SIMS 247 Information Visualization and Presentation Marti Hearst











































































- Slides: 75

SIMS 247 Information Visualization and Presentation Marti Hearst February 8, 2002

Class Structure A new topic each week n Lots of readings n Two or three assignments (50% total) n One final project (50%) n

Each Week n n Two students make a presentation Lasts 1 to 1. 5 hours Summary, synthesis, & critical analysis of the contents of the readings t Use the questions shown on a later slide u Examples of relevant visualizations found on the web, in print, etc u Suggestions for how the ideas could be used, or why they should not u

Each Week Non-presenting students n Choose 8 of the weeks n Read the assigned papers u Write up one page t Answer the standard questions t OR answer something posed by the presenting students u

Each Week (cont. ) n Prof will do one or more of: Lead a discussion of next week’s topic u Have a guest speaker u Show an interesting video u Bring up some interesting topic to discuss u Ask other students to show an assignment they did t (with advance warning) u

Key Questions to Ask about a Viz 1. 2. 3. 4. 5. What does it teach/show/elucidate? What is the key contribution? What are some compelling, useful examples? Could they have been done more simply? Have there been usability studies done? What do they show?

Today n n n Kosslyn: Types of Visual Representations Lohse et al: How do people perceive common graphic displays Bertin, Mac. Kinley: Perceptual properties and visual features Carlis & Konstan: An interesting application Tufte/Wainer: How to mislead with graphs

A Graph is: (Kosslyn) A visual display that illustrates one or more relationships among entities n A shorthand way to present information n Allows a trend, pattern, or comparison to be easily apprehended n

Types of Symbolic Displays (Kosslyn 89) n Graphs n Charts n Maps n Diagrams

Types of Symbolic Displays n Graphs at least two scales required u values associated by a symmetric “paired with” relation u t Examples: scatter-plot, bar-chart, layergraph

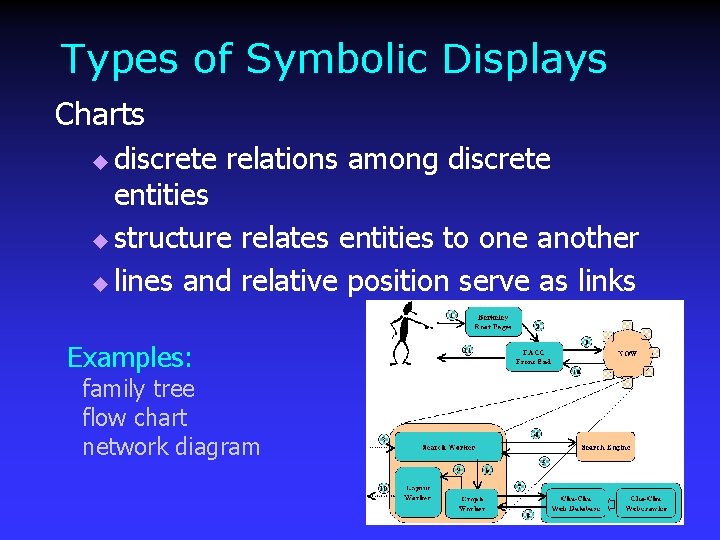
Types of Symbolic Displays Charts discrete relations among discrete entities u structure relates entities to one another u lines and relative position serve as links u Examples: family tree flow chart network diagram

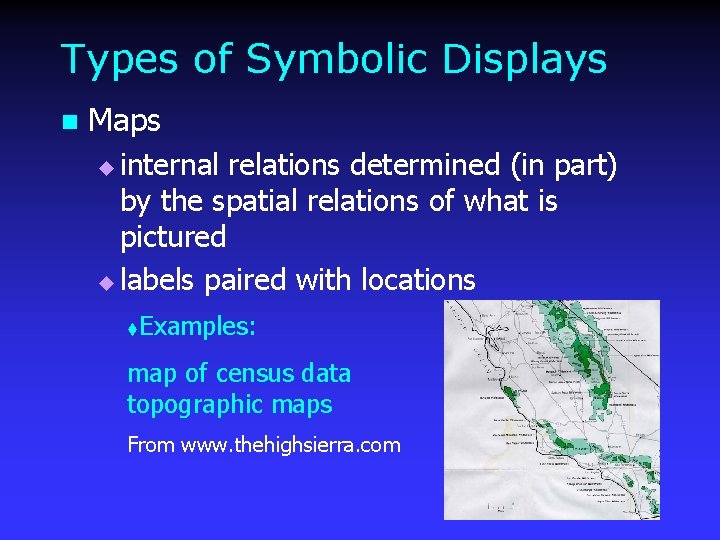
Types of Symbolic Displays n Maps internal relations determined (in part) by the spatial relations of what is pictured u labels paired with locations u t Examples: map of census data topographic maps From www. thehighsierra. com

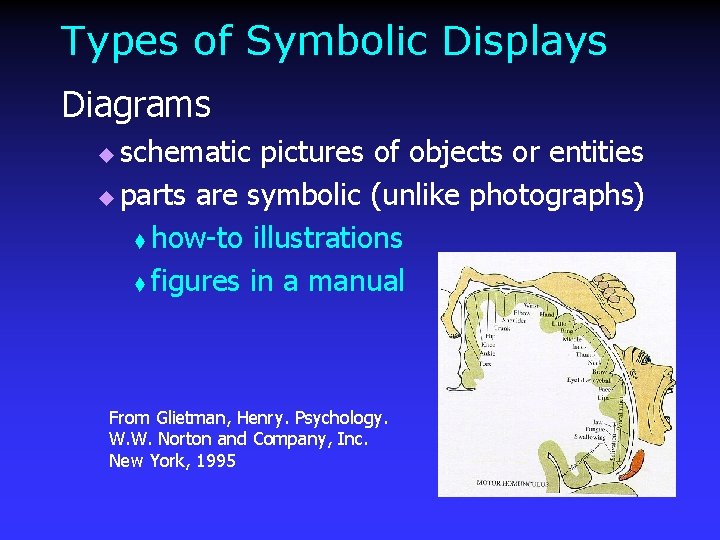
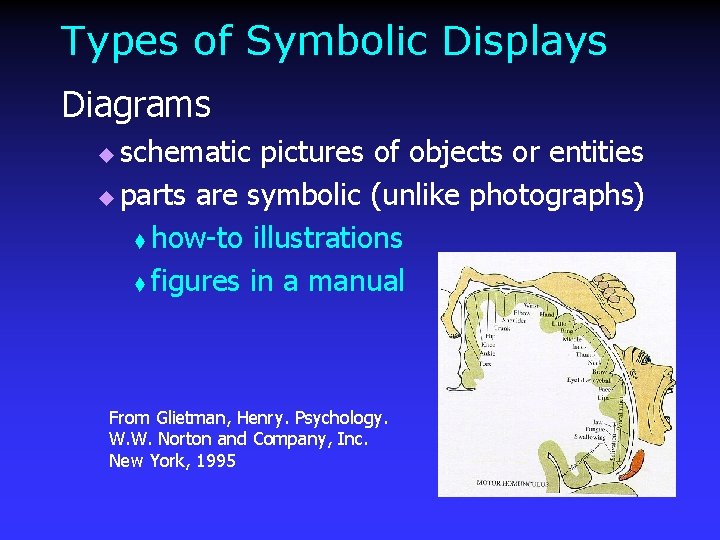
Types of Symbolic Displays Diagrams schematic pictures of objects or entities u parts are symbolic (unlike photographs) t how-to illustrations t figures in a manual u From Glietman, Henry. Psychology. W. W. Norton and Company, Inc. New York, 1995

Anatomy of a Graph n (Kosslyn 89) Framework sets the stage u kinds of measurements, scale, . . . u n Content marks u point symbols, lines, areas, bars, … u n Labels u title, axes, tic marks, . . .

Basic Types of Data n Nominal (qualitative) (no inherent order) u city names, types of diseases, . . . u n Ordinal (qualitative) (ordered, but not at measurable intervals) u first, second, third, … u cold, warm, hot u n Interval (quantitative) u list of integers or reals

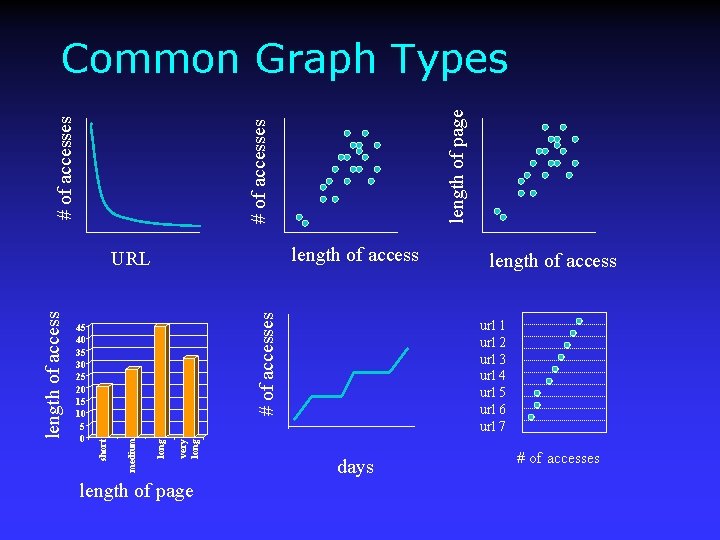
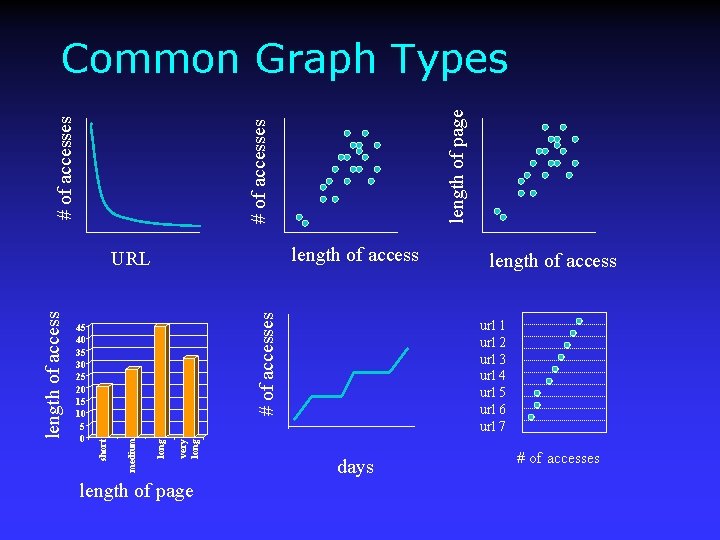
length of access very long medium short 45 40 35 30 25 20 15 10 5 0 # of accesses URL length of access length of page # of accesses Common Graph Types length of page length of access url 1 url 2 url 3 url 4 url 5 url 6 url 7 days # of accesses

