Digitalna slika Multimedijalni signali i sistemi Elektrotehniki fakultet








































































- Slides: 72

Digitalna slika Multimedijalni signali i sistemi Elektrotehnički fakultet Univerzitet u Banjoj Luci

Šta je slika? • Slika je medij koji je predmet vizuelne percepcije • Dvodimenzionalni signal – Matematički, funkcija dvije promjenljive f(x, y) – Prostorne koordinate (x, y) – Vrijednost funkcije – intenzitet fizičke veličine, npr. zračenja • U multimedijalnim sistemima se bavimo slikama formiranim zračenjem u vidljivom dijelu spektra – Slike formirane optičkim sredstvima

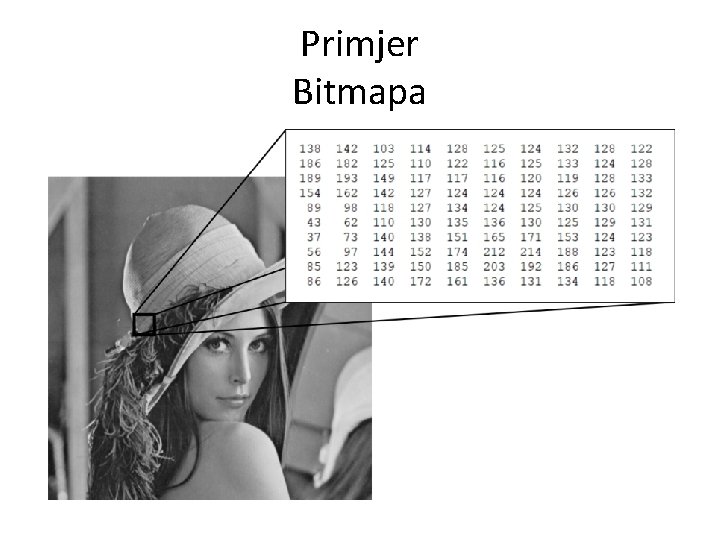
Digitalna slika • Digitalna slika je dvodimenzionalni digitalni signal – Vrijednost odmjerka f(i, j) zavisi od dvije diskretne prostorne koordinate (i, j) • Umjesto termina odmjerci za elemente digitalne slike koristi se termin pikseli (picture element – pixel) • Dakle, digitalna slika je dvodimenzionalni niz vrijednosti piksela • Koriste se i termini bitmapa, piksmapa, te rasterska slika – Termin bitmapa se koristi za strukturu podataka u kojoj se čuva digitalna slika – Raster – mreža lokacija piksela

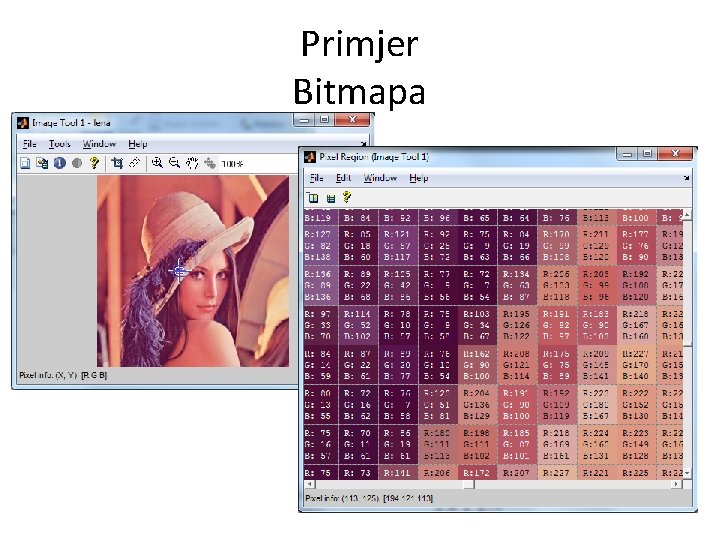
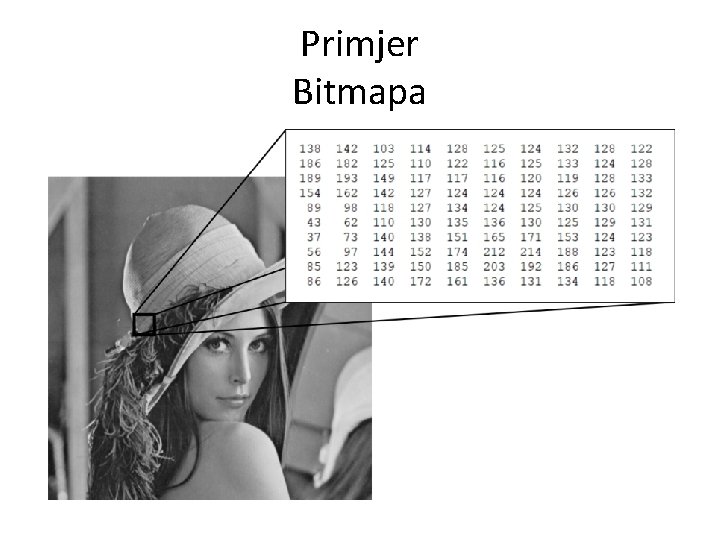
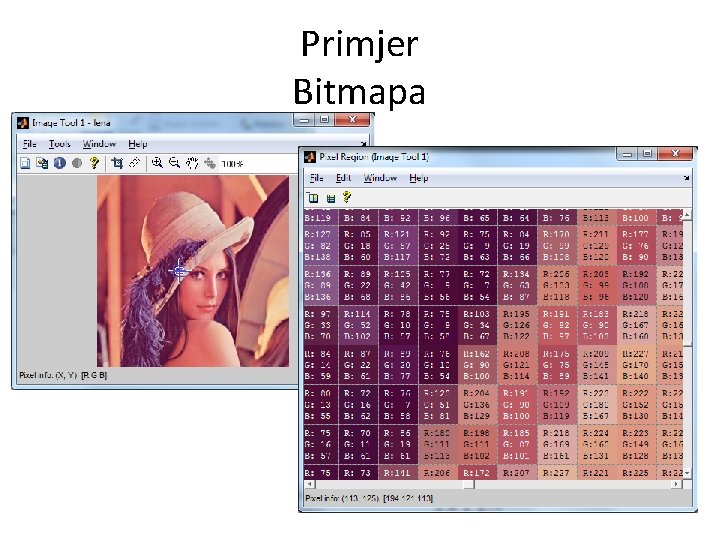
Primjer Bitmapa

Formiranje slike • Digitalna slika može nastati: – Renderovanjem vektorske grafike – Digitalizacijom analogne slike • Digitalizacija obuhvata:

Formiranje slike • Digitalna slika može nastati: – Renderovanjem vektorske grafike – Digitalizacijom analogne slike • Digitalizacija obuhvata: – Odmjeravanje – mjerenje svjetline na mjestu svakog piksela – Kvantizaciju – dodjeljivanje diskretnih vrijednosti izmjerenim nivoima svjetline – Kodovanje – predstavljanje kvantizovanih vrijednosti nizom binarnih cifara

Digitalizacija slike Odmjeravanje raster odmjerena slika

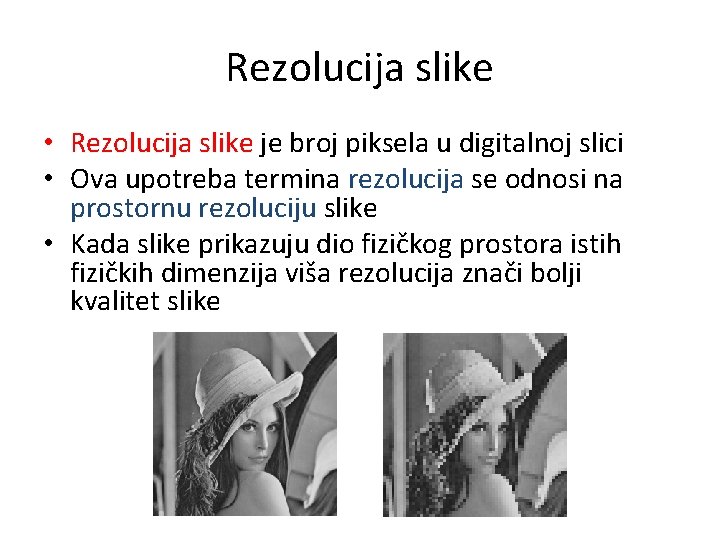
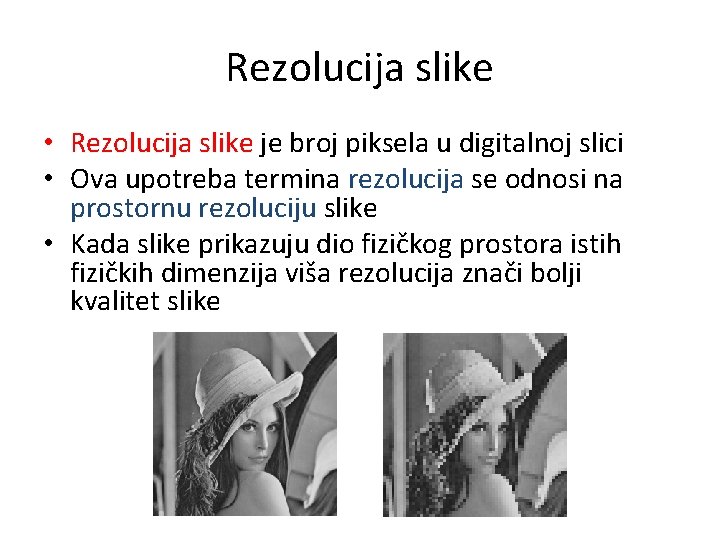
Rezolucija slike • Rezolucija slike je broj piksela u digitalnoj slici • Ova upotreba termina rezolucija se odnosi na prostornu rezoluciju slike • Kada slike prikazuju dio fizičkog prostora istih fizičkih dimenzija viša rezolucija znači bolji kvalitet slike

Rezolucija uređaja • Rezolucija je mjera koja pokazuje koliko dobro uređaj aproksimira kontinualne slike upotrebom konačnog broja piksela • Rezolucija različitih uređaja se izražava gustinom piksela (tačaka) – Koristi se horizontalna ili vertikalna gustina (iste za kvadratne piksele) – Gustina piksela se izražava brojem piksela po inču (pixels per inch – PPI) – Gustina tačaka se izražava brojem tačaka po inču (dots per inch – DPI)

Rezolucija displeja • Broj piksela po inču u horizontalnom/vertikalnom smjeru – Zavisi od veličine displeja i ukupnog broja piksela u horizontalnom/vertikalnom smjeru – Zavisi od postavki rezolucije • Dijagonalna rezolucija u pikselima • Gustina piksela – Računarski monitori: 200 ppi – Displeji telefona: 400 -600 ppi

Rezolucija ulaznih uređaja • Skener je uređaj za digitalizaciju slike (odmjeravanje + kvantizacija) • U kontekstu skenera PPI znači broj odmjeraka slike po jednom inču (samples per inch – SPI) • Slika 3 x 3 inča će skeniranjem na skeneru sa 300 ppi dati digitalnu sliku 900 x 900 piksela • U digitalnoj fotografiji gustina piksela je broj piksela podijeljen površinom senzora – DSLR – 1 -6, 2 MP/cm 2 – Compact camera – 20 -70 MP/cm 2 • DSLR ima veći senzor i veće fotodiode pa je PPI manja – Ali postiže bolji kvalitet slike

Rezolucija štampača • Rezolucija štampača se izražava brojem tačaka po inču (DPI) – Inkjet: 300 -720 DPI – Laser: 600 -2400 DPI • Slika rezolucije 1000 x 1000 piksela – Štampa na 250 dpi će dati sliku 4 x 4 inča – Štampa na 100 dpi će dati sliku 10 x 10 inča • Gustina piksela kod printera nije fiksna već zavisi od modaliteta štampanja • Da bi printer proizveo izlaz sličnog kvaliteta kao što je slika na monitoru potrebno je da ima veću DPI nego što je PPI monitora – Diterovanje zahtijeva region od 4 -6 tačaka da bi se vjerno reprodukovala boja jednog piksela – Da bi se slika dimenzija 100 x 100 piksela vjerno reprodukovala u kvadratu dimenzija 1 inč potrebno je oko 600 tačaka po inču

Rasterske slike i rezolucija • Rasterske slike imaju dimenzije u pikselima (broj piksela duž svake ose), što odgovara rezoluciji, ali nemaju gustinu piksela • Rezolucija rasterske slike u memoriji zavisi od gustine piksela uređaja (ppi) za digitalizaciju – Možemo povezati rezoluciju slike, uređaja i fizičke dimenzije slike • Veličina prikazane slike zavisi od gustine piksela uređaja (dpi) na kojem se slika prikazuje i rezolucije slike – Promjena vrijednosti dpi neće promijeniti veličinu slike u pikselima • Neki formati za rasterske slike čuvaju i podatak o gustini piksela – Vrijednost koja će se koristiti pri štampanju slike da se odredi fizička veličina slike – Gustina piksela skenera pomoću kojeg je slika kreirana – omogućava da se odredi originalna veličina skeniranog objekta

Vektorska grafika i rezolucija • Kod vektorske grafike nema potrebe za promjenom rezolucije prilikom promjene fizičke veličine slike • Ukoliko se u fajlu nalazi samo vektorska grafika on će biti adekvatno renderovan na svakom uređaju • Ukoliko se u istom fajlu nalaze i rasterski i vektorski elementi postoje dvije mogućnosti za usklađivanje veličina vektorskog i rasterskog dijela (u zavisnosti od konačnog formata): – prilagoditi veličinu vektorskog dijela pri promjeni PPI rasterskog dijela (Photoshop) – promijeniti PPI rasterskog dijela da bi se veličina rasterske slike prilagodila veličini štampanog medija (PDF)

