RETM YAZILIMI GELTRME ERK oklu ortam renme kuramlar





















































- Slides: 53

ÖĞRETİM YAZILIMI GELİŞTİRME

İÇERİK • Çoklu ortam öğrenme kuramları • Gestalt tasarım ilkeleri 2

Farklı bilgi formları? • • • • Kelimeler Diyagramlar Haritalar Resimler Slaytlar Video Film Fotoğraf Grafik Animasyon Ses Sayı Kavram haritaları 3

Tasarımcı, • Öğrenene ileri/geri gitme • İstenilen noktaya gitme • İstenilen yerden başlama • İstenmeyen ses veya görüntü öğelerini geçebilme • Farklı dil, font, yardımcı karakter seçimlerini yapabilme 4

Öğretim yazılımları • Öğrenmenin gerçekleştiği ya da gerçekleşmesinin umulduğu fiziksel çevrenin düzenlenmesi “öğretim tasarımı”dır. • Okullarda, derslerde, evde… uzaktan öğretimi gerçekleştirmek için hazırlanmış olan materyallere öğretim yazılımları denir. 5

Çoklu Ortam Öğrenme Kuramı • • Çoklu ortam ilkesi Uzamsal yakınlık ilkesi Zamansal yakınlık ilkesi Tutarlılık (mantıklılık) ilkesi Modalite İlkesi Gereksizlik İlkesi Bireysel farklılıklar ilkesi 6

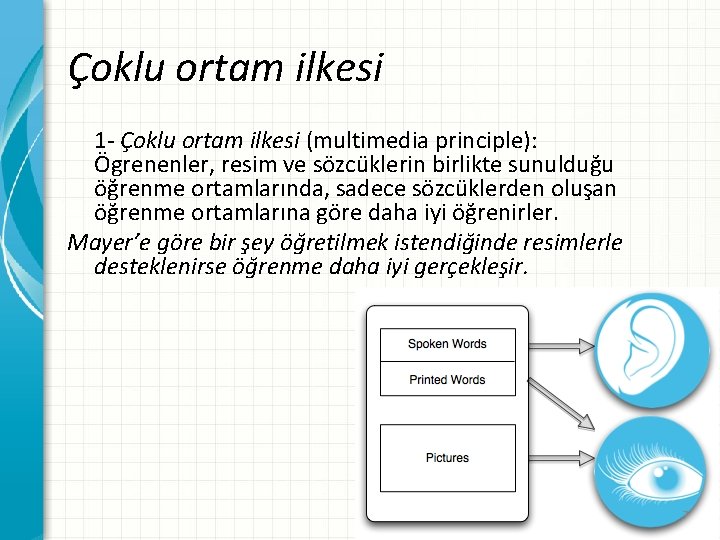
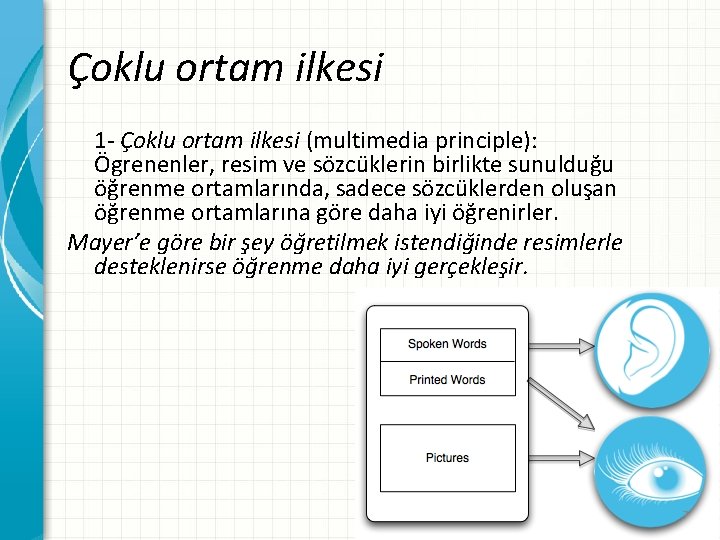
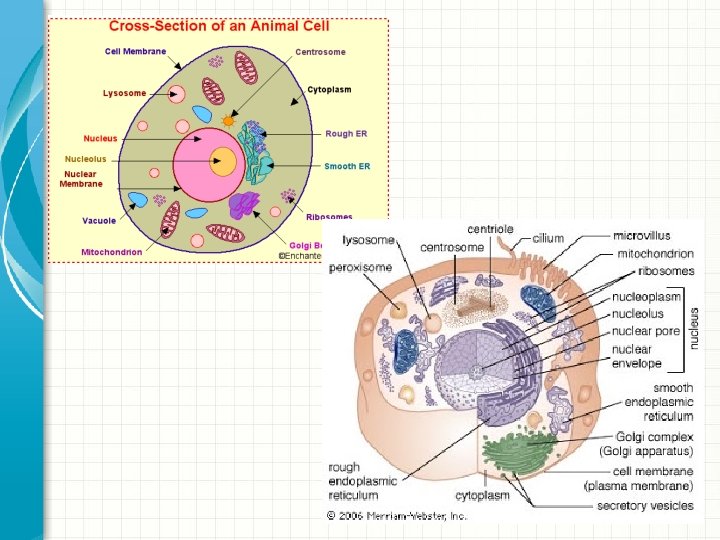
Çoklu ortam ilkesi 1 - Çoklu ortam ilkesi (multimedia principle): Ögrenenler, resim ve sözcüklerin birlikte sunulduğu öğrenme ortamlarında, sadece sözcüklerden oluşan öğrenme ortamlarına göre daha iyi öğrenirler. Mayer’e göre bir şey öğretilmek istendiğinde resimlerle desteklenirse öğrenme daha iyi gerçekleşir. 7

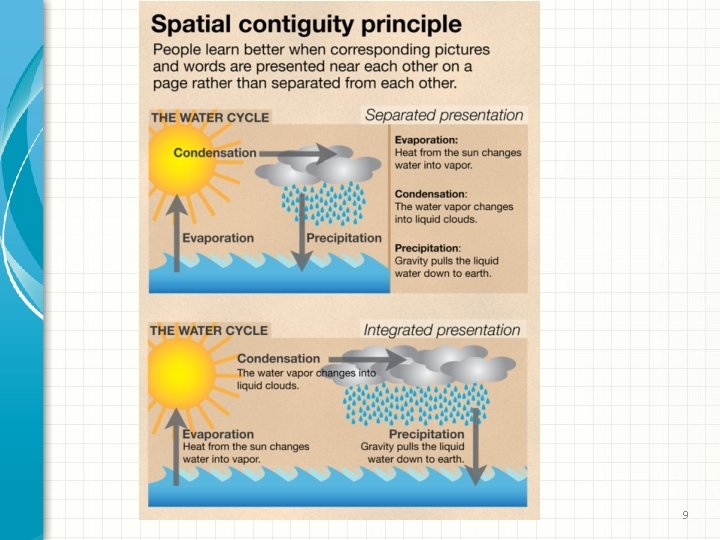
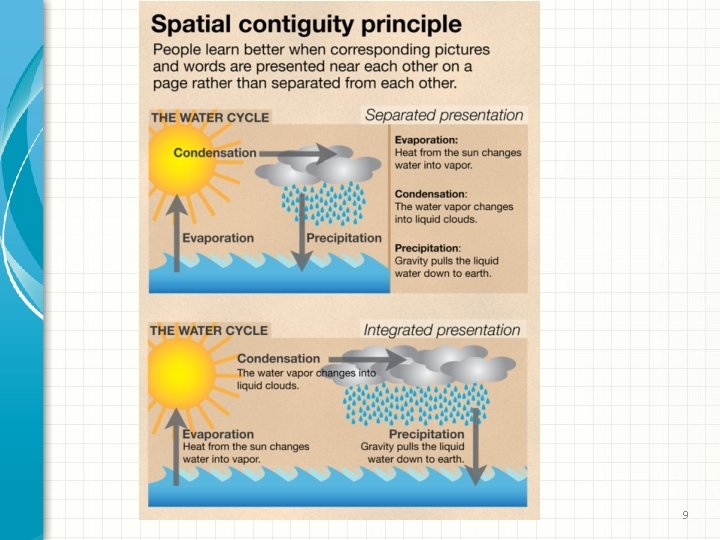
Uzamsal yakınlık ilkesi 2 - Uzamsal yakınlık ilkesi (spatial contiguity principle): Öğrenenler, ilişkili sözcük ve resimlerin sayfa (ya da ekran) üzerinde birbirine yakın olduğu ortamlarda, uzak olduğu ortamlara göre daha iyi öğrenirler. 8

