Navigatie zonder muis Zorg ervoor dat alle hyperlinks































- Slides: 31

Navigatie zonder muis • Zorg ervoor dat alle hyperlinks bereikbaar en activeerbaar zijn met het toetsenbord uitklapmenu: –www. digipolis. be & http: //job. monster. be –www. vreg. be

Linkteksten zijn betekenisvol • Zorg dat linkteksten informatiedragend zijn • Niet: klik hier, meer info, lees verder, volledig bericht, download, openen etc. • Betekenisvolle linktekst hoeft niet te starten met ga naar … / link naar … / klik hier om … • Bij grafische links zit de linktekst in het altattribuut

• Klik hier en win een auto. • Download het studieprogramma van dit schooljaar in PDF

Linkteksten vermelden gedrag • Als een hyperlink verwijst naar een downloadbaar bestand, kondig het bestandstype dan aan in de linktekst • Verwachtingspatroon wordt doorbroken • Als het bestand groter is dan een megabyte, vermeld dan ook de bestandsgrootte. • Geef ook aan dat een link een popupvenster of een nieuw browserscherm zal openen.

Voorbeelden • <a href="verslag_010606. pdf">Verslag gemeenteraad 1 juni 2006 (PDF)</a> • <a href="fragment. mp 3">Beluister het interview met meneer X (MP 3, +-5 MB)</a> • Of met een icoon: <a href="toegankelijkheidsbrochure. doc"> <img src="icoon_word. png" alt="Word">

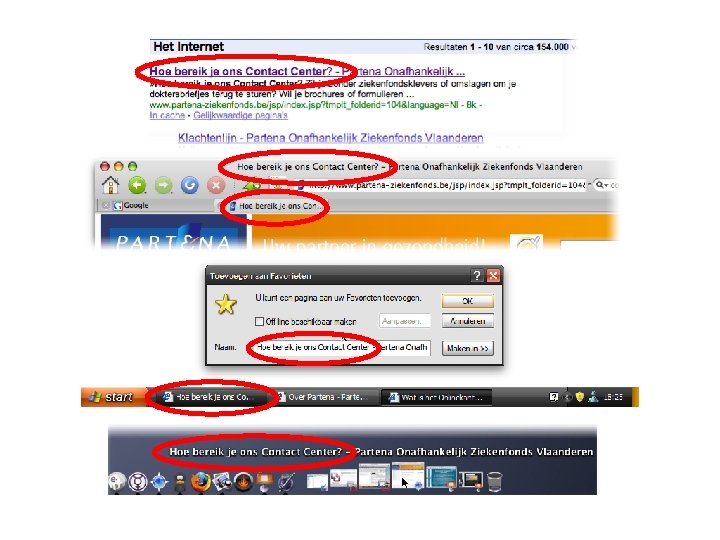
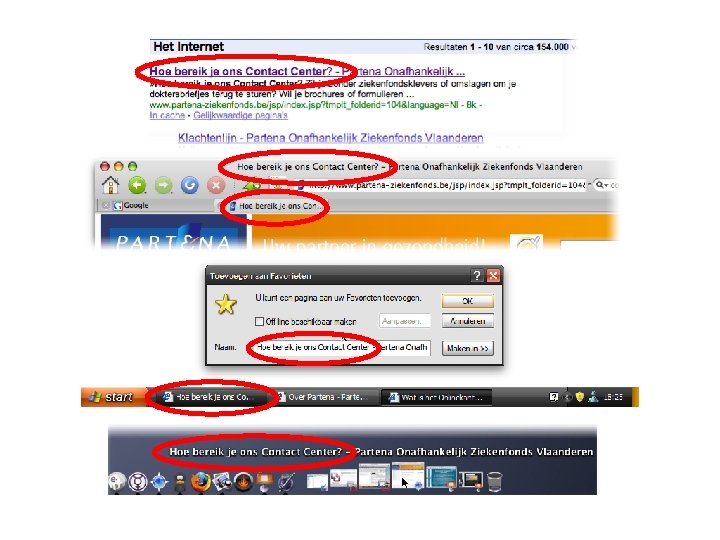
Goede paginatitels Contact - Vlaanderen. be Tarieven - Boekhoudkantoor Devloo Nieuwsarchief | De Standaard . . . niet zo goed Vlaanderen. be Untitled Document Nieuwsarchief