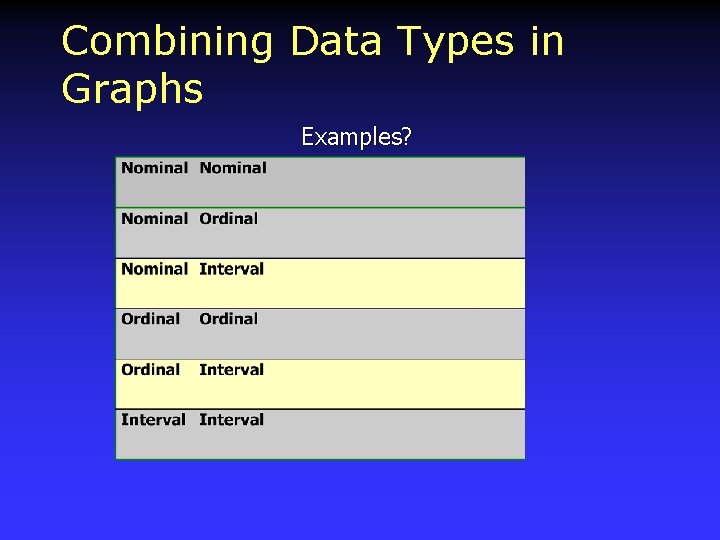
Combining Data Types in Graphs Examples?

Choosing the Axes n Independent vs. Dependent variables u n the dependent variable changes relative to the independent one D t D: sales / I: season t D: tax revenue / I: city I What happens when there is more than one independent variable? Most important is assigned to X axis u Other(s) differentiated by mark symbol u

When to use which type? n Line graph x-axis requires quantitative variable u Variables have contiguous values u familiar/conventional ordering among ordinals u n Bar graph u n Scatter plot u n comparison of relative point values convey overall impression of relationship between two variables Pie Chart? u Emphasizing differences in proportion among a few numbers

Scatter Plots n Qualitatively determine if variables are highly correlated t linear mapping between horizontal & vertical axes u have low correlation t spherical, rectangular, or irregular distributions u have a nonlinear relationship t a curvature in the pattern of plotted points u n Place points of interest in context u color representing special entities

Classifying Visual Representations Lohse, G L; Biolsi, K; Walker, N and H H Rueter, A Classification of Visual Representations CACM, Vol. 37, No. 12, pp 36 -49, 1994 Participants sorted 60 items into categories Other participants assigned labels from Likert scales Experimenters clustered the results various ways.

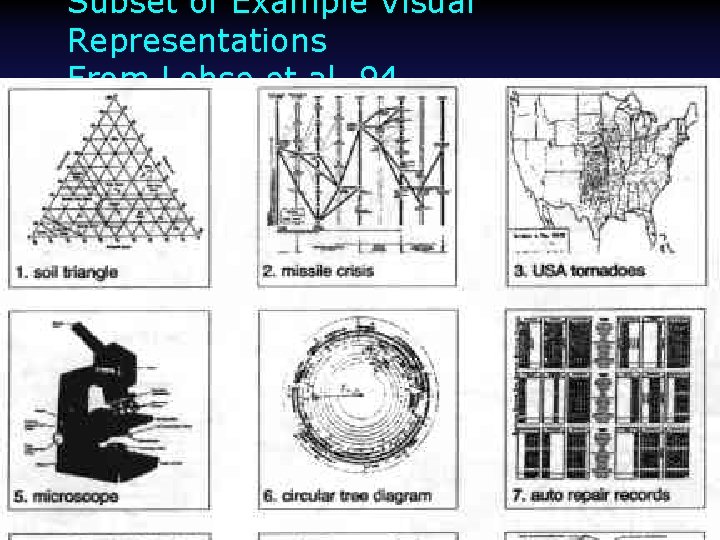
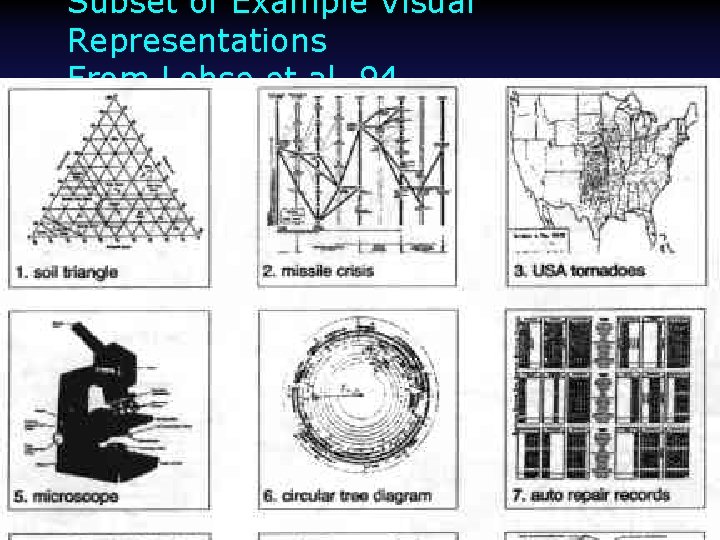
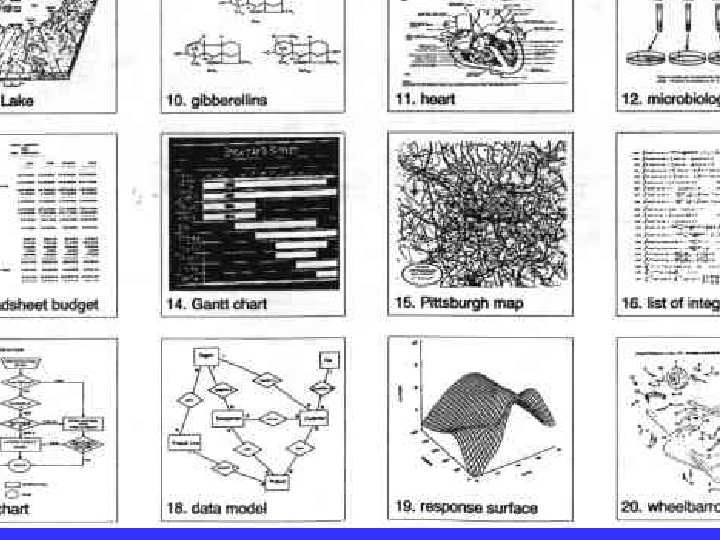
Subset of Example Visual Representations From Lohse et al. 94

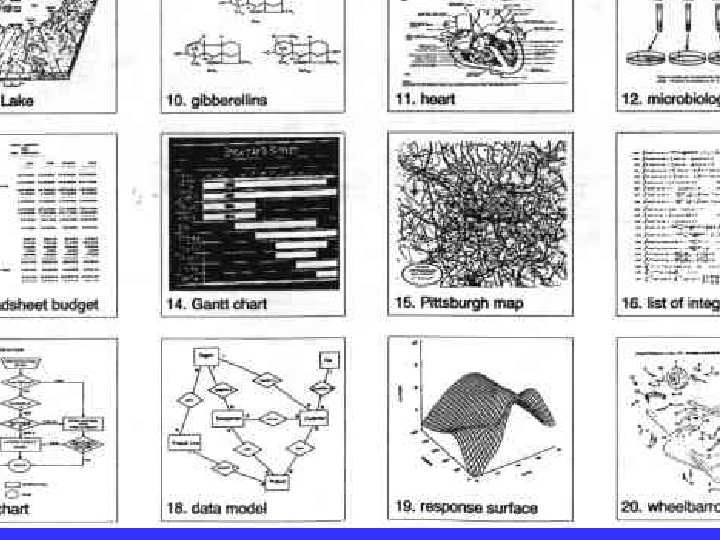
Subset of Example Visual Representations From Lohse et al. 94

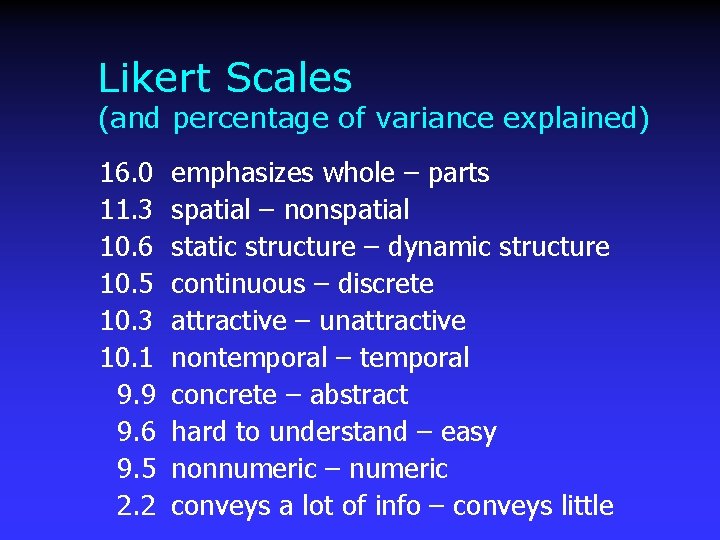
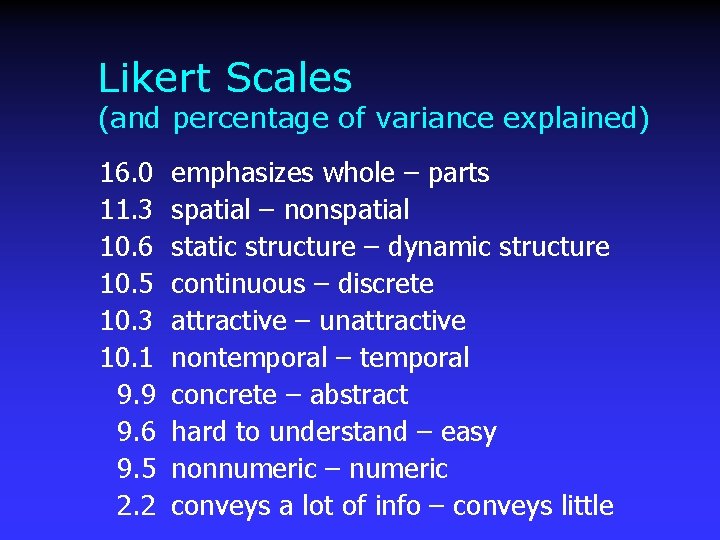
Likert Scales (and percentage of variance explained) 16. 0 11. 3 10. 6 10. 5 10. 3 10. 1 9. 9 9. 6 9. 5 2. 2 emphasizes whole – parts spatial – nonspatial static structure – dynamic structure continuous – discrete attractive – unattractive nontemporal – temporal concrete – abstract hard to understand – easy nonnumeric – numeric conveys a lot of info – conveys little

