Grafik ve Animasyon Grsel Tasarm lkeleri Grsel Tasarm




























































- Slides: 60

Grafik ve Animasyon Görsel Tasarım İlkeleri

Görsel Tasarım İlkeleri Bütünlük Bir görseli meydana getiren ögelerin bir bütün olarak görünmesini sağlayan, ögeler arasındaki ilişkidir. Diğer bir ifadeyle kelimeler ve diğer nesneler birlikte anlam oluştururlar. Bütünlük, görseli anlamayı ve yorumlamayı kolaylaştırır. Bütünlük, görsel elemanlar ve bunların fonksiyonları arasındaki ilişki bütünlüğüdür. Her bir görsel unsur, bir mesaj iletmedeki fonksiyonu göz önüne alınarak yerleştirilmelidir (Yalın, 2003). Bütünlüğü sağlamak için görsel tasarım ilkelerinden (çizgi, şekil, alan vb. ) faydalanılır.

Görsel Tasarım İlkeleri

Görsel Tasarım İlkeleri Basitlik Tasarımlar hedef kitleye, sunuluş amacına göre farklılıklar gösterebilmekle birlikte unutulmaması gereken, ulaştırılmak istenen mesajın açık, yalın ve basit olması gerekliliğidir. Dikkat yöneltilirken bilinenle yenilik, basitlikle karışıklık, belirginlikle belirsizlik, arasında bir denge aranır. Tasarımdaki gereksiz, mesaj ile doğrudan ilişkisi olmayan tasarım öğelerinin kullanılmaması olarak ta tanımlayabiliriz.

Görsel Tasarım İlkeleri Yerleştirme (Hiyerarşi) Bu ilke bilginin önem sırasına göre bir organizasyon içerisinde sunulmasına olan eğilimi ile ilgilidir. Bilginin hiyerarşik biçimde sunulması öğrencinin daha iyi öğrenmesine katkı sağlar. Görsel hiyerarşi insanların, bilginin nasıl organize edildiğini anlamasına ve görseli gözden geçirmesine yardımcı olmasına kolaylık sağlar.

Görsel Tasarım İlkeleri Dengeli bir hiyerarşi sadece bir bilgiyi ayırt etmek ve anlamak için belirgin bir yol sağlamaz, bir de farklı elementleri sayfa içerisinde bütün olarak bağlamaya yardım eder, bir düzen ve denge duygusu yaratır. Uygun iletişim için her bir elementin hiyerarşik düzene uygun olduğundan emin olunmalıdır.

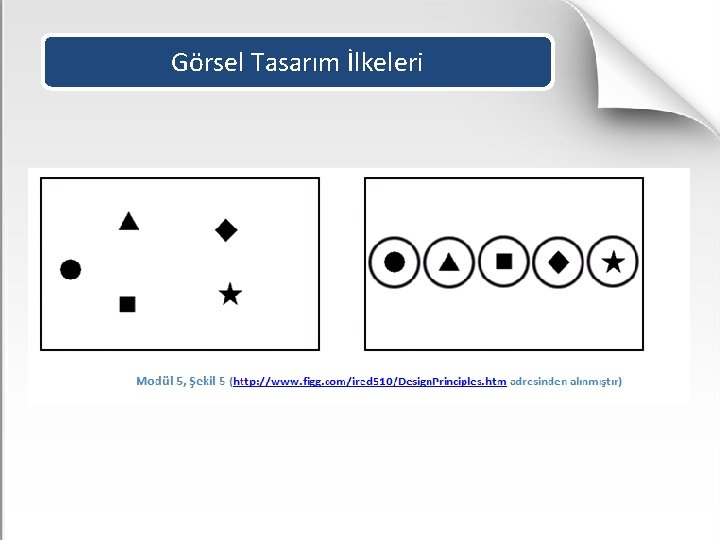
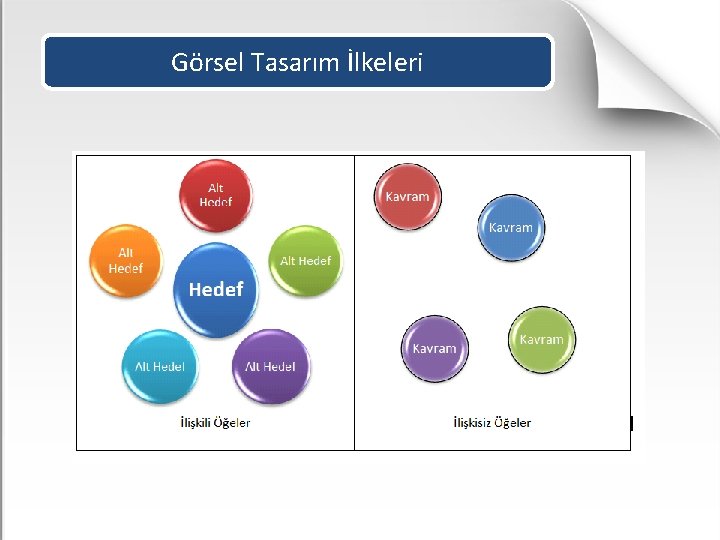
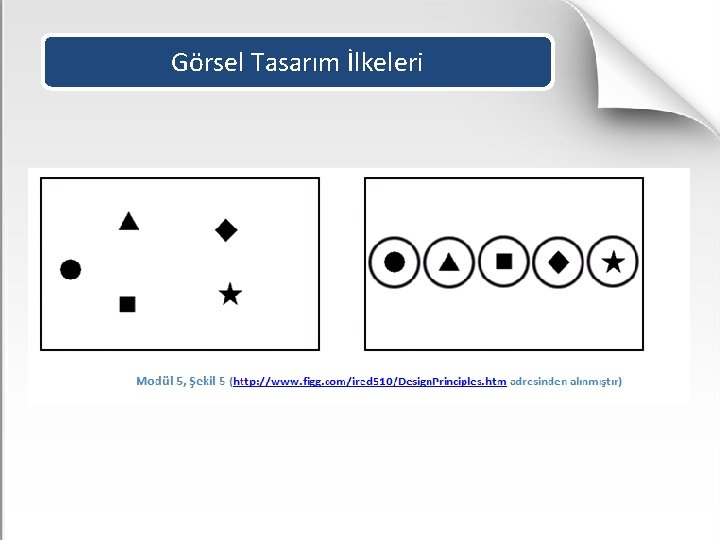
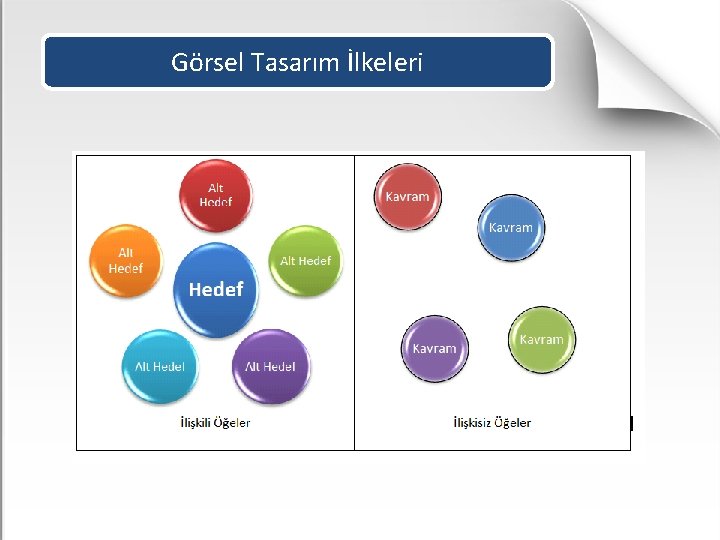
Görsel Tasarım İlkeleri Yakınlık Bir görselde birbirine yakın ögeler birbiriyle ilişkili, uzak ögeler ise ilişkisiz olarak algılanır. Ögeler yakınlık bakımından birbirinden açıkça ayırt edilmedikçe, izleyenler bu ögeleri anlamlandırmaya çalışır, hangilerinin birlikte düşünüleceğine karar vererek gruplandırmaya çalışır.

