GRSEL TASARIM Genel lkeler n yi tasarlanm grsel














































- Slides: 46

GÖRSEL TASARIM

Genel İlkeler n İyi tasarlanmış görsel materyaller; n n Öğrenimi kolaylaştırma Öğrencilerin yaratıcılıkları için estetik modeller oluşturma 2

Tasarım Öğeleri n n n Çizgi Şekil Alan Boyut Doku Renk 3

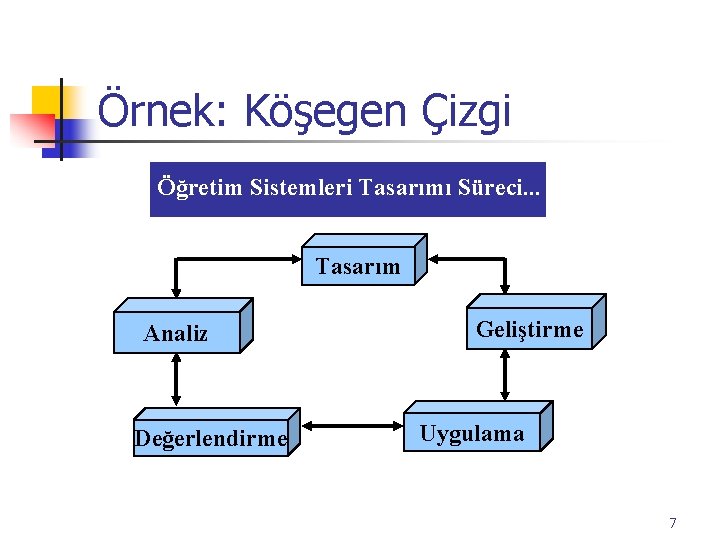
Çizgi dikkati bir yol boyunca sürükleyen veya bir noktaya çeken tek boyutlu bir yapıdır. • İşlem, yön ve hareket gösterir, • Şekilleri ayırma ve birleştirme işlerini yapar, • Üzerine kurgu yapılabilecek temel yapı taşlarıdır. Yatay çizgiler durgunluk hissi verir. Dikey çizgiler güç gösterir, yukarı bakma hissi verir. Köşegen çizgiler kuvvetli biçimde hareket ve dinamizm hissi verir. 4

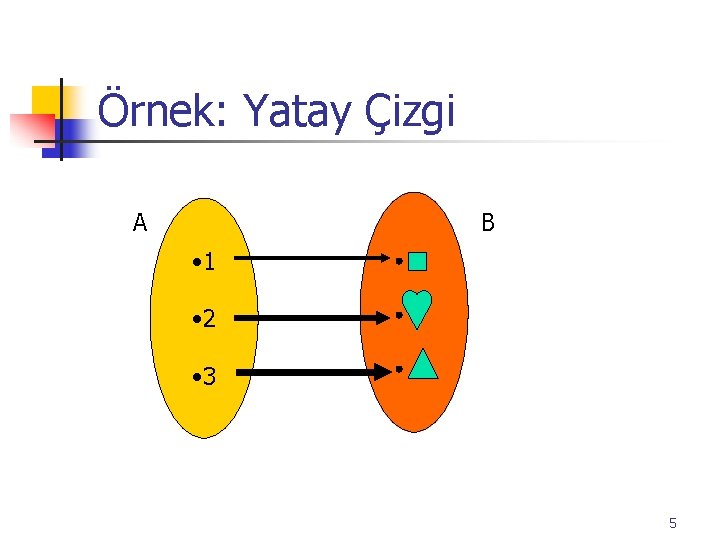
Örnek: Yatay Çizgi A B • 1 • 2 • 3 5

Öğretim Teorisi Öğrenme Teorisi İletişim Teorisi Sistemler Teorisi Örnek: Dikey Çizgi Öğretim Tasarımı Teorisi 6

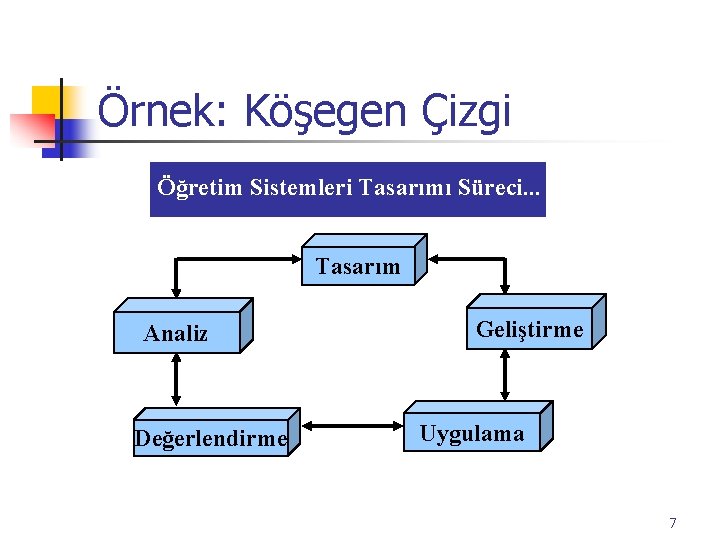
Örnek: Köşegen Çizgi Öğretim Sistemleri Tasarımı Süreci. . . Tasarım Analiz Değerlendirme Geliştirme Uygulama 7

