TECFA Technologies pour la Formation et lApprentissage Ergonomie








































- Slides: 40

TECFA Technologies pour la Formation et l’Apprentissage Ergonomie et design centré utilisateur 3. Architecture de l’information Cours Ergo 1 Période 3 9 & 11 Décembre 2014 Mireille Bétrancourt, Vincent Widmer - TECFA

Plan des séances � Debriefing période 2 � Rappel de la démarche globale � Architecture du contenu et organisation de la page d’accueil � Recher de l’information : de quel type de tâche s’agit-il au niveau cognitif ? � Quels outils pour faciliter la tâche de l’utilisateur �Organisation de l’information �Outils de navigation et de structuration � Retour sur travaux et suite du travail � Elaborer l’architecture : méthode du tri de cartes � Travail attendu pour P 3 � Prise en main du logiciel Axure

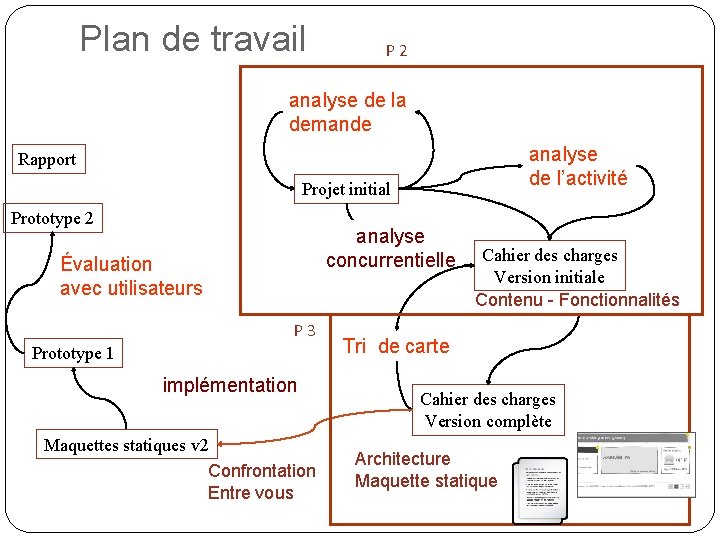
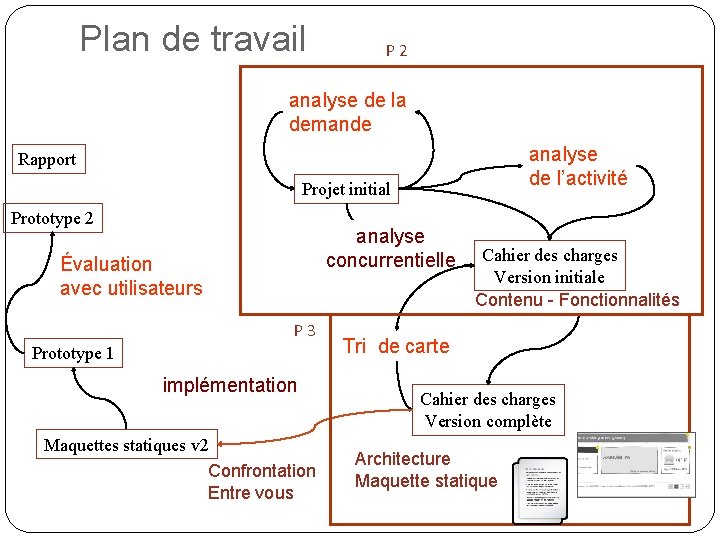
Plan de travail P 2 analyse de la demande analyse de l’activité Rapport Projet initial Prototype 2 analyse concurrentielle Évaluation avec utilisateurs P 3 Prototype 1 implémentation Maquettes statiques v 2 Confrontation Entre vous Cahier des charges Version initiale Contenu - Fonctionnalités Tri de carte Cahier des charges Version complète Architecture Maquette statique

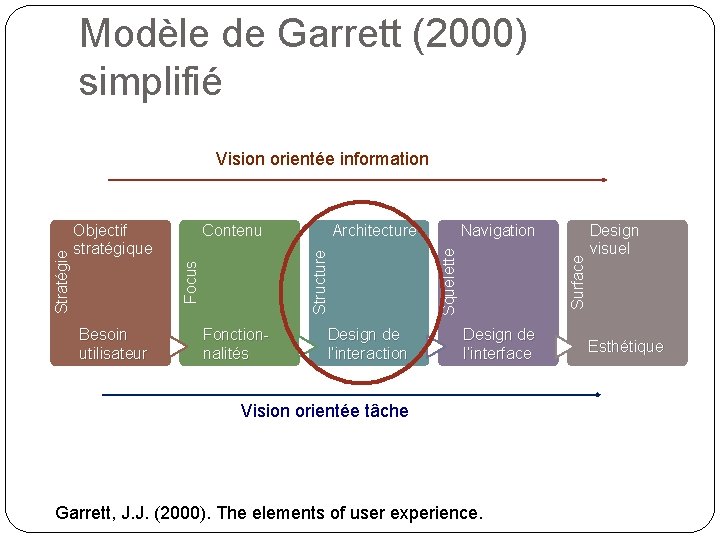
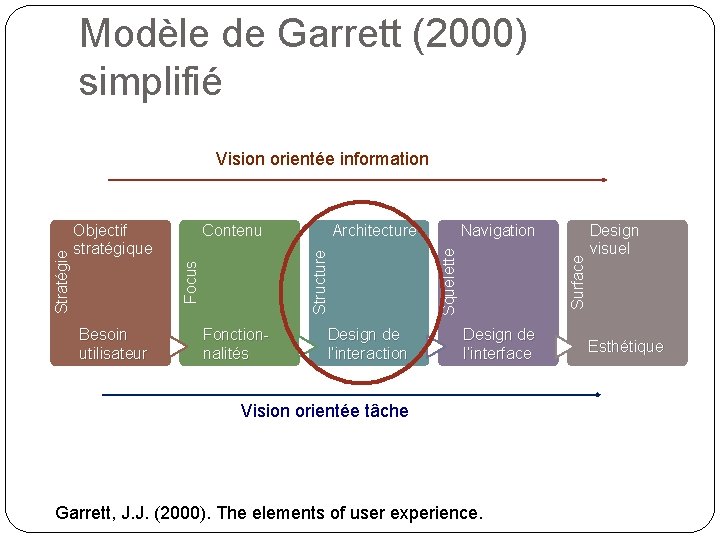
Modèle de Garrett (2000) simplifié Besoin utilisateur Architecture Fonctionnalités Design de l’interaction Navigation Surface Squelette Contenu Structure Objectif stratégique Focus Stratégie Vision orientée information Design de l’interface Vision orientée tâche Garrett, J. J. (2000). The elements of user experience. Design visuel Esthétique

Architecture du contenu et organisation de la page d’accueil Cette section examine les questions d’organisation de l’information, à la fois au niveau visuel et au niveau des fonctionnalités de recherche.

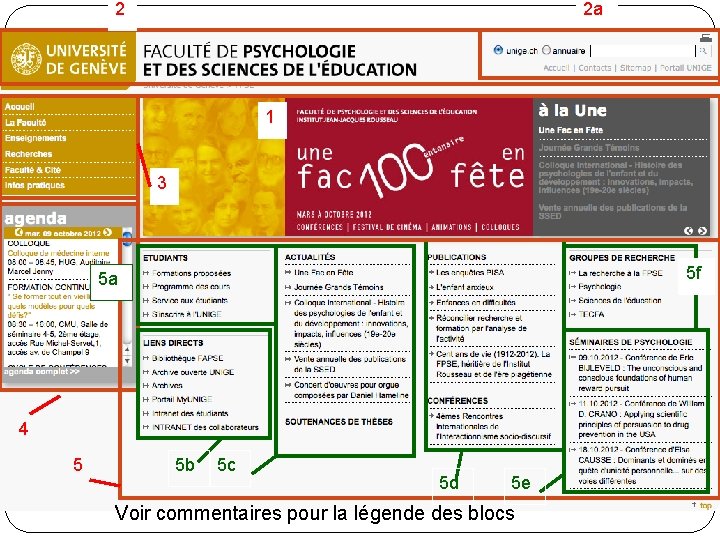
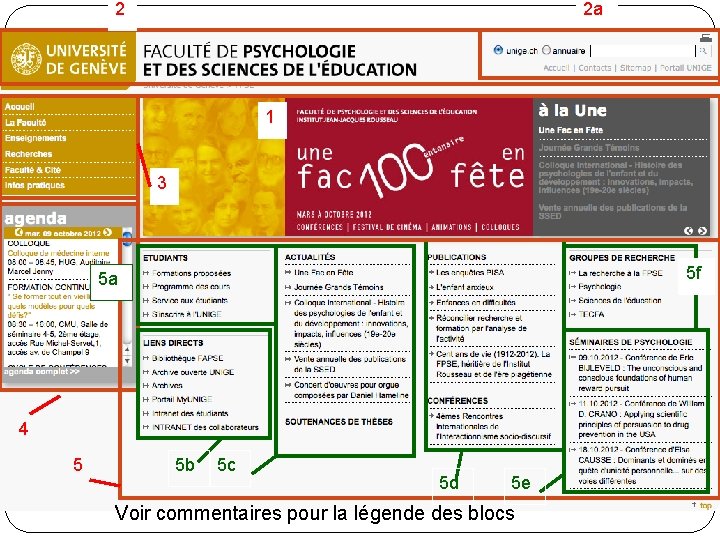
2 2 a 1 3 5 f 5 a 4 5 5 b 5 c 5 d 5 e Voir commentaires pour la légende des blocs

