TECFA Technologies pour la Formation et lApprentissage Facult








































- Slides: 40

TECFA Technologies pour la Formation et l’Apprentissage Faculté de Psychologie et de Sciences de l’Education L’ergonomie des documents Cours Ergonomie des Interactions Personne-Machine 11 décembre 2013 Présentation réalisée par Mireille Bétrancourt

Plan de la séance �Rappel projet : où vous devez être �Design de document « centré utilisateur » : activité de conception d’affiche d’information �Debriefing – Modèle de conception de documents « centré utilisateur » et recommandations �Eléments complémentaires sur les documents multimédia à consulter si le sujet vous intéresse Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 2

Rappel rapide sur le test utilisateur Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 3

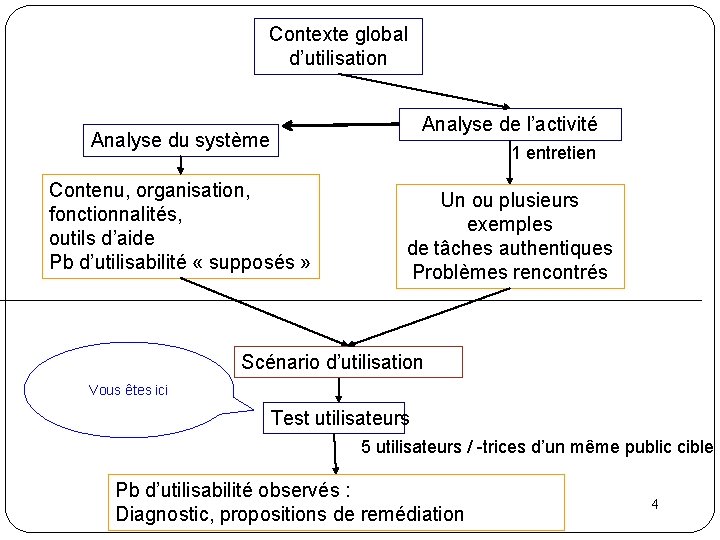
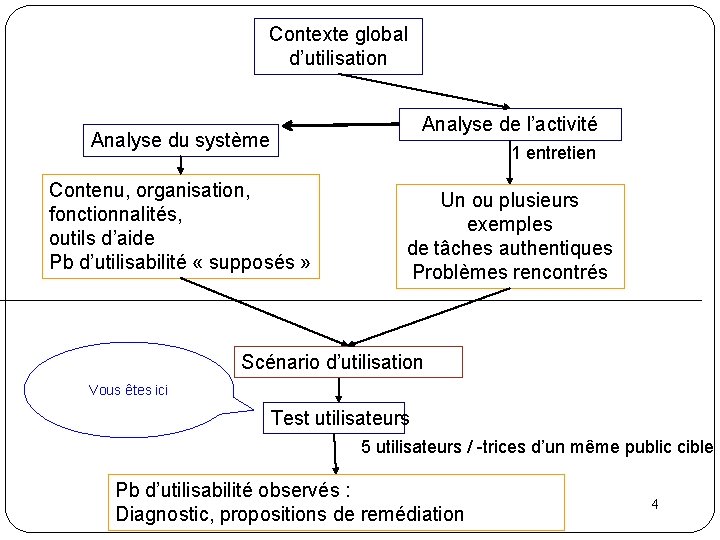
Contexte global d’utilisation Analyse de l’activité Analyse du système 1 entretien Contenu, organisation, fonctionnalités, outils d’aide Pb d’utilisabilité « supposés » Un ou plusieurs exemples de tâches authentiques Problèmes rencontrés Scénario d’utilisation Vous êtes ici Test utilisateurs 5 utilisateurs / -trices d’un même public cible Pb d’utilisabilité observés : Diagnostic, propositions de remédiation Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 4

Design de documents techniques Activité de conception d’affiche Références : Dillon, A. (2004) Designing Usable Electronic Text. 2 nd Edition, London: CRC Press (1 st edition, 1994). Caro, S. & Bétrancourt, M. (2013). Ergonomie des documents numériques. in Traité Informatique, H 7 220, Techniques pour l’Ingénieur (TPI) : Paris (1ère édition 2000). Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 5

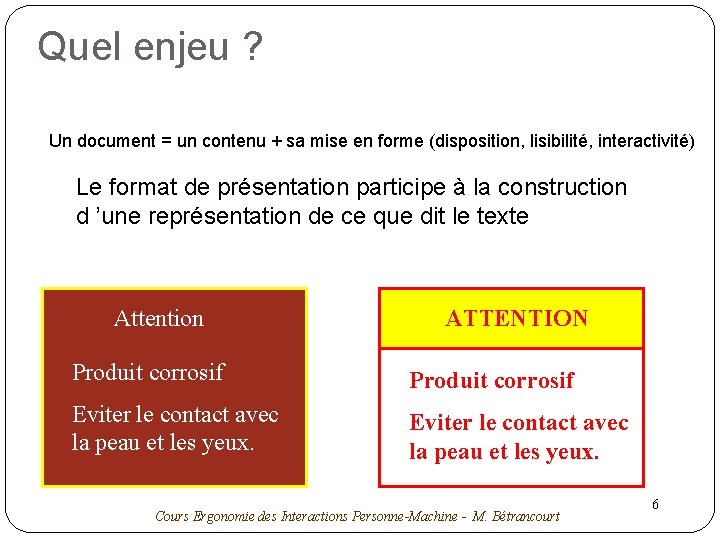
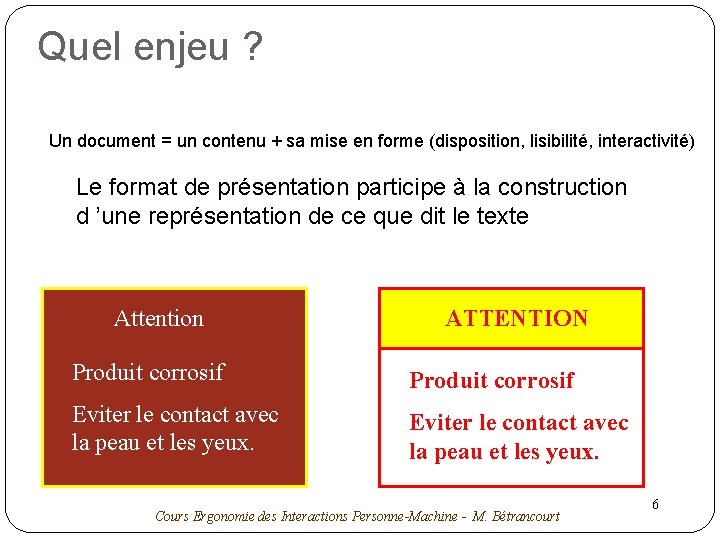
Quel enjeu ? Un document = un contenu + sa mise en forme (disposition, lisibilité, interactivité) Le format de présentation participe à la construction d ’une représentation de ce que dit le texte Attention ATTENTION Produit corrosif Eviter le contact avec la peau et les yeux. Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 6

