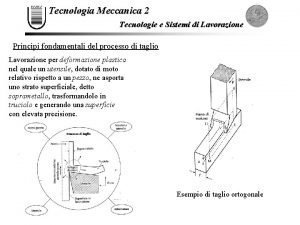
Interazione UomoMacchina Linterazione 1 Sommario Modelli dellinterazione modello




























































- Slides: 60

Interazione Uomo-Macchina L’interazione 1

Sommario • Modelli dell’interazione – modello di Norman – modello di Abowd e Beale • Stili di interazione • Modelli concettuali • Paradigmi 2

Modelli per l’interazione Terminologia Modello di Normal Modello di Abowd & Beale 3

Interazione • Ingredienti base: – L’utente – La macchina • Interazione: ogni comunicazione tra utente e computer, diretta o indiretta. • La comunicazione avviene attraverso l’interfaccia. • Poichè la comunicazione possa avere successo, l’interfaccia deve tradurre i concetti dell’utente in quelli della sistema (macchina). 4

Terminologia dell’interazione • L’utente usa il sistema interattivo per raggiungere i suoi obiettivi, nell’ambito di un certo dominio applicativo. • Obiettivo: quello che l’utente vuole raggiungere • Dominio: area applicativa oggetto dello studio – descrive concetti, competenze e conoscenze • Intenzione: sequenza di azioni generiche portano al raggiungimento dell’obiettivo • Compito o azione: traduzione dell’intenzione in azioni specifiche 5

Modello di Norman • In questo modello l’attenzione è incentrata maggiormente sulla visione che l’utente ha della interazione. • È basato su di un ciclo di esecuzione/valutazione 6

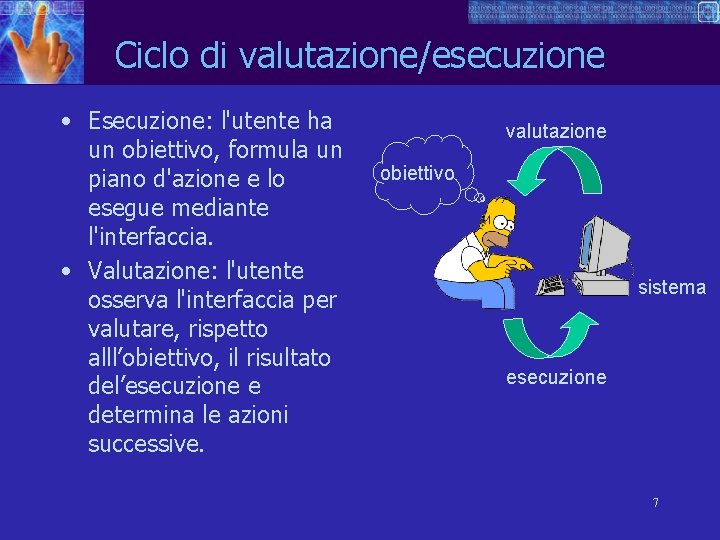
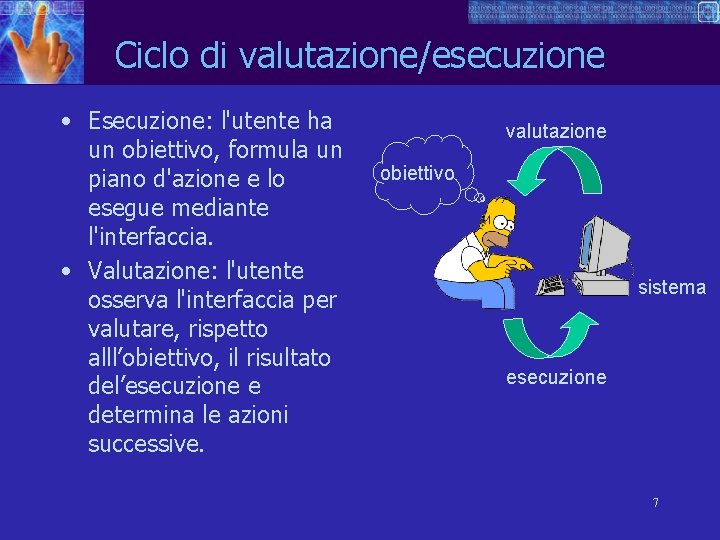
Ciclo di valutazione/esecuzione • Esecuzione: l'utente ha un obiettivo, formula un piano d'azione e lo esegue mediante l'interfaccia. • Valutazione: l'utente osserva l'interfaccia per valutare, rispetto alll’obiettivo, il risultato del’esecuzione e determina le azioni successive. valutazione obiettivo sistema esecuzione 7

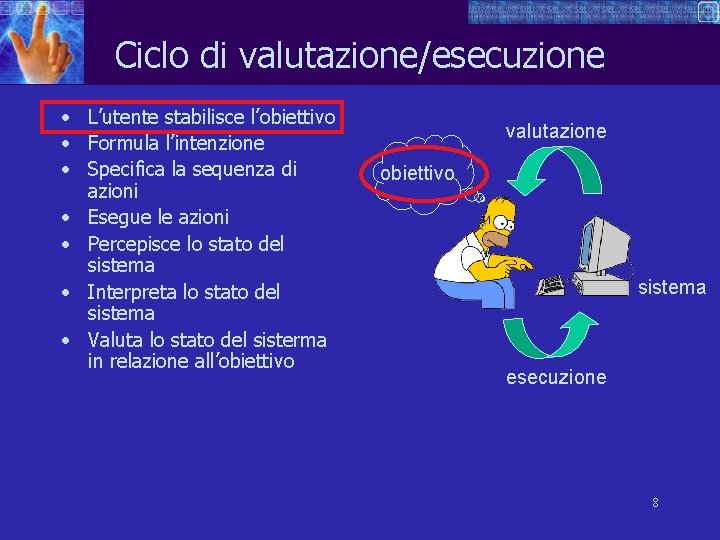
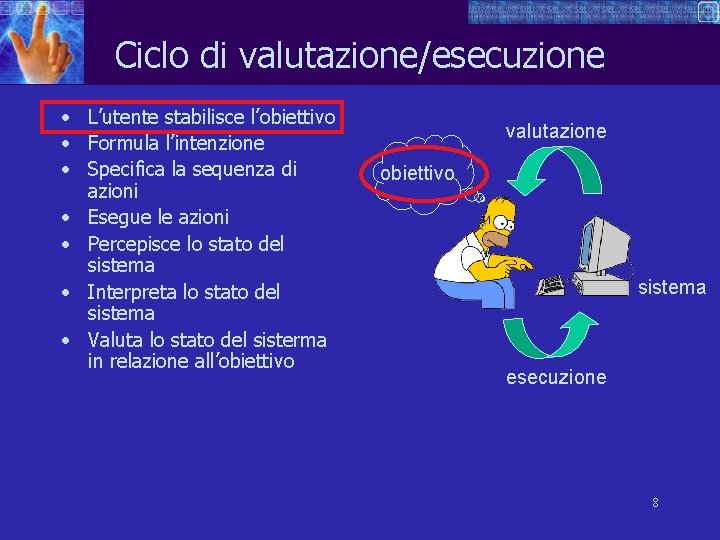
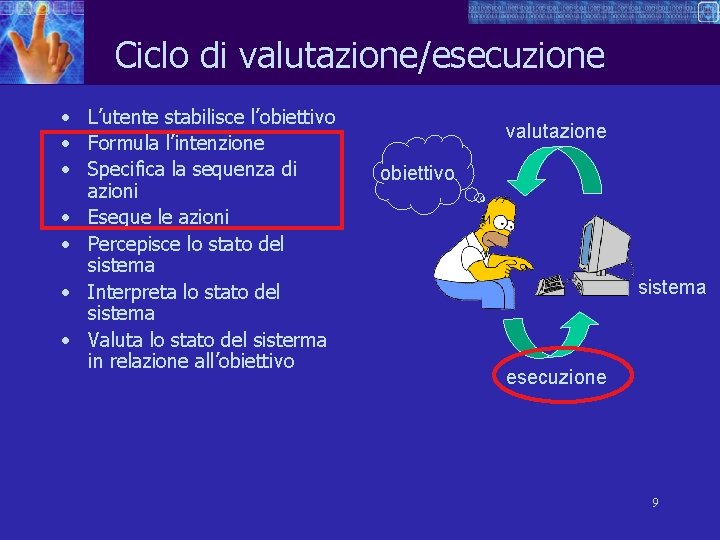
Ciclo di valutazione/esecuzione • L’utente stabilisce l’obiettivo • Formula l’intenzione • Specifica la sequenza di azioni • Esegue le azioni • Percepisce lo stato del sistema • Interpreta lo stato del sistema • Valuta lo stato del sisterma in relazione all’obiettivo valutazione obiettivo sistema esecuzione 8

