COMPUTER GRAPHICS CHAPTER 3 2 D GRAPHICS ALGORITHMS
















































![Basic Filling Algorithm [1] Set the user specified point. [2] Store the four neighboring Basic Filling Algorithm [1] Set the user specified point. [2] Store the four neighboring](https://slidetodoc.com/presentation_image_h/f291e20a5da36d1e8c20bb8527f7fdea/image-49.jpg)






- Slides: 55

COMPUTER GRAPHICS CHAPTER 3 2 D GRAPHICS ALGORITHMS 1

2 D Graphics Algorithms Output Primitives n Line Drawing Algorithms n DDA Algorithm l Midpoint Algorithm l Bersenhem’s Algorithm l n Circle Drawing Algorithms l Midpoint Circle Algorithm Antialising n Fill-Area Algorithms n 2

Output Primitives 3

Output Primitives n The basic objects out of which a graphics display is created are called. n Describes the geometry of objects and – typically referred to as geometric primitives. n Examples: point, line, text, filled region, images, quadric surfaces, spline curves n Each of the output primitives has its own set of attributes. 4

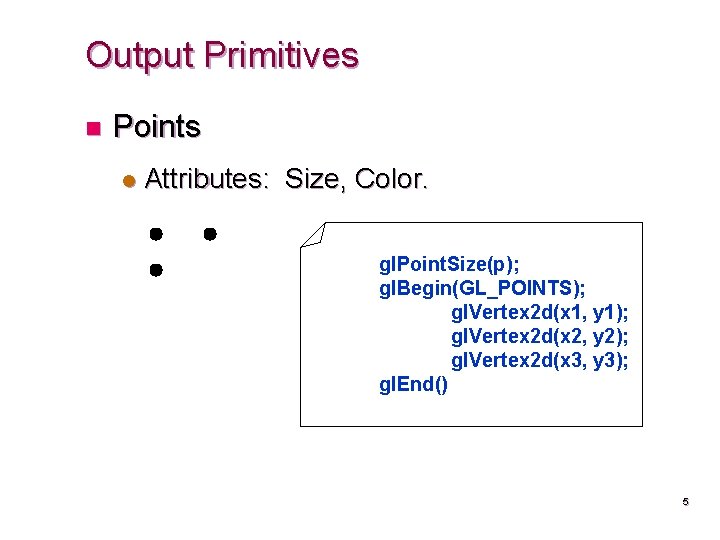
Output Primitives n Points l Attributes: Size, Color. gl. Point. Size(p); gl. Begin(GL_POINTS); gl. Vertex 2 d(x 1, y 1); gl. Vertex 2 d(x 2, y 2); gl. Vertex 2 d(x 3, y 3); gl. End() 5

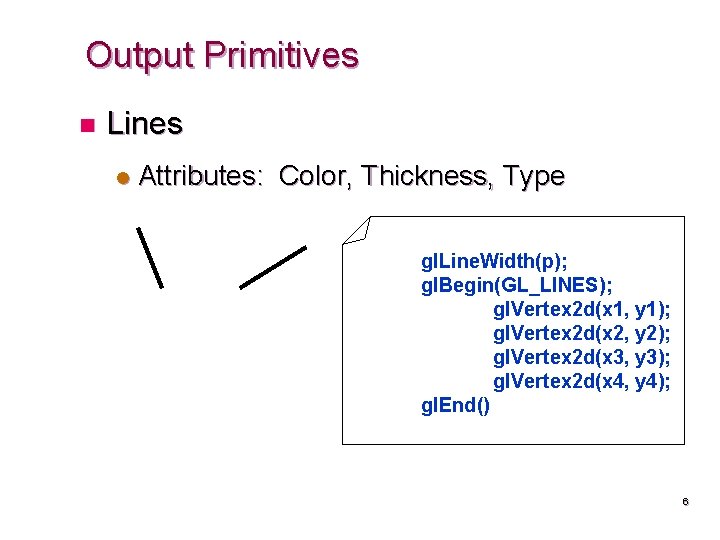
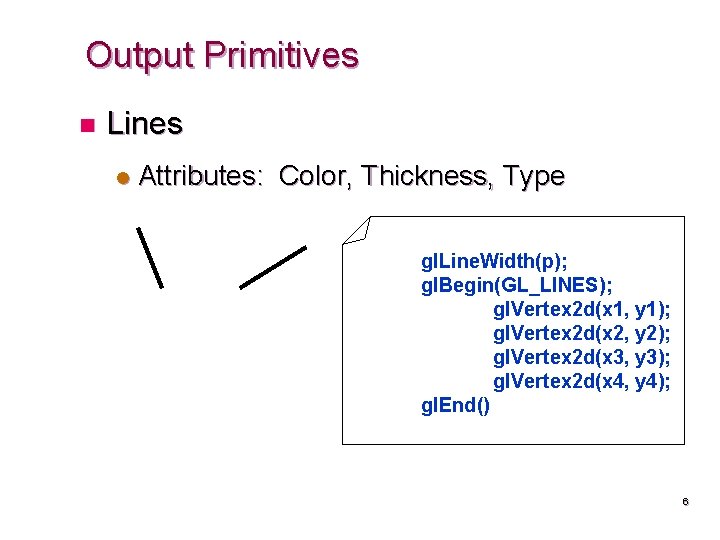
Output Primitives n Lines l Attributes: Color, Thickness, Type gl. Line. Width(p); gl. Begin(GL_LINES); gl. Vertex 2 d(x 1, y 1); gl. Vertex 2 d(x 2, y 2); gl. Vertex 2 d(x 3, y 3); gl. Vertex 2 d(x 4, y 4); gl. End() 6

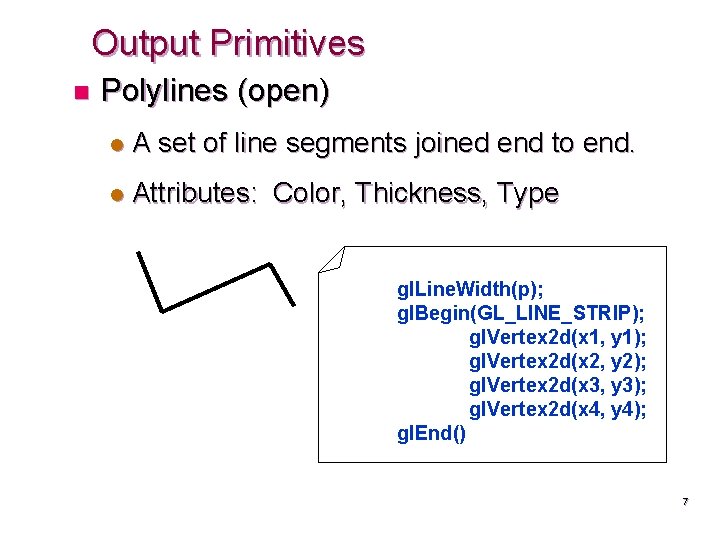
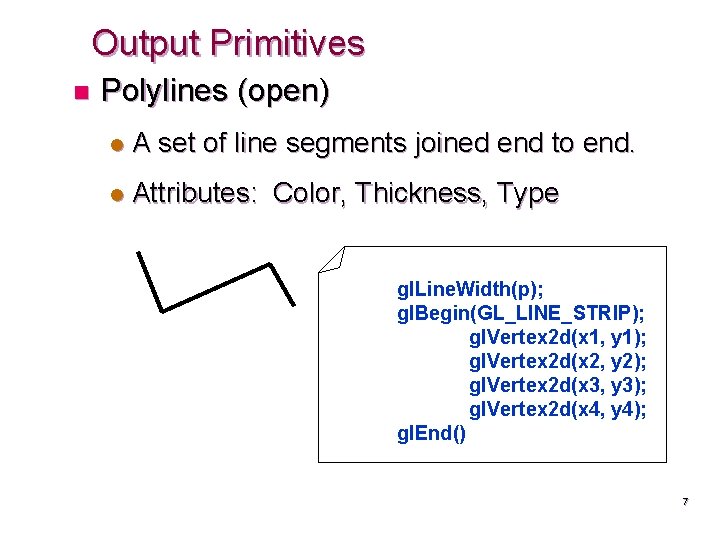
Output Primitives n Polylines (open) l A set of line segments joined end to end. l Attributes: Color, Thickness, Type gl. Line. Width(p); gl. Begin(GL_LINE_STRIP); gl. Vertex 2 d(x 1, y 1); gl. Vertex 2 d(x 2, y 2); gl. Vertex 2 d(x 3, y 3); gl. Vertex 2 d(x 4, y 4); gl. End() 7

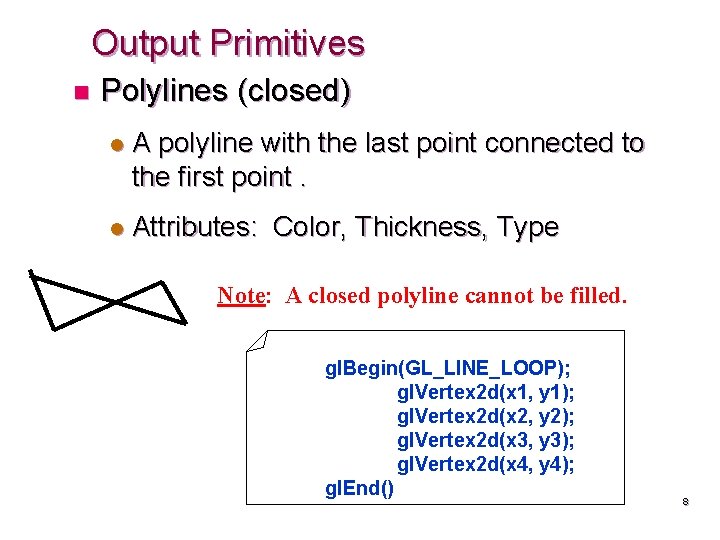
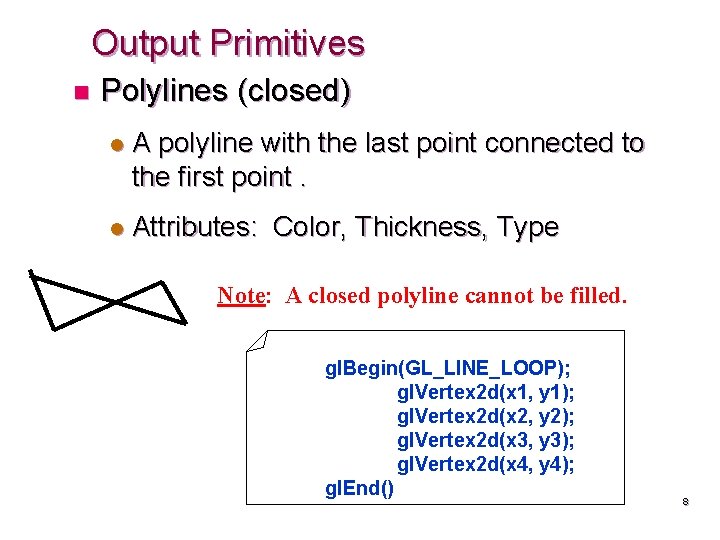
Output Primitives n Polylines (closed) l A polyline with the last point connected to the first point. l Attributes: Color, Thickness, Type Note: A closed polyline cannot be filled. gl. Begin(GL_LINE_LOOP); gl. Vertex 2 d(x 1, y 1); gl. Vertex 2 d(x 2, y 2); gl. Vertex 2 d(x 3, y 3); gl. Vertex 2 d(x 4, y 4); gl. End() 8

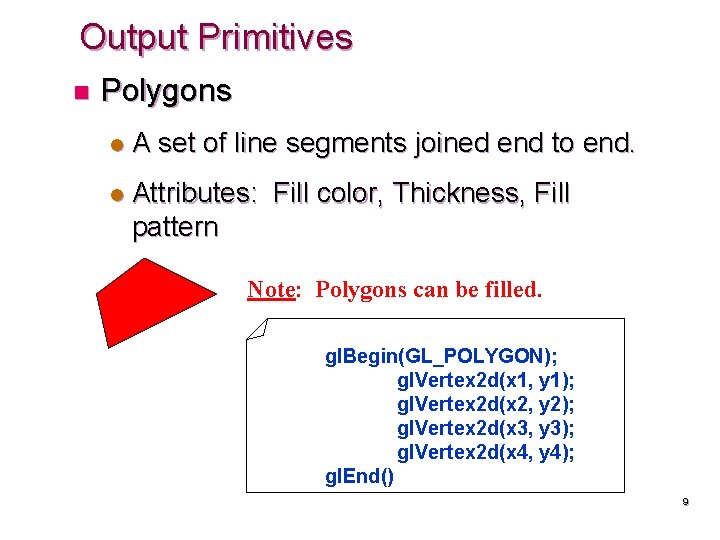
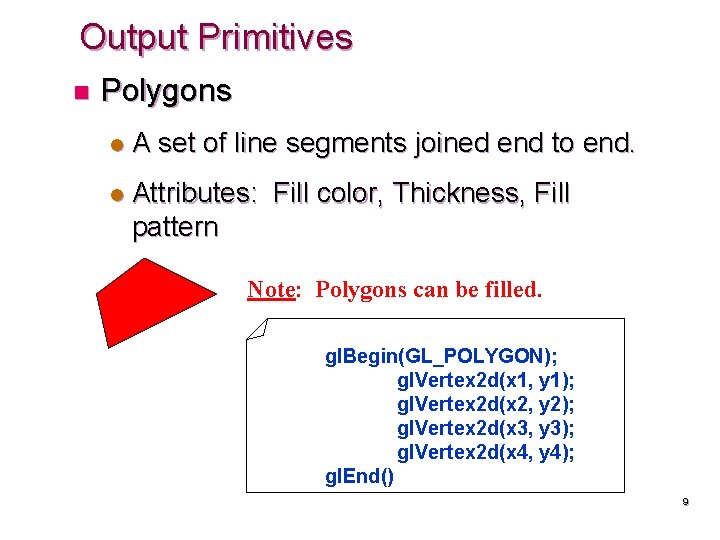
Output Primitives n Polygons l A set of line segments joined end to end. l Attributes: Fill color, Thickness, Fill pattern Note: Polygons can be filled. gl. Begin(GL_POLYGON); gl. Vertex 2 d(x 1, y 1); gl. Vertex 2 d(x 2, y 2); gl. Vertex 2 d(x 3, y 3); gl. Vertex 2 d(x 4, y 4); gl. End() 9