Personnages de @Einar Faanes, CC Du modèle transmissif de la communication… Message ? Message codage décodage Signal Source Emetteur Récepteur Destinataire Shannon, C. E. & Weaver, W. (1949). A Mathematical Model of Communication. Urbana, IL: University of Illinois P 7 Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt Journée PECUSI – Lyon, 12 Juillet

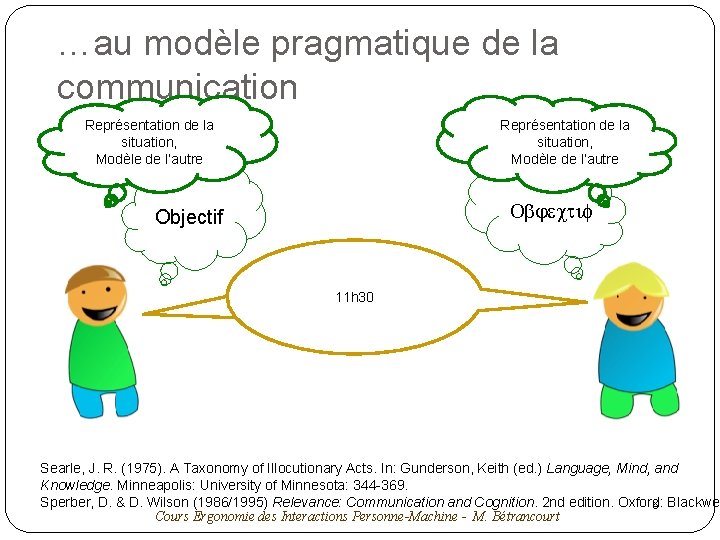
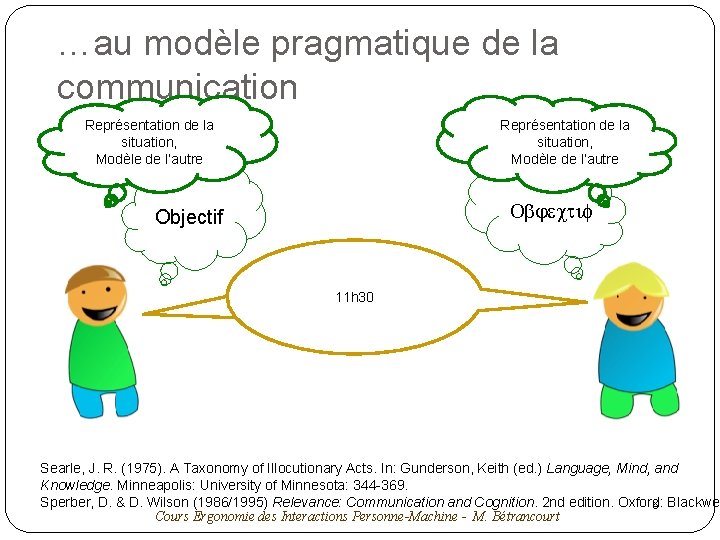
…au modèle pragmatique de la communication Représentation de la situation, Modèle de l’autre Objectif Vous avez l’heure ? 11 h 30 Oui Searle, J. R. (1975). A Taxonomy of Illocutionary Acts. In: Gunderson, Keith (ed. ) Language, Mind, and Knowledge. Minneapolis: University of Minnesota: 344 -369. Sperber, D. & D. Wilson (1986/1995) Relevance: Communication and Cognition. 2 nd edition. Oxford: Blackwel 8 Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt

Les actes de langage Searle, Austin Interagir avec un document, c’est comme interagir avec une interface. Vous avez l’heure ? locutoire L demande si j ’ai l’heure illocutoire L veut savoir l’heure perlocutoire L souhaite que je lui donne l’heure Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 9

Les actes de langage Searle, Austin Vous avez l’heure ? locutoire L demande si j ’ai l’heure illocutoire L veut savoir l’heure perlocutoire L souhaite que je lui donne l’heure 16 h 25 ! Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 10

