HTML Documents and Java Script Tom Horton Alfred





















































- Slides: 53

HTML Documents and Java. Script Tom Horton Alfred C. Weaver CS 453 Electronic Commerce 1

HTML Documents and Java. Script Tom Horton Alfred C. Weaver CS 453 Electronic Commerce 2

Document Object Model (DOM) • An model for describing HTML documents (and XML documents) – A standard (ok, standards) – Independent of browser, language • (ok, mostly) • – A common set of properties/methods to access everything in a web document APIs in Java. Script, for Java, etc. 3

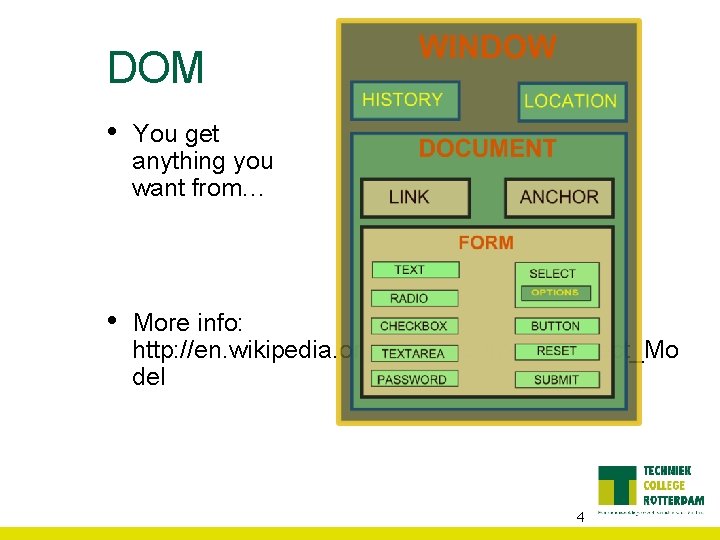
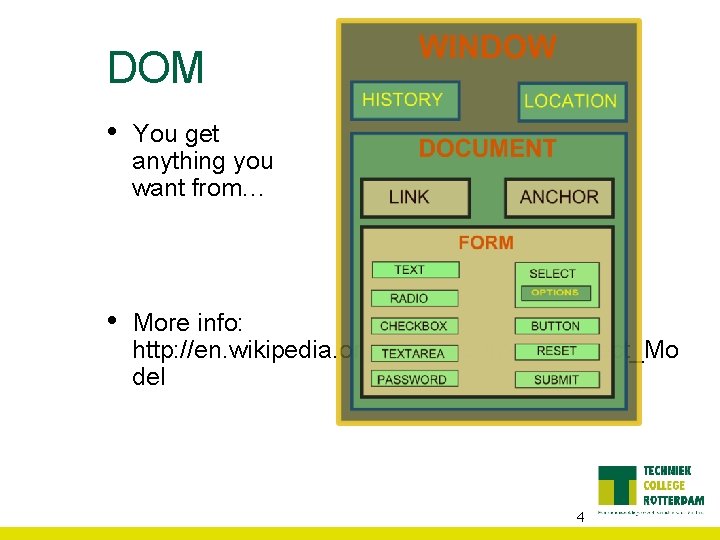
DOM • You get anything you want from… • More info: http: //en. wikipedia. org/wiki/Document_Object_Mo del 4

W 3 C Standards • • • XML, XHTML CSS, XSLT DOM ECMAScript etc 5

Java. Script • • An example of a “scripting” language that is embedded in HTML documents – The browser’s display engine must distinguish from HTML and Script statements Others like this: – PHP (later in the course) 6

History • • • Java. Script created by Netscape JScript created by Microsoft IE and Netscape renderings are slightly different Standardized by European Computer Manufacturers Association (ECMA) http: //www. ecma-international. org/publications /standards/Ecma-262. htm 7

General Format – – <!doctype. . . > <html> <Head> <Title> Name of web page </title> • <script type="text/javascript"> • . . . script goes here • </script> – </head – <body> –. . . page body here: text, forms, tables • . . . more Java. Script if needed • . . . onload, onclick, etc. commands here – </body> – </html> 8

Characteristics • • Case sensitive Object oriented Produces an HTML document Dynamically typed Standard operator precedence Overloaded operators Reserved words 9

Characteristics • • • Division with / is not integer division Modulus (%) is not an integer operator 5 / 2 yields 2. 5 5. 1 / 2. 1 yields 2. 4285714284 5 % 2 yields 1 5. 1 % 2. 1 yields 0. 899999995 10

Characteristics • • " and ' can be used in pairs Scope rules for variables Strings are very common data types Rich set of methods available Arrays have dynamic length Array elements have dynamic type Arrays are passed by reference Array elements are passed by value 11

Java. Script Topics • • • code placement document. writeln document tags window. alert user input/output parse. Int and parse. Float arithmetic comparisons for loops while loops do-while loops if-else variable values in tags math library switch break labeled break continue Booleans 12

Java. Script Topics • • functions random numbers rolling dice form input form output submit buttons games arrays searching strings substrings string conversions markup methods 13

Java. Script’s Uses Include: • • • “Dynamic” web-pages – What’s DHTML? (in a second) Image manipulation – Swapping, rollovers, slide shows, etc. Date, time stuff (e. g. clocks, calendars) HTML forms processing – Verifying input; writing output to fields Cookies 14

What’s DHTML? • • Purpose: make dynamic / interactive web-pages on the client side Use of a collection of technologies together to do this, including – Markup language (HTML, XML, etc. ) – Scripting language (Java. Script, etc. ) – Presentation language (CSS etc. ) 15

Other References • • • CS 453 Virtual Lab exercises The Web Wizard’s Guide To Java. Script, Steven Estrella, Addison-Wesley Java. Script for the World Wide Web, Gesing and Schneider, Peachpit Press http: //www. w 3 schools. com/js/ www. javascript. com E-books in UVa’s Safari On-line Books: http: //proquest. safaribooksonline. com/searc h 16

Browser Compatability • • • Use of: <script type=”text/javascript" language=”javascript" > <!-// ends script hiding --> </script> “language=“ for pre IE 5 and NS 6 Comment for very old browsers (e. g. IE 2) – BTW, comments in HTML vs. in Java. Script 17

Organization of Java. Script • Create functions (non-OO style) – Define in header – Or load a. js file in header: • <script type="text/javascript" language="javascript" src="mylib. js"> Functions called in <BODY> – Often in response to events, e. g. • <input type="button"… onclick="my. Func(…); "> Global variables 18