9

Zamansal yakınlık ilkesi 3 - Zamansal yakınlık ilkesi (temporal contiguity principle): • Öğrenenler, birbiriyle ilişkili sözcük ve resimlerin aynı anda sunulduğu ortamlarda, sunulduğu ortamlara göre daha iyi öğrenirler. 10

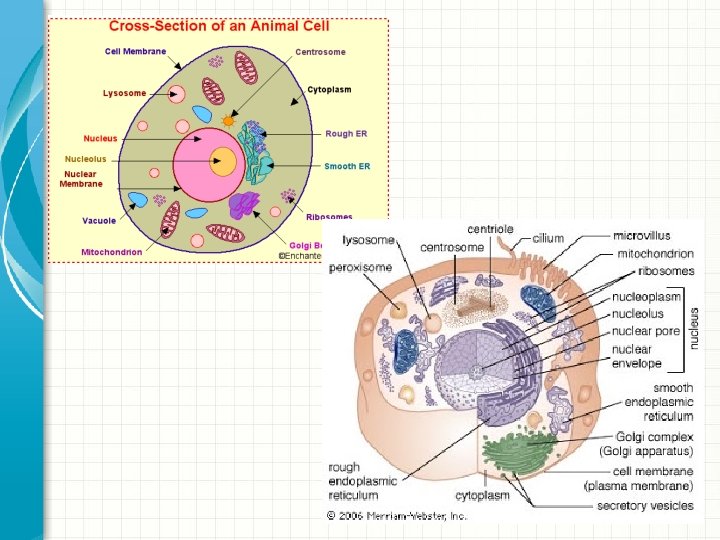
Tutarlılık (mantıklılık) ilkesi 4 - Tutarlılık (mantıklılık) ilkesi (coherence principle): • Öğrenenler, konu ile ilgisi olmayan sözcük, resim ve seslerin ortamın dışında tutulduğu durumlarda daha iyi öğrenirler. 11

12

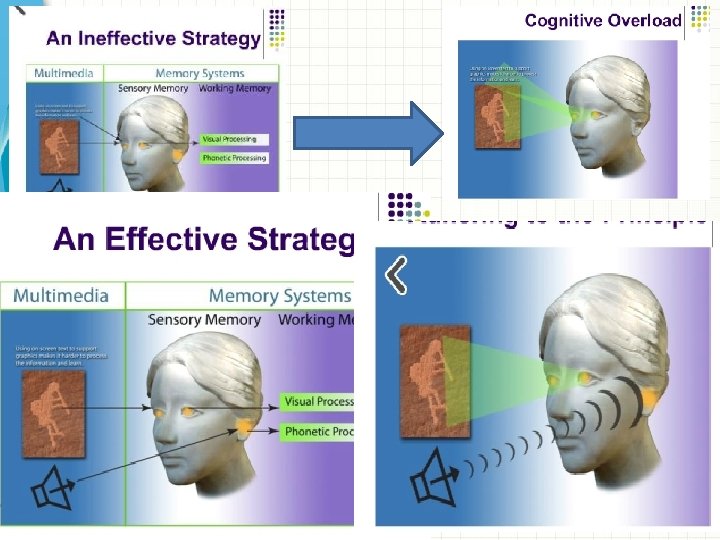
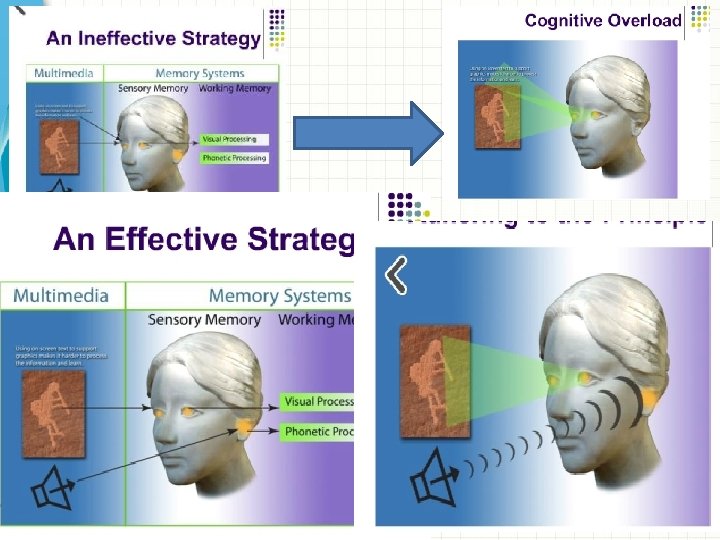
Modalite ilkesi 5 - Modalite ilkesi (modality principle): Öğrenenler grafik ve seslendirilmiş sözcükler ile (anlatım) daha iyi öğrenirler. • E-öğrenme ortamlarında sesli anlatım 13

M kul Etkili 14

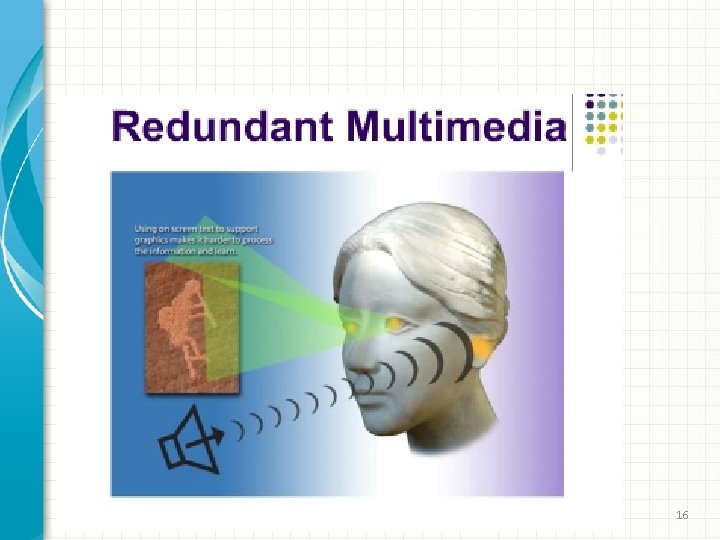
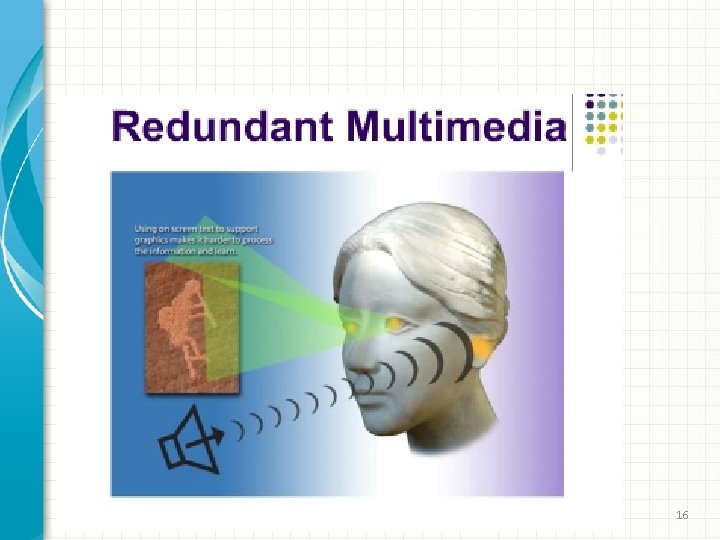
Gereksizlik ilkesi • 6 - Gereksizlik ilkesi (redundancy principle): • Ögrenenler, grafik ve sesli anlatımın (narration) birlikte sunulduğu ortamlarda, grafik, sesli anlatım ve yazılı sözcüklerin (onscreen text) birlikte sunulduğu ortamlara göre daha iyi öğrenmektedirler. • Gereksiz çoklu ortam kullanımı. Dikkat!!! • Üç öğeye birden odaklanma problemi! 15