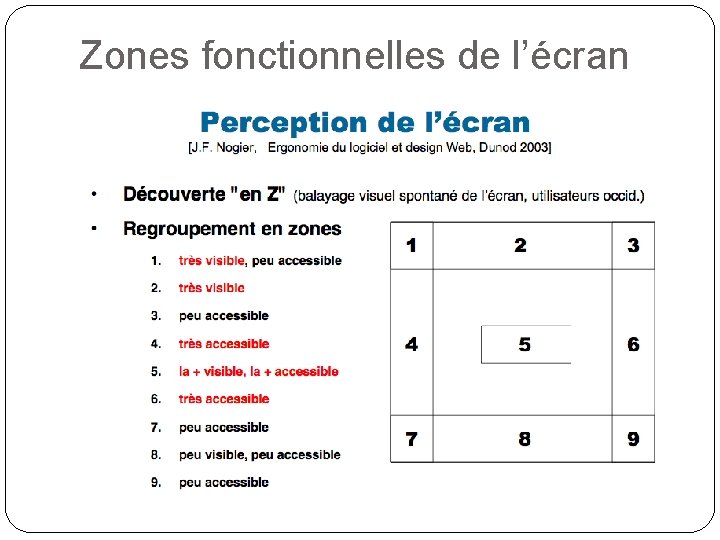
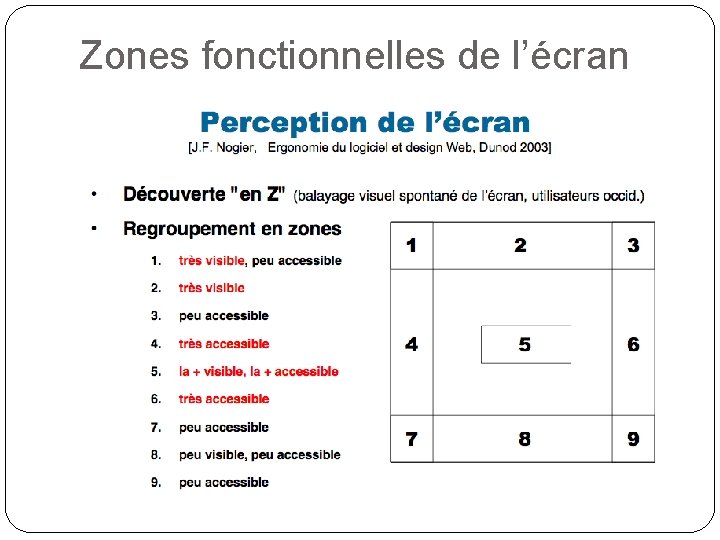
Zones fonctionnelles de l’écran

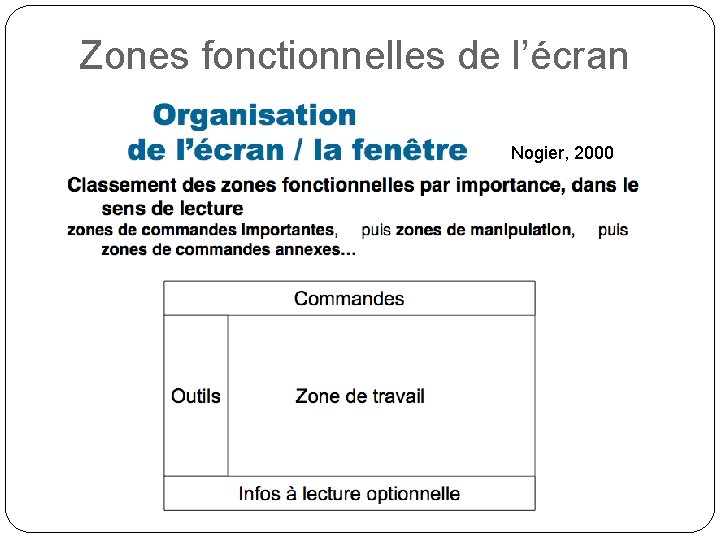
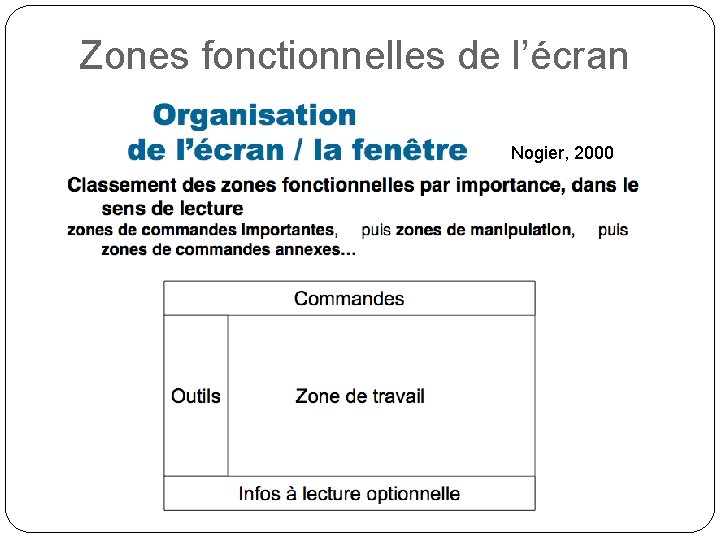
Zones fonctionnelles de l’écran Nogier, 2000

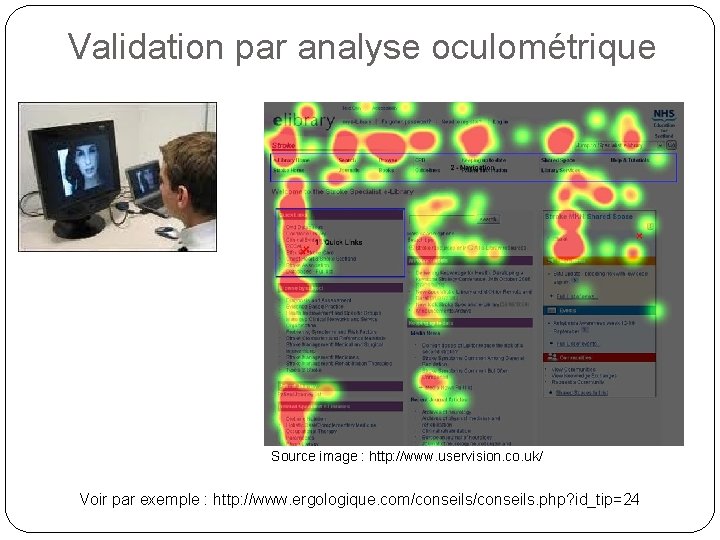
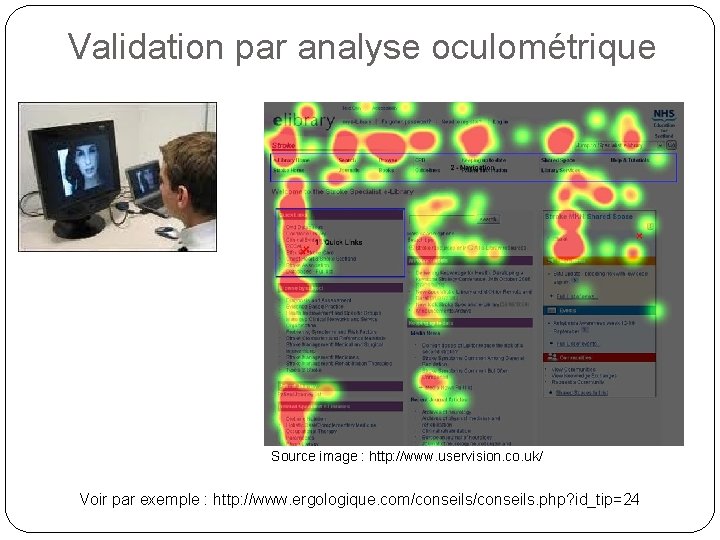
Validation par analyse oculométrique Source image : http: //www. uservision. co. uk/ Voir par exemple : http: //www. ergologique. com/conseils. php? id_tip=24

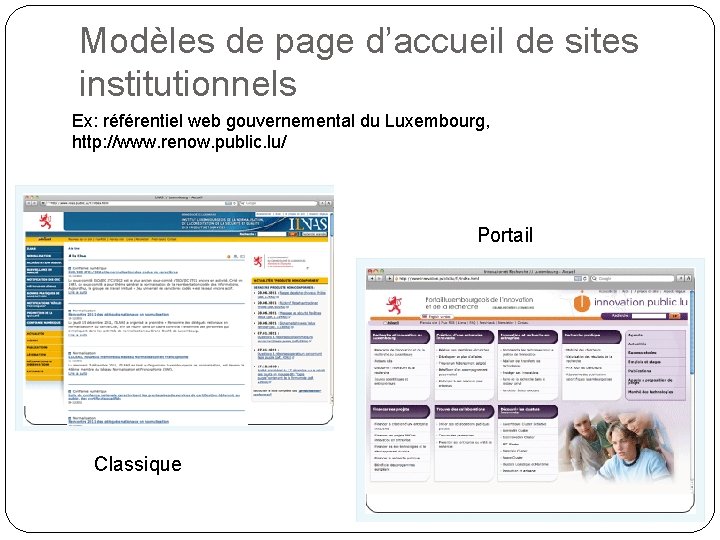
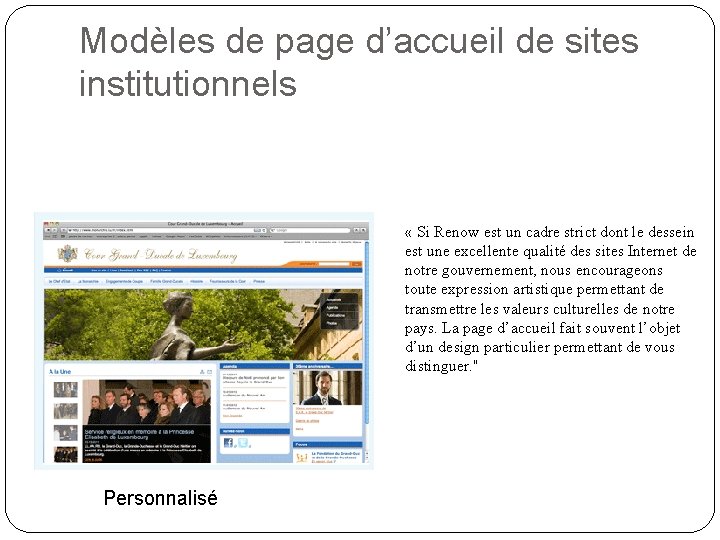
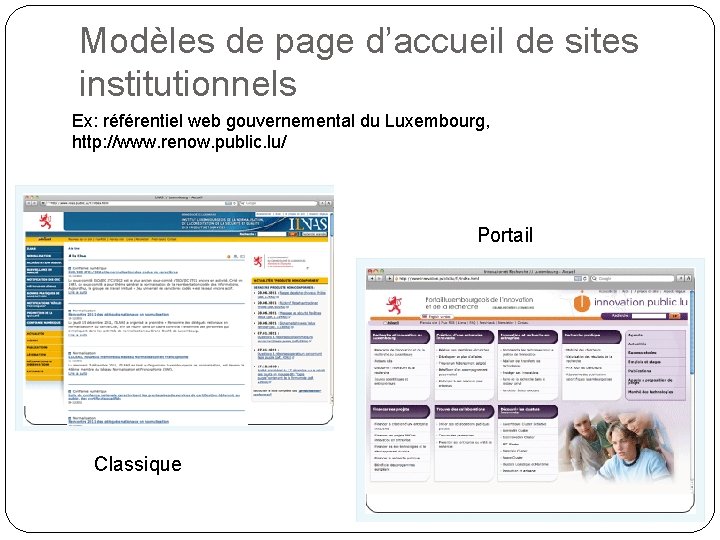
Modèles de page d’accueil de sites institutionnels Ex: référentiel web gouvernemental du Luxembourg, http: //www. renow. public. lu/ Portail Classique