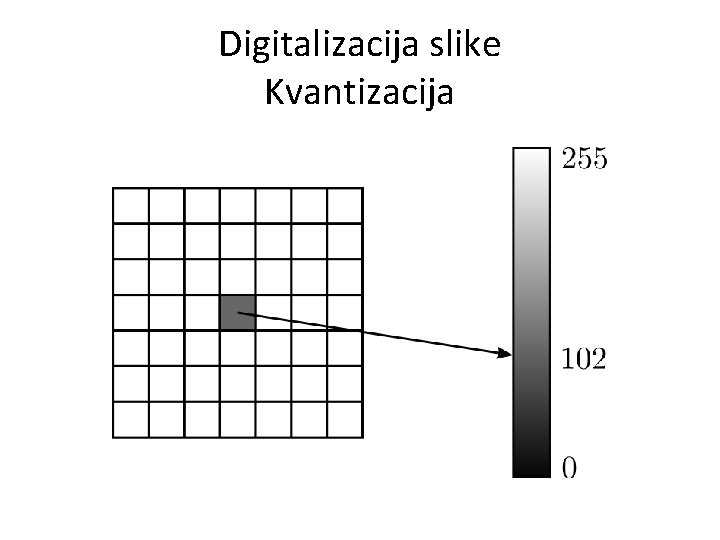
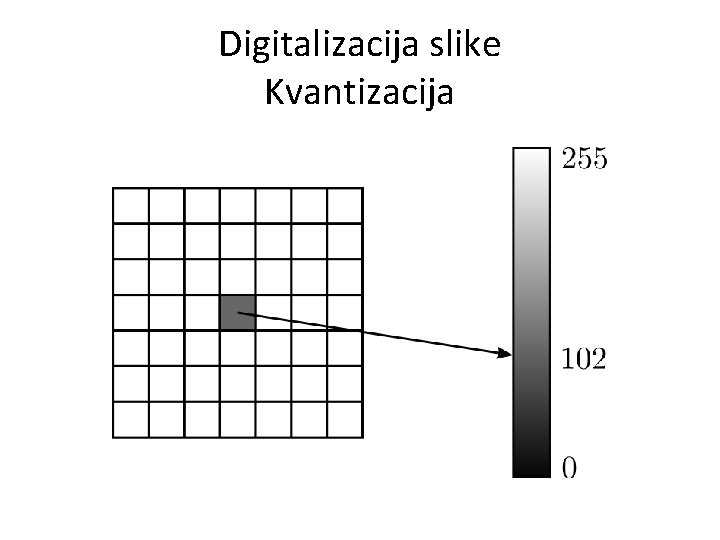
Digitalizacija slike Kvantizacija

Rezolucija po intenzitetu 256 nivoa 16 nivoa 8 nivoa

Kvantizacija vrijednosti piksela • Broj bita korištenih za predstavljanje vrijednosti piksela: – 1 -bitne slike – 8 -bitne sive slike – 24 -bitne slike u boji kasnije – 8 -bitne slike u boji

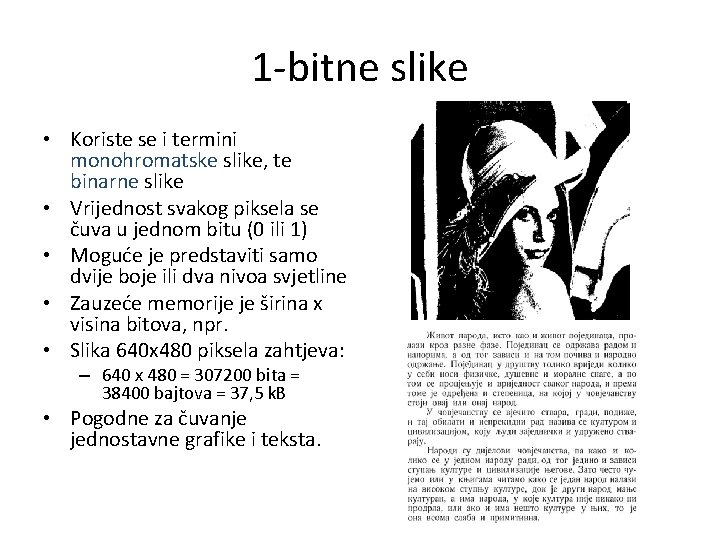
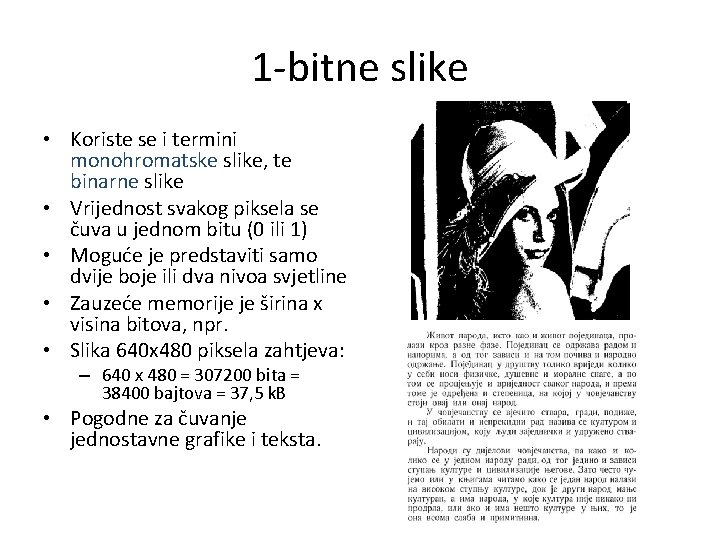
1 -bitne slike • Koriste se i termini monohromatske slike, te binarne slike • Vrijednost svakog piksela se čuva u jednom bitu (0 ili 1) • Moguće je predstaviti samo dvije boje ili dva nivoa svjetline • Zauzeće memorije je širina x visina bitova, npr. • Slika 640 x 480 piksela zahtjeva: – 640 x 480 = 307200 bita = 38400 bajtova = 37, 5 k. B • Pogodne za čuvanje jednostavne grafike i teksta.

Diterovanje • Štampa intenzitetskih slika • Simuliranje različitih nivoa intenziteta piksela korištenjem uzoraka prostorno bliskih crnih i bijelih tačaka

8 -bitne sive slike • • • Sadrže samo informaciju o svjetlini piksela Vrijednost piksela se predstavlja 8 bitnim brojem (1 bajt) Moguće je predstaviti 28 = 256 nivoa svjetline – Obično 0 odgovara crnom pikselu, a 255 bijelom pikselu • • U fotografskoj terminologiji ovo je crno-bijela slika U obradi slike se koriste termini siva (grayscale) ili intenzitetska slika Zauzeće memorije je širina x visina x 8 bitova = širina x visina bajtova Slika 640 x 480 piksela zahtjeva – 640 x 480 = 307200 bajtova = 300 k. B

24 -bitne slike u boji Truecolor slike • Vrijednost piksela se predstavlja sa tri bajta (3 x 8 = 24 bita) • Postoje različiti modeli za opis boje • Displeji uglavnom koriste RGB model kod kojeg bajtovi sadrže vrijednosti piksela u crvenom, zelenom i plavom dijelu spektra • Moguće je predstaviti 2563 = 16. 777. 216 boja • Zauzeće memorije za sliku dimenzija 640 x 480 piksela: – 640 x 480 x 3 bajta = 900 k. B • Često su 24 -bitne slike memorisane kao 32 -bitne – Dodatni bajt se koristi za a-kanal

Boja • Boja je jedan od osnovnih elemenata multimedije • Koristi se u vektorskoj i bitmapiranoj grafici, videu, animaciji, tekstu • Kako modelovati boju? • Kako je opisati numeričkim vrijednostima da bude pogodna za obradu na računaru?

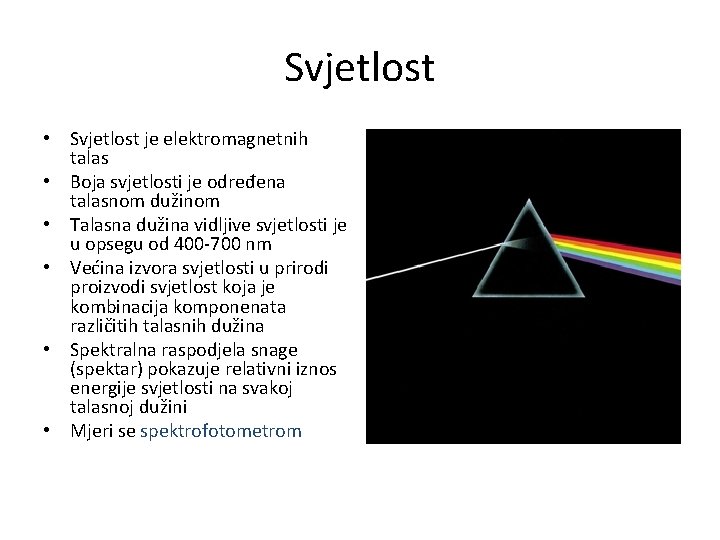
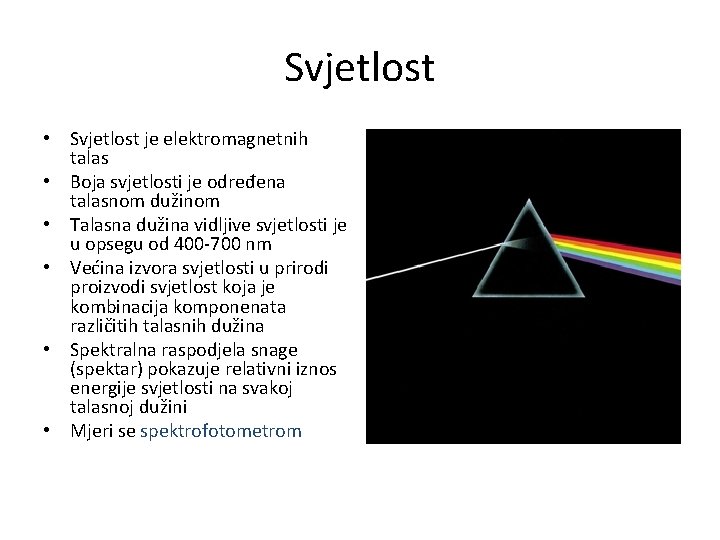
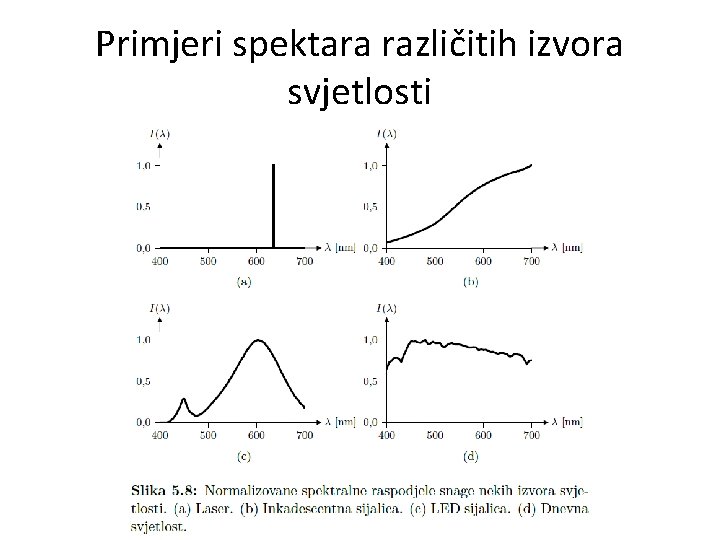
Svjetlost • Svjetlost je elektromagnetnih talas • Boja svjetlosti je određena talasnom dužinom • Talasna dužina vidljive svjetlosti je u opsegu od 400 -700 nm • Većina izvora svjetlosti u prirodi proizvodi svjetlost koja je kombinacija komponenata različitih talasnih dužina • Spektralna raspodjela snage (spektar) pokazuje relativni iznos energije svjetlosti na svakoj talasnoj dužini • Mjeri se spektrofotometrom

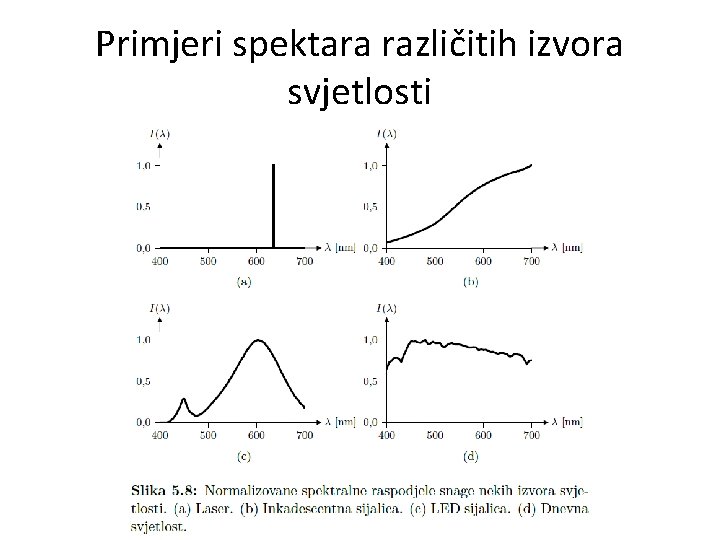
Primjeri spektara različitih izvora svjetlosti

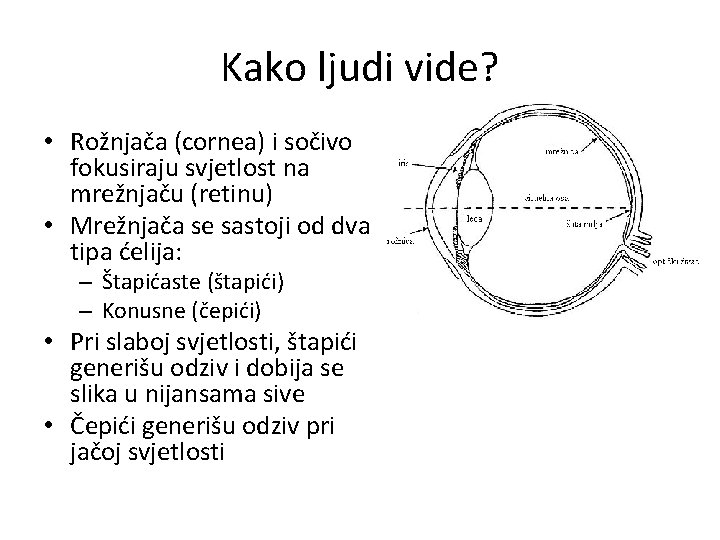
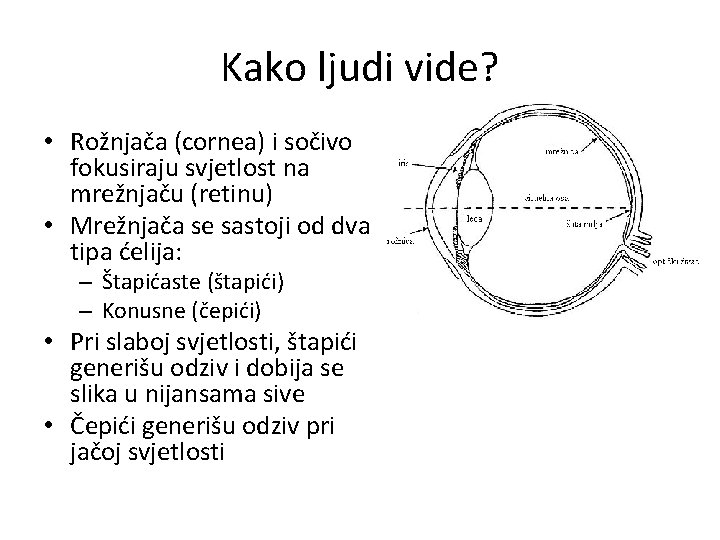
Kako ljudi vide? • Rožnjača (cornea) i sočivo fokusiraju svjetlost na mrežnjaču (retinu) • Mrežnjača se sastoji od dva tipa ćelija: – Štapićaste (štapići) – Konusne (čepići) • Pri slaboj svjetlosti, štapići generišu odziv i dobija se slika u nijansama sive • Čepići generišu odziv pri jačoj svjetlosti

