Wireframes i proces izrade softvera Sadraj Pregled procesa








![Gde se UX uklapa 1. Prepoznavanje problema 2. Razumevanje problema [UX] 3. Dizajn rešenja Gde se UX uklapa 1. Prepoznavanje problema 2. Razumevanje problema [UX] 3. Dizajn rešenja](https://slidetodoc.com/presentation_image_h2/7014d243d0fc07f4471df4d8b4f37f16/image-9.jpg)































- Slides: 40

Wireframes i proces izrade softvera

Sadržaj § Pregled procesa razvoja softvera § Šta su Wireframe-ovi § § Primeri Wireframes i prototipi Wireframes i ostali UX/UI moduli Wireframing alati § Dve faze izrade Wireframe-ova § Ideja § Validacija

Kako se izrađuje softver?

IDEJA KÔD

Proces izrade softvera* 1. Prepoznati problem (Projekt menadžer) 2. Dizajnirati rešenje (Dizajner) 3. Izrada (Developer) *Deluje jednostavno, ali svakako nije

Često zatečeno stanje Kako je klijent objasnio Kako je projekat dokumentovan Kako je vođa projekta razumeo Kako je inženjer dizajnirao Kako je programer napisao Kako je šef prodaje opisao Koje su funkcije implementirane Kako je klijentu naplaćeno Korisnička podrška za gotov proizvod Šta je klijentu zapravo bilo potrebno

Kako se dobro pravi softver 1. Prepoznavanje problema 2. Razumevanje problema 3. Dizajn rešenja 4. Planiranje rešenja i uključivanje svih učesnika 5. Izrada

UX kao rešenje UX (User experience) dizajneri upravljaju tôkom tranzicije projekta od ideje do kodiranja. Njihov zadatak je da na kreativan način reše probleme klijenata radeći sa učesnicima projekta na nižim i višim nivoima kako bi svi bili upućeni u problem, i da ono što bude dizajnirano može biti i iskodovano.
![Gde se UX uklapa 1 Prepoznavanje problema 2 Razumevanje problema UX 3 Dizajn rešenja Gde se UX uklapa 1. Prepoznavanje problema 2. Razumevanje problema [UX] 3. Dizajn rešenja](https://slidetodoc.com/presentation_image_h2/7014d243d0fc07f4471df4d8b4f37f16/image-9.jpg)
Gde se UX uklapa 1. Prepoznavanje problema 2. Razumevanje problema [UX] 3. Dizajn rešenja [UX] 4. Planiranje rešenja i uključivanje svih učesnika [UX] 5. Izrada

Šta su Wireframes?

Wireframe je šematski ili neki drugi vid jednostavnog prikaza računarskog interfejsa, prevashodno namenjen da prikaže funkcionalnost, mogućnosti, sadržaj i kretanje korisnika kroz aplikaciju bez konkretnog krajnjeg vizuelnog dizajna proizvoda. Wireframe-ovi služe za grubi prikaz ideje interfejsa koji mogu da se brzo i lako odbacuju ili menjaju sve dok se ne usvoje konačna dizajnerska rešenja.

Wireframe-ovi su istovremeno i dizajnerske i komunikacione tvorevine!

