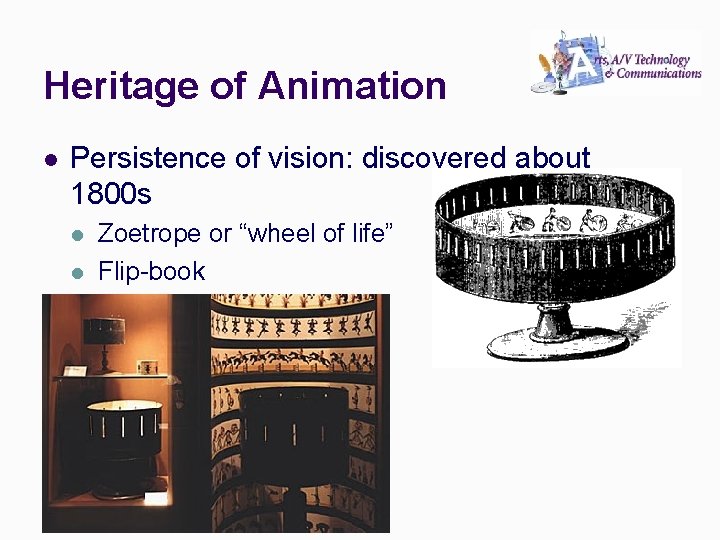
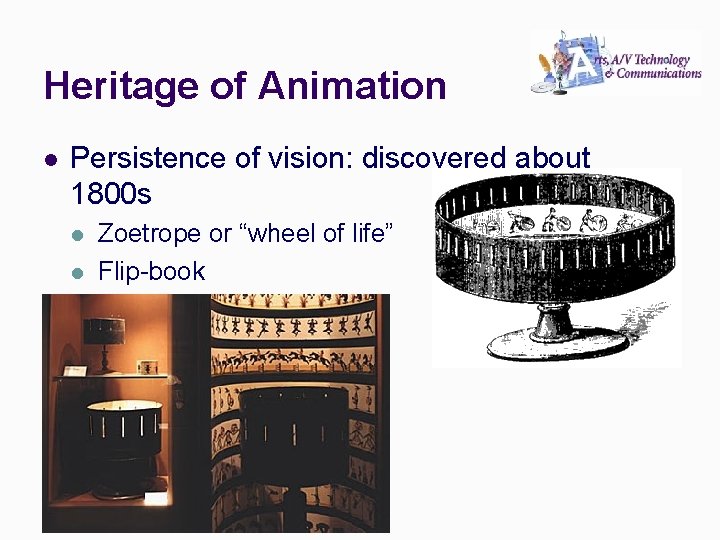
Heritage of Animation l Persistence of vision: discovered about 1800 s l l Zoetrope or “wheel of life” Flip-book

Heritage of Animation l Animation as an art form l First animated character with personality l l Felix the cat by Otto Messmer (1920 s) Force to reckoned with l Sound and Walt Disney

Disney: Animation as an art form l Innovations l l l Story board to review story Pencil sketch to review motion Multi-plane camera stand Color (not first to use color) Sound! l Steamboat Willie (1928)

Walt Disney’s Twelve Principles of Animation l l This work is in the public domain because it was published in the United States between 1923 and 1963 and although there may or may not have been a copyright notice, the copyright was not renewed. l l During the late 1920’s through the 1930’s, Walt Disney worked to improve the techniques of his studio animators. Disney set up drawing classes for his animators at the Chouinard Art Institute in Los Angeles under Instructor Don Graham. Through these lessons and interaction between Disney and his staff, a set of twelve principles was developed. These principles were used in Disney animated productions including Snow White, Pinocchio, Fantasia, Dumbo, and Bambi. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 8

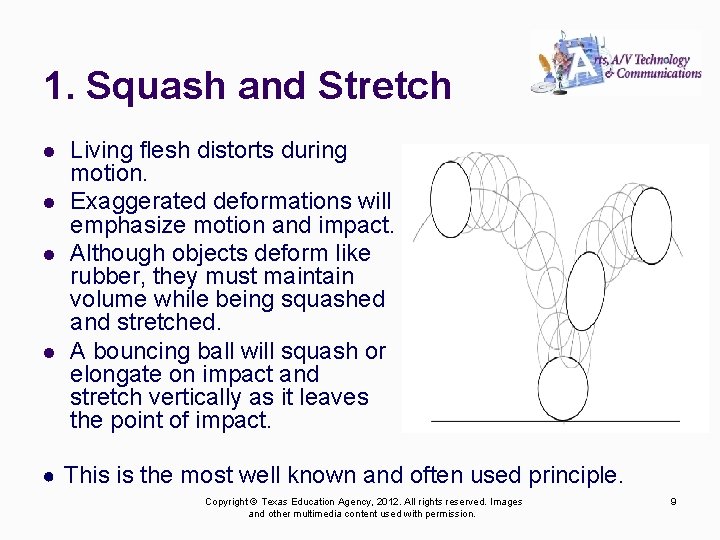
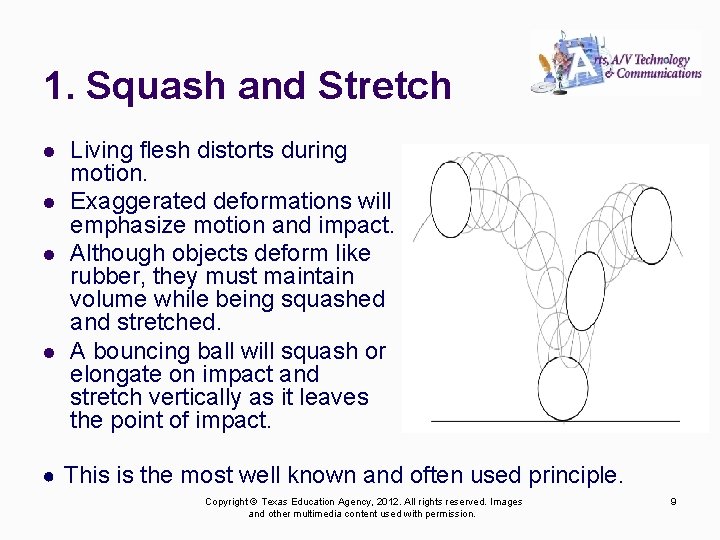
1. Squash and Stretch l l Living flesh distorts during motion. Exaggerated deformations will emphasize motion and impact. Although objects deform like rubber, they must maintain volume while being squashed and stretched. A bouncing ball will squash or elongate on impact and stretch vertically as it leaves the point of impact. ● This is the most well known and often used principle. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 9