Experimentally Motivated Classification (Lohse et al. 94) n n n Graphs Tables (numerical) Tables (graphical) Charts (time) Charts (network) Diagrams (structure) Diagrams (network) Maps Cartograms Icons Pictures

Interesting Findings Lohse et al. 94 n Photorealistic images were least informative u n Graphs and tables are the most self-similar categories u n Results in the literature comparing these are inconclusive Cartograms were hard to understand u n Echos results in icon studies – better to use less complex, more schematic images Echos other results – better to put points into a framed rectangle to aid spatial perception Temporal data more difficult to show than cyclic data u Recommend using animation for temporal data

Visual Properties

Visual Properties n Preattentive Processing All Preattentive Processing figures from Healey 97 http: //www. csc. ncsu. edu/faculty/healey/PP/PP. html n Accuracy of Interpretation of Visual Properties n Illusions and the Relation to Graphical Integrity

Preattentive Processing n A limited set of visual properties are processed preattentively u n (without need for focusing attention). This is important for design of visualizations what can be perceived immediately u what properties are good discriminators u what can mislead viewers u

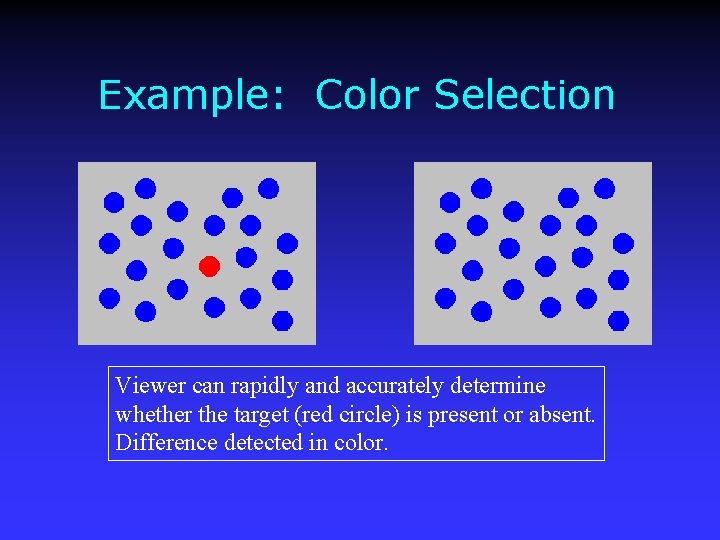
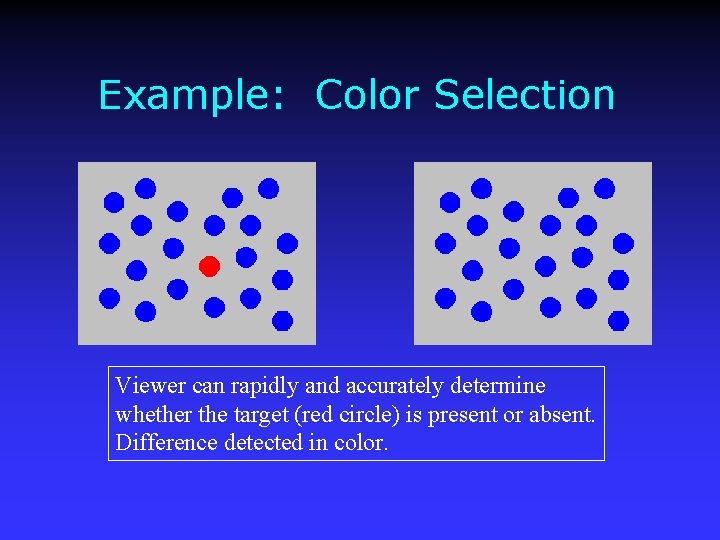
Example: Color Selection Viewer can rapidly and accurately determine whether the target (red circle) is present or absent. Difference detected in color.

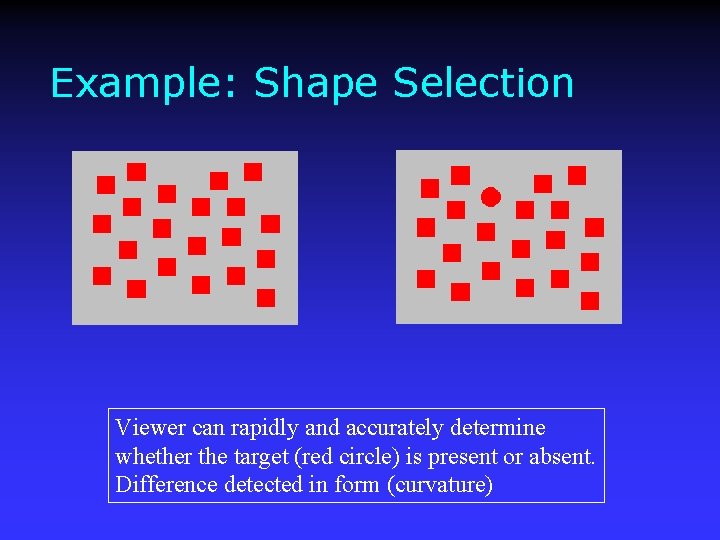
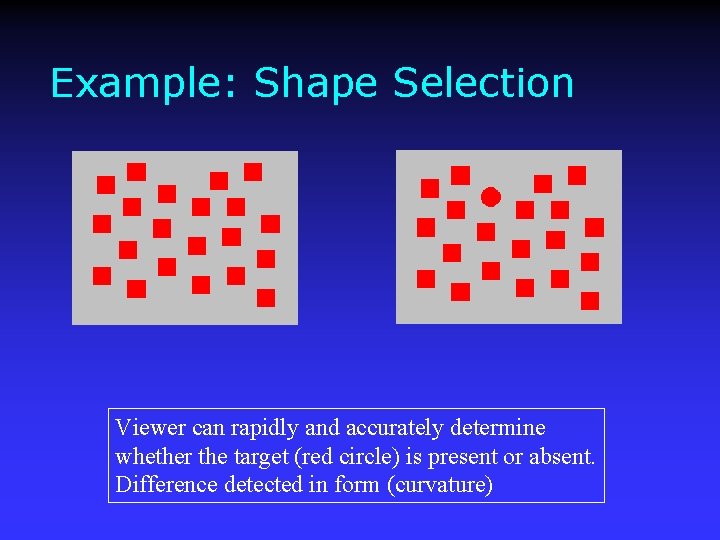
Example: Shape Selection Viewer can rapidly and accurately determine whether the target (red circle) is present or absent. Difference detected in form (curvature)

Pre-attentive Processing n < 200 - 250 ms qualifies as pre-attentive eye movements take at least 200 ms u yet certain processing can be done very quickly, implying low-level processing in parallel u n If a decision takes a fixed amount of time regardless of the number of distractors, it is considered to be preattentive.

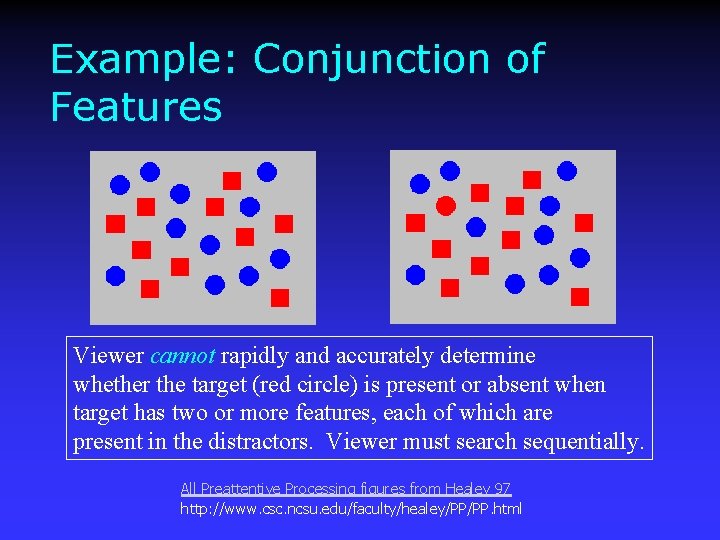
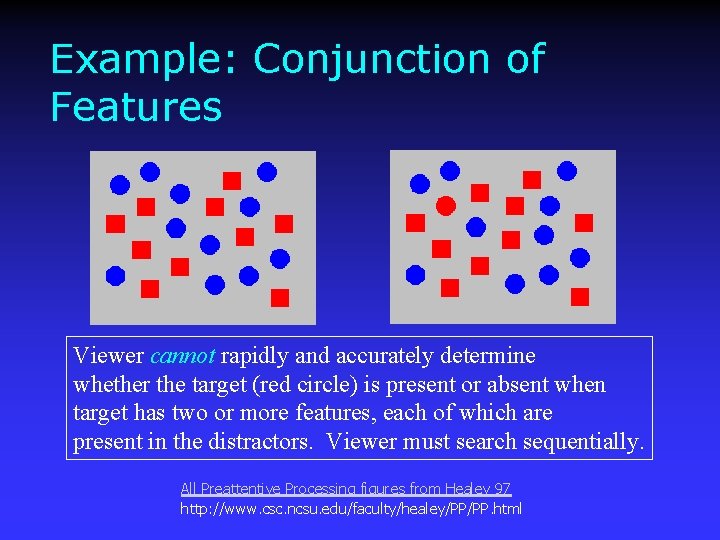
Example: Conjunction of Features Viewer cannot rapidly and accurately determine whether the target (red circle) is present or absent when target has two or more features, each of which are present in the distractors. Viewer must search sequentially. All Preattentive Processing figures from Healey 97 http: //www. csc. ncsu. edu/faculty/healey/PP/PP. html

