SIMS 247 Information Visualization and Presentation Marti Hearst
























![interactive tasks [Shneiderman] • Overview – Get an overview of the collection • Zoom interactive tasks [Shneiderman] • Overview – Get an overview of the collection • Zoom](https://slidetodoc.com/presentation_image_h2/edcc85277fa158c59befd13d5d8303f3/image-25.jpg)






























- Slides: 55

SIMS 247: Information Visualization and Presentation Marti Hearst Dec 6, 2005 1

Today • Visualization on Small Devices • Course Summary • Course Evaluations 2

How Can Infoviz Help PDAs? 3

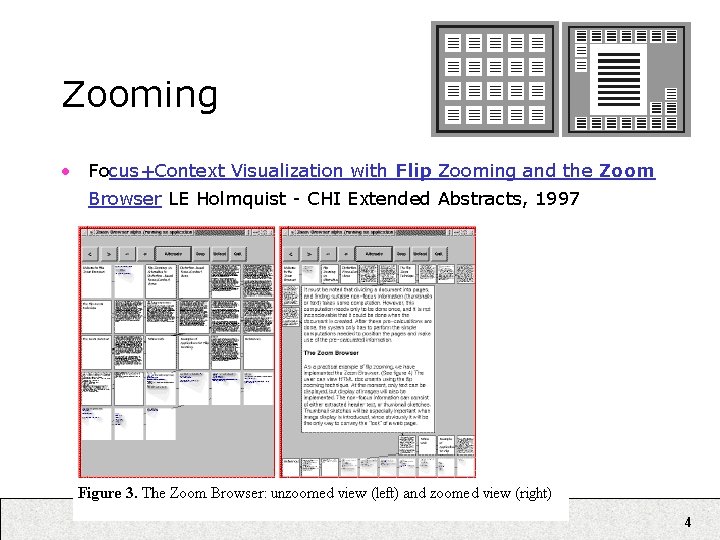
Zooming • Focus+Context Visualization with Flip Zooming and the Zoom Browser LE Holmquist - CHI Extended Abstracts, 1997 4

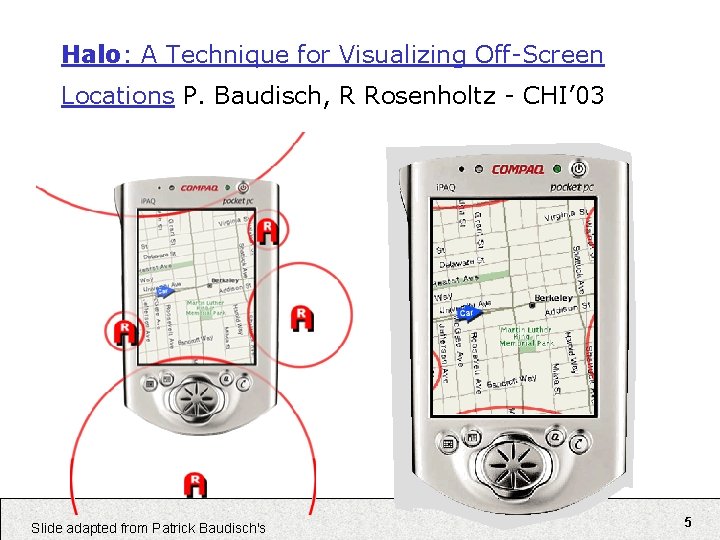
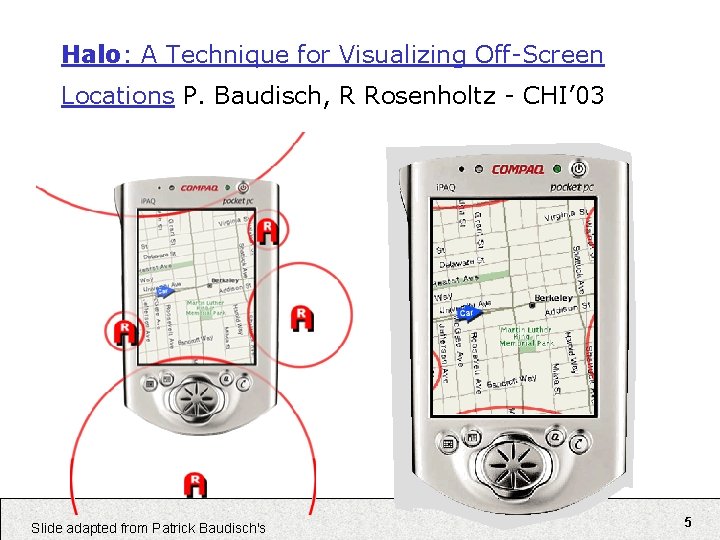
Halo: A Technique for Visualizing Off-Screen Locations P. Baudisch, R Rosenholtz - CHI’ 03 Slide adapted from Patrick Baudisch's 5

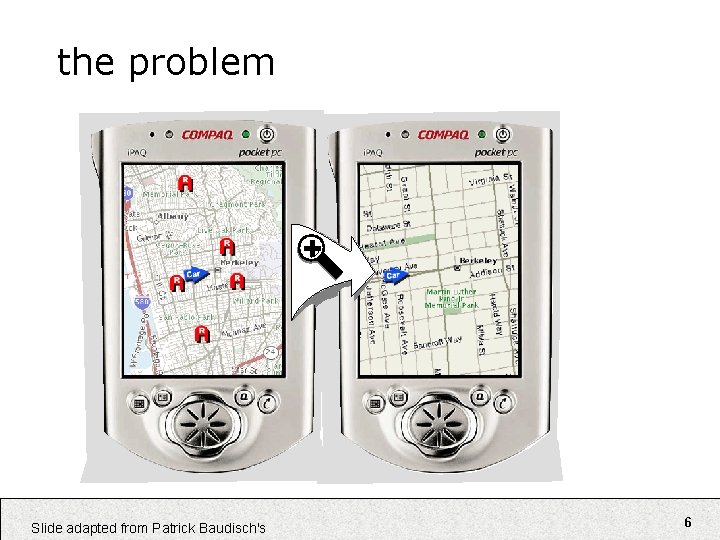
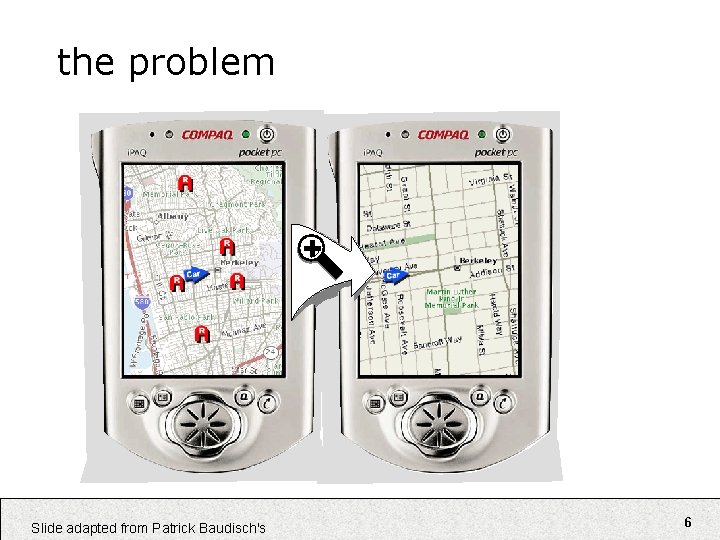
the problem + Slide adapted from Patrick Baudisch's 6

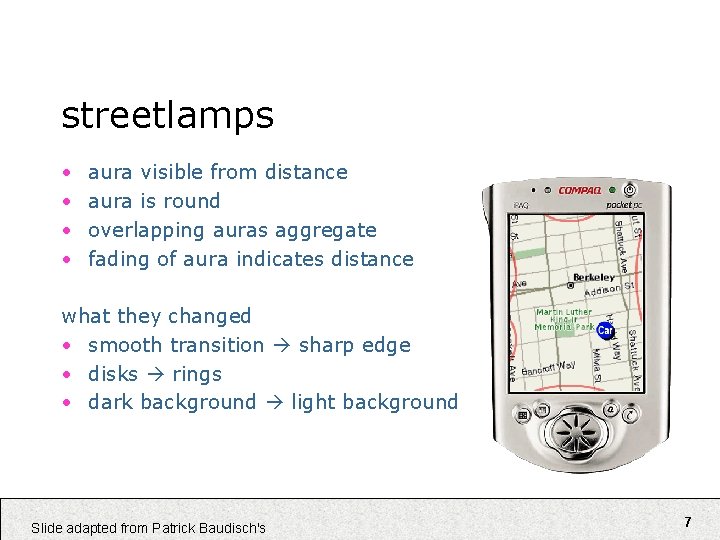
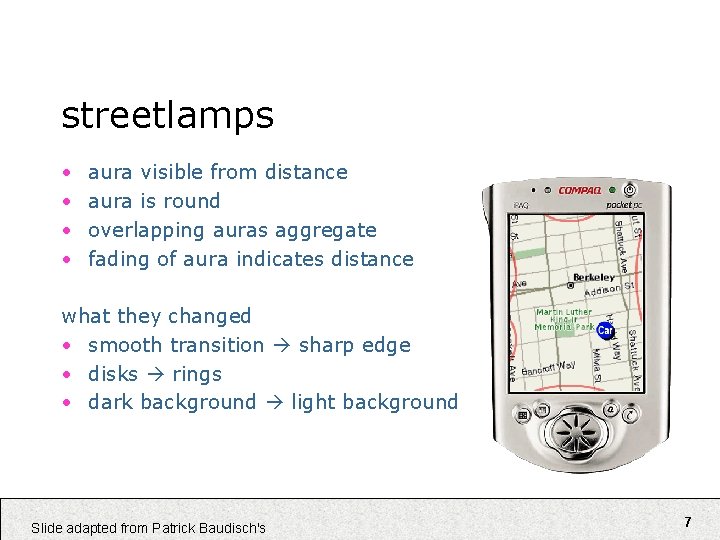
streetlamps • • aura visible from distance aura is round overlapping auras aggregate fading of aura indicates distance what they changed • smooth transition sharp edge • disks rings • dark background light background Slide adapted from Patrick Baudisch's 7

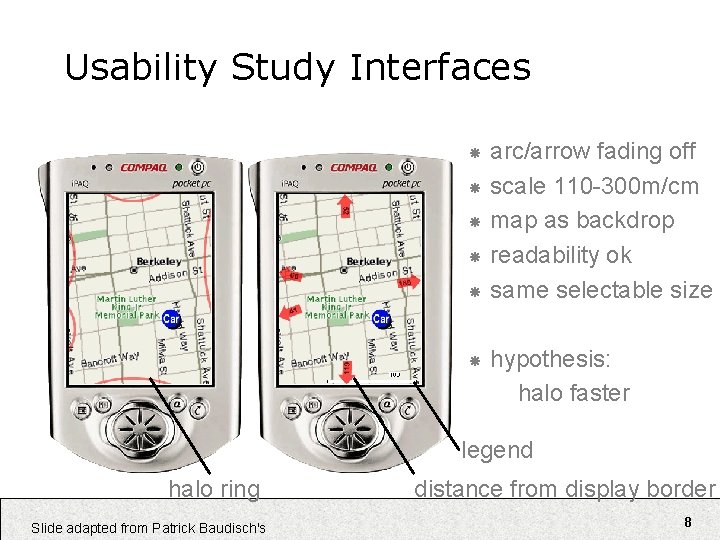
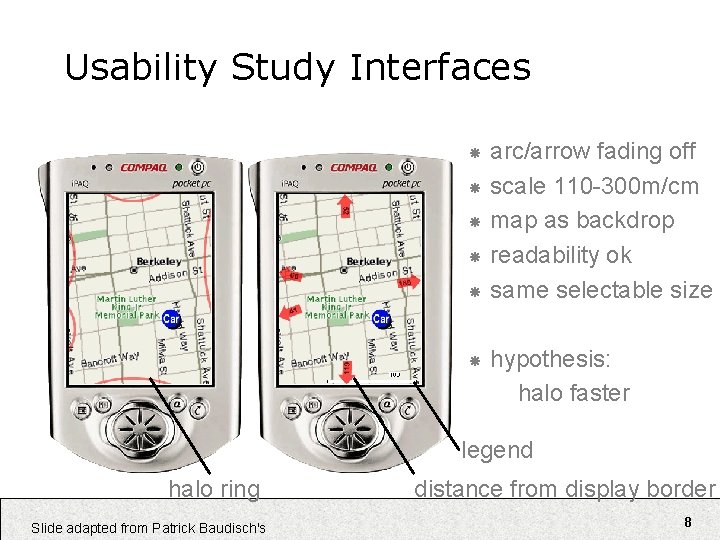
Usability Study Interfaces arc/arrow fading off scale 110 -300 m/cm map as backdrop readability ok same selectable size hypothesis: halo faster legend halo ring Slide adapted from Patrick Baudisch's distance from display border 8