16

Bireysel farklılıklar ilkesi 7 - Bireysel farklılıklar ilkesi (individual differences principle): • Öğrenciler resmi dilden çok sözlü sohbet (conversational ) şeklindeki yardımlarla daha iyi öğrenmektedirler. • Etkileşimde oldukları varlık, ne kadar insana benzerse o kadar öğrenmek için çaba sarf ettikleri görülmektedir. (Gerçek insan sesi, görüntüsü gibi…) • Bu bilgilerle tasarlanan pedegojik agents – onscreen karakterler daha etkili sonuç vermektedir. 17

Ek…. • Parçalayın. İçeriği küçük parçalar halinde öğrencinin karşısına getirin. • Öğrenenlerin kendi bildikleri sözcük ve kavramlarla yeni bir konuyu anlatmaya çalışın 18

Resim Kullanımına Ek Olarak • Yapilan arastirmalarda insanlarin en çok sol üst köşeye yerleştirilen nesneleri hatırladıkları bulunmuştur. • Bu nedenle görsel materyaldeki en önemli öğe mümkünse sol üst köşeye yerleştirilmelidir. • Gerçek resim yerine illustrasyon tercih edilmeli • Renkli resim tercih edilmeli

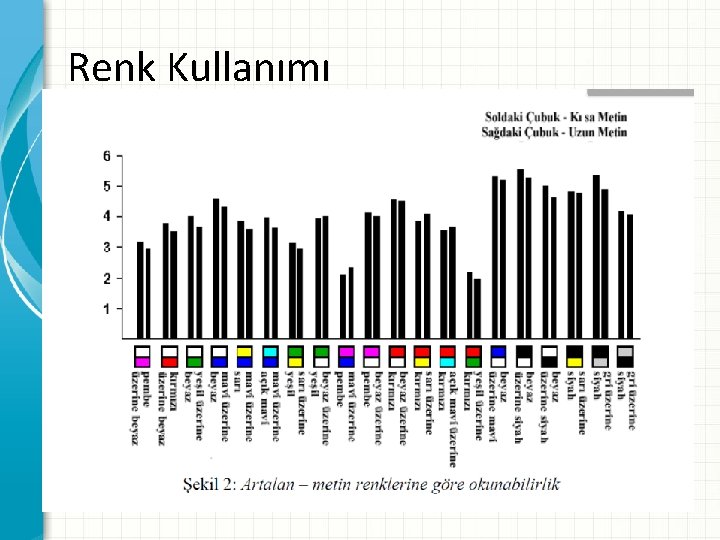
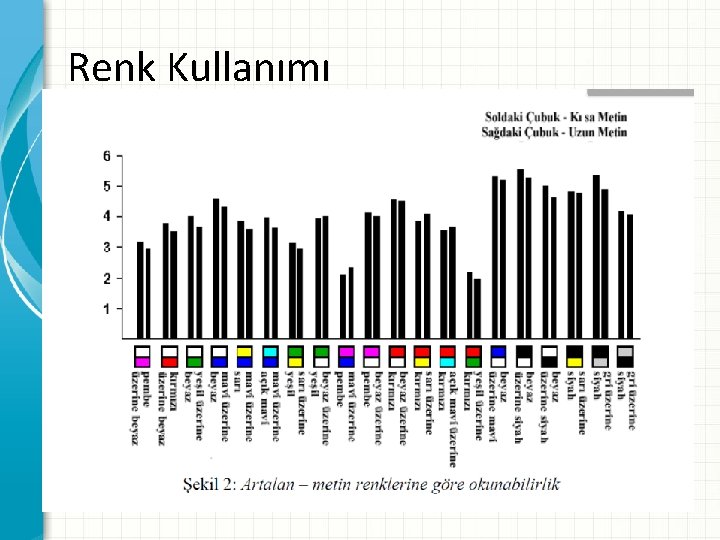
Renk Kullanımı

Gri üzerinde Siyah

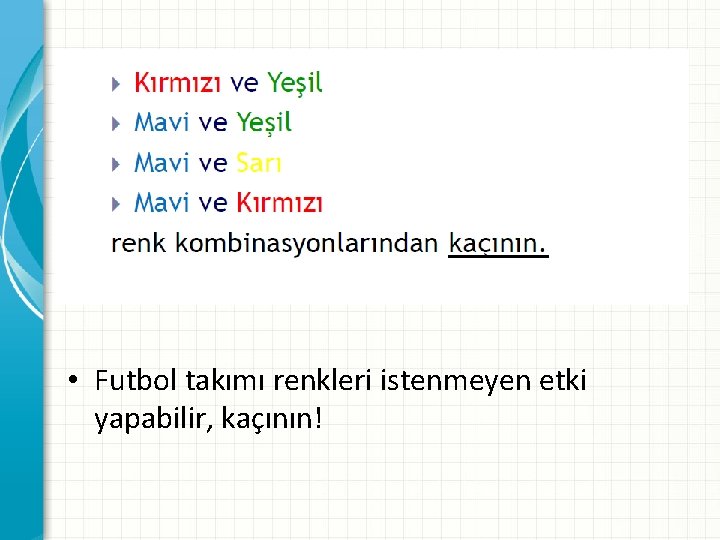
• Futbol takımı renkleri istenmeyen etki yapabilir, kaçının!

Renk Kullanımı • Ön plandaki renklerin arka plan ile kontrast oluşturması gerekir. • Aynı sayfada üçten fazla renk kullanılmamalıdır.

Metin Düzeni • Rahat okunabilir bir yazı tipi tercih edilmelidir.

Metin Düzeni • Paragraflarda geçen kelimeler anlamlı ve kısa olmalı okuyucu dikkatini dağıtmayacak şekilde olmalıdır. (=12 KELİME) • Cümleler 7 -10 kelimeyi geçmemelidir.

