Rastrov a vektorov grafika A Skyvov Rozdiel medzi









- Slides: 9

Rastrová a vektorová grafika A. Skyvová

Rozdiel medzi rastrovou a vektorovou grafikou ● Vektorová grafika obraz je vytvorený na základe rozličných geometrických útvarov (úsečka, bod, krivka, mnohouholník) ● Rastrová grafika obraz je vytvorený z jednotlivých farebných bodov (pixelov), ktoré sú usporiadané v mriežke

Vektorová grafika ● ● obraz sa vytvára na základe rozličných geometrických útvarov, akými sú úsečka, bod, krivka či mnohouholník každý z týchto útvarov sa dá vyjadriť matematickou rovnicou uplatnenie má pri tvorbe ilustrácií, diagramov, počítačových animácií, billboardov a všetkých grafických produktov, ktoré je potrebné tlačiť formáty: PDF, SVG, EPS, Ai, CRD Nevýhody ● ● je náročná na výrobu, lebo každý jeden objekt je nutné nakresliť nedokážeme týmto spôsobom zobraziť fotografiu Výhody ● ● ● obrázok vo vektorovom formáte je možné zväčšiť bez straty kvality je možné pracovať s každým objektom v obrázku oddelene výsledná pamäťová náročnosť obrázku je obvykle omnoho menšia ako pri rastrovej grafike

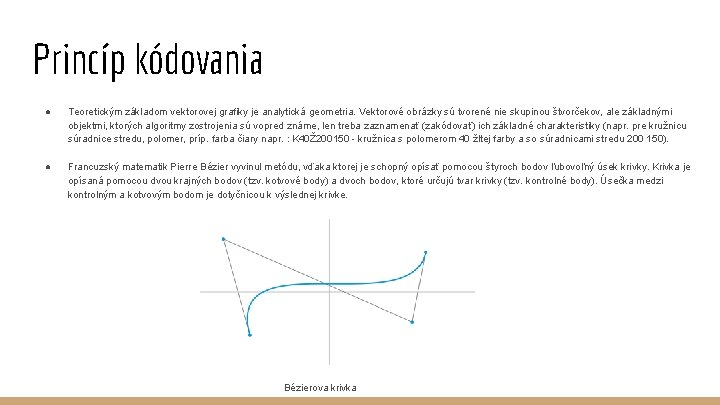
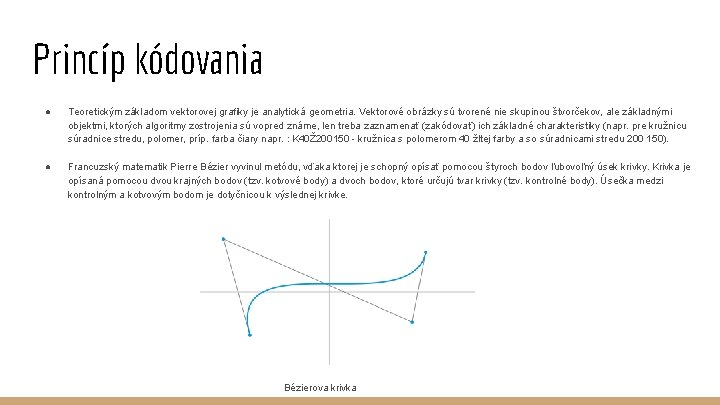
Princíp kódovania ● Teoretickým základom vektorovej grafiky je analytická geometria. Vektorové obrázky sú tvorené nie skupinou štvorčekov, ale základnými objektmi, ktorých algoritmy zostrojenia sú vopred známe, len treba zaznamenať (zakódovať) ich základné charakteristiky (napr. pre kružnicu súradnice stredu, polomer, príp. farba čiary napr. : K 40Ž 200150 - kružnica s polomerom 40 žltej farby a so súradnicami stredu 200 150). ● Francuzský matematik Pierre Bézier vyvinul metódu, vďaka ktorej je schopný opísať pomocou štyroch bodov ľubovoľný úsek krivky. Krivka je opísaná pomocou dvou krajných bodov (tzv. kotvové body) a dvoch bodov, ktoré určujú tvar krivky (tzv. kontrolné body). Úsečka medzi kontrolným a kotvovým bodom je dotyčnicou k výslednej krivke. Bézierova krivka

Rastrová grafika ● ● ● obraz sa tvorí na základe bodov, ktoré sú usporiadané v mriežke. Tieto body, nazývané pixely, sú uložené v riadkoch a stĺpcoch mriežky a vytvárajú definitívny obraz. Čím ich je viac, tým je obraz kvalitnejší. Kvalitu obrazu nazývame rozlíšenie. veľkosť obrazu sa udáva v megapixeloch. Ak máme napríklad vodorovne 3000 pixelov a zvisle 2000 pixelov, potom veľkosť obrázka vypočítame tak, že vynásobíme počet pixelov vodorovne x počet pixelov zvisle. 3 000 x 2 000 = 6 MP formáty: JPG, PNG, GIF, TIFF, BMP Nevýhody ● ● strata kvality pri zväčšovaní obrázkov dátová náročnosť- každý bod obrazu musí niesť informáciu o svojom jase (v prípade čiernobielych bitmáp), svojej farbe (v prípade farebných bitmáp), prípadne ďalšie informácie o priehliadnosti Výhody ● ● pomerne jednoduché získanie obrázka, pomocou zariadení ako skener, digitálny fotoaparát… široká podpora - základné formáty sa dajú v súčasnosti otvoriť takmer na každom počítači