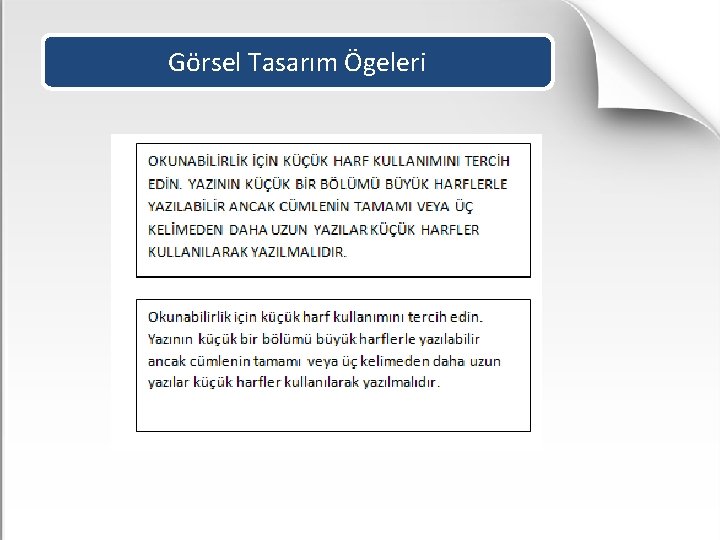
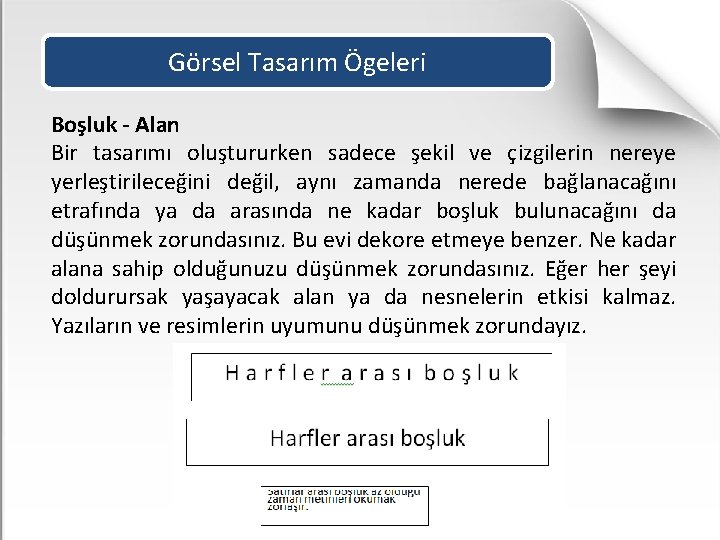
Görsel Tasarım İlkeleri Görselde dikkat edilmesi gereken bir diğer özellik de satırlar arasındaki boşlukların okumaya ve anlamaya olan etkisidir. Eğer satırlar birbirlerine çok yakın iseler belirli bir uzaklıkta net olarak okunamazlar. Eğer satırlar birbirlerinden çok uzak ve gereğinden fazla boşluk var ise satırlar birbirlerinden kopukmuş gibi bir izlenim verirler. İyi okunabilir bir metin için satırlar arasında bırakılacak ideal dikey boşluk miktarı küçük harflerin boyutundan biraz küçük olmalıdır.

Görsel Tasarım İlkeleri

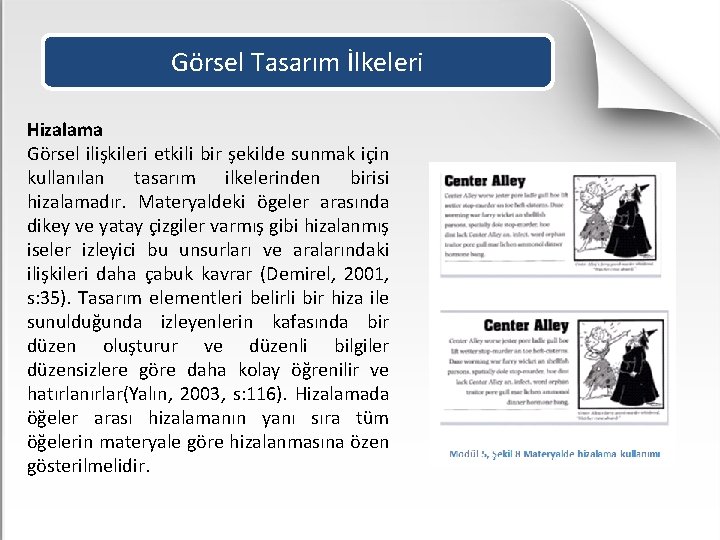
Görsel Tasarım İlkeleri Hizalama Görsel ilişkileri etkili bir şekilde sunmak için kullanılan tasarım ilkelerinden birisi hizalamadır. Materyaldeki ögeler arasında dikey ve yatay çizgiler varmış gibi hizalanmış iseler izleyici bu unsurları ve aralarındaki ilişkileri daha çabuk kavrar (Demirel, 2001, s: 35). Tasarım elementleri belirli bir hiza ile sunulduğunda izleyenlerin kafasında bir düzen oluşturur ve düzenli bilgiler düzensizlere göre daha kolay öğrenilir ve hatırlanırlar(Yalın, 2003, s: 116). Hizalamada öğeler arası hizalamanın yanı sıra tüm öğelerin materyale göre hizalanmasına özen gösterilmelidir.