Waarom zijn titels belangrijk? • Bovenaan in scherm (ook na scrollen) • Enige informatie bij tabbed browsing • Eerste informatie in screenreader output (ook na alt+tab) • Link vanuit zoekmachines • Tekst bij bookmarks


Klikgebied is groot genoeg • Zorg ervoor dat icoontjes, knoppen en grafische hyperlinks minstens 15 pixels breed en hoog zijn. • Voor internetgebruikers met een beperkte motoriek en voor wie een muisraster, een aanwijsstok of een ander invoermiddel gebruikt dat de muis vervangt.

Alt-teksten • Alt-tekst bij elke <img> en <area> – Afbeelding: beschrijving (eerder van functie dan van uitzicht) – Grafische link of klikbaar icoon: doel van de link heeft voorrang op de beschrijving

Waarom beschrijven? • Voorgelezen door screenreader • Zichtbaar als tooltip (niet in alle browsers) • Zichtbaar als afbeeldingen ontbreken, traag downloaden of uitgeschakeld zijn

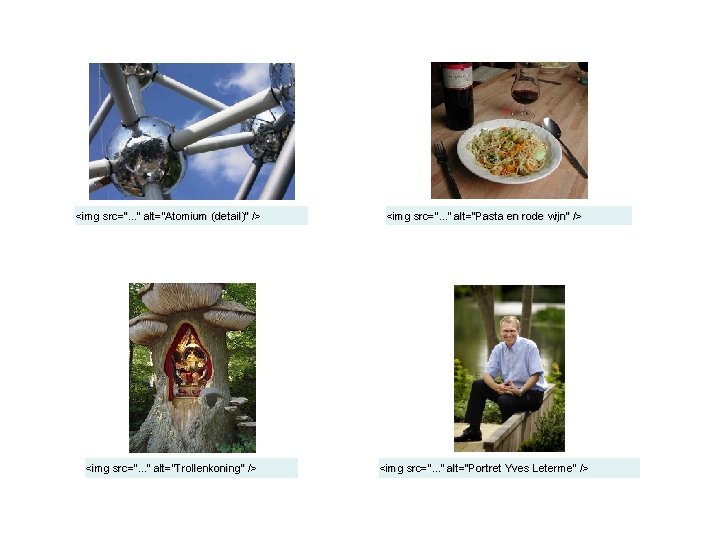
Tips voor beschrijvingen • Hou ze beknopt: start niet met "afbeelding van", “klik hier voor", “dit is een illustratie van". . . • Vermijd alt="decoratie", alt="foto”, alt=“lijntje”: kies in die gevallen voor alt=“” • Gebruik geen bestandsnamen • Vergeet niet om de beschrijvingen mee te vertalen. • Ideale beschrijving bestaat niet.

<img src=”. . . ” alt=”Atomium (detail)” /> <img src=”. . . ” alt=”Pasta en rode wijn” /> <img src=”. . . ” alt=”Trollenkoning” /> <img src=”. . . ” alt=”Portret Yves Leterme” />

Grafische tekst • Lettertype, dikte en voor- en achtergrondkleur van grafische tekst is niet aanpasbaar. • In de meeste browsers niet te vergroten, en als dat wel kan, neemt de kwaliteit sterk af. • Zorg ervoor dat de tekengrootte minimaal 16 punten bedraagt = 11 pixels = standaardgrootte van niet-opgemaakte browsertekst.

Grafische tekst • Vermijd het gebruik van frivole en kalligrafische lettertypes, cursieve of doorgehaalde tekst en sterk variërende tekstgroottes. • Een schreefloos lettertype heeft de voorkeur. • Plaats tekst liever niet op foto's of kleurverlopen.

Alt-tekst is letterlijke weergave • Herhaal de tekst die grafisch is weergegeven letterlijk in de alt-tekst.

