INTERAKSI 1 Apa Itu Interaksi Komunikasi user system












































- Slides: 44

INTERAKSI 1

Apa Itu Interaksi? Komunikasi user system 2

Interaksi Dialog manusia dan sistem dipengaruhi oleh bentuk interface. Kerangka Kerja Interaksi niat pengguna diterjemahkan ke dalam tindakan di antarmuka diterjemahkan ke dalam status perubahan sistem tercermin dalam tampilan output ditafsirkan oleh pengguna Kerangka umum untuk memahami interaksi tidak terbatas pada sistem komputer elektronik mengidentifikasi semua komponen utama yang terlibat dalam interaksi memungkinkan sistem penilaian komparatif 3

Kesalahan Manusia Tergelincir (slip) memahami sistem dan tujuan benar perumusan tindakan salah Kesalahan (mistakes) mungkin bahkan tidak punya tujuan benar! Memperbaiki segala sesuatu? slip - desain antarmuka yang lebih baik kesalahan - pemahaman yang lebih baik sistem 4

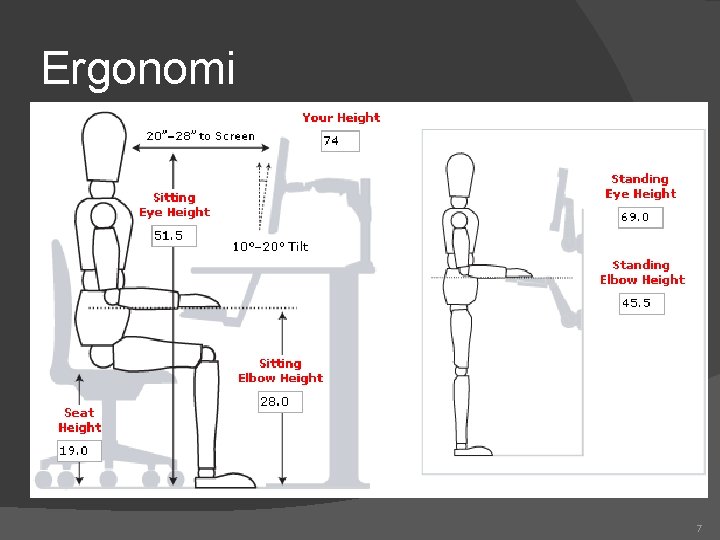
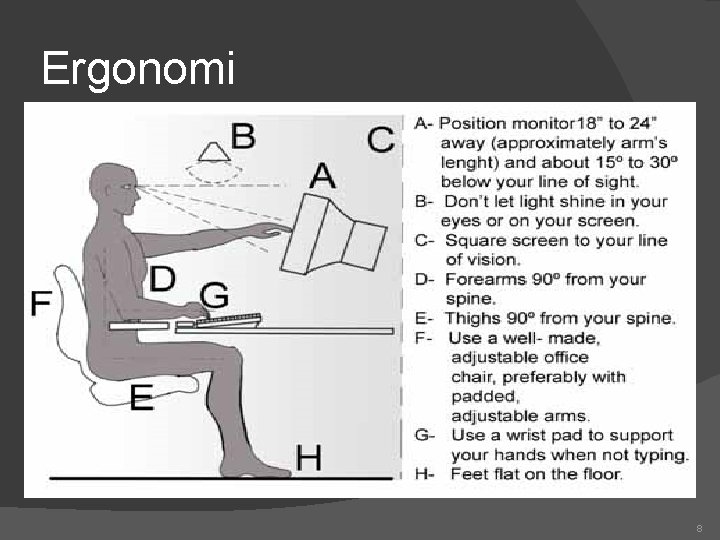
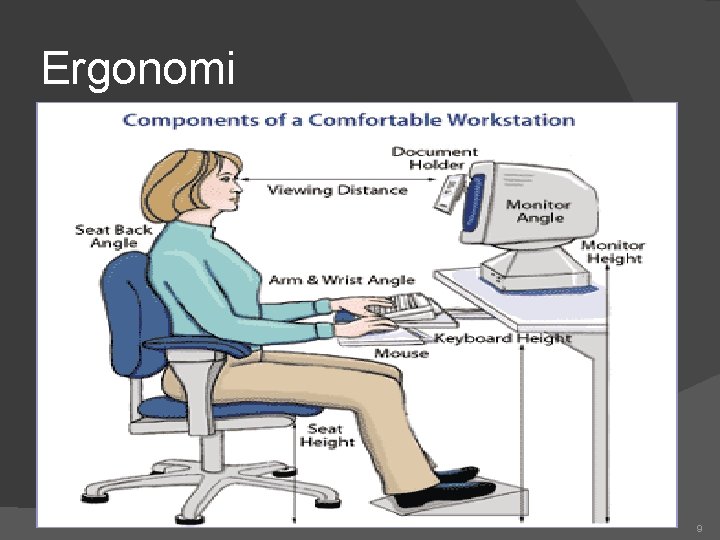
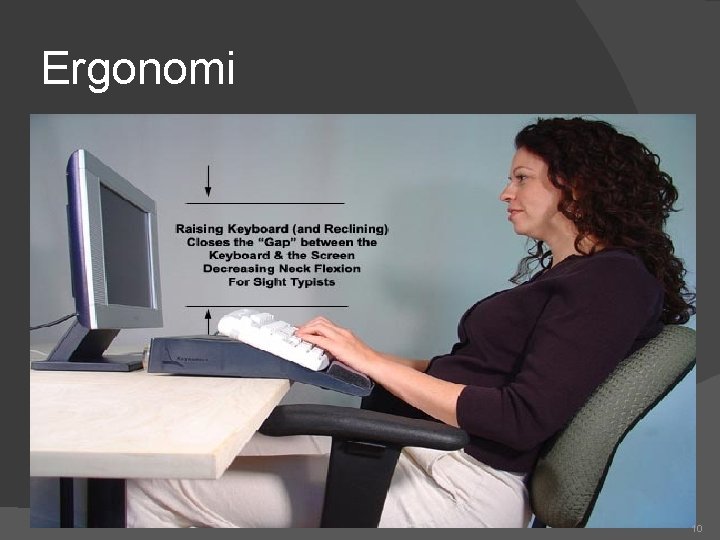
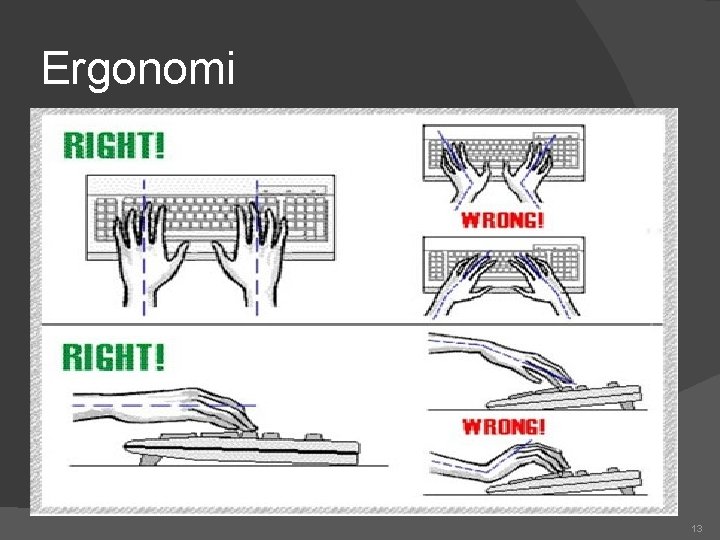
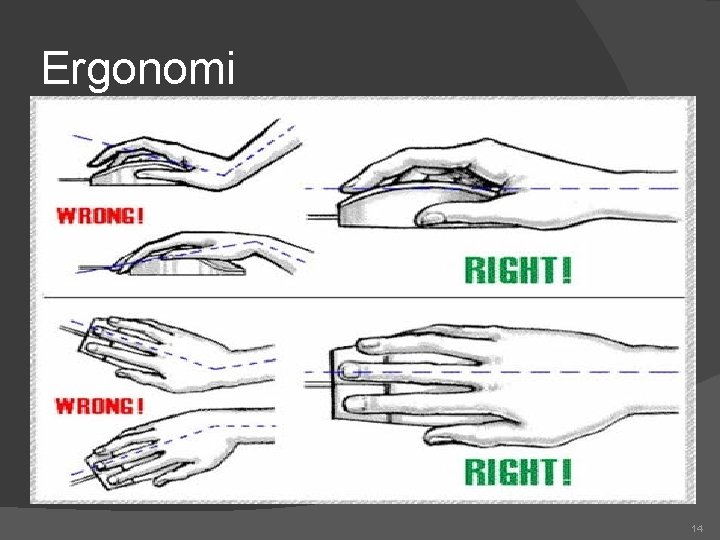
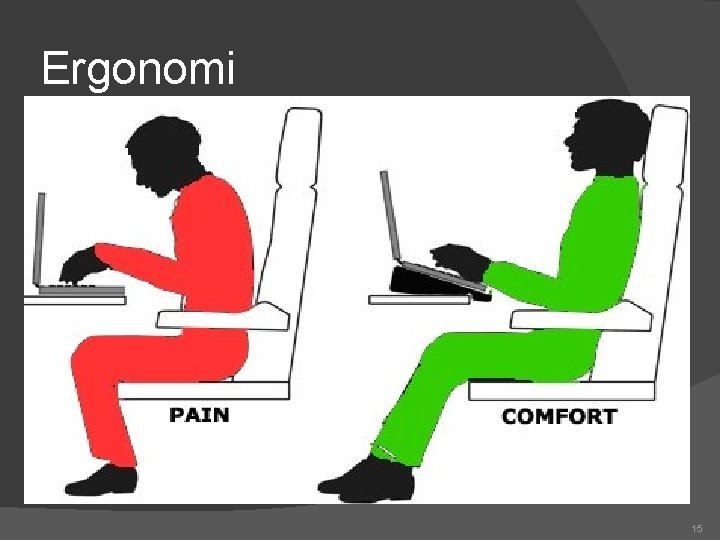