Java. Script • Programming by example 19

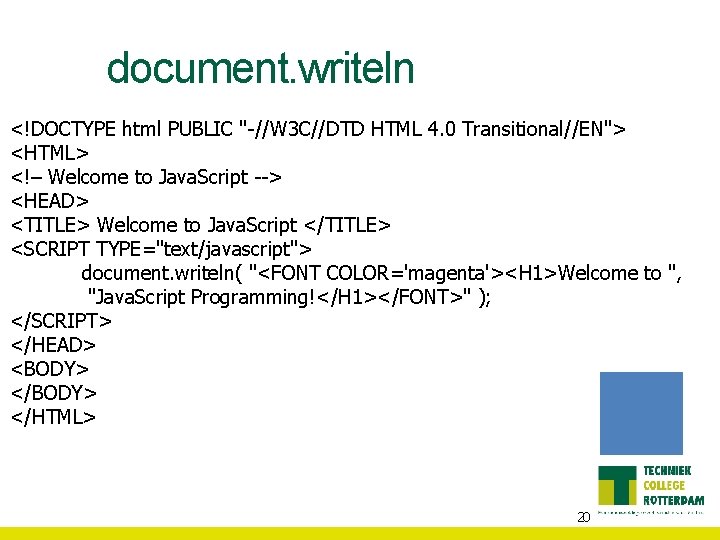
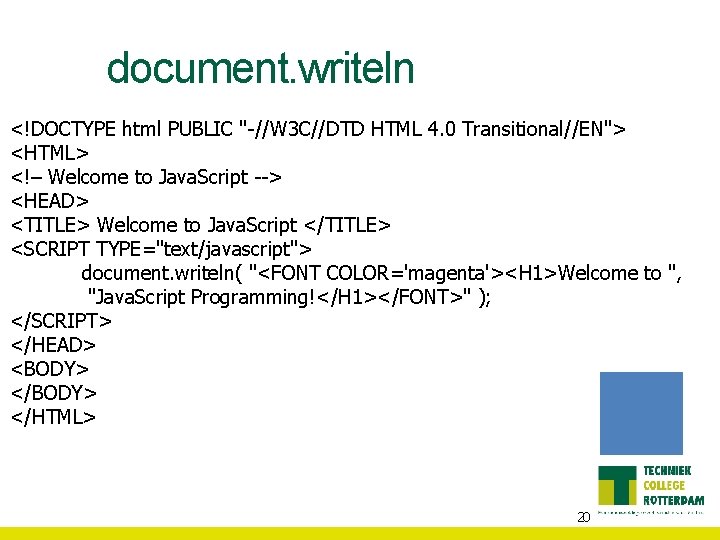
document. writeln <!DOCTYPE html PUBLIC "-//W 3 C//DTD HTML 4. 0 Transitional//EN"> <HTML> <!– Welcome to Java. Script --> <HEAD> <TITLE> Welcome to Java. Script </TITLE> <SCRIPT TYPE="text/javascript"> document. writeln( "<FONT COLOR='magenta'><H 1>Welcome to ", "Java. Script Programming!</H 1></FONT>" ); </SCRIPT> </HEAD> <BODY> </HTML> 20

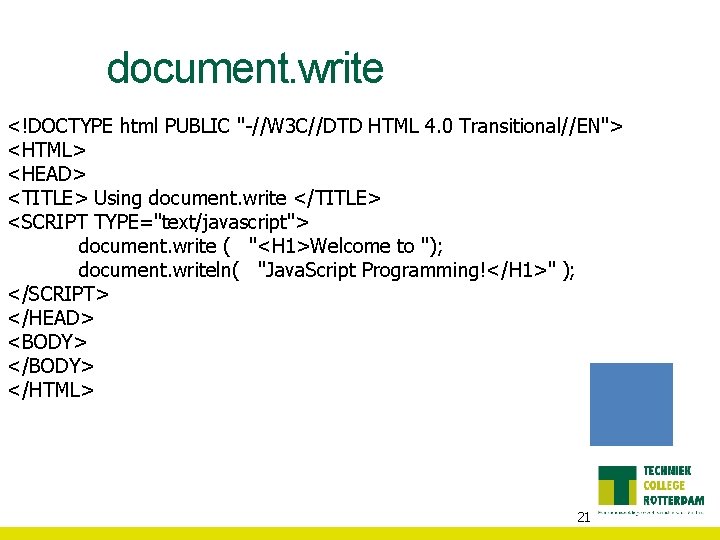
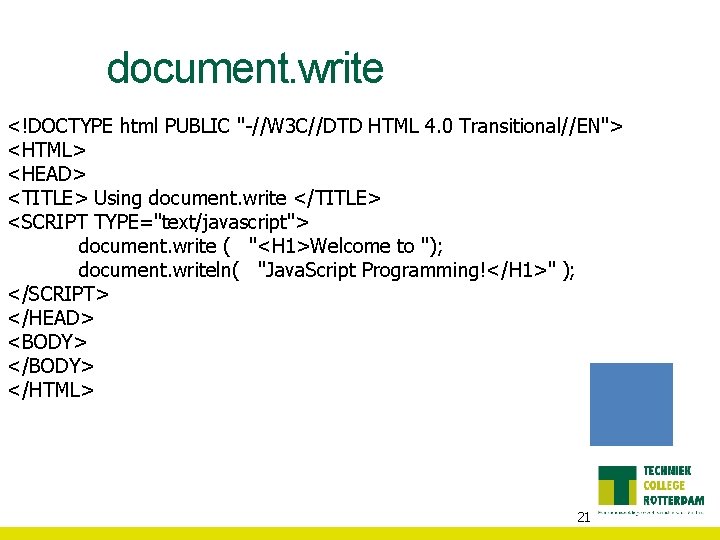
document. write <!DOCTYPE html PUBLIC "-//W 3 C//DTD HTML 4. 0 Transitional//EN"> <HTML> <HEAD> <TITLE> Using document. write </TITLE> <SCRIPT TYPE="text/javascript"> document. write ( "<H 1>Welcome to "); document. writeln( "Java. Script Programming!</H 1>" ); </SCRIPT> </HEAD> <BODY> </HTML> 21

