PWA vs Apps Nativos Seria o PWA uma





































































- Slides: 69

PWA vs Apps Nativos Seria o PWA uma solução para “quase” tudo?

Anderson Burnes Professor, Palestrante, Desenvolvedor PHP desde 2000, Coordenador da Trilha de Web / Front-end, Loja Vida de Programador

Mateus Rocha (Chines) Especialista em Desenvolvimento de Aplicações para Web e Dispositivos Móveis e Desenvolvedor Junior na Gazin. Lab

Duas perguntas:

Duas perguntas: Quantos aplicativos você instalou no seu smartphone nas duas últimas semanas?

Duas perguntas: Quando você vai a um shopping e um atendente pede para instalar o app do restaurante para ganhar um chope, você instala?

Duas Três perguntas: E quando instala o exclui logo depois ou o utiliza?

Por que essas perguntas?

Por que essas perguntas? Apesar de existirem centenas de milhares de apps nas lojas, a maioria não possui mais de 100 instalações.

Os mesmos apps

Os mesmos apps

Os mesmos apps

Os mesmos apps

Os mesmos apps

Os mesmos apps

Os mesmos apps


60% dos aplicativos nunca foram baixados


Progressive Web Apps isso Com pode mudar

Sabem o que é um

PWA é uma evolução, uma Web. App que pode evoluir progressivamente até se tornar um App instalável, utilizando recursos do seu smartphone

facilitada Utilização de Push Notifications Utilização de cache Funcionar

Básico: HTML, CSS e Javascript.


Mágica: Service Worker

Mas o que é um? Service Worker

Script que roda em segundo plano Incluem recursos como push notifications e sincronizações

Cache Detecção de rede Offline

Garante experiência offline


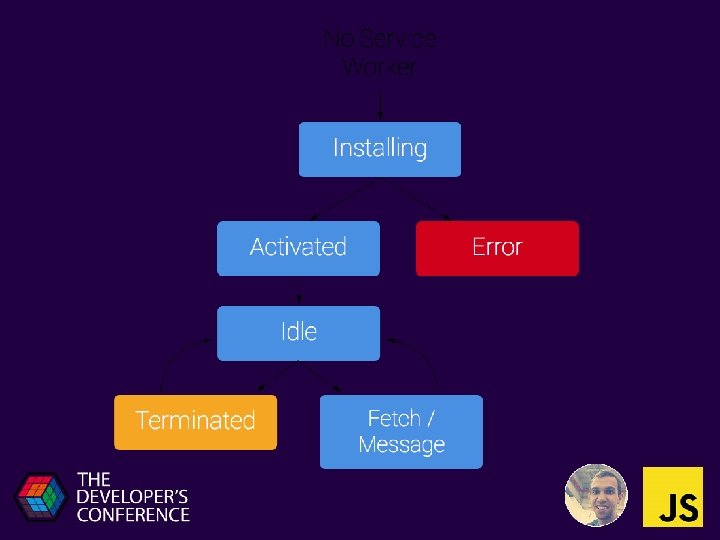
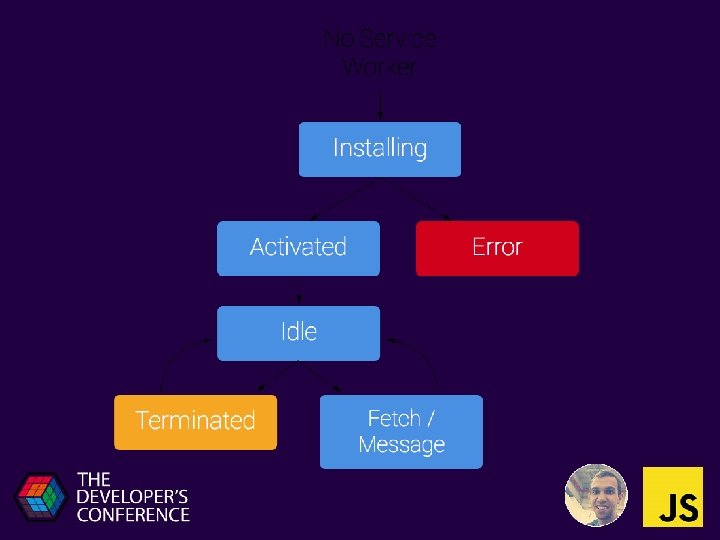
Etapas do Ciclo de Vida