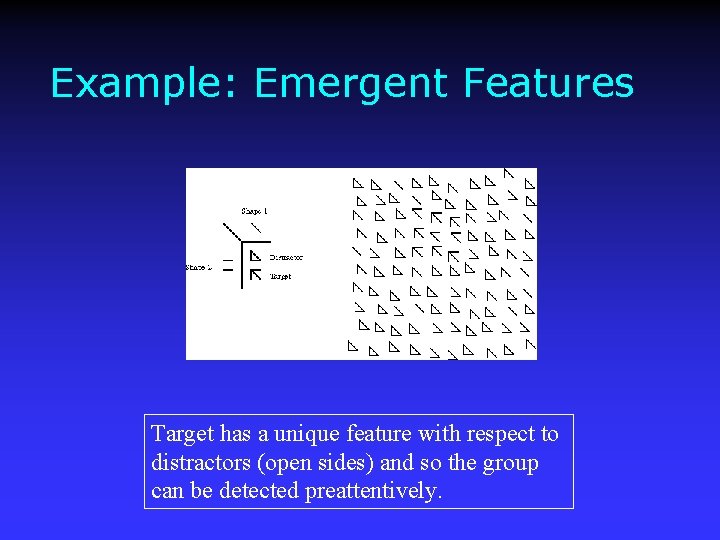
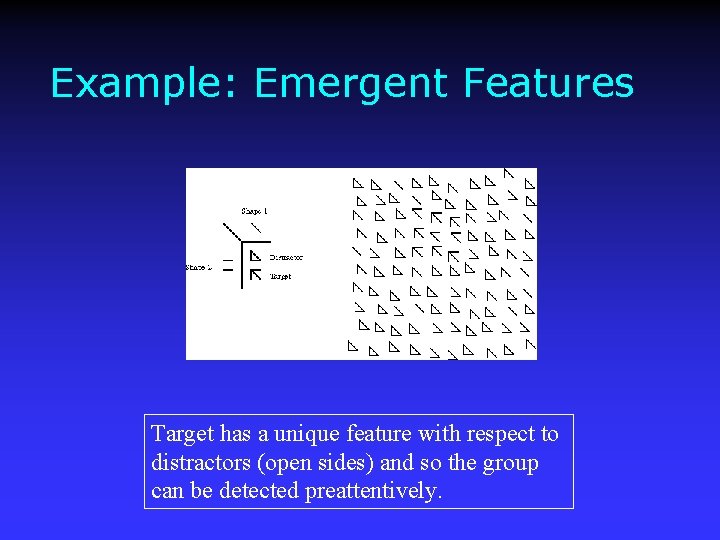
Example: Emergent Features Target has a unique feature with respect to distractors (open sides) and so the group can be detected preattentively.

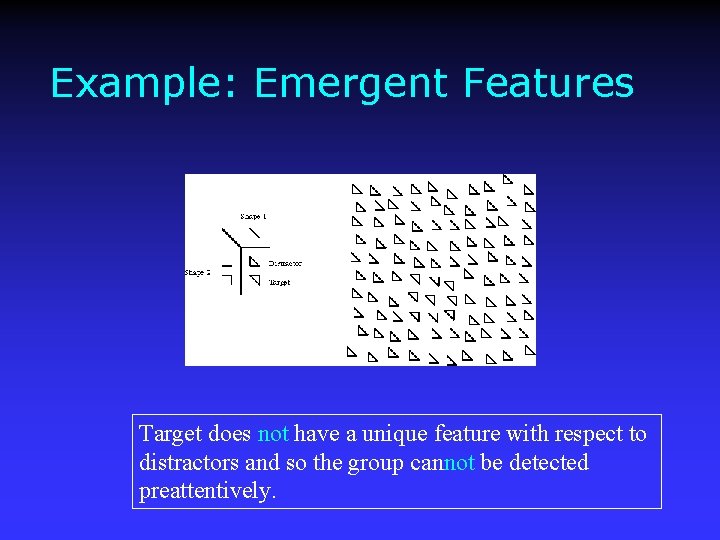
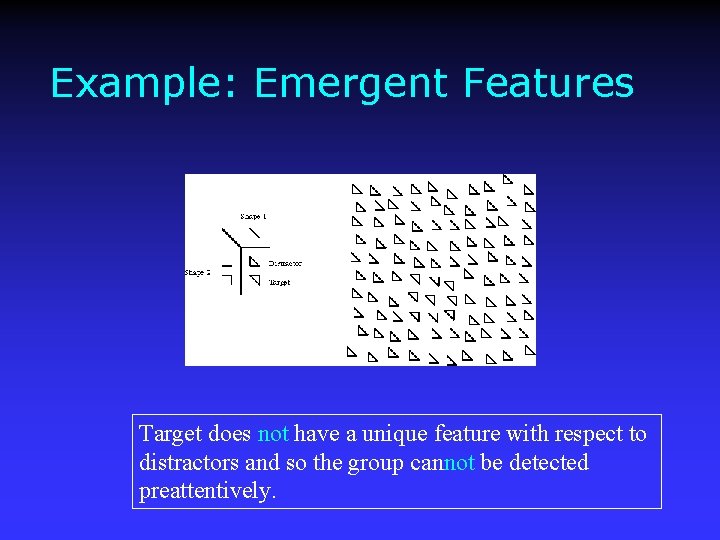
Example: Emergent Features Target does not have a unique feature with respect to distractors and so the group cannot be detected preattentively.

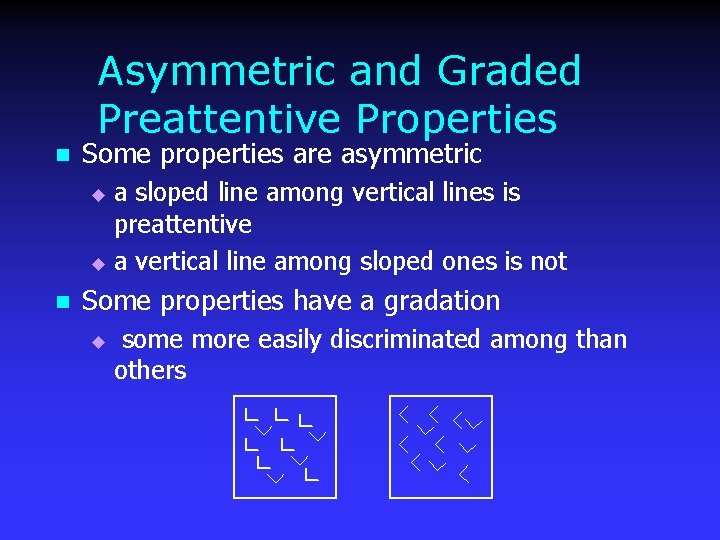
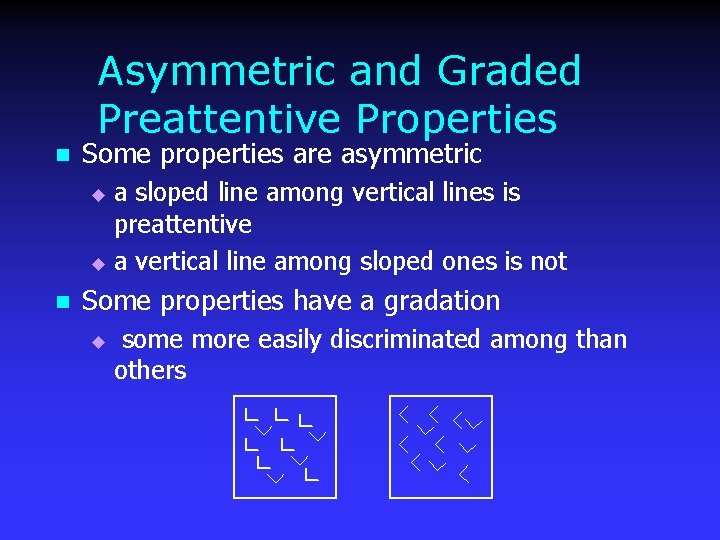
Asymmetric and Graded Preattentive Properties n Some properties are asymmetric a sloped line among vertical lines is preattentive u a vertical line among sloped ones is not u n Some properties have a gradation u some more easily discriminated among than others

Use Grouping of Well-Chosen Shapes for Displaying Multivariate Data

SUBJECT PUNCHED QUICKLY OXIDIZED TCEJBUS DEHCNUP YLKCIUQ DEZIDIXO CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC GOVERNS PRECISE EXAMPLE MERCURY SNREVOG ESICERP ELPMAXE YRUCREM CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM GOVERNS PRECISE EXAMPLE MERCURY SNREVOG ESICERP ELPMAXE YRUCREM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC SUBJECT PUNCHED QUICKLY OXIDIZED TCEJBUS DEHCNUP YLKCIUQ DEZIDIXO CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC

Text NOT Preattentive SUBJECT PUNCHED QUICKLY OXIDIZED TCEJBUS DEHCNUP YLKCIUQ DEZIDIXO CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC GOVERNS PRECISE EXAMPLE MERCURY SNREVOG ESICERP ELPMAXE YRUCREM CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM GOVERNS PRECISE EXAMPLE MERCURY SNREVOG ESICERP ELPMAXE YRUCREM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC SUBJECT PUNCHED QUICKLY OXIDIZED TCEJBUS DEHCNUP YLKCIUQ DEZIDIXO CERTAIN QUICKLY PUNCHED METHODS NIATREC YLKCIUQ DEHCNUP SDOHTEM SCIENCE ENGLISH RECORDS COLUMNS ECNEICS HSILGNE SDROCER SNMULOC

Preattentive Visual Properties (Healey 97) length width size curvature number terminators intersection closure colour (hue) intensity flicker direction of motion binocular lustre stereoscopic depth 3 -D depth cues lighting direction Triesman & Gormican [1988] Julesz [1985] Triesman & Gelade [1980] Triesman & Gormican [1988] Julesz [1985]; Trick & Pylyshyn [1994] Julesz & Bergen [1983] Enns [1986]; Triesman & Souther [1985] Nagy & Sanchez [1990, 1992]; D'Zmura [1991] Kawai et al. [1995]; Bauer et al. [1996] Beck et al. [1983]; Triesman & Gormican [1988] Julesz [1971] Nakayama & Silverman [1986]; Driver & Mc. Leod [1992] Wolfe & Franzel [1988] Nakayama & Silverman [1986] Enns [1990]

Gestalt Properties n Gestalt: form or configuration n Idea: forms or patterns transcend the stimuli used to create them. Why do patterns emerge? u Under what circumstances? u Why perceive pairs vs. triplets?