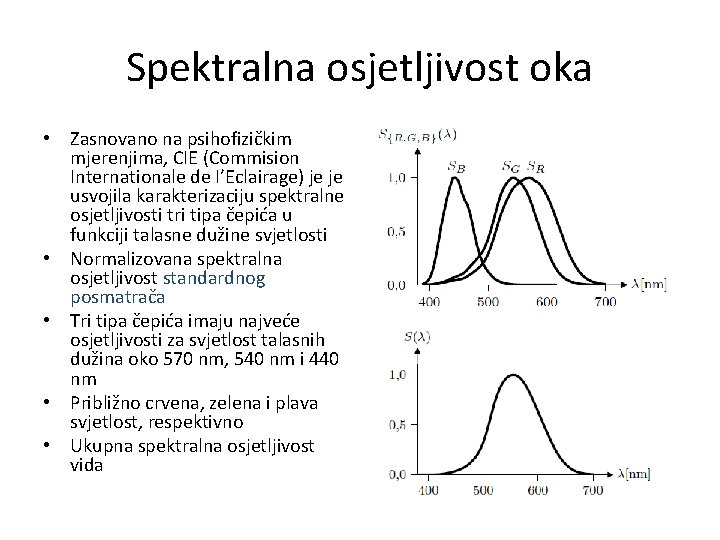
Obrada vizuelnih informacija • Postoje tri tipa čepića • Osjetljivi na svjetlost različitih talasnih dužina • Omogućavaju vid u boji


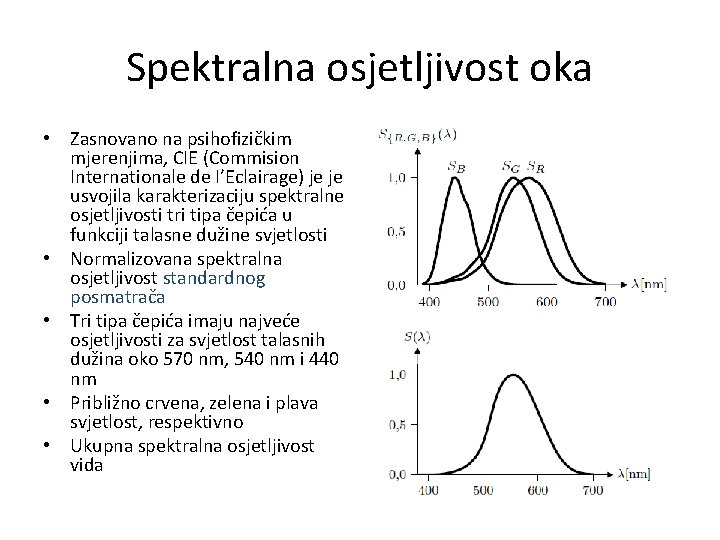
Spektralna osjetljivost oka • Zasnovano na psihofizičkim mjerenjima, CIE (Commision Internationale de I’Eclairage) je je usvojila karakterizaciju spektralne osjetljivosti tri tipa čepića u funkciji talasne dužine svjetlosti • Normalizovana spektralna osjetljivost standardnog posmatrača • Tri tipa čepića imaju najveće osjetljivosti za svjetlost talasnih dužina oko 570 nm, 540 nm i 440 nm • Približno crvena, zelena i plava svjetlost, respektivno • Ukupna spektralna osjetljivost vida

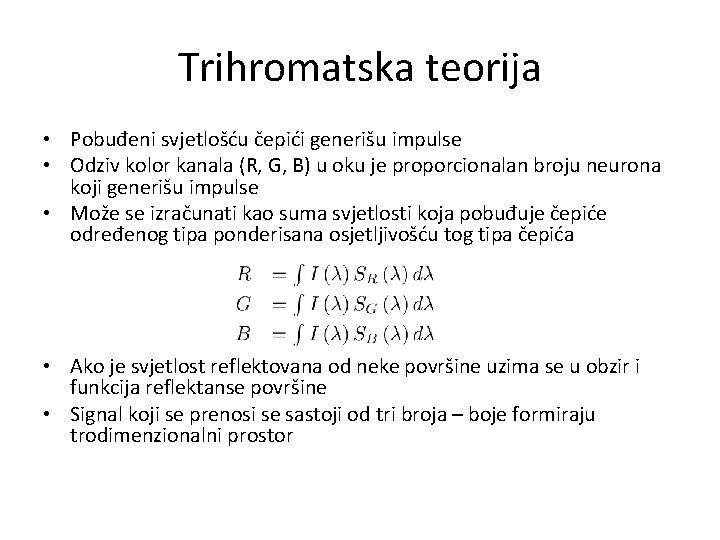
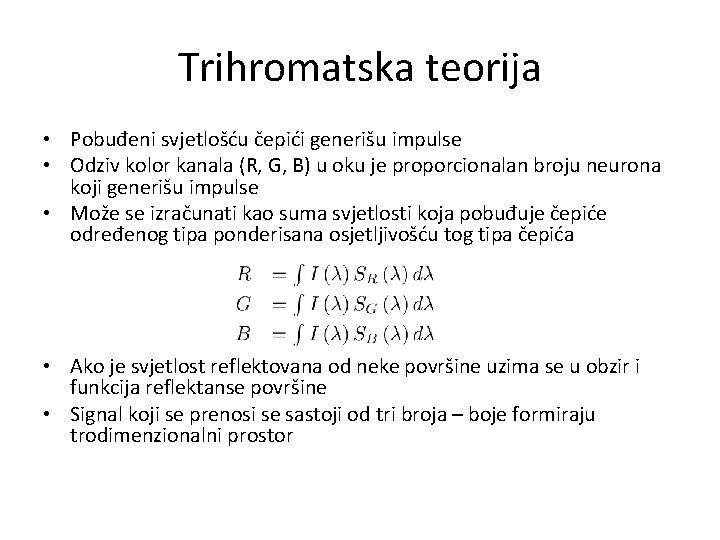
Trihromatska teorija • Pobuđeni svjetlošću čepići generišu impulse • Odziv kolor kanala (R, G, B) u oku je proporcionalan broju neurona koji generišu impulse • Može se izračunati kao suma svjetlosti koja pobuđuje čepiće određenog tipa ponderisana osjetljivošću tog tipa čepića • Ako je svjetlost reflektovana od neke površine uzima se u obzir i funkcija reflektanse površine • Signal koji se prenosi se sastoji od tri broja – boje formiraju trodimenzionalni prostor

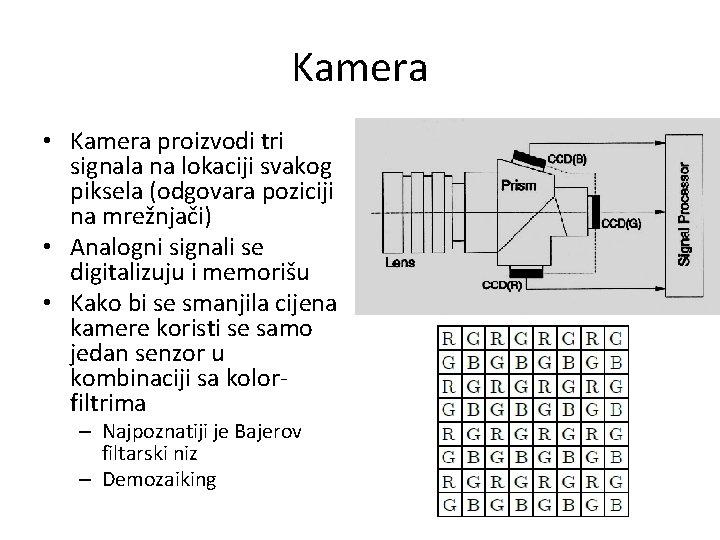
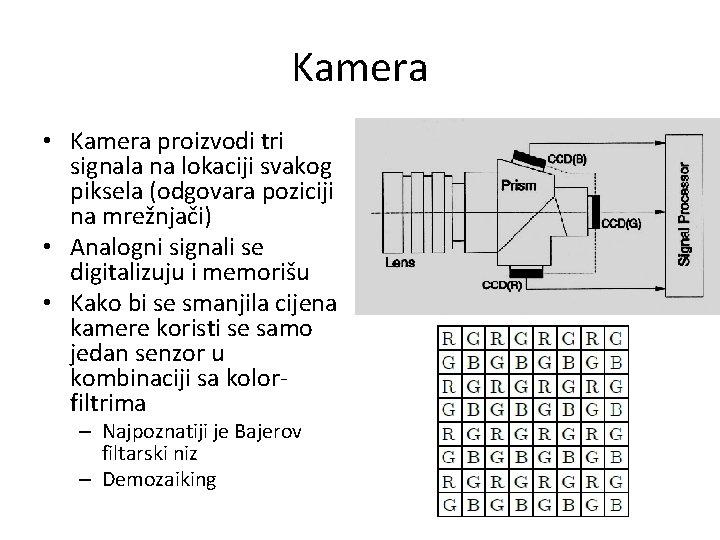
Kamera • Kamera proizvodi tri signala na lokaciji svakog piksela (odgovara poziciji na mrežnjači) • Analogni signali se digitalizuju i memorišu • Kako bi se smanjila cijena kamere koristi se samo jedan senzor u kombinaciji sa kolorfiltrima – Najpoznatiji je Bajerov filtarski niz – Demozaiking

Reprodukcija boja • Ambijentalno osvjetljenje utiče na percipiranu boju objekata • Kamere prije kodovanja RGB vrijednosti balansiraju bijelu boju – Modifikacija RGB vrijednosti da bijeli objekti na sceni izgledaju bijeli i na slici • Reprodukcija boje zahtijeva generisanje svjetlosti koja će u oku posmatrača izazvati određeni odziv tri tipa čepića – Metamerizam – različite spektralne raspodjele snage izazivaju isti odziv receptorskih ćelija – Boja piksela na displeju se simulira korištenjem tri subpiksela koji emituju svjetlost u crvenom, zelenom i plavom dijelu spektra • Upravljanje bojama – Korištenje znanja o karakteristikama svih uređaja korištenih za akviziciju i prikazivanje slike da bi se obezbijedila vjerna reprodukcija boja

Percepcija intenziteta svjetlosti • Kako kvantitativno opisati razliku svjetline?

Percepcija intenziteta svjetlosti • Intenzitet svjetlosti – ponderisana snaga svjetlosti izračena u određenom pravcu po jediničnom prostornom uglu (SI jedinica: cd) – Ponderisanje funkcijom spektralne osjetljivosti standardnog posmatrača – Adaptacija • Luminansa – intenzitet svjetlosti po jedinici površine (cd/m 2) – Commission Internationale de L'Éclairage (CIE) koristi oznaku Y za luminansu – Obično se Y normalizuje na opseg 1 do 100 u odnosu na referentnu bijelu boju – Čovjek opaža relativnu razliku luminanse od oko 1% • Sjajnost (brightness) – atribut vizuelne percepcije kojim se opisuje sposobnost izvora da emituje ili reflektuje svjetlost – Sjajnost je perceptualna ocjena luminanse – Veza između opažene sjajnosti i luminanse je logaritamska – Zavisi od okoline • Svjetlina (lightness) – perceptualni odziv na luminansu – Prema CIE definiciji svjetlina je proporcionalna trećem korijenu luminanse – Treći korijen ima sličan oblik kao logaritamska funkcija

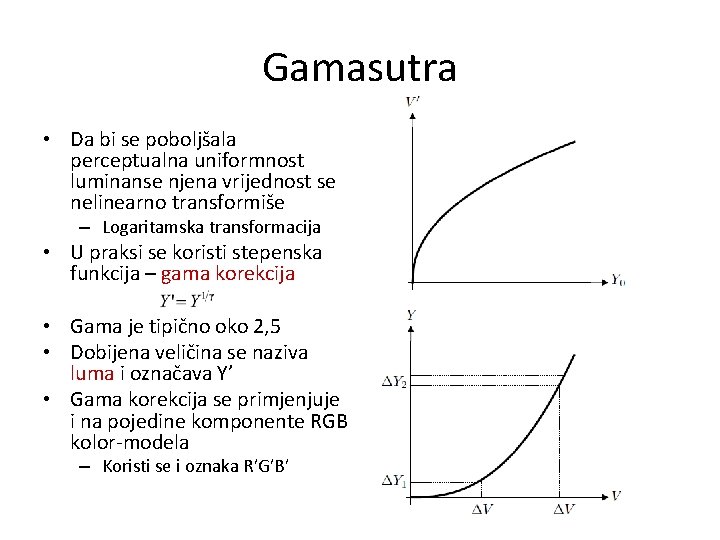
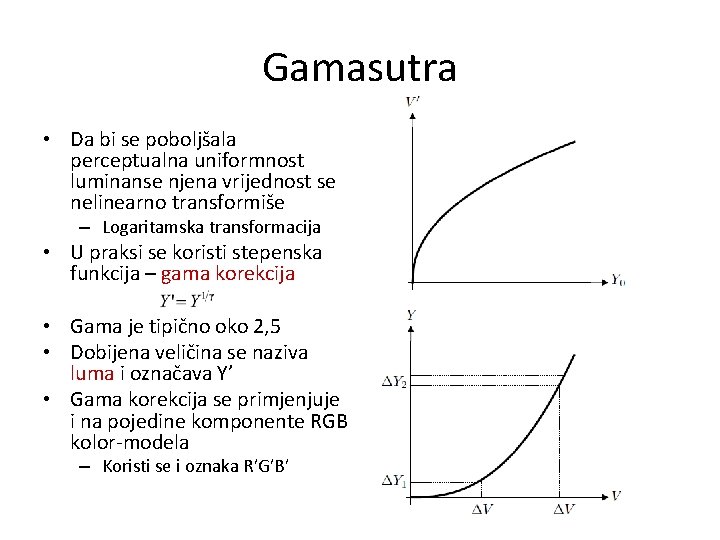
Gamasutra • Da bi se poboljšala perceptualna uniformnost luminanse njena vrijednost se nelinearno transformiše – Logaritamska transformacija • U praksi se koristi stepenska funkcija – gama korekcija • Gama je tipično oko 2, 5 • Dobijena veličina se naziva luma i označava Y’ • Gama korekcija se primjenjuje i na pojedine komponente RGB kolor-modela – Koristi se i oznaka R’G’B’

