Designing Effective OutputInput UI Instructor Nguyn Thanh Tng























































- Slides: 55

Designing Effective Output/Input (UI) Instructor: Nguyễn Thanh Tùng M. Sc. Group 8: 1. Nguyễn Trường Giang 1510846 2. Nguyễn Vũ 1514106 3. Lê Xuân Hải 1411055 4. Huỳnh Nguyễn Trường Thịnh 1613343

DESIGNING EFFECTIVE Làm thế nào để thiết kế một giao diện người dùng (User Interface) tuyệt vời nhất

INPUT DESIGN • Cách mà người dùng trao đổi dữ liệu với sever. • Đánh giá chất lượng của thông tin mà người dùng sẽ cung cấp.

INPUT DESIGN Các tiêu chí đánh giá 1. Độ hiệu quả 2. Tính chính xác 3. Tính dễ sử dụng 4. Độ đơn giản 5. Chất thu hút

Quy trình thiết kế form ✓ Hình thành ý tưởng ✓ Phát thảo ý tưởng thành một thứ gì đó cụ thể ✓ Chia Form thành những phần nhỏ ✓ Hoàn thiện

Hình thành ý tưởng ➢ WHAT? → Đây là form gì ➢ WHY? → Form này được tạo ra vì mục đích gì? ➢ HOW? → Làm thế nào để thực hiện nó?

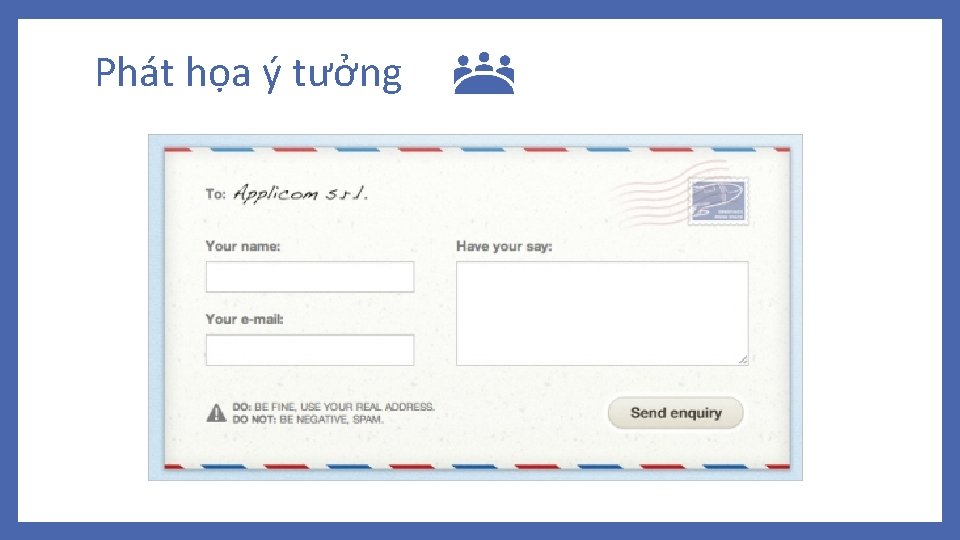
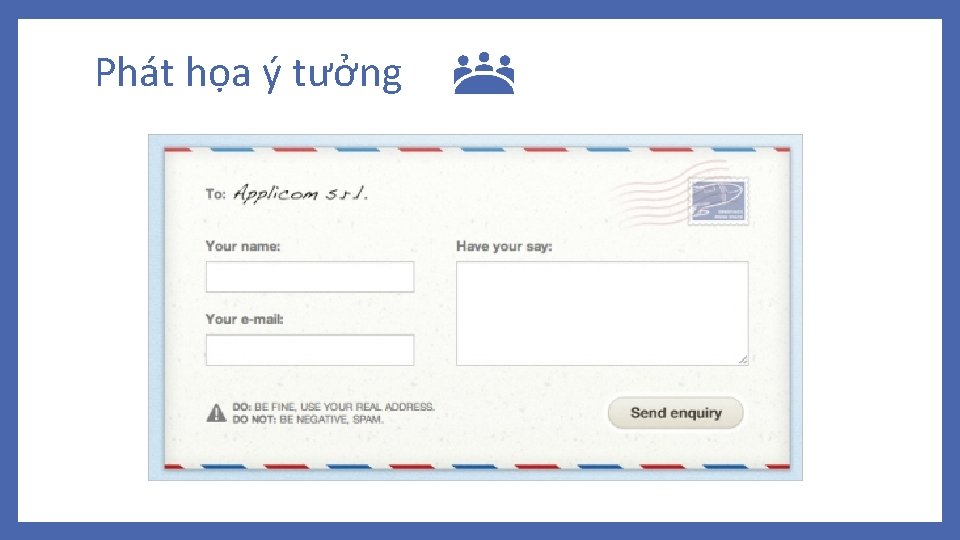
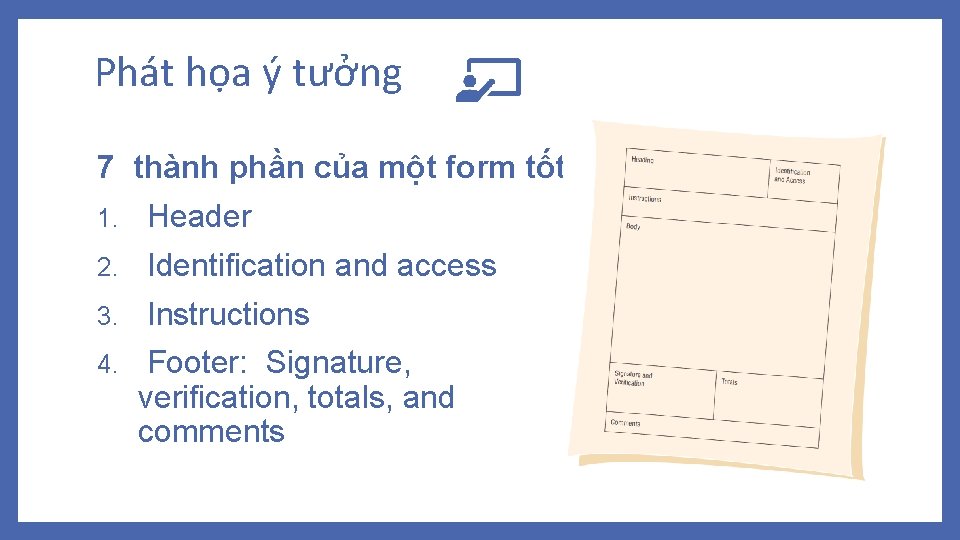
Phát họa ý tưởng

Phát họa ý tưởng Form Flow 1. Hình thành khung sườn, những chi tiết chính, giảm thiểu lỗi xảy ra trong quá trình tạo dựng form. 2. Nên bắt đầu từ trên xuống dưới, từ trái qua phải

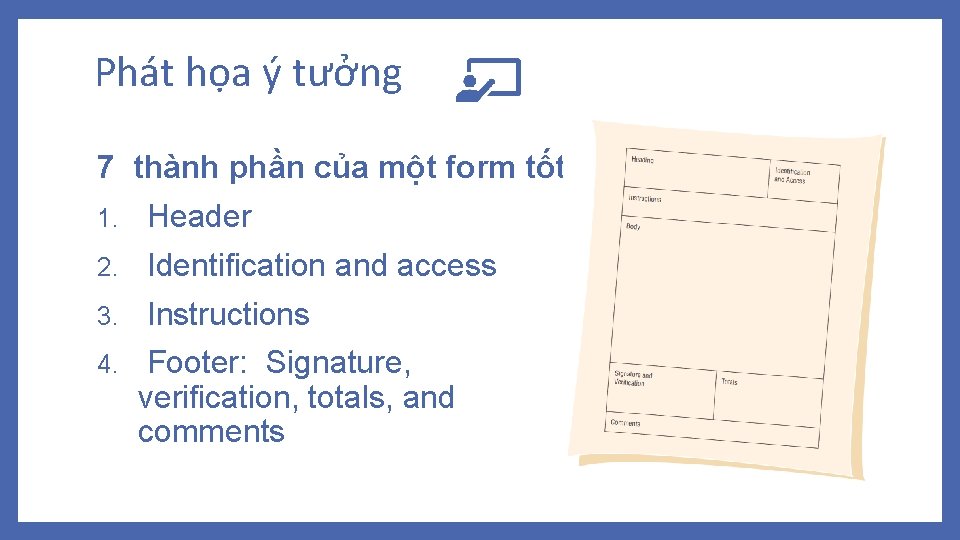
Phát họa ý tưởng 7 thành phần của một form tốt 1. Header 2. Identification and access 3. Instructions 4. Footer: Signature, verification, totals, and comments

