RETM YAZILIMI GELTRME ERK oklu ortam renme kuramlar










































































- Slides: 74

ÖĞRETİM YAZILIMI GELİŞTİRME

İÇERİK • Çoklu ortam öğrenme kuramları • Gestalt tasarım ilkeleri 2

Farklı bilgi formları? • • • • Kelimeler Diyagramlar Haritalar Resimler Slaytlar Video Film Fotoğraf Grafik Animasyon Ses Sayı Kavram haritaları 3

Tasarımcı, • Öğrenene ileri/geri gitme • İstenilen noktaya gitme • İstenilen yerden başlama • İstenmeyen ses veya görüntü öğelerini geçebilme • Farklı dil, font, yardımcı karakter seçimlerini yapabilme 4

Öğretim yazılımları • Öğrenmenin gerçekleştiği ya da gerçekleşmesinin umulduğu fiziksel çevrenin düzenlenmesi “öğretim tasarımı”dır. • Okullarda, derslerde, evde… uzaktan öğretimi gerçekleştirmek için hazırlanmış olan materyallere öğretim yazılımları denir. 5

Çoklu Ortam Öğrenme Kuramı • • Çoklu ortam ilkesi Uzamsal yakınlık ilkesi Zamansal yakınlık ilkesi Tutarlılık (mantıklılık) ilkesi Modalite İlkesi Gereksizlik İlkesi Bireysel farklılıklar ilkesi 6

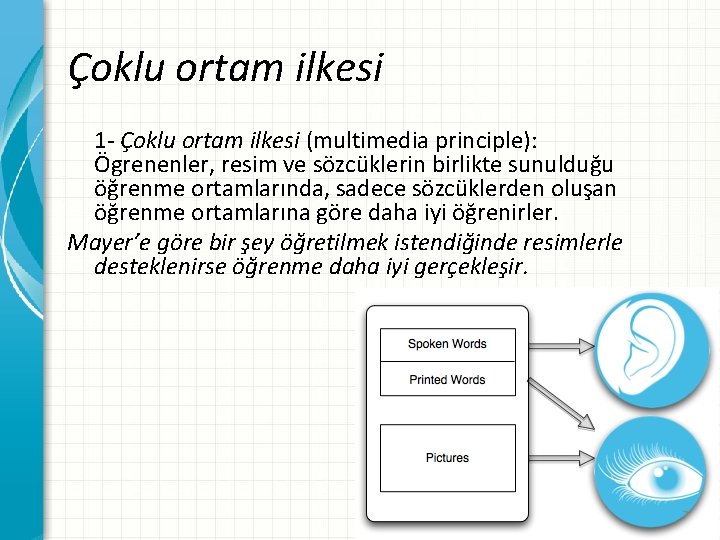
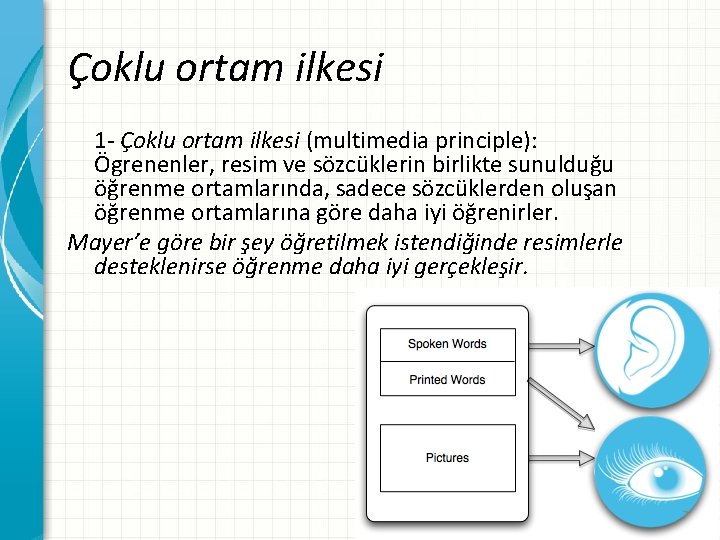
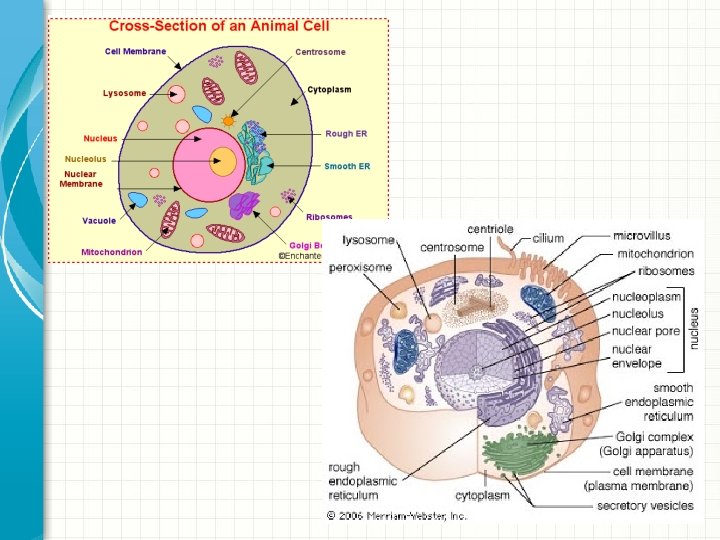
Çoklu ortam ilkesi 1 - Çoklu ortam ilkesi (multimedia principle): Ögrenenler, resim ve sözcüklerin birlikte sunulduğu öğrenme ortamlarında, sadece sözcüklerden oluşan öğrenme ortamlarına göre daha iyi öğrenirler. Mayer’e göre bir şey öğretilmek istendiğinde resimlerle desteklenirse öğrenme daha iyi gerçekleşir. 7

