Metodologa y Tcnicas en Proyectos software para la














































































- Slides: 78

Metodología y Técnicas en Proyectos software para la Web Curso de Doctorado Profesorado: Dra. María José Escalona Cuaresma mjescalona@us. es Dr. José Mariano González Romano mariano@lsi. us. es Programa de Doctorado Tecnología e Ingeniería del Software http: //www. lsi. us. es/docencia/doctorado. php Universidad de Sevilla Curso 2006/07

Internacionalización Índice Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico 1. 2. 3. 4. 5. Introducción Modelo de localización Elementos de la interfaz Internacionalización en la Web Caso práctico

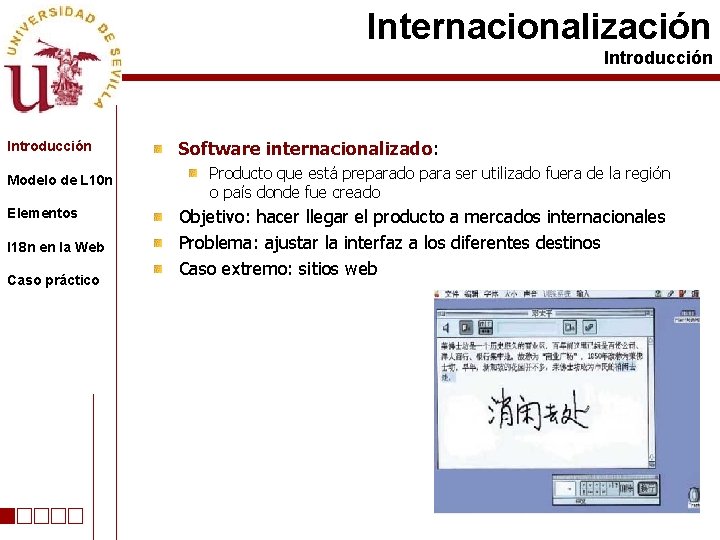
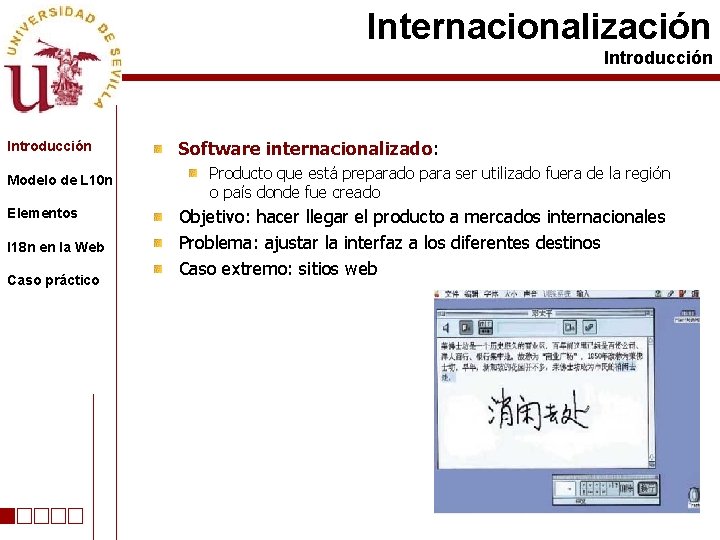
Internacionalización Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Software internacionalizado: Producto que está preparado para ser utilizado fuera de la región o país donde fue creado Objetivo: hacer llegar el producto a mercados internacionales Problema: ajustar la interfaz a los diferentes destinos Caso extremo: sitios web

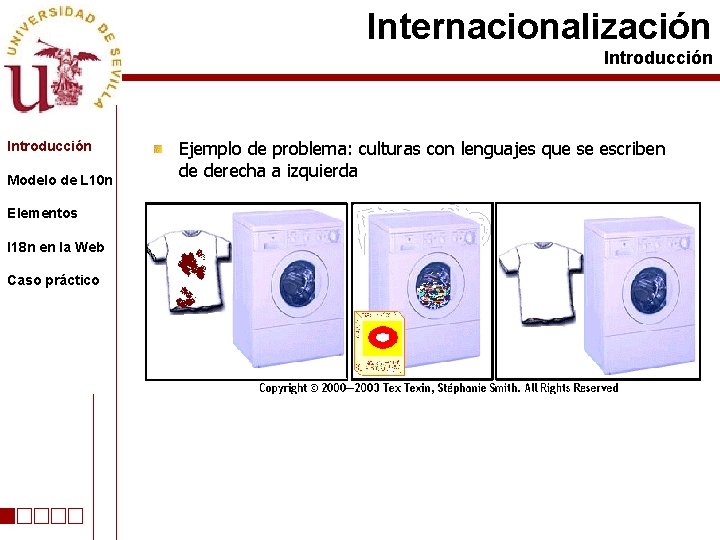
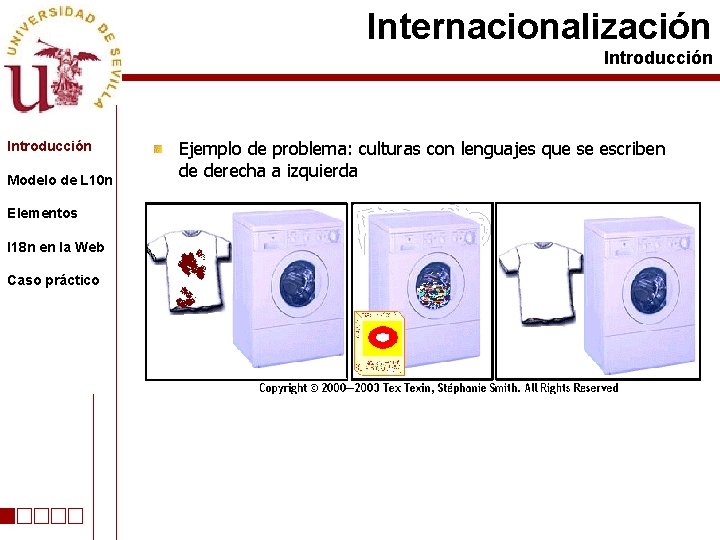
Internacionalización Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Ejemplo de problema: culturas con lenguajes que se escriben de derecha a izquierda

Internacionalización Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Internacionalización (i 18 n): Es el proceso de diseñar una aplicación de tal manera que pueda adaptarse a diferentes lenguajes y regiones sin necesidad de cambiar el código Un programa internacionalizado no tiene elementos dependientes de la lengua o del contexto cultural de un país o región en el propio código Los elementos textuales, como los mensajes o las etiquetas de los componentes, no están en el código, están fuera y se toman dinámicamente

Internacionalización Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Localización (L 10 n): Es el proceso de adaptar software a una región específica o lenguaje añadiéndole componentes específicos y traduciendo texto Convenciones locales, cultura y lenguaje de una región particular Conjunto de letras que se utilizan para escribir en una lengua (escritura)

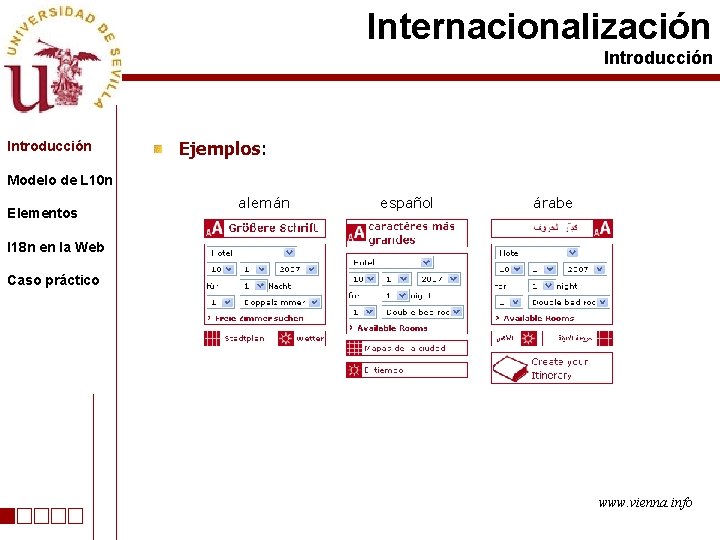
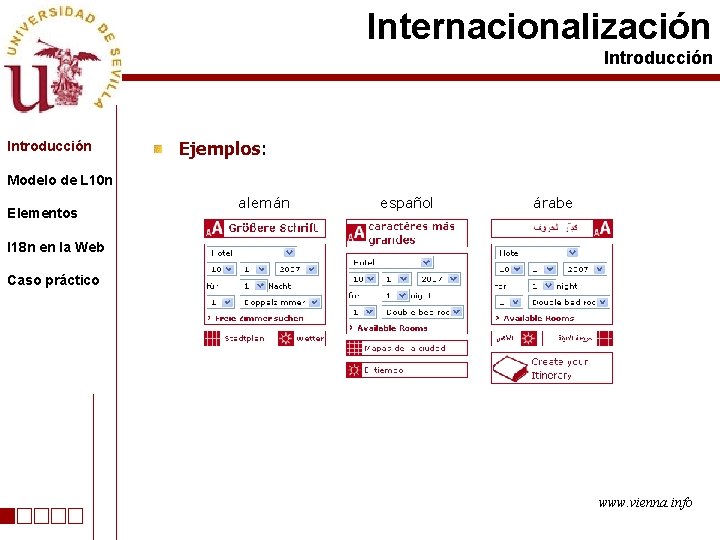
Internacionalización Introducción Ejemplos: Modelo de L 10 n Elementos alemán español árabe I 18 n en la Web Caso práctico www. vienna. info