CÁC QUY TẮC GIÚP BẠN THIẾT KẾ ĐẸP HƠN

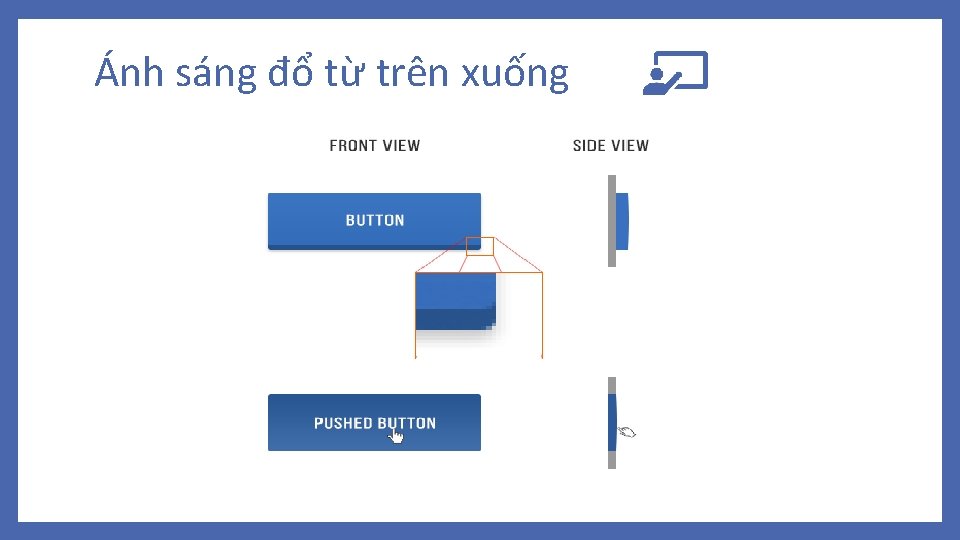
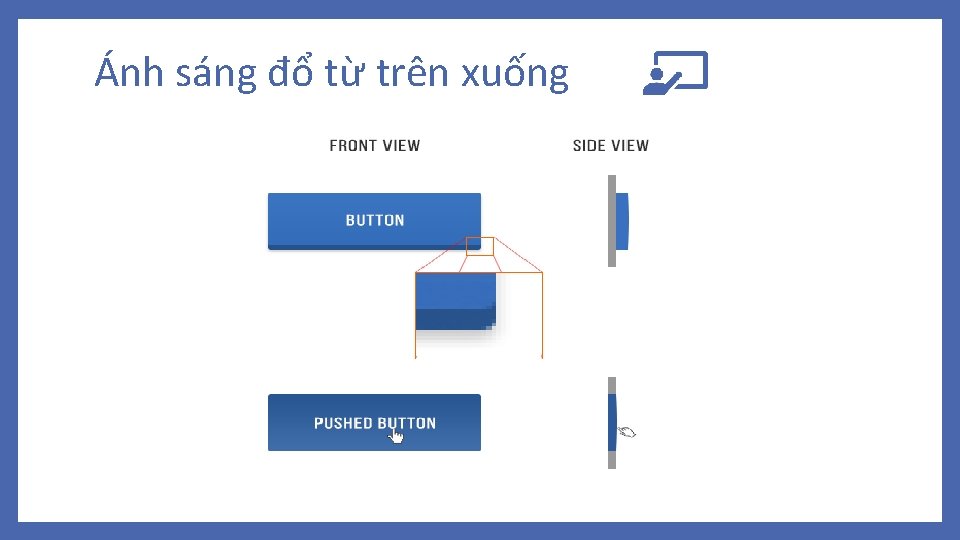
Ánh sáng đổ từ trên xuống

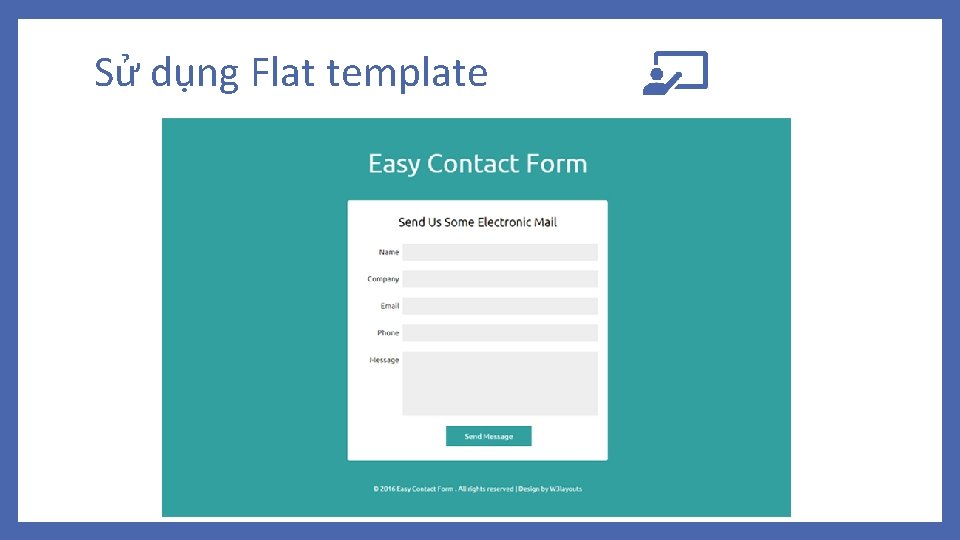
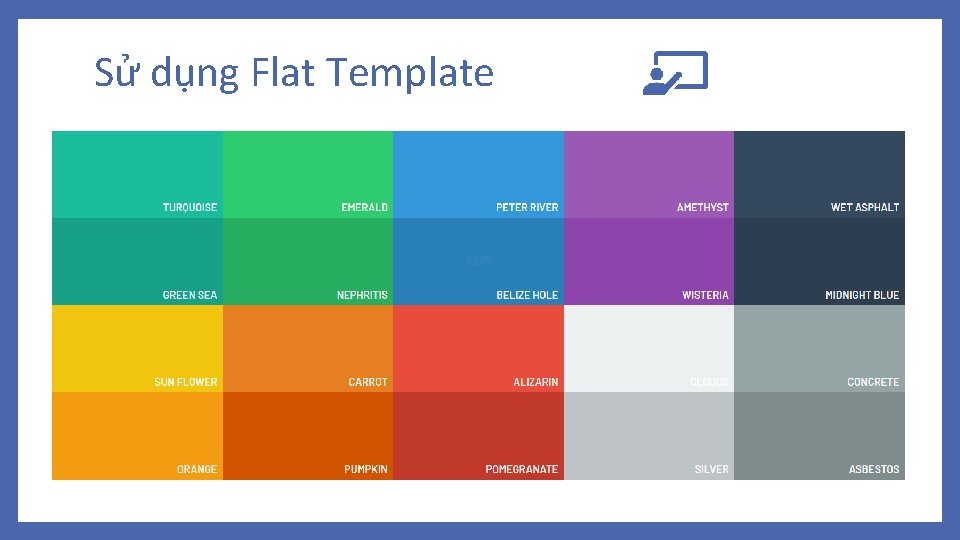
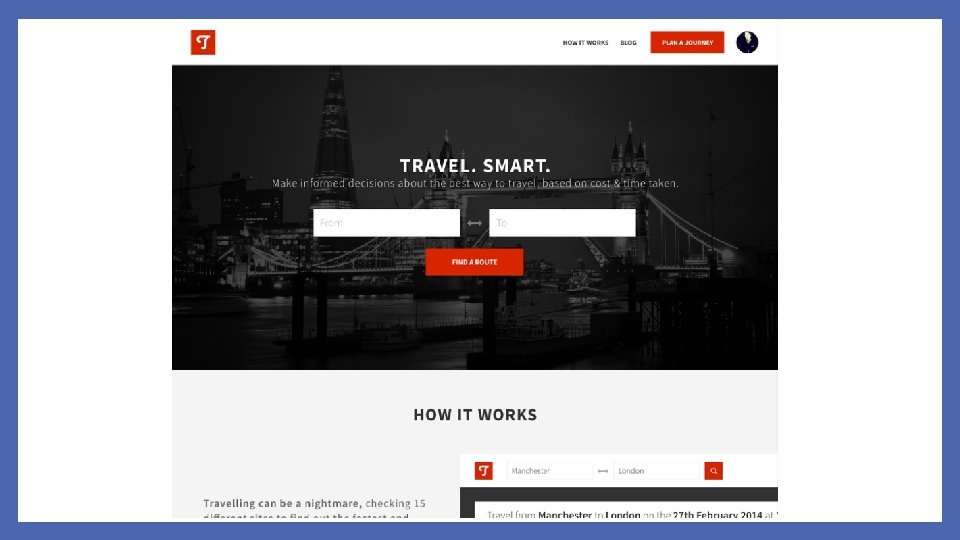
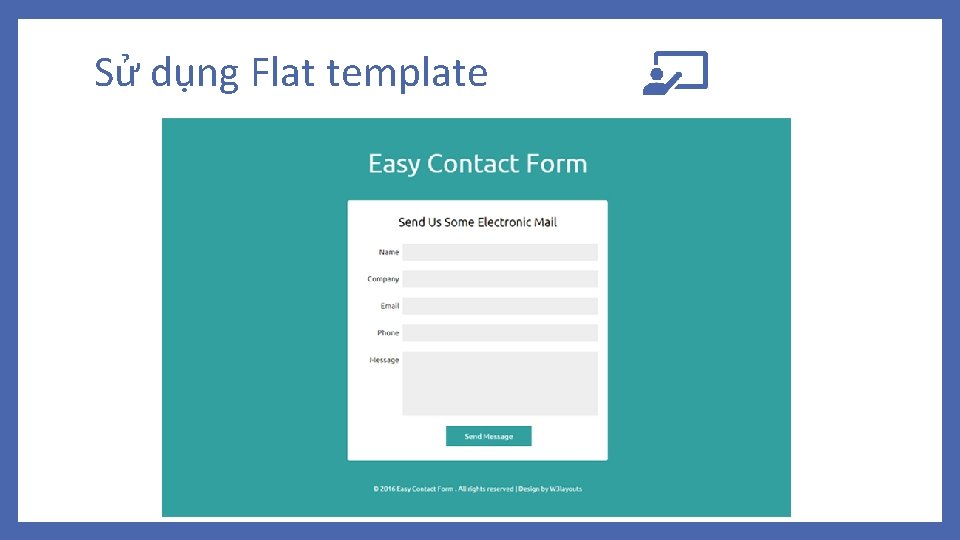
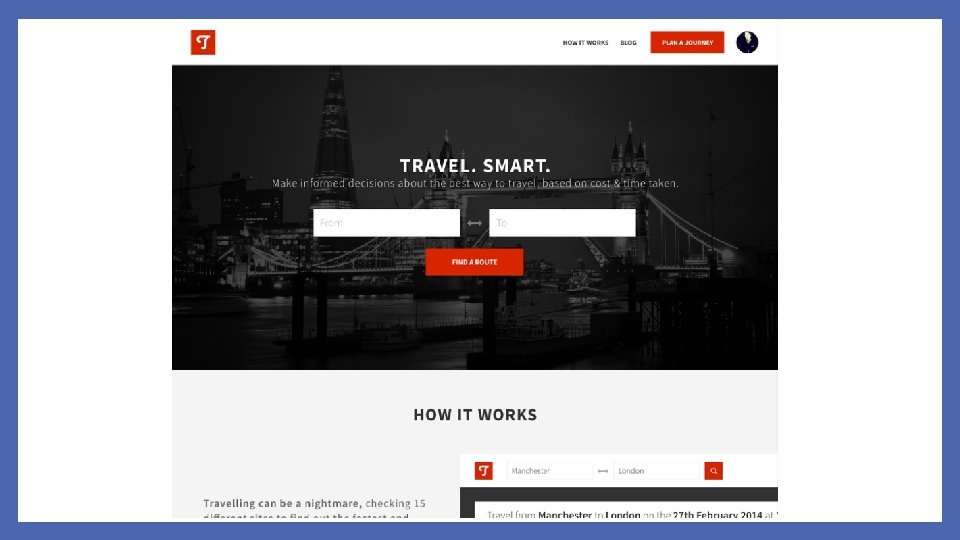
Sử dụng Flat template

