NonPhotorealistic Rendering Techniques for Motion in Computer Games


![Varieties of Realism – Ferwerda[2003] Physical Realism • the virtual objects provide the same Varieties of Realism – Ferwerda[2003] Physical Realism • the virtual objects provide the same](https://slidetodoc.com/presentation_image_h/3645d13e4ca00abfe6903ab8560beadc/image-3.jpg)

![Related Work Motivation • Walt Disney Studio: 12 principles of animation [1930] • guide Related Work Motivation • Walt Disney Studio: 12 principles of animation [1930] • guide](https://slidetodoc.com/presentation_image_h/3645d13e4ca00abfe6903ab8560beadc/image-5.jpg)


![Squash-and-Stretch [Disney] • A combination of the two techniques, together with Disney’s squash-and-stretch technique, Squash-and-Stretch [Disney] • A combination of the two techniques, together with Disney’s squash-and-stretch technique,](https://slidetodoc.com/presentation_image_h/3645d13e4ca00abfe6903ab8560beadc/image-8.jpg)




![Deformation • Simulating Cartoon Style Animation [Chenney 2002, University of Wisconsin at Madison] • Deformation • Simulating Cartoon Style Animation [Chenney 2002, University of Wisconsin at Madison] •](https://slidetodoc.com/presentation_image_h/3645d13e4ca00abfe6903ab8560beadc/image-13.jpg)





![Motion Lines - Requirements • Schulz [1999] calls for a couple of requirements for Motion Lines - Requirements • Schulz [1999] calls for a couple of requirements for](https://slidetodoc.com/presentation_image_h/3645d13e4ca00abfe6903ab8560beadc/image-19.jpg)














- Slides: 33

Non-Photorealistic Rendering Techniques for Motion in Computer Games Michael Haller Christian Hanl Jeremiah Diephuis Upper Austria University of Applied Sciences, Media Technology and Design, Hagenberg (ACM Computers in Entertainment, 2004)

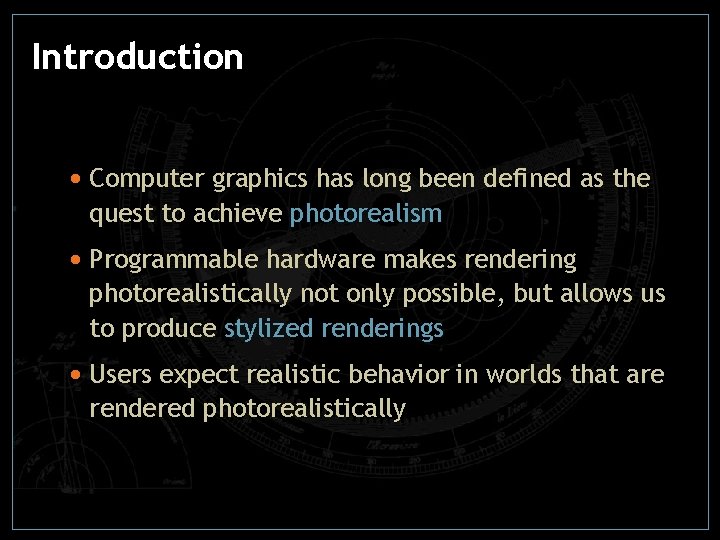
Introduction • Computer graphics has long been defined as the quest to achieve photorealism • Programmable hardware makes rendering photorealistically not only possible, but allows us to produce stylized renderings • Users expect realistic behavior in worlds that are rendered photorealistically
![Varieties of Realism Ferwerda2003 Physical Realism the virtual objects provide the same Varieties of Realism – Ferwerda[2003] Physical Realism • the virtual objects provide the same](https://slidetodoc.com/presentation_image_h/3645d13e4ca00abfe6903ab8560beadc/image-3.jpg)
Varieties of Realism – Ferwerda[2003] Physical Realism • the virtual objects provide the same visual simulation as the real scene Photorealism • the image produces the same visual response as the scene Functional Realism • the image provides the same visual information as the scene

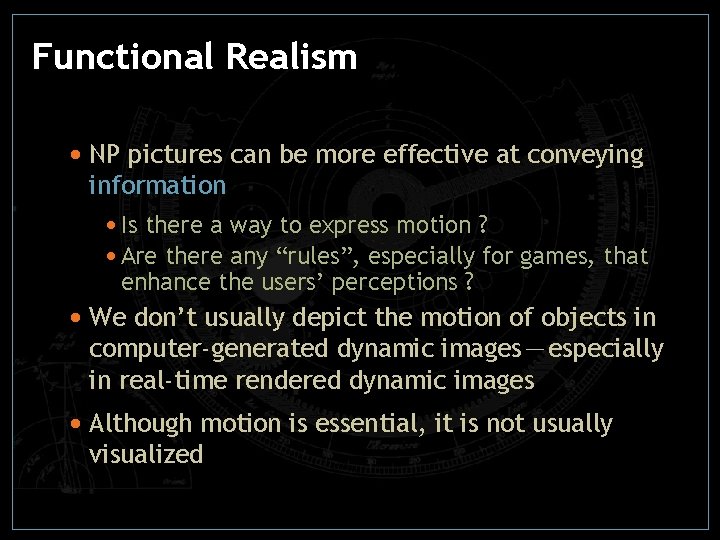
Functional Realism • NP pictures can be more effective at conveying information • Is there a way to express motion ? • Are there any “rules”, especially for games, that enhance the users’ perceptions ? • We don’t usually depict the motion of objects in computer-generated dynamic images-especially in real-time rendered dynamic images • Although motion is essential, it is not usually visualized
![Related Work Motivation Walt Disney Studio 12 principles of animation 1930 guide Related Work Motivation • Walt Disney Studio: 12 principles of animation [1930] • guide](https://slidetodoc.com/presentation_image_h/3645d13e4ca00abfe6903ab8560beadc/image-5.jpg)
Related Work Motivation • Walt Disney Studio: 12 principles of animation [1930] • guide production and creative discussions as well to train young animators better and faster • help us to create more believable characters and situations, ex: bouncing ball • Mc. Cloud[1993] has also analyzed the abstract illustration of motion in comics • motion lines • multiple images the most important for still image

