Potaov grafika Zkladn pojmy a principy Vektorov x










- Slides: 10

Počítačová grafika Základní pojmy a principy

Vektorová x Rastrová • Vektorová grafika ukládá přesná geometrická data: například souřadnice bodů, propojení mezi body (úsečky a křivky) a vyplnění tvarů. Většina vektorových grafických systémů umožňuje použít standardní tvary jako kružnice, čtverce atd. • Základem rastrové grafiky je pravidelná síť pixelů, organizovaná jako dvourozměrná matice bodů. Každý pixel nese specifické informace, například o jasu, barvě, průhlednosti bodu, nebo kombinaci těchto hodnot. Obrázek v rastrové grafice má omezené rozlišení, které se udává počtem řádek a sloupců. • Dnes se často kombinuje rastrová a vektorová grafika v souborových formátech jako PDF či SWF.

3 D Grafika • 3 D grafika je příbuzná vektorové 2 D grafice. Také pracuje se souřadnicemi bodů a informacemi o úsečkách, křivkách a plochách, ale data jsou uložena ve trojrozměrném souřadnicovém systému. Z těchto trojrozměrných dat reprezentujících tělesa je potom renderován 2 D obrázek. • Různými technikami se dají ve 3 D grafice vytvořit velmi realisticky vypadající obrázky díky věrné simulaci světelných a optických jevů jako jsou stíny, odrazy, lom světla či kaustika. Pokročilé vývojové nástroje umožňují i realistické animace včetně pohybů oděvu, vlasů, vodní hladiny a simulace fyzikálních jevů jako je gravitace a odrazy.

Barevné režimy • RGB • • aditivní způsob míchání barev všech monitorech a projektorech (jde o míchání vyzařovaného světla), tudíž nepotřebuje vnější světlo (monitor zobrazuje i v naprosté tmě), vstupní model pro skenery a digitální kamery pokud jsou vaše data v jiném režimu než RGB a vy je přesto vidíte na vašem monitoru, je to tím, že pro tento účel jsou dočasně přepočítány (aniž by se ona sama změnila) dle algoritmů nastavených ve vašem počítači a vašem softwaru právě pro účely zobrazení na monitoru. • CMYK • je barevný model založený na subtraktivním míchání barev (mícháním od sebe barvy odčítáme, tedy omezujeme barevné spektrum, které se odráží od povrchu) • používá se především u reprodukčních zařízení, která barvy tvoří mícháním pigmentů (např. inkoustová tiskárna)

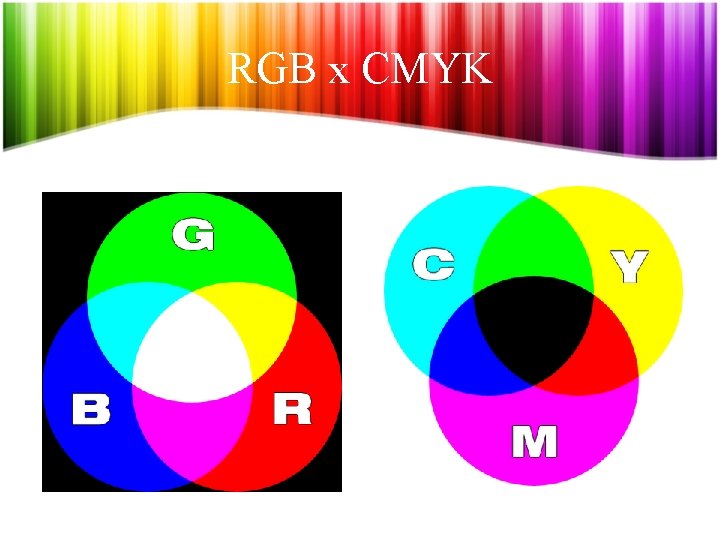
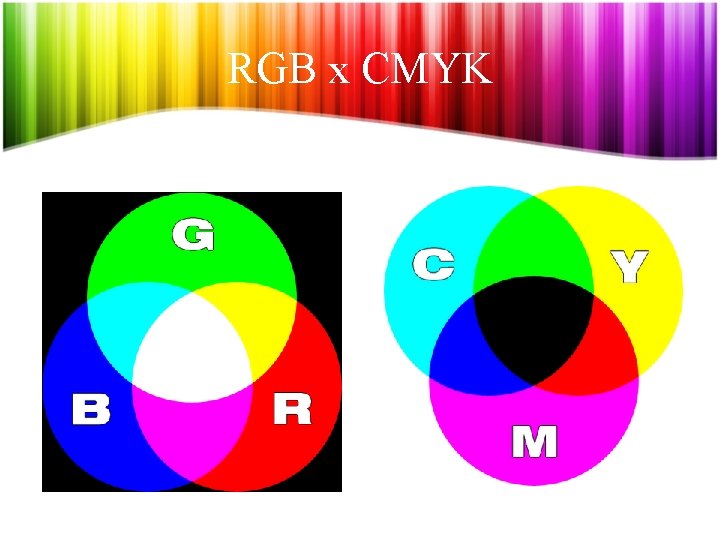
RGB x CMYK