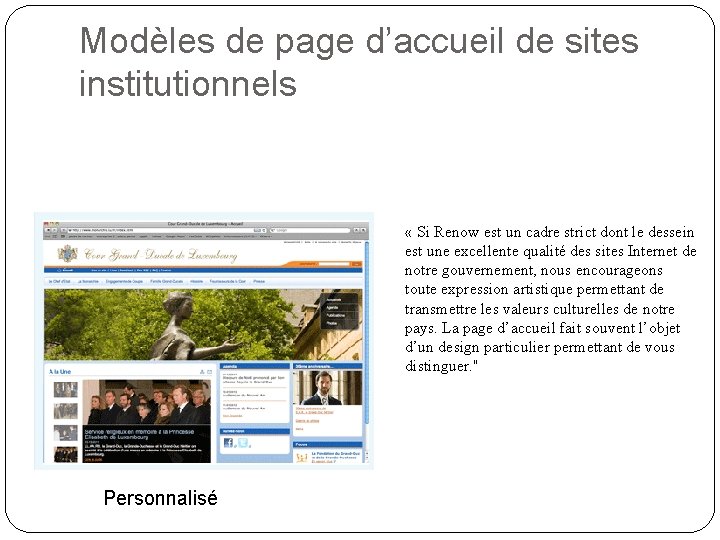
Modèles de page d’accueil de sites institutionnels « Si Renow est un cadre strict dont le dessein est une excellente qualité des sites Internet de notre gouvernement, nous encourageons toute expression artistique permettant de transmettre les valeurs culturelles de notre pays. La page d’accueil fait souvent l’objet d’un design particulier permettant de vous distinguer. " Personnalisé

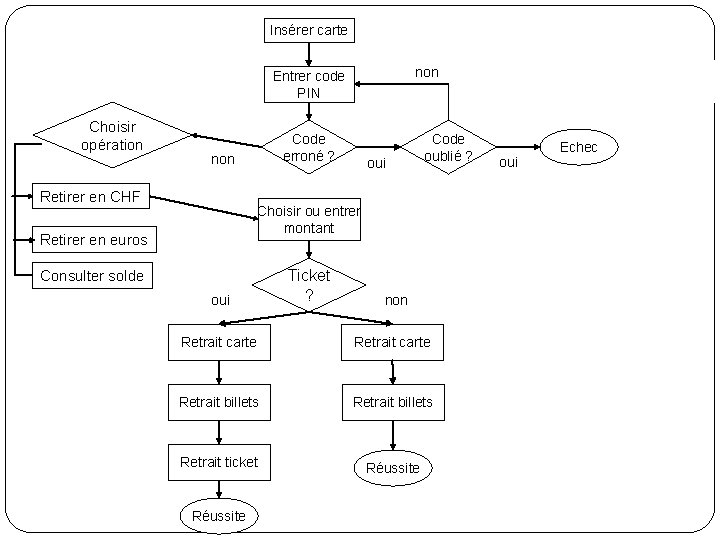
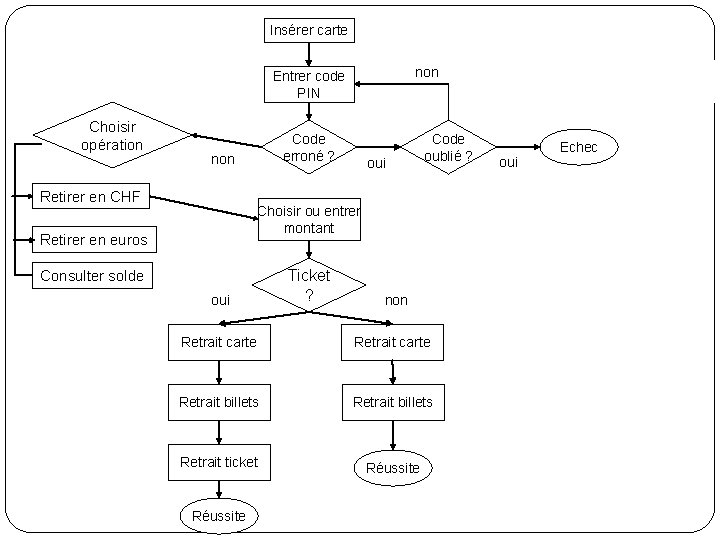
Insérer carte non Entrer code PIN Choisir opération Code erroné ? non Retirer en CHF oui Code oublié ? Choisir ou entrer montant Retirer en euros Consulter solde oui Ticket ? non Retrait carte Retrait billets Retrait ticket Réussite oui Echec

Mais d’abord un petit exercice pour ne pas céder à l’assoupissement post-pause �Allez sur le site qui vous est indiqué �Travaillez d’abord en solo, puis à deux ou trois sur l’une des deux questions suivantes : �Quelle architecture ? �Descriptif de la fonctionnalité de recherche ?

Recher de l’information dans un document non linéaire Petit historique des documents non linéaires (hyperdocuments) Quels sont les processus cognitifs impliqués dans le recherche d’information ? Comment le design du site peut-il aider ou gêner ?

Quelques dates clés * 1945 : Vannevar Bush projet de la machine "Memex". * 1965 : Théodore Nelson crée le mot "hypertexte". * 1968 : Douglas Engelbart crée le système "Augment". * 1969 : Documentation en ligne du projet Appolo. * 1987 : Sortie d’Hypercard (Apple). * 1987 : Premières grandes conférences scientifiques. * 1991 : Tim Berners-Lee met au point le WWW. * 1994 : Ouverture du diplôme STAF (ex MALTT) * 1997 : Lancement du moteur de recherche Google * 2001 : Première page wikipedia en ligne * 2006 : Lancement de l’Edutechwiki @tecfa

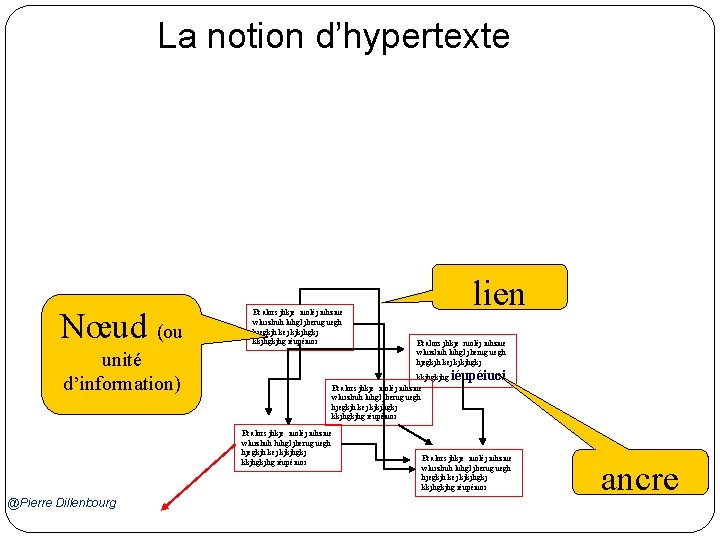
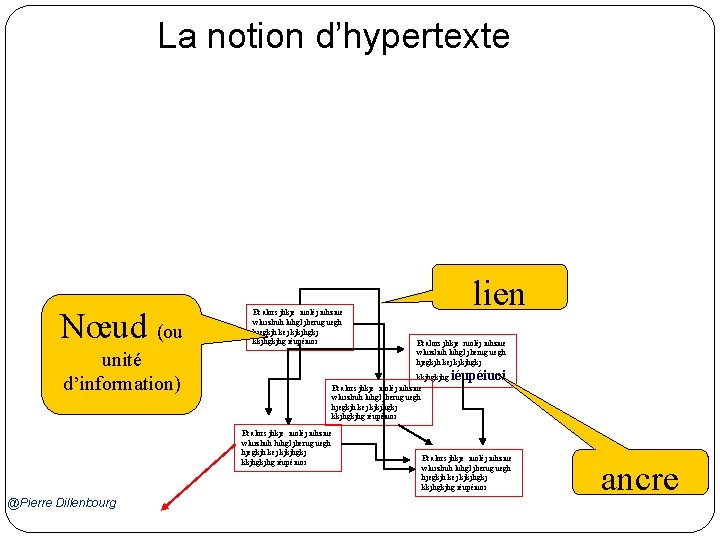
La notion d’hypertexte Nœud (ou unité d’information) Et alors jhkje iuoléj iuhziue wluizliuh luhgl jlierug uegh hjegkjh kej kjkjhgkj kkjhg iéupéiuoi Et alors jhkje iuoléj iuhziue wluizliuh luhgl jlierug uegh hjegkjh kej kjkjhgkj kkjhg Et alors jhkje iuoléj iuhziue wluizliuh luhgl jlierug uegh hjegkjh kej kjkjhgkj kkjhgkjhg iéupéiuoi @Pierre Dillenbourg lien iéupéiuoi Et alors jhkje iuoléj iuhziue wluizliuh luhgl jlierug uegh hjegkjh kej kjkjhgkj kkjhg iéupéiuoi ancre

