The Elective Part of the NSS ICT Curriculum











































- Slides: 43

The Elective Part of the NSS ICT Curriculum C. Multimedia Production and Web Site Development Mr. CHEUNG Kin-sun Member of CDC – HKEAA Committee on ICT (Senior Secondary) 1

The Elective Part C. Multimedia Production and Web Site Development In the light of the rapidly emerging new Internet technology, students should be well equipped with advanced skills in designing and developing web sites as well as manipulating multimedia elements. 2

The Elective Part C. Multimedia Production and Web Site Development Option features and characteristics l l l Especially suitable for students learning through application; Not only focusing on practical use of application software, but also emphasizing the understanding of theories behind such as recognising the essential design factors; Developing students’ problem solving skills as well as creativity. 3

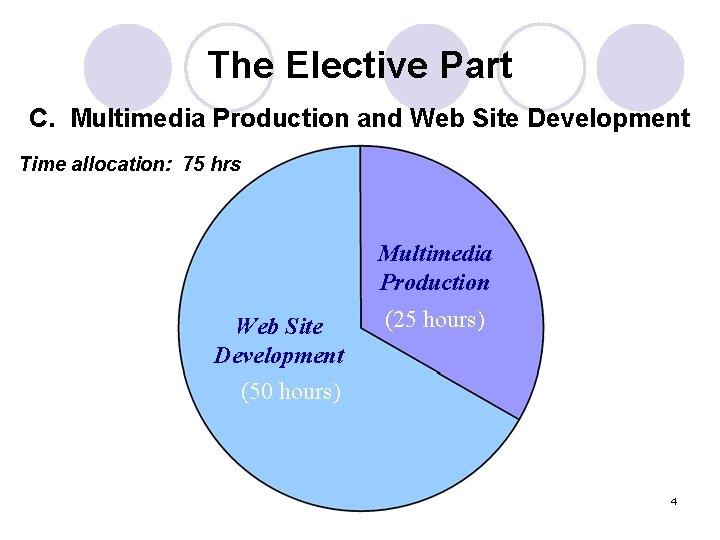
The Elective Part C. Multimedia Production and Web Site Development Time allocation: 75 hrs Multimedia Production Web Site Development (50 hours) (25 hours) 4

The Elective Part C. Multimedia Production and Web Site Development Previous Knowledge l Extensions of topic in Compulsory Part ¡ Module A “Information Processing” l ¡ (e) “Presentation of information” Module C “Internet and its Applications” l l (b) “Internet Services and Applications” (c) “Elementary Web Authoring” 5

The Elective Part C. Multimedia Production and Web Site Development Learning Objectives Students will learn about: l the benefits of multimedia applications; l the different kinds of multimedia elements; l the integrated use of multimedia elements in a simple multimedia application; l design factors for presenting information effectively on the Internet; l web authoring and web site publishing; and l dynamic and interactive web pages. 6

The Elective Part C. Multimedia Production and Web Site Development Details of the two topics Topic a. Multimedia Production (25 hrs) i. Multimedia Applications ii. Multimedia Basics iii. Multimedia Products b. Web Site Development (50 hrs) i. Presenting Information on the Internet ii. Web Authoring Tools iii. Dynamic and Interactive Web Pages 7

The Elective Part C. Multimedia Production and Web Site Development a. i. Multimedia applications l Describe and appreciate the applications of multimedia. l Identify the benefits of multimedia applications. 8

The Elective Part C. Multimedia Production and Web Site Development a. ii. Multimedia basics Describe and identify different types of multimedia elements. l Describe the attributes of different multimedia elements. l Know the different multimedia file types. l Understand the meaning of digitisation, codingdecoding and compression. l 9

The Elective Part C. Multimedia Production and Web Site Development a. iii. Multimedia products l Preparing multimedia elements l Multimedia editing and processing l Finalising multimedia products l Multimedia design factors 10

The Elective Part C. Multimedia Production and Web Site Development b. i. Presenting information on the Internet l Outline and discuss the various factors to be considered in the construction of web pages. l Know that there are guidelines to cater for web accessibility by people with special needs. 11

The Elective Part C. Multimedia Production and Web Site Development b. ii. Web authoring tools l Construct simple web pages. l Create and manipulate browser windows. l Perform special effects. l Publish web site. 12

The Elective Part C. Multimedia Production and Web Site Development b. iii. Dynamic and interactive web pages l l l Understand the difference between server-side and client-side technologies. Describe the characteristics of client-side scripting. Create interactive menus upon user selection. Validate and manipulate input data. Retrieve and save client information. 13