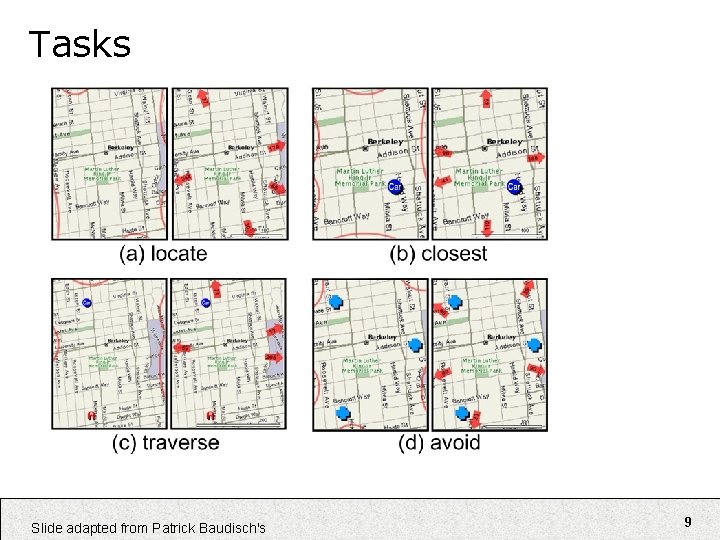
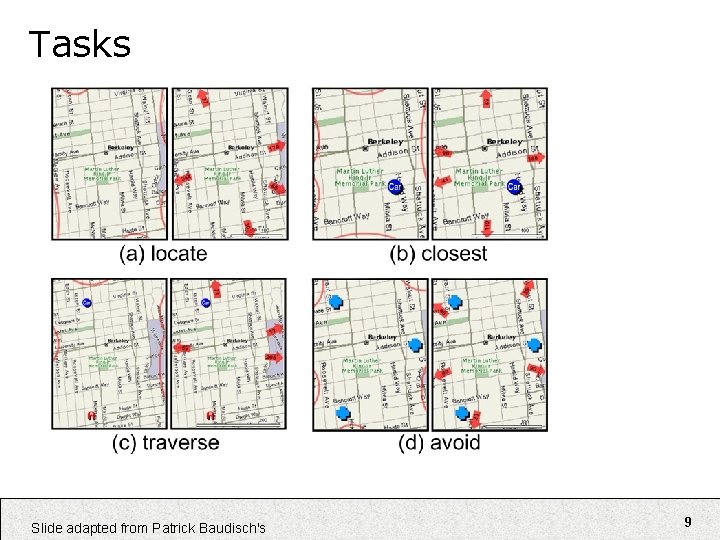
Tasks Slide adapted from Patrick Baudisch's 9

Procedure • 12 participants • within subject design, counterbalanced • four training maps per interface/task, then eight timed maps • questionnaire Slide adapted from Patrick Baudisch's 10

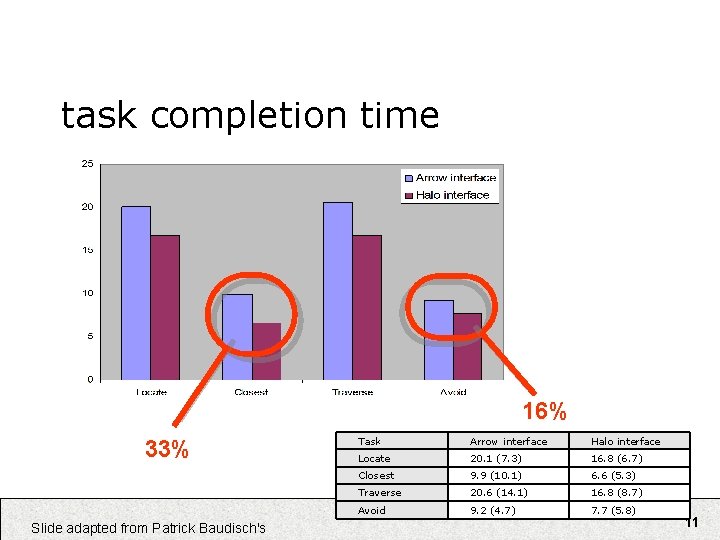
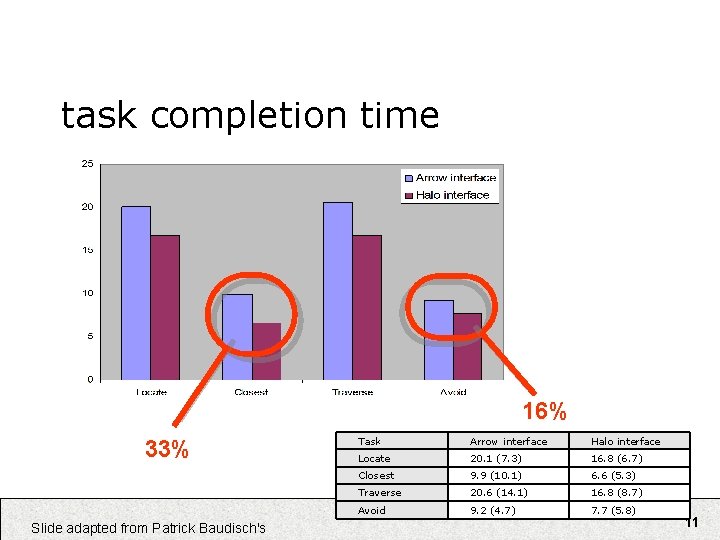
task completion time 16% 33% Slide adapted from Patrick Baudisch's Task Arrow interface Halo interface Locate 20. 1 (7. 3) 16. 8 (6. 7) Closest 9. 9 (10. 1) 6. 6 (5. 3) Traverse 20. 6 (14. 1) 16. 8 (8. 7) Avoid 9. 2 (4. 7) 7. 7 (5. 8) 11

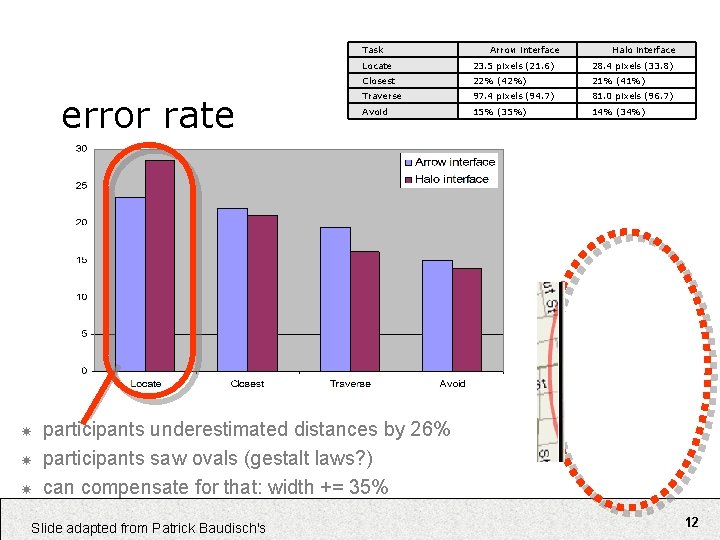
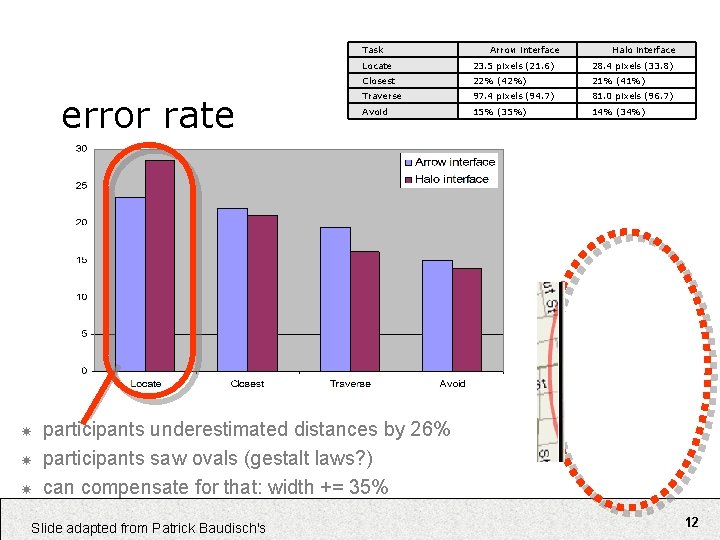
Task error rate Arrow interface Halo interface Locate 23. 5 pixels (21. 6) 28. 4 pixels (33. 8) Closest 22% (42%) 21% (41%) Traverse 97. 4 pixels (94. 7) 81. 0 pixels (96. 7) Avoid 15% (35%) 14% (34%) participants underestimated distances by 26% participants saw ovals (gestalt laws? ) can compensate for that: width += 35% Slide adapted from Patrick Baudisch's 12

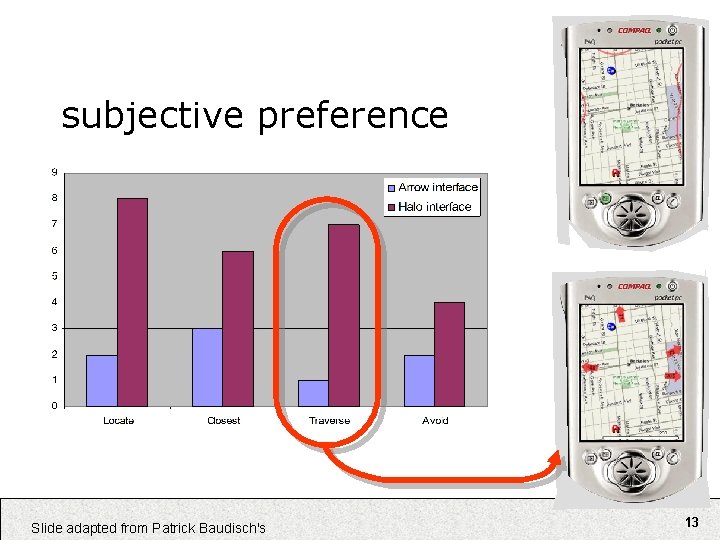
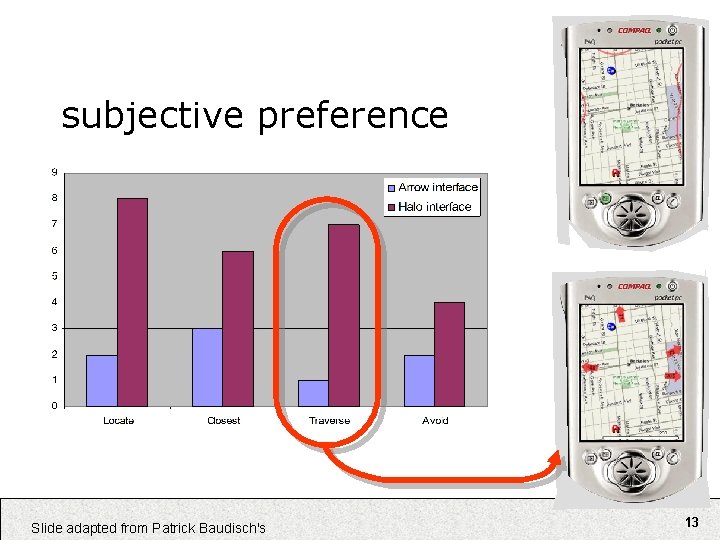
subjective preference Slide adapted from Patrick Baudisch's 13

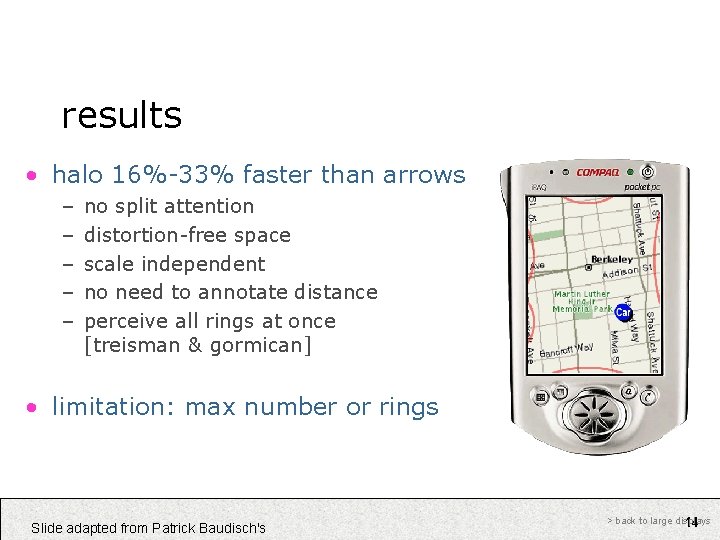
results • halo 16%-33% faster than arrows – – – no split attention distortion-free space scale independent no need to annotate distance perceive all rings at once [treisman & gormican] • limitation: max number or rings Slide adapted from Patrick Baudisch's > back to large displays 14