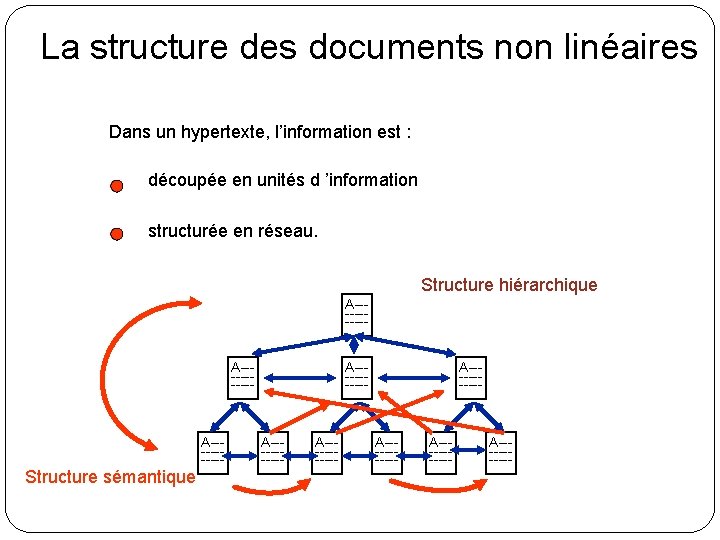
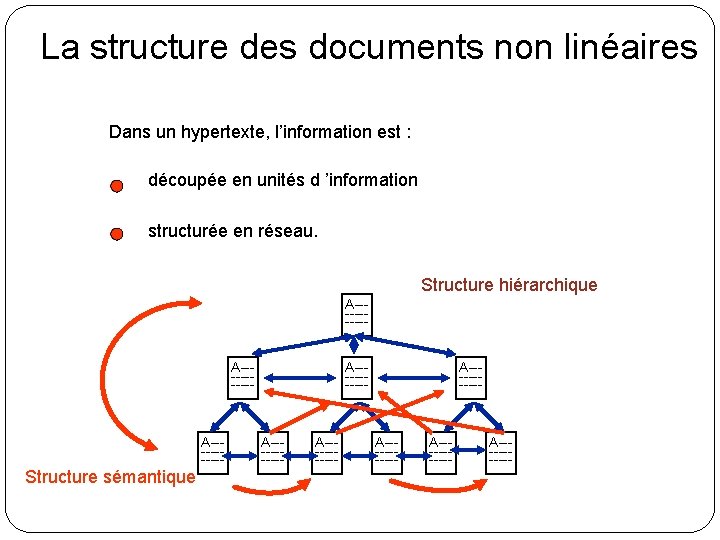
La structure des documents non linéaires Dans un hypertexte, l’information est : découpée en unités d ’information structurée en réseau. Structure hiérarchique A----------- Structure sémantique A----------- A-----------

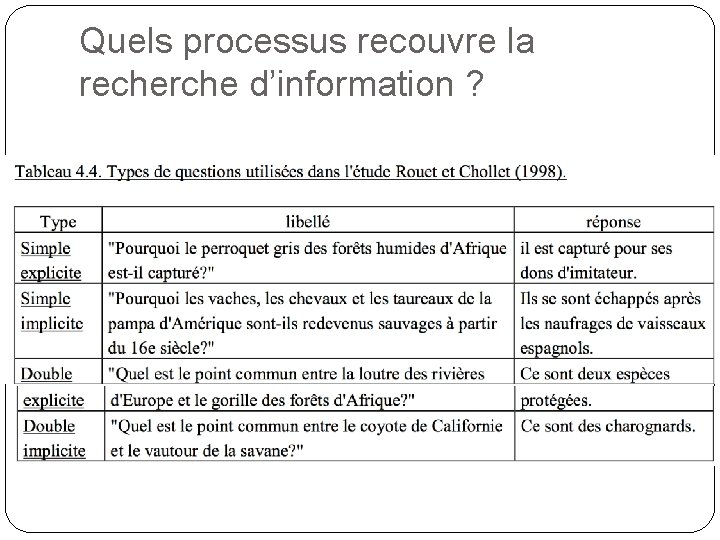
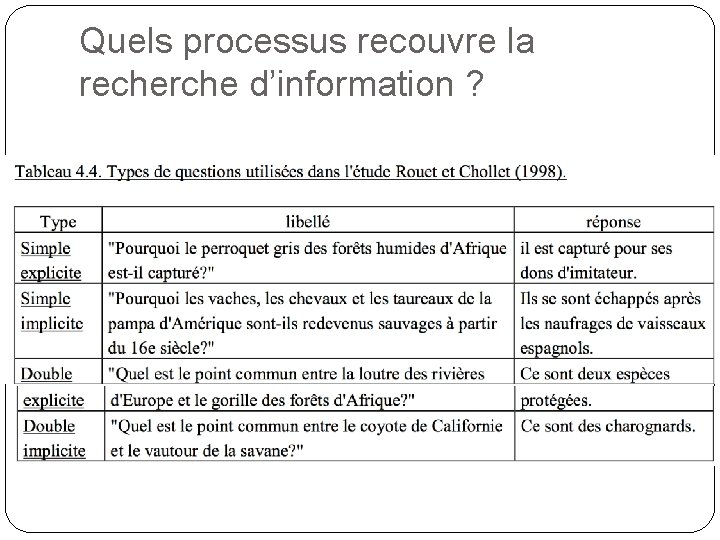
Quels processus recouvre la recherche d’information ?

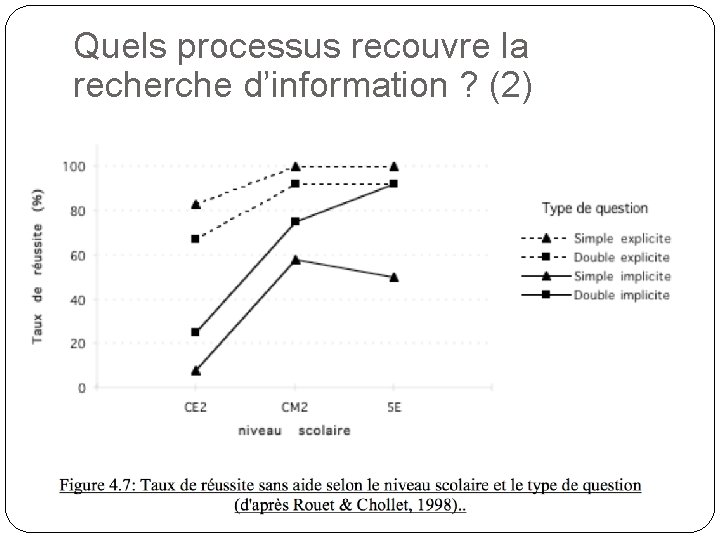
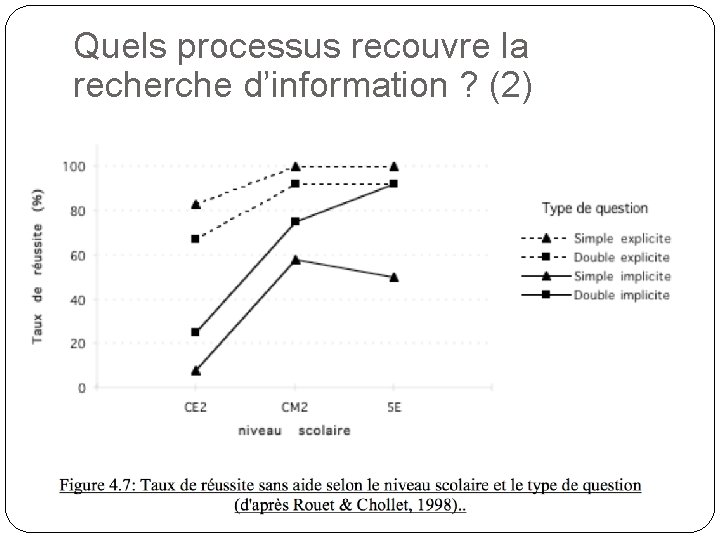
Quels processus recouvre la recherche d’information ? (2)

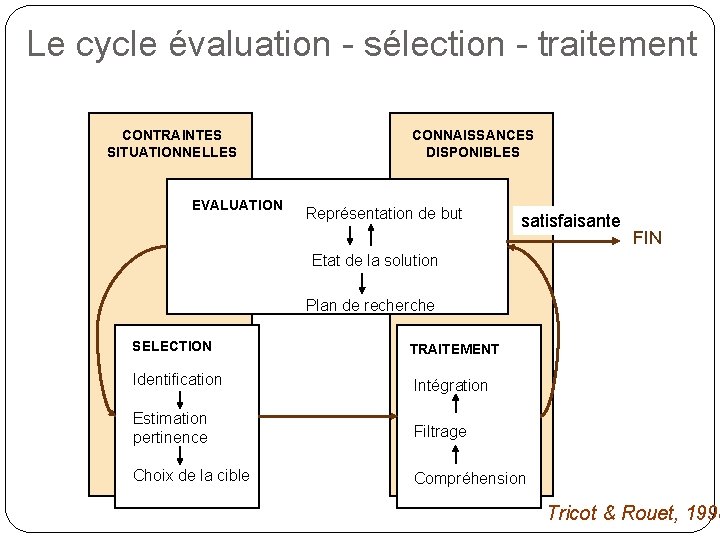
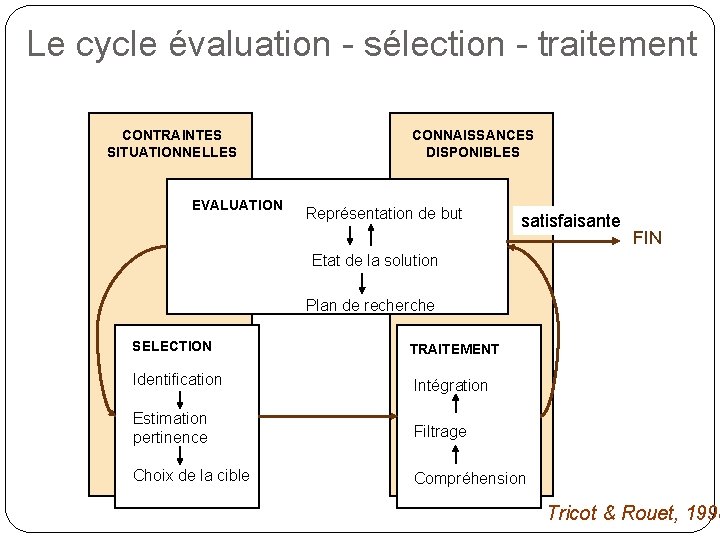
Le cycle évaluation - sélection - traitement CONTRAINTES SITUATIONNELLES EVALUATION CONNAISSANCES DISPONIBLES Représentation de but satisfaisante FIN Etat de la solution Plan de recherche SELECTION TRAITEMENT Identification Intégration Estimation pertinence Filtrage Choix de la cible Compréhension Tricot & Rouet, 1998