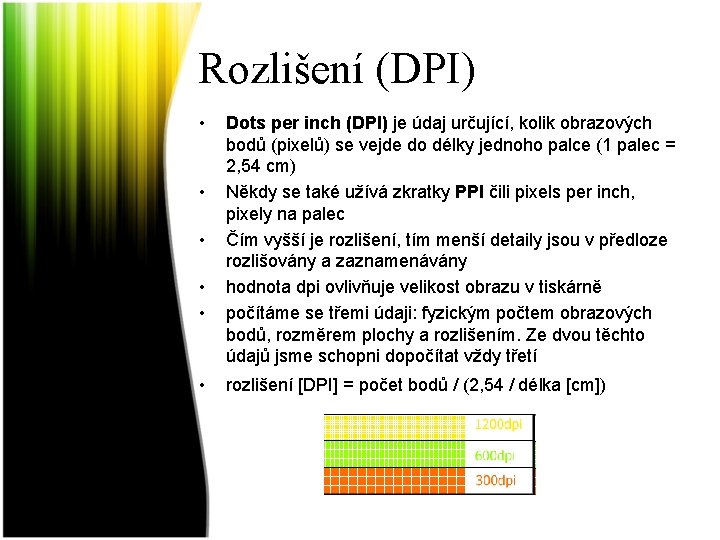
Rozlišení (DPI) • • • Dots per inch (DPI) je údaj určující, kolik obrazových bodů (pixelů) se vejde do délky jednoho palce (1 palec = 2, 54 cm) Někdy se také užívá zkratky PPI čili pixels per inch, pixely na palec Čím vyšší je rozlišení, tím menší detaily jsou v předloze rozlišovány a zaznamenávány hodnota dpi ovlivňuje velikost obrazu v tiskárně počítáme se třemi údaji: fyzickým počtem obrazových bodů, rozměrem plochy a rozlišením. Ze dvou těchto údajů jsme schopni dopočítat vždy třetí rozlišení [DPI] = počet bodů / (2, 54 / délka [cm])

Barevná hloubka • • • popisuje počet bitů použitých k popisu určité barvy nebo pixelu v bitmapovém obrázku nebo rámečku videa (také známé jako počet bitů na pixel, zejména je-li uvedeno spolu s počtem použitých pixelů) větší barevná hloubka zvětšuje škálu různých barev a přirozeně také paměťovou náročnost obrázku či videa 1 bitová barva (21 = 2 barvy) také označováno jako Mono Color (nejpoužívanější je, že bit 0 = bílá a bit 1 = černá) 4 bitová barva (24 = 16 barev) 8 bitová barva (28 = 256 barev) 15 bitová barva (215 = 32 768 barev) - Low Color 16 bitová barva (216 = 65 536 barev) - High Color 24 bitová barva (224 = 16 777 216 barev) - True Color 32 bitová barva (232 = 4 294 967 296 barev) - Super True Color (někdy také jako True Color) 48 bitová barva (248 = 281 474 976 710 656 = 281, 5 trilionů barev) - Deep Color

Grafické formáty Rastrové • • JPEG (Joint Photographic Experts Group) je standardní metoda ztrátové komprese používané pro ukládání počítačových obrázku ve fotorealistické kvalitě TIFF (Tagged Image File Format) tvoří neoficiální standard pro ukládání snímků určených pro tisk. TIFF umožňuje jako jeden z mála grafických formátů vícestránkové soubory a proto se často používá například pro ukládání faxů přijatých pomocí počítače a ISDN karty či faxmodemové karty PNG (Portable Network Graphics) je grafický formát určený pro bezztrátovou kompresi rastrové grafiky. Byl vyvinut jako zdokonalení a náhrada formátu GIF (Graphic Interchange Format) je grafický formát určený pro rastrovou grafiku. GIF používá bezeztrátovou kompresi LZW 84 a umožňuje také jednoduché animace. GIF má jedno velké omezení — maximální počet současně použitých barevné palety je 256 (8 bitů) v jednom rámci