Şekil • Kendine bağlanan bir çizgi bir şekil oluşturur. Şekiller iki boyutludur ve bir nesnenin dış çizgilerini gösterebilir. • Şekiller anlamlı bir bütün oluşturmak için bir araya gelebilir. Bazı şekiller sadece silueti ile kendini oluşturur (ör: elma, kalp). Diğerleri ise geometrik olarak gruplandırılabilir. 8

Örnek: Şekil Layout Planning: Shape 9

Alan n n Alan, boş veya dolu olarak ikiye ayrılır. Bir tasarımda boş alanların dağılımı, görsel öğelerin yerleştirilmesi kadar önemlidir. 10

Örnek: Alan 11

Boyut n n Boyut hakkındaki yargımız, çevreleyen cisimler hakkındaki bilgimize bağlıdır. Boyut algısı, algılanan uzaklıkla ve algılanan uzaklıktaki boyutla ilişkilidir. Renk ve gri derecesi boyut algısını etkiler. Görselin boyutuna, istendik mesajı nasıl iletebileceğine dayalı olarak karar verilmelidir. 12

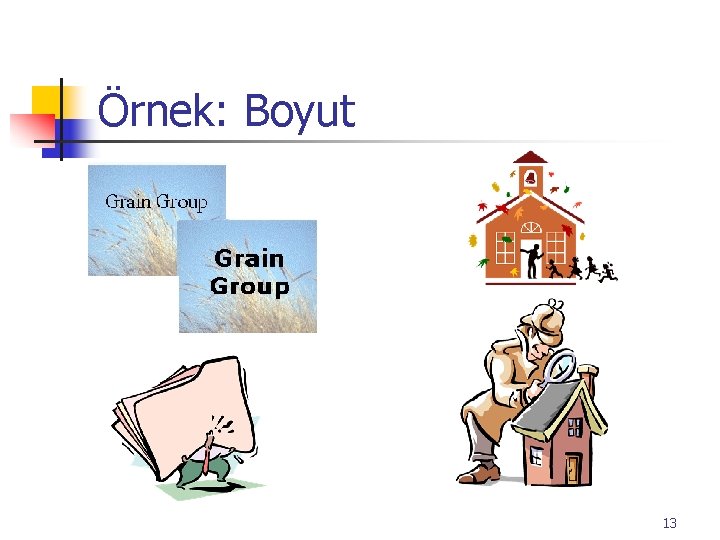
Örnek: Boyut 13

Doku 4 Pekçok görünüm, çizgi ve şekiller dahil iki boyutludur. 4 Desen kullanılarak üçüncü bir boyut eklenebilir. 4 Desen üç boyutlu cisim ve materyallerin bir özelliğidir. Dokunma hissini uyararak konuyla ilgili daha yalın bir fikir verir. 4 Desen önem fikri vermek, ayırmak veya bütünleştirmek amaçlı kullanılabilir. 14

Örnek: Doku 15

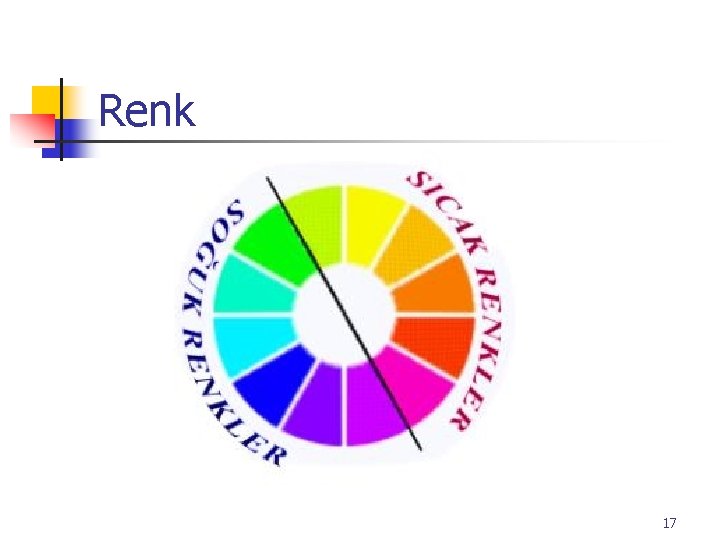
Renk 4 Uygun renk seçimleri; görsel tasarımları geliştirir ve ayrı bir hava/önem kazandırır, dikkat uyarır ve görsel etki yapar. 4 Renk kullanımının başka etkileri ise: (1) gerçek renkler seçerek görüntünün gerçekliğini arttırmak (2) eşitlik ve farklılıkları vurgulamak (3) önemli veya ayrıntı bilgileri vurgulamak (4) istenilen duygusal etkiyi yaratmak 16

