CS 559 Computer Graphics Lecture 12 Open GL






















































![Define a light in Open. GL GLfloat light_ambient[] = { 0. 0, 1. 0 Define a light in Open. GL GLfloat light_ambient[] = { 0. 0, 1. 0](https://slidetodoc.com/presentation_image/f0a230b2f2f6da740b4652fca42db90c/image-55.jpg)
![Light. c void init(void) { GLfloat mat_specular[] = { 1. 0, 1. 0 }; Light. c void init(void) { GLfloat mat_specular[] = { 1. 0, 1. 0 };](https://slidetodoc.com/presentation_image/f0a230b2f2f6da740b4652fca42db90c/image-56.jpg)



![Multiple lights GLfloat light 1_ambient[] = { 0. 2, 1. 0 }; GLfloat light Multiple lights GLfloat light 1_ambient[] = { 0. 2, 1. 0 }; GLfloat light](https://slidetodoc.com/presentation_image/f0a230b2f2f6da740b4652fca42db90c/image-60.jpg)


![Moving light source static GLdouble spin; void display(void) { GLfloat light_position[] = { 0. Moving light source static GLdouble spin; void display(void) { GLfloat light_position[] = { 0.](https://slidetodoc.com/presentation_image/f0a230b2f2f6da740b4652fca42db90c/image-63.jpg)








- Slides: 71

CS 559: Computer Graphics Lecture 12: Open. GL - Transformation Li Zhang Spring 2008

Today • Finish transformation in Open. GL • Lighting • Reading – Shirley, Ch 9. 1, 9. 2

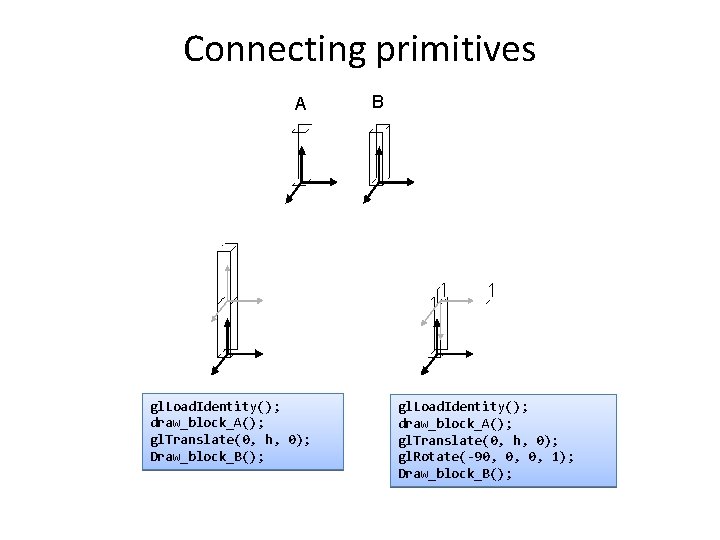
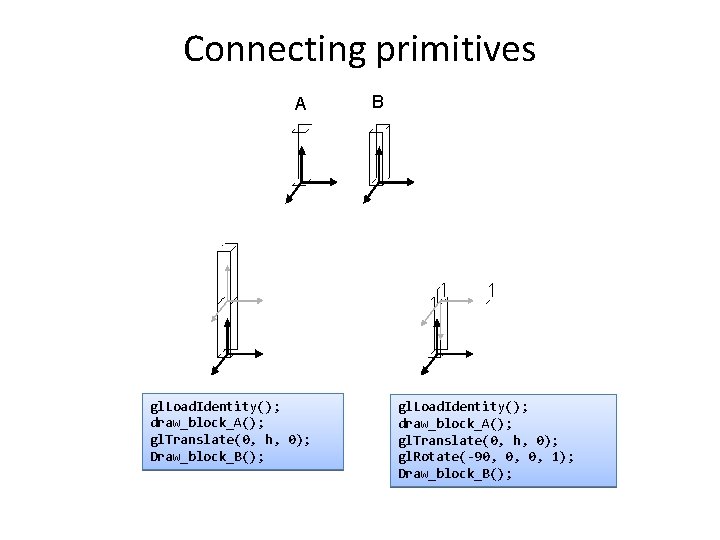
Connecting primitives A gl. Load. Identity(); draw_block_A(); gl. Translate(0, h, 0); Draw_block_B(); B gl. Load. Identity(); draw_block_A(); gl. Translate(0, h, 0); gl. Rotate(-90, 0, 0, 1); Draw_block_B();

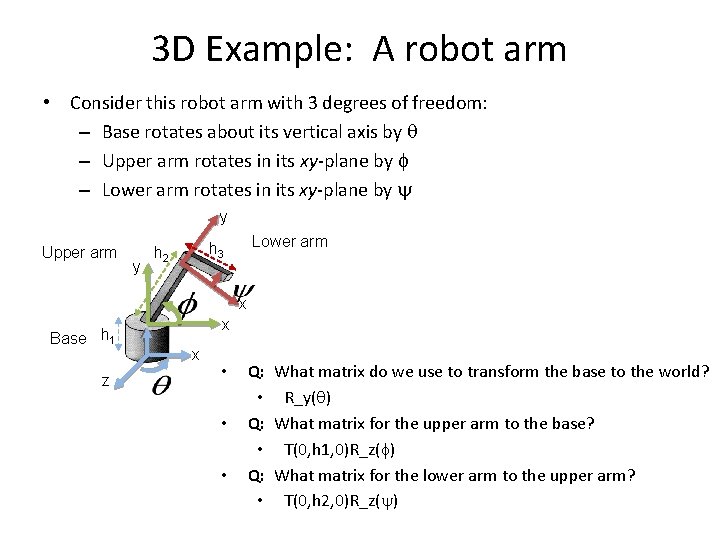
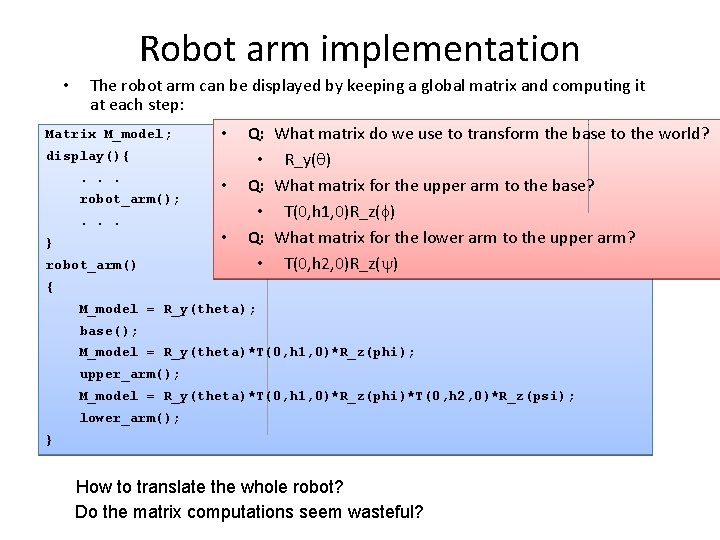
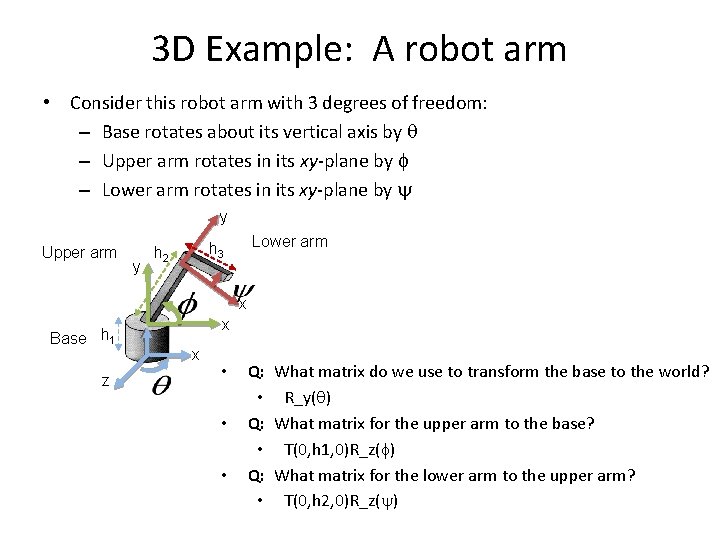
3 D Example: A robot arm • Consider this robot arm with 3 degrees of freedom: – Base rotates about its vertical axis by – Upper arm rotates in its xy-plane by – Lower arm rotates in its xy-plane by y Upper arm y Lower arm h 3 h 2 x Base h 1 z x x • • • Q: What matrix do we use to transform the base to the world? • R_y( ) Q: What matrix for the upper arm to the base? • T(0, h 1, 0)R_z( ) Q: What matrix for the lower arm to the upper arm? • T(0, h 2, 0)R_z( )

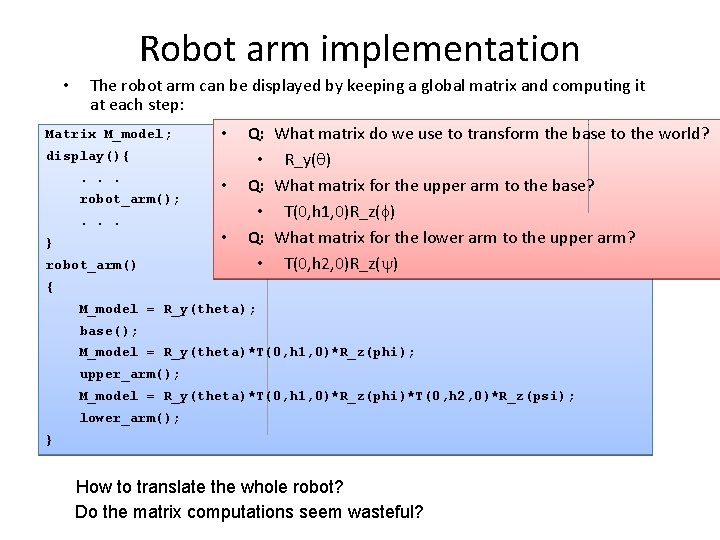
Robot arm implementation • The robot arm can be displayed by keeping a global matrix and computing it at each step: Matrix M_model; • display(){. . . robot_arm(); . . . } robot_arm() • • Q: What matrix do we use to transform the base to the world? • R_y( ) Q: What matrix for the upper arm to the base? • T(0, h 1, 0)R_z( ) Q: What matrix for the lower arm to the upper arm? • T(0, h 2, 0)R_z( ) { M_model = R_y(theta); base(); M_model = R_y(theta)*T(0, h 1, 0)*R_z(phi); upper_arm(); M_model = R_y(theta)*T(0, h 1, 0)*R_z(phi)*T(0, h 2, 0)*R_z(psi); lower_arm(); } How to translate the whole robot? Do the matrix computations seem wasteful?

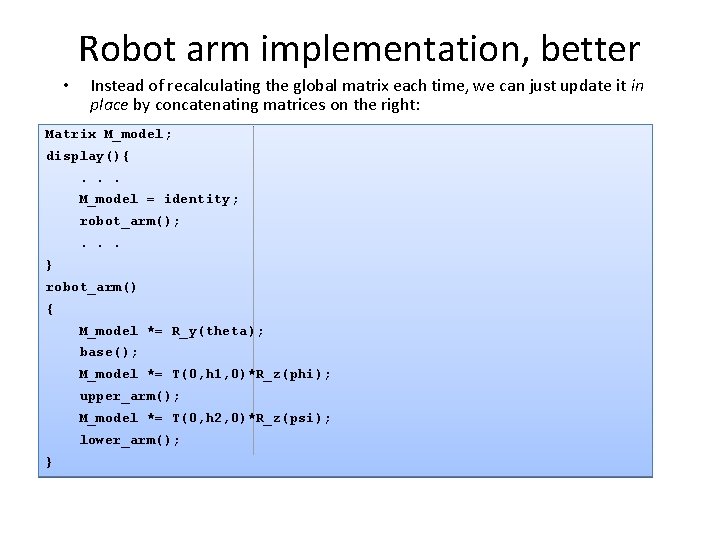
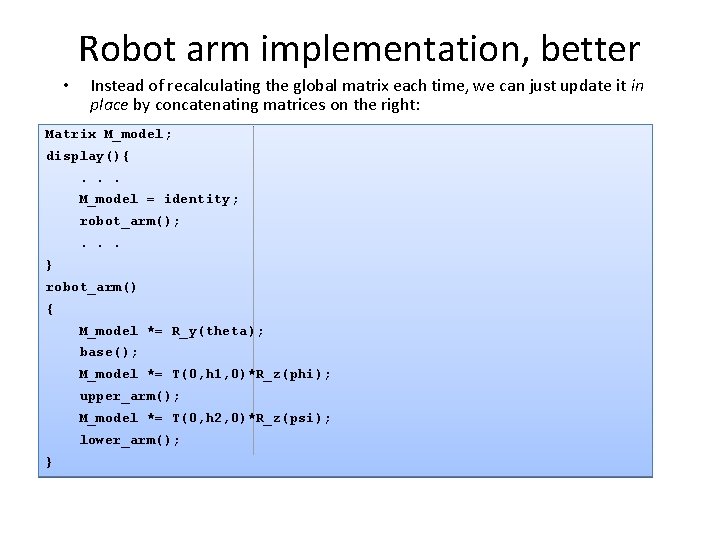
Robot arm implementation, better • Instead of recalculating the global matrix each time, we can just update it in place by concatenating matrices on the right: Matrix M_model; display(){. . . M_model = identity; robot_arm(); . . . } robot_arm() { M_model *= R_y(theta); base(); M_model *= T(0, h 1, 0)*R_z(phi); upper_arm(); M_model *= T(0, h 2, 0)*R_z(psi); lower_arm(); }

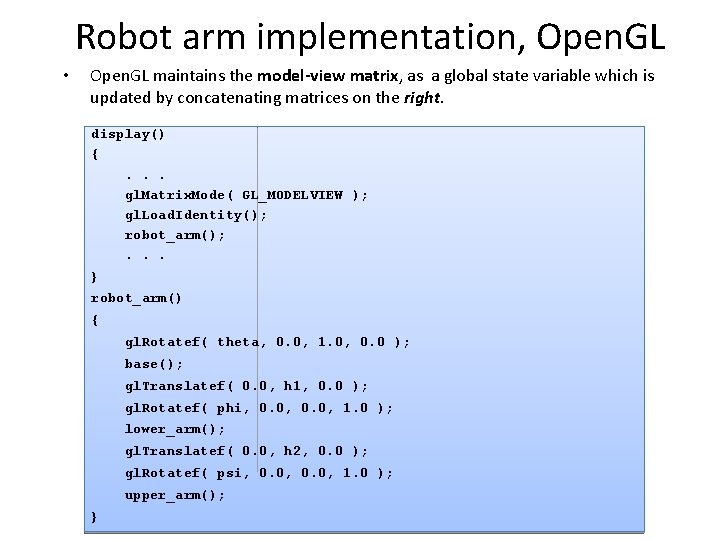
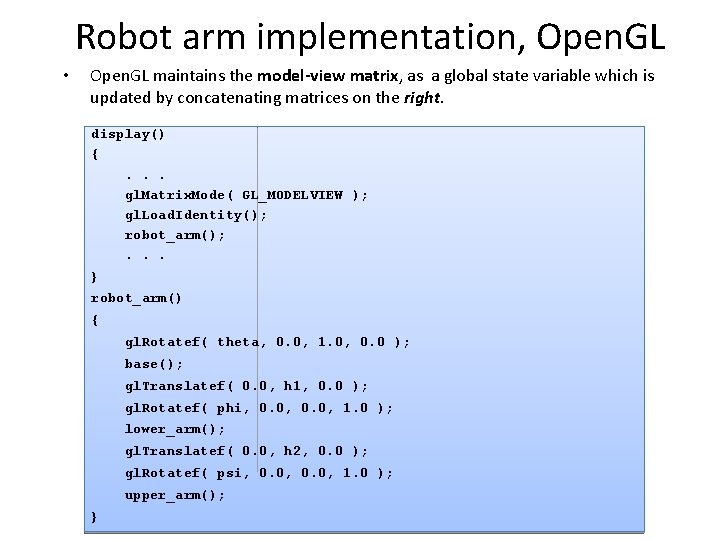
Robot arm implementation, Open. GL • Open. GL maintains the model-view matrix, as a global state variable which is updated by concatenating matrices on the right. display() {. . . gl. Matrix. Mode( GL_MODELVIEW ); gl. Load. Identity(); robot_arm(); . . . } robot_arm() { gl. Rotatef( theta, 0. 0, 1. 0, 0. 0 ); base(); gl. Translatef( 0. 0, h 1, 0. 0 ); gl. Rotatef( phi, 0. 0, 1. 0 ); lower_arm(); gl. Translatef( 0. 0, h 2, 0. 0 ); gl. Rotatef( psi, 0. 0, 1. 0 ); upper_arm(); }