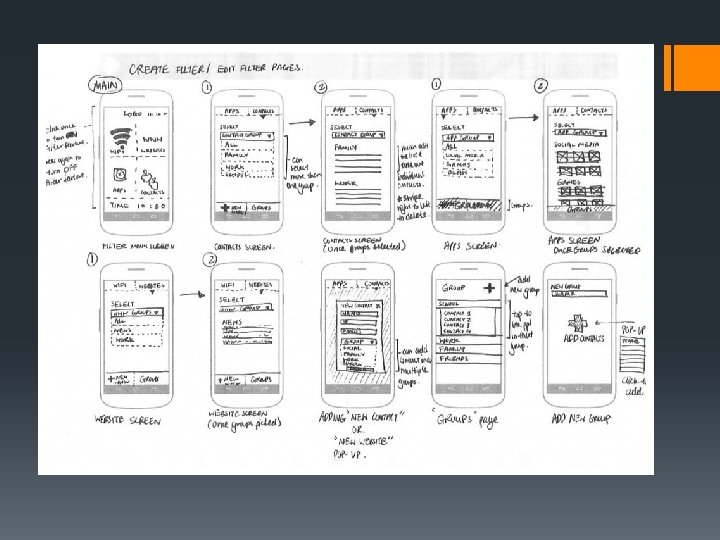
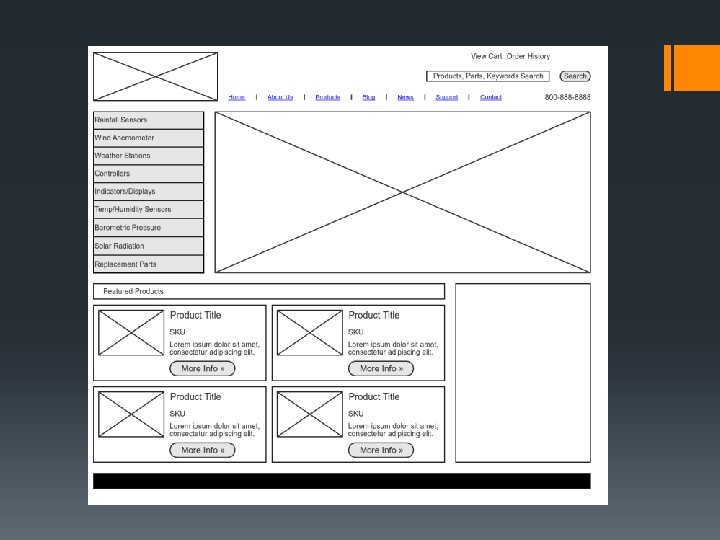
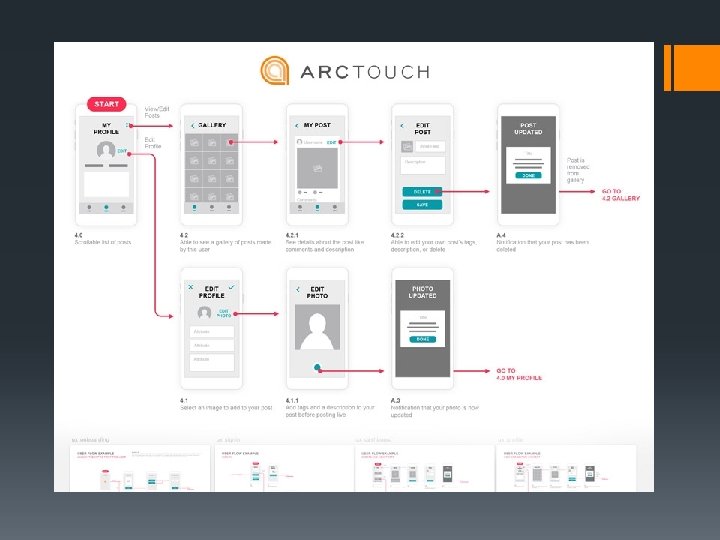