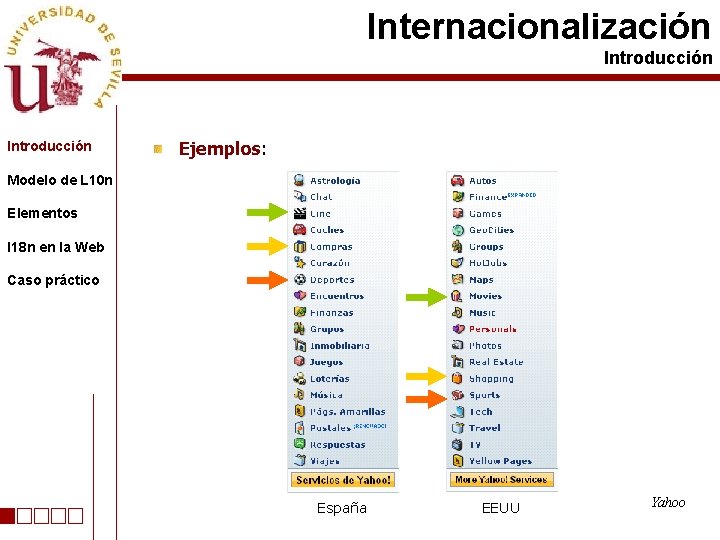
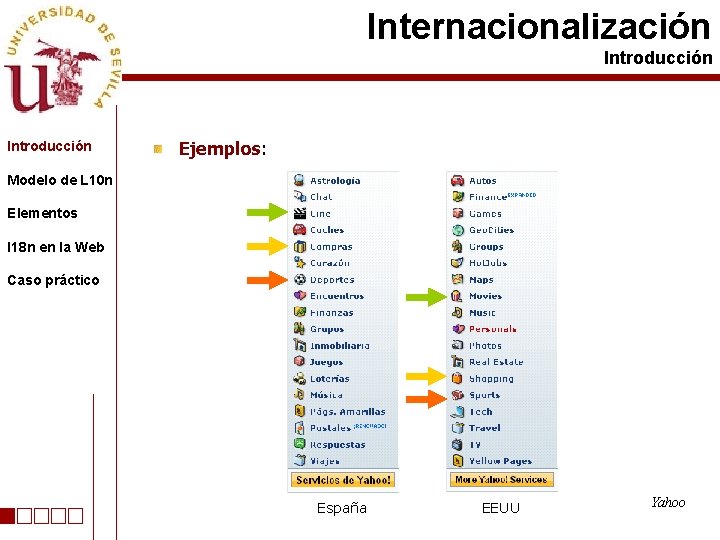
Internacionalización Introducción Ejemplos: Modelo de L 10 n Elementos I 18 n en la Web Caso práctico España EEUU Yahoo

Internacionalización Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Ventajas de la internacionalización: El mismo ejecutable funciona en todo el mundo El mercado es mayor No hace falta hacer un desarrollo internacional del producto una vez acabada la primera versión Se utilizan los recursos más eficientemente Añadir soporte internacional a un programa acabado puede hacerlo menos estable que si se hace como una parte del proceso de desarrollo El mantenimiento del código y la inclusión de nuevas localizaciones es menos costoso

Internacionalización Introducción Zonas de internacionalización Introducción Modelo de L 10 n Zona Idiomas Conjunto de caracteres Escritura Direccionalidad del texto Europea Europa, oeste, central y este, griego, ruso, turco, indonesio Un byte Latín, griego, Cirílico Izquierda a derecha Oriente medio Arabe, Hebreo Un byte Árabe, Hebreo, Latín Bidireccional Extremo oriente Chino tradicional, Chino simplificado, Japonés, Coreano Multibyte Kana, hangul, caracteres ideográficos Horizontal y vertical Thai Un byte Thai Izquierda a derecha Elementos I 18 n en la Web Caso práctico

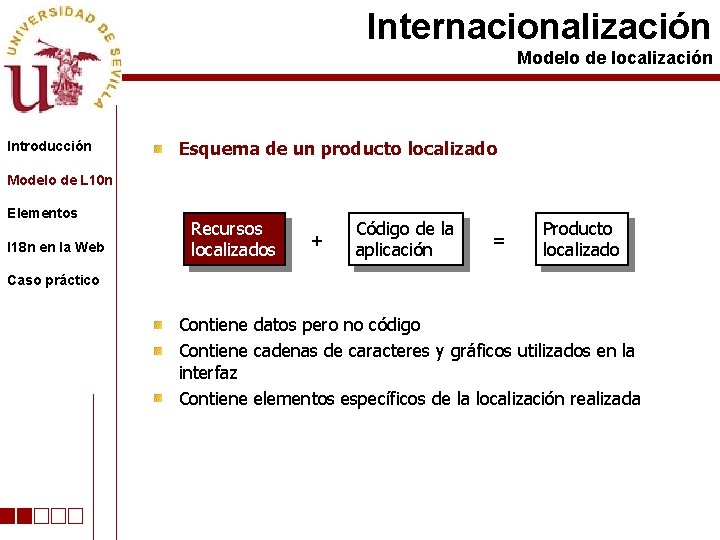
Internacionalización Modelo de localización Introducción Esquema de un producto localizado Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Recursos localizados + Código de la aplicación = Producto localizado

Internacionalización Modelo de localización Introducción Esquema de un producto localizado Modelo de L 10 n Elementos I 18 n en la Web Recursos localizados + Código de la aplicación = Producto localizado Caso práctico Contiene datos pero no código Contiene cadenas de caracteres y gráficos utilizados en la interfaz Contiene elementos específicos de la localización realizada

Internacionalización Modelo de localización Introducción Esquema de un producto localizado Modelo de L 10 n Elementos I 18 n en la Web Recursos localizados + Código de la aplicación = Producto localizado Caso práctico Contiene el código de la aplicación que se ejecuta en todos los países e idiomas

Internacionalización Modelo de localización Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Claves para el diseño de un producto localizado Extraer todos los datos, textos y elementos gráficos y colocarlos en un fichero de datos separado Organizar y documentar los ficheros Crear un proceso para construir el producto localizado Recomendaciones Documentar todos los recursos que tienen que ser localizados (y los que no) Es útil hacer dos localizaciones en paralelo para poder evaluar la internacionalización Es importante disponer de herramientas y utilidades para hacer la localización

Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Principales elementos de la interfaz a considerar Texto Elementos culturales Iconos Colores Calendarios, formatos y separadores de fecha y hora Formatos de números y monedas Ordenación Unidades de medida

Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Cultura La cultura de una región o país puede hacer percibir un mismo objeto de maneras diferentes en puntos geográficos diferentes Ejemplos: La mano izquierda es ofensiva en algunas culturas Hay que cuidar cómo se dibujan hombres y mujeres juntos y cómo van vestidos Algunos símbolos como la esvástica, hoz y martillo, sol naciente, cruces y estrellas representan ideas políticas y/o religiosas En un país fundamentalista pueden entenderse como ofensivas cosas que en Occidente no tienen ningún significado Mover la cabeza, decir adiós con la mano, bebidas alcohólicas

Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Cultura Ejemplo: Elementos I 18 n en la Web Caso práctico ¿Qué objeto elegiremos si el perro nos pide una pelota?

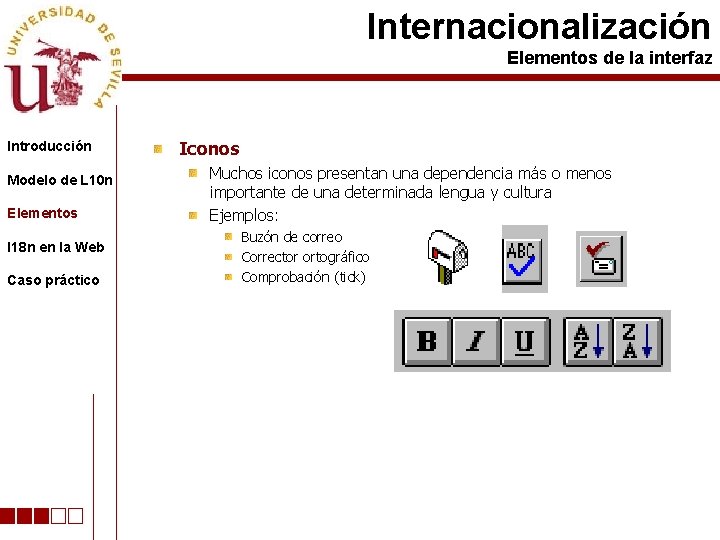
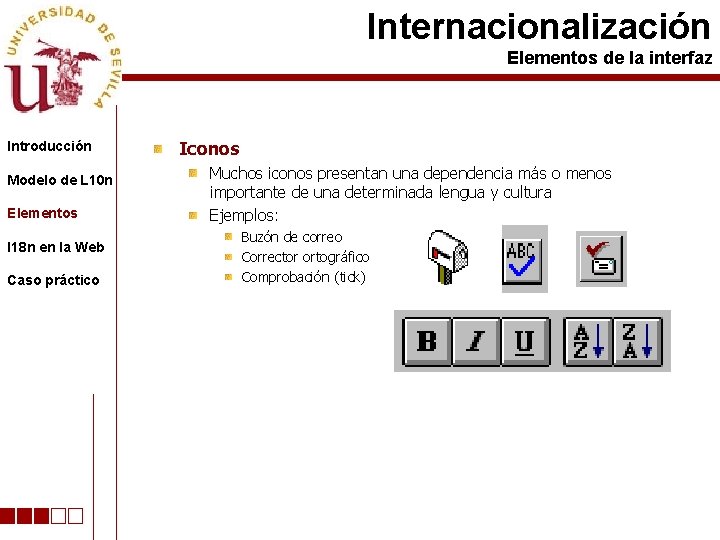
Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Iconos Muchos iconos presentan una dependencia más o menos importante de una determinada lengua y cultura Ejemplos: Buzón de correo Corrector ortográfico Comprobación (tick)

Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Colores Tienen asociados significados a través de la tradición en la mayor parte de las culturas Occidental Negro: color asociado con el luto y los funerales Blanco: asociado con el matrimonio y el nacimiento Oriental Blanco: asociado con el luto Rojo: asociado con el matrimonio Cada cultura tiene sus estándares, por lo que es difícil generalizar Ejemplo: semáforo Rojo (parar), ámbar (precaución) y verde (adelante), pero ni aún estos los podemos asumir de una manera generalizada

