Processamento de Imagens SCE 5830 Instituto de Cincias








































































































- Slides: 104

Processamento de Imagens SCE 5830 Instituto de Ciências Matemáticas e de Computação USP

Tópicos • • • Definições vistas na aula passada Fundamentos Estudo de Cores Formatos de arquivos Etc.

Fundamentos de Visão Computacional e Processamento de Imagens • Computer Imaging: Manipulação de imagem por computador. – Aquisição e processamento de informação por computador. – Sentido primário: visão – “Uma imagem vale por mil palavras”

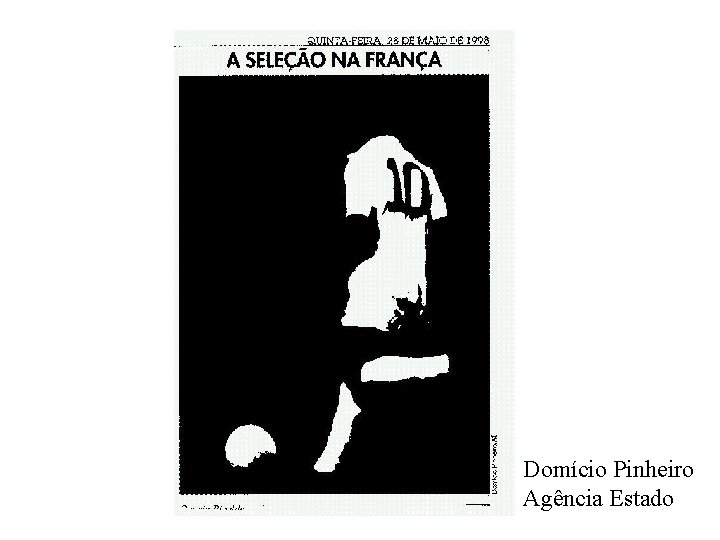
Domício Pinheiro Agência Estado


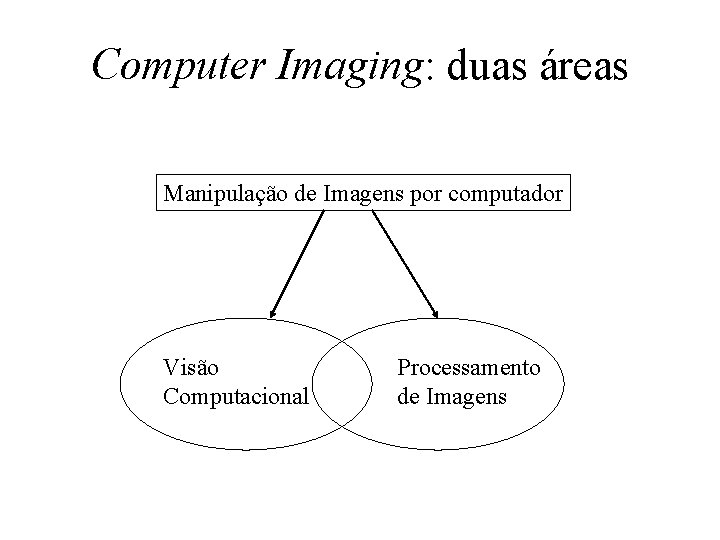
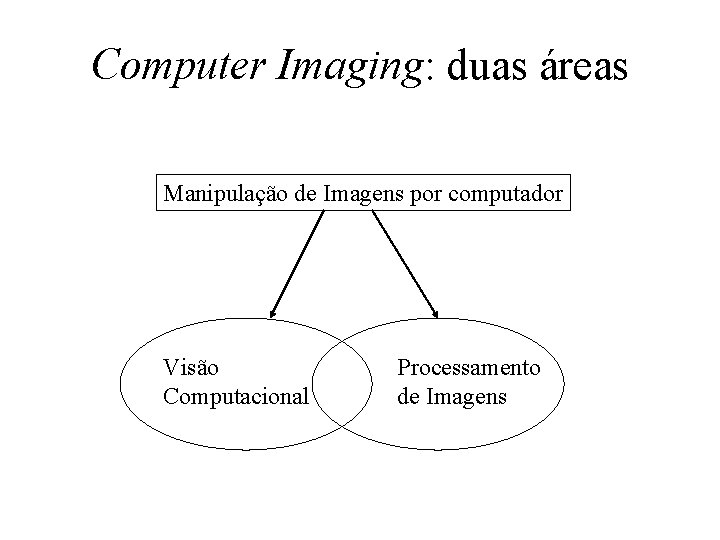
Computer Imaging: duas áreas Manipulação de Imagens por computador Visão Computacional Processamento de Imagens

Visão X Processamento “Em aplicações de visão computacional as imagens processadas (saídas) são usadas pelo computador. Em processamento de imagens, são para consumo humano. ” “Historicamente, o processamento de imagens evoluiu a partir da Eng. Elétrica (proc. Sinais). Visão computacional foi resultado dos desenvolvimentos em Ciência da Computação. ”

Visão Computacional (VC) • Aplicações não requerem pessoas no ciclo visual, ie, imagens são examinadas e manipuladas pelo computador. • O computador é quem usa a informação visual diretamente – reconhecimento e inspeção de objetos – Análise de imagens (Image Analysis). • Feature extraction • Pattern Recognition

Aplicações em VC • Tarefas “tediosas” para seres humanos – ambiente hostil – alta taxa de processamento – acesso e uso de grandes banco de dados • Encontrados em ambientes variados – controle de qualidade em sistemas de manufatura.

Aplicações em VC (cont. ) – Ambiente médico • • Detecção automática de tumores sistemas de auxílio a neuro-cirurgias Identificação de impressões digitais Identificação de impressão DNA (DNA fingertips) – Outros • • Monitoração de rodovias. Sistemas de defesa (militares). Visão Robô (vision-guided robot) Croud control (controle de multidão) em metrô.

Metodologia de reconhecimento (deve considerar) • Condicionamento (conditioning) : pré-processamento • Rotulação (Labeling) : a informação é um conjunto de pixels conectados. Deteçao bordos, limiarização • Agrupamento (grouping): segmentação • Extração (extraction) : lista de propriedades • Matching (reconhecimento de padrão) Computer and Robot Vision. Haralick and Shapiro

Processamento de Imagens (PI) • Aplicações envolvem pessoas no ciclo visual, ie, as imagens são examinadas e manipuladas por pessoas. • Necessidade de conhecimento do modo de operação do sistema visual humano.

PI: principais tópicos • • Restauração (restoration) Realce (enhancement) Segmentação compressão (compression)

Restauração de Imagem • Processo de recuperação da aparência original de uma imagem que possui algum grau conhecido (ou estimado) de degradação. • É possível desenvolver um modelo da distorção se soubermos algo sobre a degradação • Modelo degradação: aplica processo inverso e obtém-se imagem restaurada

Realce de Imagem • “Melhorar” uma imagem visualmente, baseado na resposta do sistema visual humano. • Solução ótima depende do problema (problem specific techniques) • exemplo: – Expandir o contraste (contrast stretching)

Restauração X Realce • Ambos levam à “melhora” na imagem “Métodos de restauração procuram modelar a distorção e aplicar o processo reverso, enquanto os métodos de realce utilizam a resposta do sistema visual humano para “melhorar” a imagem visualmente. ”

Exemplo de Restauração

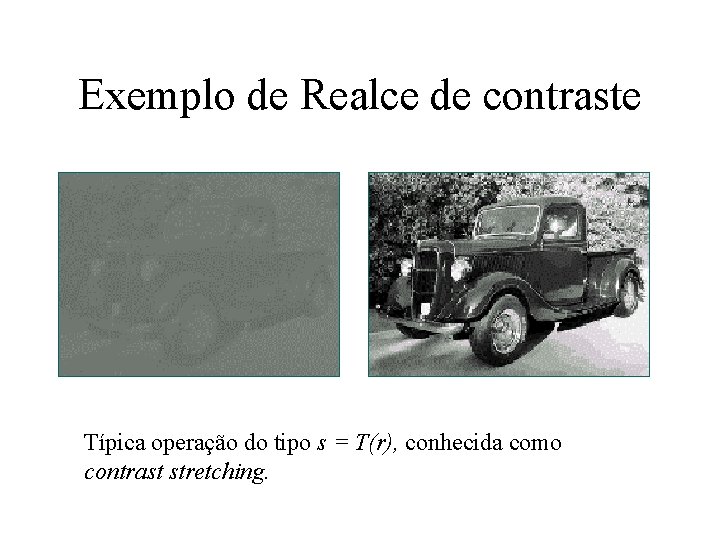
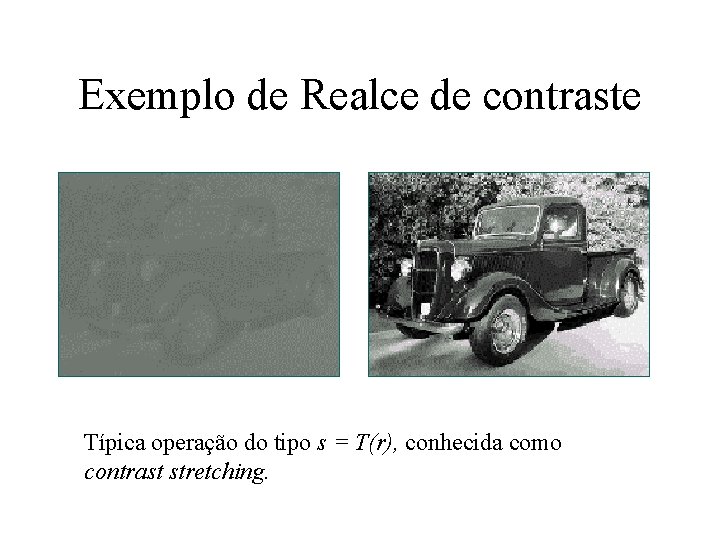
Exemplo de Realce de contraste Típica operação do tipo s = T(r), conhecida como contrast stretching.

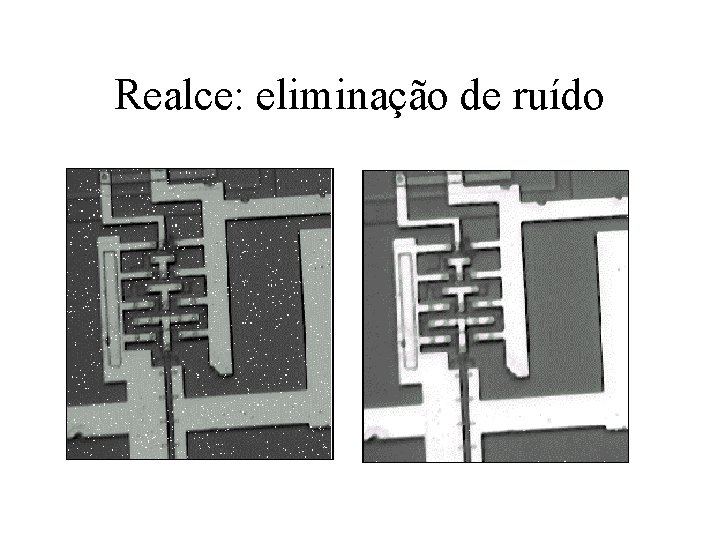
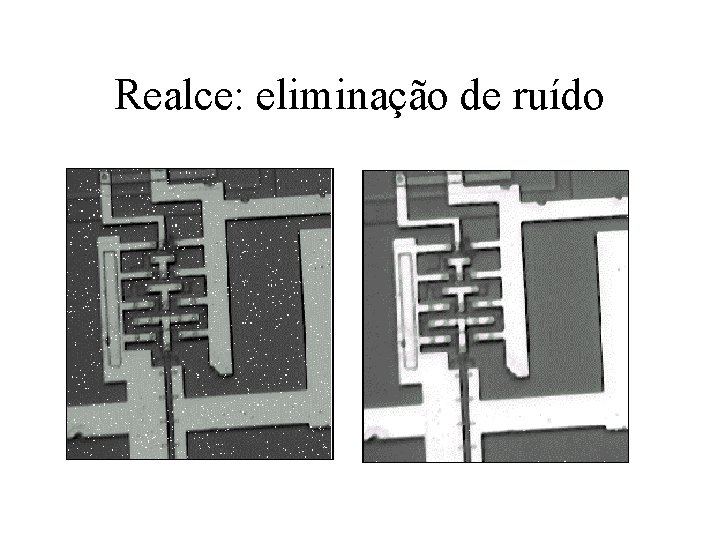
Realce: eliminação de ruído

Compressão de Imagem • Redução da quantidade expressiva de dados necessária para representar uma imagem • Eliminação do que é visualmente desnecessário • Imagens apresentam redundância de dados. • Redução na ordem de 10 a 50 vezes. (wavelets -> 65 – 80 %)

Compressão de Imagens • Lossless compression mantém a integridade dos dados, utilizada para dados gerais e excetuáveis. • Lossy compression não mantém a integridade dos dados. As imagens são parecidas mas não idênticas.

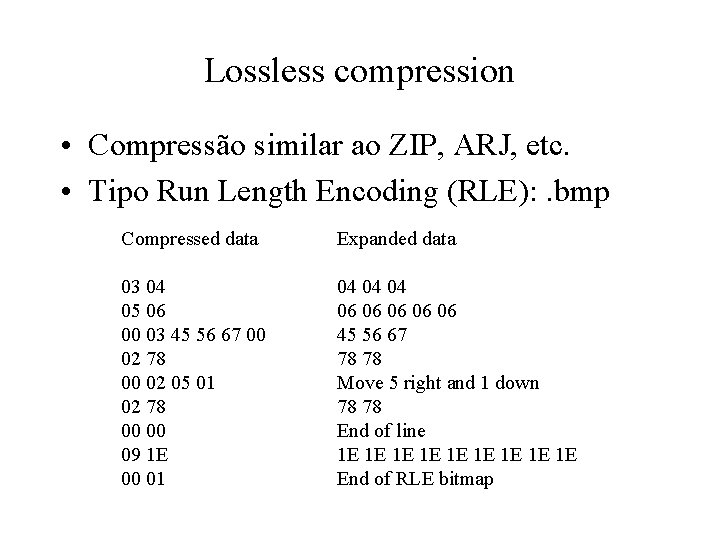
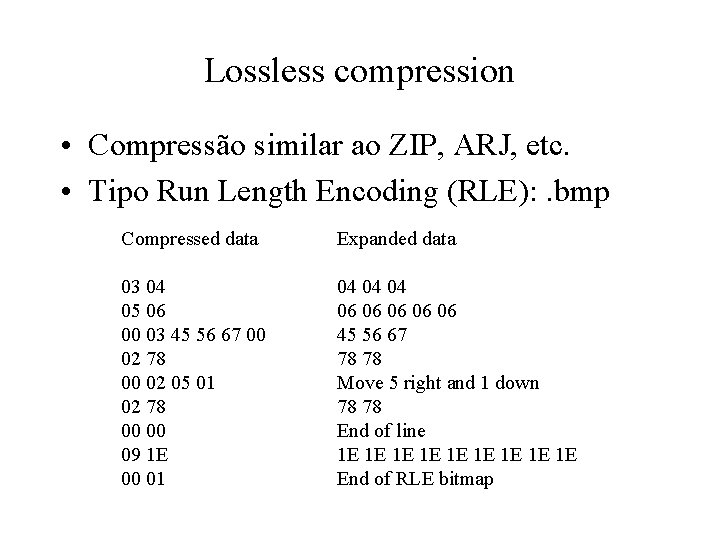
Lossless compression • Compressão similar ao ZIP, ARJ, etc. • Tipo Run Length Encoding (RLE): . bmp Compressed data Expanded data 03 04 05 06 00 03 45 56 67 00 02 78 00 02 05 01 02 78 00 00 09 1 E 00 01 04 04 04 06 06 06 45 56 67 78 78 Move 5 right and 1 down 78 78 End of line 1 E 1 E 1 E End of RLE bitmap

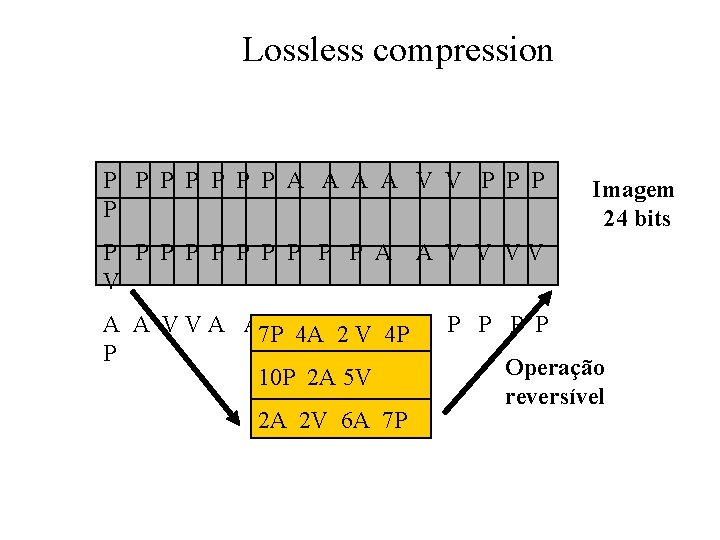
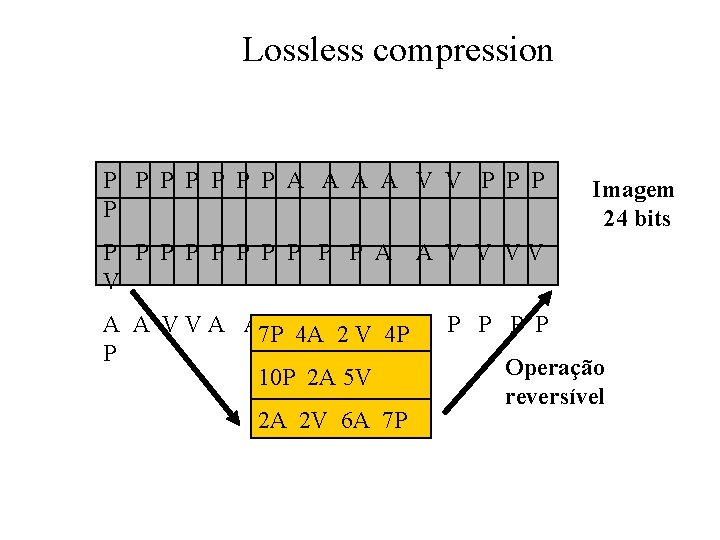
Lossless compression P P P P A A V V P P P P A V Imagem 24 bits A V V VV A A V V A A 7 P A 4 A A A 2 V A 4 P P P P Operação 10 P 2 A 5 V reversível 2 A 2 V 6 A 7 P

