ta je interaktivna grafika Interaktivna grafika podrazumeva dinamian












































- Slides: 44


Šta je interaktivna grafika Interaktivna grafika podrazumeva dinamičan način prikaza slike, na medijumu koji to omogućava (monitor, projektor i sl. ) uz aktivno učešće čoveka (dizajnera, igrača, korisnika i sl. ) u stvaranju i izmeni slike, pri čemu su rezultati odmah vidljivi. Interaktivna grafika kompjuterske igre Civilisation

Šta je neinteraktivna grafika Neinteraktivnom računarskom grafikom smatra se svako generisanje ili prezentiranje slikovnih informacija putem boja i oblika, bez mogućnosti interakcije. Neinteraktivna grafika radne površine sistema MS Windows XP

Koji su osnovni elementi slike polilinije tekst ispunjena područja (površine) rasterske slike

Šta je vektorska grafika Kod vektorske grafike, gradivni elementi su objekti (prave i krive linije, otvoreni i zatvoreni, ispunjeni i neispunjeni geometrijski oblici) koji mogu da se preklapaju, prekrivaju ili uklapaju i tako čine sliku. Računarska interna reprezentacija ovakvih slika je niz matematičkih vektorskih formula koje opisuju način i redosled iscrtavanja objekata, odakle i naziv same vrste grafike. Vektorska grafika svoju primenu nalazi u CAD programima namenjenim dizajnerima i nema alternative ako želimo pomoću računara simulirati trodimenzionalni svet.

Šta je rasterska grafika Rasterska grafika kao osnovni gradivni element slike koristi tzv. pixel, koji ima jedinstvene vrednosti boje i/ili intenziteta osvetljenosti. Rasterska slika je slika sastavljena od tačaka različitog nivoa osvetljenosti ili različitih boja.

Koje su prednosti vektorskog prikaza slike Vektorska grafika ima dosta prednosti u odnosu na bit-mapiranu grafiku: • Potrebno im je znatno manje memorijskog prostora, • Jednostavne su za manipulaciju, bez gubitka oblika i kvaliteta. • Kada se vektorska slika poveća, ne gubi se ni malo na oštrini i kvalitetu slike. • Ukoliko se bit-mapirana slika smanji, a zatim ponovo uveća, neki detalji slike su trajno izgubljeni.

Koje su prednosti rasterskog prikaza slike Rasterske slike su vrlo pogodne za dodavanje finih efekata postojećoj slici. Bit-mapirane slike su posebno korisne za prikazivanje slika sa velikim brojem detalja.

Navesti najmanje pet oblasti primene digitalne obrade slike Nuklearna fizika Medecina Astronomija Biologija Geologija Poljoprivreda

Šta je piksel • Slike, da bi se pretvorile u digitalni oblik, moraju se spremiti kao niz bitova, odnosno bajtova (kao, npr. u digitalnim fotoaparatima), zbog čega se mora "prevesti" u više manjih delova od kojih je svaki određene boje. Ti delovi zovu se pikseli i količina istih u pojedinoj slici (između ostalog) određuje kvalitet slike, ali direktno utiče i na veličinu datoteke na disku, a i na stvarne dimenzije (širina i visina slike). • Kompletna informacija o pikselu sadrži položaj piksela na ekranu(koordinate po širini X i visini Y), nijansu boje i intenzitet osvetljenosti.

Definisati pojam rezolucije Rezolucija je mera kojom se određuje kako fino uređaj za prikazivanje slika (monitor, na primer) aproksimira kontinualne slike koristeći elemente konačnih dimenzija (piksele).