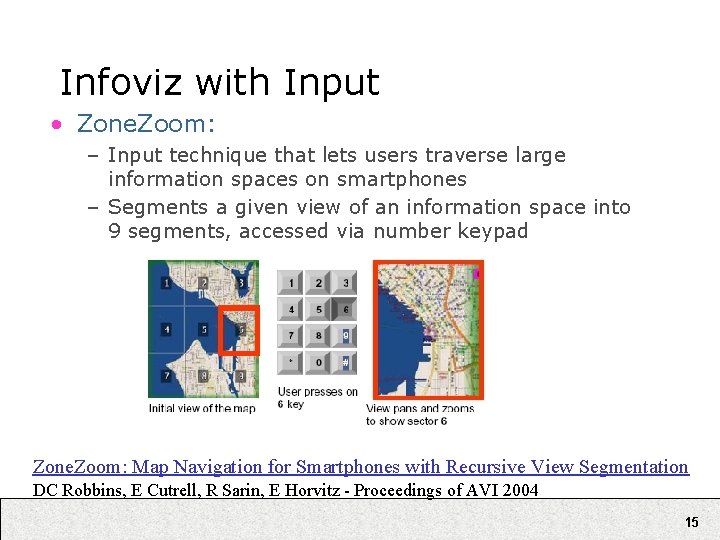
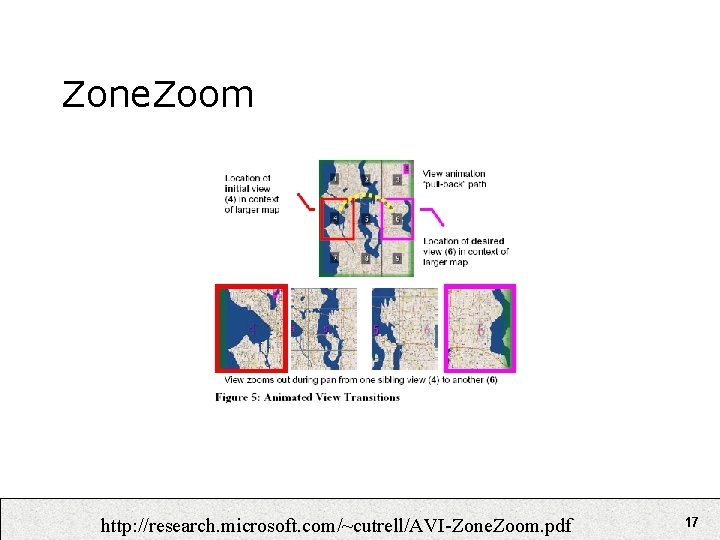
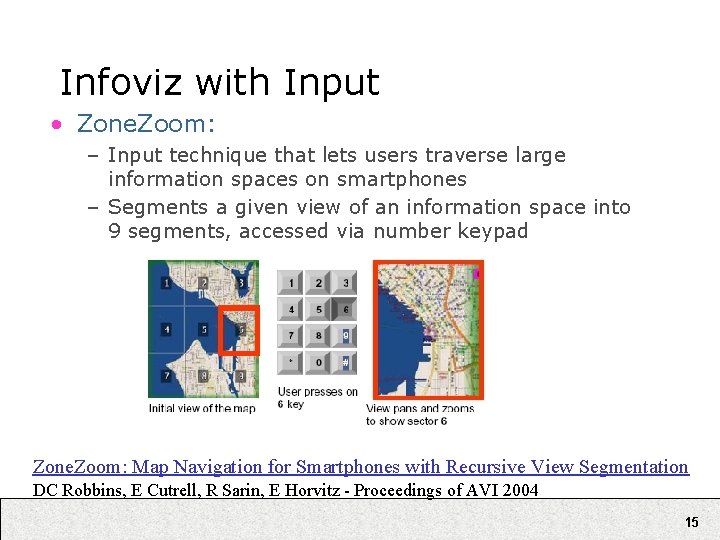
Infoviz with Input • Zone. Zoom: – Input technique that lets users traverse large information spaces on smartphones – Segments a given view of an information space into 9 segments, accessed via number keypad Zone. Zoom: Map Navigation for Smartphones with Recursive View Segmentation DC Robbins, E Cutrell, R Sarin, E Horvitz - Proceedings of AVI 2004 15

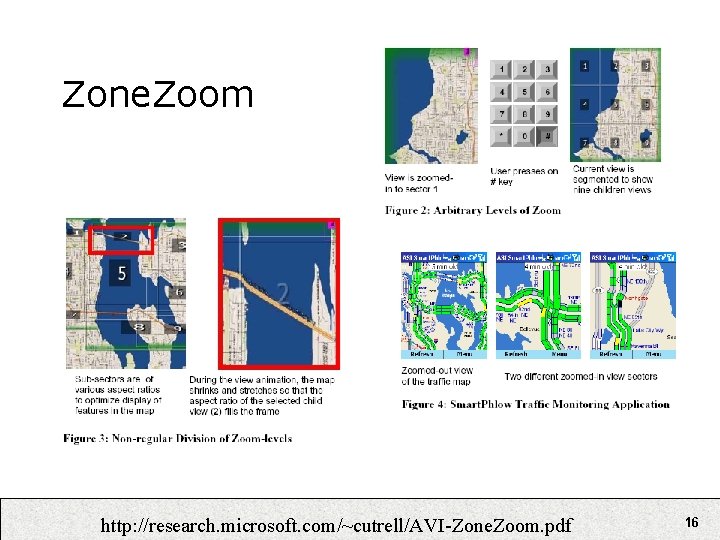
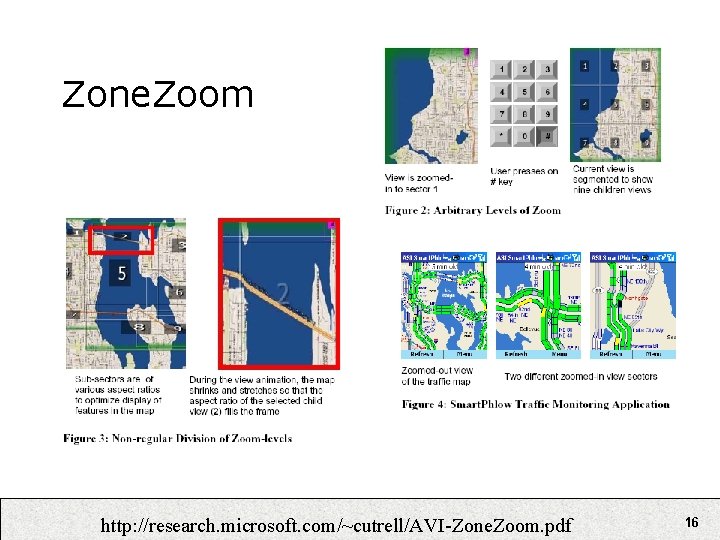
Zone. Zoom http: //research. microsoft. com/~cutrell/AVI-Zone. Zoom. pdf 16

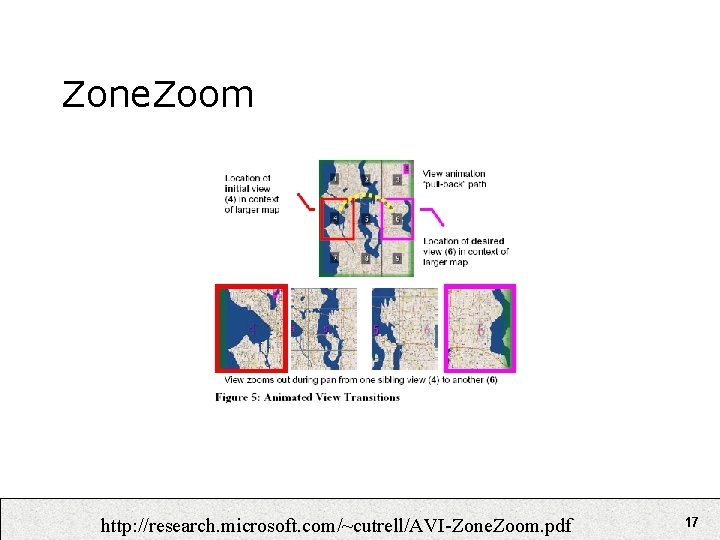
Zone. Zoom http: //research. microsoft. com/~cutrell/AVI-Zone. Zoom. pdf 17

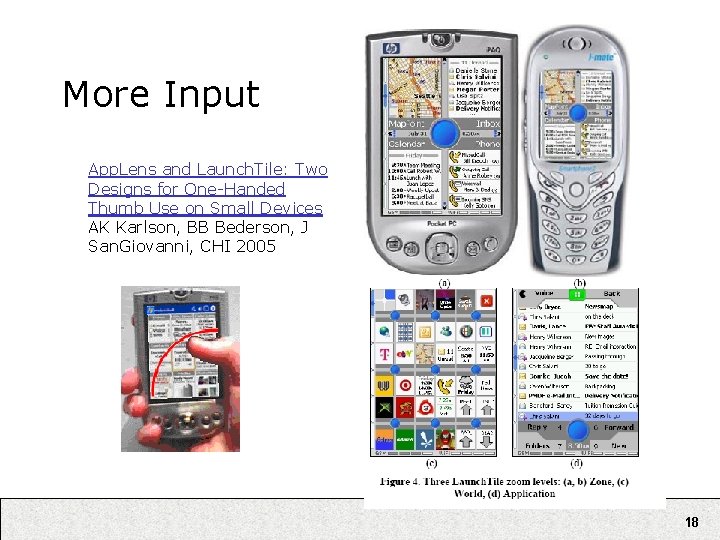
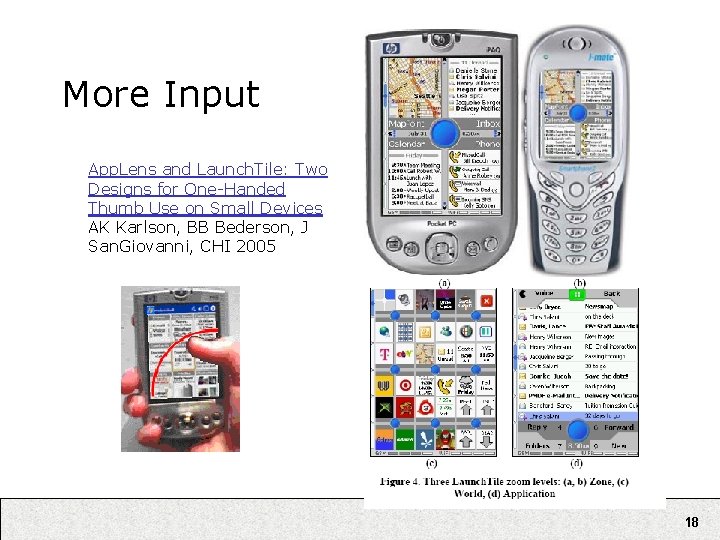
More Input App. Lens and Launch. Tile: Two Designs for One-Handed Thumb Use on Small Devices AK Karlson, BB Bederson, J San. Giovanni, CHI 2005 18

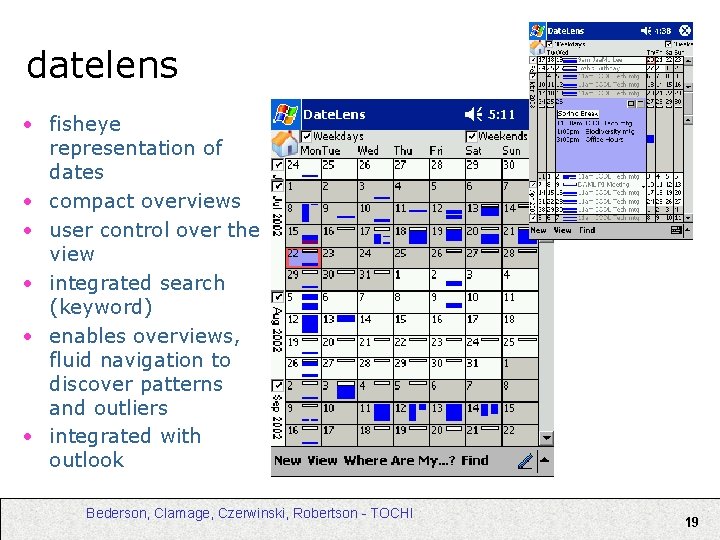
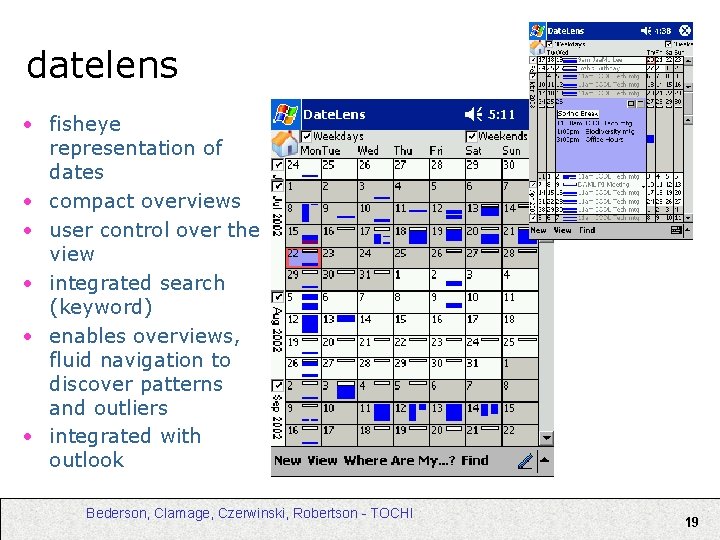
datelens • fisheye representation of dates • compact overviews • user control over the view • integrated search (keyword) • enables overviews, fluid navigation to discover patterns and outliers • integrated with outlook Bederson, Clamage, Czerwinski, Robertson - TOCHI 19

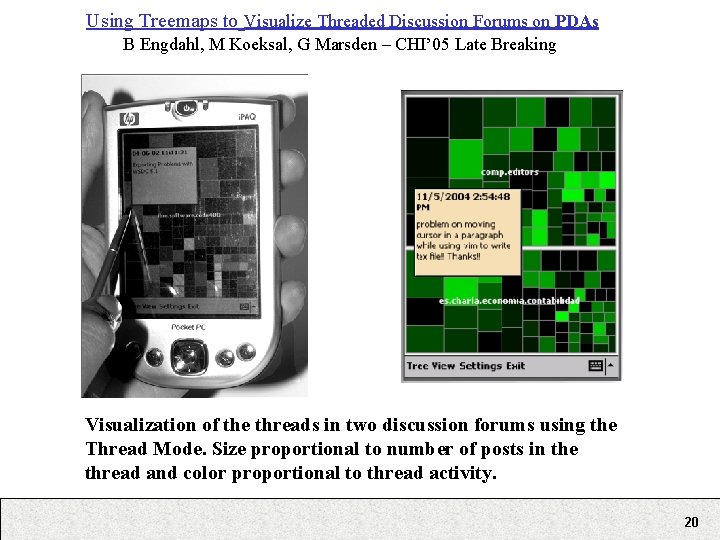
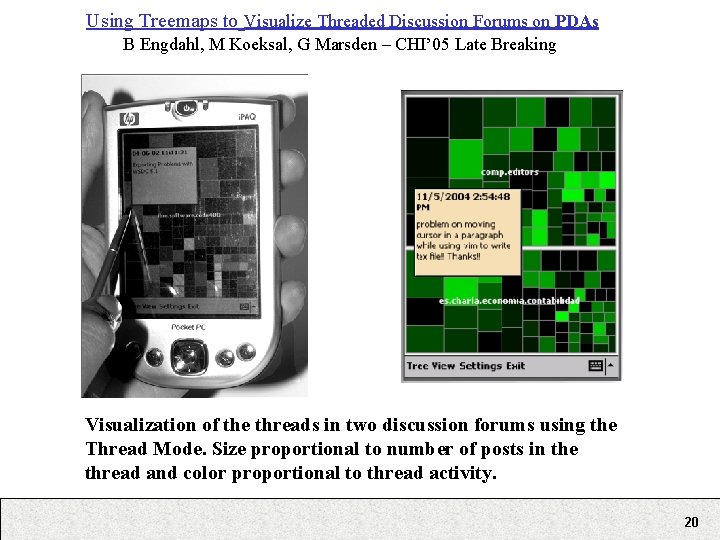
Using Treemaps to Visualize Threaded Discussion Forums on PDAs B Engdahl, M Koeksal, G Marsden – CHI’ 05 Late Breaking Visualization of the threads in two discussion forums using the Thread Mode. Size proportional to number of posts in the thread and color proportional to thread activity. 20