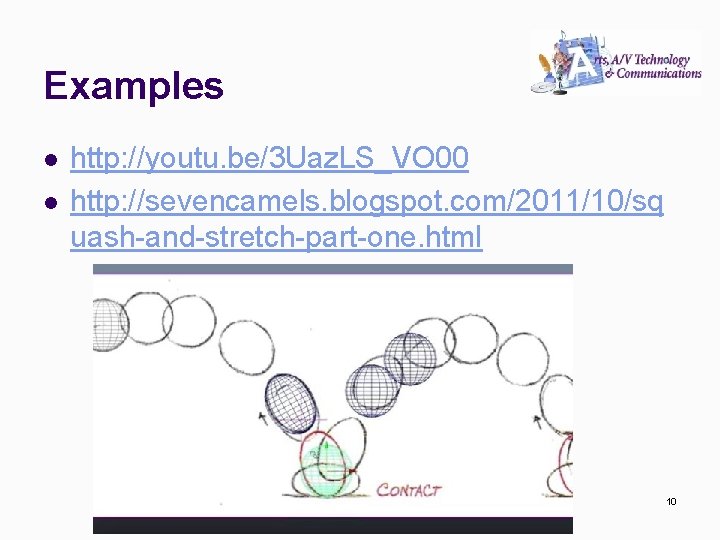
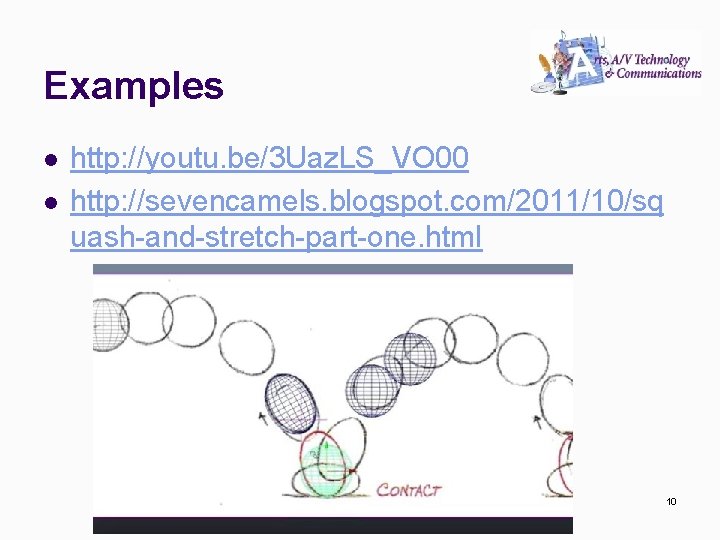
Examples l l http: //youtu. be/3 Uaz. LS_VO 00 http: //sevencamels. blogspot. com/2011/10/sq uash-and-stretch-part-one. html Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 10

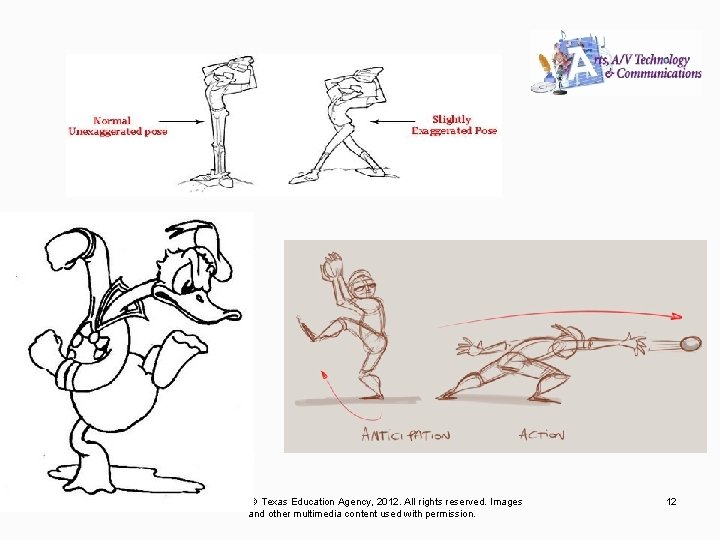
2. Anticipation l l l Animation can occur before an action. Before you jump, you bend your knees. By exaggerating this action, the animator can guide the viewer’s eyes. The formula for most animations is anticipation, action, and reaction. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 11