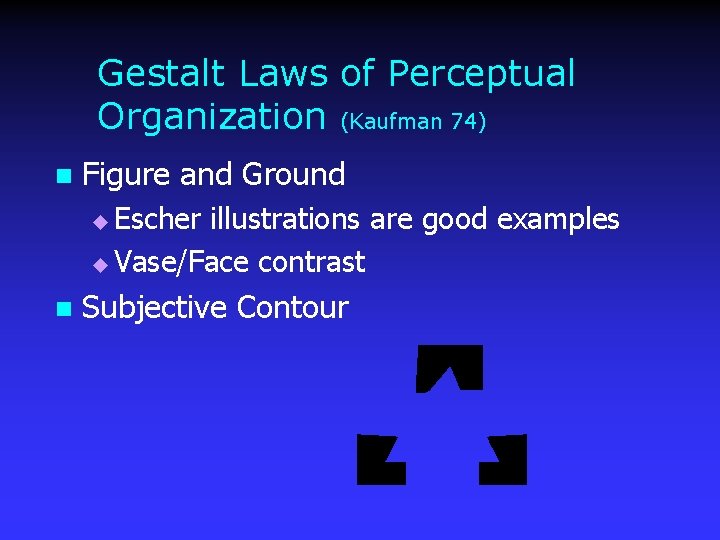
Gestalt Laws of Perceptual Organization (Kaufman 74) n Figure and Ground Escher illustrations are good examples u Vase/Face contrast u n Subjective Contour

M. C. Escher “Heaven and Hell”

More Gestalt Laws n Law of Proximity u n Law of Similarity u n Stimulus elements that are close together will be perceived as a group like the preattentive processing examples Law of Common Fate u like preattentive motion property t move a subset of objects among similar ones and they will be perceived as a group

Which Properties are Appropriate for Which Information Types?

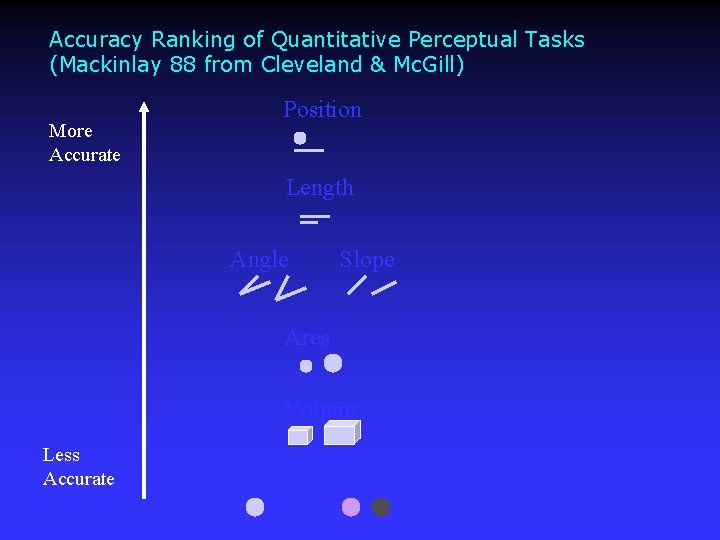
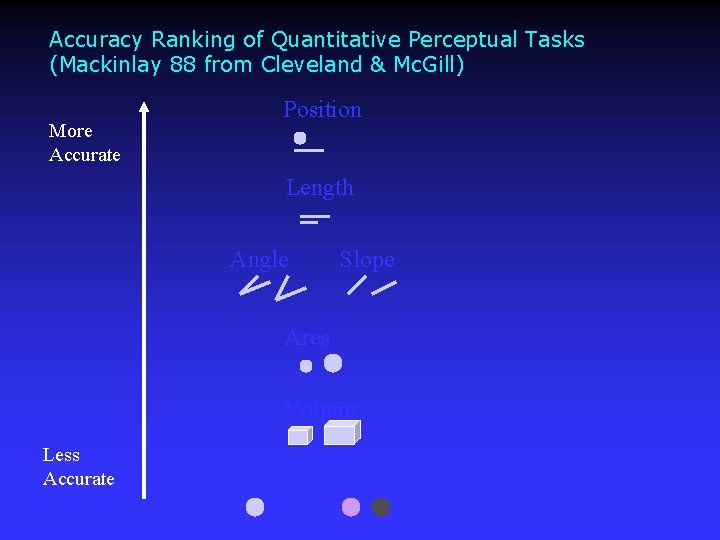
Accuracy Ranking of Quantitative Perceptual Tasks (Mackinlay 88 from Cleveland & Mc. Gill) More Accurate Position Length Angle Slope Area Volume Less Accurate Color Density

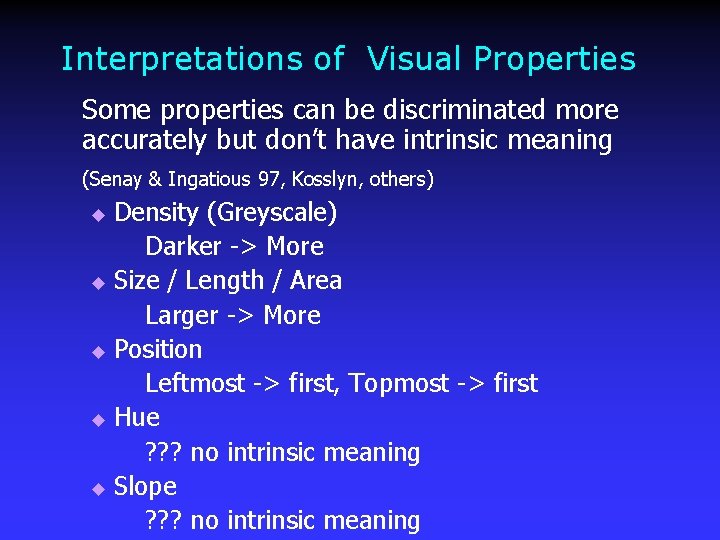
Interpretations of Visual Properties Some properties can be discriminated more accurately but don’t have intrinsic meaning (Senay & Ingatious 97, Kosslyn, others) Density (Greyscale) Darker -> More u Size / Length / Area Larger -> More u Position Leftmost -> first, Topmost -> first u Hue ? ? ? no intrinsic meaning u Slope ? ? ? no intrinsic meaning u

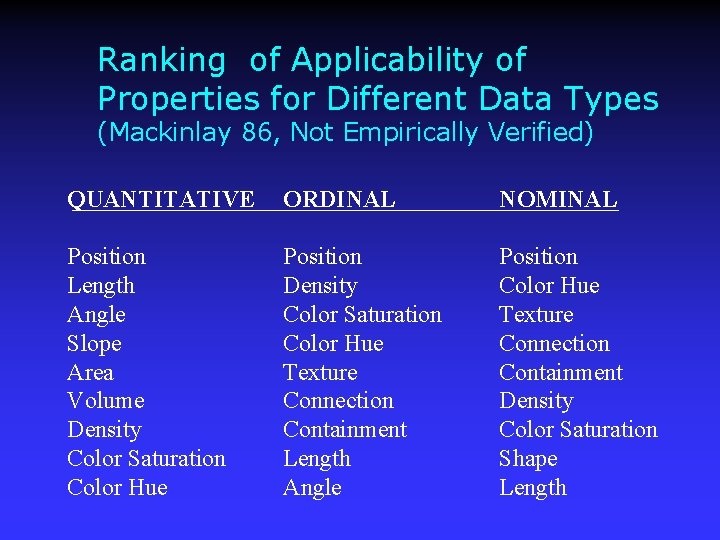
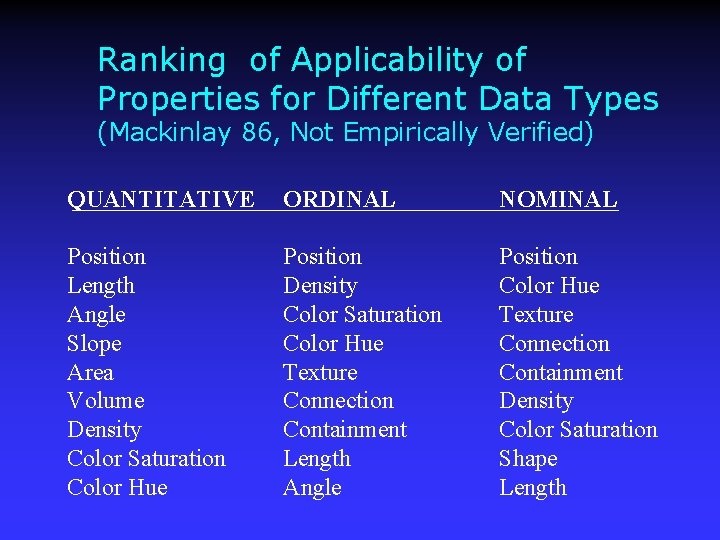
Ranking of Applicability of Properties for Different Data Types (Mackinlay 86, Not Empirically Verified) QUANTITATIVE ORDINAL NOMINAL Position Length Angle Slope Area Volume Density Color Saturation Color Hue Position Density Color Saturation Color Hue Texture Connection Containment Length Angle Position Color Hue Texture Connection Containment Density Color Saturation Shape Length

