Java Script 1 Java Script html head script




























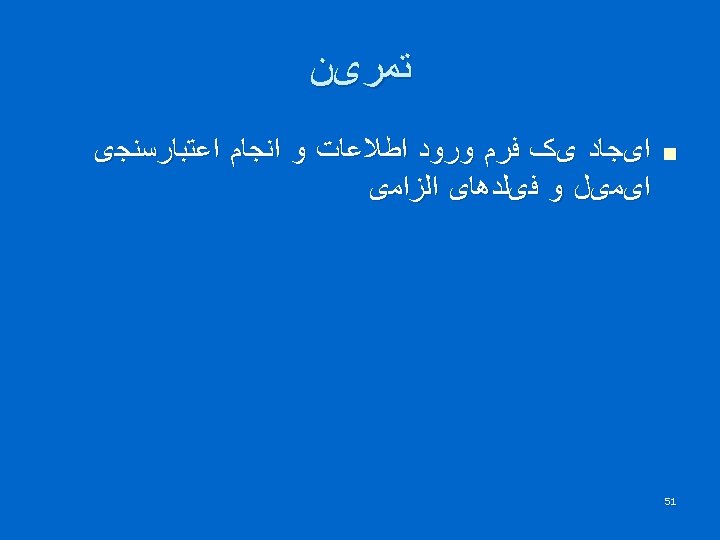
![ﺍﻋﺘﺒﺎﺭ ﺳﻨﺠی ﻓﺮﻡ Document. forms[form name][field name] <html> <head> <script> function validate. Form() ﺍﻋﺘﺒﺎﺭ ﺳﻨﺠی ﻓﺮﻡ Document. forms[form name][field name] <html> <head> <script> function validate. Form()](https://slidetodoc.com/presentation_image/11ec79a01a7760adcb4d7563795342ee/image-29.jpg)







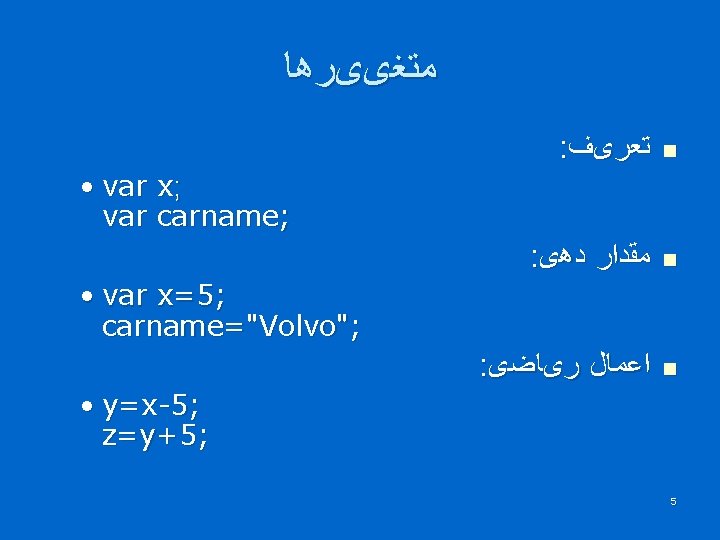
![آﺮﺍیﻪ ﻫﺎ var my. Cars=new Array(); my. Cars[0]="Saab"; my. Cars[1]="Volvo"; my. Cars[2]="BMW"; my. آﺮﺍیﻪ ﻫﺎ var my. Cars=new Array(); my. Cars[0]="Saab"; my. Cars[1]="Volvo"; my. Cars[2]="BMW"; my.](https://slidetodoc.com/presentation_image/11ec79a01a7760adcb4d7563795342ee/image-37.jpg)












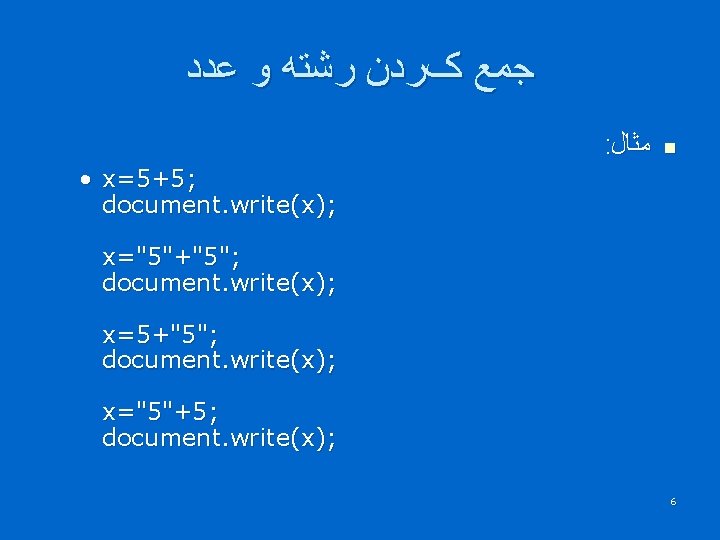
![ﺗﻮﺍﺑﻊ ﺑﺪﻭﻥ ﻧﺎﻡ : ﻧکﺘﻪ for (var i=0; i<x. length; i++) { x[i]. ﺗﻮﺍﺑﻊ ﺑﺪﻭﻥ ﻧﺎﻡ : ﻧکﺘﻪ for (var i=0; i<x. length; i++) { x[i].](https://slidetodoc.com/presentation_image/11ec79a01a7760adcb4d7563795342ee/image-50.jpg)