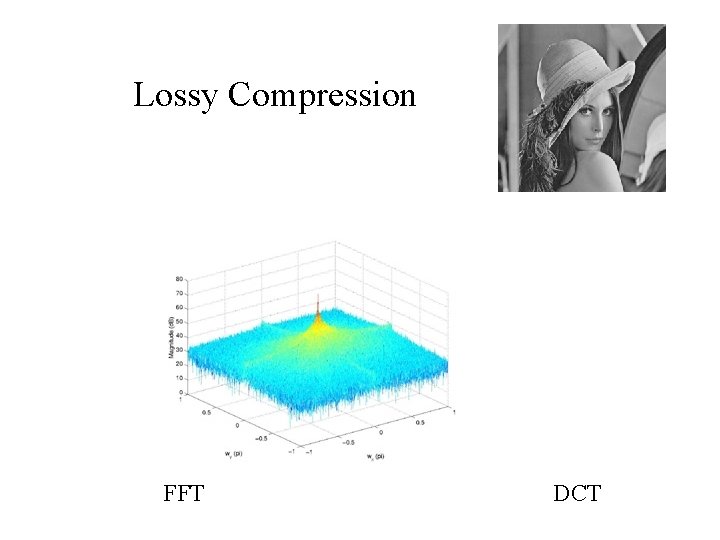
Lossy Compression FFT DCT

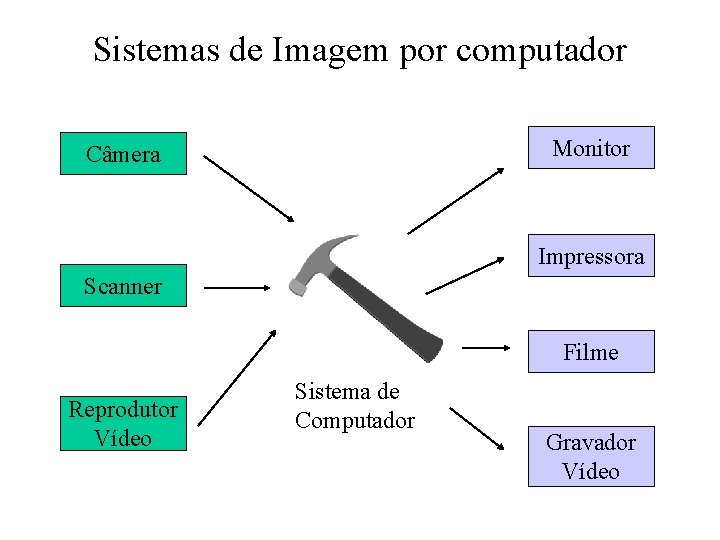
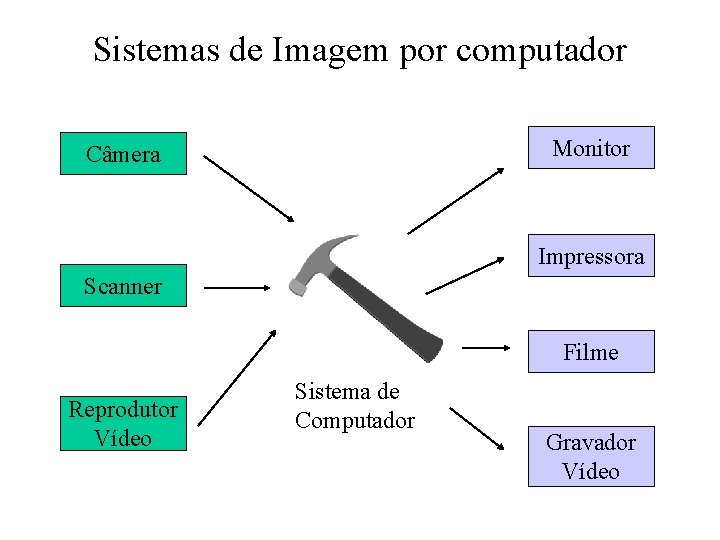
Sistemas de Imagem por computador Monitor Câmera Impressora Scanner Filme Reprodutor Vídeo Sistema de Computador Gravador Vídeo

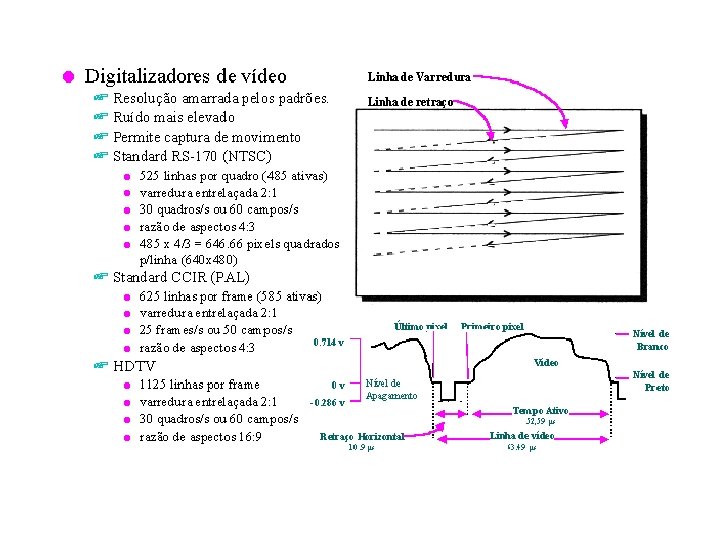
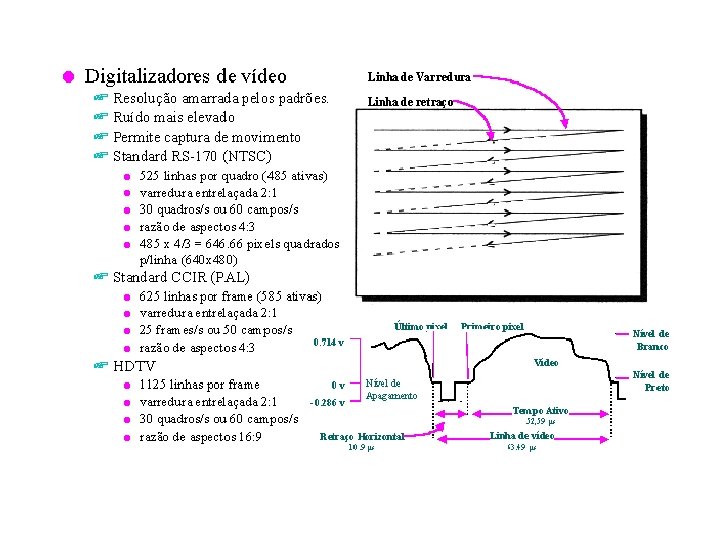
Digitalização • Sinal de vídeo analógico é transformado em sinal digital através da discretização do sinal contínuo à taxa fixa. • Esse processo é feito muito rapidamente. – Câmeras CCD • O resultado é um vetor bi-dimensional de dados, onde cada elemento é chamado pixel.

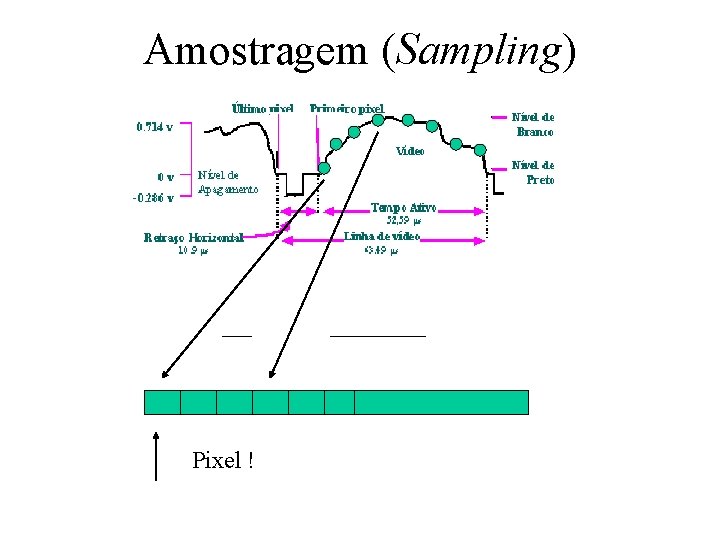
Digitalização: discretização • Amostragem (sampling) – discretização espacial – Imagens: uma matriz de pontos. • Quantização (quantization) – discretização da amplititude – Imagens: qual a faixa de valores que um ponto é capaz de armazenar.

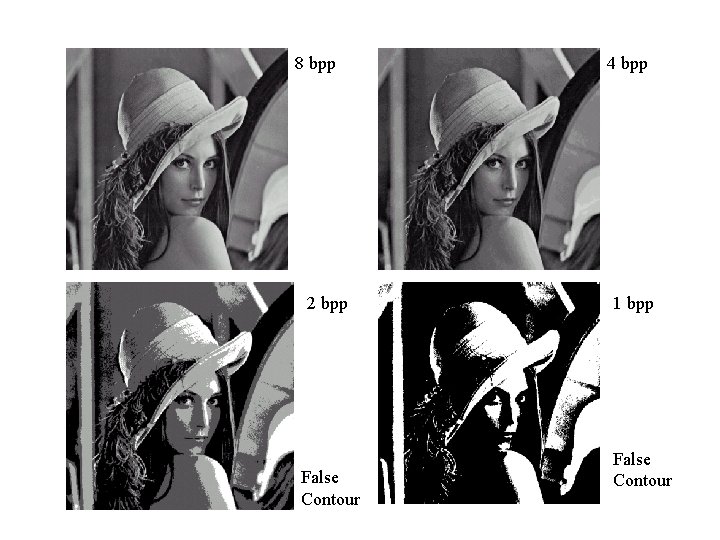
Quantization • Exemplo – valores de 8 bits para representar voltagens de 0 -10 V. – 8 bits: 256 valores distintos – 10 V / 256 = 0. 039 V ! – 0 V = 0000 10 V = 1111 – Cada mudança de 0. 039, indica um novo binário.

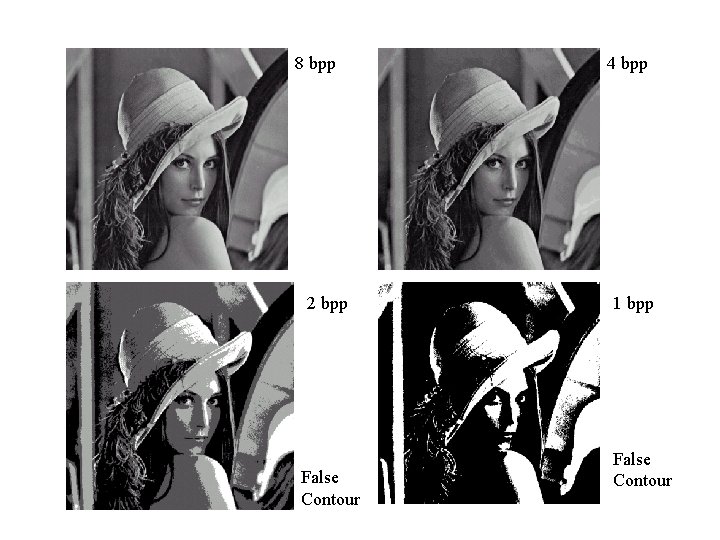
8 bpp 2 bpp False Contour 4 bpp 1 bpp False Contour

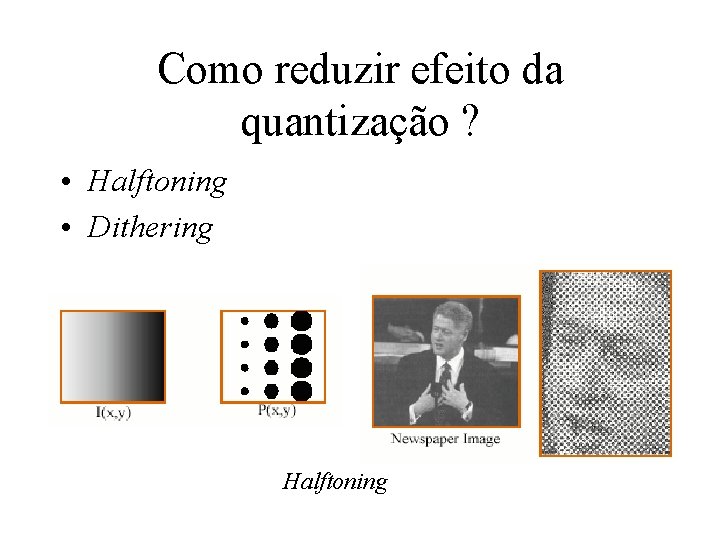
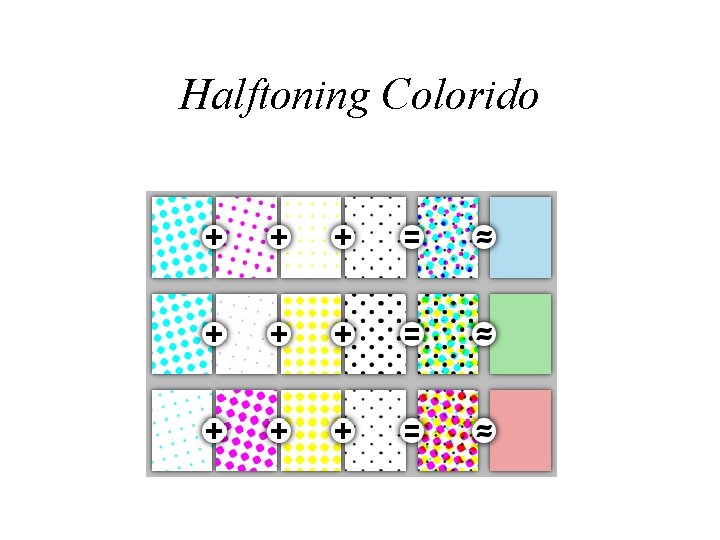
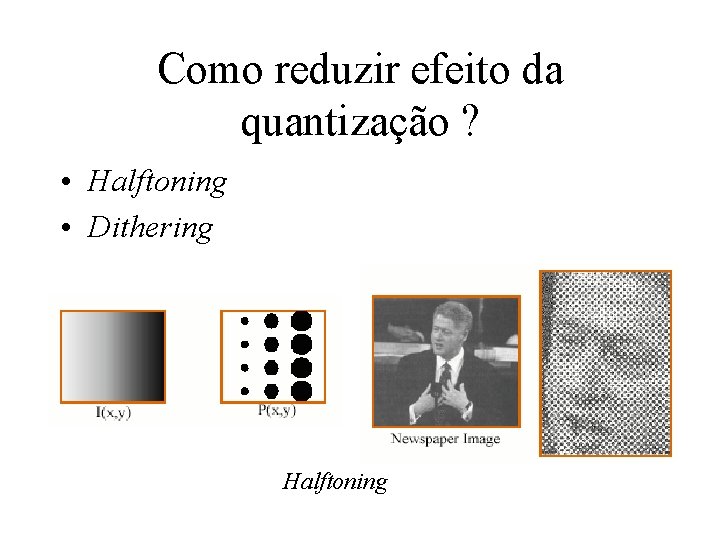
Como reduzir efeito da quantização ? • Halftoning • Dithering Halftoning