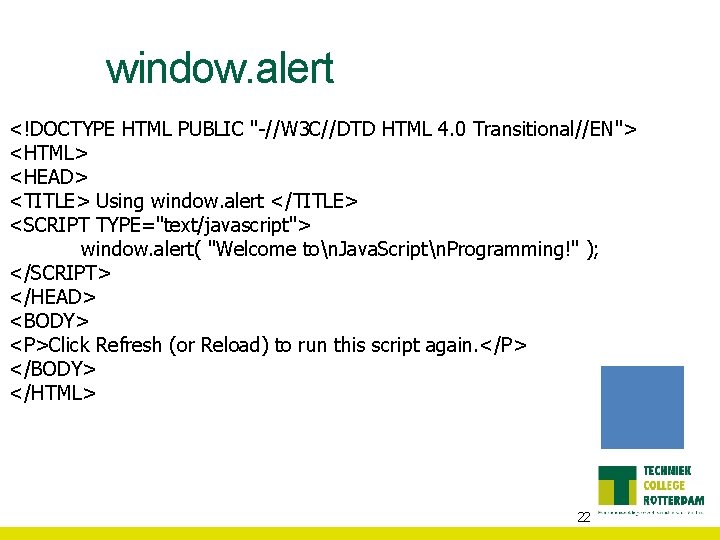
window. alert <!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 0 Transitional//EN"> <HTML> <HEAD> <TITLE> Using window. alert </TITLE> <SCRIPT TYPE="text/javascript"> window. alert( "Welcome ton. Java. Scriptn. Programming!" ); </SCRIPT> </HEAD> <BODY> <P>Click Refresh (or Reload) to run this script again. </P> </BODY> </HTML> 22

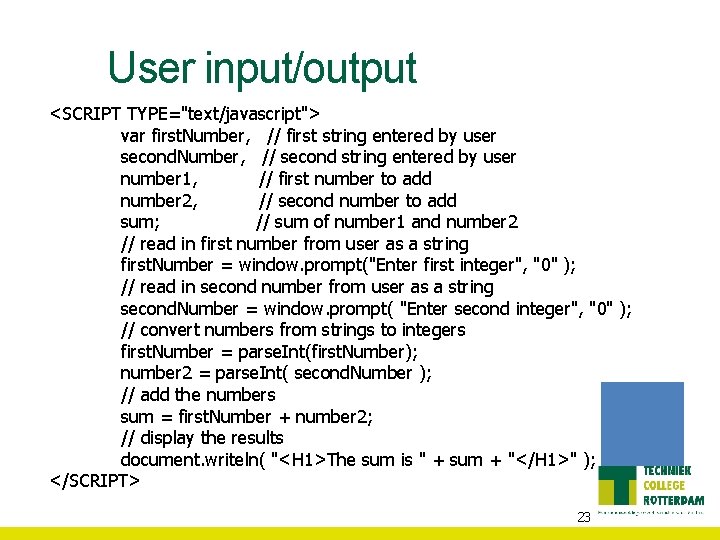
User input/output <SCRIPT TYPE="text/javascript"> var first. Number, // first string entered by user second. Number, // second string entered by user number 1, // first number to add number 2, // second number to add sum; // sum of number 1 and number 2 // read in first number from user as a string first. Number = window. prompt("Enter first integer", "0" ); // read in second number from user as a string second. Number = window. prompt( "Enter second integer", "0" ); // convert numbers from strings to integers first. Number = parse. Int(first. Number); number 2 = parse. Int( second. Number ); // add the numbers sum = first. Number + number 2; // display the results document. writeln( "<H 1>The sum is " + sum + "</H 1>" ); </SCRIPT> 23

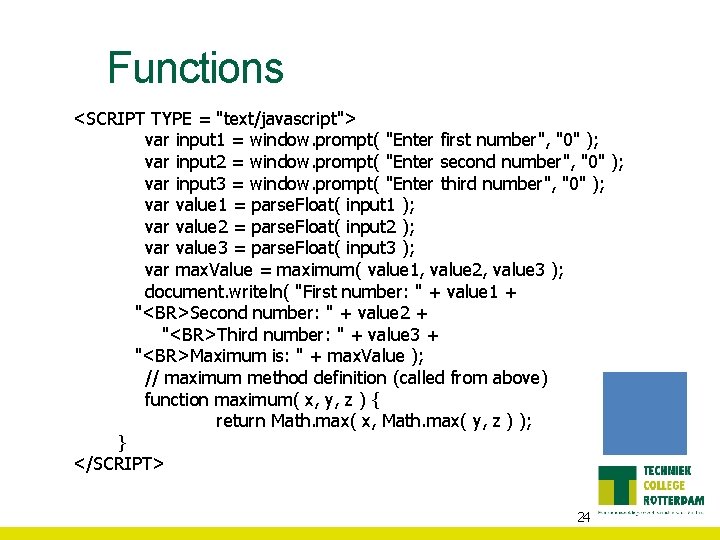
Functions <SCRIPT TYPE = "text/javascript"> var input 1 = window. prompt( "Enter first number", "0" ); var input 2 = window. prompt( "Enter second number", "0" ); var input 3 = window. prompt( "Enter third number", "0" ); var value 1 = parse. Float( input 1 ); var value 2 = parse. Float( input 2 ); var value 3 = parse. Float( input 3 ); var max. Value = maximum( value 1, value 2, value 3 ); document. writeln( "First number: " + value 1 + "<BR>Second number: " + value 2 + "<BR>Third number: " + value 3 + "<BR>Maximum is: " + max. Value ); // maximum method definition (called from above) function maximum( x, y, z ) { return Math. max( x, Math. max( y, z ) ); } </SCRIPT> 24

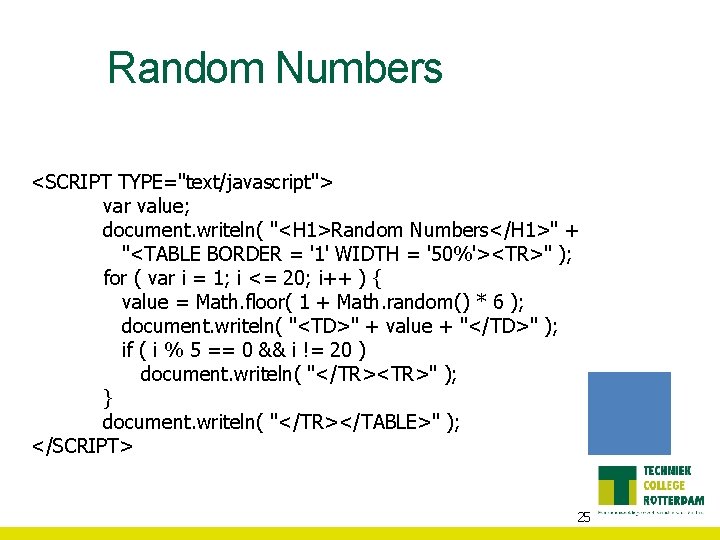
Random Numbers <SCRIPT TYPE="text/javascript"> var value; document. writeln( "<H 1>Random Numbers</H 1>" + "<TABLE BORDER = '1' WIDTH = '50%'><TR>" ); for ( var i = 1; i <= 20; i++ ) { value = Math. floor( 1 + Math. random() * 6 ); document. writeln( "<TD>" + value + "</TD>" ); if ( i % 5 == 0 && i != 20 ) document. writeln( "</TR><TR>" ); } document. writeln( "</TR></TABLE>" ); </SCRIPT> 25