The Elective Part C. Multimedia Production and Web Site Development Points to be considered when organizing and planning the curriculum in this option : ¡ ¡ ¡ Students’ learning needs in the design and production of web pages and multimedia production; The essential knowledge and skills required for producing multimedia products and developing web site; Developing the potential and interests of students who learn better in a practical way. 14

The Elective Part C. Multimedia Production and Web Site Development Curriculum Planning : Propose teaching sequence — 1. Introduction to the basic knowledge and skills for multimedia production; 2. Exploring possible application of multimedia products in different areas; 3. Design and production of multimedia products for specific purposes; 4. Familiarization of web authoring tools; 5. Use of different techniques such as client-side scripting to enhance the interactivity of web pages; 6. Publication of web site on the Internet. 15

The Elective Part C. Multimedia Production and Web Site Development Experience sharing: Examples of learning and teaching activities - ref Chapter 4 Example 4 Topic: a Multimedia Production Theme: Presenting a report on the Sports Day 16

The Elective Part C. Multimedia Production and Web Site Development Presenting a report on the Sports Day Students are asked to make use of their ICT skills to present their observations on their school’s Sports Day on the Internet. They have to decide on the information to be collected and on what equipment they have to use during the Sports Day. In order to make the presentation more interesting, students have to employ different methods to produce the desired effects. l In this activity, students develop their problem-solving skills by identifying the problems, designing their own solutions, gathering the necessary information, selecting the best possible solution, and presenting and evaluating their results. 17 l

The Elective Part C. Multimedia Production and Web Site Development Learning and Teaching Resource Package 18

The Elective Part C. Multimedia Production and Web Site Development l http: //sfcs. edb. hkedcity. net 19

The Elective Part C. Multimedia Production and Web Site Development l Adobe Resource Package for ICT ¡ ¡ ¡ Visual Design - Foundations of Design and Print Production Digital Design - Foundation of Web Design Download link: http: //www. aitle. org. hk/nuke/adobe_projects_nonmembe rs. php 20

Kuler (http: //kuler. adobe. com/) 21

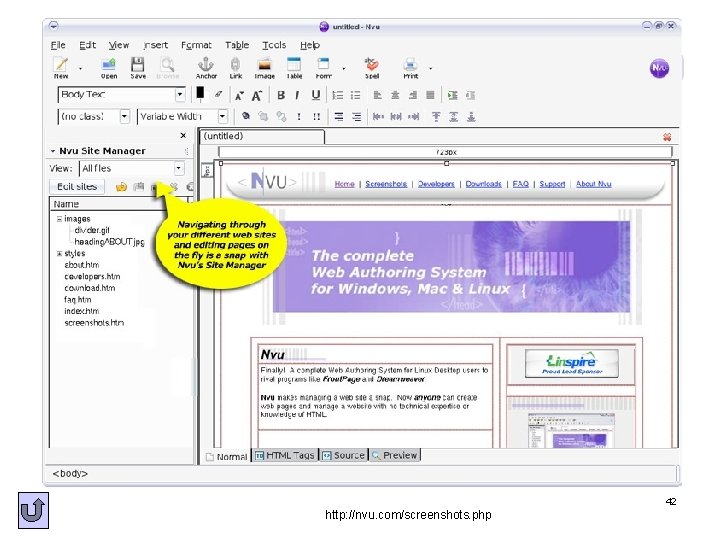
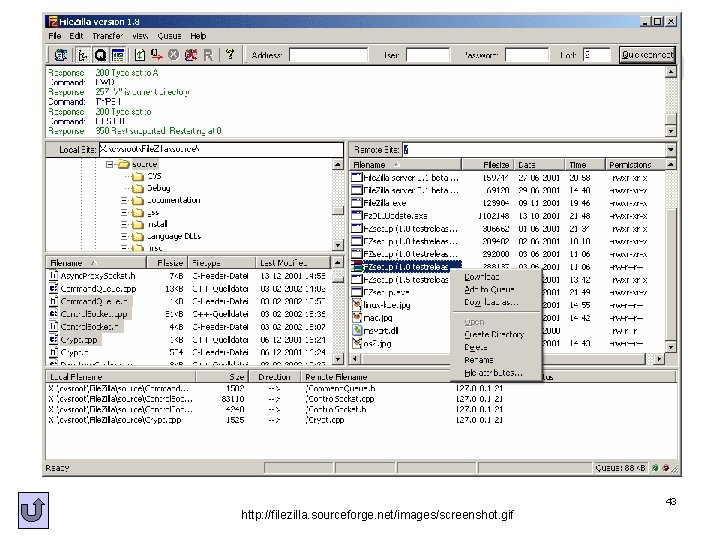
The Elective Part C. Multimedia Production and Web Site Development Free tools l l l l l Apache Open. Office / Libre. Office Gimp / Inkscape Audacity Microsoft Windows Movie Maker (XP only) Virtual. Dub Real. Producer Basic Mozilla Firefox (web developer extension) Nvu / Kompo. Zer File. Zilla 22