<img src=”. . . ” alt=”Vergelijk de leveranciers” /> <img src=”. . ” alt=”Vragen over de vrijmaking van de electriciteits- en gasmarkt? 0800 120 33” /> <img src=”. . . ” alt=”Milieukoopwijzer. be” /> <img src=”. . ” alt=”Een vraagje? Bel gratis 1700” /> <img src=”. . . ” alt=”Vlaanderen. be - Uw startpagina voor de Vlaamse overheid” />

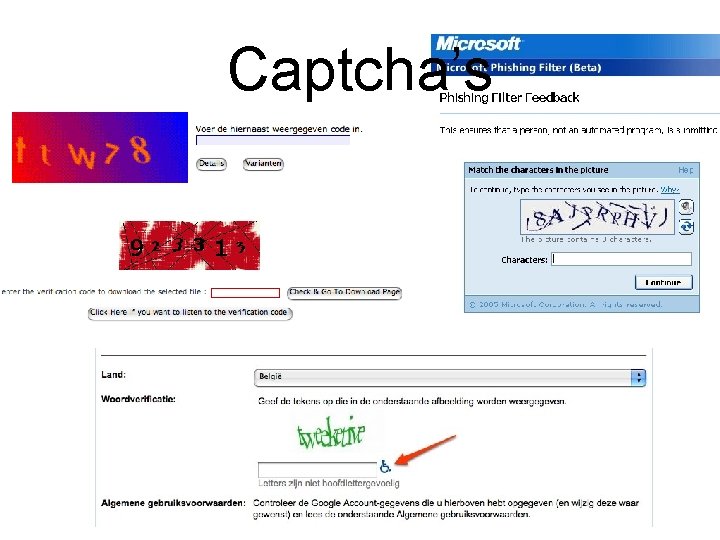
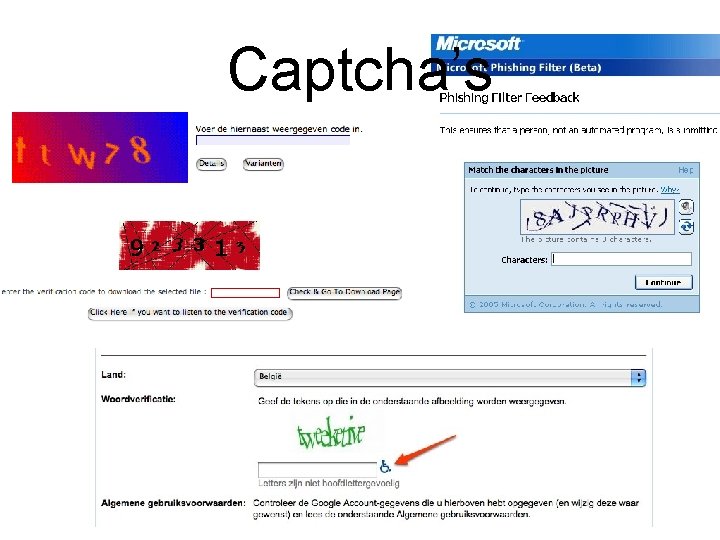
Grafische toegangscodes • CAPTCHA: Om toegang te krijgen tot site moet gebruiker een code overtypen uit afbeelding • Voorbeeld: www. dns. be, www. passport. net, yahoo groups. . . • Zo is men zeker dat formulier niet automatisch ingevuld wordt door software (SPAM) • Probleem: code is steeds anders dus alt-

Captcha’s

Video en geluid • Gesproken tekst is als HTML beschikbaar • Video en geluid starten niet automatisch

Gesproken tekst • Stel de inhoud van audio- en videofragmenten ook als tekst ter beschikking. • Mensen die het geluid niet horen of de video niet zien, krijgen zo toegang tot dezelfde informatie.