1. Instalação 11. Ativação III. Controle

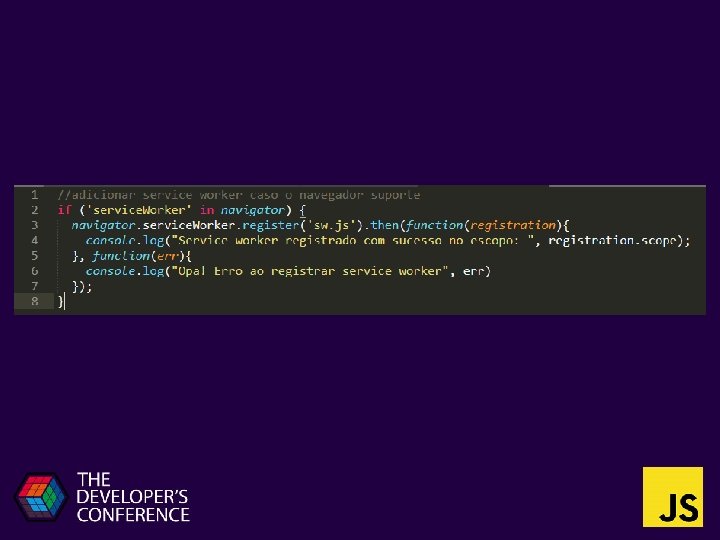
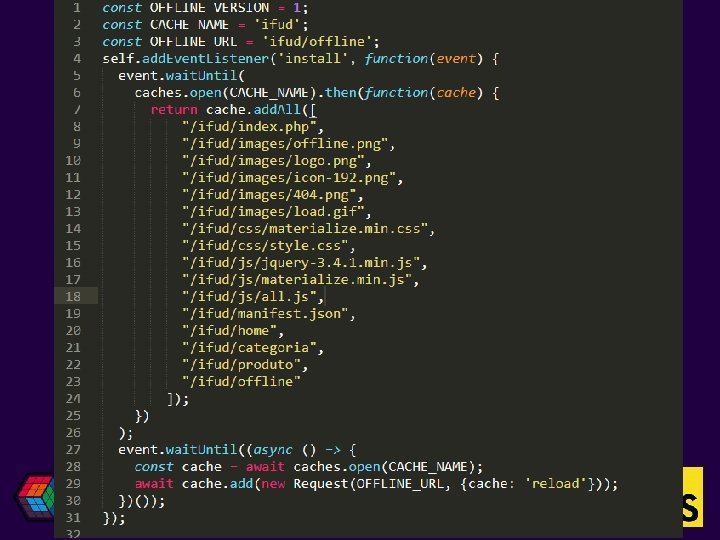
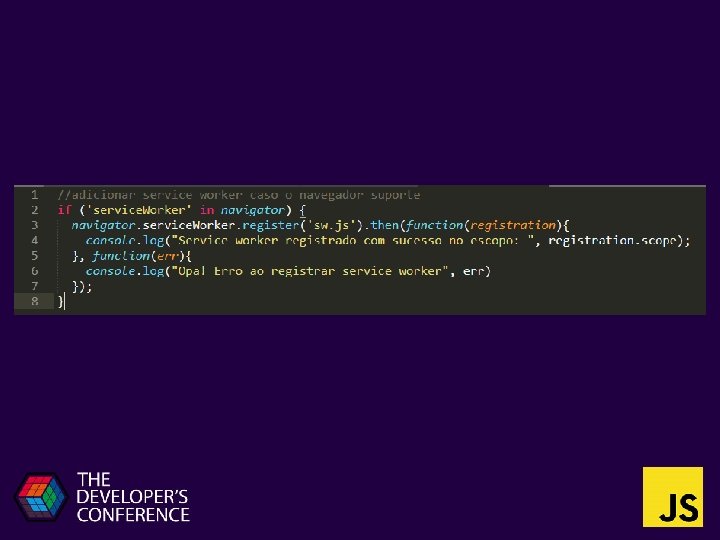
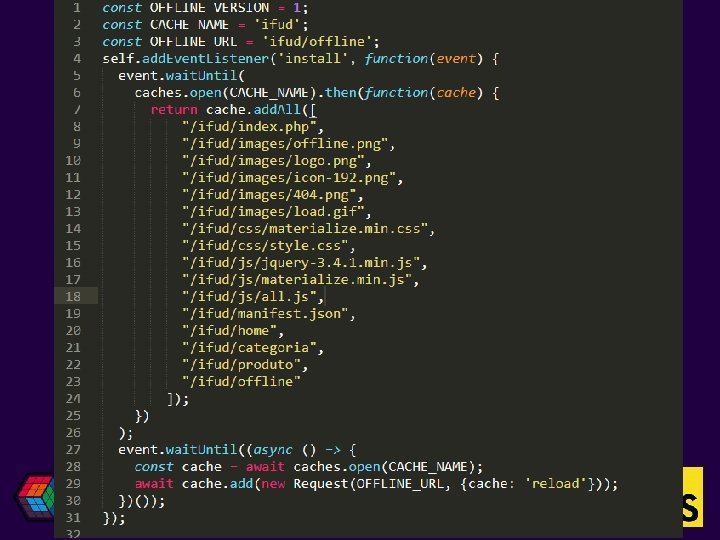
1. Instalação Armazena os arquivos no cache e registra o sw