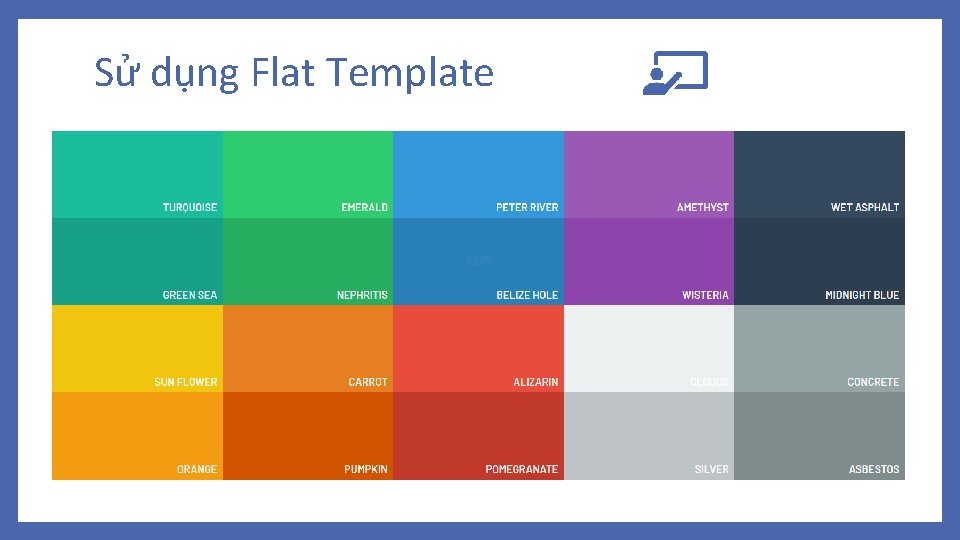
Sử dụng Flat Template


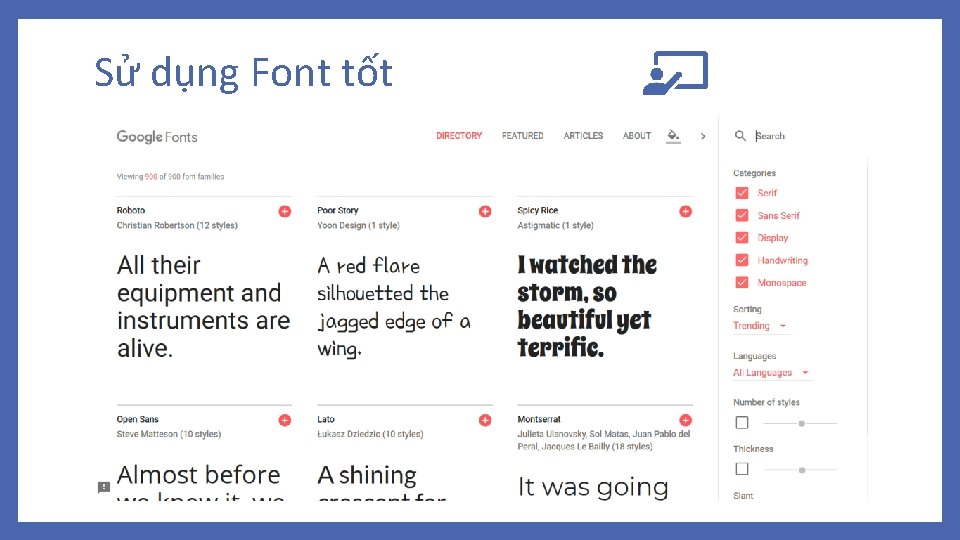
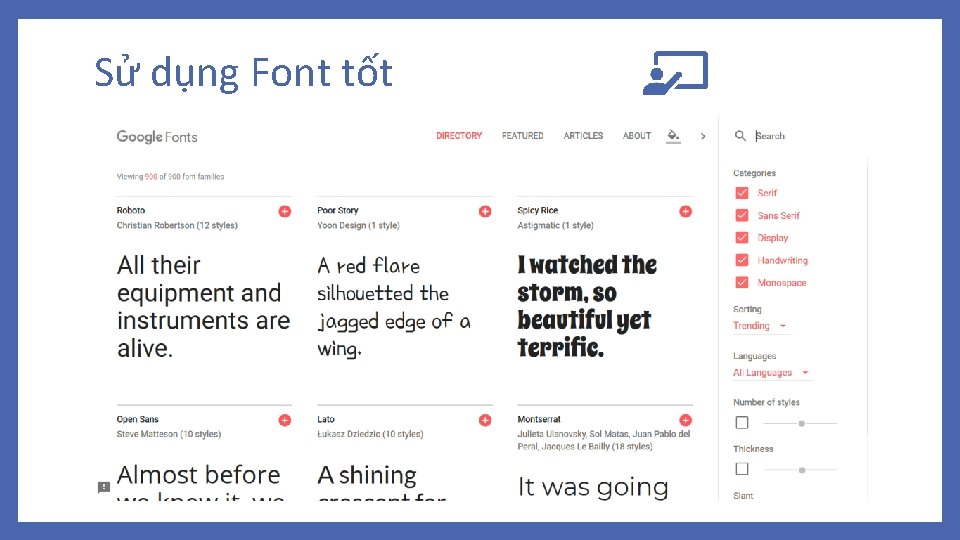
Sử dụng Font tốt

