POTAOV GRAFIKA Potaov grafika je z technickho hlediska
















- Slides: 16

POČÍTAČOVÁ GRAFIKA

Počítačová grafika � je z technického hlediska obor informatiky, který používá počítače k tvorbě umělých grafických objektů a dále také na úpravu zobrazitelných a prostorových informací, nasnímaných z reálného světa (například digitální fotografie a jejich úprava, filmové triky). � Podle způsobu uložení obrazové informace rozlišujeme dva základní typy počítačové grafiky: vektorovou a rastrovou.

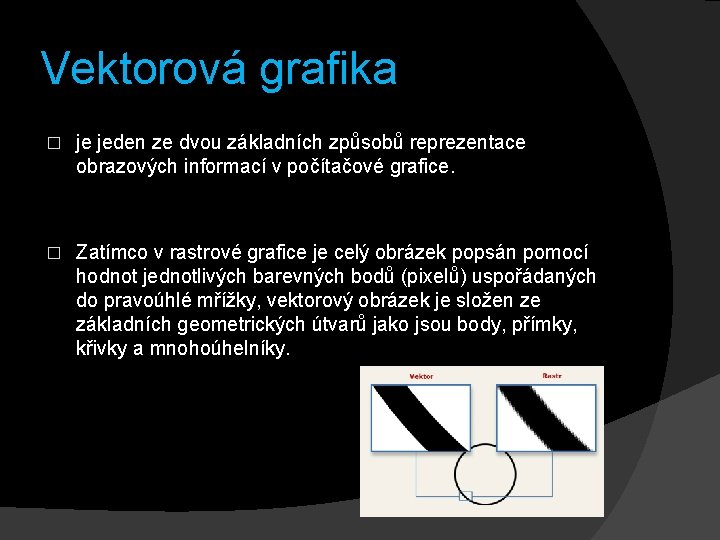
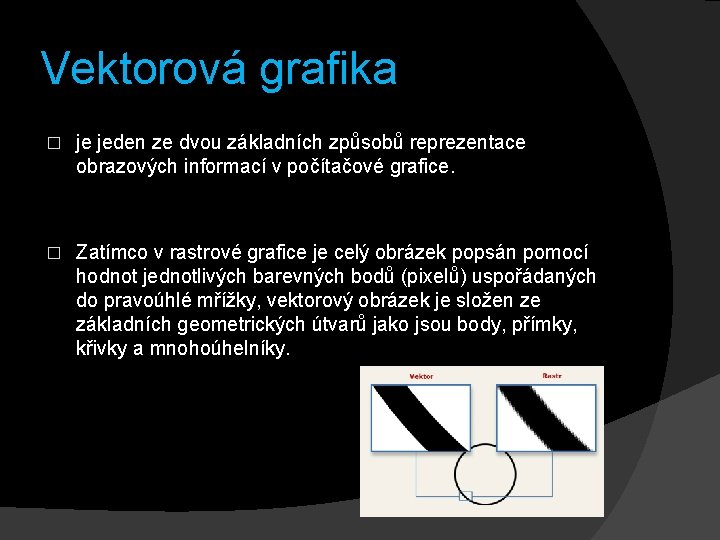
Vektorová grafika � je jeden ze dvou základních způsobů reprezentace obrazových informací v počítačové grafice. � Zatímco v rastrové grafice je celý obrázek popsán pomocí hodnot jednotlivých barevných bodů (pixelů) uspořádaných do pravoúhlé mřížky, vektorový obrázek je složen ze základních geometrických útvarů jako jsou body, přímky, křivky a mnohoúhelníky.

� Výhody � Je možné libovolné zmenšování nebo zvětšování obrázku bez ztráty kvality. � Je možné pracovat s každým objektem v obrázku odděleně. � Výsledná paměťová náročnost obrázku je obvykle mnohem menší než u rastrové grafiky. � Nevýhody � Oproti rastrové grafice zpravidla složitější pořízení obrázku. V rastrové grafice lze obrázek snadno pořídit pomocí fotoaparátu nebo skeneru. � Překročí-li složitost grafického objektu určitou mez, začne být vektorová grafika náročnější na operační paměť a procesor než grafika bitmapová.