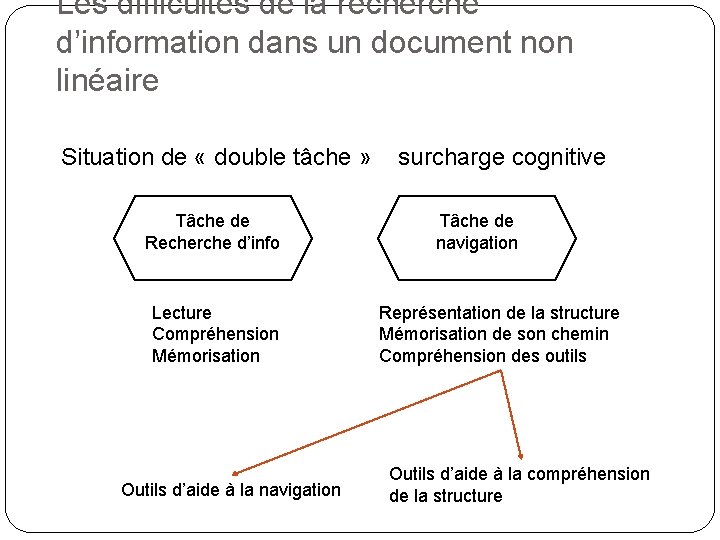
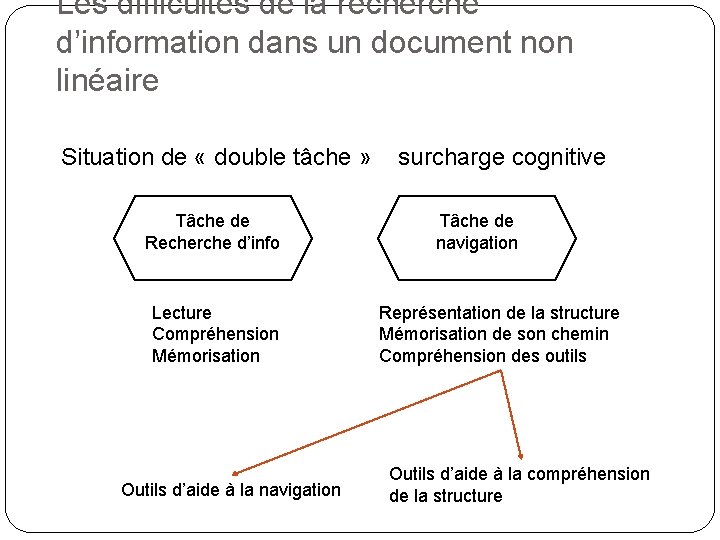
Les difficultés de la recherche d’information dans un document non linéaire Situation de « double tâche » surcharge cognitive Tâche de Recherche d’info Lecture Compréhension Mémorisation Outils d’aide à la navigation Tâche de navigation Représentation de la structure Mémorisation de son chemin Compréhension des outils Outils d’aide à la compréhension de la structure

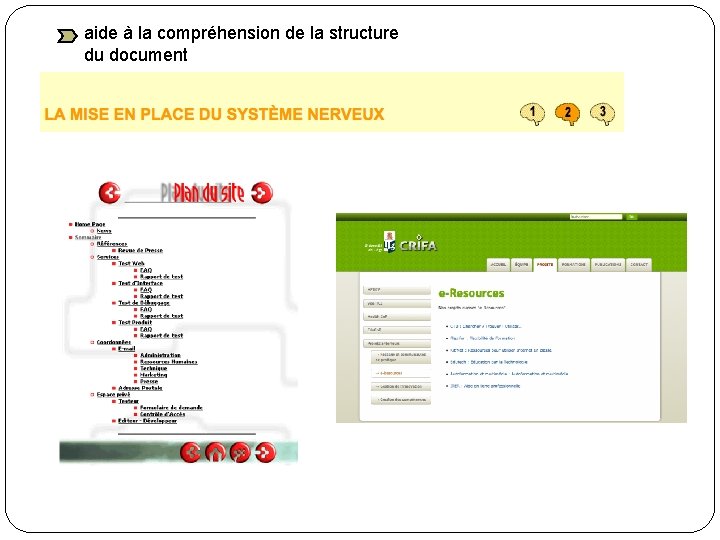
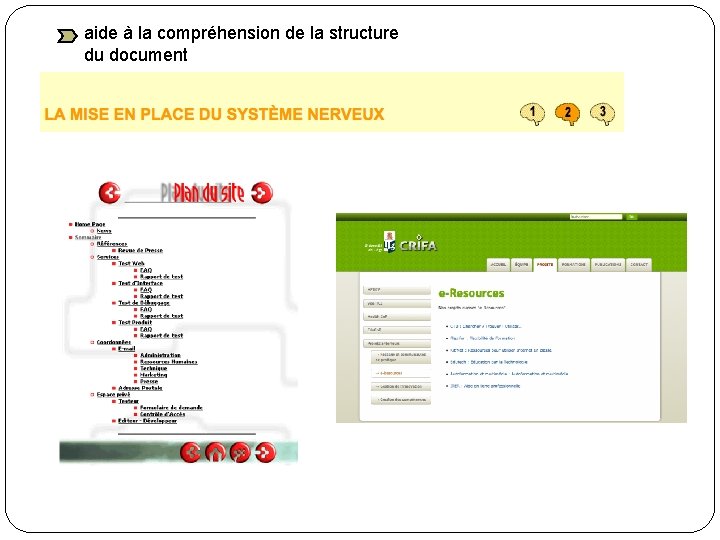
aide à la compréhension de la structure du document

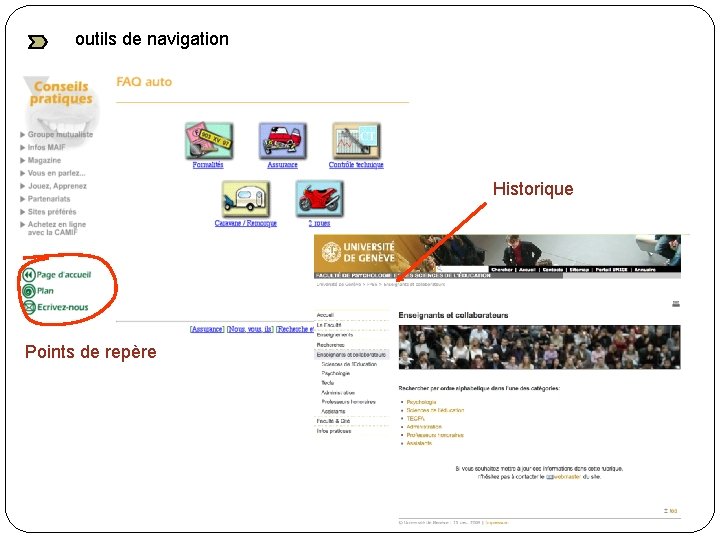
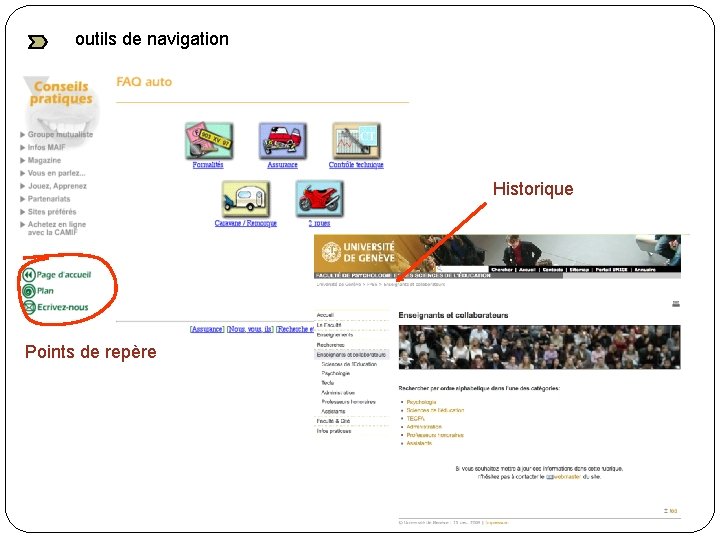
outils de navigation Historique Points de repère

Hyperdocuments et apprentissage 1) Pourquoi des documents non-linéaires pour l’apprentissage ? 2) Apprendre à recher de l’information