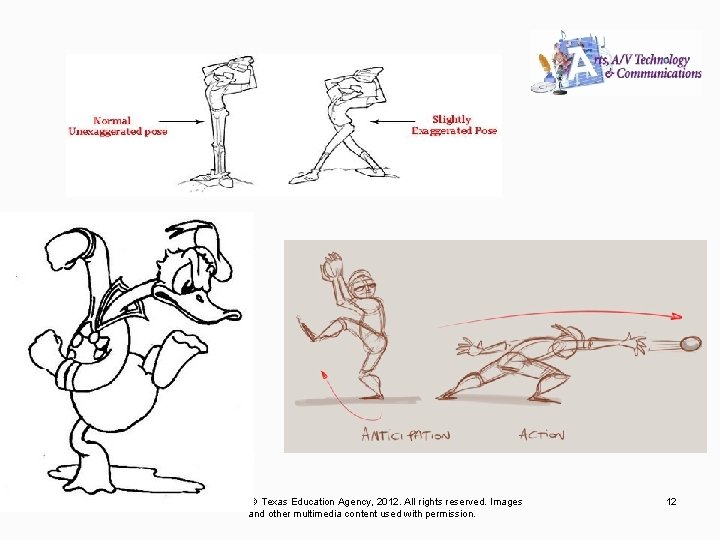
Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 12

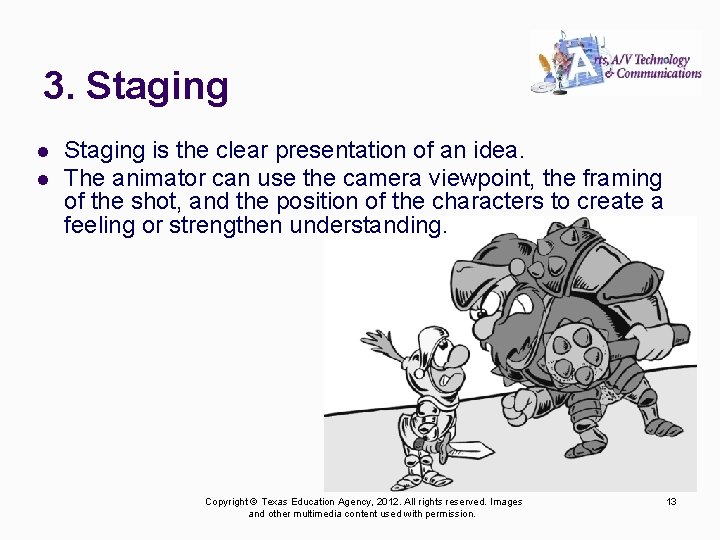
3. Staging l l Staging is the clear presentation of an idea. The animator can use the camera viewpoint, the framing of the shot, and the position of the characters to create a feeling or strengthen understanding. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 13

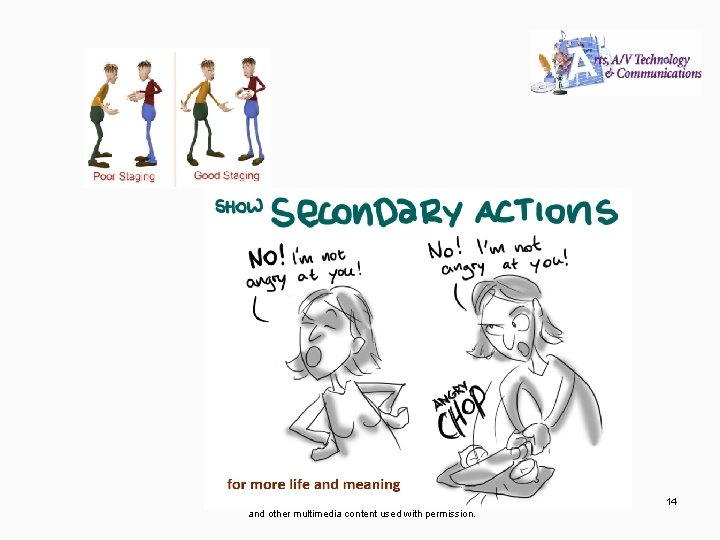
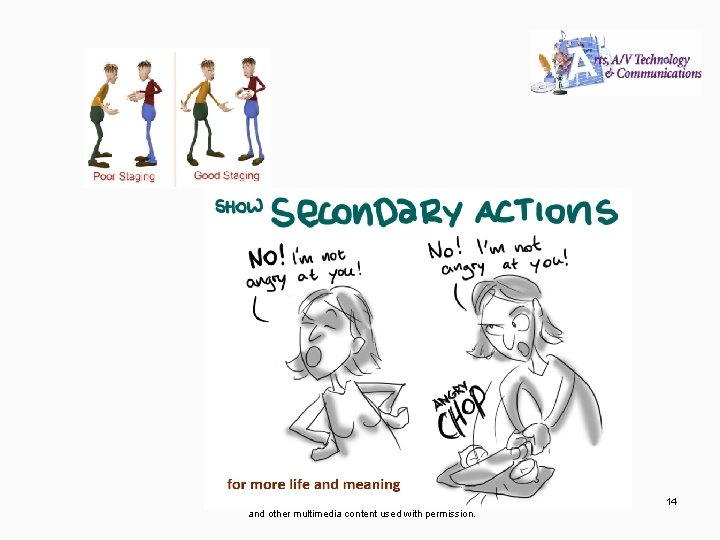
Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 14