Görsel Tasarım İlkeleri

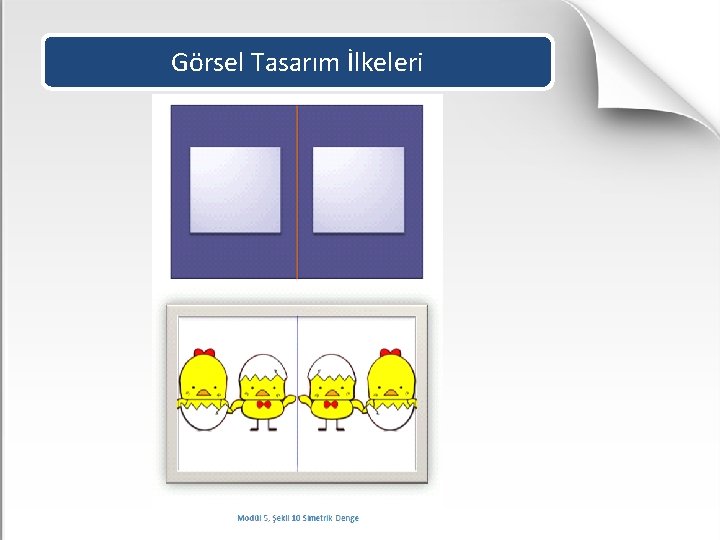
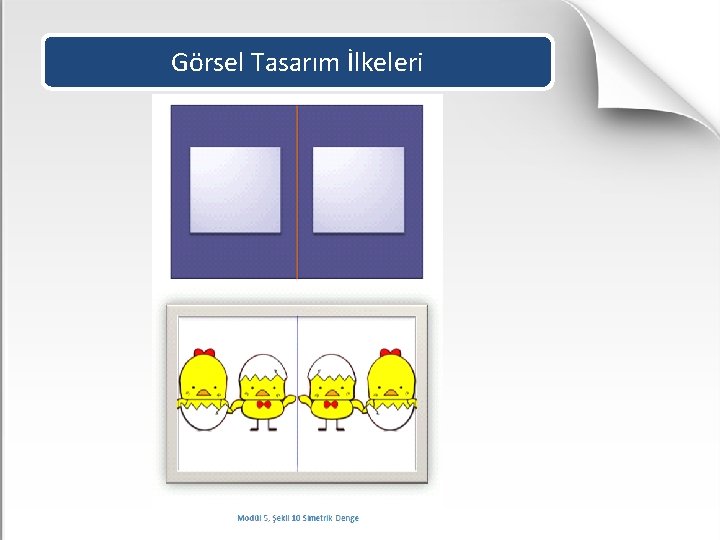
Görsel Tasarım İlkeleri Denge Görsel tasarımda denge, öğelerin yatay ve dikey olarak materyale eşit ağırlıkta Denge tasarımlarımızda dikkat etmemiz gereken önemli bir ilkedir. Tasarım dengelenmemişse, izleyen kendini rahatsız hissedecek ve bir şeylerin yolunda gitmediğini düşünecektir. Denge ilgili iki tür yaklaşım vardır. a) Simetrik Denge: Nesnelerin görselin merkezine göre ortadan ikiye bölündüğünde her iki tarafta da birbirinin aynı olacak şekilde yerleştirilmesi ile simetrik denge oluşur. Aşağıdaki resimde simetrik denge oluşturulmuştur.

Görsel Tasarım İlkeleri

Görsel Tasarım İlkeleri Asimetrik Denge: Farklı nesneler sayfaya ağırlıkları ölçüsünde yerleştirildiğinde asimetrik denge oluşur. Bu şekilde materyale belirli bir ölçüde hareketlilik kazandırılabilir. b)

Görsel Tasarım İlkeleri Vurgu Materyalde belli bir bölüme dikkat çekme olayıdır. Öğrencilerin görselin belli bir noktasına yoğunlaşması isteniyorsa vurgu kullanılabilir. Vurgu farklı renk ve doku kullanımı, odaklanacak noktanın boyutunun değiştirilmesi, , yön gösteren çizgilerin kullanılması şeklinde yapılabilir.

Görsel Tasarım İlkeleri

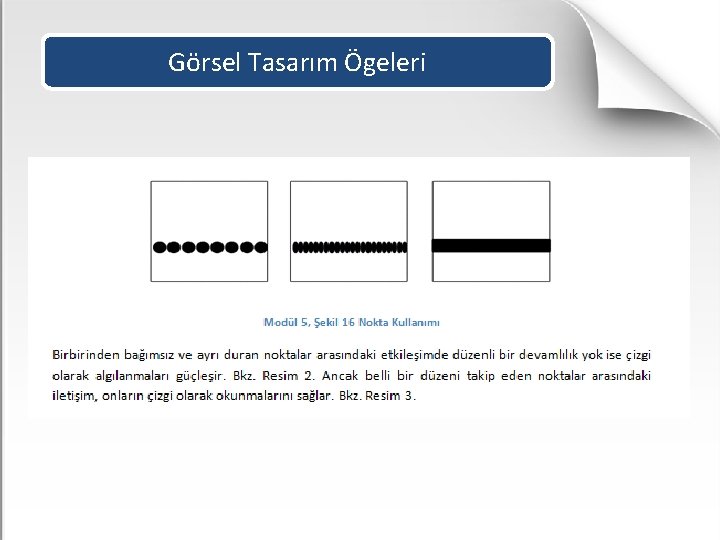
Görsel Tasarım Ögeleri Nokta ve Çizgi Nokta tasarım sürecinin ilk elemanıdır. Grafik tasarım süreci nokta ile başlar ve noktaların yana gelmesiyle devam eder. Noktaların oluşturdukları birliktelikler farklı psikolojik etkiler yaratmaları sebebiyle çok önemlidir. Aralarındaki büyüklükküçüklük, açıklık-koyuluk, sıklık-seyreklik, uzaklık-yakınlık ilişkilerini, renk ve konum farklılıklarını insan gözü ve beyni derhal algılayarak anlamlandırır. Bu nedenle, sanatsal üretim ve tasarım sürecinin başlangıcında noktanın önemi büyüktür. Temel sanat eğitimi kapsamında yapılan çalışmalar nokta eğitimi ile başlar ve bu sayede öğrencilerin elde edecekleri bilgi birikimi herhangi bir görsel kompozisyona başlarken onlara yol gösterir.

Görsel Tasarım Ögeleri Çizgi, noktaları belli bir yön üzerinde hızla hareketinden, ya da sıkışarak yana dizilmelerinden oluşur. Çizgiler farklı amaçlar için oluşturulabilirler: • Organize etmek için (boyama kitabı) • Yönlendirmek için (sarı çizgiyi izle) • Ayırmak için (otobanlarda şeritleri) • Duygu sunmak için (pürüzlü, yıpranmış çizgi şiddet uyandırır) • Ritim oluşturmak için (bahçe çitleri parmaklıklar, şehir manzarası)

Görsel Tasarım Ögeleri

Görsel Tasarım Ögeleri

Görsel Tasarım Ögeleri Şekil bir yüzey üzerinde oluşturulan iki boyutlu biçimlerdir. Her şeyin bir şekli vardır. Çocuklar objeleri tanımlamayı şekillerle öğrenirler. Dünyayı betimlemek için basit geometrik şekiller çizerler. Örneğin güneş bir çember olabilir. Okumaya başladıklarında harflerin farklı şekillere sahip olduğunu öğrenirler. Tasarımlarda şekiller objeleri tanımlar ve fikirlerle iletişime girerler. Örneğin bir şirketin logosundaki çember dünyayı, evrenselliği simgeler.

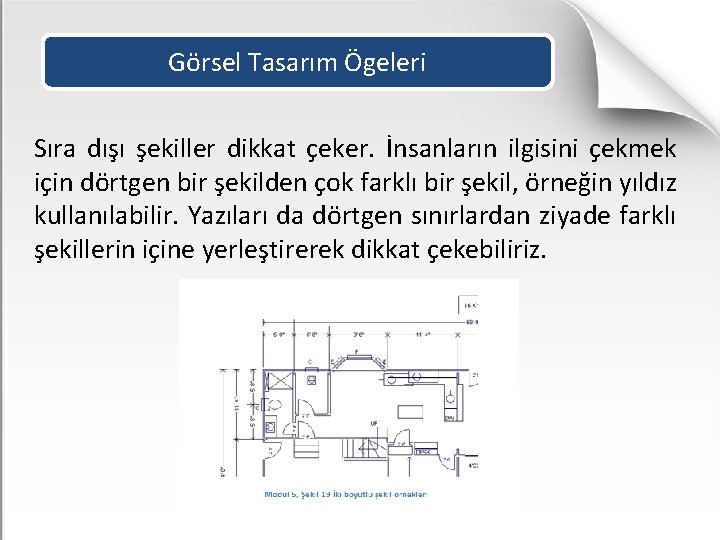
Görsel Tasarım Ögeleri Sıra dışı şekiller dikkat çeker. İnsanların ilgisini çekmek için dörtgen bir şekilden çok farklı bir şekil, örneğin yıldız kullanılabilir. Yazıları da dörtgen sınırlardan ziyade farklı şekillerin içine yerleştirerek dikkat çekebiliriz.