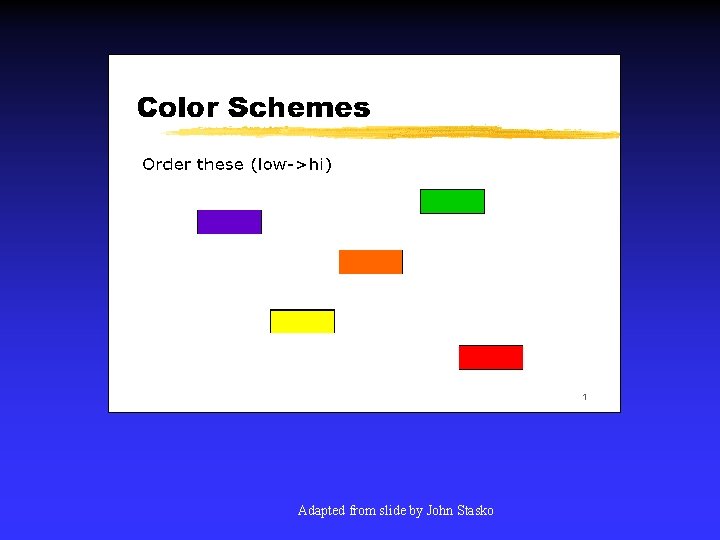
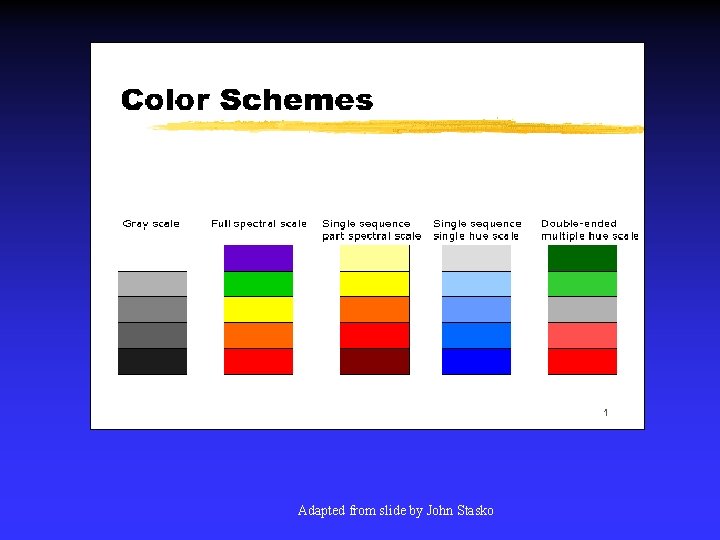
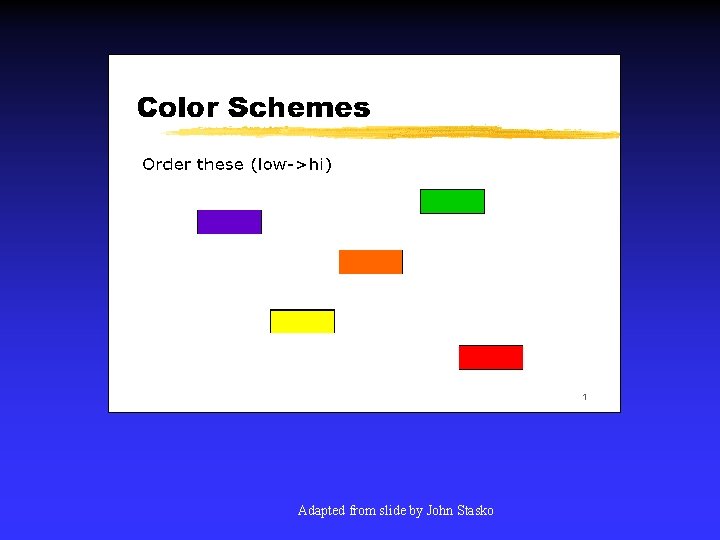
Adapted from slide by John Stasko

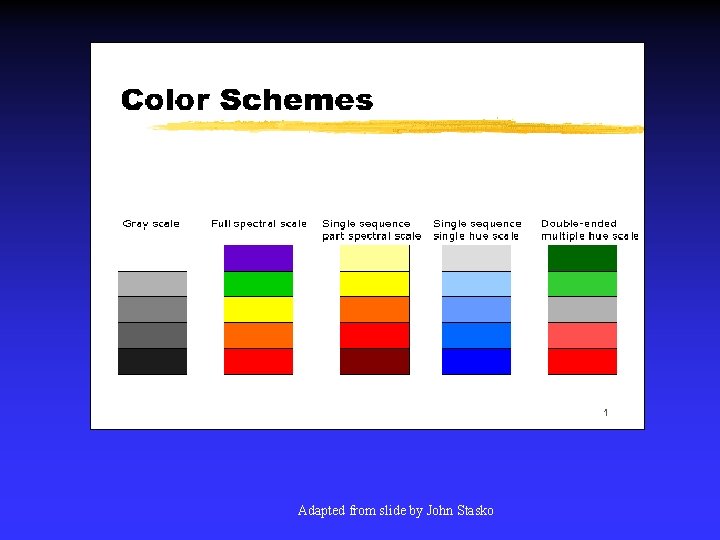
Adapted from slide by John Stasko

Color Purposes Call attention to specific items n Distinguish between classes of items n u n Increases the number of dimensions for encoding Increase the appeal of the visualization Adapted from slide by John Stasko

Using Color n Proceed with caution u u n Less is more Representing magnitude is tricky Examples u Red-orange-yellow white Works for costs t Maybe because people are very experienced at reasoning shrewdly according to cost t u Green-light green-light brown-dark brown-grey white u Grayscale is unambiguous but has limited range works for atlases

Visual Illusions n n People don’t perceive length, area, angle, brightness they way they “should”. Some illusions have been reclassified as systematic perceptual errors e. g. , brightness contrasts (grey square on white background vs. on black background) u partly due to increase in our understanding of the relevant parts of the visual system u n Nevertheless, the visual system does some really unexpected things.

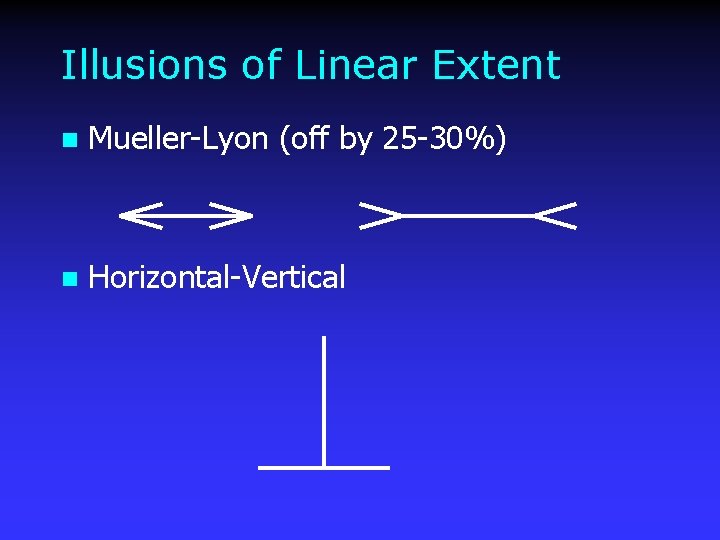
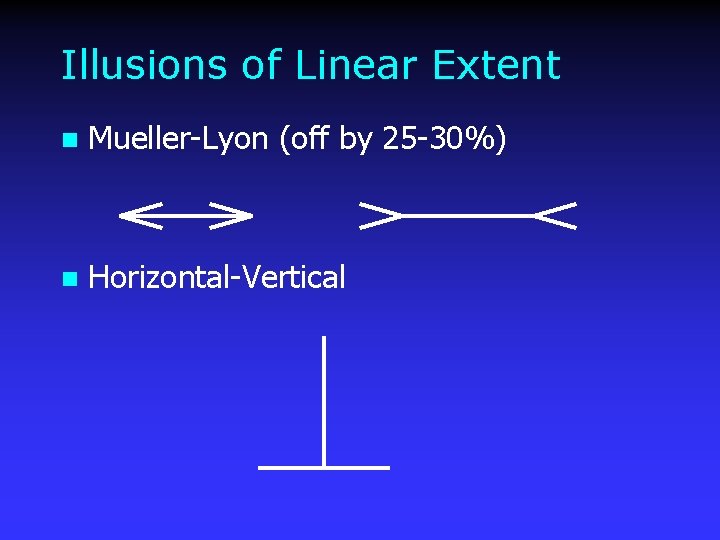
Illusions of Linear Extent n Mueller-Lyon (off by 25 -30%) n Horizontal-Vertical

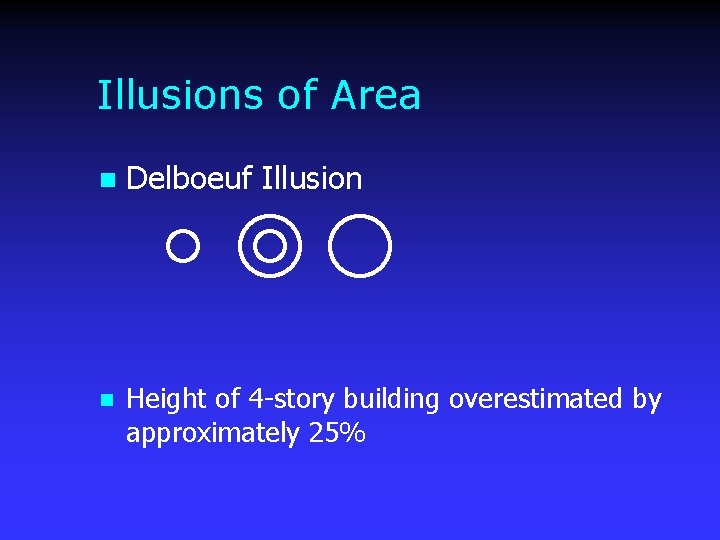
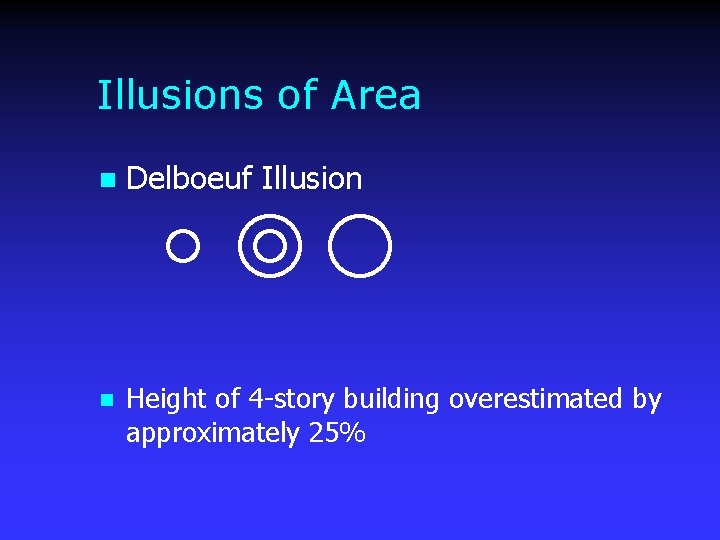
Illusions of Area n Delboeuf Illusion n Height of 4 -story building overestimated by approximately 25%

What are good guidelines for Infoviz? n Use graphics appropriately Don’t use images gratuitously u Don’t lie with graphics! t Link to original data u Don’t conflate area with other information t E. g. , use area in map to imply amount u n Make it interactive (feedback) Brushing and linking u Multiple views u Overview + details u n Match mental models

An Interesting Viz Application (Carlis and Konstan 98) http: //www-users. cs. umn. edu/~carlis/spiral. pdf

Visual Integrity

Tufte n Principles of Graphical Excellence u Graphical excellence is t the well-designed presentation of interesting data – a matter of substance, of statistics, and of design t consists of complex ideas communicated with clarity, precision and efficiency t is that which gives to the viewer the greates number of ideas in the shortest time with the least ink in the smallest space t requires telling the truth about the data.

