Potaov grafika prezentace zkladn pojmy a principy z
















- Slides: 16

Počítačová grafika, prezentace (základní pojmy a principy z oblasti počítačové grafiky, grafické a multimediální formáty, jejich vlastnosti a způsoby využití, základní zásady správné úpravy grafických dokumentů)

Počítačová grafika je z technického hlediska obor informatiky, který používá počítače k tvorbě umělých grafických objektů a dále také na úpravu zobrazitelných a prostorových informací, nasnímaných z reálného světa (například digitální fotografie a jejich úprava, filmové triky).

Vektorová grafika je jeden ze dvou základních způsobů reprezentace obrazových informací v počítačové grafice. Zatímco v rastrové grafice je celý obrázek popsán pomocí hodnot jednotlivých barevných bodů (pixelů) uspořádaných do pravoúhlé mřížky, vektorový obrázek je složen ze základních geometrických útvarů jako jsou body, přímky, křivky a mnohoúhelníky. Výhody: Je možné libovolné zmenšování nebo zvětšování obrázku bez ztráty kvality. Je možné pracovat s každým objektem v obrázku odděleně. Výsledná paměťová náročnost obrázku je obvykle mnohem menší než u rastrové grafiky.

Ukázka efektivity vektorové grafiky při zvětšování: (a) originální vekt. obrázek (b) zvětšeno 8× jako vektorový obrázek (c) zvětšeno 8 x jako rastrový obrázek

Nevýhody: Oproti rastrové grafice zpravidla složitější pořízení obrázku. V rastrové grafice lze obrázek snadno pořídit pomocí fotoaparátu nebo skeneru. Překročí-li složitost grafického objektu určitou mez, začne být vektorová grafika náročnější na operační paměť a procesor než grafika bitmapová. Použití: Vektorová grafika se používá zejména pro počítačovou sazbu, tvorbu ilustrací, diagramů a počítačových animací. Pro práci s vektorovou grafikou se používají vektorové editory (např. Adobe Illustrator, Corel. Draw, Inkscape, Sodipodi, Zoner Callisto).

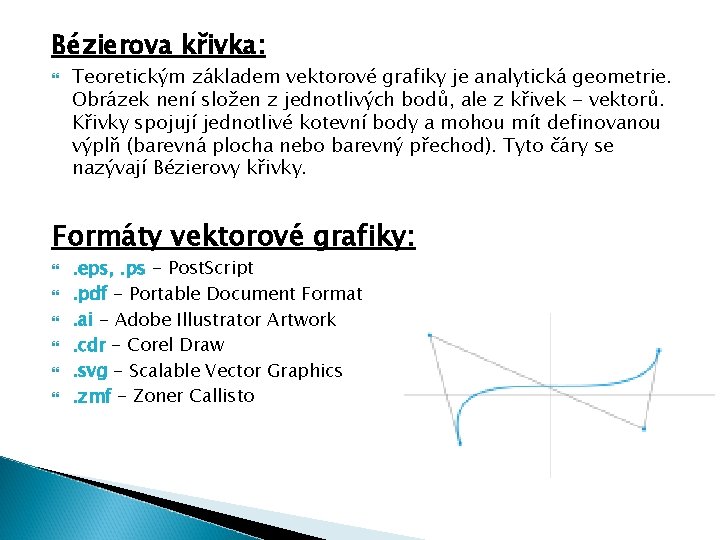
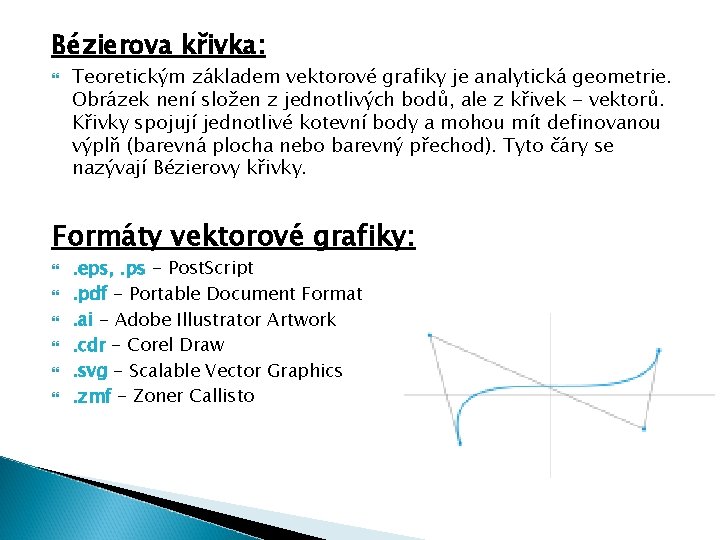
Bézierova křivka: Teoretickým základem vektorové grafiky je analytická geometrie. Obrázek není složen z jednotlivých bodů, ale z křivek - vektorů. Křivky spojují jednotlivé kotevní body a mohou mít definovanou výplň (barevná plocha nebo barevný přechod). Tyto čáry se nazývají Bézierovy křivky. Formáty vektorové grafiky: . eps, . ps - Post. Script. pdf - Portable Document Format. ai - Adobe Illustrator Artwork. cdr - Corel Draw. svg - Scalable Vector Graphics. zmf - Zoner Callisto

