Les 2 CSS HTML Navigatie Navigatie a href









- Slides: 9

Les 2 CSS & HTML Navigatie

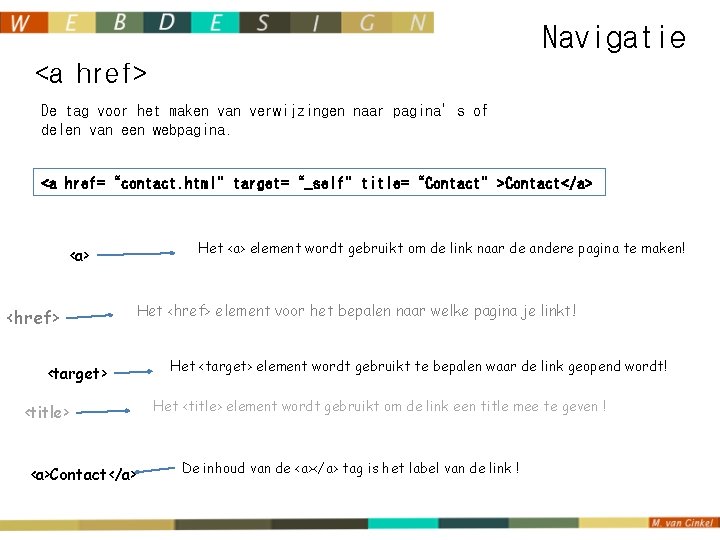
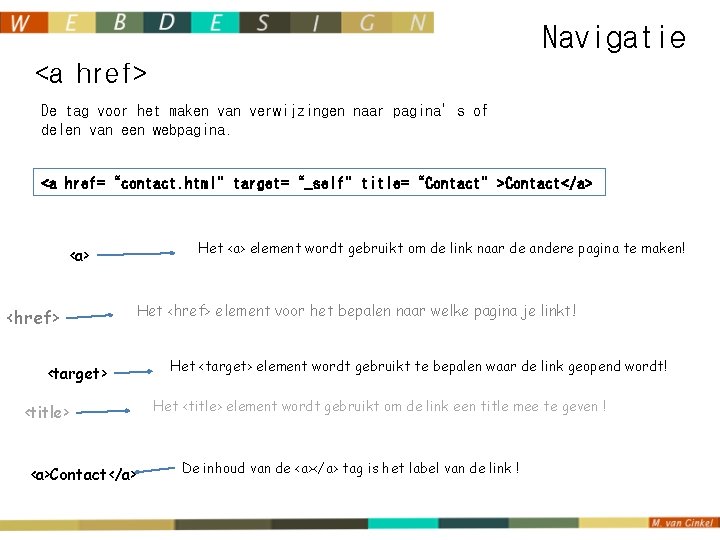
Navigatie <a href> De tag voor het maken van verwijzingen naar pagina’s of delen van een webpagina. <a href=“contact. html”target=“_self”title=“Contact”>Contact</a> <href> <target> <title> <a>Contact</a> Het <a> element wordt gebruikt om de link naar de andere pagina te maken! Het <href> element voor het bepalen naar welke pagina je linkt! Het <target> element wordt gebruikt te bepalen waar de link geopend wordt! Het <title> element wordt gebruikt om de link een title mee te geven ! De inhoud van de <a></a> tag is het label van de link !