� Použítí: � Vektorová grafika se používá zejména pro počítačovou sazbu, tvorbu ilustrací, diagramů a počítačových animací. Pro práci s vektorovou grafikou se používají vektorové editory (např. Adobe Illustrator, Corel. Draw, Inkscape, Sodipodi, Zoner Callisto). � Formáty � eps, . ps - Post. Script �. pdf �. ai �. cdr �. svg �. zmf - Portable Document Format Adobe Illustrator Artwork Corel Draw Scalable Vector Graphics Zoner Callisto

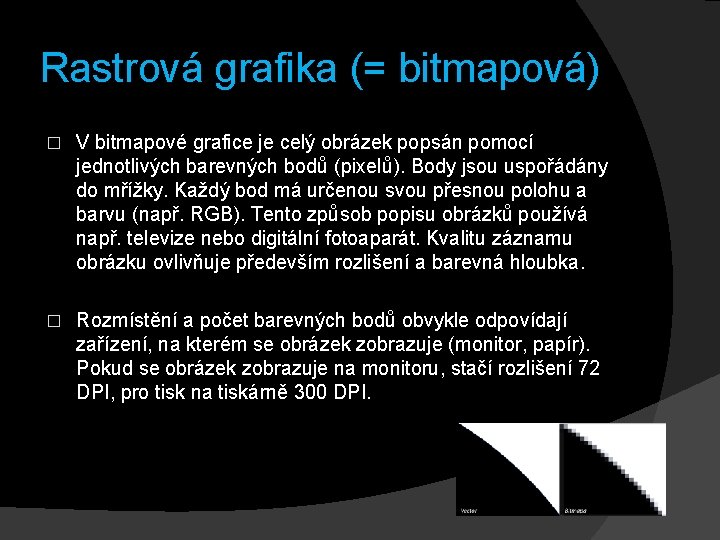
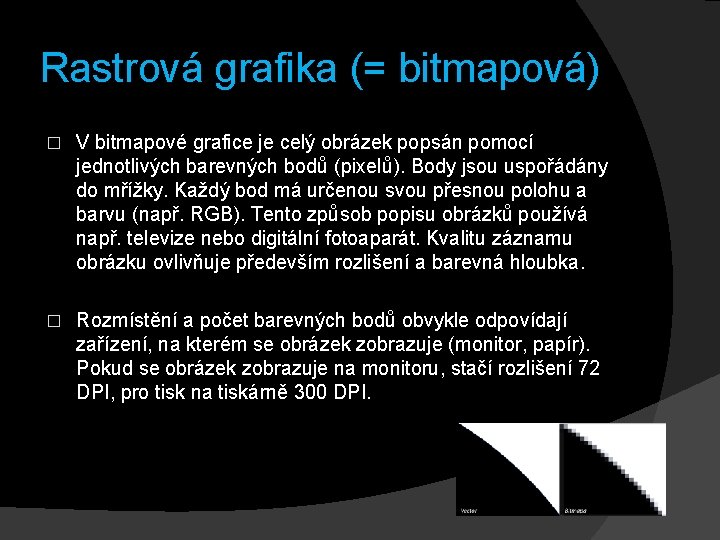
Rastrová grafika (= bitmapová) � V bitmapové grafice je celý obrázek popsán pomocí jednotlivých barevných bodů (pixelů). Body jsou uspořádány do mřížky. Každý bod má určenou svou přesnou polohu a barvu (např. RGB). Tento způsob popisu obrázků používá např. televize nebo digitální fotoaparát. Kvalitu záznamu obrázku ovlivňuje především rozlišení a barevná hloubka. � Rozmístění a počet barevných bodů obvykle odpovídají zařízení, na kterém se obrázek zobrazuje (monitor, papír). Pokud se obrázek zobrazuje na monitoru, stačí rozlišení 72 DPI, pro tisk na tiskárně 300 DPI.

� Výhody � pořízení obrázku je velmi snadné například pomocí fotografie nebo pomocí skeneru. � Nevýhody � velké nároky na zdroje (při vysokém rozlišení a barevné hloubce velikost obrázku dosahuje i jednotek megabytů, v profesionální grafice se běžně operuje i s podklady o desítkách megabytů) � změna velikosti (zvětšování nebo zmenšování) vede ke zhoršení obrazové kvality obrázku � zvětšování obrázku je možné jen v omezené míře, neboť při větším zvětšení je na výsledném obrázku patrný rastr