Rastrová grafika (= bitmapová) je jeden ze dvou základních způsobů, jakým počítače ukládají a zpracovávají obrazové informace. Spolu s vektorovou grafikou představují dva základní způsoby ukládání obrázků. V bitmapové grafice je celý obrázek popsán pomocí jednotlivých barevných bodů (pixelů). Body jsou uspořádány do mřížky. Každý bod má určen svou přesnou polohu a barvu (např. RGB). Tento způsob popisu obrázků používá např. televize nebo digitální fotoaparát. Kvalitu záznamu obrázku ovlivňuje především rozlišení a barevná hloubka. Rozmístění a počet barevných bodů obvykle odpovídají zařízení, na kterém se obrázek zobrazuje (monitor, papír). Pokud se obrázek zobrazuje na monitoru, stačí rozlišení 72 DPI, pro tisk na tiskárně 300 DPI. Pro převod obrazových předloh (klasické fotografie, kreseb a dalších) do bitmapové grafiky slouží zařízení nazývané skener nebo digitální fotoaparát.

Výhody: pořízení obrázku je velmi snadné například pomocí fotografie nebo pomocí skeneru. Nevýhody: velké nároky na zdroje (při vysokém rozlišení a barevné hloubce velikost obrázku dosahuje i jednotek megabytů, v profesionální grafice se běžně operuje i s podklady o desítkách megabytů) změna velikosti (zvětšování nebo zmenšování) vede ke zhoršení obrazové kvality obrázku zvětšování obrázku je možné jen v omezené míře, neboť při větším zvětšení je na výsledném obrázku patrný rastr

Formáty: Používané formáty souborů rozlišujeme jako nekomprimované a komprimované, komprimované pak na formáty s bezeztrátovou či ztrátovou kompresí: APNG BMP GIF HDP JPEG 2000 MNG PCX PNG TIFF WBMP XPM