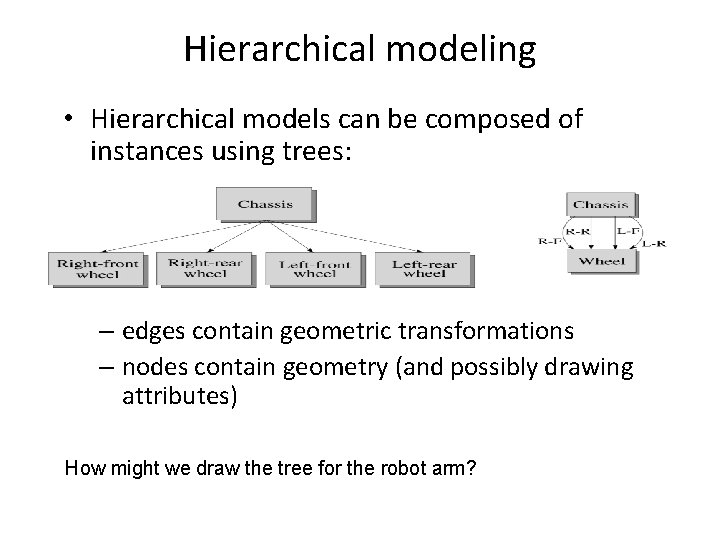
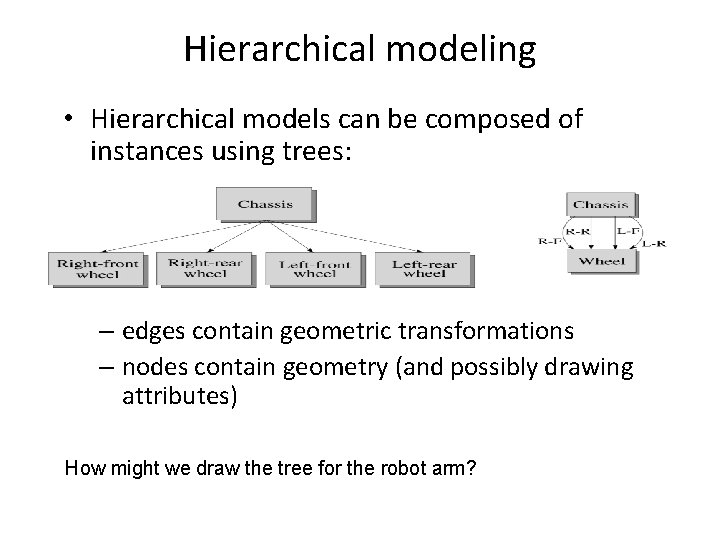
Hierarchical modeling • Hierarchical models can be composed of instances using trees: – edges contain geometric transformations – nodes contain geometry (and possibly drawing attributes) How might we draw the tree for the robot arm?

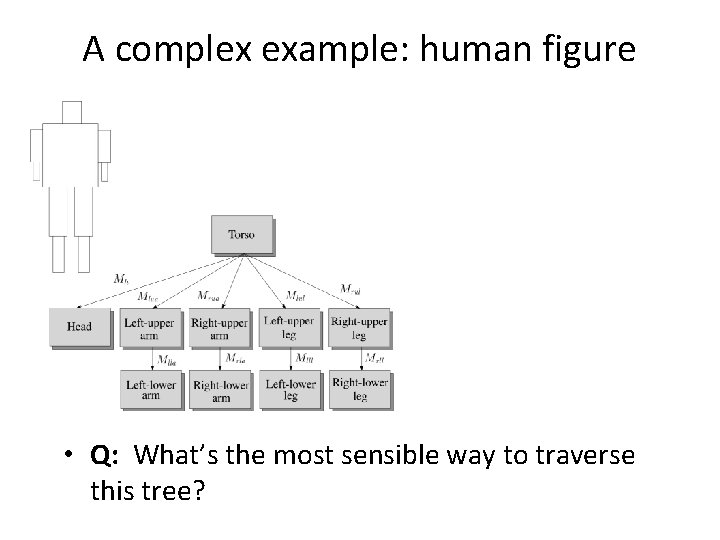
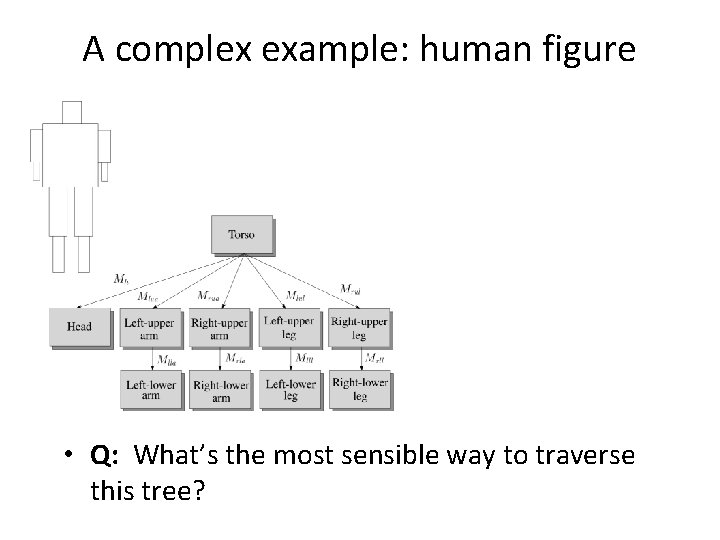
A complex example: human figure • Q: What’s the most sensible way to traverse this tree?

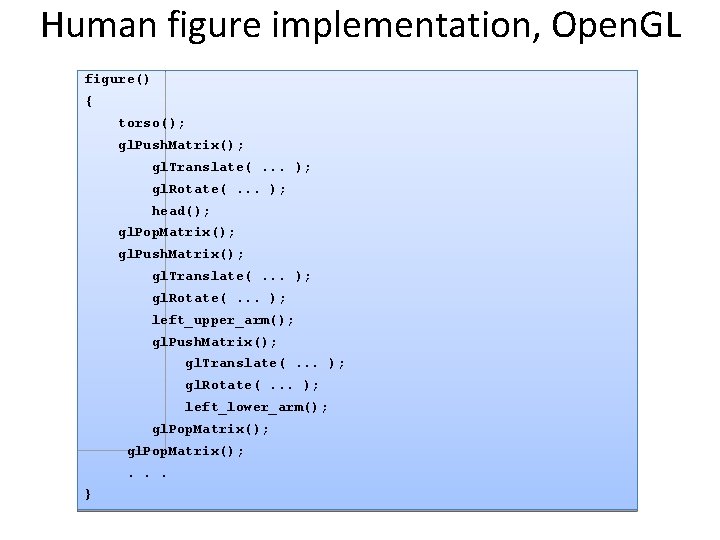
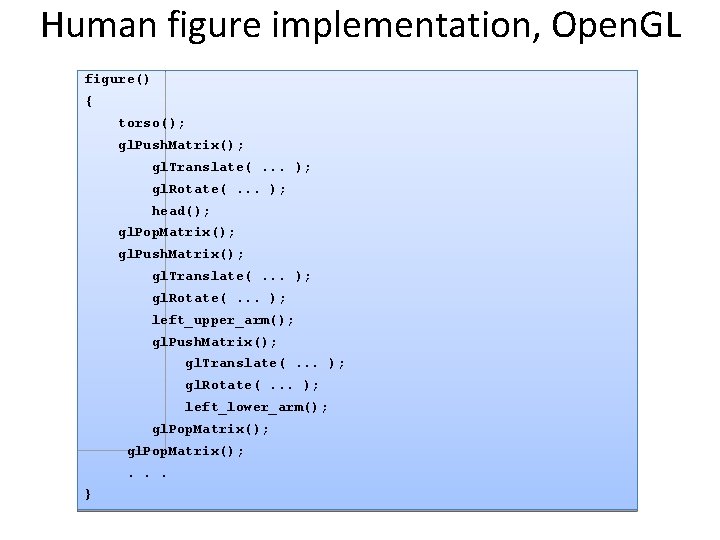
Human figure implementation, Open. GL figure() { torso(); gl. Push. Matrix(); gl. Translate(. . . ); gl. Rotate(. . . ); head(); gl. Pop. Matrix(); gl. Push. Matrix(); gl. Translate(. . . ); gl. Rotate(. . . ); left_upper_arm(); gl. Push. Matrix(); gl. Translate(. . . ); gl. Rotate(. . . ); left_lower_arm(); gl. Pop. Matrix(); . . . }

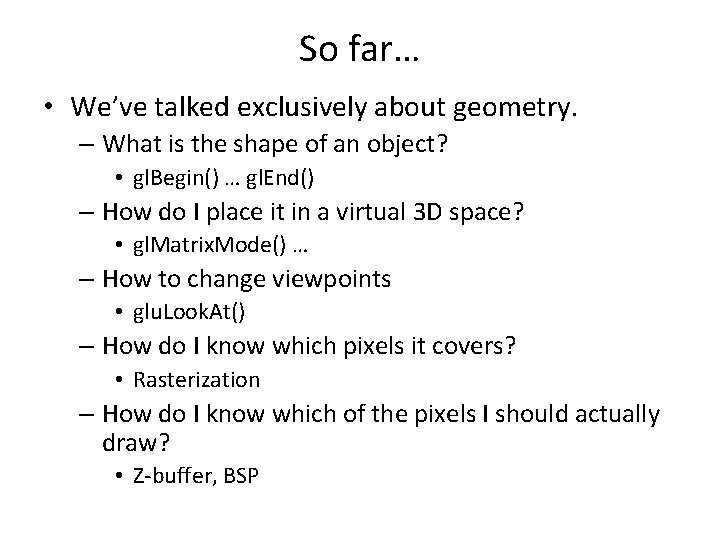
So far… • We’ve talked exclusively about geometry. – What is the shape of an object? • gl. Begin() … gl. End() – How do I place it in a virtual 3 D space? • gl. Matrix. Mode() … – How to change viewpoints • glu. Look. At() – How do I know which pixels it covers? • Rasterization – How do I know which of the pixels I should actually draw? • Z-buffer, BSP

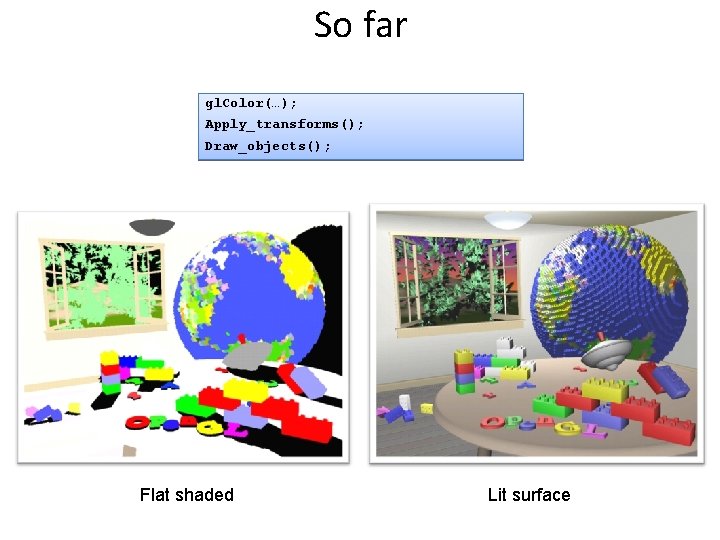
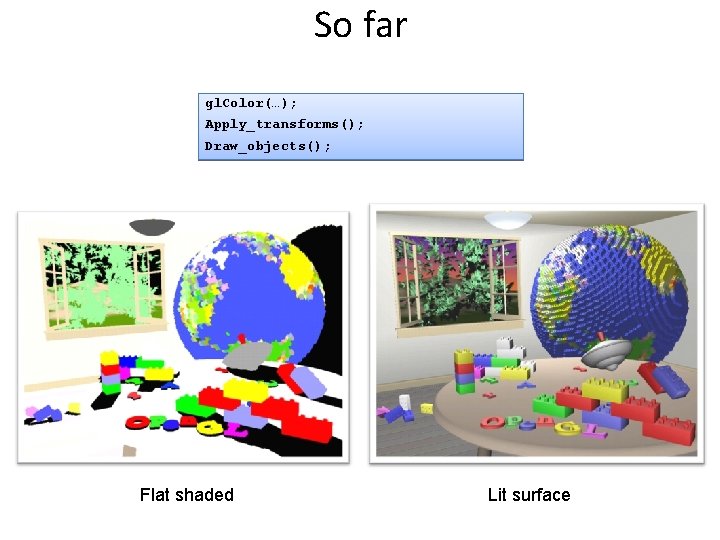
So far gl. Color(…); Apply_transforms(); Draw_objects(); Flat shaded Lit surface

Next… • Once we know geometry, we have to ask one more important question: – To what value do I set each pixel? • Answering this question is the job of the shading model. • Other names: – Lighting model – Light reflection model – Local illumination model – Reflectance model – BRDF

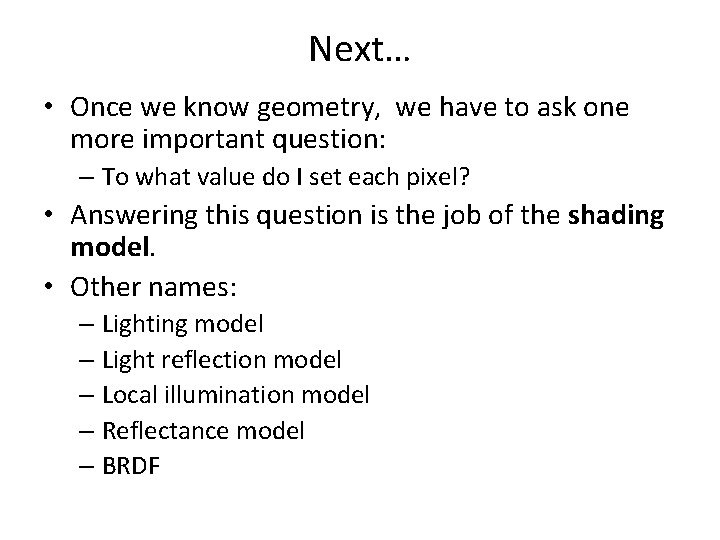
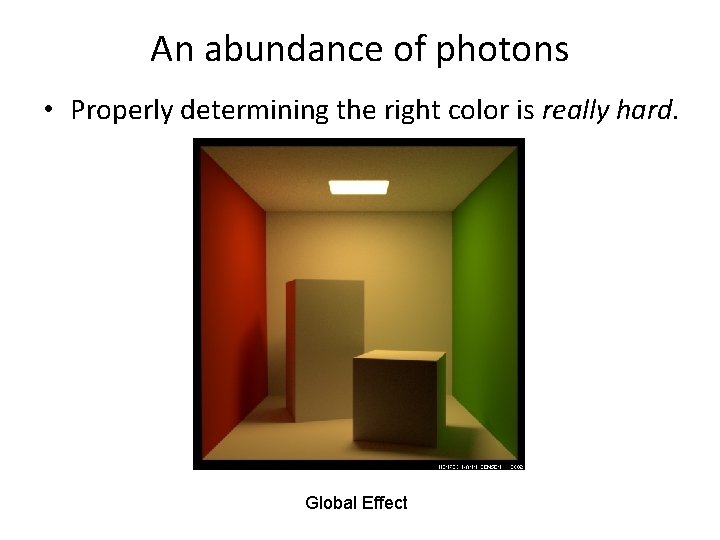
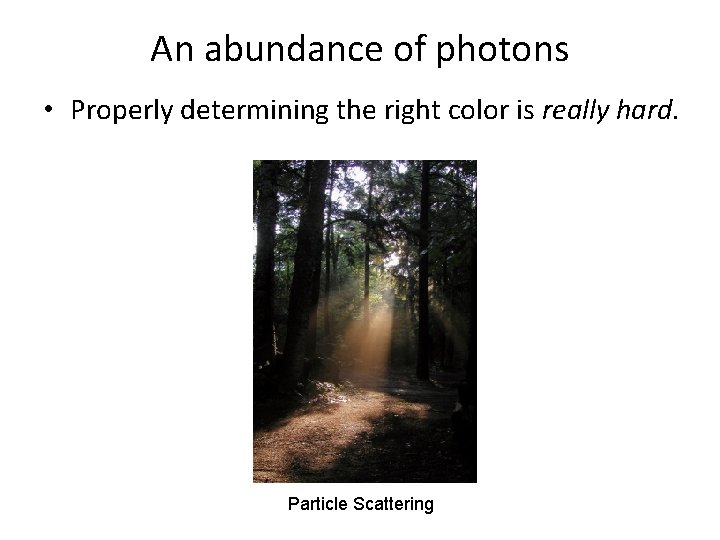
An abundance of photons • Properly determining the right color is really hard. Particle Scattering