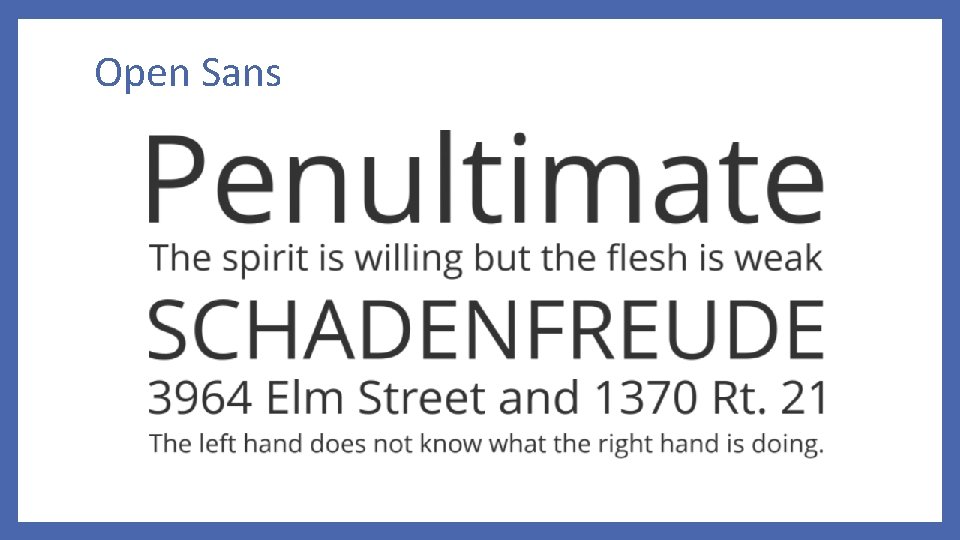
Open Sans

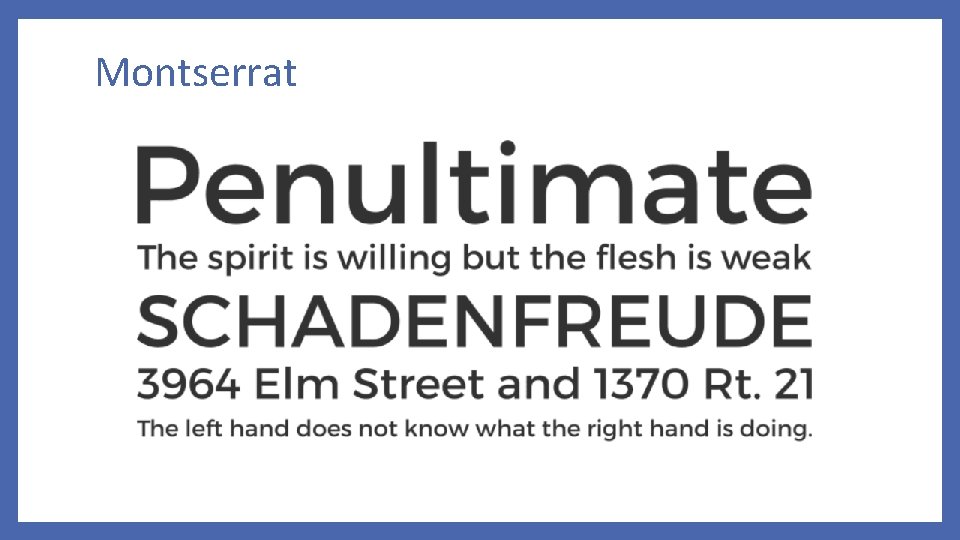
Montserrat


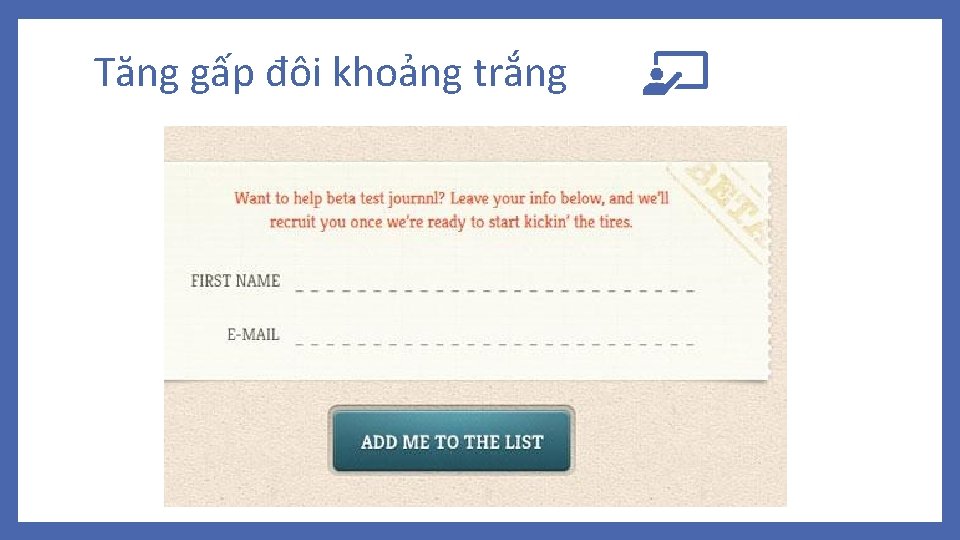
Tăng gấp đôi khoảng trắng

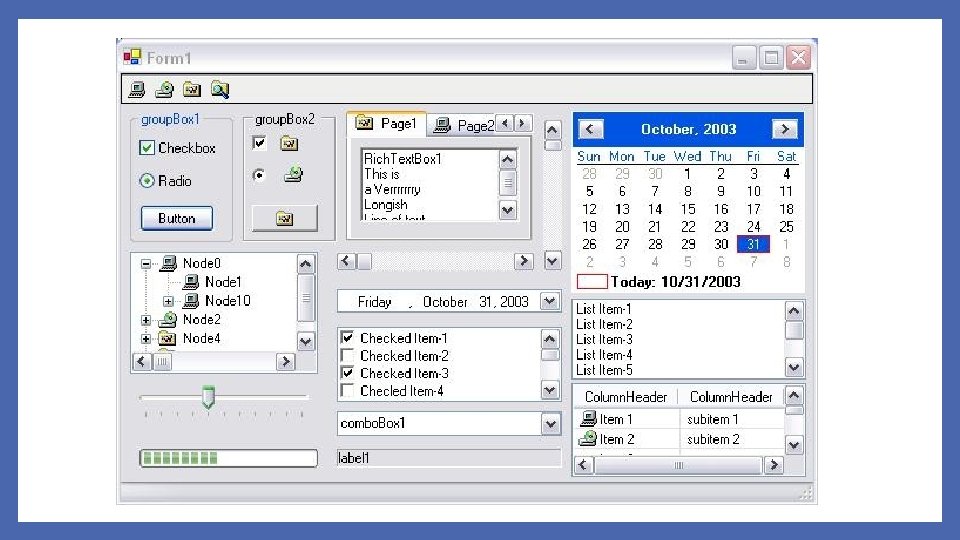
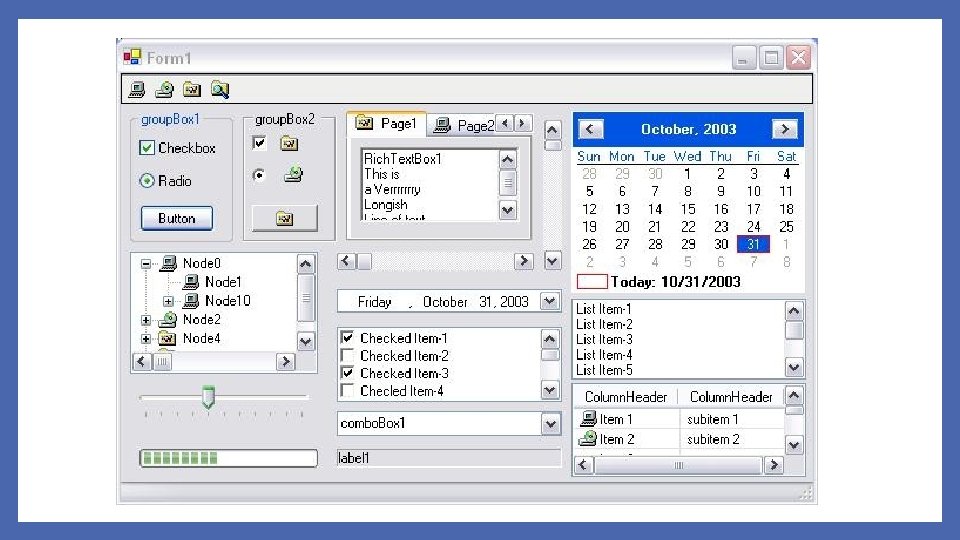
User Interface Elements