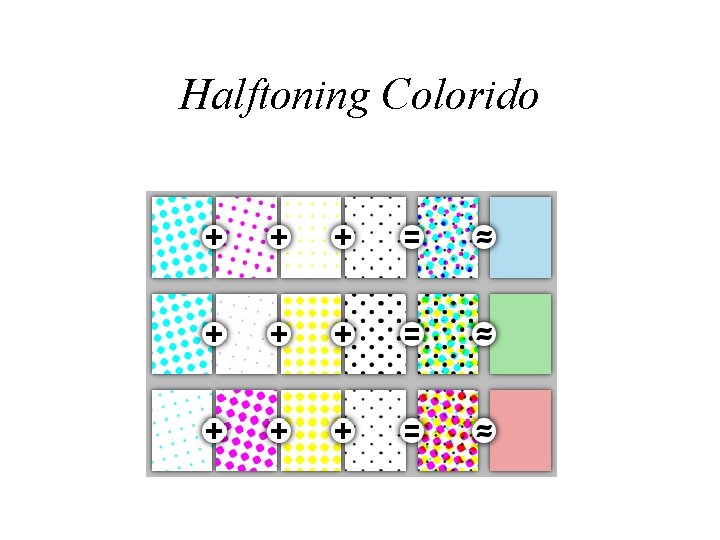
Halftoning Colorido

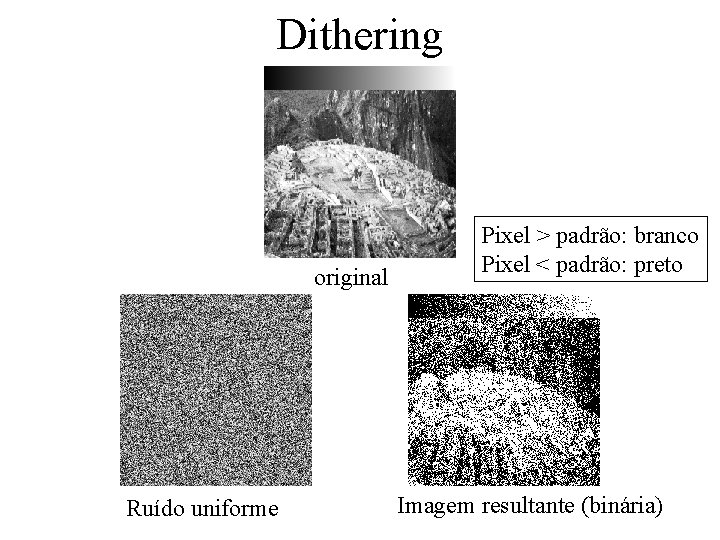
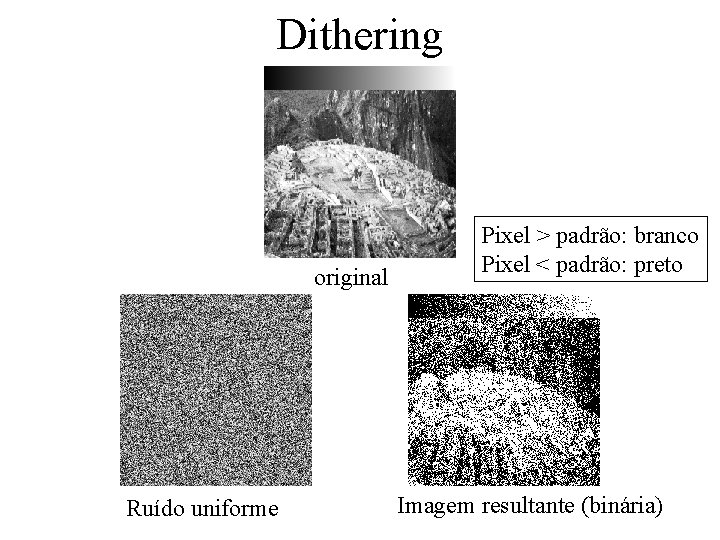
Dithering original Ruído uniforme Pixel > padrão: branco Pixel < padrão: preto Imagem resultante (binária)


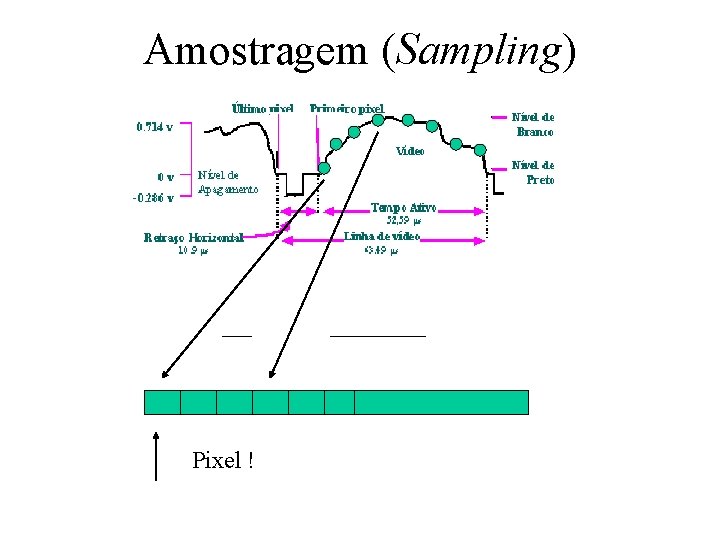
Amostragem (Sampling) Pixel !

Quantização e Amostragem • Resolução Espacial – Define riqueza de detalhes da imagem • Resolução de Profundidade – Define riqueza de meios-tons – Define cores • Tamanho da Imagem

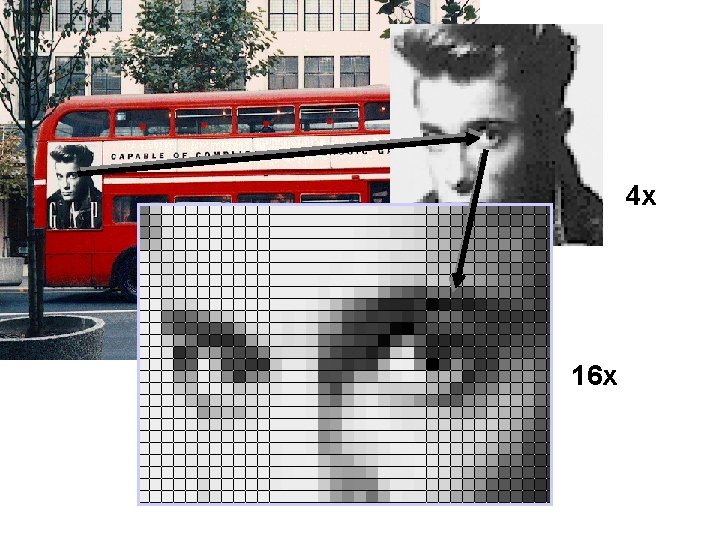
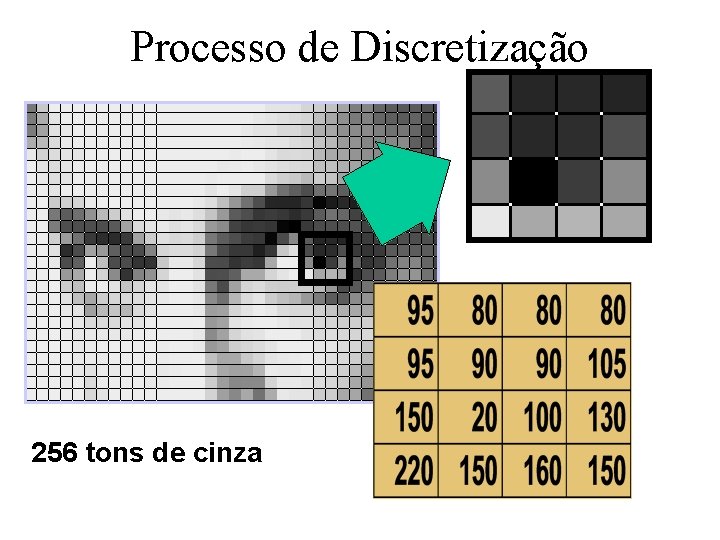
Processo de Discretização 4 x 16 x

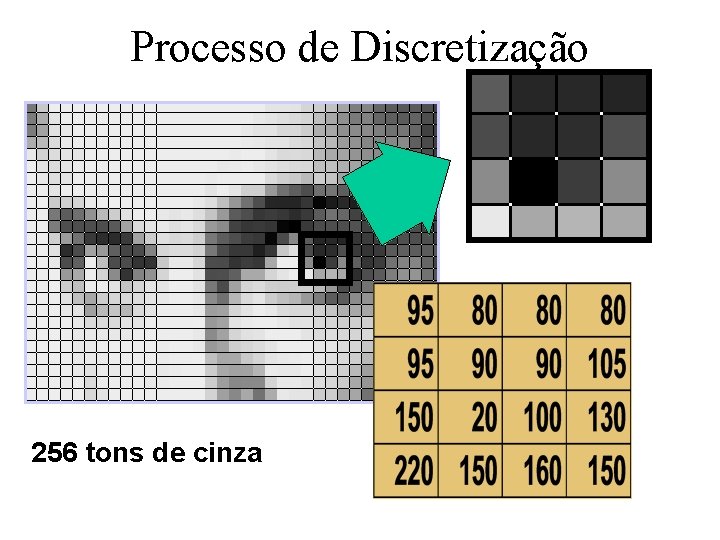
Processo de Discretização 256 tons de cinza

640 h x 480 v em 256 cores

320 h x 240 v em 256 cores

160 h x 120 v em 256 cores

80 h x 60 v em 256 cores

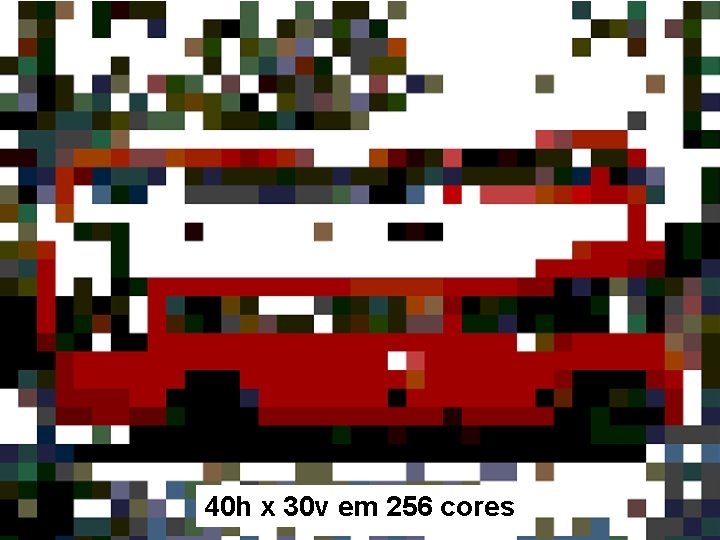
40 h x 30 v em 256 cores

640 h x 480 v em 256 tons de cinza

640 h x 480 v em 8 tons de cinza

640 h x 480 v - imagem binária

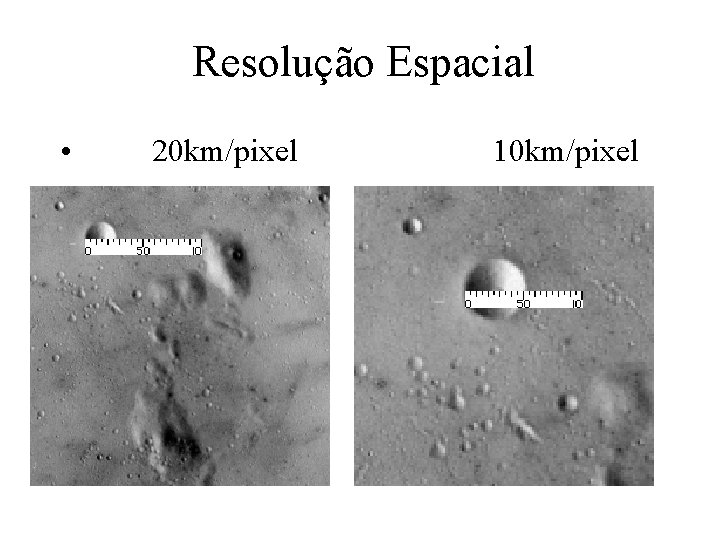
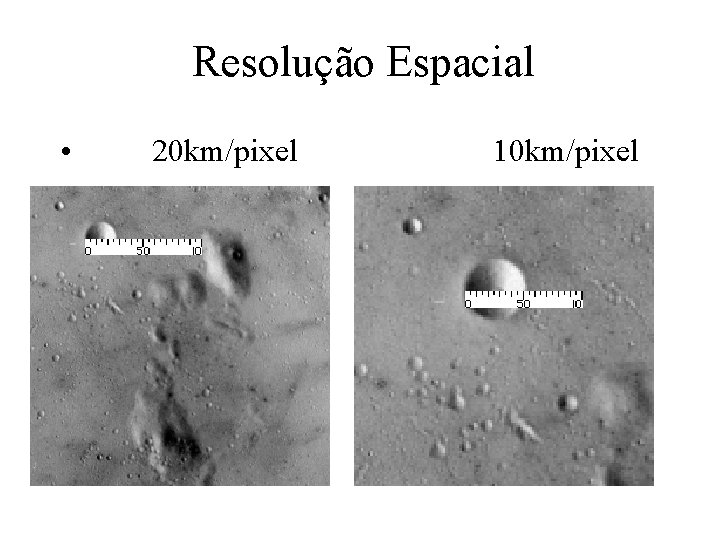
Resolução Espacial • 20 km/pixel 10 km/pixel

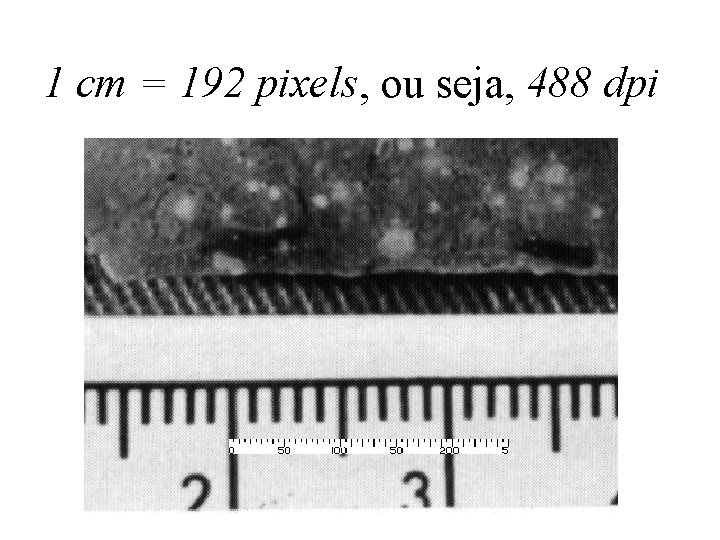
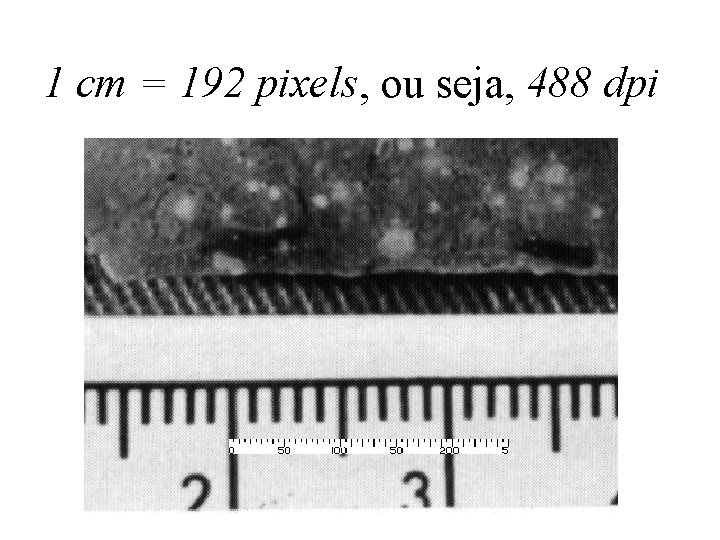
1 cm = 192 pixels, ou seja, 488 dpi

Resolução em Profundidade 8 bits 24 bits 2 bits

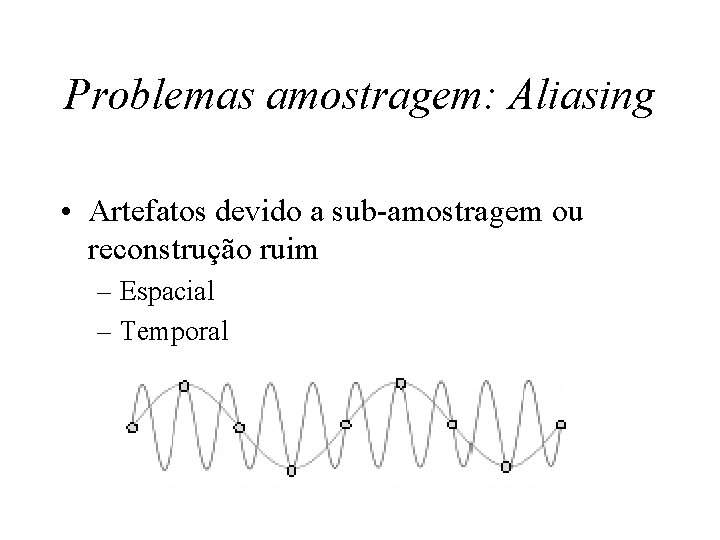
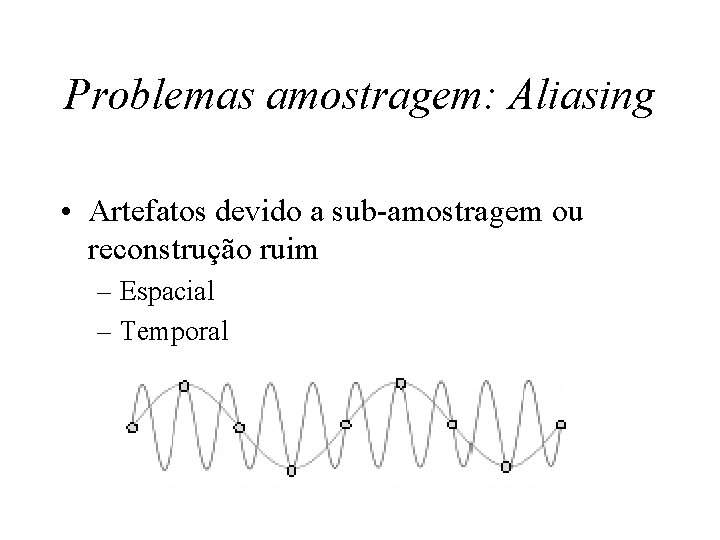
Problemas amostragem: Aliasing • Artefatos devido a sub-amostragem ou reconstrução ruim – Espacial – Temporal