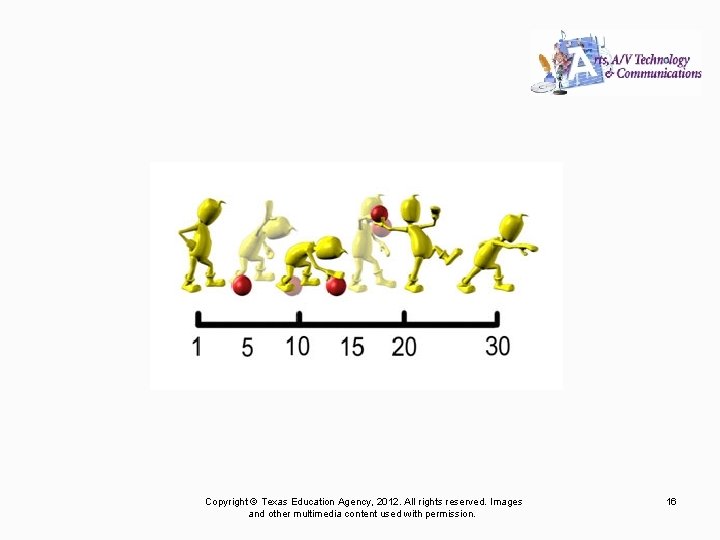
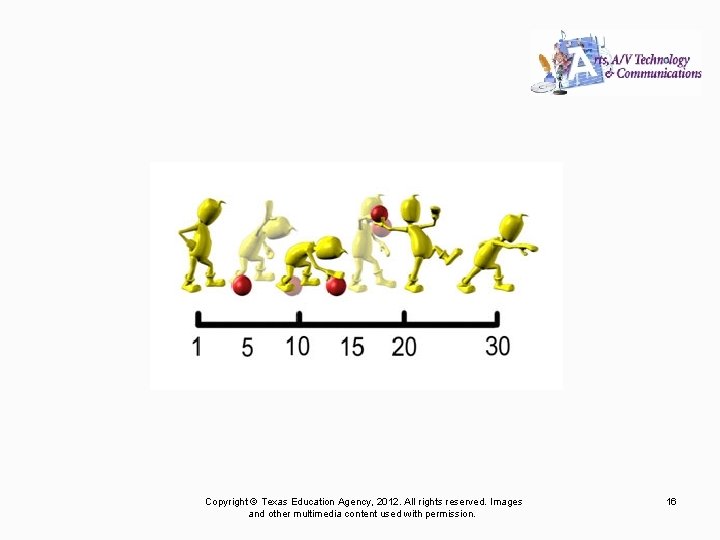
4. Straight Ahead Versus Pose To Pose l l l Straight Ahead animation means drawing the frames in sequence. This leads to spontaneous motion. It works well with abstract animation. Pose To Pose is the more often used animation technique. It requires the animator to create strong posed (keyframes) first and add the in-between frames later. Pose to Pose is used for animation that requires good acting, where the poses and timing are all important. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 15

Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 16

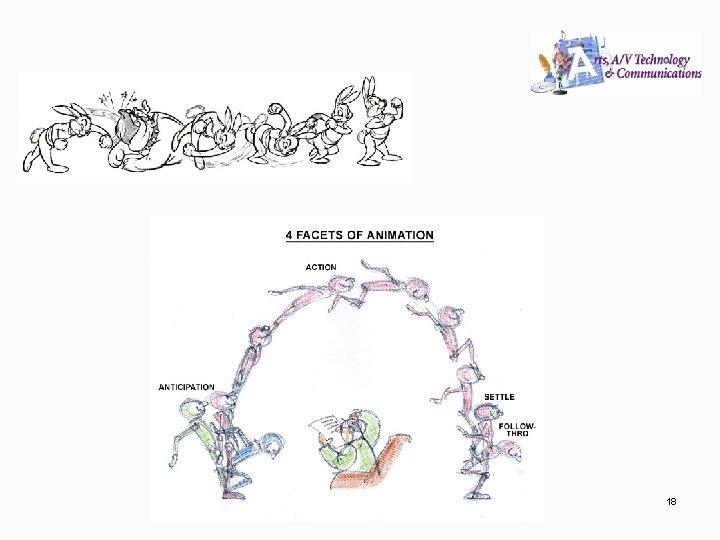
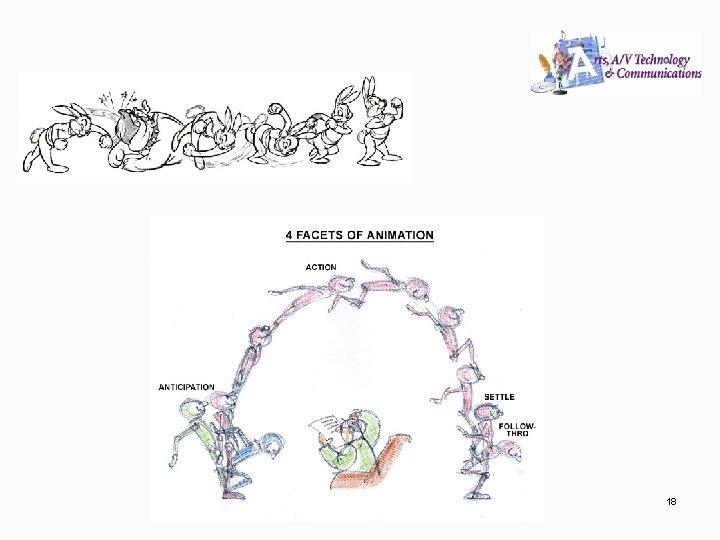
5. Follow Through and Overlap l l Follow Through is the action that follows the main action. It is the opposite of anticipation. When a baseball bat hits the baseball, it does not stop abruptly. A boxer does not freeze at the moment a punch lands. Overlapping actions means that all elements do not stop at the same time. Overlapping action also means that a new action may begin before the earlier action is terminated. When hitting a baseball, the legs may begin moving to first base while the bat is finishing the swing. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 17

Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 18

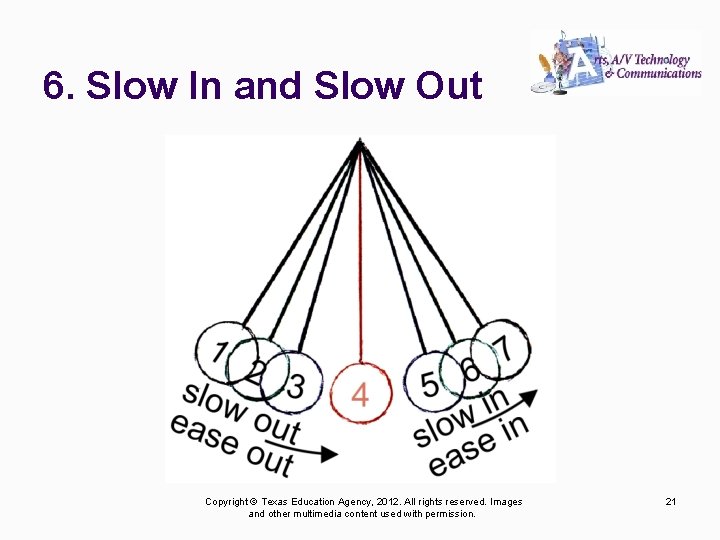
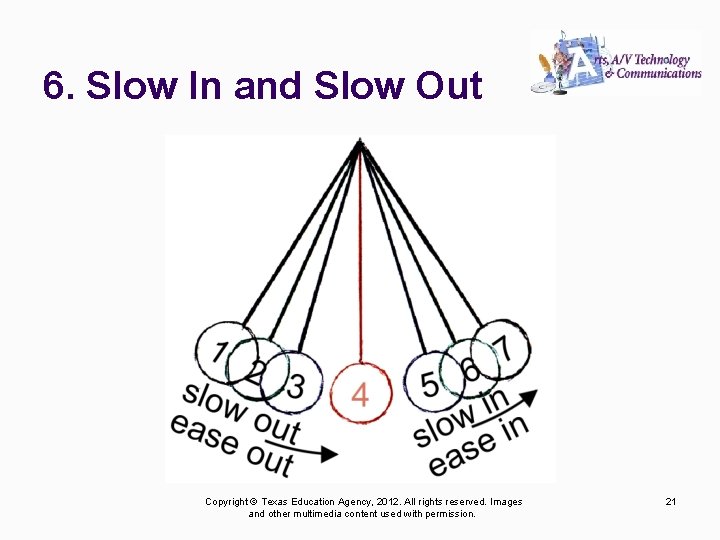
6. Slow In and Slow Out l l Also known as ease in and ease out. Most motion starts slowly, accelerates, and then slows again before stopping. Imagine a car that went 40 mph immediately when stepping on the accelerator and went to 0 mph when hitting the brake. Gravity has an effect on slow in/slow out. When a ball bounces, it increases in speed as it gets closer to the ground. It decreases in speed at the top of the arch. In many 3 D applications, easing is created by setting the tension of a TCB spline to 1. 0. To get the opposition effect from a keyframe, tension is set to -1. 0. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 19

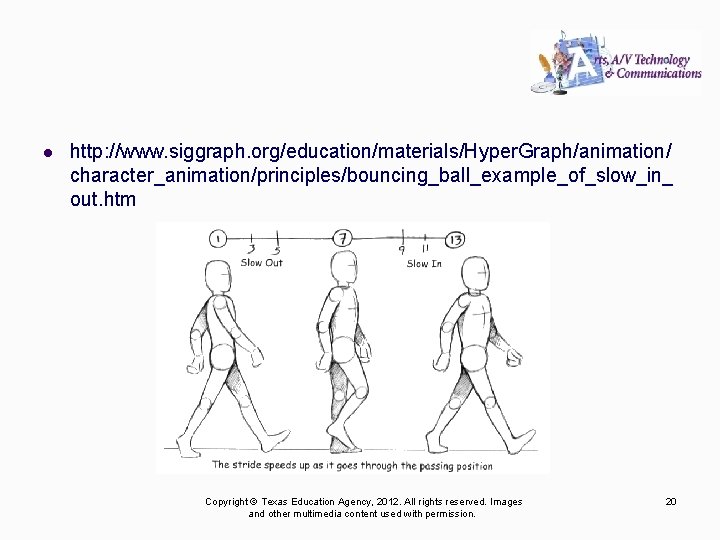
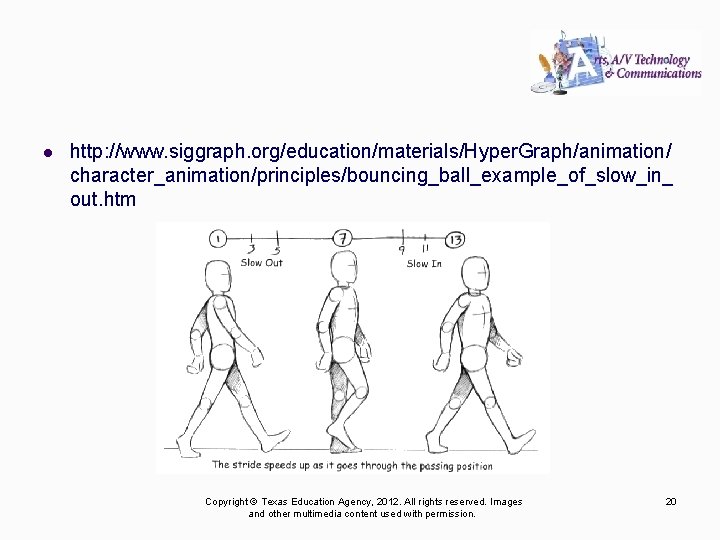
l http: //www. siggraph. org/education/materials/Hyper. Graph/animation/ character_animation/principles/bouncing_ball_example_of_slow_in_ out. htm Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 20