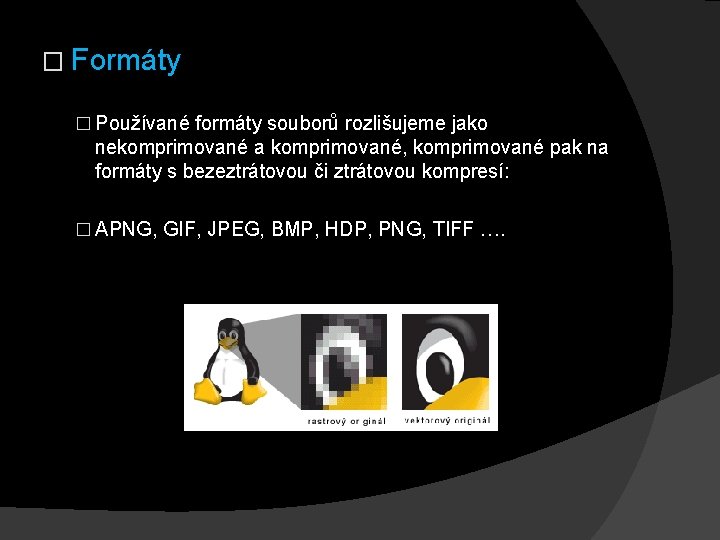
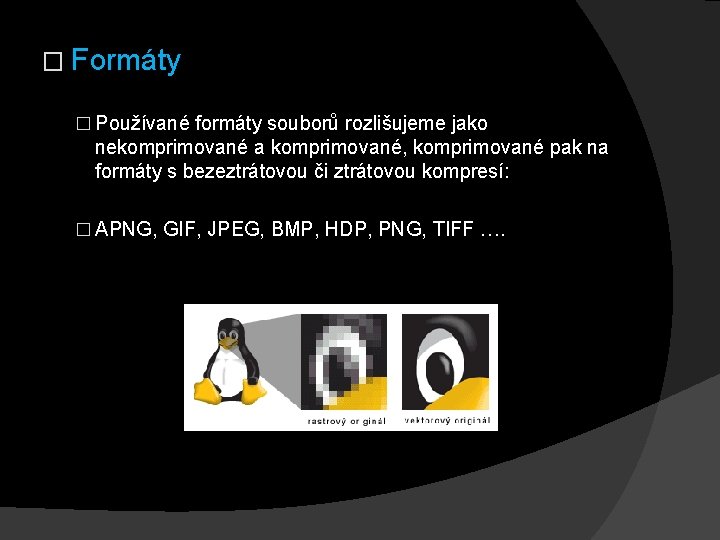
� Formáty � Používané formáty souborů rozlišujeme jako nekomprimované a komprimované, komprimované pak na formáty s bezeztrátovou či ztrátovou kompresí: � APNG, GIF, JPEG, BMP, HDP, PNG, TIFF ….

BMP � (Microsoft Windows Bitmap) nebo také. DIB (device-independent bitmap), je počítačový formát pro ukládaní rastrové grafiky. � Výhodou tohoto formátu je jeho extrémní jednoduchost a dobrá dokumentovanost a že jeho volné použití není znemožněno patentovou ochranou. � Obrázky BMP jsou ukládány po jednotlivých pixelech, podle toho, kolik bitů je použito pro reprezentaci každého pixelu je možno rozlišit různé množství barev (tzv. barevná hloubka): 2 barvy (1 bit na pixel), 16 (4 bity), 256 (8 bitů), 65 536 (16 bitů), nebo 16, 7 miliónů barev (24 bitů). Osmibitové obrázky mohou místo barev používat šedou škálu (256 odstínů šedi). � Soubory ve formátu BMP většinou nepoužívají žádnou kompresi (přestože existují i varianty používající kompresi RLE – run-length encoding). Z tohoto důvodu jsou obvykle BMP soubory mnohem větší než obrázky stejného rozměru uložené ve formátech, které kompresi používají. V praxi se pro ukládání obrázků vyžadujících zachování všech informací používají spíše novější formáty PNG, GIF nebo také TIFF.

JPEG � je standardní metoda ztrátové komprese používané pro ukládání počítačových obrázků ve fotorealistické kvalitě. � JPEG je vhodný pro fotografické snímky nebo malby realistických scenérií s hladkými přechody v tónu a barvě. V tomto případě poskytuje mnohem menší velikosti souboru než čistě bezztrátové metody jako PNG, přičemž zachovává stále dobrou kvalitu obrazu. Formát JPEG je často srovnáván s GIF - tato srovnaní jsou velmi problematická, protože GIF nikdy nebyl určen pro fotografické obrazy, je limitován na 256 barev, a konečně byl překonán formátem PNG, který je také vhodný pro fotografické obrazy, je bezeztrátový, za cenu větších souborů.