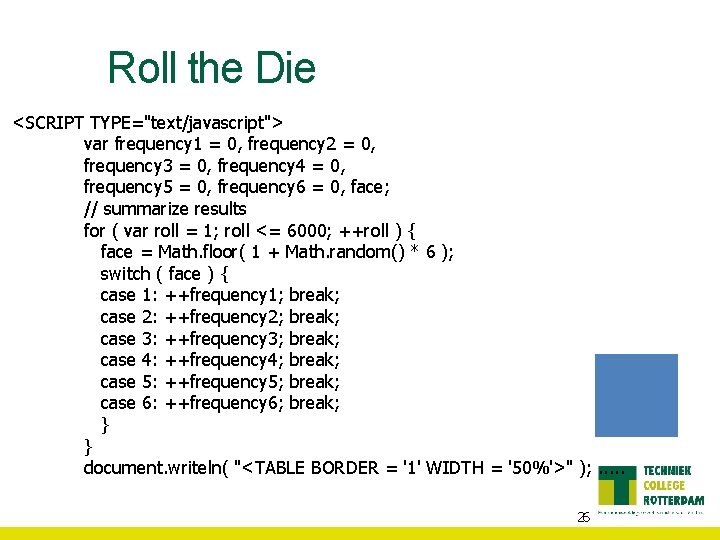
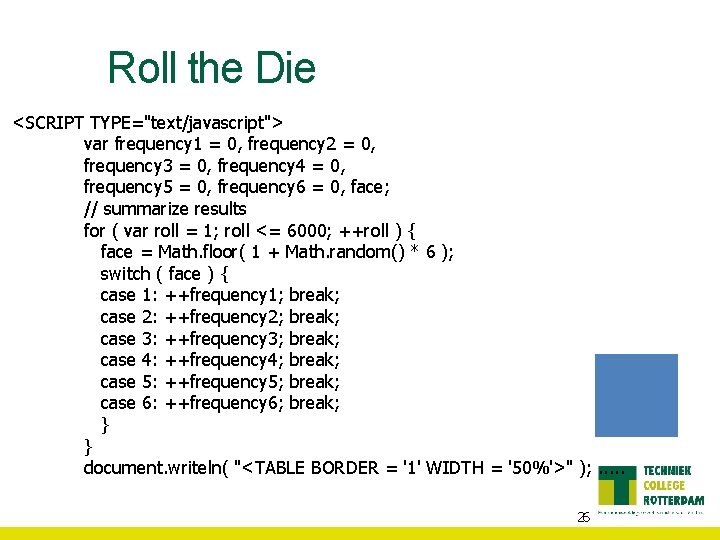
Roll the Die <SCRIPT TYPE="text/javascript"> var frequency 1 = 0, frequency 2 = 0, frequency 3 = 0, frequency 4 = 0, frequency 5 = 0, frequency 6 = 0, face; // summarize results for ( var roll = 1; roll <= 6000; ++roll ) { face = Math. floor( 1 + Math. random() * 6 ); switch ( face ) { case 1: ++frequency 1; break; case 2: ++frequency 2; break; case 3: ++frequency 3; break; case 4: ++frequency 4; break; case 5: ++frequency 5; break; case 6: ++frequency 6; break; } } document. writeln( "<TABLE BORDER = '1' WIDTH = '50%'>" ); . . . 26

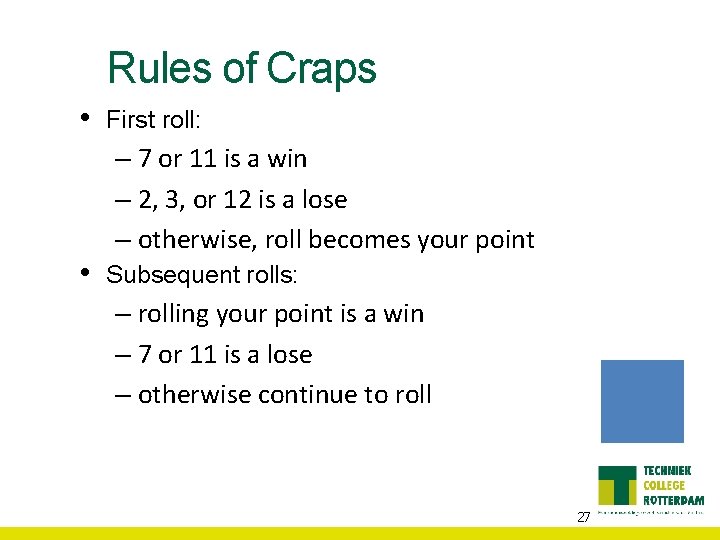
Rules of Craps • • First roll: – 7 or 11 is a win – 2, 3, or 12 is a lose – otherwise, roll becomes your point Subsequent rolls: – rolling your point is a win – 7 or 11 is a lose – otherwise continue to roll 27