- Slides: 51

Java. Script 1



ﺩﺭ ﺻﻔﺤﻪ Java. Script ﻗﺮﺍﺭﺩﺍﺩﻥ <html> <head> <script type="text/javascript"> alert("This alert box was called with the onload event"); </script> <script type="text/javascript" src="xxx. js"></script> </head> <body> <script type="text/javascript"> document. write("This message is written by Java. Script"); </script> </body> </html> 4


ﺟﻤﻊ کﺮﺩﻥ ﺭﺷﺘﻪ ﻭ ﻋﺪﺩ : ﻣﺜﺎﻝ n • x=5+5; document. write(x); x="5"+"5"; document. write(x); x=5+"5"; document. write(x); x="5"+5; document. write(x); 6

ﻧکﺘﻪ undefined = ﻧﺸﺪﻩ ﺗﻌﺮیﻒ ﻣﻘﺪﺍﺭ ﻣﻔیﺪ ﺗﺎﺑﻊ چﻨﺪ n n parse. Int • parse. Float • is. Nan • ﻣﺜﺎﻝ n var x = pars. Int(str); if(is. Nan(x))alert(‘incorrect format!’); 7

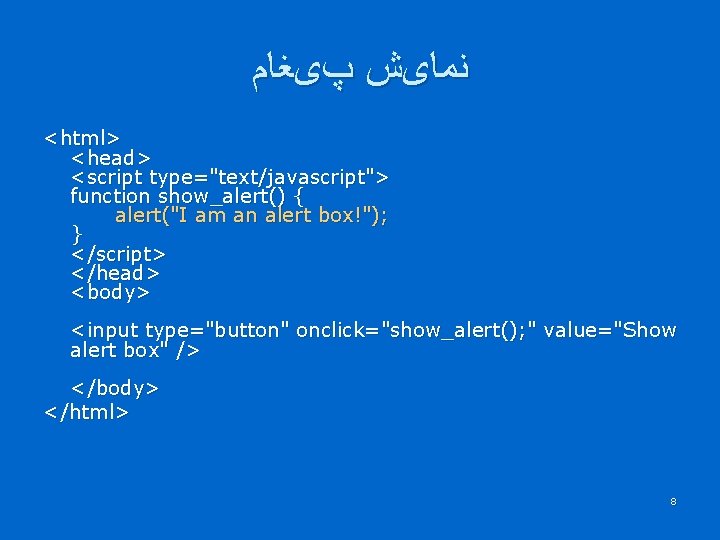
ﻧﻤﺎیﺶ پیﻐﺎﻡ <html> <head> <script type="text/javascript"> function show_alert() { alert("I am an alert box!"); } </script> </head> <body> <input type="button" onclick="show_alert(); " value="Show alert box" /> </body> </html> 8

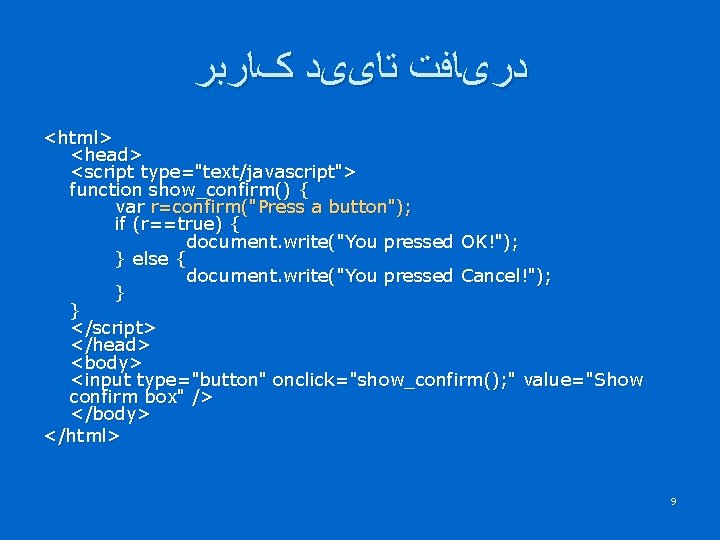
ﺩﺭیﺎﻓﺖ ﺗﺎییﺪ کﺎﺭﺑﺮ <html> <head> <script type="text/javascript"> function show_confirm() { var r=confirm("Press a button"); if (r==true) { document. write("You pressed OK!"); } else { document. write("You pressed Cancel!"); } } </script> </head> <body> <input type="button" onclick="show_confirm(); " value="Show confirm box" /> </body> </html> 9