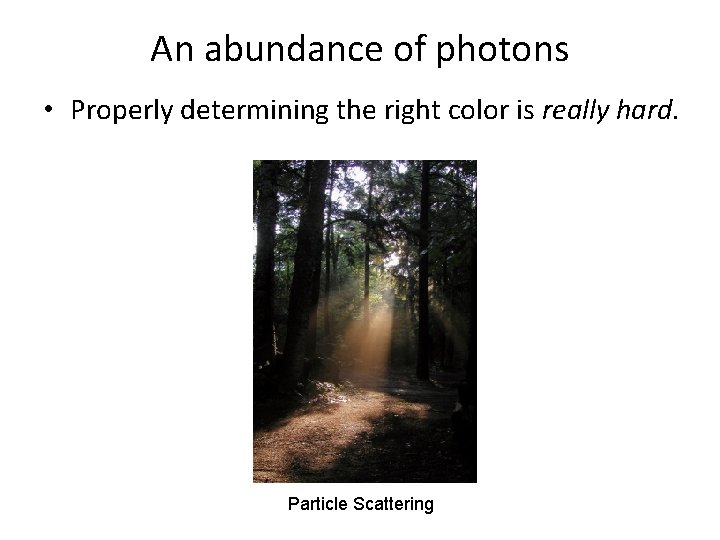
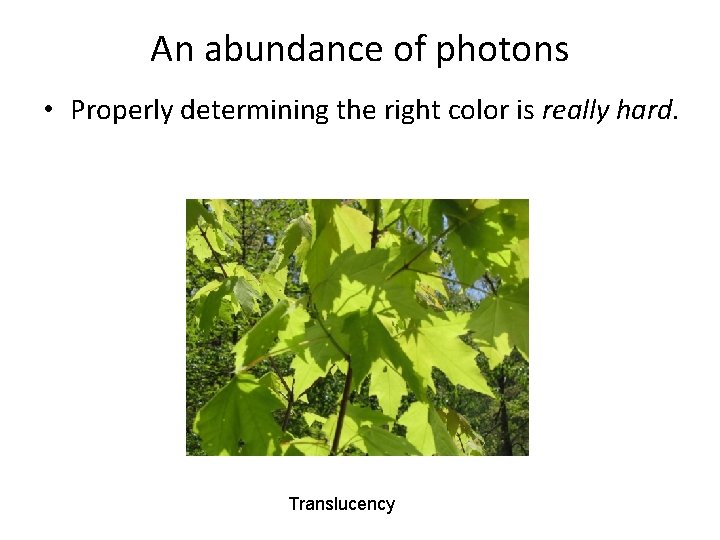
An abundance of photons • Properly determining the right color is really hard. Translucency

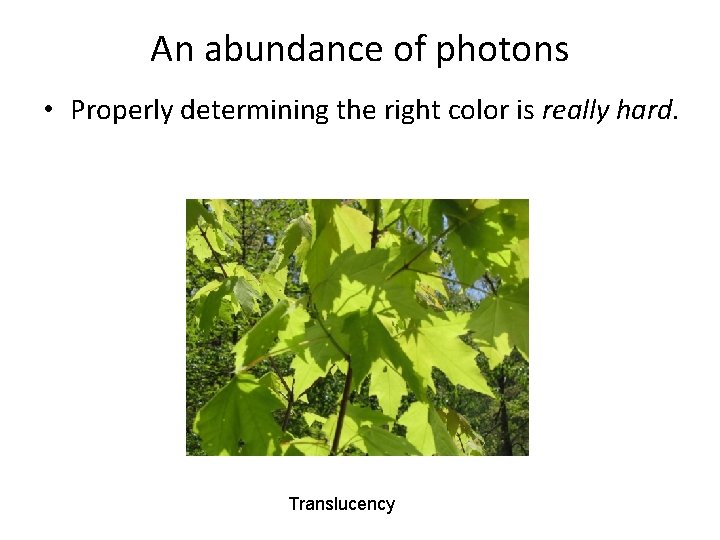
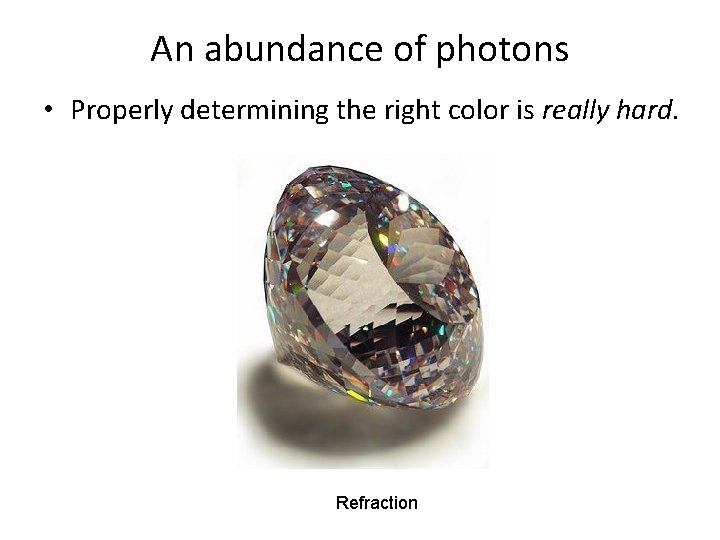
An abundance of photons • Properly determining the right color is really hard. Refraction

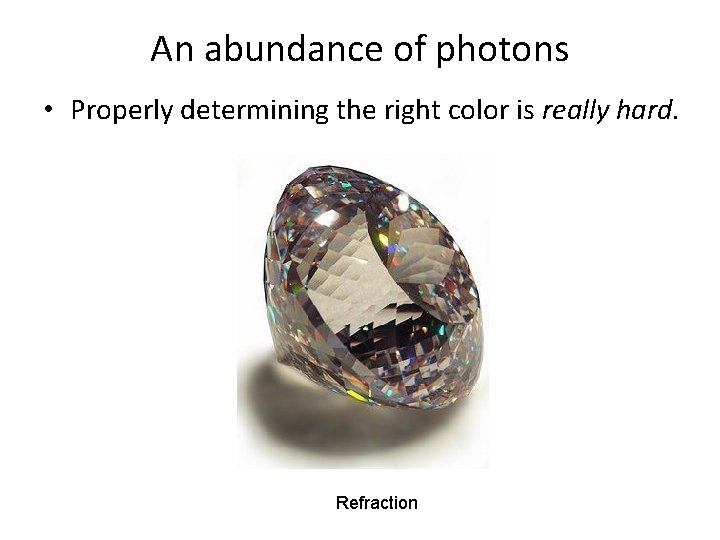
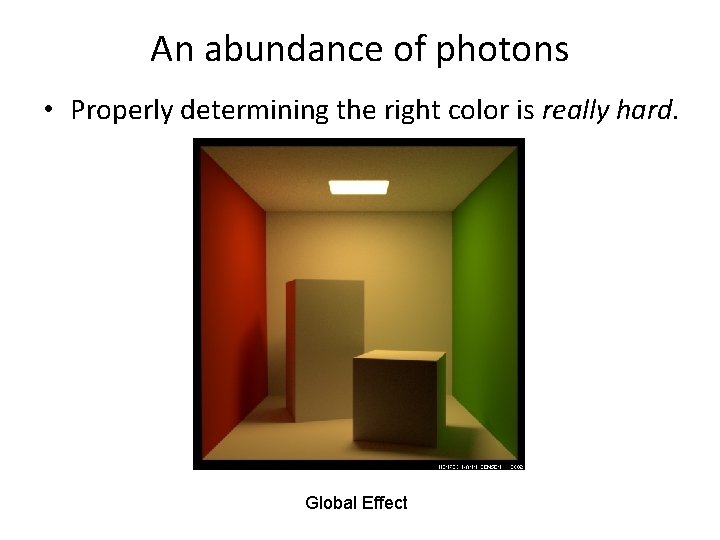
An abundance of photons • Properly determining the right color is really hard. Global Effect

Our problem • We’re going to build up to an approximation of reality called the Phong illumination model. • It has the following characteristics: – not physically based – gives a “first-order” approximation to physical light reflection – very fast – widely used • In addition, we will assume local illumination, i. e. , light goes: light source -> surface -> viewer. • No interreflections, no shadows.

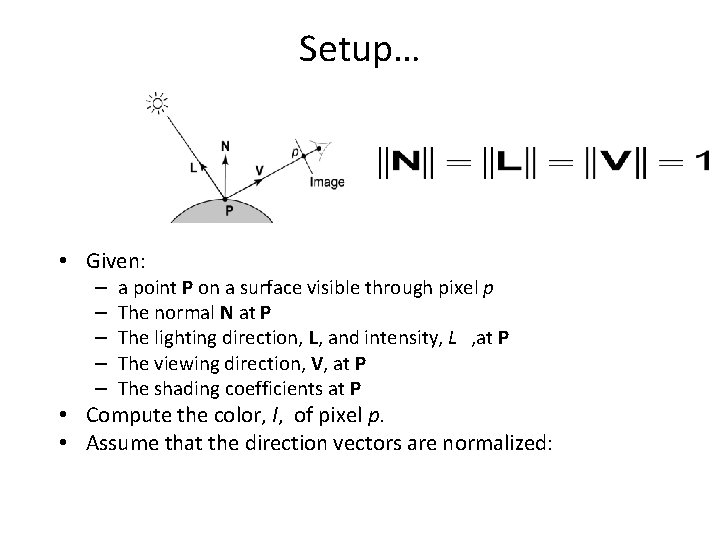
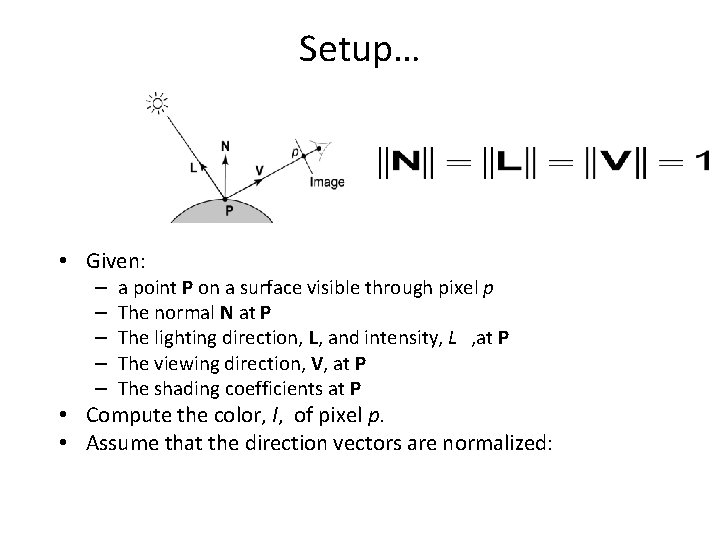
Setup… • Given: – – – a point P on a surface visible through pixel p The normal N at P The lighting direction, L, and intensity, L , at P The viewing direction, V, at P The shading coefficients at P • Compute the color, I, of pixel p. • Assume that the direction vectors are normalized:

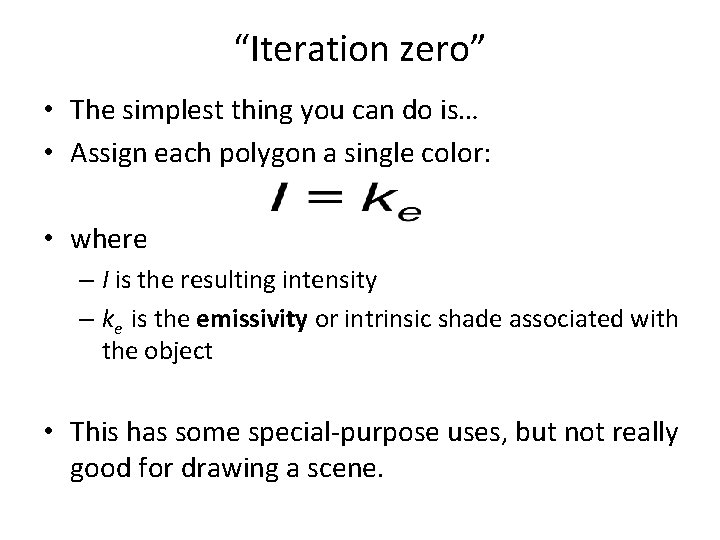
“Iteration zero” • The simplest thing you can do is… • Assign each polygon a single color: • where – I is the resulting intensity – ke is the emissivity or intrinsic shade associated with the object • This has some special-purpose uses, but not really good for drawing a scene.

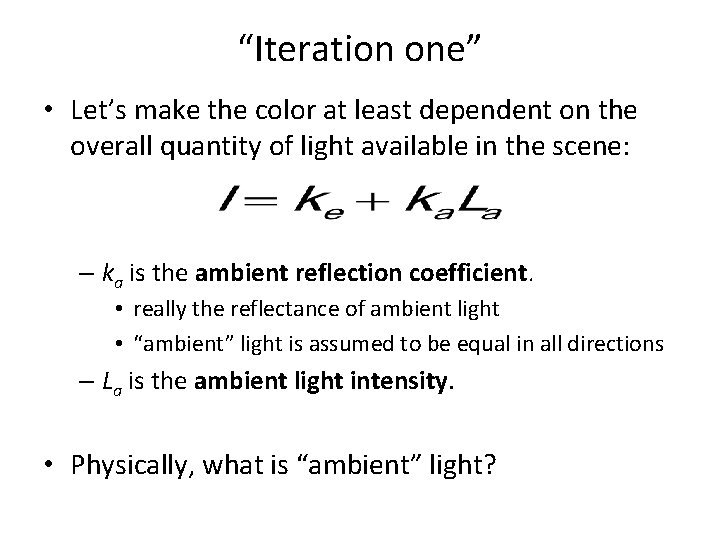
“Iteration one” • Let’s make the color at least dependent on the overall quantity of light available in the scene: – ka is the ambient reflection coefficient. • really the reflectance of ambient light • “ambient” light is assumed to be equal in all directions – La is the ambient light intensity. • Physically, what is “ambient” light?

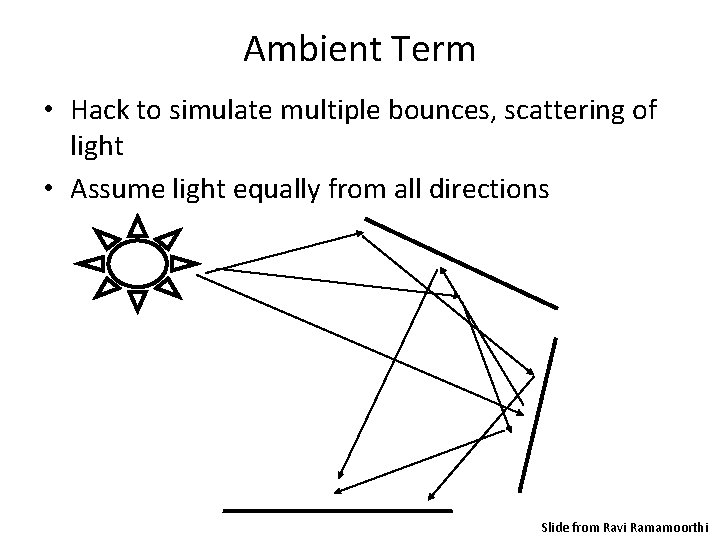
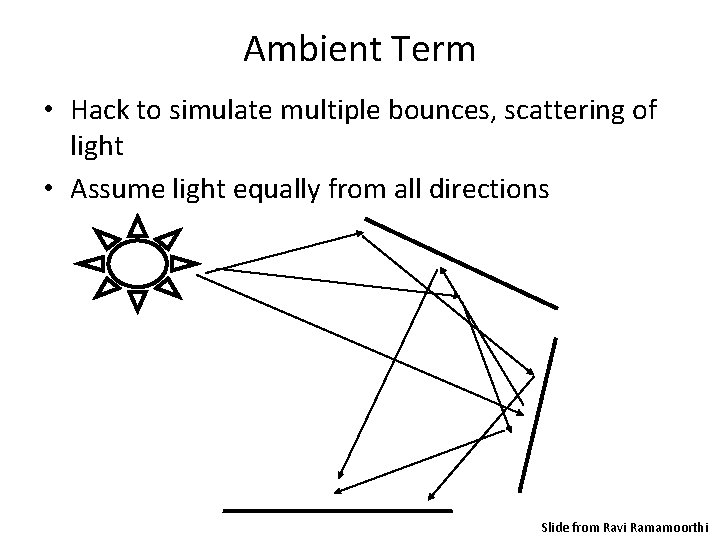
Ambient Term • Hack to simulate multiple bounces, scattering of light • Assume light equally from all directions Slide from Ravi Ramamoorthi

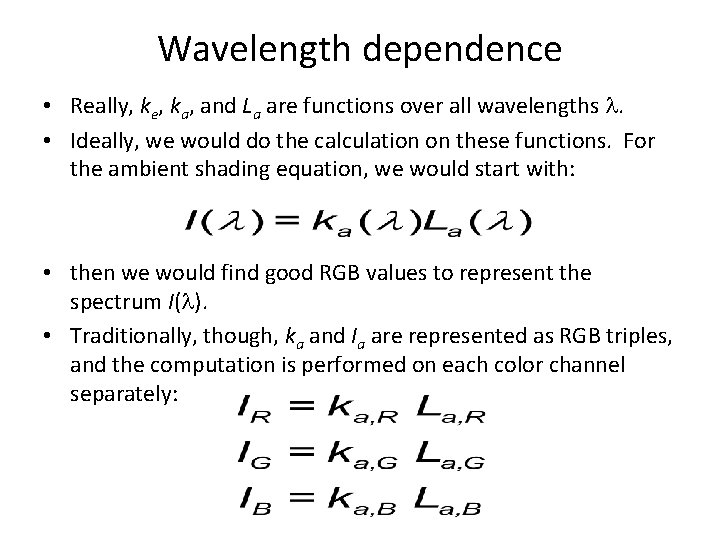
Wavelength dependence • Really, ke, ka, and La are functions over all wavelengths . • Ideally, we would do the calculation on these functions. For the ambient shading equation, we would start with: • then we would find good RGB values to represent the spectrum I( ). • Traditionally, though, ka and Ia are represented as RGB triples, and the computation is performed on each color channel separately:

Diffuse reflection • So far, objects are uniformly lit. – not the way things really appear – in reality, light sources are localized in position or direction • Diffuse, or Lambertian reflection will allow reflected intensity to vary with the direction of the light.