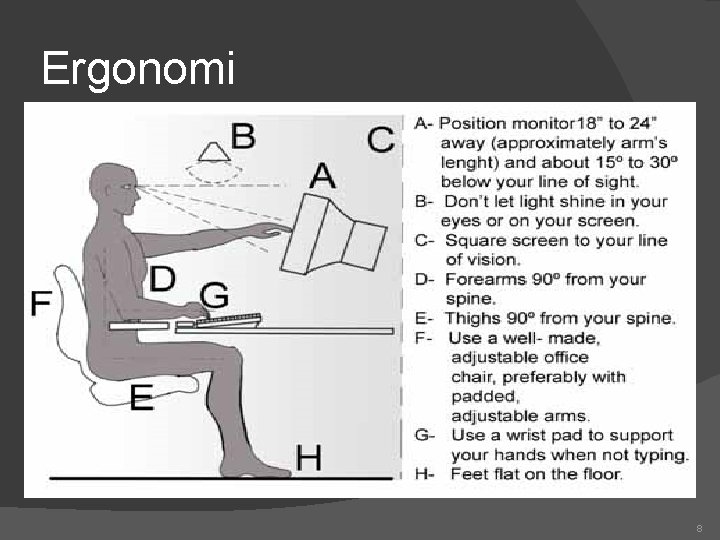
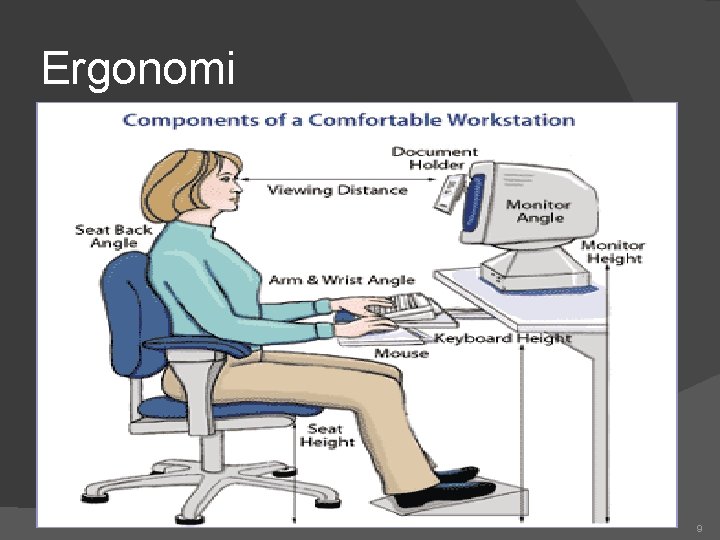
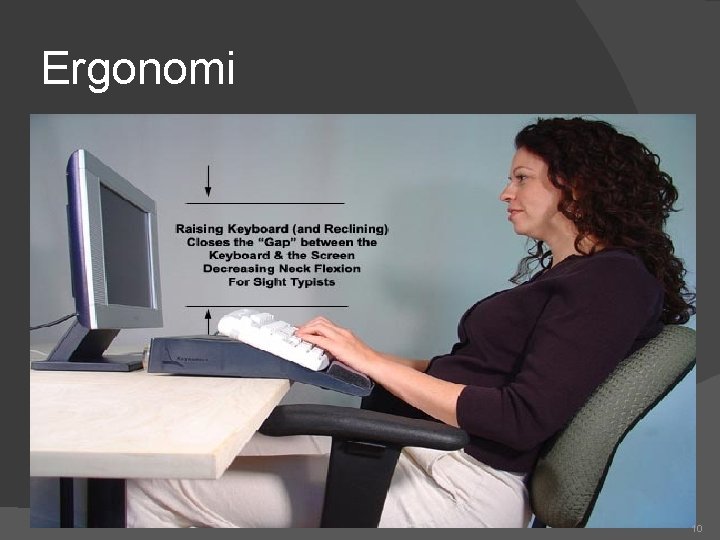
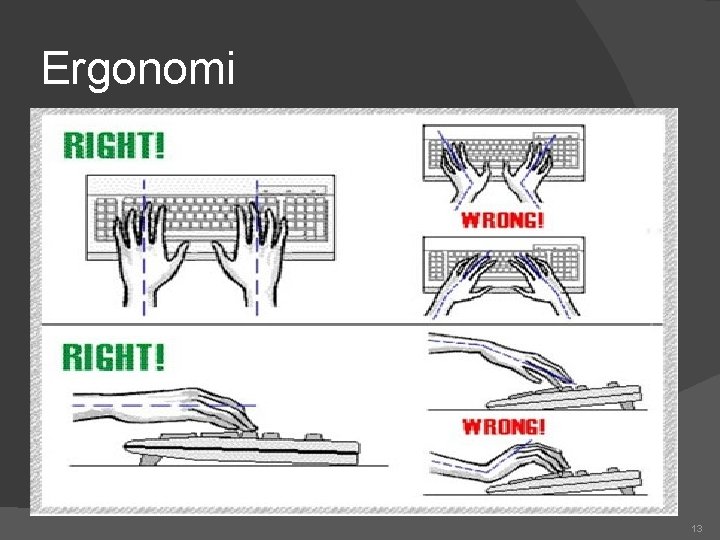
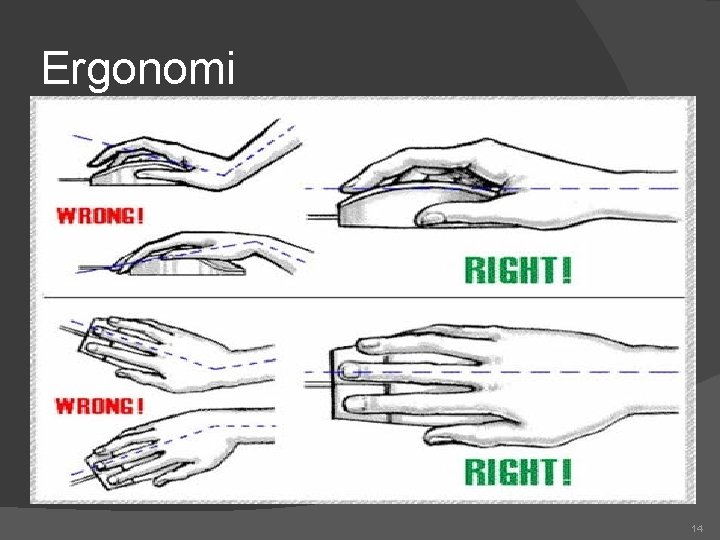
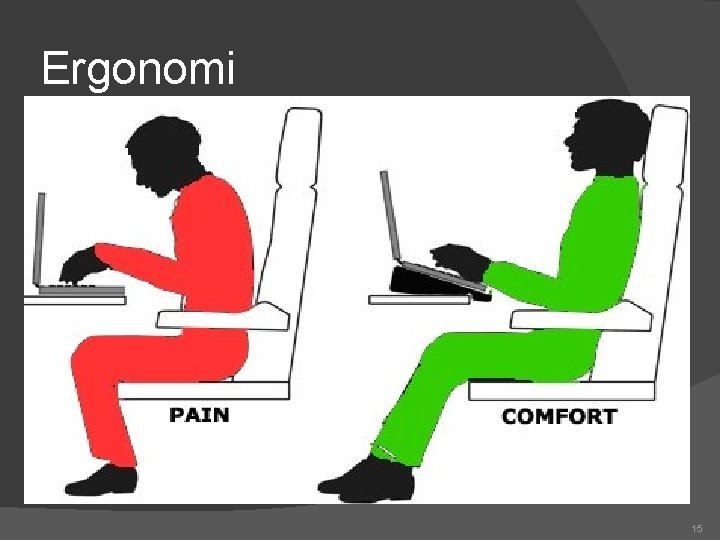
Ergonomi Studi tentang karakteristik fisik dari interaksi yang mengarah kepada faktor kenyamanan kerja. Memahami seluruh kondisi manusia, baik dari segi anatomi, fisiologi, psikologi, engineering, manajemen, dan desain/perancangan. Ergonomi baik menentukan standar dan pedoman untuk membatasi cara kita mendesain aspek tertentu dari sistem 5