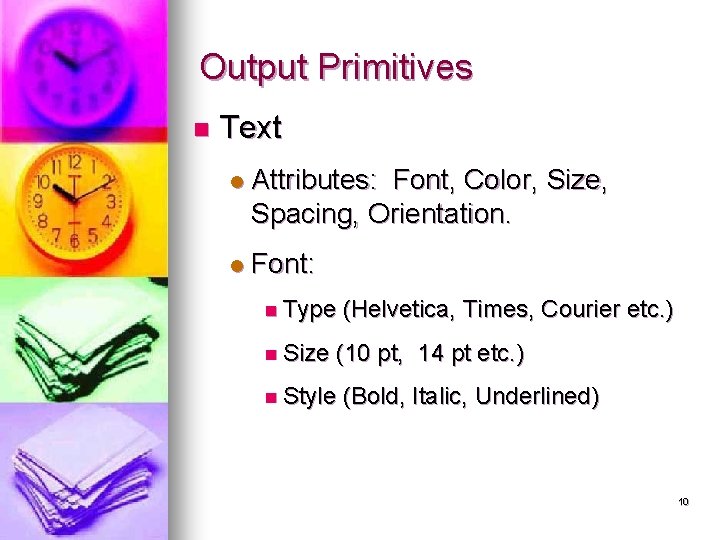
Output Primitives n Text l Attributes: Font, Color, Size, Spacing, Orientation. l Font: n Type n Size (Helvetica, Times, Courier etc. ) (10 pt, 14 pt etc. ) n Style (Bold, Italic, Underlined) 10

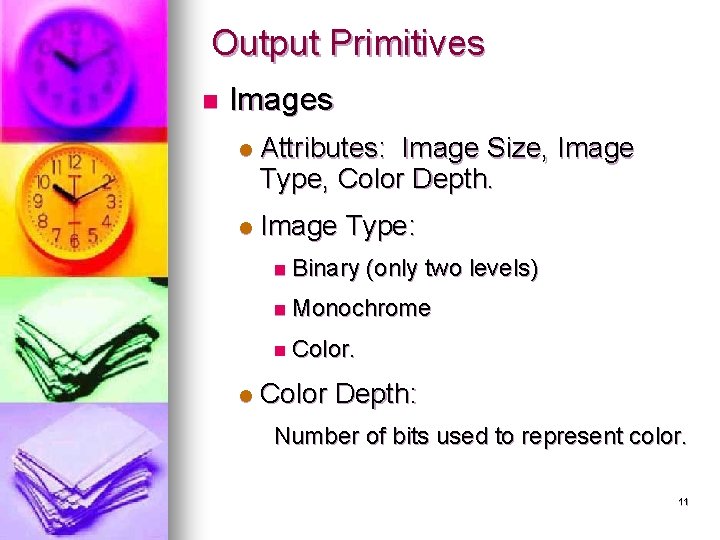
Output Primitives n Images l Attributes: Image Size, Image Type, Color Depth. l Image Type: n Binary (only two levels) n Monochrome n Color. l Color Depth: Number of bits used to represent color. 11

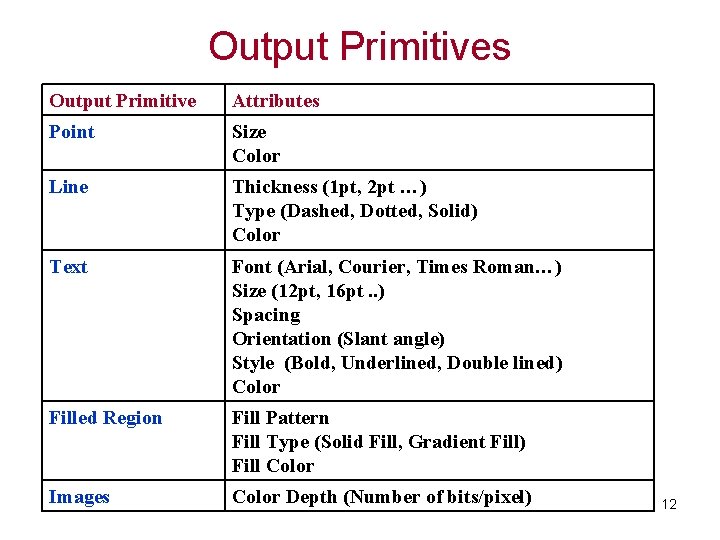
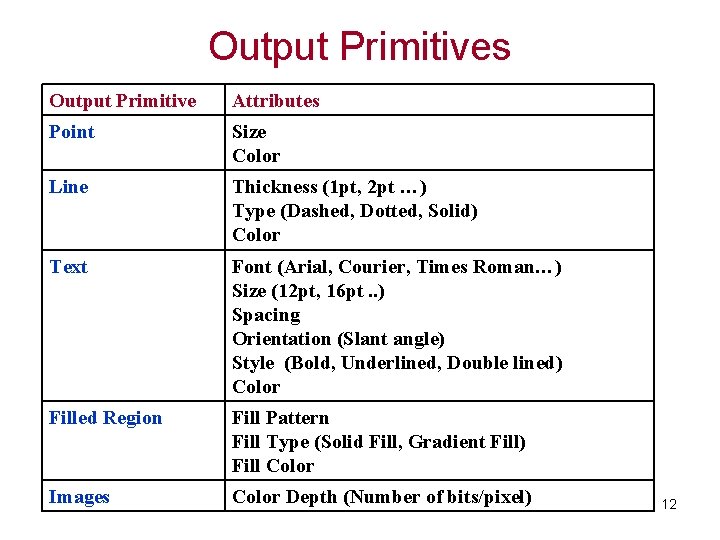
TCS 2111 Output Primitives Output Primitive Attributes Point Size Color Line Thickness (1 pt, 2 pt …) Type (Dashed, Dotted, Solid) Color Text Font (Arial, Courier, Times Roman…) Size (12 pt, 16 pt. . ) Spacing Orientation (Slant angle) Style (Bold, Underlined, Double lined) Color Filled Region Fill Pattern Fill Type (Solid Fill, Gradient Fill) Fill Color Images Color Depth (Number of bits/pixel) 12

Line Drawing Algorithms 13

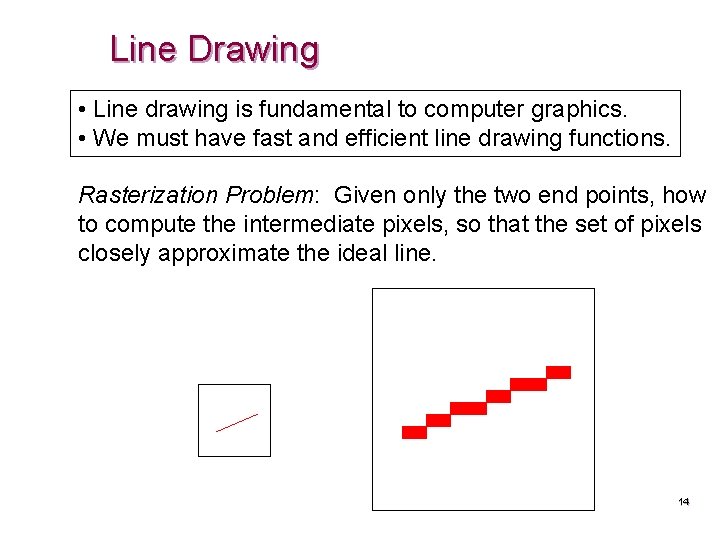
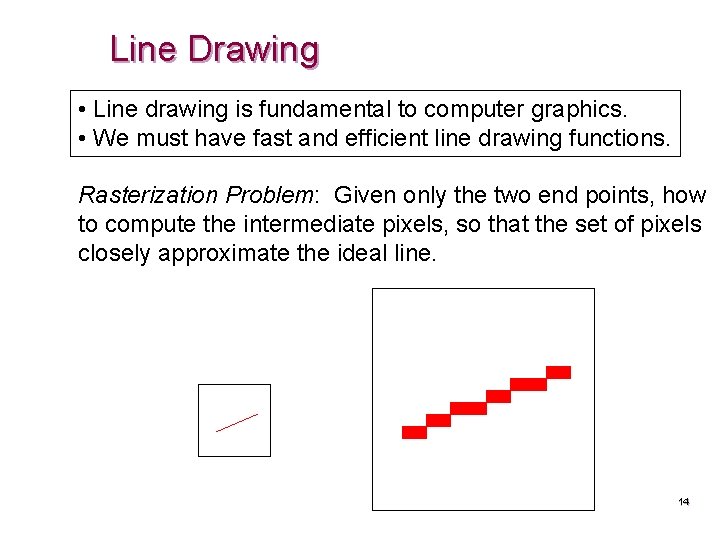
Line Drawing • Line drawing is fundamental to computer graphics. • We must have fast and efficient line drawing functions. Rasterization Problem: Given only the two end points, how to compute the intermediate pixels, so that the set of pixels closely approximate the ideal line. 14

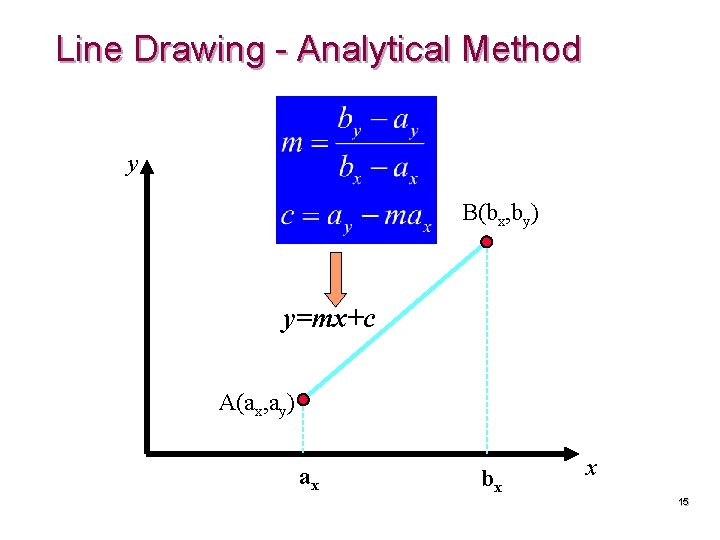
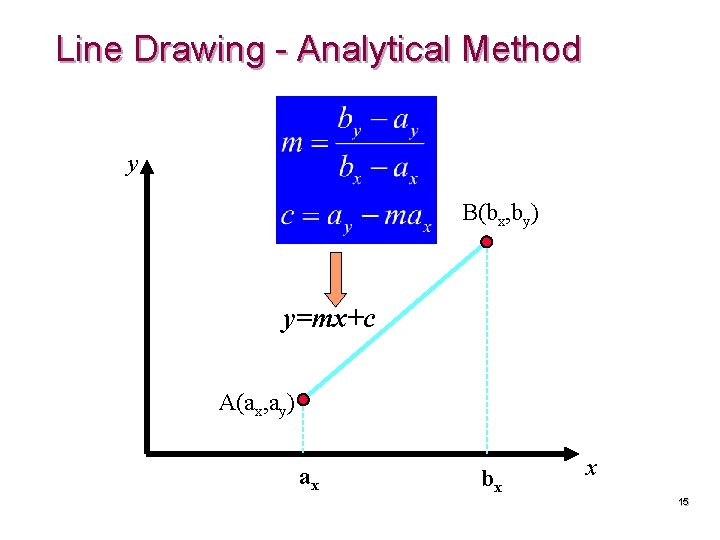
Line Drawing - Analytical Method y B(bx, by) y=mx+c A(ax, ay) ax bx x 15

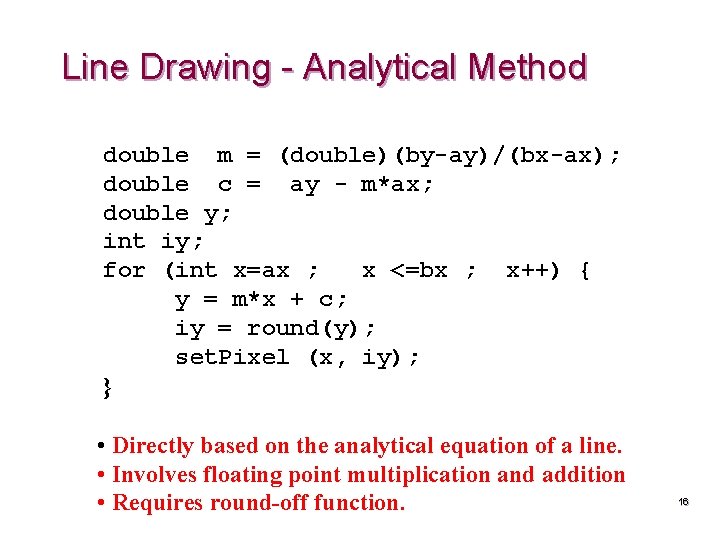
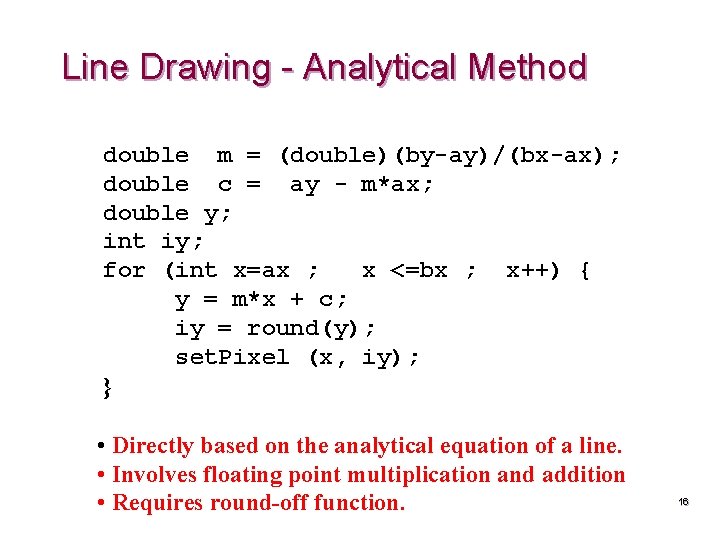
Line Drawing - Analytical Method double m = (double)(by-ay)/(bx-ax); double c = ay - m*ax; double y; int iy; for (int x=ax ; x <=bx ; x++) { y = m*x + c; iy = round(y); set. Pixel (x, iy); } • Directly based on the analytical equation of a line. • Involves floating point multiplication and addition • Requires round off function. 16