GIF � je grafický formát určený pro rastrovou grafiku. � GIF je vhodný k čárové grafice (jako loga) je zde malá náročnost na barvy. Toto využití formátu je bezeztrátová komprimace, která udržuje velmi ostré okraje (na rozdíl od JPEG). � GIF je využitelný také na malé animace a filmové klipy v minimálním rozlišení. � GIF má jedno velké omezení — maximální počet současně použitých barevné palety je 256 (8 bitů), v případě animace pak umožňuje využít odlišné palety 256 barev pro každý snímek

TIFF � jeden z souborových formátů pro ukládání rastrové počítačové grafiky. Formát TIFF tvoří neoficiální standard pro ukládání snímků určených pro tisk. TIFF je složitější formát oproti jiným formátům pro ukládání rastrové grafiky. � barevné rozlišení: 1 - 24 bit

PNG � je grafický formát určený pro bezeztrátovou kompresi rastrové grafiky. � PNG nabízí podporu 24 bitové barevné hloubky, nemá tedy jako GIF omezení na maximální počet 256 barev současně. PNG tedy do jisté míry nahrazuje GIF, nabízí více barev a lepší kompresi. Navíc obsahuje osmibitovou průhlednost (tzv. alfa kanál), to znamená, že obrázek může být v různých částech různě průhledný (tzv. RGBA barevný model). Nevýhodou PNG oproti GIF je praktická nedostupnost jednoduché animace.

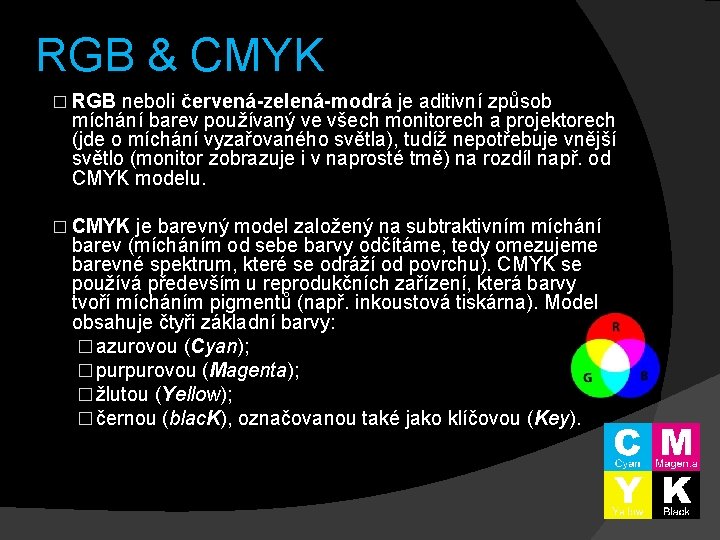
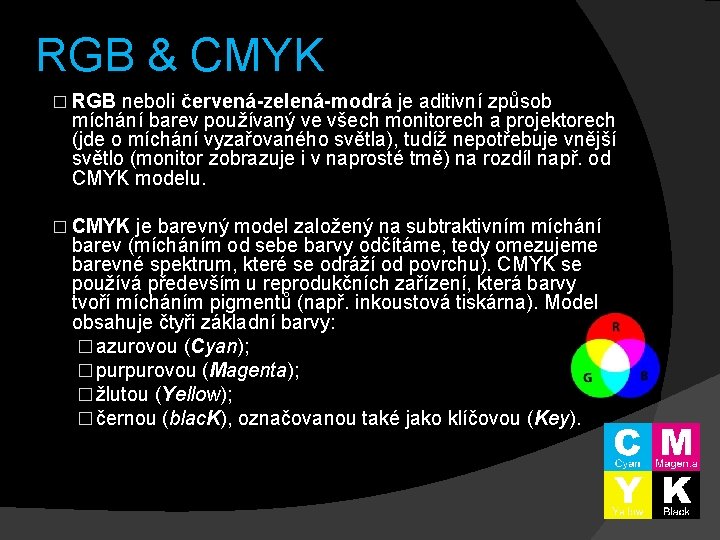
RGB & CMYK � RGB neboli červená-zelená-modrá je aditivní způsob míchání barev používaný ve všech monitorech a projektorech (jde o míchání vyzařovaného světla), tudíž nepotřebuje vnější světlo (monitor zobrazuje i v naprosté tmě) na rozdíl např. od CMYK modelu. � CMYK je barevný model založený na subtraktivním míchání barev (mícháním od sebe barvy odčítáme, tedy omezujeme barevné spektrum, které se odráží od povrchu). CMYK se používá především u reprodukčních zařízení, která barvy tvoří mícháním pigmentů (např. inkoustová tiskárna). Model obsahuje čtyři základní barvy: � azurovou (Cyan); � purpurovou (Magenta); � žlutou (Yellow); � černou (blac. K), označovanou také jako klíčovou (Key).