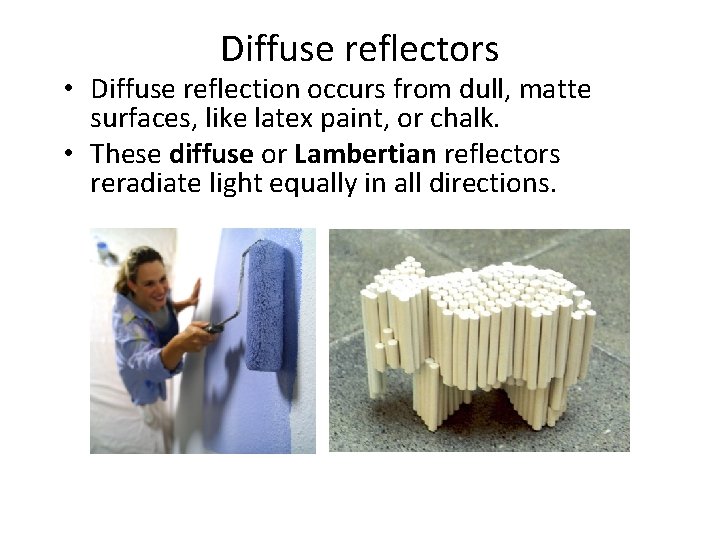
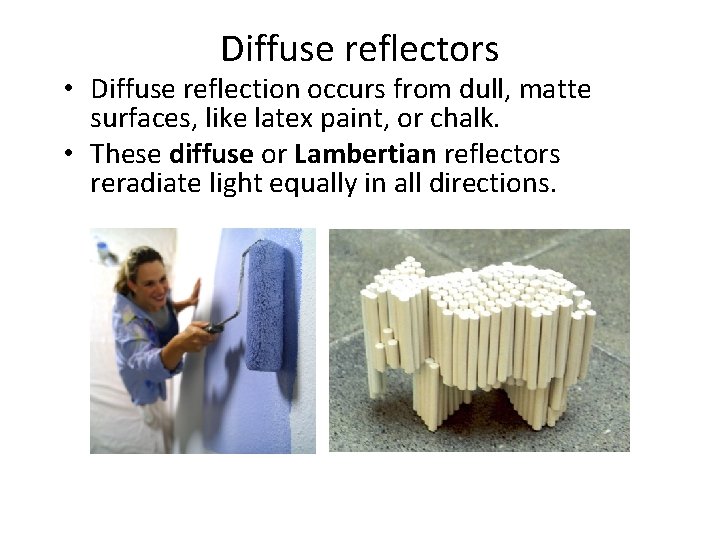
Diffuse reflectors • Diffuse reflection occurs from dull, matte surfaces, like latex paint, or chalk. • These diffuse or Lambertian reflectors reradiate light equally in all directions.

Diffuse reflectors • Diffuse reflection occurs from dull, matte surfaces, like latex paint, or chalk. • These diffuse or Lambertian reflectors reradiate light equally in all directions. • Picture a rough surface with lots of tiny microfacets.

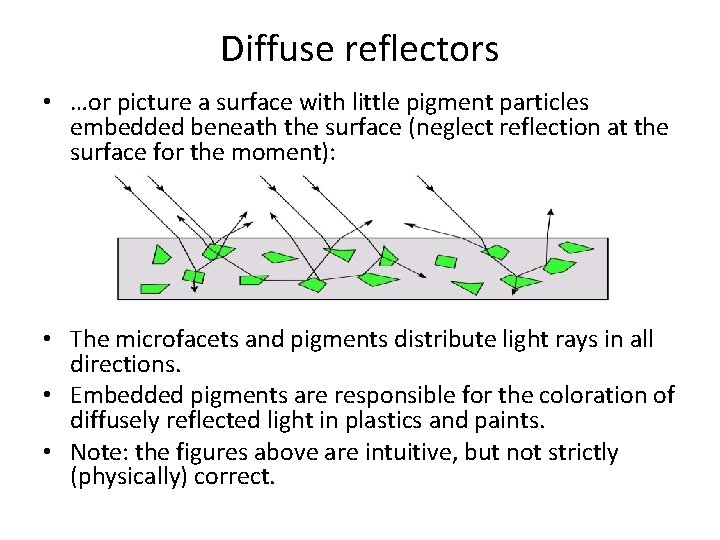
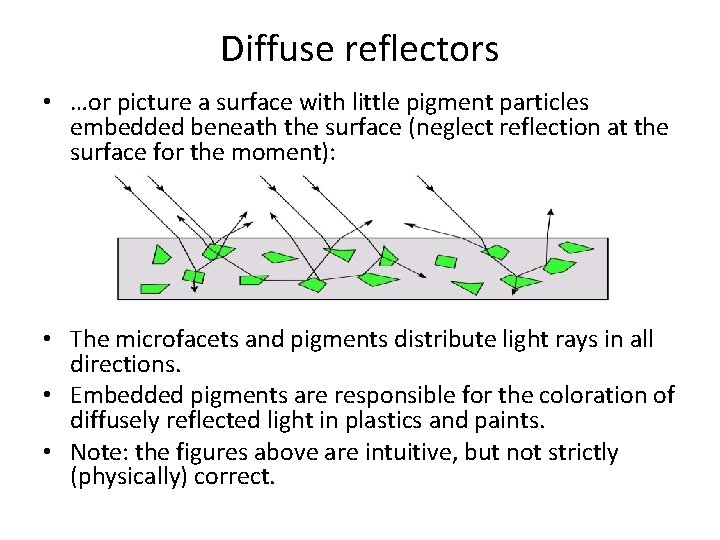
Diffuse reflectors • …or picture a surface with little pigment particles embedded beneath the surface (neglect reflection at the surface for the moment): • The microfacets and pigments distribute light rays in all directions. • Embedded pigments are responsible for the coloration of diffusely reflected light in plastics and paints. • Note: the figures above are intuitive, but not strictly (physically) correct.

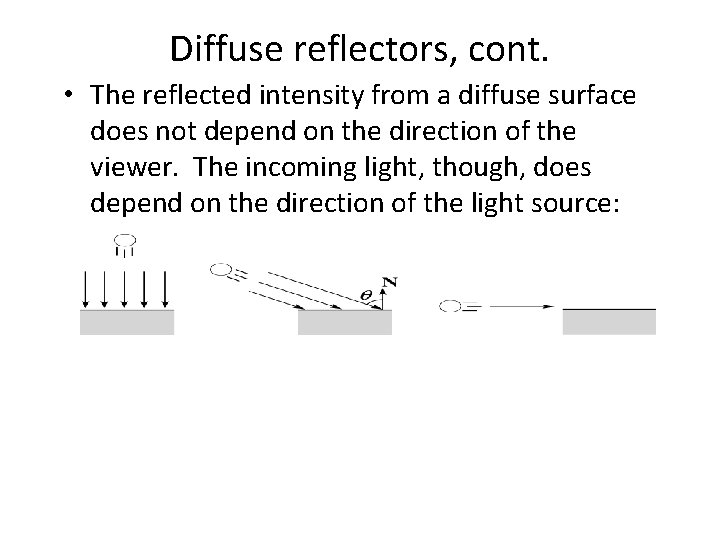
Diffuse reflectors, cont. • The reflected intensity from a diffuse surface does not depend on the direction of the viewer. The incoming light, though, does depend on the direction of the light source:

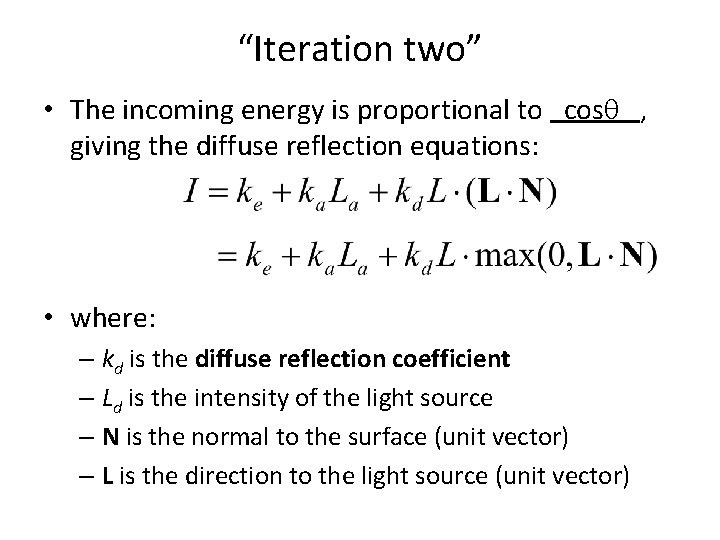
“Iteration two” • The incoming energy is proportional to cos , giving the diffuse reflection equations: • where: – kd is the diffuse reflection coefficient – Ld is the intensity of the light source – N is the normal to the surface (unit vector) – L is the direction to the light source (unit vector)

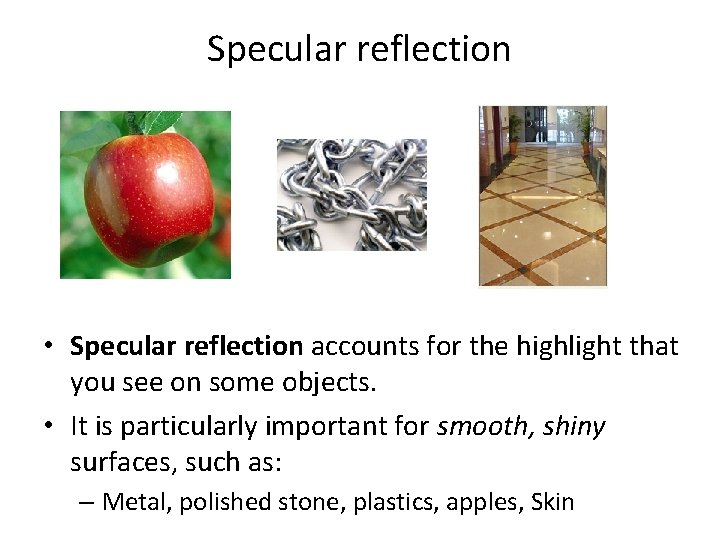
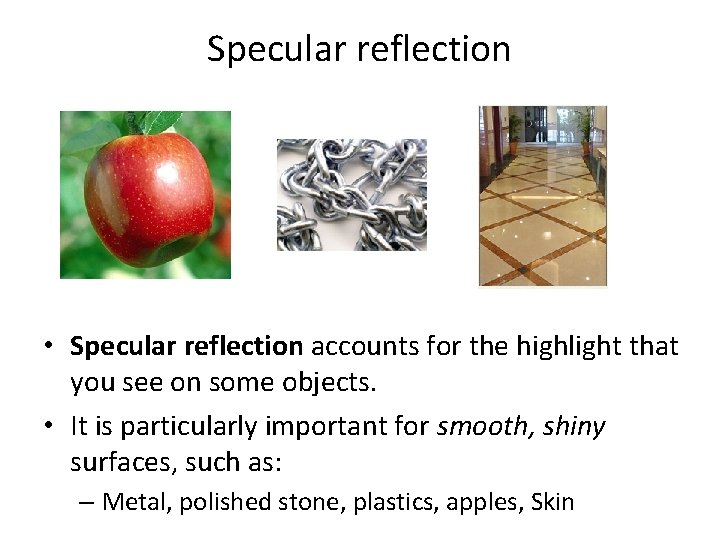
Specular reflection • Specular reflection accounts for the highlight that you see on some objects. • It is particularly important for smooth, shiny surfaces, such as: – Metal, polished stone, plastics, apples, Skin

Specular reflection • Properties: – Specular reflection depends on the viewing direction V. – For non-metals, the color is determined solely by the color of the light. – For metals, the color may be altered (e. g. , brass)

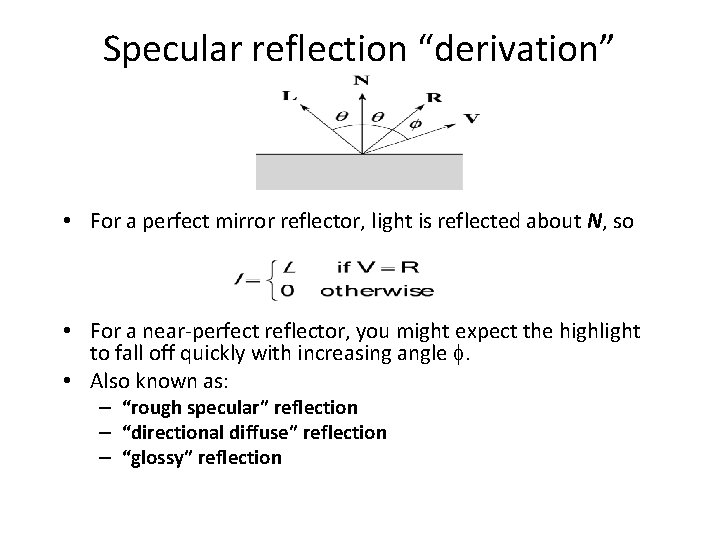
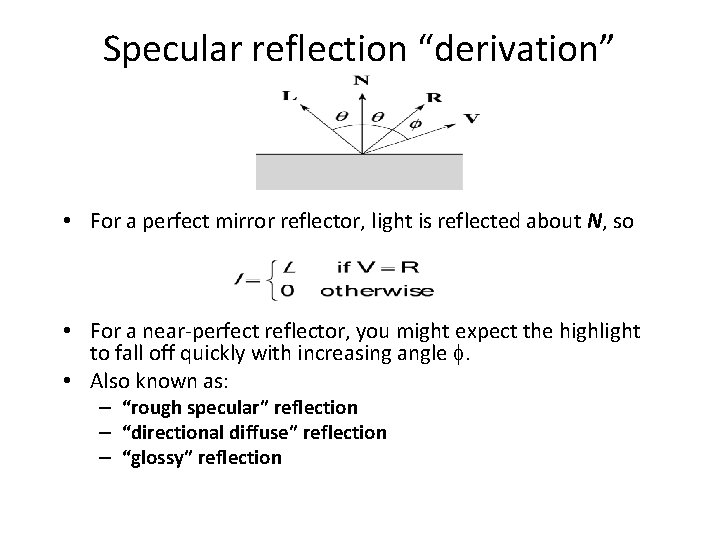
Specular reflection “derivation” • For a perfect mirror reflector, light is reflected about N, so • For a near-perfect reflector, you might expect the highlight to fall off quickly with increasing angle . • Also known as: – “rough specular” reflection – “directional diffuse” reflection – “glossy” reflection

