Potaov grafika Rastislav Kuera 4 C Grafick informcia
























- Slides: 24

Počítačová grafika Rastislav Kučera 4. C

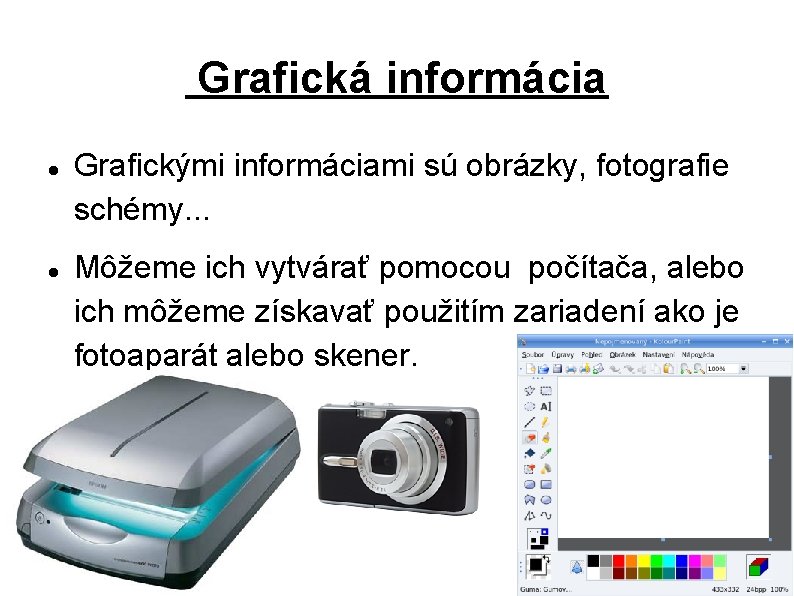
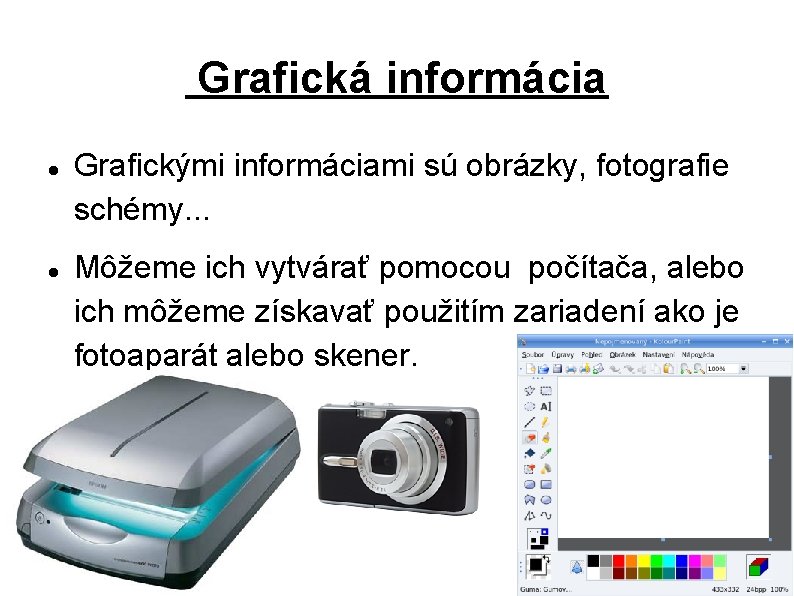
Grafická informácia Grafickými informáciami sú obrázky, fotografie schémy. . . Môžeme ich vytvárať pomocou počítača, alebo ich môžeme získavať použitím zariadení ako je fotoaparát alebo skener.