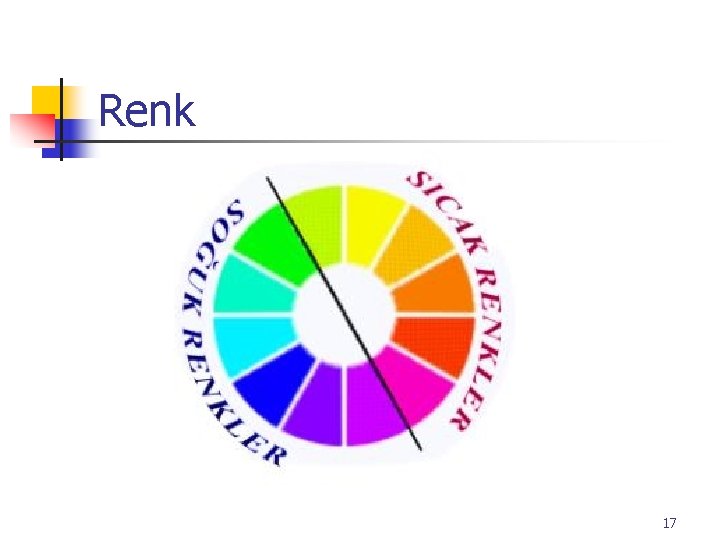
Renk 17

OKUNAKLI 18

OKUNAKLI 19

OKUNAKLI 20

OKUNAKLI 21

OKUNAKLI 22

Örnek: Renk 23

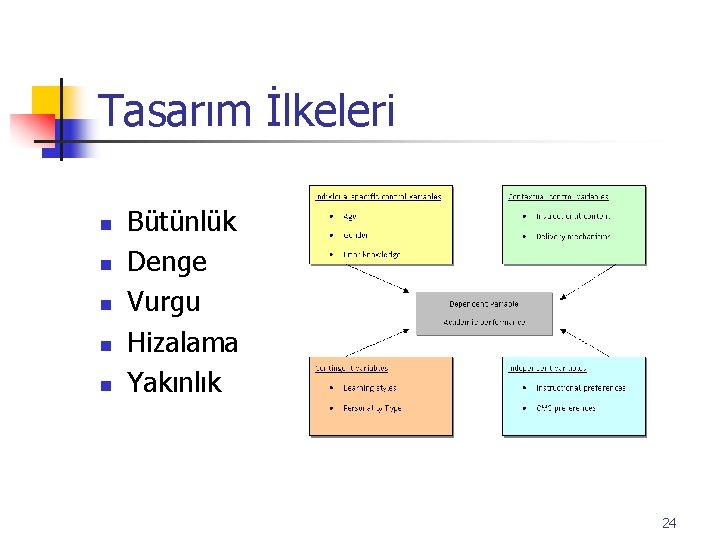
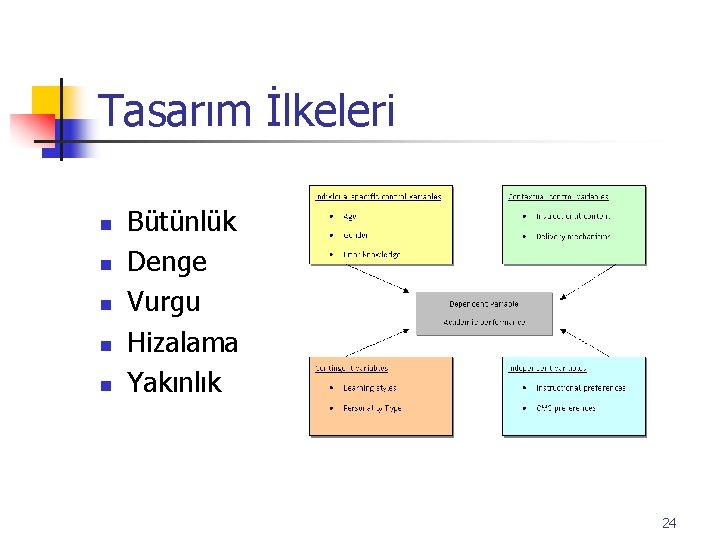
Tasarım İlkeleri n n n Bütünlük Denge Vurgu Hizalama Yakınlık 24

Bütünlük v Bütünlük bir görünümü oluşturun bileşenlerin birbiriyle ilişkisidir. Sadece yazılı içeriği değil görsel sunumu da ilgilendirir. v Bütünlük konuları, renkleri, şekilleri, çizgi tipi ve yönünü, ilişkili ve tekrar ederek sağlanabilir. v Sıkça yapılan hatalardan biri, bir alana çok fazla şey sığdırmaktır. Anlatmak istediğinizi anlatmaya yaramayan bilgileri sunmayın. 25