6. Slow In and Slow Out Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 21

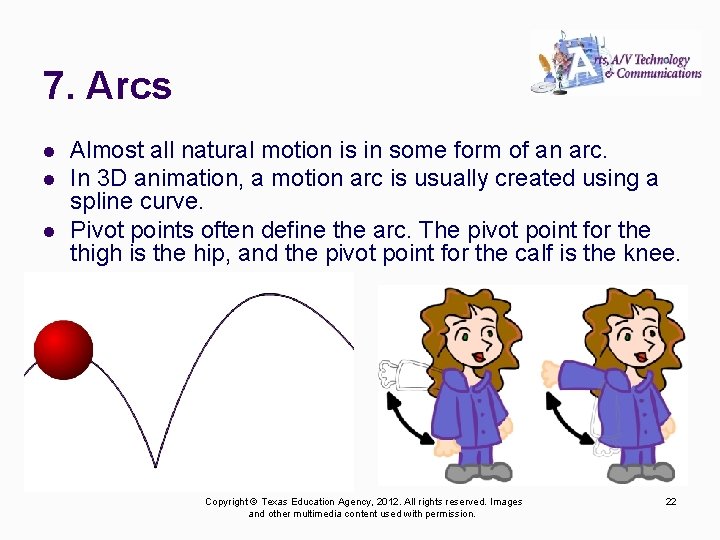
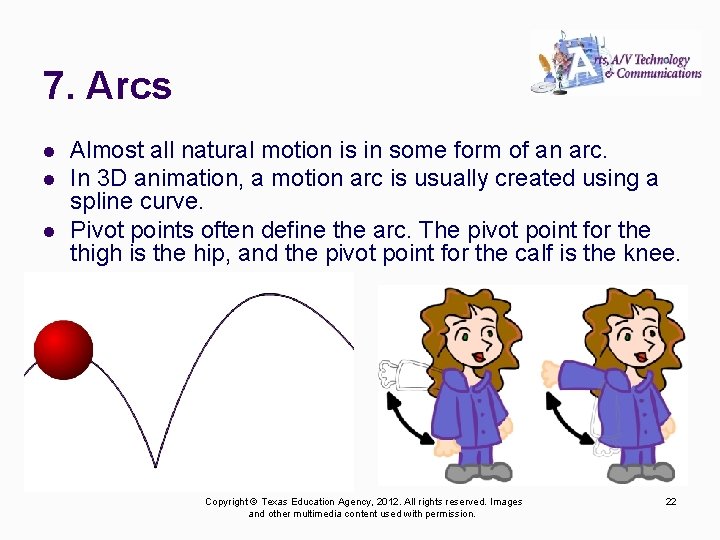
7. Arcs l l l Almost all natural motion is in some form of an arc. In 3 D animation, a motion arc is usually created using a spline curve. Pivot points often define the arc. The pivot point for the thigh is the hip, and the pivot point for the calf is the knee. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 22

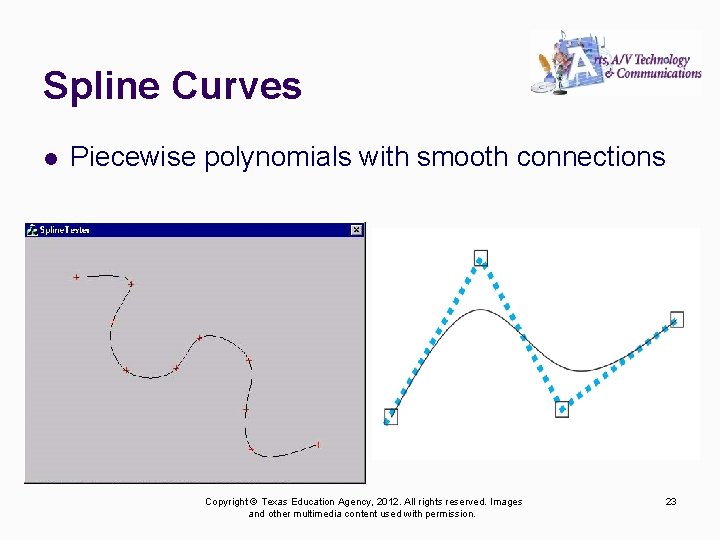
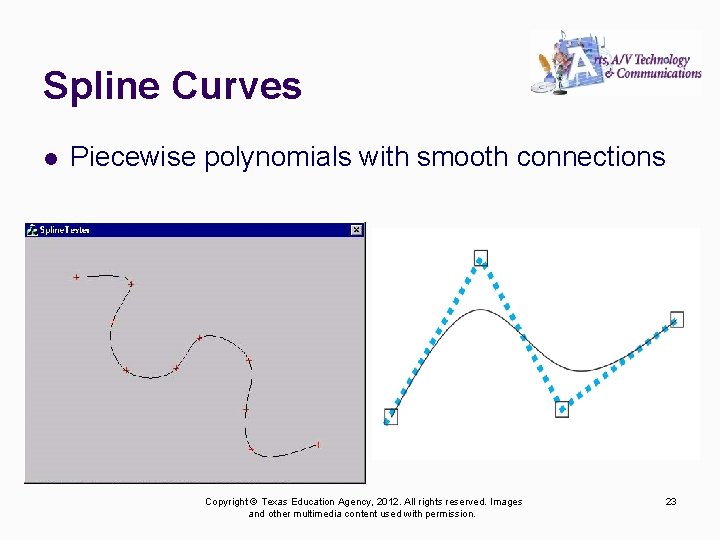
Spline Curves l Piecewise polynomials with smooth connections Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 23