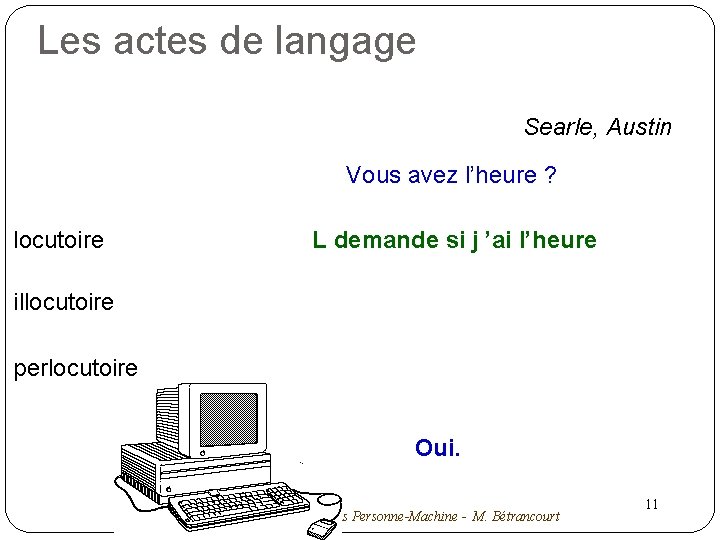
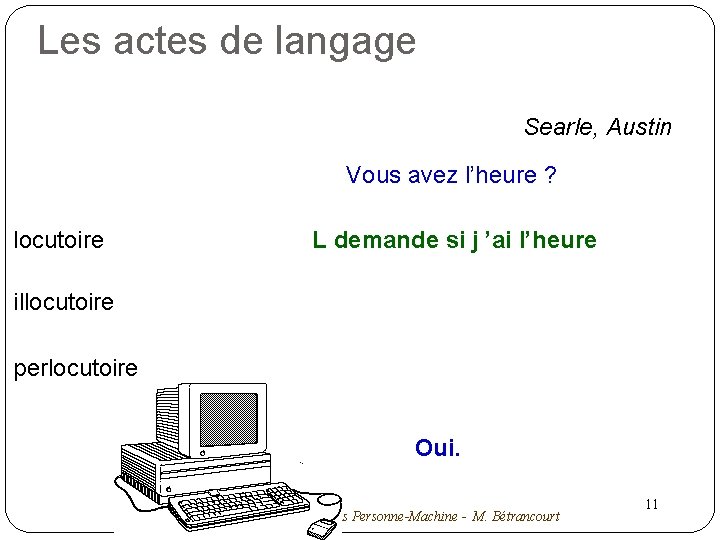
Les actes de langage Searle, Austin Vous avez l’heure ? locutoire L demande si j ’ai l’heure illocutoire perlocutoire Oui. Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 11

Méthodologie d’investigation Etude expérimentale de performances Exploration de mouvements oculaires Etude d’utilisabilité sur panel d’utilisateurs Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 12

Les dispositifs non linguistiques de mise en forme du texte Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 13

Quelle police choisir ? Sur écran choisir des polices sans sérif (Arial, Helvetica, Geneva par exemple) Elles sont plus lisibles que les polices avec sérif. Gras, italique : ralentissent la lecture MAJUSCULES : MOINS LISIBLES QUE MINUSCULES Majuscules : moins lisibles que minuscules Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 14

Quelle police choisir (2) ? L ’œil lit le haut des lettres. L ’OEIL LIT LE HAUT DES LETTRES Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 15

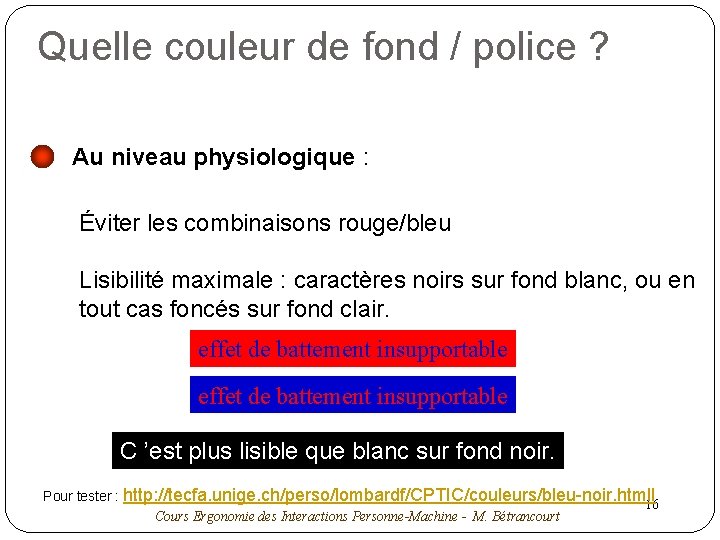
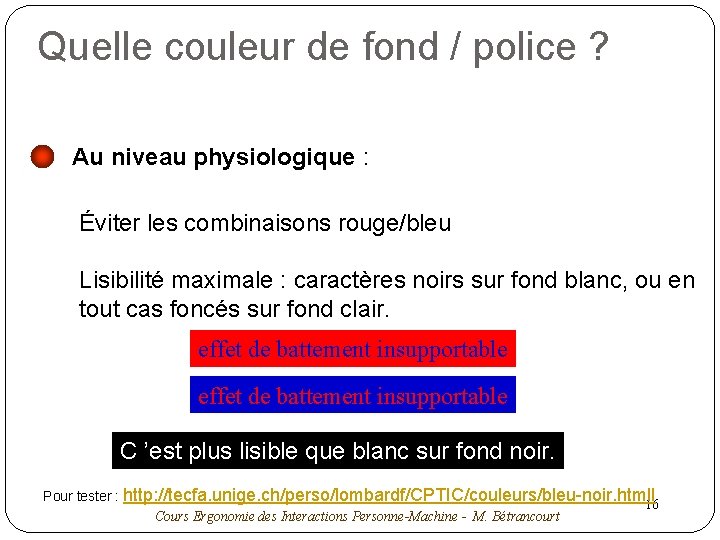
Quelle couleur de fond / police ? Attention à l ’utilisation de couleurs ! Au niveau physiologique : Éviter les combinaisons rouge/bleu Lisibilité maximale : caractères noirs sur fond blanc, ou en tout cas foncés sur fond clair. effet de battement insupportable C ’est plus lisible que blanc sur fond noir. Pour tester : http: //tecfa. unige. ch/perso/lombardf/CPTIC/couleurs/bleu-noir. htmll 16 Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt