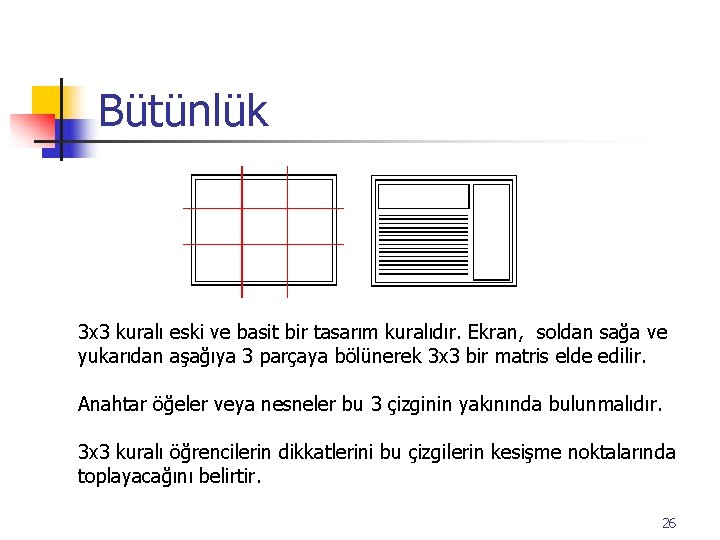
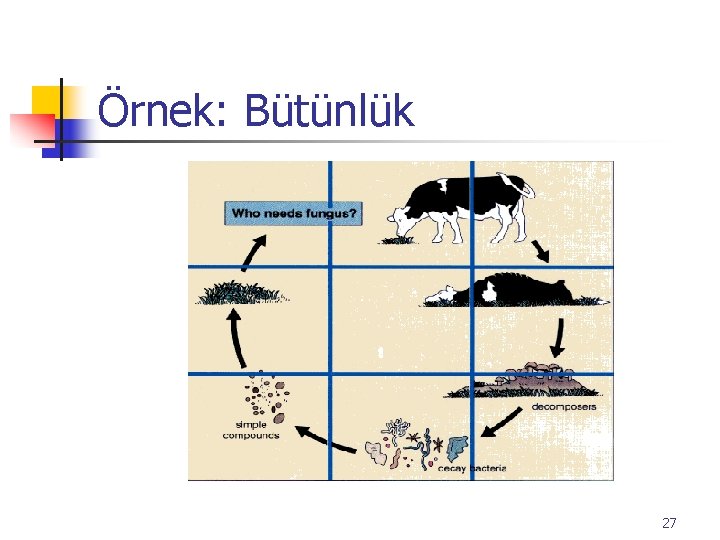
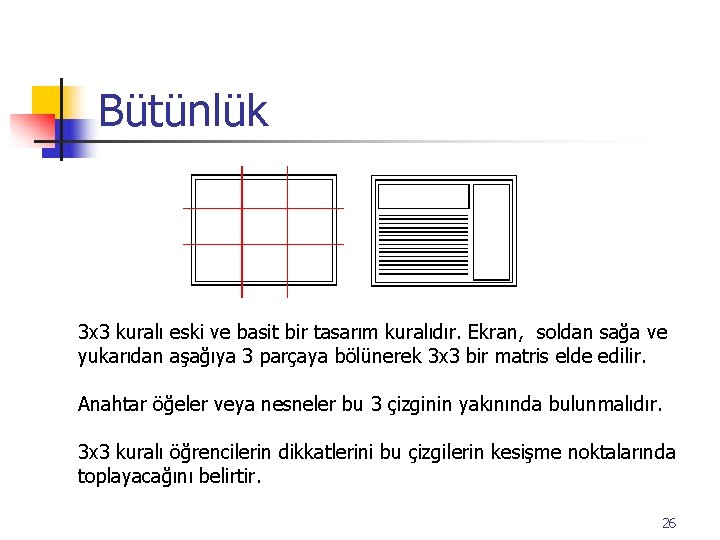
Bütünlük 3 x 3 kuralı eski ve basit bir tasarım kuralıdır. Ekran, soldan sağa ve yukarıdan aşağıya 3 parçaya bölünerek 3 x 3 bir matris elde edilir. Anahtar öğeler veya nesneler bu 3 çizginin yakınında bulunmalıdır. 3 x 3 kuralı öğrencilerin dikkatlerini bu çizgilerin kesişme noktalarında toplayacağını belirtir. 26