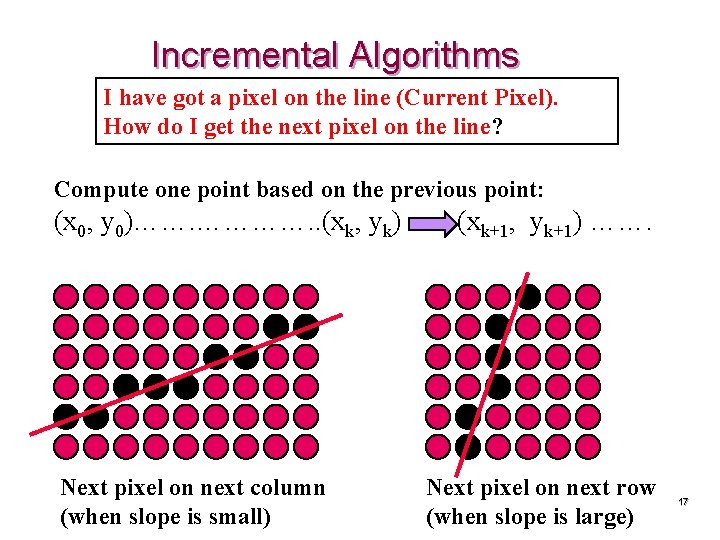
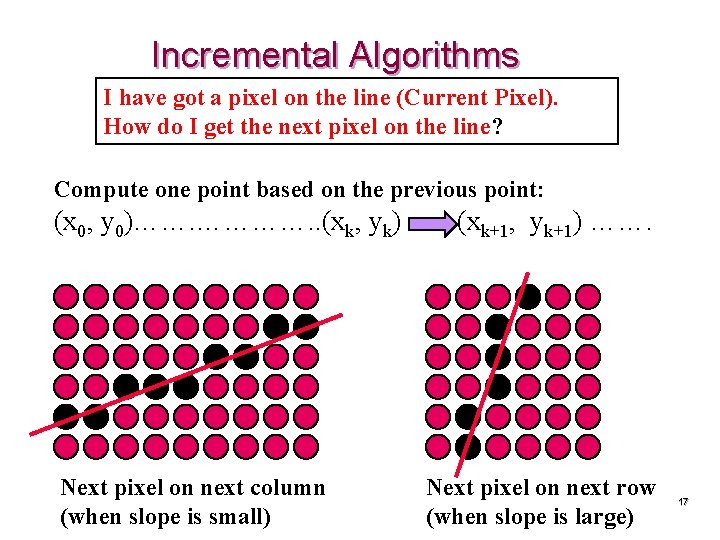
Incremental Algorithms I have got a pixel on the line (Current Pixel). How do I get the next pixel on the line? Compute one point based on the previous point: (x 0, y 0)……. …………. . (xk, yk) Next pixel on next column (when slope is small) (xk+1, yk+1) ……. Next pixel on next row (when slope is large) 17

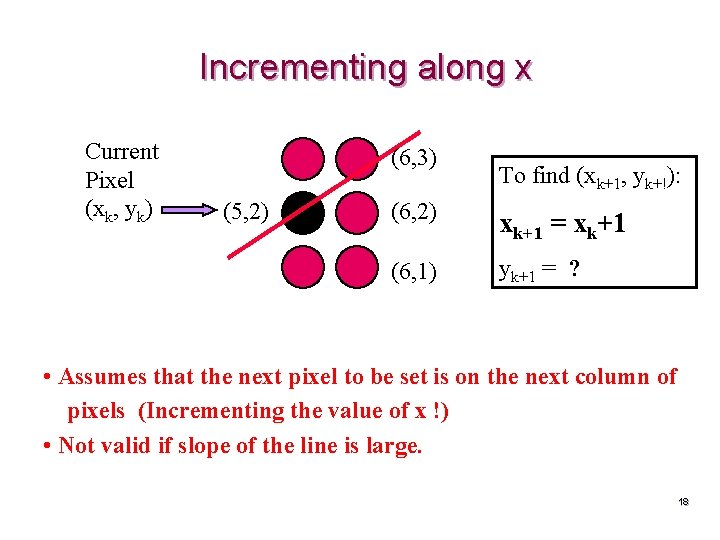
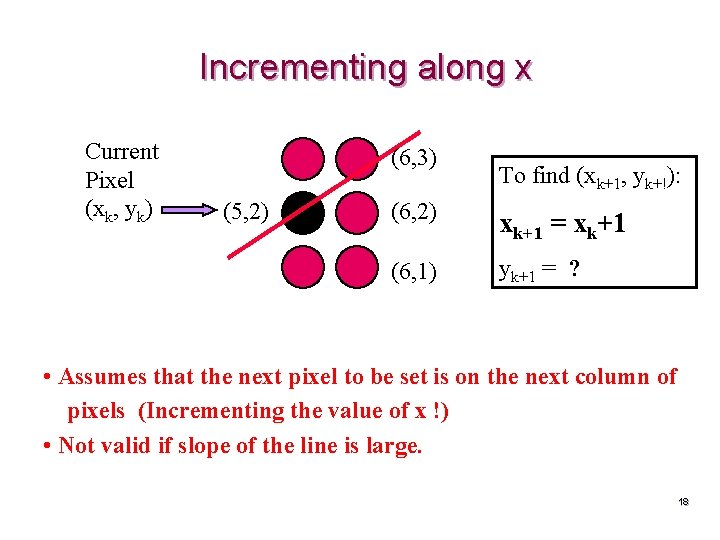
Incrementing along x Current Pixel (xk, yk) (6, 3) (5, 2) To find (xk+1, yk+!): (6, 2) xk+1 = xk+1 (6, 1) yk+1 = ? • Assumes that the next pixel to be set is on the next column of pixels (Incrementing the value of x !) • Not valid if slope of the line is large. 18

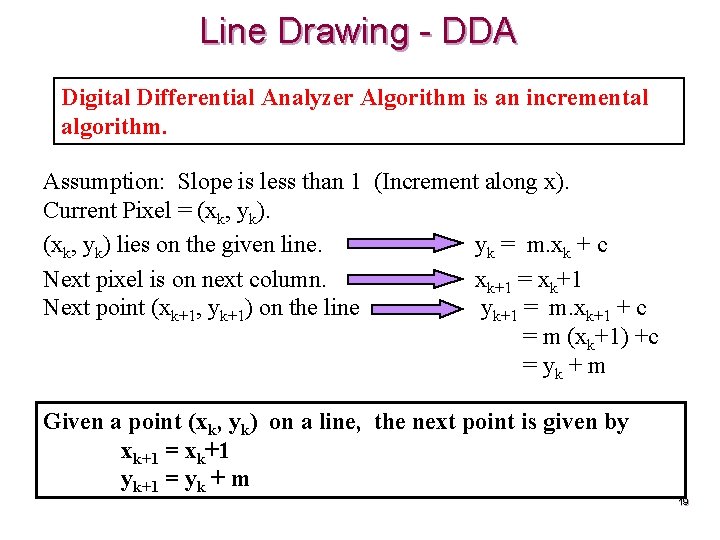
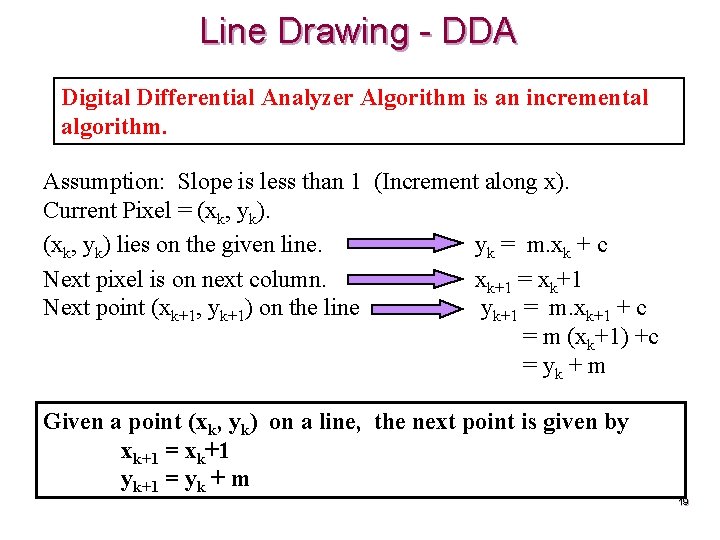
Line Drawing - DDA Digital Differential Analyzer Algorithm is an incremental algorithm. Assumption: Slope is less than 1 (Increment along x). Current Pixel = (xk, yk) lies on the given line. yk = m. xk + c Next pixel is on next column. xk+1 = xk+1 Next point (xk+1, yk+1) on the line yk+1 = m. xk+1 + c = m (xk+1) +c = yk + m Given a point (xk, yk) on a line, the next point is given by xk+1 = xk+1 yk+1 = yk + m 19

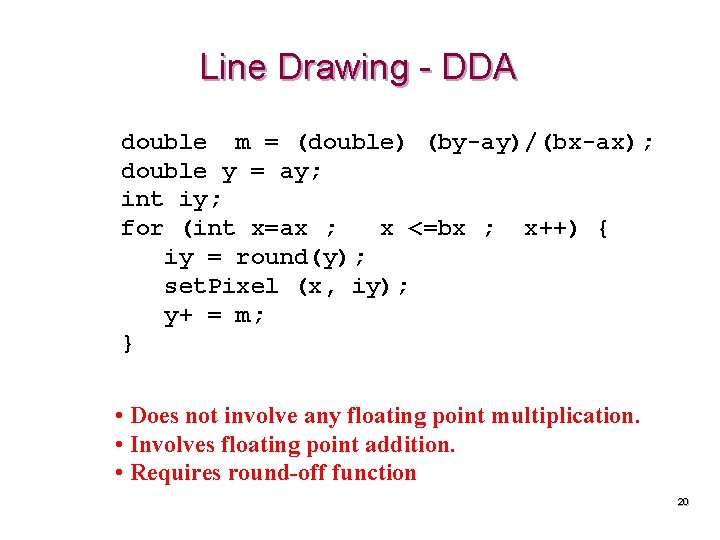
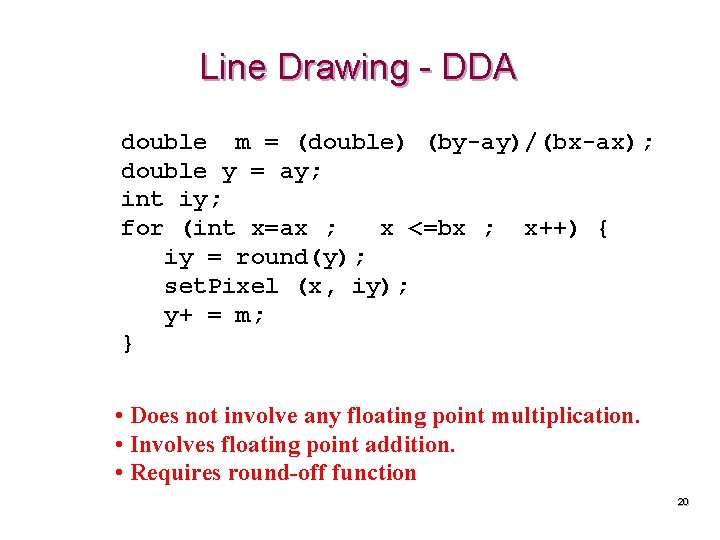
Line Drawing - DDA double m = (double) (by-ay)/(bx-ax); double y = ay; int iy; for (int x=ax ; x <=bx ; x++) { iy = round(y); set. Pixel (x, iy); y+ = m; } • Does not involve any floating point multiplication. • Involves floating point addition. • Requires round off function 20

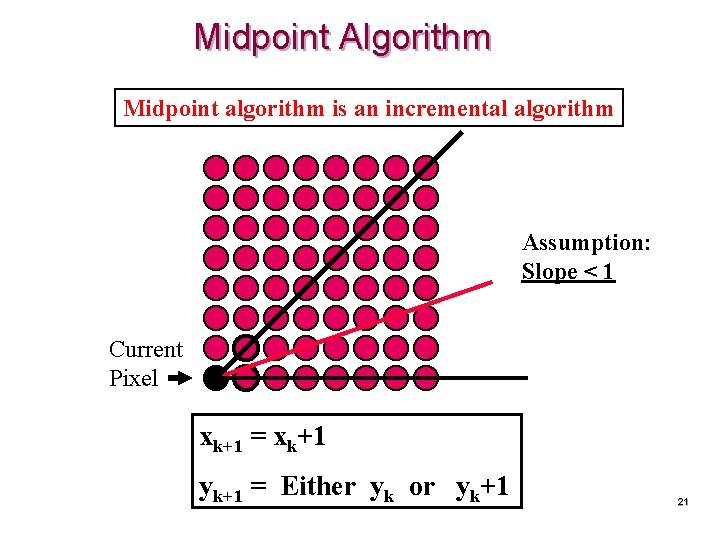
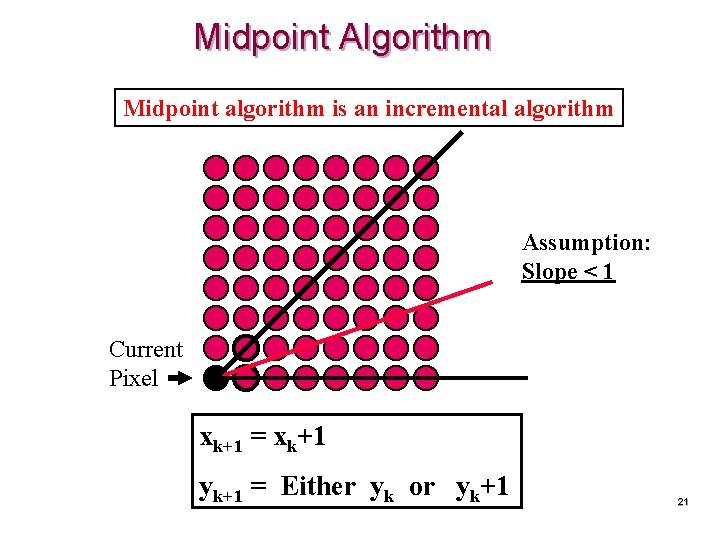
Midpoint Algorithm Midpoint algorithm is an incremental algorithm Assumption: Slope < 1 Current Pixel xk+1 = xk+1 yk+1 = Either yk or yk+1 21

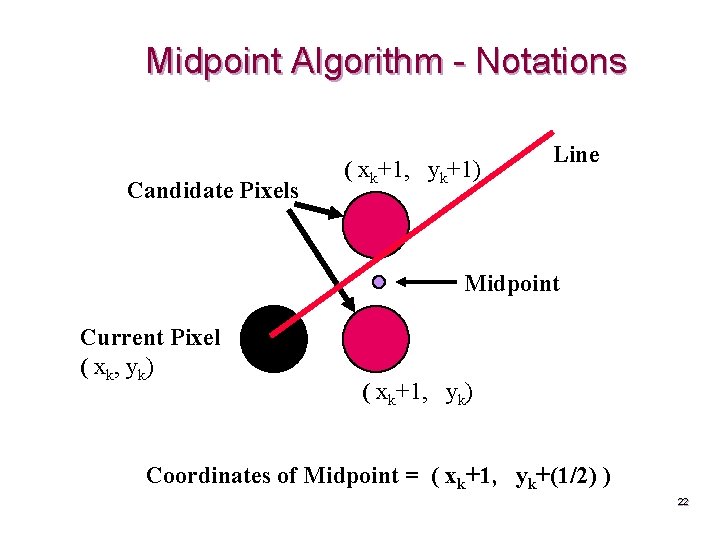
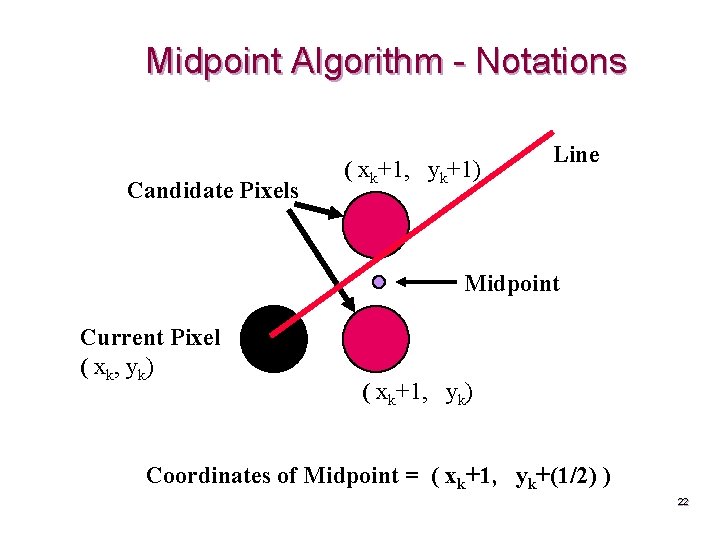
Midpoint Algorithm - Notations Candidate Pixels ( xk+1, yk+1) Line Midpoint Current Pixel ( xk, yk) ( xk+1, yk) Coordinates of Midpoint = ( xk+1, yk+(1/2) ) 22