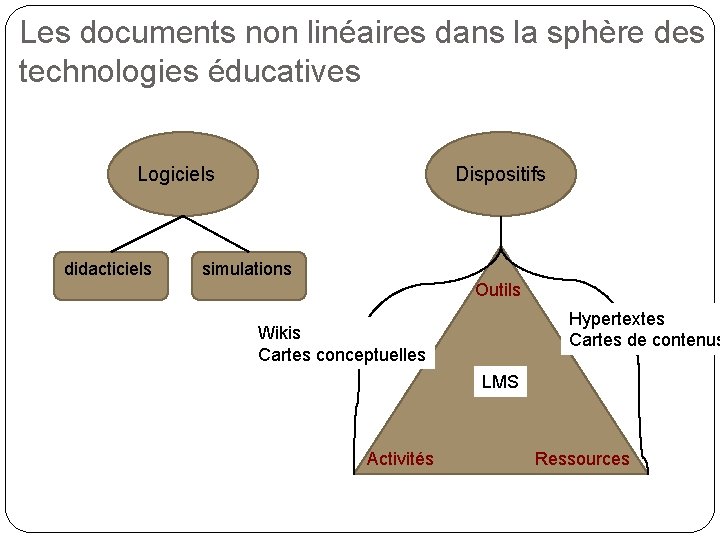
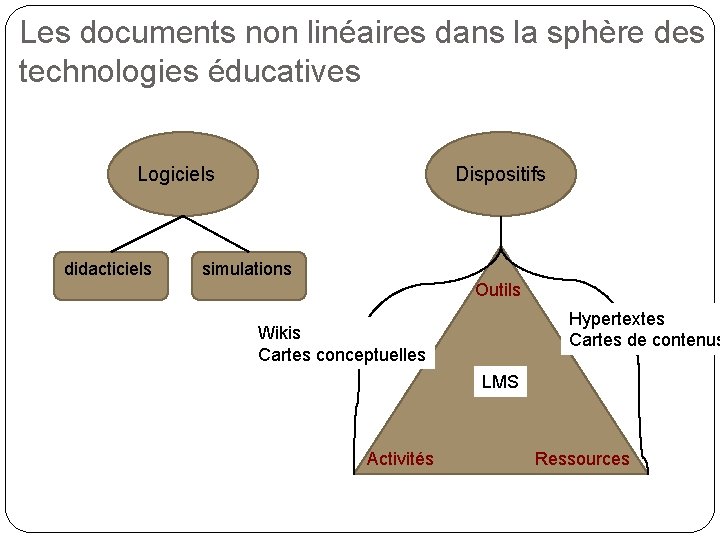
Les documents non linéaires dans la sphère des technologies éducatives Logiciels didacticiels Dispositifs simulations Outils Hypertextes Cartes de contenus Wikis Cartes conceptuelles Activités LMS Ressources

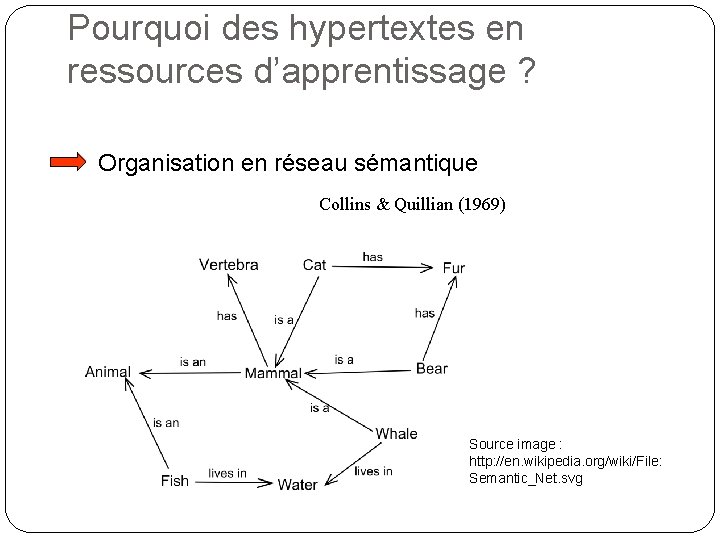
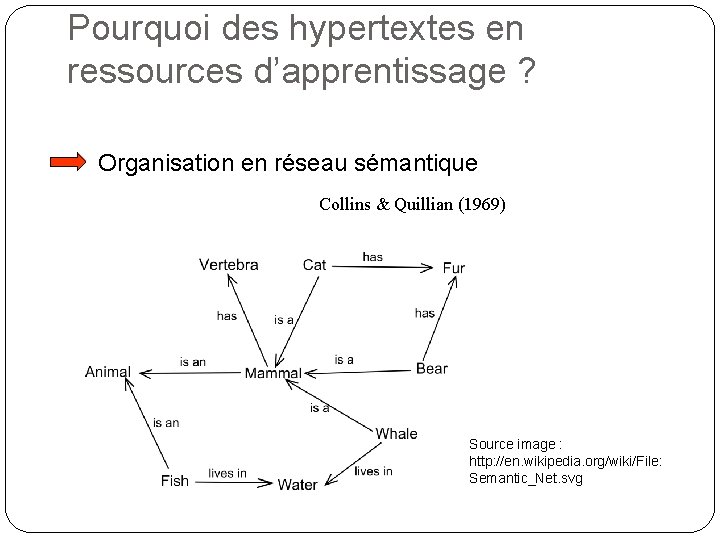
Pourquoi des hypertextes en ressources d’apprentissage ? Organisation en réseau sémantique Collins & Quillian (1969) Source image : http: //en. wikipedia. org/wiki/File: Semantic_Net. svg

Avantages pour l’apprentissage ? Organisation en réseau sémantique Collins & Quillian (1969) Construction active par l’apprenant de son chemin Dee-Lucas, & Larkin (1995) Facilité la pensée créative (théorie de la Flexibilité Cognitiv Spiro, & Jehng (1990)

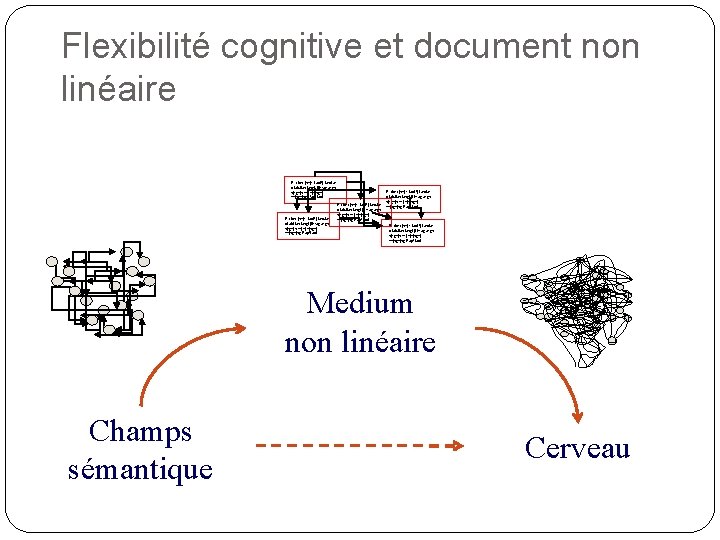
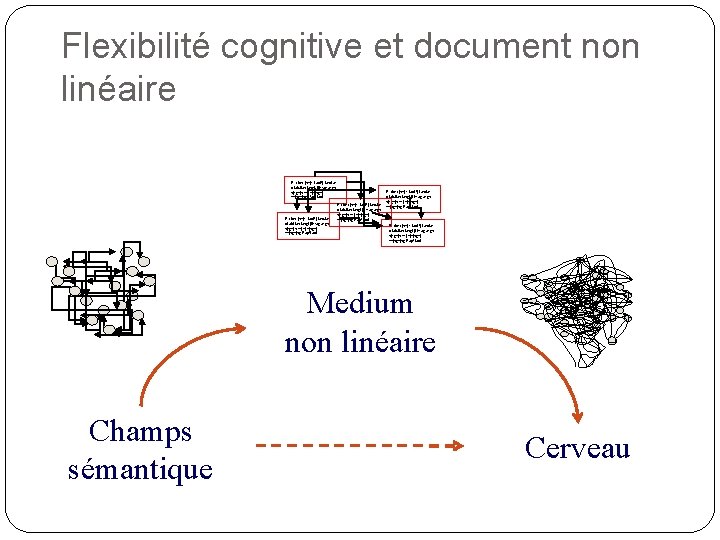
Flexibilité cognitive et document non linéaire Et alors jhkje iuoléj iuhziue wluizliuh luhgl jlierug uegh hjegkjh kej kjkjhgkj kkjhgkjhg iéupéiuoi Et alors jhkje iuoléj iuhziue wluizliuh luhgl jlierug uegh hjegkjh kej kjkjhgkj Et alors jhkje iuoléj iuhziue kkjhg iéupéiuoi wluizliuh luhgl jlierug uegh hjegkjh kej kjkjhgkj kkjhg iéupéiuoi Et alors jhkje iuoléj iuhziue wluizliuh luhgl jlierug uegh hjegkjh kej kjkjhgkj kkjhg iéupéiuoi Medium non linéaire Champs sémantique Cerveau

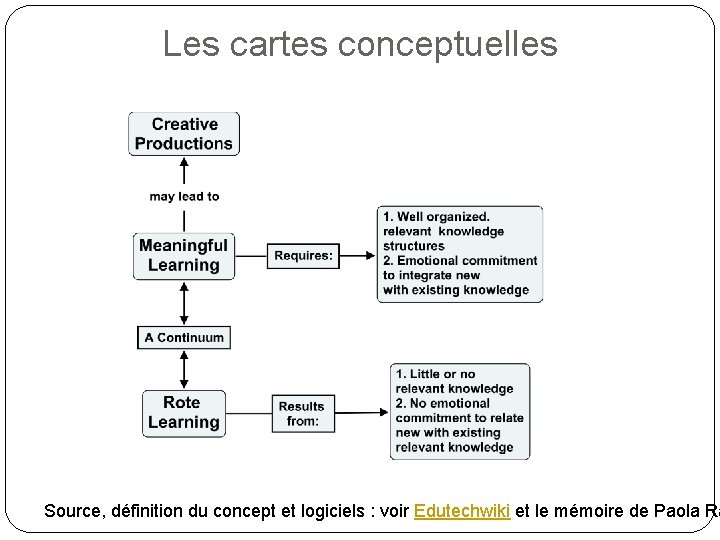
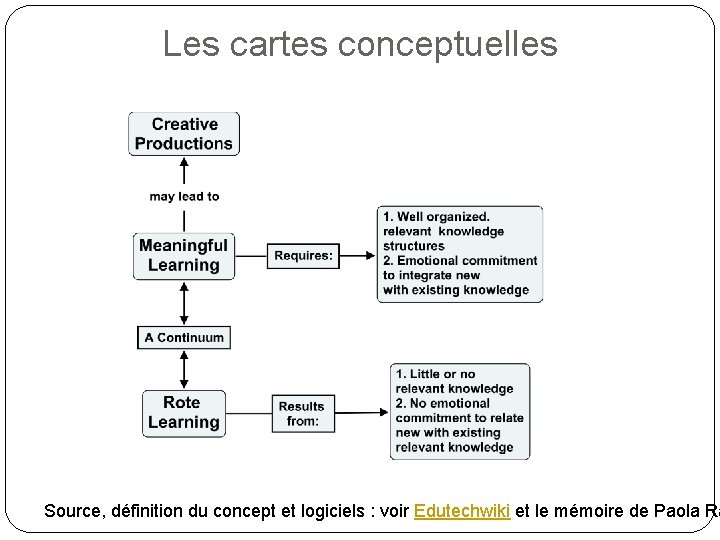
Les cartes conceptuelles Source, définition du concept et logiciels : voir Edutechwiki et le mémoire de Paola Ra