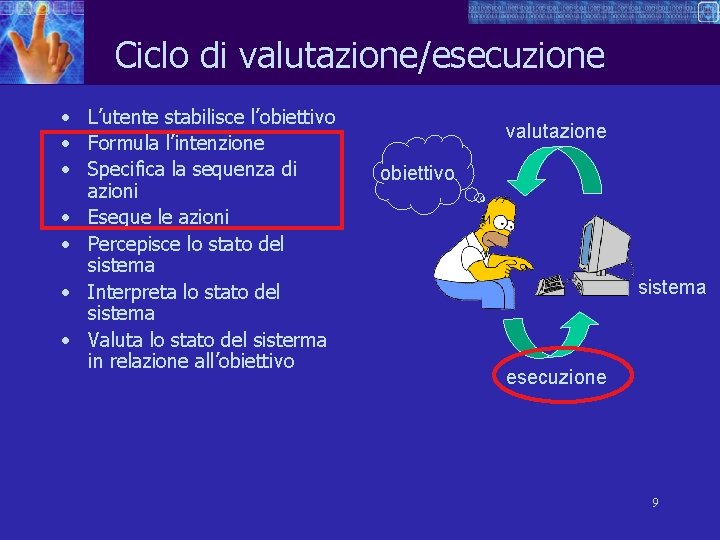
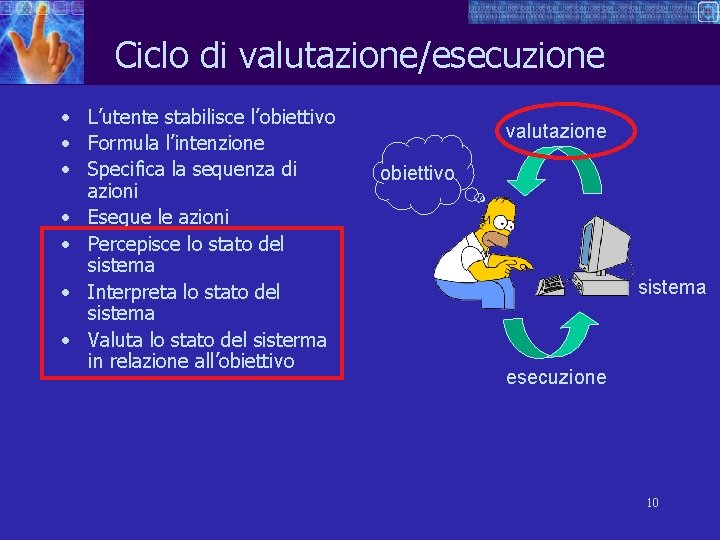
Ciclo di valutazione/esecuzione • L’utente stabilisce l’obiettivo • Formula l’intenzione • Specifica la sequenza di azioni • Esegue le azioni • Percepisce lo stato del sistema • Interpreta lo stato del sistema • Valuta lo stato del sisterma in relazione all’obiettivo valutazione obiettivo sistema esecuzione 9

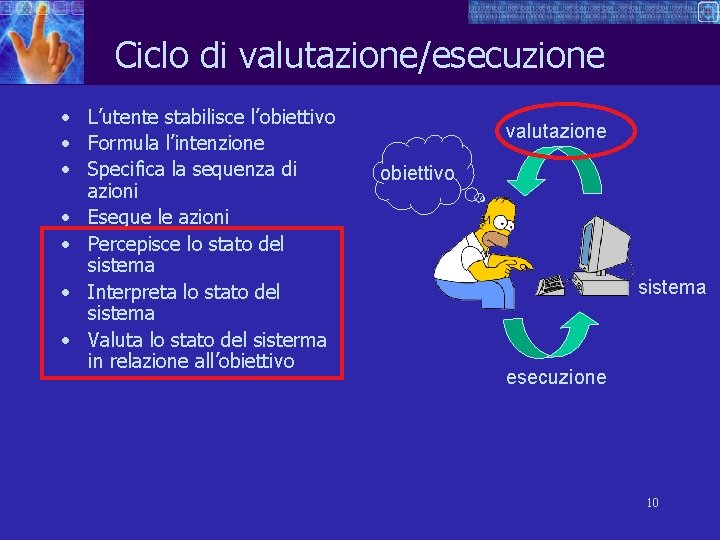
Ciclo di valutazione/esecuzione • L’utente stabilisce l’obiettivo • Formula l’intenzione • Specifica la sequenza di azioni • Esegue le azioni • Percepisce lo stato del sistema • Interpreta lo stato del sistema • Valuta lo stato del sisterma in relazione all’obiettivo valutazione obiettivo sistema esecuzione 10

Interfaccia come traduttore • L’interfaccia esegue “traduzioni” tra due linguaggi: – Linguaggio dei compiti (task): usato per descrivere l’utente, i suoi obiettivi, le sue azioni, etc… – Linguaggio di base (core): usato per descrivere il sistema, il suo stato, le sue capacità etc… Linguaggio dei compiti utente Linguaggio di base sistema 11