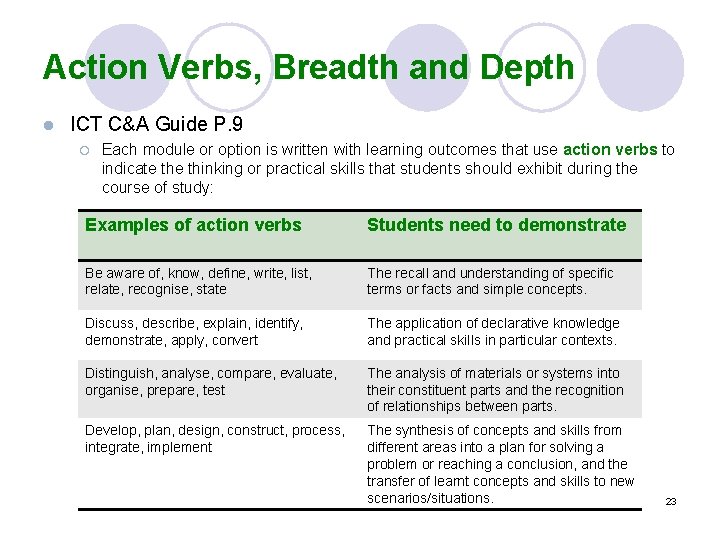
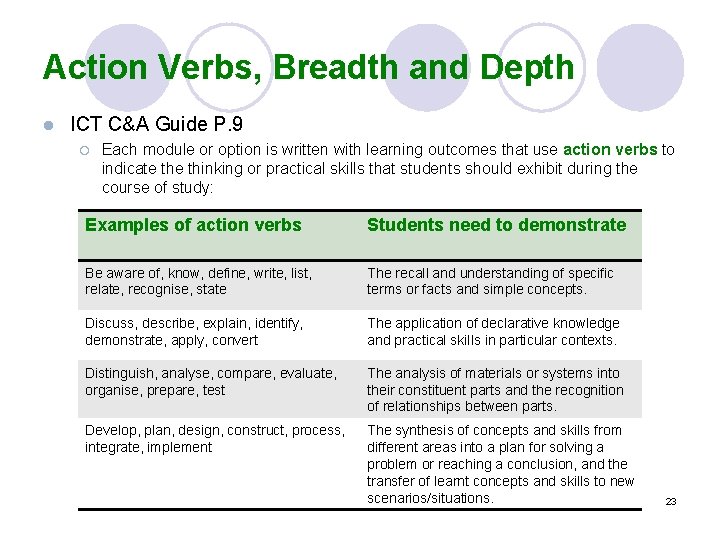
Action Verbs, Breadth and Depth l ICT C&A Guide P. 9 ¡ Each module or option is written with learning outcomes that use action verbs to indicate thinking or practical skills that students should exhibit during the course of study: Examples of action verbs Students need to demonstrate Be aware of, know, define, write, list, relate, recognise, state The recall and understanding of specific terms or facts and simple concepts. Discuss, describe, explain, identify, demonstrate, apply, convert The application of declarative knowledge and practical skills in particular contexts. Distinguish, analyse, compare, evaluate, organise, prepare, test The analysis of materials or systems into their constituent parts and the recognition of relationships between parts. Develop, plan, design, construct, process, integrate, implement The synthesis of concepts and skills from different areas into a plan for solving a problem or reaching a conclusion, and the transfer of learnt concepts and skills to new scenarios/situations. 23

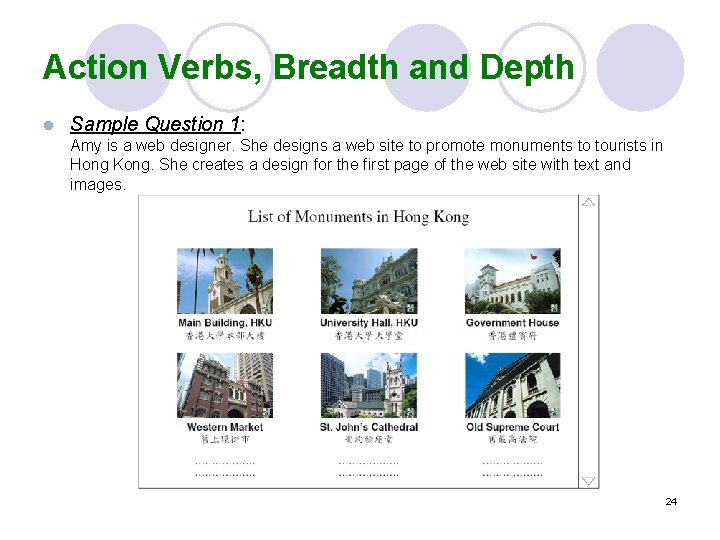
Action Verbs, Breadth and Depth l Sample Question 1: Amy is a web designer. She designs a web site to promote monuments to tourists in Hong Kong. She creates a design for the first page of the web site with text and images. 24