Video en geluid starten niet automatisch • Zorg ervoor dat achtergrondgeluiden en muziek niet automatisch starten. • Laat de keuze aan de gebruiker en voorzie een knop of link om het geluid in te schakelen. • Uitzondering: waarschuwingsgeluidjes

Office-bestanden • Handleiding over de toegankelijkheid van elektronische documenten: www. anysurfer. be/toedoc

Tekengrootte is eenvoudig te wijzigen • Maak de tekengrootte relatief in de CSScode. Zo kunnen gebruikers van alle browsers de tekengrootte eenvoudig aanpassen. • Slechtzienden, ouderen en mensen die met een hoge schermresolutie werken, vinden de standaardgrootte van tekst op webpagina's vaak te klein.

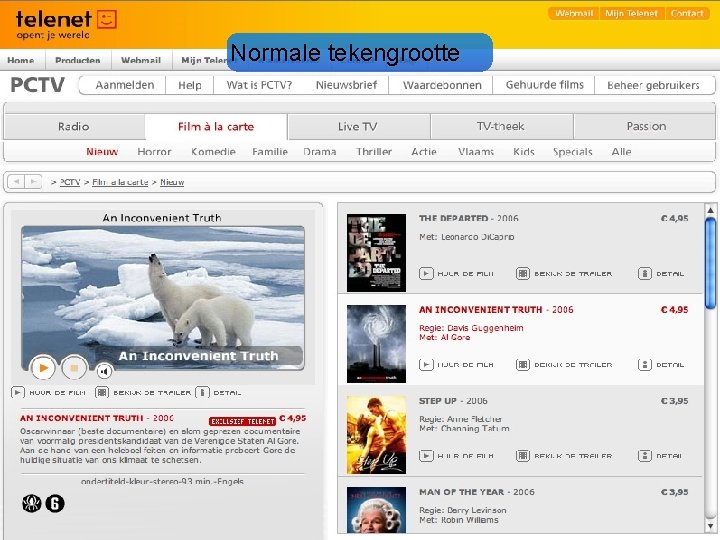
Normale tekengrootte

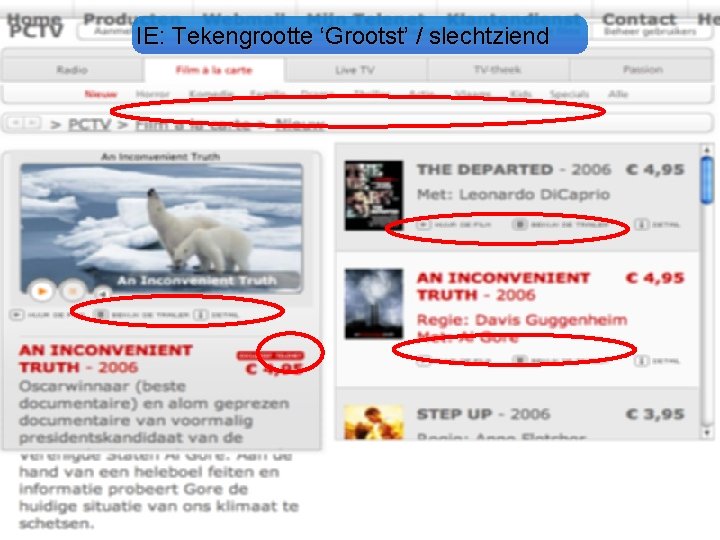
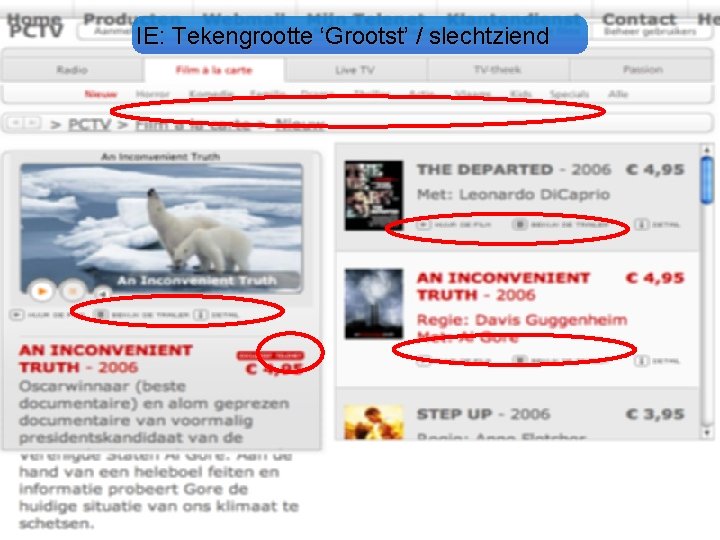
IE: Tekengrootte ‘Grootst’ / slechtziend