Görsel Tasarım Ögeleri Renk hayatımızda pek çok şey anlamına gelir. Objeleri tanımlamamızı sağlar; (Elma kırmızıdır. ) nesneleri anlamamızı sağlar; (yeşil git demektir) duyguları ifade etmemizi sağlar (Üzgünken duygumuzu mavi diye tanımlarız. ). Tasarımlarımızda renkler ile hisler uyandırır, objeleri tanımlar ve mesajımızı iletiriz. Yumuşak renklerle ılımlı ya da romantik bir atmosfer yaratırız. Bir grup fotoğrafı renkli bir kutuya yerleştirerek birlikte olduklarını vurgularız. Önemli bir uyarı için parlak kırmızı rengi kullanırız.

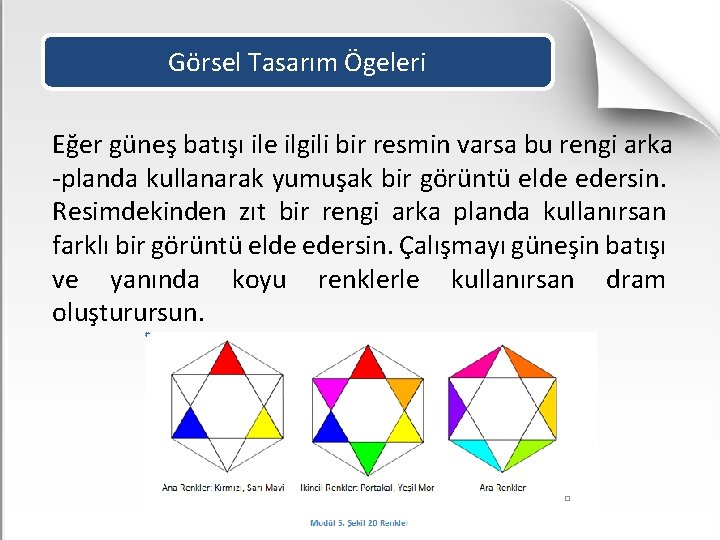
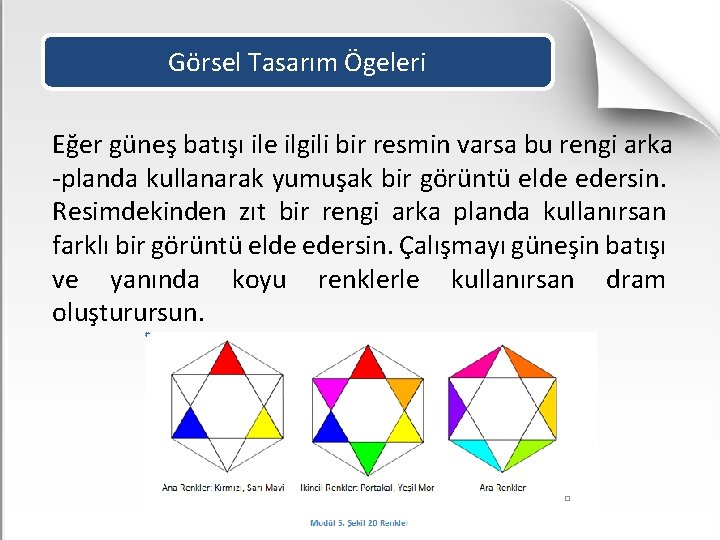
Görsel Tasarım Ögeleri Eğer güneş batışı ile ilgili bir resmin varsa bu rengi arka -planda kullanarak yumuşak bir görüntü elde edersin. Resimdekinden zıt bir rengi arka planda kullanırsan farklı bir görüntü elde edersin. Çalışmayı güneşin batışı ve yanında koyu renklerle kullanırsan dram oluşturursun.

Görsel Tasarım Ögeleri

Görsel Tasarım Ögeleri Renk, bir ışık kaynağından yayılan ışınların nesnelere çarptıktan sonra yansımaları sonucu gözümüzün algıladığı duyumdur. Temel olarak üç ana renk vardır, kırmızı, mavi ve sarı. Turuncu, yeşil ve mor ise bu üç ana rengin birbirleriyle karışımlarından oluşan ara renklerdir. Sıcak renkler, kırmızı, sarı ve turuncudur. Soğuk renkler ise yeşil, mor ve mavidir. KONTRAST/ ZIT RENKLER Sarı --------- Mor Kırmızı -------- Yeşil Mavi --------- Turuncu ARMONİ / BÜTÜNLEYİCİ RENKLER Mor --------- Mavi Kırmızı ------- Orange Sarı --------- Yeşil

Görsel Tasarım Ögeleri Tasarımdaki renk duygusu ilk algılanan duygudur. Bu yüzden bir grafik tasarımda renklerin doğru seçilmesi önemlidir. Tercih edilecek renk vurgusu, tasarımı yapılan ürünün diğer serilerinde de tüketiciye markayı anımsatıcı ve diğer markalardan ayırıcı olmalıdır. Örneğin lacivert fonuyla Turkcell, turuncularla da kardeş marka Turkcell Hazırkart, yıllardır hem anımsatıcı hem ayırıcı bu etkiyi kullanır. Coca Cola, Turkcell veya Adidas dendiğinde aklınıza ilk olarak o markaları temsil eden renkler gelecektir.

Görsel Tasarım Ögeleri Renk odaklaması, bir markanın algılanmasında taşıyıcı bir etkiye sahiptir. Tasarımcılar bir tasarımda başlık, metinler, varsa çizgiler veya grafik ikonlar, clipart’lar gibi öğelerin ne renk olacağına karar verirken renklerin psikolojik etkilerini göz önünde bulundururlar. Renklerin psikolojik etkilerini inceleyelim:

Görsel Tasarım Ögeleri KIRMIZI : Titreşimi en kuvvetli, en dinamik renk kırmızıdır. Aynı zamanda iştah açar ve bu yüzden dünyadaki bir çok gıda firması logosunda kırmızı rengi kullanır. Ayrıca etkinlik ve cesaret veren bir renktir. Kullanıldığı mekanda heyecanlandırıcı, uyarıcı bir etki yaratır. Beyazla karıştırıldığında cana yakın bir etki uyandırmaktadır. Kırmızı enerji ve gücü ifade eder.

Görsel Tasarım Ögeleri MAVi : Sakinlik ve sükuneti temsil eder. Koyu tonlarda ya da yoğun olarak kullanıldığında moral bozan, kasvet veren bir etki, açık tonlarda kullanıldığında veya beyazla karıştırıldığında yatıştırıcı ve güven veren bir etki yaratmaktadır. Mavi sindirmeyi ve korumayı sembolize eder. Kan akışını yavaşlatır. Nazar boncuğu o yüzden mavidir. Batıda intiharları azaltmak için köprü ayaklarını maviye boyarlar. Duvarları mavi olan okullarda çocukların daha az yaramazlık yaptığı saptanmıştır. Mavi, bir at yarışında kazanan ata takılan mavi şeritte olduğu gibi, liderliğin rengidir.

Görsel Tasarım Ögeleri SARI : Geçiciliğin ve dikkat çekiciliğin sembolüdür. Trafik levhalarında uyarı işaretlerinin sarı olması bu yüzdendir. Kullanıldığı mekanda uyaran, neşelendiren, dikkat çeken bir etki yaratmaktadır. Genişlemeyi, iletişimi ifade etmektedir. TURUNCU: Sıcak renklerdendir ama kırmızı kadar dinamik değildir. Rahatlığı parlaklığı anlatır, kırmızı renk kadar olmasa da ateşi, güneşi ve ısıyı çağrıştırır.