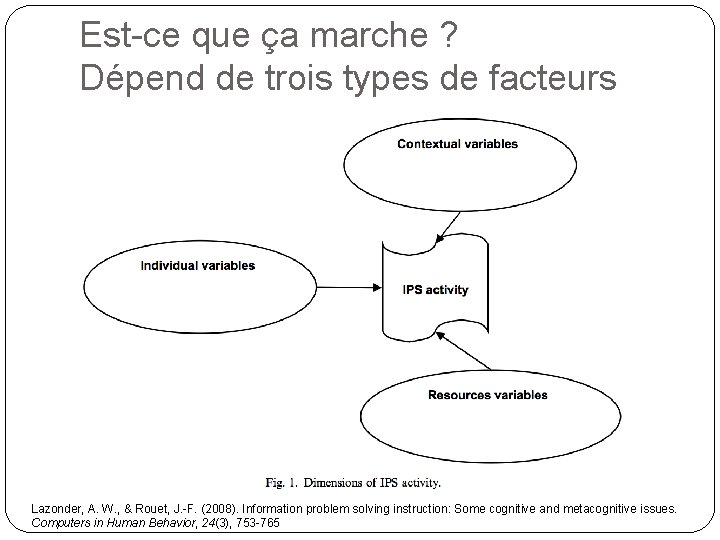
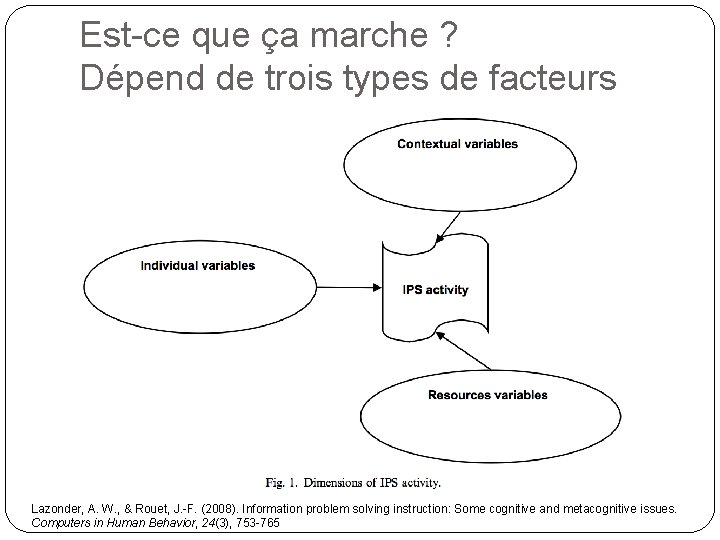
Est-ce que ça marche ? Dépend de trois types de facteurs Lazonder, A. W. , & Rouet, J. -F. (2008). Information problem solving instruction: Some cognitive and metacognitive issues. Computers in Human Behavior, 24(3), 753 -765

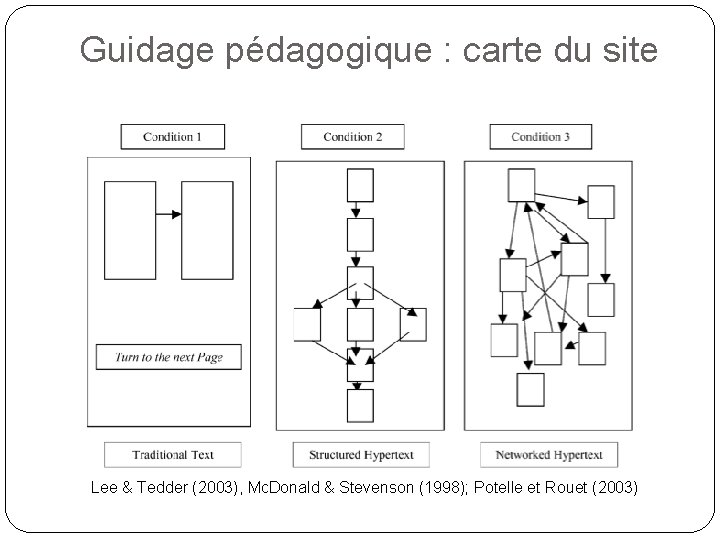
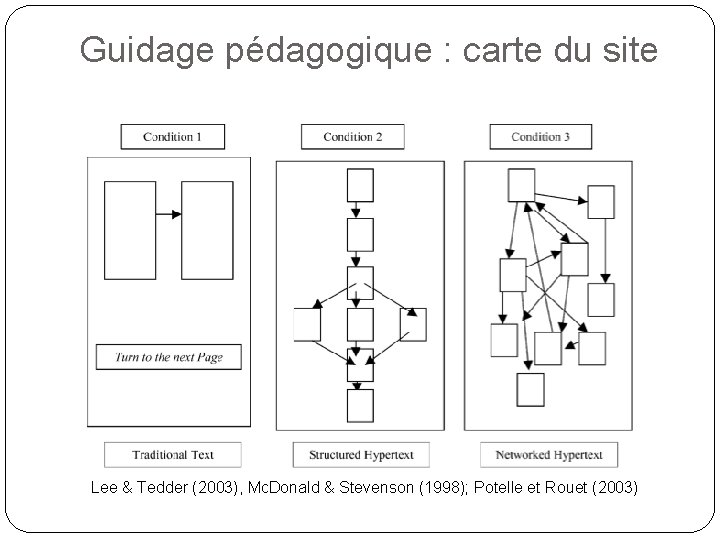
Guidage pédagogique : carte du site Lee & Tedder (2003), Mc. Donald & Stevenson (1998); Potelle et Rouet (2003)

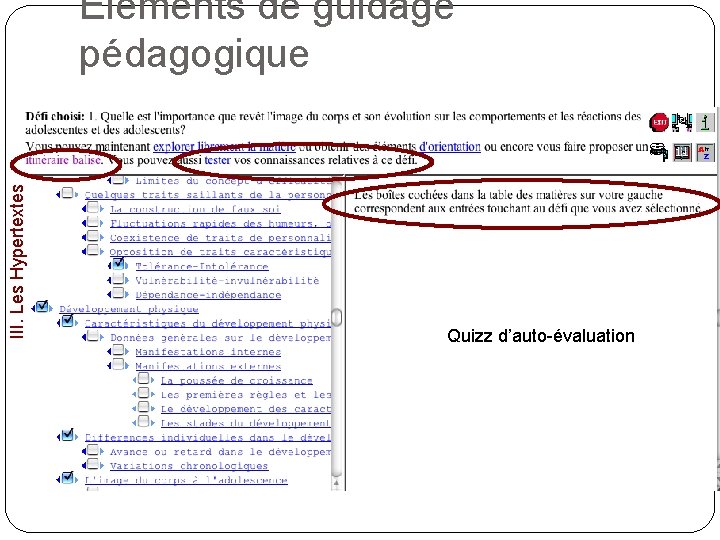
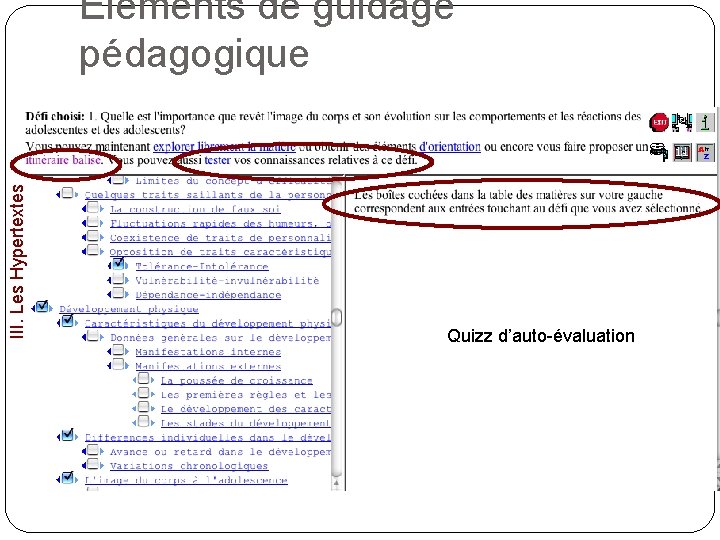
III. Les Hypertextes Eléments de guidage pédagogique Quizz d’auto-évaluation