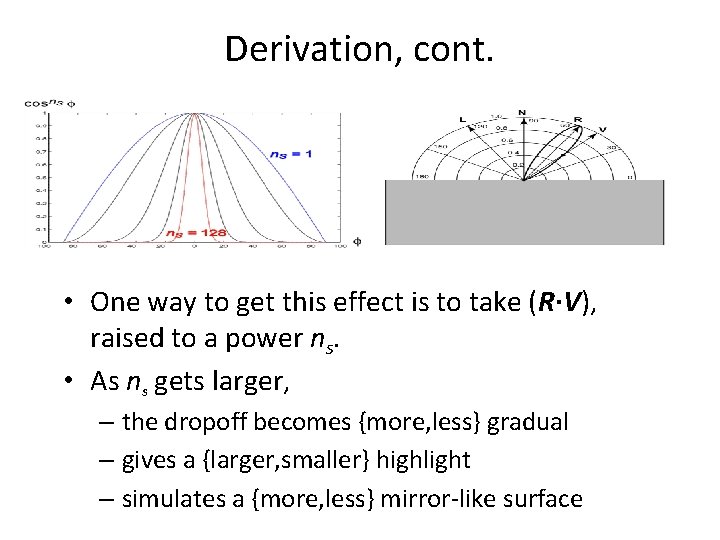
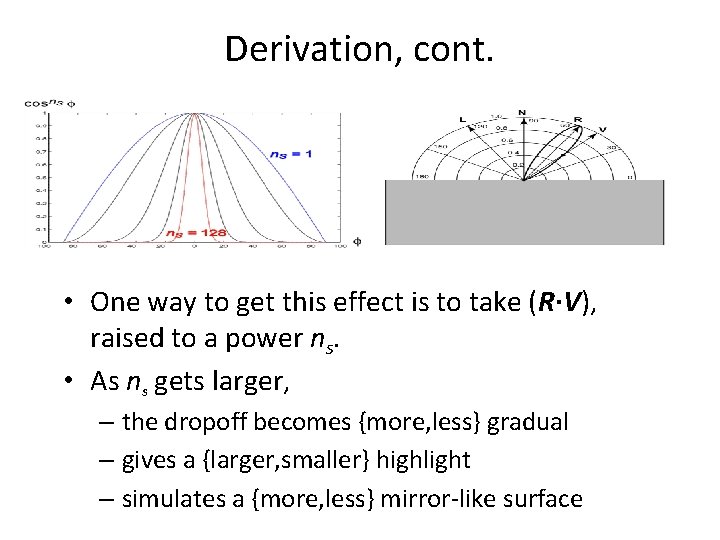
Derivation, cont. • One way to get this effect is to take (R·V), raised to a power ns. • As ns gets larger, – the dropoff becomes {more, less} gradual – gives a {larger, smaller} highlight – simulates a {more, less} mirror-like surface

“Iteration three” • The next update to the Phong shading model is then: • where: – ks is the specular reflection coefficient – ns is the specular exponent or shininess – R is the reflection of the light about the normal (unit vector) – V is viewing direction (unit vector)

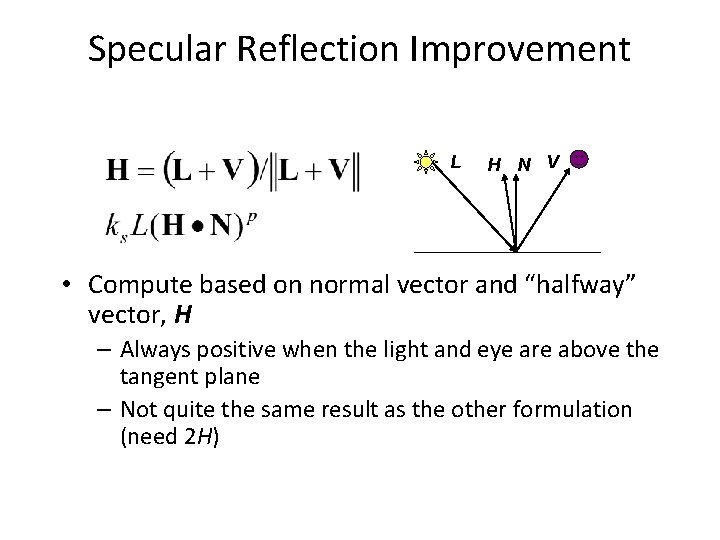
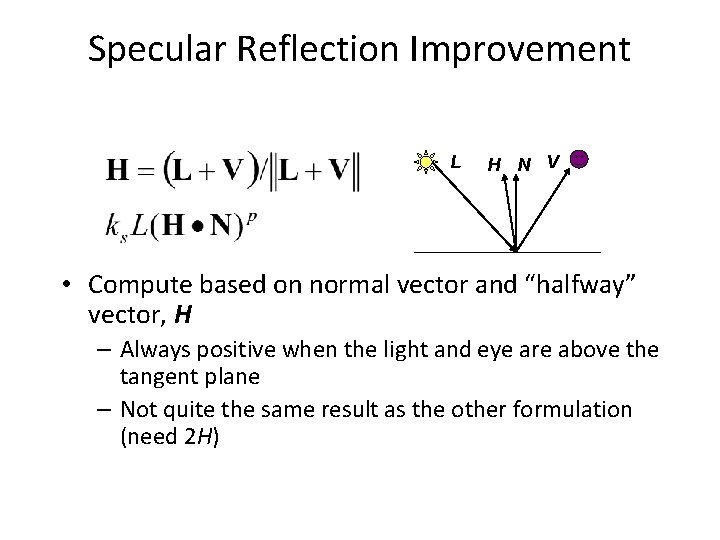
Specular Reflection Improvement L H N V • Compute based on normal vector and “halfway” vector, H – Always positive when the light and eye are above the tangent plane – Not quite the same result as the other formulation (need 2 H)

Putting It Together • Just sum all the terms • If there are multiple lights, sum contributions from each light • Several variations, and approximations …

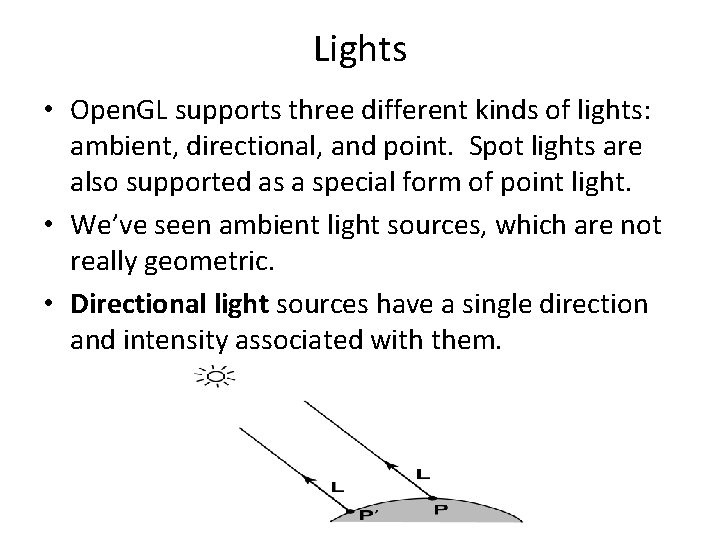
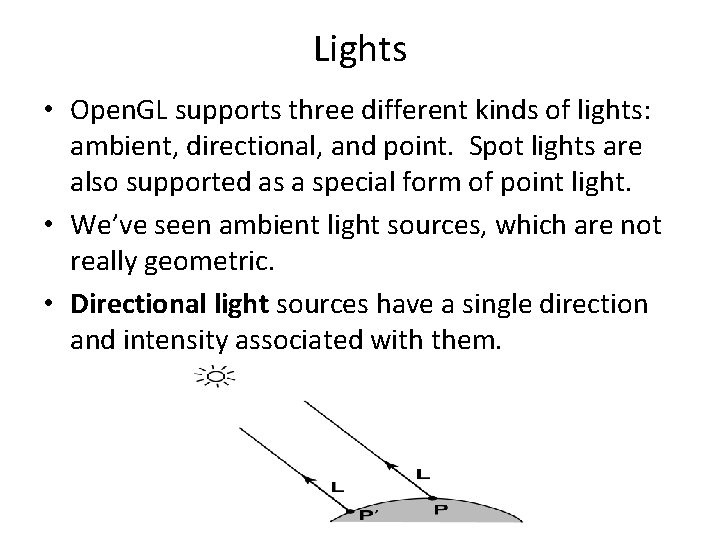
Lights • Open. GL supports three different kinds of lights: ambient, directional, and point. Spot lights are also supported as a special form of point light. • We’ve seen ambient light sources, which are not really geometric. • Directional light sources have a single direction and intensity associated with them.

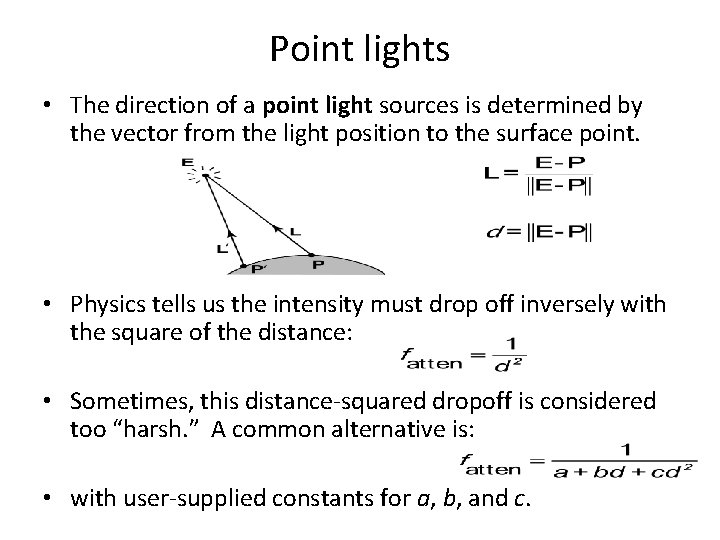
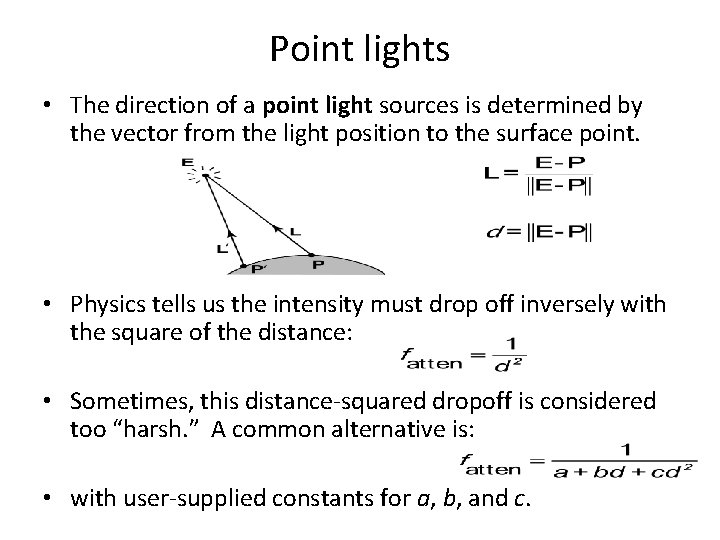
Point lights • The direction of a point light sources is determined by the vector from the light position to the surface point. • Physics tells us the intensity must drop off inversely with the square of the distance: • Sometimes, this distance-squared dropoff is considered too “harsh. ” A common alternative is: • with user-supplied constants for a, b, and c.

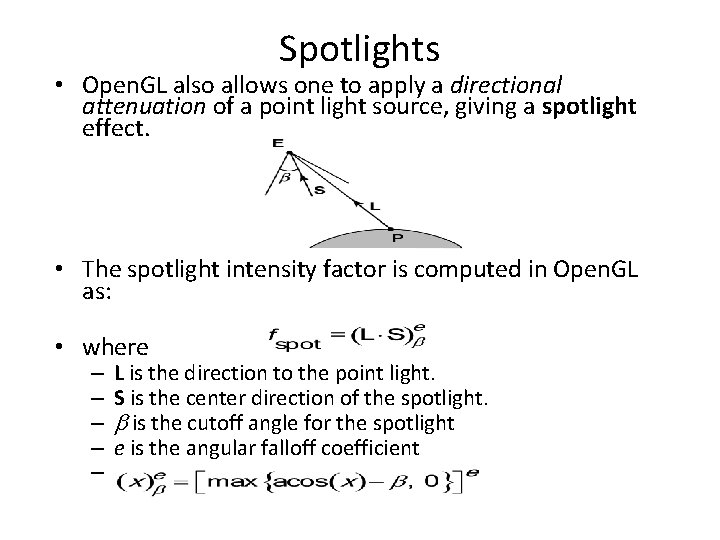
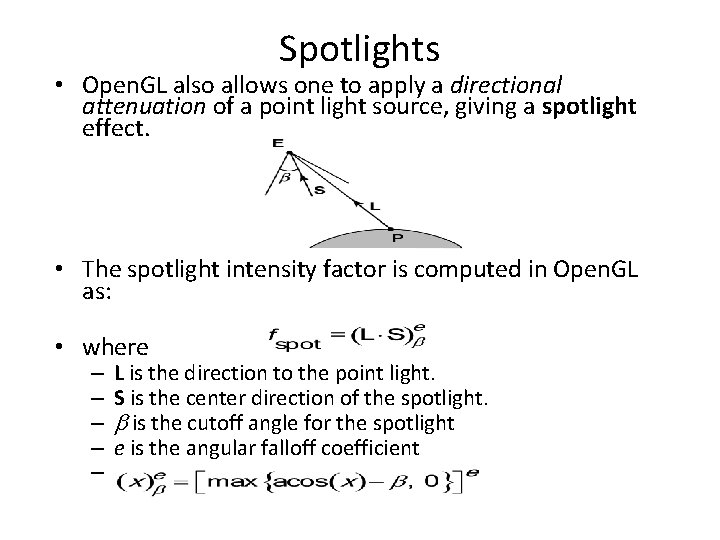
Spotlights • Open. GL also allows one to apply a directional attenuation of a point light source, giving a spotlight effect. • The spotlight intensity factor is computed in Open. GL as: • where – – – L is the direction to the point light. S is the center direction of the spotlight. b is the cutoff angle for the spotlight e is the angular falloff coefficient

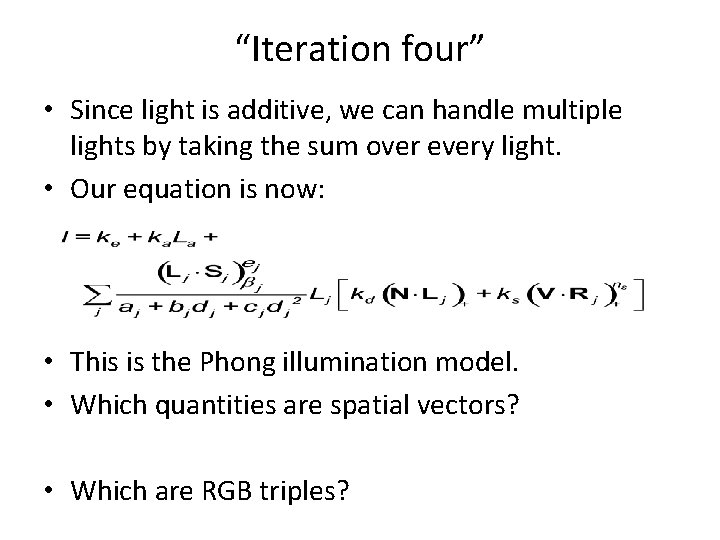
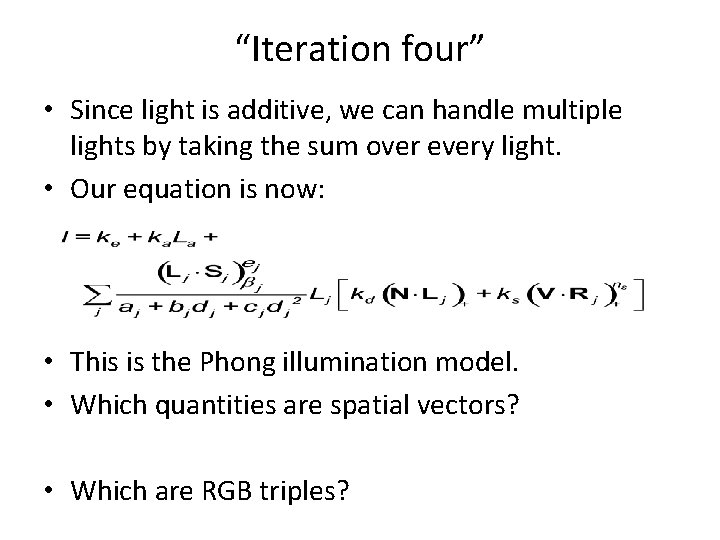
“Iteration four” • Since light is additive, we can handle multiple lights by taking the sum over every light. • Our equation is now: • This is the Phong illumination model. • Which quantities are spatial vectors? • Which are RGB triples?