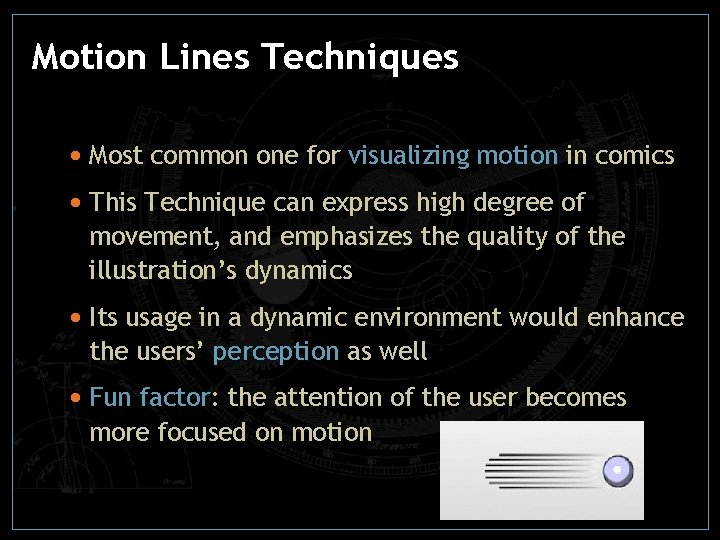
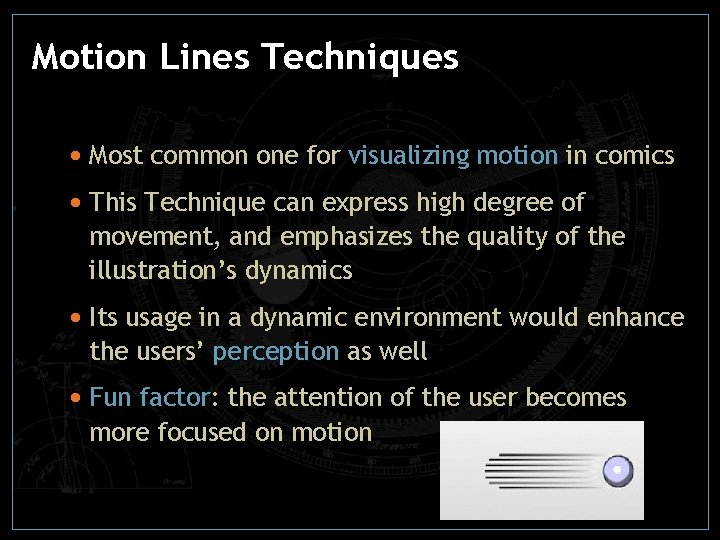
Motion Lines Techniques • Most common one for visualizing motion in comics • This Technique can express high degree of movement, and emphasizes the quality of the illustration’s dynamics • Its usage in a dynamic environment would enhance the users’ perception as well • Fun factor: the attention of the user becomes more focused on motion