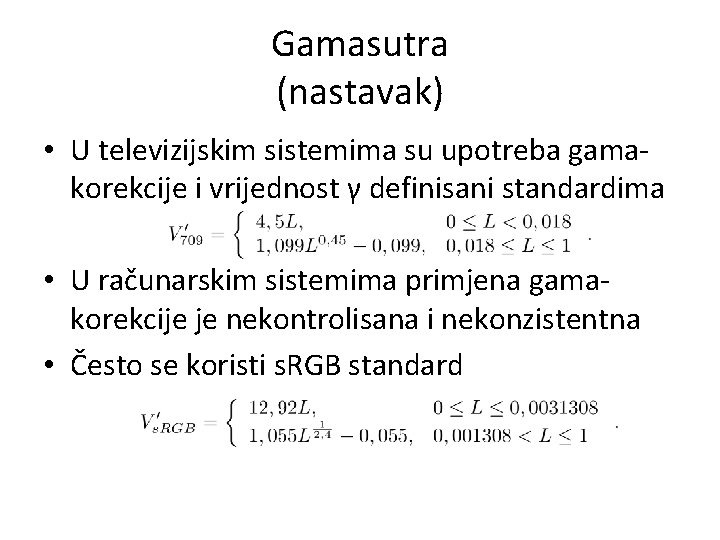
Gamasutra (nastavak) • U televizijskim sistemima su upotreba gamakorekcije i vrijednost γ definisani standardima • U računarskim sistemima primjena gamakorekcije je nekontrolisana i nekonzistentna • Često se koristi s. RGB standard

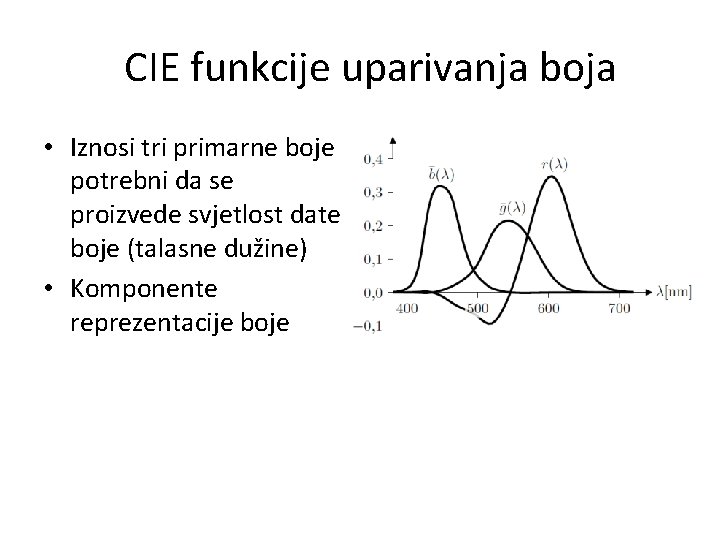
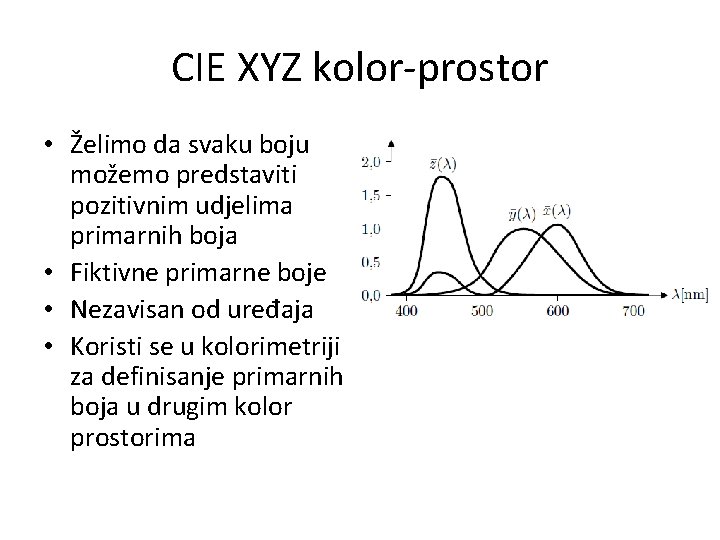
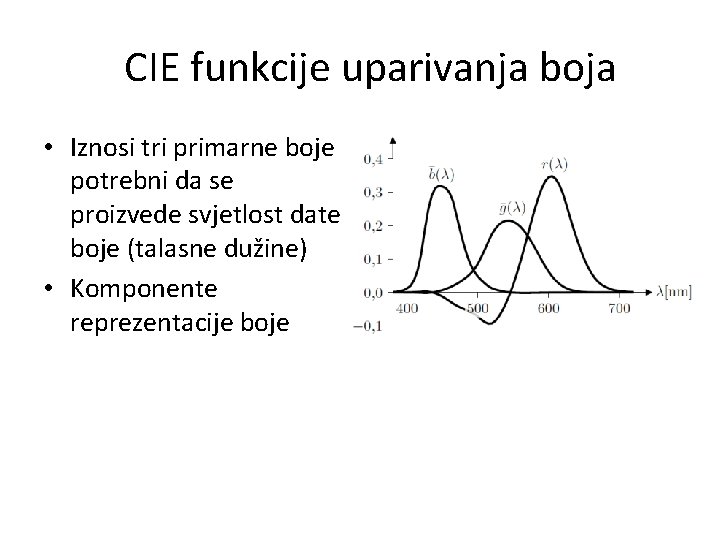
CIE funkcije uparivanja boja • Iznosi tri primarne boje potrebni da se proizvede svjetlost date boje (talasne dužine) • Komponente reprezentacije boje

Kolor-prostor • Višedimenzionalni prostor čije koordinate odgovaraju komponentama reprezentacije boje • Značenje komponenata mora biti jasno definisano • RGB – monitori, projektori, . . . • XYZ – referentni kolor-prostor (CIE) • L*a*b* (CIE LAB) – perceptualno uniformniji • CMYK – štampa • HSV – Hue, Saturation, Value – bliži percepciji • YUV, YCb. Cr, YIQ – koriste se u videu

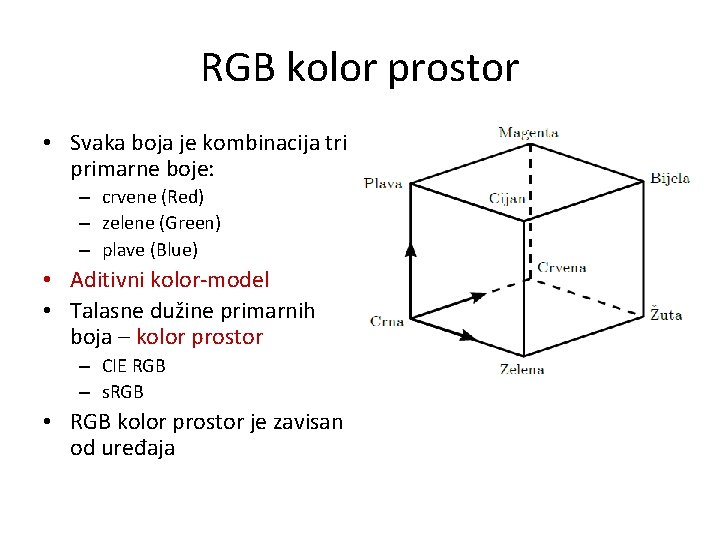
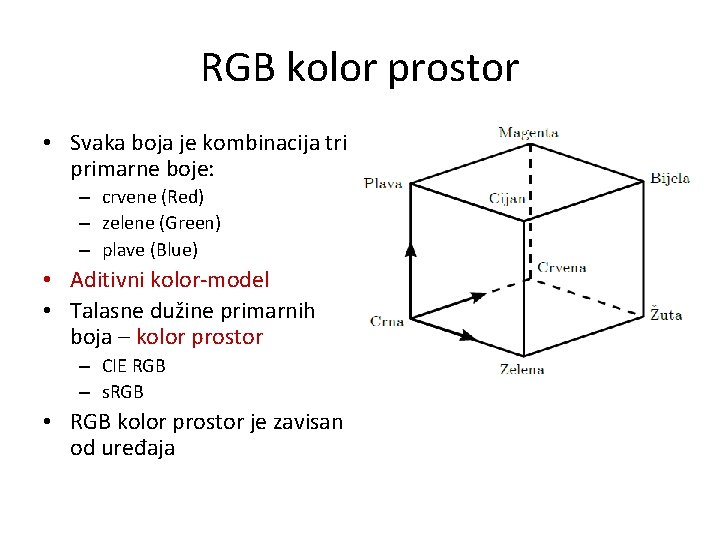
RGB kolor prostor • Svaka boja je kombinacija tri primarne boje: – crvene (Red) – zelene (Green) – plave (Blue) • Aditivni kolor-model • Talasne dužine primarnih boja – kolor prostor – CIE RGB – s. RGB • RGB kolor prostor je zavisan od uređaja

Primjer Bitmapa

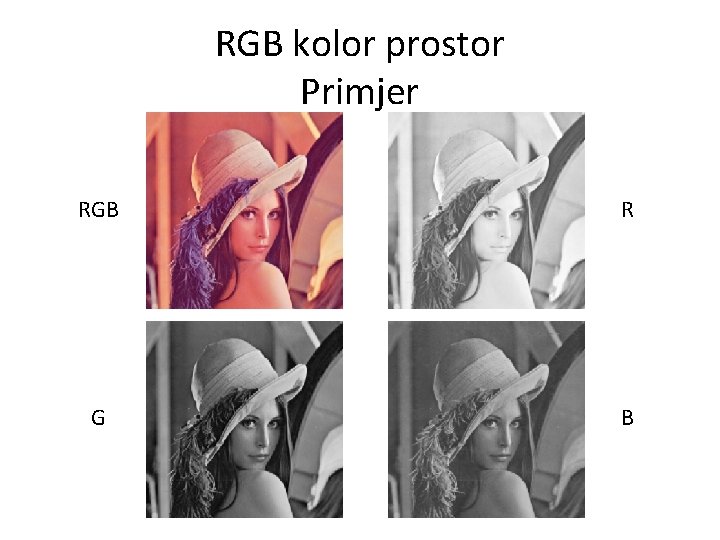
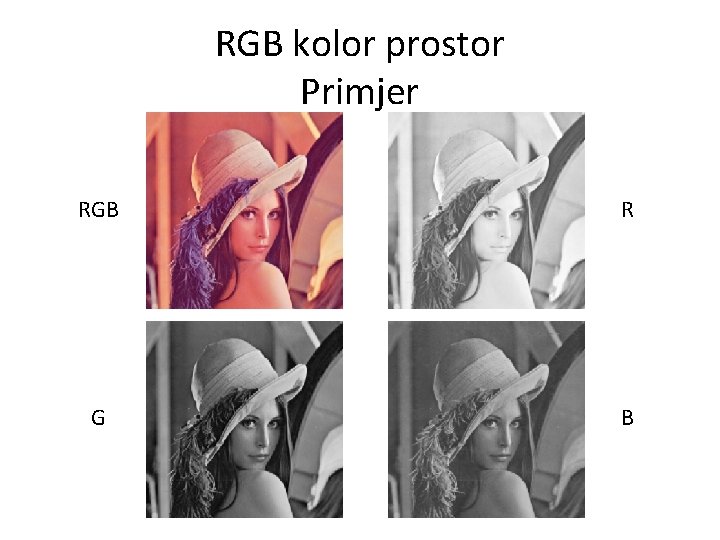
RGB kolor prostor Primjer RGB R G B

RGB kolor prostor Primjer RGB R G B

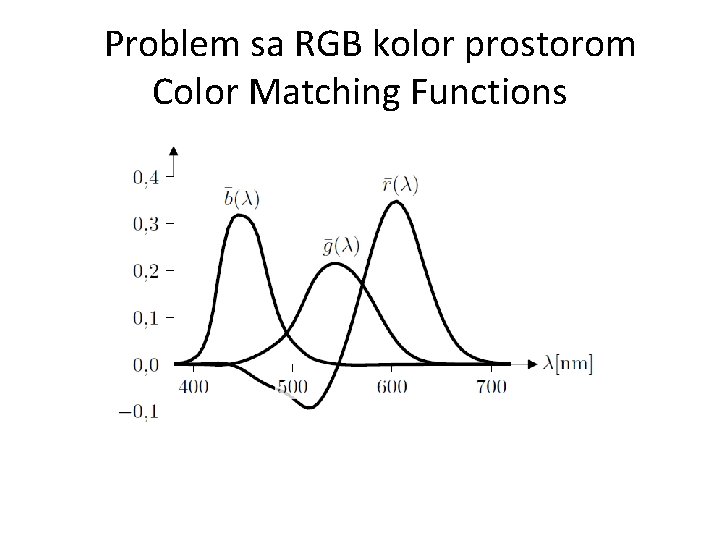
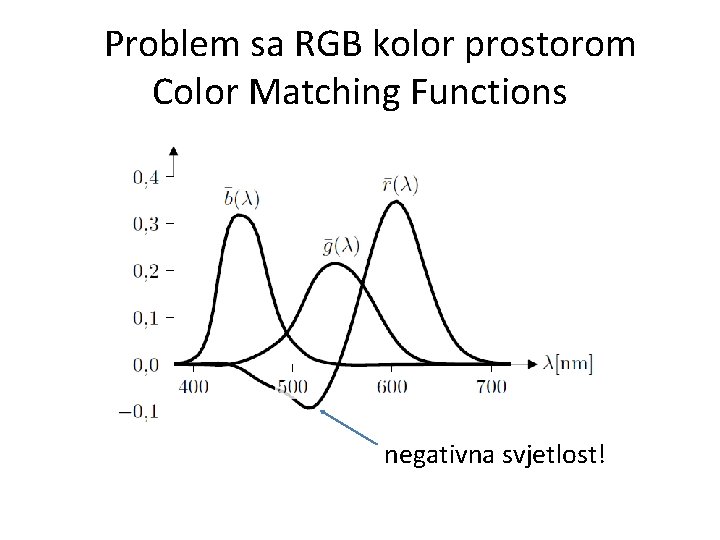
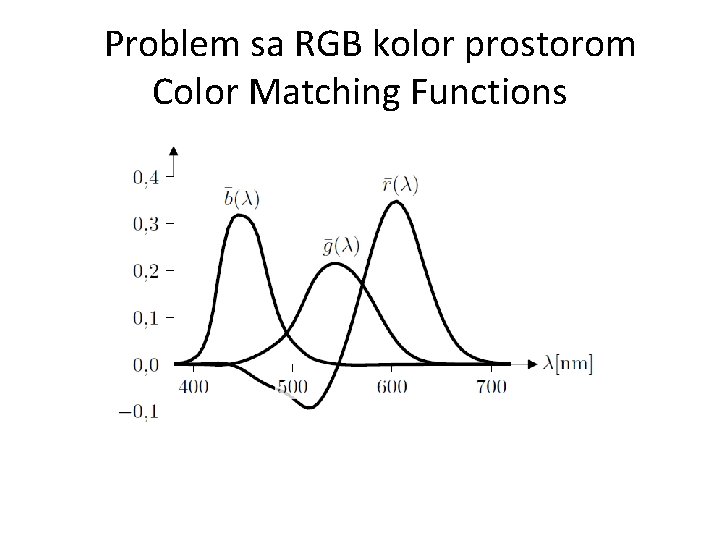
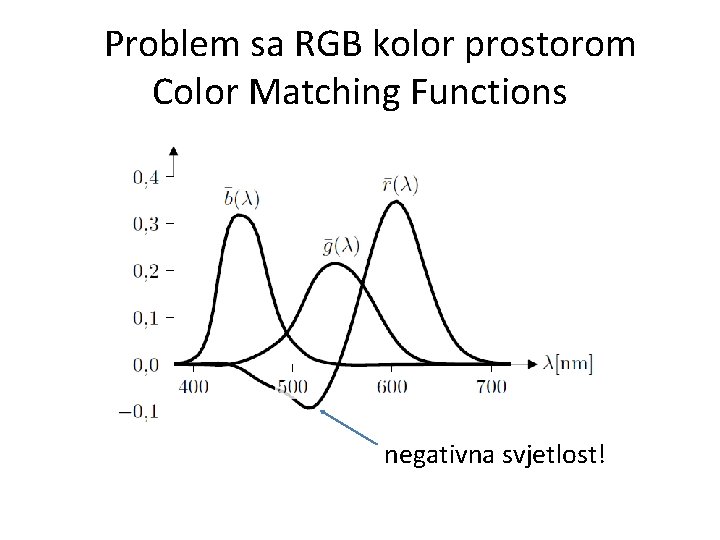
Problem sa RGB kolor prostorom Color Matching Functions