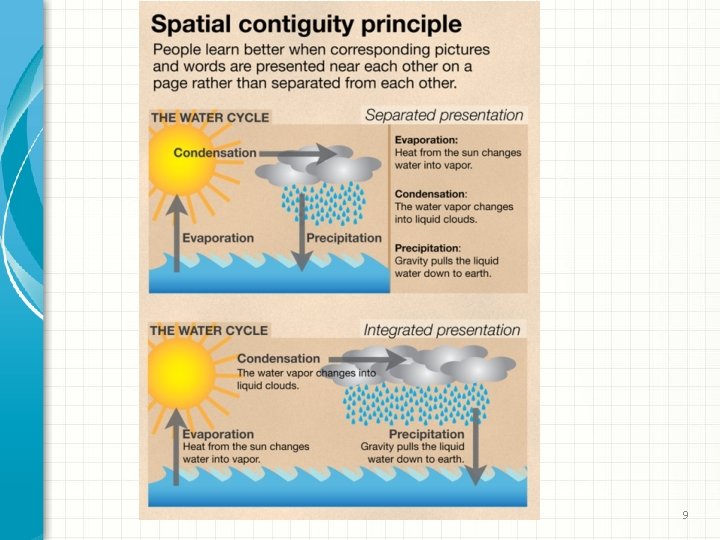
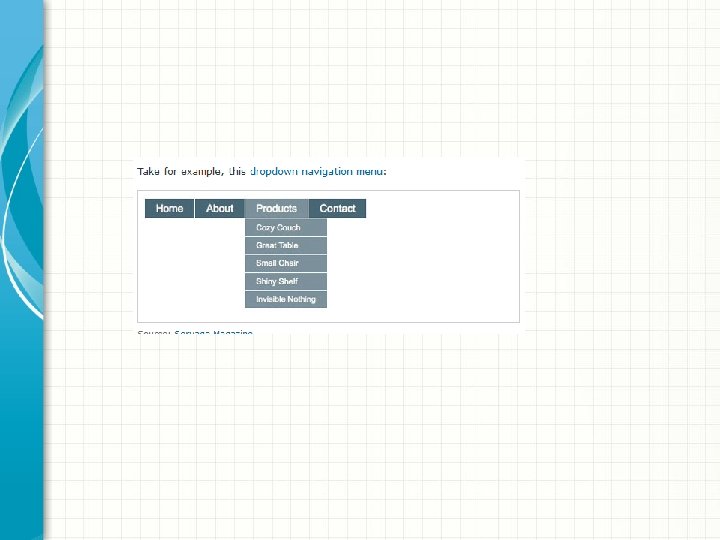
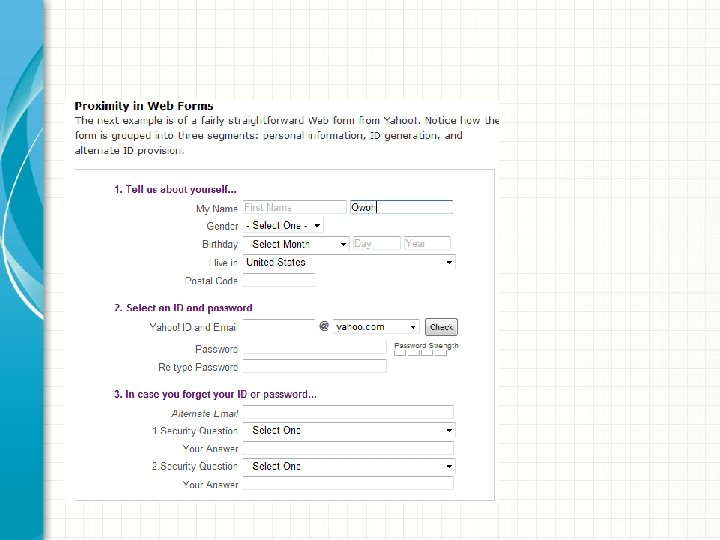
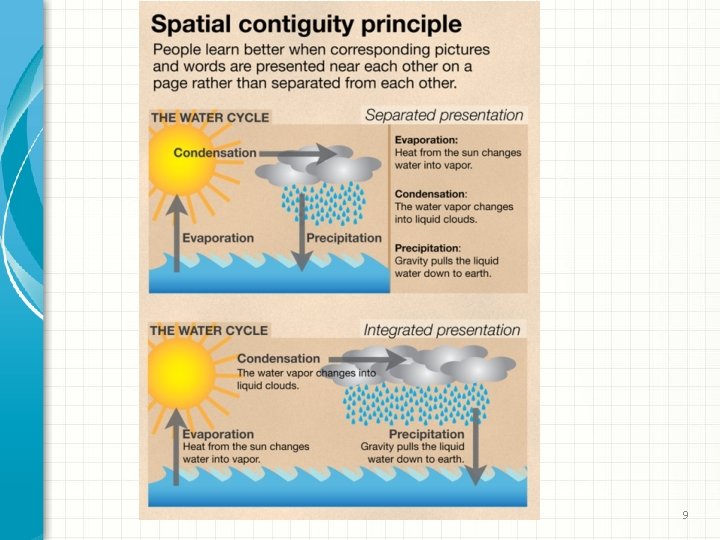
Uzamsal yakınlık ilkesi 2 - Uzamsal yakınlık ilkesi (spatial contiguity principle): Öğrenenler, ilişkili sözcük ve resimlerin sayfa (ya da ekran) üzerinde birbirine yakın olduğu ortamlarda, uzak olduğu ortamlara göre daha iyi öğrenirler. 8

9

Zamansal yakınlık ilkesi 3 - Zamansal yakınlık ilkesi (temporal contiguity principle): • Öğrenenler, birbiriyle ilişkili sözcük ve resimlerin aynı anda sunulduğu ortamlarda, sunulduğu ortamlara göre daha iyi öğrenirler. 10

Tutarlılık (mantıklılık) ilkesi 4 - Tutarlılık (mantıklılık) ilkesi (coherence principle): • Öğrenenler, konu ile ilgisi olmayan sözcük, resim ve seslerin ortamın dışında tutulduğu durumlarda daha iyi öğrenirler. 11

12

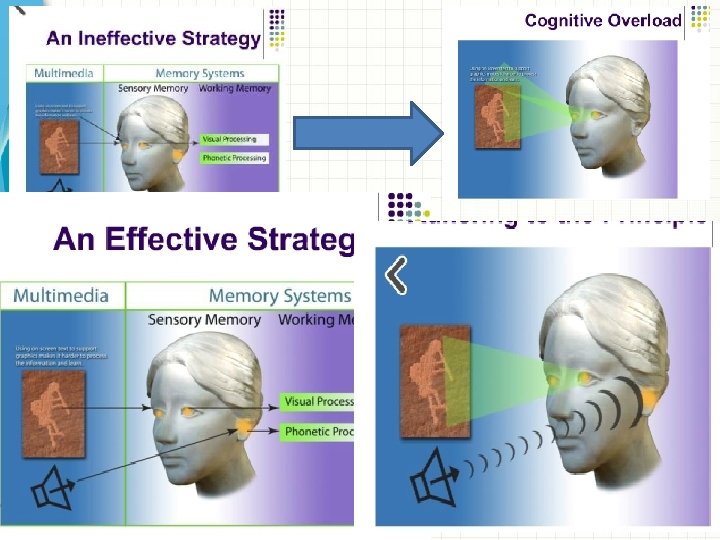
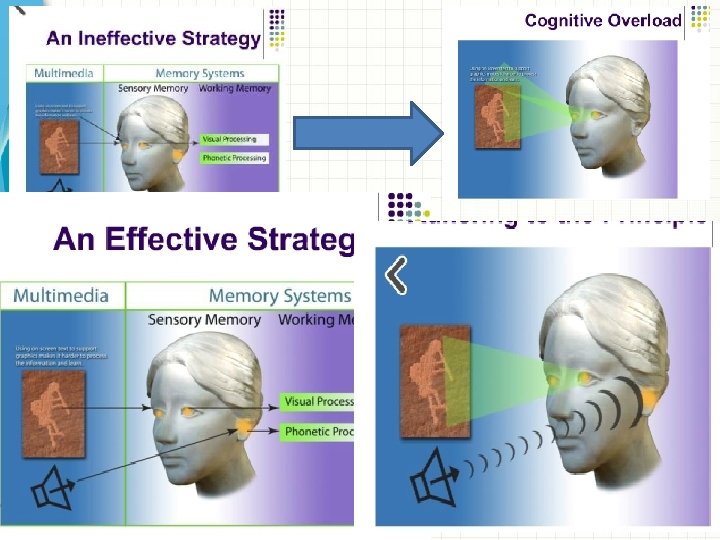
Modalite ilkesi 5 - Modalite ilkesi (modality principle): Öğrenenler grafik ve seslendirilmiş sözcükler ile (anlatım) daha iyi öğrenirler. • E-öğrenme ortamlarında sesli anlatım 13

M kul Etkili 14

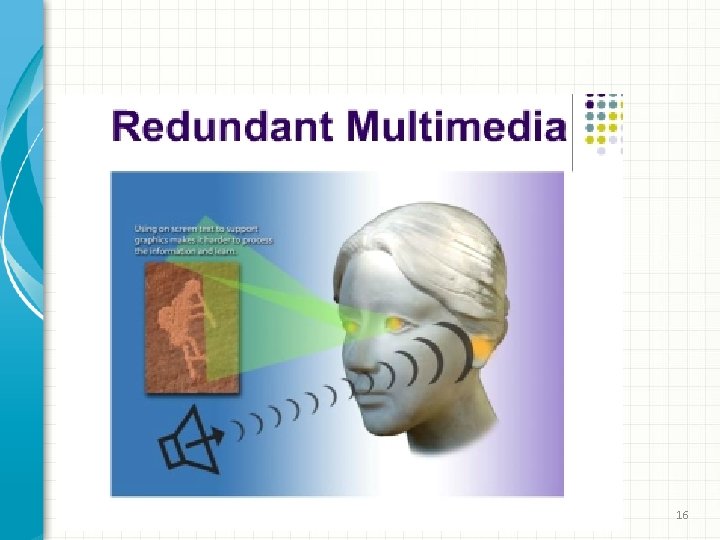
Gereksizlik ilkesi • 6 - Gereksizlik ilkesi (redundancy principle): • Ögrenenler, grafik ve sesli anlatımın (narration) birlikte sunulduğu ortamlarda, grafik, sesli anlatım ve yazılı sözcüklerin (onscreen text) birlikte sunulduğu ortamlara göre daha iyi öğrenmektedirler. • Gereksiz çoklu ortam kullanımı. Dikkat!!! • Üç öğeye birden odaklanma problemi! 15