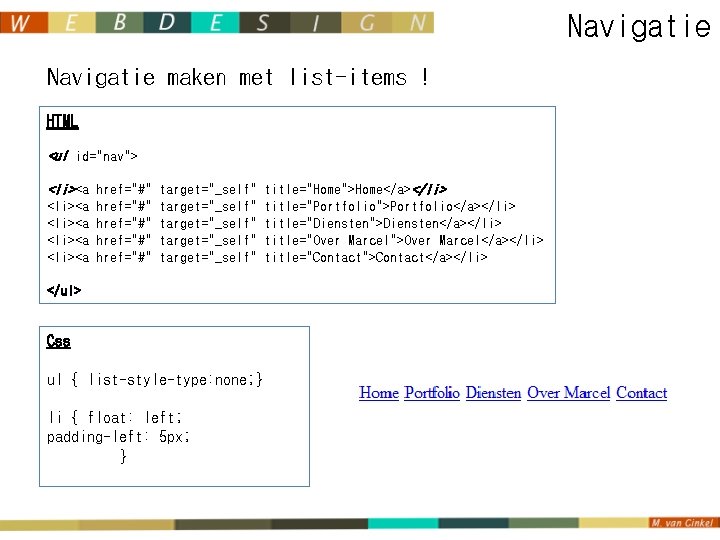
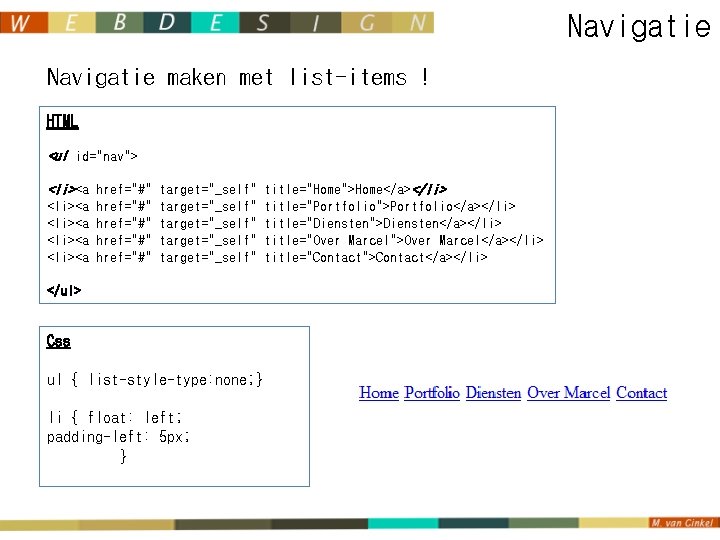
Navigatie maken met list-items ! HTML <ul id="nav"> <li><a href="#" target="_self" title="Home">Home</a></li> <li><a href="#" target="_self" </ul> Css ul { list-style-type: none; } li { float: left; padding-left: 5 px; } title="Portfolio">Portfolio</a></li> title="Diensten">Diensten</a></li> title="Over Marcel">Over Marcel</a></li> title="Contact">Contact</a></li>

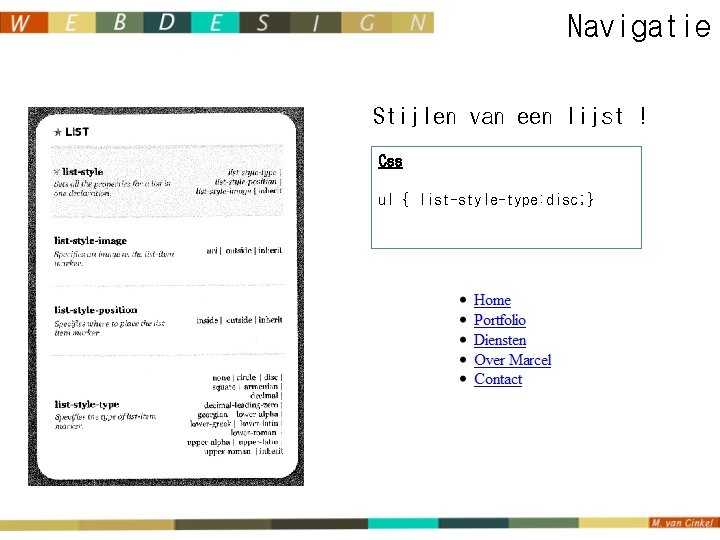
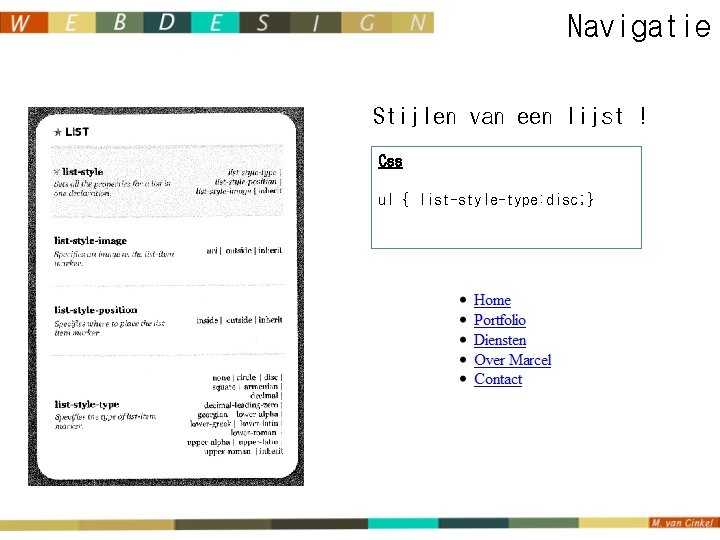
Navigatie Stijlen van een lijst ! Css ul { list-style-type: disc; }