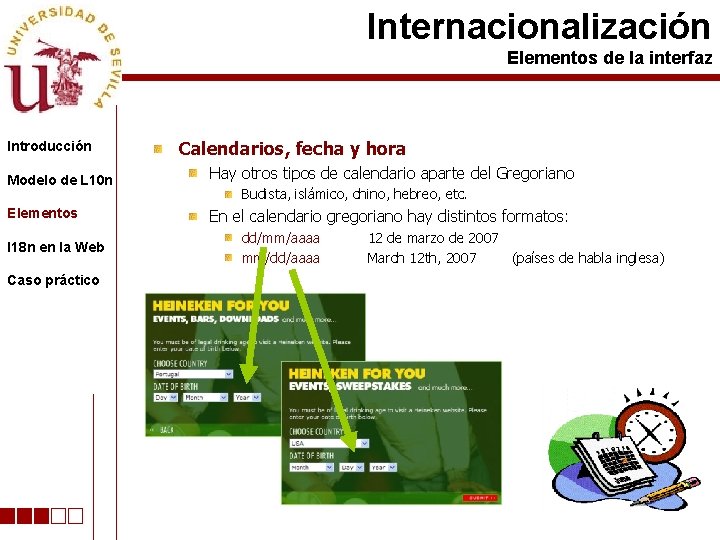
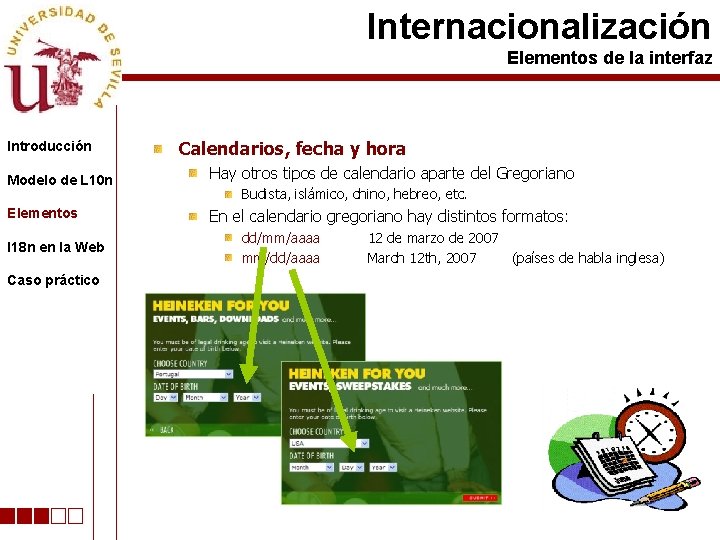
Internacionalización Elementos de la interfaz Introducción Calendarios, fecha y hora Modelo de L 10 n Hay otros tipos de calendario aparte del Gregoriano Elementos En el calendario gregoriano hay distintos formatos: I 18 n en la Web Caso práctico Budista, islámico, chino, hebreo, etc. dd/mm/aaaa mm/dd/aaaa 12 de marzo de 2007 March 12 th, 2007 (países de habla inglesa)

Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Números y moneda Para cada país hace falta tener en cuenta el símbolo de la moneda y el formato numérico USA Gran Bretaña Euro $ 1, 234. 56 £ 1, 234. 56 1. 234, 56 €

Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Ordenación Las ordenaciones son importantes en el proceso de internacionalización y son un tema complejo En un principio las ordenaciones de caracteres son de la A a la Z, mayúsculas primero y después las minúsculas, y los números se ordenan de 0 a 9 Este tipo de regla no siempre es aceptable, porque hay reglas más complicadas cuando hay que considerar un segundo carácter al mismo tiempo Ejemplo de la ‘ch’ y la ‘ll’ en Castellano, ya superado

Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Unidades de medida La mayor parte del mundo utiliza el sistema métrico excepto Estados Unidos Utiliza la milla (1. 609 m), la pulgada (2, 54 cm), etc.

Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Escritura Las escrituras se pueden clasificar en ideogramas y escrituras fonéticas Un ideograma tiene un significado especial y no tiene relación con su pronunciación Las letras de una escritura fonética representan determinados sonidos, como por ejemplo M Los tres sistemas de escritura más importantes son: Occidental Oriente medio Extremo Oriente

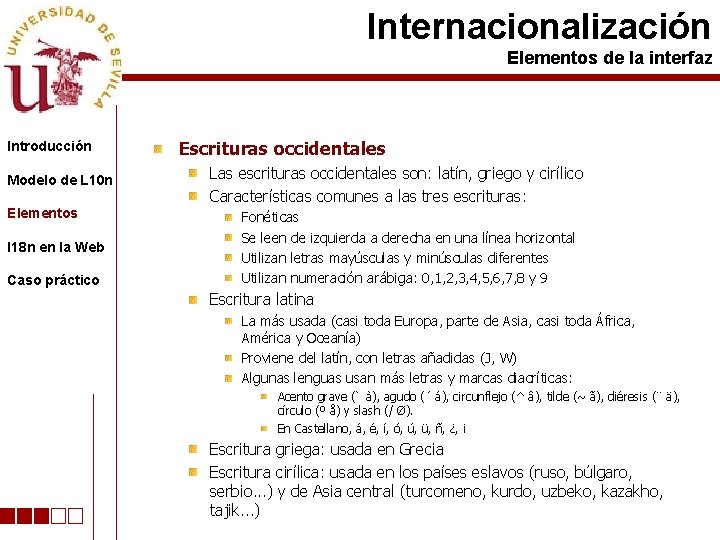
Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Escrituras occidentales Las escrituras occidentales son: latín, griego y cirílico Características comunes a las tres escrituras: Fonéticas Se leen de izquierda a derecha en una línea horizontal Utilizan letras mayúsculas y minúsculas diferentes Utilizan numeración arábiga: 0, 1, 2, 3, 4, 5, 6, 7, 8 y 9 Escritura latina La más usada (casi toda Europa, parte de Asia, casi toda África, América y Oceanía) Proviene del latín, con letras añadidas (J, W) Algunas lenguas usan más letras y marcas diacríticas: Acento grave (` à), agudo (´ á), circunflejo (^ â), tilde (~ ã), diéresis (¨ ä), círculo (º å) y slash (/ Ø). En Castellano, á, é, í, ó, ú, ü, ñ, ¿, ¡ Escritura griega: usada en Grecia Escritura cirílica: usada en los países eslavos (ruso, búlgaro, serbio. . . ) y de Asia central (turcomeno, kurdo, uzbeko, kazakho, tajik. . . )

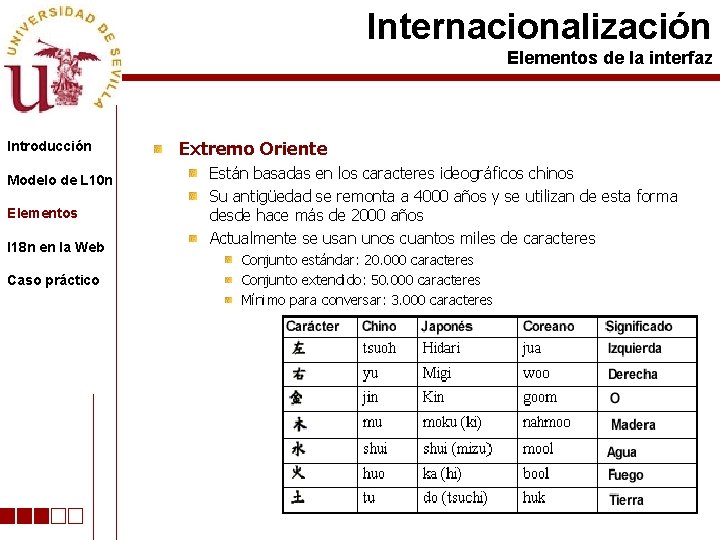
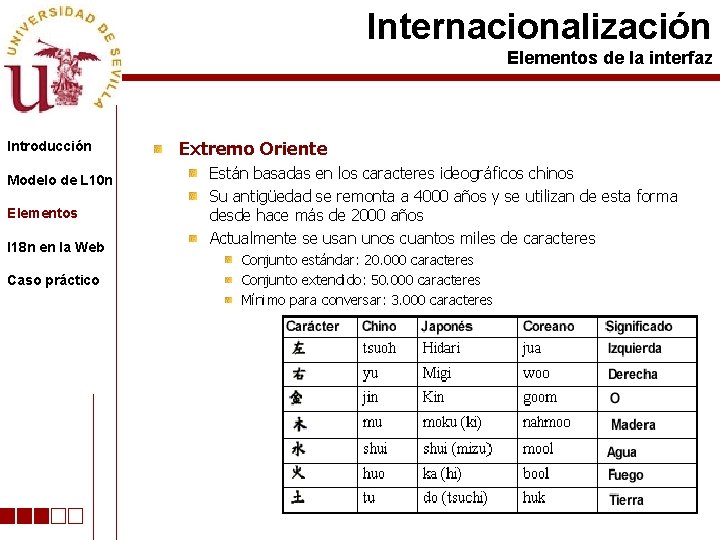
Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Extremo Oriente Están basadas en los caracteres ideográficos chinos Su antigüedad se remonta a 4000 años y se utilizan de esta forma desde hace más de 2000 años Actualmente se usan unos cuantos miles de caracteres Conjunto estándar: 20. 000 caracteres Conjunto extendido: 50. 000 caracteres Mínimo para conversar: 3. 000 caracteres

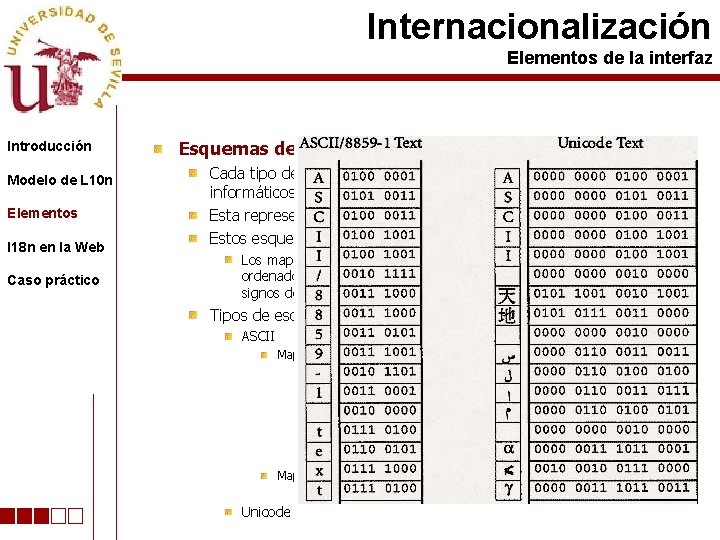
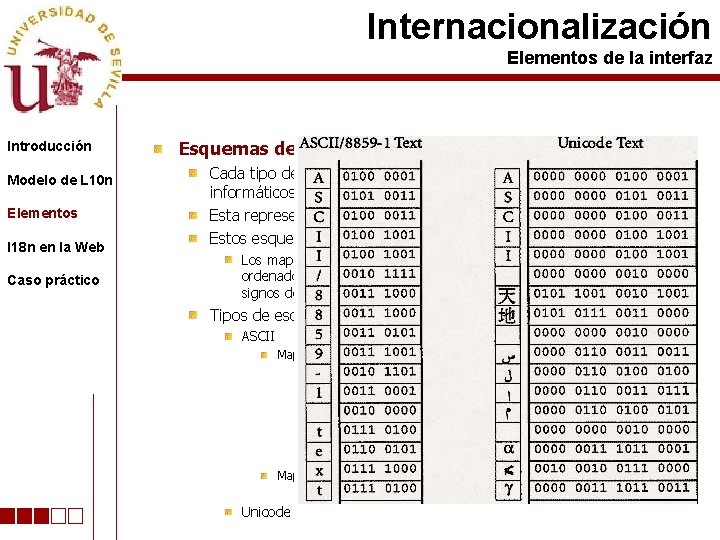
Internacionalización Elementos de la interfaz Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Esquemas de codificación Cada tipo de escritura ha de ser representada en sistemas informáticos Esta representación se concreta en un esquema de codificación Estos esquemas se codifican a través de mapas de caracteres Los mapas de caracteres permiten la representación de escrituras en el ordenador e incluyen caracteres que no están en el alfabeto como los signos de puntuación Tipos de esquemas: ASCII Mapa de caracteres de un octeto – 256 caracteres (SBCS) ISO- 8859 -1 (Latín Europa del oeste) ISO- 8859 -2 (Latín Europa del este) ISO- 8859 -5 (Cirílico) ISO- 8859 -7 (Griego) ISO- 8859 -8 (Hebreo) ISO- 8859 -6 (Árabe) … Mapa de caracteres de doble octeto – 65536 caracteres (DBCS) JIS (Japan Industry Standard) Unicode