Quelle couleur de fond / police ? Attention à l ’utilisation de couleurs ! Au niveau physiologique : Ressources sur le Web : Pour tester : http: //tecfa. unige. ch/perso/lombardf/CPTIC/couleurs/bleu-noir. htmll Appli interactive Colortester Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 17

Quelle utilisation des couleurs ? Au niveau cognitif : Se limiter à un nombre réduit de couleurs (7 maximum), faciles à distinguer Utiliser la couleur pour coder de l ’information Consistance du choix de couleur sur tout le document Le choix des couleurs doit être consistant avec leur signification commune. Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 18

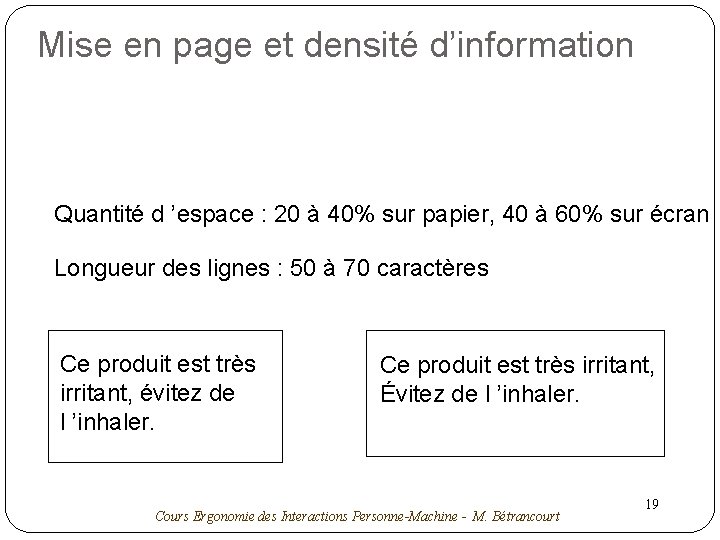
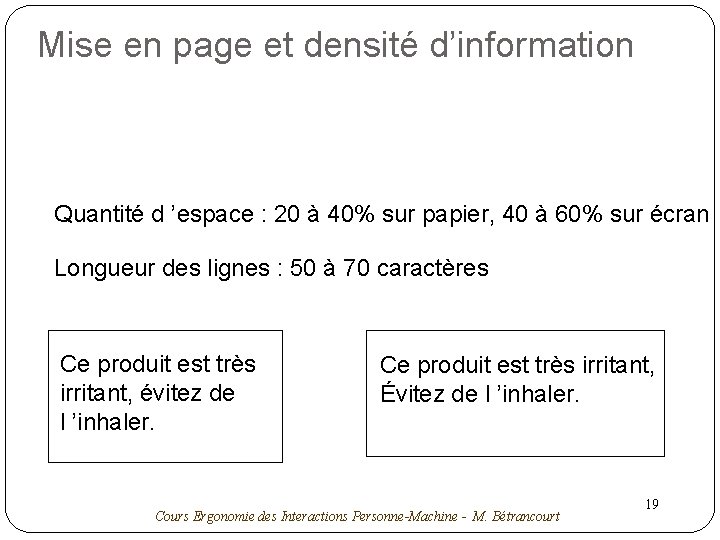
Mise en page et densité d’information Quantité d ’espace : 20 à 40% sur papier, 40 à 60% sur écran Longueur des lignes : 50 à 70 caractères Ce produit est très irritant, évitez de l ’inhaler. Ce produit est très irritant, Évitez de l ’inhaler. Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 19

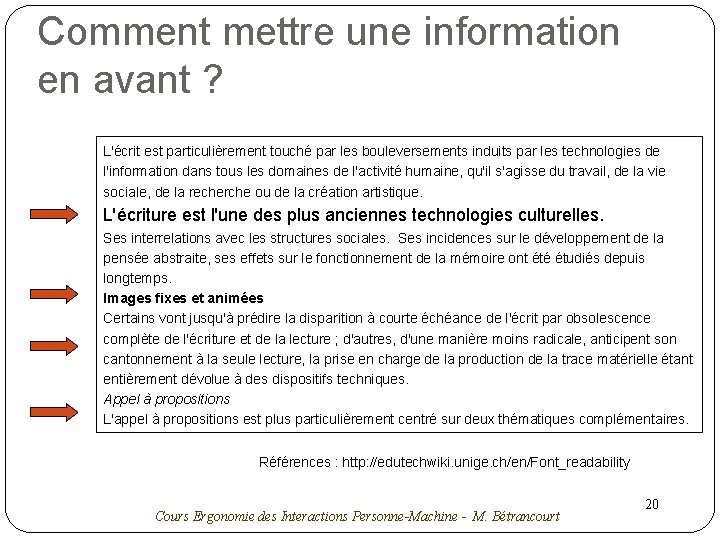
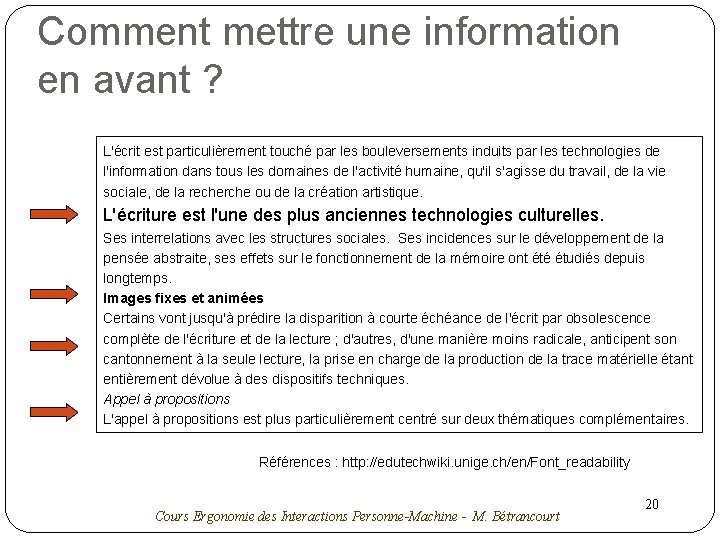
Comment mettre une information en avant ? L'écrit est particulièrement touché par les bouleversements induits par les technologies de l'information dans tous les domaines de l'activité humaine, qu'il s'agisse du travail, de la vie sociale, de la recherche ou de la création artistique. L'écriture est l'une des plus anciennes technologies culturelles. enrichissement typographique : taille > gras > italique Ses interrelations avec les structures sociales. Ses incidences sur le développement de la pensée abstraite, ses effets sur le fonctionnement de la mémoire ont été étudiés depuis longtemps. Images fixes et animées Certains vont jusqu'à prédire la disparition à courte échéance de l'écrit par obsolescence complète de l'écriture et de la lecture ; d'autres, d'une manière moins radicale, anticipent son cantonnement à la seule lecture, la prise en charge de la production de la trace matérielle étant entièrement dévolue à des dispositifs techniques. Appel à propositions L'appel à propositions est plus particulièrement centré sur deux thématiques complémentaires. augmenter l ’interlignage ajouter un cadre de couleur différente ajouter une icône simple ou une animation Références : http: //edutechwiki. unige. ch/en/Font_readability Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 20