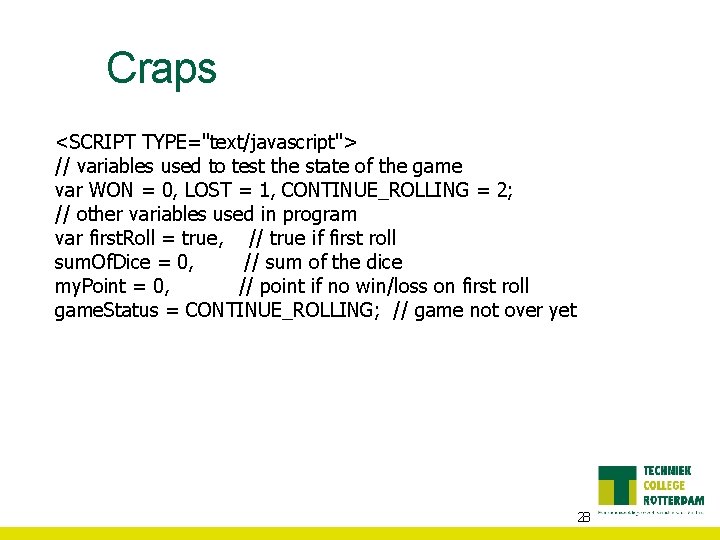
Craps <SCRIPT TYPE="text/javascript"> // variables used to test the state of the game var WON = 0, LOST = 1, CONTINUE_ROLLING = 2; // other variables used in program var first. Roll = true, // true if first roll sum. Of. Dice = 0, // sum of the dice my. Point = 0, // point if no win/loss on first roll game. Status = CONTINUE_ROLLING; // game not over yet 28

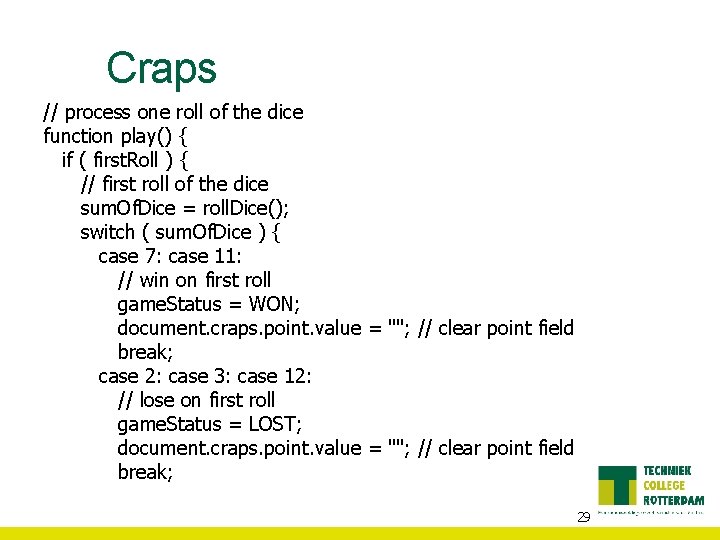
Craps // process one roll of the dice function play() { if ( first. Roll ) { // first roll of the dice sum. Of. Dice = roll. Dice(); switch ( sum. Of. Dice ) { case 7: case 11: // win on first roll game. Status = WON; document. craps. point. value = ""; // clear point field break; case 2: case 3: case 12: // lose on first roll game. Status = LOST; document. craps. point. value = ""; // clear point field break; 29

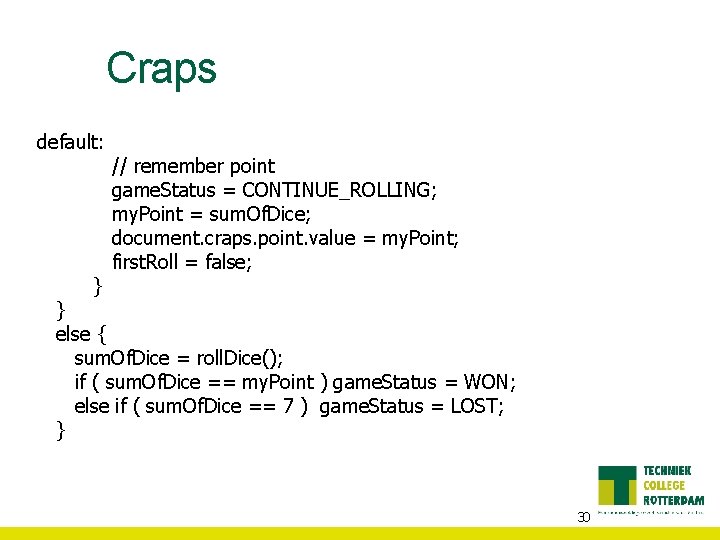
Craps default: } // remember point game. Status = CONTINUE_ROLLING; my. Point = sum. Of. Dice; document. craps. point. value = my. Point; first. Roll = false; } else { sum. Of. Dice = roll. Dice(); if ( sum. Of. Dice == my. Point ) game. Status = WON; else if ( sum. Of. Dice == 7 ) game. Status = LOST; } 30

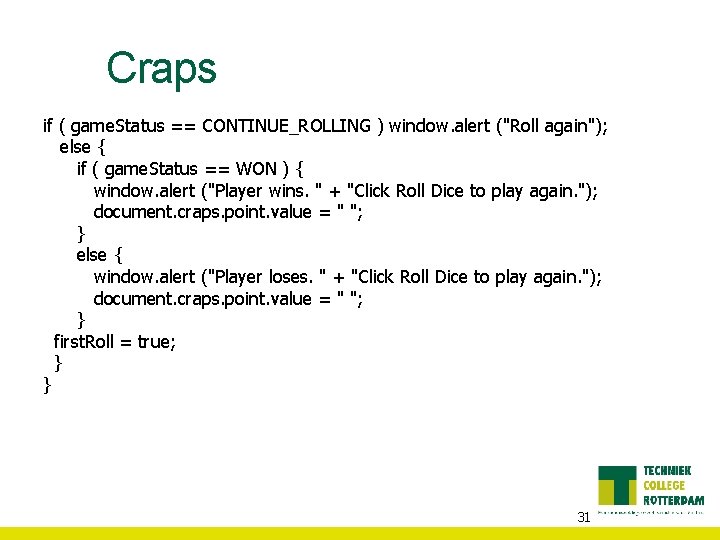
Craps if ( game. Status == CONTINUE_ROLLING ) window. alert ("Roll again"); else { if ( game. Status == WON ) { window. alert ("Player wins. " + "Click Roll Dice to play again. "); document. craps. point. value = " "; } else { window. alert ("Player loses. " + "Click Roll Dice to play again. "); document. craps. point. value = " "; } first. Roll = true; } } 31