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Aspectos a tener en cuenta para desarrollar aplicaciones web internacionalizadas Codificación Secuencias de escape Lenguaje Presentación vs contenido Imágenes, animaciones y ejemplos Formularios Texto Navegación Dirección de escritura Comprobación Internationalization Quick Tips for the Web http: //www. w 3. org/International/quicktips/

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Codificación Use Unicode wherever possible for content, databases, etc. Always declare the encoding of content

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Conjunto de caracteres: conjunto de letras y símbolos utilizados en un sistema de escritura. Ejemplos: ASCII (letras y símbolos de la escritura inglesa) ISO-8859 -6 (letras y símbolos de escrituras arábigas) Unicode (caracteres de la mayoría de lenguajes vivos del mundo) Los caracteres se almacenan en uno o más bytes en el ordenador. Cada byte o secuencia de bytes representa un carácter Sistemas de codificación: correspondencia entre caracteres y su representación en bytes Hay muchos sistemas de codificación. Si se aplica un sistema equivocado a los bytes en memoria, se mostrará un texto ininteligible Consecuencia: es muy importante que el sistema de codificación utilizado para el contenido esté correctamente indicado en el documento

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Elección de un sistema de codificación: hay que tener en cuenta los requisitos de localización actuales y futuros y el beneficio de utilizar un mismo sistema para todas las páginas y lenguajes Esto lleva al uso de Unicode como mejor alternativa, porque: Soporta muchos lenguajes Permite la mezcla de lenguajes en una misma página Es una ventaja para páginas generadas dinámicamente, ya que no se precisa una lógica en el servidor para determinar el sistema de codificación para cada página servida Permite que un formulario en un lenguaje (p. ej. español) acepte entrada en otro diferente (p. ej. chino) Tanto UTF-8 como UTF-16 y UTF-32 son sistemas Unicode. El primero tiene actualmente un soporte más amplio por parte de los agentes, luego es el recomendado

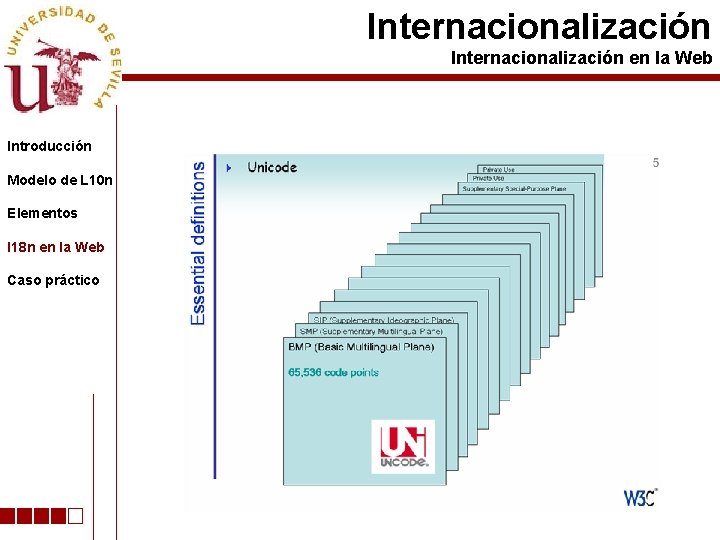
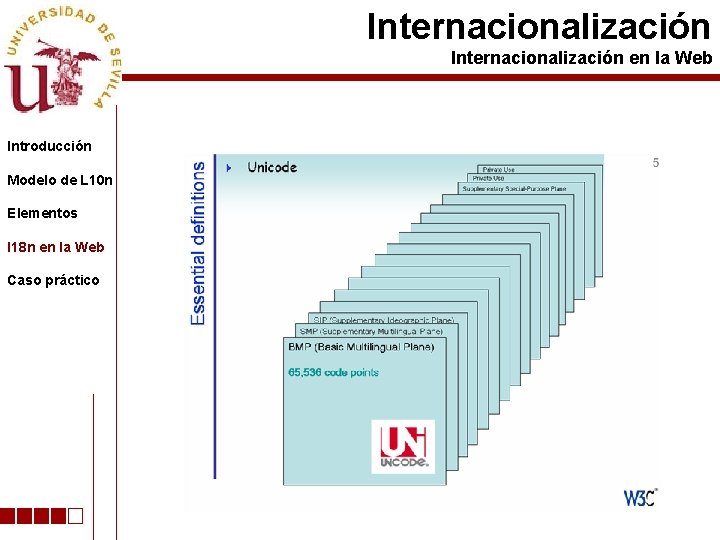
Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico

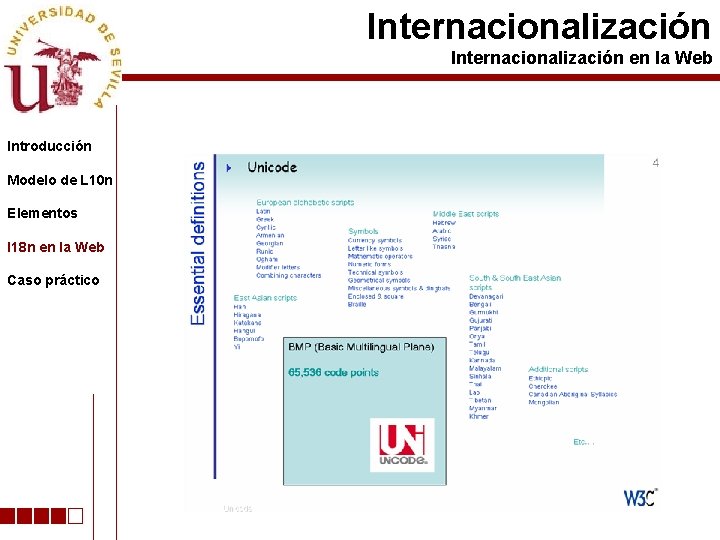
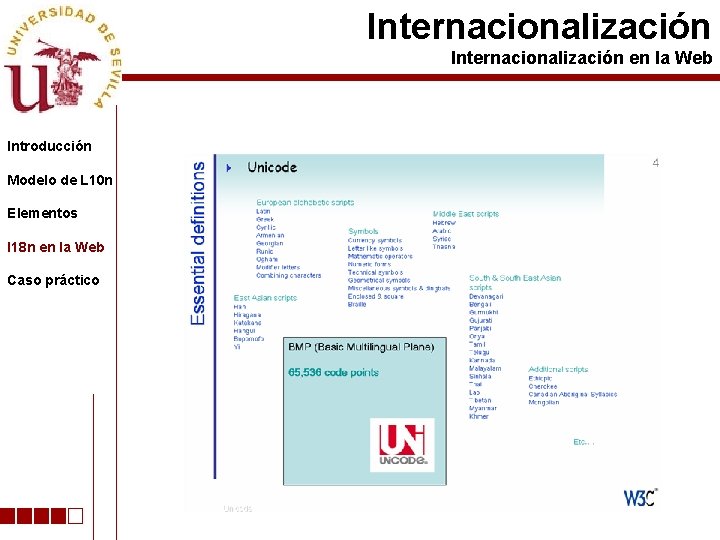
Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Si no se utiliza Unicode, debe elegirse un sistema que soporte el lenguaje y los caracteres que aparezcan en la página ¿Cuándo no utilizar Unicode? Si el contenido proviene de una fuente externa que utilice un sistema de codificación nativo y la transformación no es viable, entonces no es práctico el uso de Unicode y un sistema nativo puede ser una mejor elección En tal caso, cuidar que El sistema de codificación debe cubrir todos los caracteres requeridos por el contenido y, si se trata de un formulario, por los caracteres que se deban aceptar como entrada Hay que verificar que los agentes de usuario soportan el sistema utilizado y muestran bien el contenido de la página. No todos los agentes soportan todos los sistemas, aunque todos suelen soportar los sistemas nativos más habituales

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico ¿Qué sistema de codificación Unicode utilizar para páginas web? UTF-8 Es el sistema recomendado Coincide con ASCII en sus 128 primeras posiciones, proporcionando compatibilidad Soportado por IE, Firefox, Mozilla, Opera, Netscape Navigator, Safari, algunos teléfonos móviles Soportado por so: Windows (NT en adelante), Unix/Linux, BSD, Mac OS X No supone un incremento notable de tamaño (y por tanto tiempo de descarga) de la página porque la mayoría de los caracteres son marcas HTML y ocupan un sólo byte. Además, muchos sistemas nativos ya son de doble byte, como el chino

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Fuentes: La correcta presentación del texto depende de la disponibilidad de la fuente Unicode en la máquina. El uso de fuentes genéricas en CSS es muy recomendado Las fuentes o familias de fuentes Unicode proporcionan un mapeo entre el código y la representación gráfica del carácter. Las fuentes Unicode son de tipo truetype y opentype BODY {font-family: verdana, arial; } BODY {font-family: verdana, arial, sans-serif; }

Internacionalización en la Web Introducción Modelo de L 10 n Elementos Declaración del sistema de codificación: 1. Almacenar el fichero en formato UTF-8 desde el editor 2. Declarar el sistema de codificación en la cabecera HTTP Content. Type, mediante un lenguaje de script o configurando el servidor: I 18 n en la Web Con un lenguaje de script (PHP): header (“Content-Type: text/html; charset=utf-8”); Caso práctico Para ficheros con una extensión dada (Apache): Add. Charset UTF-8. html Para ficheros concretos (Apache): <Files "example. html"> Add. Charset UTF-8. html </Files> 3. Declarar el sistema de codificación en la página: <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> http: //www. lsi. us. es/i 18 n

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Secuencias de escape Only use escapes (e. g. &#x. A 0; or ) in specific circumstances

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Es una forma de expresar caracteres Unicode utilizando sólo caracteres ASCII Ejemplo: &#x 20 AC; € € € € es una ‘character entity’. En XML es preferible usar el código ya que la entidad puede estar definida externamente y no ser leída por las herramientas que procesan el XML Permite representar caracteres que no están disponibles en el sistema de codificación empleado o por otras razones conflictos de sintaxis no disponibles en el teclado…