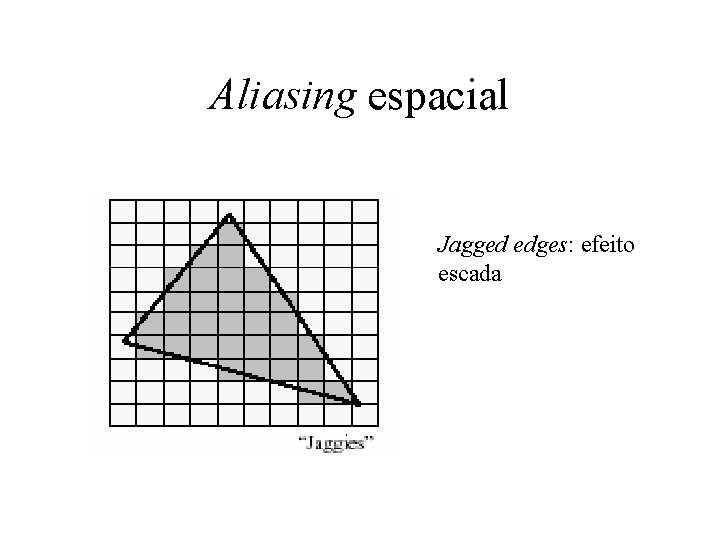
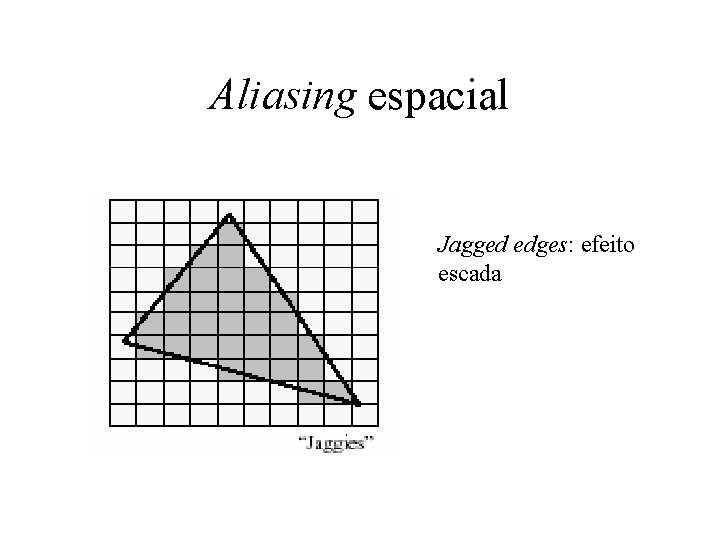
Aliasing espacial Jagged edges: efeito escada

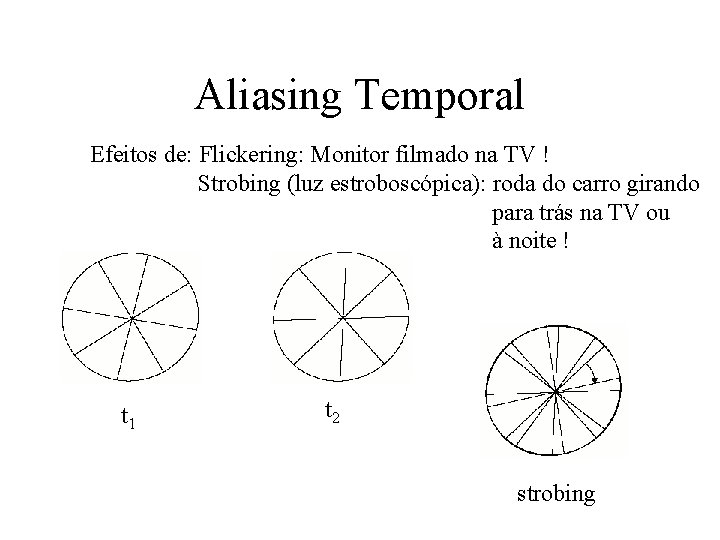
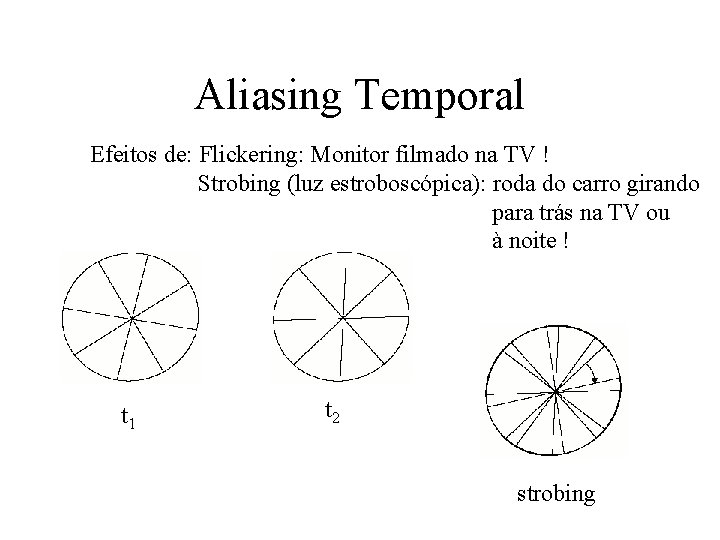
Aliasing Temporal Efeitos de: Flickering: Monitor filmado na TV ! Strobing (luz estroboscópica): roda do carro girando para trás na TV ou à noite ! t 1 t 2 strobing

Representação de Imagem • imagem = função bidimensional da intensidade de luz recebida • I = f(x, y), taxa de nível de cinza proporcional ao brilho da imagem • Binárias (0 - Preto, 1 - Branco) • Grey-scale (monocromáticas, one-colour) • Coloridas, pseudo-colours. . .

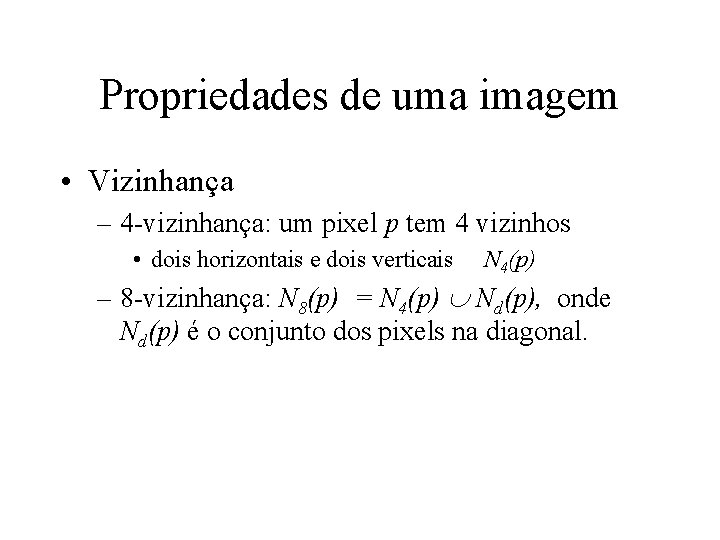
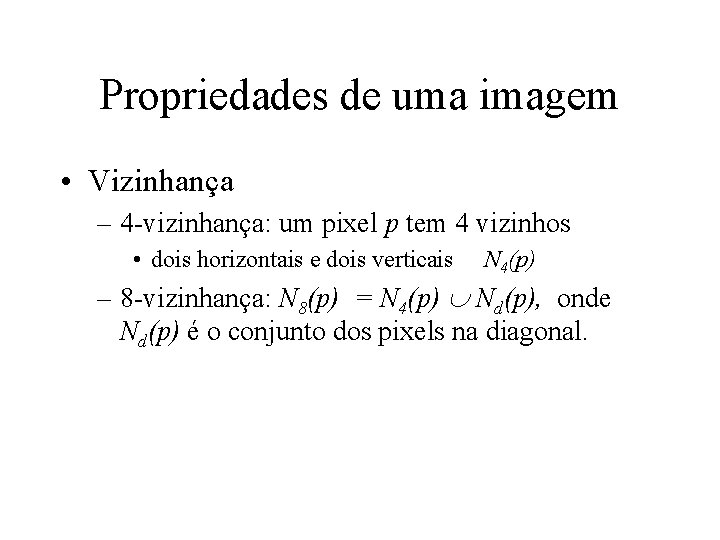
Propriedades de uma imagem • Vizinhança – 4 -vizinhança: um pixel p tem 4 vizinhos • dois horizontais e dois verticais N 4(p) – 8 -vizinhança: N 8(p) = N 4(p) Nd(p), onde Nd(p) é o conjunto dos pixels na diagonal.

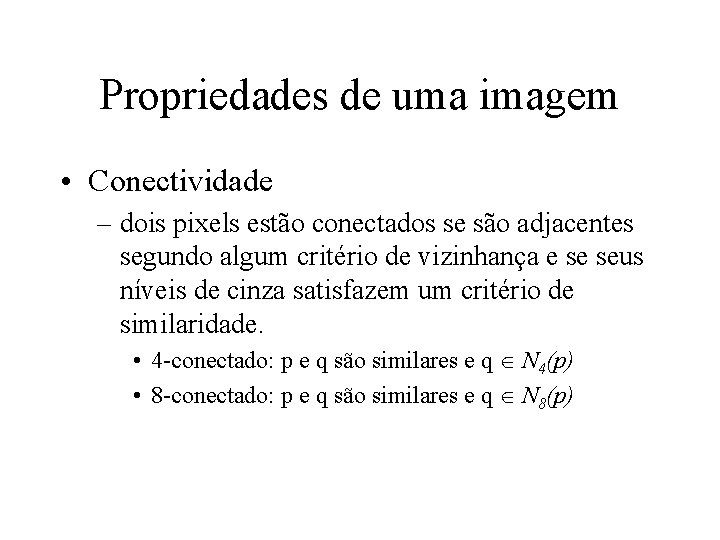
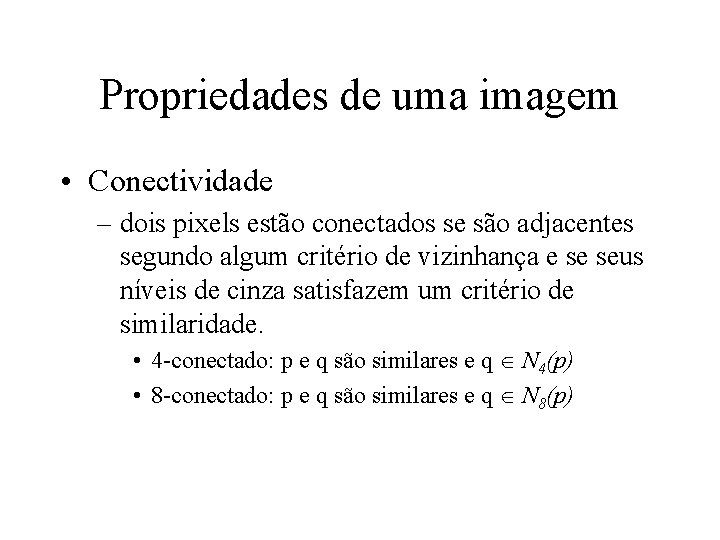
Propriedades de uma imagem • Conectividade – dois pixels estão conectados se são adjacentes segundo algum critério de vizinhança e se seus níveis de cinza satisfazem um critério de similaridade. • 4 -conectado: p e q são similares e q N 4(p) • 8 -conectado: p e q são similares e q N 8(p)

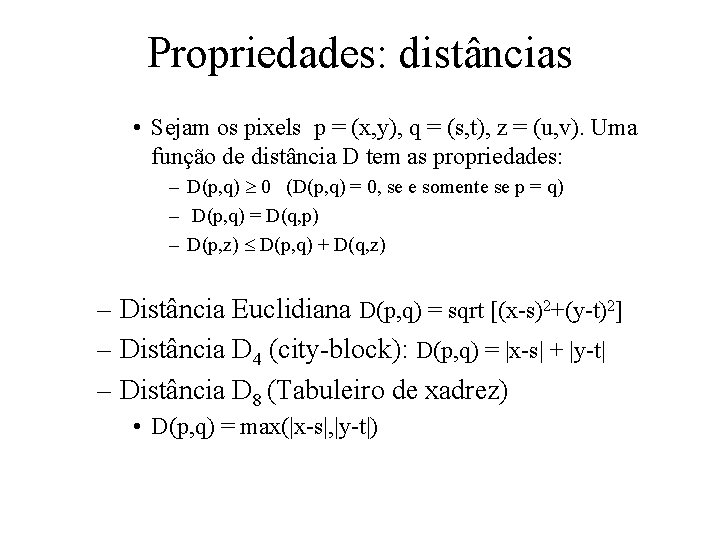
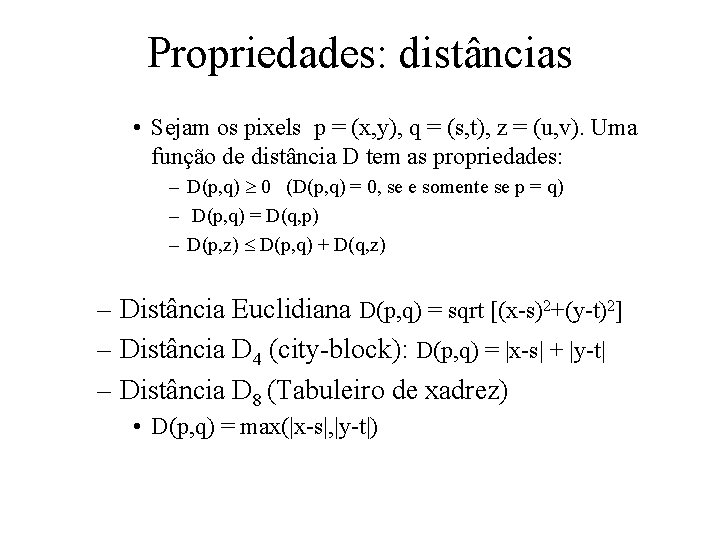
Propriedades: distâncias • Sejam os pixels p = (x, y), q = (s, t), z = (u, v). Uma função de distância D tem as propriedades: – D(p, q) 0 (D(p, q) = 0, se e somente se p = q) – D(p, q) = D(q, p) – D(p, z) D(p, q) + D(q, z) – Distância Euclidiana D(p, q) = sqrt [(x-s)2+(y-t)2] – Distância D 4 (city-block): D(p, q) = |x-s| + |y-t| – Distância D 8 (Tabuleiro de xadrez) • D(p, q) = max(|x-s|, |y-t|)

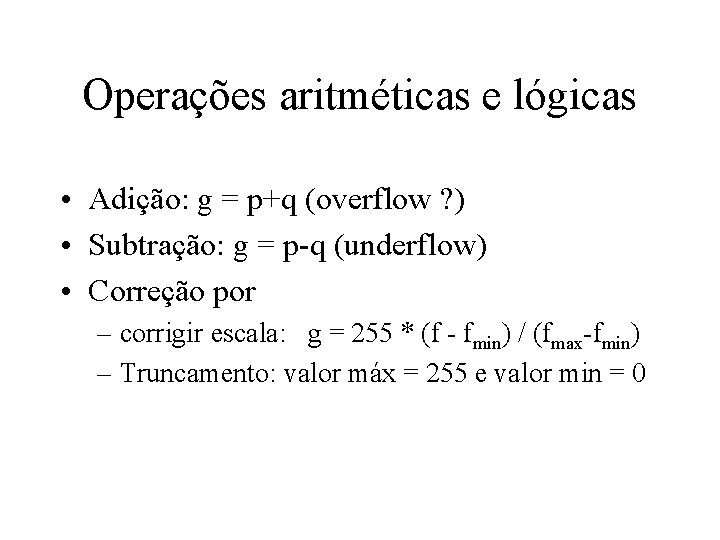
Operações aritméticas e lógicas • Adição: g = p+q (overflow ? ) • Subtração: g = p-q (underflow) • Correção por – corrigir escala: g = 255 * (f - fmin) / (fmax-fmin) – Truncamento: valor máx = 255 e valor min = 0

Operações lógicas • • AND OR XOR NOT – simples e bastante utilizadas. – http: //www. dai. ed. ac. uk/HIPR 2/and. htm

Alteração das dimensões • Scaling – ampliar ou reduzir a imagem segundo um fator (igual para horizontal e vertical, ou não) • Sizing (ou resizing) – diz-se o novo tamanho da imagem, ao invés de especificar o fator de ampliação/redução. Ampliação: zoom in (um pixel, se torna 4) Redução: zoom out (4 pixels se tornam 1)

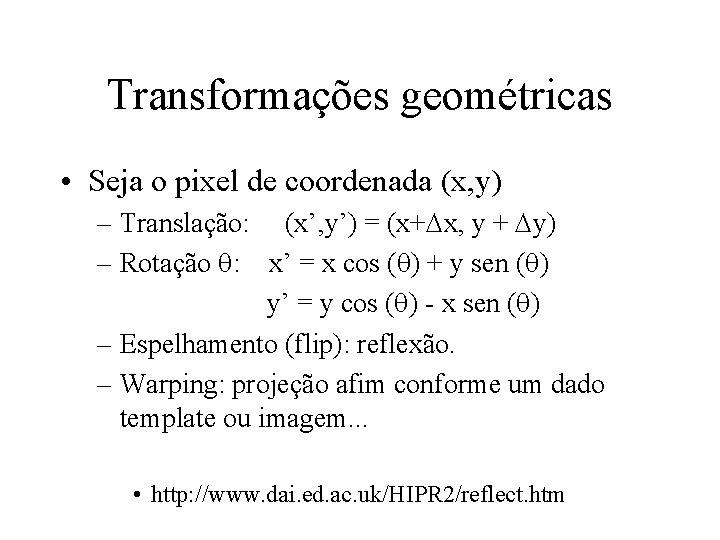
Transformações geométricas • Seja o pixel de coordenada (x, y) – Translação: (x’, y’) = (x+ x, y + y) – Rotação : x’ = x cos ( ) + y sen ( ) y’ = y cos ( ) - x sen ( ) – Espelhamento (flip): reflexão. – Warping: projeção afim conforme um dado template ou imagem. . . • http: //www. dai. ed. ac. uk/HIPR 2/reflect. htm