16

Bireysel farklılıklar ilkesi 7 - Bireysel farklılıklar ilkesi (individual differences principle): • Öğrenciler resmi dilden çok sözlü sohbet (conversational ) şeklindeki yardımlarla daha iyi öğrenmektedirler. • Etkileşimde oldukları varlık, ne kadar insana benzerse o kadar öğrenmek için çaba sarf ettikleri görülmektedir. (Gerçek insan sesi, görüntüsü gibi…) • Bu bilgilerle tasarlanan pedegojik agents – onscreen karakterler daha etkili sonuç vermektedir. 17

Ek…. • Parçalayın. İçeriği küçük parçalar halinde öğrencinin karşısına getirin. • Öğrenenlerin kendi bildikleri sözcük ve kavramlarla yeni bir konuyu anlatmaya çalışın 18

Resim Kullanımına Ek Olarak • Yapilan arastirmalarda insanlarin en çok sol üst köşeye yerleştirilen nesneleri hatırladıkları bulunmuştur. • Bu nedenle görsel materyaldeki en önemli öğe mümkünse sol üst köşeye yerleştirilmelidir. • Gerçek resim yerine illustrasyon tercih edilmeli • Renkli resim tercih edilmeli

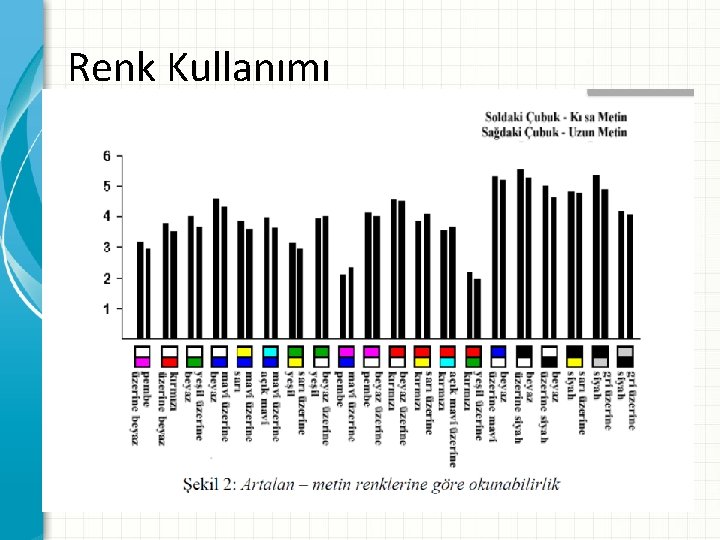
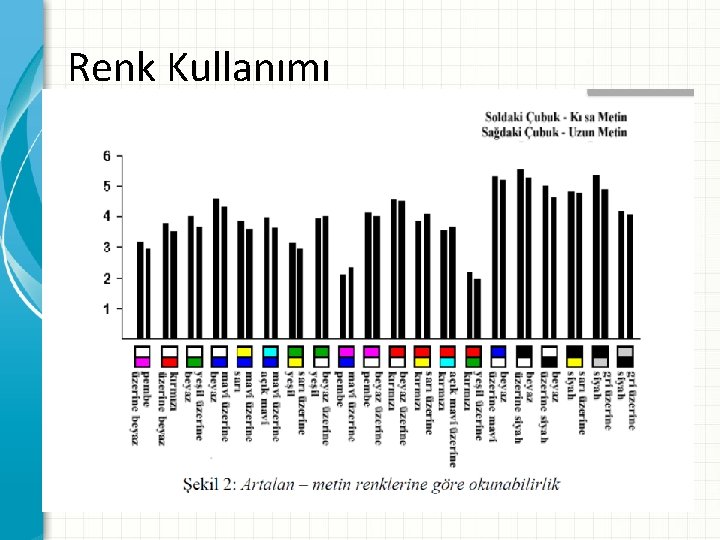
Renk Kullanımı

Gri üzerinde Siyah

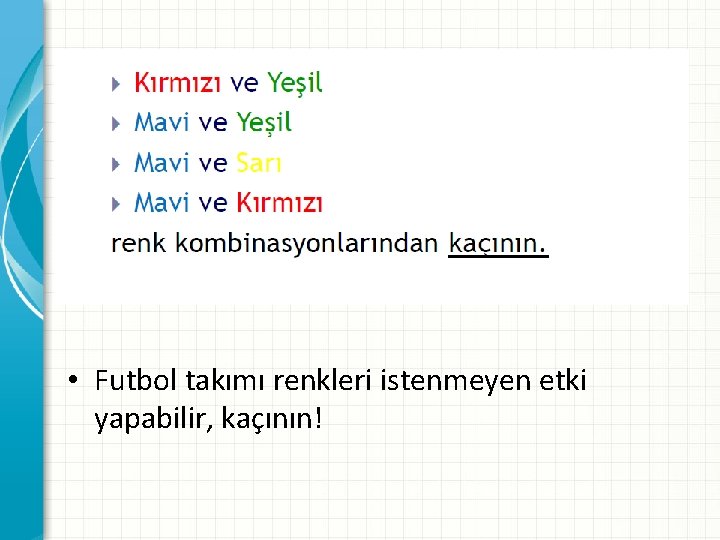
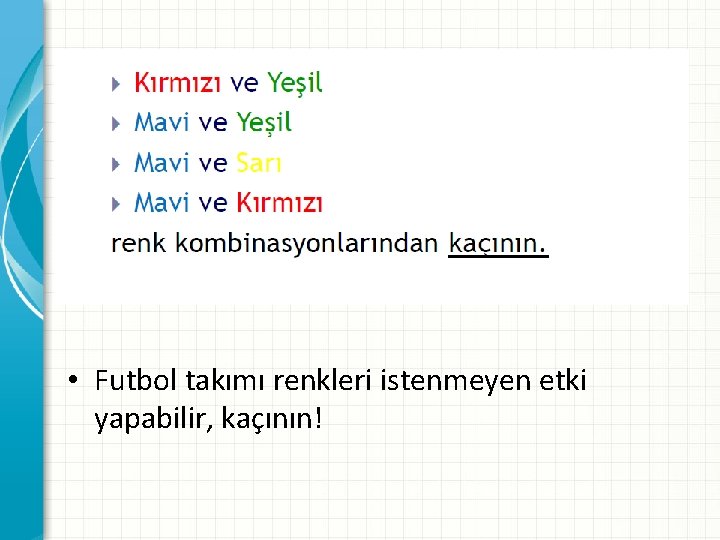
• Futbol takımı renkleri istenmeyen etki yapabilir, kaçının!

Renk Kullanımı • Ön plandaki renklerin arka plan ile kontrast oluşturması gerekir. • Aynı sayfada üçten fazla renk kullanılmamalıdır.

Metin Düzeni • Rahat okunabilir bir yazı tipi tercih edilmelidir.

Metin Düzeni • Paragraflarda geçen kelimeler anlamlı ve kısa olmalı okuyucu dikkatini dağıtmayacak şekilde olmalıdır. (=12 KELİME) • Cümleler 7 -10 kelimeyi geçmemelidir.

Metin Düzeni • Paragraflar bölünmeden aynı ekranda bitirilmelidir. • Vurgulanması istenen noktalar için italik, alt çizgi, farklı renk, kalın gibi dikkat çekiciler kullanılmış olması kullanıcının ilgisini istenen noktaya çekmek için kullanılır. • İfadelerde yazım kurallarına uyulmalıdır.

Metin Düzeni • Olumlu cümleler kullanılması çok sayıda teknik kelime ve kısaltmalar kullanmaktan kaçınılmalıdır. • Her paragraf için paragraf içeriğini özetleyen başlık kullanılmalıdır.