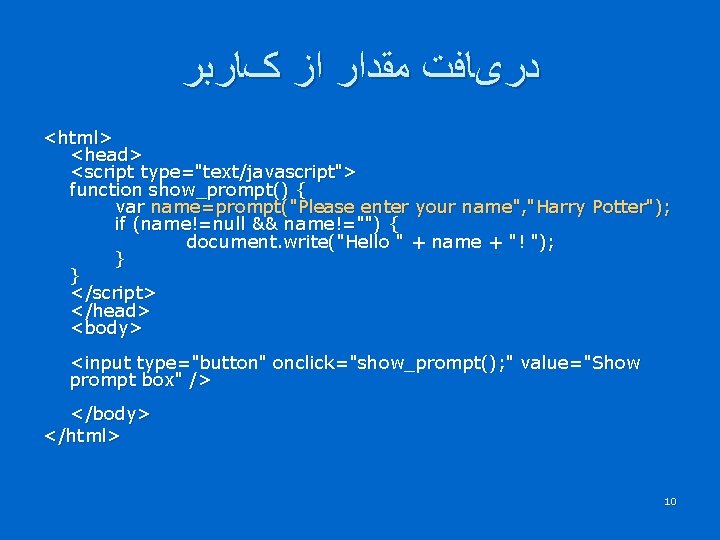
ﺩﺭیﺎﻓﺖ ﻣﻘﺪﺍﺭ ﺍﺯ کﺎﺭﺑﺮ <html> <head> <script type="text/javascript"> function show_prompt() { var name=prompt("Please enter your name", "Harry Potter"); if (name!=null && name!="") { document. write("Hello " + name + "! "); } } </script> </head> <body> <input type="button" onclick="show_prompt(); " value="Show prompt box" /> </body> </html> 10

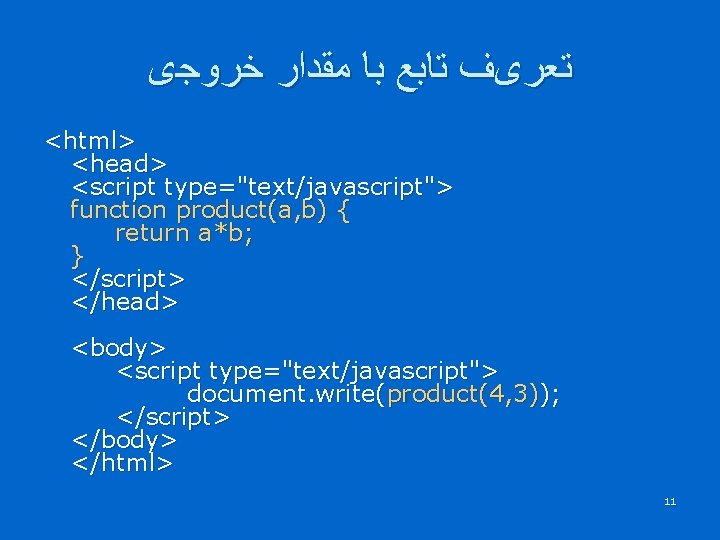
ﺗﻌﺮیﻒ ﺗﺎﺑﻊ ﺑﺎ ﻣﻘﺪﺍﺭ ﺧﺮﻭﺟی <html> <head> <script type="text/javascript"> function product(a, b) { return a*b; } </script> </head> <body> <script type="text/javascript"> document. write(product(4, 3)); </script> </body> </html> 11

for ﺣﻠﻘﻪ : ﻣﺜﺎﻝ <html> <body> <script type="text/javascript"> for (var i = 1; i <= 6; i++) { document. write("<h" + i + ">This is heading " + i); document. write("</h" + i + ">"); } </script> </body> </html> 12

for in ﺣﻠﻘﻪ <html> <body> <script type="text/javascript"> var x; var mycars = new Array(); mycars[0] = "Saab"; mycars[1] = "Volvo"; mycars[2] = "BMW"; for (x in mycars) { document. write(mycars[x] + "<br />"); } </script> </body> </html> 13