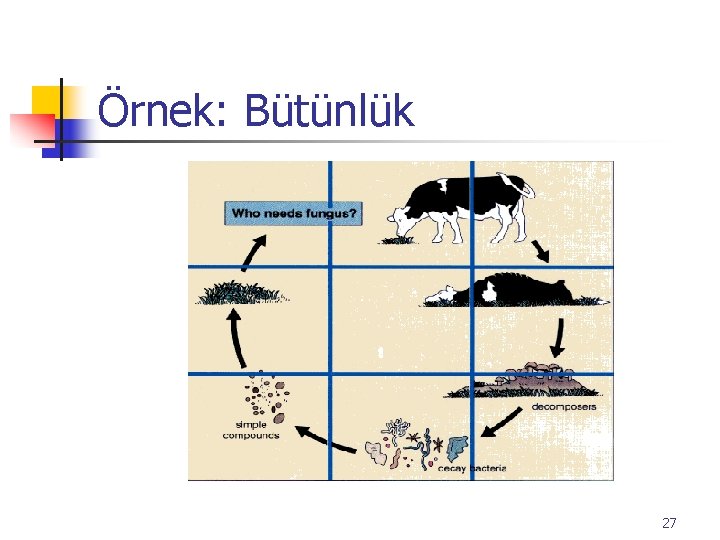
Örnek: Bütünlük 27

Örnek: Bütünlük 28

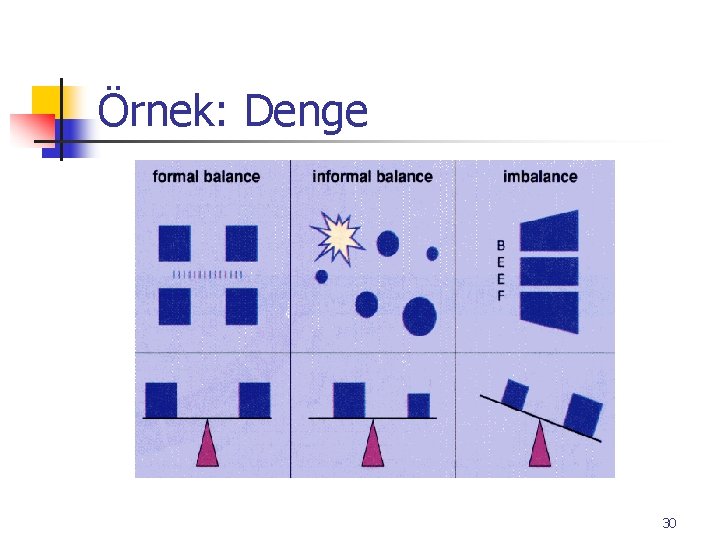
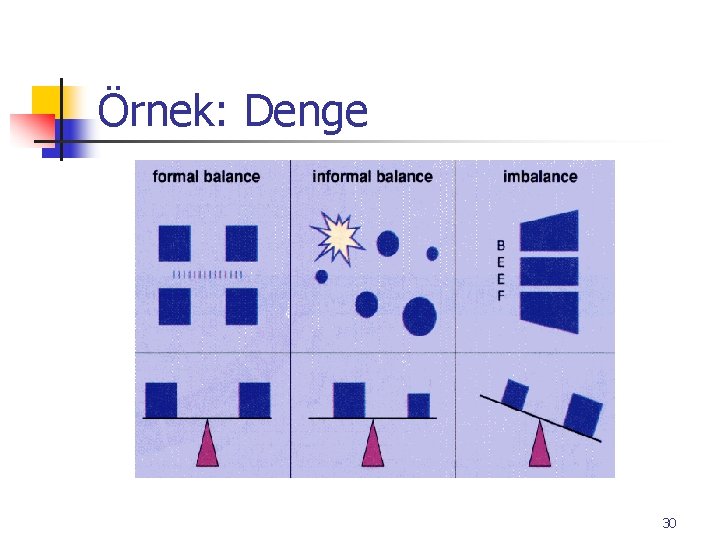
Denge § Bir sunum ekranındaki bileşenler dikey ve yatay eksen dikkate alınarak eşit ağırlıkta dağıtılırsa, izleyicide denge ve eşitlik hissi uyandırır. § Tasarım her iki alanda da tekrarlandığında, denge simetrik veya formal olacaktır. Ancak; birçok durumda gözün bilgiyi anında yakalayabilmesi için asimetrik veya informal tasarımlar yapılabilir. 29

Örnek: Denge 30

Örnek: Denge ÖĞRENMEYİ ETKİLEYEN BAZI FAKTÖRLER DIŞ ETKENLER ARAÇ GEREÇLER ÖĞRENME EĞİTİM ORTAMI ÖĞRETİM MATERYALLERİ 31

Vurgu n Öğeyi dikkat ve ilgi merkezi haline getirmek için kullanılabilecek teknikler; n n n Parlak renkler kullanmak Yön gösteren araçları seçmek Boyut farkı yaratmak 32