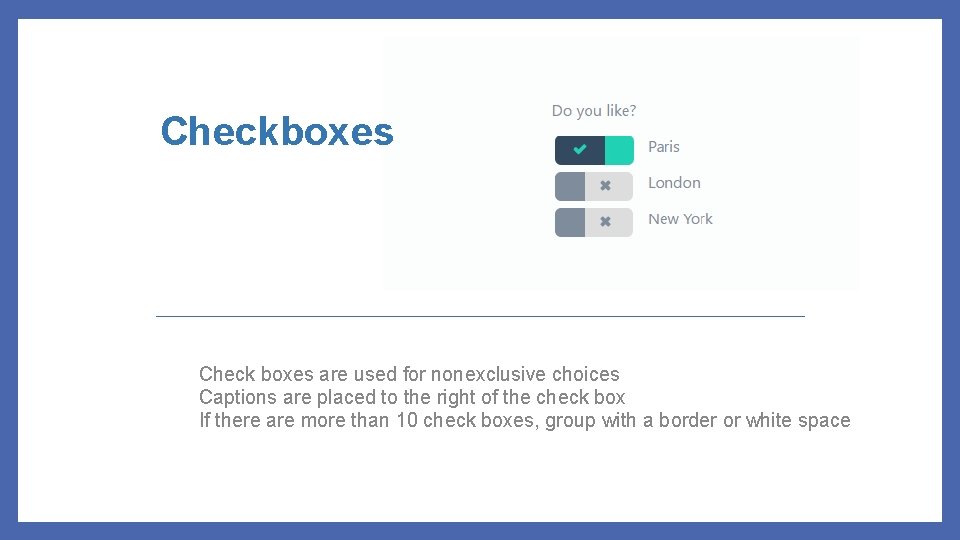
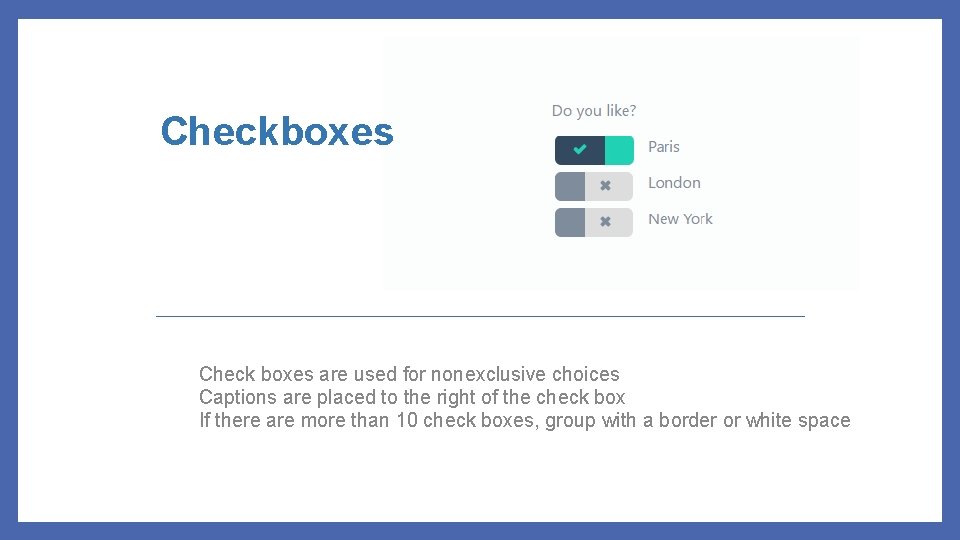
Checkboxes Check boxes are used for nonexclusive choices Captions are placed to the right of the check box If there are more than 10 check boxes, group with a border or white space

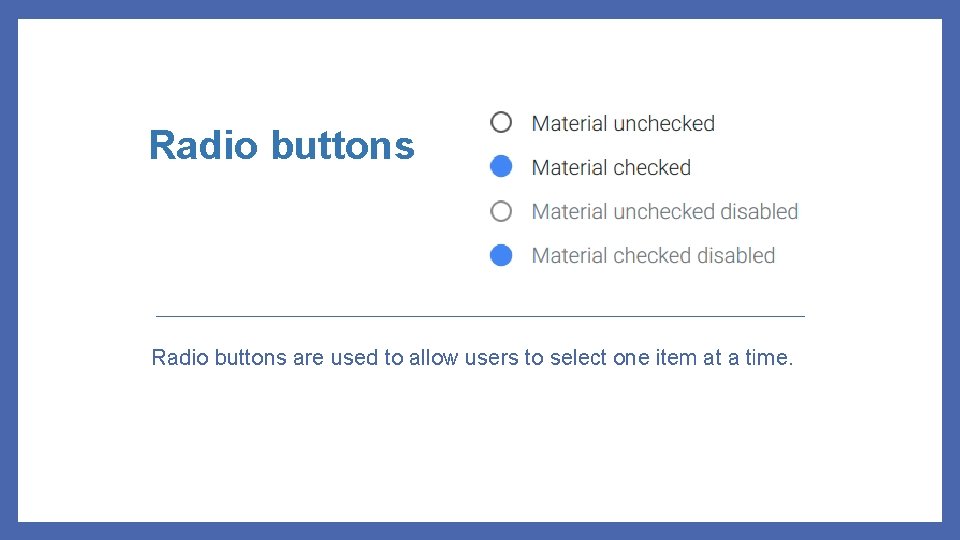
Radio buttons are used to allow users to select one item at a time.

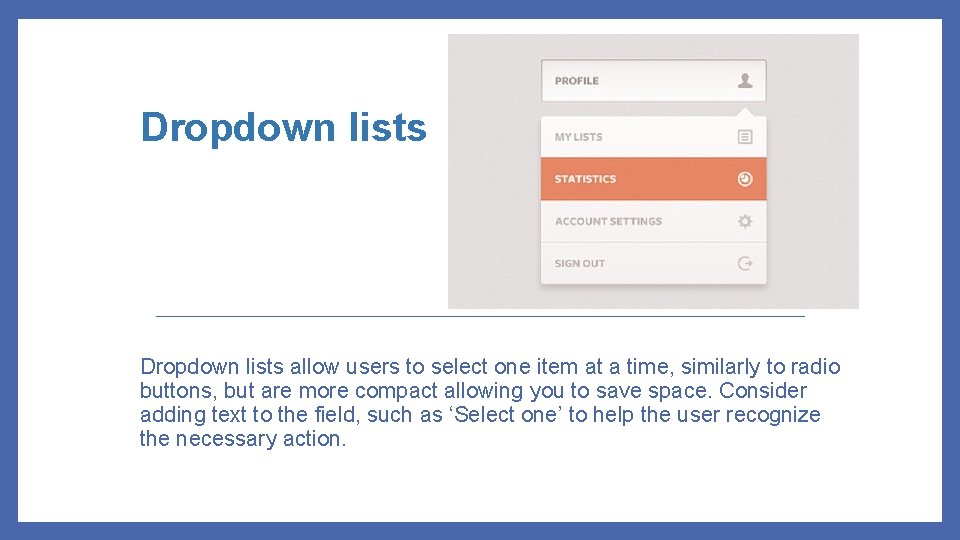
Dropdown lists allow users to select one item at a time, similarly to radio buttons, but are more compact allowing you to save space. Consider adding text to the field, such as ‘Select one’ to help the user recognize the necessary action.

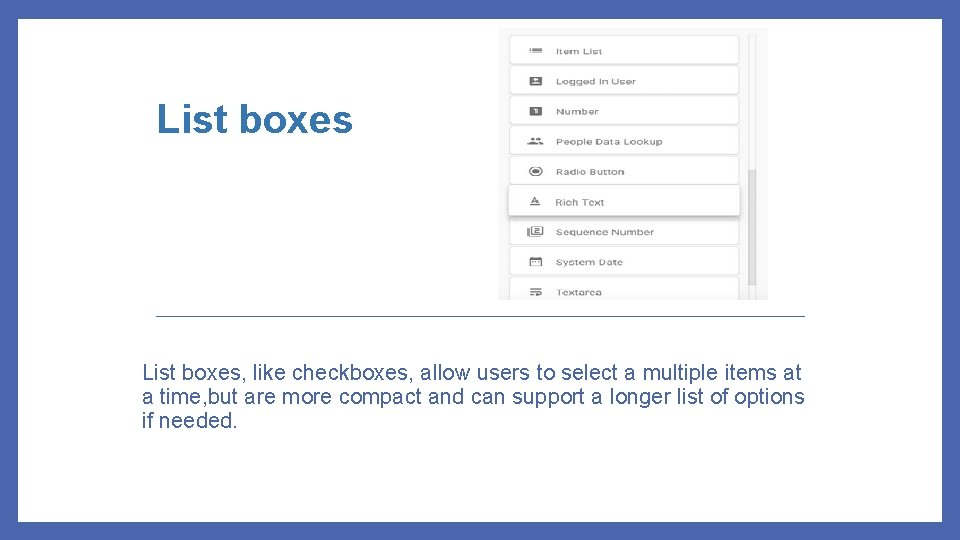
List boxes, like checkboxes, allow users to select a multiple items at a time, but are more compact and can support a longer list of options if needed.