Problem sa RGB kolor prostorom Color Matching Functions negativna svjetlost!

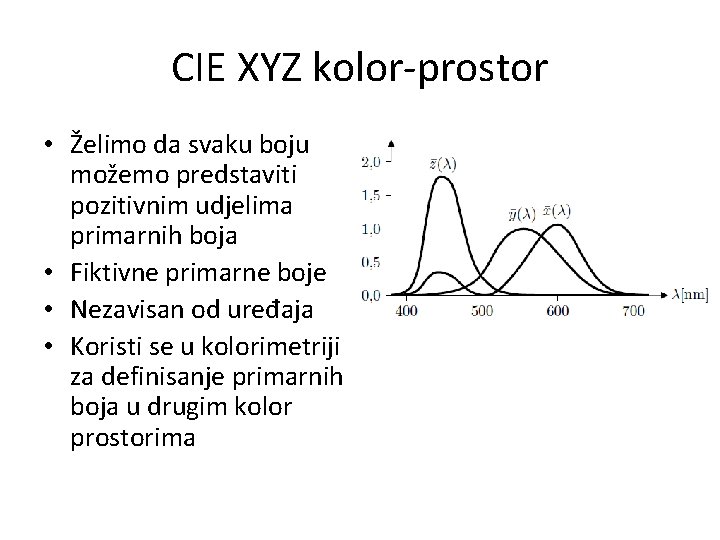
CIE XYZ kolor-prostor • Želimo da svaku boju možemo predstaviti pozitivnim udjelima primarnih boja • Fiktivne primarne boje • Nezavisan od uređaja • Koristi se u kolorimetriji za definisanje primarnih boja u drugim kolor prostorima

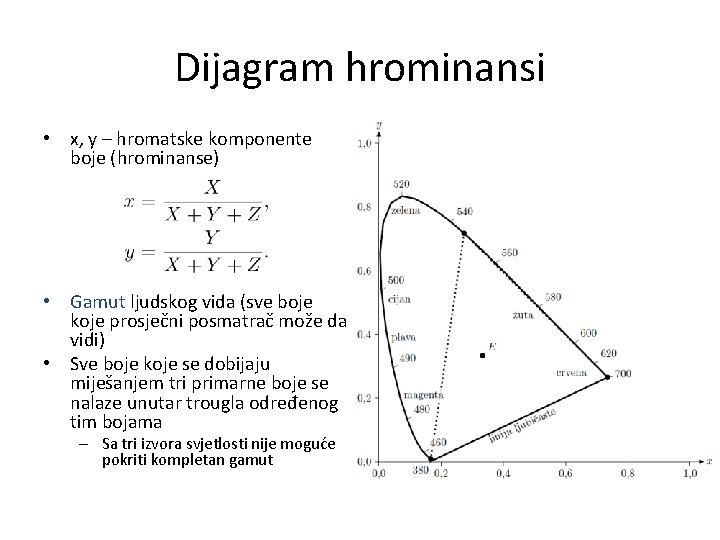
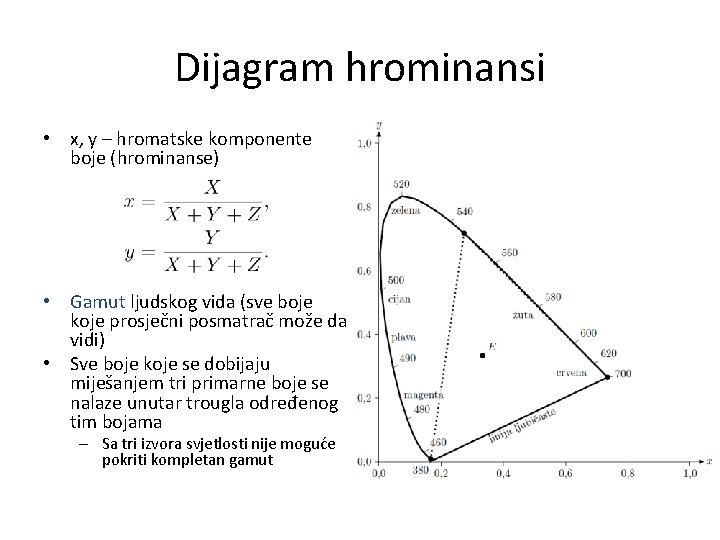
Dijagram hrominansi • x, y – hromatske komponente boje (hrominanse) • Gamut ljudskog vida (sve boje koje prosječni posmatrač može da vidi) • Sve boje koje se dobijaju miješanjem tri primarne boje se nalaze unutar trougla određenog tim bojama – Sa tri izvora svjetlosti nije moguće pokriti kompletan gamut

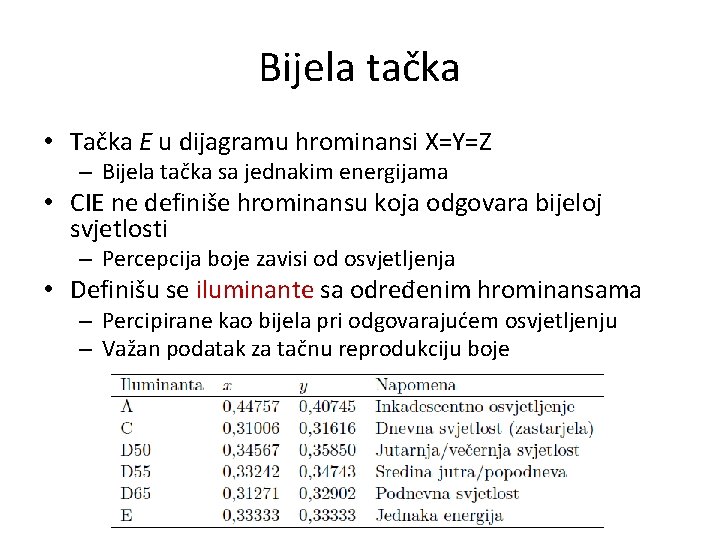
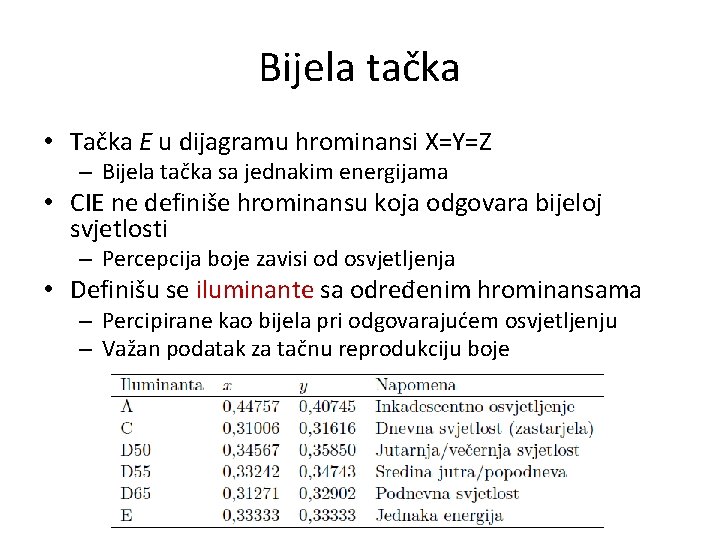
Bijela tačka • Tačka E u dijagramu hrominansi X=Y=Z – Bijela tačka sa jednakim energijama • CIE ne definiše hrominansu koja odgovara bijeloj svjetlosti – Percepcija boje zavisi od osvjetljenja • Definišu se iluminante sa određenim hrominansama – Percipirane kao bijela pri odgovarajućem osvjetljenju – Važan podatak za tačnu reprodukciju boje

Kako mjeriti razliku boja?

Kako mjeriti razliku boja? • Udaljenost tačaka u dijagramu hrominansi ne odgovara mjeri (ne)sličnosti boja • Potrebno je uzeti u obzir nelinearnost ljudske percepcije intenziteta svjetlosti

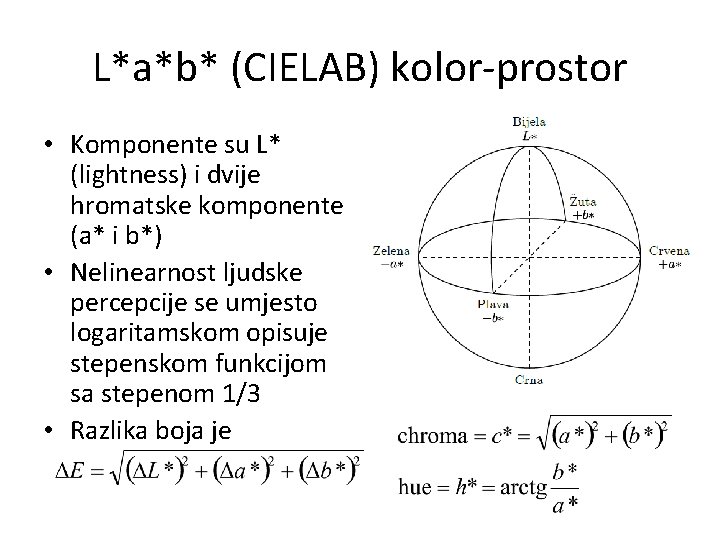
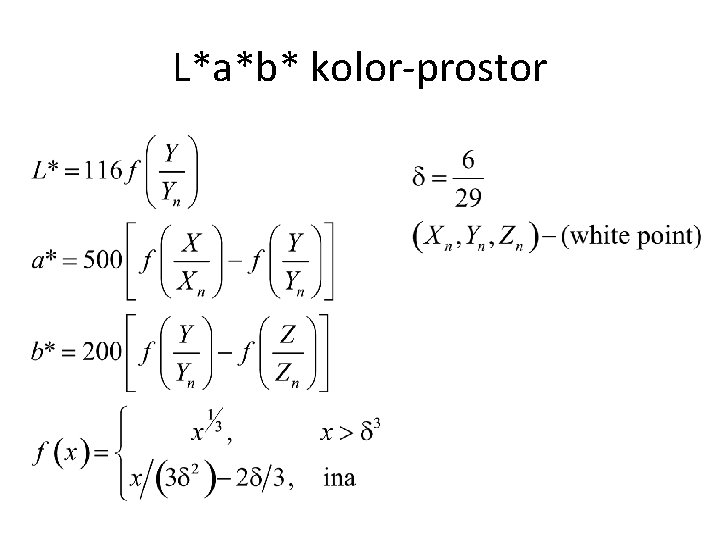
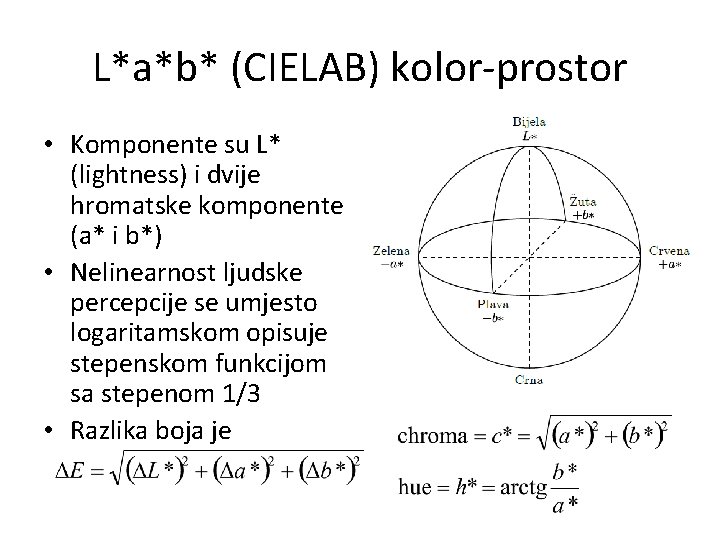
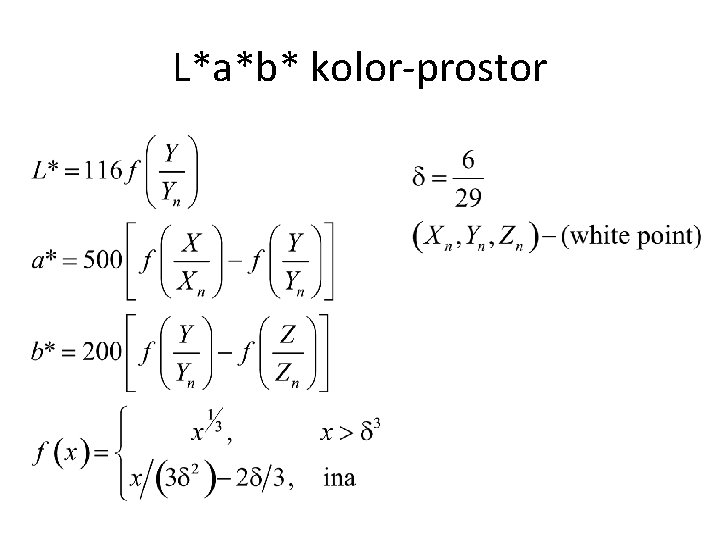
L*a*b* (CIELAB) kolor-prostor • Komponente su L* (lightness) i dvije hromatske komponente (a* i b*) • Nelinearnost ljudske percepcije se umjesto logaritamskom opisuje stepenskom funkcijom sa stepenom 1/3 • Razlika boja je