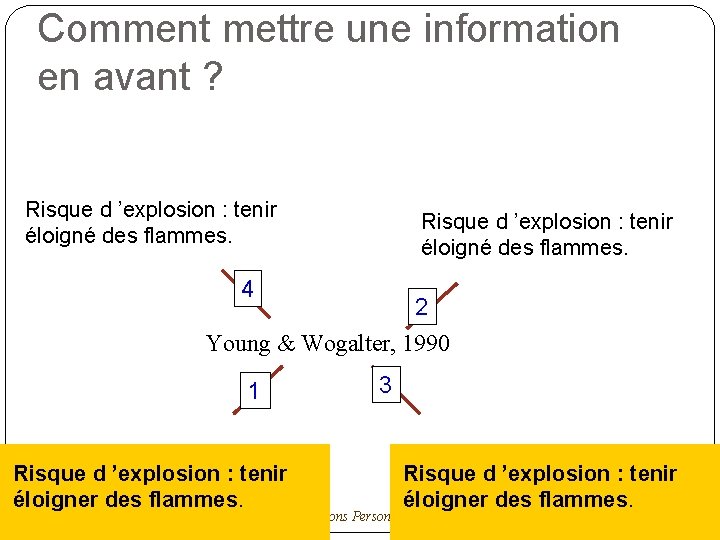
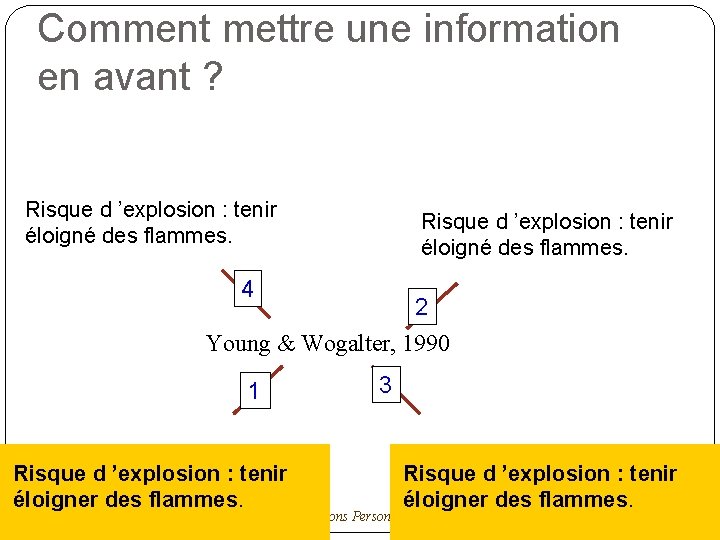
Comment mettre une information en avant ? Risque d ’explosion : tenir éloigné des flammes. 4 2 Young & Wogalter, 1990 1 Risque d ’explosion : tenir éloigner des flammes. 3 Risque d ’explosion : tenir éloigner des flammes. 21 Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt

Principes généraux Utiliser un codage redondant Préserver l’homogénéité Deux règles d ’or Toute variation de mise en forme sera interprétée ! On ne pense pas le document sur écran comme sur papier Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 22

Pour aller plus loin Eléments complémentaires sur les documents informatisés et multimédia Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 23

Les fenêtres ponctuelles Ceci est une fenêtre ponctuelle qui s ’active dynamiquement lorsque la souris entre dans une zone sensible Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 24

Les fenêtres ponctuelles Les atouts diminution de la charge présente sur l ’écran introduit plusieurs niveaux de lecture flexibilité par rapport au niveau d ’expertise Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 25

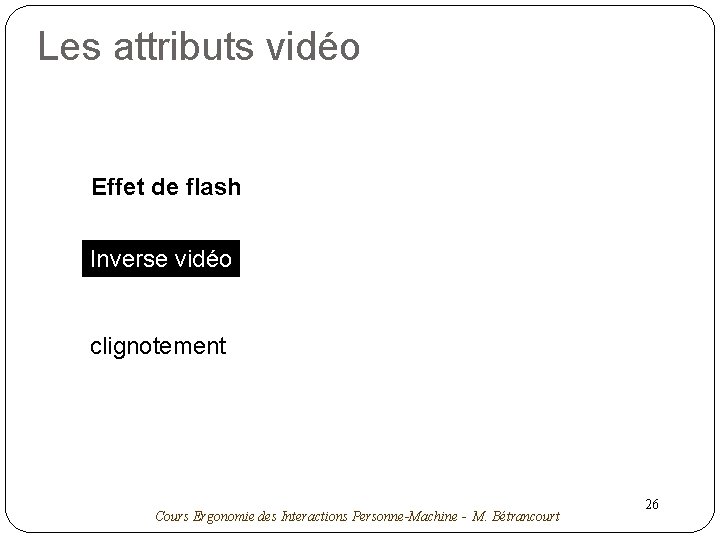
Les attributs vidéo Effet de flash Inverse vidéo clignotement Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 26