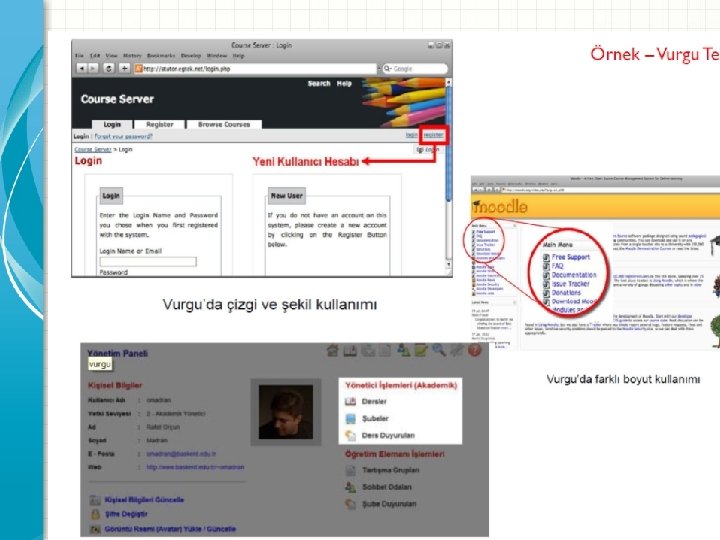
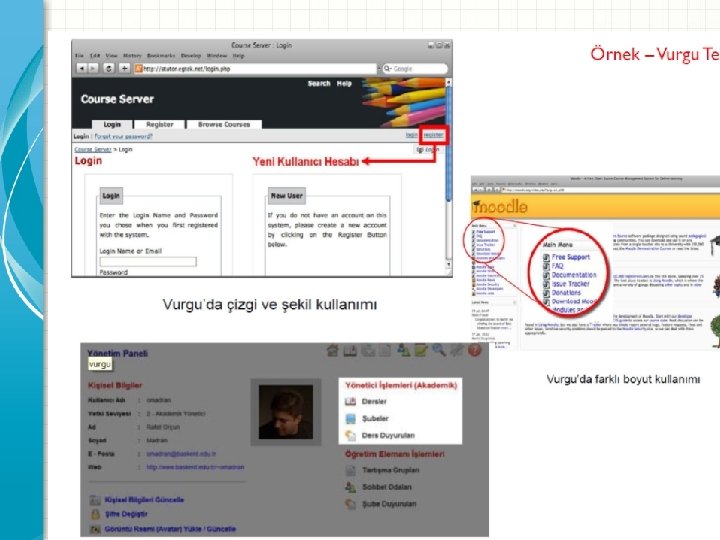
Metin Düzeni • Paragraflar bölünmeden aynı ekranda bitirilmelidir. • Vurgulanması istenen noktalar için italik, alt çizgi, farklı renk, kalın gibi dikkat çekiciler kullanılmış olması kullanıcının ilgisini istenen noktaya çekmek için kullanılır. • İfadelerde yazım kurallarına uyulmalıdır.

Metin Düzeni • Olumlu cümleler kullanılması çok sayıda teknik kelime ve kısaltmalar kullanmaktan kaçınılmalıdır. • Her paragraf için paragraf içeriğini özetleyen başlık kullanılmalıdır.

Metin Düzeni • Paragraflarda okumayı kolaylaştırıcı satır aralıklarına yer verilmelidir. • Yazı büyüklüğününü 1, 5 katı kadar satır aralığı tavsiye edilir.

Metin Düzeni • Bir metinde küçük harf kullanımı daha rahat takip edilmesini sağlar • BİR METİNDE KÜÇÜK HARF KULLANIMI DAHA RAHAT TAKİP EDİLMESİNİ SAĞLAR. • Birkaç kelimeden oluşan başlıklar istenirse büyük harflerle yazılabilir fakat üç kelimeyi geçen cümlelerde genel kural olarak küçük harfler kullanılmalıdır

• Programın ilerleme, geri gitme, yardım, çıkış vb. kullanımla ilgili buton işaretleri kullanıcının kolayca görebileceği yerde ve nitelikte olmalıdır. • Yeni bir sayfaya ancak öğrencinin onayı ile geçilebiliyor olması. Aksi halde ekran onay beklemelidir.


• Gestalt prensipleri e-öğrenme ortamlarında nasıl kullanılabilir? 32

ALGLAMA • Öğrenme ilgili görüşleri, algılama ile ilgili çalışmalara dayanmaktadır. • Algılama dış dünyadan duyu oranlarımız yoluyla aldığımız bilginin beyin tarafından örgütlenerek yorumlanması sürecidir. 33