Contoh-contoh Ergonomi pengaturan kontrol dan tampilan contoh : kontrol dikelompokkan berdasarkan fungsi atau frekuensi penggunaan, atau secara berurutan lingkungan sekitar Contoh : pengaturan tempat duduk beradaptasi untuk mengatasi semua ukuran pengguna masalah kesehatan Contoh : posisi fisik, kondisi lingkungan (suhu, kelembaban), pencahayaan, kebisingan penggunaan warna Contoh : penggunaan merah untuk peringatan, hijau untuk oke, kesadaran kebutaan warna, dll 6

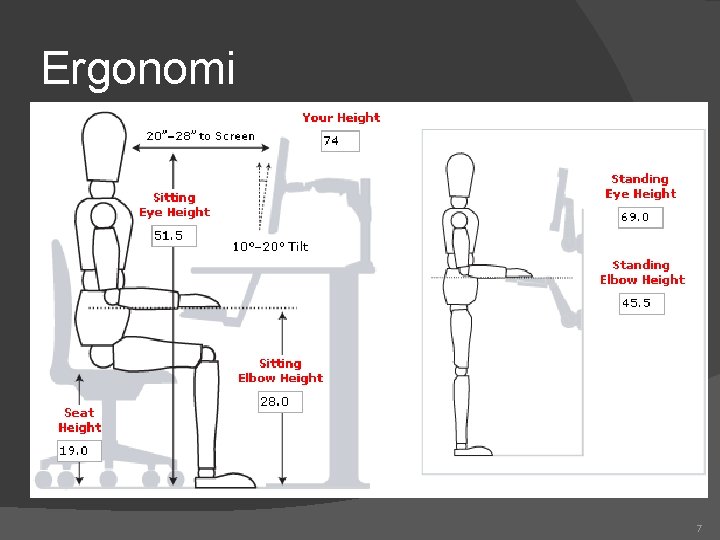
Ergonomi 7

Ergonomi 8

Ergonomi 9

Ergonomi 10

Ergonomi 11

Ergonomi 12

Ergonomi 13

Ergonomi 14

Ergonomi 15

Prinsip Ergonomi Prinsip Fisikal : Menjadikan segala sesuatu mudah dijangkau Bekerja dengan tinggi yang sesuai/cocok Bekerja dengan postur yang sesuai Mengurangi pengeluaran tenaga yang berlebihan Meminimalkan kepenatan/keletihan Mengurangi pengulangan yang berlebihan Memberikan jarak ruang dan akses Meminimalkan contact stress 16

Prinsip Ergonomi Prinsip Fisikal (lnjt): Memberikan mobilisasi dan mengubah postur/posisi Menahan getaran Menciptakan lingkungan yang menyenangkan : ○ Pencahayaan yang tepat : Menghindarkan user dari cahaya langsung atau pantulannya Memperoleh keseimbangan antara kecerahan (brightness) layar tampilan dan kecerahan yang ada di depan user. Menghindari cahaya langsung atau pantulan yang langsung mengenai layar tampilan. - Cahaya langsung (berasal dari matahari) - Cahaya tidak langsung (pantulan dari tembok, lantai, meja, dsb) ○ Temperatur yang tepat 17

Prinsip Ergonomi Prinsip Kognitif Adanya standarisasi Membuat stereotipe Menghubungkan aksi dengan persepsi Mempermudah pemaparan suatu informasi Menyajikan informasi pada level yang tepat secara detail 18

Prinsip Ergonomi Prinsip Kognitif (lnjt) Memberikan image/gambaran yang jelas Membuat redundansi, misal warna yang berbeda, cetak tebal, miring, dll. Membuat pola/patterns Memberikan stimulan yang bervariasi sesuai kondisi Memberikan umpan balik secara cepat/seketika. 19

Ergonomi 20

Ergonomi 21

Gaya Interaksi dialogue … computer and user gaya interaksi yang berbeda Gaya interaksi berhubungan erat dengan user interface. 22

Lima Generasi Perkembangan User Interface 1. Antarmuka sistem berkelompok : Generasi pertama dari user interface User berinteraksi dengan sistem melalui pengantar kerja secara berkelompok Semua perintah disampaikan terlebih dahulu sebelum dicetak hasilnya. Daya guna antarmuka rendah 23

Lima Generasi Perkembangan User Interface 2. Antarmuka berorientasikan baris perintah : Diperkenalkan pada tahun 1960 -an. Tele-type (TTY) adalah mesin yang pertama menggunakan antarmuka baris perintah User mengetikkan perintah baris demi baris. Interaksi user dengan perintah berbentuk dialog soaljawab Berdaya guna rendah Komputer lebih mengontrol user Antarmuka tidak pemaaf dan membebani ingatan user 24

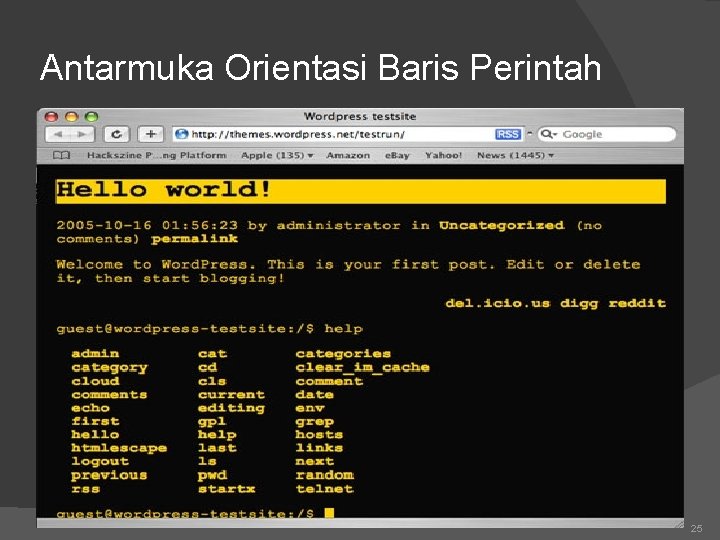
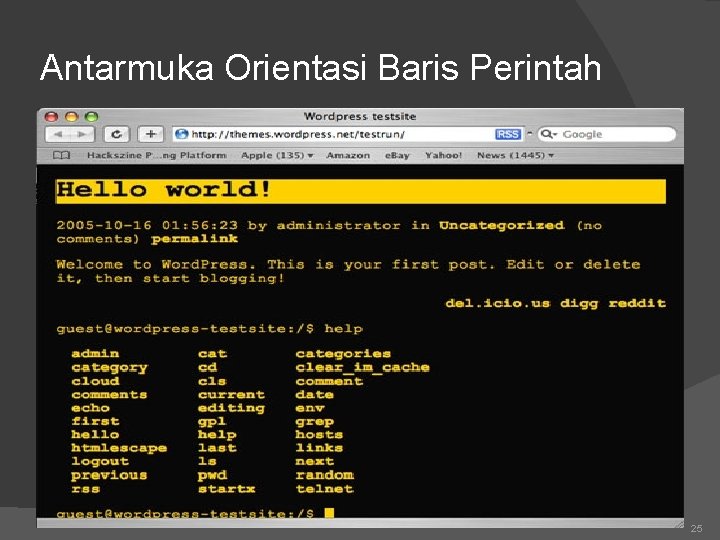
Antarmuka Orientasi Baris Perintah 25