Metin Düzeni • Paragraflarda okumayı kolaylaştırıcı satır aralıklarına yer verilmelidir. • Yazı büyüklüğününü 1, 5 katı kadar satır aralığı tavsiye edilir.

Metin Düzeni • Bir metinde küçük harf kullanımı daha rahat takip edilmesini sağlar • BİR METİNDE KÜÇÜK HARF KULLANIMI DAHA RAHAT TAKİP EDİLMESİNİ SAĞLAR. • Birkaç kelimeden oluşan başlıklar istenirse büyük harflerle yazılabilir fakat üç kelimeyi geçen cümlelerde genel kural olarak küçük harfler kullanılmalıdır

• Programın ilerleme, geri gitme, yardım, çıkış vb. kullanımla ilgili buton işaretleri kullanıcının kolayca görebileceği yerde ve nitelikte olmalıdır. • Yeni bir sayfaya ancak öğrencinin onayı ile geçilebiliyor olması. Aksi halde ekran onay beklemelidir.

• Gestalt prensipleri e-öğrenme ortamlarında nasıl kullanılabilir? 31

ALGLAMA • Öğrenme ilgili görüşleri, algılama ile ilgili çalışmalara dayanmaktadır. • Algılama dış dünyadan duyu oranlarımız yoluyla aldığımız bilginin beyin tarafından örgütlenerek yorumlanması sürecidir. 32

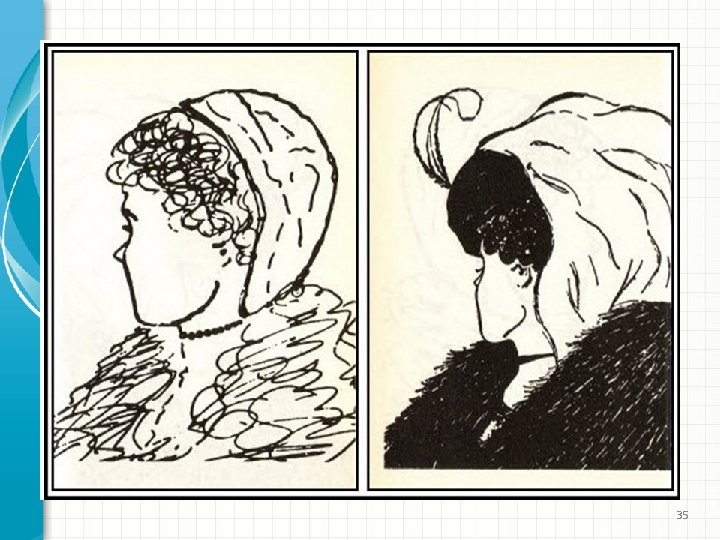
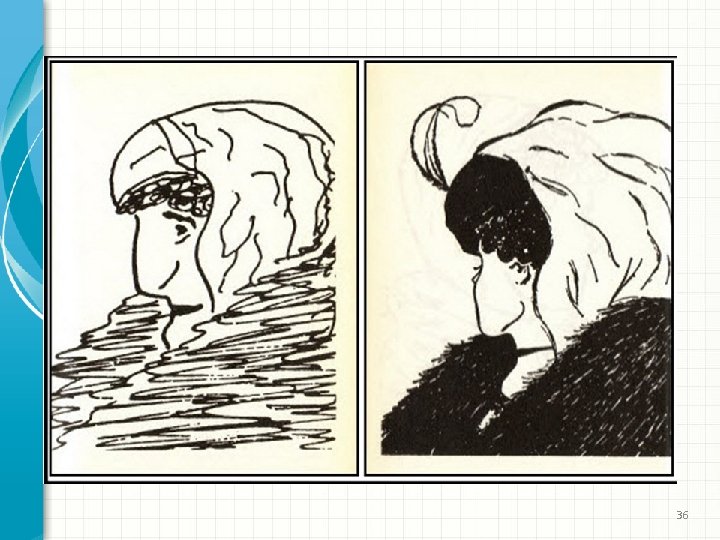
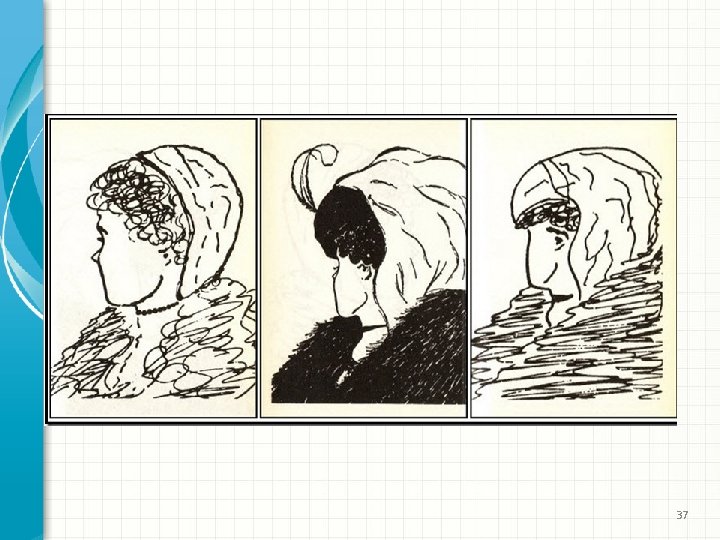
ALGILAMA • • • Algısal Değişmezlik: Bir nesneyi koşullar değişmesine rağmen aynı obje olarak görmemize algısal değişmezlik denir. Örneğin; pencerenin pozisyonuna bağlı olmaksızın (kapalı ya da açık iken) onu pencere olarak, kişiyi önümüzde durmasına ya da uzakta olmasına bağlı olmaksızın aynı kişi olarak algılarız. Algıda seçicilik: Birey çevredeki uyarıcıların ancak belli olanlarını seçer ve algılar. Örneğin; spora ilgisi olan birey gazetedeki spor haberlerine yönelir. Bir insanın dikkatini mesleğiyle ilgili haberlere yöneltmesi gibi. 33

34

35

36

37

GESTALT PRENSİPLERİ

• Parça parça veya ayrı birimlerin birleşip anlamlı bir şekil kazanmasına Gestalt denir. • insanların görsel elemanları zihinlerinde nasıl grupladığını veya derlediğini inceler. • Gestalt bir psikoloji terimi olup, "Birleşik Bütün" anlamına gelmektedir.

• Gestaltçıların temel görüşlerini şöyle sıralayabiliriz. • • İnsanlar gördüklerini bir bütün olarak algılarlar. Parçalar arasındaki ilişkilerde önem taşır. • • Bir nesnenin algılanışı onu diğer parçalarla olan ilişkisine bağlıdır. • • • İnsanlar çevrelerini bir düzen içinde görürler. • • Davranış kişinin karşılaştığı durumu algılamasına ve durumu kendi amaçları arasında yorumlamasına bağlıdır. Öğrenme bu belirtilen algı ve yorumdaki değişmedir.

• Şekiller zihnimizde etraflarındaki öğelerden etkilenerek değerlendirilmektedir. • Şeklinin bütününün etkisi, her bir parçanın etkisinin toplamından BÜYÜKTÜR. • Gestalt algılarımızın şekillendirme yeteneği ortaya koymaktadır.

• Herhangi bir anda ilgimizi yönelttiğimiz şey bizim için bir şekil (figür) olmaktadır. Figür olan şey, bizim o andaki gereksinimimize ( ihtiyacımıza ) göre oluşmaktadır. • Sevdiğimiz birisiyle oturup konuşurken bizim için o andaki figür karşımızdaki kişidir. • Şekil/zemin ilişkisi her zaman akıcıdır ve değişmektedir.