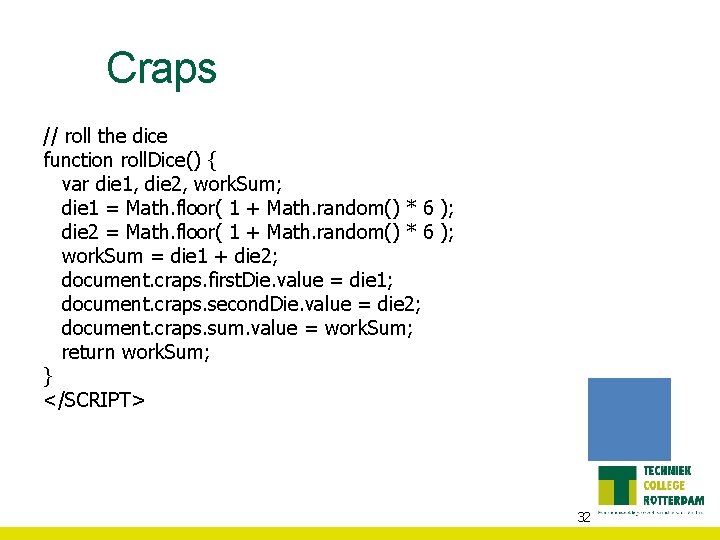
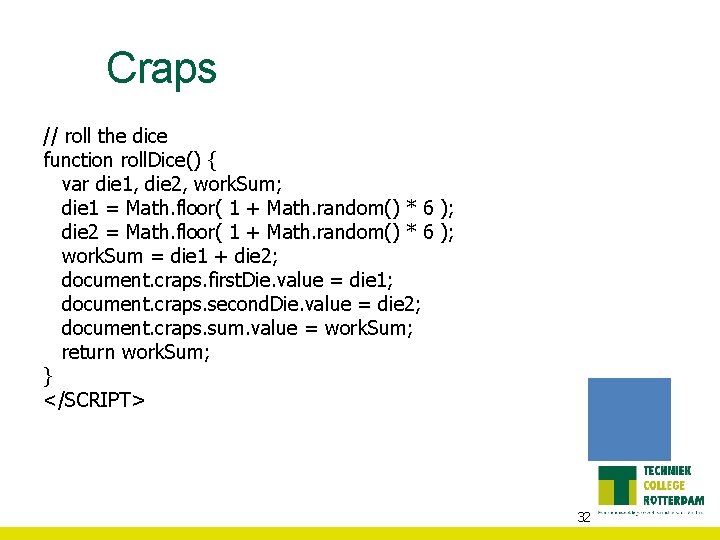
Craps // roll the dice function roll. Dice() { var die 1, die 2, work. Sum; die 1 = Math. floor( 1 + Math. random() * 6 ); die 2 = Math. floor( 1 + Math. random() * 6 ); work. Sum = die 1 + die 2; document. craps. first. Die. value = die 1; document. craps. second. Die. value = die 2; document. craps. sum. value = work. Sum; return work. Sum; } </SCRIPT> 32

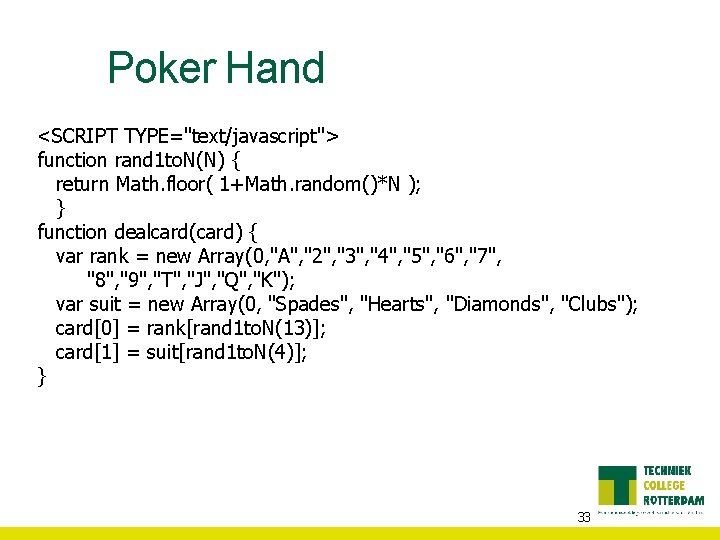
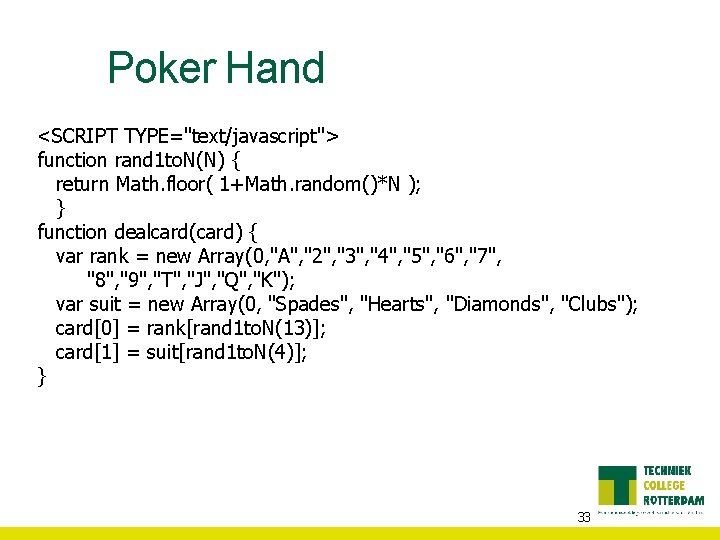
Poker Hand <SCRIPT TYPE="text/javascript"> function rand 1 to. N(N) { return Math. floor( 1+Math. random()*N ); } function dealcard(card) { var rank = new Array(0, "A", "2", "3", "4", "5", "6", "7", "8", "9", "T", "J", "Q", "K"); var suit = new Array(0, "Spades", "Hearts", "Diamonds", "Clubs"); card[0] = rank[rand 1 to. N(13)]; card[1] = suit[rand 1 to. N(4)]; } 33