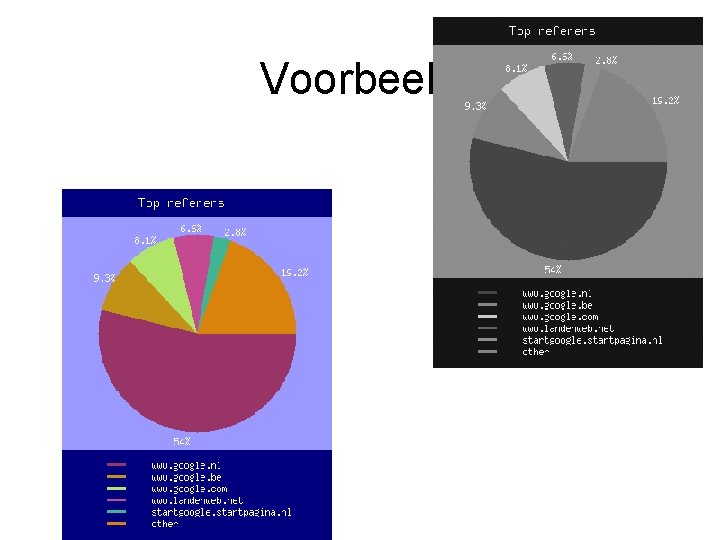
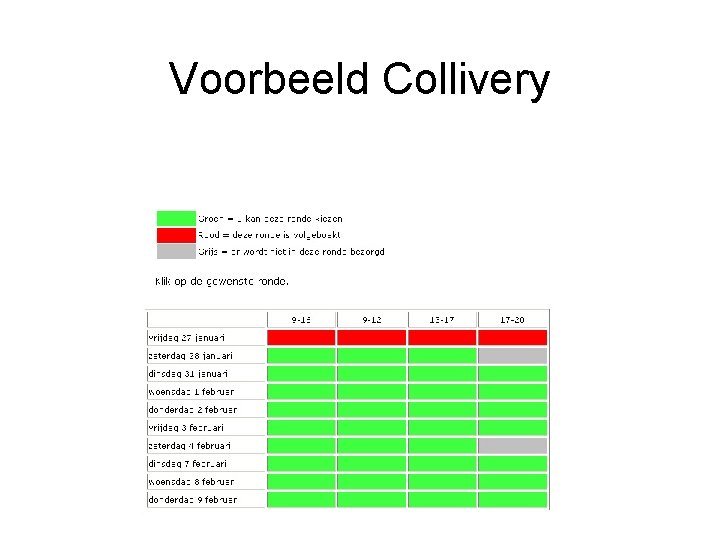
Kleur • Gebruik niet enkel kleuren om essentiële informatie over te brengen.