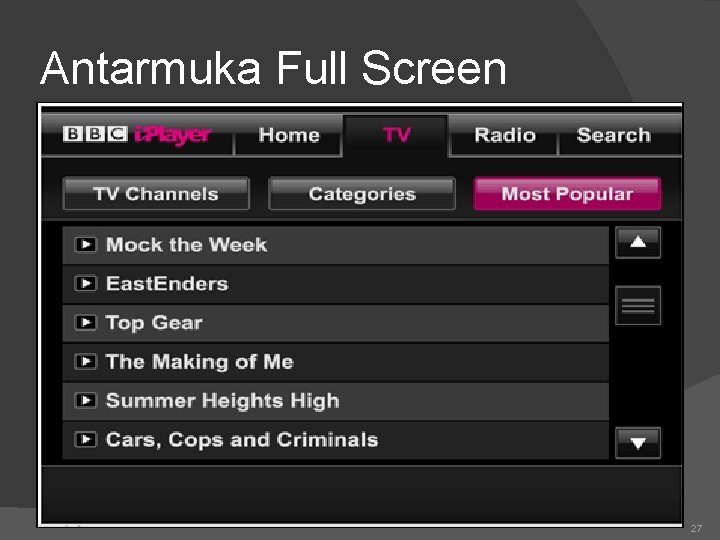
Lima Generasi Perkembangan User Interface 3. Antarmuka full screen : Berbentuk pengisian borang Membolehkan beberapa data dimasukkan Sistem menu berbentuk user interface full screen 26

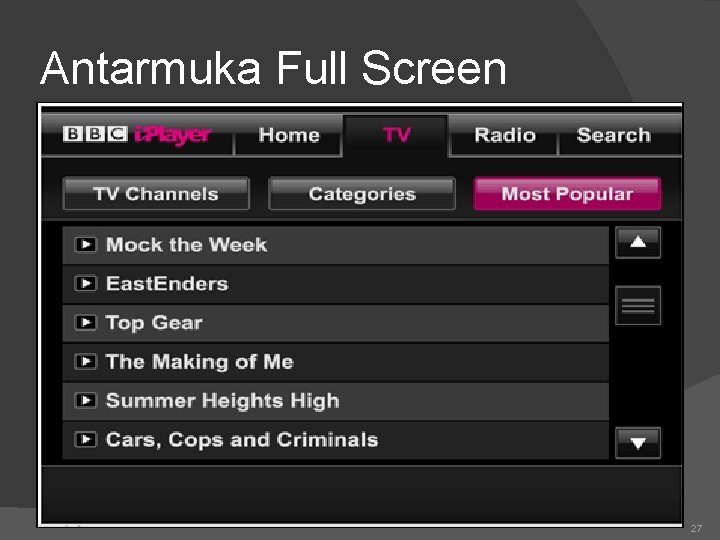
Antarmuka Full Screen 27

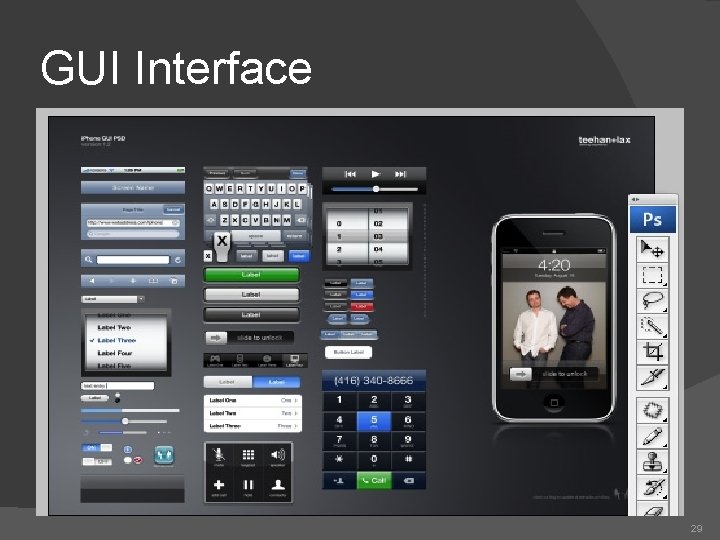
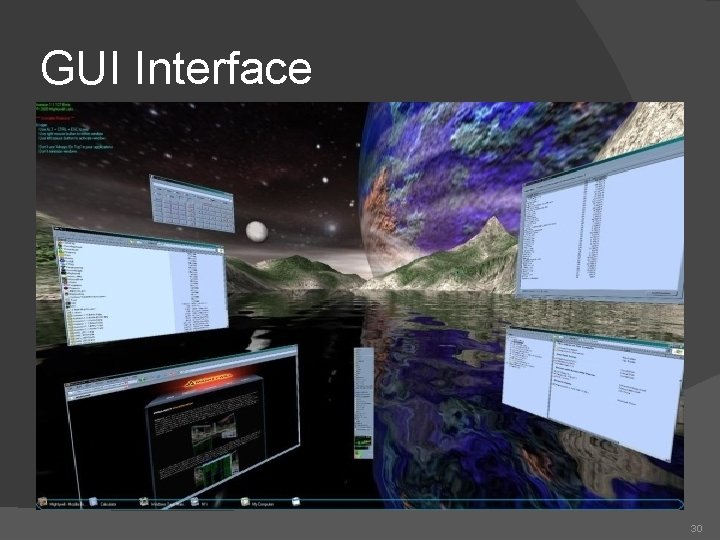
Lima Generasi Perkembangan User Interface 4. Antarmuka pengguna grafik : Berbentuk visual (GUI : Graphic User Interface) menggunakan grafik, ikon, dan animasi Secara komersil mulai tahun 1980 -an Interaksi berdasar WIMP (window, icon, menu, dan pointer) Manipulasi langsung dari user dengan objek visual melalui mouse atau peranti lain. Point and click, drag and drop, dan menggerakkan objek merupakan ciri utama dalam GUI 28

GUI Interface 29

GUI Interface 30

Lima Generasi Perkembangan User Interface 5. Antarmuka pengguna masa depan : Mengarah pada penambahan unsur animasi obyek, audio (suara dan bunyi), serta unsur tiga dimensi. Interaksi yang digunakan lebih ke natural language dan membenarkan penggunaan input yang tidak berformat. 31