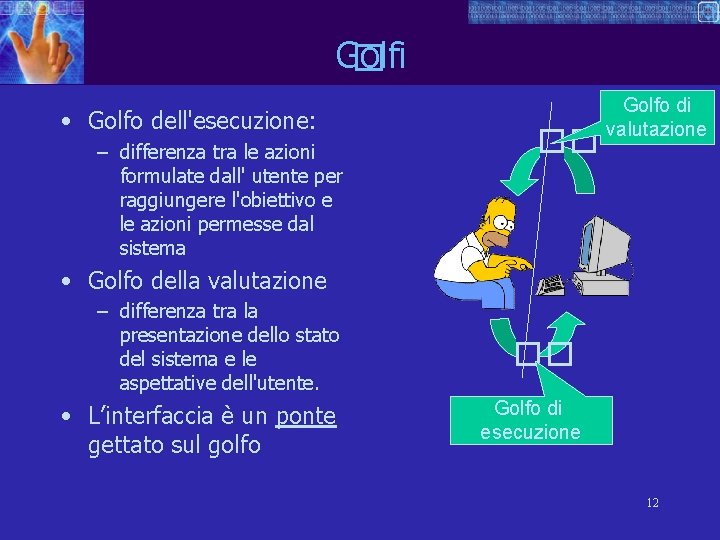
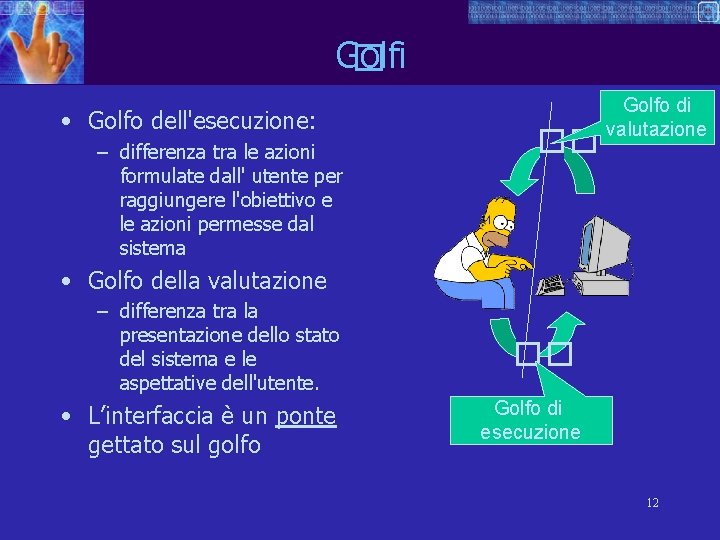
Golfi � • Golfo dell'esecuzione: – differenza tra le azioni formulate dall' utente per raggiungere l'obiettivo e le azioni permesse dal sistema �� Golfo di valutazione • Golfo della valutazione – differenza tra la presentazione dello stato del sistema e le aspettative dell'utente. �� • L’interfaccia è un ponte gettato sul golfo Golfo di esecuzione 12

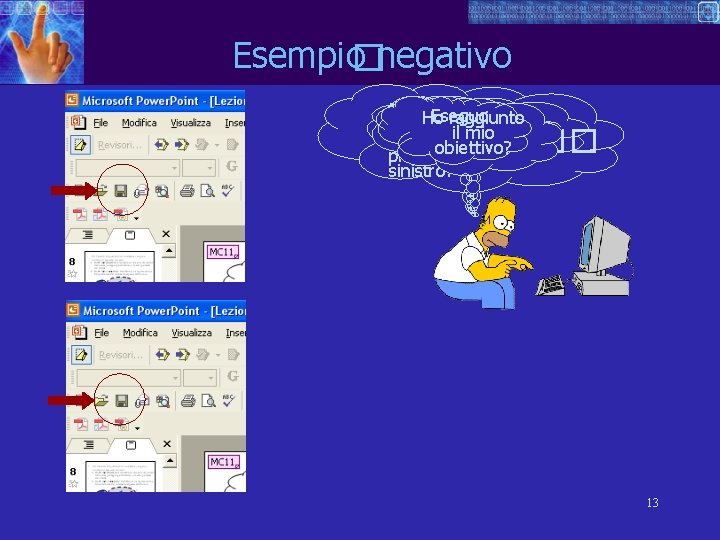
Esempio�negativo Devo. Ho spostare il Devo voglio Eseguo premere salvare raggiunto Ho salvato? puntatore del mouse questo l’icona di il? ? ? miolucido sopra obiettivo? l’icona e poi salvataggio premere il tasto sinistro. �� 13

Esempio �positivo Devo spostare il Ho. Eseguo raggiunto L’icona èmouse Devo voglio premere salvare puntatore del il. Ho miosalvato! cambiata questo l’icona di sopraobiettivo! l’icona elucido poi salvataggio premere il tasto sinistro. �� 14

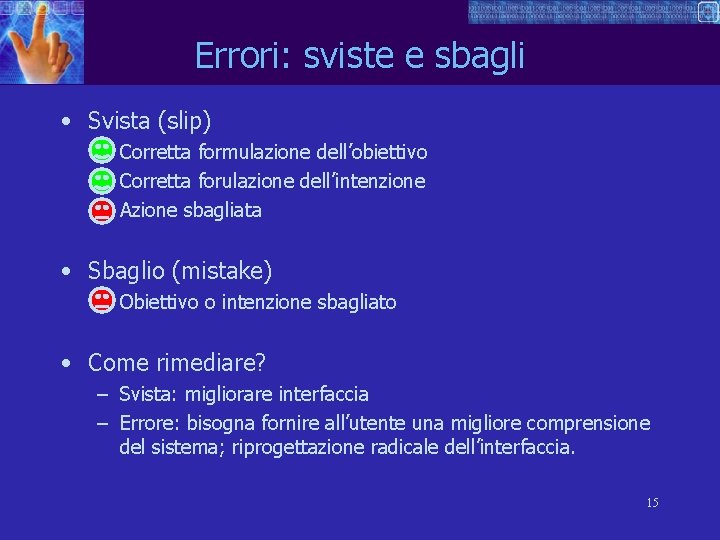
Errori: sviste e sbagli • Svista (slip) – Corretta formulazione dell’obiettivo – Corretta forulazione dell’intenzione – Azione sbagliata • Sbaglio (mistake) – Obiettivo o intenzione sbagliato • Come rimediare? – Svista: migliorare interfaccia – Errore: bisogna fornire all’utente una migliore comprensione del sistema; riprogettazione radicale dell’interfaccia. 15

• Il modello di Norman serve a mettere in evidenza difficoltà di comunicazione tra utente e sistema+interfaccia. • Non analizza la comunicazione tra sistema e interfaccia. • Estensione di Abowd e Beale. 16