Görsel Tasarım Ögeleri YEŞi. L : Güven verir. O yüzden bankaların logolarında hakim renktir. Kullanıldığı mekanda sakin, barışçıl, hassas, yumuşak bir etki yaratmaktadır. Neşe ve sükuneti ifade etmektedir. Tazeliğin ve verimliliğin rengidir. Çevreyi ve doğayı simgeler, rahatlatıcı ve dinlendiricidir. Yeşilde dinsel, mistik bir anlam da vardır. Müslümanlıkta ana renk olduğu gibi, Hiristiyanlık’ta da bu renk inanmanın, ölümsüzlüğün bir simgesidir.

Görsel Tasarım Ögeleri MOR : Mor, asaletin, imparatorluğun rengidir. Yaratıcılık, duygusallık, gizem, zenginlik ve refah gibi anlamlar taşır. Tasarımda renk şemasında küçük bir alan işgal etmesi tercih edilmelidir. Tonları koyulaştıkça duygusal etkileri azalır. LACi. VERT : Sonsuzluğu, otoriteyi, verimliliği ve asaleti simgeler. O yüzden dünyadaki firmaların yarıdan fazlası logolarında maviyi kullanır. PEMBE : Küçük alanlarda kullanıldığında zenginliği ve önemi vurgular, geniş alanlarda ise rahatsız edici bir etki yaratmaktadır.

Görsel Tasarım Ögeleri KAHVERENGİ : Kararlı ve güvenilir bir renktir. İnsanlarda arkadaşlık ve güven duygusu yaratır. Mekanlarda kullanıldığında ise mutsuz, kederli ve melankolik bir etki yaratmaktadır. Ancak sarı veya beyazla birleştirildiğinde dinlendirici ve rahatlatıcı bir etki yaratmaktadır. GRİ : Maviye doğru giden tonlarda kullanıldığında kasvetli, beyaza doğru giden tonlarda kullanıldığında ise huzurlu bir etki yaratmaktadır.

Görsel Tasarım Ögeleri BEYAZ: İstikrar, devamlılık ve temizliği simgeler. Kullanıldığı bir mekanda güneş ışığını yansıtıyorsa uyarıcı, neşeli bir etki yaratmaktadır. Si. YAH : Gücü ve tutkuyu temsil eder. Bizde ve batıda siyah matemi temsil eder, oysa Japonya'da siyah mutluluktur. Siyah fonda kullanılırsa karamsarlığı çağrıştırır. Siyah, Johnnie Walker Black Label’da olduğu gibi, lüksün rengidir.

Görsel Tasarım Ögeleri Renklerin yapısal niteliklerine bağlı olarak duygusal etkileri aşağıda özetlenmiştir: 1 -Renkler, kullanıldıkları mekanların kişiler üzerinde bıraktıkları etkileri belirleyebilmektedirler. Örneğin bir mekanda parlak renklerin yoğun olarak kullanılması heyecan ve neşeli bir etki yaratırken; pastel tonlardaki renkler sakinleştirici ve dinlendirici bir etki yaratmaktadır. 2 -Renkler mekana birlik ya da çeşitlilik kazandırır. Sıcak veya soğuk grup içindeki benzer renk düzeni veya tek renkten oluşan bir düzen birlik duygusuna katkıda bulunurken, ; farklı renklerden oluşan bir düzen çeşitlilik duygusu vermektedir.

Görsel Tasarım Ögeleri 3 -Renkler malzemenin öz-niteliğini ifade eder. 4 -Renkler formu belirler. Bir çizgi, iki boyutlu bir yüzey ya da üç boyutlu bir hacim, çevresiyle, geri planıyla karşıt renklerin kullanımıyla belirlenmektedir. 5 -Oranları etkiler; yatay çizgilerde zıt renklerin kullanımı genişlik duygusunu, düşey doğrultuda kullanımı ise yükseklik duygusunu uyandırmaktadır. 6 -Ölçeği ortaya çıkarır, belli eder. Tek renkli elemanlardan oluşan bir yapının ölçeğini uzaktan belirlemek güçtür, ancak yapı elemanları zıt renklere sahip ise ölçeği uzaktan daha kolay anlaşılmaktadır. 7 -Ağırlık duygusu oluşturur. Koyu renkli elemanlar ağır, açık renkli elemanlar ise daha hafif görünmektedir.

Görsel Tasarım Ögeleri Renklerin psikolojik etkilerinden yola çıkılarak tasarımlarda renk öğesi kullanılabilir. Ancak, bu kavramlara bir tasarımda nasıl işlerlik kazandırılacağına dair formüller ne yazık ki yoktur. Grafik tasarımcı renk seçiminde şu üç unsuru dikkate almalıdır: 1 - 1 - Rengin kültürel çağrışımı (renkler kültürel açıdan ele alındıklarında da değişik kavramları çağrıştırırlar. Mesela, altın sarısı Doğu kültürlerinde önemli bir renk sayılırken, bazı Batı toplumlarında korkaklığın ve ihanetin simgesi olarak kabul edilir. )

Görsel Tasarım Ögeleri 2 - 2 - Hedef kitlenin renk tercihi (Örneğin bankacılık sektöründe öncelik güven olduğu için genellikle yeşil tercih edilirken, otomotiv sektörü söz konusu olduğunda otomobilin özelliklerine göre renk seçiliyor; örneğin spor bir model ise, kırmızı gibi hıza dair, heyecan uyandıracak renkler tercih ediliyor. Gıda sektöründe, tüketilen herhangi bir gıdanın rengi, yani insanlarda iştah uyandıran sarı, turuncu, kırmızı gibi renkler daha etkili olabiliyor. Kısacası, hedef kitlenin ne hissetmesi istendiğine karar verilip bu doğrultuda renk seçiliyor. )

Görsel Tasarım Ögeleri 3 - Firma ya da ürünün karakteri, (Firmanın özellikleri doğrultusunda, örneğin Hilton logosunu laciverte çevirirken insanların kafasında büyük kuruluş imajı yaratmak istemiştir) 4 - 4 - Tasarımdaki yaklaşım biçimi (tasarımcının yaklaşımı) Ayrıca kimi dönemlerde renk kullanımında, yaygın grafik tasarım trendleri oluşmuştur. Örneğin bir dönem kırmızı, siyah ve beyaz birlikte çok kullanılmıştır. Bu trendler, bir tasarımda kullanılan bir rengin ya da renk kombinasyonunun genel bir beğeniye hitap ederek diğer tasarımcılar tarafından da kullanılması ile oluşmuştur.

Görsel Tasarım Ögeleri Yazı (Tipografi) Tipografi, yazıyı belli bir forma sokma tekniğidir. Yazı tasarımcıları tek bir yazı ailesi için bile uzun süre çalışırlar. Grafik tasarımda da tipografinin önemi elbetteki çok büyüktür. Tipografi sayfa üzerindeki temel elemanların başında gelir. Yazı hem içerik olarak hem de görsel olarak bir etkiye sahiptir. Resim, illüstrasyon ya da renk kullanmadan grafik tasarımlar oluşturmak mümkündür fakat yazı ve tipografik tasarım ihtiyaçlarının karşılanmasında temel ögedir. Sadece tipografik elemanlarla da oldukça etkili tasarımlar elde etmek mümkündür.