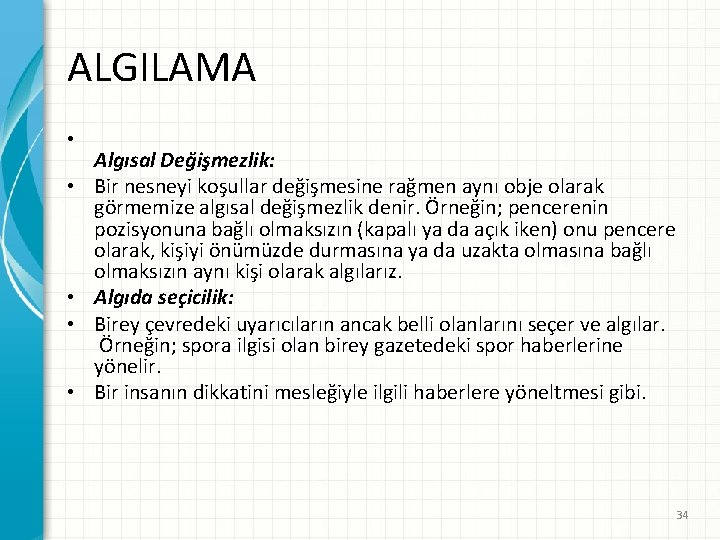
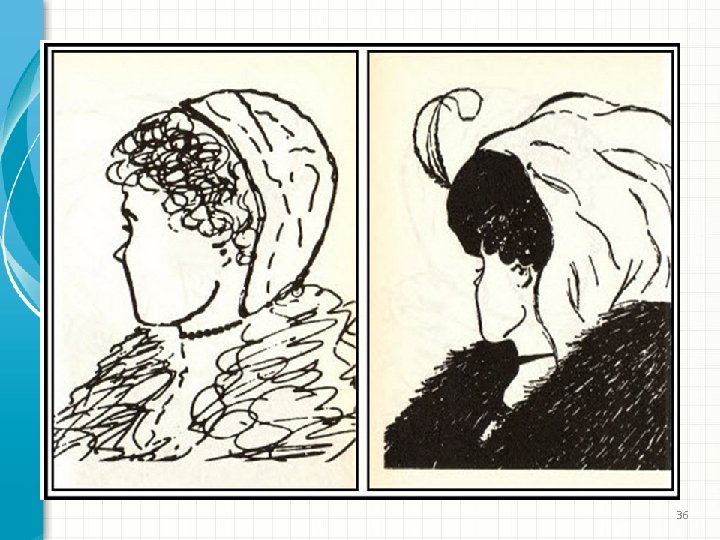
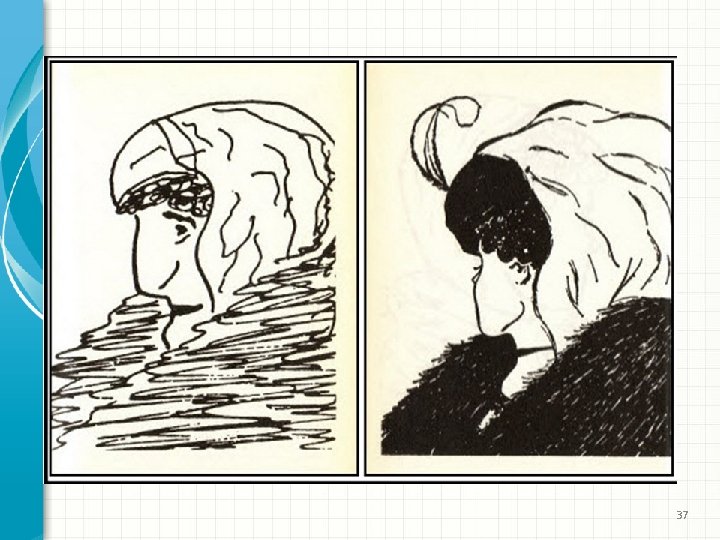
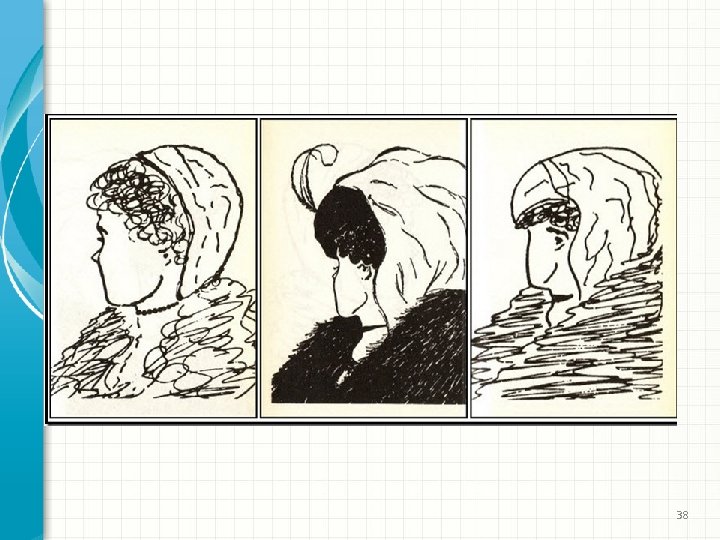
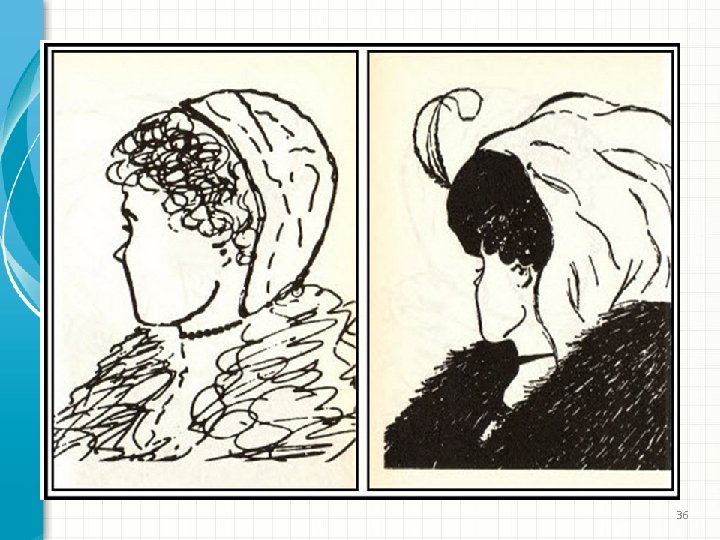
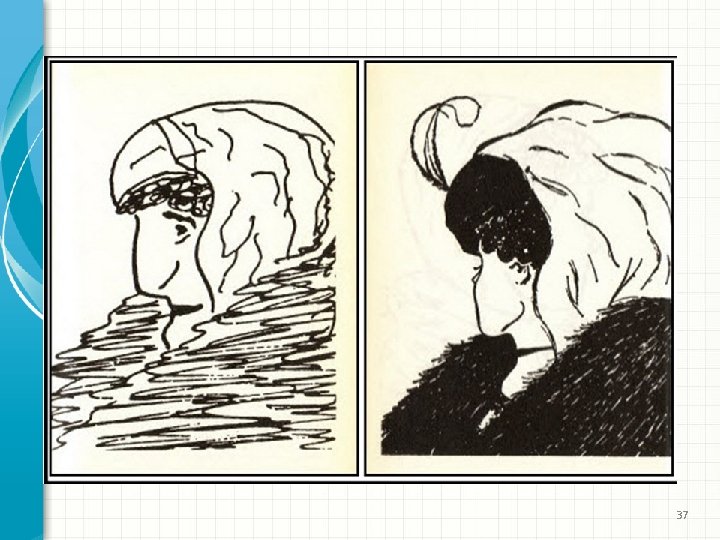
ALGILAMA • • • Algısal Değişmezlik: Bir nesneyi koşullar değişmesine rağmen aynı obje olarak görmemize algısal değişmezlik denir. Örneğin; pencerenin pozisyonuna bağlı olmaksızın (kapalı ya da açık iken) onu pencere olarak, kişiyi önümüzde durmasına ya da uzakta olmasına bağlı olmaksızın aynı kişi olarak algılarız. Algıda seçicilik: Birey çevredeki uyarıcıların ancak belli olanlarını seçer ve algılar. Örneğin; spora ilgisi olan birey gazetedeki spor haberlerine yönelir. Bir insanın dikkatini mesleğiyle ilgili haberlere yöneltmesi gibi. 34

35

36

37

38

GESTALT PRENSİPLERİ

• Parça parça veya ayrı birimlerin birleşip anlamlı bir şekil kazanmasına Gestalt denir. • insanların görsel elemanları zihinlerinde nasıl grupladığını veya derlediğini inceler. • Gestalt bir psikoloji terimi olup, "Birleşik Bütün" anlamına gelmektedir.

• Gestaltçıların temel görüşlerini şöyle sıralayabiliriz. • • İnsanlar gördüklerini bir bütün olarak algılarlar. Parçalar arasındaki ilişkilerde önem taşır. • • Bir nesnenin algılanışı onu diğer parçalarla olan ilişkisine bağlıdır. • • • İnsanlar çevrelerini bir düzen içinde görürler. • • Davranış kişinin karşılaştığı durumu algılamasına ve durumu kendi amaçları arasında yorumlamasına bağlıdır. Öğrenme bu belirtilen algı ve yorumdaki değişmedir.

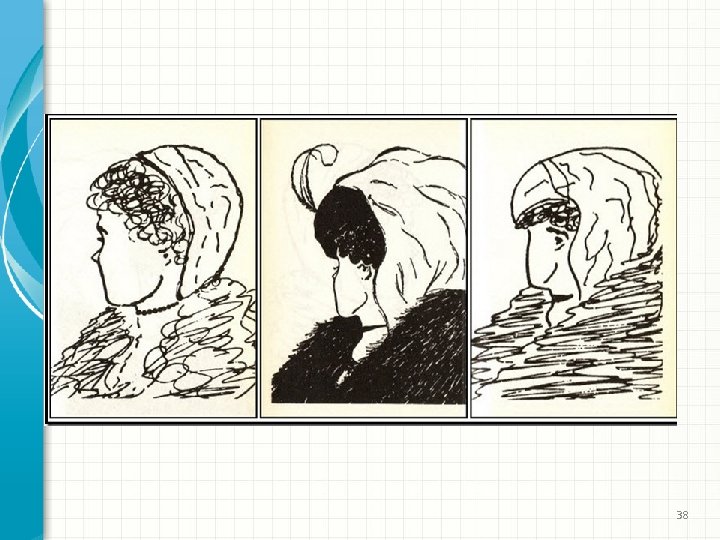
• Şekiller zihnimizde etraflarındaki öğelerden etkilenerek değerlendirilmektedir. • Şeklinin bütününün etkisi, her bir parçanın etkisinin toplamından BÜYÜKTÜR. • Gestalt algılarımızın şekillendirme yeteneği ortaya koymaktadır.