Podľa spôsobu vzniku a zápisu grafickej informácie (digitálneho obrázka) : Vektorová grafika Rastrová grafika

Vektorová grafika Základný zobrazovací prvok je vektor Využíva základné geometrické prvky ako napríklad bod, čiara, krivka. . . Obrázky vo vektorovej grafike sú tvorené pomocou základných objektov a ich vlastností polohou na obrázku, veľkosťou, farbou, priehľadnosťou. . . Obrázky sa dajú vyjadriť množinou kriviek, ktoré sú určené dvomi

Výhody: Je možné meniť veľkosť obrázka bez straty kvality Je možné pracovať s každým objektom v obrázku oddelene Výsledná pamäťová náročnosť obrázka je obvykle omnoho menšia ako pri rastrovej grafike Nevýhody: Oproti rastrovej grafike spravidla zložitejšie vytvorenie obrázka (v rastrovej grafike možno

Vektorové formáty: AI (Adobe Illustrator Artwork /. ai) Vyvinutý ako natívny formát pre vektorový grafický editor Adobe Illustrator. Je plne kompatibilný s formátom PDF. CDR (Corel Draw /. cdr) Vyvinutý firmou Corel pre vektorový grafický editor Corel Draw DWG, DXF (Dra. Win. G /. dwg, . dxf) Vyvinuté firmou Autodesk pre program

Rastrová grafika Základný zobrazovací prvok je bod (pixel) Rastrový obrázok sa skladá z množstva pixelov uložených v pevných riadkoch a stĺpcoch (v mriežke - raster) Pre každý pixel je nutné zakódovať vzhľad – farbu, poprípade i priehľadnosť. Zložitosť kódovania pixelov je daná ich farebnou hĺbkou, pri čom platí že n bitov umožnuje zakódovať 2 n farieb

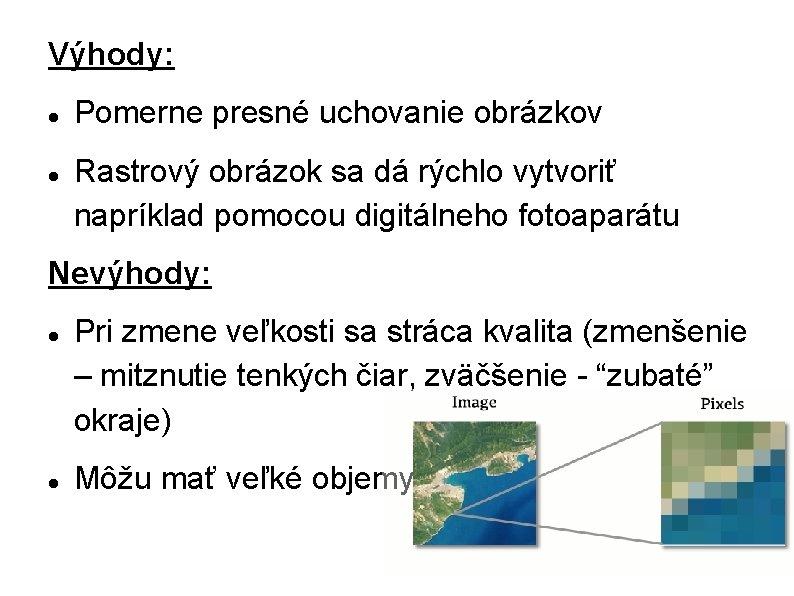
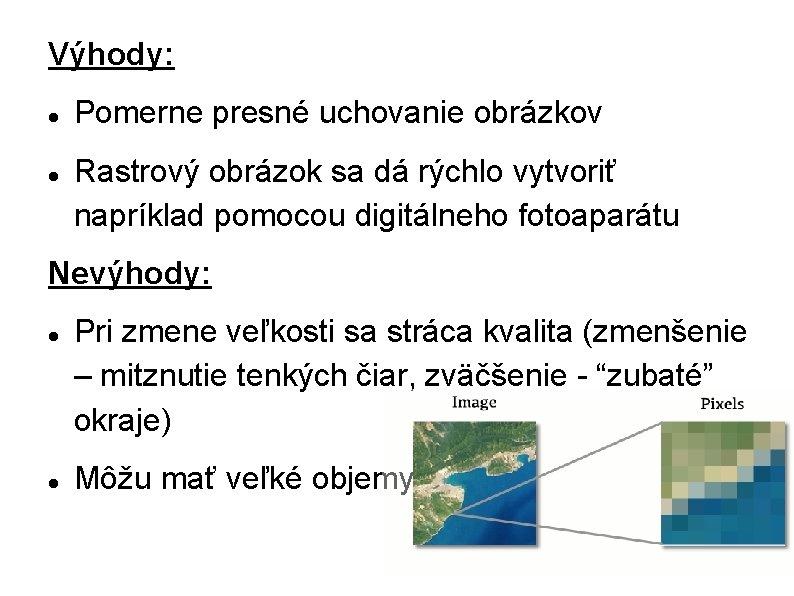
Výhody: Pomerne presné uchovanie obrázkov Rastrový obrázok sa dá rýchlo vytvoriť napríklad pomocou digitálneho fotoaparátu Nevýhody: Pri zmene veľkosti sa stráca kvalita (zmenšenie – mitznutie tenkých čiar, zväčšenie - “zubaté” okraje) Môžu mať veľké objemy