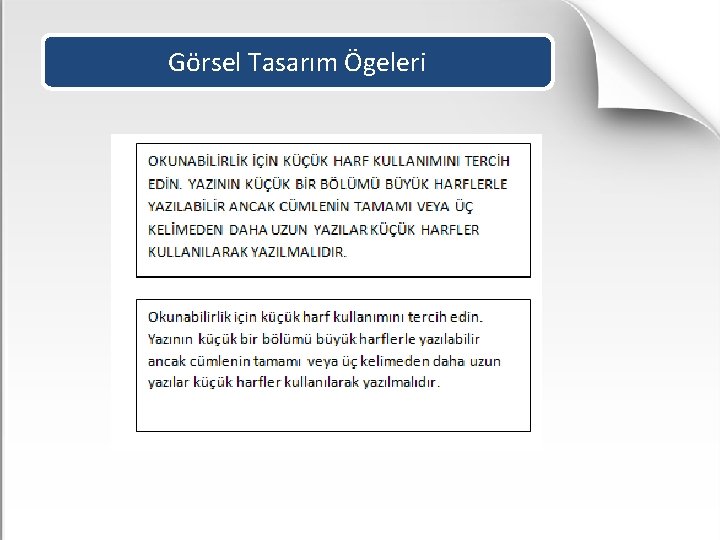
Görsel Tasarım Ögeleri Grafik tasarımda tipografi ile ilgili bazı basit kuralları göz önünde bulundurmamız gerekir. Örneğin başlık, alt başlık ve metin sıralaması sayfa üzerinde yaratılmaya çalışılan bir öncelik sırası düzenidir. Bu hiyerarşik düzenin kurulması için: - Harf büyüklüklerini değiştirmek - Yazı karakterlerinin farklılıkları ile ayrıştırma sağlamak - Aynı yazı karakterleri kullanılsa dahi koyu veya sağa yatık gibi değişkenleri kullanmak gerekir.

Görsel Tasarım Ögeleri

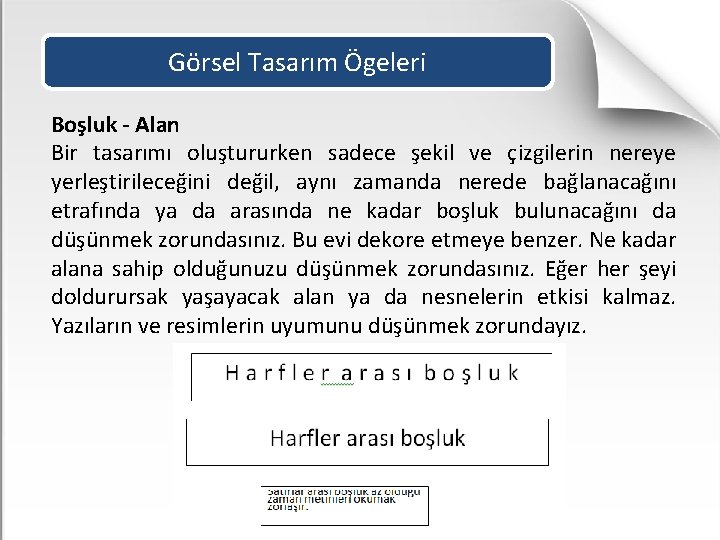
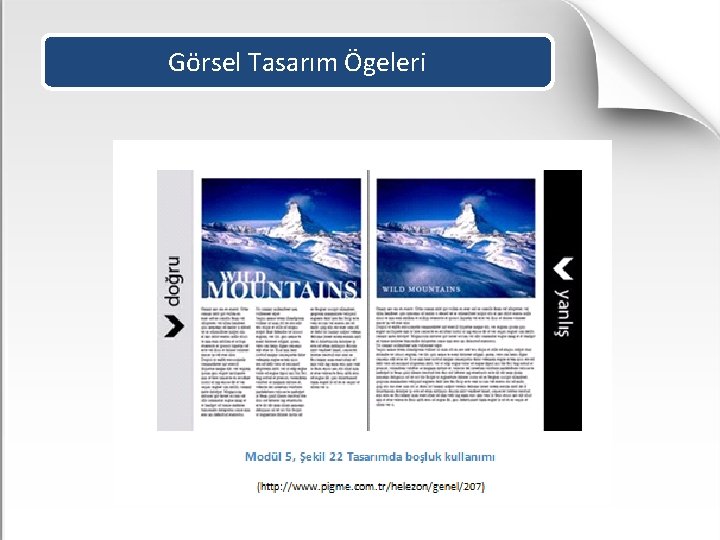
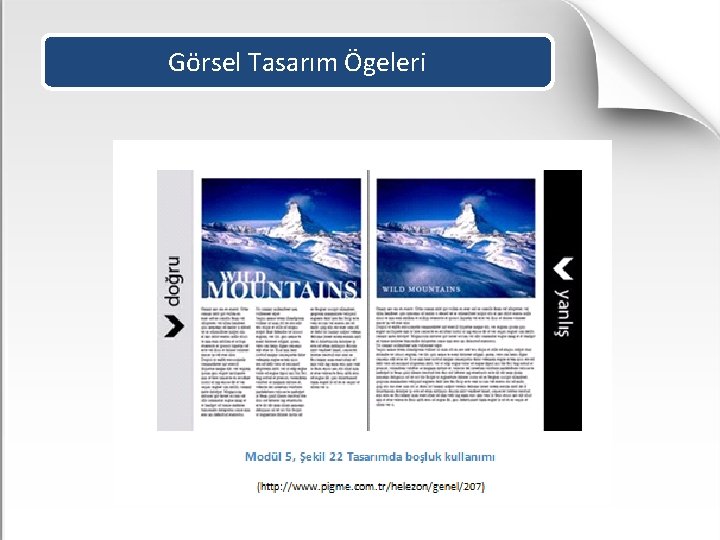
Görsel Tasarım Ögeleri Boşluk - Alan Bir tasarımı oluştururken sadece şekil ve çizgilerin nereye yerleştirileceğini değil, aynı zamanda nerede bağlanacağını etrafında ya da arasında ne kadar boşluk bulunacağını da düşünmek zorundasınız. Bu evi dekore etmeye benzer. Ne kadar alana sahip olduğunuzu düşünmek zorundasınız. Eğer her şeyi doldurursak yaşayacak alan ya da nesnelerin etkisi kalmaz. Yazıların ve resimlerin uyumunu düşünmek zorundayız.

Görsel Tasarım Ögeleri

Görsel Tasarım Ögeleri Dokular çalışmalara zenginlik ve yoğunluk katsın diye kullanılabilir. Dokular hissedilir. (Kağıdın üzerindeki doku vb. ) Tasarımlarda kullanılan dokular (pattern), aslında bir doku hissi uyandırmak için kullanılır. Işık ve gölgeler kullanılarak dokular elde edilebilir.