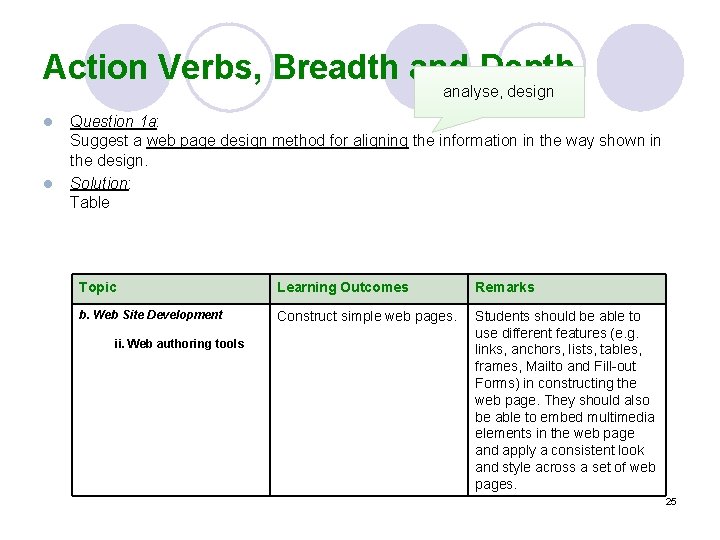
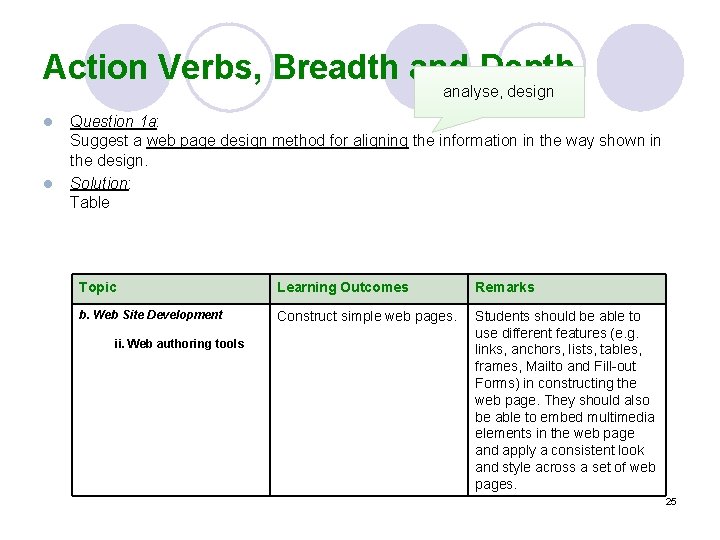
Action Verbs, Breadth and Depth analyse, design l l Question 1 a: Suggest a web page design method for aligning the information in the way shown in the design. Solution: Table Topic Learning Outcomes Remarks b. Web Site Development Construct simple web pages. Students should be able to use different features (e. g. links, anchors, lists, tables, frames, Mailto and Fill-out Forms) in constructing the web page. They should also be able to embed multimedia elements in the web page and apply a consistent look and style across a set of web pages. ii. Web authoring tools 25