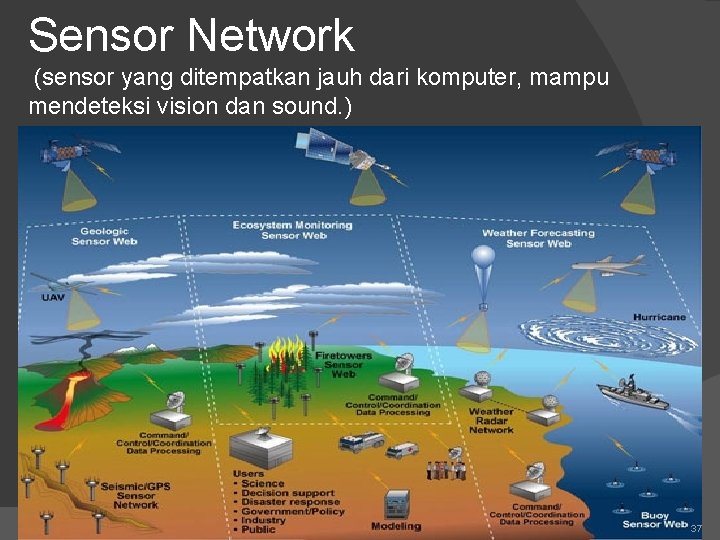
Lima Generasi Perkembangan User Interface Contoh bentuk user interface masa depan : ○ Embodied Interaction : menggunakan gerakan tubuh untuk memberikan input ke komputer ○ 3 D Virtual Reality : memberikan bentuk seolah user benar berada dalam komputer. ○ Sensing Affect : komputer telah bisa mengenal lingkungan dan pengaruhnya, merasakan, mendengar, dan melihat. ○ Sensor Networks : sensor yang ditempatkan jauh dari komputer, mampu mendeteksi vision dan sound. Merupakan perkembangan teknologi jaringan komputer secara wireless. ○ Cyborg : evolusi perkembangan IMK yang merupakan aspek dari artificial intelligent. 32

Embodied Interaction (menggunakan gerakan tubuh untuk memberikan input ke komputer ) 33

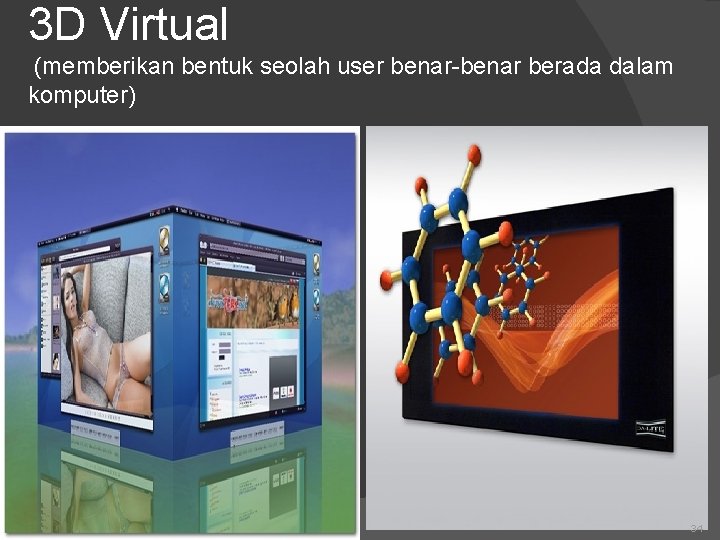
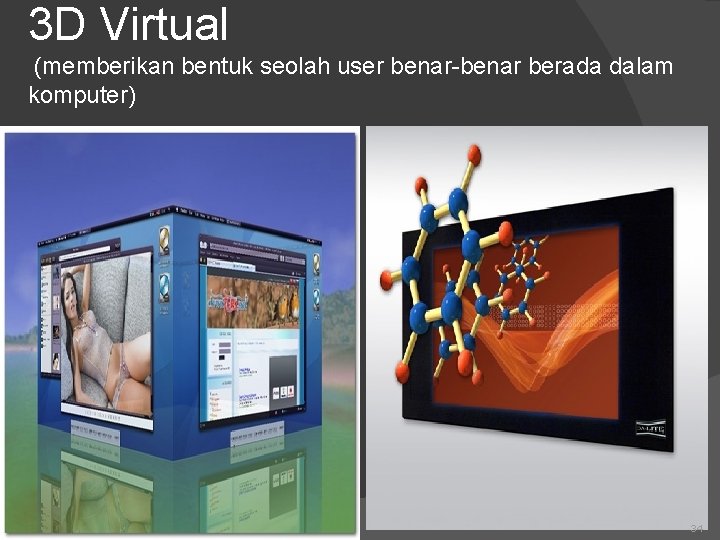
3 D Virtual (memberikan bentuk seolah user benar-benar berada dalam komputer) 34

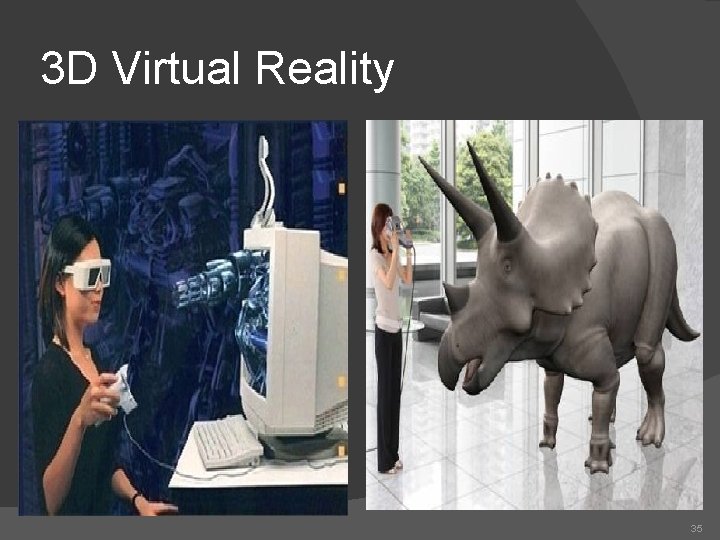
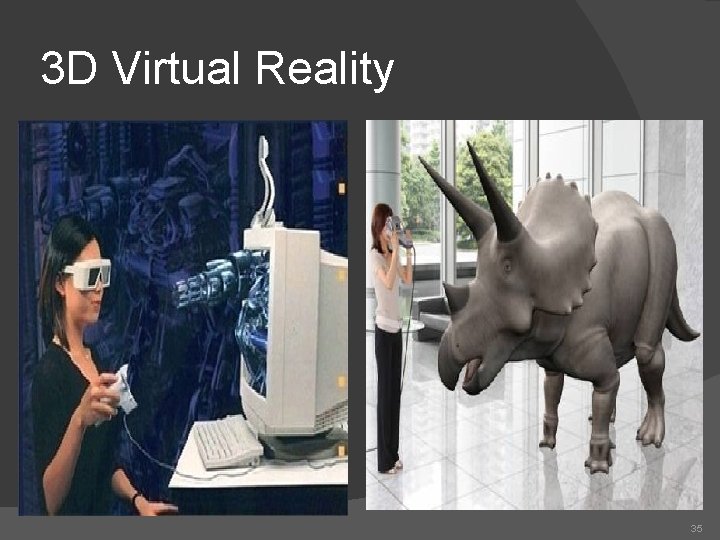
3 D Virtual Reality 35