Treemap Threads • Small Usability Study – 6 participants – Tasks: • • Find 3 largest threads; which of these has most recent posts? Do the opposite VERY tailored to their design Compared to an unspecified text-based version – Faster than text unless text sorted on size (!) – Size of squares got most attention – Color was not understood as indicating thread activity until pointed out – Participants wanted the name of the forum labeled within each rectangle – Subjective? Not reported 21

Course Summary 22

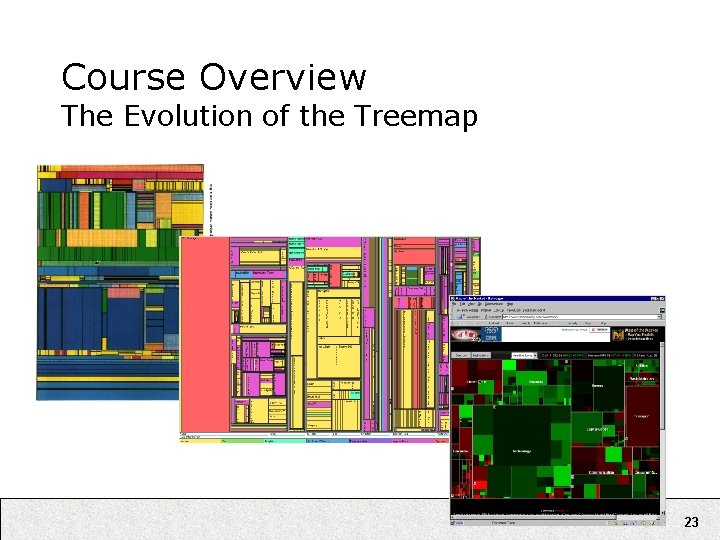
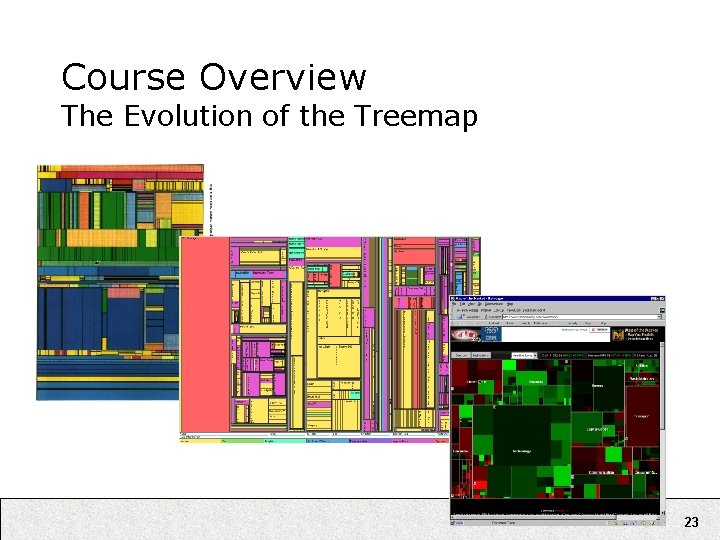
Course Overview The Evolution of the Treemap 23

information visualization • Leverage highly-developed human visual system to achieve rapid uptake of abstract information. 1. 2 b/s (Reading) 2. 3 b/s (Pictures) (slide “borrowed” from PARC User Interface Research Group) 24
![interactive tasks Shneiderman Overview Get an overview of the collection Zoom interactive tasks [Shneiderman] • Overview – Get an overview of the collection • Zoom](https://slidetodoc.com/presentation_image_h2/edcc85277fa158c59befd13d5d8303f3/image-25.jpg)
interactive tasks [Shneiderman] • Overview – Get an overview of the collection • Zoom – Zoom in on items of interest • Filter – Remove uninteresting items • Details on demand – Select items and get details • Relate – View relationships between items • History – Keep a history of actions for undo, replay, refinement • Extract – Make subcollections 25

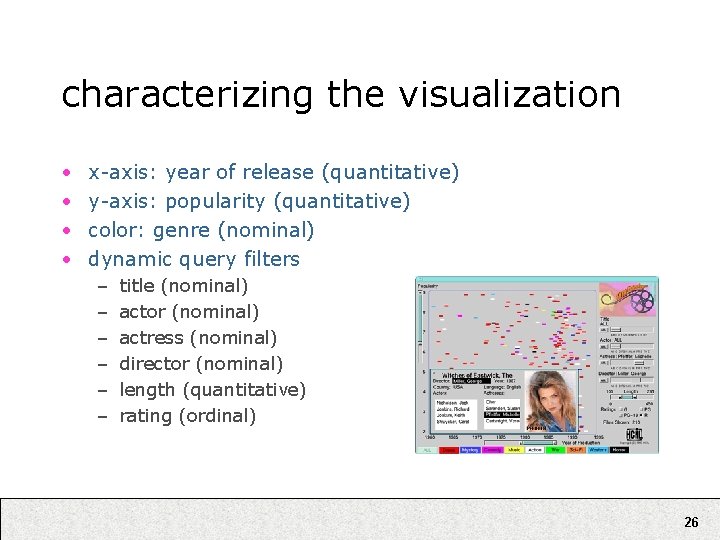
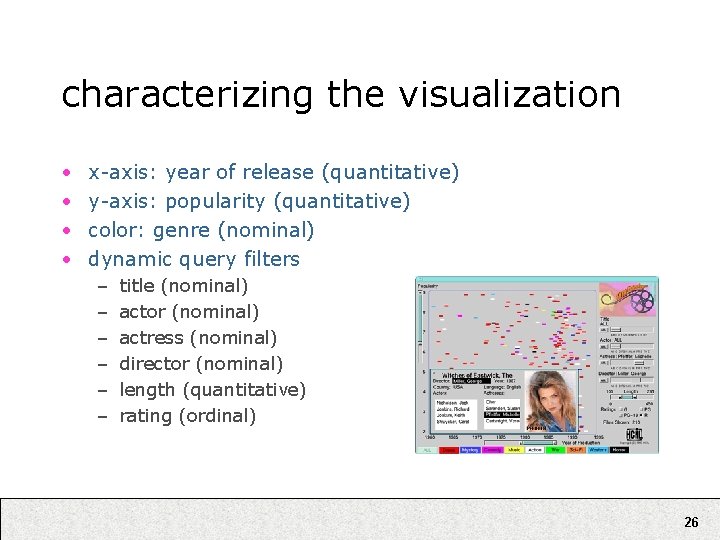
characterizing the visualization • • x-axis: year of release (quantitative) y-axis: popularity (quantitative) color: genre (nominal) dynamic query filters – – – title (nominal) actor (nominal) actress (nominal) director (nominal) length (quantitative) rating (ordinal) 26

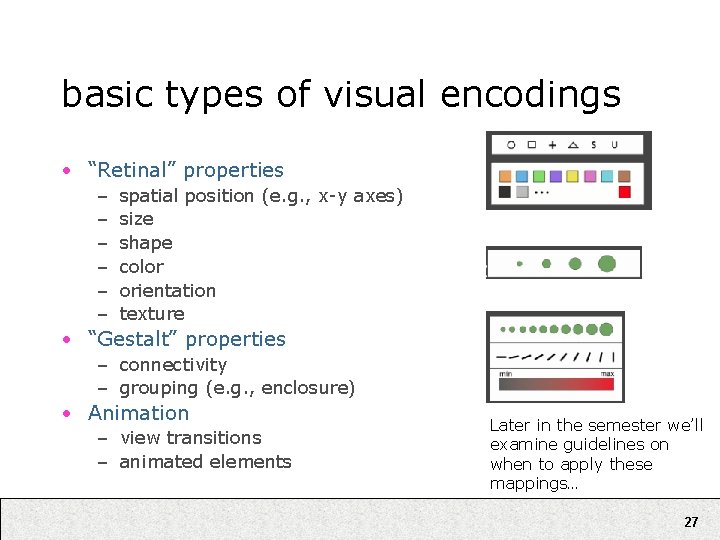
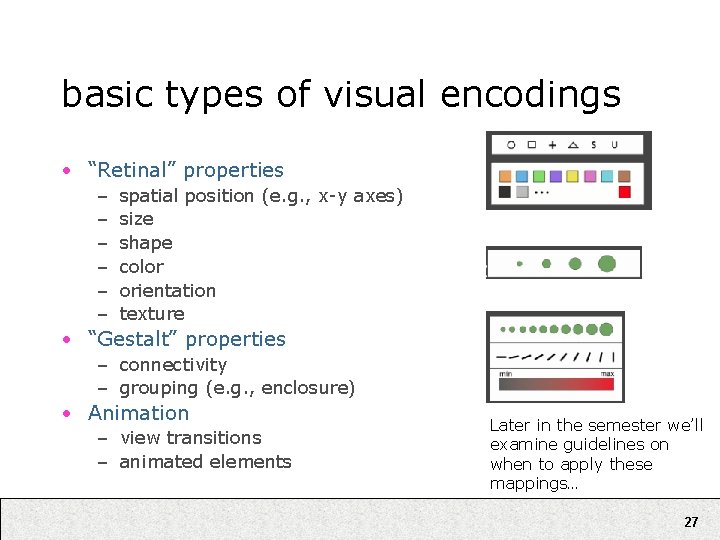
basic types of visual encodings • “Retinal” properties – – – spatial position (e. g. , x-y axes) size shape color orientation texture • “Gestalt” properties – connectivity – grouping (e. g. , enclosure) • Animation – view transitions – animated elements Later in the semester we’ll examine guidelines on when to apply these mappings… 27

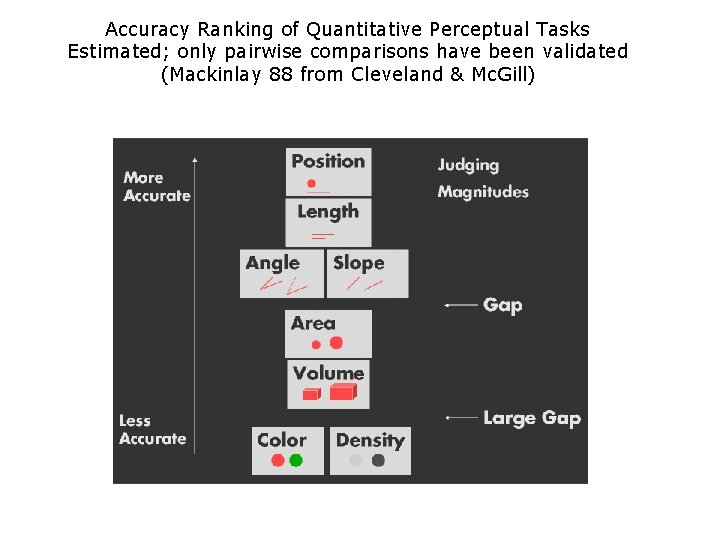
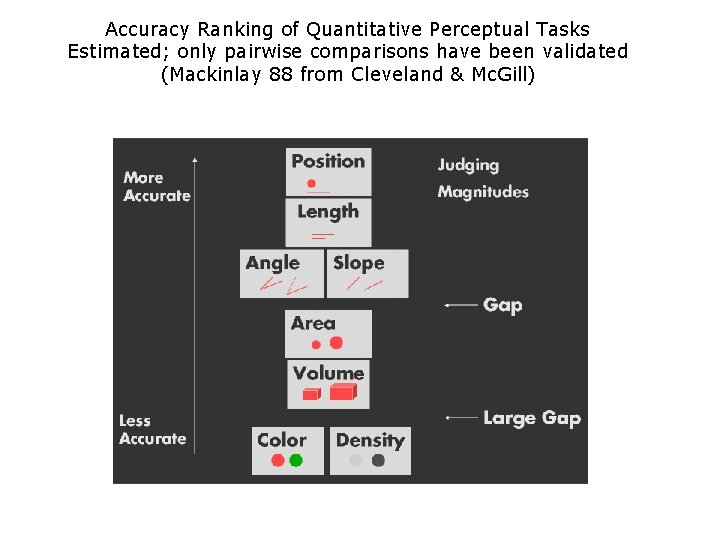
Accuracy Ranking of Quantitative Perceptual Tasks Estimated; only pairwise comparisons have been validated (Mackinlay 88 from Cleveland & Mc. Gill)