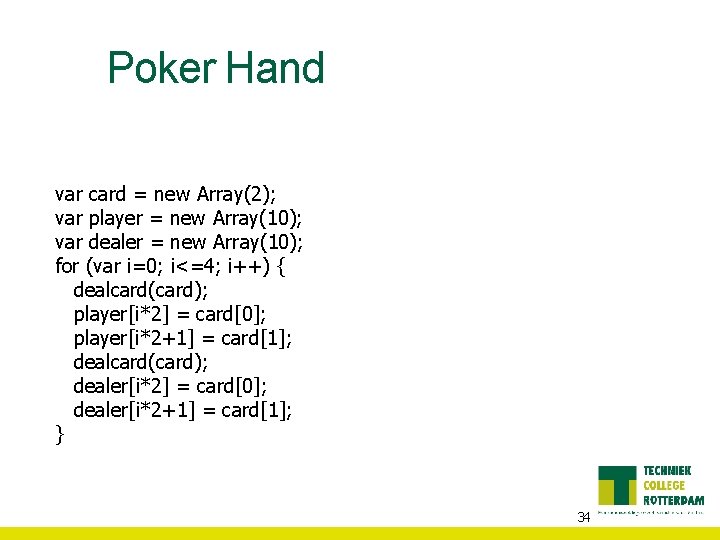
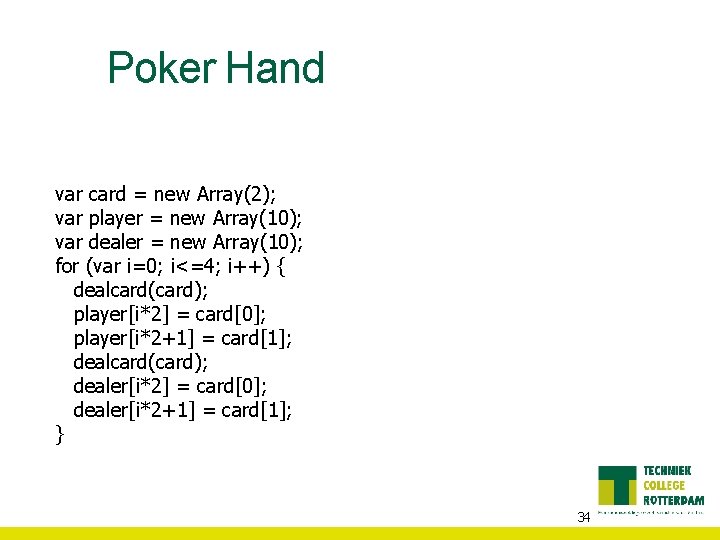
Poker Hand var card = new Array(2); var player = new Array(10); var dealer = new Array(10); for (var i=0; i<=4; i++) { dealcard(card); player[i*2] = card[0]; player[i*2+1] = card[1]; dealcard(card); dealer[i*2] = card[0]; dealer[i*2+1] = card[1]; } 34

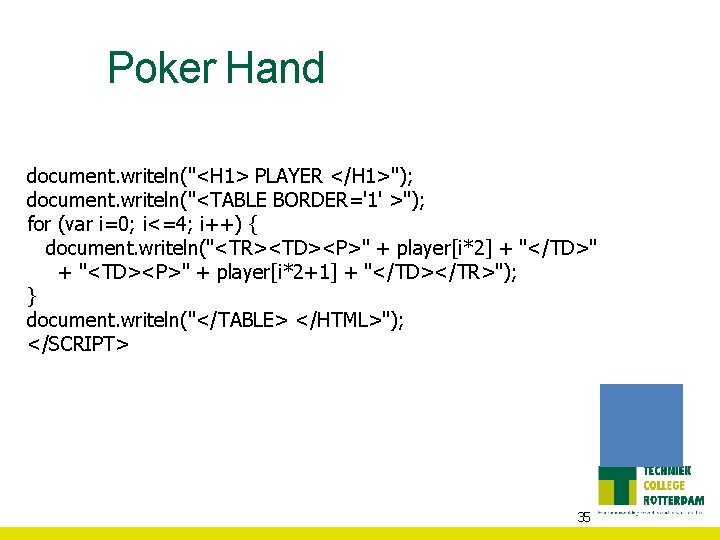
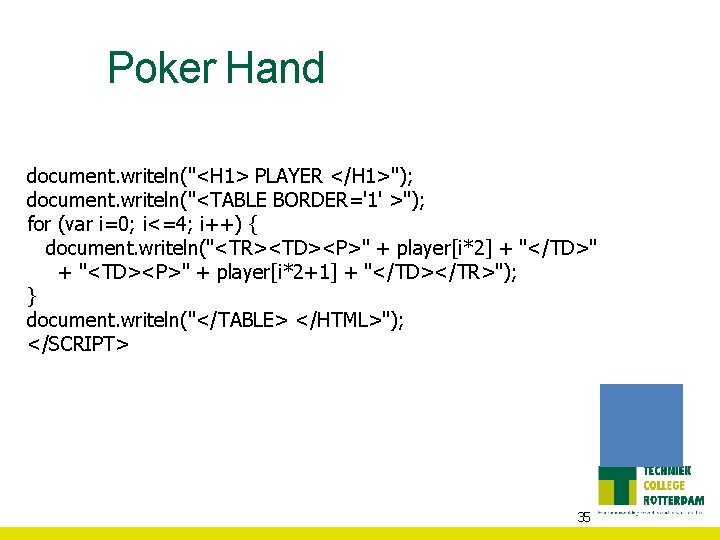
Poker Hand document. writeln("<H 1> PLAYER </H 1>"); document. writeln("<TABLE BORDER='1' >"); for (var i=0; i<=4; i++) { document. writeln("<TR><TD><P>" + player[i*2] + "</TD>" + "<TD><P>" + player[i*2+1] + "</TD></TR>"); } document. writeln("</TABLE> </HTML>"); </SCRIPT> 35

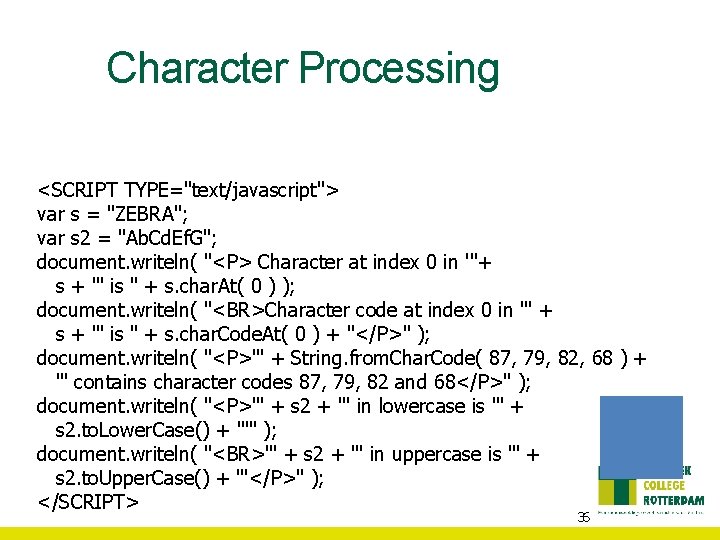
Character Processing <SCRIPT TYPE="text/javascript"> var s = "ZEBRA"; var s 2 = "Ab. Cd. Ef. G"; document. writeln( "<P> Character at index 0 in '"+ s + '" is " + s. char. At( 0 ) ); document. writeln( "<BR>Character code at index 0 in '" + s + "' is " + s. char. Code. At( 0 ) + "</P>" ); document. writeln( "<P>'" + String. from. Char. Code( 87, 79, 82, 68 ) + "' contains character codes 87, 79, 82 and 68</P>" ); document. writeln( "<P>'" + s 2 + "' in lowercase is '" + s 2. to. Lower. Case() + "'" ); document. writeln( "<BR>'" + s 2 + "' in uppercase is '" + s 2. to. Upper. Case() + "'</P>" ); </SCRIPT> 36