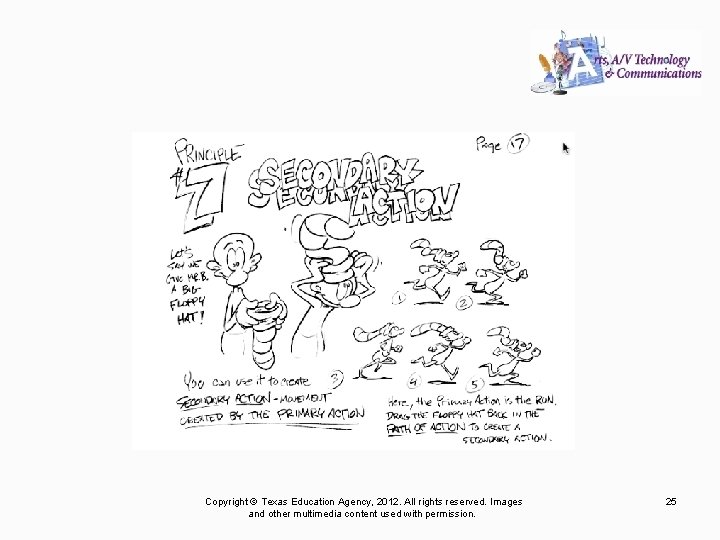
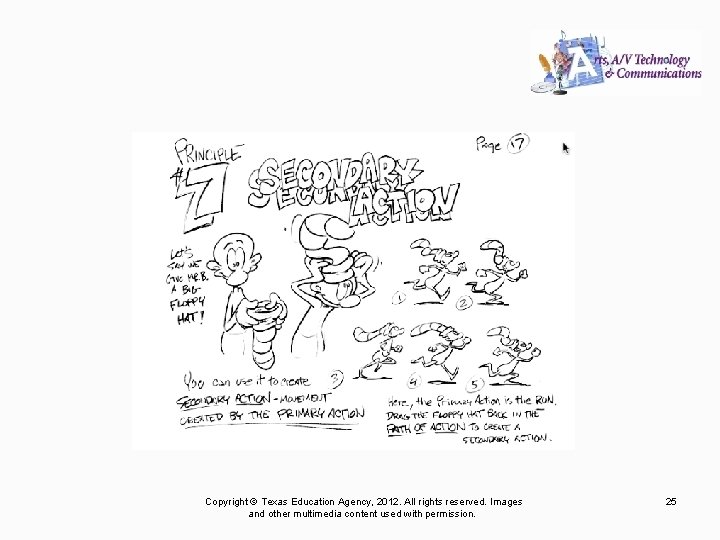
8. Secondary Actions l l l Secondary actions are minor actions that occur due to a major action. Most people blink their eyes when they turn their head. Facial expressions are secondary actions. Secondary actions are also actions caused by the impact of another object. The movement of a ball that has been kicked is a secondary action. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 24

Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 25

9. Timing l l Timing is the amount of frames between poses. Comedians and actors work with their timing to get the maximum impact from their lines. Timing can imply weight. Light objects have much less resistance and usually move much quicker than heavy objects. Speed can imply emotion. A fast walk may mean happiness and a slow walk may mean depression. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 26

10. Exaggeration l l Exaggeration is used to increase the readability of emotions and actions. Animation is not a subtle medium. Individual exaggerated poses may look silly as stills but add dramatic impact when viewed for a split second. Animators should be careful to use exaggeration to increase understanding of feeling. Be careful not to over-exaggerate everything. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 27

The Triplets of Belleville l https: //www. youtube. com/watch? v=X-KCh. YBFi. B 0 Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 28