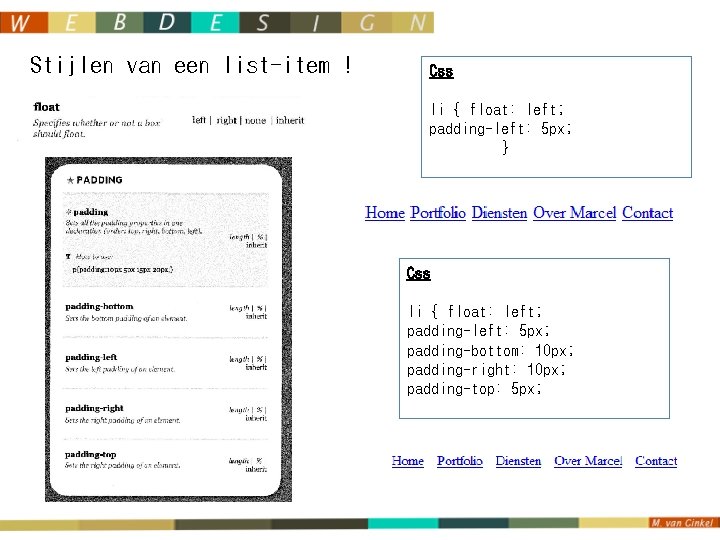
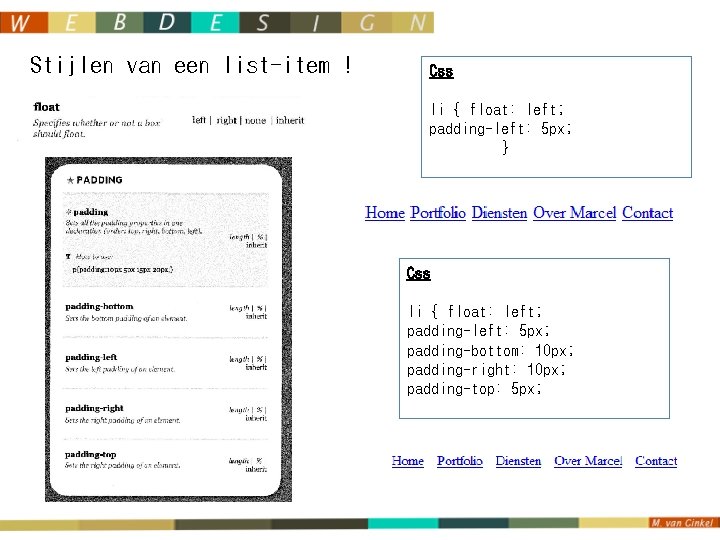
Stijlen van een list-item ! Css li { float: left; padding-left: 5 px; } Css li { float: left; padding-left: 5 px; padding-bottom: 10 px; padding-right: 10 px; padding-top: 5 px;