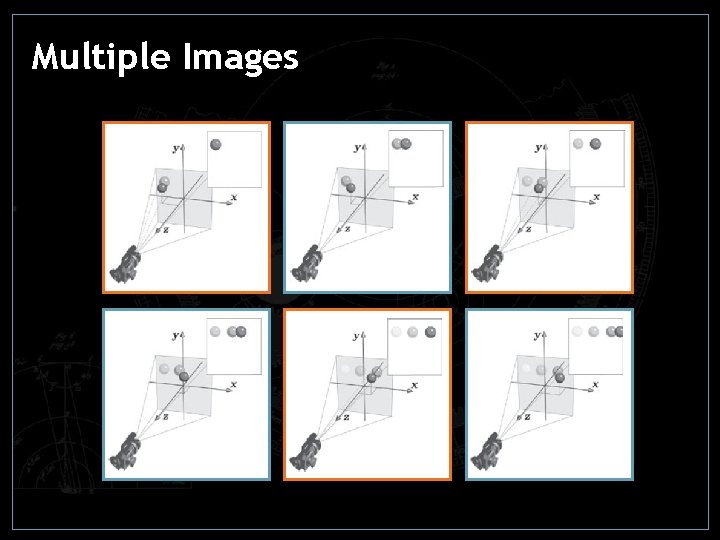
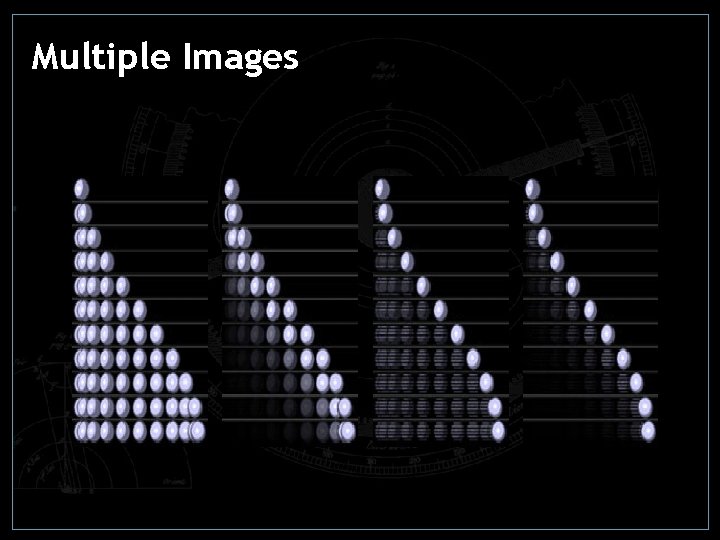
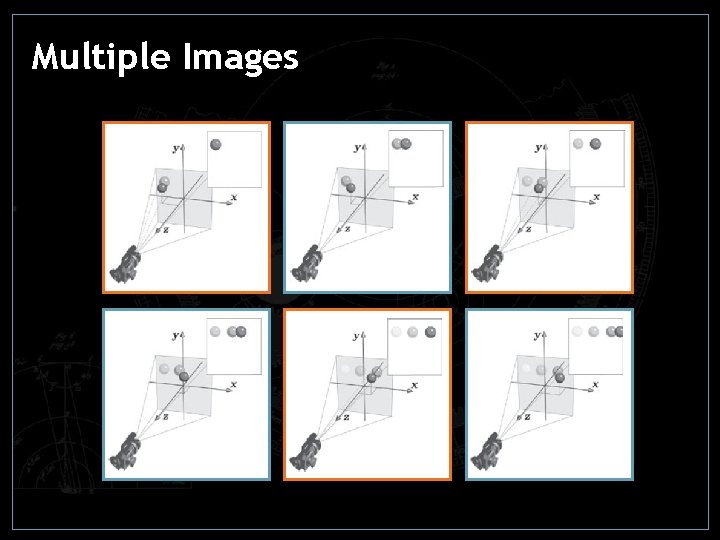
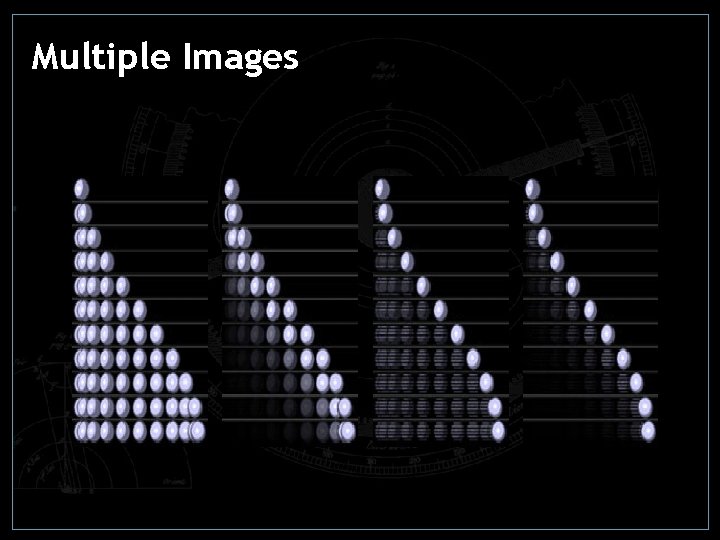
Multiple Images • Create a “blurred” object on the screen, often seems to be more realistic than the normal movement of the object without the blur effect • When objects move very fast, our eyes expect to “see” something (still images, contours), even if the object if off the screen • Very complex motions can be emphasized with this technique because users have more time to analyze movement
![SquashandStretch Disney A combination of the two techniques together with Disneys squashandstretch technique Squash-and-Stretch [Disney] • A combination of the two techniques, together with Disney’s squash-and-stretch technique,](https://slidetodoc.com/presentation_image_h/3645d13e4ca00abfe6903ab8560beadc/image-8.jpg)
Squash-and-Stretch [Disney] • A combination of the two techniques, together with Disney’s squash-and-stretch technique, will achieve the best results for visualizing motion in real-time • The deformation of an object due to its speed is a very important technique in enhancing visual perception • The squash-effect exaggerates the object and the stretch-effect anticipates the collision

Our Approach • The motion of objects can be classified into the following three groups • squash-and stretch • multiple images • motion lines • The three methods can by combined to enhance the graphical behavior of motion

Requirements & Limitations • Detailed geometric data for all objects we want to apply the technique to • The object’s geometric data has to be modifiable • The position of the object has to be available at all times • Only past motions can be considered, future motions cannot