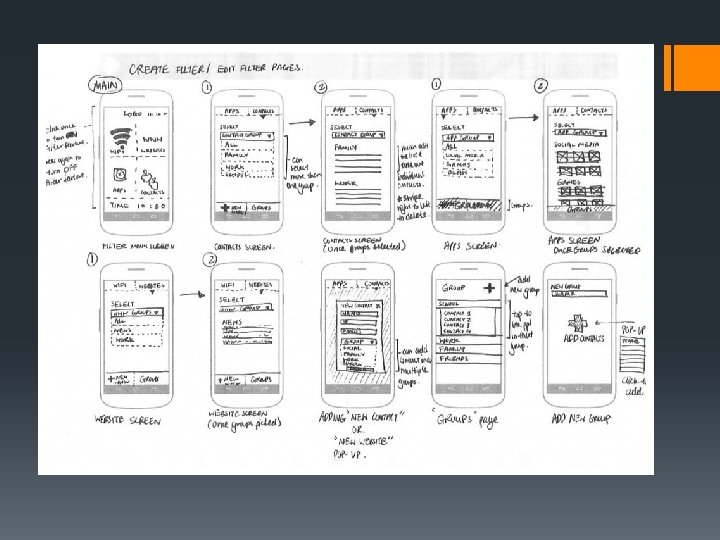
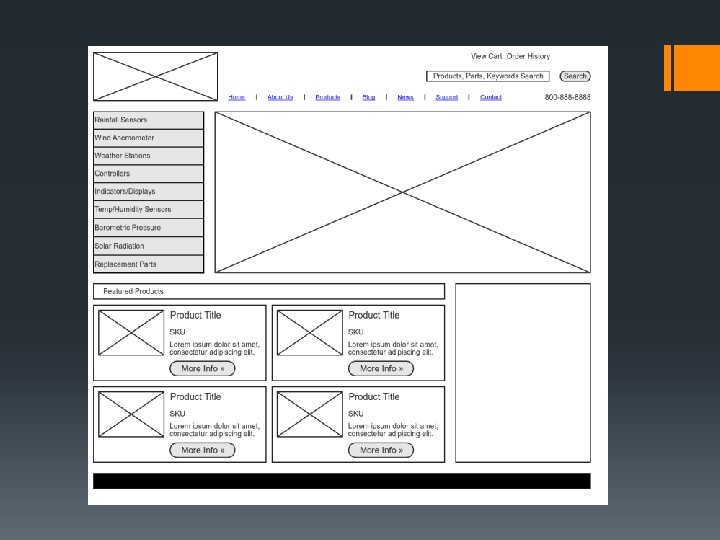
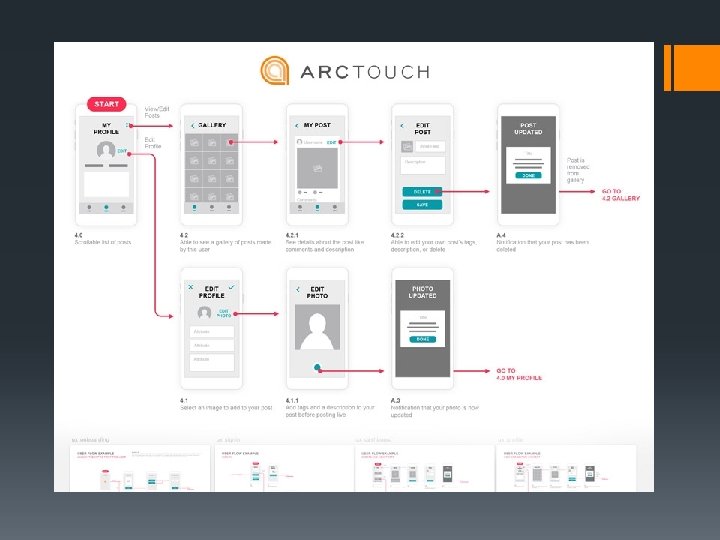
Wireframe primeri