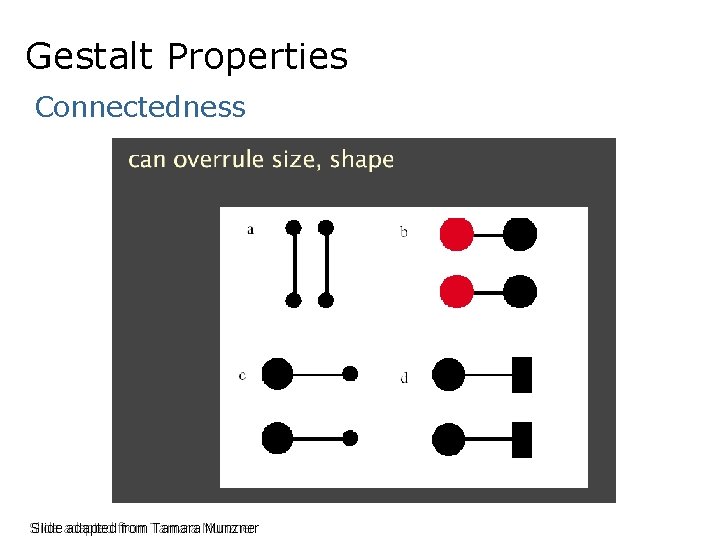
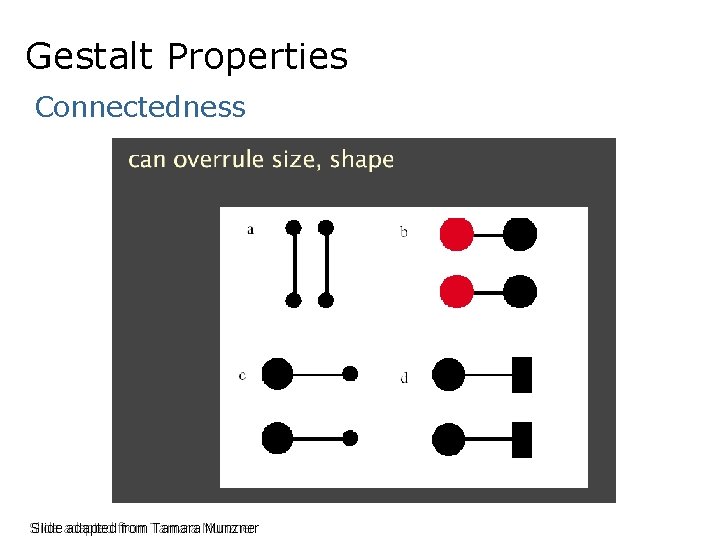
Gestalt Properties Connectedness Slide adapted from Tamara Munzner

30

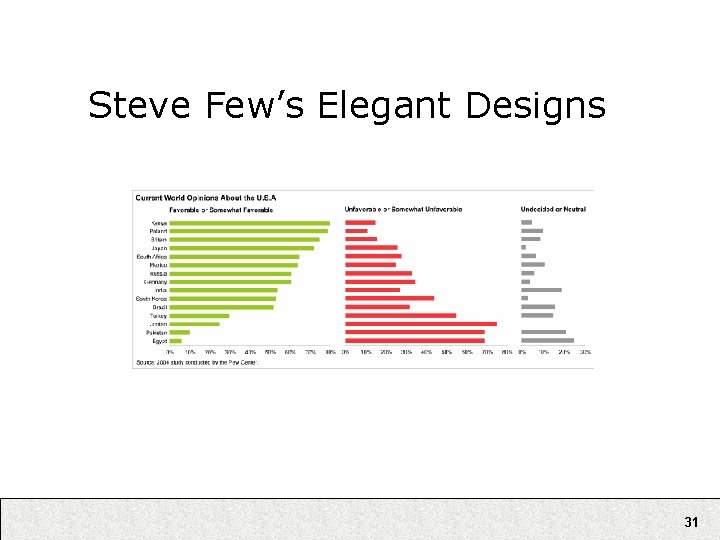
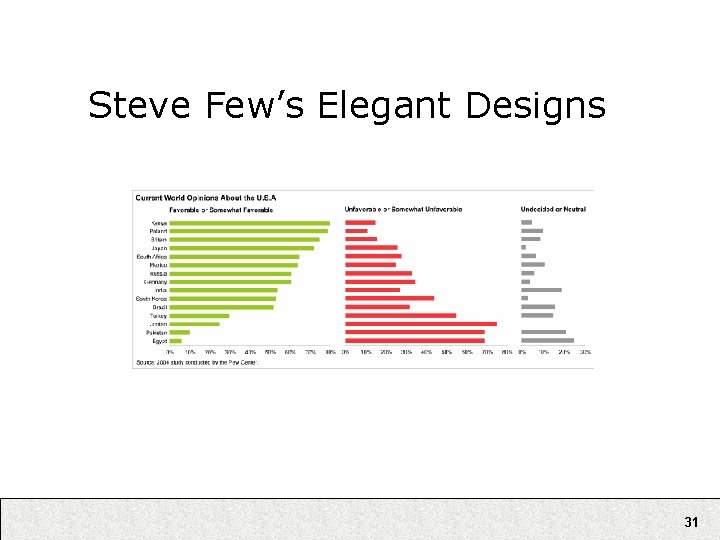
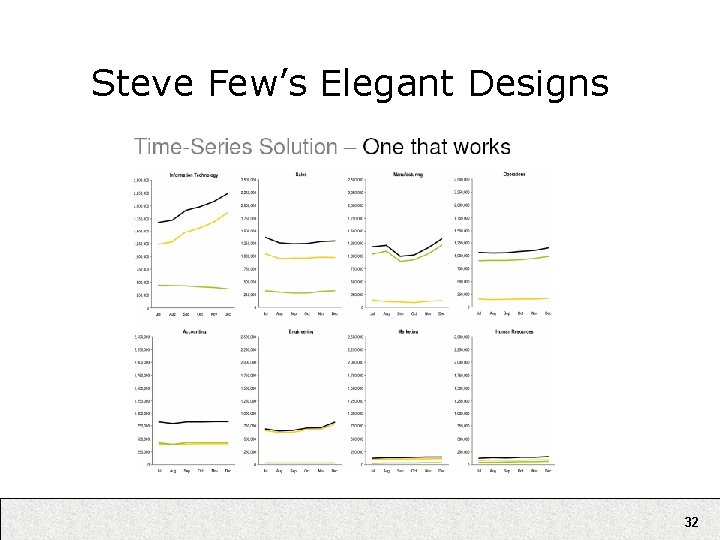
Steve Few’s Elegant Designs 31

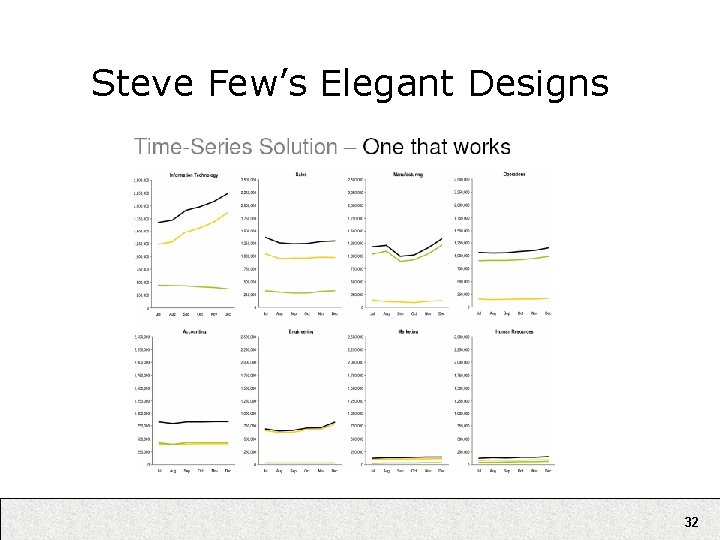
Steve Few’s Elegant Designs 32

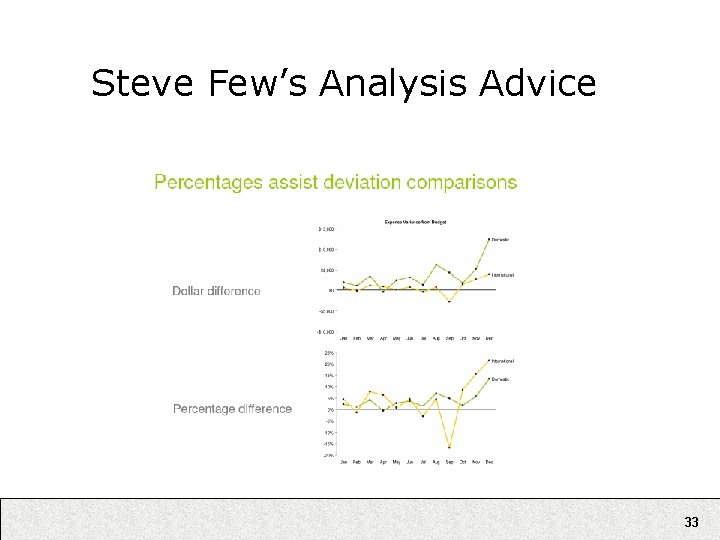
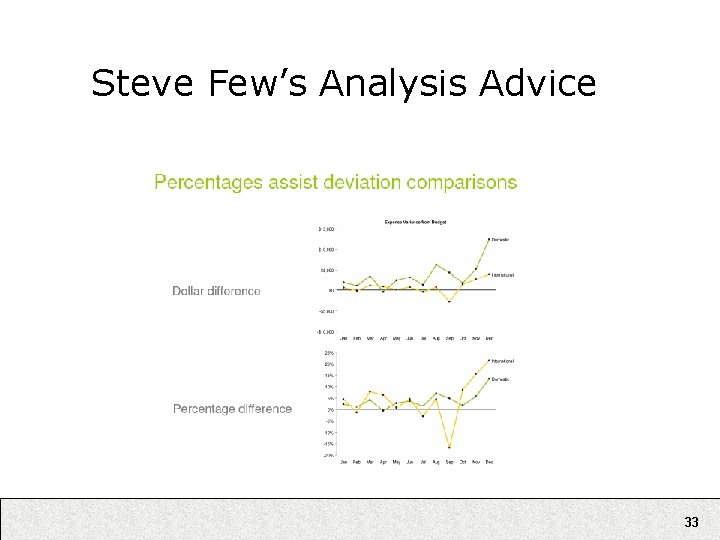
Steve Few’s Analysis Advice 33

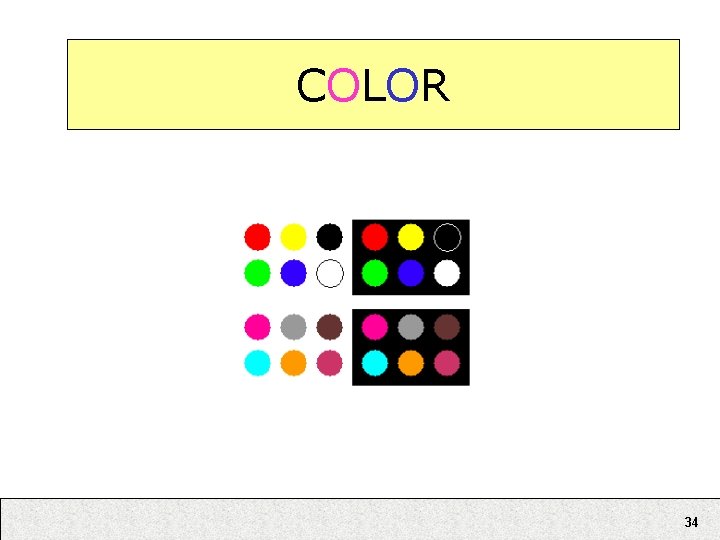
COLOR 34

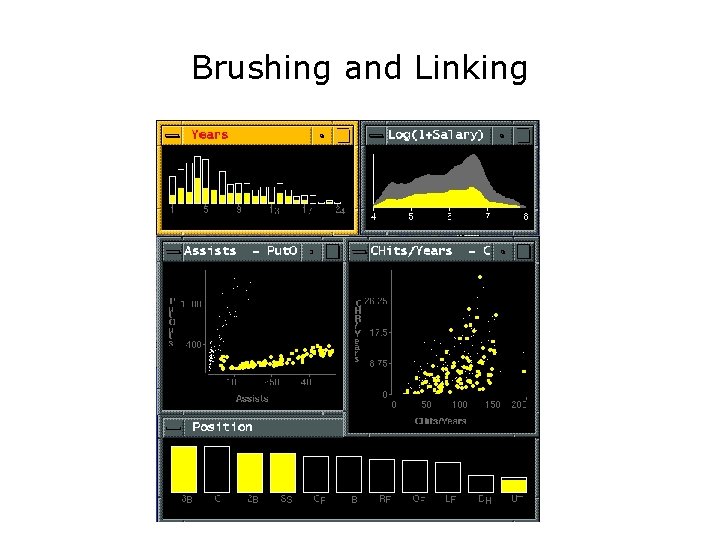
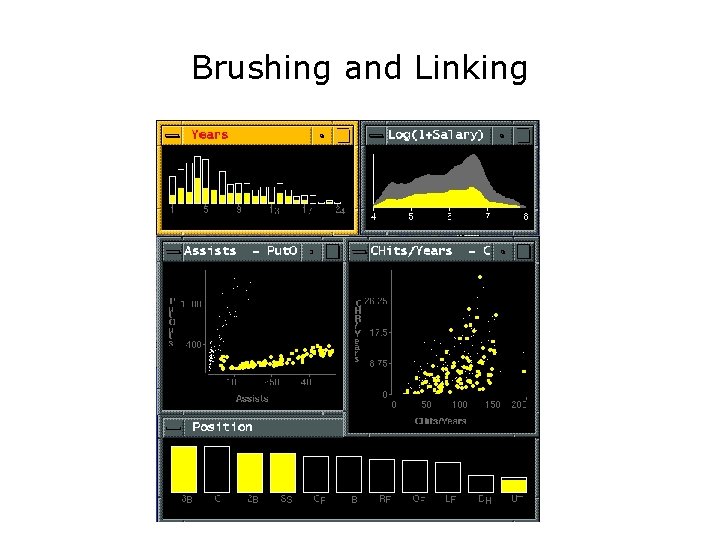
Brushing and Linking