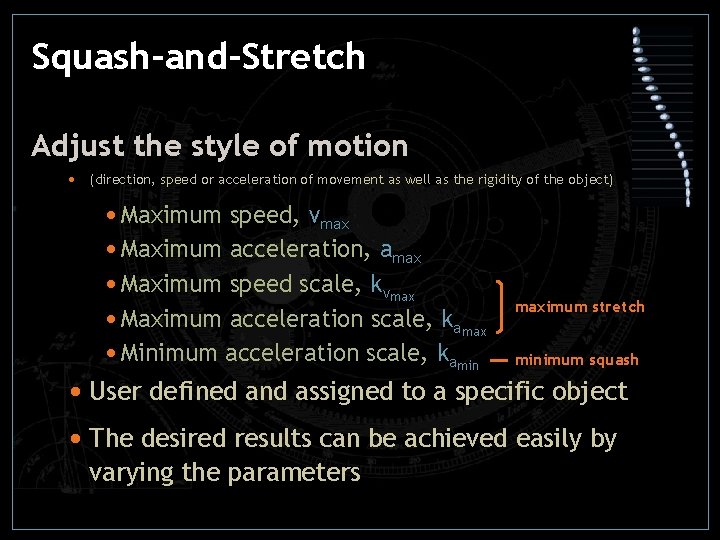
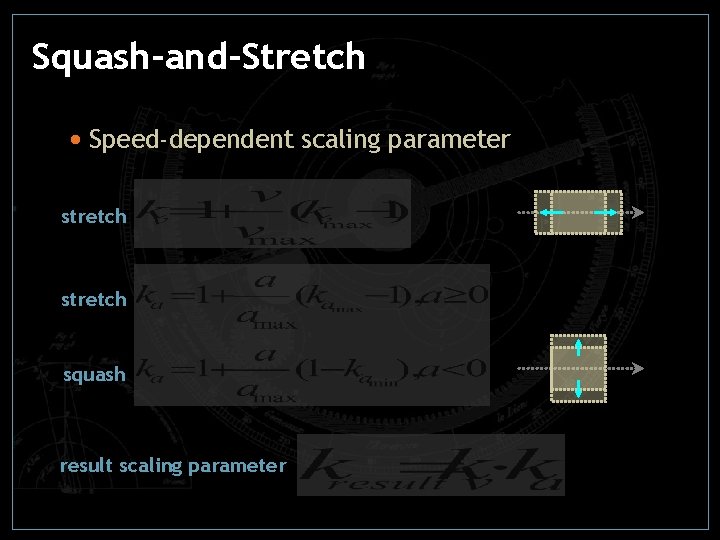
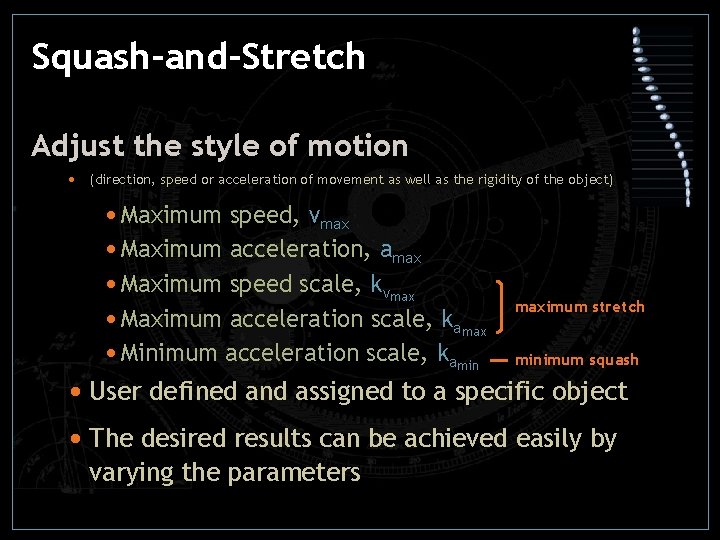
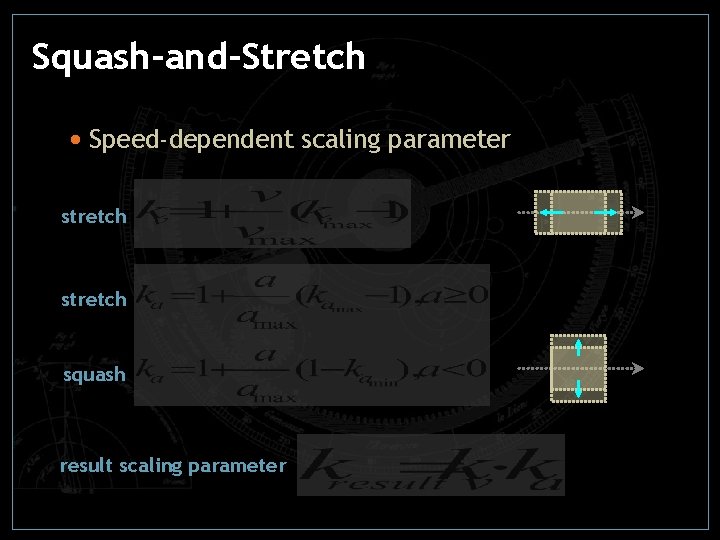
Squash-and-Stretch Adjust the style of motion • (direction, speed or acceleration of movement as well as the rigidity of the object) • Maximum speed, vmax • Maximum acceleration, amax • Maximum speed scale, kvmax • Maximum acceleration scale, kamax • Minimum acceleration scale, kamin maximum stretch minimum squash • User defined and assigned to a specific object • The desired results can be achieved easily by varying the parameters

Squash-and-Stretch • Speed-dependent scaling parameter stretch squash result scaling parameter
![Deformation Simulating Cartoon Style Animation Chenney 2002 University of Wisconsin at Madison Deformation • Simulating Cartoon Style Animation [Chenney 2002, University of Wisconsin at Madison] •](https://slidetodoc.com/presentation_image_h/3645d13e4ca00abfe6903ab8560beadc/image-13.jpg)
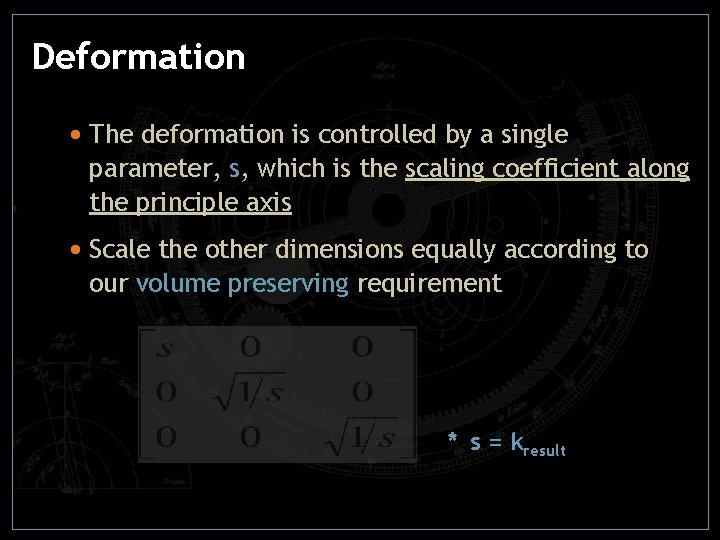
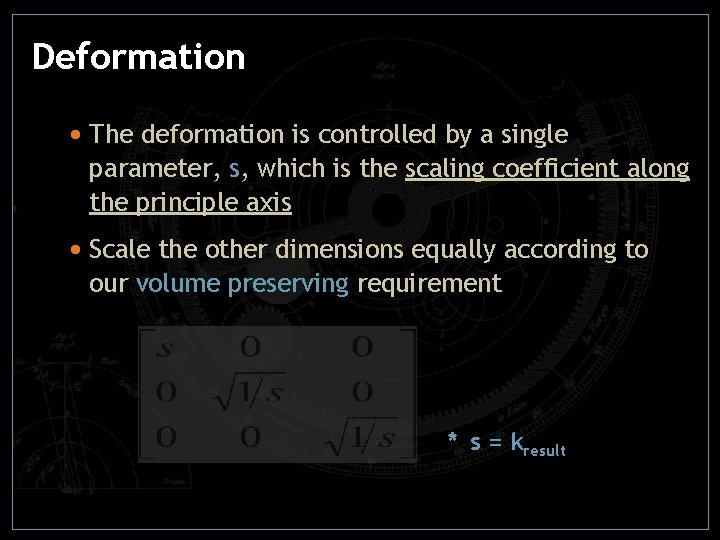
Deformation • Simulating Cartoon Style Animation [Chenney 2002, University of Wisconsin at Madison] • The stylistic choices we made in defining our deformations are: • The deformations should be volume preserving • Each object has a natural set of deformation axes, including one principle axis • These axes define a deformation coordinate system with the x-axis aligned with the “forward” direction for the object