• Herhangi bir anda ilgimizi yönelttiğimiz şey bizim için bir şekil (figür) olmaktadır. Figür olan şey, bizim o andaki gereksinimimize ( ihtiyacımıza ) göre oluşmaktadır. • Sevdiğimiz birisiyle oturup konuşurken bizim için o andaki figür karşımızdaki kişidir. • Şekil/zemin ilişkisi her zaman akıcıdır ve değişmektedir.

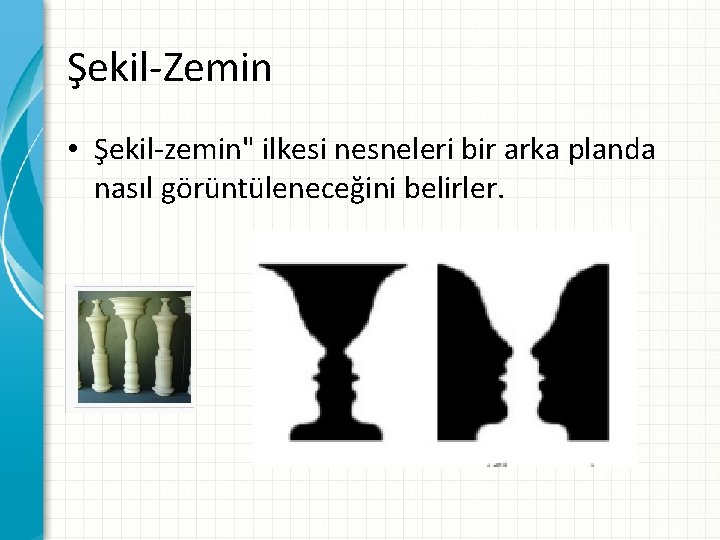
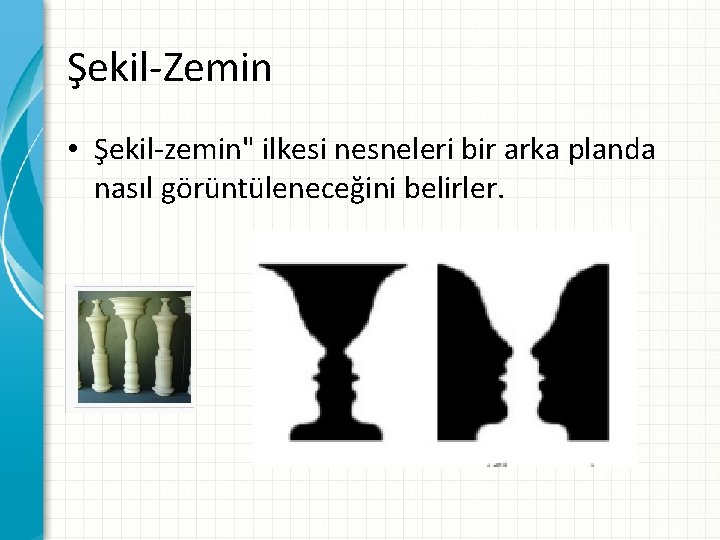
Şekil-Zemin • Şekil-zemin" ilkesi nesneleri bir arka planda nasıl görüntüleneceğini belirler.

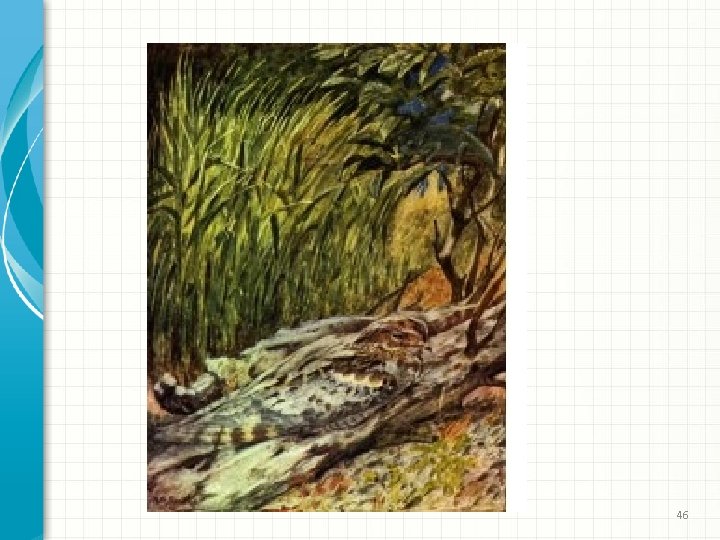
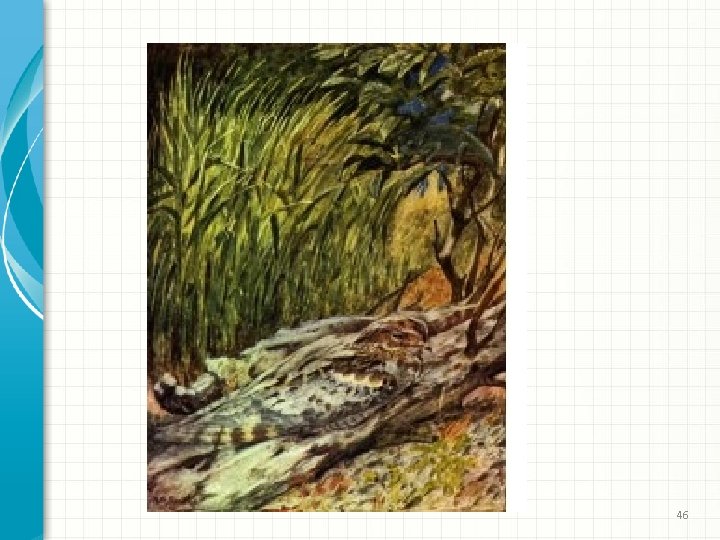
• Şekil ve Zeminin ayırıcı özellikleri; • -Şekil , anlamı içerir, dikkat çekicidir, nesneye benzer , zeminin önünde yer alır • -Zemin, arka planda, anlam içermez, biçimi belirsizdir • -kenar çizgi , şekli zeminden ayırır, nesnenin şekline aittir. • Kamuflaj halinde şekil ve zemin belirsizliği yaşanır şekil ancak hareket ettiği takdirde fark edilir. • Örneğin trafik işaretleri zıtlık etmenin algıyı kolaylaştırması amacıyla beyaz zemin üstüne siyah, kırmızı zemin üzerine beyaz, veya sarı zemin üzerine siyah şeklinde düzenlenmiştir.