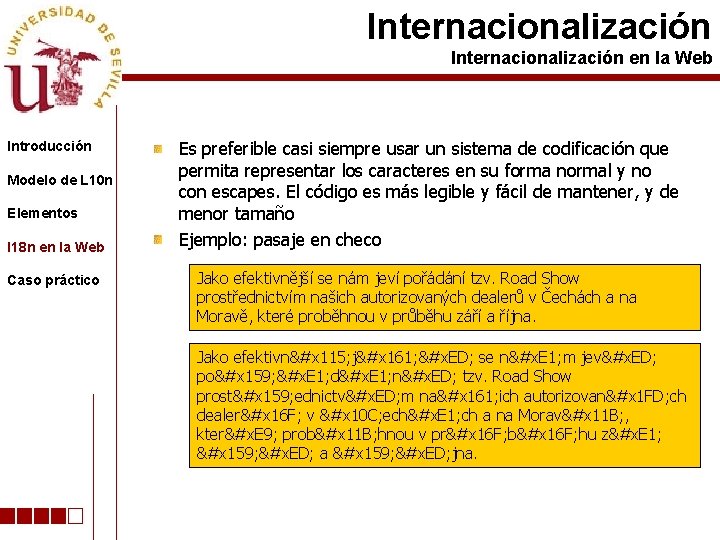
Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Es preferible casi siempre usar un sistema de codificación que permita representar los caracteres en su forma normal y no con escapes. El código es más legible y fácil de mantener, y de menor tamaño Ejemplo: pasaje en checo Jako efektivnější se nám jeví pořádání tzv. Road Show prostřednictvím našich autorizovaných dealerů v Čechách a na Moravě, které proběhnou v průběhu září a října. Jako efektivn&#x 115; j&#x 161; &#x. ED; se n&#x. E 1; m jev&#x. ED; po&#x 159; &#x. E 1; d&#x. E 1; n&#x. ED; tzv. Road Show prost&#x 159; ednictv&#x. ED; m na&#x 161; ich autorizovan&#x 1 FD; ch dealer&#x 16 F; v &#x 10 C; ech&#x. E 1; ch a na Morav&#x 11 B; , kter&#x. E 9; prob&#x 11 B; hnou v pr&#x 16 F; b&#x 16 F; hu z&#x. E 1; &#x 159; &#x. ED; a &#x 159; &#x. ED; jna.

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico ¿Cuándo usar escapes? 1. Para los tres caracteres de sintaxis < (<) > (>) & (&) Razón: para que no se confundan con la sintaxis del marcado 2. Representar caracteres no soportados por el sistema de codificación. Pero es mejor usar un sistema que soporte todos los caracteres que se necesiten 3. El editor no permite introducir caracteres especiales. Mejor cambiar de editor o utilizar una herramienta llamada unicode character picker 4. Representar caracteres que son invisibles (no tienen forma gráfica) Ej. : carácter Unicode 200 F: RIGHT-TO-LEFT MARK ambiguos en la presentación Ej. : carácter 00 A 0: NO-BREAK SPACE. Previene el salto de línea, usado como carácter es igual que cualquier otro espacio en blanco

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Lenguaje Declare the text-processing language of documents and indicate any internal language changes

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico La información sobre el lenguaje del contenido es importante para: Accesibilidad: lectores de pantalla Herramientas de autor: ortografía, sintaxis Navegadores: aplicación de variaciones estilísticas (por ejemplo, espaciado entre líneas, énfasis…) Aplicaciones que realizan un procesamiento específico del lenguaje: buscadores, traductores… Tipos de declaración del lenguaje: Para un documento completo (lenguaje primario, que puede ser más de uno) Para un trozo de texto (sólo un lenguaje)

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Formas de declarar el lenguaje: En la cabecera HTTP Content-Language (en el servidor): HTTP/1. 1 200 OK Date: Wed, 05 Nov 2003 10: 46: 04 GMT Server: Apache/1. 3. 28 (Unix) PHP/4. 2. 3 … Content-Type: text/html; charset=utf-8 Content-Language: en, fr, sp En el atributo lang del elemento HTML (lang admite sólo un lenguaje). Es la forma recomendada: <html lang="en"> En un elemento meta de la cabecera del documento (habitualmente no reconocido por los navegadores): <meta http-equiv="Content-Language" content="en, fr, sp" /> En el atributo lang de un elemento dentro del documento: <p>The French word for <em>cat</em> is <em lang="fr">chat</em>

Internacionalización en la Web Introducción Elección del atributo correcto: Modelo de L 10 n HTML Elementos XHTML servido como text/html I 18 n en la Web Caso práctico <html lang="fr-CA"> <html lang="fr-CA" xml: lang="fr-CA" xmlns="http: //www. w 3. org/1999/xhtml"> XHTML servido como XML <html xml: lang="fr-CA" xmlns="http: //www. w 3. org/1999/xhtml"> Valores para el atributo de lenguaje: Código de lenguaje ISO 639: eng/en, fre/fr, spa/es… Código de lenguaje ISO 639 + código de país ISO 3166 para indicar variantes regionales: en-US, en-GB, es-ES, es-AR…

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Presentación vs contenido Use style sheets for presentational information. Restrict markup to semantics

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Un principio importante del diseño web es separar el contenido de su estilo de presentación, y es útil para mostrar el mismo contenido en distintos dispositivos Este principio es particularmente útil para la localización. En ciertas escrituras complejas, como la japonesa, no es adecuado usar la negrita o itálica para enfatizar texto. Las hojas de estilo facilitan estos cambios al no requerir modificar las páginas sino simplemente el fichero CSS

Internacionalización en la Web Introducción Imágenes, animaciones y ejemplos Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Check for translatability and inappropriate cultural bias

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Hay que comprobar imágenes, vídeos, colores con los usuarios del país ya que es fácil que pase inadvertida la dependencia cultural de los símbolos, comportamientos, humor, conceptos, lenguaje corporal… También hay que cuidar el texto incrustado en las imágenes. Deben proporcionarse al equipo de localización imágenes con el texto separado en capas. También hay que dejar espacio para la expansión del texto

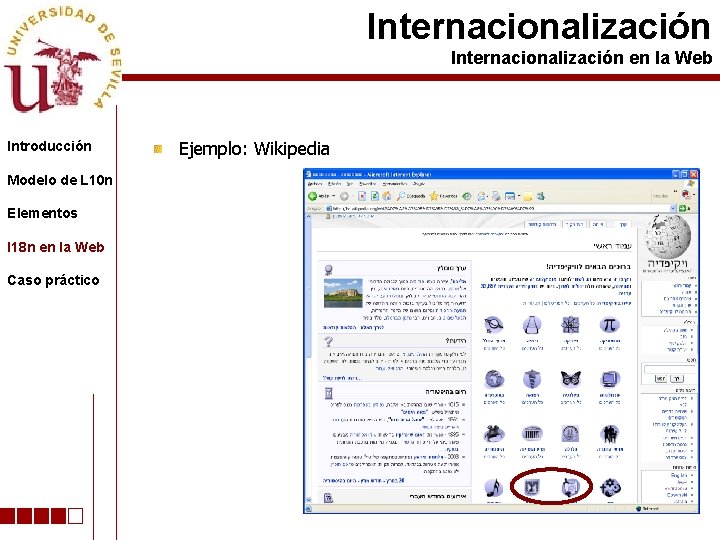
Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Ejemplo: Wikipedia

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Ejemplo: Microsoft

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Formularios Use an appropriate encoding on both form and server. Support local formats of names/addresses, times/dates, etc

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico El sistema de codificación de una página que contiene un formulario debe soportar todos los posibles caracteres necesarios para introducir datos en el formulario, máxime si los usuarios pueden introducir información en múltiples lenguajes Las bases de datos y programas que reciben estos datos también deben soportarlos Lo mejor para permitir esto es utilizar Unicode en ambos casos

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Hay que evitar realizar asunciones sobre nombres y direcciones de personas No detallar más de lo preciso y separar en más campos de lo necesario estos datos En algunas culturas no existe el nombre de la calle, puede necesitarse más de una línea antes del nombre de la ciudad, en algunos casos la dirección va de lo general a lo específico Validación: no hacer suposiciones incorrectas sobre los códigos de área o las longitudes de los números telefónicos, y asegurarse de etiquetar correctamente las fechas numéricas para que se introduzcan en el orden correcto El desarrollo de una estrategia adecuada para mostrar los diferentes formatos de entrada que esperan los usuarios de distintos países es importante para los usuarios y para el almacenamiento de los datos recogidos en una base de datos

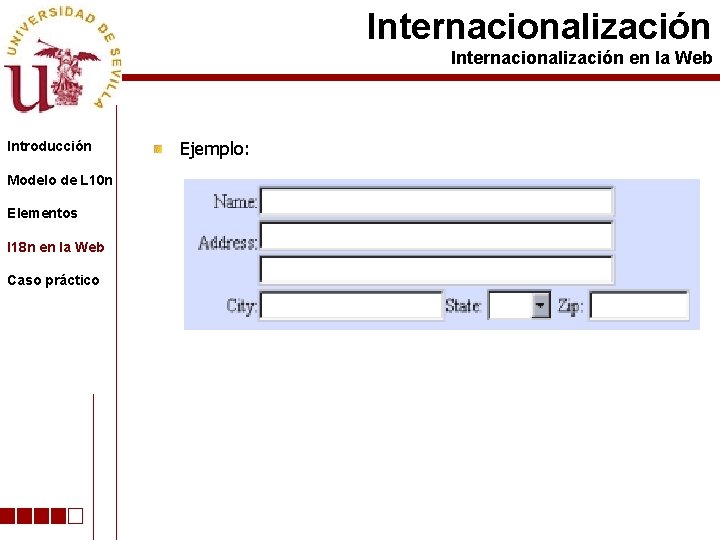
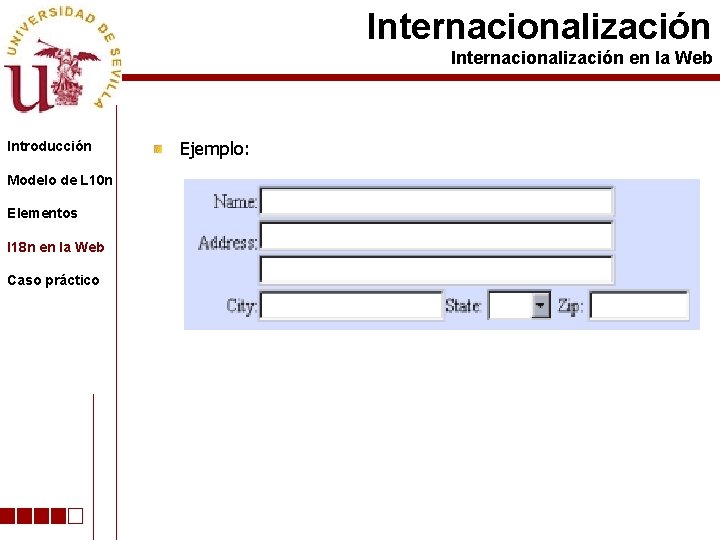
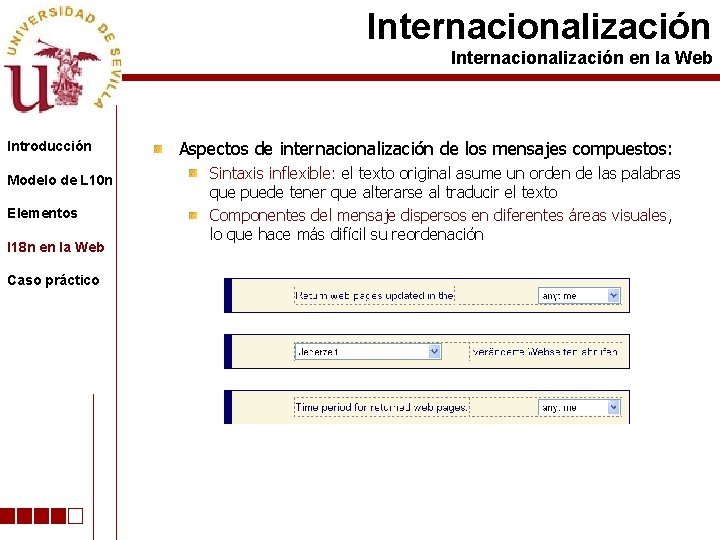
Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Ejemplo:

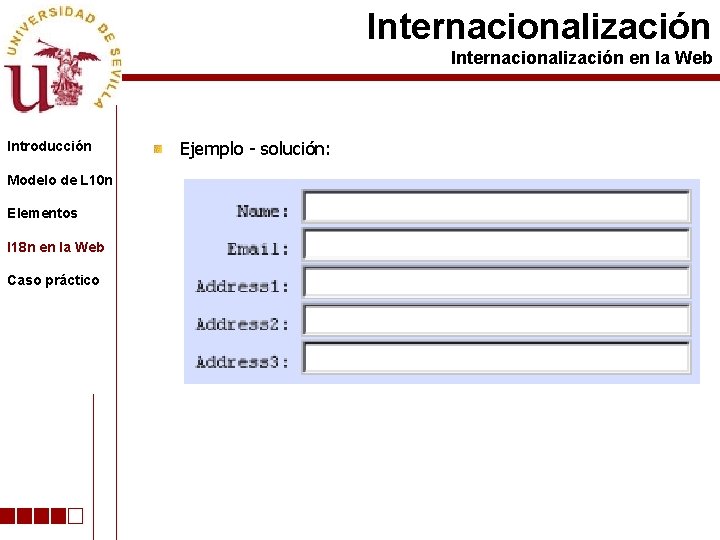
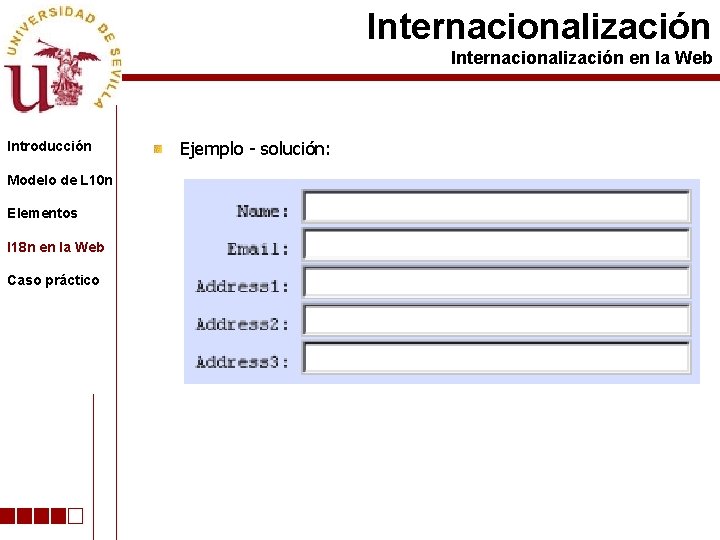
Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Ejemplo - solución:

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Ejemplo: mostrar distintos formatos de fechas. Caso: 03/04/02 ¿qué fecha es? Opciones: 1. Utilizar un formato neutral, como el definido por ISO 8601, YYYY -MM-DD, o una modificación habitual como en el ejemplo 2003 apr-02 (que ya no es tan neutral) 2. Hacer el mes y el año obvios, utilizando un nombre para el mes y 4 dígitos para el año. Por ejemplo, 2 April 2003 3. Usar la cabecera HTTP Accept-Language. Aunque sólo especifica las preferencias de lenguaje del usuario, se usa comúnmente para determinar también las preferencias locales. Es adecuado en páginas generadas automáticamente. En PHP se hace con $_SERVER[‘HTTP_ACCEPT_LANGUAGE’]. No se debe fiar sólo a esto, porque muchos usuarios nunca cambian los valores por defecto de la instalación del agente de usuario, o utilizan máquinas que no son suyas Pros/contras: ambigüedad, espacio ocupado, ordenación, naturalidad http: //www. lsi. us. es/i 18 n

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Texto Use simple, concise text. Do not compose sentences from multiple strings using scripting

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Usar texto simple y conciso. Es más fácil de traducir y de leer en el idioma original Prestar especial atención al texto compuesto dinámicamente insertando texto variable dentro de cadenas, ya que el orden del texto en otros lenguajes puede ser muy diferente Evitar fijar la posición de variables dentro del texto como en el caso “Página 1 de 10”. La sintaxis de otros lenguajes puede requerir cambiar los números de sitio

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Reutilización de cadenas. A veces se almacena un texto en una cadena y se reutiliza donde hace falta, con lo cual se ahorra traducir el texto varias veces Problema: la traducción de la cadena puede variar en distintos contextos Ejemplos: on – conectado/a/s, activado/a/s, encendido/a/s time – tiempo, hora, duración Hay buenos candidatos para esta técnica, generalmente palabras técnicas como cancel, u otras que siempre aparezcan en el mismo contexto o sean palabras o frases independientes. Hay que estudiar cada caso individual

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Mensajes compuestos: mensajes que se componen dinámicamente a partir de varias cadenas de texto, una o más de ellas variables con el contexto Ventaja: se reduce la parte común de un conjunto de mensajes a una simple cadena, mejorando la consistencia de los mensajes y optimizando la memoria Tipos de mensajes compuestos Mensajes de tipo sentencia Mensajes de tipo sujeto-predicado

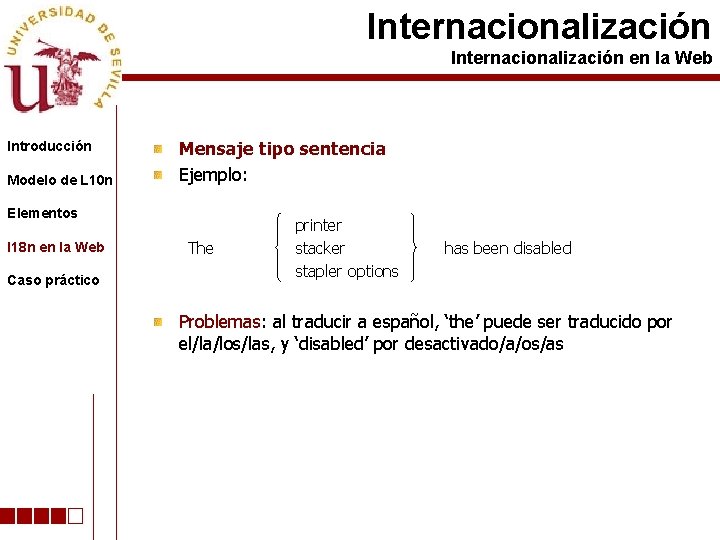
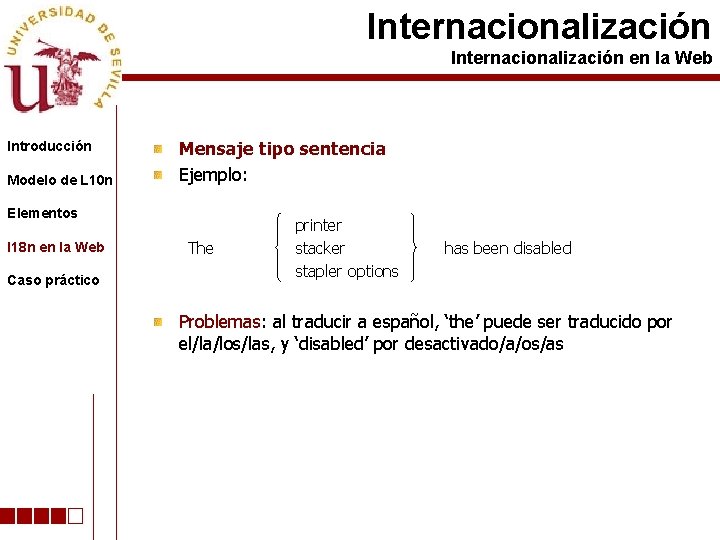
Internacionalización en la Web Introducción Modelo de L 10 n Mensaje tipo sentencia Ejemplo: Elementos I 18 n en la Web Caso práctico The printer stacker stapler options has been disabled Problemas: al traducir a español, ‘the’ puede ser traducido por el/la/los/las, y ‘disabled’ por desactivado/a/os/as