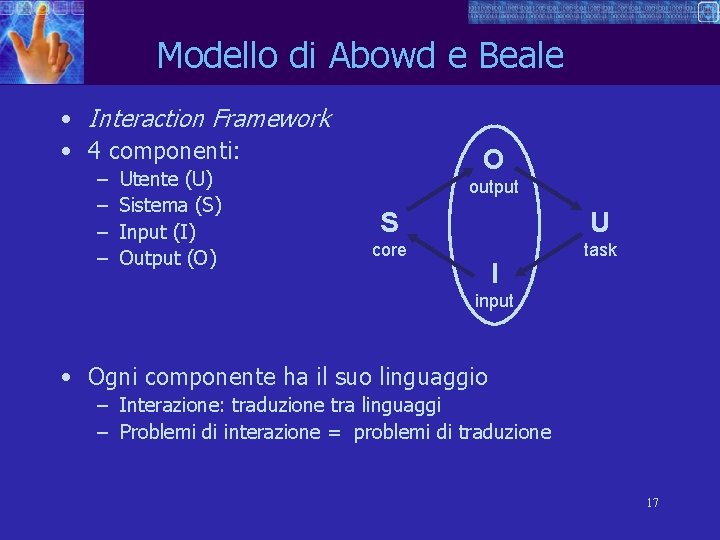
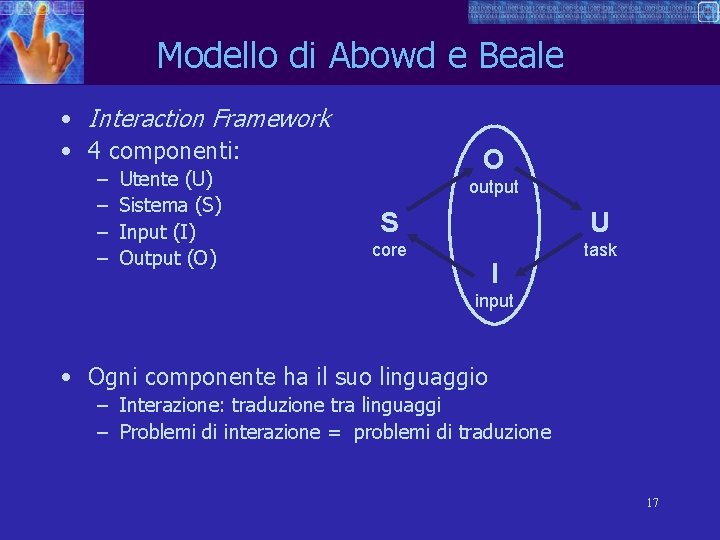
Modello di Abowd e Beale • Interaction Framework • 4 componenti: – – Utente (U) Sistema (S) Input (I) Output (O) O output S U core task I input • Ogni componente ha il suo linguaggio – Interazione: traduzione tra linguaggi – Problemi di interazione = problemi di traduzione 17

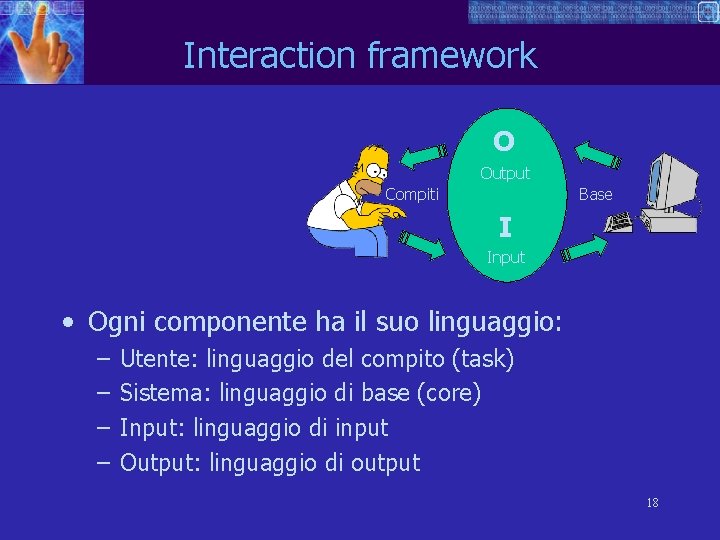
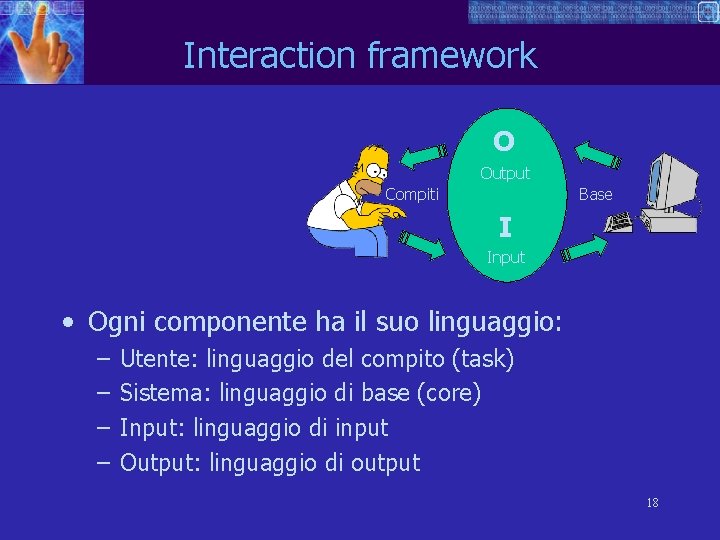
Interaction framework O Output Compiti Base I Input • Ogni componente ha il suo linguaggio: – – Utente: linguaggio del compito (task) Sistema: linguaggio di base (core) Input: linguaggio di input Output: linguaggio di output 18