Kódovanie farieb v rastrovej grafike

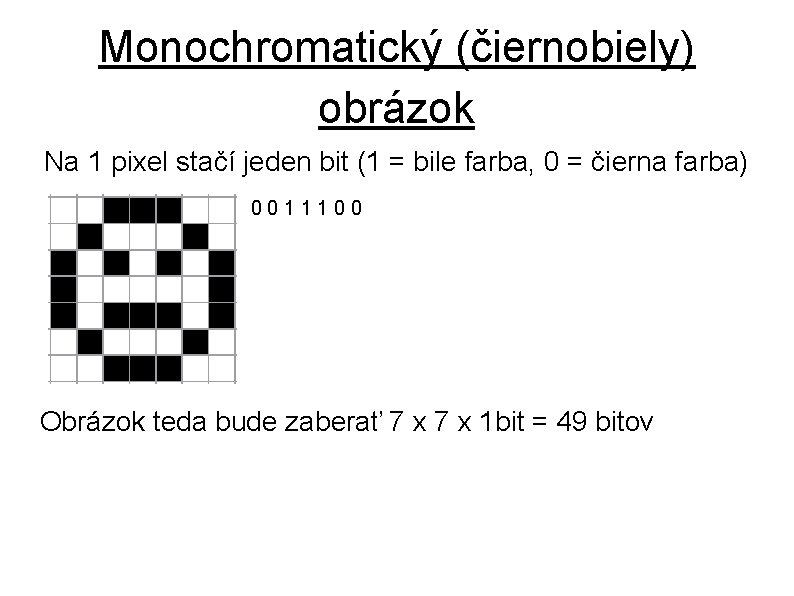
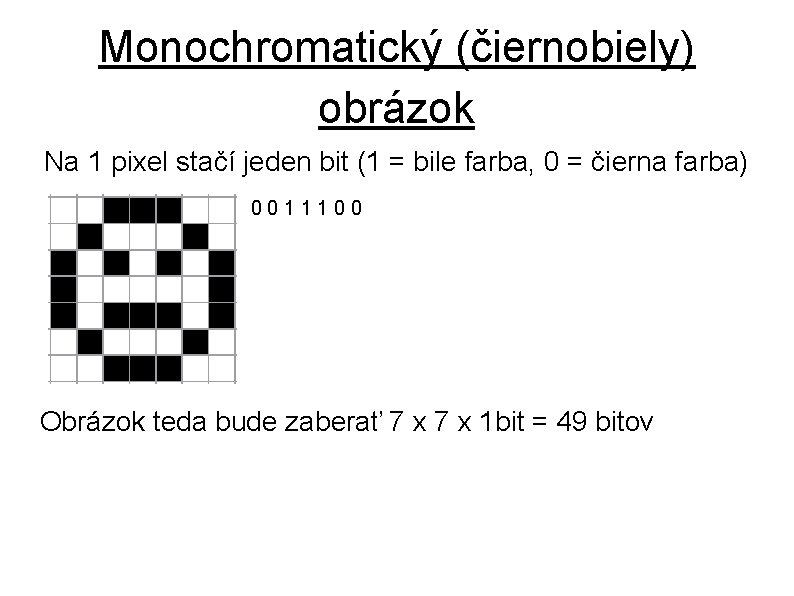
Monochromatický (čiernobiely) obrázok Na 1 pixel stačí jeden bit (1 = bile farba, 0 = čierna farba) 0011100 0100010 1010101 1000001 1011101 0100010 0011100 Obrázok teda bude zaberať 7 x 1 bit = 49 bitov