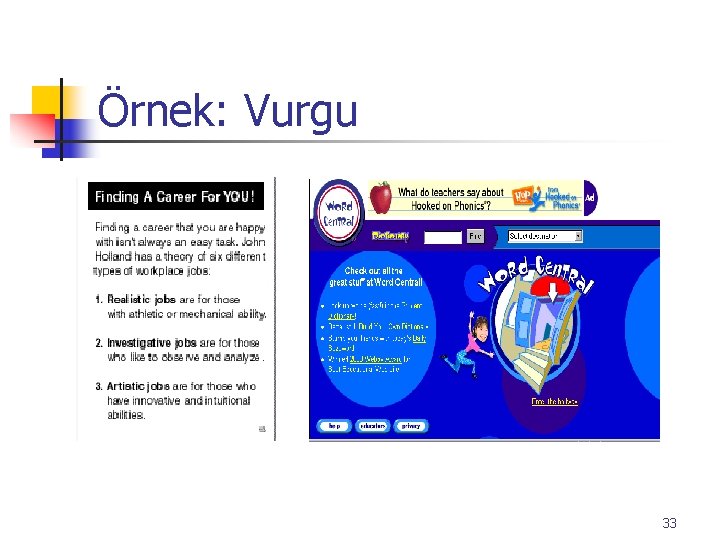
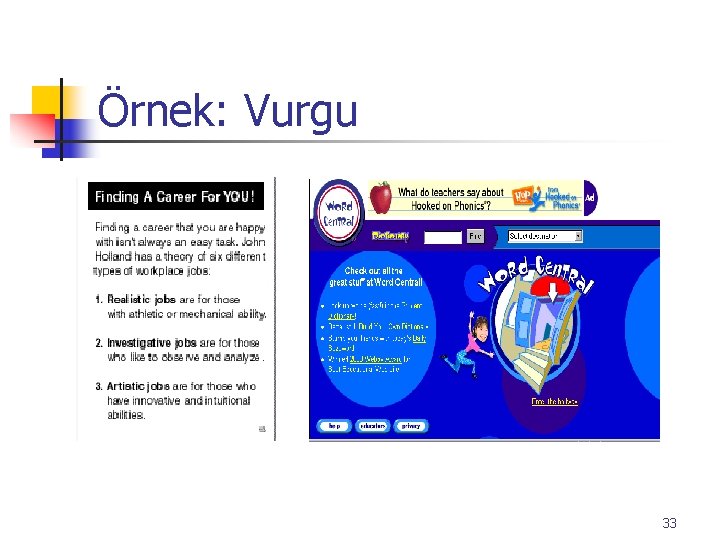
Örnek: Vurgu 33

Hizalama F İnsanlar dikey veya yatay olarak hizalanan resimleri/bütünleri, hizalanmayanlara göre daha düzenli olarak algılarlar. F Düzenli bilgiler daha kolay öğrenilir ve hatırlanır. 34

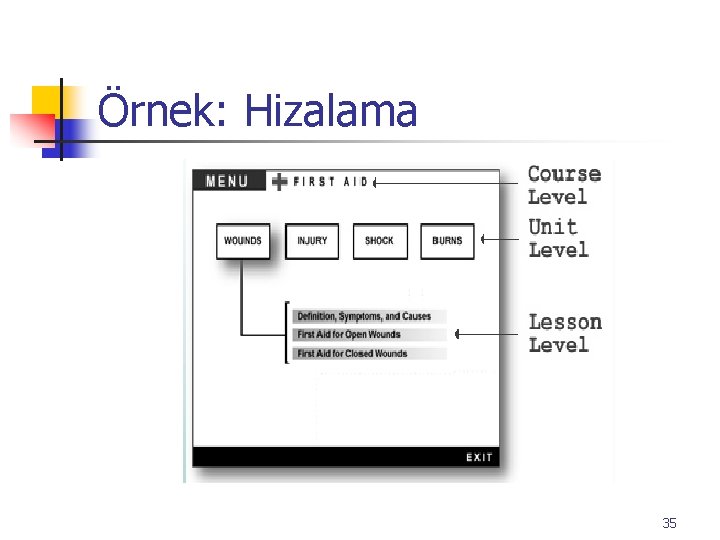
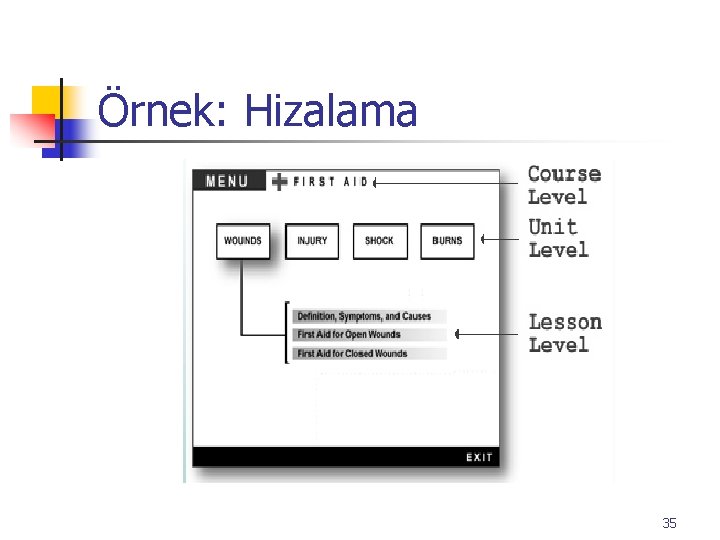
Örnek: Hizalama 35