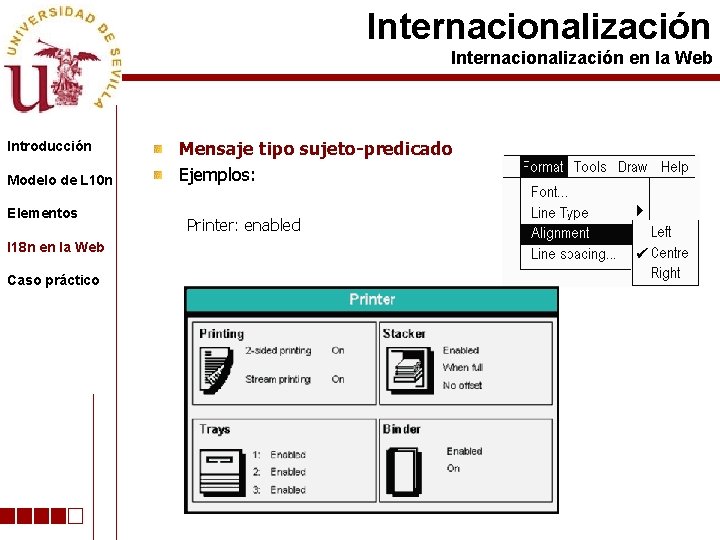
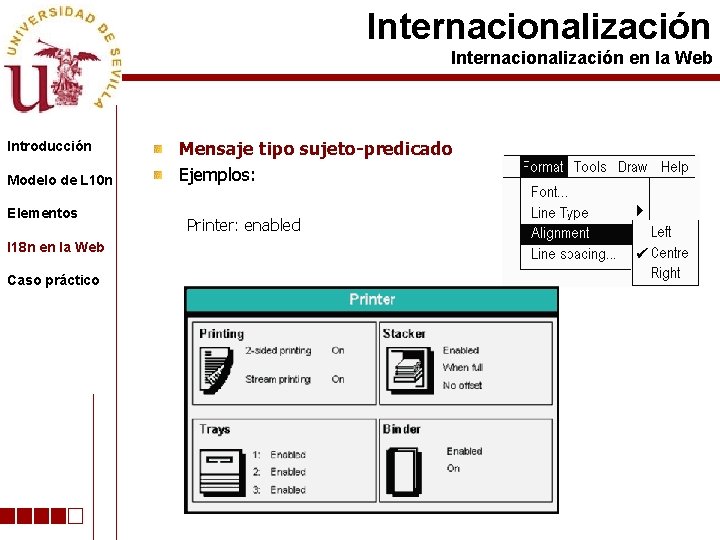
Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Mensaje tipo sujeto-predicado Ejemplos: Printer: enabled

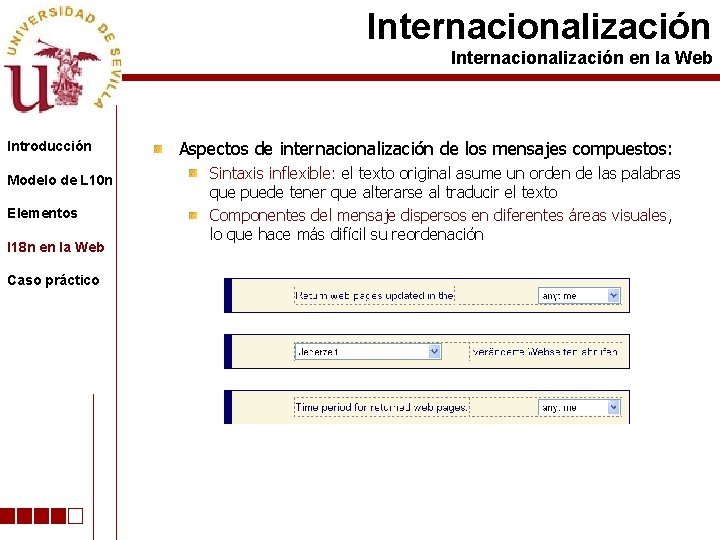
Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Aspectos de internacionalización de los mensajes compuestos: Sintaxis inflexible: el texto original asume un orden de las palabras que puede tener que alterarse al traducir el texto Componentes del mensaje dispersos en diferentes áreas visuales, lo que hace más difícil su reordenación

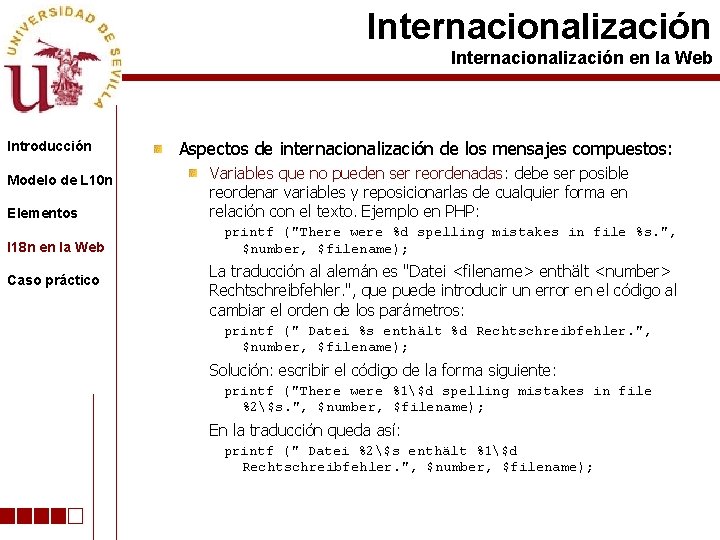
Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Aspectos de internacionalización de los mensajes compuestos: Variables que no pueden ser reordenadas: debe ser posible reordenar variables y reposicionarlas de cualquier forma en relación con el texto. Ejemplo en PHP: printf ("There were %d spelling mistakes in file %s. ", $number, $filename); La traducción al alemán es "Datei <filename> enthält <number> Rechtschreibfehler. ", que puede introducir un error en el código al cambiar el orden de los parámetros: printf (" Datei %s enthält %d Rechtschreibfehler. ", $number, $filename); Solución: escribir el código de la forma siguiente: printf ("There were %1$d spelling mistakes in file %2$s. ", $number, $filename); En la traducción queda así: printf (" Datei %2$s enthält %1$d Rechtschreibfehler. ", $number, $filename);

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Aspectos de internacionalización de los mensajes compuestos: Concordancia de género en datos generados en tiempo de ejecución. Normalmente los textos no tienen problemas de localización. Por ejemplo, The file <file_name> has been scanned. Excepción: nombres propios. Por ejemplo, la frase en inglés The patient <person's_name> is ready. Se traduce al español por El enfermo Antonio está listo. o La enferma Julia está lista. En caso de nombres propios es mejor utilizar un mensaje de tipo sujeto-predicado que uno de tipo sentencia: Estado de Antonio: listo. o Estado de Julia: listo. – Concordancia de número: tampoco funciona bien en mensajes de tipo sentencia

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Hay que codificar de forma que la traducción se circunscriba al texto y no implique una modificación del código, ya que ello puede dar lugar a errores graves Recomendación: usar mensajes de tipo sujeto-predicado siempre que sea posible

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Otros aspectos de internacionalización del texto: Dejar espacio para la expansión del texto traducido. Ejemplos: ‘Mover’ se traduce como ‘verschieben’ en alemán (5 contra 11) ‘Sort Ascending’ se traduce como ‘Lajittele nousevassa järjestyksessä’ en finlandés (14 contra 35) Regla: permitir un 30% de expansión Teclas aceleradoras Suelen coincidir con el primer carácter de una palabra Esto puede dar problemas al traducir. Hay que permitir que la tecla aceleradora sea otra distinta de la inicial

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Navegación On each page include clearly visible navigation to localized pages or sites. Use the target language

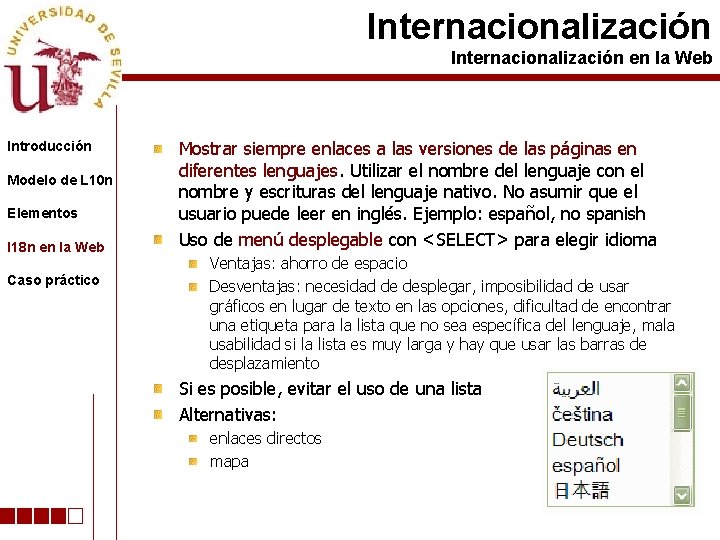
Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Mostrar siempre enlaces a las versiones de las páginas en diferentes lenguajes. Utilizar el nombre del lenguaje con el nombre y escrituras del lenguaje nativo. No asumir que el usuario puede leer en inglés. Ejemplo: español, no spanish Uso de menú desplegable con <SELECT> para elegir idioma Ventajas: ahorro de espacio Desventajas: necesidad de desplegar, imposibilidad de usar gráficos en lugar de texto en las opciones, dificultad de encontrar una etiqueta para la lista que no sea específica del lenguaje, mala usabilidad si la lista es muy larga y hay que usar las barras de desplazamiento Si es posible, evitar el uso de una lista Alternativas: enlaces directos mapa

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Hay unas normas para usar los menús desplegables: Posición Etiquetado Tamaño de la caja de selección Nombres de los lenguajes Codificación Fuentes Descripciones (nombre del lenguaje en el lenguaje de la página actual) Orden de los lenguajes čeština (Czech) français (French) Deutsch (German) 日本語 (Japanese)

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Dirección de escritura For XHTML, add dir="rtl" to the html tag. Only re-use it to change directionality

Internacionalización en la Web Introducción Modelo de L 10 n Elementos En algunos lenguajes (Árabe, Hebreo, Persa…) el texto se lee de derecha a izquierda. Se puede especificar la alineación por defecto del contenido de la página de derecha a izquierda con el atributo dir=’rtl’ de la marca html I 18 n en la Web Caso práctico http: //www. lsi. us. es/i 18 n