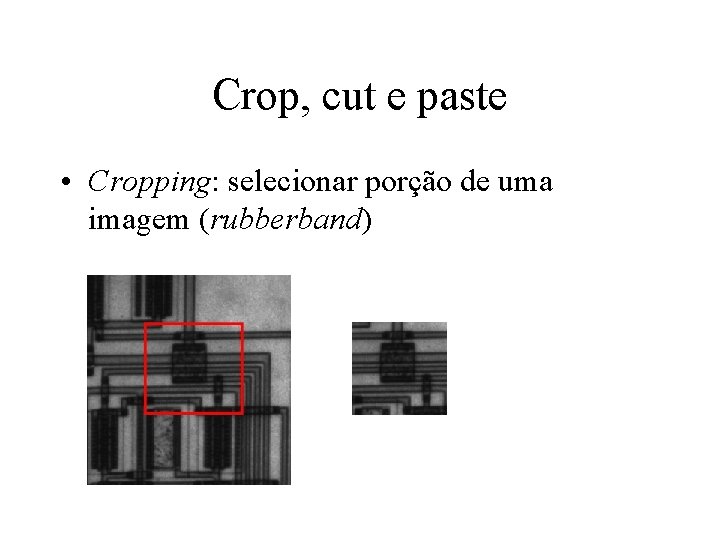
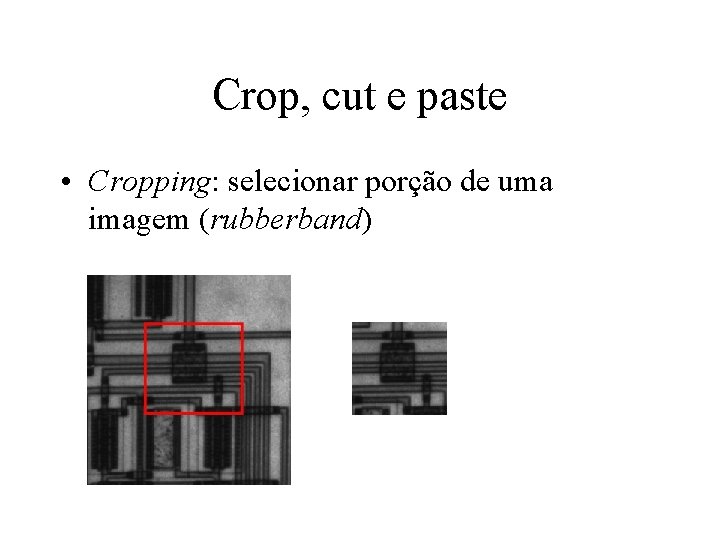
Crop, cut e paste • Cropping: selecionar porção de uma imagem (rubberband)

Percepção Visual Humana • Envolve componentes fisiológicos e psicológicos • Por que estudá-lo? – Projetar algoritmos de compressão (reduzir qtd de informação, retendo informação visual) – algoritmos de realce de imagem (sabendo-se como funciona o sistema visual, pode-se aplicar técnicas que melhorem as imagens).

Sistema visual humano • Energia luminosa focalizada pelas lentes do olho nos sensores da retina • Estes sensores respondem à energia luminosa por uma reação eletro-química que envia um sinal elétrico ao cérebro através do nervo óptico • o cérebro usa esses sinais para criar padrões neurológicos que percebemos como imagens.

Cores • Pode ser um poderoso descritor das propriedades de um objeto -> segmentação • Humanos podem distinguir uma ampla variedade de nuances de cores, enquanto que poucos tons de cinza são perceptíveis (cerca de 100) • full colour ou pseudo-cor

Percepção de Cores • Fenômeno físico-psicológico • 1666 – Isaac Newton e o prisma de cores – Do violeta (+curta) ao vermelho (+ comprida) : violeta, azul, verde, amarelo, laranja, vermelho

O que é cor • Luz refletida pelo objeto • Ondas eletromagnéticas: 400 – 700 nm • Corpo que reflete luz relativamente balanceada em todos os comprimentos de onda visível “parece” branco ao observador

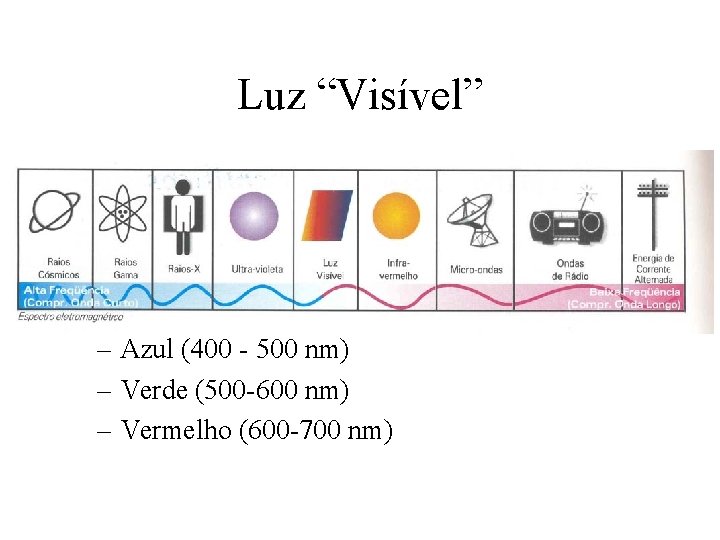
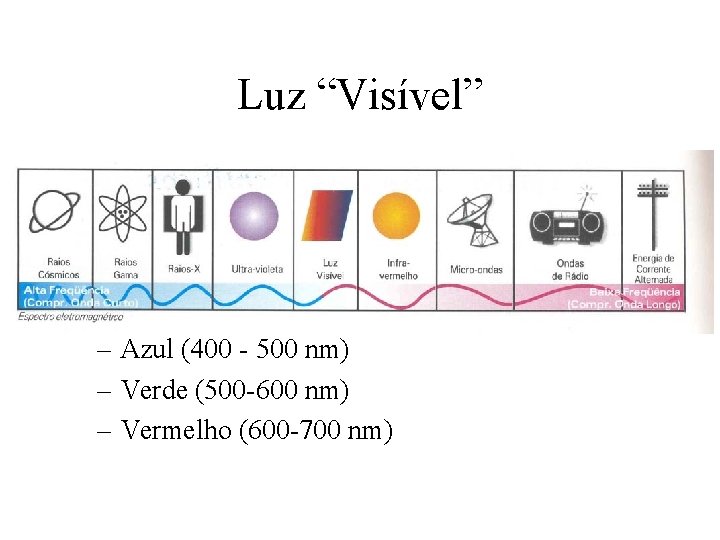
Luz “Visível” • Ondas de 380 - 825 nanômetros – 10 -9: milionésimo do milímetro – resposta mínima acima de 700. . . • Dividas em três bandas – Azul (400 - 500 nm) – Verde (500 -600 nm) – Vermelho (600 -700 nm)

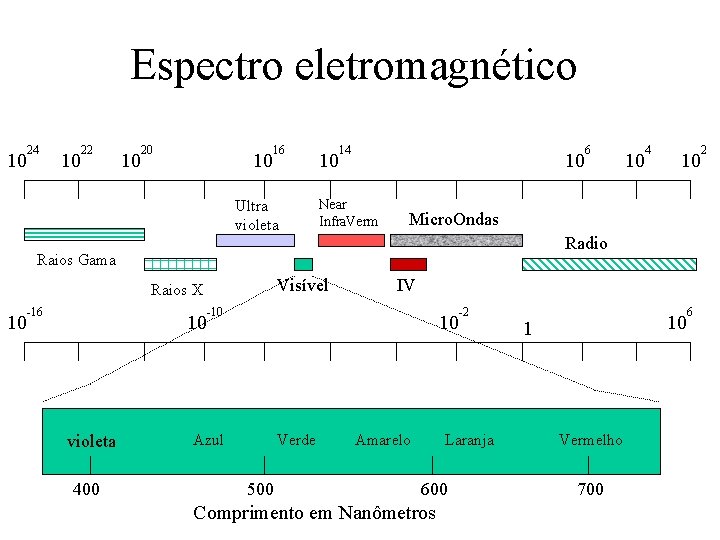
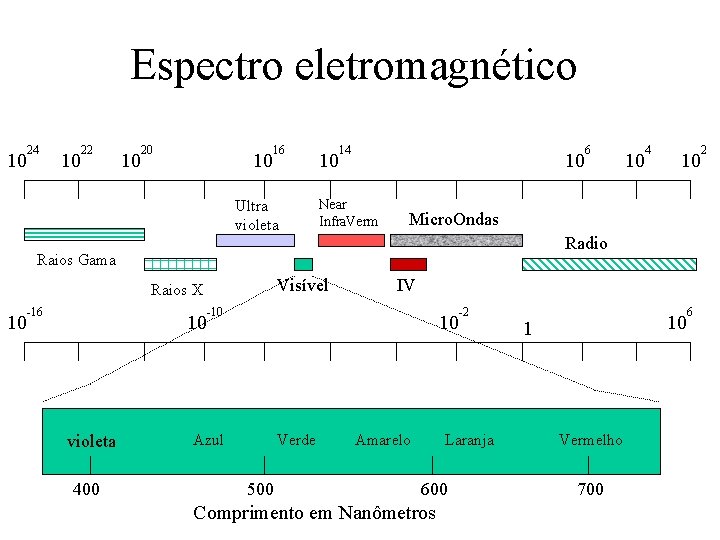
Espectro eletromagnético 24 10 22 10 20 16 10 10 Ultra violeta 14 6 10 10 Near Infra. Verm Visível -16 Radio IV -10 10 -2 10 violeta 400 10 Azul Verde 500 2 10 Micro. Ondas Raios Gama Raios X 4 10 Amarelo Laranja 600 Comprimento em Nanômetros 6 10 1 Vermelho 700

Luz Acromática • • Ausência de cor Único atributo: intensidade Brilho ou nível de cinza ou intensidade Nível de cinza: medida escalar de intensidade que vai do preto (0), passa pelos cinzas, chegando ao branco (1)

Luz Cromática • Comprimentos de onda: espectro de energia entre 400: 700 nm (nanômetros) • 3 atributos: – Radiance : (Radiancia) – Luminance : (Luminância) – Brightness : (Brilho)

Radiancia • Quantidade total de energia que flui da fonte de luz • Medida em Watts (W)

Luminância • Quantidade de energia que um observador percebe a respeito da fonte de energia. • Exemplo: luz emitida em infra-vermelho com bastante energia (radiance) pode ser dificilmente notada por um observador (baixa luminância) • Medida em Lúmens (lm)

Brilho • Descritor subjetivo, difícil de se medir • Engloba a noção acromática de intensidade • Fator chave na sensação de cor – Ver modelos de cor. . . • Deve ser usado em referências não quantitativas a sensações fisiológicas e percepção de luz.

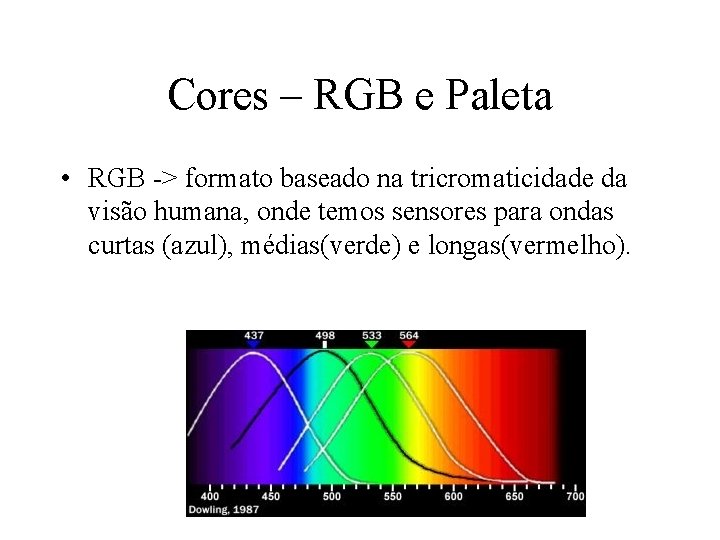
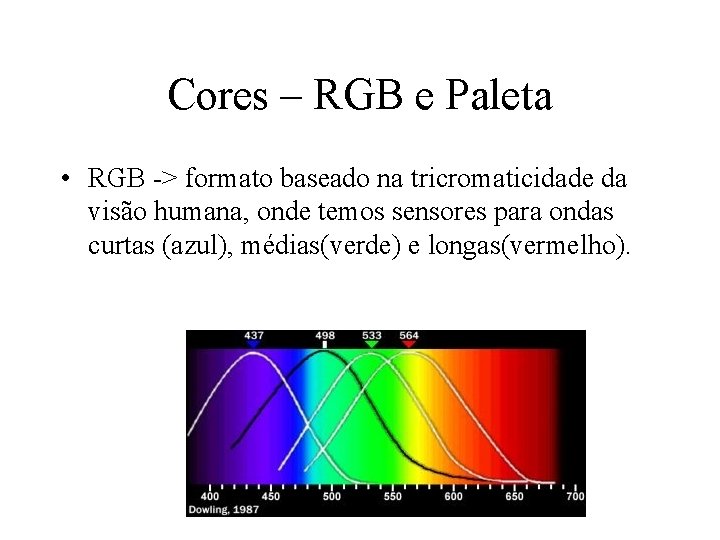
Cores – RGB e Paleta • RGB -> formato baseado na tricromaticidade da visão humana, onde temos sensores para ondas curtas (azul), médias(verde) e longas(vermelho).

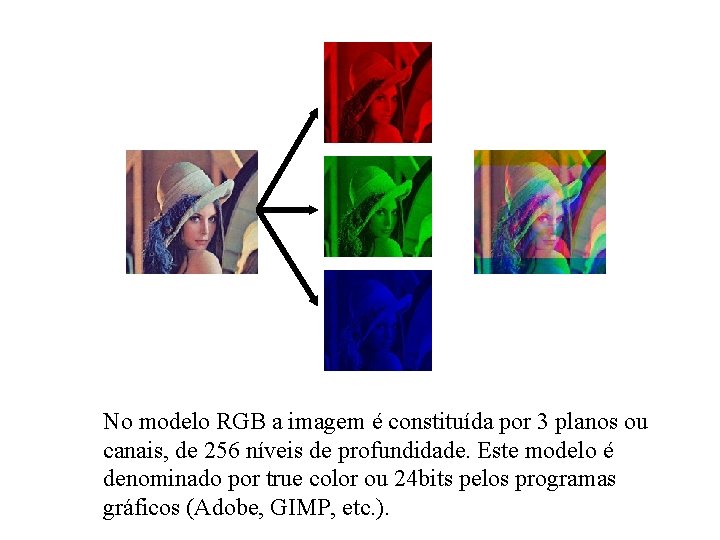
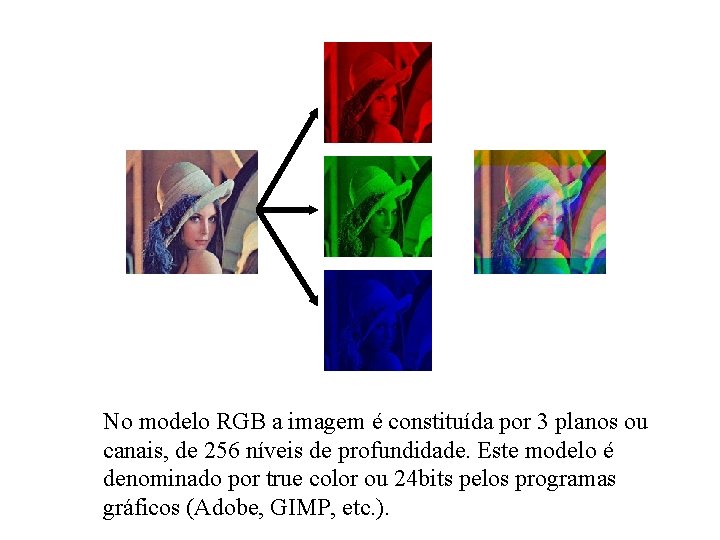
No modelo RGB a imagem é constituída por 3 planos ou canais, de 256 níveis de profundidade. Este modelo é denominado por true color ou 24 bits pelos programas gráficos (Adobe, GIMP, etc. ).

Modelo RGB • Curiosidade: o homem é capaz de discernir até 6 mil cores, o modelo RGB suporta 224, cerca de 16 milhões de cores • Problemas do Modelo RGB – Quantidade de memória ocupada – Nos anos 70 e 80 as placas de vídeo não eram capazes de suportar grandes volumes de memória. – Solução, utilização de paletas de cores.

Cores segundo olho humano • Cor: combinação variável das 3 cores primárias: vermelho, verde e azul. • Padrao CIE (Comission Internationale de l´Eclairage): comissão internacional de iluminação – Azul: 435. 8 nm – Verde: 546. 1 nm – Vermelho: 700 nm • Cores de Luz, não cores de pigmento !