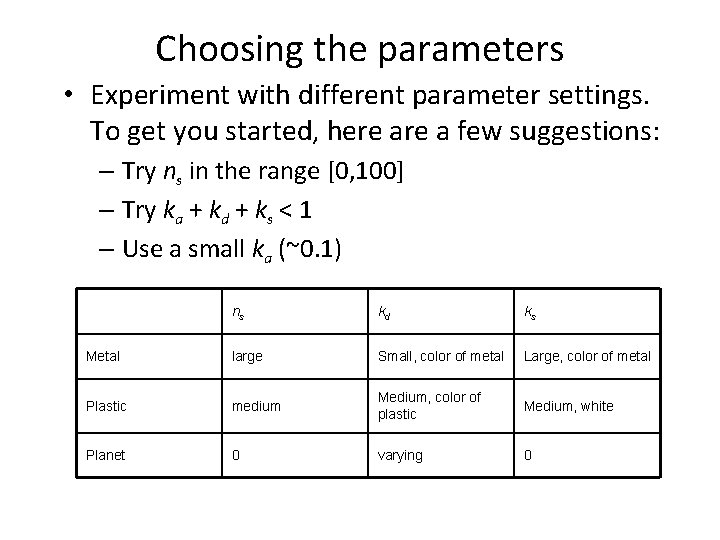
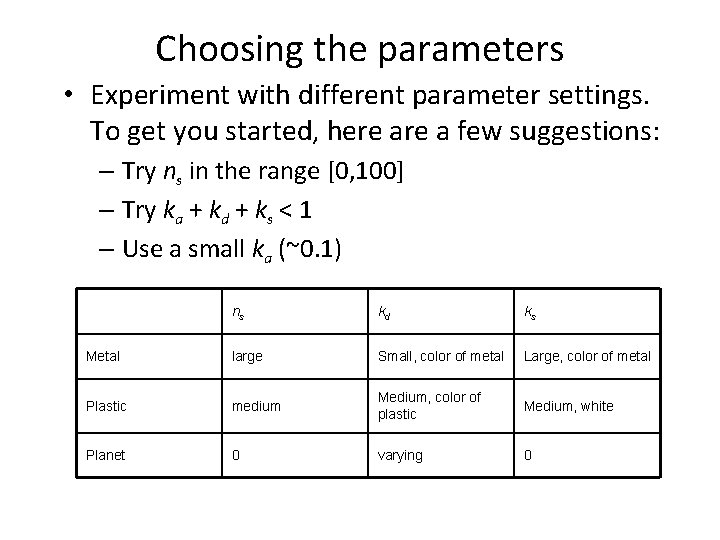
Choosing the parameters • Experiment with different parameter settings. To get you started, here a few suggestions: – Try ns in the range [0, 100] – Try ka + kd + ks < 1 – Use a small ka (~0. 1) ns kd ks Metal large Small, color of metal Large, color of metal Plastic medium Medium, color of plastic Medium, white Planet 0 varying 0

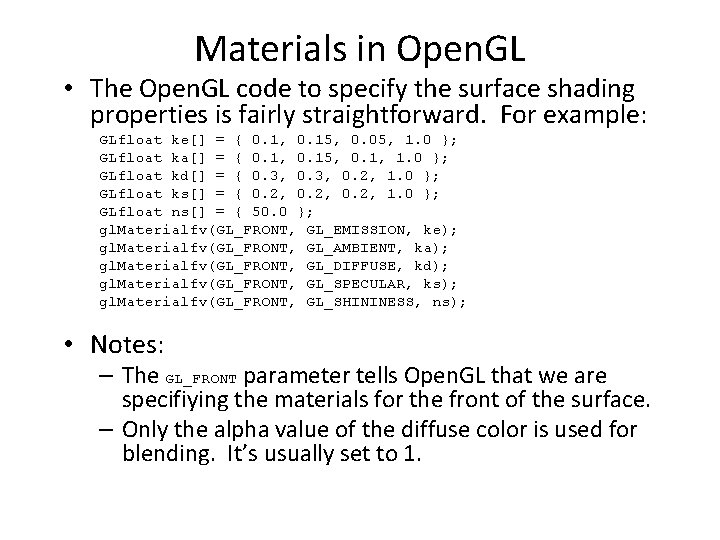
Materials in Open. GL • The Open. GL code to specify the surface shading properties is fairly straightforward. For example: GLfloat ke[] = { 0. 1, 0. 15, 0. 05, 1. 0 }; GLfloat ka[] = { 0. 1, 0. 15, 0. 1, 1. 0 }; GLfloat kd[] = { 0. 3, 0. 2, 1. 0 }; GLfloat ks[] = { 0. 2, 1. 0 }; GLfloat ns[] = { 50. 0 }; gl. Materialfv(GL_FRONT, GL_EMISSION, ke); gl. Materialfv(GL_FRONT, GL_AMBIENT, ka); gl. Materialfv(GL_FRONT, GL_DIFFUSE, kd); gl. Materialfv(GL_FRONT, GL_SPECULAR, ks); gl. Materialfv(GL_FRONT, GL_SHININESS, ns); • Notes: – The GL_FRONT parameter tells Open. GL that we are specifiying the materials for the front of the surface. – Only the alpha value of the diffuse color is used for blending. It’s usually set to 1.

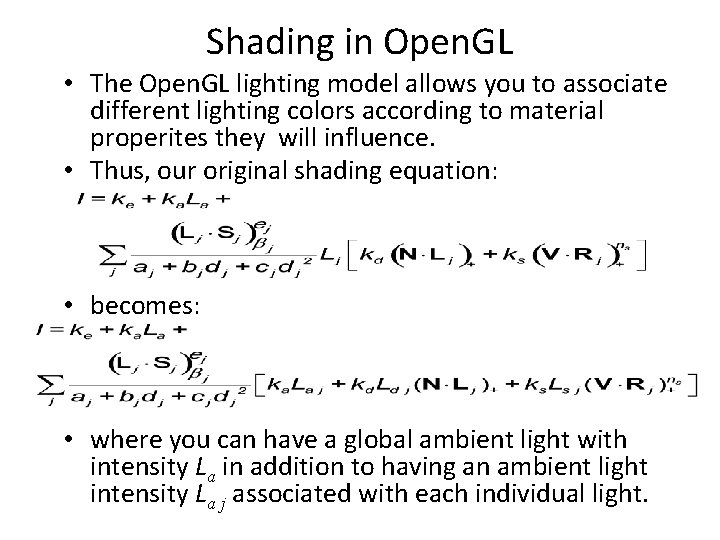
Shading in Open. GL • The Open. GL lighting model allows you to associate different lighting colors according to material properites they will influence. • Thus, our original shading equation: • becomes: • where you can have a global ambient light with intensity La in addition to having an ambient light intensity La j associated with each individual light.

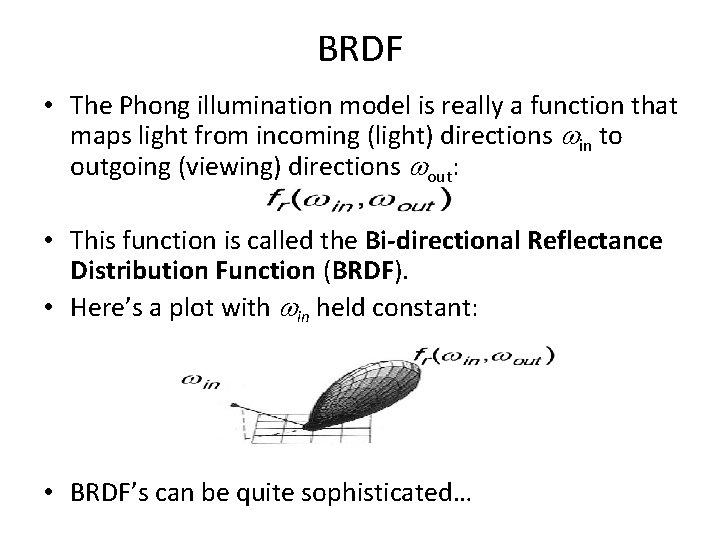
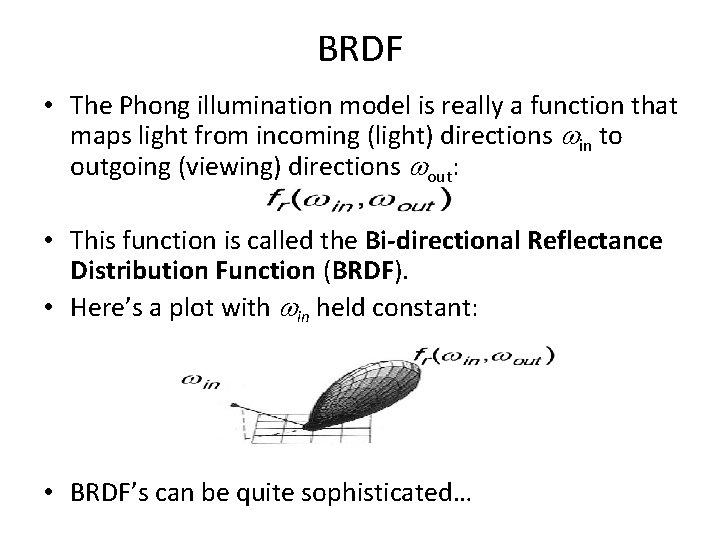
BRDF • The Phong illumination model is really a function that maps light from incoming (light) directions win to outgoing (viewing) directions wout: • This function is called the Bi-directional Reflectance Distribution Function (BRDF). • Here’s a plot with win held constant: • BRDF’s can be quite sophisticated…

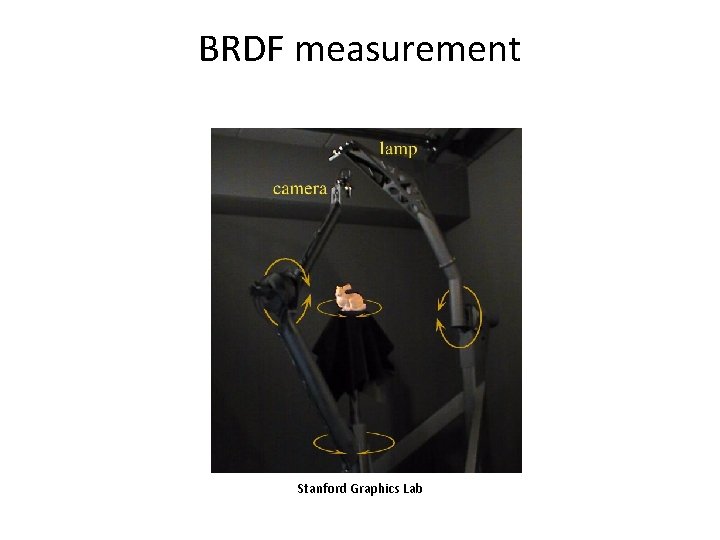
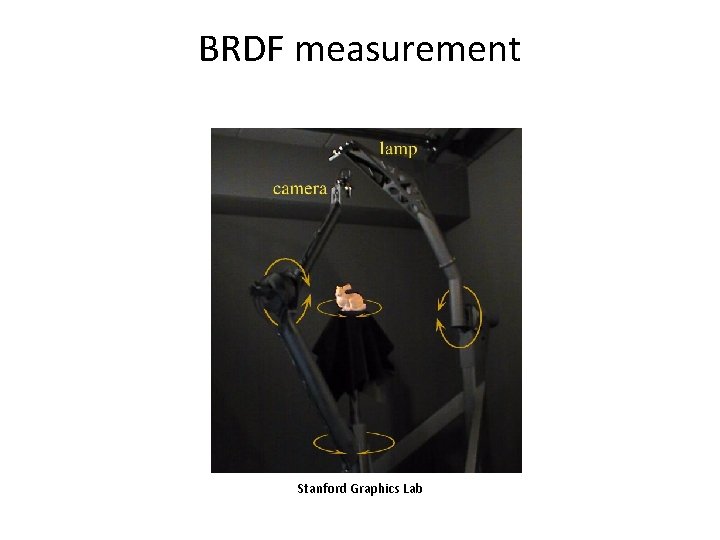
BRDF measurement Stanford Graphics Lab

More sophisticated BRDF’s Cook and Torrance, 1982 Westin, Arvo, Torrance 1992

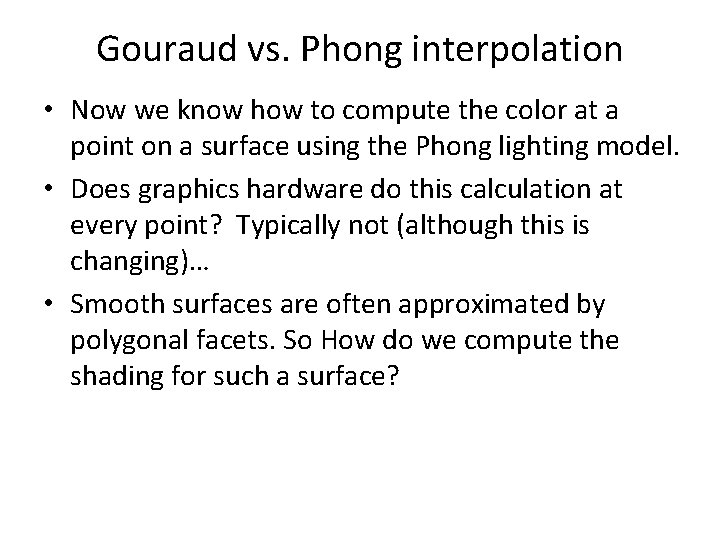
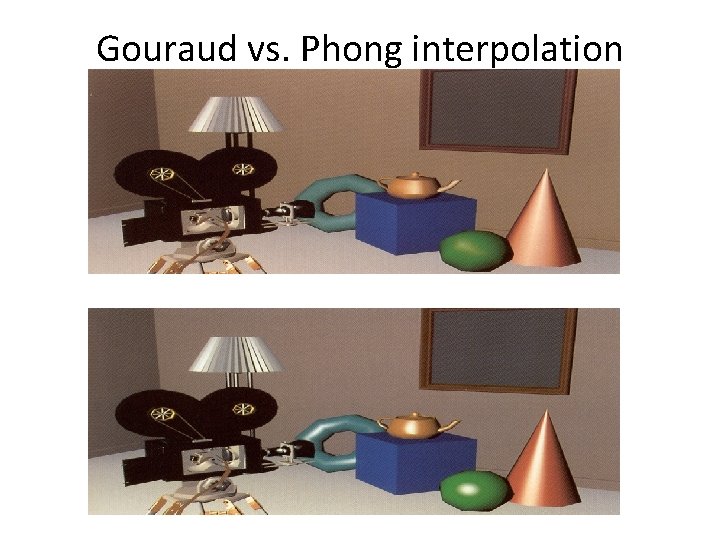
Gouraud vs. Phong interpolation • Now we know how to compute the color at a point on a surface using the Phong lighting model. • Does graphics hardware do this calculation at every point? Typically not (although this is changing)… • Smooth surfaces are often approximated by polygonal facets. So How do we compute the shading for such a surface?

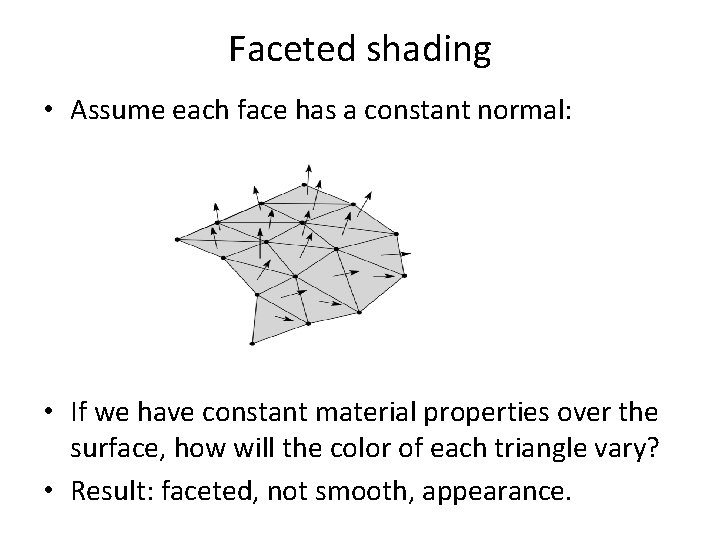
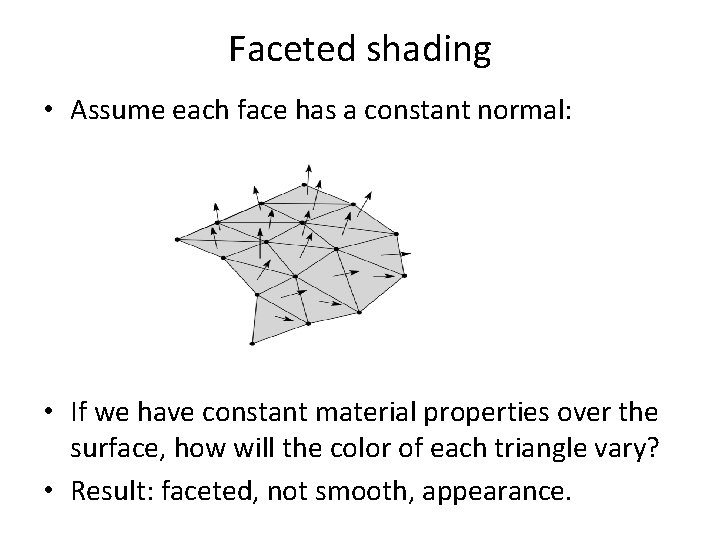
Faceted shading • Assume each face has a constant normal: • If we have constant material properties over the surface, how will the color of each triangle vary? • Result: faceted, not smooth, appearance.