Yakınlık n n Görsel oluşumlarda birbirine yakın öğeler ilişkili, uzak öğeler ise ilişkisiz olarak algılanır. Bu nedenle öğeler yakınlık bakımından birbirinden açıkça ayırt edilmeli, izleyiciler yanıltılmamalıdır. 36

Örnek: Yakınlık Hizmet İçi Eğitim Faliyetleri BAKANLIK ÜNİVERSİTELER SANAYİ BT KOORDİNATÖRLERİ ÖĞRENCİLER OKUL PERSONELİ TOPLUM 37

Eğitimsel Amaçlı Bilgi

Genel İlkeler q Görsel objeleri fikirlere örnek sağlamak için mümkün olduğunca çok kullanın. q Her bir görsel objede tek bir kavram sunun. q Karmaşık görsel objeleri basitleştirin veya adım tekrar oluşturun. q Her görsel obje için metni minimum seviyeye indirin. En fazla 6 satır ve her bir satır için de en fazla 6 kelime kullanın. 39

Grafik/Resim Objeleri • Bu objeler ne çok soyut ne de çok gerçekçi olmalıdır. Aşina olunmayan objelerin büyüklüğünü göstermek için bir ölçek kullanın. • Rahatsız edici arkaalan (zemin) kullanmayınız. Eğer derinlik hissi yaratmak önemli ise, ön zeminde başka bir obje kullanarak bunu sağlayınız. Görsel objeyi ikiye bölecek yatay çizgiler kullanmaktan kaçınınız. • Bilgiyi sunmak için grafikler kullanınız. • Kalın ve düzgün yazı tipini tercih ediniz. 40

Metin Objeleri Ë Aynı görüntüde farklı yazı tipleri kullanmayın. Ë Bir noktaya dikkat çekmek için yan, kalın, renkli, ve altı çizili yazı tipini tercih edin. Ë Sadece gerektiğinde büyük harf kullanın. Ë Başlığı görüntünün ortasına yerleştirin. Ë Anahtar kelimeler içeren kısa, öz, anlamlı ve tanımlayıcı başlıklar kullanın. Ë Satırlar arasındaki boşluk, kelime yüksekliğinin 1/2’si kadar olmalıdır. 41

Renk o Önemli objelere dikkat çekmek için bu objelerde en parlak ve açık renkleri kullanınız. o Metinlerde ve resimlerde zemin rengine zıt bir renk kullanınız. o Birden çok görsel objede tutarlı zemin rengi kullanınız (hepsinde renk aynı olsun). o Bir görsel objedeki renk miktarını sınırlayınız. 42

Yapı Ø Görsellik mümkün olan en basit şekilde olsun; aşırı detaylardan kaçınınız. Ø Sayfa görüntüsünün dengeli olduğundan emin olunuz. Ø Tepegöz asetatları ve slaytlar için yatay format kullanınız. Ø Görsel objeler okunabilir olsun; eğer kullanıcı okuyamıyorsa, o malzemeyi kullanmayın. Ø Düzgün bir yapı kullanınız (dengeli, sıralı, ve sola -yanaşık). 43