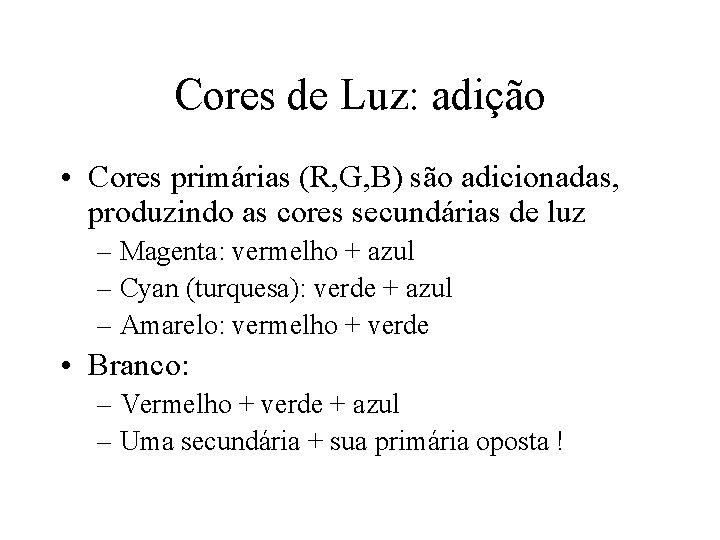
Cores de Luz: adição • Cores primárias (R, G, B) são adicionadas, produzindo as cores secundárias de luz – Magenta: vermelho + azul – Cyan (turquesa): verde + azul – Amarelo: vermelho + verde • Branco: – Vermelho + verde + azul – Uma secundária + sua primária oposta !

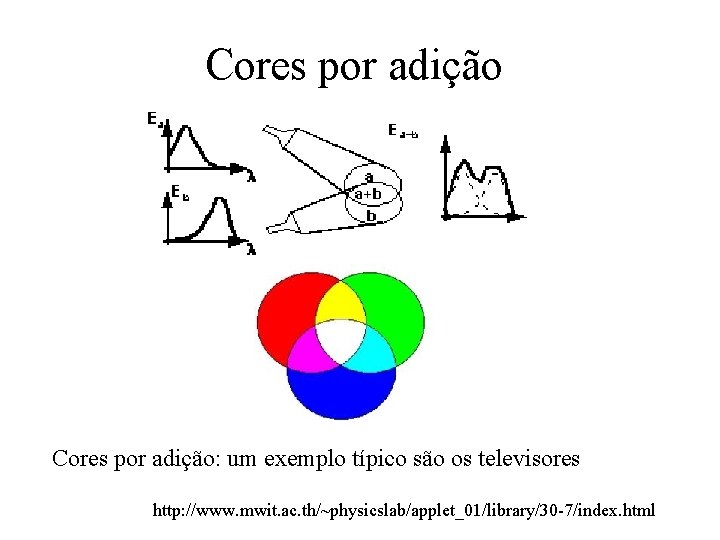
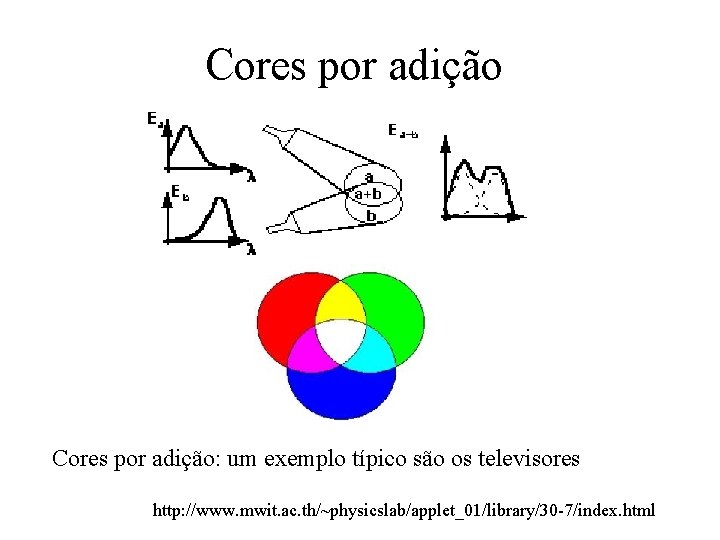
Cores por adição: um exemplo típico são os televisores http: //www. mwit. ac. th/~physicslab/applet_01/library/30 -7/index. html

Cores de pigmento • Cor definida como aquela que subtrai ou absorve uma cor primária de luz e reflete as outras duas. • Primárias: Magenta, Cyan e Amarelo • Preto: – Combinar as 3 primárias – Uma secundária + sua primária oposta http: //www. glenbrook. k 12. il. us/gbssci/Phys/Class/light/u 12 l 2 d. html

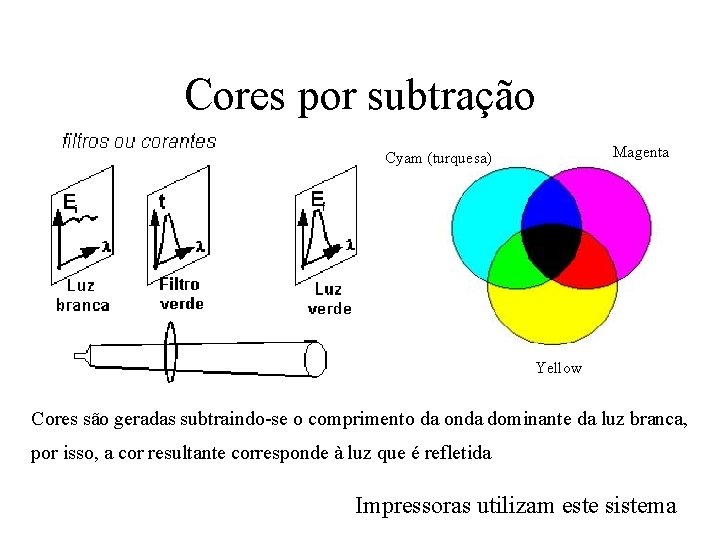
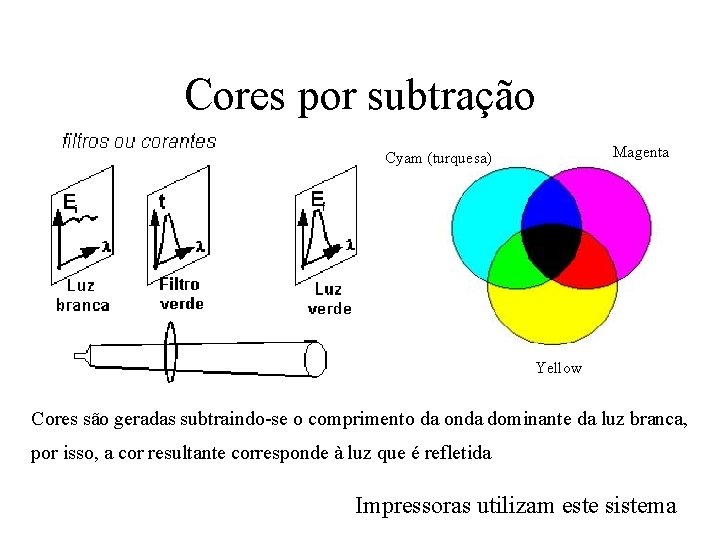
Cores por subtração Magenta Cyam (turquesa) Yellow Cores são geradas subtraindo-se o comprimento da onda dominante da luz branca, por isso, a cor resultante corresponde à luz que é refletida Impressoras utilizam este sistema

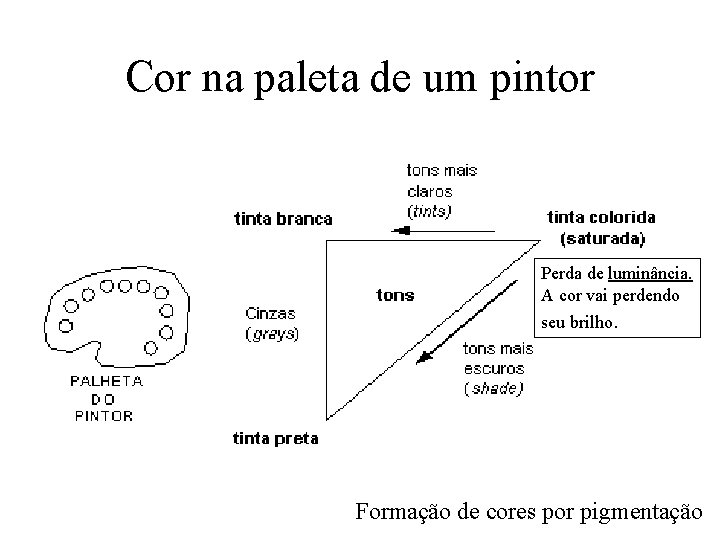
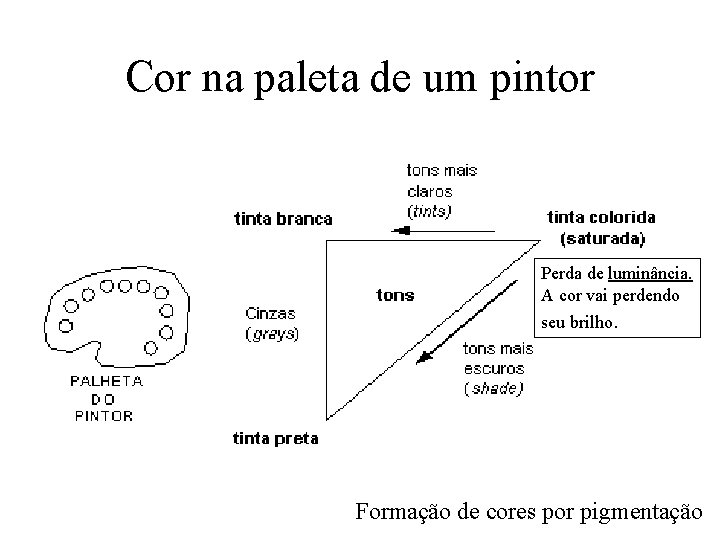
Cor na paleta de um pintor Perda de luminância. A cor vai perdendo seu brilho. Formação de cores por pigmentação

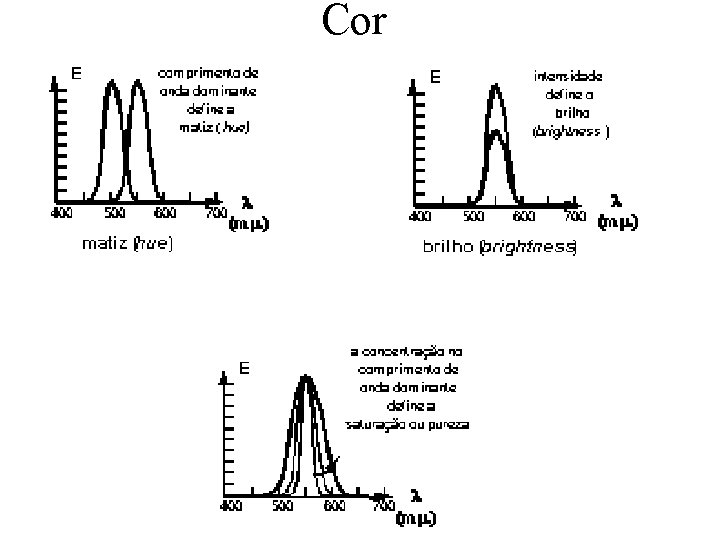
Fatores de Distinção de Cores • Brilho, Matiz e Saturação – Brilho: noção acromática nas cores – Matiz: onda dominante da cor, isto é, o vermelho, o laranja, etc. – Saturação: quantidade de branco adicionada ao matiz: Maior saturação, Menor qtd de branco

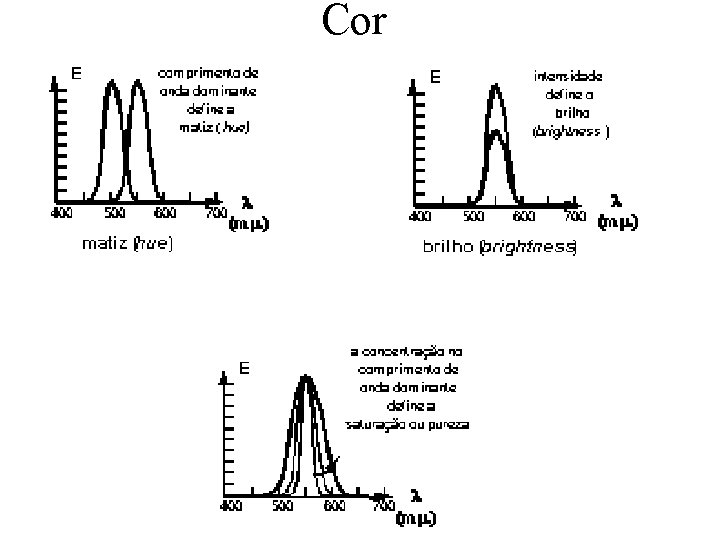
Cor

Cor • Luminosidade: associada à quantidade de luz refletida por um objeto - reflete mais -> mais branco - absorve mais -> mais escuro (preto) - depende do objeto • Brilho(brightness): depende da iluminação (emissor) Luminosidade (preto-branco) e brilho (escuro-claro) http: //www. cambridgeincolour. com/tutoriais/histogramas 2. htm

Cromaticidade • Matiz + Saturação • Cor: cromaticidade + brilho. • A, B C : valores de estímulo de cada cor RGB • Coeficientes tri-cromáticos:

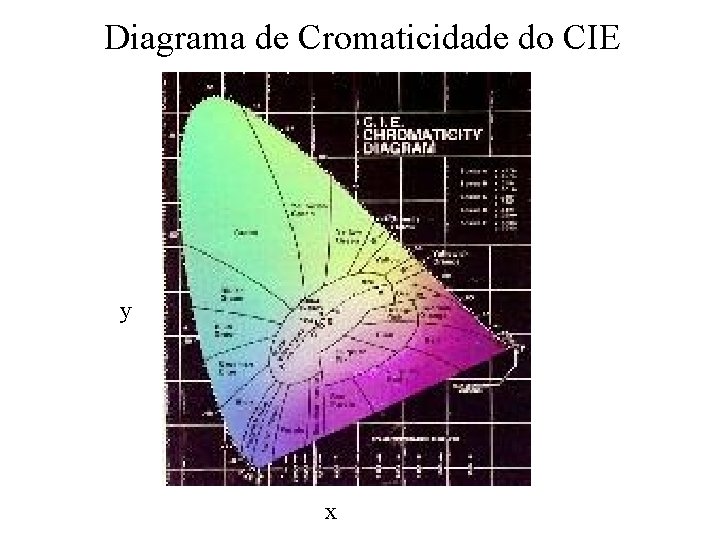
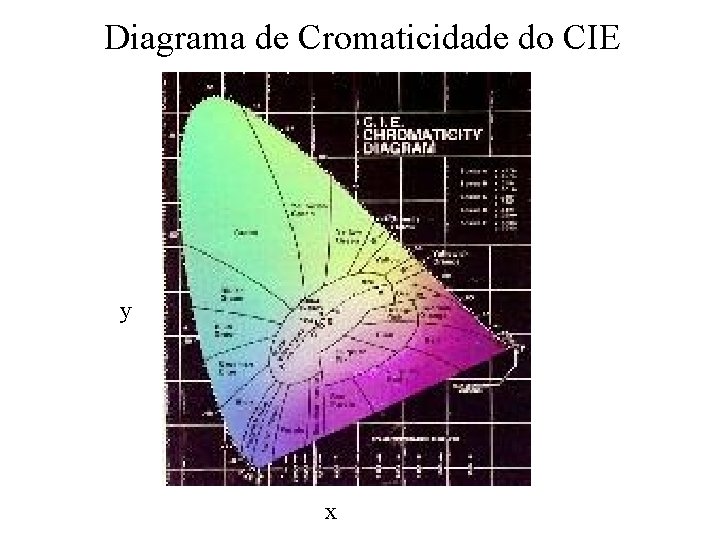
Diagrama de Cromaticidade do CIE y x

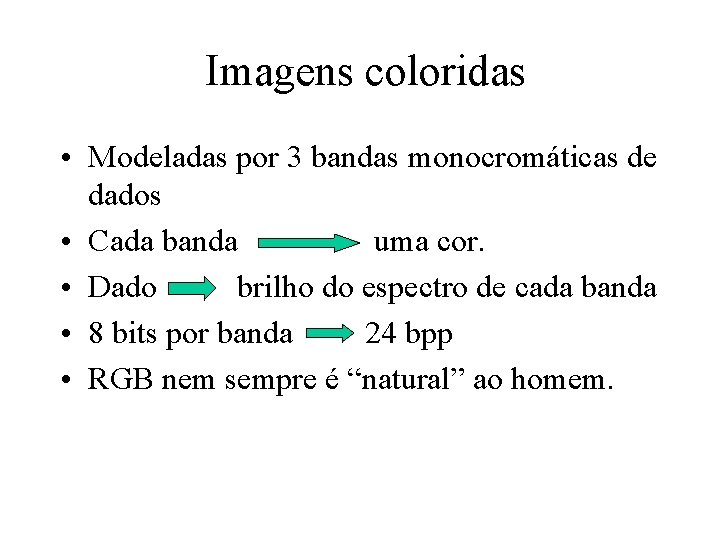
Imagens coloridas • Modeladas por 3 bandas monocromáticas de dados • Cada banda uma cor. • Dado brilho do espectro de cada banda • 8 bits por banda 24 bpp • RGB nem sempre é “natural” ao homem.