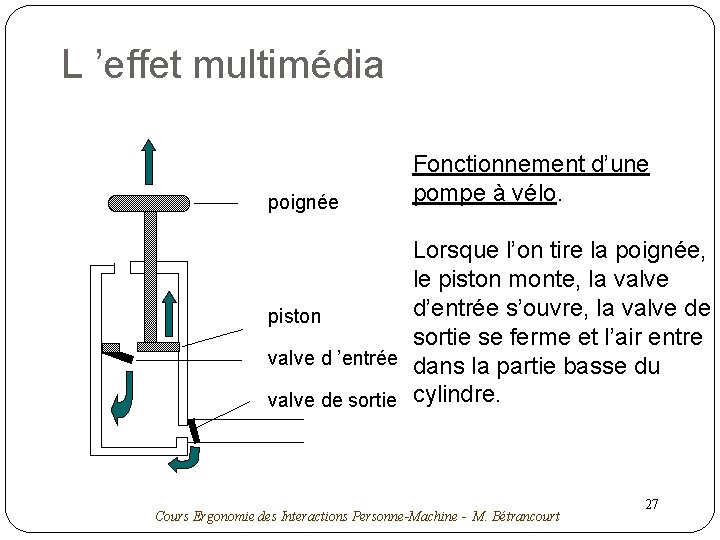
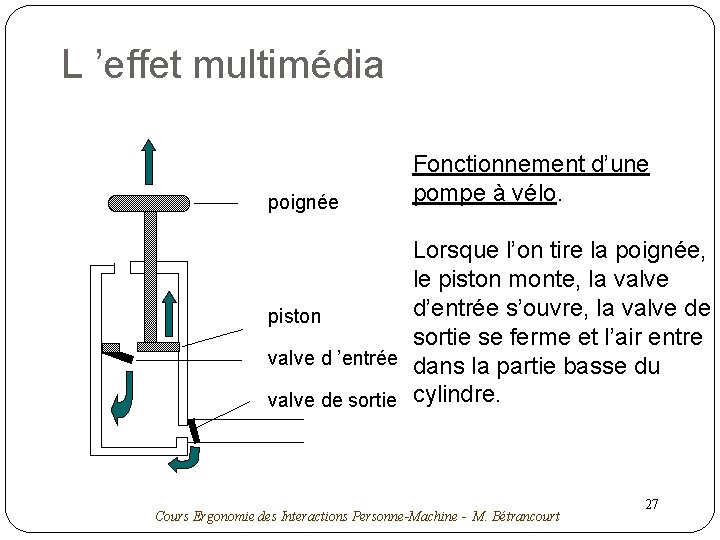
L ’effet multimédia poignée Fonctionnement d’une pompe à vélo. Lorsque l’on tire la poignée, le piston monte, la valve d’entrée s’ouvre, la valve de piston sortie se ferme et l’air entre valve d ’entrée dans la partie basse du valve de sortie cylindre. Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 27

L’effet multimédia L ’effet positif de l’ajout d ’illustrations graphiques à un texte : apparaît dans plus de 80% des études améliore la mémorisation d ’environ 36% améliore la compréhension et le transfert Denis, 1984; Levie & Lentz, 1982 Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 28

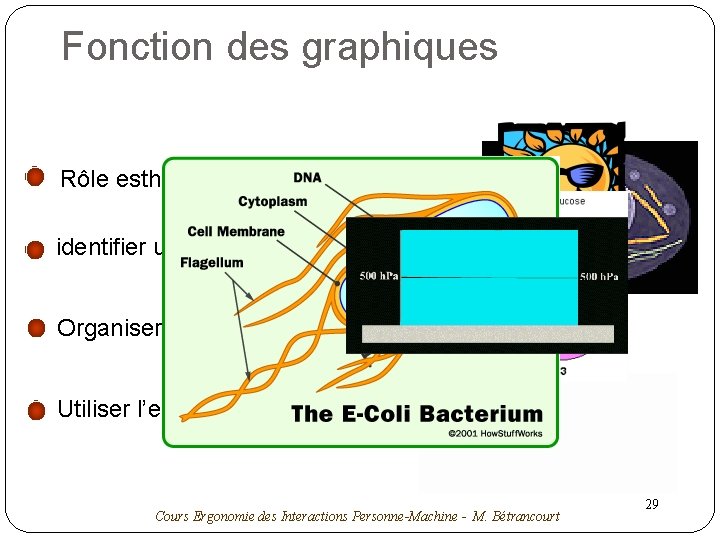
Fonction des graphiques Rôle esthétique, attractif et motivant identifier un objet, un scène Organiser des informations spatial ou temporelles Utiliser l’espace comme métaphore d’autres relations Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 29

L’effet de contiguïté temporelle L’intégration spatiale des informations verbales et graphiques facilite la mémorisation et la compréhension Deux cas où l’intégration est défavorable : si les deux sources d’information sont redondantes si les deux sources d’information ne sont pas complémentaires Sweller & collègues Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 30

L’effet de contiguïté temporelle Animation et commentaires audio (ou écrits) doivent-ils être présentés simultanément Ou séparément ? Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 31