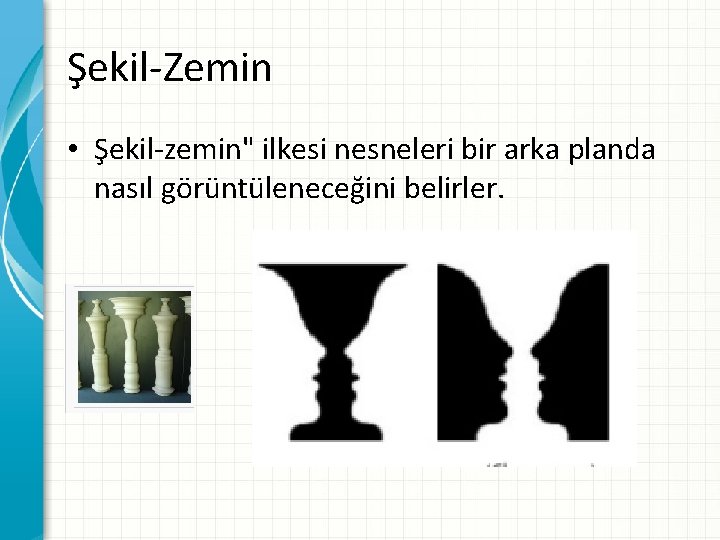
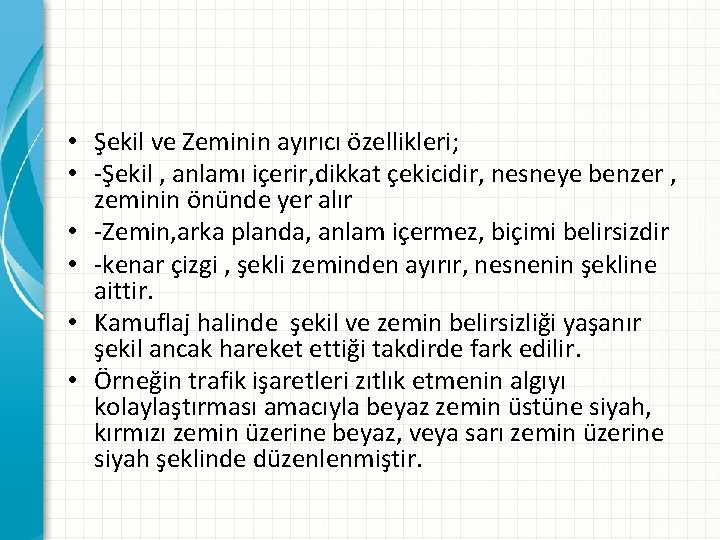
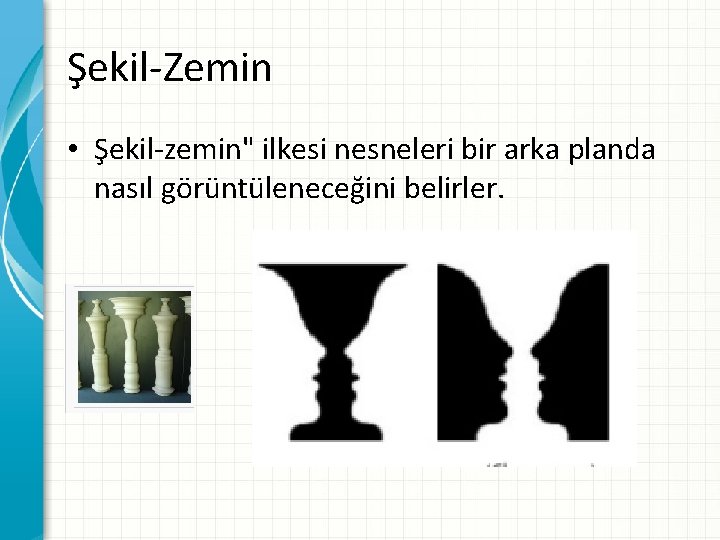
Şekil-Zemin • Şekil-zemin" ilkesi nesneleri bir arka planda nasıl görüntüleneceğini belirler.

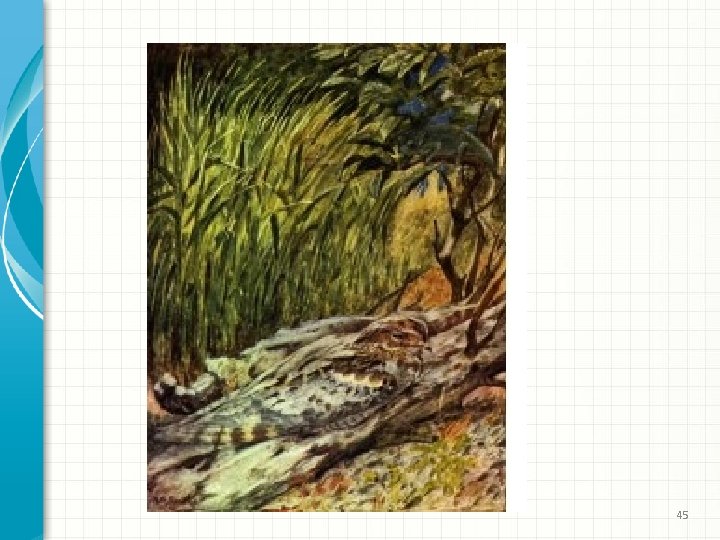
• Şekil ve Zeminin ayırıcı özellikleri; • -Şekil , anlamı içerir, dikkat çekicidir, nesneye benzer , zeminin önünde yer alır • -Zemin, arka planda, anlam içermez, biçimi belirsizdir • -kenar çizgi , şekli zeminden ayırır, nesnenin şekline aittir. • Kamuflaj halinde şekil ve zemin belirsizliği yaşanır şekil ancak hareket ettiği takdirde fark edilir. • Örneğin trafik işaretleri zıtlık etmenin algıyı kolaylaştırması amacıyla beyaz zemin üstüne siyah, kırmızı zemin üzerine beyaz, veya sarı zemin üzerine siyah şeklinde düzenlenmiştir.