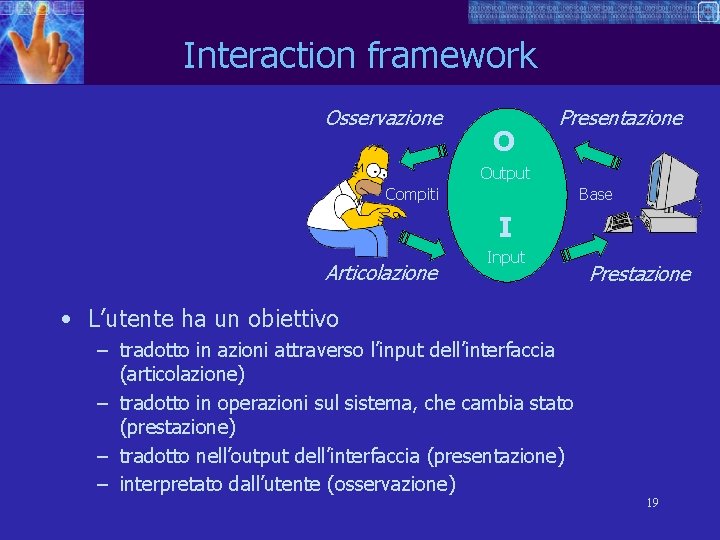
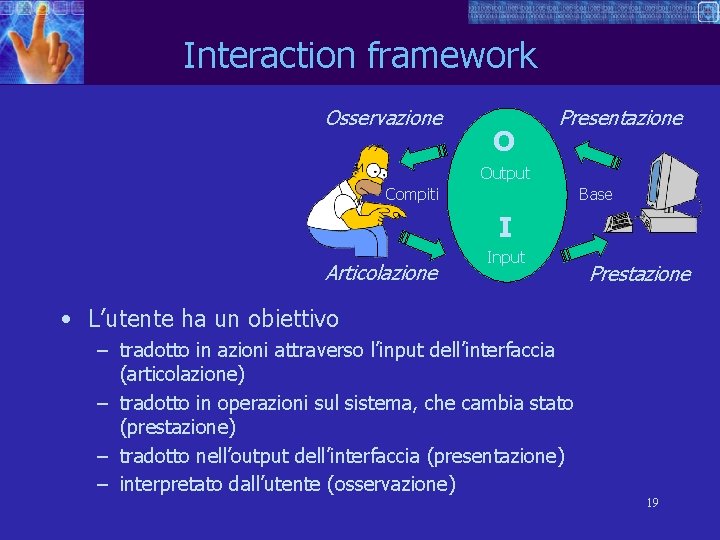
Interaction framework Osservazione O Presentazione Output Compiti Base I Articolazione Input Prestazione • L’utente ha un obiettivo – tradotto in azioni attraverso l’input dell’interfaccia (articolazione) – tradotto in operazioni sul sistema, che cambia stato (prestazione) – tradotto nell’output dell’interfaccia (presentazione) – interpretato dall’utente (osservazione) 19

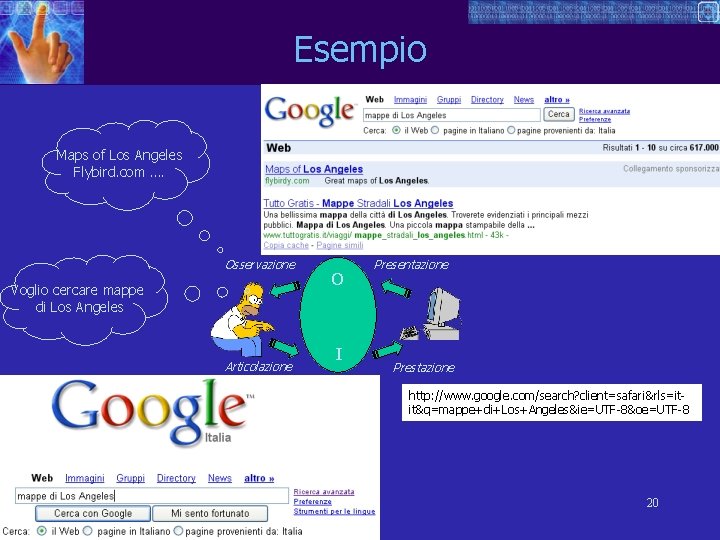
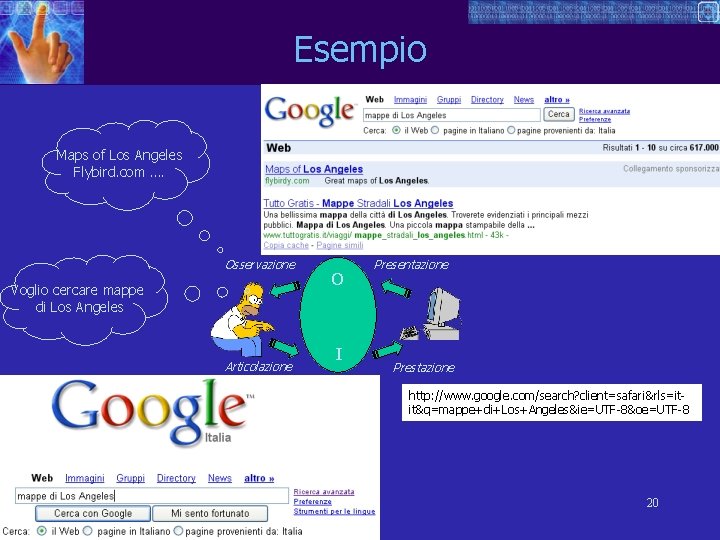
Esempio Maps of Los Angeles Flybird. com …. Osservazione Voglio cercare mappe di Los Angeles Articolazione O I Presentazione Prestazione http: //www. google. com/search? client=safari&rls=itit&q=mappe+di+Los+Angeles&ie=UTF-8&oe=UTF-8 20

• Il modello di Abowd & Beal fornisce una cornice generale per la comprensione dell’interazione – – non è ristretto ai sistemi computerizzati identifica i maggiori componenti coinvolti nell’interazione permette valutazioni comparative dei sistemi È un’astrazione • Pregi: – considera il punto di vista del progettista • Difetti: – la divisione tra input ed output risulta artificiosa 21

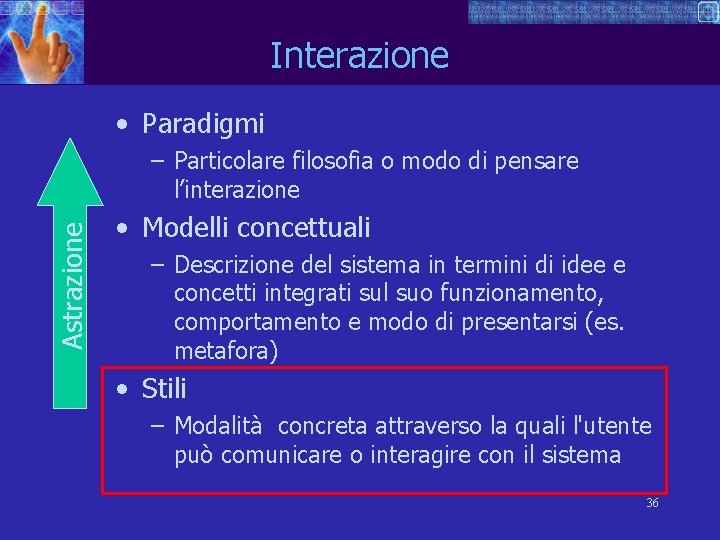
Interazione • Paradigmi Astrazione – Particolare filosofia o modo di pensare l’interazione • Modelli concettuali – Descrizione del sistema in termini di idee e concetti integrati sul� suo funzionamento, comportamento e modo di presentarsi (es. metafora) • Stili – Modalità concreta attraverso la quali l'utente può comunicare o interagire con il sistema 22

Modelli concettuali di interazione Basati sull’attività Basati sull’oggetto Metafore 23

• Modello concettuale – Descrizione del sistema in termini di idee e concetti integrati sul suo funzionamento, comportamento e modo di presentarsi – L’elenco dei modelli non è esaustivo, nè i modelli sono tra loro mutuamente esclusivi 24