Deformation • The deformation is controlled by a single parameter, s, which is the scaling coefficient along the principle axis • Scale the other dimensions equally according to our volume preserving requirement * s = kresult

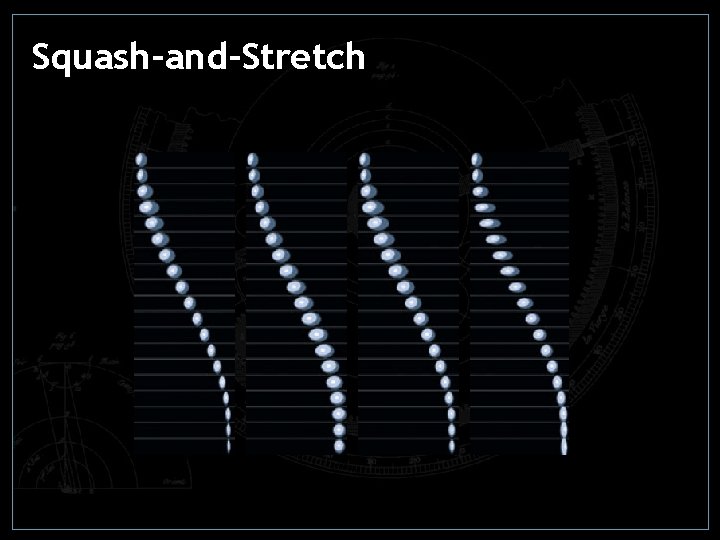
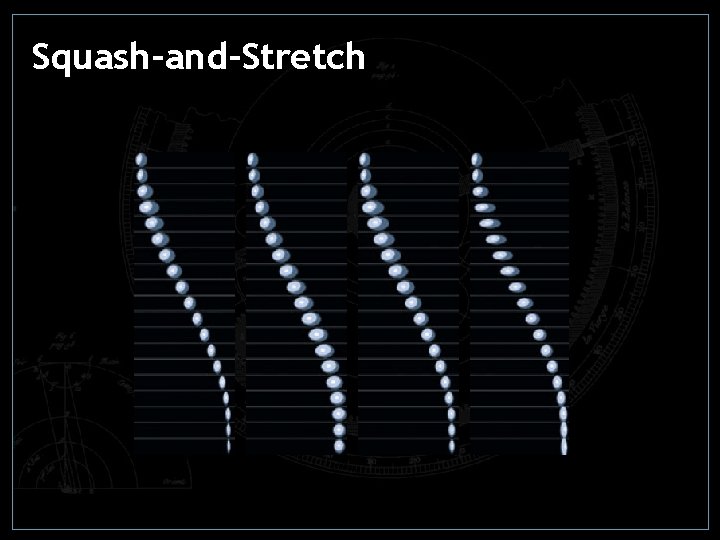
Squash-and-Stretch

Multiple Images • Snapshots of the moving object are taken for every constant time interval that can be configured • The easiest form of multiple images if to draw the whole object several times (real-time) • A texture containing all contour replications is drawn in the background • Replication rate, n: the amount of contour replications generated per second • A common style of multiple images is the continuous decrease in contour replications

Multiple Images

Multiple Images
![Motion Lines Requirements Schulz 1999 calls for a couple of requirements for Motion Lines - Requirements • Schulz [1999] calls for a couple of requirements for](https://slidetodoc.com/presentation_image_h/3645d13e4ca00abfe6903ab8560beadc/image-19.jpg)
Motion Lines - Requirements • Schulz [1999] calls for a couple of requirements for the motion lines in still image • The upper and lower motion lines relative to the direction of motion have to be at the same level as the maximum extent of the object • Object’s geometrical data (vertices) → starting points of motion lines

Motion Lines - Requirements • Motion lines are to be placed on significant region of the object • The number of motion lines has to be configurable • The space between motion lines must not be too constant

Motion Lines - Requirements • Accumulations of motions on certain regions of the object are not allowed • Motion lines are to begin after the object and are not allowed to cut the object • The length of motion lines has to be configurable