Objasniti postupak prikaza bitmapirane slike u prirodnoj veličini (rezolucija uređaja) Originalna rezolucija bitmapirane slike najčesšće zavisi od uređaja na kojoj je nastala (input device); Izražava se preko jedinice pikseli po inču (ppi), da bi se razlikovala od rezolucije uređaja (dpi); Da bi se na uređaju prikazala u svojoj originalnoj veličini mora da se skalira sa: faktorom = rezolucija uređaja / rezolucija slike Primer Slika dimenzija 6 x 4 inča se skenira sa uređajem od 600 dpi te će njena rezolucija biti 600 ppi. Dakle, bitmapirana slika će biti dimenzija 3600 x 2400 piksela. Prikazana na 72 dpi monitoru slika će biti veličine 50 x 33. 3 inča. Da bi bila veličine originala mora da se prikazivanja skalira sa faktorom= 72/600 = 0. 12

Definisati pojam skeniranja (scanning) Reč skeniranje (scanning) koristimo da označimo selektivno adresiranje specifičnih lokacija unutar slike. Svaki od malih podregiona slike u procesu skeniranja se naziva element slike ili piksel (pixel). Pravougaona matrica za skeniranje je poznata pod imenom raster.

Definisati pojam odmeravanja (sampling) Odmeravanje (sampling) označava merenje osvetljenja na mestu svakog piksela. Odmeravanje se obično izvodi sa uređajima koji su osetljivi na svetlost i koji proizvode napon proporcionalan intenzitetu svetlosti u svakom pikselu slike.

Šta je gustina odmeravanja Gustina odmeravanja (sampling density) digitalne slike je broj odmerenih tačaka po jedinici mere (npr. , piksela po milimetru) u domenu slike. Recipročna vrijednost gustine odmeravanja je razmak piksela.

Definicija pojma kontrast Kontrast je razlika u sjajnosti dve susedne površine.

Šta je binarna slika Slike se sastoje od samo dve boje. Obično se koriste crna i bela boja, ali moguća je i kombinacija bilo koje druge dve boje. Ponekad se za takve slike koristi naziv bitmapa, zato što računar koristi samo jedan bit za svaki piksel.

Šta je gray-scale slika Sive (Grayscale) slike, sadrže različite nijanse sive, a takođe i čistu crnu i belu boju.

Šta je multispektralna slika Multispektralne slike čine podskup fizičkih slika koje imaju više od jedne lokalne osobine definisane u svakoj tački. Primjer su tri-spektralne (red, green, blue) slike

Navesti načine transformacije slike Transformacije • Translacija • Skaliranje • Rotacija ( oko tačke) • Refleksija (oko linije) • Ugaone deformacije

Koje su karakteristike poteza kao fizička realizacija putanje Karakteristike poteza • Boja i težina (debljina) Karakteristike završetaka linija (poteza) • Oštri • Zaobljeni • Izduženi Spojevi na uglovima • Običan • Zaobljen • Zarubljen

Šta je boja • Boja je pojam koji se odnosi na određeni svetlosni osećaj fizičke osobine svetlosti, čija kretanja prima naš vizuelni aparat (oko i deo mozga zadužen za interpretaciju podataka), a koja dolaze iz nekog izvora ili se odbijaju sa površine neke materije

Definicija bele boje Ako senzori registruju sve vidljive talasne dužine, onda to mozak shvata kao BELU boju.

Definicija crne boje Ako nema detektovanih vidljivih talasnih dužina, to znači da nema prisutne svetlosti i to mozak shvata kao CRNU boju.

Šta je RGB model boja Ljudsko osnovne RGB boje “prima” od strane skenera, monitora i štampača. Metode rendera koje se koriste od strane ovih uređaja su bazirane na odgovoru ljudskog oka na nadražaj od strane crvenog, zelenog i plavog “svetla”.