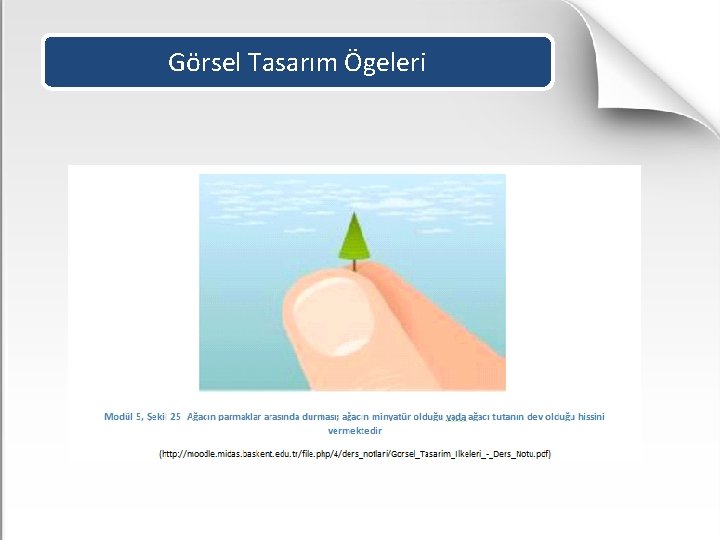
Görsel Tasarım Ögeleri Boyutun tasarımlarımızda önemli bir rolü vardır. Boyut fonksiyonel bir ögedir (Ailemizin boyutuna göre araba alırız). Çekicidir (Küçük çocuklar ve dev gökdelenler ilgimizi çeker). Organize edicidir (Çocukları boy sırasına sokarak bir süreci açıklarız). Tasarımlarımızın nihai boyutunu düşünerek çalışmamıza başlarız. Bu bizim sınırlarımızı belirler. Bir karar vermek gerekir. Tasarım elementleri bu limitlere sadık kalınarak mı tasarlanacak, çekicilik mi önce gelecek?

Görsel Tasarım Ögeleri

TEMEL KAVRAMLAR Pixel: Ekranda kontrol edilebilen ve resimleri tanımlayabilen en küçük noktalara (ki bu noktalar kare şeklindedir) pixel denir. Bir pixel kırmızı, yeşil ve mavi renklerin karışımından oluşur. Pixellerin sayısı ve renk derinliği resmin kalitesini belirler. Pixel tek başına bir ölçüyü ifade etmez. Yani pixellerin kendi başına en ve boy değerleri yoktur. Öyleyse nasıl, şu kadar cm'lik şu kadar pixellik gibi cümleler kurulabilir? Verilen pixel sayısı belirtilen alan içerisindeki pixel sayısıdır. Örneğin; 10 cm’deki pixel sayısı 10 denilirse; 10 cm =100 mm, pixel boyutu: 100/10= 10 mm’dir. Dolayısıyla; 10 cm uzunlukta 10 pixel varsa, her pixel 1 cm demektir. 10 cm uzunlukta 100 pixel varsa, her pixel 1 mm. demektir. . .

TEMEL KAVRAMLAR PIcture ELement den kısaltılmıştır. Resimlerin tanımlanmasında kullanılan temel birimdir. Pixel tabanlı resim programlarına Bitmap adı verilir. Dijital ortamda bulunan resimler milyonlarca pixelin bir araya gelmesiyle oluşurlar. Renk ve şiddet düzeyleri ayrıntıları ve sürekliliği belirler. Her pixel rengini ve şiddetini ifade eden bir sayı dizisi ile gösterilir.

TEMEL KAVRAMLAR Dot Pitch(=DPI (Dot Per Inch)): Pixel’i oluşturan kırmızı, mavi ve yeşil renklerinden her birine dot (nokta); Aynı renkli noktaların arasındaki uzaklığı belirleyen ifadeye ise dot pitch ismi verilir. 1 inch(=2, 54 cm) de noktalanan yada pozlanan pixel sayısına dot per inch adı verilir ki bu noktalama yada pozlama işlemi yazıcı yada tarayıcı gibi aygıtlarla gerçekleştirilir. Inch başına düşen nokta sayısı azalırsa kalite kaybı olur, nokta sayısının gereksiz artması ise kaliteli olur anlamına gelmez. Gereksiz nokta artımı görüntü işlemeyi zorlaştırır, dosya boyutu artar ve görüntü izlenme hızı düşer.

TEMEL KAVRAMLAR Çözünürlük: Bir defada ekranda görüntülenebilen pixel sayısıdır. Örneğin; 800*600 çözünürlüğündeki ekranda 480. 000 adet pixel bulunmaktadır. Resolution: Bir resmin pixel yoğunluğu yani PPI (= Pixel Per Inch) 1 inch karede bulunan pixel sayısıdır. Bir resmi büyütür küçültürken büyüklük ile resolution’ı birbirine bağlarsanız, resmin cm cinsinden büyüklüğü değişmiş görünse bile, görüntü büyüklüğü değişmez. Internette kullanılacak olan resimler için 72 PPI en ideal ölçüdür.

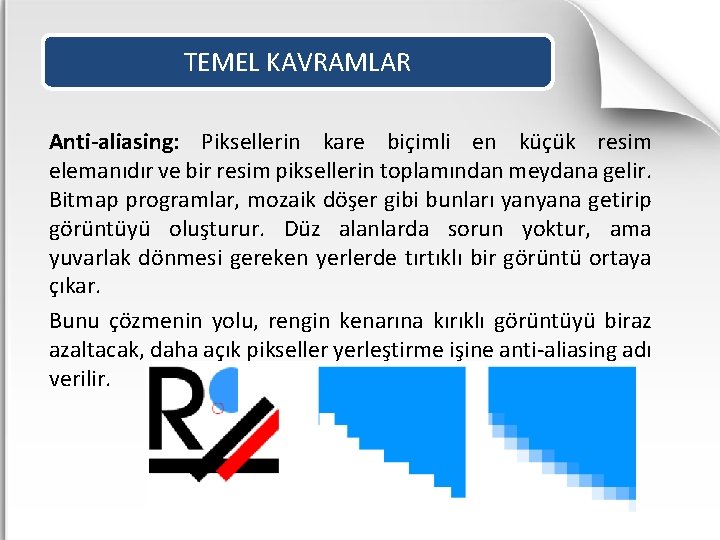
TEMEL KAVRAMLAR Anti-aliasing: Piksellerin kare biçimli en küçük resim elemanıdır ve bir resim piksellerin toplamından meydana gelir. Bitmap programlar, mozaik döşer gibi bunları yanyana getirip görüntüyü oluşturur. Düz alanlarda sorun yoktur, ama yuvarlak dönmesi gereken yerlerde tırtıklı bir görüntü ortaya çıkar. Bunu çözmenin yolu, rengin kenarına kırıklı görüntüyü biraz azaltacak, daha açık pikseller yerleştirme işine anti-aliasing adı verilir.

TEMEL KAVRAMLAR Interpolation: Bir resim büyütülürken araya pixellerin otomatik olarak eklenmesi olayına verilen isimdir. Örneğin, 14*10 cm lik bir resmi, 70*50 cm yapılmak isteniyorsa yoğunluk buna müsaade ettiği sürece bozulma yaşanmaz, aksi takdirde resimler interpolation’a maruz kalarak bozulmalar yaşanır.

RESİM FORMATLARI BMP: En temel resim formatıdır. Windows işletim sistemi için Microsoft, PCX formatını geliştirerek oluşturmuştur. 16 ve daha fazla renk kaydedebilen ve herhangi bir sıkıştırma yapmayan, oldukça hızlı ve boyut olarak hafızada fazla yer kaplayan bir formattır. Pixel derinliği 1 -24 bit arasındadır. Windowsta Paint programının desteklediği dosya formatıdır. Bu formatta renk sayısından ziyade resmin büyüklüğü önemlidir. Mesela; 16 renkli(24), 800*600 çözünürlüğünde bir BMP dosyası: 800*600*1/2=240000 byte(=240 kbyte) yer kaplar. (1/2 alınmasının nedeni, 1 byte 8 bittir, 16 renkte 4 bit yani 1 byte’ın yarısı kullanılmıştır. )

RESİM FORMATLARI GIF (Graphics Interchange Format): Internet üzerinde yaygın olarak kullanılan bir format olup az sayıda renk içeren (1 ve 8 bitlik) dökümanlarda oldukça iyi sıkıştırma sağlar. Buda resmin hızlı görüntülenmesini doğrudan etki eder. Animasyonlarda zamanlama ve farklı boyutlardaki resimleri bir arada tutma desteği ile saydam renk tanımlaması ve farklı katmanlarda çalışabilmesi gibi üstünlükleri vardır. LZW isimli sıkıştırma algoritması kullanmaktadır.