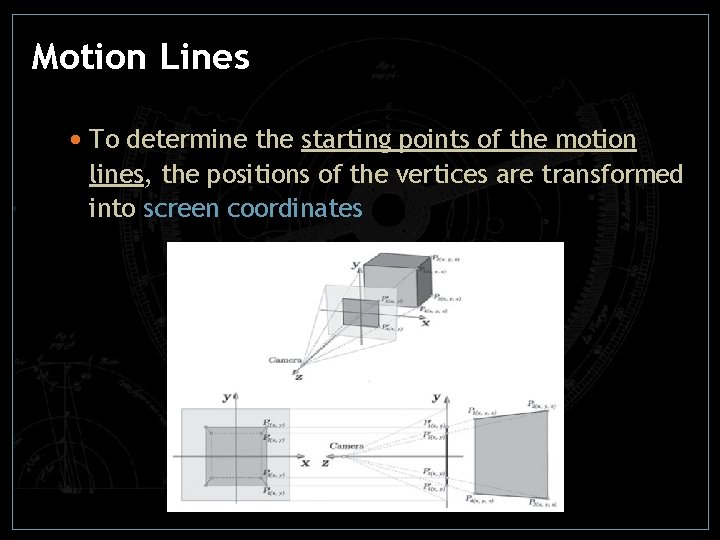
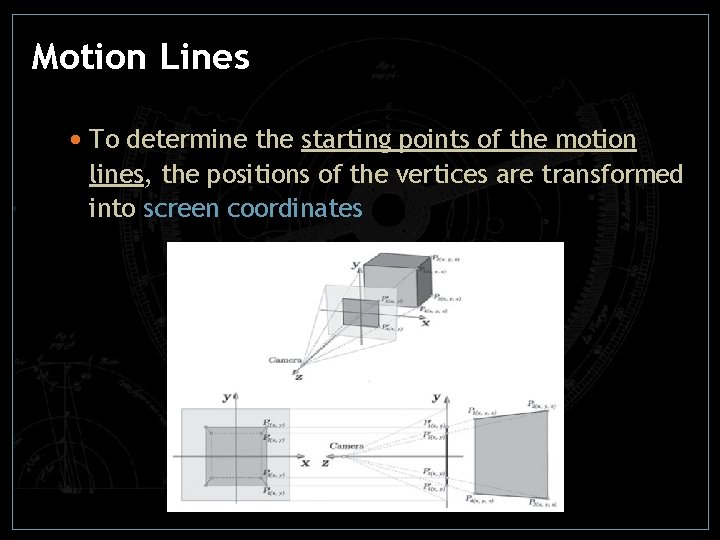
Motion Lines • To determine the starting points of the motion lines, the positions of the vertices are transformed into screen coordinates

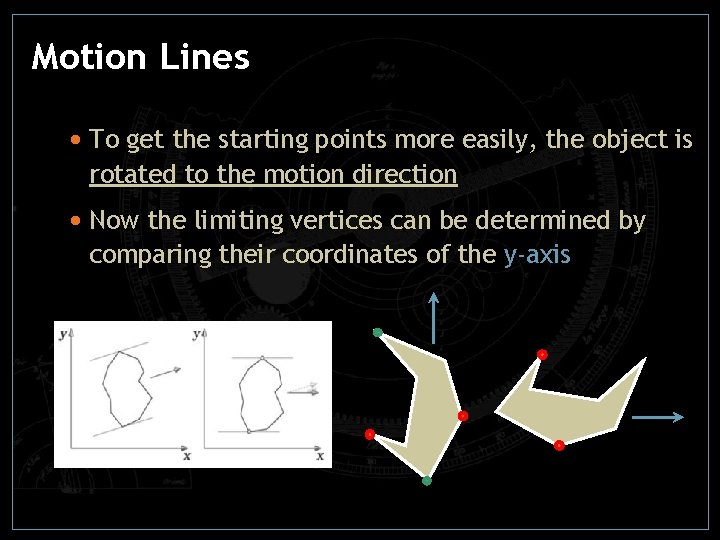
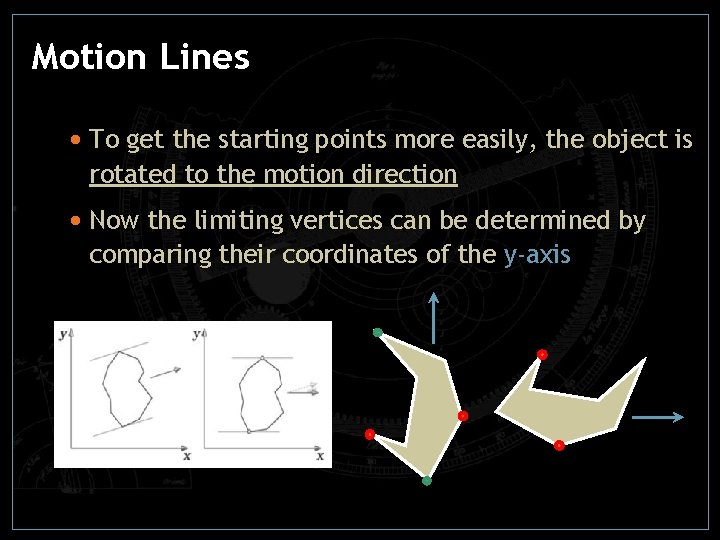
Motion Lines • To get the starting points more easily, the object is rotated to the motion direction • Now the limiting vertices can be determined by comparing their coordinates of the y-axis

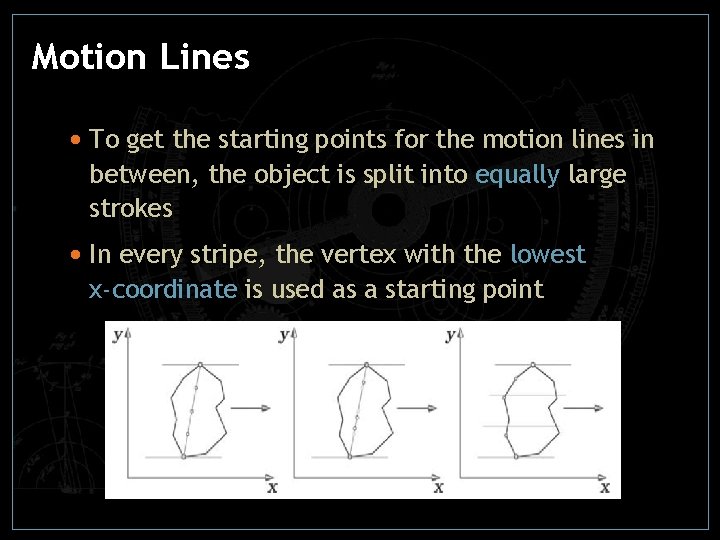
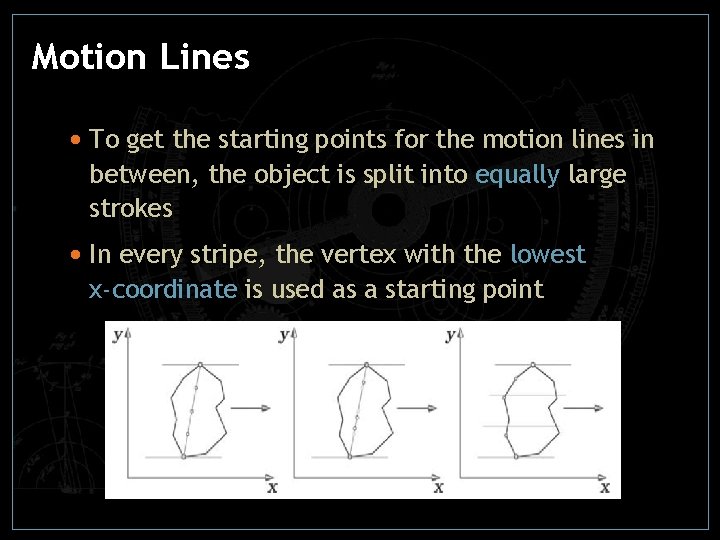
Motion Lines • To get the starting points for the motion lines in between, the object is split into equally large strokes • In every stripe, the vertex with the lowest x-coordinate is used as a starting point