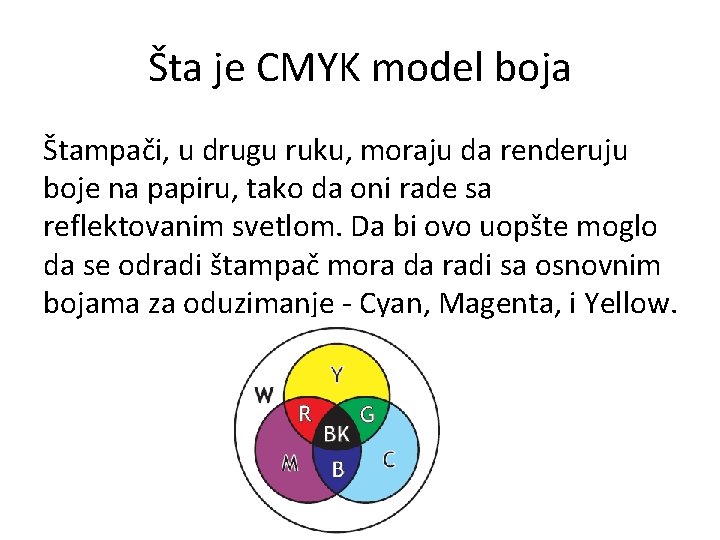
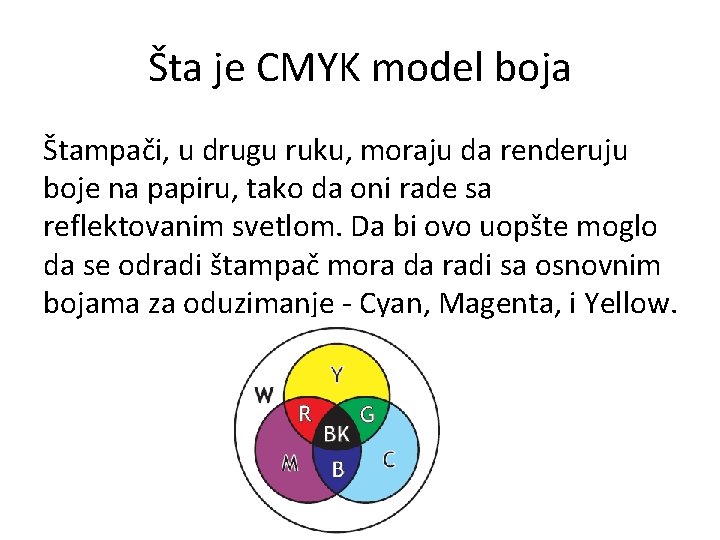
Šta je CMYK model boja Štampači, u drugu ruku, moraju da renderuju boje na papiru, tako da oni rade sa reflektovanim svetlom. Da bi ovo uopšte moglo da se odradi štampač mora da radi sa osnovnim bojama za oduzimanje - Cyan, Magenta, i Yellow.

Šta je HSV model boja Karakteristično je za te modele da prva vrednost predstavlja boju, tj. nijansu boje već prema klasifikaciji prema nazivu boje (npr. crvena, žuta, magenta, zelena, cijan i plava), a preostale dve vrednosti su zasićenost i svetlina piksela Hue, Saturation, Value (brightness) nijansa, zasićenost, vrednost

Koje su tople boje Kad posmatramo krug boja primećujemo da se one međusobno razlikuju. Svojom toplinom izdvajaju se „boje sunca“žuta, crvena i narandžasta Tople boje nam odaju utisak da se približavaju posmatraču

Koje su hladne boje „boje vode“’plava, zelena, ljubičasta su hladne boje kao da se udaljavaju od posmatrača.

Šta je font Font je skup alfanumeričkih znakova specifičnog izgleda u određenom stilu i veličini • Arial – Arial Bold • Arial italic Times New Roman – Times New Roman Bold • Times New Roman Italic

Koji su uobičajeni atributi teksta Uobičajeni atributi teksta su: izgled, boja, veličina, razmak i orijentacija.

JPEG FORMAT • • • Skraćenica JPEG potice od engleskog naziva Joint Photographics Experts Group, što , znači da je rec o formatu koji je formirala zajednička grupa fotografskih stručnjaka. Ako se realno pogleda, JPEG nije graficki format. nego je reč o izuzetnoj tehnici komprimovanja grafičkih podataka sa gubicima. Ova tehnika može, bez vidljivih gubitaka u kvalitetu slike za Ijudsko oko, smanjiti veličinu datoteke i po nekoliko puta. To znači da JPEG pravi kompromis izmedu kompresije i gubitaka: postiže koeficijent kompresije od 100 : 1 sa značajnim gubicima i 20 : 1 sa malim gubicima. Očigledno je da JPEG koristi osobinu Ijudskog oka da slabije uočava razlike u nijansama boje nego u intenzitetu svetlosti. Zato se ovom tehnikom najbolje komprimuje fotografija u punoj boji. Kada je fotografija "prevedena" u sivu skalu, onda su rezultati malo lošiji, jer su nijanse sive boje nijanse svetlosti. Kod crteža i kod teksta rezultati su najslabiji, jer se i pri manjem stepenu kompresije uočavaju defekti, tj. nedostaci. Osnovni problem kod JPEG tehnike je sto su ostećenja trajna i jos gore je sto se ti gubici akumuliraju prilikom višetrukog uređenja (editovanja) slike. Posle određenog broja uređenja jedne iste slike, slika više neće izgledati kako treba, tj. biće mnogo lošija od originala (slika).