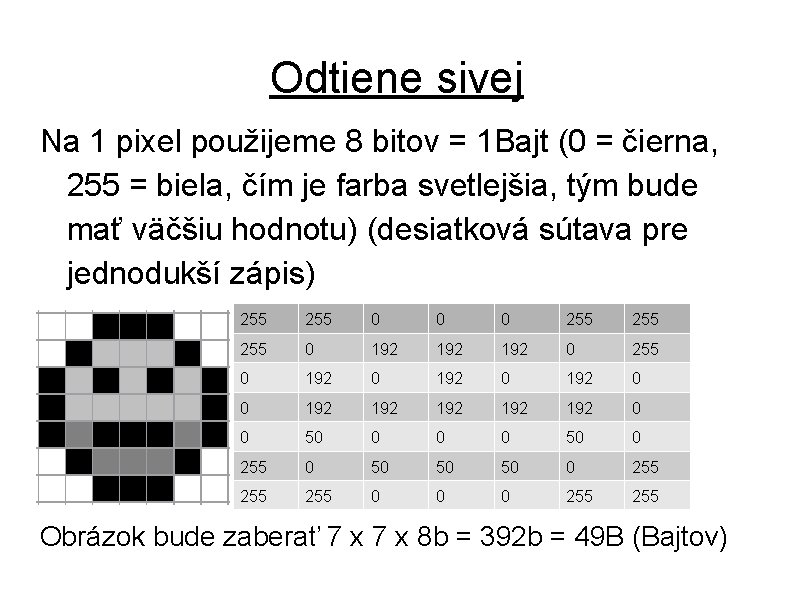
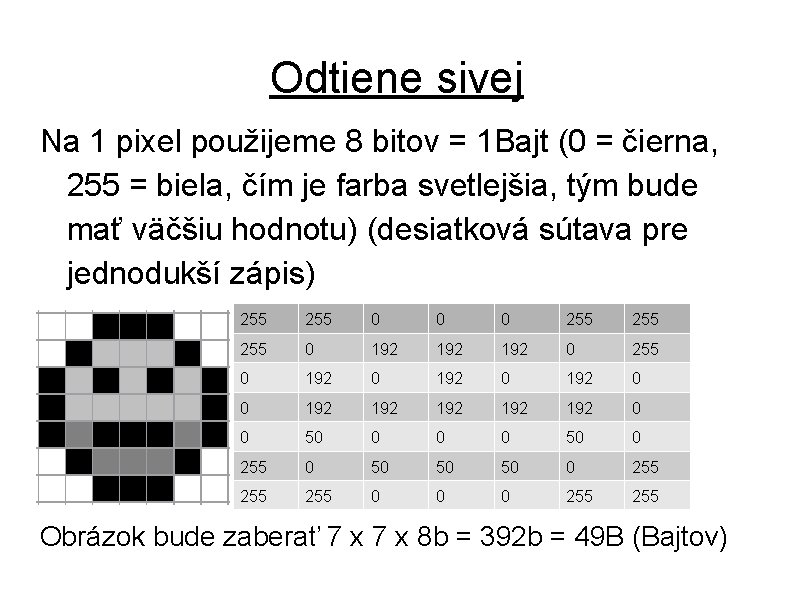
Odtiene sivej Na 1 pixel použijeme 8 bitov = 1 Bajt (0 = čierna, 255 = biela, čím je farba svetlejšia, tým bude mať väčšiu hodnotu) (desiatková sútava pre jednodukší zápis) 255 0 0 0 255 255 0 192 192 0 255 0 192 0 0 192 192 192 0 0 50 0 255 0 50 50 50 0 255 255 0 0 0 255 Obrázok bude zaberať 7 x 8 b = 392 b = 49 B (Bajtov)