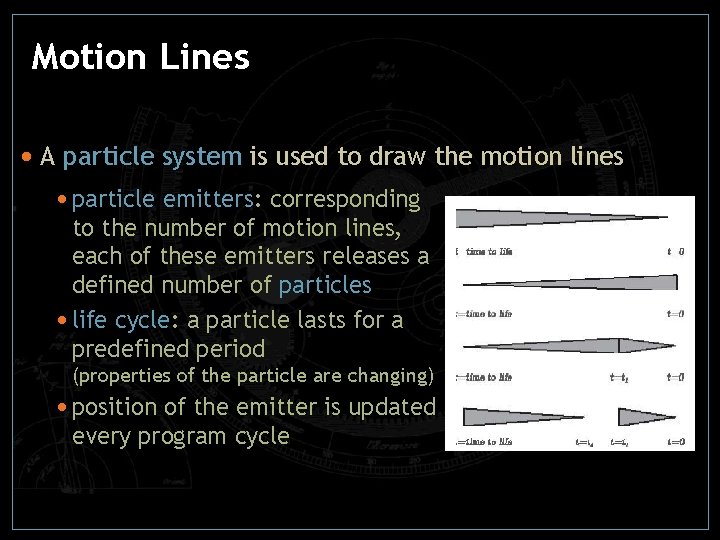
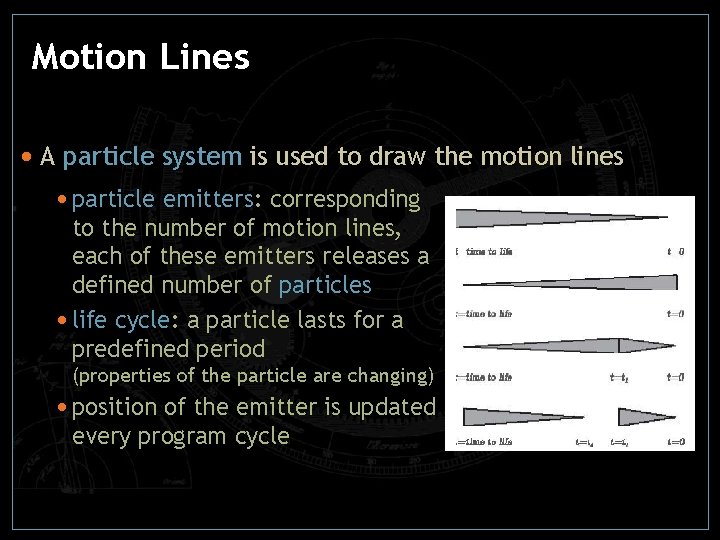
Motion Lines • A particle system is used to draw the motion lines • particle emitters: corresponding to the number of motion lines, each of these emitters releases a defined number of particles • life cycle: a particle lasts for a predefined period (properties of the particle are changing) • position of the emitter is updated every program cycle

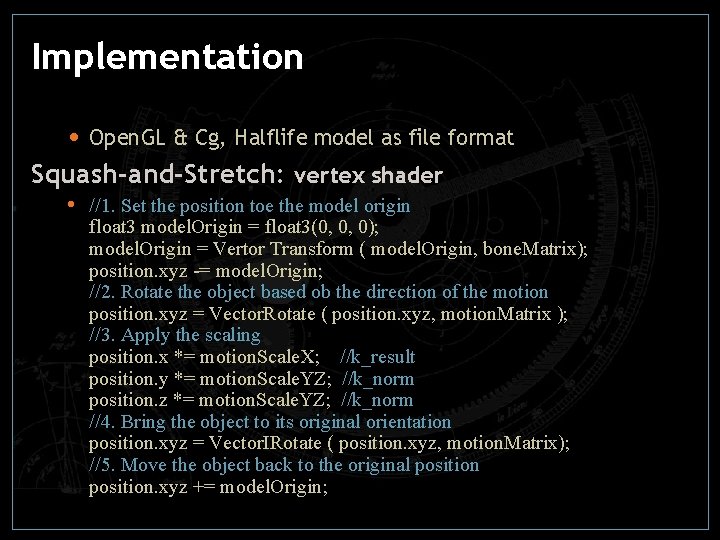
Implementation • Open. GL & Cg, Halflife model as file format Squash-and-Stretch: vertex shader • //1. Set the position toe the model origin float 3 model. Origin = float 3(0, 0, 0); model. Origin = Vertor Transform ( model. Origin, bone. Matrix); position. xyz -= model. Origin; //2. Rotate the object based ob the direction of the motion position. xyz = Vector. Rotate ( position. xyz, motion. Matrix ); //3. Apply the scaling position. x *= motion. Scale. X; //k_result position. y *= motion. Scale. YZ; //k_norm position. z *= motion. Scale. YZ; //k_norm //4. Bring the object to its original orientation position. xyz = Vector. IRotate ( position. xyz, motion. Matrix); //5. Move the object back to the original position. xyz += model. Origin;