45

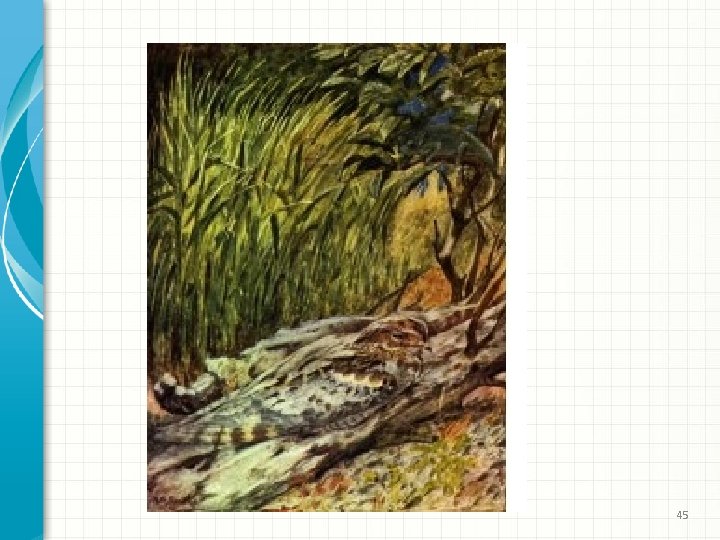
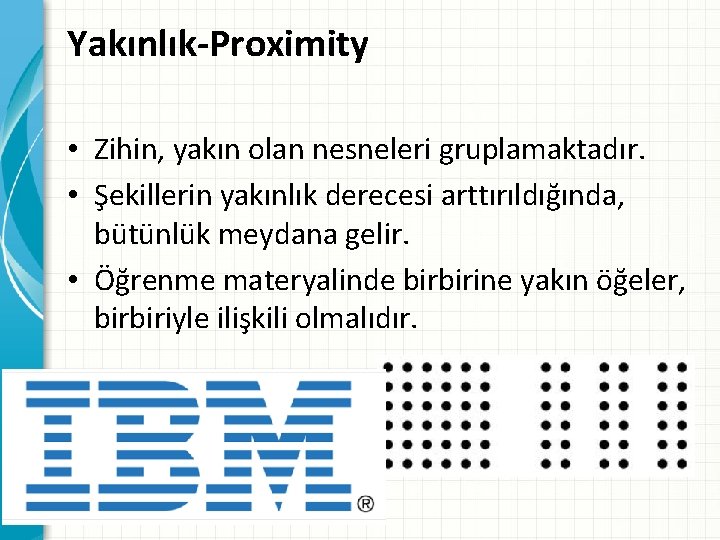
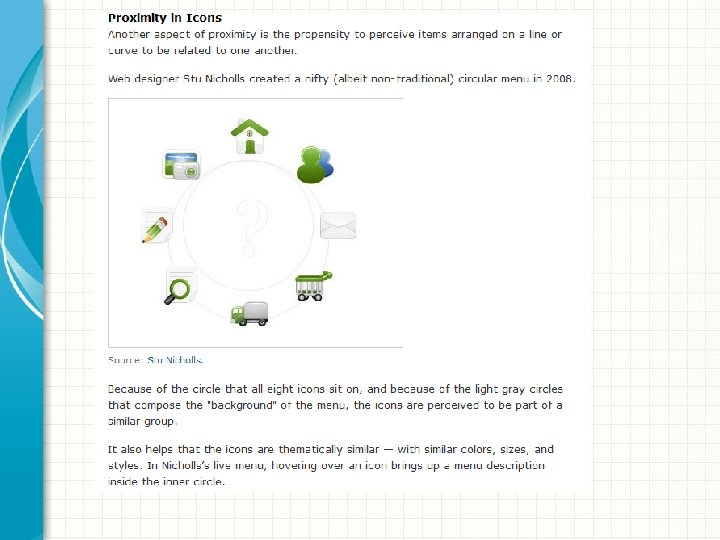
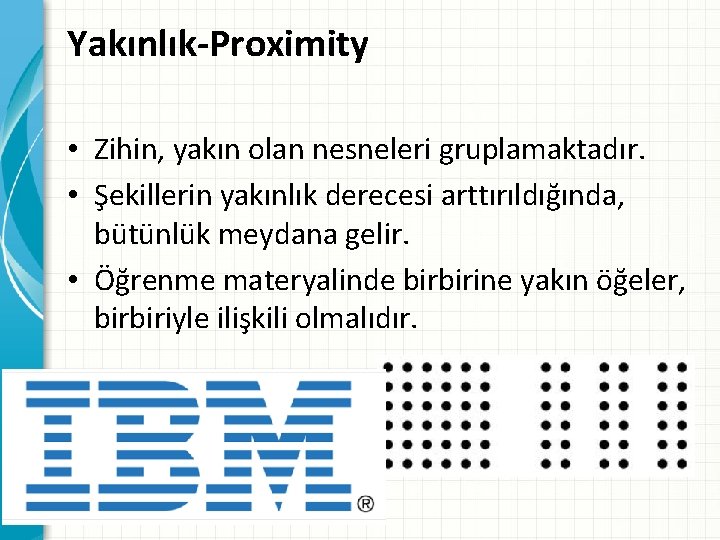
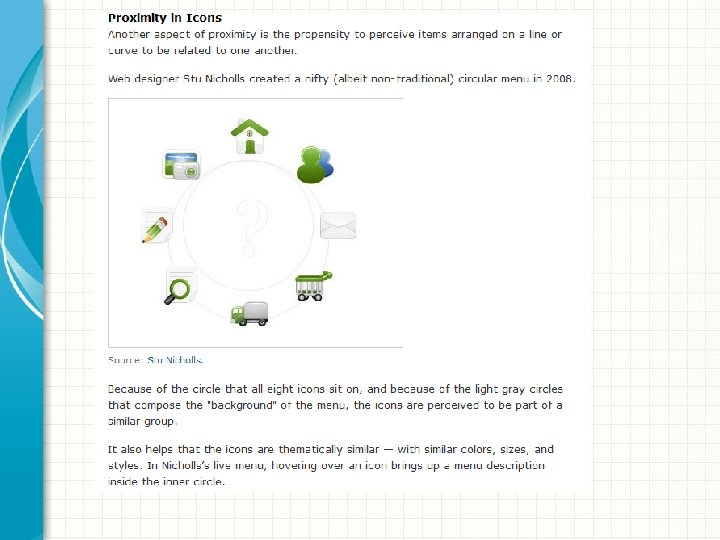
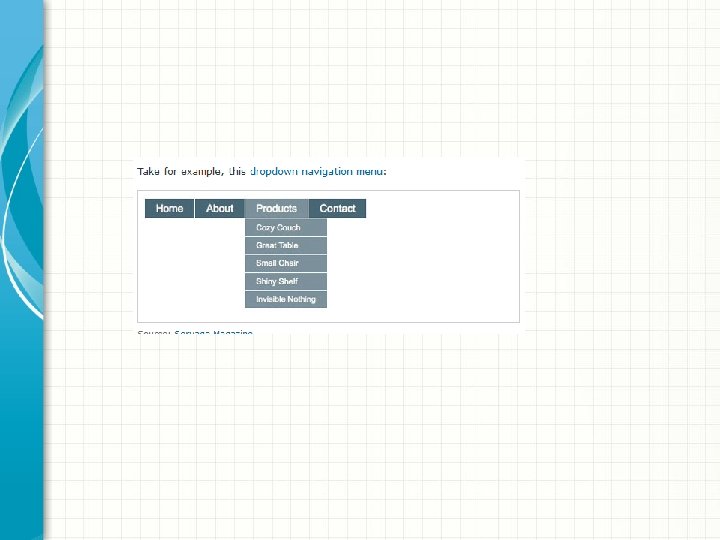
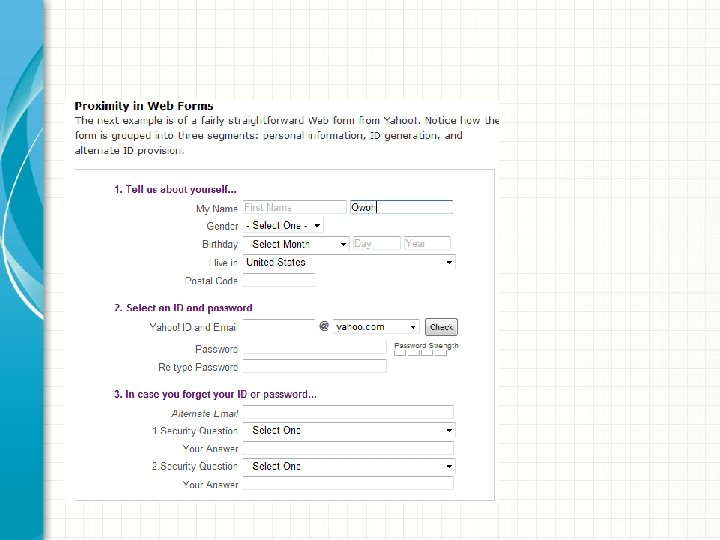
Yakınlık-Proximity • Zihin, yakın olan nesneleri gruplamaktadır. • Şekillerin yakınlık derecesi arttırıldığında, bütünlük meydana gelir. • Öğrenme materyalinde birbirine yakın öğeler, birbiriyle ilişkili olmalıdır.