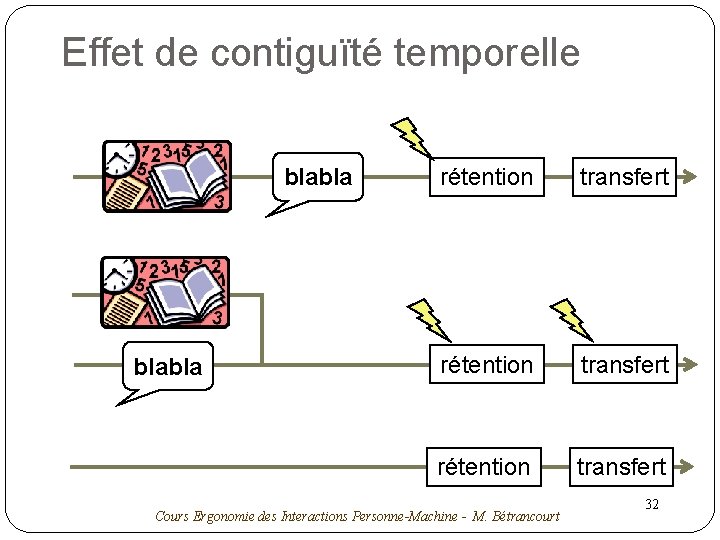
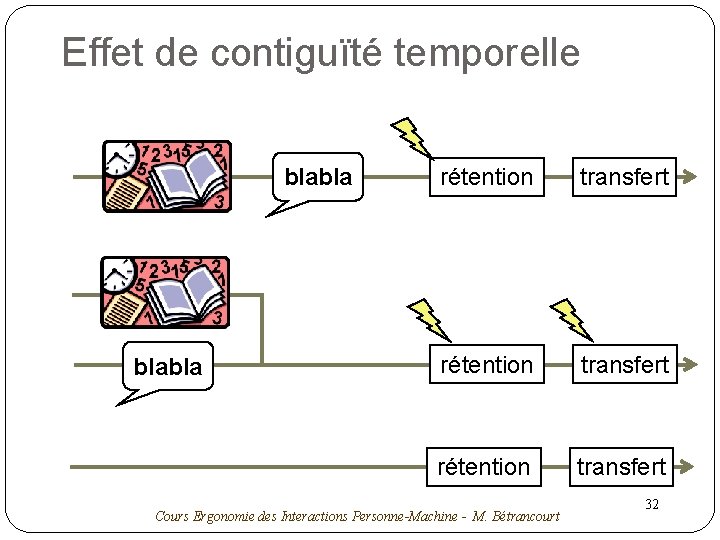
Effet de contiguïté temporelle blabla rétention transfert Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 32

Le principe de contiguïté Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 33

Le principe de contiguïté Mayer & Anderson, 1992 Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 34

Effet de modalité Le commentaire qui accompagne un graphique ou une animation doit-il être présenté sous une modalité écrite ou orale ? Mayer et Moreno, 1998 Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 35

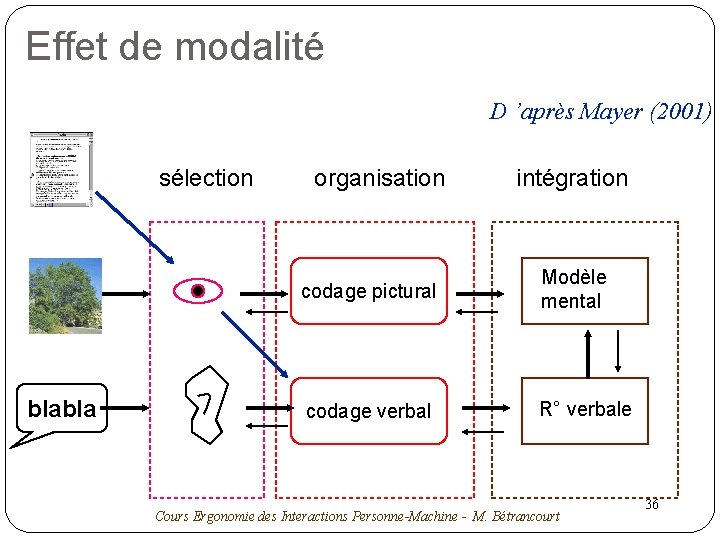
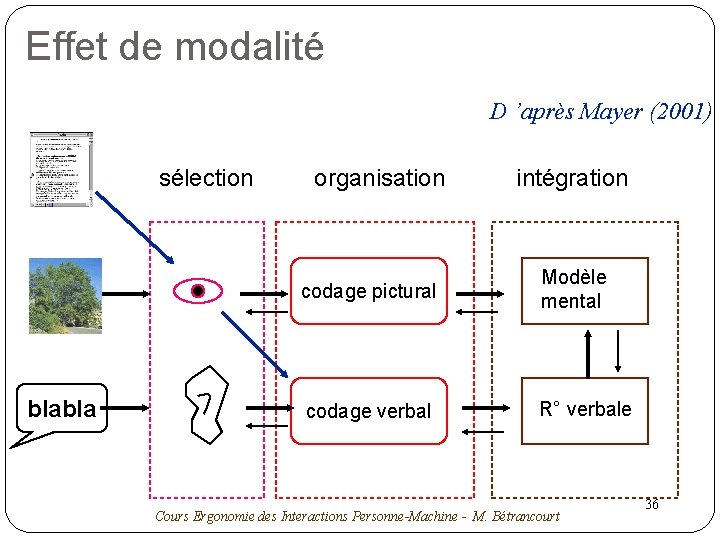
Effet de modalité D ’après Mayer (2001) sélection blabla organisation intégration codage pictural Modèle mental codage verbal R° verbale Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 36

Effet de redondance Faut-il présenter les commentaires à la fois à l’oral et à l’écrit ? Ou uniquement à l’oral ou uniquement à l’écrit ? Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 37