• Tre modelli concettuali: – quello del progettista – quello implementato dal sistema – quello che si forma l’utente Modello del progettista • … devono coincidere! • Altrimenti vi sono problemi nell’interazione. Modello di operazione del sistema 25

Modelli basati sull’attività • Fornire istruzioni (comandi) – Utente fornisce istruzioni al sistema su cosa fare – Es. Videoregistratore, Hi. Fi, computer Unix o DOS • Conversare – Il sistema si comporta come un interlocutore di una conversazione – Es. Sistemi di prenotazione telefonica. • Manipolare e navigare – Manipolazione di oggetti virtuali e navigazione in spazi virtuali --> manipolazione diretta • Esplorare e sfogliare – L’utente può esplorare e sfogliare l’informazione come una rivista o un libro (--> ipertesto) 26

Manipolazione diretta • Gli oggetti di interesse sono rappresentati nella UI (es. i file) e l’utente li manipola (compie azioni su di essi) in modo diretto (trascino con il mouse) • Principi (Schneiderman 1982) – Visibilità dell’oggetto di interesse – Azioni incremental, reversibili, con feedback immediato – Sostituzione di comandi dalla sintassi complicata con azioni 27

Manipolazione diretta • Vantaggi: – – Facile da apprendere Evita errori Incoraggia esplorazione Punta sul riconoscimento (invece che ricordo) • Svantaggi – Gli utenti esperti possono preferire metodi più snelli – Non tutte le operazione si possono rendere in termini di manipolaione di oggetti 28

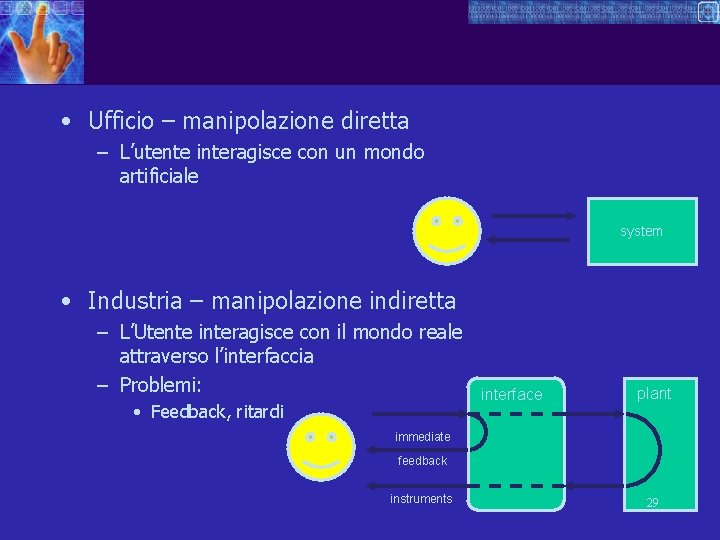
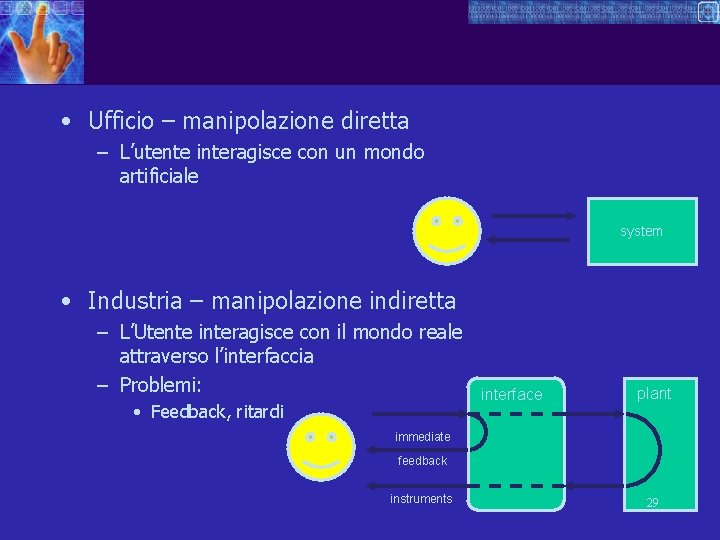
• Ufficio – manipolazione diretta – L’utente interagisce con un mondo artificiale system • Industria – manipolazione indiretta – L’Utente interagisce con il mondo reale attraverso l’interfaccia – Problemi: • Feedback, ritardi interface plant immediate feedback instruments 29

Ipertesto • A metà degli anni ‘ 60 Ted Nelson conia il termine ipertesto • Lettura lineare vs lettura non lineare (collegamenti associativi) • L'ipertesto è un insieme di testi o pagine leggibili con l'ausilio di un'interfaccia elettronica, in maniera non sequenziale, per tramite di particolari parole chiamate collegamenti ipertestuali (hyperlink o rimandi), che costituiscono un rete raggiata o variamente incrociata di informazioni, organizzate secondo diversi criteri, ad esempio paritetici o gerarchici, in modo da costituire vari percorsi di lettura alternativi. [Wikipedia] 30

Modelli basati su oggetti • Modulo da riempire: – L’interfaccia è�un modulo che l’utente deve compilare • Agente: – L’interfaccia è un agente che esegue compiti stabiliti dall’utente – Esempi: • • Filtro anti-spam Assistente di Office Wizards …. 31

Interfaccie basate su agenti • Caratteristiche dei compiti adatti per agenti: – Adattamento: il compito richiede adattabilità, come apprendere ad evitare errori ed adattarsi alle preferenze dell’utente. – Ricerca: il compito non è ben definito e dunque il software deve tentare varie opzioni – Dimostrazione: il compito comporta l’insegnamento su come fare qualcosa – Guida: il compito richiede co-operazione tra umano e agente. – Autonomia: il task richiede di essere seguito, ma non richiede input dall’utente, per cui ha senso delegare. – Asincronia: il compito presenta un ritardo significativo tra il suo inizio e la fine. Beale & Wood 1994 32

Metafore • L’essenza della metafora è comprendere ed avere esperienza di una cosa in termini di un’altra. • Le metafore producono modelli concettuali (basati sull’attività o sull’oggetto o altro) • Alcuni dei precedenti derivano da metafore (p. es. scrivania, modulo cartaceo) • Le metafore forniscono all’utente analogie (aiutano il problem solving) • Le metafore rendono l’interfaccia familiare e facilitano l’apprendimento • La metafora può essere fuorviante: gli utenti potrebbero prendere la metafora alla lettera e farsi un modello concettuale sbagliato del sistema 33

La metafora della scrivania • il video “è” la scrivania dell’utente • documenti, cartelle • disordine 34