Imagens Coloridas • Teoria Tricromática: é possivel formar uma cor arbitrária super-impondo três cores básicas • as 3 cores primárias (R, G, B) são projetadas numa região comum para reproduzirem a cor desejada; • quaisquer 3 cores podem ser primárias desde que elas sejam independentes entre si. Nenhuma pode ser mistura das outras duas

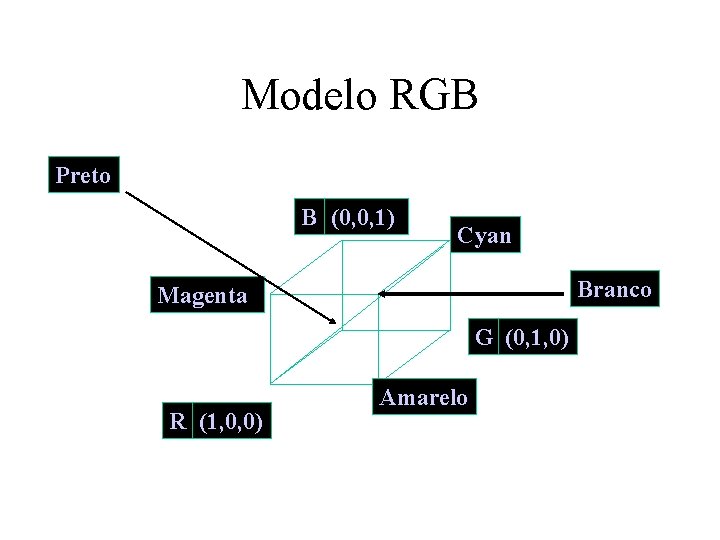
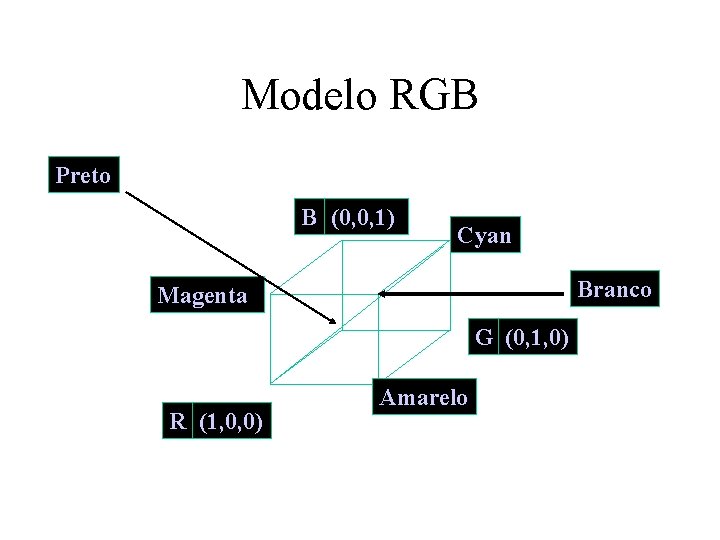
Modelo RGB Preto B (0, 0, 1) Cyan Branco Magenta G (0, 1, 0) R (1, 0, 0) Amarelo

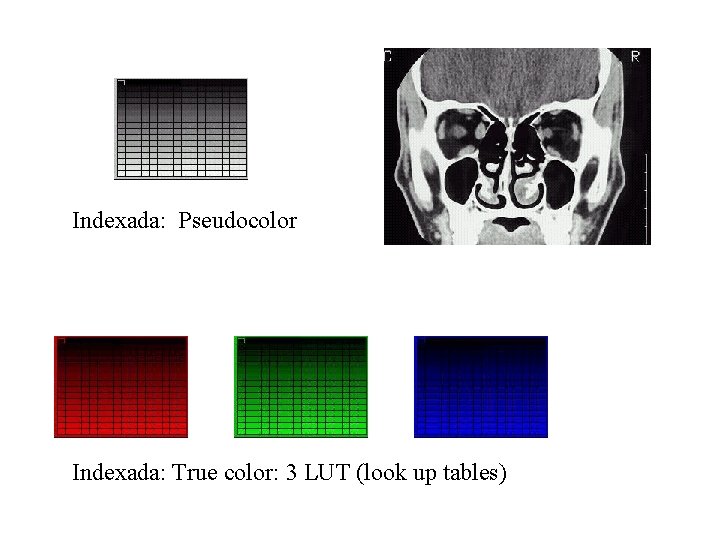
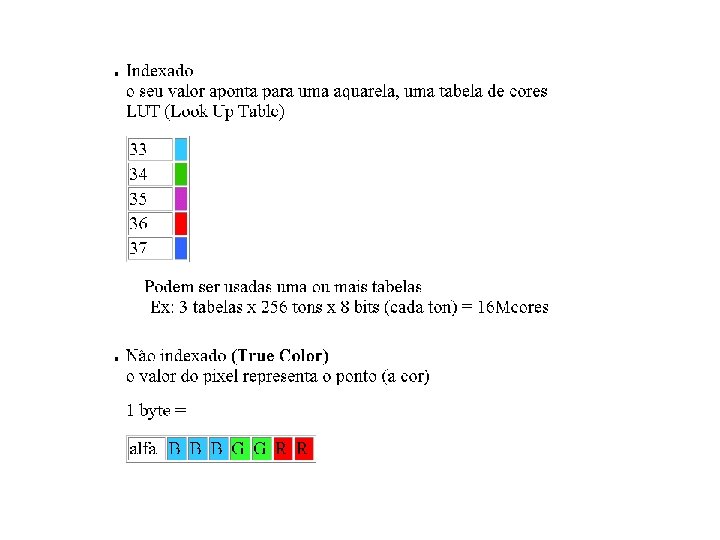
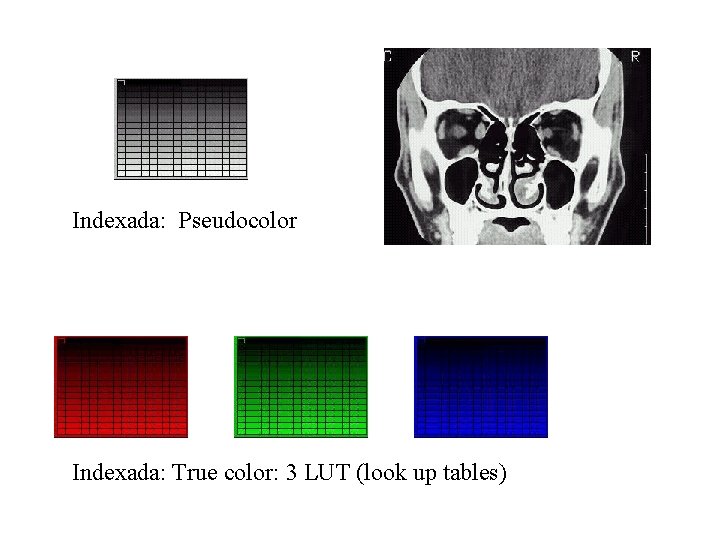
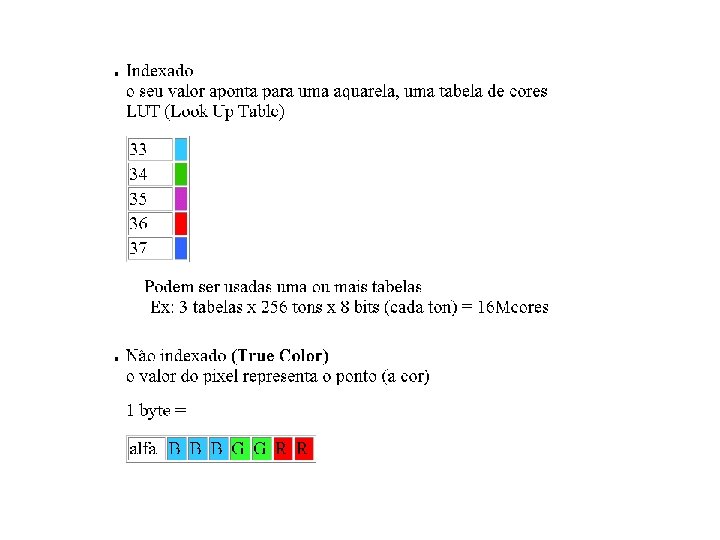
Indexada: Pseudocolor Indexada: True color: 3 LUT (look up tables)


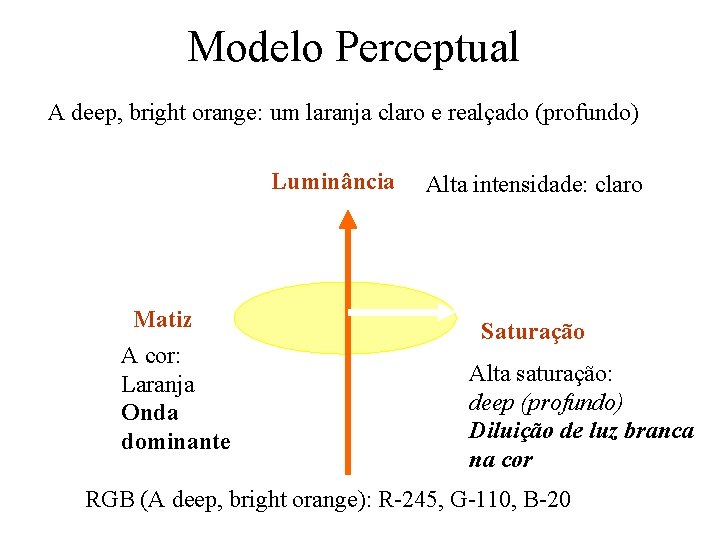
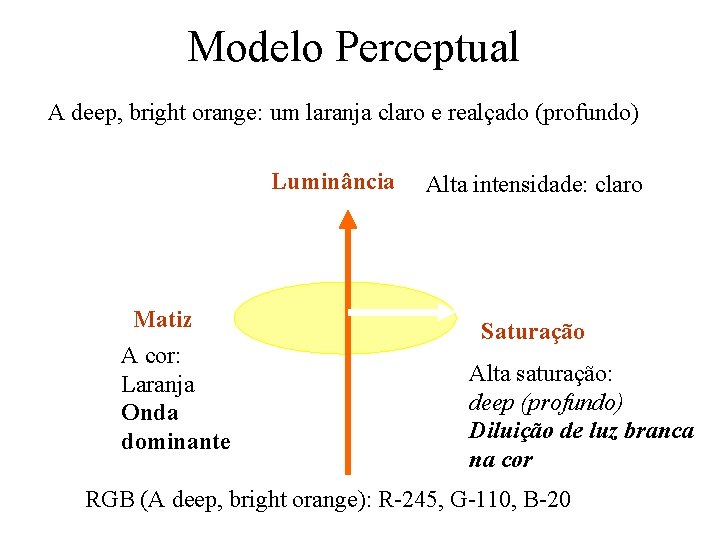
Modelo Perceptual A deep, bright orange: um laranja claro e realçado (profundo) Luminância Matiz A cor: Laranja Onda dominante Alta intensidade: claro Saturação Alta saturação: deep (profundo) Diluição de luz branca na cor RGB (A deep, bright orange): R-245, G-110, B-20

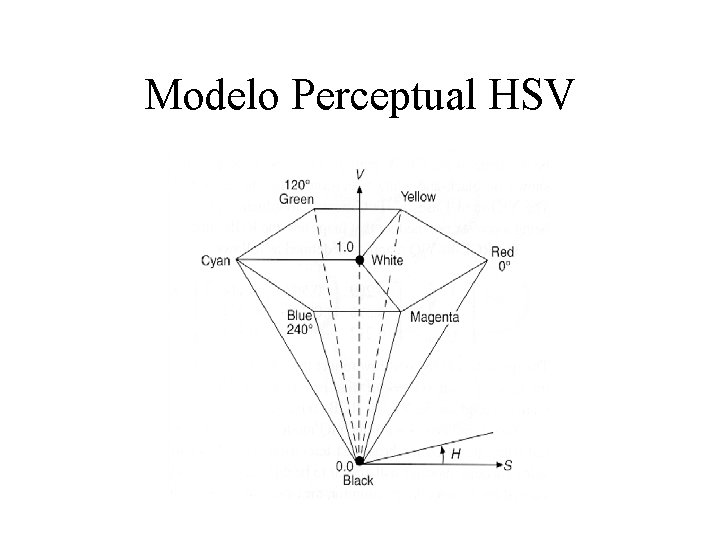
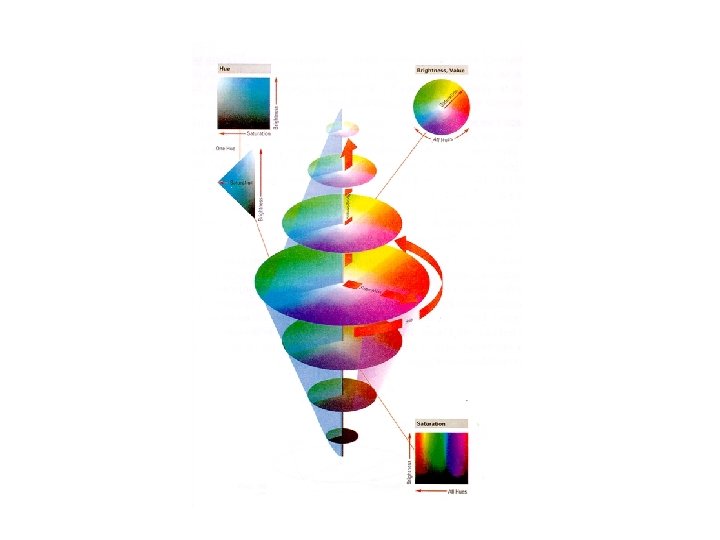
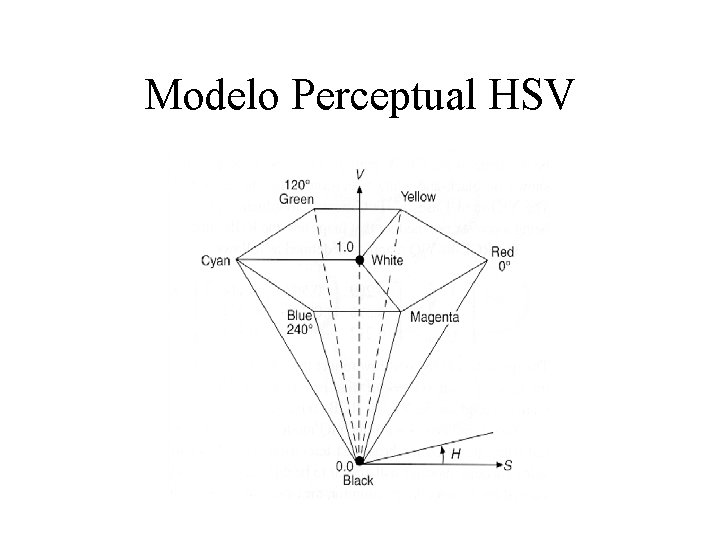
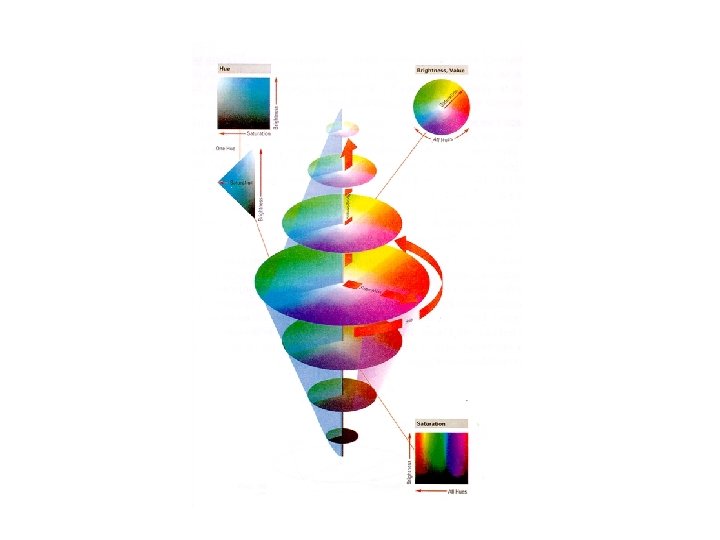
Modelo Perceptual HSV


Formatos de arquivos para imagens digitais • Diversos formatos – requisitos diferentes, vários tipos de imagens – razões de mercado – software proprietário – falta de coordenação da indústria de imagens • Computação Gráfica – imagens bitmap e imagens “vetores” (vector images)

Formatos • Bitmap (raster images) – I(r, c): pixel armazena o valor do brilho. • Vector images – representação de linhas, curvas e formas – armazena os “pontos chaves” – rendering (renderização)

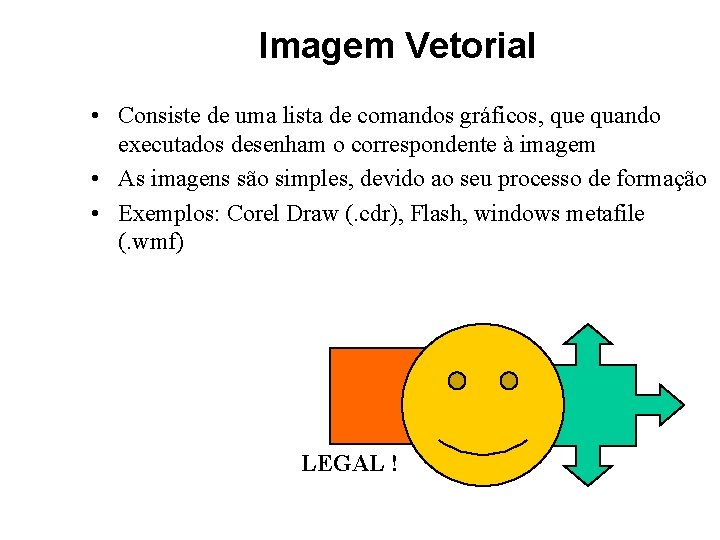
Imagem Vetorial • Consiste de uma lista de comandos gráficos, que quando executados desenham o correspondente à imagem • As imagens são simples, devido ao seu processo de formação • Exemplos: Corel Draw (. cdr), Flash, windows metafile (. wmf) LEGAL !