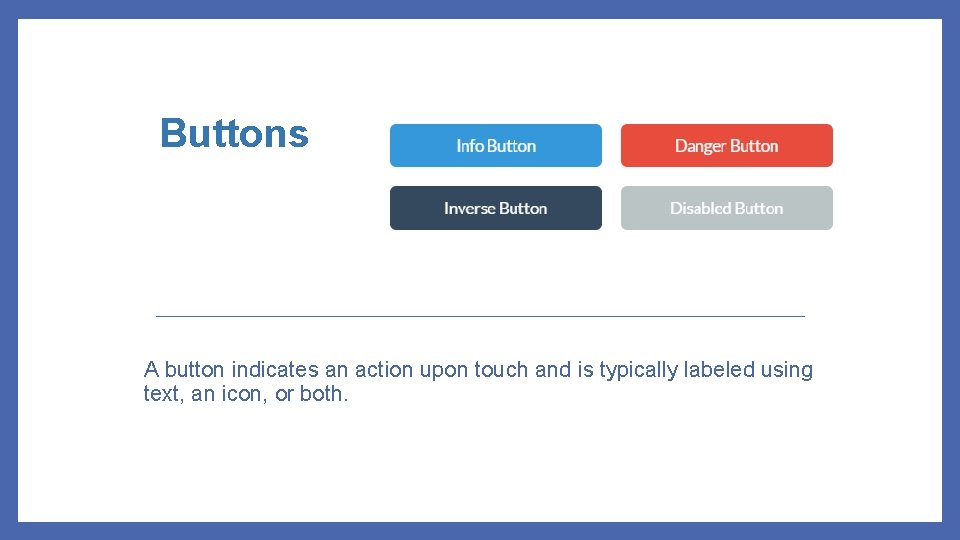
Buttons A button indicates an action upon touch and is typically labeled using text, an icon, or both.

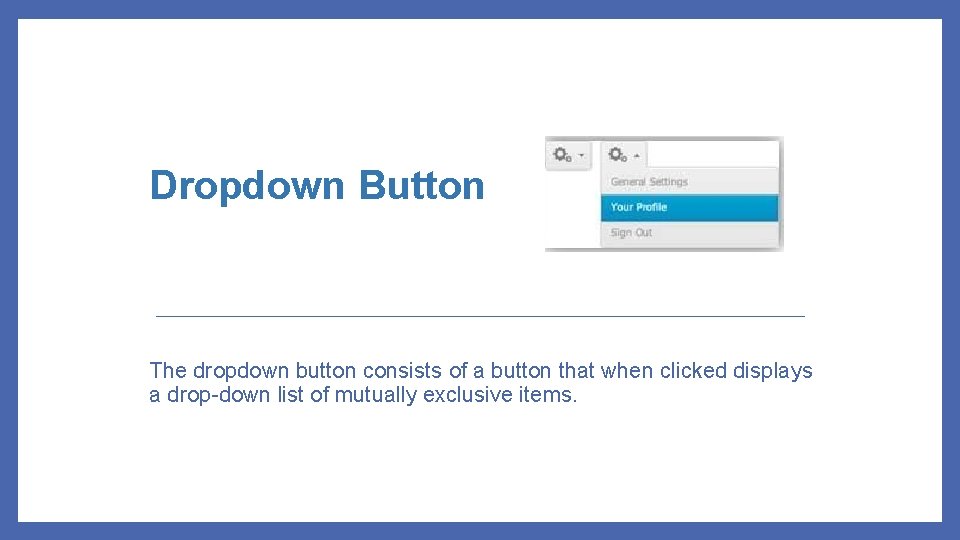
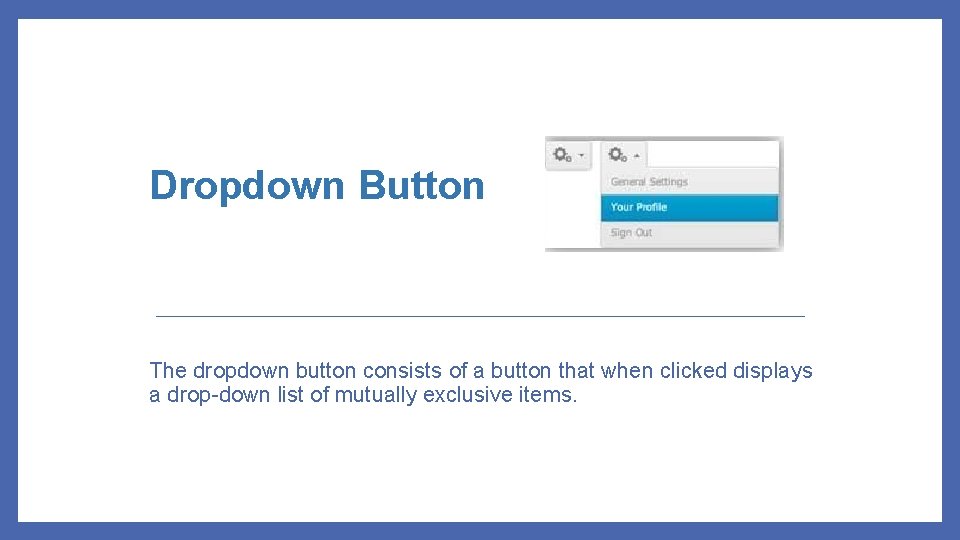
Dropdown Button The dropdown button consists of a button that when clicked displays a drop-down list of mutually exclusive items.

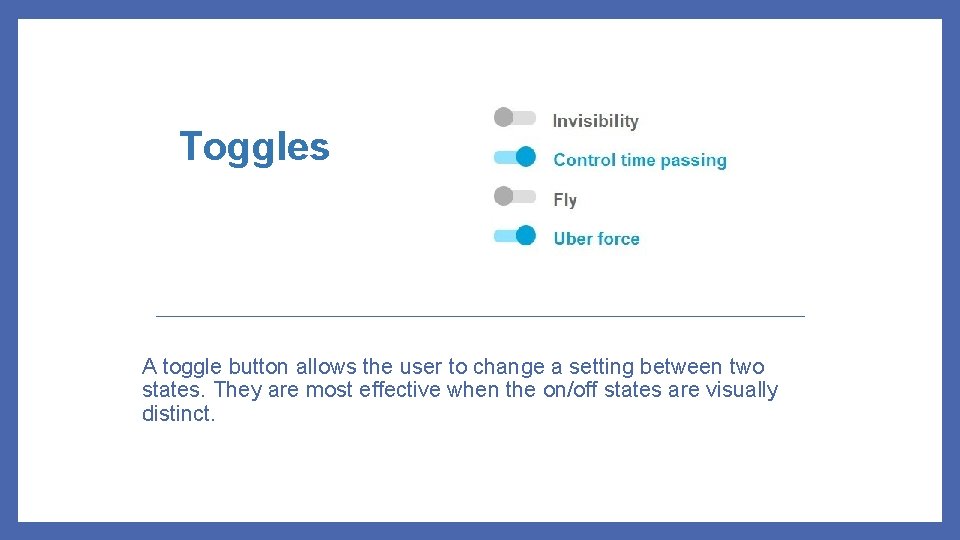
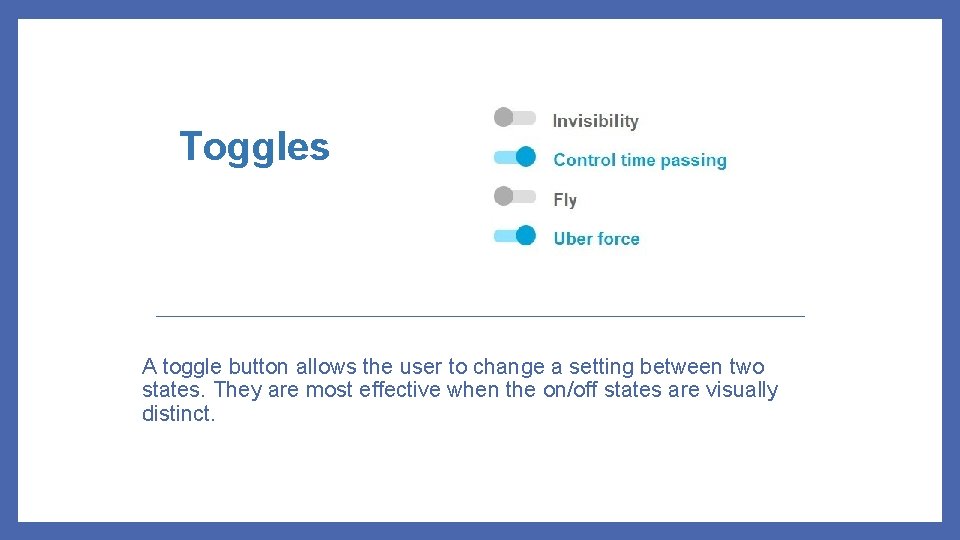
Toggles A toggle button allows the user to change a setting between two states. They are most effective when the on/off states are visually distinct.