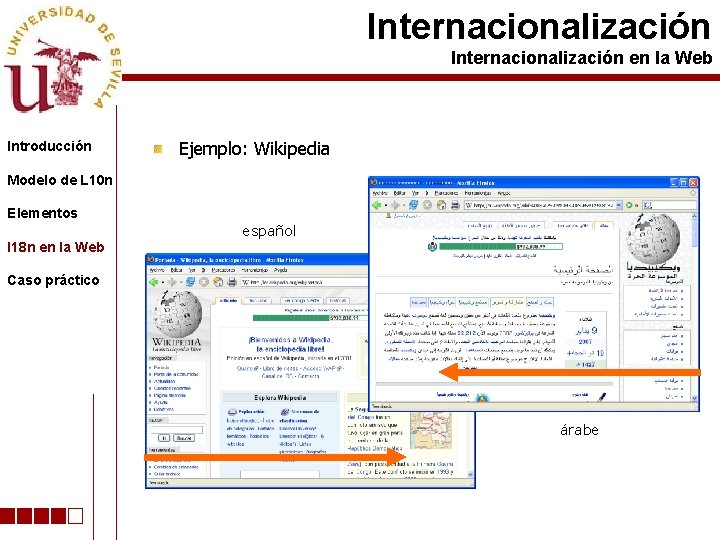
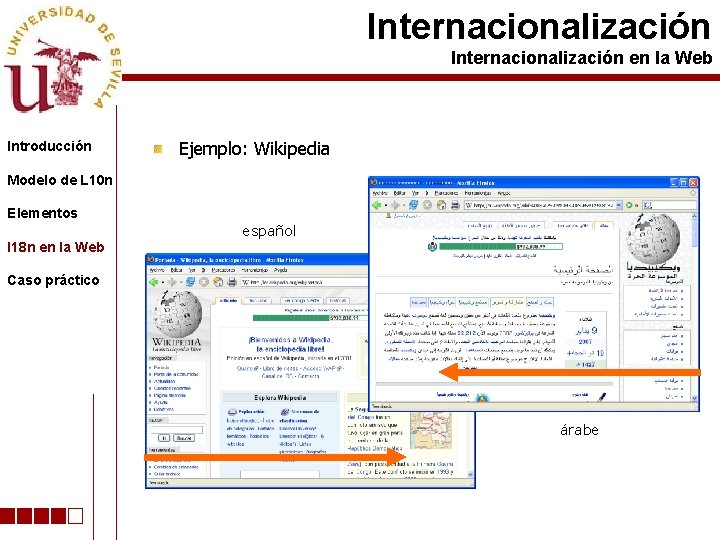
Internacionalización en la Web Introducción Ejemplo: Wikipedia Modelo de L 10 n Elementos I 18 n en la Web español Caso práctico árabe

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Si se incrusta texto escrito en Latin, o números, se muestran de izquierda a derecha, gracias al algoritmo bidireccional de Unicode Cada carácter en Unicode (salvo los espacios y signos de puntuación, que son neutrales) tiene asociada una dirección como propiedad: LTR o RTL Cuando se mezclan textos con direcciones diferentes, cada uno se muestra con la suya. Ejemplo: bahrain ﻣﺼﺮ kuwait (hay 3 direcciones distintas) La dirección depende del contexto. Lo anterior se muestra si el elemento html de la página tiene el atributo dir=”ltr” (valor por defecto). Si tiene el valor dir=”rtl” entonces el texto impreso es: kuwait ﻣﺼﺮ bahrain

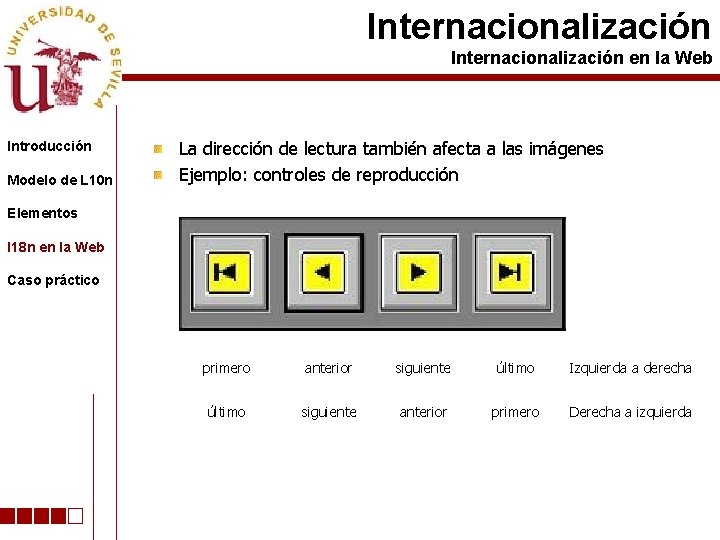
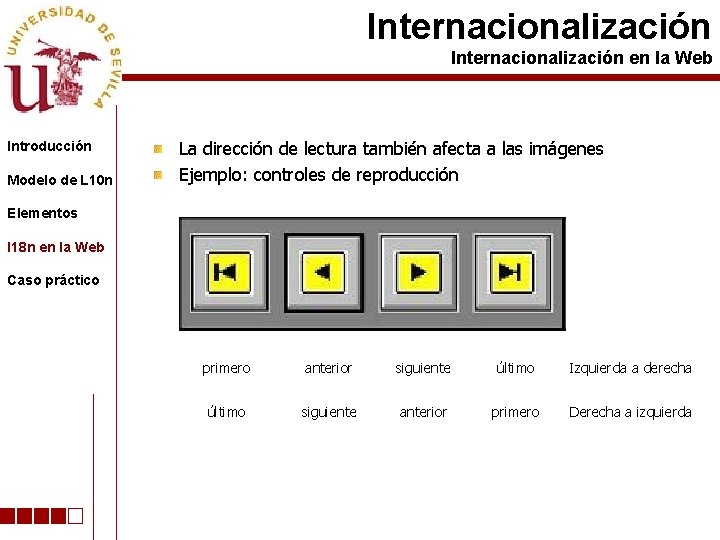
Internacionalización en la Web Introducción Modelo de L 10 n La dirección de lectura también afecta a las imágenes Ejemplo: controles de reproducción Elementos I 18 n en la Web Caso práctico primero anterior siguiente último Izquierda a derecha último siguiente anterior primero Derecha a izquierda

Internacionalización en la Web Introducción Modelo de L 10 n Elementos I 18 n en la Web Caso práctico Comprobación Validate! Use techniques, tutorials, and articles at http: //www. w 3. org/International/

Internacionalización Caso práctico Introducción Modelo de L 10 n Caso práctico Ejemplo de página internacionalizada Elementos I 18 n en la Web Caso práctico http: //www. lsi. us. es/i 18 n
 Scrumban metodologia
Scrumban metodologia Tcnicas
Tcnicas Tcnicas de estudio
Tcnicas de estudio Tcnicas de estudio
Tcnicas de estudio Que es el metodo lser
Que es el metodo lser Tcnicas de estudio
Tcnicas de estudio Matriz logica ejemplo
Matriz logica ejemplo Proyectos para escuelas de jornada extendida
Proyectos para escuelas de jornada extendida Portadas de proyecto de vida
Portadas de proyecto de vida Ser hispano
Ser hispano Aprendizaje basado en proyectos ventajas y desventajas
Aprendizaje basado en proyectos ventajas y desventajas Que es un proyecto de produccion industrial
Que es un proyecto de produccion industrial Metodo de proyectos
Metodo de proyectos Formulacion de proyectos
Formulacion de proyectos Estudio tecnico en un proyecto
Estudio tecnico en un proyecto Matriz de involucrados ejemplos
Matriz de involucrados ejemplos Proyectos de emprendimiento económico o social
Proyectos de emprendimiento económico o social Aprendizaje basado por proyectos
Aprendizaje basado por proyectos Disposicion 30/05 proyectos de catedra
Disposicion 30/05 proyectos de catedra Títulos de proyectos de servicio comunitario ejemplos
Títulos de proyectos de servicio comunitario ejemplos Metas a corto, mediano y largo plazo proyecto de nación
Metas a corto, mediano y largo plazo proyecto de nación Aprendizaje basado en proyectos ejemplos
Aprendizaje basado en proyectos ejemplos Banco de programas y proyectos
Banco de programas y proyectos A qué se dedica la asc
A qué se dedica la asc Tipos de proyecto integrador
Tipos de proyecto integrador Proyectos de 5s
Proyectos de 5s Objetivos de proyectos sociales
Objetivos de proyectos sociales Proyectos excluyentes ejemplos
Proyectos excluyentes ejemplos Cmo proyectos
Cmo proyectos Proyectos de solidaridad en la escuela
Proyectos de solidaridad en la escuela Porque fracasan los proyectos
Porque fracasan los proyectos Proyectos interdisciplinarios
Proyectos interdisciplinarios Proyectos practicos
Proyectos practicos Proyectos interdisciplinarios
Proyectos interdisciplinarios Planeación de proyectos de ingeniería web
Planeación de proyectos de ingeniería web Objetivos de proyectos sociales
Objetivos de proyectos sociales Vae valor actual de
Vae valor actual de Organizador grafico educacion fisica
Organizador grafico educacion fisica Planificacion de proyectos
Planificacion de proyectos Proyectos visuales
Proyectos visuales Conclusiones para un proyecto ejemplos
Conclusiones para un proyecto ejemplos Proyectos productivos en los crfa
Proyectos productivos en los crfa Estructura general de la evaluación de proyectos
Estructura general de la evaluación de proyectos Modelos de proyecto de vida
Modelos de proyecto de vida Que es evaluacion financiera
Que es evaluacion financiera Proyectos de vivienda en chiquinquirá
Proyectos de vivienda en chiquinquirá Metodo pert
Metodo pert Software maintenance process models ppt
Software maintenance process models ppt Who invented software engineering
Who invented software engineering Improving software economics in project management
Improving software economics in project management Software engineering
Software engineering Metrics computer science
Metrics computer science Chapter 3 skills and applications
Chapter 3 skills and applications Generic and bespoke software
Generic and bespoke software Difference between student software and industrial software
Difference between student software and industrial software Example of software crisis
Example of software crisis Software measurement and metrics in software engineering
Software measurement and metrics in software engineering Is an os system software or application software
Is an os system software or application software Eic software software review
Eic software software review Real time software design in software engineering
Real time software design in software engineering Software design fundamentals in software engineering
Software design fundamentals in software engineering Software
Software Metodologias del desarrollo de software
Metodologias del desarrollo de software Software para mantenimiento preventivo
Software para mantenimiento preventivo Herramientas case para el desarrollo de software
Herramientas case para el desarrollo de software Quien invento el antecesor del ebook
Quien invento el antecesor del ebook Nacimos para ser felices no para ser perfectos
Nacimos para ser felices no para ser perfectos Unesp em uma obra para permitir
Unesp em uma obra para permitir Consumir para viver ou viver para consumir
Consumir para viver ou viver para consumir Subtrair para si ou para outrem coisa alheia móvel
Subtrair para si ou para outrem coisa alheia móvel Usos de las preposiciones
Usos de las preposiciones Reglas para clases virtuales para niños camara encendida
Reglas para clases virtuales para niños camara encendida Reglas para clases virtuales para niños camara encendida
Reglas para clases virtuales para niños camara encendida Todo para todos nada para nosotros
Todo para todos nada para nosotros Modelo bidimensional para evaluar el riesgo para la salud
Modelo bidimensional para evaluar el riesgo para la salud Soy de mi amado y mi amado es mio
Soy de mi amado y mi amado es mio Injecao ventro glútea
Injecao ventro glútea Leyenda de los temblores
Leyenda de los temblores Frases para cuidar el agua para niños
Frases para cuidar el agua para niños