Grafické formáty • BMP - výhodou tohoto formátu je jeho extrémní jednoduchost a dobrá dokumentovanost • RAW nijak neupravená data ze snímače digitálního fotoaparátu. Formát souboru raw není nikým definován a tak se soubory různých fotoaparátů (i od stejné firmy) mohou značně lišit Vektorové • SVG (škálovatelná vektorová grafika) je značkovací jazyk a formát souboru, který popisuje dvojrozměrnou vektorovou grafiku pomocí XML. Formát SVG by se měl v budoucnu stát základním otevřeným formátem pro vektorovou grafiku na Internetu. http: //mdg. vsb. cz/jdolezal/Pgrafika/Prednaska/Graficke. Formaty. html

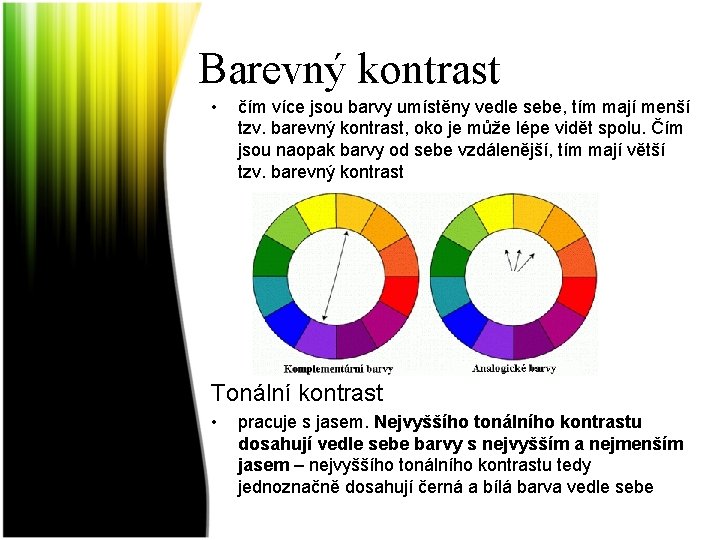
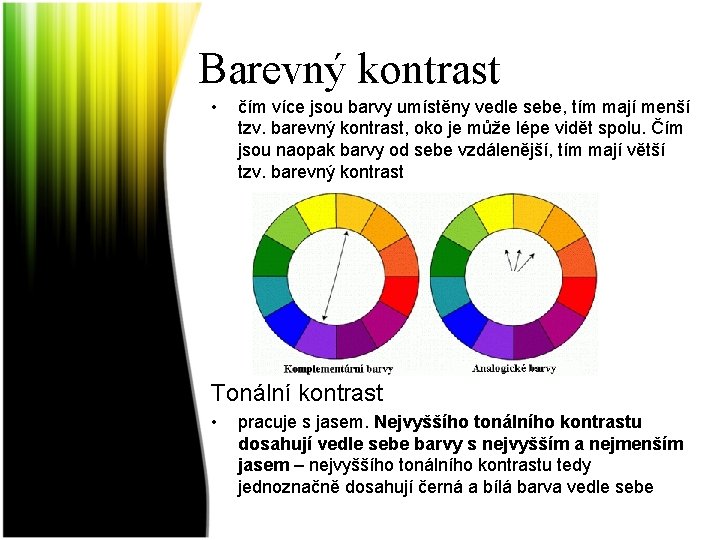
Barevný kontrast • čím více jsou barvy umístěny vedle sebe, tím mají menší tzv. barevný kontrast, oko je může lépe vidět spolu. Čím jsou naopak barvy od sebe vzdálenější, tím mají větší tzv. barevný kontrast Tonální kontrast • pracuje s jasem. Nejvyššího tonálního kontrastu dosahují vedle sebe barvy s nejvyšším a nejmenším jasem – nejvyššího tonálního kontrastu tedy jednoznačně dosahují černá a bílá barva vedle sebe