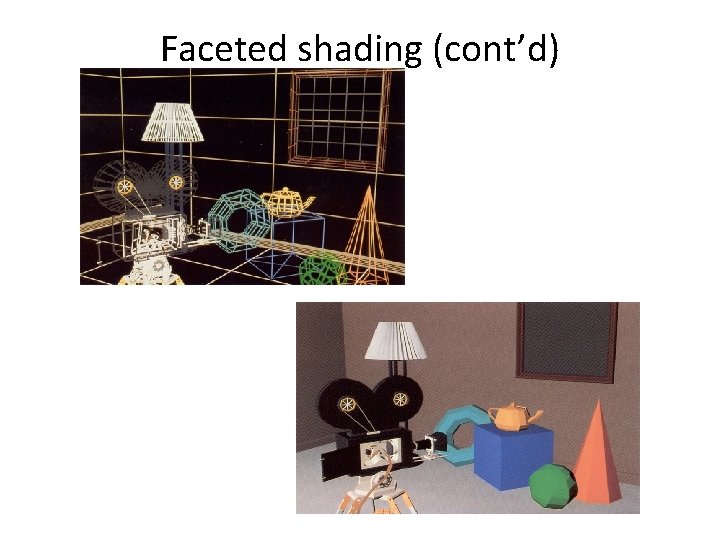
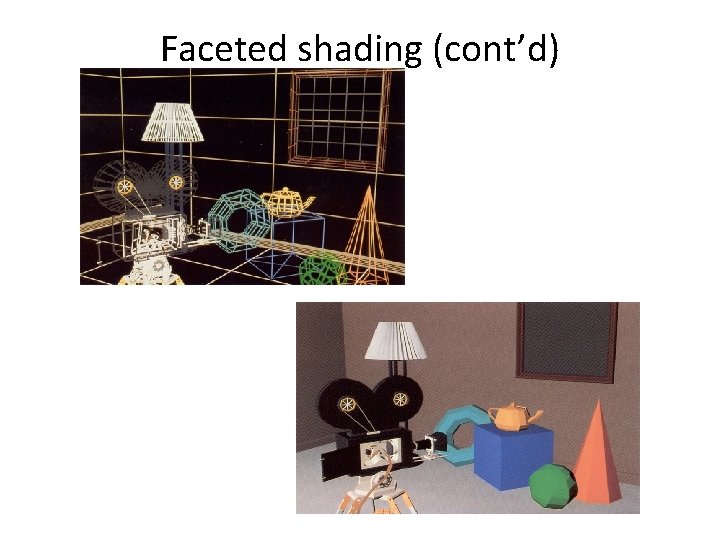
Faceted shading (cont’d)

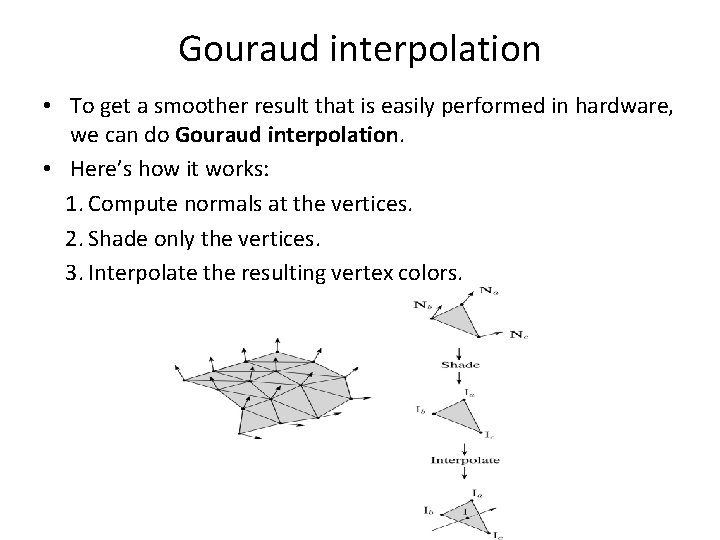
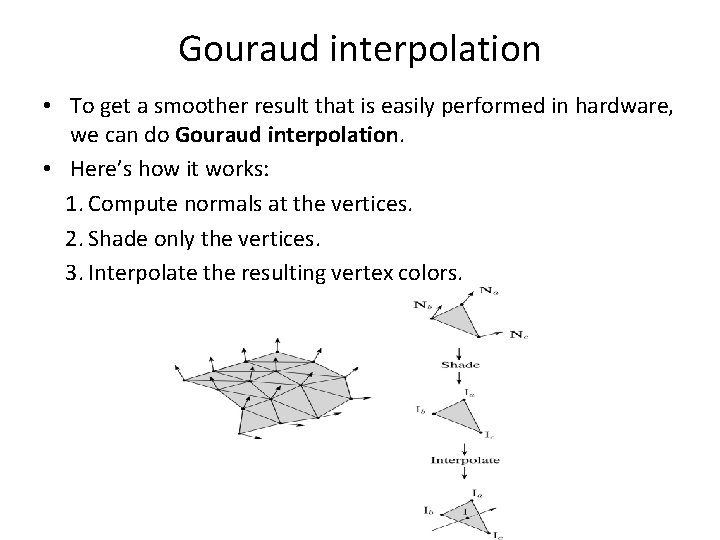
Gouraud interpolation • To get a smoother result that is easily performed in hardware, we can do Gouraud interpolation. • Here’s how it works: 1. Compute normals at the vertices. 2. Shade only the vertices. 3. Interpolate the resulting vertex colors.

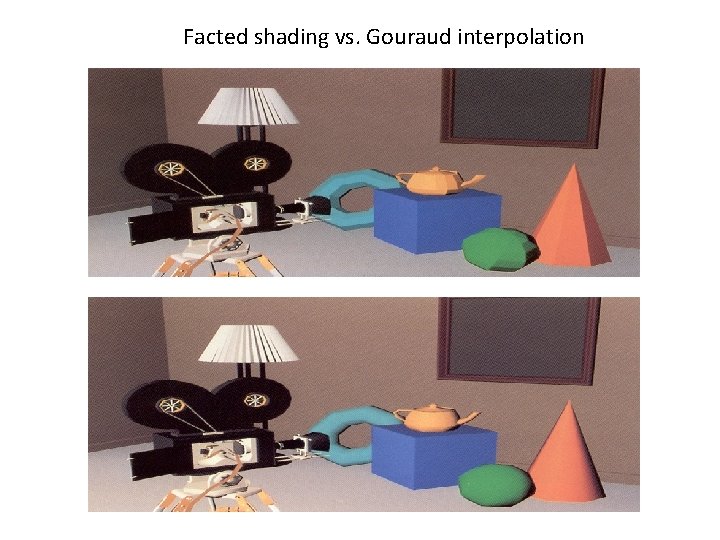
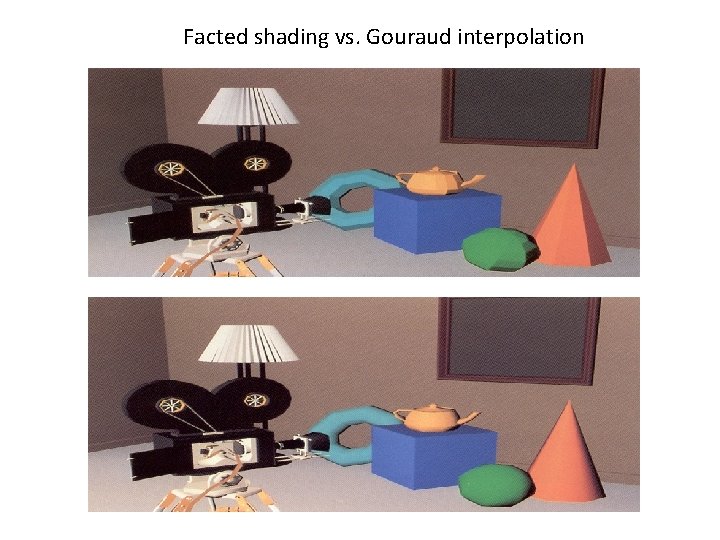
Facted shading vs. Gouraud interpolation

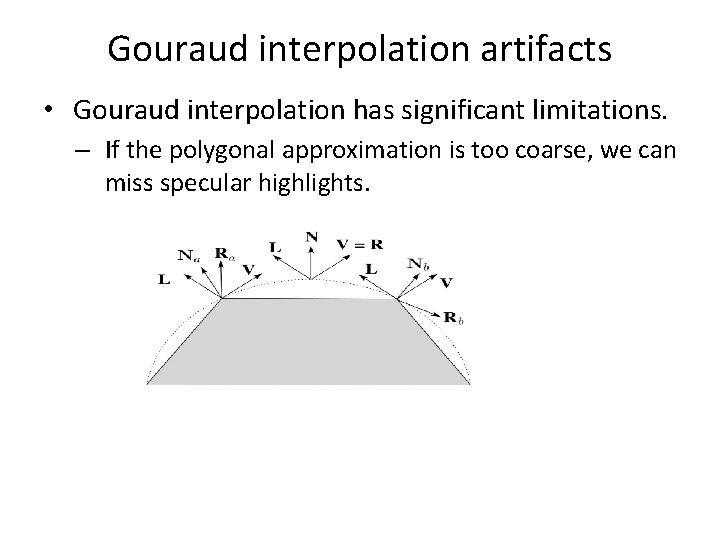
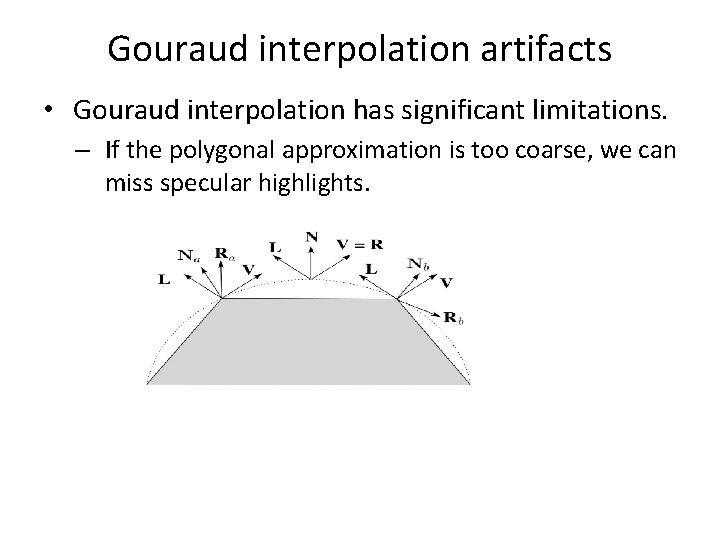
Gouraud interpolation artifacts • Gouraud interpolation has significant limitations. – If the polygonal approximation is too coarse, we can miss specular highlights.

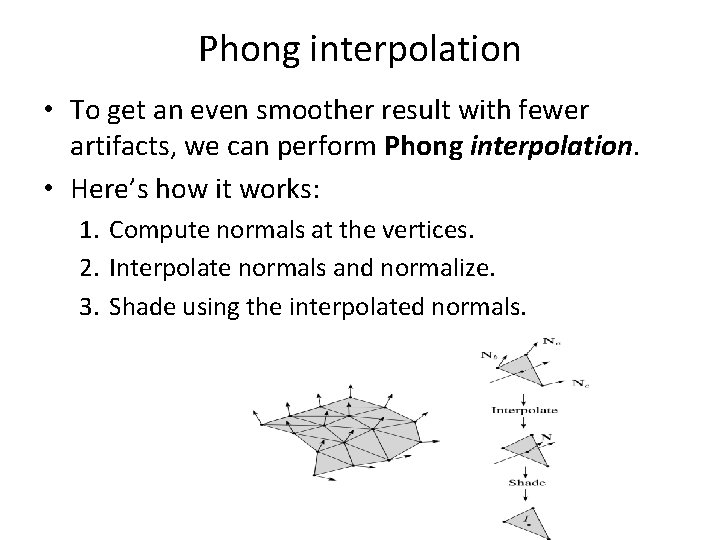
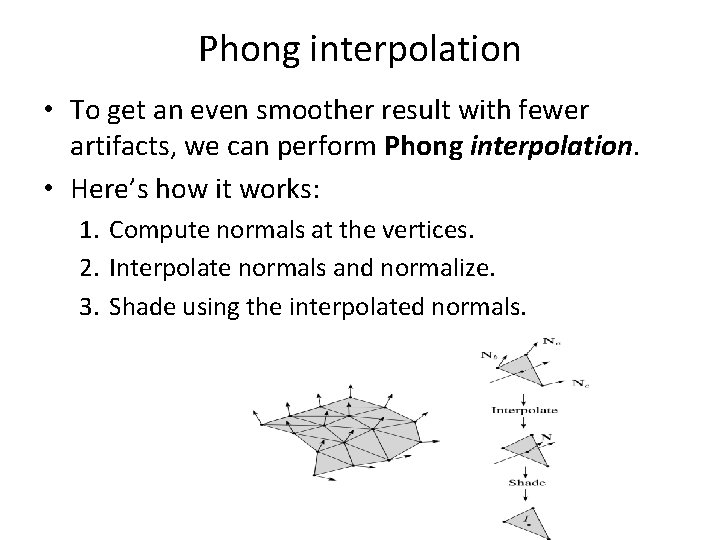
Phong interpolation • To get an even smoother result with fewer artifacts, we can perform Phong interpolation. • Here’s how it works: 1. Compute normals at the vertices. 2. Interpolate normals and normalize. 3. Shade using the interpolated normals.

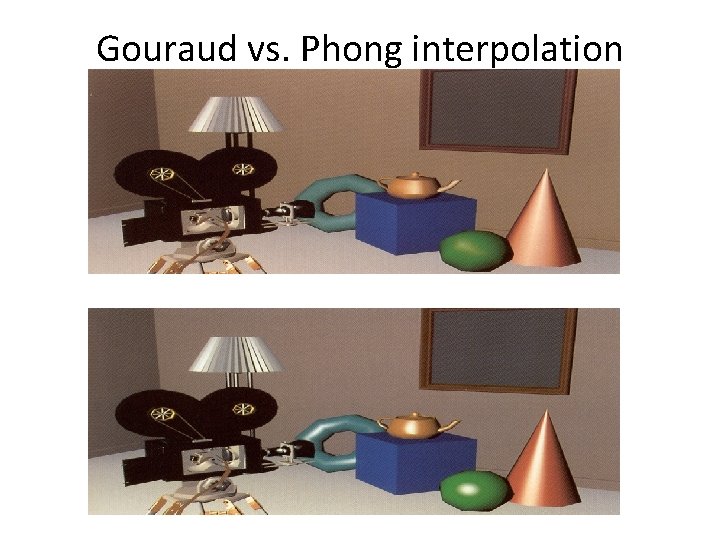
Gouraud vs. Phong interpolation
![Define a light in Open GL GLfloat lightambient 0 0 1 0 Define a light in Open. GL GLfloat light_ambient[] = { 0. 0, 1. 0](https://slidetodoc.com/presentation_image/f0a230b2f2f6da740b4652fca42db90c/image-55.jpg)
Define a light in Open. GL GLfloat light_ambient[] = { 0. 0, 1. 0 }; GLfloat light_diffuse[] = { 1. 0, 1. 0 }; GLfloat light_specular[] = { 1. 0, 1. 0 }; GLfloat light_position[] = { 1. 0, 0. 0 }; gl. Lightfv(GL_LIGHT 0, GL_AMBIENT, light_ambient); gl. Lightfv(GL_LIGHT 0, GL_DIFFUSE, light_diffuse); gl. Lightfv(GL_LIGHT 0, GL_SPECULAR, light_specular); gl. Lightfv(GL_LIGHT 0, GL_POSITION, light_position);
![Light c void initvoid GLfloat matspecular 1 0 1 0 Light. c void init(void) { GLfloat mat_specular[] = { 1. 0, 1. 0 };](https://slidetodoc.com/presentation_image/f0a230b2f2f6da740b4652fca42db90c/image-56.jpg)
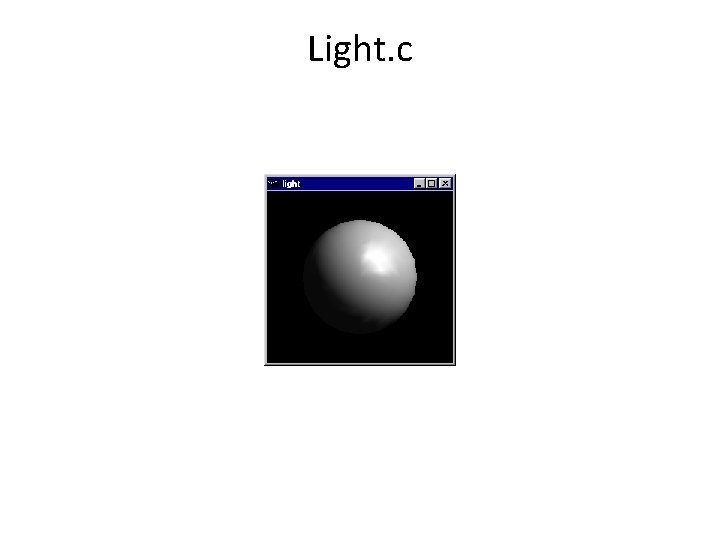
Light. c void init(void) { GLfloat mat_specular[] = { 1. 0, 1. 0 }; GLfloat mat_shininess[] = { 50. 0 }; GLfloat light_position[] = { 1. 0, 0. 0 }; gl. Clear. Color (0. 0, 0. 0); gl. Shade. Model (GL_SMOOTH); gl. Materialfv(GL_FRONT, GL_SPECULAR, mat_specular); gl. Materialfv(GL_FRONT, GL_SHININESS, mat_shininess); gl. Lightfv(GL_LIGHT 0, GL_POSITION, light_position); gl. Enable(GL_LIGHTING); gl. Enable(GL_LIGHT 0); gl. Enable(GL_DEPTH_TEST); } void display(void) { gl. Clear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); glut. Solid. Sphere (1. 0, 20, 16); gl. Flush (); }