BMP (Microsoft Windows Bitmap) nebo také. DIB (device-independent bitmap), je počítačový formát pro ukládaní rastrové grafiky. Výhodou tohoto formátu je jeho extrémní jednoduchost a dobrá dokumentovanost a že jeho volné použití není znemožněno patentovou ochranou. Díky tomu jej dokáže snadno číst i zapisovat drtivá většina grafických editorů v mnoha různých operačních systémech. Obrázky BMP jsou ukládány po jednotlivých pixelech, podle toho, kolik bitů je použito pro reprezentaci každého pixelu je možno rozlišit různé množství barev (tzv. barevná hloubka): 2 barvy (1 bit na pixel), 16 (4 bity), 256 (8 bitů), 65 536 (16 bitů), nebo 16, 7 miliónů barev (24 bitů). Osmibitové obrázky mohou místo barev používat šedou škálu (256 odstínů šedi). Soubory ve formátu BMP většinou nepoužívají žádnou kompresi (přestože existují i varianty používající kompresi RLE – run-length encoding). Z tohoto důvodu jsou obvykle BMP soubory mnohem větší než obrázky stejného rozměru uložené ve formátech, které kompresi používají. V praxi se pro ukládání obrázků vyžadujících zachování všech informací používají spíše novější formáty PNG, GIF nebo také TIFF.

JPEG je standardní metoda ztrátové komprese používané pro ukládání počítačových obrázků ve fotorealistické kvalitě. JPEG je vhodný pro fotografické snímky nebo malby realistických scenérií s hladkými přechody v tónu a barvě. V tomto případě poskytuje mnohem menší velikosti souboru než čistě bezztrátové metody jako PNG, přičemž zachovává stále dobrou kvalitu obrazu. Formát JPEG je často srovnáván s GIF - tato srovnaní jsou velmi problematická, protože GIF nikdy nebyl určen pro fotografické obrazy, je limitován na 256 barev, a konečně byl překonán formátem PNG, který je také vhodný pro fotografické obrazy, je bezeztrátový, za cenu větších souborů.

GIF je grafický formát určený pro rastrovou grafiku. GIF je vhodný k čárové grafice (jako loga) je zde malá náročnost na barvy. Toto využití formátu je bezeztrátová komprimace, která udržuje velmi ostré okraje (na rozdíl od JPEG). GIF je využitelný také na malé animace a filmové klipy v minimálním rozlišení. GIF má jedno velké omezení — maximální počet současně použitých barevné palety je 256 (8 bitů), v případě animace pak umožňuje využít odlišné palety 256 barev pro každý snímek

TIFF a PNG TIFF: jeden z souborových formátů pro ukládání rastrové počítačové grafiky. Formát TIFF tvoří neoficiální standard pro ukládání snímků určených pro tisk. TIFF je složitější formát oproti jiným formátům pro ukládání rastrové grafiky. barevné rozlišení: 1 - 24 bit PNG: je grafický formát určený pro bezeztrátovou kompresi rastrové grafiky. PNG nabízí podporu 24 bitové barevné hloubky, nemá tedy jako GIF omezení na maximální počet 256 barev současně. PNG tedy do jisté míry nahrazuje GIF, nabízí více barev a lepší kompresi. Navíc obsahuje osmibitovou průhlednost (tzv. alfa kanál), to znamená, že obrázek může být v různých částech různě průhledný (tzv. RGBA barevný model). Nevýhodou PNG oproti GIF je praktická nedostupnost jednoduché animace.

3 D grafika Počítačová trojrozměrná (3 D) grafika je významné odvětví počítačové grafiky. Pracuje s trojrozměrnými geometrickými daty, která jsou využita k renderingu 2 D obrázků. Nejpopulárnějším způsobem využití 3 D grafiky jsou animace (případně filmy) a počítačové hry, ale 3 D-grafické techniky se využívají i ve vědě a průmyslu například pro počítačové simulace. Pojmem 3 D modelování se rozumí proces tvarování a vytváření 3 D modelu, který může být reprezentován několika způsoby. Modely mohou být vytvořeny na počítači člověkem pomocí modelovacího nástroje, podle dat získaných měřicím přístrojem z reálného světa nebo na základě počítačové simulace. Jednou z významných činností při tvorbě 3 D grafiky je vytváření a mapování textur. Textura je obrázek, kterým je „obaleno“ těleso; v nejjednodušší formě jsou textury používány pro obarvení modelu, ale na tělese může být více vrstev textur, které určují například i průhlednost či lesklost v daném bodě na povrchu. Pomocí textur je možné dosáhnout velmi dobrých výsledků a vysoké úrovně detailu při použití relativně jednoduchého modelu. Pod pojmem „animace“ se ve 3 D grafice nerozumí pouze samotný pohyb objektů, ale i definice zdrojů světla, úhlu pohledu kamery, barev a dalších prvků, které se mohou měnit v čase.