Implementation Multiple images • It is necessary to switch between the two projection modes • Orthogonal Projection Mode • it is possible to use the two-dimensional screen coordinates • update and display the texture containing the contour replications • Perspective Projection Mode • render the 3 D object

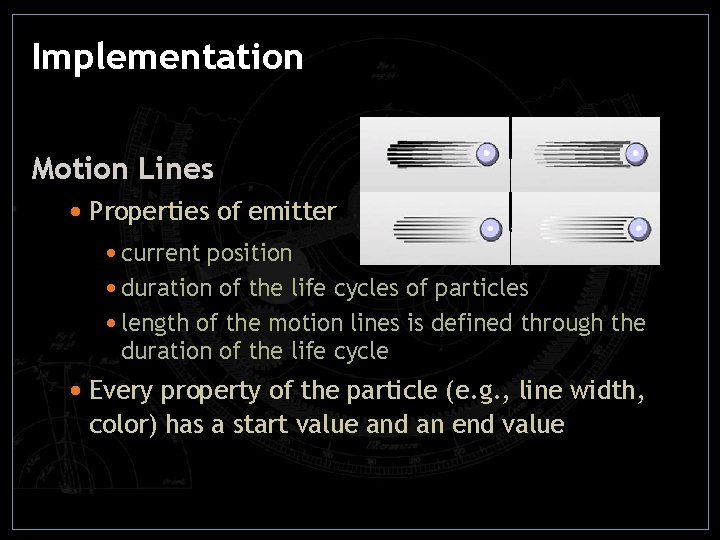
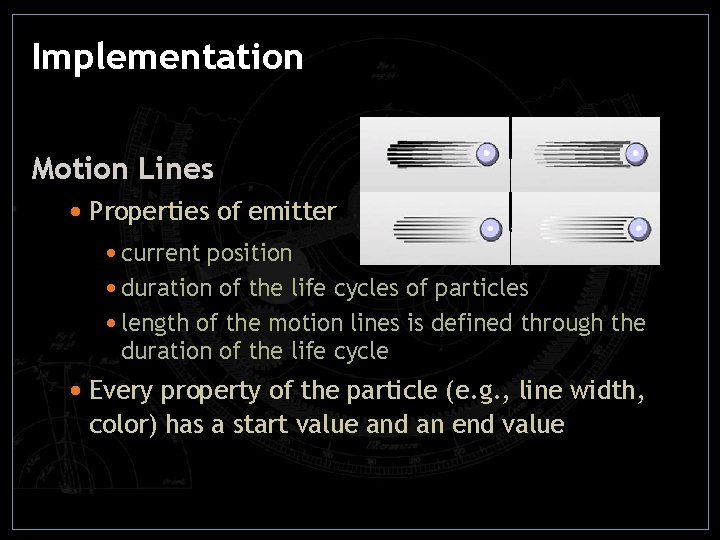
Implementation Motion Lines • Properties of emitter • current position • duration of the life cycles of particles • length of the motion lines is defined through the duration of the life cycle • Every property of the particle (e. g. , line width, color) has a start value and an end value

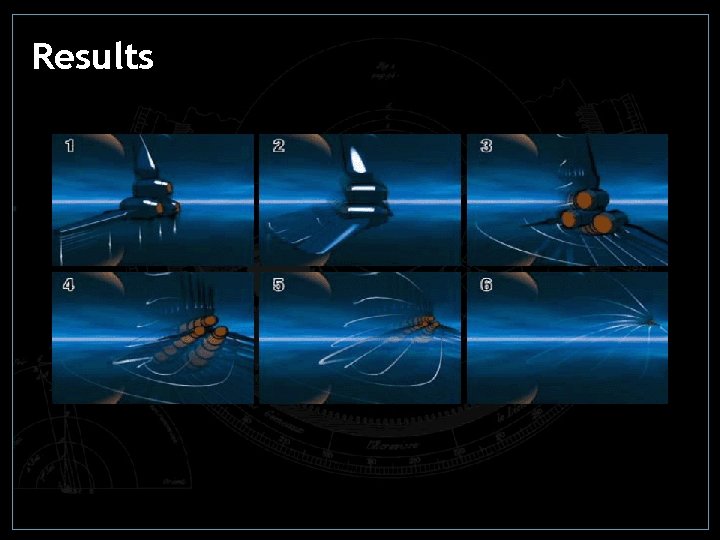
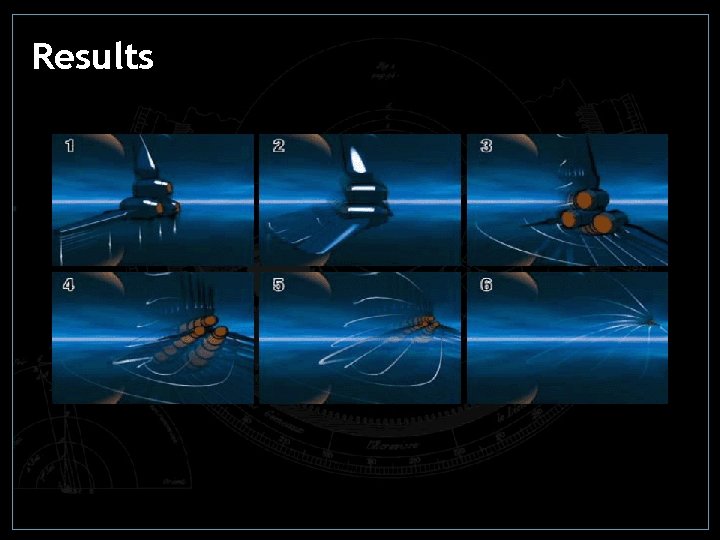
Results

Results

Result

Result

The End