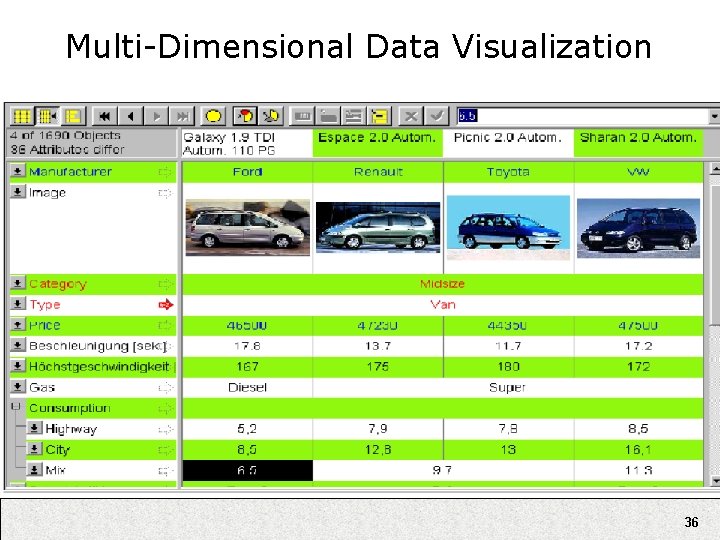
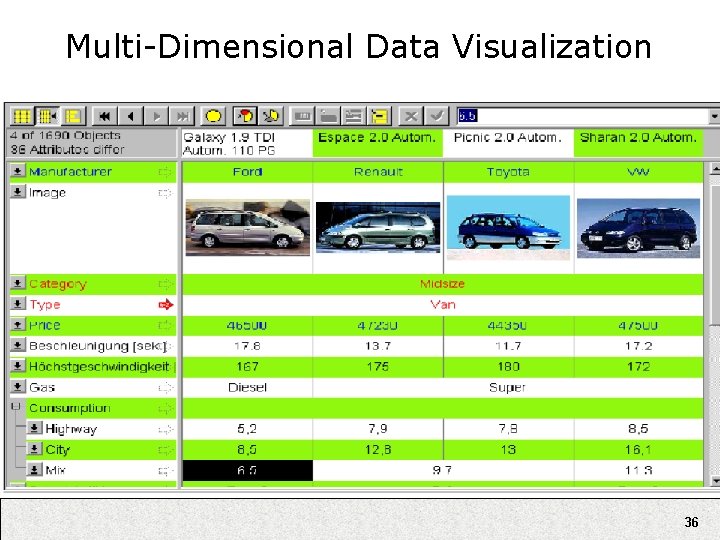
Multi-Dimensional Data Visualization 36

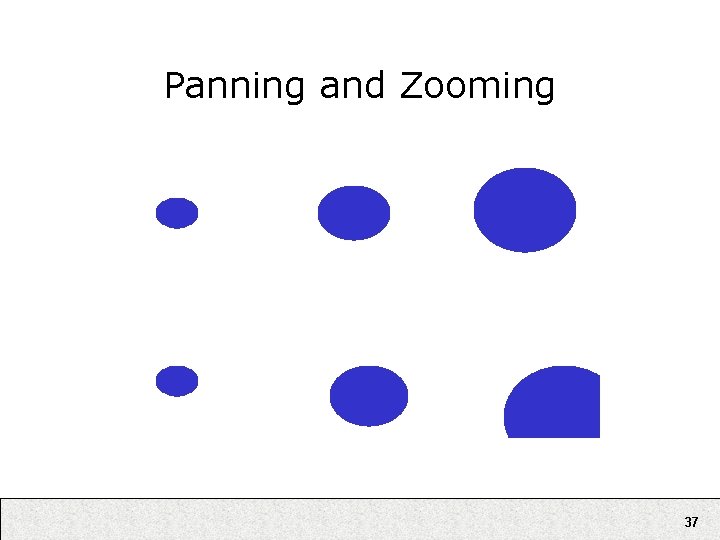
Panning and Zooming 37

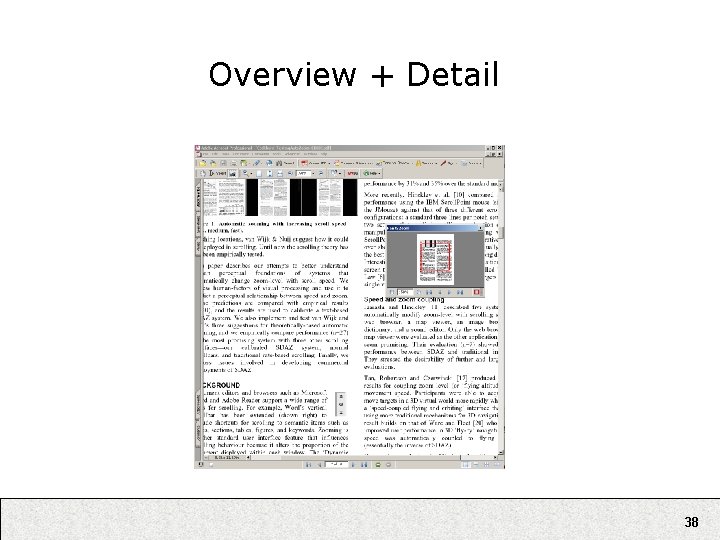
Overview + Detail 38

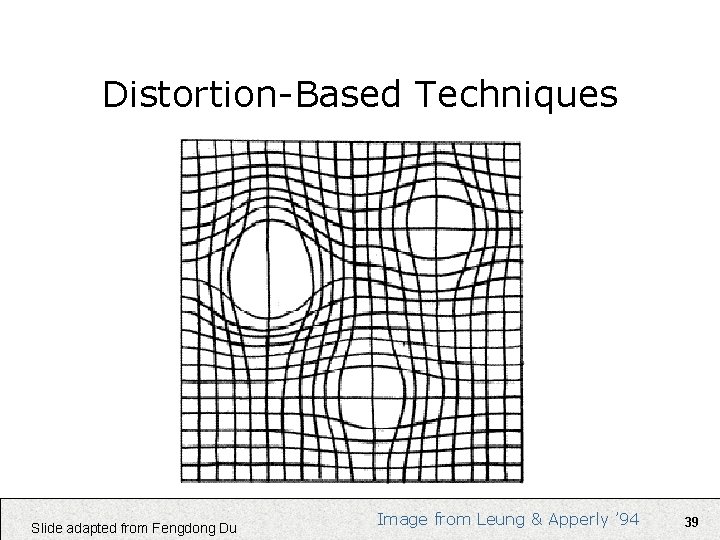
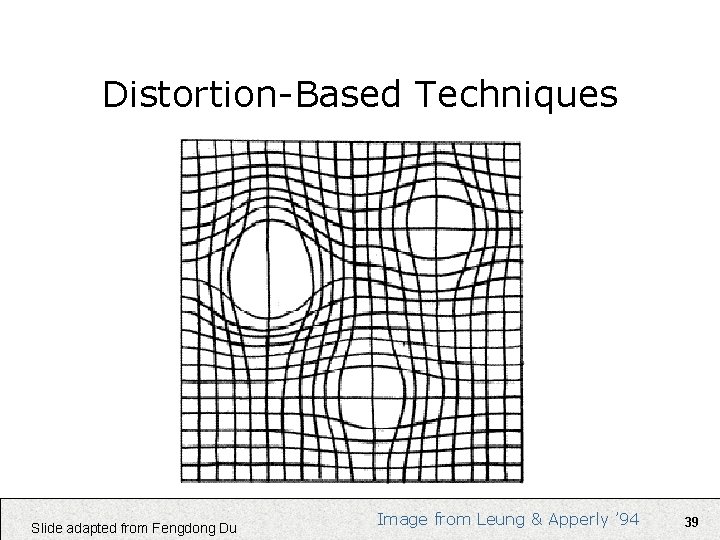
Distortion-Based Techniques Slide adapted from Fengdong Du Image from Leung & Apperly ’ 94 39

Focus+Context 40

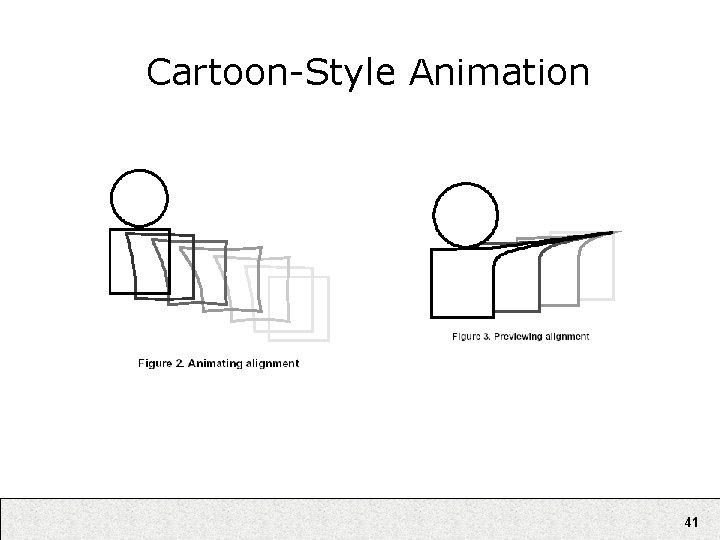
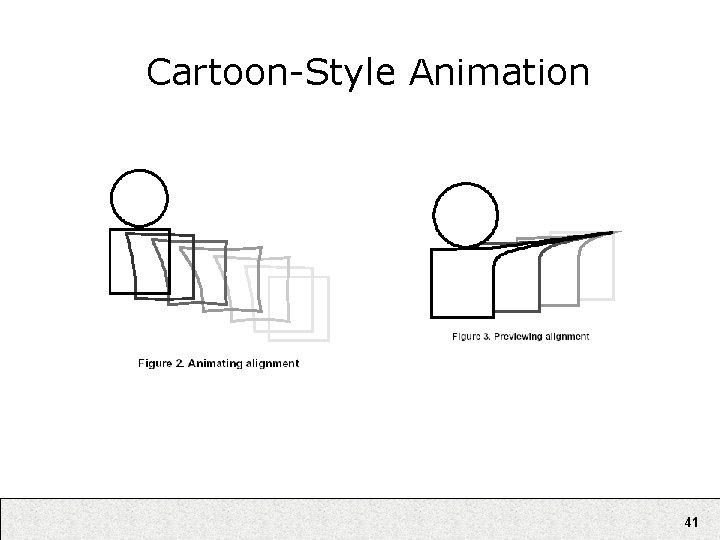
Cartoon-Style Animation 41

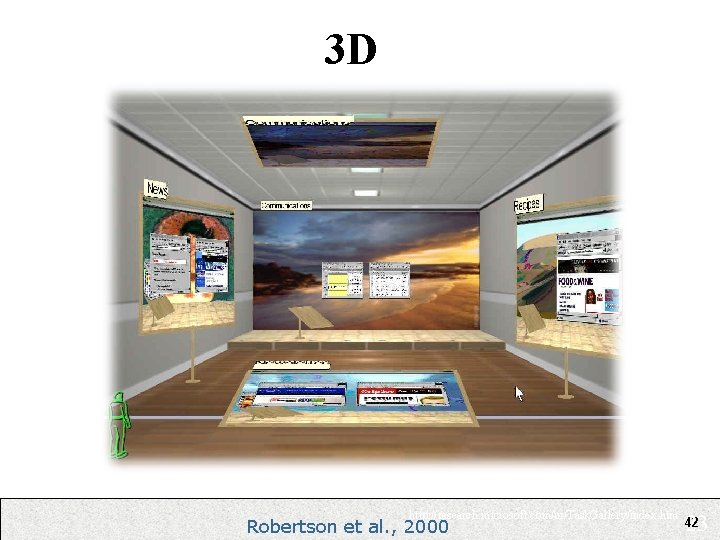
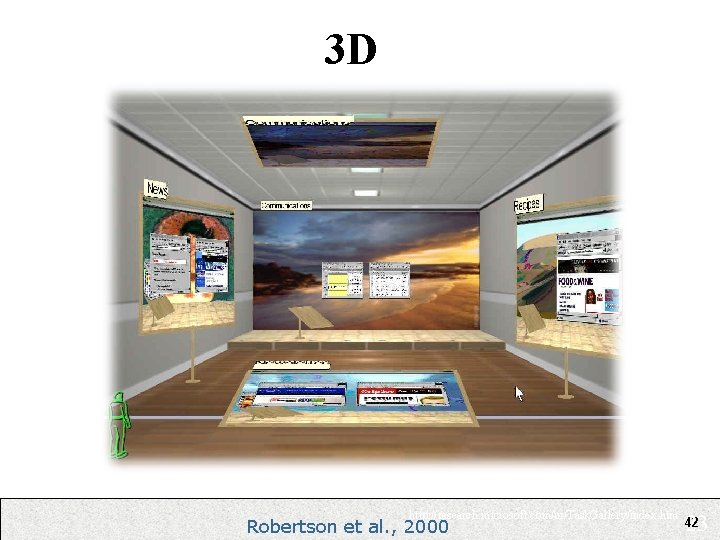
3 D http: //research. microsoft. com/ui/Task. Gallery/index. htm Robertson et al. , 2000 23 42