Sensing Affect (komputer telah bisa mengenal lingkungan dan pengaruhnya, merasakan, mendengar, dan melihat ) 36

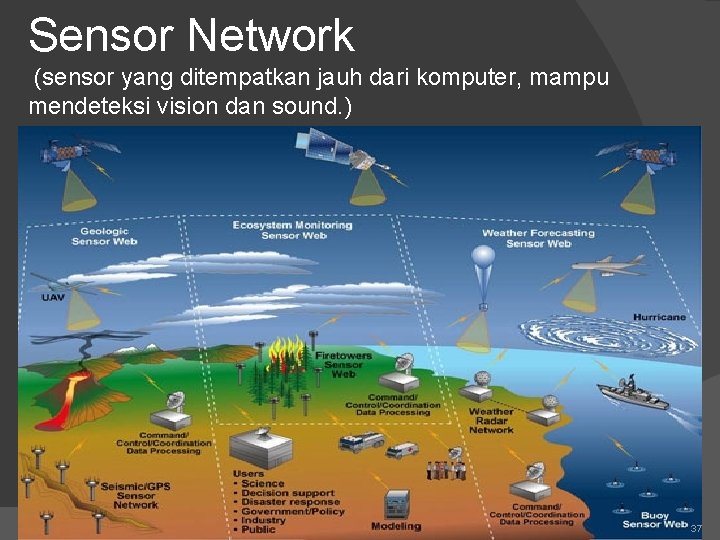
Sensor Network (sensor yang ditempatkan jauh dari komputer, mampu mendeteksi vision dan sound. ) 37

Cyborg (evolusi perkembangan IMK yang merupakan aspek dari artificial intelligent) 38

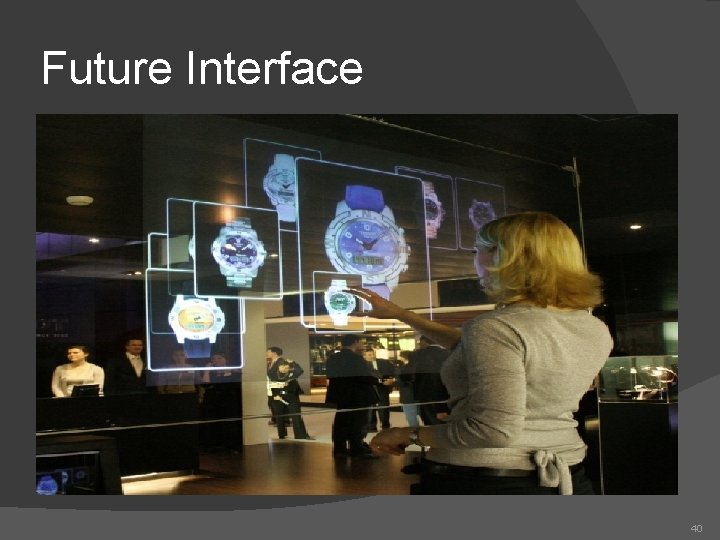
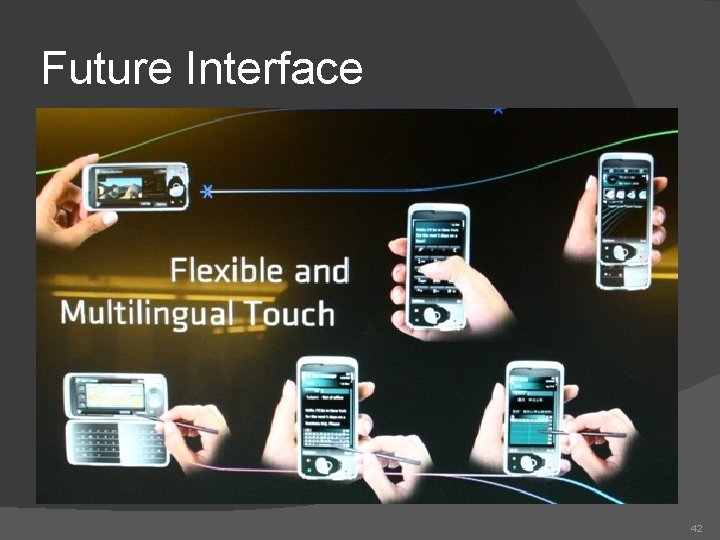
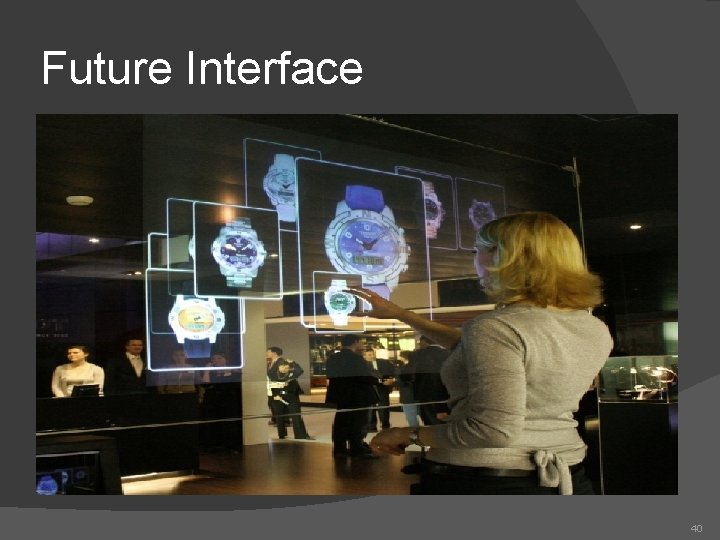
Future Interface 39