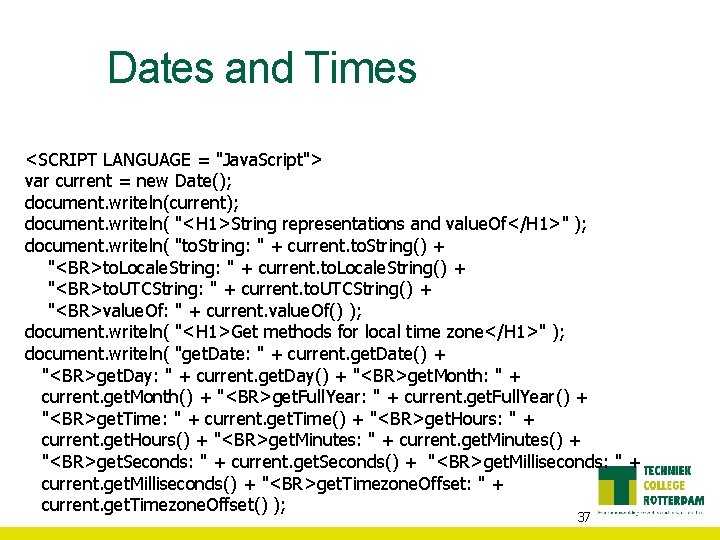
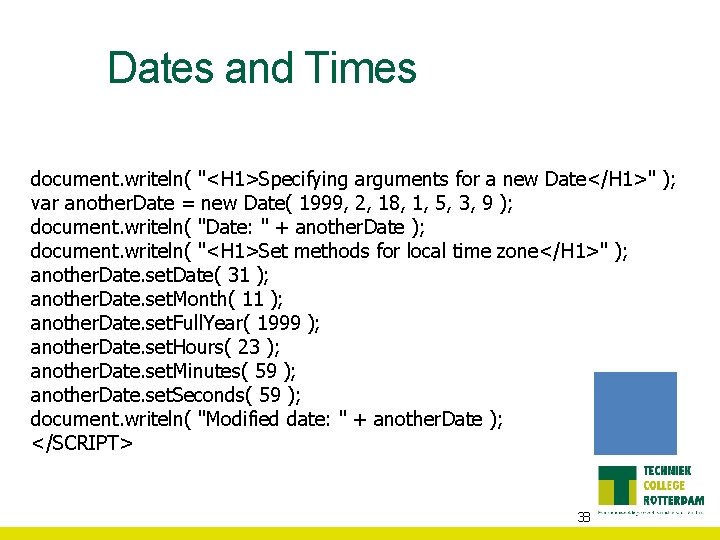
Dates and Times <SCRIPT LANGUAGE = "Java. Script"> var current = new Date(); document. writeln(current); document. writeln( "<H 1>String representations and value. Of</H 1>" ); document. writeln( "to. String: " + current. to. String() + "<BR>to. Locale. String: " + current. to. Locale. String() + "<BR>to. UTCString: " + current. to. UTCString() + "<BR>value. Of: " + current. value. Of() ); document. writeln( "<H 1>Get methods for local time zone</H 1>" ); document. writeln( "get. Date: " + current. get. Date() + "<BR>get. Day: " + current. get. Day() + "<BR>get. Month: " + current. get. Month() + "<BR>get. Full. Year: " + current. get. Full. Year() + "<BR>get. Time: " + current. get. Time() + "<BR>get. Hours: " + current. get. Hours() + "<BR>get. Minutes: " + current. get. Minutes() + "<BR>get. Seconds: " + current. get. Seconds() + "<BR>get. Milliseconds: " + current. get. Milliseconds() + "<BR>get. Timezone. Offset: " + current. get. Timezone. Offset() ); 37

Dates and Times document. writeln( "<H 1>Specifying arguments for a new Date</H 1>" ); var another. Date = new Date( 1999, 2, 18, 1, 5, 3, 9 ); document. writeln( "Date: " + another. Date ); document. writeln( "<H 1>Set methods for local time zone</H 1>" ); another. Date. set. Date( 31 ); another. Date. set. Month( 11 ); another. Date. set. Full. Year( 1999 ); another. Date. set. Hours( 23 ); another. Date. set. Minutes( 59 ); another. Date. set. Seconds( 59 ); document. writeln( "Modified date: " + another. Date ); </SCRIPT> 38

Radio buttons • Assure that at least one radio button is clicked before taking action 39

Checkboxes • Respond to selections made with checkboxes 40

Textboxes • Detecting an empty textbox 41

Self-grading Tests • Collecting and evaluating answers to questions 42

Character String Processing • Validate an email address 43

Cookies • Write a cookie on the client's device 44

Events • • Java. Script can execute a statement (typically, call a function) when an event occurs <… oneventname="javascript stmt; "> <BODY … ONLOAD="func(); "> <INPUT TYPE="submit" … ONSUBMIT="f(); "> 45

Events • onsubmit - call when submit button is clicked • onclick - call when this button is clicked • onreset - call when the reset button is clicked • onload - call after page loads • onmouseover - call when mouse pointer enters image area • onmouseout - call when mouse pointer leaves image area • onfocus - call when control receives focus • onblur - call when a control loses focus • onchange - call when a control loses focus and the value of its contents has changed • many more 46

Mouse Events • Illustrate onmouseover and onmouseout 47

Handling Time • Create a simple Java. Script clock 48

Controlling Time • Turn a clock on and off and format the time string 49

Handling Images • Create a slide show 50

Generate Real-Time Data • Simulate monitoring real-time information from a device 51

Continuous Update • Gather data synchronously using the clock as the event generator 52

End of Examples 53