1 I. Ativação Verificar e ver o que fazer com caches antigos

1 II. Controle (Fetch) Controla as páginas dentro do escopo, pode ser encerrado para economizar memória ou tratar outros eventos


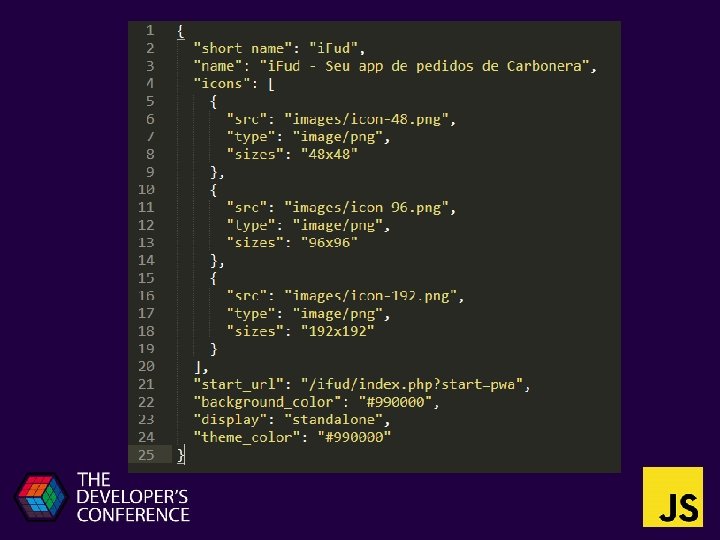
Mágica II: Web Manifest

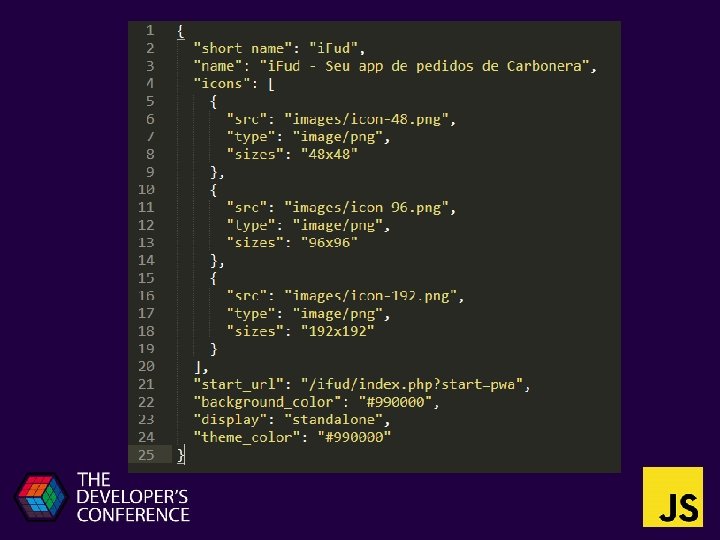
JSON para controlar web apps. Definir Temas, Nomes, Ícones, como o app será carregado, adicionar a página inicial