Farebný obrázok Jeden pixel je zakódovaný 3 farbamy, 1 farba je zakódovaná 1 B → 1 pixel je zakódovaný 3 B = 24 b (True Color). Takéto obrázky sa volajú Bitové mapy (*. bmp) Obrázok bude mať veľkosť: pocet_riadkov x pocet_stlpcov x 24 b = vysledok b (bajtov)

Farebný obrázok s priehladnosťou (RGBA) Jeden pixel je zakódovaný 3 farbamy a 1 priehľadnosťou. 1 farba/priehľadnosť je zakódovaná 1 B → 1 pixel je zakódovaný 4 B = 34 b. Čím má priehľadnosť väčšiu hodnotu, tým je pixel menej priehladný. Obrázok bude mať veľkosť: pocet_riadkov x pocet_stlpcov x 34 b = vysledok b (bajtov)

Znižovanie pamätovej náročnosti Paleta farieb Kompresia: - Bezstratová - Stratová

Paleta farieb Očísluje všetky farby obrázka číslamy 0 až 255, pri kódovaní pixelov uvedia iba poradové číslo farby v palete. Veľkosť obrázka s použitím palety vapočítame: pocet_farieb_v_palete x 32 b + pocet_riadkov x pocet_stlpcov x 8 b vysledok v bitoch

Bezstratová kompresia Princíp bezstratovej kompresie spočíva v tom, že ak sa pixel s rovnakou farbou vyskytuje viackrát za sebou, do pamäte neukladáme jednotlivé pixely, ale uložíme koľkokrát sa pixel danej farby vyskytol. Formáty: BMP, GIF, PNG

BMP (Bitmap) Vyvinutý firmami IBM a Microsoft, je základným formátom prostredia Windows. Môže byť uložený v 4, 8, 16, 24 a 32 bitovom móde. Používa veľmi jednoduchú a neúčinnú kompresiu RLE. Teda jeho nevýhodou je objemnosť dokumentu.

GIF (Graphics Interchange Format) Je grafický formát určený pre rastrovú grafiku. GIF používa bezstratovú kompresiu (LZW). Má účinnú komprimáciu, umožňuje však použiť maximálne 256 farieb. V jednom súbore sa môže nachádzať viac obrazov, ktoré tvoria animáciu. GIF je vhodný najmä na kresby, teda obrazy s malým počtom farieb a animácie na web.

PNG (Portable Network Graphic) Formát vyvinutý konzorciom w 3 c a doporučený ako náhrada GIF-u. Tento formát je založený na bezstratovej komprimačnej technológií pod názvom „deflation“. Má všetky vlastnosti ako GIF, okrem animácie, ale je novší, modernejší. Ten istý obraz uložený ako PNG je menší ako GIF, pretože PNG používa kvalitnejší

Stratová kompresia je založená na vynechávaní niektorých málo viditeľných detailov obrazu. V praxi to znamená, že ak je niekde napríklad jedna svetložltá bodka uprostred veľkého bieleho poľa, jednoducho sa vymaže. Formáty: JPG (JPEG)

JPEG (Joint Photographic Experts Group) JPEG dokáže zachovať relatívnu kvalitu obrazu a znížiť jeho veľkosť mnohonásobne s použitím stratovej kompresie. Formát je vhodný na fotografie, maľby, teda obrazy s veľkým množstvom farieb a farebných prechodov. Nevýhodou sú artefakty vznikajúce pri použití vysokej kompresie.