46

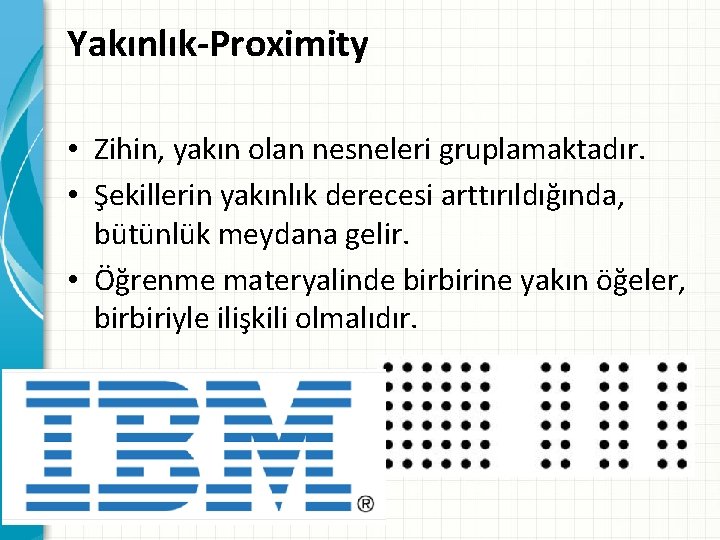
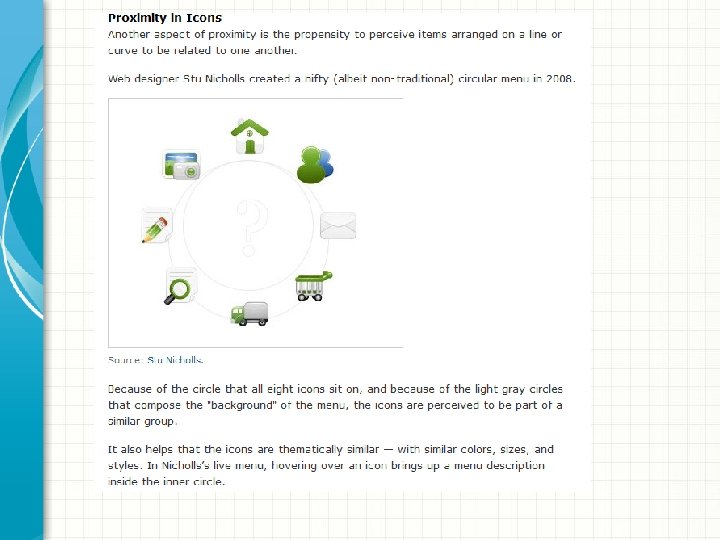
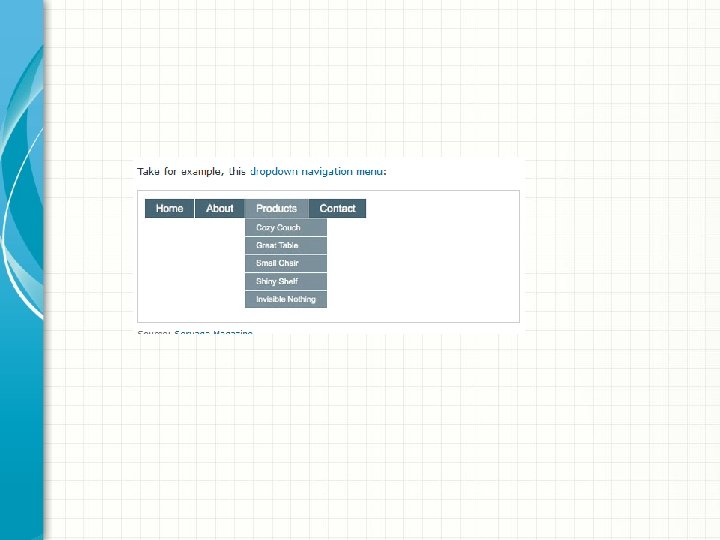
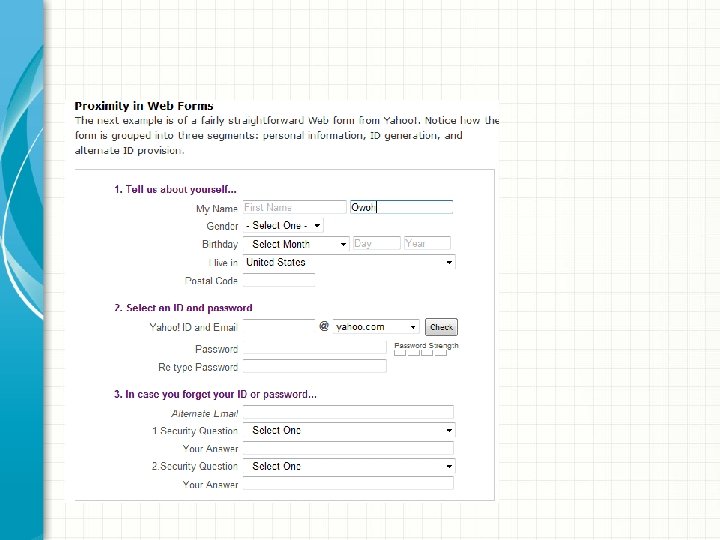
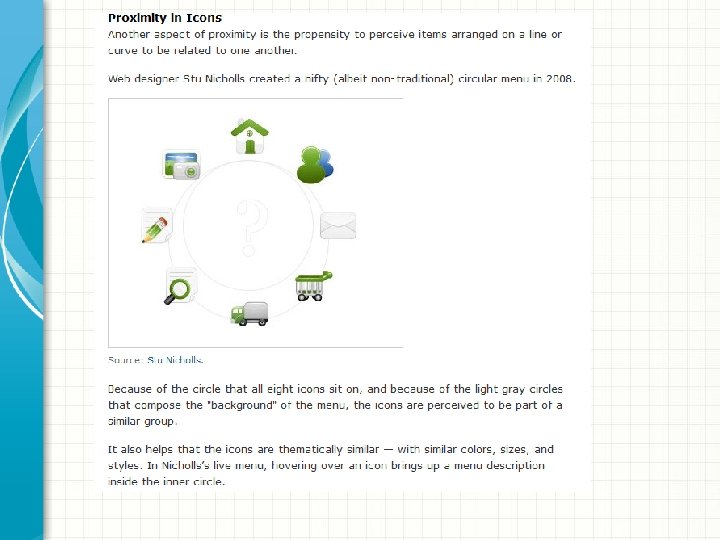
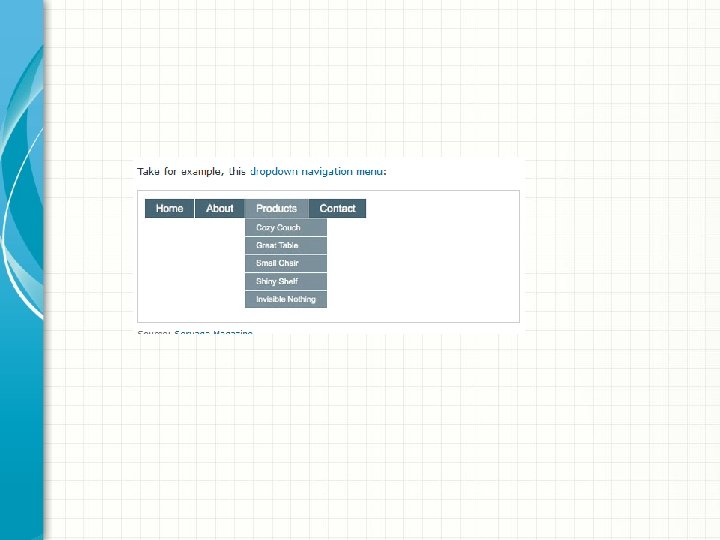
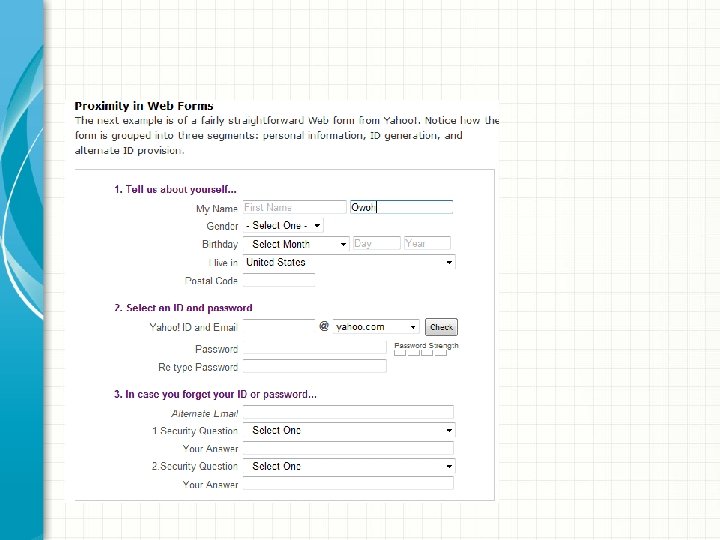
Yakınlık-Proximity • Zihin, yakın olan nesneleri gruplamaktadır. • Şekillerin yakınlık derecesi arttırıldığında, bütünlük meydana gelir. • Öğrenme materyalinde birbirine yakın öğeler, birbiriyle ilişkili olmalıdır.