Text fields allow users to enter text. It can allow either a single line or multiple lines of text.

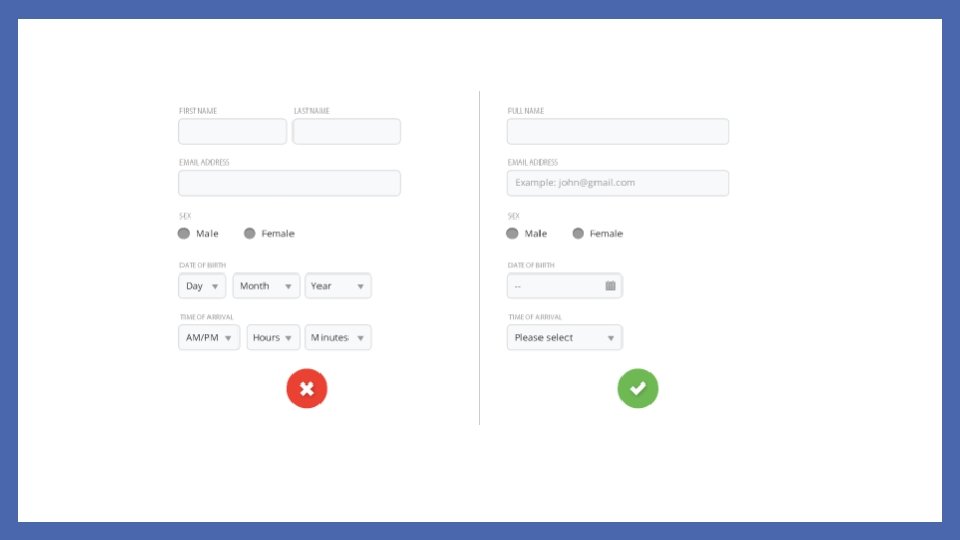
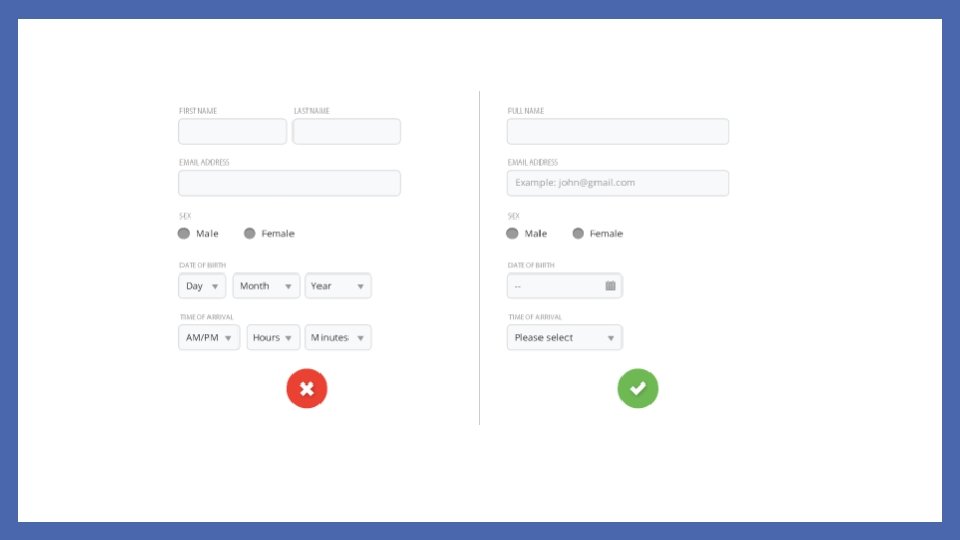
Avoid • Avoid dropdown menus with less than 4 options. Use radio buttons instead; • Visually group related details, such as first name and last name (even better combine them into one field ‘Full name’); • Date of birth can be a single datepicker, not three separate dropdown menus; • Try to avoid optional fields in forms. If you cannot, a simple '(optional)' in the label is enough to differentiate it from the other fields.


Tab Control Dialogue Boxes • Tab control dialog boxes help organize GUI features (controls) for users • Each tab dialog box should have three basic buttons: • • • OK Cancel Help

DESIGNING EFFECTIVE OUTPUT

DESIGNING EFFECTIVE OUTPUT Learning Objectives • Understand the objectives for effective output design • Relate output content to output methods inside and outside the organizational context • Realize how output bias affects users • Design display output • Design tabular and graphic output for users interacting with decision support systems • Design a Web site for ecommerce

OUTPUT • Information delivered to users • Output forms • Hard-copy - printed reports • Soft-copy - computer screens, video, audio • To create output, the analyst works interactively with the user until the output is satisfactory

DESIGNING EFFECTIVE OUTPUT Major Topics • Output Design Objectives • Output technologies • Factors in choosing an output technology • Report design • Screen design • Web site design

Output Design Objectives

Output Design Objectives 1. Serve a specific user or organizational purpose 2. Meaningful to the user 3. Deliver the appropriate quantity of output 4. Make sure the output is where it is needed 5. Provide output on time 6. Choosing the right output method

Relating Output Content to Output Method

Relating Output Content to Output Method • Content of output must be considered as interrelated to the output method • External – going outside the business • Internal – staying within the business

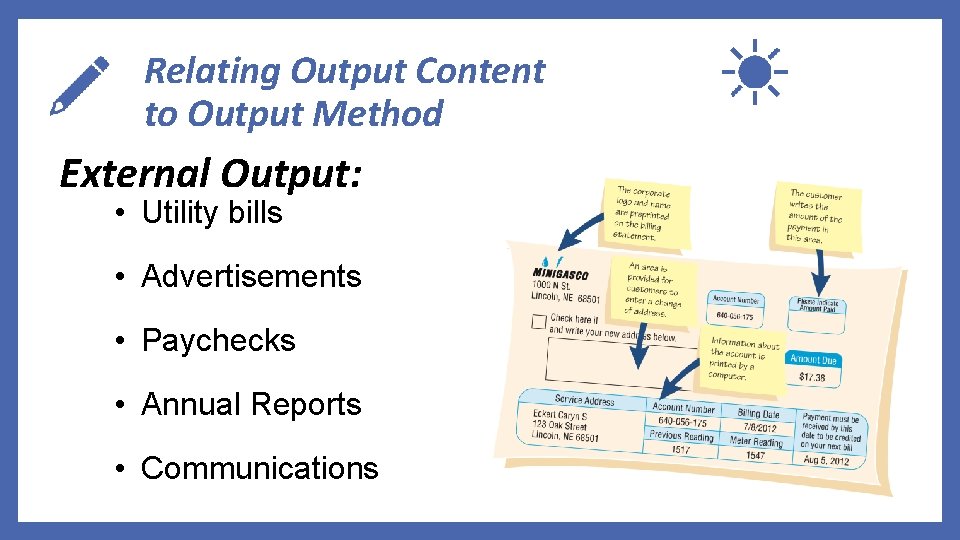
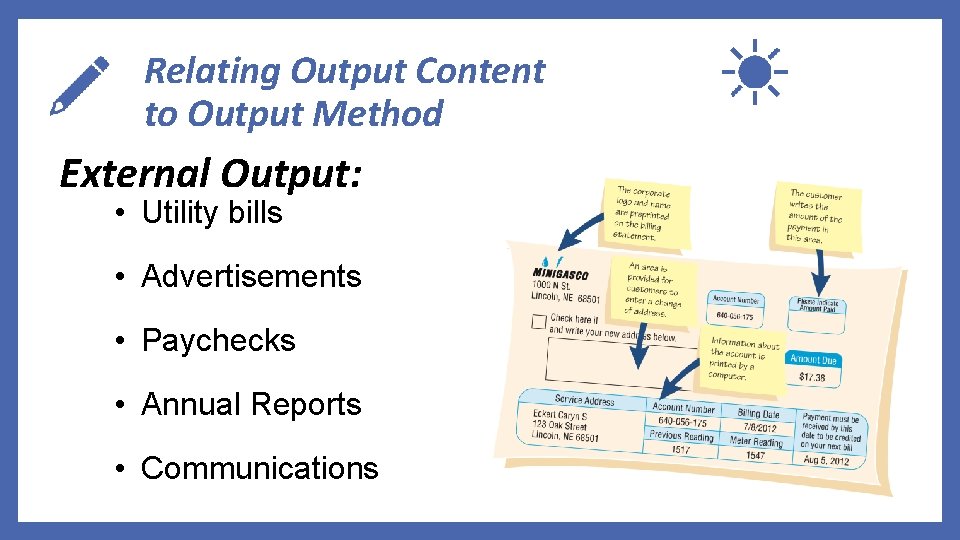
Relating Output Content to Output Method External Output: • Utility bills • Advertisements • Paychecks • Annual Reports • Communications