L*a*b* kolor-prostor

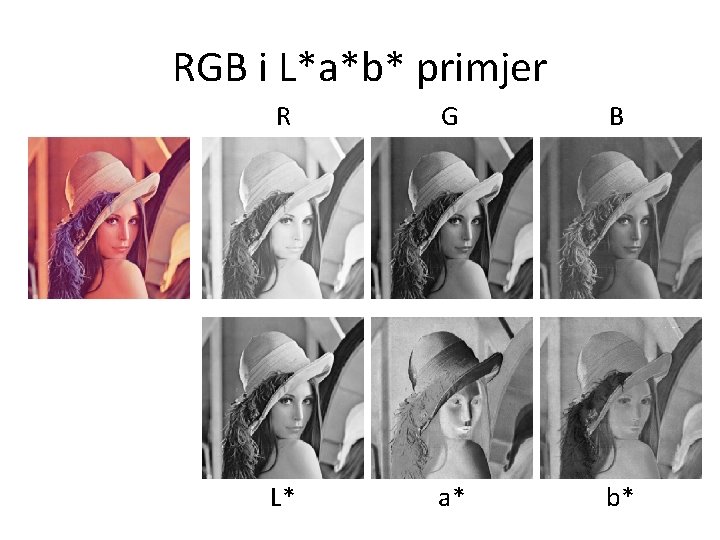
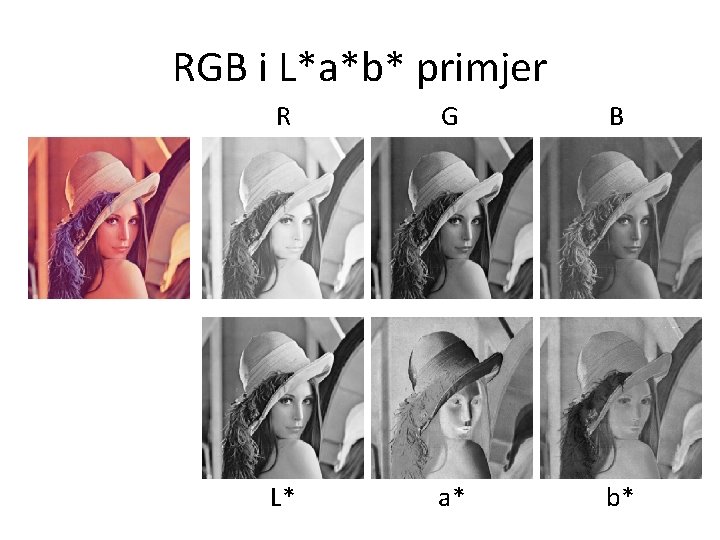
RGB i L*a*b* primjer R G B L* a* b*

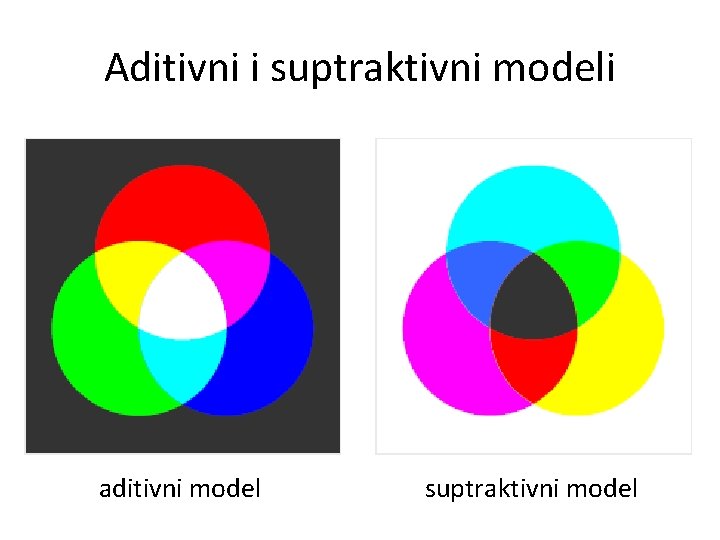
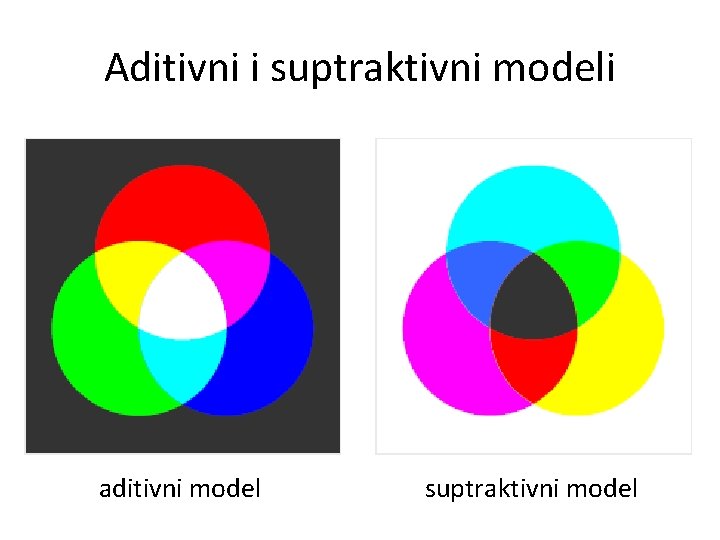
Aditivni i suptraktivni modeli aditivni model suptraktivni model

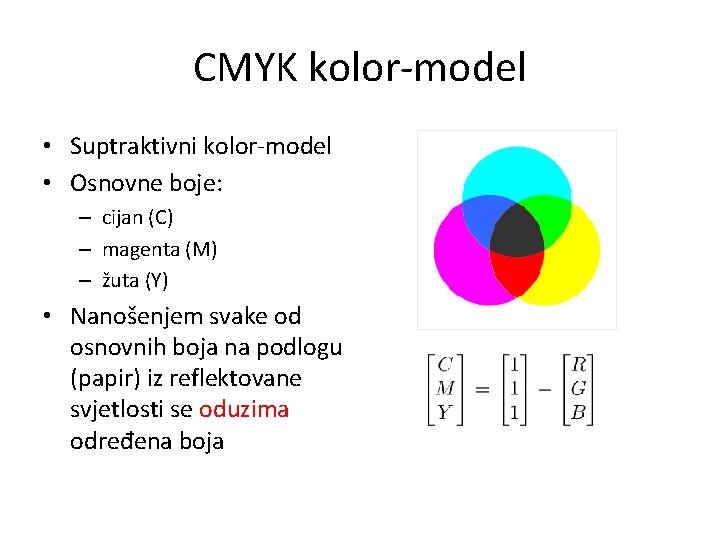
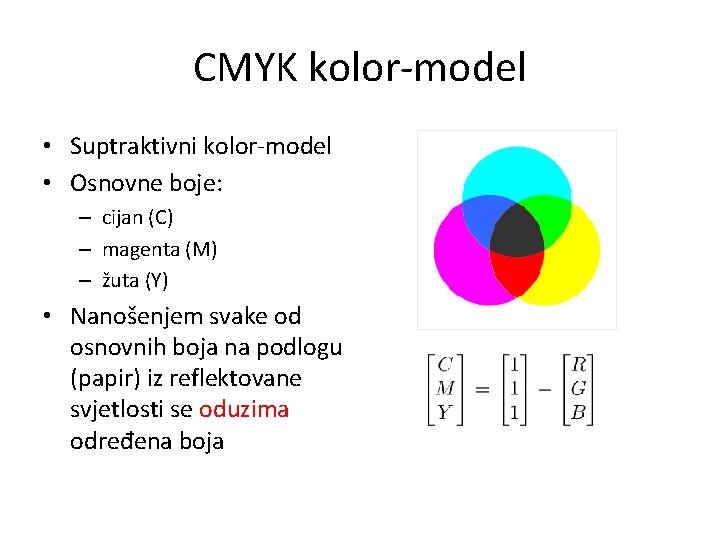
CMYK kolor-model • Suptraktivni kolor-model • Osnovne boje: – cijan (C) – magenta (M) – žuta (Y) • Nanošenjem svake od osnovnih boja na podlogu (papir) iz reflektovane svjetlosti se oduzima određena boja

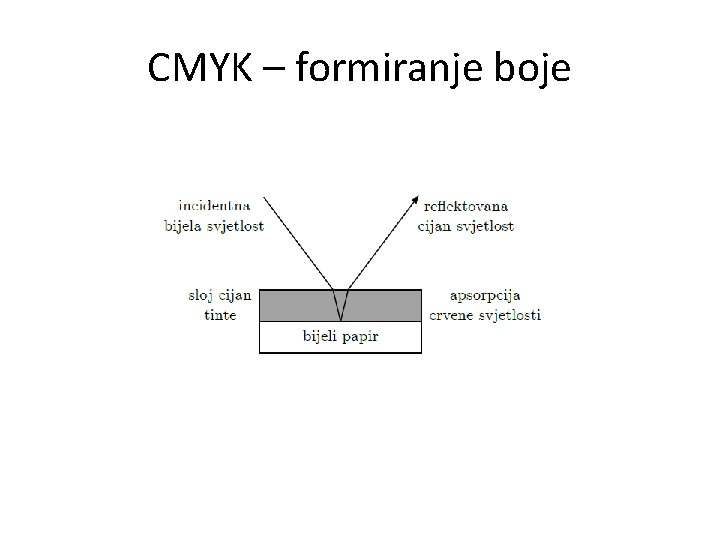
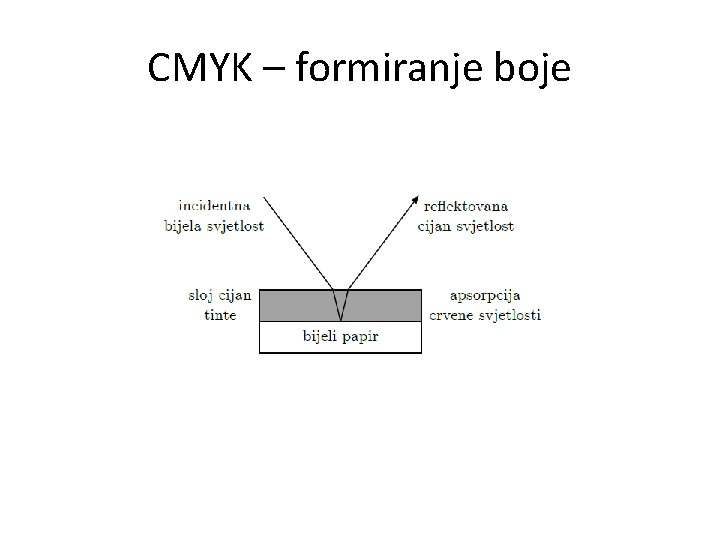
CMYK – formiranje boje

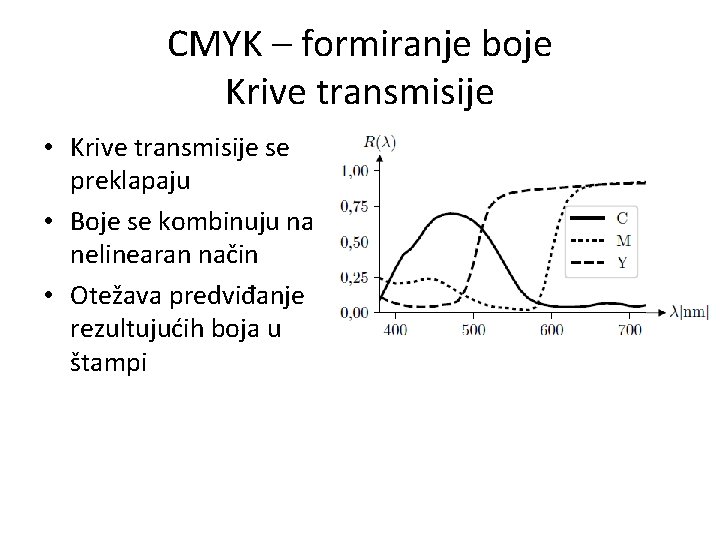
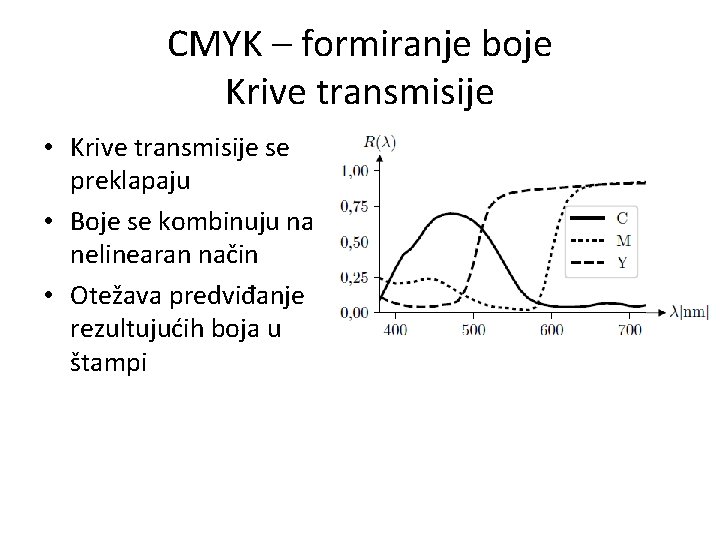
CMYK – formiranje boje Krive transmisije • Krive transmisije se preklapaju • Boje se kombinuju na nelinearan način • Otežava predviđanje rezultujućih boja u štampi