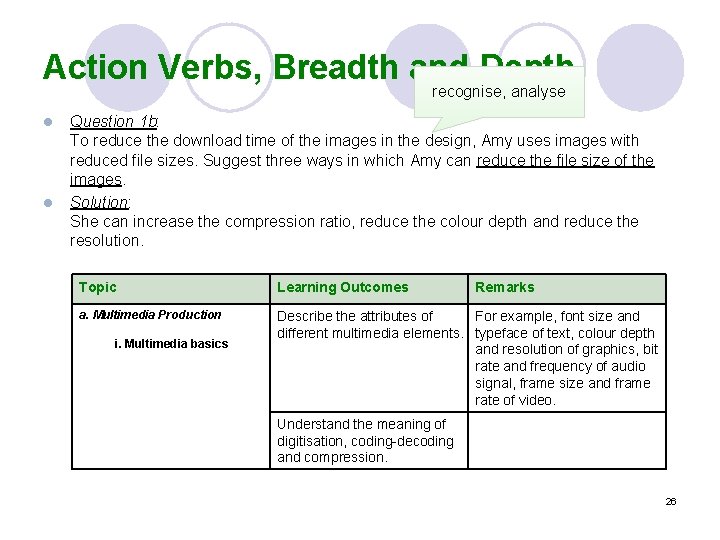
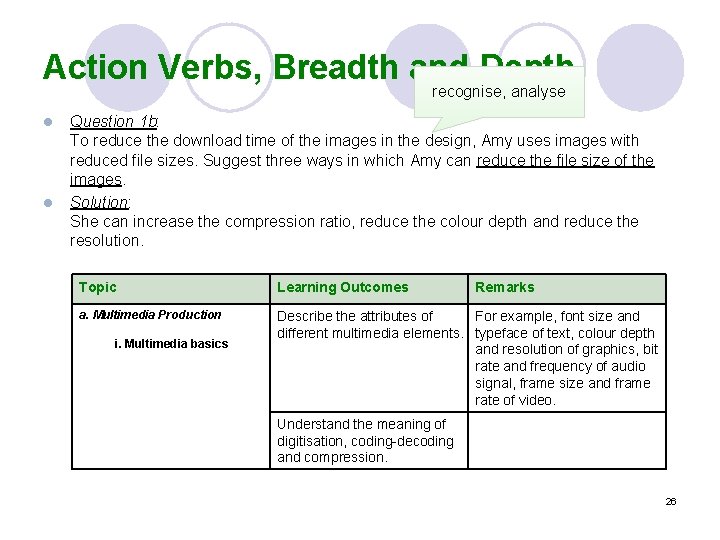
Action Verbs, Breadth and Depth recognise, analyse l l Question 1 b: To reduce the download time of the images in the design, Amy uses images with reduced file sizes. Suggest three ways in which Amy can reduce the file size of the images. Solution: She can increase the compression ratio, reduce the colour depth and reduce the resolution. Topic Learning Outcomes a. Multimedia Production Describe the attributes of For example, font size and different multimedia elements. typeface of text, colour depth and resolution of graphics, bit rate and frequency of audio signal, frame size and frame rate of video. i. Multimedia basics Remarks Understand the meaning of digitisation, coding-decoding and compression. 26

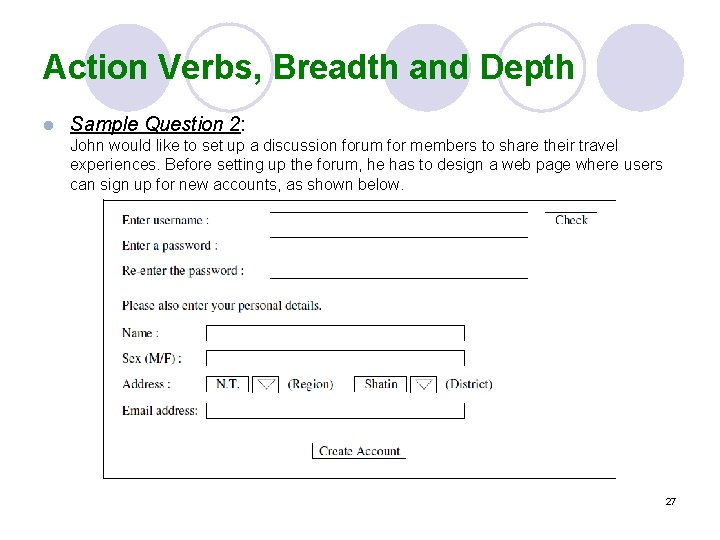
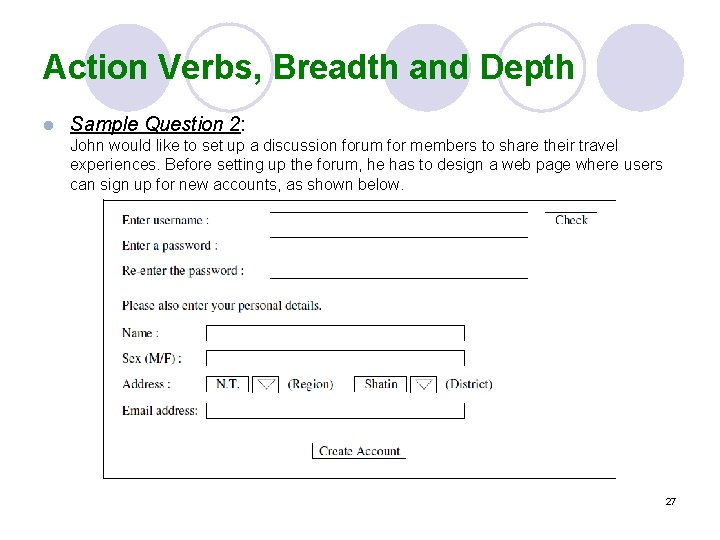
Action Verbs, Breadth and Depth l Sample Question 2: John would like to set up a discussion forum for members to share their travel experiences. Before setting up the forum, he has to design a web page where users can sign up for new accounts, as shown below. 27