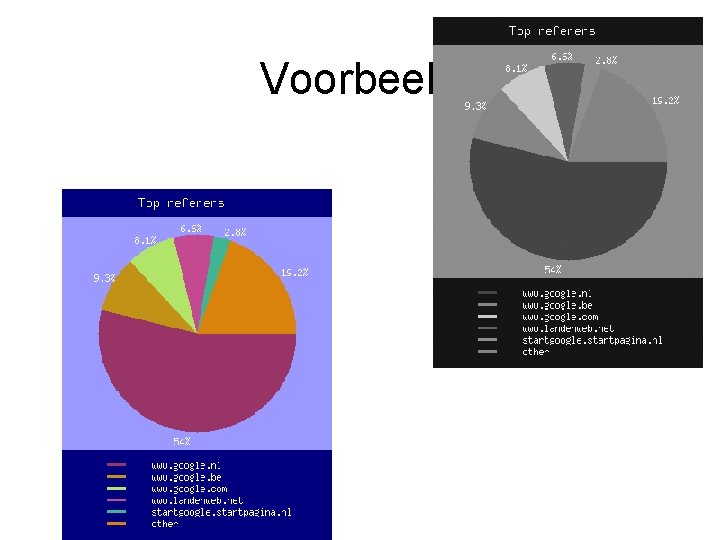
Voorbeeld

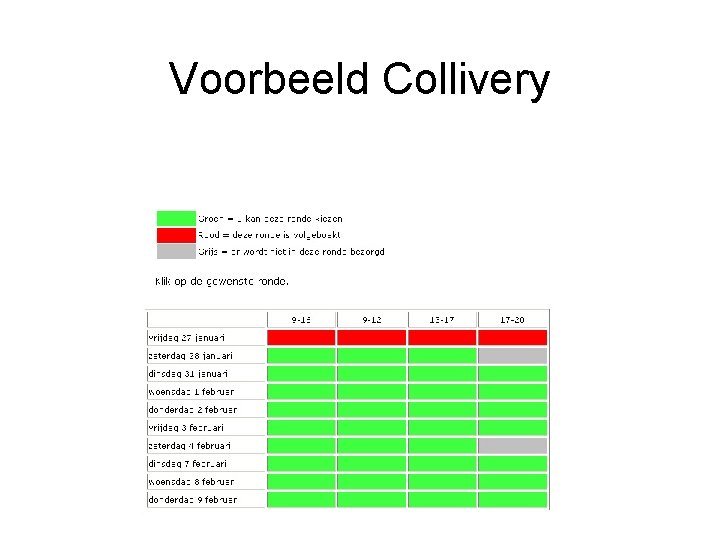
Voorbeeld Collivery

Kleurcontrast is voldoende • Zorg ervoor dat de kleur van informatieve paginaonderdelen (zoals tekst en schema's) voldoende contrasteert met de achtergrond • Colour Contrast Analyser

Webtoegankelijkheid testen • • Test in meerdere browsers Test enkel met muis Test enkel met toetsenbord Schakel het geluid uit Bekijk in zwart/wit Surf met een PDA of gsm naar je site Installeer een gratis demoversie van een screenreader: overzicht op www. blindsupport. com/screenreaders. php
 Een leven zonder dromen is als een tuin zonder bloemen
Een leven zonder dromen is als een tuin zonder bloemen Archivos system.ini win.ini system.dat user.dat
Archivos system.ini win.ini system.dat user.dat En en for alle alle for en
En en for alle alle for en Eins zwei drei alle
Eins zwei drei alle Alle alle alleluia
Alle alle alleluia Implementeren in de zorg
Implementeren in de zorg Hukum faraid muis
Hukum faraid muis Leven zonder huis
Leven zonder huis Legbordstelling nadelen
Legbordstelling nadelen Programma scheiden zonder schade
Programma scheiden zonder schade Boomdiagram
Boomdiagram Worteltrekken op rekenmachine
Worteltrekken op rekenmachine Hyperplasie zonder atypie
Hyperplasie zonder atypie Delen zonder rekenmachine
Delen zonder rekenmachine Heesheid zonder keelpijn
Heesheid zonder keelpijn Hanenei oorzaak
Hanenei oorzaak Inhoud
Inhoud Welke verwijswoorden zijn er
Welke verwijswoorden zijn er Partner in zorg
Partner in zorg Uitstel jaarverantwoording zorg
Uitstel jaarverantwoording zorg Observatie plan
Observatie plan Hoe maak je een gedicht
Hoe maak je een gedicht Litican ervaringen
Litican ervaringen Wat betekent snoezelen
Wat betekent snoezelen Zorg domotica
Zorg domotica Realiteitsoriëntatietraining
Realiteitsoriëntatietraining Complementaire zorg betekenis
Complementaire zorg betekenis Assisteren bij zorg en welzijn
Assisteren bij zorg en welzijn Medewerkersportaal de opbouw
Medewerkersportaal de opbouw Profiel zorg en welzijn
Profiel zorg en welzijn Inspiratiesessie gastgerichtheid
Inspiratiesessie gastgerichtheid Extramurale zorg ggz
Extramurale zorg ggz