GIF FORMAT GIF format je dobar za jednostavne crteže, crno-bele slike i za sitniji tekst. Jednostavne slike u GIF formatu se odlično komprimuju, taka da izlaz predstavljaju izuzetno mali fajlovi. To je jedan od razloga sto se slike u GIF formatu dosta koriste na vebu. Ovaj format ima još neke osobine koje su razlog njegovog opstanka na tržistu, a to su transparentnost (providnost) i mogućnost animacije. Sve bitmapirane slike u računaru prikazane su pravougaonom matricom piksela. Transparentnost omogućava varijantu da slika u GIF formatu ne mora da ima pravougaonu konturu, kao slike u ostalim formatima. Ako se neki piksel proglasi da je transparentan (providan), onda se kroz njega providi pozadina na kojoj GIF slika leži. Pokazalo se da GIF format, pored statičnih, podržava i animirane slike. Dovoljno je kreirati nekoliko slika, koje posmatrane u nizu predstavljaju animaciju. To je najbolje odraditi kroz slojeve u programu Photoshop, a onda pomoću programa Image. Ready formirati animaciju gde će svaki sloj biti pojedinačni kadar u animaciji. Prikazivanje svakog kadra na ekranu se naknadno podešava, tako da korisnik ima punu slobodu u kreiranju željene animacije.

RLE komprimovanje Na primer, aka se vrednost 124 ponavlja 8 puta duž linije skeniranja, onda će u komprimovanoj datoteci biti spakovane sarno vrednosti 8 i 124. Ovo smanjuje originalnu veličinu od 8 (osam) bajtova na 2 (dva) bajta. Uvedeno je i pravilo da se negativnim brojevima definiše broj vrednost koje se ne ponavljaju. Kao primer ove priče, sledeća lista vrednosti {20, 20, 98, 67, 31, 40, 40, . . . } može da se komprimuje (kodira) kao {4, 20, -3, 98, 67, 31, 8, 40, . . . } gde se ukazuje na to da se vrednost 20 pojavljuje 4 puta, da slede 3 vrednosti koje se ne ponavljaju, a reč je o vrednostima 98, 67 i 31, i nastavlja se ukazivanjem na to da se vrednost 40 pojavljuje 8 puta, itd. Ovaj primer komprimovanja (kodiranja) pokazuje da se 15 bajtova prvobitne datoteke komprimovalo na 8 bajtova.

LZW komprimovanje Trebalo bi i pomenuti da ova metoda predstavlja osnovu za GIF kompresiju. Na primer, sledeca lista od 12 vrednosti {128, 95, 200, 30, 128, 95, 50, 240, 200, 30, 10, . . . } sadrži dva šablona koji se ponavljaju, i to su {128, 95} i {200, 30, 1 O}. Korisnik može ova dva šablona da zameni kodovima C 1 i C 2 kao: {cl}={128, 95}, {c 2}={200, 30, 10}, dok preostalom sablonu {50, 240} maze da se dodeli treći kod: {c 3} = {50, 240}. ovo sve redukuje prvih 12 vrednosti ulazne liste na sledećih 5 bajtova: {cl, c 2, cl, c 3, c 2, . . . } Korisnik ne mora da dodeljuje poseban kod za vrednosti koje se ne ponavljaju, kao sto je to bila vrednost {50, 240}, već u novu listu može da ostavi te vrednosti kako su se pojavile i u ulaznoj listi.