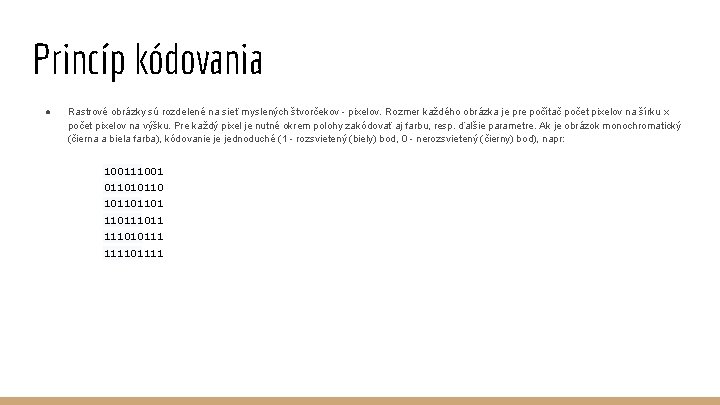
Princíp kódovania ● Rastrové obrázky sú rozdelené na sieť myslených štvorčekov - pixelov. Rozmer každého obrázka je pre počítač počet pixelov na šírku x počet pixelov na výšku. Pre každý pixel je nutné okrem polohy zakódovať aj farbu, resp. ďalšie parametre. Ak je obrázok monochromatický (čierna a biela farba), kódovanie je jednoduché (1 - rozsvietený (biely) bod, 0 - nerozsvietený (čierny) bod), napr: 100111001 01101011011011 111010111 111101111

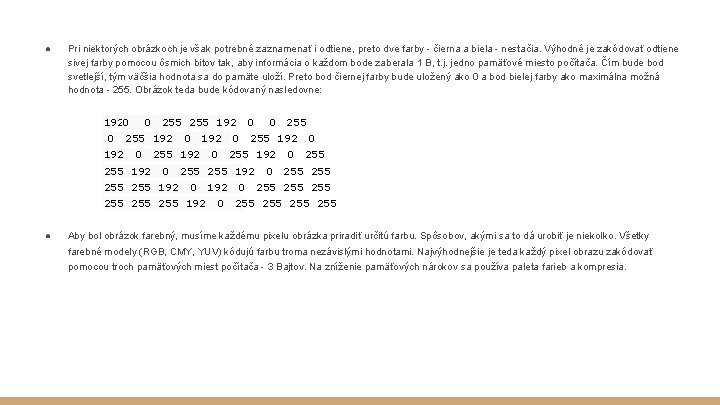
● Pri niektorých obrázkoch je však potrebné zaznamenať i odtiene, preto dve farby - čierna a biela - nestačia. Výhodné je zakódovať odtiene sivej farby pomocou ôsmich bitov tak, aby informácia o každom bode zaberala 1 B, t. j. jedno pamäťové miesto počítača. Čím bude bod svetlejší, tým väčšia hodnota sa do pamäte uloží. Preto bod čiernej farby bude uložený ako 0 a bod bielej farby ako maximálna možná hodnota - 255. Obrázok teda bude kódovaný nasledovne: 1920 0 192 0 255 192 0 192 255 192 0 0 255 192 0 255 255 192 ● 0 0 0 255 255 255 Aby bol obrázok farebný, musíme každému pixelu obrázka priradiť určitú farbu. Spôsobov, akými sa to dá urobiť je niekoľko. Všetky farebné modely (RGB, CMY, YUV) kódujú farbu troma nezávislými hodnotami. Najvýhodnejšie je teda každý pixel obrazu zakódovať pomocou troch pamäťových miest počítača - 3 Bajtov. Na zníženie pamäťových nárokov sa používa paleta farieb a kompresia.

Formáty rastrovej grafiky ● Bmp - jeden z najstarších grafických formátov. Jeho najväčšou výhodou je jednoduchosť a dokumentovateľnosť. Obrázky sú ukladané po jednotlivých pixeloch do mriežky. Takto vytvorené súbory nepoužívajú žiadnu kompresiu a preto sú obrázky formátu *. bmp väčšie v porovnaní s inými obrázkami. ● Gif - je jedným z najpoužívanejších pri tvorbe webovej grafiky. Tento formát podporuje 8 bitovú grafiku a pozná 256 farieb a využíva bezstratovú kompresiu. Tento druh súboru môže vytvárať animovaný gif. ● Png - oficiálny formát pre bitmapovú grafiku na internete, využíva bezstratovú kompresiu, v porovnaní s formátom GIF má lepšiu podporu farieb ● Jpg - podporuje 24 bitovú grafiku a môže obsahovať viac ako 16 milión farieb. Tento formát využíva stratovú kompresiu a v súčasnosti je to najbežnejší grafický formát, ktorý sa využíva vo fotopriemysle, publikovaní na internete a podobne.

Zdroje https: //atte. sk/rastrova-vs-vektorova-grafika/#. W_L 9 c. Oh. Kj. IU http: //rozdiely. sk/rozdiel-medzi-rastrovou-a-vektorovou-grafikou/ http: //jane 111. chytrak. cz/Inf/malovani 02. pdf http: //www. ivt. mzf. cz/seminar/10 -vektorova-grafika/ http: //www. oskole. sk/? id_cat=2010&clanok=14891 https: //www. interval. cz/clanky/gif-jpeg-a-png-jak-a-kdy-je-pouzit/ http: //becvarova. com/skoleni/inkscape/bitmapova-grafika/ https: //sk. wikipedia. org/wiki/Rastrov%C 3%A 1_grafika