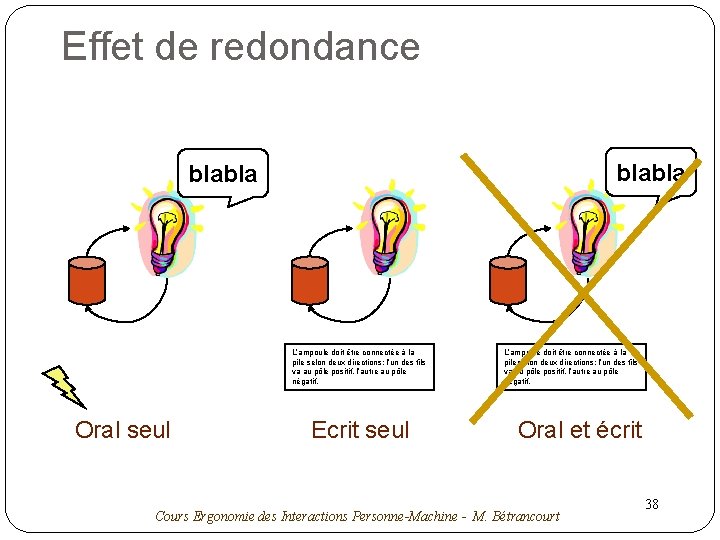
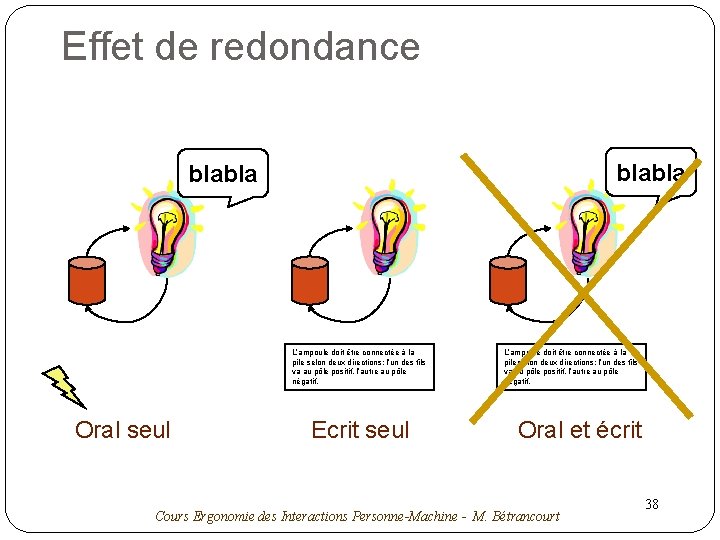
Effet de redondance blabla L’ampoule doit être connectée à la pile selon deux directions: l’un des fils va au pôle positif, l’autre au pôle négatif. Oral seul Ecrit seul L’ampoule doit être connectée à la pile selon deux directions: l’un des fils va au pôle positif, l’autre au pôle négatif. Oral et écrit Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 38

Effet de cohérence Quel effet de l ’ajout d ’informations attractives (illustrations, exemples, sons, vidéos. . . ) ? Hypothèse motivationnelle Hypothèse de la charge cognitive Ex de site Web : http: //www. lesurbanophiles. com/ Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 39

Le design de document multimedia Un principe de base : diminuer la charge cognitive inutile liée au traitement des informations : - Perception, attention - Mise en relation entre différentes sources - Informations et relations implicites Cours Ergonomie des Interactions Personne-Machine - M. Bétrancourt 40
 Les outils pédagogiques pour faciliter lapprentissage
Les outils pédagogiques pour faciliter lapprentissage Facult
Facult Coop pour toi et pour moi
Coop pour toi et pour moi Moodle tecfa
Moodle tecfa Tecfa.unige.ch
Tecfa.unige.ch Formation initiale vs formation continue
Formation initiale vs formation continue Pour plate method
Pour plate method Quelle question on pose pour trouver le cod
Quelle question on pose pour trouver le cod Uveitis definition
Uveitis definition Merci pour votre attention
Merci pour votre attention Oradexon pour grossir
Oradexon pour grossir Fonctionnement ascenseur hydraulique
Fonctionnement ascenseur hydraulique Examples of drop batter
Examples of drop batter 6 chapeaux pour penser
6 chapeaux pour penser Je suis venu pour la vie
Je suis venu pour la vie Les adjectifs démonstratifs s'utilisent pour
Les adjectifs démonstratifs s'utilisent pour Quatre vérités
Quatre vérités Remerciements dans rapport de stage
Remerciements dans rapport de stage Tableau de perçage pour taraudage
Tableau de perçage pour taraudage Conseil de vie
Conseil de vie Espérance de vie après récidive cancer prostate
Espérance de vie après récidive cancer prostate Vocabulaire pour décrire une maison
Vocabulaire pour décrire une maison Maison pour tous brienne le chateau
Maison pour tous brienne le chateau Pour les enfants du monde entier
Pour les enfants du monde entier Cadre commun europeen reference pour langues
Cadre commun europeen reference pour langues Module 3 le dernier jour d'un condamné
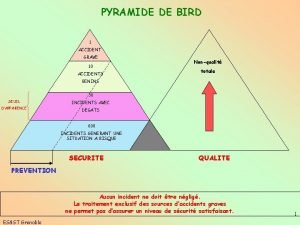
Module 3 le dernier jour d'un condamné La pyramide de bird
La pyramide de bird Achat oblatif
Achat oblatif Frank michael pour toutes les mamans du monde
Frank michael pour toutes les mamans du monde Script prise de rendez vous
Script prise de rendez vous Introduction to hospitality 7th edition
Introduction to hospitality 7th edition J'ai cueilli cette fleur pour toi sur la colline
J'ai cueilli cette fleur pour toi sur la colline Philippe suchaud
Philippe suchaud Anaerobic gaspak
Anaerobic gaspak Gloire au père
Gloire au père C'est qo
C'est qo Travaillons tous pour notre maitre
Travaillons tous pour notre maitre Je donnerai ma vie pour toi
Je donnerai ma vie pour toi Pass carmillon retraité
Pass carmillon retraité Merci pour votre attention svt
Merci pour votre attention svt Licenciement pour inaptitude
Licenciement pour inaptitude