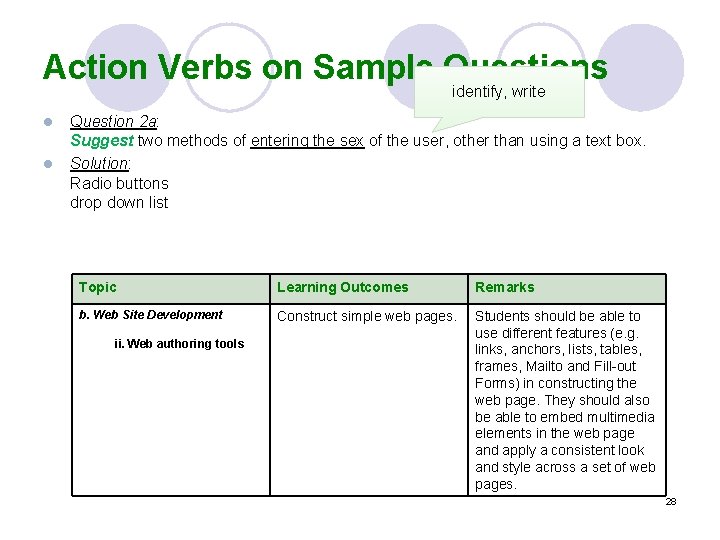
Action Verbs on Sample Questions identify, write l l Question 2 a: Suggest two methods of entering the sex of the user, other than using a text box. Solution: Radio buttons drop down list Topic Learning Outcomes Remarks b. Web Site Development Construct simple web pages. Students should be able to use different features (e. g. links, anchors, lists, tables, frames, Mailto and Fill-out Forms) in constructing the web page. They should also be able to embed multimedia elements in the web page and apply a consistent look and style across a set of web pages. ii. Web authoring tools 28

Action Verbs on Sample Questions l Question 2 b: To sign up for a new account, users enter a unique username and type the password twice for confirmation. They can check whether the username has already been used by clicking the button ‘Check’. All personal details have to be filled in. To validate the username and password, John suggests three methods below: Method 1: plain HTML codes Method 2: client side scripts Method 3: server side scripts 29

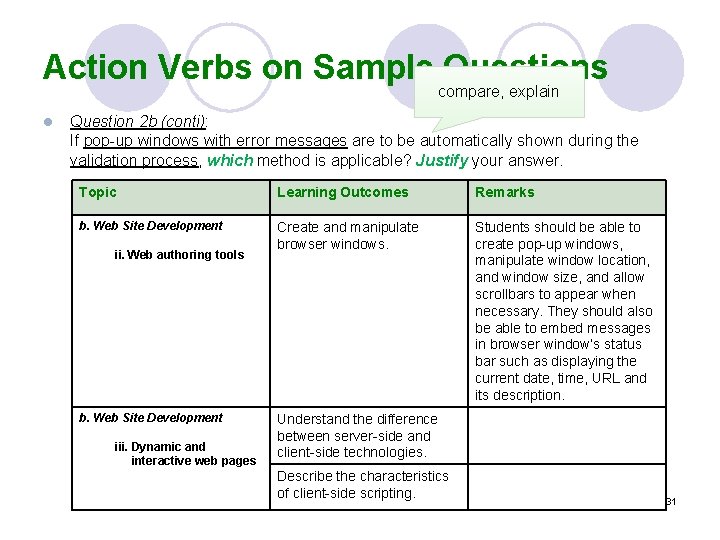
Action Verbs on Sample Questions compare, explain l Question 2 b (conti): If pop-up windows with error messages are to be automatically shown during the validation process, which method is applicable? Justify your answer. l Solution: Method 2. window. open / alert can be used to open the pop-up window during the validation process. (Justification) OR Method 2. Method 1 cannot process pop-up windows. Only Method 2 and Method 3 do. Method 3 will increase the burden of the network and server. So Method 2 is more appropriate. 30