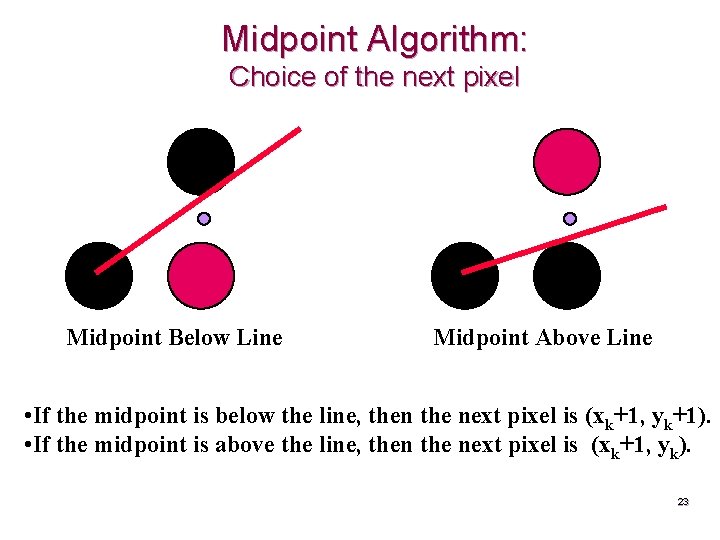
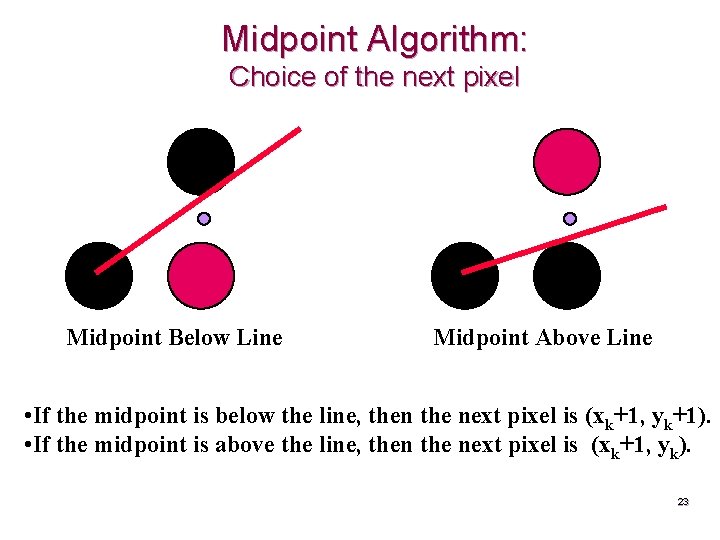
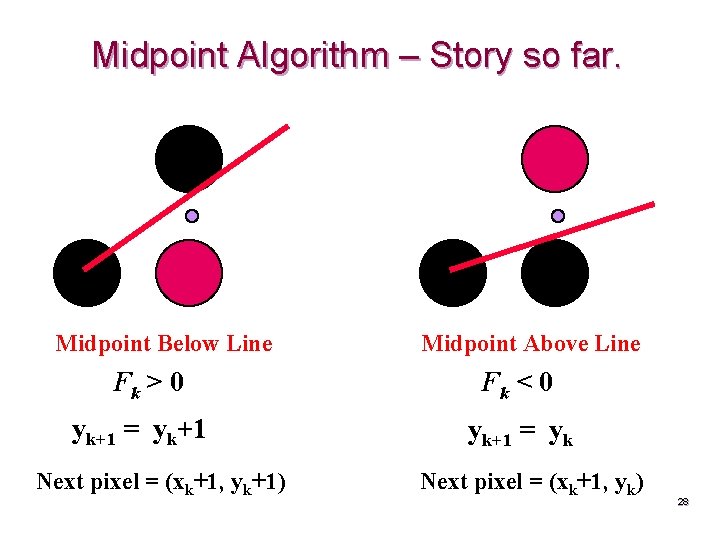
Midpoint Algorithm: Choice of the next pixel Midpoint Below Line Midpoint Above Line • If the midpoint is below the line, then the next pixel is (xk+1, yk+1). • If the midpoint is above the line, then the next pixel is (xk+1, yk). 23

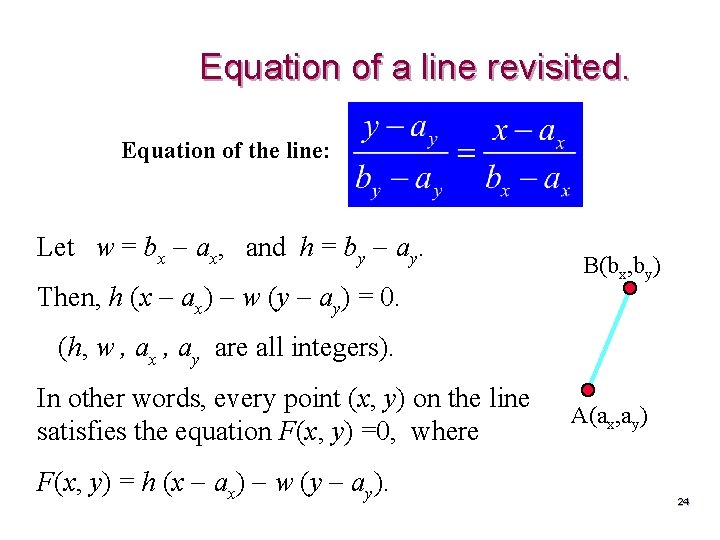
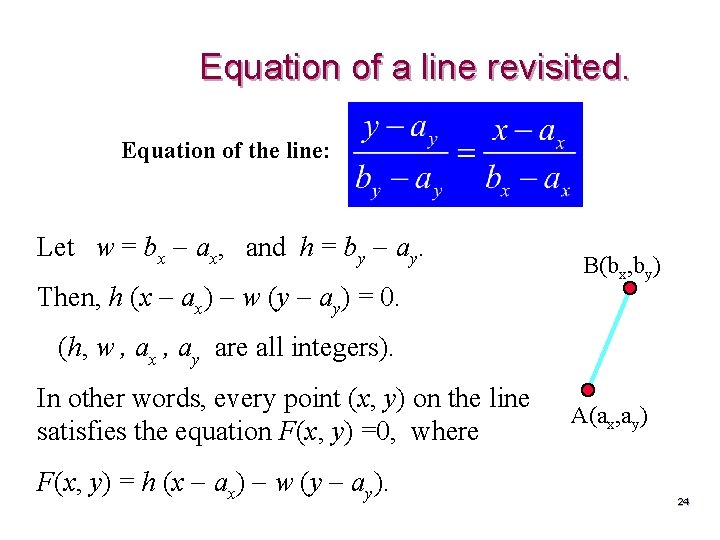
Equation of a line revisited. Equation of the line: Let w = bx ax, and h = by ay. Then, h (x ax) w (y ay) = 0. B(bx, by) (h, w , ax , ay are all integers). In other words, every point (x, y) on the line satisfies the equation F(x, y) =0, where F(x, y) = h (x ax) w (y ay). A(ax, ay) 24

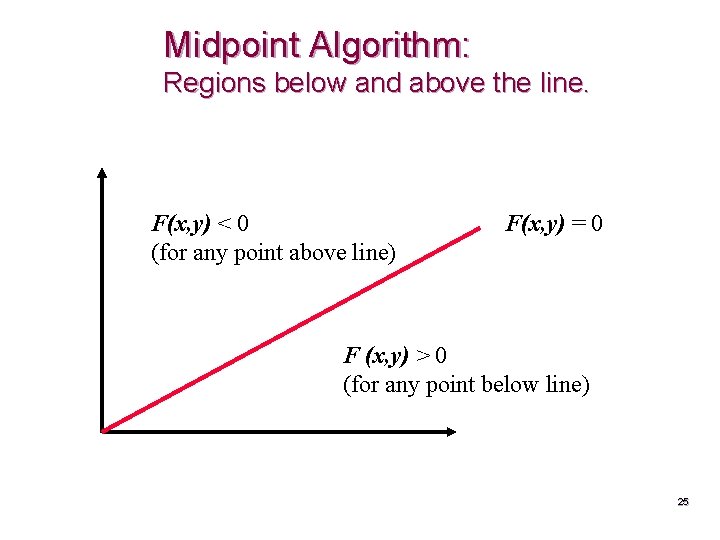
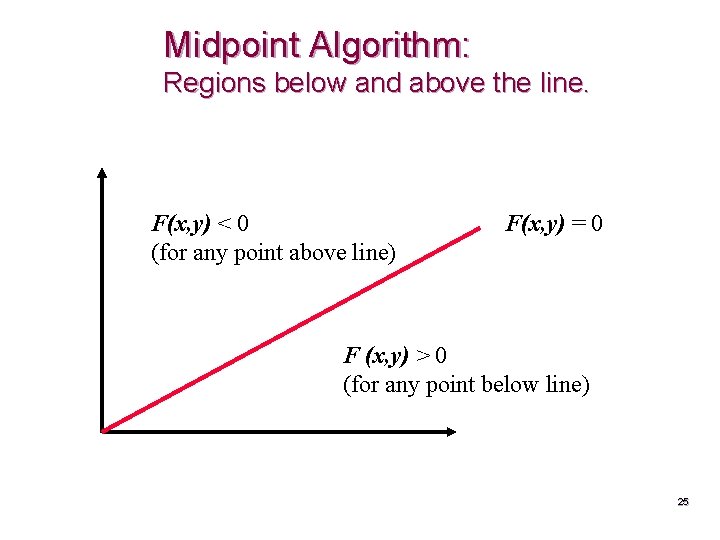
Midpoint Algorithm: Regions below and above the line. F(x, y) < 0 (for any point above line) F(x, y) = 0 F (x, y) > 0 (for any point below line) 25

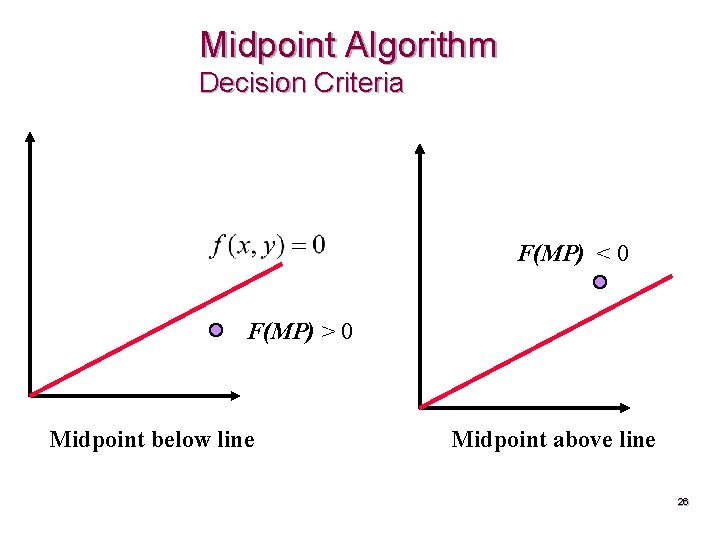
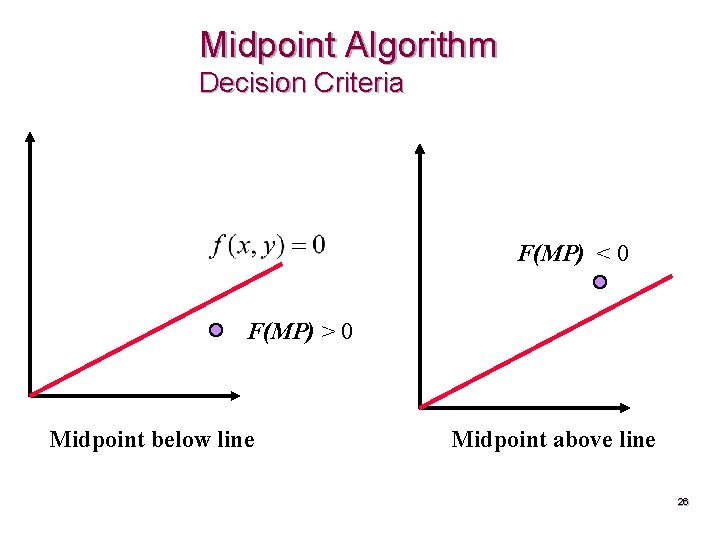
Midpoint Algorithm Decision Criteria F(MP) < 0 F(MP) > 0 Midpoint below line Midpoint above line 26

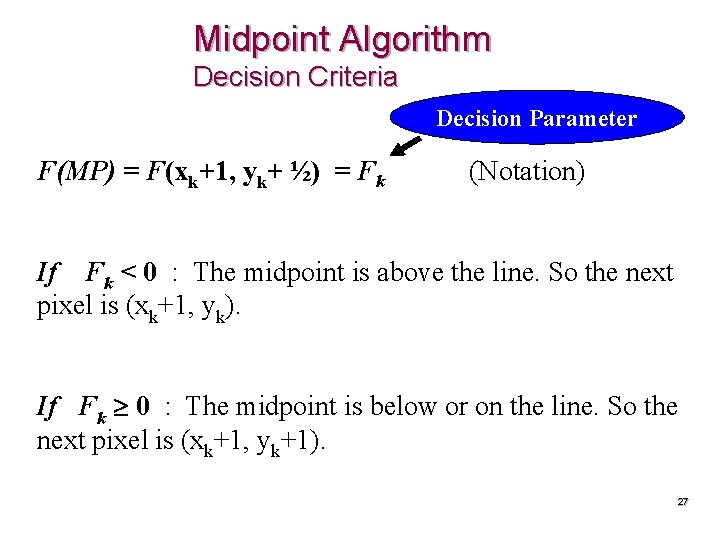
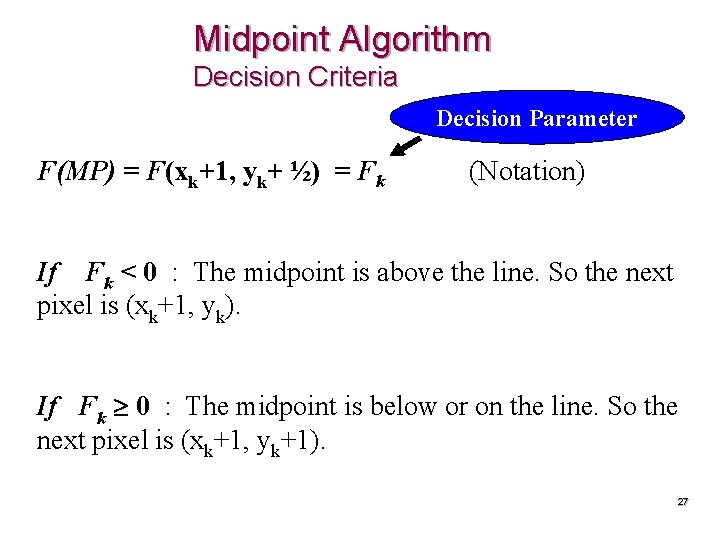
Midpoint Algorithm Decision Criteria Decision Parameter F(MP) = F(xk+1, yk+ ½) = Fk (Notation) If Fk < 0 : The midpoint is above the line. So the next pixel is (xk+1, yk). If Fk 0 : The midpoint is below or on the line. So the next pixel is (xk+1, yk+1). 27