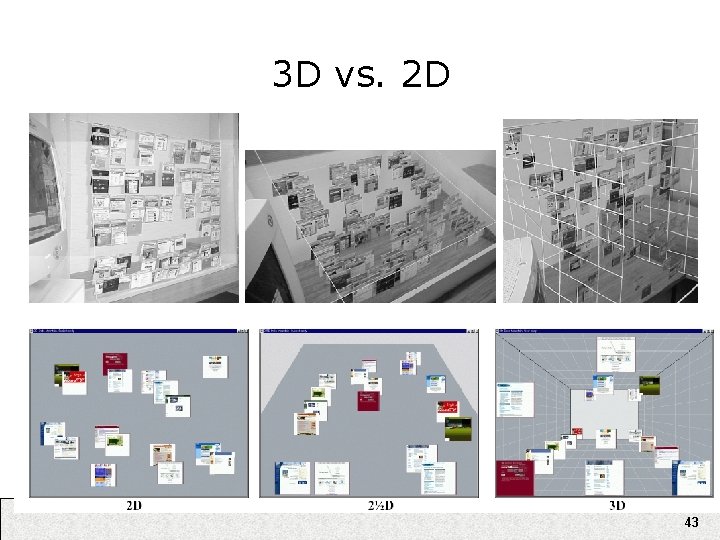
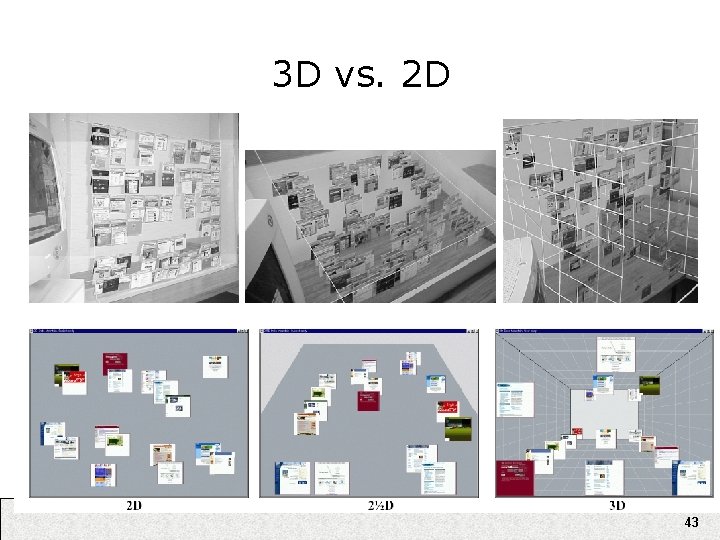
3 D vs. 2 D 43

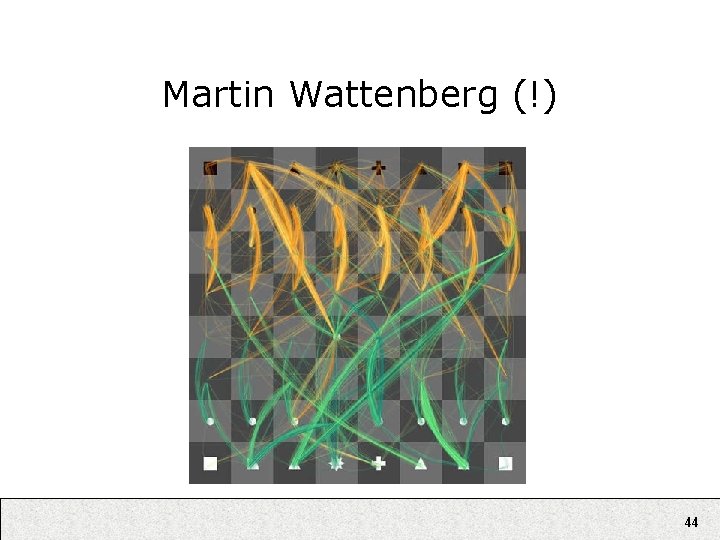
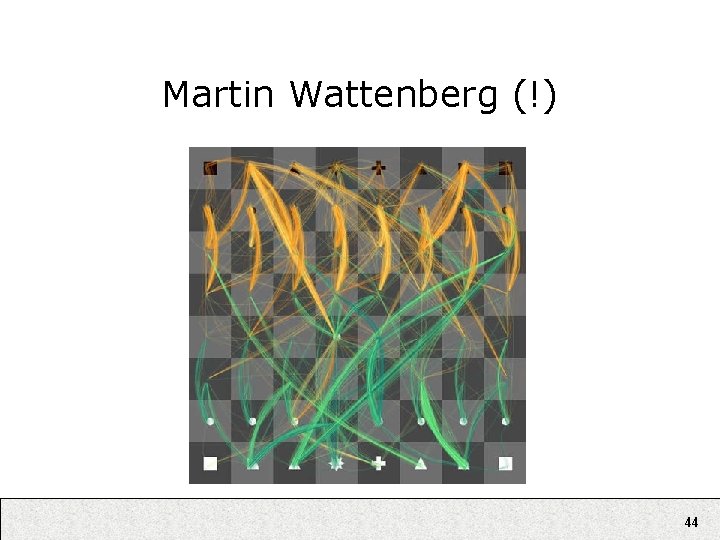
Martin Wattenberg (!) 44

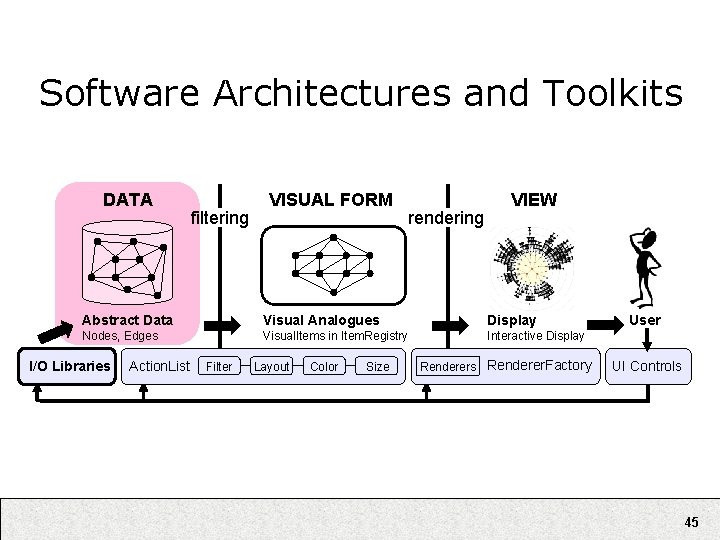
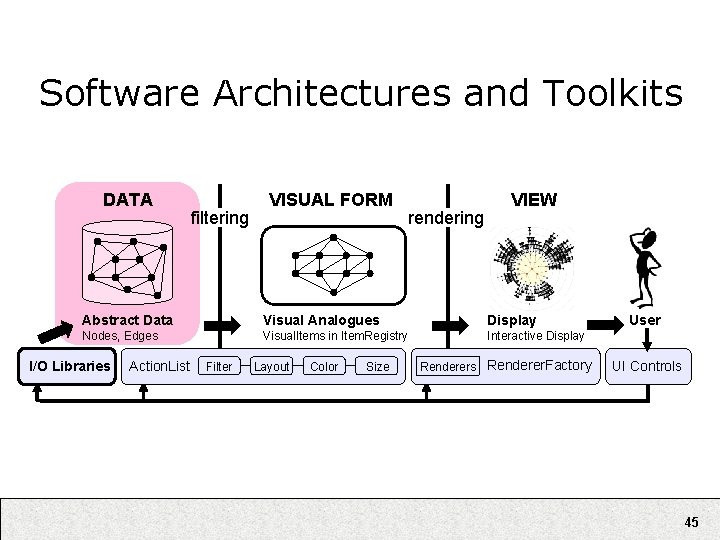
Software Architectures and Toolkits DATA filtering VISUAL FORM rendering VIEW Abstract Data Visual Analogues Display Nodes, Edges Visual. Items in Item. Registry Interactive Display I/O Libraries Action. List Filter Layout Color Size Renderers Renderer. Factory User UI Controls 45

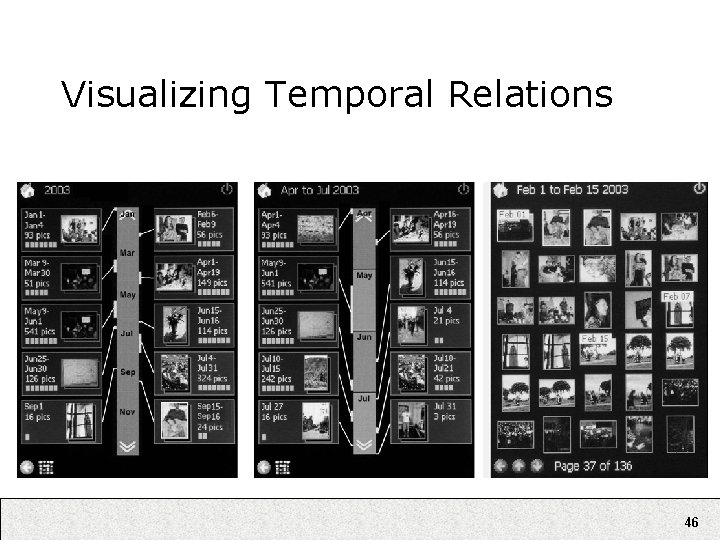
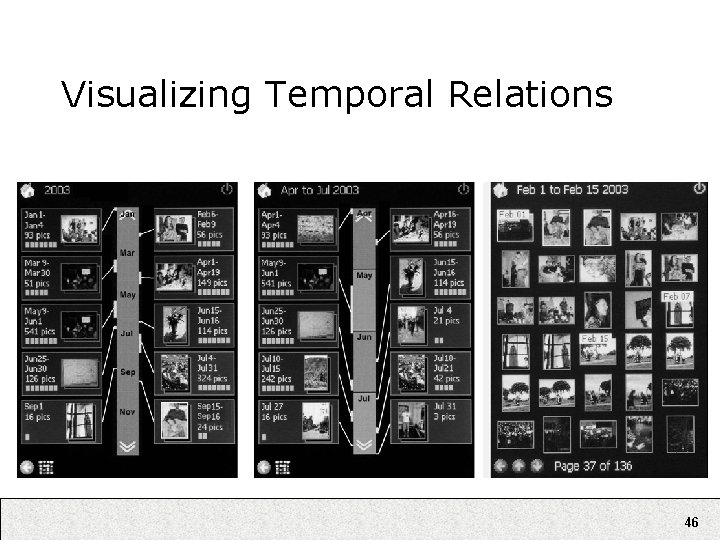
Visualizing Temporal Relations 46

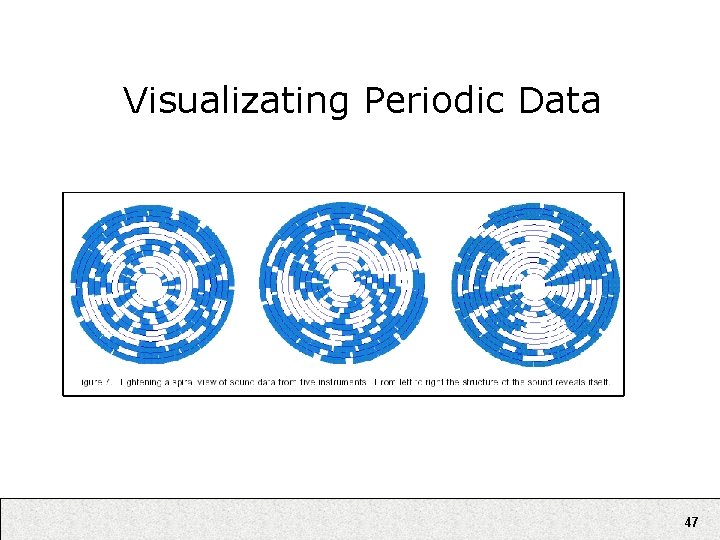
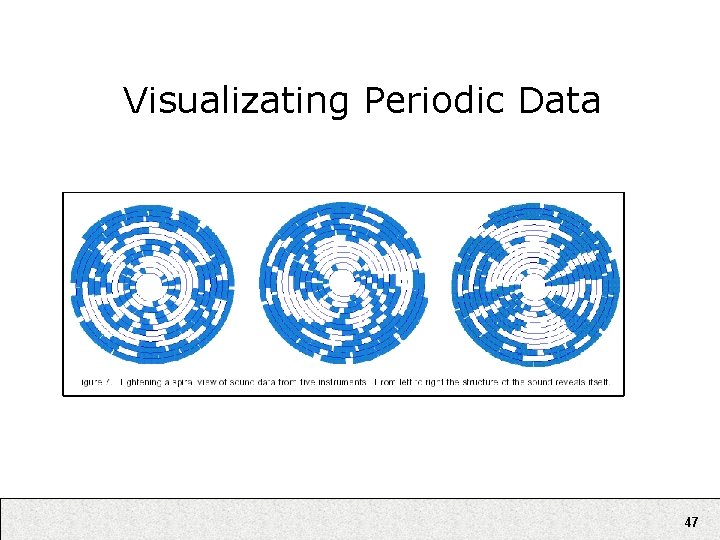
Visualizating Periodic Data 47

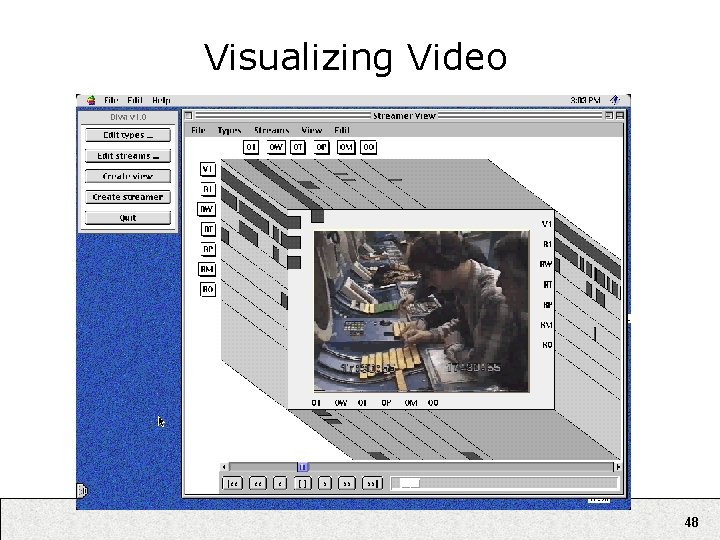
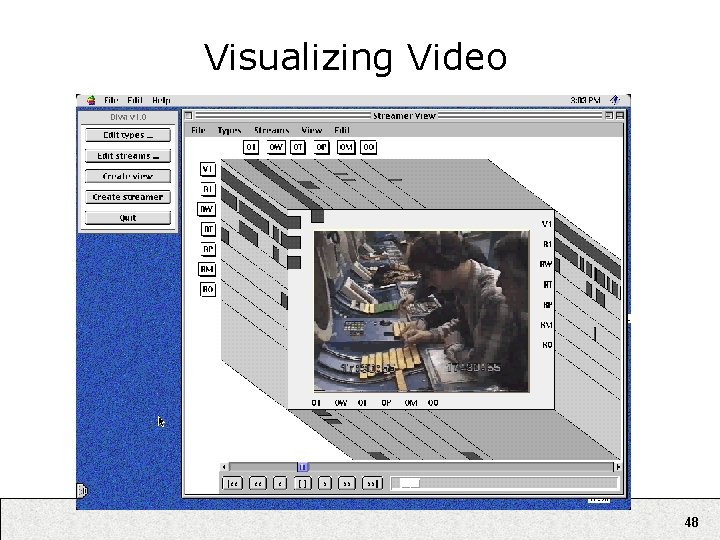
Visualizing Video 48