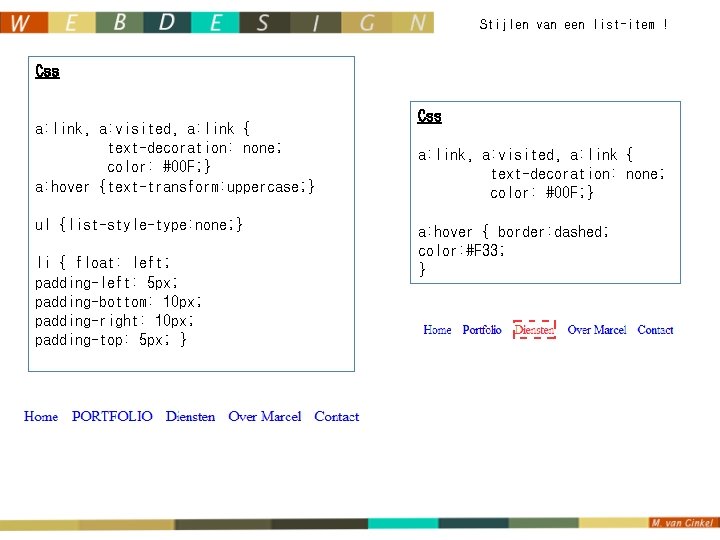
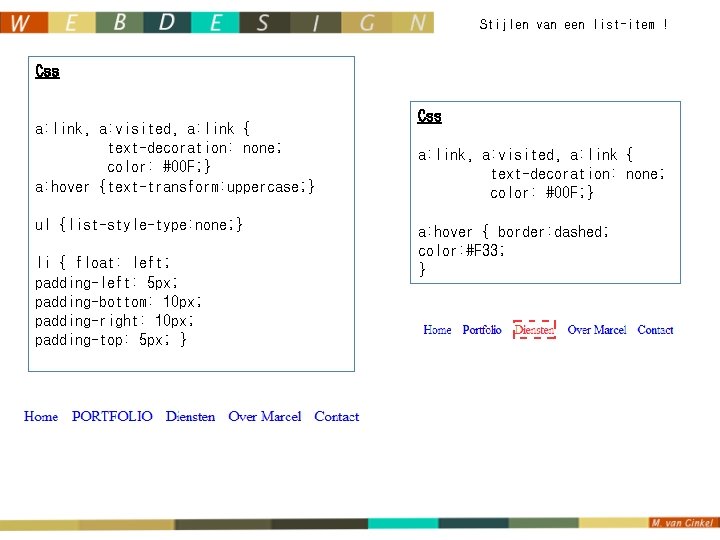
Stijlen van een list-item ! Css a: link, a: visited, a: link { text-decoration: none; color: #00 F; } a: hover {text-transform: uppercase; } ul {list-style-type: none; } li { float: left; padding-left: 5 px; padding-bottom: 10 px; padding-right: 10 px; padding-top: 5 px; } Css a: link, a: visited, a: link { text-decoration: none; color: #00 F; } a: hover { border: dashed; color: #F 33; }