Segurança HTTPS

Mágica I + Mágica II + JS + https = Progressive Web App

Aplicação seja pequena de rápida instalação


Cases de Sucesso

Março 2019

Resultados: Aumento de 43% nas sessões por usuário 20% de aumento nas impressões por página Aumento de 100% nas taxas de engajamento 6 x aumento no número de leitores que completam artigos


Resultados Os usuários interagem mais no PWA do que seus aplicativos nativos Os usuários enviam mais mensagens no PWA do que seus aplicativos nativos Os usuários editam seus perfis mais vezes no PWA do que na nativa O tempo gasto na aplicação PWA é maior do que nos aplicativos nativos

PWA é a solução para tudo?

NÃO

Aplicativos nativos podem acessar itens de hardware que o PWA não consegue.

Não acessa: contatos sms inter app comunication

Acessa: bluetooth camera geolocalização microfone

i. OS limita a ação do PWA - Sem Push notifications - Limita cache - algumas coisas. . .

Não é possível acessar dados de alguns apps para autenticação.

Mas. . .

Em muitos casos pode complementar a vida de um app ou até substituí -lo

Exemplo: pwa. professorburnes. com. br

Exemplo: i. Fud

Parte offline Cache Detecção de Rede Utiliza: JSON, JS e. . .


Por fim: Utilizar também o PWA, e não só o PWA

Bibliografia • https: //gobacklog. com/blog/exem plos-de-progressive-webapplications/ • https: //blog. rocketseat. com. br/ pwa-o-que-e-quando-utilizar/ • https: //dev. to/jumpalottahigh/h ow-to-publish-a-pwa-on-thegoogle-play-store-2 bid

Bibliografia • https: //medium. com/devtranslate/a -google-play-store-agoraest%C 3%A 1 -aberta-para-pwas 6 df 679723861 • https: //medium. com/@firt/googleplay-store-now-open-forprogressive-web-apps-ec 6 f 3 c 6 ff 3 cc • https: //medium. com/@oieduardorabe lo/pwa-uma-grande-lista-de-dicase-truques-para-progressive-webapps-b 1 db 48811 c 63

Bibliografia • https: //whatwebcando. today/ • https: //developer. mozilla. org/e n. US/docs/Web/Progressive_web_app s • https: //codelabs. developers. goo gle. com/codelabs/your-firstpwapp/#0