Light. c

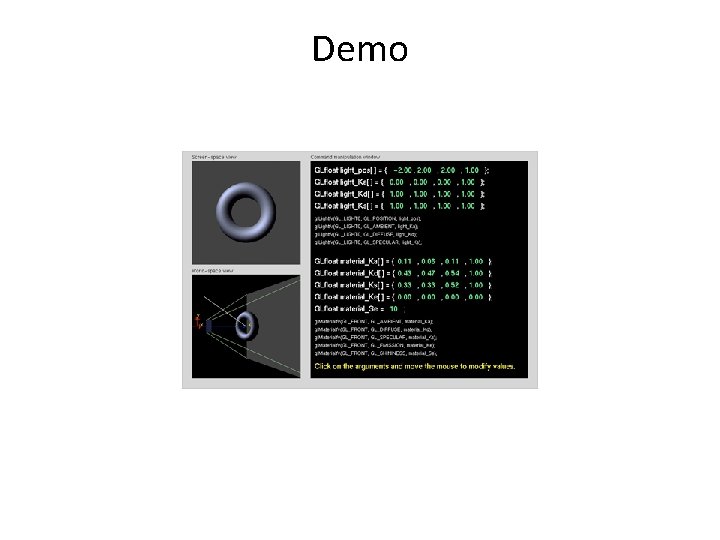
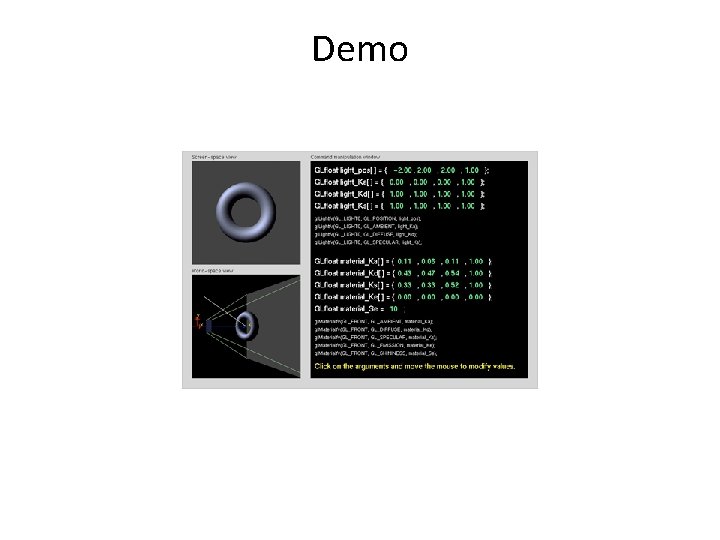
Demo

Complex lighting • How to have multiple lights? • How to change lighting positions? • How to change color material?
![Multiple lights GLfloat light 1ambient 0 2 1 0 GLfloat light Multiple lights GLfloat light 1_ambient[] = { 0. 2, 1. 0 }; GLfloat light](https://slidetodoc.com/presentation_image/f0a230b2f2f6da740b4652fca42db90c/image-60.jpg)
Multiple lights GLfloat light 1_ambient[] = { 0. 2, 1. 0 }; GLfloat light 1_diffuse[] = { 1. 0, 1. 0 }; GLfloat light 1_specular[] = { 1. 0, 1. 0 }; GLfloat light 1_position[] = { -2. 0, 1. 0 }; GLfloat spot_direction[] = { -1. 0, 0. 0 }; gl. Lightfv(GL_LIGHT 1, GL_AMBIENT, light 1_ambient); gl. Lightfv(GL_LIGHT 1, GL_DIFFUSE, light 1_diffuse); gl. Lightfv(GL_LIGHT 1, GL_SPECULAR, light 1_specular); gl. Lightfv(GL_LIGHT 1, GL_POSITION, light 1_position); gl. Lightf(GL_LIGHT 1, GL_CONSTANT_ATTENUATION, 1. 5); gl. Lightf(GL_LIGHT 1, GL_LINEAR_ATTENUATION, 0. 5); gl. Lightf(GL_LIGHT 1, GL_QUADRATIC_ATTENUATION, 0. 2); gl. Lightf(GL_LIGHT 1, GL_SPOT_CUTOFF, 45. 0); gl. Lightfv(GL_LIGHT 1, GL_SPOT_DIRECTION, spot_direction); gl. Lightf(GL_LIGHT 1, GL_SPOT_EXPONENT, 2. 0); gl. Enable(GL_LIGHT 1);

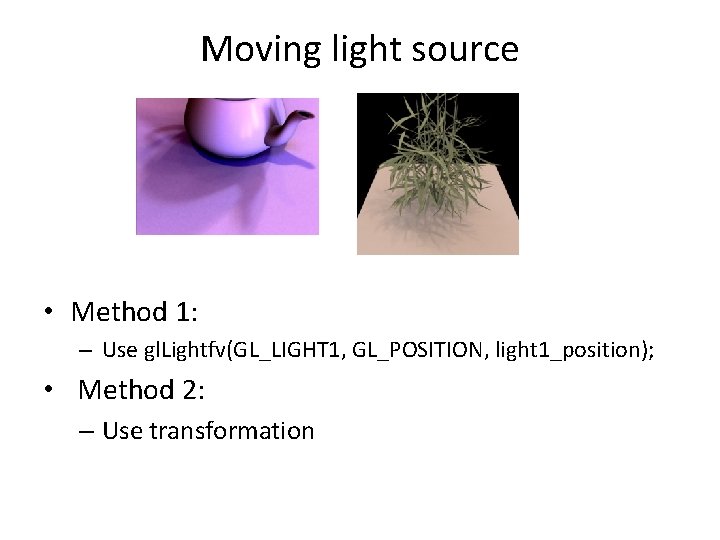
Moving light source • Method 1: – Use gl. Lightfv(GL_LIGHT 1, GL_POSITION, light 1_position); • Method 2: – Use transformation

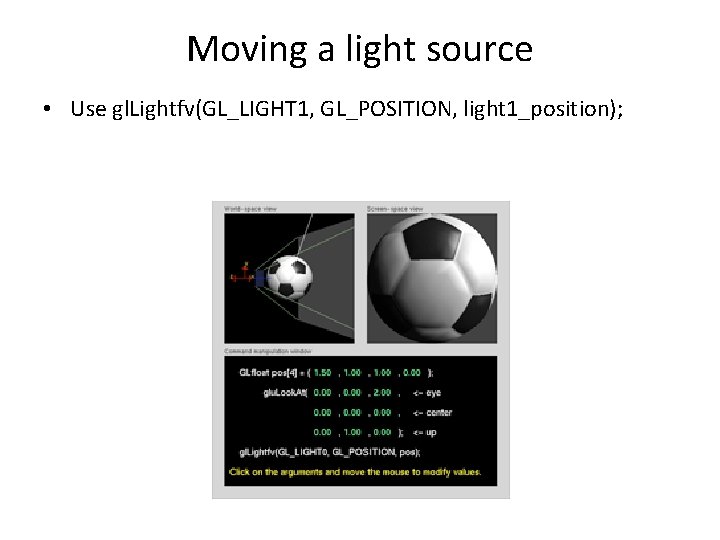
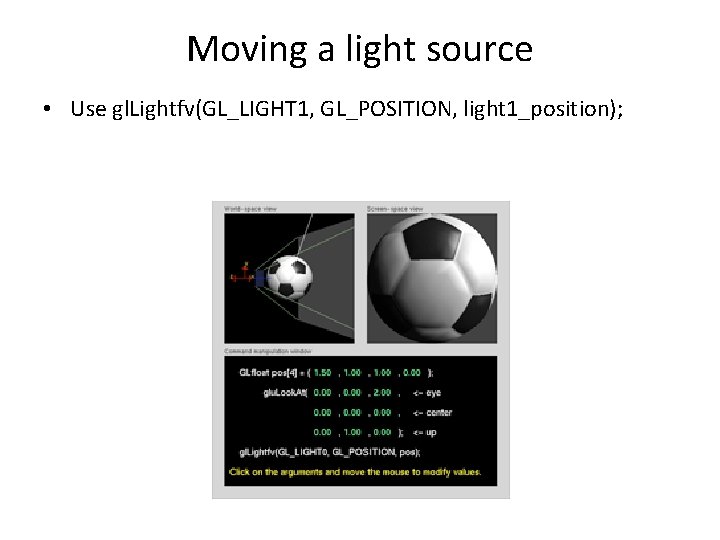
Moving a light source • Use gl. Lightfv(GL_LIGHT 1, GL_POSITION, light 1_position);
![Moving light source static GLdouble spin void displayvoid GLfloat lightposition 0 Moving light source static GLdouble spin; void display(void) { GLfloat light_position[] = { 0.](https://slidetodoc.com/presentation_image/f0a230b2f2f6da740b4652fca42db90c/image-63.jpg)
Moving light source static GLdouble spin; void display(void) { GLfloat light_position[] = { 0. 0, 1. 5, 1. 0 }; gl. Clear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); gl. Push. Matrix(); glu. Look. At (0. 0, 5. 0, 0. 0, 1. 0, 0. 0); gl. Push. Matrix(); gl. Rotated(spin, 1. 0, 0. 0); gl. Lightfv(GL_LIGHT 0, GL_POSITION, light_position); gl. Pop. Matrix(); glut. Solid. Torus (0. 275, 0. 85, 8, 15); gl. Pop. Matrix(); gl. Flush(); }

• Rotating a light source demo.

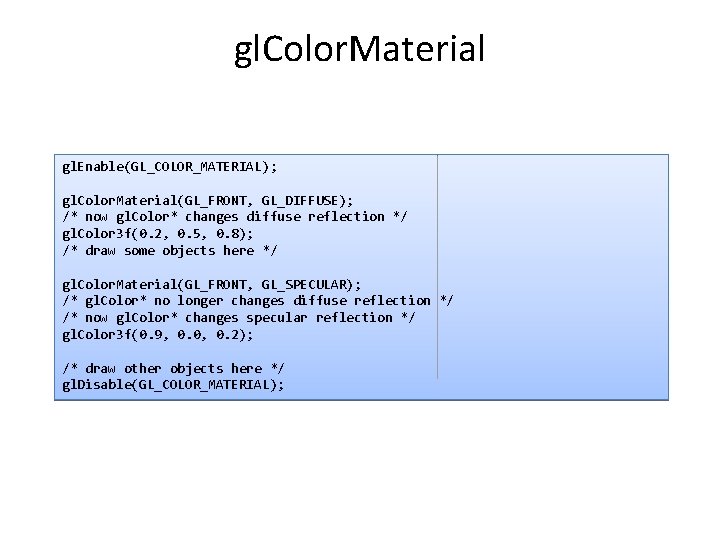
gl. Color. Material gl. Enable(GL_COLOR_MATERIAL); gl. Color. Material(GL_FRONT, GL_DIFFUSE); /* now gl. Color* changes diffuse reflection */ gl. Color 3 f(0. 2, 0. 5, 0. 8); /* draw some objects here */ gl. Color. Material(GL_FRONT, GL_SPECULAR); /* gl. Color* no longer changes diffuse reflection */ /* now gl. Color* changes specular reflection */ gl. Color 3 f(0. 9, 0. 0, 0. 2); /* draw other objects here */ gl. Disable(GL_COLOR_MATERIAL);

gl. Color. Material • Demo

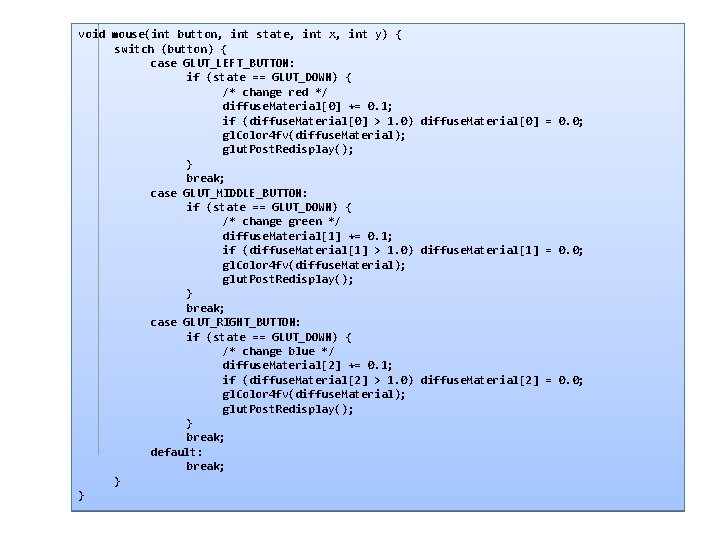
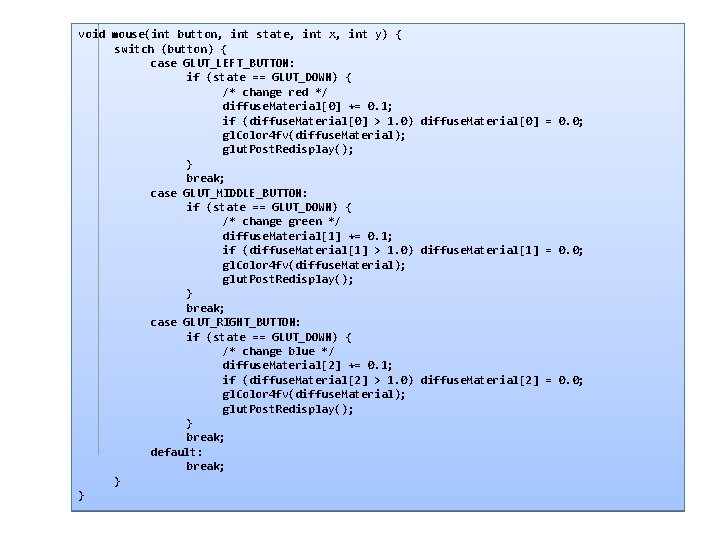
gl. Color. Material void mouse(int button, int state, int x, int y) { switch (button) { case GLUT_LEFT_BUTTON: if (state == GLUT_DOWN) { /* change red */ diffuse. Material[0] += 0. 1; if (diffuse. Material[0] > 1. 0) diffuse. Material[0] = 0. 0; gl. Color 4 fv(diffuse. Material); glut. Post. Redisplay(); } break; case GLUT_MIDDLE_BUTTON: if (state == GLUT_DOWN) { /* change green */ diffuse. Material[1] += 0. 1; if (diffuse. Material[1] > 1. 0) diffuse. Material[1] = 0. 0; gl. Color 4 fv(diffuse. Material); glut. Post. Redisplay(); } break; case GLUT_RIGHT_BUTTON: if (state == GLUT_DOWN) { /* change blue */ diffuse. Material[2] += 0. 1; if (diffuse. Material[2] > 1. 0) diffuse. Material[2] = 0. 0; gl. Color 4 fv(diffuse. Material); glut. Post. Redisplay(); } break; default: break; } }

Shading in Open. GL, cont’d Notes: You can have as many as GL_MAX_LIGHTS lights in a scene. This number is system-dependent. For directional lights, you specify a light direction, not position, and the attenuation and spotlight terms are ignored. The directions of directional lights and spotlights are specified in the coordinate systems of the lights, not the surface points as we’ve been doing in lecture.

Compute vertex normals


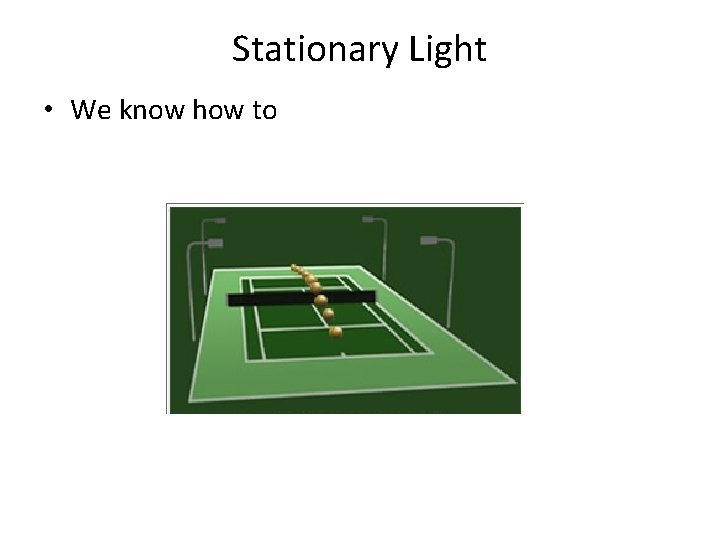
Stationary Light • We know how to