Tufte’s Notion of Data Ink Maximization n What is the main idea? draw viewers attention to the substance of the graphic u the role of redundancy u principles of editing and redesign u n What’s wrong with this? What is he really getting at?

Tufte Principle Maximize the data-ink ratio: Data-ink ratio = data ink -------------total ink used in graphic Avoid “chart junk”

Tufte Principles n n Use multifunctioning graphical elements Use small multiples Show mechanism, process, dynamics, and causality High data density Number of items/area of graphic u This is controversial t White space thought to contribute to good visual design t Tufte’s book itself has lots of white space u

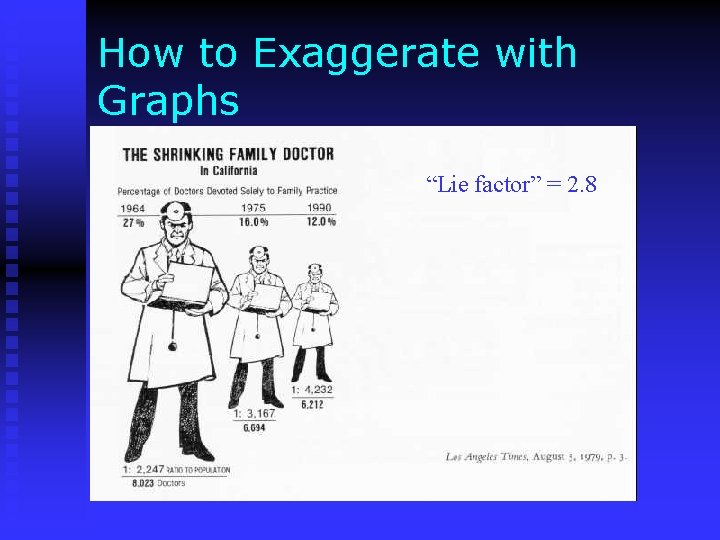
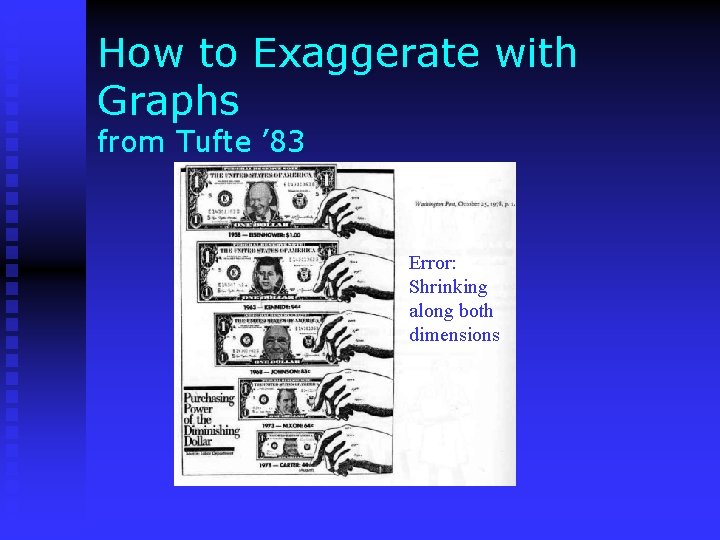
Tufte’s Graphical Integrity Some lapses intentional, some not n Lie Factor = size of effect in graph size of effect in data n Misleading uses of area n Misleading uses of perspective n Leaving out important context n Lack of taste and aesthetics n

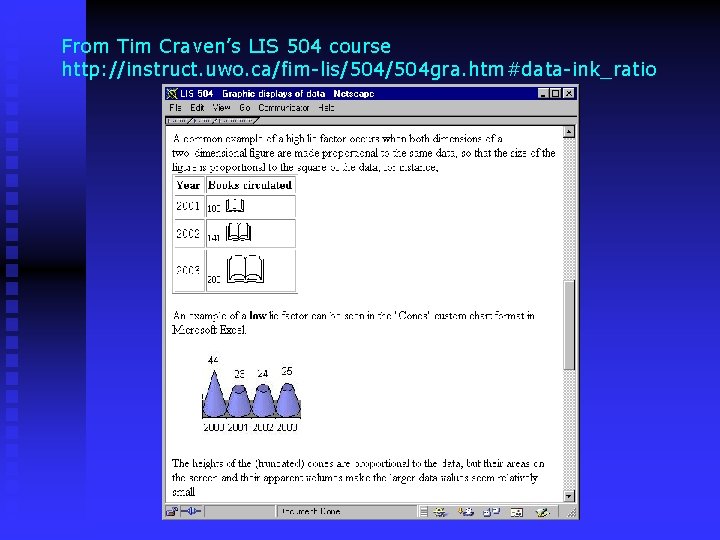
From Tim Craven’s LIS 504 course http: //instruct. uwo. ca/fim-lis/504 gra. htm#data-ink_ratio

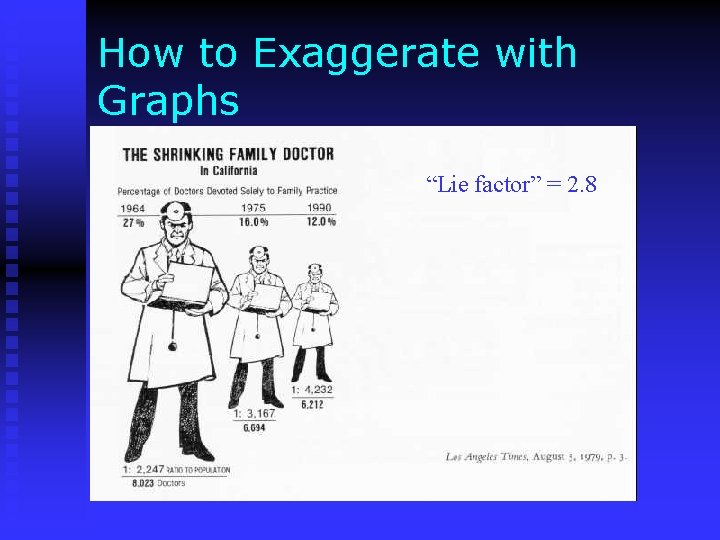
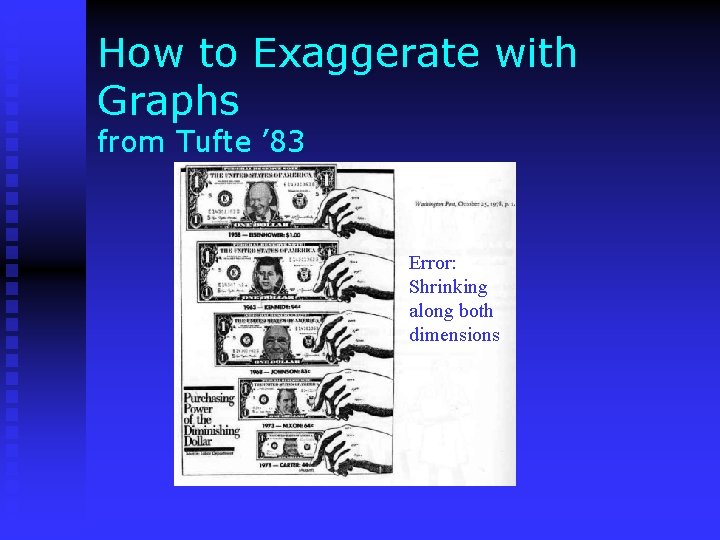
How to Exaggerate with Graphs from Tufte ’ 83 “Lie factor” = 2. 8

How to Exaggerate with Graphs from Tufte ’ 83 Error: Shrinking along both dimensions

Howard Wainer How to Display Data Badly (Video) http: //www. dartmouth. edu/~chance/Chance. Lecture/Audio. Video. html

Readings for Next Week n n n Eick, S. G. and Wills, G. J. High interaction graphics. B. Shneiderman, Dynamic Queries for Visual Information Seeking C. Ahlberg and B. Shneiderman, Visual Information Seeking: Tight Coupling of Dynamic Query Filters with Starfield Displays Joseph M. Hellerstein, et al. Interactive Data Analysis: The Control Project K. Fishkin, M. C. Stone, Enhanced Dynamic Queries via Movable Filters

Brushing and Linking n Interactive technique Highlighting u Brushing and Linking u n Example systems Graham Will’s EDV system u Ahlberg & Sheiderman’s IVEE (Spotfire) u

Brushing select a subset of points u see the role played by this subset of points in one or more other views u n At least two things must be linked together to allow for brushing