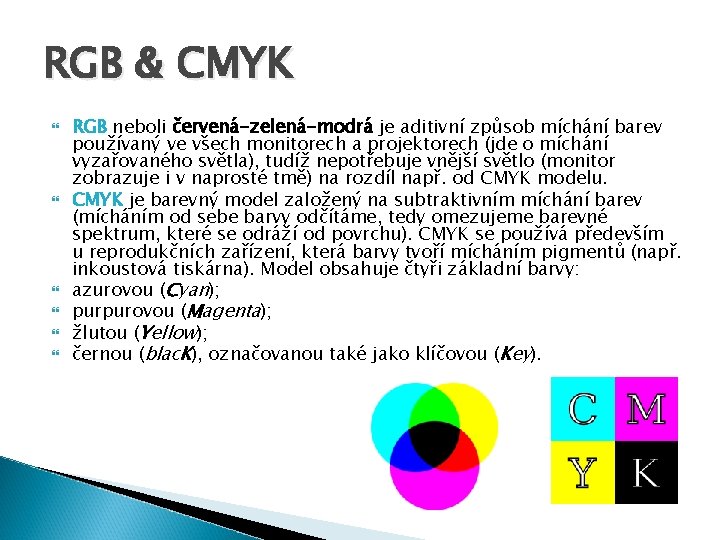
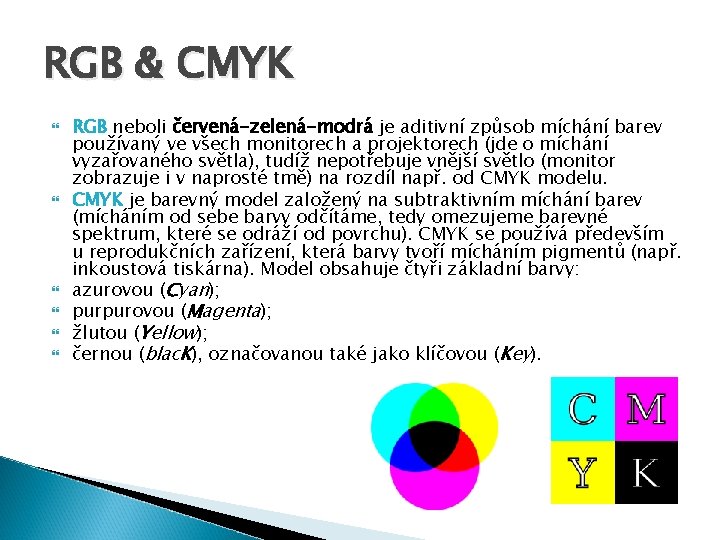
RGB & CMYK RGB neboli červená-zelená-modrá je aditivní způsob míchání barev používaný ve všech monitorech a projektorech (jde o míchání vyzařovaného světla), tudíž nepotřebuje vnější světlo (monitor zobrazuje i v naprosté tmě) na rozdíl např. od CMYK modelu. CMYK je barevný model založený na subtraktivním míchání barev (mícháním od sebe barvy odčítáme, tedy omezujeme barevné spektrum, které se odráží od povrchu). CMYK se používá především u reprodukčních zařízení, která barvy tvoří mícháním pigmentů (např. inkoustová tiskárna). Model obsahuje čtyři základní barvy: azurovou (Cyan); purpurovou (Magenta); žlutou (Yellow); černou (blac. K), označovanou také jako klíčovou (Key).