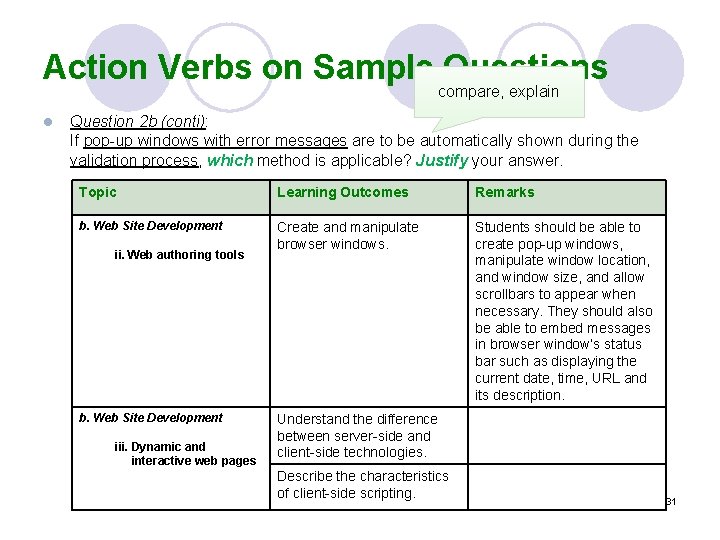
Action Verbs on Sample Questions compare, explain l Question 2 b (conti): If pop-up windows with error messages are to be automatically shown during the validation process, which method is applicable? Justify your answer. Topic Learning Outcomes Remarks b. Web Site Development Create and manipulate browser windows. Students should be able to create pop-up windows, manipulate window location, and window size, and allow scrollbars to appear when necessary. They should also be able to embed messages in browser window’s status bar such as displaying the current date, time, URL and its description. ii. Web authoring tools b. Web Site Development iii. Dynamic and interactive web pages Understand the difference between server-side and client-side technologies. Describe the characteristics of client-side scripting. 31

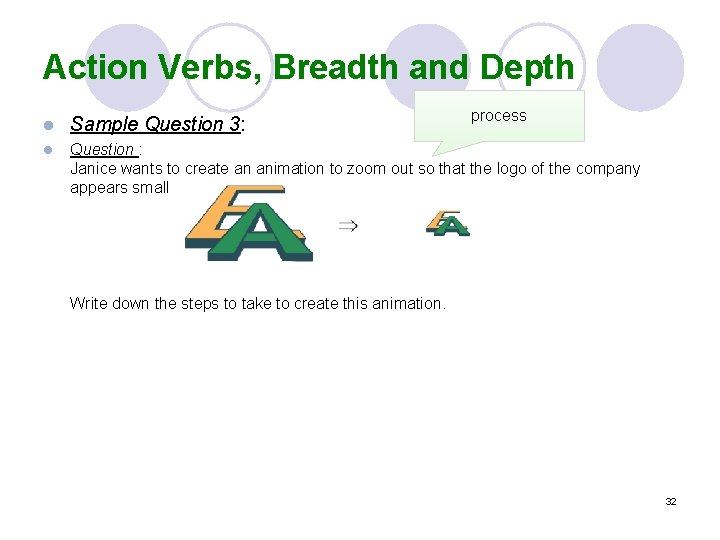
Action Verbs, Breadth and Depth process l Sample Question 3: l Question : Janice wants to create an animation to zoom out so that the logo of the company appears smaller, as shown below. Write down the steps to take to create this animation. 32

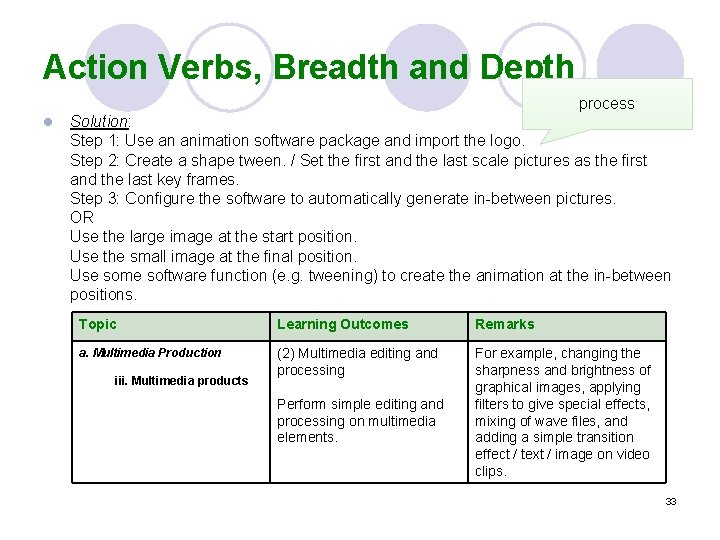
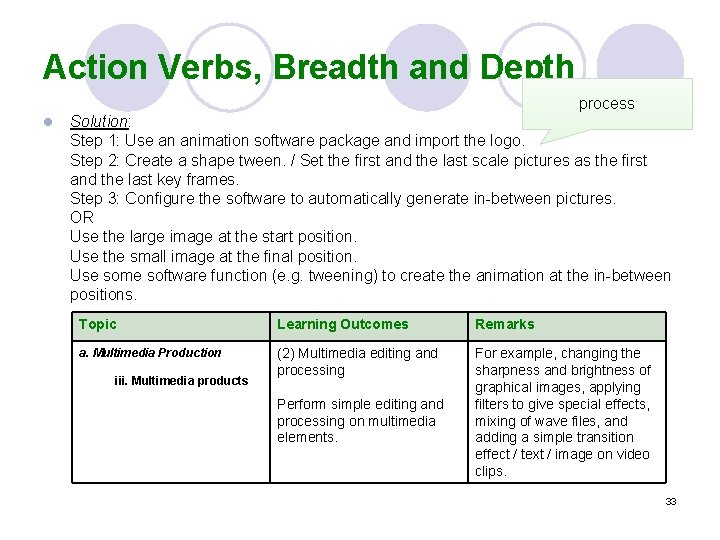
Action Verbs, Breadth and Depth process l Solution: Step 1: Use an animation software package and import the logo. Step 2: Create a shape tween. / Set the first and the last scale pictures as the first and the last key frames. Step 3: Configure the software to automatically generate in-between pictures. OR Use the large image at the start position. Use the small image at the final position. Use some software function (e. g. tweening) to create the animation at the in-between positions. Topic Learning Outcomes Remarks a. Multimedia Production (2) Multimedia editing and processing For example, changing the sharpness and brightness of graphical images, applying filters to give special effects, mixing of wave files, and adding a simple transition effect / text / image on video clips. iii. Multimedia products Perform simple editing and processing on multimedia elements. 33