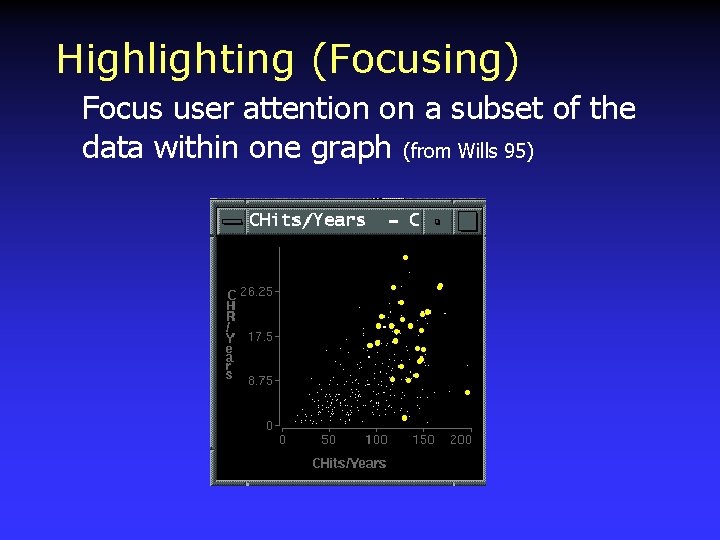
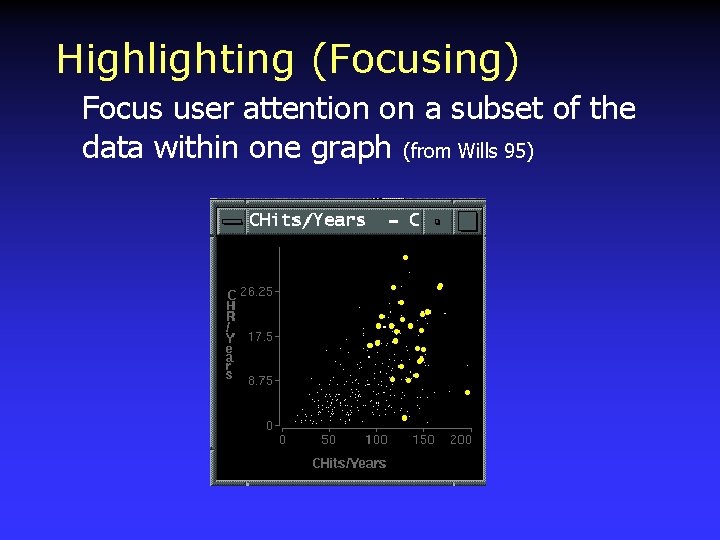
Highlighting (Focusing) Focus user attention on a subset of the data within one graph (from Wills 95)

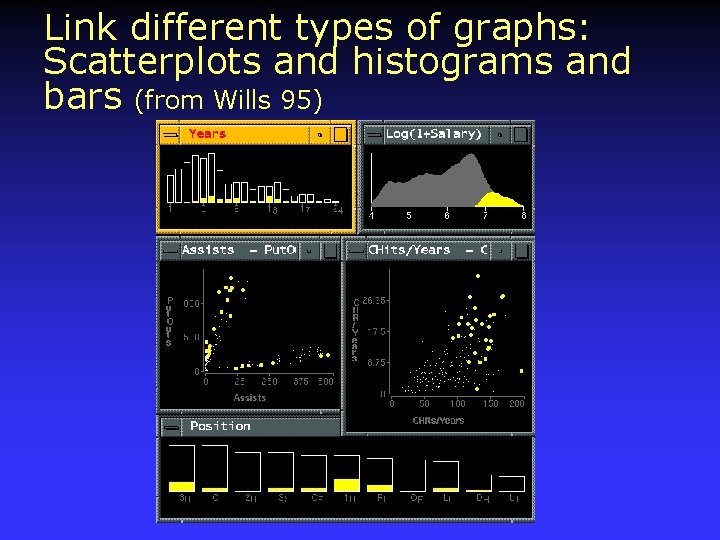
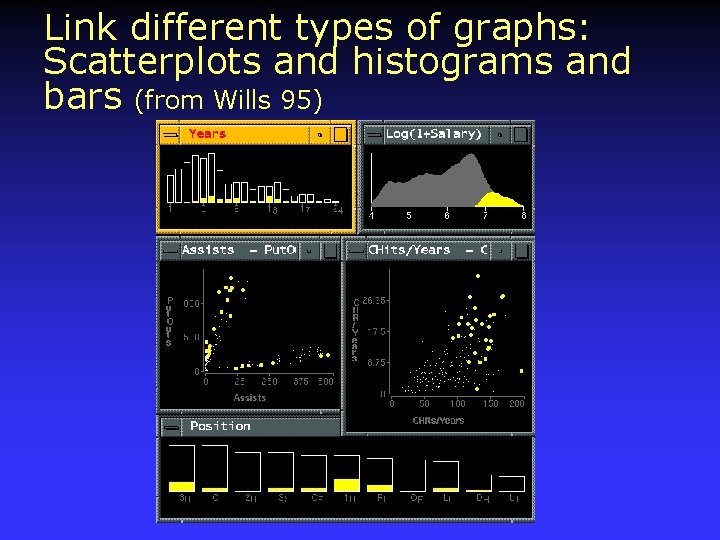
Link different types of graphs: Scatterplots and histograms and bars (from Wills 95)

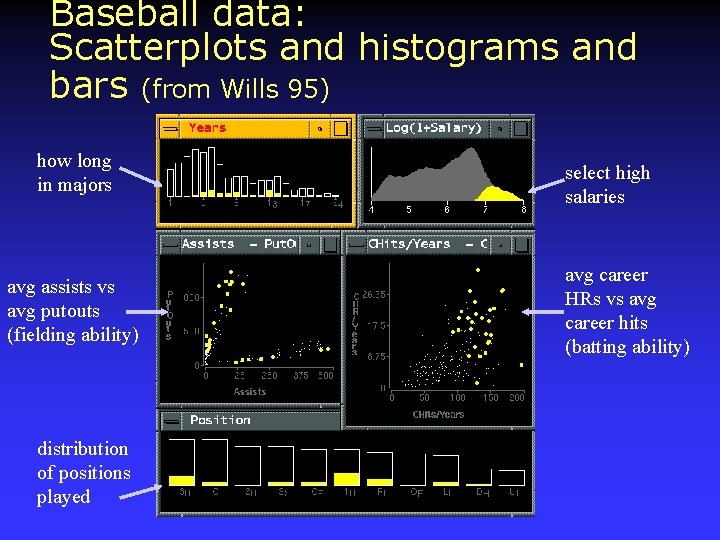
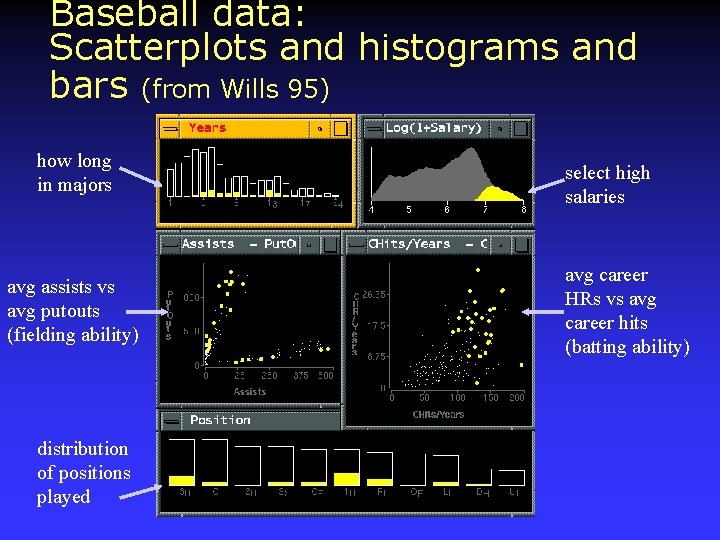
Baseball data: Scatterplots and histograms and bars (from Wills 95) how long in majors avg assists vs avg putouts (fielding ability) distribution of positions played select high salaries avg career HRs vs avg career hits (batting ability)

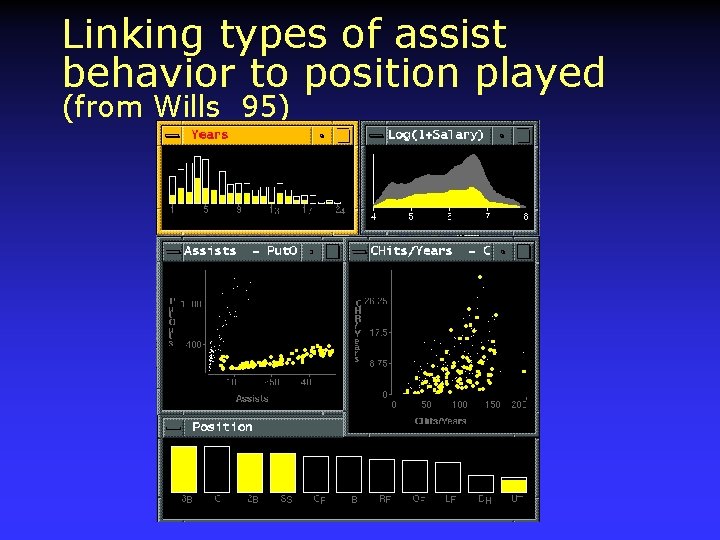
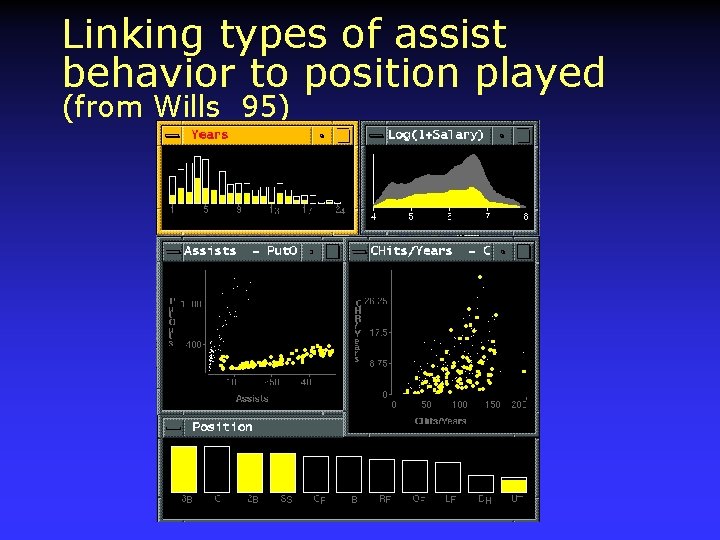
Linking types of assist behavior to position played (from Wills 95)

What was learned from interaction with this baseball data? Seems impossible to earn a high salary in the first three years u High salaried players have a bimodal distribution (peaking around 7 & 13 yrs) u Hits/Year a better indicator of salary than HR/Year u High paid outlier with low HR and medium hits/year. Reason: person is player-coach u There seem to be two differentiated groups in the put-outs/assists category (but not correlated with salary) Why? u