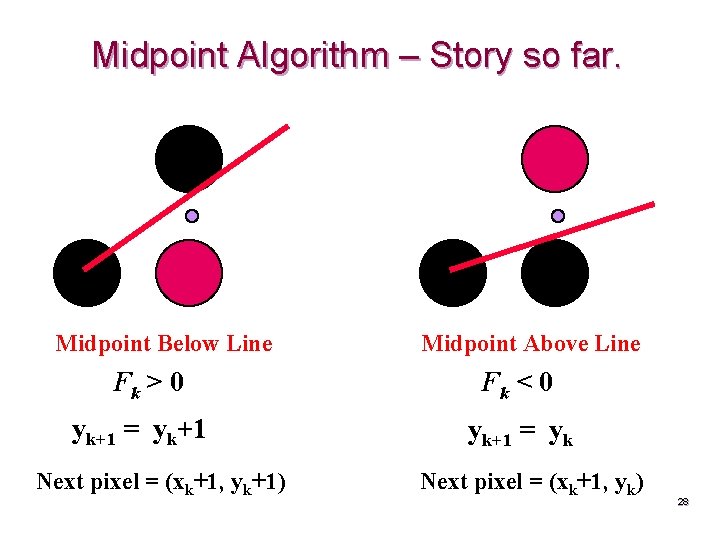
Midpoint Algorithm – Story so far. Midpoint Below Line Fk > 0 yk+1 = yk+1 Next pixel = (xk+1, yk+1) Midpoint Above Line Fk < 0 yk+1 = yk Next pixel = (xk+1, yk) 28

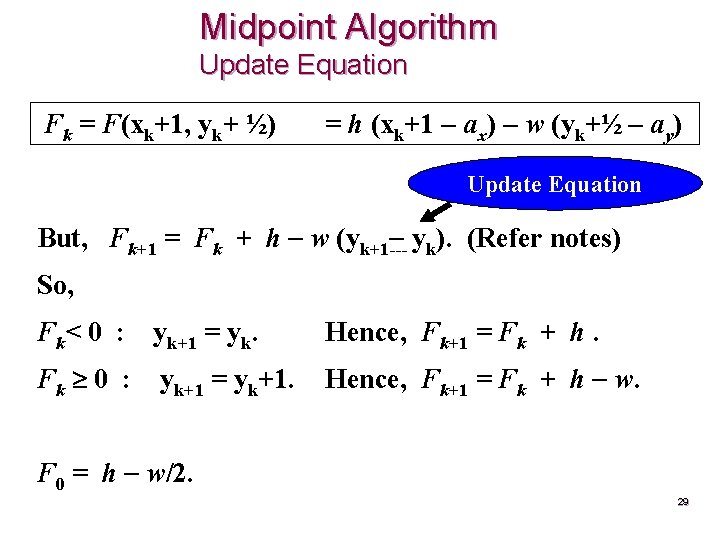
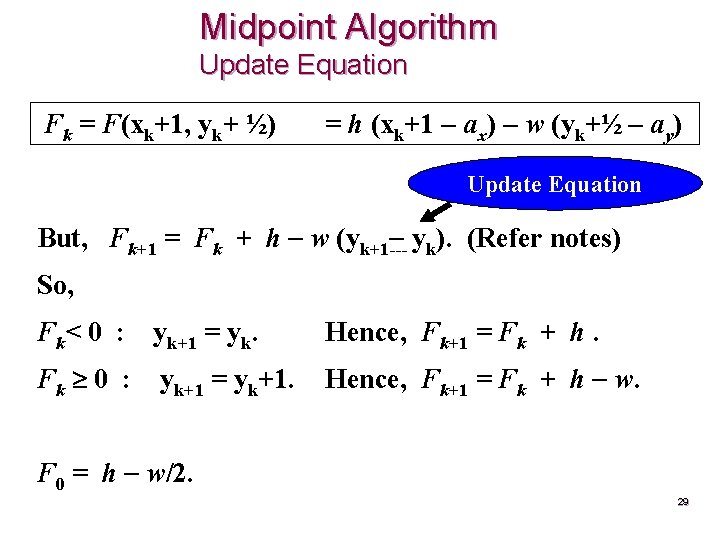
Midpoint Algorithm Update Equation Fk = F(xk+1, yk+ ½) = h (xk+1 ax) w (yk+½ ay) Update Equation But, Fk+1 = Fk + h w (yk+1 yk). (Refer notes) So, Fk< 0 : yk+1 = yk. Hence, Fk+1 = Fk + h. Fk 0 : yk+1 = yk+1. Hence, Fk+1 = Fk + h w. F 0 = h w/2. 29

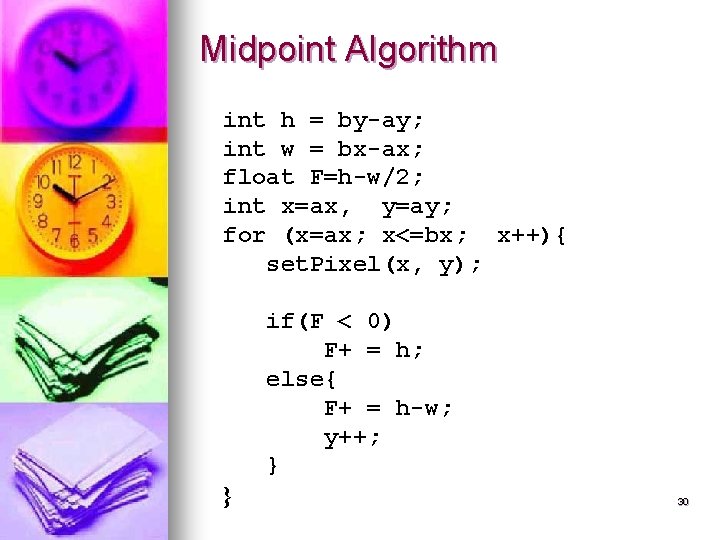
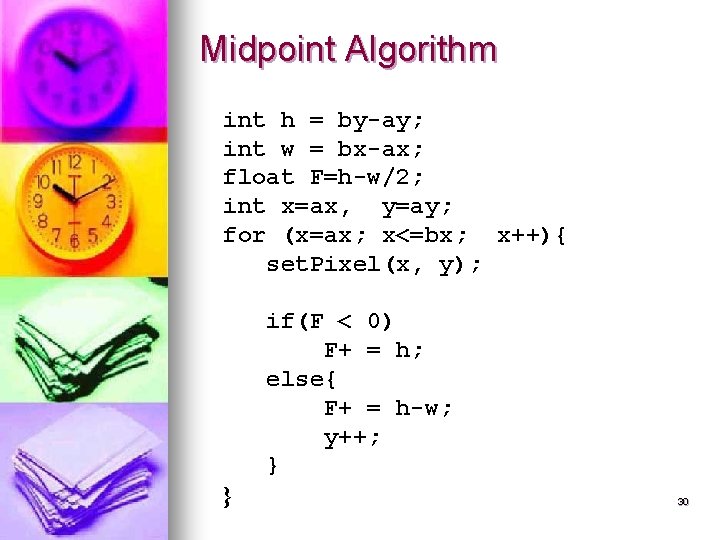
Midpoint Algorithm int h = by-ay; int w = bx-ax; float F=h-w/2; int x=ax, y=ay; for (x=ax; x<=bx; x++){ set. Pixel(x, y); if(F < 0) F+ = h; else{ F+ = h-w; y++; } } 30

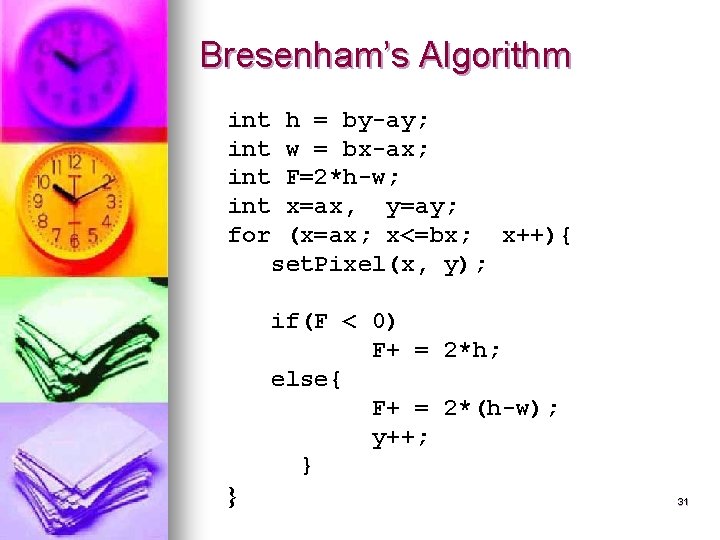
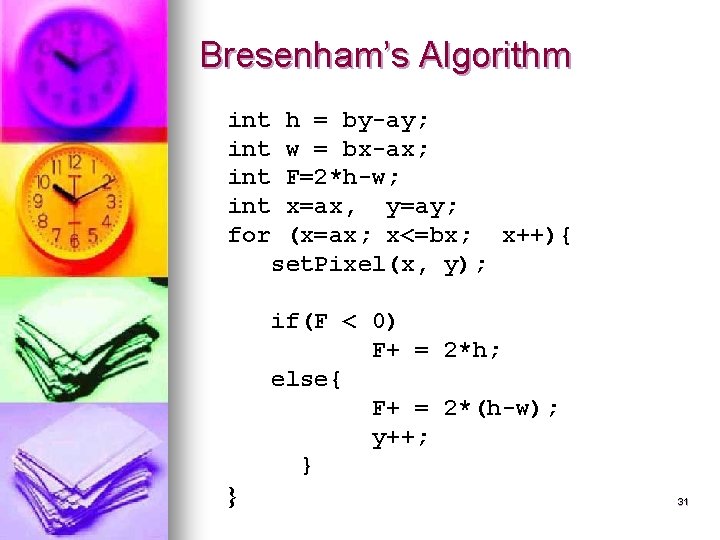
Bresenham’s Algorithm int int for h = by-ay; w = bx-ax; F=2*h-w; x=ax, y=ay; (x=ax; x<=bx; x++){ set. Pixel(x, y); if(F < 0) F+ = 2*h; else{ F+ = 2*(h-w); y++; } } 31

Circle Drawing Algorithms 32

Midpoint Circle Drawing Algorithm n To determine the closest pixel position to the specified circle path at each step. n For given radius r and screen center position (xc, yc), calculate pixel positions around a circle path centered at the coodinate origin (0, 0). n Then, move each calculated position (x, y) to its proper screen position by adding xc to x and yc to y. n Along the circle section from x=0 to x=y in the first quadrant, the gradient varies from 0 to -1. 33

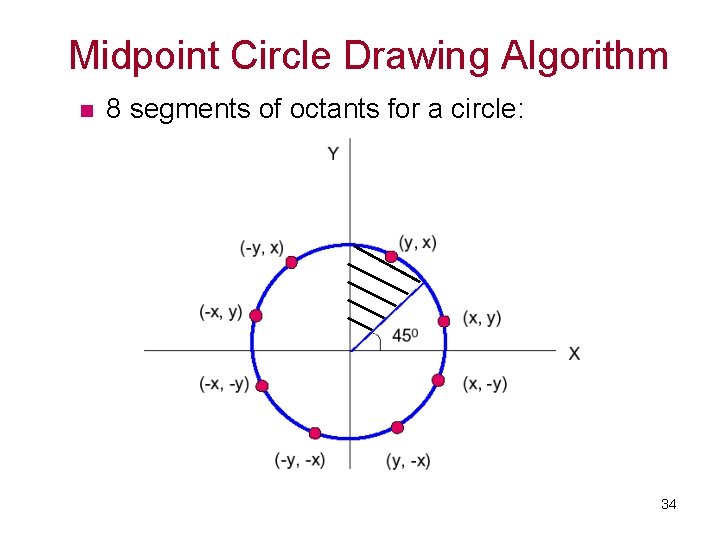
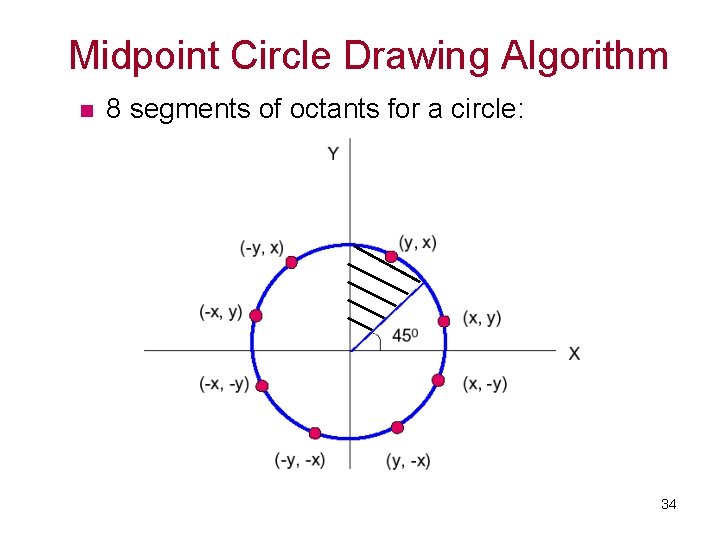
TCS 2111 Midpoint Circle Drawing Algorithm n 8 segments of octants for a circle: 34