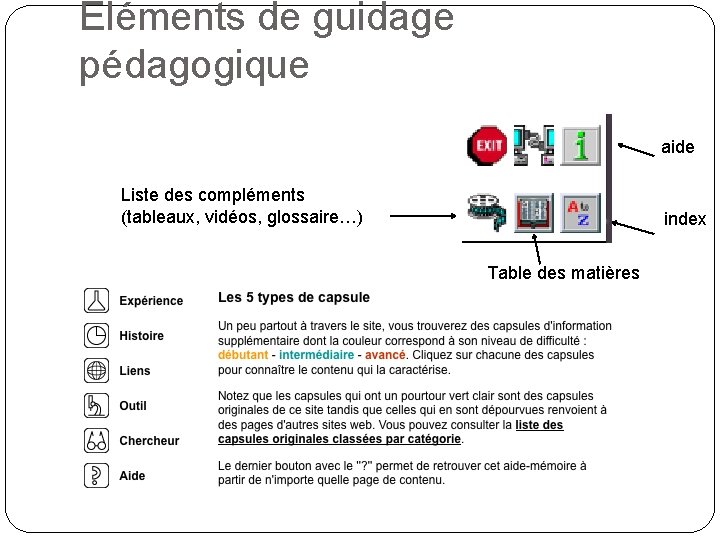
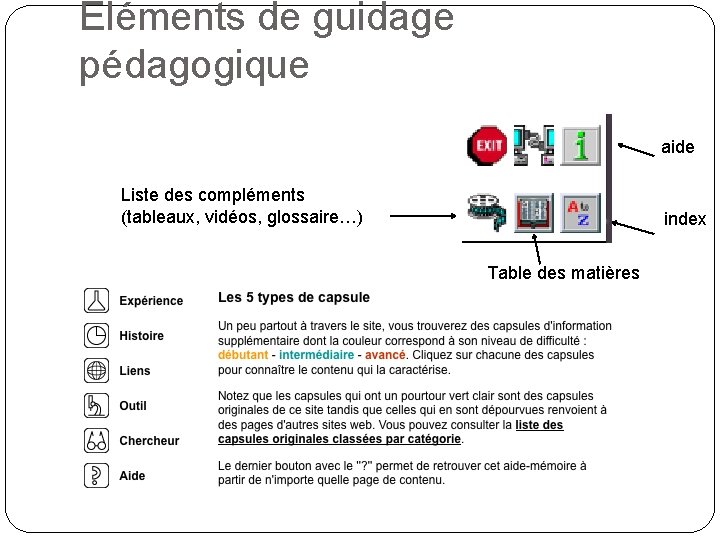
Eléments de guidage pédagogique aide Liste des compléments (tableaux, vidéos, glossaire…) index Table des matières

Hyperdocuments et apprentissage 1) Pourquoi des documents non-linéaires pour l’apprentissage ? 2) Apprendre à recher de l’information

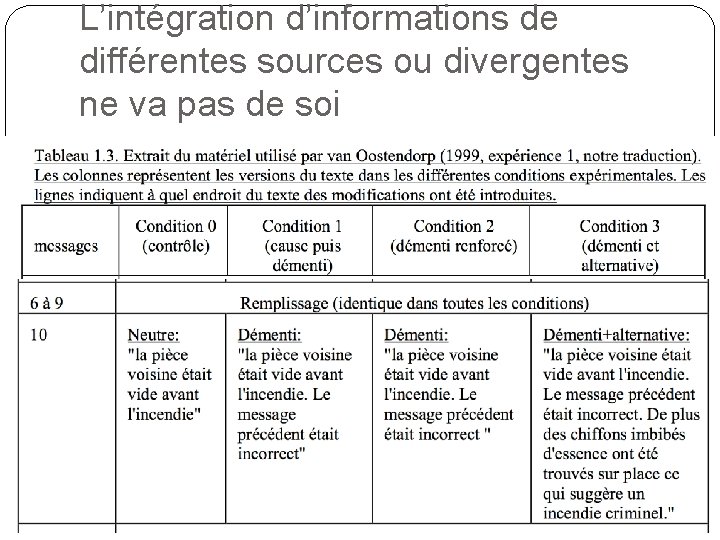
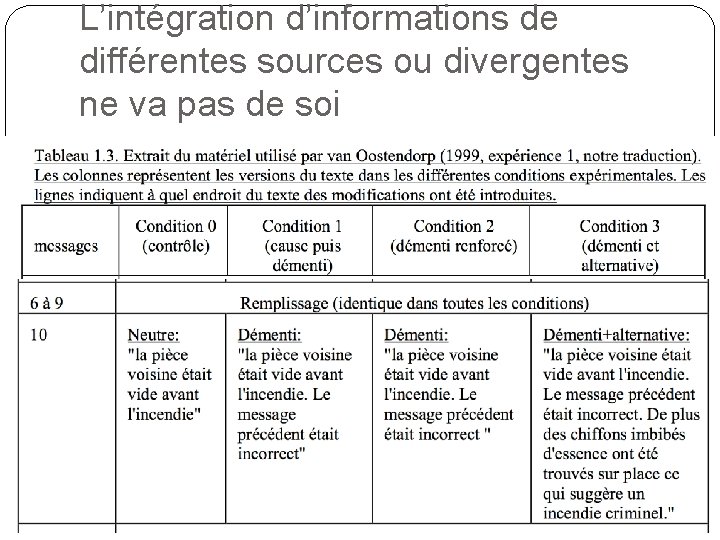
L’intégration d’informations de différentes sources ou divergentes ne va pas de soi Oostendorp, 1999; cité par Rouet, 2000

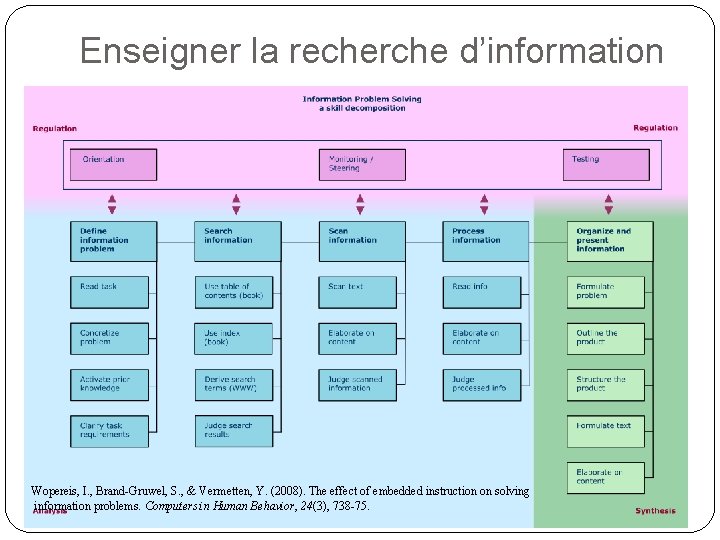
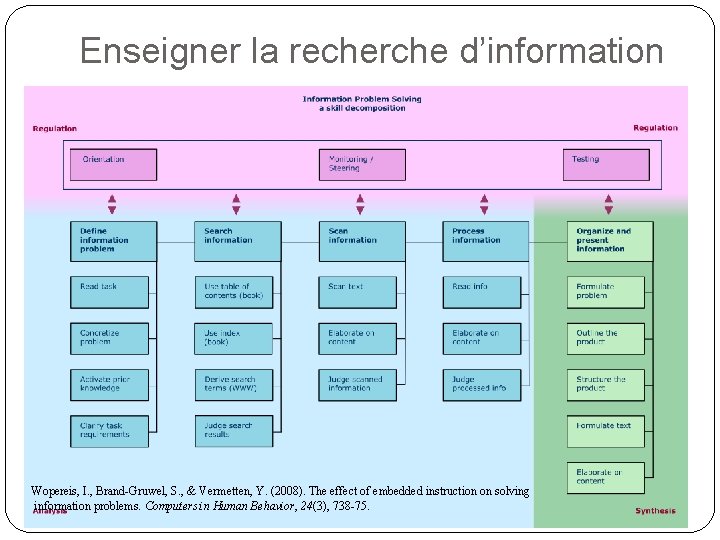
Enseigner la recherche d’information Wopereis, I. , Brand-Gruwel, S. , & Vermetten, Y. (2008). The effect of embedded instruction on solving information problems. Computers in Human Behavior, 24(3), 738 -75.

Comment organiser l’information dans le site La méthode du tri de cartes

Tri de cartes : lecture et exercice �Lire l’article d’ergolab �Etapes principales 1. Immersion 2. Validation des contenus 3. Groupement 4. Labellisation

Tri de cartes : à garder en tête

Plan de la séance �Recher de l’information : de quel type de tâche s’agit-il au niveau cognitif ? �Hypertextes et sites web du point de vue de l’utilisateur �Organisation de l’information �Outils de navigation et de structuration �Travail attendu pour P 3
 Les outils pédagogiques pour faciliter lapprentissage
Les outils pédagogiques pour faciliter lapprentissage Coop pour toi et pour moi
Coop pour toi et pour moi Moodle tecfa
Moodle tecfa Campus virtual unge
Campus virtual unge Ifip modell
Ifip modell Exemple d'analyse ergonomique d'un poste de travail
Exemple d'analyse ergonomique d'un poste de travail Ekas box ergonomie
Ekas box ergonomie Norme de ergonomie
Norme de ergonomie Referate zu ergonomie
Referate zu ergonomie Aeh zentrum für arbeitsmedizin
Aeh zentrum für arbeitsmedizin Ergonomie am arbeitsplatz referat
Ergonomie am arbeitsplatz referat Module 4 ergonomie
Module 4 ergonomie Objectif de l'ergonomie
Objectif de l'ergonomie Alleinarbeit im labor
Alleinarbeit im labor Paolo antonucci
Paolo antonucci Ergonomie počítačového pracoviště
Ergonomie počítačového pracoviště Ergonomie domaines d'application
Ergonomie domaines d'application Software ergonomie konstanz
Software ergonomie konstanz Norme de ergonomie si siguranta
Norme de ergonomie si siguranta Formation initiale vs formation continue
Formation initiale vs formation continue Racks pour automate
Racks pour automate Pour plate and spread plate difference
Pour plate and spread plate difference Chasse aux pantes
Chasse aux pantes Cliquez ici pour commencer
Cliquez ici pour commencer Il existe des personnes qui sont des lumières pour tous
Il existe des personnes qui sont des lumières pour tous Construire les premiers outils pour structurer sa pensée
Construire les premiers outils pour structurer sa pensée Outils pour les cfds
Outils pour les cfds Culture pure
Culture pure Cliquez ici pour commencer
Cliquez ici pour commencer Formule pour accuser réception d'un mail
Formule pour accuser réception d'un mail Merci pour votre attention
Merci pour votre attention Master sciences analytiques pour les bioindustries
Master sciences analytiques pour les bioindustries C'est quoi la famille pour vous
C'est quoi la famille pour vous Gpa
Gpa Mes resolutions pour le nouvel an
Mes resolutions pour le nouvel an Exemple de ppre pour eip
Exemple de ppre pour eip Table mac grady
Table mac grady Merci pour votre attention
Merci pour votre attention Nima ahmadi pour anari
Nima ahmadi pour anari Instrument pour observer le ciel
Instrument pour observer le ciel Morfil
Morfil