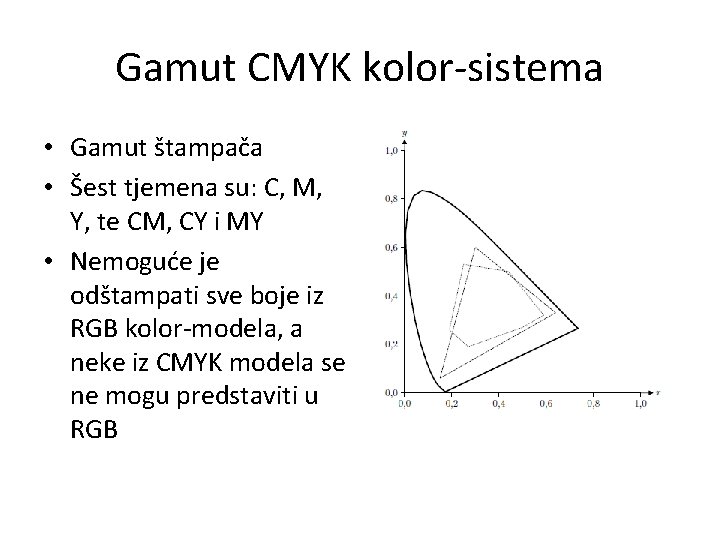
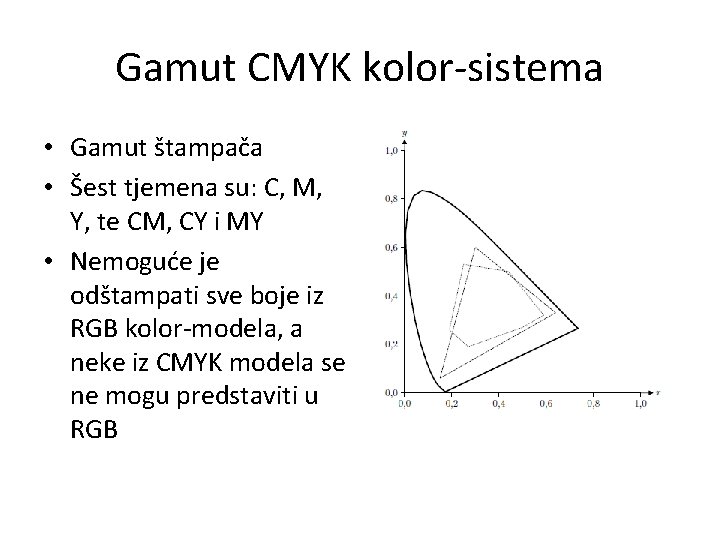
Gamut CMYK kolor-sistema • Gamut štampača • Šest tjemena su: C, M, Y, te CM, CY i MY • Nemoguće je odštampati sve boje iz RGB kolor-modela, a neke iz CMYK modela se ne mogu predstaviti u RGB

A šta je K?

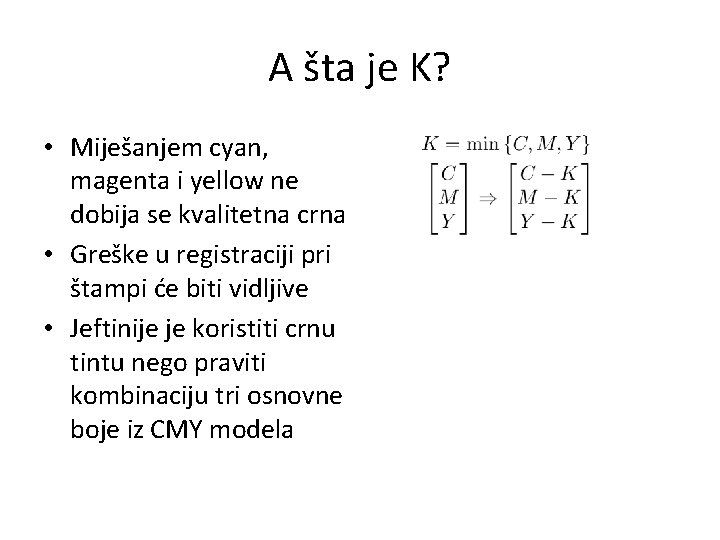
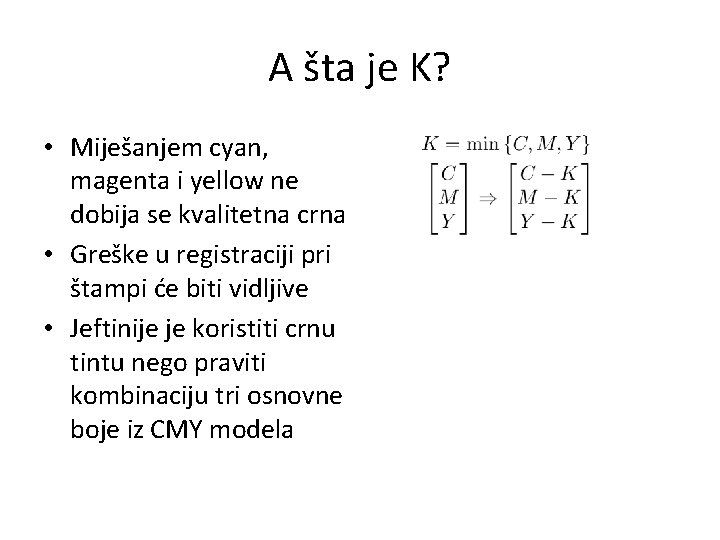
A šta je K? • Miješanjem cyan, magenta i yellow ne dobija se kvalitetna crna • Greške u registraciji pri štampi će biti vidljive • Jeftinije je koristiti crnu tintu nego praviti kombinaciju tri osnovne boje iz CMY modela

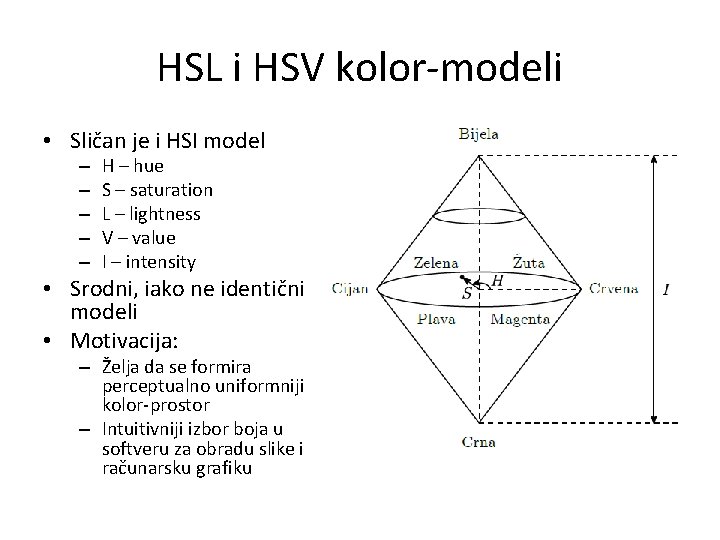
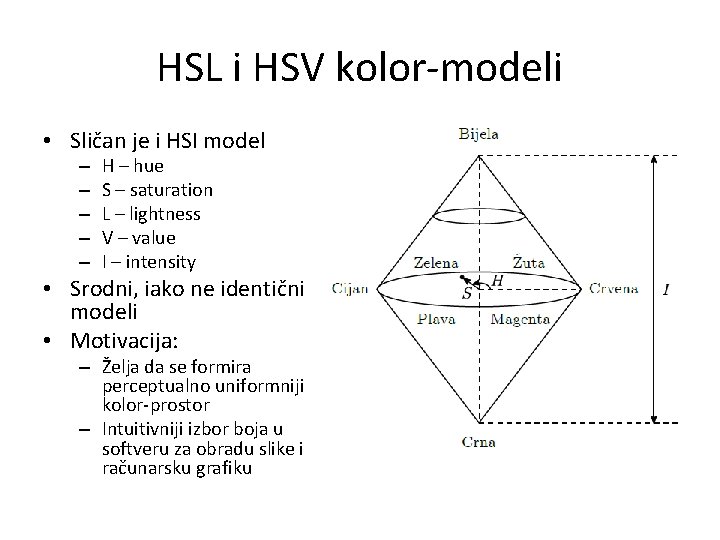
HSL i HSV kolor-modeli • Sličan je i HSI model – – – H – hue S – saturation L – lightness V – value I – intensity • Srodni, iako ne identični modeli • Motivacija: – Želja da se formira perceptualno uniformniji kolor-prostor – Intuitivniji izbor boja u softveru za obradu slike i računarsku grafiku

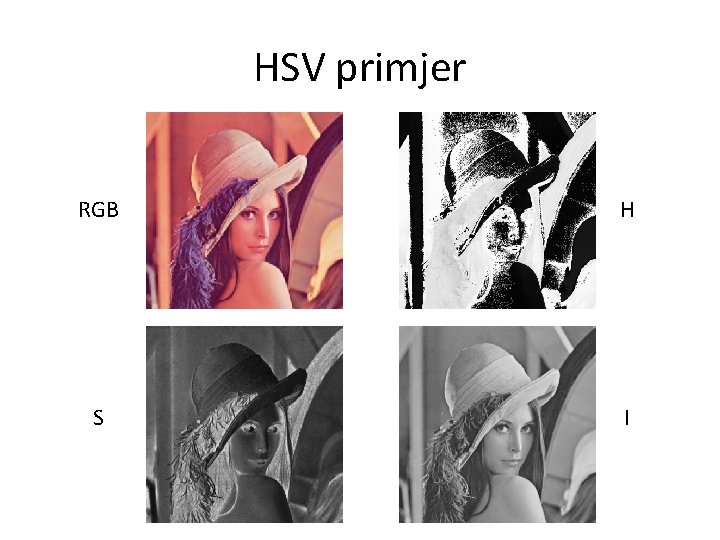
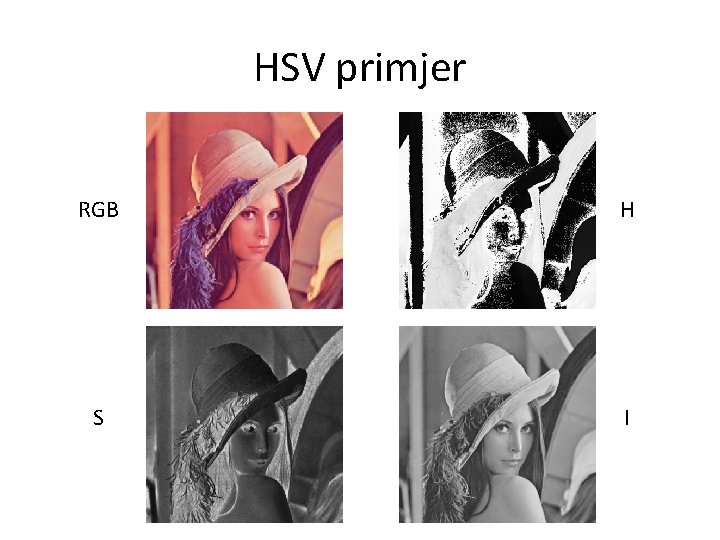
HSV primjer RGB H S I

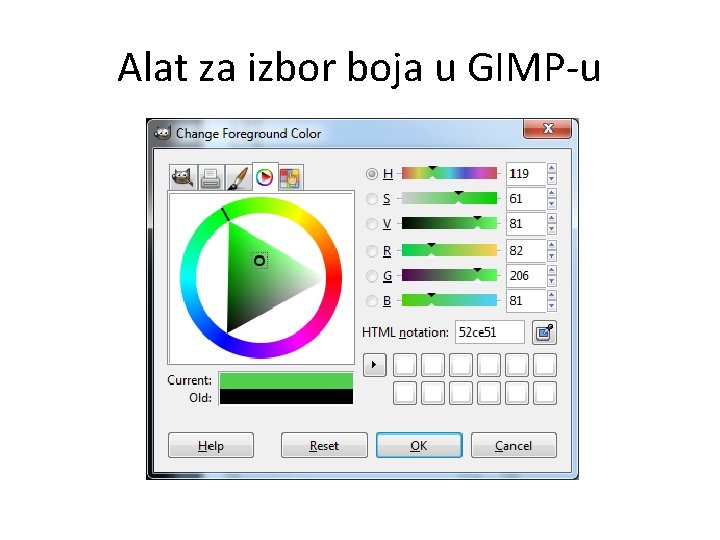
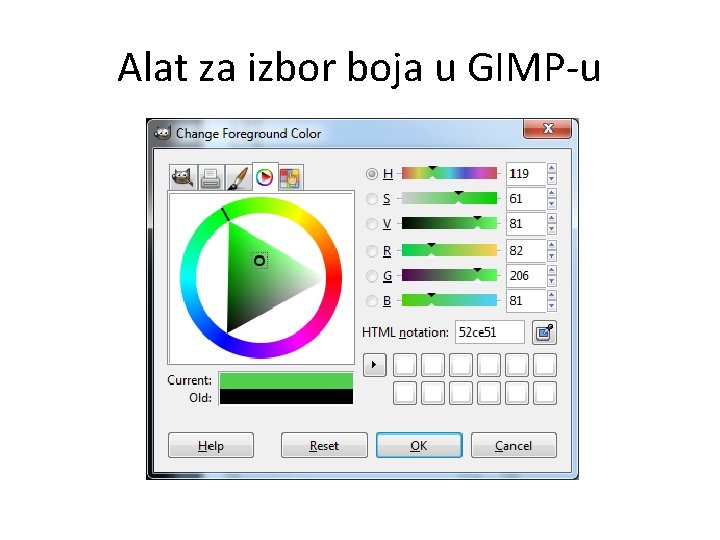
Alat za izbor boja u GIMP-u

24 -bitne slike u boji Truecolor slike • Vrijednost piksela se predstavlja sa tri bajta (3 x 8 = 24 bita) • Moguće je predstaviti 2563 = 16. 777. 216 boja • Zauzeće memorije za sliku dimenzija 640 x 480 piksela: – 640 x 480 x 3 bajta = 900 k. B • Često su 24 -bitne slike memorisane kao 32 -bitne – Dodatni bajt se koristi za akanal

8 -bitne slike u boji Indeksirane slike • 24 -bitne slike koriste 3 bajta za čuvanje jednog piksela • Nisu sve od 16+ miliona boja jednako zastupljene • Moguće je sliku u boji predstaviti korištenjem jednog bajta po pikselu • Na raspolaganju je 256 boja • Koristi se lookup tabela za čuvanje informacija o boji • Kvalitet slike je nešto niži, ali obično prihvatljiv • Zauzeće memorije za sliku veličine 640 x 480 piksela: – 640 x 480 x 1 + 256 x 3 bajtova = 300 k. B