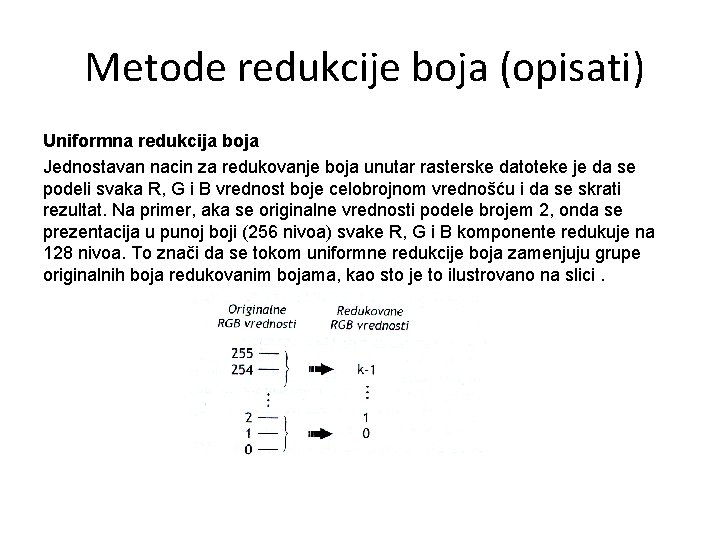
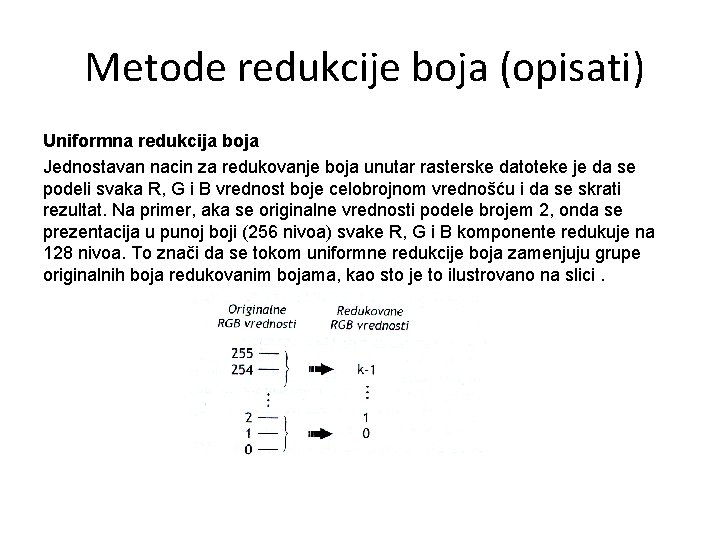
Metode redukcije boja (opisati) Uniformna redukcija boja Jednostavan nacin za redukovanje boja unutar rasterske datoteke je da se podeli svaka R, G i B vrednost boje celobrojnom vrednošću i da se skrati rezultat. Na primer, aka se originalne vrednosti podele brojem 2, onda se prezentacija u punoj boji (256 nivoa) svake R, G i B komponente redukuje na 128 nivoa. To znači da se tokom uniformne redukcije boja zamenjuju grupe originalnih boja redukovanim bojama, kao sto je to ilustrovano na slici.