Wireframe != Prototip § Prototip je realistična reprezentacija finalnog proizvoda § Prototipi se često koriste da se proizvod testira putem stvarnih ciljnih korisnika pre nego što se posveti razvoju

Glavne razlike Wireframe-ovi § Koriste se za komunikaciju i idejno rešenje § Brzo i „jeftino“ § Grubi Prototipovi § Koriste se za prezentacije i prodaju § Više vremena za izradu i „skuplji“ § Uglađeni

Druge UX/UI dizajn tvorevine

Funkcionalne specifikacije § Uglavnom tekstualne § Često veoma obimne i detaljne § Malo ili nimalo vizuelnih rešenja

Funkcionalne specifikacije

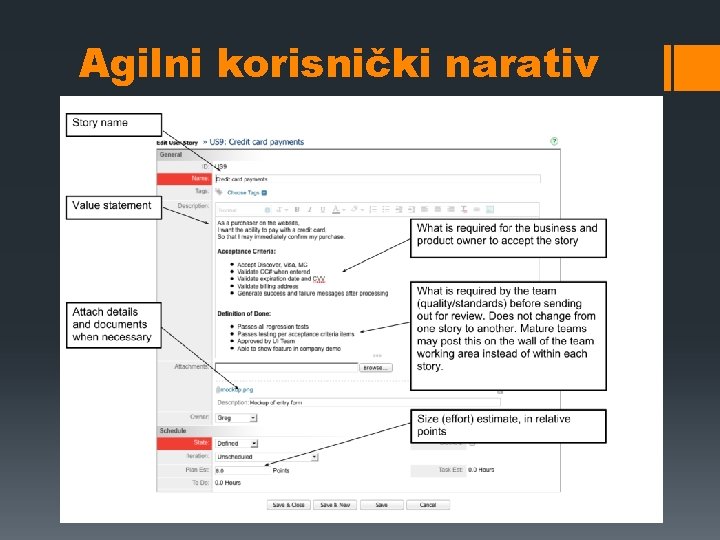
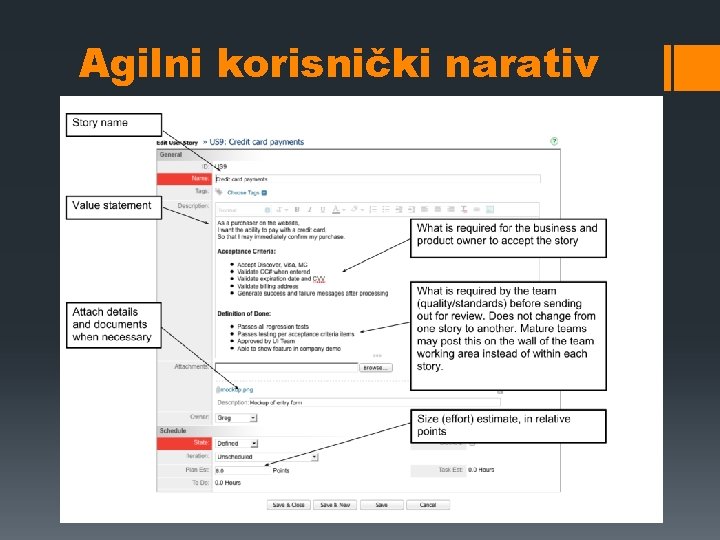
Agilni korisnički narativ § Uglavnom tekst § Ukratko, sa minimalnim detaljima § Mogu sadržati i vizuelna rešenja

Agilni korisnički narativ

Olovka i papir pristup § Uglavnom vizuelne skica § Grubi crteži bez previše detalja

Olovka i papir pristup

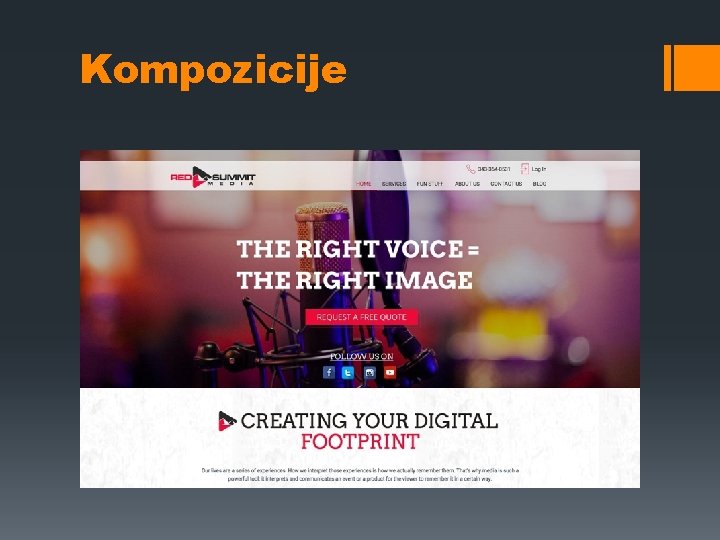
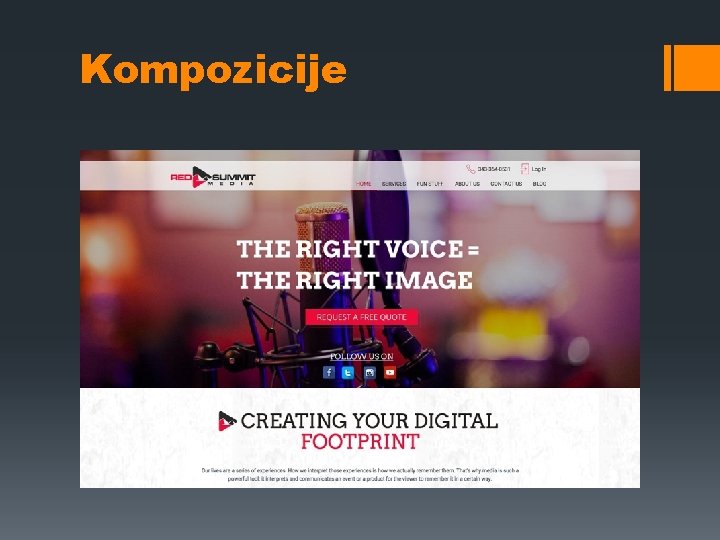
Kompozicije § Vizuelna rešenja visoke razrade § Bez konkretnih tekstualnih i vizuelnih rešenja § Statični prikaz krajnjeg rešenja interfejsa i vizuala