Relating Output Content to Output Method External Output: Differs from internal output in: • Distribution • Design • Appearance

Relating Output Content to Output Method Internal Output: • Examples: • • Summary reports Detailed reports Historical reports Exception reports • Might consist of material available on an intranet

Output Technologies • • • Printers Display screen Audio output and Podcasts DVD, CD-ROM and CD-RW Electronic output

Output Technologies Printers • The trend in printers is toward increased flexibility • Key factors of printers: • Reliability • Compatibility with software and hardware • Manufacturing support

Output Technologies Display Screen • Advantages: • Result in cost savings • May be desirable from the user’s standpoint • Easier to keep up to date • Disadvantages: • Different screen resolutions • Fonts

Output Technologies Video, Audio and Animation • Video • Combines the impact of audio with a visual channel • Audio • Transient, usually output for the benefit of one user • Animation • The presentation of different images in a series, one at a time

Output Technologies Electronic Output • Electronic mail (email) • Faxes • Bulletin board messages

Output Technologies RSS (Really Simple Syndication) • A way of gathering and distributing news and other content from multiple sources • RSS news readers can either stand alone or be integrated with your browser as plug-ins • Has the advantage of efficiently organizing news and other information from a variety of sources chosen by the user

Output Technologies Push and Pull Technologies • Pull technology allows the user to take formatted data from the Web • Push technology sends solicited or unsolicited information to a customer or client

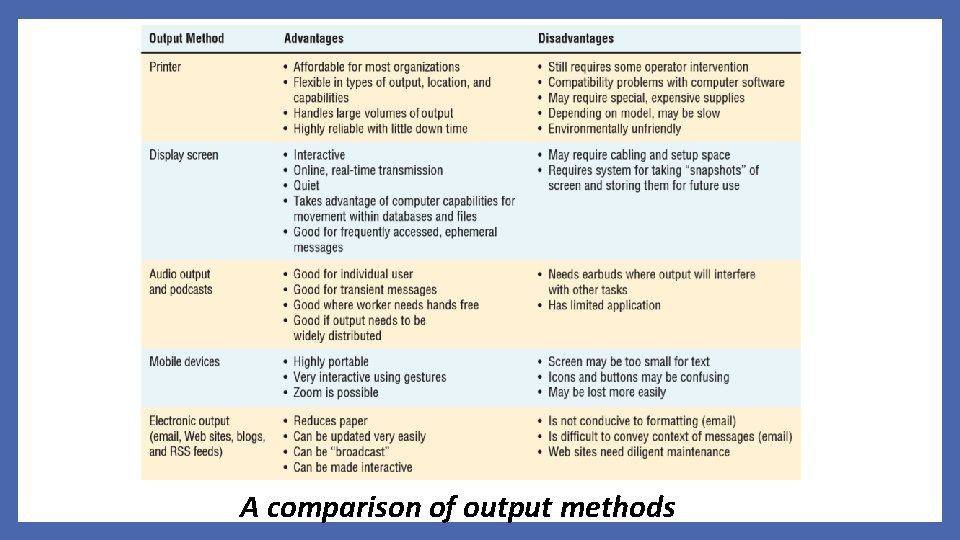
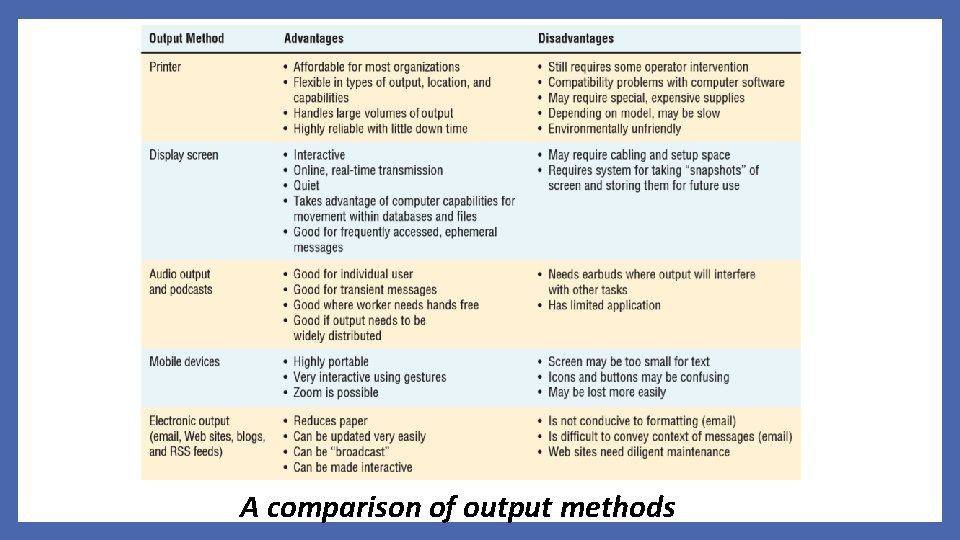
Output Technologies A comparison of output methods

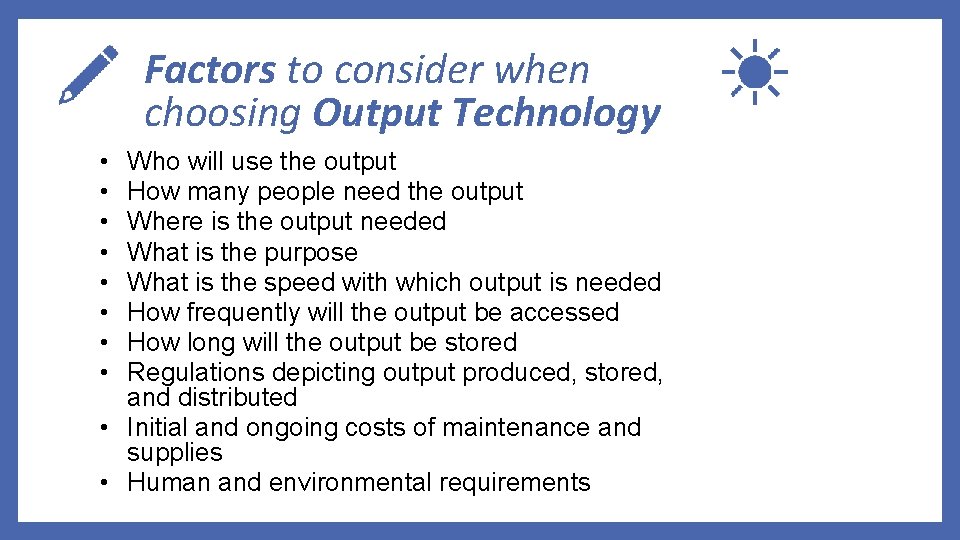
Factors to consider when choosing Output Technology • • Who will use the output How many people need the output Where is the output needed What is the purpose What is the speed with which output is needed How frequently will the output be accessed How long will the output be stored Regulations depicting output produced, stored, and distributed • Initial and ongoing costs of maintenance and supplies • Human and environmental requirements

Realizing How Ouput Bias affects Users

Recognizing Bias in the way Ouput is used • Analysts must avoid unnecessarily biasing output and make users aware of the possible biases in output • Bias is introduced in three main ways: • How information is sorted • Setting of acceptable limits • Choice of graphics

Avoiding Bias in the Design Output • Be aware of the sources of bias • Design of output that includes users • Working with users so that they are informed of the output's biases • Creating output that is flexible and allows users to modify limits and ranges • Train users to rely on multiple output for conducting "reality tests" on system output

Designing Printed Output • Detailed Reports • Print a report line for every record on the master file • Exception reports • Print a line for all records that match a certain condition • Summary reports • Print one line for a group of records and are used to make decisions