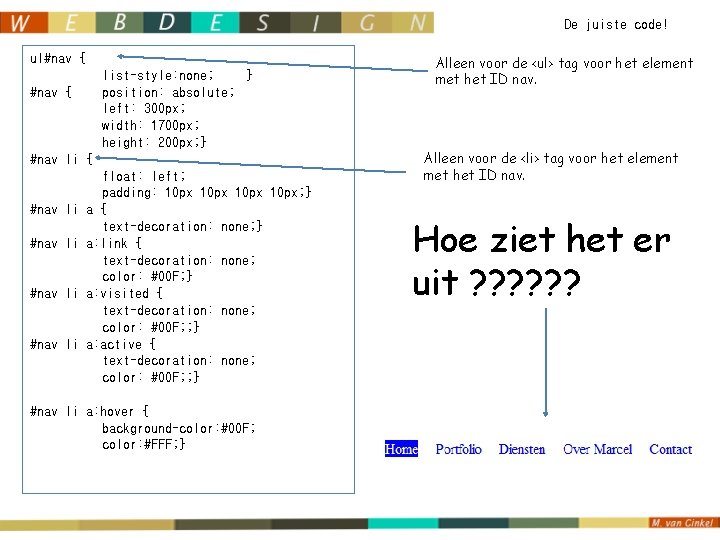
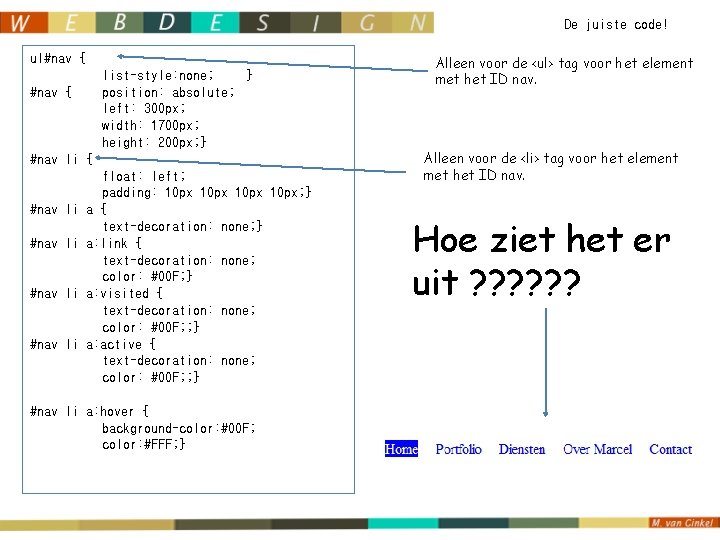
De juiste code! ul#nav { list-style: none; } position: absolute; left: 300 px; width: 1700 px; height: 200 px; } #nav { #nav li #nav li float: left; padding: 10 px; } a { text-decoration: none; } a: link { text-decoration: none; color: #00 F; } a: visited { text-decoration: none; color: #00 F; ; } a: active { text-decoration: none; color: #00 F; ; } #nav li a: hover { background-color: #00 F; color: #FFF; } Alleen voor de <ul> tag voor het element met het ID nav. Alleen voor de <li> tag voor het element met het ID nav. Hoe ziet het er uit ? ? ?

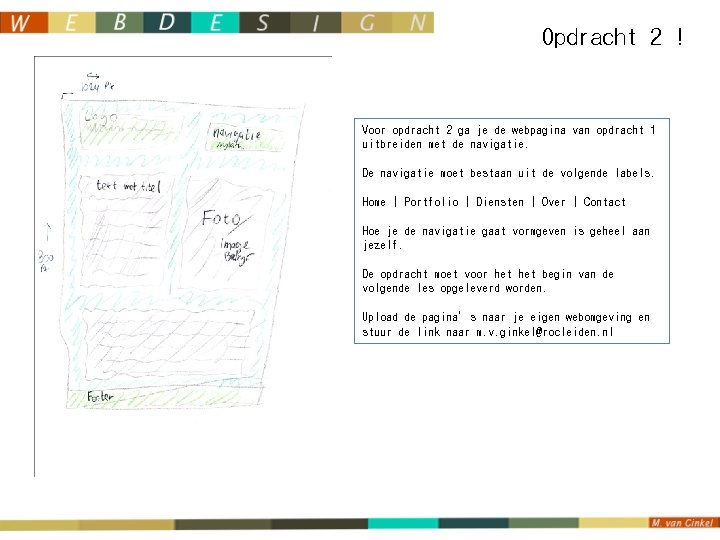
Opdracht 2 ! Voor opdracht 2 ga je de webpagina van opdracht 1 uitbreiden met de navigatie. De navigatie moet bestaan uit de volgende labels. Home | Portfolio | Diensten | Over | Contact Hoe je de navigatie gaat vormgeven is geheel aan jezelf. De opdracht moet voor het begin van de volgende les opgeleverd worden. Upload de pagina’s naar je eigen webomgeving en stuur de link naar m. v. ginkel@rocleiden. nl

CSS & HTML