RESİM FORMATLARI JPEG (=JPG (The Joint Photographic Experts Group)): Gerçek renk değerini içeren bir sıkıştırma formatıdır. Görüntünün algılanması için çok gerekli olmayan detayları atarak sıkıştırma yapılmasından dolayı kayıplı formatlar arasında yer alır. Kaybedilen detaylar hiçbir şekilde getirilemez. 256 ve daha fazla renk kullanan resimler için idealdir. Dolayısıyla daha az renk içeren uygulamalarda kaliteyi düşürür ve boyutunda değişme gerçekleştirmez. 24 bit True Color uygulamalarda resim kalitesinde gözle görülür kayıplar meydana gelmektedir. Megabyte olan resim boyutlarını duruma göre rahatlıkla kilobyte seviyelerine düşürür.

RESİM FORMATLARI TIFF (=TIF (Tagged Image File Format)): Farklı işletim sistemleri ve uygulamalar arasında kayıpsız ve esnek bir dosya yapısı sağlayan çalışmalar için kullanılan formattır. Bu format, RGB, CMYK, LAB gibi tüm renk birimlerini destekler. Pek çok sıkıştırma algoritmasıyla birlikte sık olarak LZW sıkıştırma algoritmasını da kullanmaktadır. Bu formatı kullanan resimler, herhangi bir uygulama ortamına alındıklarında, görüntünün ve zeminin renk değerlerini azaltma ve değiştirme olanağına izin verirler. Çok sayıda alfa kanalı desteklemektedir. JPG’e göre hafızada daha fazla yer kaplamaktadır.

RESİM FORMATLARI PSD: Photoshop uygulamalarına özel bir formattır. Çok sayıda alfa kanalı, path ve layer, ’ı destekleyerek, ikili dosya, indekslenmiş renk, RGB, CMYK, LAB COLOR, Duetone biçimlerinde çalışmaya olanak sağlar. Çalışmaya yönelik kullanılır, dosya transferine pek olanak sağlamaz. PNG (Portable Network Graphics): 48 bitlik True Color desteği olan formattır. Kayıpsız Wave Table sıkıştırma yöntemini kullanır. Şu anda mevcut olmayan kayıpsız gerçek renk ve saydamlık bilgilerini içeren resim kalitesini internete taşımayı amaçlar. Bu saydamlık bilgileri alfa kanalında saklanmaktadır.

RESİM FORMATLARI EPS (Encapsulated Postscript): Vektör ve pixel tabanlı görüntüler için kullanılan formattır. Çoğunlukla matbaacılar tarafından kullanılır. Quark. Xpress, Adobe Photoshop, Illustrator, Corel Draw vb. programlarda kullanılırlar. Bunların dışında karşılabilecek resim formatları ise şunlardır: PDF, DCS, PICT, RAW, TARGA, WBMP…
 Maddenin halleri animasyon
Maddenin halleri animasyon Pıxlr
Pıxlr Rezolasyon nedir
Rezolasyon nedir Web tasarm
Web tasarm Grsel
Grsel Grsel
Grsel Imge nedri
Imge nedri Bahan grafik
Bahan grafik Carilah titik diskontinu dari fungsi
Carilah titik diskontinu dari fungsi Y= -x2 adalah grafik fungsi kuadrat yang memiliki gambaran
Y= -x2 adalah grafik fungsi kuadrat yang memiliki gambaran Metode grafik program linear
Metode grafik program linear Kedudukan grafik fungsi f(x)=4x2+4x+1 adalah
Kedudukan grafik fungsi f(x)=4x2+4x+1 adalah Pergeseran grafik fungsi
Pergeseran grafik fungsi Cara menggambar grafik fungsi aljabar
Cara menggambar grafik fungsi aljabar Ppt persamaan kuadrat
Ppt persamaan kuadrat Frekans serisinin aritmetik ortalaması
Frekans serisinin aritmetik ortalaması Persamaan untuk grafik y = f x di samping adalah
Persamaan untuk grafik y = f x di samping adalah Diagram yang menyajikan data secara kualitatif
Diagram yang menyajikan data secara kualitatif Teknik rendering grafik tiga dimensi dengan interaksi sinar
Teknik rendering grafik tiga dimensi dengan interaksi sinar Akar divergen
Akar divergen Konsep multimedia interaktif adalah
Konsep multimedia interaktif adalah Tabel sel
Tabel sel Isi grafik
Isi grafik Beschäftigungsabweichung positiv negativ
Beschäftigungsabweichung positiv negativ Langkah menghasilkan pseudokod
Langkah menghasilkan pseudokod Kuder ilgi envanteri yüzdelik profil kağıdı
Kuder ilgi envanteri yüzdelik profil kağıdı Reka letak grafik
Reka letak grafik Dengan menggunakan tombol toolbar kita dapat memilih grafik
Dengan menggunakan tombol toolbar kita dapat memilih grafik Vektor
Vektor Grafik pendahuluan
Grafik pendahuluan Hem katabolizması
Hem katabolizması Rastrli grafika muharrirlari
Rastrli grafika muharrirlari Interpolation grafik
Interpolation grafik Apa yang dimaksud citra grafis berbasis vektor
Apa yang dimaksud citra grafis berbasis vektor Pengertian limit melalui pengamatan grafik fungsi
Pengertian limit melalui pengamatan grafik fungsi Tabel proses smart choice(s)
Tabel proses smart choice(s) Grafik
Grafik Interpretasi kurva fenton
Interpretasi kurva fenton Mengubah persamaan kartesius ke persamaan polar
Mengubah persamaan kartesius ke persamaan polar Contoh topik dan tema
Contoh topik dan tema Pengaturan bersama adalah
Pengaturan bersama adalah Dasar grafik 2d pada java
Dasar grafik 2d pada java Grafik impuls
Grafik impuls Suatu benda dikatakan bergerak jika mengalami
Suatu benda dikatakan bergerak jika mengalami Kesimpulan grafik fungsi logaritma
Kesimpulan grafik fungsi logaritma Contoh soal fungsi kontinu kanan dan kontinu kiri
Contoh soal fungsi kontinu kanan dan kontinu kiri Grafik perorganisasian 1
Grafik perorganisasian 1 Diagram argand
Diagram argand Grafik simple
Grafik simple Grafik brzina vreme
Grafik brzina vreme Contoh grafik biodiversitas
Contoh grafik biodiversitas Rumus fungsi penerimaan
Rumus fungsi penerimaan Pengurusan grafik banding beza
Pengurusan grafik banding beza Matematik tasavvurlarni shakllantirish test
Matematik tasavvurlarni shakllantirish test Grafik fungsi periodik
Grafik fungsi periodik Pengertian titik dan garis
Pengertian titik dan garis Bb u
Bb u Konkaf adalah
Konkaf adalah Tgx grafik
Tgx grafik Grafik kurve
Grafik kurve Slidetodoc.com
Slidetodoc.com