burnes@professorburnes. c om mateus-chineis@live. com
 Marc prensky
Marc prensky Consumer apps vs enterprise apps
Consumer apps vs enterprise apps Anyconnect pwa
Anyconnect pwa Pwa athos 2021
Pwa athos 2021 Pwa glue
Pwa glue Certa maquina trabalhando 5 horas por dia produz 1200
Certa maquina trabalhando 5 horas por dia produz 1200 Percy jackson serial
Percy jackson serial Chiflon del diablo
Chiflon del diablo Reactii chimice clasificare
Reactii chimice clasificare Cual seria un mejor titulo para el texto
Cual seria un mejor titulo para el texto Você seria seu próprio cliente
Você seria seu próprio cliente Resposta da seguinte pergunta
Resposta da seguinte pergunta Si pudieras conocer a alguien famoso a quién sería
Si pudieras conocer a alguien famoso a quién sería Exemplo de textos narrativos
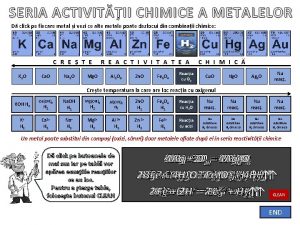
Exemplo de textos narrativos Seria activitatii chimice a metalelor
Seria activitatii chimice a metalelor Cuál sería el título más adecuado para este texto
Cuál sería el título más adecuado para este texto Se eu soubesse que essa seria a última vez
Se eu soubesse que essa seria a última vez Seria reactivitatii chimice
Seria reactivitatii chimice Seria aq
Seria aq Me gusta la gente seria
Me gusta la gente seria Uma onda possui uma frequencia angular de 110 rad/s
Uma onda possui uma frequencia angular de 110 rad/s Uma pessoa agachada perto de uma fogueira de festa junina
Uma pessoa agachada perto de uma fogueira de festa junina Enem 2011 uma equipe de cientistas
Enem 2011 uma equipe de cientistas Abo
Abo Uma bola sera retirada de uma sacola contendo 5
Uma bola sera retirada de uma sacola contendo 5 Era uma vez uma sementinha
Era uma vez uma sementinha Era uma vez uma menina chamada
Era uma vez uma menina chamada Vou lhe contar uma história de uma jovem chamada maria
Vou lhe contar uma história de uma jovem chamada maria Raiz fasciculada tuberculosa exemplos
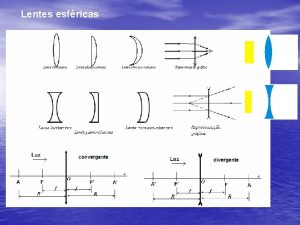
Raiz fasciculada tuberculosa exemplos Uma lente divergente conjuga de um objeto uma imagem:
Uma lente divergente conjuga de um objeto uma imagem: Uma galinha
Uma galinha Uma flecha lançada uma palavra dita
Uma flecha lançada uma palavra dita Sorteando uma das n pessoas de uma sala
Sorteando uma das n pessoas de uma sala Era uma vez uma ilha onde moravam todos os sentimentos
Era uma vez uma ilha onde moravam todos os sentimentos Um objeto luminoso encontra-se a 40cm
Um objeto luminoso encontra-se a 40cm Brainly
Brainly Uma uma
Uma uma Um arquiteto decidiu construir uma maquete
Um arquiteto decidiu construir uma maquete Um escoteiro usa uma lupa
Um escoteiro usa uma lupa Uma empresa de transporte precisa efetuar uma entrega
Uma empresa de transporte precisa efetuar uma entrega Era uma estrela tão alta era uma estrela tão fria
Era uma estrela tão alta era uma estrela tão fria Era uma vez uma ilha onde moravam todos os sentimentos
Era uma vez uma ilha onde moravam todos os sentimentos O capim elefante é uma designação
O capim elefante é uma designação Atitude é uma pequena coisa que faz uma grande diferença
Atitude é uma pequena coisa que faz uma grande diferença Building agile business process - rapid apps
Building agile business process - rapid apps Revit app exchange
Revit app exchange Jd edwards mobile apps
Jd edwards mobile apps Eduphoria wylie isd
Eduphoria wylie isd Learning apps rosyjski
Learning apps rosyjski Mental health apps
Mental health apps Pictoplanner
Pictoplanner Owasp vm
Owasp vm Myeleec
Myeleec Https://learningapps.
Https://learningapps. Oracle apps adapter architecture
Oracle apps adapter architecture Apps at rackspace
Apps at rackspace Buept 2021
Buept 2021 Regina burgess
Regina burgess Thingworx manufacturing apps installation
Thingworx manufacturing apps installation Smart process applications
Smart process applications Appskseb
Appskseb Learning apps prijava
Learning apps prijava Power apps
Power apps Latex apps
Latex apps Sigma tips and tricks
Sigma tips and tricks Owasp broken web application
Owasp broken web application Https://learning apps.org
Https://learning apps.org Csu stan canvas
Csu stan canvas Portable apps gimp
Portable apps gimp Http//apps.tujuhbukit.com/covid19
Http//apps.tujuhbukit.com/covid19