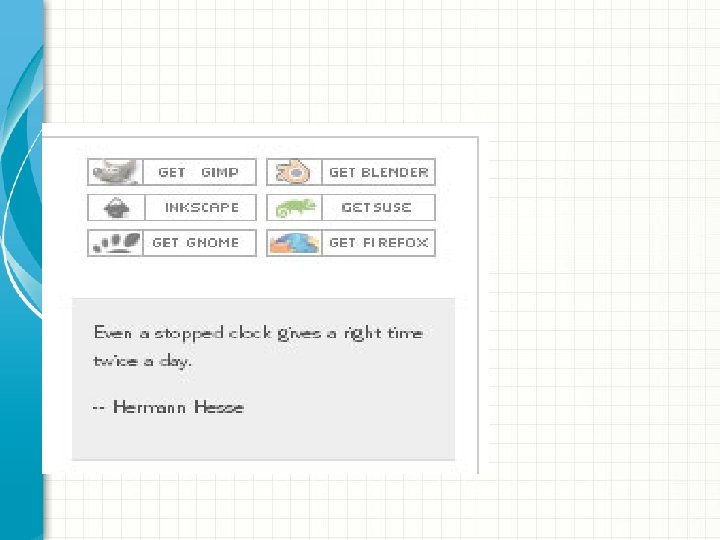
Benzerlik-Similarity • Benzerlikler olan elemanlar çoğunlukla bir grup ya da bir desen olarak birlikte görülecektir. Formlar içinde Tekrarlama, hatta hafif varyasyonlar (anomali olarak da bilinir) ile hoş bir görünüme sahip olabilir, ve genellikle uyum veya ritim duygusu aşılamak olacaktı • Normal yazı, kalın punto anlaşılır ayrı kümelenir, anlaşılır


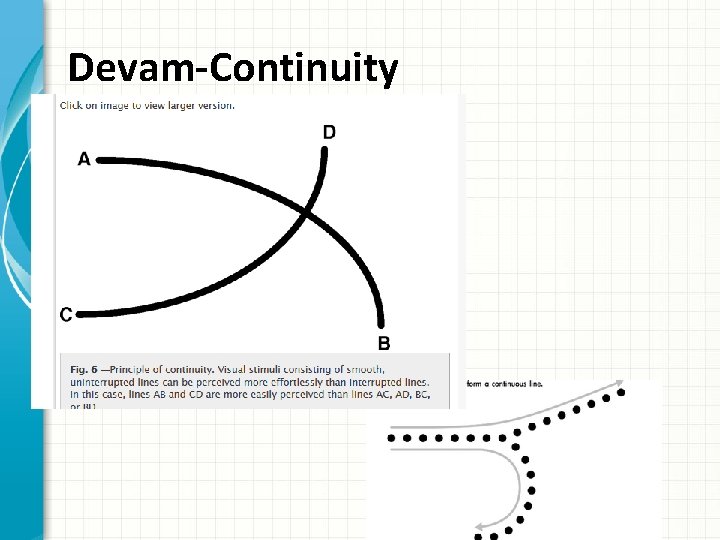
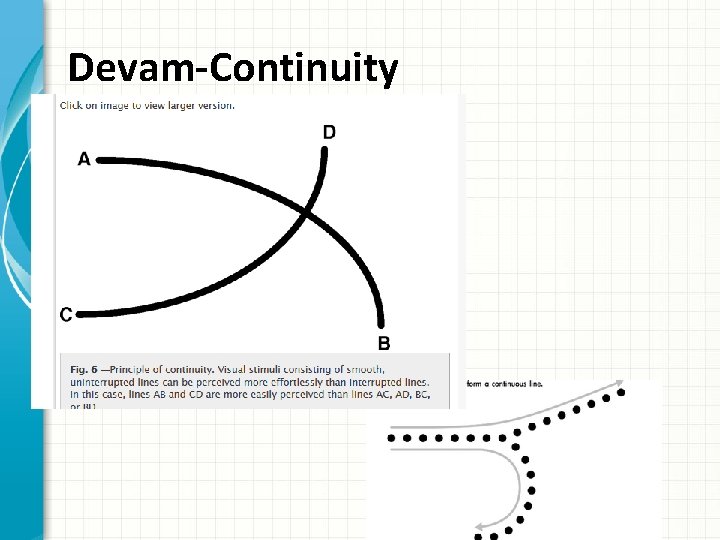
Devam-Continuity

ÖĞRETİMİ ETKİLİYEN FAKTÖRLER • • İpuçları(İşaretler) Pekiştireç Dönüt Düzeltme

İpuçları • Doğru yanıtı hatırlatmak için kullanılan uyarıcıya ipucu denir. • Öğretme-öğrenme ortamında ipucunun yerinde ve zamanında kullanılabilmesi çok önemlidir. Çünkü ipucu öğrenciye bilginin hazır verilmesini değil, bilgiye kendi deneyimi ile ulaşmasını sağlar. • Bu anlamda ipucu bilgiye ulaşma yöntemidir. Böylece öğrenci bilgiyi kendi deneyimi, yaşantısı yoluyla elde etmiş olur. • Böylece bir çin atasözünün dediği gibi, ihtiyacı olana balık vermek yerine balık tutmasını öğretmiş olursunuz. • İpucu öğrenciyi bilgiye götürecek yöntemi bulduracak uyarıları içine alır. Bu nedenle öğrenciye neyi öğreneceğini, bunları öğrenirken ne yapacağını anlatmak için kullanacağınız her şey, resim, slayt, harita, grafik, sözel davranışlarınız ipucu işlevini görebilir. • Konuşma sırasındaki vurgular, örnekler, sorular, ön bilgilerin hatırlatılması, kitabın belirli bölümüne ya da paragrafına dikkat çekme sözel ipuçları olarak adlandırılabilir. 54

Pekiştireç : 55

Pekiştireç : • Pekiştireç bir davranışın yinelenme (tekrarlanma) olasılığını arttıran uyarıcıdır. Örneğin istendik bir davranışı gerçeklendiren bir öğrenciye • “aferin, çok güzel, harika vb. . ” sözle uyarıcılar vermek ya da bir çikolata, • Veya bir kitap gibi ödüller vermek, sınıfta alkışlatmak, öğrencinin saçını, yanağını okşamak, sırtını sıvazlamak öğrencinin bu davranışı ileride tekrarlama olasılığını arttırıyorsa, bu tür uyarıcılar pekiştireç olarak tanımlanır. 56

Dönüt • Eğitim durumları içinde öğrencinin yaptığı davranış hakkında kendisine bilgi vermek; öğrenci ve öğrenci çalışmaları ile ilgili tutarlı bilgi edinmek; eğitim durumu hakkında tutarlı bilgi elde etmek birer dönüt olarak tanımlanabilir. • Örneğin: • ders sırasında öğrencinin sorduğu her türlü soruya öğretmenin verdiği yanıt; • öğrencinin sorulara verdiği yanıtlar karşısında öğretmenin verdiği her türlü ileti; • öğrencilerin öğretmenin verdiği sorulara verdiği cevaplar; eğitim durumlarında yapılan biçimlendirme ve yetiştirmeye dönük değerlendirmeler; • yapılan bir sınavın sonuçlarının açıklanması; • sınav sorularının ders sırasında cevaplandırılması; • eğitim durumu hakkında, • program hakkında tutarlı bilgi etmek; • bütün bunlar birer dönüttür. 57

Düzeltme : • Düzeltme, yanlış öğrenmeleri ortadan kaldırma, eksik öğrenmeleri tamamlama etkinliğidir. Eğitim ortamında doğru yanıtı veremeyen öğrenci atlanmamalıdır. • Düzeltme yapılırken aşağıdaki noktalara dikkat edilmelidir. • Yanlış davranış öğrencide tekrarlandığında alışkanlık haline dönüşebilir. Sonra düzeltilmesi çok daha zor hale gelir. 58

SCORM NEDİR? • Scorm, 1997 yılında ABD birleşik devletleri ordusu tarafından geliştirilmiştir. Çeşitli ülkelerdeki ve farklı platformlardaki Amerikan orduların eğitimi için ortaya atılmıştır. 59

SCORM NEDİR? • E-öğrenme alanında geliştirilmiş birçok standart ve tanımlamalar tek bir başvuru modeli çatısı altında toplanmaya başlamış ve oluşturulan bu modele SCORM(Sharable Courseware Object Reference Model) adı verilmiştir. • SCORM, bir e-öğrenme yazılımının dayanıklı, yeniden kullanılabilir, diğer yazılımlar ile birlikte çalışabilir, ulaşılabilir ve taşınabilir olması için geliştirilen standartlardan uyarlanarak geliştirilmiş bir modeldir. 60

What is SCORM? • SCORM is a set of technical standards for e-learning software products. • SCORM tells programmers how to write their code so that it can “play well” with other e-learning software. • It is the de facto industry standard for e-learning interoperability. S • specifically, SCORM governs how online learning content and Learning Management Systems (LMSs) communicate with each other. • SCORM does not speak to instructional design or any other pedagogical concern, it is purely a technical standard. 61