Kompozicije

Prototipovi § Srednje do visoko razvijen prikaz konačnog proizvoda § Definiše ih interkativnost, minimalno kodovane koliko da tu interaktivnost podrže

Prototipovi

Osobine wireframe-ova § Vizuelne reprezentacije sa malo teksta i oznaka § Ograničena upotreba boja § Označena mesta za tesktualni sadržaj i slike (Placeholders) § Nisko do srednje detaljisanje § Ograničena interaktivnost i animacija (češće nikakva)

Zašto odabrati wireframes kao polaznu tačku? § Za razliku od drugih razvojnih alata wireframe-ovi su dobar balans između detaljnog vizuelnog prikaza i krajnje funkcionalnosti § Mogu uključiti i interaktivnost sa korisnikom § Brzo se izrađuju i lako menjaju § Prilikom izrade daju odličan uvid u korisničko iskustvo i kompleksnost same aplikacije

Wireframe alati

Softveri § Balsamiq Mockups § Justinmind prototyper § Powerpoint (Microsoft) § Visio (Microsoft) § UX Pin § Sketch

Dve faze wireframing -a Ideja i validacija

Prva faza - Ideja Kreativna faza u kojoj se kreira što je više moguće različitih ideja kako bi kroz razvoj svake od njih nailazili na sve bolja i bolja rešenja

Primer prve faze upotrebom Photoshop-a: https: //www. youtube. com/watch? v=t 1 Gt 2 LAe. TKQ Primer prve faze upotrebom Balsamic Mockup-a: https: //www. youtube. com/watch? v=P 16 h. RNpt. EQ 8

Prva faza - Saveti § Ne ići predaleko i prebrzo. Razbacajte ideje. § Dodaj, dodaj pa kasnije oduzimaj § Ne osuđujte svoje ideje pre nego što ih stavite na papir. Prvo stvarajte, pa ispravljajte i uređujte kasnije § Uvežbavajte sa radom uz više i manje detalja dok ne pronađete „zlatnu sredinu“ za nivo detaljisanja

Validacija (potvrđivanje) § Koristiti wireframe-ove kako biste usaglasili rezultate prve faze sa fazama koje slede, u smislu same izrade, tj. kodovanja. § Koristiti ih za komuniciranje sa drugima, kolegama, dizajnerima i programerima, ukoliko radite na grupnom projektu § Ukoliko radite samostalno, uvek imajte u vidu vašu sposobnost da aplkaciju izradite, i da istražite da li postoji način da se konkretan deo u aplikaciji izradi i bude u saglasnosti sa drugim delovima – bolje da neke funkcije nema nego da ne radi kako treba § Koristite wireframe-ove kao istraživački deo kod krajnjih korisnika kako bi u startu ispravili nedostatke ili dodali nove elemente koje korisnici zahtevaju/predlažu

Validacija - Saveti § Ispričajte priču o problemu koji rešavate vašim dizajnom umesto da je opisujete kroz funkcije i sadržaje. § Upamtite da svakome prikažete wireframe može da vam da uvid u potencijalne probleme, čime sam se sam dizajn poboljšava. Vaš zadatak je da iz tog kruga ljudi izvučete što više informacija. § Potrudite se da imate više opcija za određene delove aplikacije, pa možda i za celu aplikaciju, kako bi se bolje odredio pravac kompletnog dizajna, a često na kraju rezultira kombinovanjem rešenja iz tih različitih opcija. § I, obavezno, ostavljajte komentare na svaki deo što je više moguće, jer prvo ćete vi sami zaboraviti posle par nedelja šta ste hteli, a da ne pominjemo prednosti komentara i anotacija ukoliko radite u timu.

Osnovni zahtevi za izradu sajta § Minimum 4 glavne strane § Header sekcija § Footer sekcija § Tekstualni i multimedijalni sadržaj § Slike § Video § *audio § Blog stranica § Stranica sa kraćim opisima koje vode do drugih stranica § Sadržaj sa strane (aside)