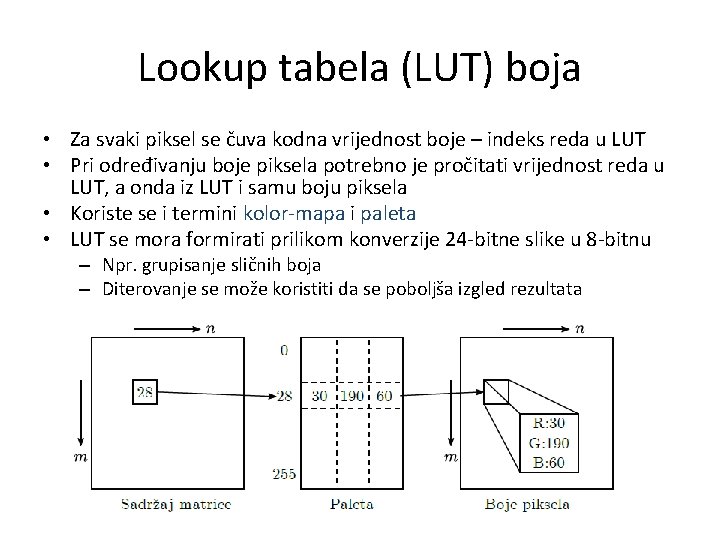
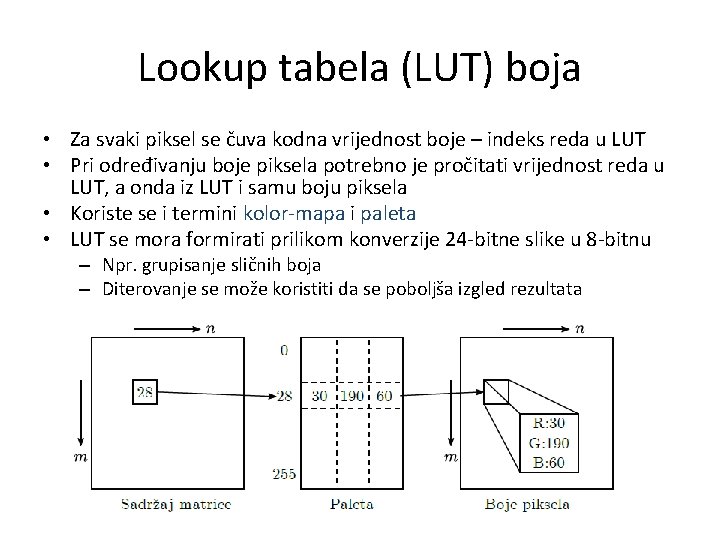
Lookup tabela (LUT) boja • Za svaki piksel se čuva kodna vrijednost boje – indeks reda u LUT • Pri određivanju boje piksela potrebno je pročitati vrijednost reda u LUT, a onda iz LUT i samu boju piksela • Koriste se i termini kolor-mapa i paleta • LUT se mora formirati prilikom konverzije 24 -bitne slike u 8 -bitnu – Npr. grupisanje sličnih boja – Diterovanje se može koristiti da se poboljša izgled rezultata

Česti formati fajlova u rasterskoj grafici • http: //www. martinreddy. net/gfx/ • http: //www. fileformat. info/mirror/egff/index. htm – GIF – Graphics Interchange Format – JPEG – Joint Photographics Experts Group – PNG – Portable Network Graphics – TIFF – Tagged Image File Format – BMP – MS Windows Bitmap

Graphics Interchange Format (GIF) • Uveli su ga UNISYS Corp. i Compuserve • U početku je služio za prenos grafike telefonskim linijama pomoću modema • Koristi Lempel-Ziv Welch (LZW) algoritam (oblik Hafmanovog kodovanja), modifikovan za pakete koji se sastoje od linija slike (linijsko grupisanje piksela) – kompresija bez gubitaka • Ograničen na 8 -bitne slike u boji (256 boja) • Pogodan za slike sa manjim brojem različitih boja (npr. grafika, crteži) • Dvije verzije: GIF 87 a i GIF 89 a • GIF 89 a: podržava jednostavnu animaciju, indeks transparentnosti, itd.

JPEG • Standard za kompresiju fotografija koji je kreirala Joint Photographic Experts Group • Koristi ograničenja ljudskog vizuelnog sistema da bi se postigao visok stepen kompresije • Kompresija sa gubicima • Korisnik može izabrati željeni nivo kvaliteta/kompresije • Najpopularniji format za slike na vebu

Portable Network Graphics (PNG) • PNG je kreiran sa namjerom da naslijedi GIF standard • Podržani tipovi slika – grayscale slike, – indeksirane slike, – truecolor slike • Podržava alfa kanale i gama korekciju • Do 16 bita po kanalu • Kompresija bez gubitaka (DEFLATE algoritam) – Moguća je i kompresija sa gubicima • Nije patentiran • Namijenjen za grafiku na vebu

Tagged Image File Format (TIFF) • TIFF je razvila kompanija Aldus Corp. 1980 -tih • Danas je TIFF specifikacija po kontrolom kompanije Adobe • Podržava različite tipove slika (binarne, grayscale, 8 -bitne i 24 -bitne RGB slike, itd) • Podržan u softveru za obradu slike, naročito u upravljanju dokumentima i štamparstvu • Može čuvati dodatne podatke (tagovi) u zaglavlju fajla • Tipično koristi kompresiju bez gubitaka • Može sadržati JPEG komprimovane JPEG slike uključene pomoću JPEG taga – U ovakvoj upotrebi nema značajnije prednosti nad JPEG standardom

BMP • Poznat i kao Bitmap Image File ili Device Independent Bitmap (DIB) • Standardni format fajla za sistemsku grafiku u MS Windows • Podržava 24 -bitne RGB slike • Podrška za alfa kanale je nedokumentovana • Rasterski format • Namijenjen za čuvanje slika nezavisno od uređaja • Ne koristi kompresiju – veliki fajlovi • Široko podržan u softveru za obradu slike

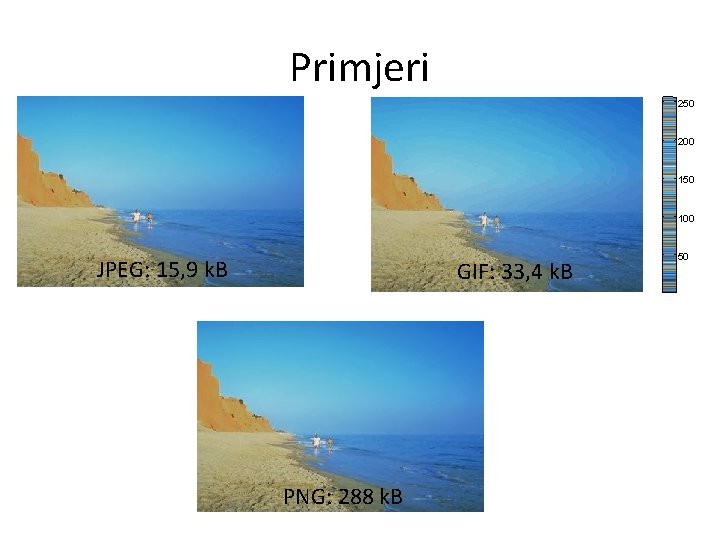
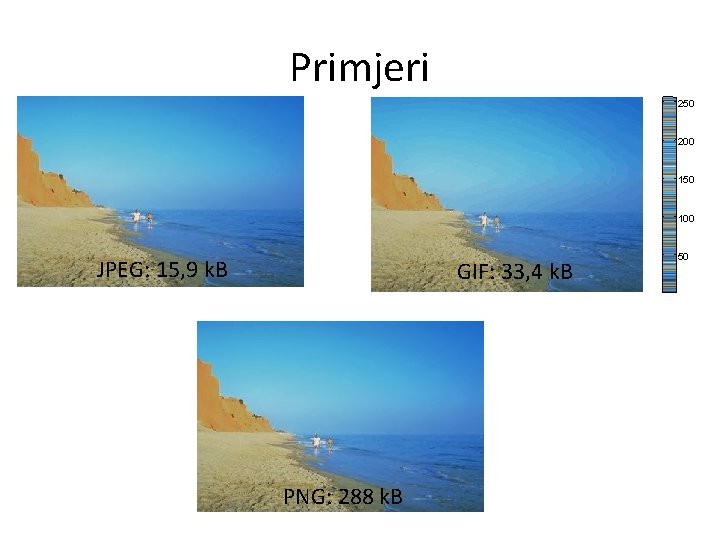
Primjeri 250 200 150 100 JPEG: 15, 9 k. B GIF: 33, 4 k. B PNG: 288 k. B 50

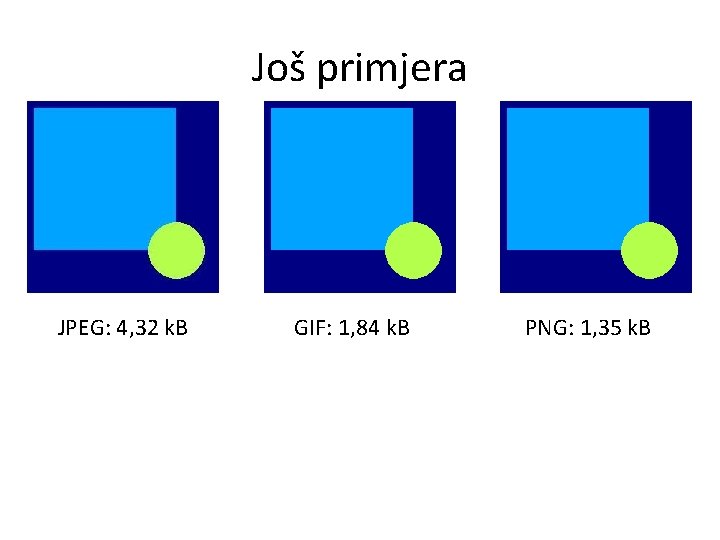
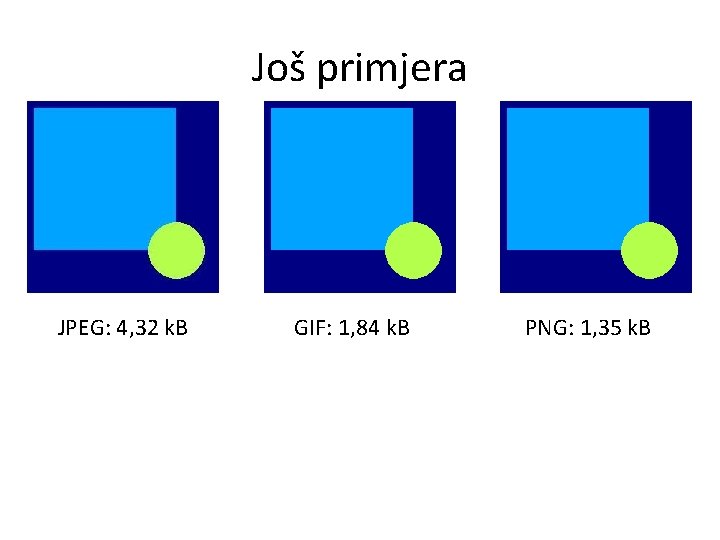
Još primjera JPEG: 4, 32 k. B GIF: 1, 84 k. B PNG: 1, 35 k. B
 Digitalna slika
Digitalna slika Sta je digitalna slika
Sta je digitalna slika Jelena lukovic geografski fakultet
Jelena lukovic geografski fakultet Branko jeren
Branko jeren Signali i sustavi
Signali i sustavi Analogni i digitalni signal
Analogni i digitalni signal Signali i sustavi branko jeren
Signali i sustavi branko jeren Signali i sustavi
Signali i sustavi Signali i sustavi branko jeren
Signali i sustavi branko jeren Branko jeren
Branko jeren Signali i sustavi
Signali i sustavi Signali i sustavi branko jeren
Signali i sustavi branko jeren Fer signali i sustavi
Fer signali i sustavi Vesna radoman
Vesna radoman Signali i sustavi
Signali i sustavi Fer signali i sustavi
Fer signali i sustavi Stalno arbitražno sudište
Stalno arbitražno sudište Digitalna slovenija
Digitalna slovenija Mnozenje oktalnih brojeva
Mnozenje oktalnih brojeva Alfanumerički znakovi primjer
Alfanumerički znakovi primjer Digitalna kompresija
Digitalna kompresija Blumova digitalna taksonomija
Blumova digitalna taksonomija Digitalna obrada slike
Digitalna obrada slike Hgk registar poslovnih subjekata
Hgk registar poslovnih subjekata Digitalna obrada slike
Digitalna obrada slike Interline transfer
Interline transfer Obrada slike
Obrada slike Mides sistemi
Mides sistemi Zvuk, ooo
Zvuk, ooo Seferova funkcija
Seferova funkcija Digitalna komora prijava
Digitalna komora prijava Pravougaoni raster
Pravougaoni raster Fpga architecture
Fpga architecture Softver slike
Softver slike Digitalna elektronika ftn
Digitalna elektronika ftn Digitalna komunikacija
Digitalna komunikacija Kompetence test
Kompetence test Citaonica banja luka
Citaonica banja luka Digitalna knjižnica univerze v ljubljani
Digitalna knjižnica univerze v ljubljani Esmarchova preveza
Esmarchova preveza Digitalna kompresija
Digitalna kompresija Digitalna obrada slike
Digitalna obrada slike Dobriša cesarić jesen analiza
Dobriša cesarić jesen analiza Osna simetrija primjeri
Osna simetrija primjeri Pansion voke
Pansion voke Hvala na paznji slika
Hvala na paznji slika Slika
Slika Slika
Slika Tacka poluprava prava i ravan
Tacka poluprava prava i ravan Formati slika
Formati slika Slika v ravnem zrcalu
Slika v ravnem zrcalu Kompresija slike
Kompresija slike Pokretna slika
Pokretna slika Prizma geometrijsko tijelo
Prizma geometrijsko tijelo Lumbalni sindrom klinicka slika
Lumbalni sindrom klinicka slika Mikelandjelo pieta
Mikelandjelo pieta Centralnosimetrična slika
Centralnosimetrična slika Krive slike o bogu
Krive slike o bogu Hrvatski narodni preporod
Hrvatski narodni preporod Sudovnjača oka
Sudovnjača oka Horizontalni test
Horizontalni test Crtanje hiperbole
Crtanje hiperbole Katka glamnik
Katka glamnik Hvala na paznji slika
Hvala na paznji slika Velika kazaljka obidje krug brojcanika
Velika kazaljka obidje krug brojcanika Iskrivljena slika o sebi
Iskrivljena slika o sebi Osnosimetrične zastave
Osnosimetrične zastave Kako potuje hrana po telesu
Kako potuje hrana po telesu Epske vrste
Epske vrste Svadba u kani galilejskoj
Svadba u kani galilejskoj Monokromatska slika
Monokromatska slika Trapez
Trapez Skretanje ulijevo krvna slika
Skretanje ulijevo krvna slika