Critiche all’uso di metafore • Comporta sempre delle forzature (il cestino non è sopra la scrivania) • Limitano le funzioni che potrebbero, in principio, essere utili nell’interfaccia • La metafore può entrare in conflitto con principi di progetto (v. più avanti) • Incapcità di comprendere il funzionamento del sistema oltre alla metafora • Rischio di ispirarsi ad oggetti fisici progettati male, ovvero poco usabili (es. calcolatrice) • Limita l’immaginazione del progettista nell’escogitare nuovi modelli concettuali 35

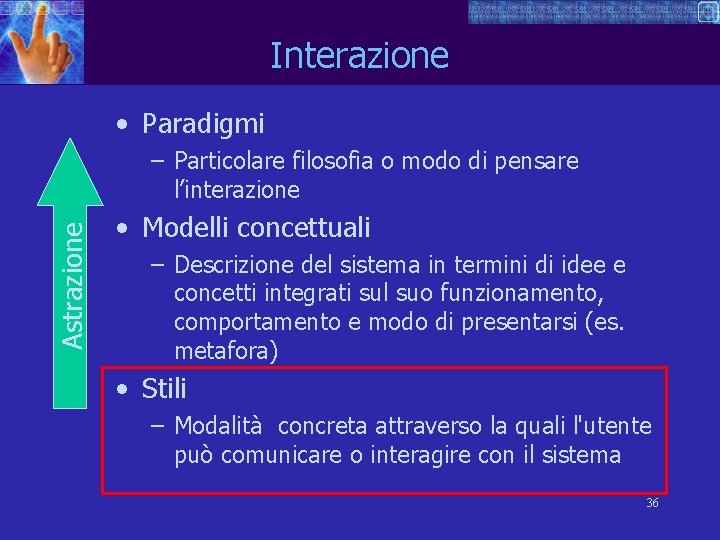
Interazione • Paradigmi Astrazione – Particolare filosofia o modo di pensare l’interazione • Modelli concettuali – Descrizione del sistema in termini di idee e concetti integrati sul suo funzionamento, comportamento e modo di presentarsi (es. metafora) • Stili – Modalità concreta attraverso la quali l'utente può comunicare o interagire con il sistema 36

Stili di interazione Comandi Selezione menu Riempimento moduli WIMP 37

Stili di interazione • Sono le modalità concrete attraverso le quali l'utente può comunicare o interagire con il sistema: – – – – – Interfaccia a linea di comando (fornire istruzioni) Interrogazione (fornire istruzioni) Selezione in un menu (fornire istruzioni) Domanda/risposta (dialogare) Compilazione di moduli (modulo) Fogli elettronico (modulo) Point & click (esplorare e sfogliare) WIMP (manipolazione diretta) Tridimensionali (manipolazione diretta) Multimodale (metafore specifiche) 38

• Gli stili di interazione si possono inquadrare in uno (o più) modelli concettuali visti in precedenza. • Tutti questi stili non sono fra loro mutuamente esclusivi ma possono essere combinati a seconda delle applicazioni. • Lo stile più adatto dipende anche dal profilo dell’utente e del compito 39

Interfaccia a linea di comando 40

Interfaccia a linea di comando • • • Comunica istruzioni direttamente al computer. Parole chiave, combinazioni di tasti Adatto per compiti ripetitivi e utenti esperti Accesso diretto alle funzionalità del sistema Si basa sul ricordo Elevato sforzo cognitivo per l’utente 41

Interfaccia a linea di comando • Vantaggi – Flessibile – Iniziativa di dialogo all’utente – Piace agli utenti esperti – Supporta la creazione di script o macro – Pemette l’interazione con computer remoti anche con rete lenta. • Svantaggi – – Difficile da ricordare Difficile da imparare Errori di battitura Cambiamento di stato non visibile – Inadatto a non esperti 42

Interfacce di interrogazione (query) • L’utente deve specificare una interrogazione (query) – Sono usate principalmente nelle basi di dati e nei sistemi di recupero delle informazioni. – La query viene espressa in un lingiaggio di interrogazione. I (e. g. SQL). – Richiede la conoscenza della struttura del database e della sintassi del linguaggio di interrogazione – Sono adatte per utenti esperti 43

Menu • L'interazione avviene mediante selezione, da parte dell'utente, di una o più opzioni tra l’elenco di quelle visualizzate. • Le opzioni sono visibili: si basa più sul riconoscimento che sul ricordo (minor sforzo cognitivo) • Può essere di solo testo oppure grafico. • La scelta può avvenire per mezzo di numeri, lettere, tasti cursore o del mouse. • Per risparmiare spazio spesso sono organizzati per raggruppamenti gerarchici • Adatto ad utenti con bassa conoscenza del sistema, ed a compiti strutturati. 44

Menu • Vantaggi – Ideale per i novizi o utenti occasionali – Incoraggia l’esplorazione – Mostra tutte le funzionalità – Non richiede abilità di battitura • Svantaggi – Occupa spazio video – Troppi menu fanno confusione, sovraccarico informativo. – Non adatto a compiti ripetitivi 45

Domanda/Risposta • L'interazione avviene attraverso risposte fornite dall'utente a domande formulate dal sistema. • Adatto a sistemi con funzionalità ristrette. • Adatto ad utenti con poca esperienza del compito e scarsa del sistema. 46

Domanda/Risposta • Vantaggi – Facile da imparare – Semplice da usare • Svantaggi – Iniziativa di dialogo del sistema – Poca flessibilità – Limitata potenza 47

Compilazione di moduli • L'interazione avviene mediante compilazione, da parte dell'utente, di moduli simili ai documenti cartacei. • Adatte per compiti d’ufficio – inseririmento dati – per recupero dell’informazione (es. Biblioteca) • Stile familiare anche ad utenti inesperti grazie alla metafora del modulo cartaceo. 48

Compilazione di moduli • Vantaggi – – Facile da apprendere Poco carico cognitivo Facilita l’inserimento dati Aggiornamento visibile • Svantaggi – Richiede abilità di battitura – Poco flessibile 49

Foglio elettronico (spreadsheet) • L'interazione avviene tramite inserimento dati, da parte dell'utente, in una griglia di celle predefinita. • Variante sofisticata della compilazione di moduli • È programmabile • Le celle possono contenere valori o formule • Le formule fanno riferimento a valori contenuti in altre celle • Quando un dato viene modificato dall’utente, automaticamente si modificano tutti quelli che dipendono da questo • Ogni cella può essere un input o un output • Adatto ad utenti con sufficiente conoscenza sia del compito che del sistema. 50

Point & click • L’utente deve semplicemente “cliccare” su l’elemento di interesse: – Icona – Hyperlink – Locazione su una mappa • Si usa in – Applicazioni multimediali e/o ipertestuali (eg. web browser) – Biglietterie automatiche o punti di informazione • La digitazione è ridotta al minimo 51