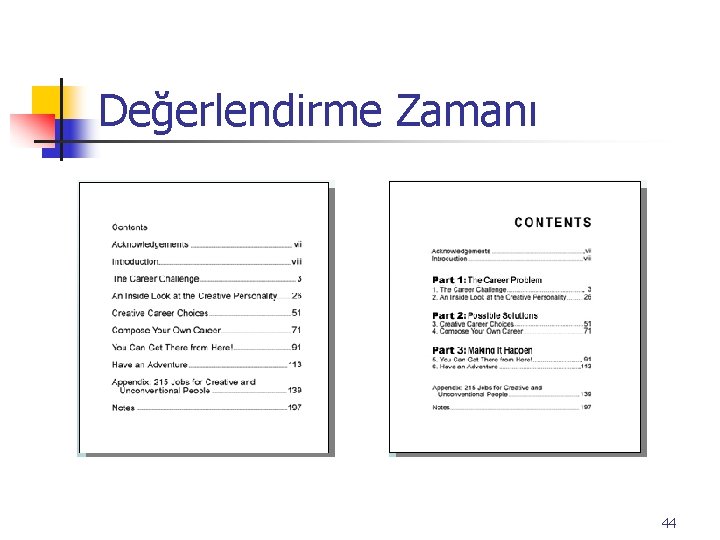
Değerlendirme Zamanı 44

Değerlendirme Zamanı 45

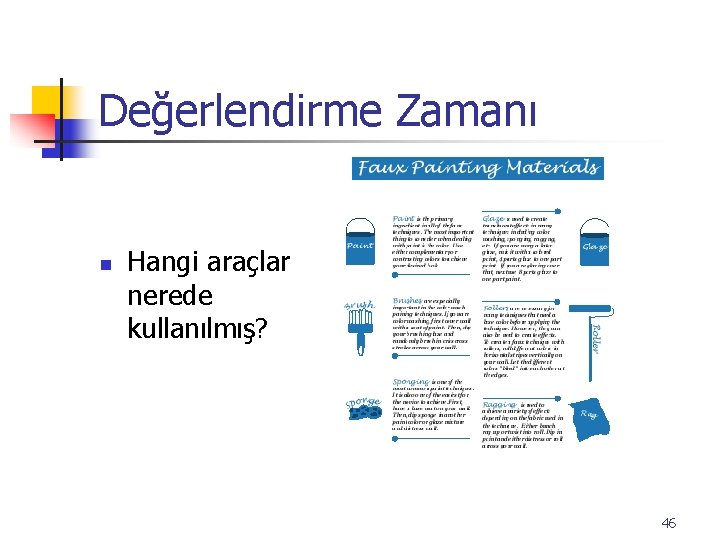
Değerlendirme Zamanı n Hangi araçlar nerede kullanılmış? 46
 Teknoloji tasarım ritim örnekleri
Teknoloji tasarım ritim örnekleri Arif emecen
Arif emecen Lkeler
Lkeler Uzlaşımsallık
Uzlaşımsallık Grsel
Grsel Grsel
Grsel Imge nedri
Imge nedri Imsiye
Imsiye Genel hedef örnekleri
Genel hedef örnekleri Makine ve tezgahlarda alınacak genel tedbirler
Makine ve tezgahlarda alınacak genel tedbirler Halkalı alken adlandırma
Halkalı alken adlandırma Eğitimde hedef türleri
Eğitimde hedef türleri Yeteneğini bulma testi
Yeteneğini bulma testi Darphane ve damga matbaası
Darphane ve damga matbaası Geleneksel türk halk tiyatrosu genel özellikleri
Geleneksel türk halk tiyatrosu genel özellikleri Kamu yararının gözetilmesi fıkıh
Kamu yararının gözetilmesi fıkıh Rickettsia vitamin d
Rickettsia vitamin d Parazitlerin sınıflandırılması
Parazitlerin sınıflandırılması Yanıtı sınırlandırılmış kompozisyon
Yanıtı sınırlandırılmış kompozisyon Muhasebenin özetleme fonksiyonu
Muhasebenin özetleme fonksiyonu Genel kavram nedir
Genel kavram nedir Lcw genel yetenek sınavı
Lcw genel yetenek sınavı Genel tarama modelleri
Genel tarama modelleri Aldehit yükseltgenmesi
Aldehit yükseltgenmesi Harcırah kanunu genel tebliği (seri no 42)
Harcırah kanunu genel tebliği (seri no 42) 327 milli emlak genel tebliği
327 milli emlak genel tebliği Makine ve tezgahlarda alınacak genel tedbirler
Makine ve tezgahlarda alınacak genel tedbirler Bektaş tepe genel biyoloji
Bektaş tepe genel biyoloji Tapu kadastro genel m?d?rl?g?
Tapu kadastro genel m?d?rl?g? Thomas genel yetenek testi
Thomas genel yetenek testi Denencenin özellikleri
Denencenin özellikleri 18-19. yy filozofları
18-19. yy filozofları Sözel alan meslekleri
Sözel alan meslekleri Genel izlenimle puanlama
Genel izlenimle puanlama Kuvvetin sınıflandırılması
Kuvvetin sınıflandırılması 1960 sonrası hikayenin genel özellikleri
1960 sonrası hikayenin genel özellikleri Halk edebiyatı genel özellikleri
Halk edebiyatı genel özellikleri Tımarlı sipahilerin genel özellikleri
Tımarlı sipahilerin genel özellikleri Topraksu genel müdürlüğü
Topraksu genel müdürlüğü Genel muhasebe borç alacak kavramı
Genel muhasebe borç alacak kavramı Gruplar içi kareler toplamı
Gruplar içi kareler toplamı Mertebe ve derece farkı
Mertebe ve derece farkı Istatistik kareler toplamı
Istatistik kareler toplamı örnek monografi
örnek monografi Genel mikoloji
Genel mikoloji Genel verici kan
Genel verici kan Etil metil asetilen
Etil metil asetilen