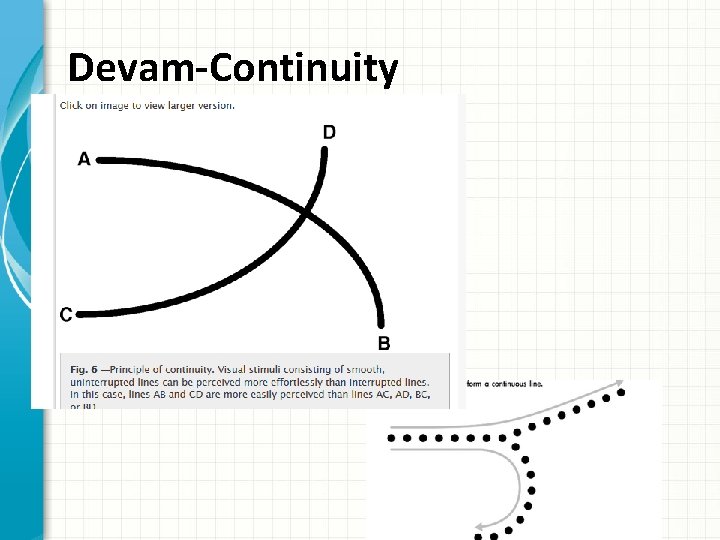
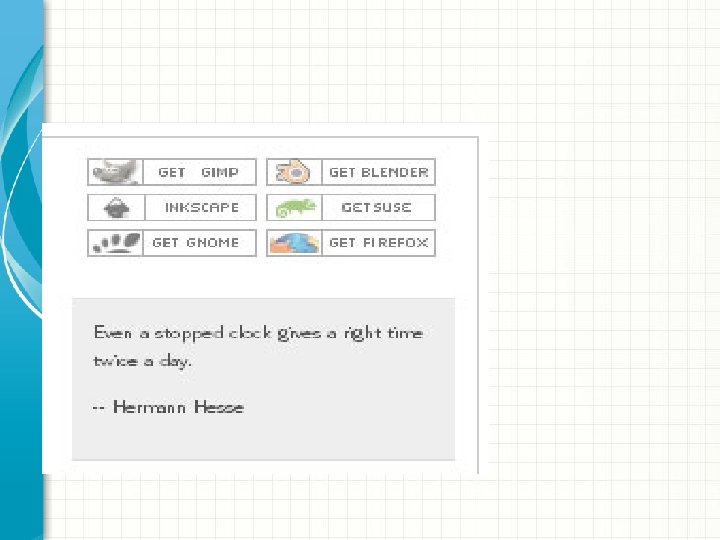
Benzerlik-Similarity • Benzerlikler olan elemanlar çoğunlukla bir grup ya da bir desen olarak birlikte görülecektir. Formlar içinde Tekrarlama, hatta hafif varyasyonlar (anomali olarak da bilinir) ile hoş bir görünüme sahip olabilir, ve genellikle uyum veya ritim duygusu aşılamak olacaktı • Normal yazı, kalın punto anlaşılır ayrı kümelenir, anlaşılır


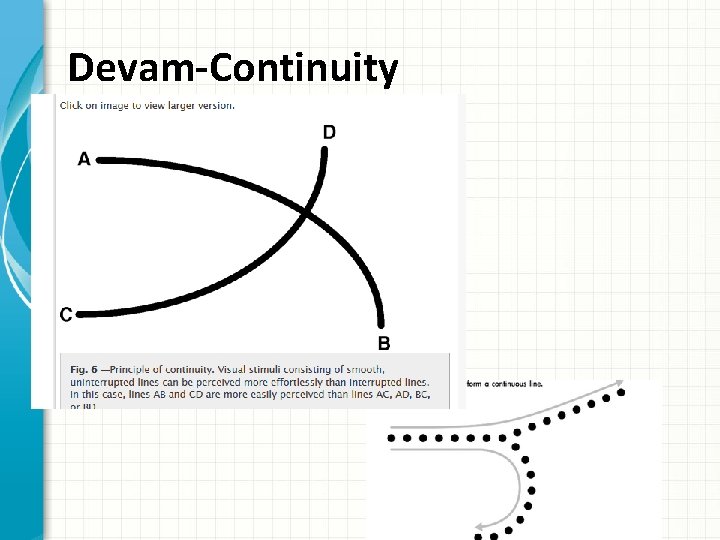
Devam-Continuity
 Meslek seçimi kuramları
Meslek seçimi kuramları Mesleki rehberlik kuramları
Mesleki rehberlik kuramları Ludwig-erk-schule langen
Ludwig-erk-schule langen Erk proses
Erk proses Nejat erk
Nejat erk Tomat valve kasvatamine
Tomat valve kasvatamine Supraglenoidale
Supraglenoidale Katrin erk
Katrin erk Uzem eba
Uzem eba Güdüleme örnekleri
Güdüleme örnekleri Erk pwsz tarnów
Erk pwsz tarnów Katrin erk
Katrin erk Nevin erk
Nevin erk K saydam ortamından
K saydam ortamından Kurumsal etik ortam için liderin yapması gerekenler
Kurumsal etik ortam için liderin yapması gerekenler Etik ortam nedir
Etik ortam nedir Kurumsal etik ortam için liderin yapması gerekenler
Kurumsal etik ortam için liderin yapması gerekenler Bilişsel yük kuramı ve çoklu ortam tasarımı
Bilişsel yük kuramı ve çoklu ortam tasarımı L
L Retm
Retm Rgt ne demek
Rgt ne demek Retm
Retm Sosyallik ilkesi
Sosyallik ilkesi Zihin yetersizliğinde öğretim uyarlamaları
Zihin yetersizliğinde öğretim uyarlamaları Retm
Retm Retm
Retm Bloom taksonomisi basamakları
Bloom taksonomisi basamakları Retm
Retm Retm
Retm Retm
Retm üretim sürecindeki girdilerin saptanan
üretim sürecindeki girdilerin saptanan öğretim tasarımı örnekleri
öğretim tasarımı örnekleri Benzer
Benzer Strateji, yöntem teknik tablosu
Strateji, yöntem teknik tablosu Rehber öğretmenden öğrenciye mektup
Rehber öğretmenden öğrenciye mektup Retm
Retm