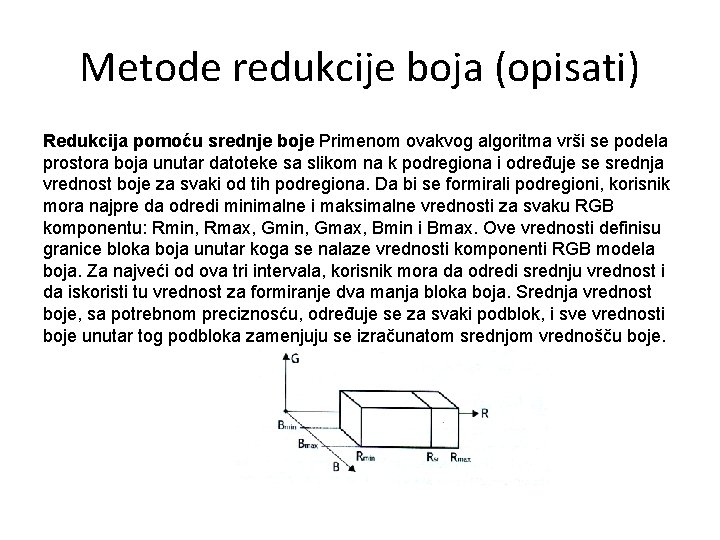
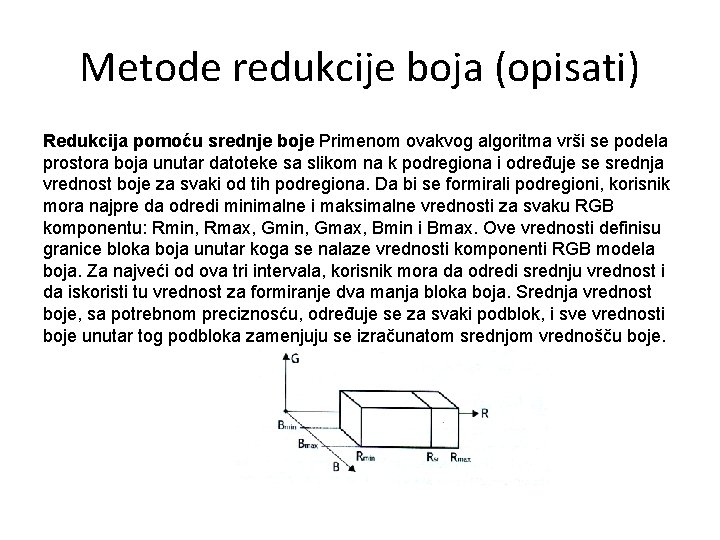
Metode redukcije boja (opisati) Redukcija pomoću srednje boje Primenom ovakvog algoritma vrši se podela prostora boja unutar datoteke sa slikom na k podregiona i određuje se srednja vrednost boje za svaki od tih podregiona. Da bi se formirali podregioni, korisnik mora najpre da odredi minimalne i maksimalne vrednosti za svaku RGB komponentu: Rmin, Rmax, Gmin, Gmax, Bmin i Bmax. Ove vrednosti definisu granice bloka boja unutar koga se nalaze vrednosti komponenti RGB modela boja. Za najveći od ova tri intervala, korisnik mora da odredi srednju vrednost i da iskoristi tu vrednost za formiranje dva manja bloka boja. Srednja vrednost boje, sa potrebnom preciznosću, određuje se za svaki podblok, i sve vrednosti boje unutar tog podbloka zamenjuju se izračunatom srednjom vrednošču boje.

Emocionalni odgovor na bojesmirenje; smanjuje apetit; rešavasukobeumirujuća; ljudi koji rade u zelenim prostorijama manjepate od stomačnihtegoba; boravak u zelenoj prostorijismanjuje osećaj boli i pomaže kada deci rastu zubi. Podčinjavabes; povećavatelesnunapetost; potičeautonomninervnisistemljudimačestouzrok ujeglavoboljeumarajuća; decaplačuvišeu žutimprostorijama; u žutimkuhinjamačešćedolazido bračnihsvađa