Thank you! 34

35 http: //www. openoffice. org/dev_docs/features/3. 1/images/image 21 -screen. png

36

37 http: //www. gimp. org/screenshots/windowsxp_screenshot 1. png

38 http: //www. inkscape. org/screenshots/gallery/inkscape-0. 43 -connectors. png

39 http: //audacity. sourceforge. net/about/images/recording. png

40

41

42 http: //nvu. com/screenshots. php

43 http: //filezilla. sourceforge. net/images/screenshot. gif
 Elective ict
Elective ict Streamü
Streamü Academic writing and composition
Academic writing and composition Uccsu
Uccsu Aberdeen medical elective
Aberdeen medical elective Haleine énolique
Haleine énolique Ang simula ng sanaysay ay dapat na
Ang simula ng sanaysay ay dapat na Chem 4 kids.com
Chem 4 kids.com Eso dark flare
Eso dark flare Nss glitch
Nss glitch Nss physics
Nss physics Nss i
Nss i Nss scope
Nss scope Nss status
Nss status Cbord room service choice
Cbord room service choice Au campus
Au campus Api nbu
Api nbu Yutund
Yutund Nss business accounting and financial studies
Nss business accounting and financial studies Narcist
Narcist Nss chemistry
Nss chemistry Nss slp
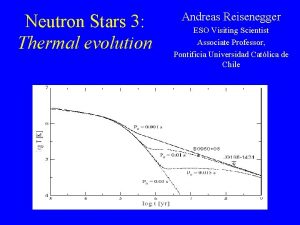
Nss slp Andreas reisenegger
Andreas reisenegger Nss frozen food
Nss frozen food Nss iit delhi
Nss iit delhi Nss network security services
Nss network security services Information and communication technology capability meaning
Information and communication technology capability meaning Addition symbol
Addition symbol What is a technical description
What is a technical description Unit ratio definition
Unit ratio definition Bar table parts
Bar table parts Part part whole
Part part whole The phase of the moon you see depends on ______.
The phase of the moon you see depends on ______. Part to part variation
Part to part variation Diễn thế sinh thái là
Diễn thế sinh thái là Vẽ hình chiếu vuông góc của vật thể sau
Vẽ hình chiếu vuông góc của vật thể sau 101012 bằng
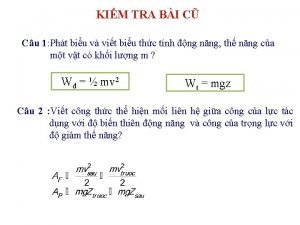
101012 bằng Công thức tính thế năng
Công thức tính thế năng Tỉ lệ cơ thể trẻ em
Tỉ lệ cơ thể trẻ em Lời thề hippocrates
Lời thề hippocrates đại từ thay thế
đại từ thay thế Vẽ hình chiếu đứng bằng cạnh của vật thể
Vẽ hình chiếu đứng bằng cạnh của vật thể Quá trình desamine hóa có thể tạo ra
Quá trình desamine hóa có thể tạo ra Kể tên các môn thể thao
Kể tên các môn thể thao