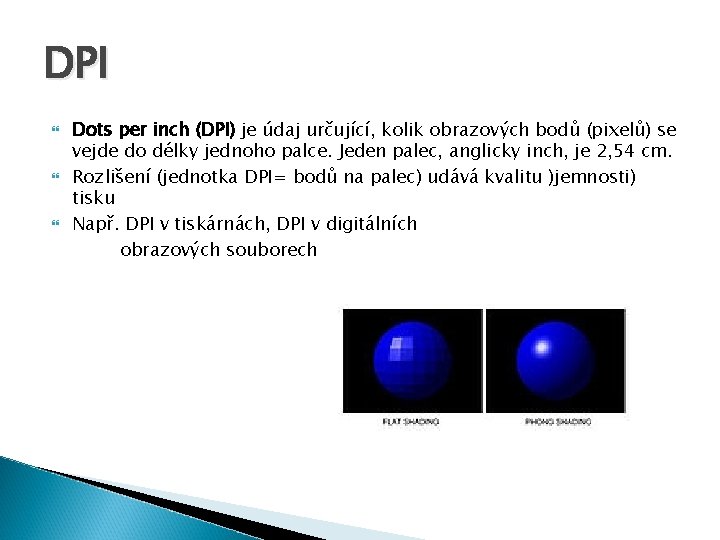
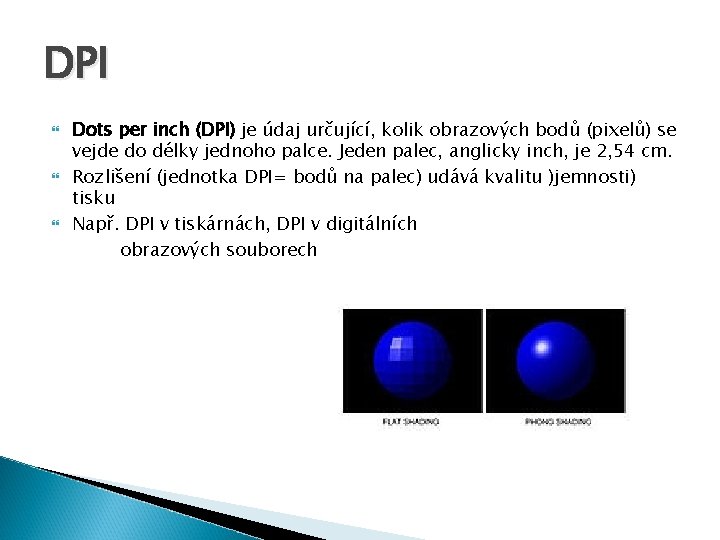
DPI Dots per inch (DPI) je údaj určující, kolik obrazových bodů (pixelů) se vejde do délky jednoho palce. Jeden palec, anglicky inch, je 2, 54 cm. Rozlišení (jednotka DPI= bodů na palec) udává kvalitu )jemnosti) tisku Např. DPI v tiskárnách, DPI v digitálních obrazových souborech
 Základní ekologické pojmy prezentace
Základní ekologické pojmy prezentace Diagnostika potaov toshiba
Diagnostika potaov toshiba Diagnostika potaov hp
Diagnostika potaov hp Kompozícia umeleckého rozprávania
Kompozícia umeleckého rozprávania Pravopisné princípy
Pravopisné princípy Didaktické principy
Didaktické principy Liberios vokorokos
Liberios vokorokos Počítačová grafika prezentace
Počítačová grafika prezentace Grafika prezentace
Grafika prezentace Počítačová grafika prezentace
Počítačová grafika prezentace Základné pojmy informatiky
Základné pojmy informatiky Základní pedagogické pojmy
Základní pedagogické pojmy Literární pojmy test
Literární pojmy test Personalistika základní pojmy
Personalistika základní pojmy Sčítanec
Sčítanec Druh literatury
Druh literatury Pocitacove siete zakladne pojmy
Pocitacove siete zakladne pojmy