Interfaccia WIMP 52

Interfacce WIMP • WIMP = Windows, Icons, Menus, Pointers • È lo stile della maggioranza degli attuali PC (MS Windows, Apple Mac OS). • L' interazione avviene mediante operazioni (puntamenti, trascinamenti, etc. . . ) effettuate dall'utente su oggetti virtuali (bottoni, icone, etc. ). • Adatto ad utenti con scarse conoscenze del sistema e una discreta conoscenza del compito. • Incarna il modello della manipolazione diretta. 53

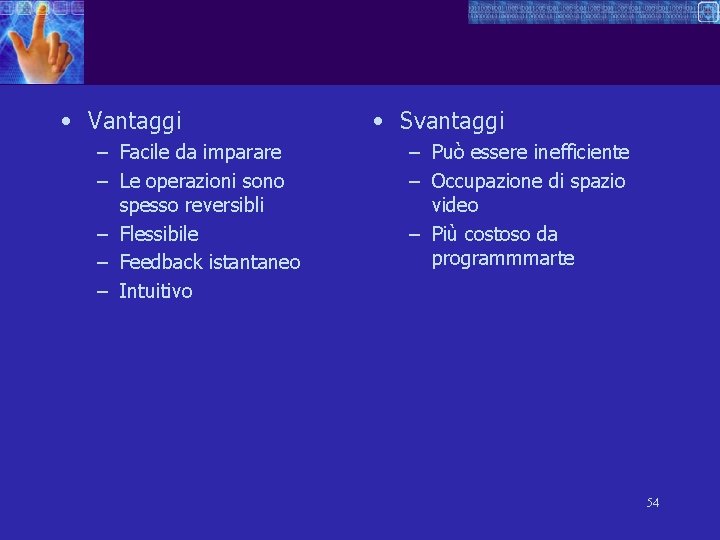
• Vantaggi – Facile da imparare – Le operazioni sono spesso reversibli – Flessibile – Feedback istantaneo – Intuitivo • Svantaggi – Può essere inefficiente – Occupazione di spazio video – Più costoso da programmmarte 54

Elementi della WIMP • Gli elementi di una GUI si chiamamo widget (window gadget) 55

Elementi della WIMP • Finestre (Windows) • Aree dello schermo che si comportano come se fossero indipendenti – può contenere testo o oggetti grafici – può essere spostata o ridimensionata – possono affiancarsi o sovrapporsi ed oscurarsi a vicenda. – Barra di scorrimento (scrollbar) • permette di muovere il contenuto della finestra sopra e sotto o da un lato all’altro – barra del titolo (title bar) • descrive il nome della finestra 56

• Icone (Icons) – Sono piccole immagini o figure usate per rappresentare alcuni oggetti dell’interfaccia o un’azione. – Le finestre possono essere chiuse (iconificate), ovvero rappresentate da una icona • Puntatori (Pointers) – Componente fondamentale – Identifica una corrispondenza spaziale fra lo schermo e la posizione fisica del mouse – Tipicamente una piccola freccia, ma può cambiare (es. mano o clessidra) 57

• Menu – Scelta (tramite il puntatore) di operazioni elencate sul display – Alleggeriscono il compito della memoria a breve termine – Non bisogna mettere troppe voci, meglio usare menu a cascata (cascading menu) • la selezione di un menu apre un altro menu adiacente. – Menu principale visibile sempre come barra dei menu 58

– menu a tendina (pull-down) – fall-down • simili ai menu a tendina ma non serve fare click – menu a comparsa (pop-up) • di solito per opzioni contestuali • Appaiono dove si clicca 59

FINE! 60
 Sommario excel
Sommario excel Esempio equazione spuria
Esempio equazione spuria Interazione nucleare debole
Interazione nucleare debole Iumanji
Iumanji Interazione nucleare debole
Interazione nucleare debole Forza
Forza Interazione nucleare debole
Interazione nucleare debole Interazione nucleare debole
Interazione nucleare debole Interazioni deboli chimica
Interazioni deboli chimica Modelli di apprendimento
Modelli di apprendimento Organigramma radiale
Organigramma radiale Da mendel ai modelli di ereditarietà
Da mendel ai modelli di ereditarietà Modelli di programmazione lineare
Modelli di programmazione lineare Razionalità sinottica
Razionalità sinottica Modelli atomici dalton
Modelli atomici dalton Modelli deterministici e probabilistici psicologia
Modelli deterministici e probabilistici psicologia Modelli di gestione delle risorse umane
Modelli di gestione delle risorse umane Modello primary care
Modello primary care Kounin glasser jones
Kounin glasser jones Modelli base lapbook punti cardinali
Modelli base lapbook punti cardinali Atomo di rutherford
Atomo di rutherford Mio nonno era un ciliegio schede didattiche
Mio nonno era un ciliegio schede didattiche Donabedian modello
Donabedian modello Modello multidimensionale psicologia
Modello multidimensionale psicologia Cascina
Cascina Modello di porter e lawler
Modello di porter e lawler Piramide de mintzberg
Piramide de mintzberg Modello atomico di bohr
Modello atomico di bohr Helmholtz termodinamica
Helmholtz termodinamica Modello intra 13
Modello intra 13 Modello multidimensionale il mondo del bambino
Modello multidimensionale il mondo del bambino Numeri quantici
Numeri quantici Modello bifocale significato
Modello bifocale significato Esempio pai
Esempio pai Modello configurazionale di asch
Modello configurazionale di asch Neisser memoria
Neisser memoria Modello fishbein esempio
Modello fishbein esempio Uta frith 1985
Uta frith 1985 Metodo singapore frazioni
Metodo singapore frazioni Modello meteo americano
Modello meteo americano Modello mode fazio
Modello mode fazio Sperber e wilson
Sperber e wilson Modello oais
Modello oais Modello di ernst-merchant
Modello di ernst-merchant Turista allocentrico
Turista allocentrico Modello censuario tipo mappale con fusione di particelle
Modello censuario tipo mappale con fusione di particelle Perchè il modello atomico di rutherford è sbagliato
Perchè il modello atomico di rutherford è sbagliato Modello dei circuiti della gestione
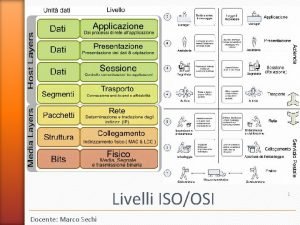
Modello dei circuiti della gestione Modello iso osi
Modello iso osi Cosa sono i numeri quantici
Cosa sono i numeri quantici Pdp modello
Pdp modello Modello di flavell e wellman
Modello di flavell e wellman Modello di ebers moll
Modello di ebers moll Verbale 186 c.d.s. modello
Verbale 186 c.d.s. modello Modello di bingham
Modello di bingham Modello atomico di bohr riassunto
Modello atomico di bohr riassunto Modello pubblicistico dialogico
Modello pubblicistico dialogico Modello per piccole equipe
Modello per piccole equipe Obis.m
Obis.m Modello di ulrich
Modello di ulrich Ciclo di apprendimento esperienziale di pfeiffer e jones
Ciclo di apprendimento esperienziale di pfeiffer e jones