Visualizing Text As the man walks the cavorting dog, thoughts arrive unbidden of the previous spring, so unlike this one, in which walking was marching and dogs were baleful sentinals outside unjust halls. How do we visualize this? 49

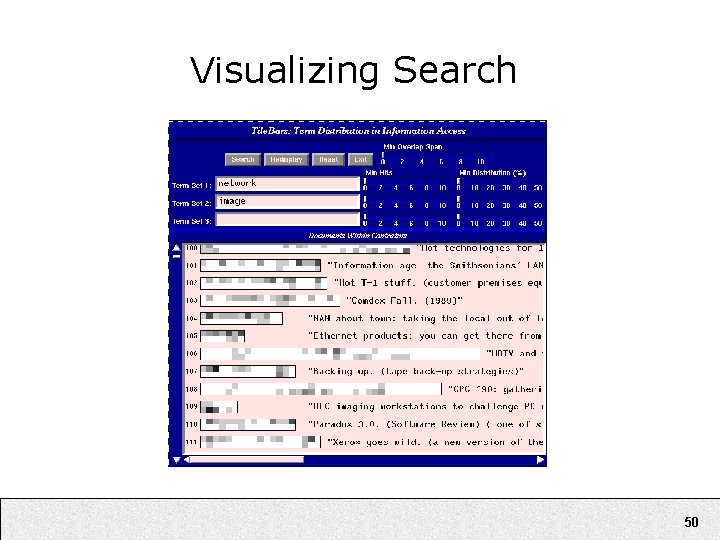
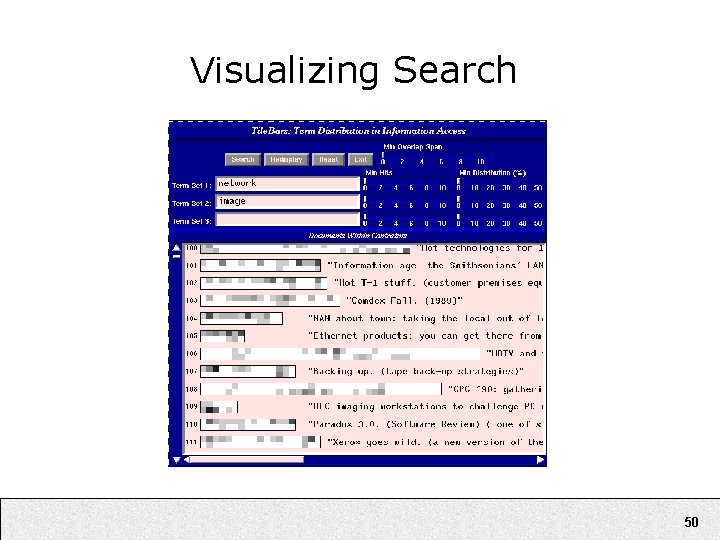
Visualizing Search 50

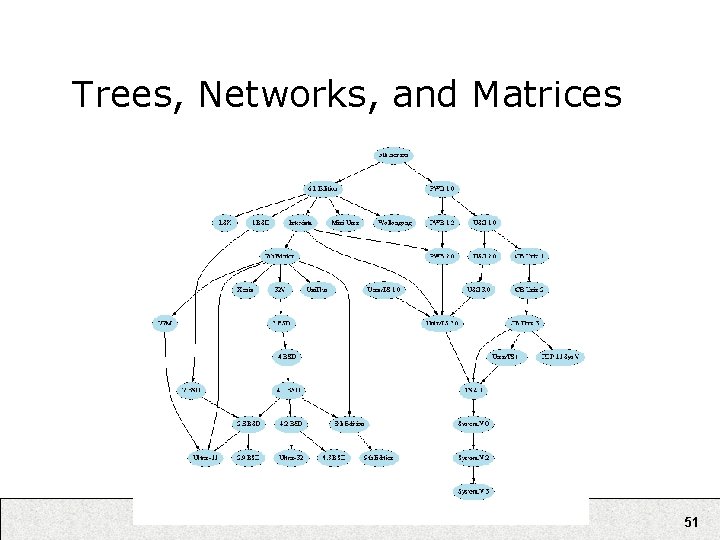
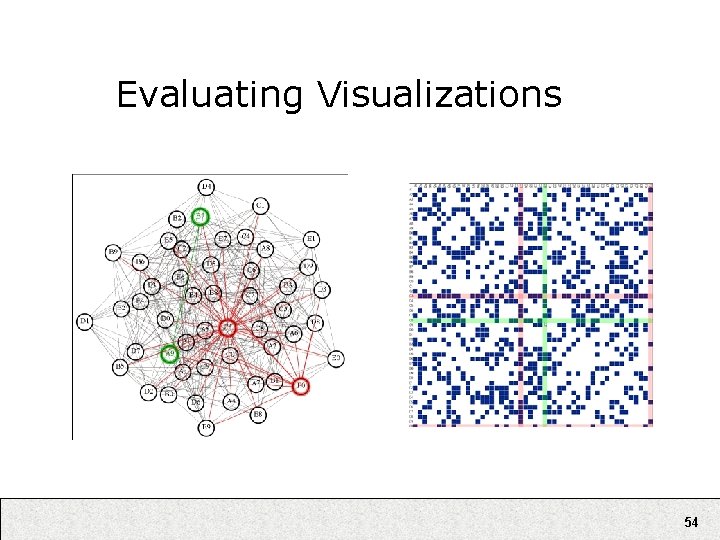
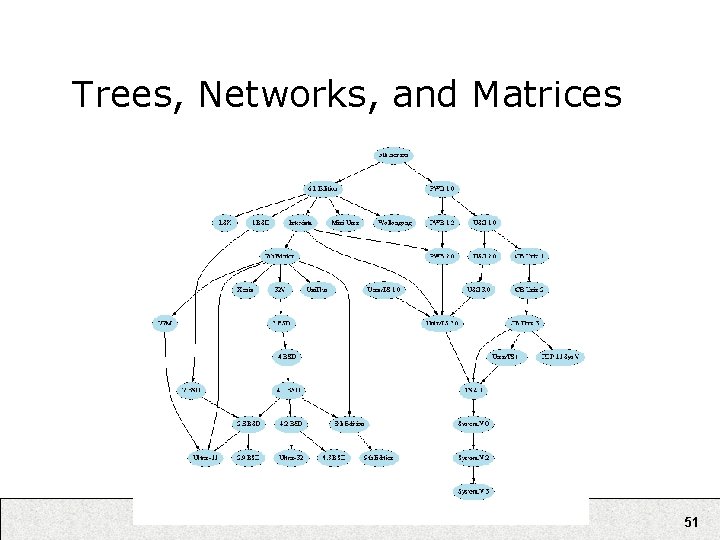
Trees, Networks, and Matrices 51

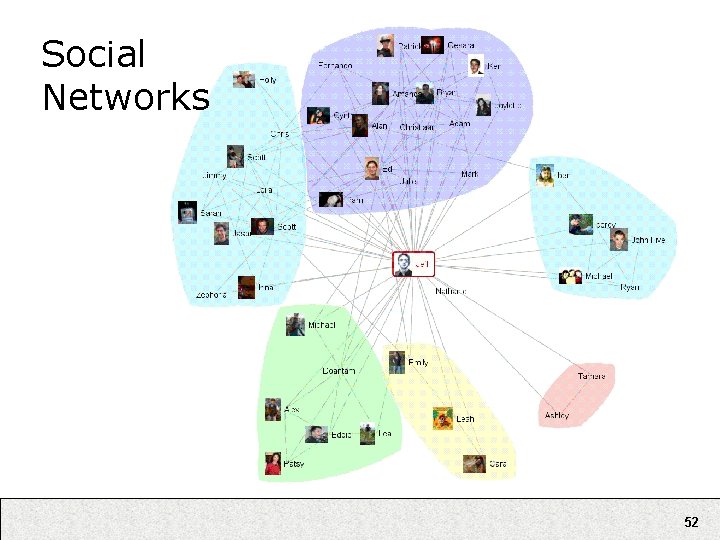
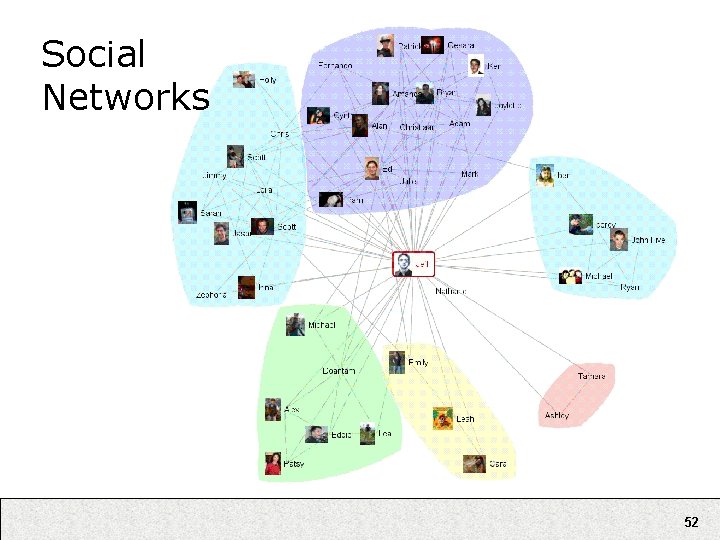
Social Networks 52

Visualization and the Arts 53

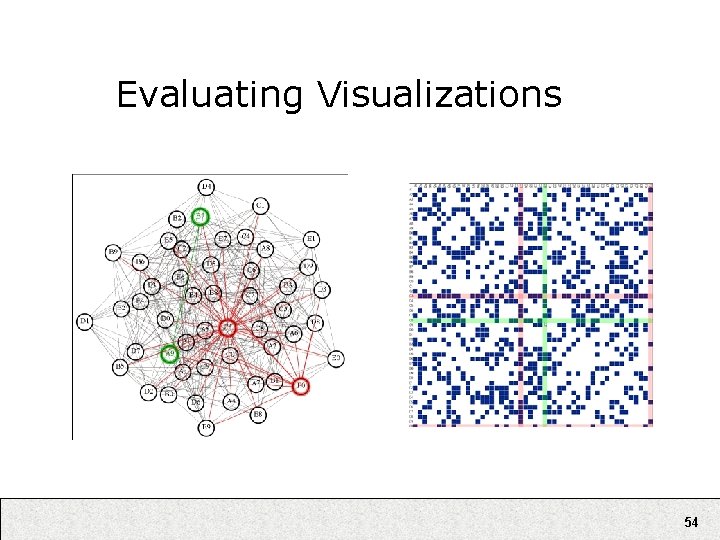
Evaluating Visualizations 54

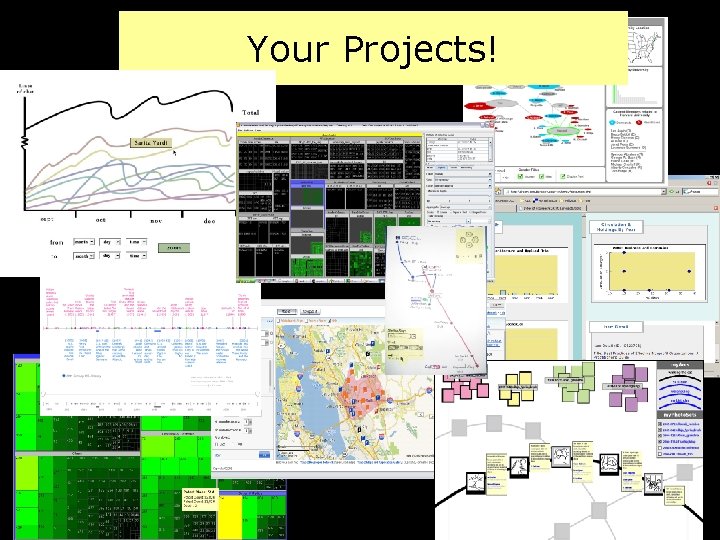
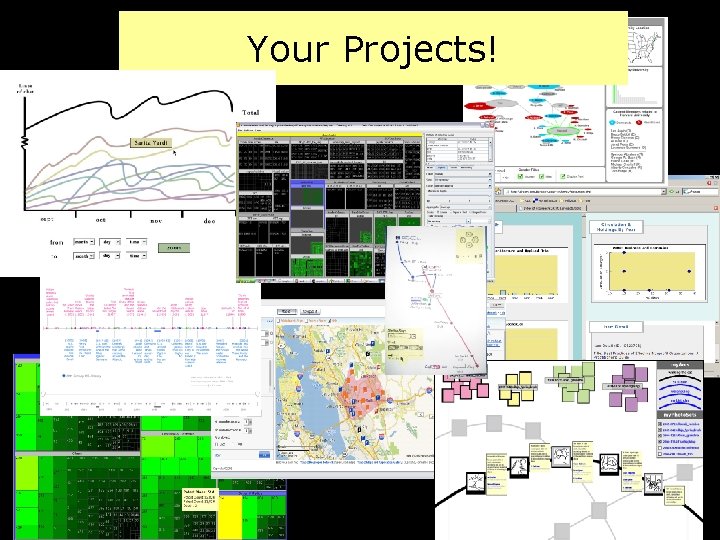
Your Projects! 55