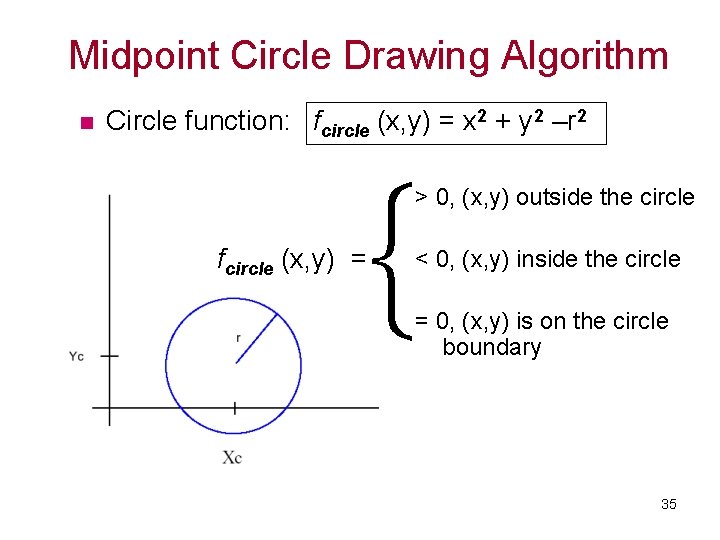
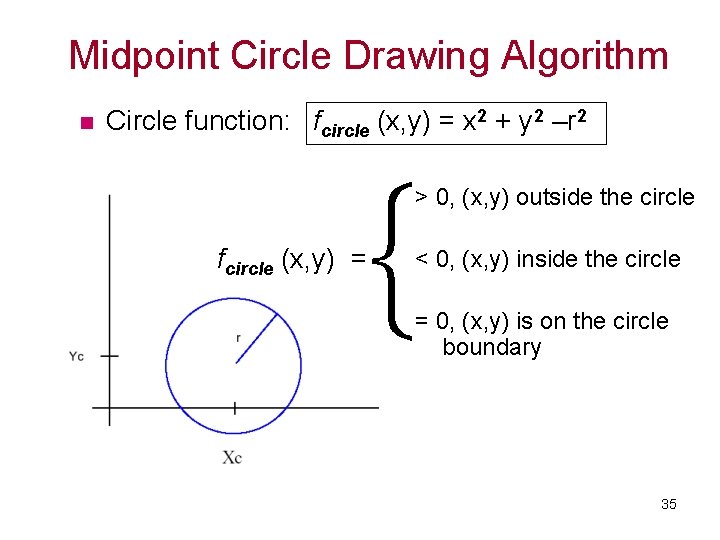
TCS 2111 Midpoint Circle Drawing Algorithm n Circle function: fcircle (x, y) = x 2 + y 2 –r 2 { > 0, (x, y) outside the circle fcircle (x, y) = < 0, (x, y) inside the circle = 0, (x, y) is on the circle boundary 35

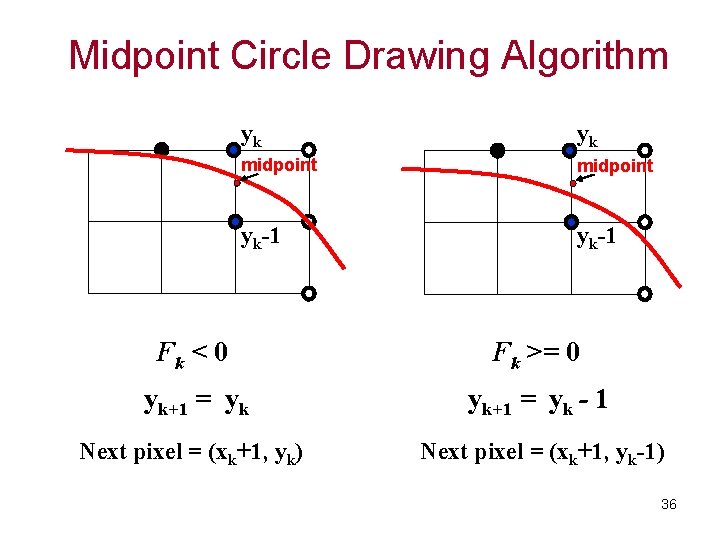
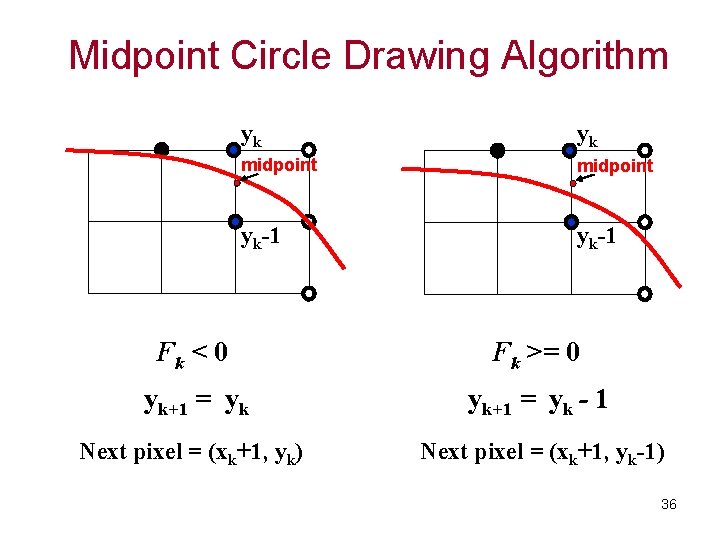
TCS 2111 Midpoint Circle Drawing Algorithm yk yk midpoint yk 1 Fk < 0 Fk >= 0 yk+1 = yk - 1 Next pixel = (xk+1, yk) Next pixel = (xk+1, yk 1) 36

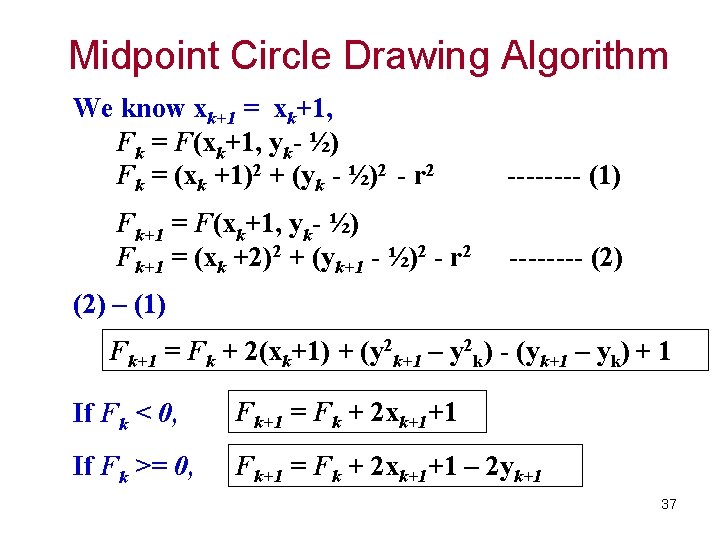
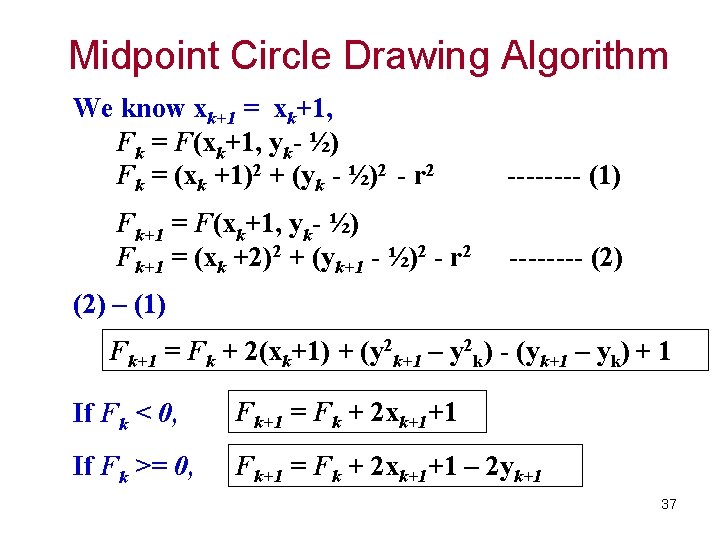
TCS 2111 Midpoint Circle Drawing Algorithm We know xk+1 = xk+1, Fk = F(xk+1, yk ½) Fk = (xk +1)2 + (yk ½)2 r 2 Fk+1 = F(xk+1, yk ½) Fk+1 = (xk +2)2 + (yk+1 ½)2 r 2 (1) (2) – (1) Fk+1 = Fk + 2(xk+1) + (y 2 k+1 – y 2 k) (yk+1 – yk) + 1 If Fk < 0, Fk+1 = Fk + 2 xk+1+1 If Fk >= 0, Fk+1 = Fk + 2 xk+1+1 – 2 yk+1 37

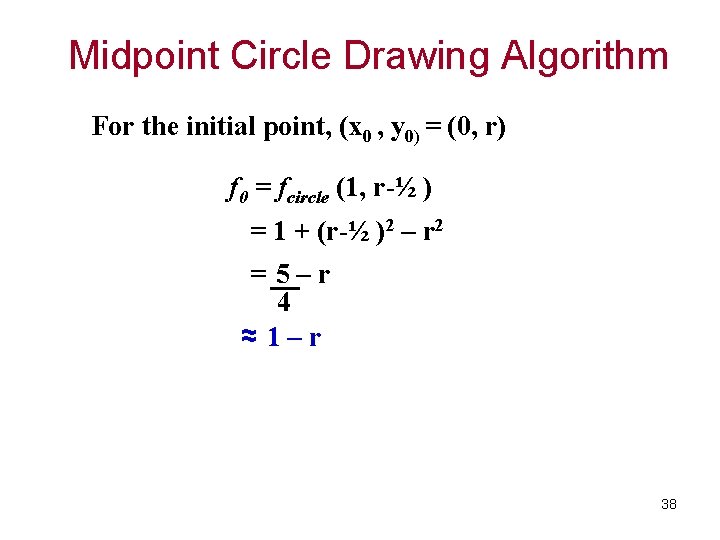
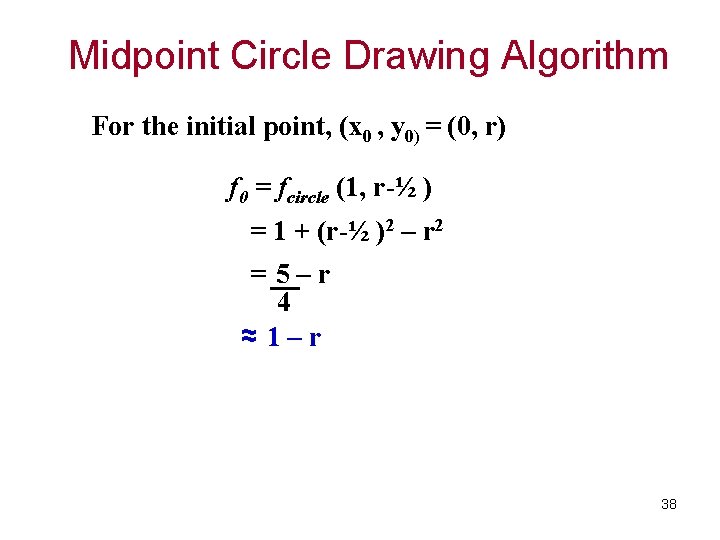
TCS 2111 Midpoint Circle Drawing Algorithm For the initial point, (x 0 , y 0) = (0, r) f 0 = fcircle (1, r ½ ) = 1 + (r ½ )2 – r 2 = 5–r 4 ≈ 1–r 38

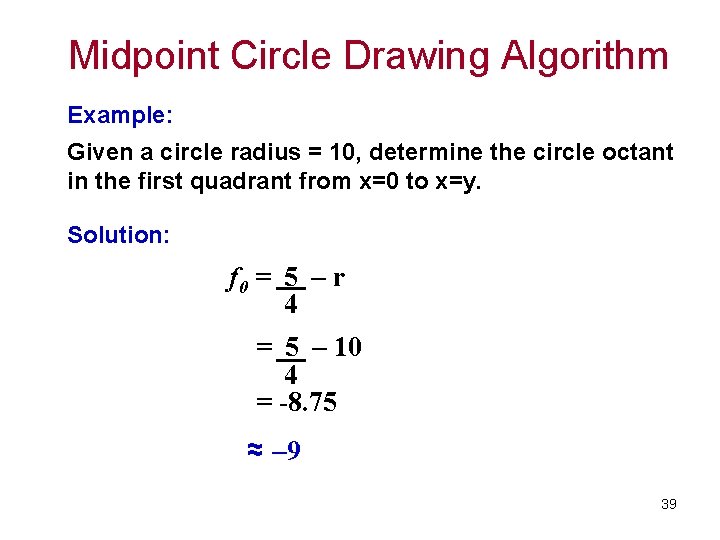
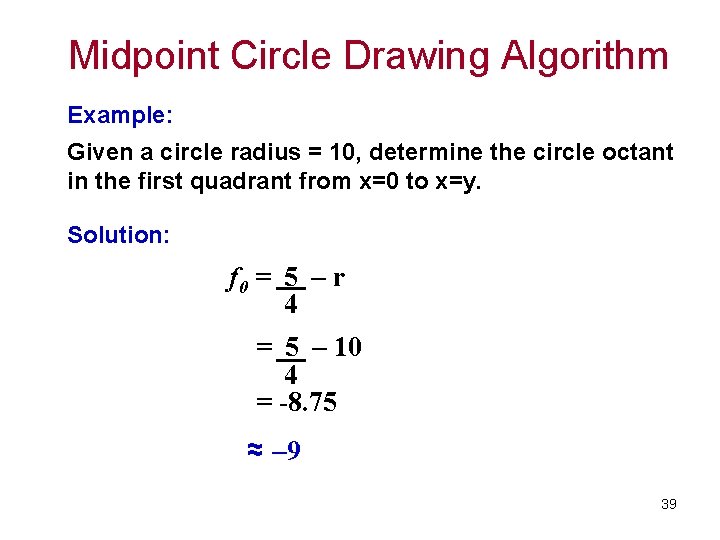
TCS 2111 Midpoint Circle Drawing Algorithm Example: Given a circle radius = 10, determine the circle octant in the first quadrant from x=0 to x=y. Solution: f 0 = 5 – r 4 = 5 – 10 4 = 8. 75 ≈ – 9 39