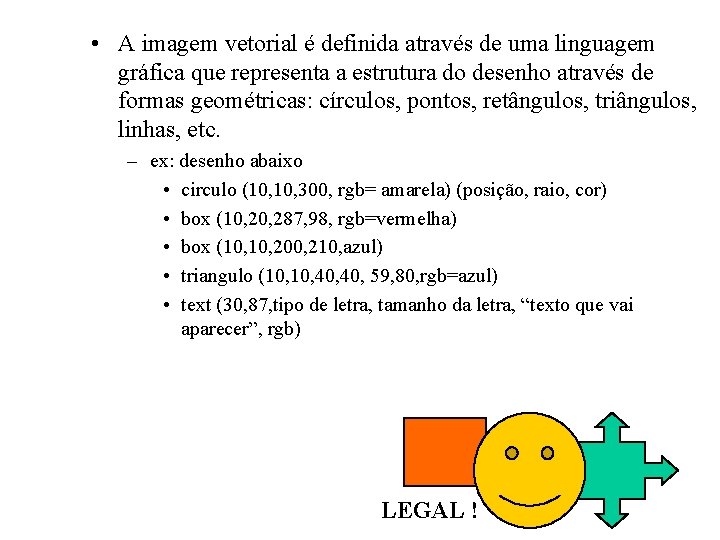
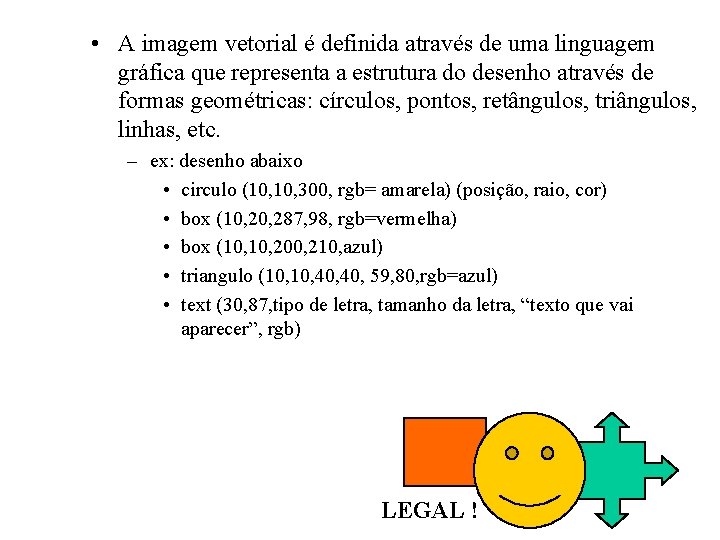
• A imagem vetorial é definida através de uma linguagem gráfica que representa a estrutura do desenho através de formas geométricas: círculos, pontos, retângulos, triângulos, linhas, etc. – ex: desenho abaixo • circulo (10, 300, rgb= amarela) (posição, raio, cor) • box (10, 287, 98, rgb=vermelha) • box (10, 200, 210, azul) • triangulo (10, 40, 59, 80, rgb=azul) • text (30, 87, tipo de letra, tamanho da letra, “texto que vai aparecer”, rgb) LEGAL !

Imagem Mapa de Bits (raster) • No formato bitmap a matriz que representa a imagem é armazenada na memória. • Este formato é o mais utilizado em processamento de imagens, uma vez que permite representar “ imagens reais “ ou seja adquiridas por um processo de digitalização. • Exemplos: BMP, JPG, TIFF, PCX, GIF, PNG

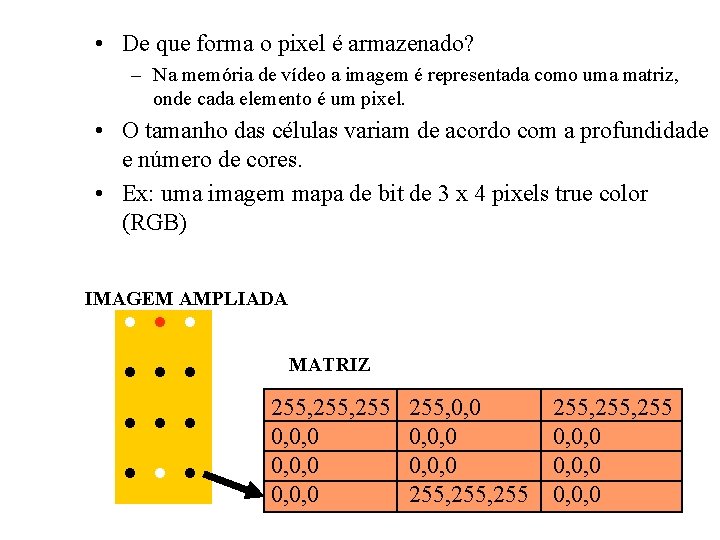
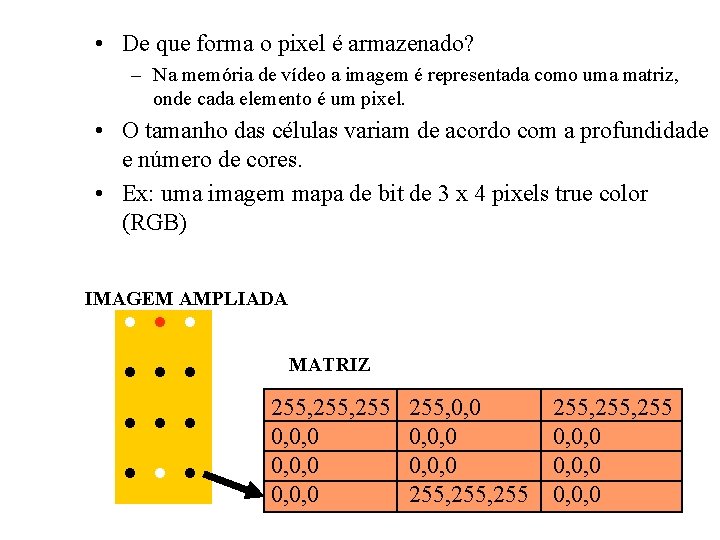
• De que forma o pixel é armazenado? – Na memória de vídeo a imagem é representada como uma matriz, onde cada elemento é um pixel. • O tamanho das células variam de acordo com a profundidade e número de cores. • Ex: uma imagem mapa de bit de 3 x 4 pixels true color (RGB) . . . IMAGEM AMPLIADA MATRIZ 255, 255 0, 0, 0 255, 0, 0, 0 255, 255 0, 0, 0

Imagens Bitmap • BIN (raw image, sem cabeçalho) • PPM (raw data + cabeçalho simples) – PBM(binário), PGM(grey-scale), PNM (ambos) • TIFF (Tagged Image File format) 24 bpp + compressão (LZW, RLE, JPEG) • GIF (Graphics Interchange Format) 8 bpp + compressão LZW.

Imagens Bitmap • JPEG: Joint Photographic Experts Group • JFIF: JPEG Interchange Format – utiliza compressão jpeg • Sun raster (Sun) • SGI (Silicon Graphics)

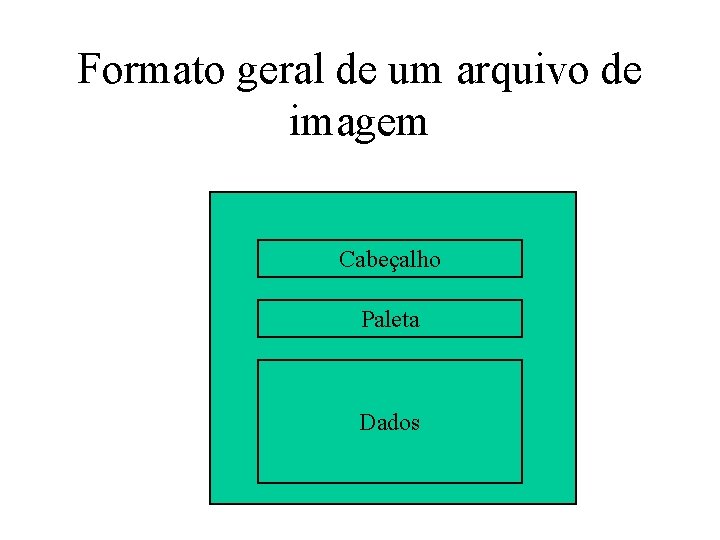
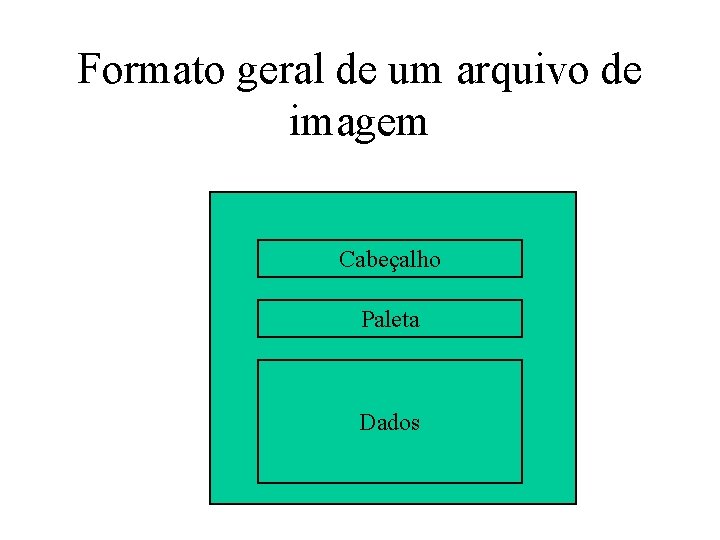
Formato geral de um arquivo de imagem Cabeçalho Paleta Dados

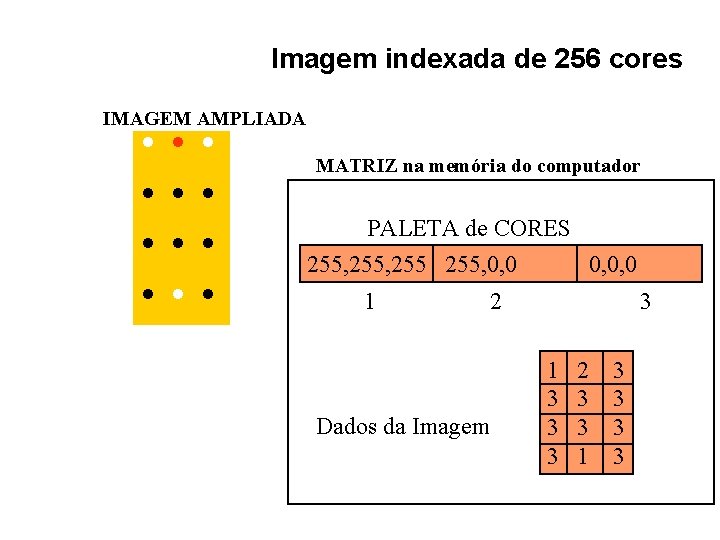
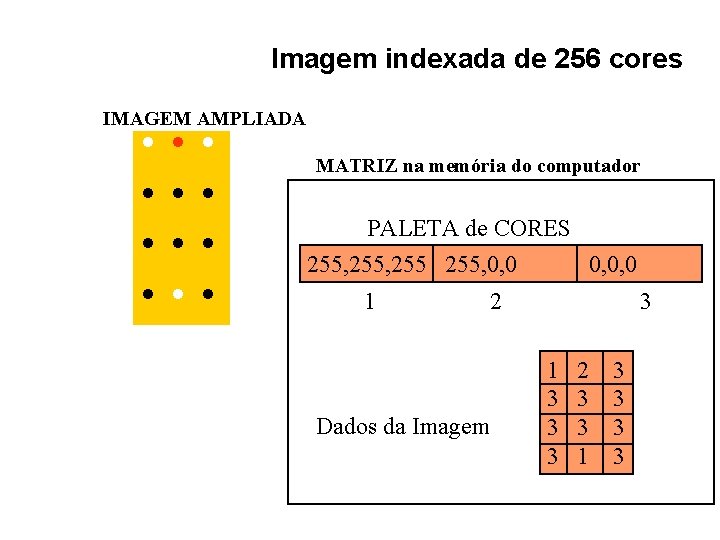
Imagem indexada de 256 cores . . . IMAGEM AMPLIADA MATRIZ na memória do computador PALETA de CORES 255, 0, 0, 0 1 2 Dados da Imagem 3 1 3 3 3 2 3 3 1 3 3
 Da form 3020-r example
Da form 3020-r example Imagens
Imagens Processamento vetorial
Processamento vetorial Covariancia de x e y
Covariancia de x e y Processamento
Processamento Entrada processamento e saída exemplos
Entrada processamento e saída exemplos Processamento de sinais
Processamento de sinais Processamento
Processamento Mecanografia e processamento de dados
Mecanografia e processamento de dados Processamento 2
Processamento 2 Hardware dispositivos de entrada
Hardware dispositivos de entrada Unidade central de processamento
Unidade central de processamento Processamento de alimentos de origem animal
Processamento de alimentos de origem animal Sce tou calculator
Sce tou calculator Siemens sce lehrunterlagen
Siemens sce lehrunterlagen Sce charge ready transport
Sce charge ready transport Sce wdat
Sce wdat Attractive sce
Attractive sce Siemens cooperates with education
Siemens cooperates with education Respiratory sce question bank
Respiratory sce question bank Sce com esap program
Sce com esap program Ho sceso un milione di scale analisi
Ho sceso un milione di scale analisi Siemens cooperates with education
Siemens cooperates with education Sce e
Sce e Rector scale
Rector scale Braden scale scoring
Braden scale scoring Figuras tridimensionais
Figuras tridimensionais Simbolismo imagens
Simbolismo imagens Google imagens
Google imagens Sexologia forense - medicina legal
Sexologia forense - medicina legal Imagens para fim de apresentação de slides
Imagens para fim de apresentação de slides Imagens
Imagens Ariano suassuna writes horror stories
Ariano suassuna writes horror stories Imagens
Imagens Imagens para memorizar
Imagens para memorizar Espelho esferico
Espelho esferico Fluconazol
Fluconazol Google imagens
Google imagens Evangelho criativo
Evangelho criativo Google imagens
Google imagens Atividade paisagem natural e modificada
Atividade paisagem natural e modificada Listem2myradio
Listem2myradio Imagens
Imagens Imagens de formas de relevo
Imagens de formas de relevo Romantismo imagens
Romantismo imagens Google imagens
Google imagens Imagens produzidas pela sociedade cuxita
Imagens produzidas pela sociedade cuxita Misturas homogêneas e heterogêneas 6 ano slides
Misturas homogêneas e heterogêneas 6 ano slides Imagens de vetores
Imagens de vetores Elementos vivos e não vivos
Elementos vivos e não vivos Redes
Redes Imagens de ser humano
Imagens de ser humano No texto predominaram as imagens
No texto predominaram as imagens Google imagens
Google imagens Imagens
Imagens Imagens de pessoas com mucormicose
Imagens de pessoas com mucormicose Cristo pantocrator mais antigo
Cristo pantocrator mais antigo Matiz
Matiz Intertextualidade citação
Intertextualidade citação Google imagens
Google imagens Projeto aquarius ufsm
Projeto aquarius ufsm Google académico
Google académico Uso de imagens de pacientes em redes sociais
Uso de imagens de pacientes em redes sociais O que são pronomes possessivos
O que são pronomes possessivos Fourier
Fourier Paulo freire imagens
Paulo freire imagens Integracao gis bim
Integracao gis bim Imagem da disciplina de lingua portuguesa
Imagem da disciplina de lingua portuguesa Manipulação
Manipulação Imagens reflexivas
Imagens reflexivas Icb usp
Icb usp Planeta anão
Planeta anão Imagens de mistura homogênea e heterogênea
Imagens de mistura homogênea e heterogênea Ultra som
Ultra som Terceira lei da termodinâmica
Terceira lei da termodinâmica Texturas artificiais
Texturas artificiais Imagens do renascimento cultural
Imagens do renascimento cultural Imagens de cigarro eletrônico
Imagens de cigarro eletrônico História em quadrinhos
História em quadrinhos Quais são os movimentos respiratórios
Quais são os movimentos respiratórios Imagens de teclado
Imagens de teclado Imagens de mito
Imagens de mito Foto de um poliedro
Foto de um poliedro Jovens sois fortes
Jovens sois fortes Umbral
Umbral The impossible dream andy williams
The impossible dream andy williams Imagens cerebro tdah
Imagens cerebro tdah Imagens do expressionismo
Imagens do expressionismo Imagens de relevo
Imagens de relevo Selecione imagens ilustrativas de formas de artes visuais
Selecione imagens ilustrativas de formas de artes visuais Corrimento na gravidez fotos
Corrimento na gravidez fotos Dois espelhos planos fornecem de um objeto onze imagens
Dois espelhos planos fornecem de um objeto onze imagens 4 pedreiros trabalhando 8 horas por dia
4 pedreiros trabalhando 8 horas por dia Imagens
Imagens Parodia
Parodia Redes
Redes Imagens de sons longos e curtos
Imagens de sons longos e curtos Lei de arquimedes imagens
Lei de arquimedes imagens Google imagens
Google imagens Tipos de textos narrativos
Tipos de textos narrativos Imagens de útero atrofiado
Imagens de útero atrofiado Imagem conselho
Imagem conselho Grwcia
Grwcia Sólidos geométricos imagens
Sólidos geométricos imagens Fotografia de evania escudeiro/óleo sobre tela
Fotografia de evania escudeiro/óleo sobre tela