Geografsko tumačenje boja

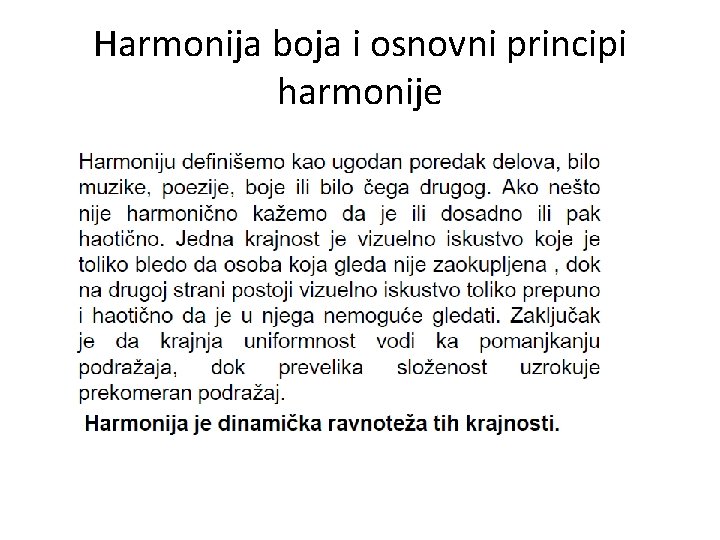
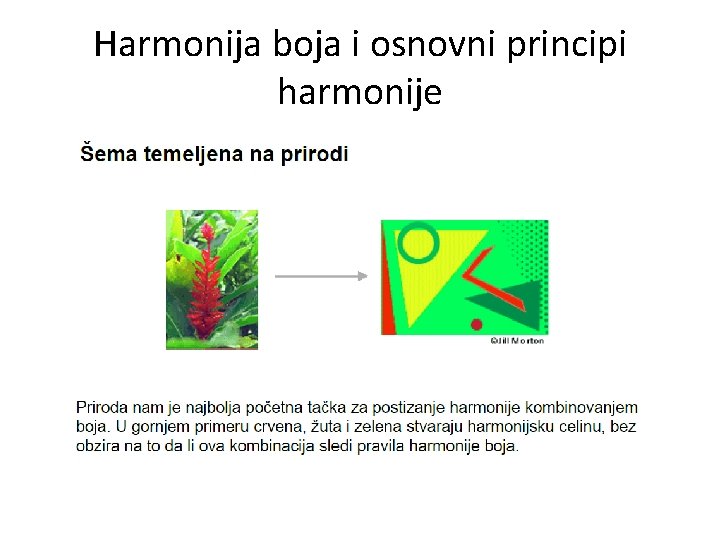
Harmonija boja i osnovni principi harmonije

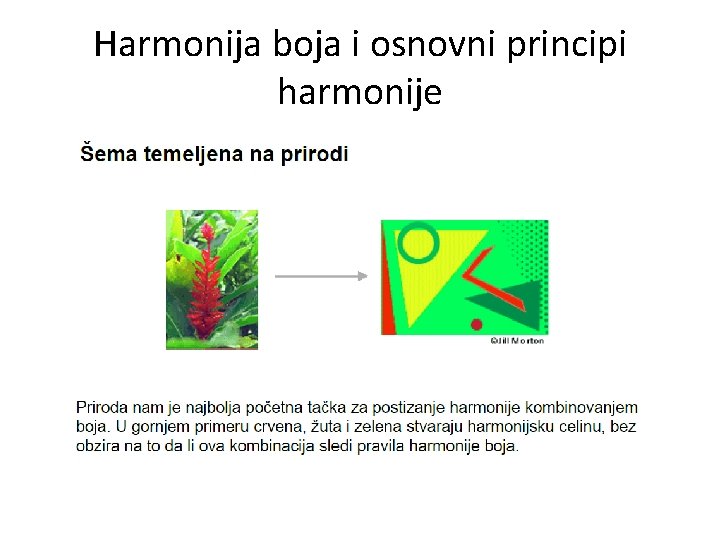
Harmonija boja i osnovni principi harmonije