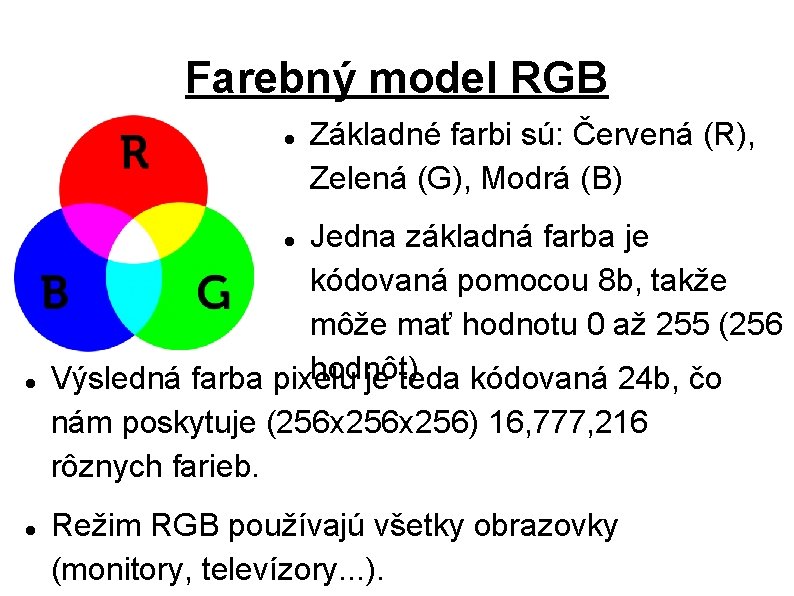
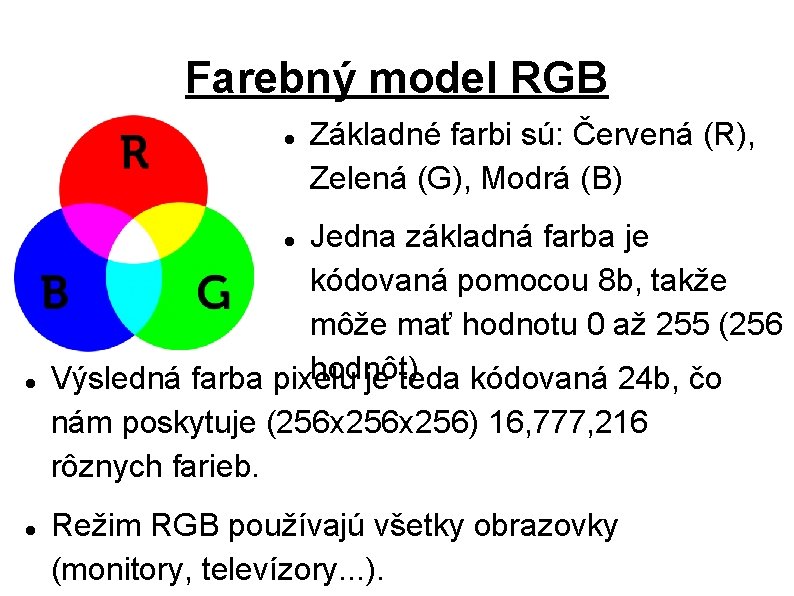
Farebný model RGB Základné farbi sú: Červená (R), Zelená (G), Modrá (B) Jedna základná farba je kódovaná pomocou 8 b, takže môže mať hodnotu 0 až 255 (256 hodnôt) Výsledná farba pixelu je teda kódovaná 24 b, čo nám poskytuje (256 x 256) 16, 777, 216 rôznych farieb. Režim RGB používajú všetky obrazovky (monitory, televízory. . . ).