Can you help me with an example or analogy? • Let’s take DVDs for example. When you buy a new movie on DVD you don’t need to check to see if it works with your brand of DVD player. • A regular DVD will play on a Toshiba the same as it will on a Panasonic. • That’s because DVD movies are produced using a set of standards. Without these standards a studio releasing a new movie on DVD would have a big problem. They would need to make differently formatted DVDs for each brand of DVD player. This is how online learning used to be before SCORM was created. 62

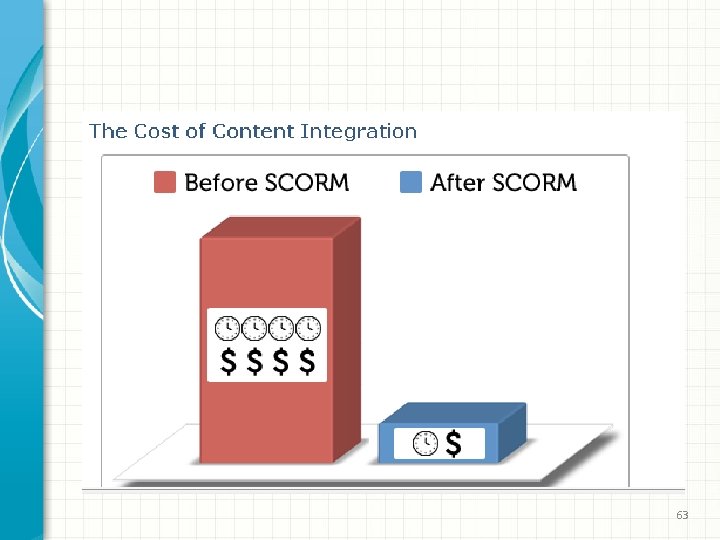
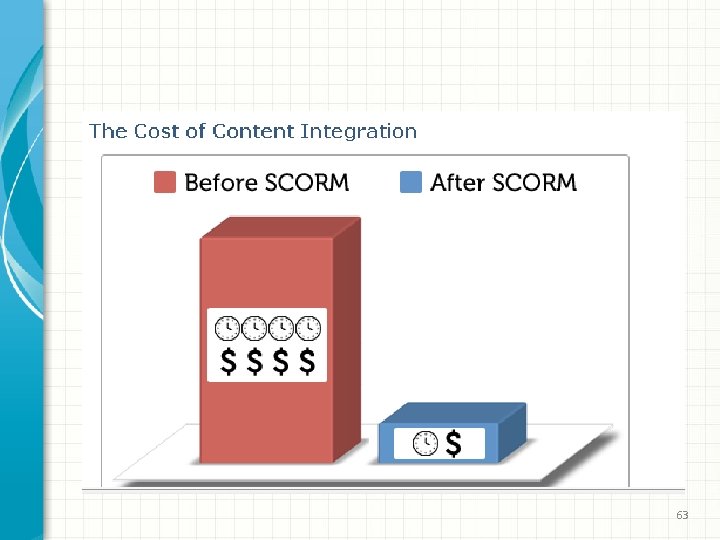
63

Bir SCORM nesnesi şu tanımlara sahip olmalıdır: • Kalıcılık (Durability): İçerik, maliyetini karşılayabilmesi için tutarlı olduğu sürece kalıcı olmalıdır. • Taşınabilirlik (Portability): İçerik bir sistemden başka bir SCORM destekli sisteme taşına bilmelidir. • Tekrar Kullanılabilirlik (Reusablity): İçerik tekrar kullanılabilir olmalıdır. Modüller farklı şekillerde düzenlenebilir olmalıdır. • Birlikte Çalışabilirlik (Interoperablity): İçerik bir sistemden başka bir sisteme taşındığında da çalışıyor olmalı. • Erişilebilirlik (Accessiblity): İçerik, içerik kütüphanesinden erişilebilir olmalıdır. Bu da belirli metadataların içerik paketine eklenme zorunluluğunu getirir. 64

E-Öğrenme Yazılımları • http: //www. 2 elearning. com/ • http: //blogs. 2 elearning. com/2012/07/top-25 -free-e-learning-authoring-tools/ • Sitesinde yer alan listeden seçilmiş bazı programlar 65

E-Öğrenme Yazılımları • İspring: – by i. Spring. Solutions – Although PPT allows you to save presentations as a Windows Media File, this tool converts your Power. Point to a Flash file. • Quick. Lessons: – by Quick. Lessons : content authoring tool, requiring the user to only have access to a web-browser. Quick. Lessons comes equipped with quizzes, games, characters, out-of-the-box animations and other customizable content. There is a free version for publishing content only to Facebook, or users can buy an individual, corporate or academic account. 66

E-Öğrenme Yazılımları – Smart. Builder by Suddenly Smart – Smart. Builder is a authoring tool that enables users to create rich Flash e-learning with an easy-to-use interface. 67

68

69

70

71

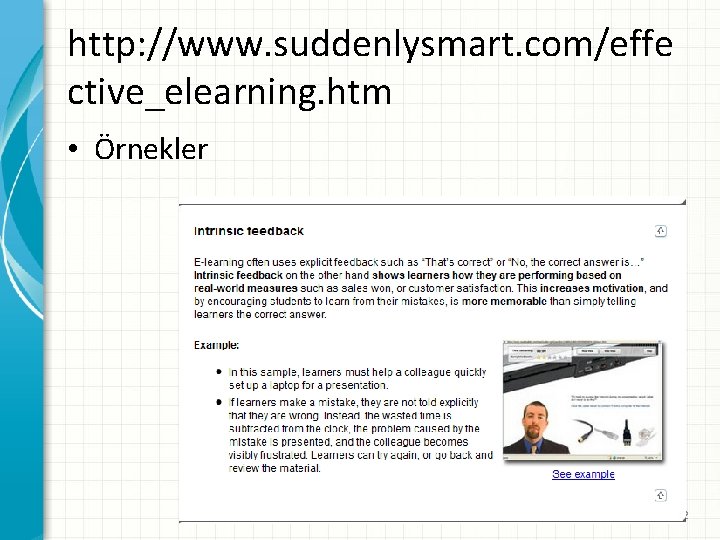
http: //www. suddenlysmart. com/effe ctive_elearning. htm • Örnekler 72

E-öğrenme Yazılımları • http: //elearningexamples. com/examples/mu ltimedia-learning/articulate-elearningexamples/articulate-storyline/ 73

74
 Rehberlik kuramlar
Rehberlik kuramlar Meslek kuramları
Meslek kuramları Tomati haigused ja kahjurid
Tomati haigused ja kahjurid Erk hayvanı tavşan
Erk hayvanı tavşan Katrin erk
Katrin erk Esra parlak
Esra parlak Güdüleme örnekleri
Güdüleme örnekleri Erk pwsz tarnów
Erk pwsz tarnów Wampimuk
Wampimuk Nevin erk
Nevin erk Dreieichschule langen lehrer
Dreieichschule langen lehrer Erk proses
Erk proses Nejat erk
Nejat erk Yönetir düzeni sürdürür kısa vadeli bakar
Yönetir düzeni sürdürür kısa vadeli bakar Nilüfer fatma göksu
Nilüfer fatma göksu Bilişsel yük kuramı ve çoklu ortam tasarımı
Bilişsel yük kuramı ve çoklu ortam tasarımı Kurumsal etik ortam için liderin yapması gerekenler
Kurumsal etik ortam için liderin yapması gerekenler Saydam ortam
Saydam ortam Kurumsal etik ortam için liderin yapması gerekenler
Kurumsal etik ortam için liderin yapması gerekenler Retm
Retm Retm
Retm Retm
Retm Retm
Retm Retm
Retm Retm
Retm Retm
Retm Retm
Retm öğretim tasarımı örnekleri
öğretim tasarımı örnekleri Kavram öğretimi örnekleri
Kavram öğretimi örnekleri Retme
Retme Strateji, yöntem teknik tablosu
Strateji, yöntem teknik tablosu Retm
Retm Kryptos logo
Kryptos logo Dış müşteri kimdir
Dış müşteri kimdir Retm
Retm Sosyallik ilkesi
Sosyallik ilkesi