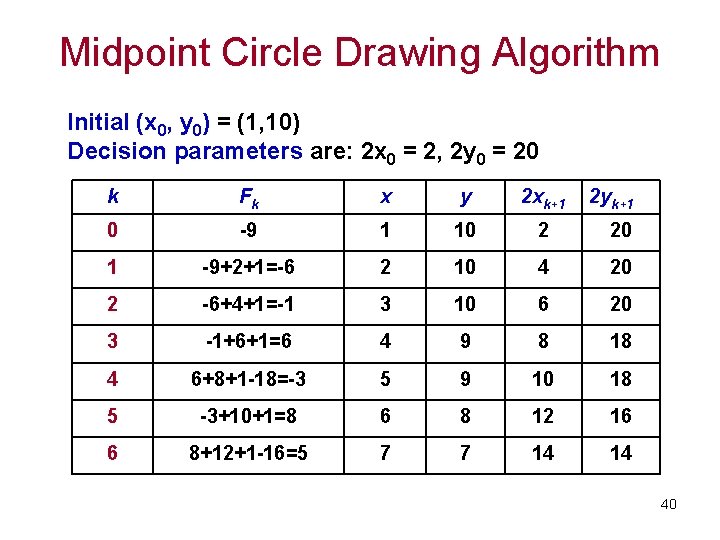
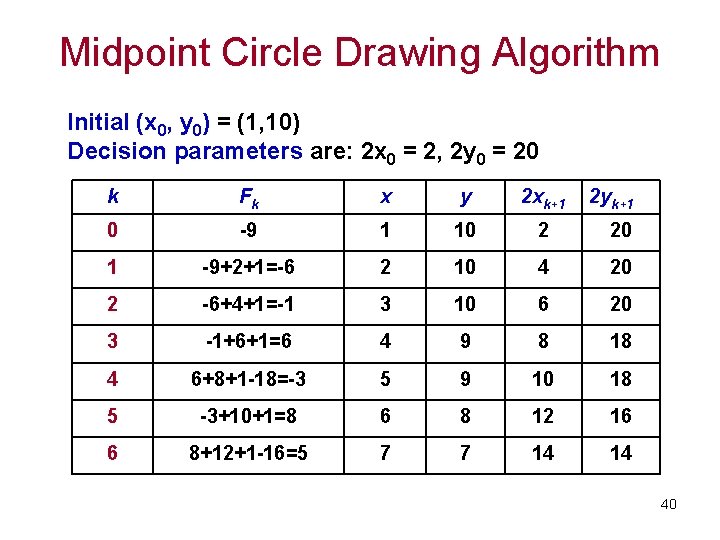
TCS 2111 Midpoint Circle Drawing Algorithm Initial (x 0, y 0) = (1, 10) Decision parameters are: 2 x 0 = 2, 2 y 0 = 20 k Fk x y 2 xk+1 2 yk+1 0 -9 1 10 2 20 1 -9+2+1=-6 2 10 4 20 2 -6+4+1=-1 3 10 6 20 3 -1+6+1=6 4 9 8 18 4 6+8+1 -18=-3 5 9 10 18 5 -3+10+1=8 6 8 12 16 6 8+12+1 -16=5 7 7 14 14 40

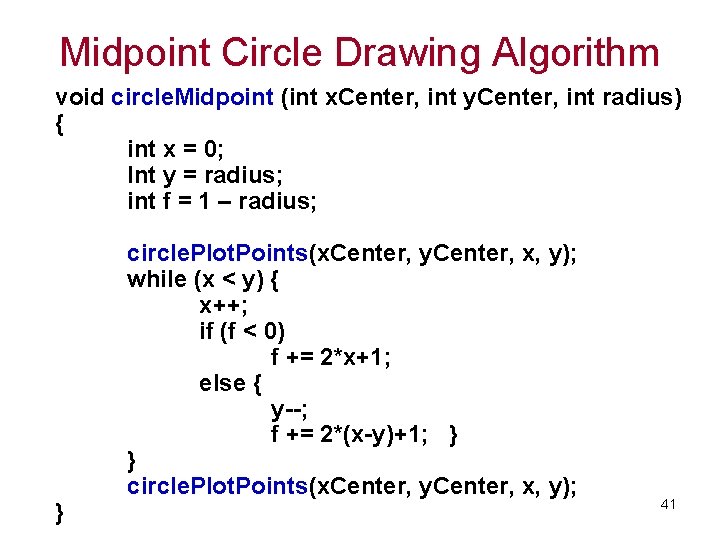
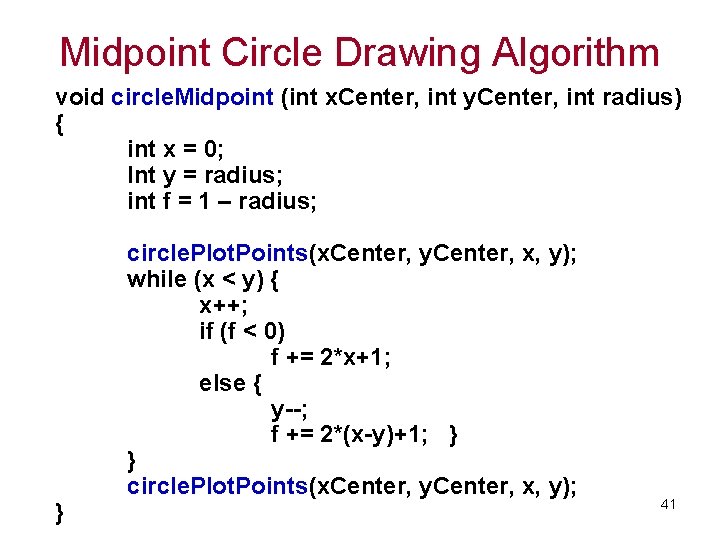
TCS 2111 Midpoint Circle Drawing Algorithm void circle. Midpoint (int x. Center, int y. Center, int radius) { int x = 0; Int y = radius; int f = 1 – radius; } circle. Plot. Points(x. Center, y. Center, x, y); while (x < y) { x++; if (f < 0) f += 2*x+1; else { y--; f += 2*(x-y)+1; } } circle. Plot. Points(x. Center, y. Center, x, y); 41

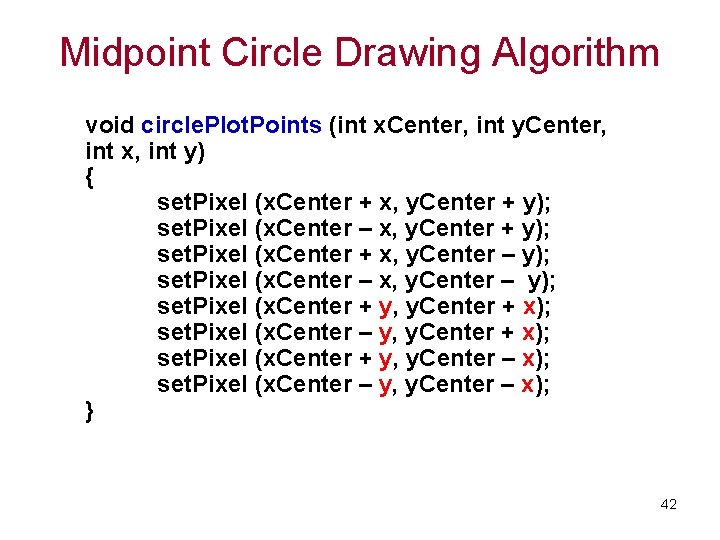
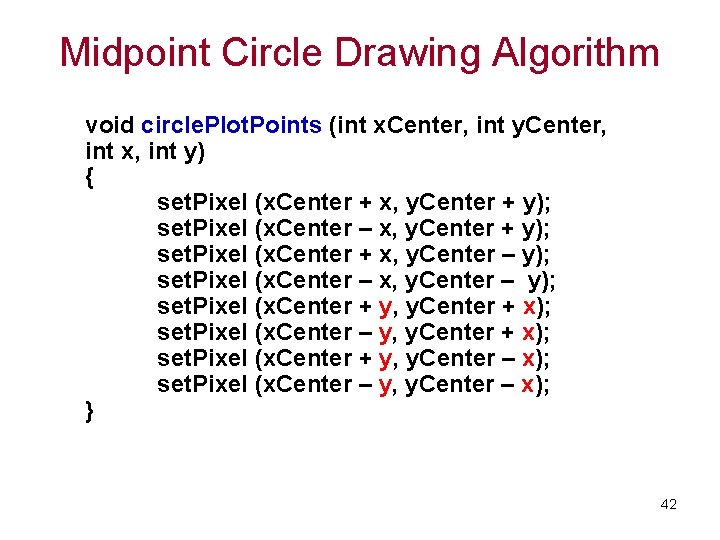
TCS 2111 Midpoint Circle Drawing Algorithm void circle. Plot. Points (int x. Center, int y. Center, int x, int y) { set. Pixel (x. Center + x, y. Center + y); set. Pixel (x. Center – x, y. Center + y); set. Pixel (x. Center + x, y. Center – y); set. Pixel (x. Center – x, y. Center – y); set. Pixel (x. Center + y, y. Center + x); set. Pixel (x. Center – y, y. Center + x); set. Pixel (x. Center + y, y. Center – x); set. Pixel (x. Center – y, y. Center – x); } 42

Antialiasing 43

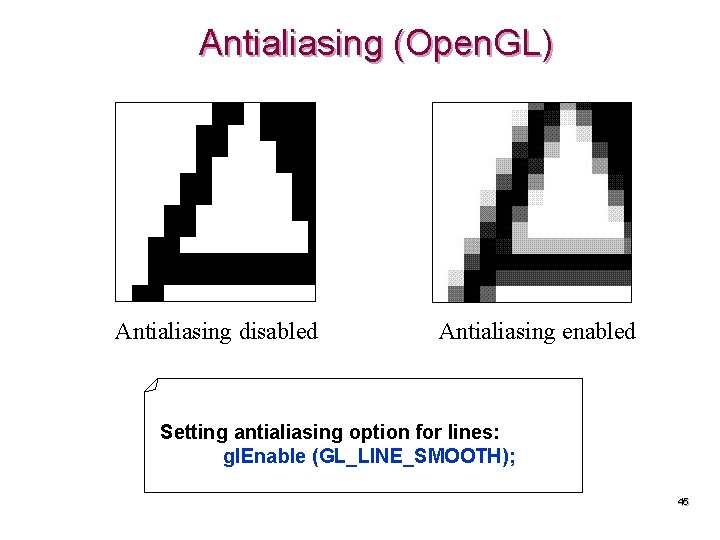
Antialiasing is a technique used to diminish the jagged edges of an image or a line, so that the line appears to be smoother; by changing the pixels around the edges to intermediate colors or gray scales. Eg. Antialiasing disabled: Eg. Antialiasing enabled: 44

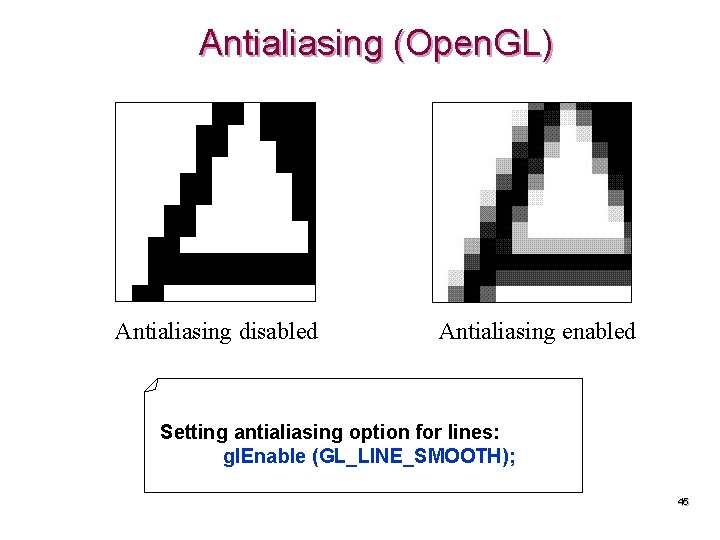
Antialiasing (Open. GL) Antialiasing disabled Antialiasing enabled Setting antialiasing option for lines: gl. Enable (GL_LINE_SMOOTH); 45

Fill Area Algorithms 46

Fill Area Algorithms n Fill-Area algorithms are used to fill the interior of a polygonal shape. n Many algorithms perform fill operations by first identifying the interior points, given the polygon boundary. 47

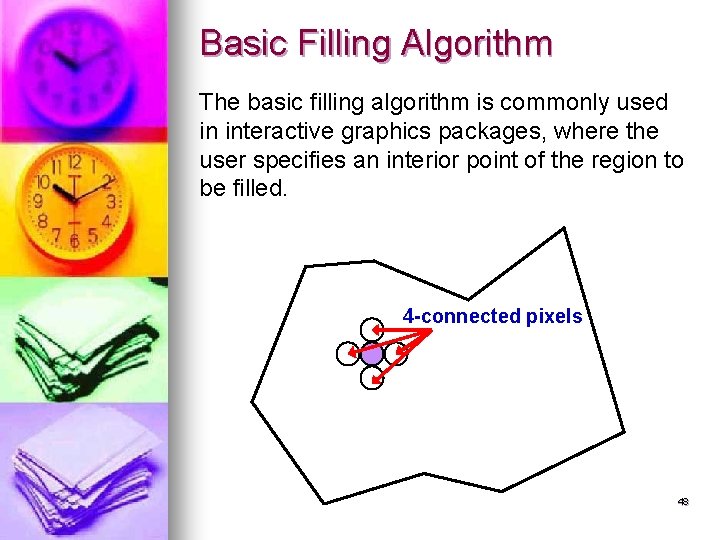
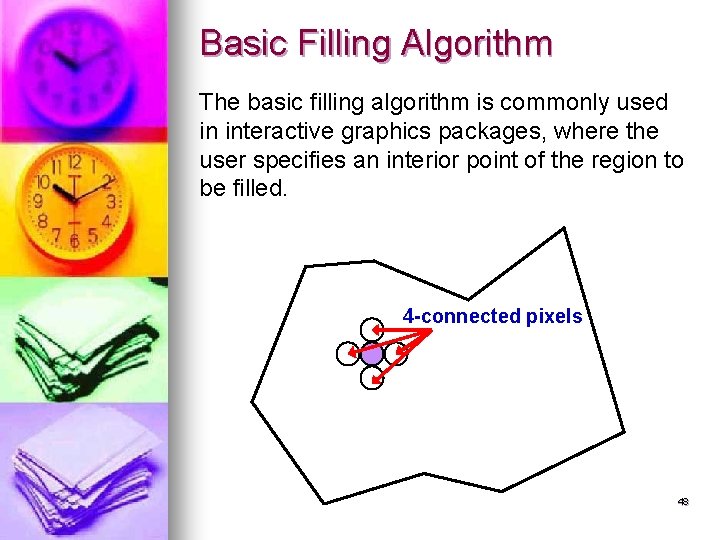
Basic Filling Algorithm The basic filling algorithm is commonly used in interactive graphics packages, where the user specifies an interior point of the region to be filled. 4 -connected pixels 48
![Basic Filling Algorithm 1 Set the user specified point 2 Store the four neighboring Basic Filling Algorithm [1] Set the user specified point. [2] Store the four neighboring](https://slidetodoc.com/presentation_image_h/f291e20a5da36d1e8c20bb8527f7fdea/image-49.jpg)
Basic Filling Algorithm [1] Set the user specified point. [2] Store the four neighboring pixels in a stack. [3] Remove a pixel from the stack. [4] If the pixel is not set, Set the pixel Push its four neighboring pixels into the stack [5] Go to step 3 [6] Repeat till the stack is empty. 49