Harmonija boja i osnovni principi harmonije

Harmonija boja i osnovni principi harmonije

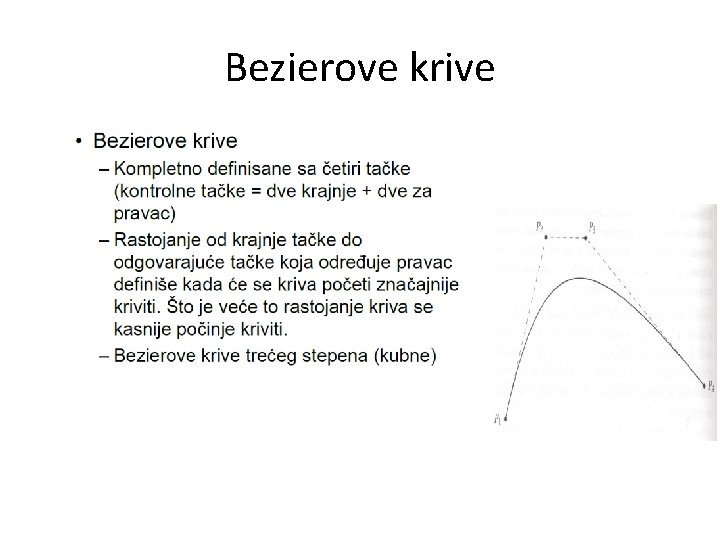
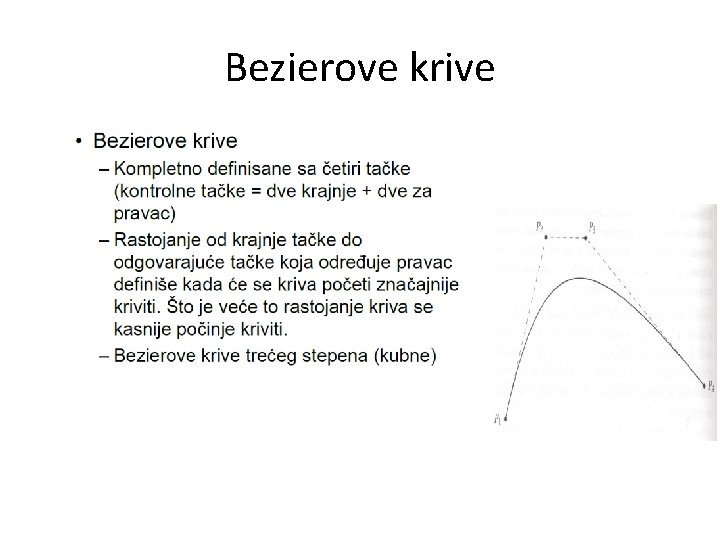
Bezierove krive
 Interaktivna grafika
Interaktivna grafika Interaktívna a neinteraktívna komunikácia
Interaktívna a neinteraktívna komunikácia Ikt wiki
Ikt wiki Koordinatna grafika
Koordinatna grafika Corel grafika
Corel grafika Transformasi shear
Transformasi shear Kultura osobista w miejscu pracy prezentacja
Kultura osobista w miejscu pracy prezentacja Grafika san'ati
Grafika san'ati Racunarska grafika i multimedija
Racunarska grafika i multimedija Lineāras funkcijas grafika noteikšana
Lineāras funkcijas grafika noteikšana Počítačová grafika prezentace
Počítačová grafika prezentace Grafika rastrowa i wektorowa
Grafika rastrowa i wektorowa Grafika 2021
Grafika 2021 Koordinatna grafika
Koordinatna grafika Mempelajari cara menggambar permukaan bidang
Mempelajari cara menggambar permukaan bidang Word grafika
Word grafika Qka eshte grafika
Qka eshte grafika Grafick
Grafick Polygon grafika
Polygon grafika Grafika
Grafika Soal dan jawaban grafika komputer
Soal dan jawaban grafika komputer Netykieta grafika
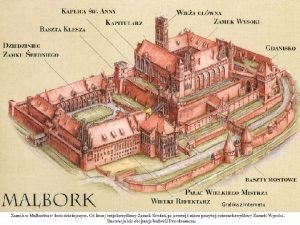
Netykieta grafika Zamek w malborku grafika
Zamek w malborku grafika Vrste grafika
Vrste grafika Rozmiar obrazka rastrowego podany jest
Rozmiar obrazka rastrowego podany jest Fungsi dan peranan grafika dalam komunikasi visual
Fungsi dan peranan grafika dalam komunikasi visual Tasvirlerini grafik muharrir uskunalari
Tasvirlerini grafik muharrir uskunalari Algoritma pembentukan garis pada grafika komputer
Algoritma pembentukan garis pada grafika komputer Grafika rastrowa zalety
Grafika rastrowa zalety Vektorova a rastrova grafika
Vektorova a rastrova grafika Grafika
Grafika Grafika kompjuterike
Grafika kompjuterike Bitmapová/rastrová grafika
Bitmapová/rastrová grafika Matinf
Matinf Pečatni tisk
Pečatni tisk Rastrová grafika prezentace
Rastrová grafika prezentace Vektorska grafika
Vektorska grafika Grafika pc
Grafika pc Raster image
Raster image Transformasi gabungan rotasi sebagai titik perubahan adalah
Transformasi gabungan rotasi sebagai titik perubahan adalah Google grafika
Google grafika Vrste grafika
Vrste grafika Technická grafika
Technická grafika Koordinatna grafika
Koordinatna grafika Grafika slike
Grafika slike