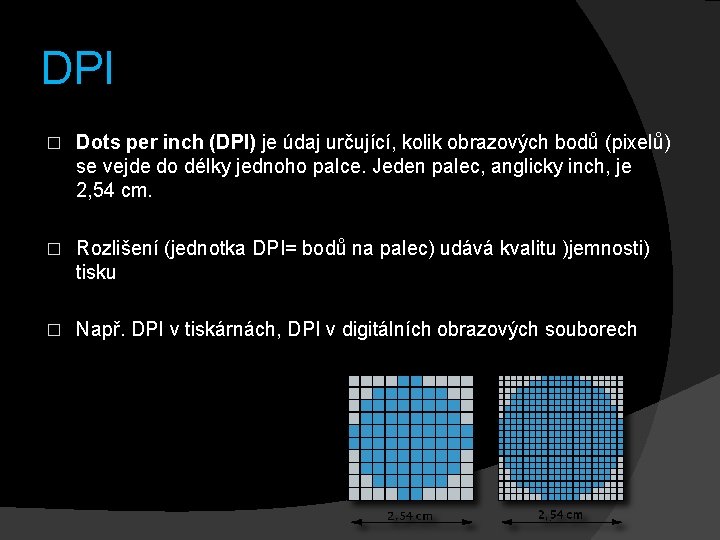
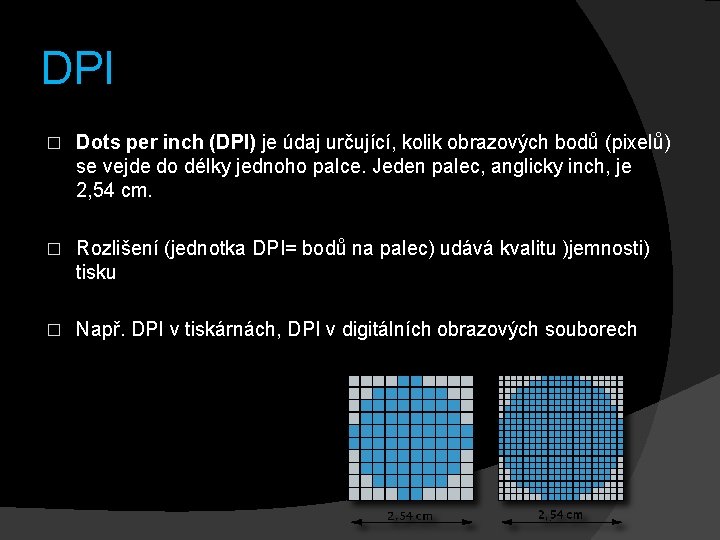
DPI � Dots per inch (DPI) je údaj určující, kolik obrazových bodů (pixelů) se vejde do délky jednoho palce. Jeden palec, anglicky inch, je 2, 54 cm. � Rozlišení (jednotka DPI= bodů na palec) udává kvalitu )jemnosti) tisku � Např. DPI v tiskárnách, DPI v digitálních obrazových souborech

Konec
 Diagnostika potaov toshiba
Diagnostika potaov toshiba Diagnostika potaov hp
Diagnostika potaov hp Czapka na szydełku youtube
Czapka na szydełku youtube Bagian dari grafika komputer
Bagian dari grafika komputer Sistem grafika komputer
Sistem grafika komputer Qka eshte grafika
Qka eshte grafika Grafika slike
Grafika slike Rasterization adalah
Rasterization adalah Kodiranje slik
Kodiranje slik Bitmapová/rastrová grafika
Bitmapová/rastrová grafika Počítačová grafika prezentace
Počítačová grafika prezentace Vektor grafika
Vektor grafika Dziękujemy za uwagę grafika
Dziękujemy za uwagę grafika Grafika rastrowa i wektorowa
Grafika rastrowa i wektorowa Proces grafika
Proces grafika Kompjuterska grafika
Kompjuterska grafika Pengertian grafika komputer
Pengertian grafika komputer