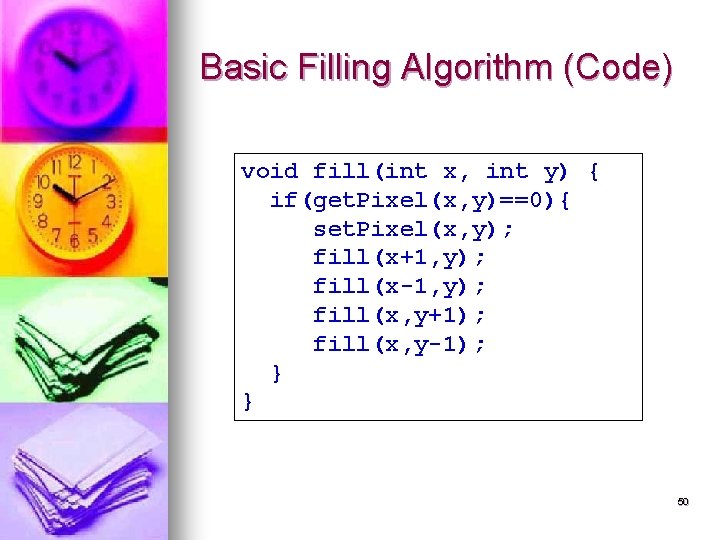
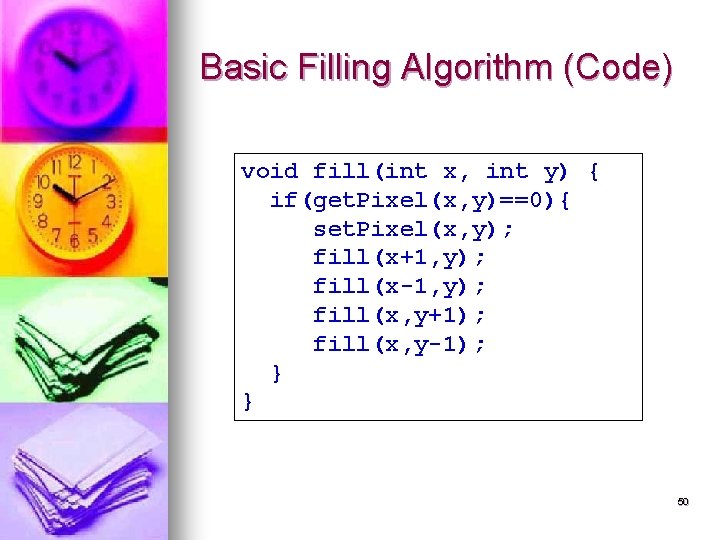
Basic Filling Algorithm (Code) void fill(int x, int y) { if(get. Pixel(x, y)==0){ set. Pixel(x, y); fill(x+1, y); fill(x-1, y); fill(x, y+1); fill(x, y-1); } } 50

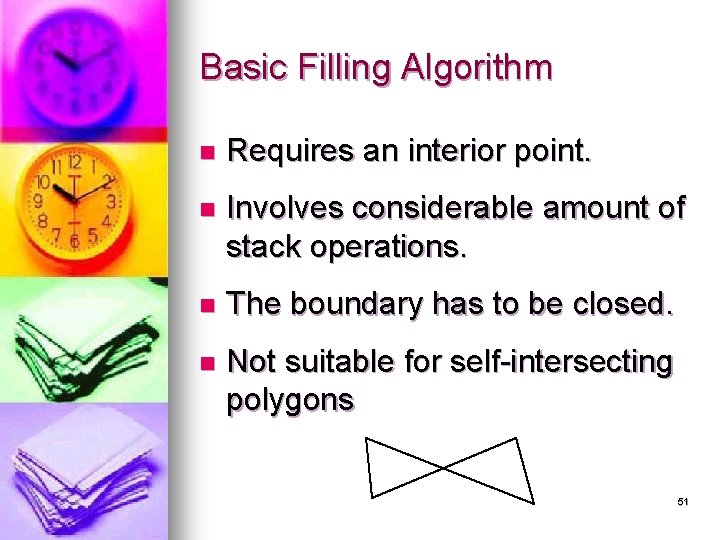
Basic Filling Algorithm n Requires an interior point. n Involves considerable amount of stack operations. n The boundary has to be closed. n Not suitable for self-intersecting polygons 51

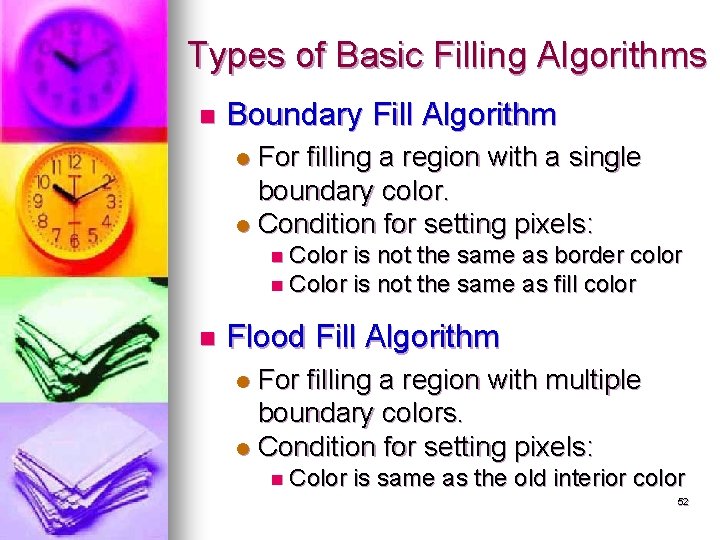
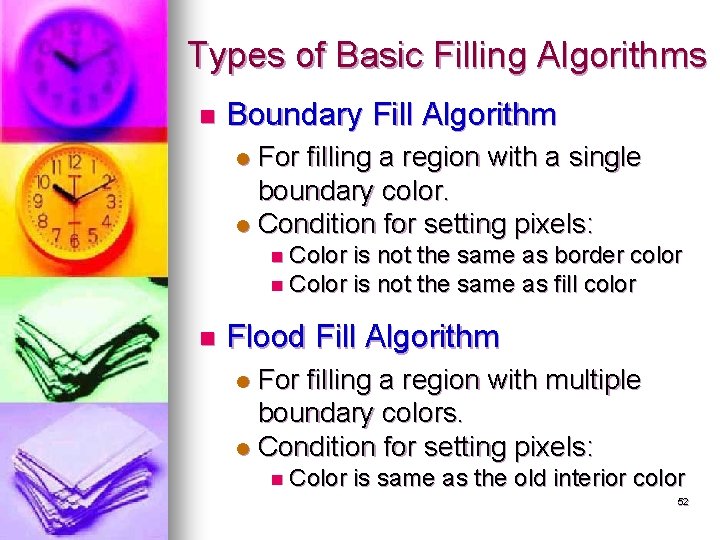
Types of Basic Filling Algorithms n Boundary Fill Algorithm For filling a region with a single boundary color. l Condition for setting pixels: l n Color is not the same as border color n Color is not the same as fill color n Flood Fill Algorithm For filling a region with multiple boundary colors. l Condition for setting pixels: l n Color is same as the old interior color 52

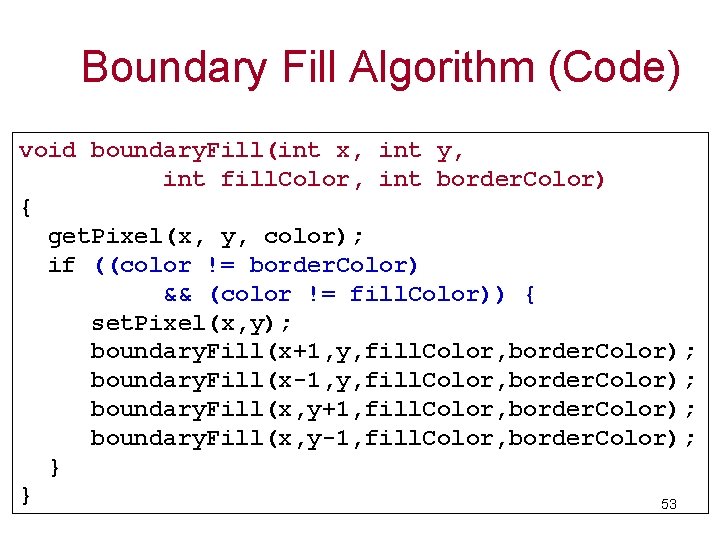
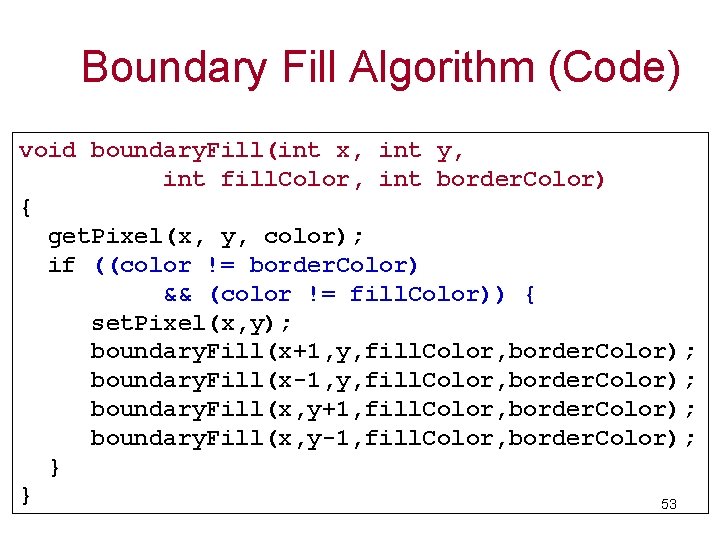
TCS 2111 Boundary Fill Algorithm (Code) void boundary. Fill(int x, int y, int fill. Color, int border. Color) { get. Pixel(x, y, color); if ((color != border. Color) && (color != fill. Color)) { set. Pixel(x, y); boundary. Fill(x+1, y, fill. Color, border. Color); boundary. Fill(x-1, y, fill. Color, border. Color); boundary. Fill(x, y+1, fill. Color, border. Color); boundary. Fill(x, y-1, fill. Color, border. Color); } } 53

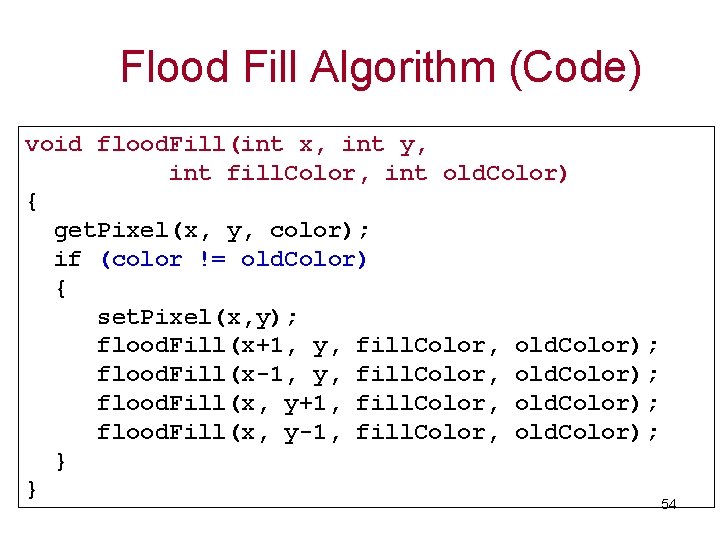
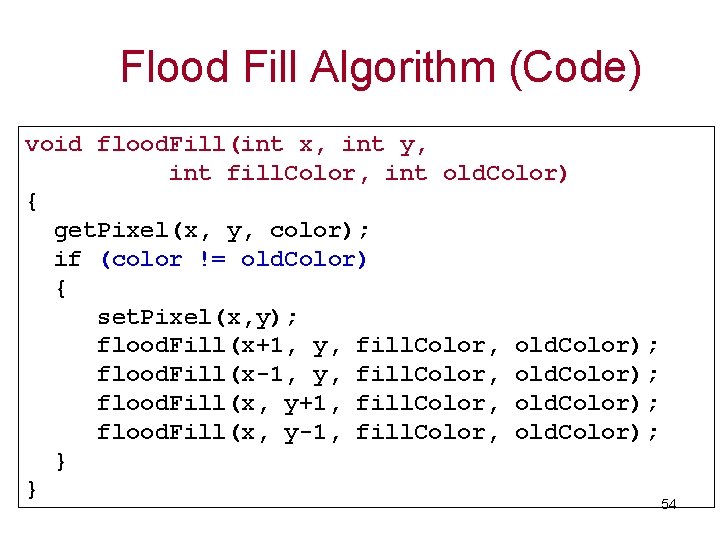
TCS 2111 Flood Fill Algorithm (Code) void flood. Fill(int x, int y, int fill. Color, int old. Color) { get. Pixel(x, y, color); if (color != old. Color) { set. Pixel(x, y); flood. Fill(x+1, y, fill. Color, old. Color); flood. Fill(x-1, y, fill. Color, old. Color); flood. Fill(x, y+1, fill. Color, old. Color); flood. Fill(x, y-1, fill. Color, old. Color); } } 54

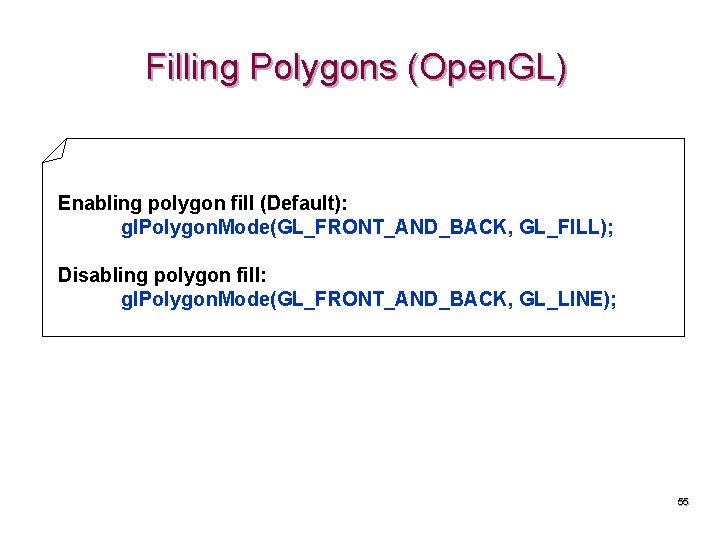
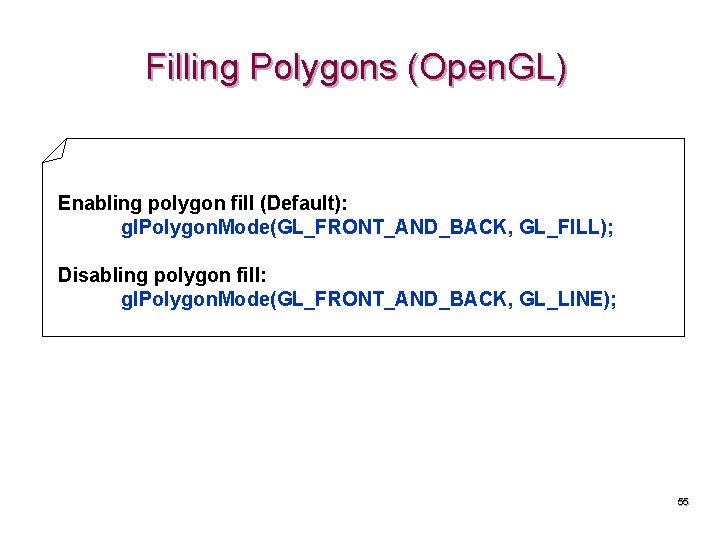
Filling Polygons (Open. GL) Enabling polygon fill (Default): gl. Polygon. Mode(GL_FRONT_AND_BACK, GL_FILL); Disabling polygon fill: gl. Polygon. Mode(GL_FRONT_AND_BACK, GL_LINE); 55