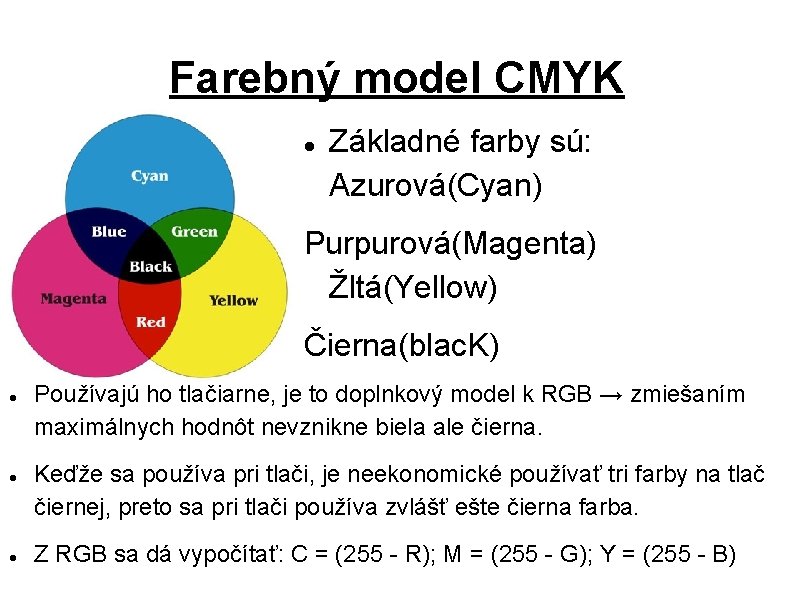
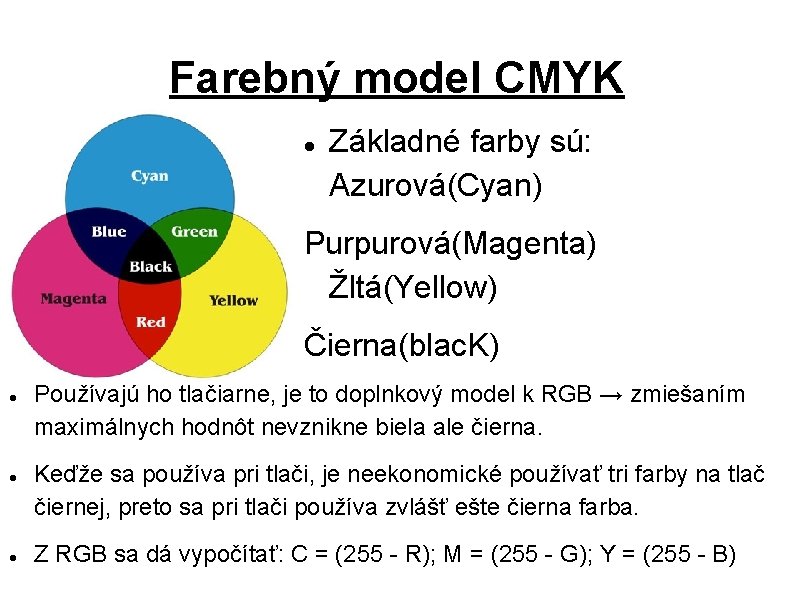
Farebný model CMYK Základné farby sú: Azurová(Cyan) Purpurová(Magenta) Žltá(Yellow) Čierna(blac. K) Používajú ho tlačiarne, je to doplnkový model k RGB → zmiešaním maximálnych hodnôt nevznikne biela ale čierna. Keďže sa používa pri tlači, je neekonomické používať tri farby na tlač čiernej, preto sa pri tlači používa zvlášť ešte čierna farba. Z RGB sa dá vypočítať: C = (255 - R); M = (255 - G); Y = (255 - B)

Ďakujem za pozornosť Zdroje: www. gymmoldava. sk/ICV/INF/doc/grafika/ucebnetexty/pocitacova%20 grafika%20 SUHRN. pdf www. google. sk www. wikipedia. org www. gymparnr. edu. sk/obsah/predmety/subory/informatika/poc_grafika. pdf
 Diagnostika potaov hp
Diagnostika potaov hp Diagnostika potaov toshiba
Diagnostika potaov toshiba Nejjednodušší optický přístroj
Nejjednodušší optický přístroj Kombinované zapojení rezistorů
Kombinované zapojení rezistorů Farmakoinformatika
Farmakoinformatika Kuera
Kuera Farmakoinformatika
Farmakoinformatika Grafick
Grafick Dakujem za pozornost gif
Dakujem za pozornost gif Grafick
Grafick Grafick
Grafick Zobrazen
Zobrazen Grafick
Grafick Grafick
Grafick Rastislav turek
Rastislav turek Rastislav bodik
Rastislav bodik Rastislav turek
Rastislav turek Rastislav basen
Rastislav basen Rastislav obsah
Rastislav obsah Matrix grafika
Matrix grafika Vektor grafika
Vektor grafika Grafika rastrowa i wektorowa
Grafika rastrowa i wektorowa Grafika pc
Grafika pc Proces grafika
Proces grafika Apa yang dimaksud dengan transformasi 2d
Apa yang dimaksud dengan transformasi 2d