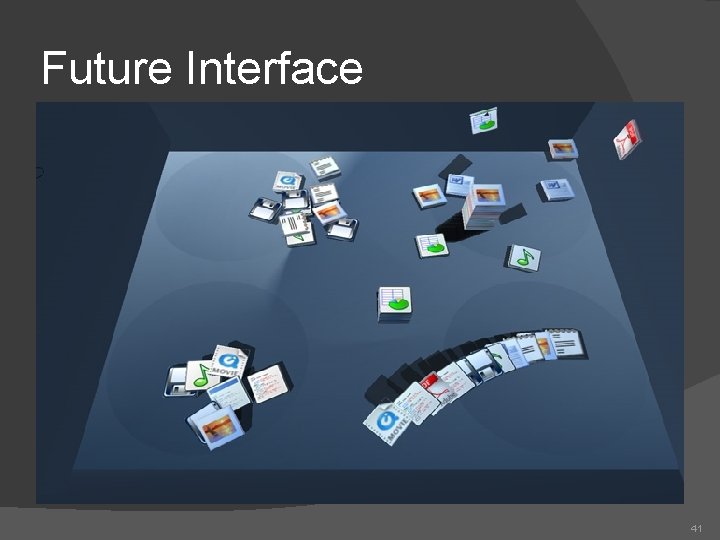
Future Interface 40

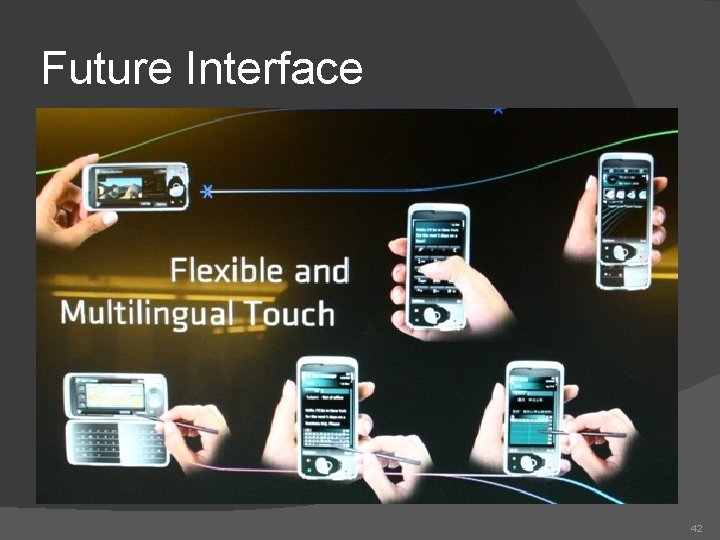
Future Interface 41

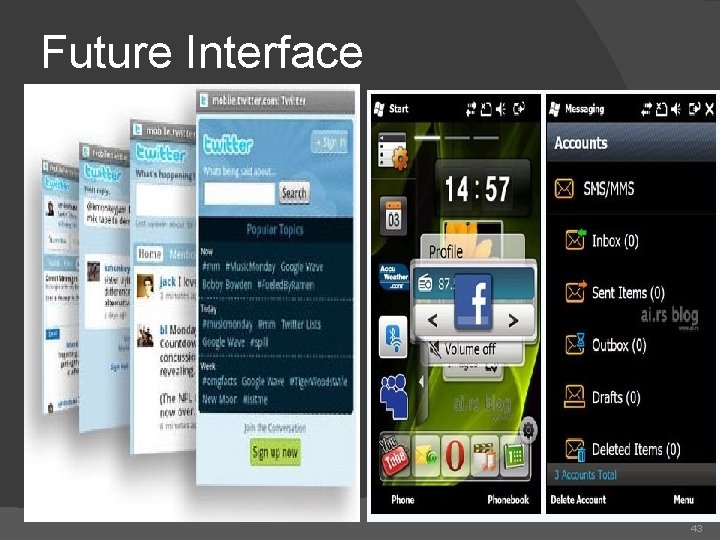
Future Interface 42

Future Interface 43

Gaya Interaksi Secara Umum : command line interface menus natural language question/answer and query dialogue form-fills and spreadsheets WIMP point and click three–dimensional interfaces 44
 Apa itu imk
Apa itu imk Apa itu end user computing
Apa itu end user computing Apa itu end user computing
Apa itu end user computing Fenomena komunikasi massa
Fenomena komunikasi massa Apa itu noise dalam komunikasi
Apa itu noise dalam komunikasi Apa itu media komunikasi
Apa itu media komunikasi Single user and multiple user operating system
Single user and multiple user operating system Single user and multiple user operating system
Single user and multiple user operating system 5 tipe utama interaksi user interface
5 tipe utama interaksi user interface Format interaksi komunikasi organisasi
Format interaksi komunikasi organisasi Komunikasi tulisan memo
Komunikasi tulisan memo Transaction processing system adalah
Transaction processing system adalah Executive information system
Executive information system Apa itu embedded
Apa itu embedded Pengertian enterprise information system
Pengertian enterprise information system System.ini proceso de mantenimiento
System.ini proceso de mantenimiento Apa pengertian antarmuka pemakai (user interface) ?
Apa pengertian antarmuka pemakai (user interface) ? Syarat embedded system
Syarat embedded system Sebenarnya antarmuka apa yang diinginkan oleh user?
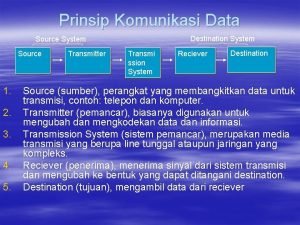
Sebenarnya antarmuka apa yang diinginkan oleh user? Pengertian destination dalam komunikasi data adalah ?
Pengertian destination dalam komunikasi data adalah ? Pengertian grafika komputer
Pengertian grafika komputer Tujuan komunikasi agribisnis
Tujuan komunikasi agribisnis Konsep dasar komunikasi
Konsep dasar komunikasi Work sample adalah
Work sample adalah Contoh variabel kontinu
Contoh variabel kontinu User task
User task Jenis relasi yang biasa timbul pada use case diagram adalah
Jenis relasi yang biasa timbul pada use case diagram adalah Campuran warna tertier
Campuran warna tertier Contoh etika normatif, dan deskriptif
Contoh etika normatif, dan deskriptif Ataf nahu
Ataf nahu Uji lanjut dmrt
Uji lanjut dmrt Oral-fecal
Oral-fecal Pengertian transformasi z
Pengertian transformasi z Apa itu iodimetri
Apa itu iodimetri Contoh wisatawan allocentric
Contoh wisatawan allocentric Apa itu tipe data bentukan
Apa itu tipe data bentukan Apa itu thermistor
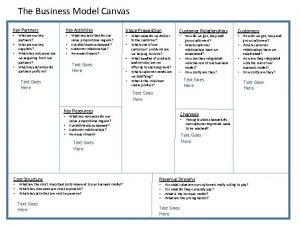
Apa itu thermistor Example of business model canvas
Example of business model canvas Pengertian hadas
Pengertian hadas Teori probabilitas adalah
Teori probabilitas adalah Arti kognitivisme
Arti kognitivisme Teori dualitas adalah
Teori dualitas adalah Kombinasi lanjar pbb
Kombinasi lanjar pbb Apa itu mc
Apa itu mc Yntkrs
Yntkrs