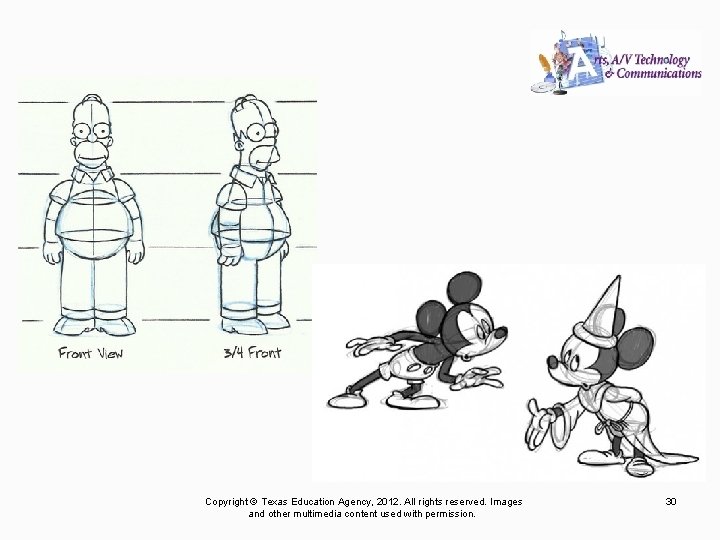
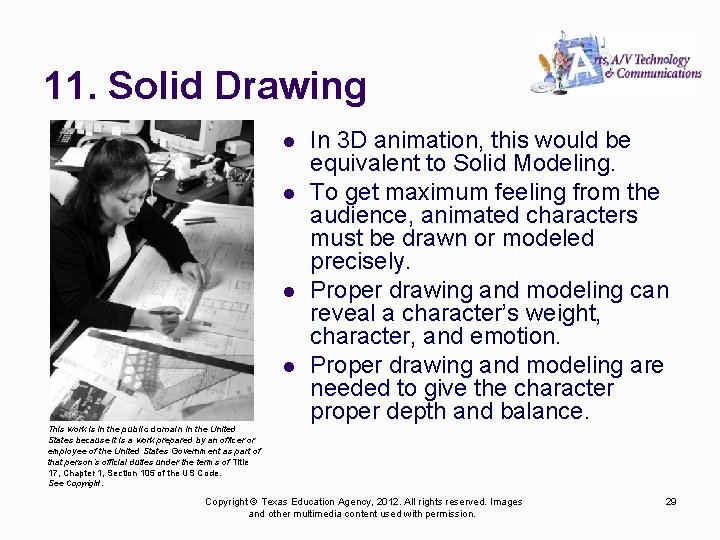
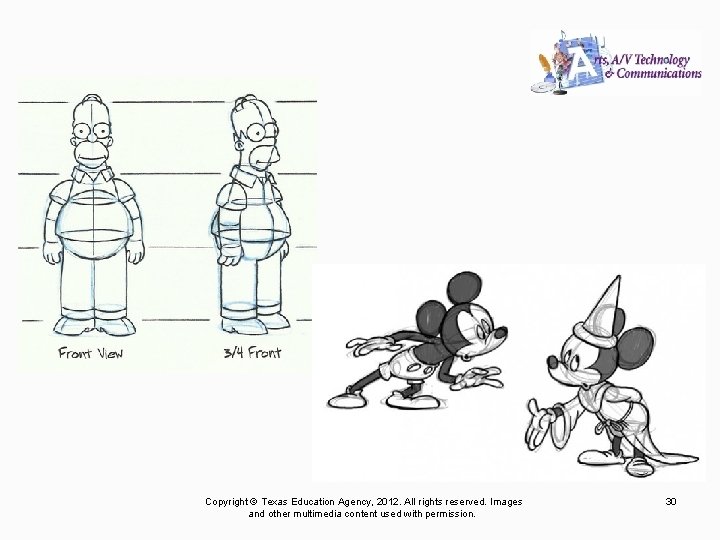
11. Solid Drawing l l In 3 D animation, this would be equivalent to Solid Modeling. To get maximum feeling from the audience, animated characters must be drawn or modeled precisely. Proper drawing and modeling can reveal a character’s weight, character, and emotion. Proper drawing and modeling are needed to give the character proper depth and balance. This work is in the public domain in the United States because it is a work prepared by an officer or employee of the United States Government as part of that person’s official duties under the terms of Title 17, Chapter 1, Section 105 of the US Code. See Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 29

Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 30

12. Appeal l Animated characters need to have a unique personality and have a wide range of emotions (happy, excited, fearful, embarrassed, angry, scared, etc. ). Character flaws are actually a good thing. Audiences can be sympathetic to characters that have a flaw or two. Complex personalities and moral ethical dilemmas add to character appeal. Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 31

Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 32

The Classic in the Field l l l “Principles of Traditional Animation Applied to 3 D Computer Animation” (1987) John Lasseter (fired from Disney in 1984 for promoting computer animation, directed Toy Story in 1995, now chief of Disney Animation) http: //www. siggraph. org/education/materials/Hyper. Graph/animation/ character_animation/principles/prin_trad_anim. htm Copyright © Texas Education Agency, 2012. All rights reserved. Images and other multimedia content used with permission. 33
 Slow in slow out animation
Slow in slow out animation Biscuit mixer tongue twister
Biscuit mixer tongue twister Twelve principles of green chemistry
Twelve principles of green chemistry Traditional animation vs computer animation
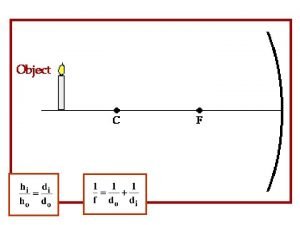
Traditional animation vs computer animation Real image vs virtual
Real image vs virtual Do f
Do f Https://images.search.yahoo.com
Https://images.search.yahoo.com How to save images on google images
How to save images on google images Yahoo.com.yw
Yahoo.com.yw Plus haut plus loin que l'azur infini
Plus haut plus loin que l'azur infini Je contiens du sucre sans être sucré. que suis-je
Je contiens du sucre sans être sucré. que suis-je Kreda
Kreda Plus j'apprends plus je me rends compte de mon ignorance
Plus j'apprends plus je me rends compte de mon ignorance 12 'o' clock
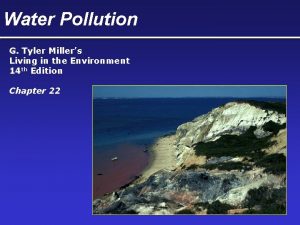
12 'o' clock What are the terrible twelve water pollution
What are the terrible twelve water pollution Tcms morning show
Tcms morning show 12 angry men theme
12 angry men theme 12 tables definition
12 tables definition What were the twelve tables
What were the twelve tables One two three four five six to hundred
One two three four five six to hundred Roman twelve tables laws
Roman twelve tables laws Lesson twelve saving and investing
Lesson twelve saving and investing Laws of the 12 tables
Laws of the 12 tables 12 powerful words
12 powerful words It's quarter to twelve
It's quarter to twelve A: what time is it?b: it's half past three.a: it's clock 1.
A: what time is it?b: it's half past three.a: it's clock 1. 12 step facilitation handbook
12 step facilitation handbook It takes ten identical pieces to form a circular track
It takes ten identical pieces to form a circular track Seven twelve portfolio
Seven twelve portfolio Josie is twelve last year
Josie is twelve last year High twelve international
High twelve international It's six past ten
It's six past ten There are twelve months in a year
There are twelve months in a year What was the main idea of the twelve tables?
What was the main idea of the twelve tables?