( ﻣﺜﺎﻝ )ﺍﺳﺘﻔﺎﺩﻩ ﺍﺯ پﺎﺭﺍﻣﺘﺮﻫﺎی ﺭﻭیﺪﺍﺩ <html> <head> <script type="text/javascript"> function which. Button(e) { if (!e) var e = window. event; //Fix IE Bug if (e. button==2) { alert(“Right click"); }else{ alert(“Left click"); } </script> </head> <body onmousedown="which. Button(event); "> <p>Click in the document. </p> </body> </html> 17






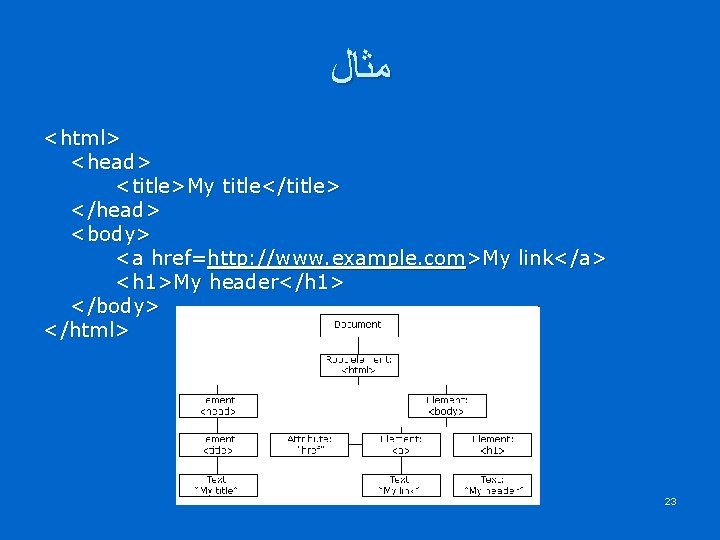
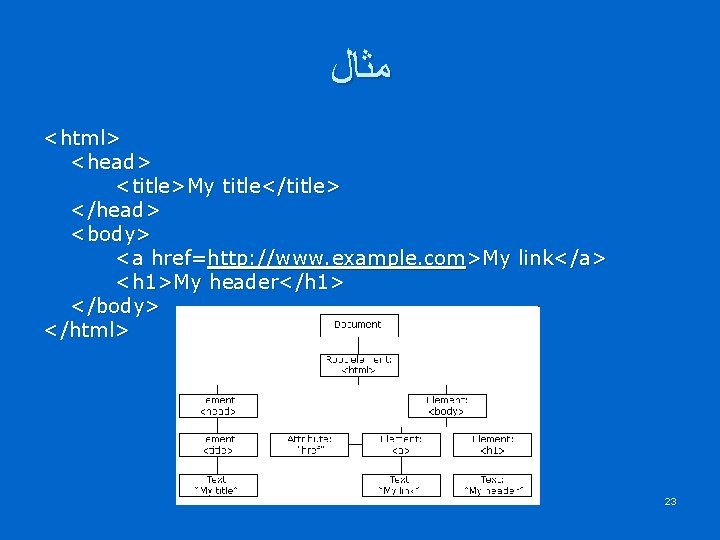
ﻣﺜﺎﻝ <html> <head> <title>My title</title> </head> <body> <a href=http: //www. example. com>My link</a> <h 1>My header</h 1> </body> </html> 23


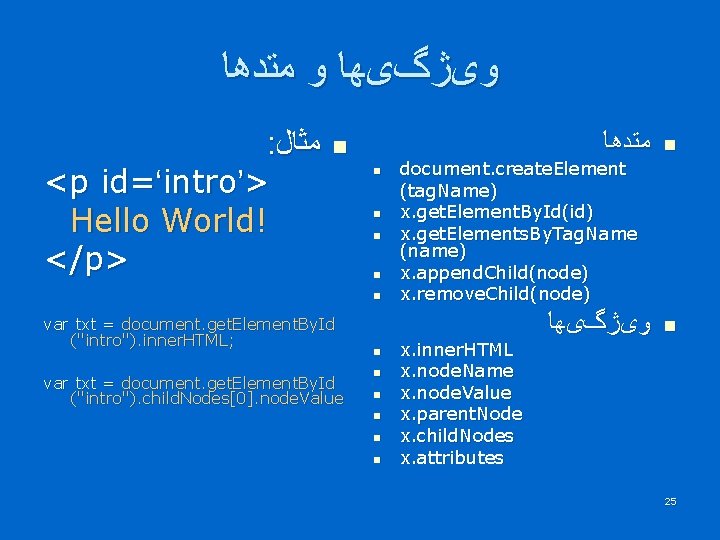
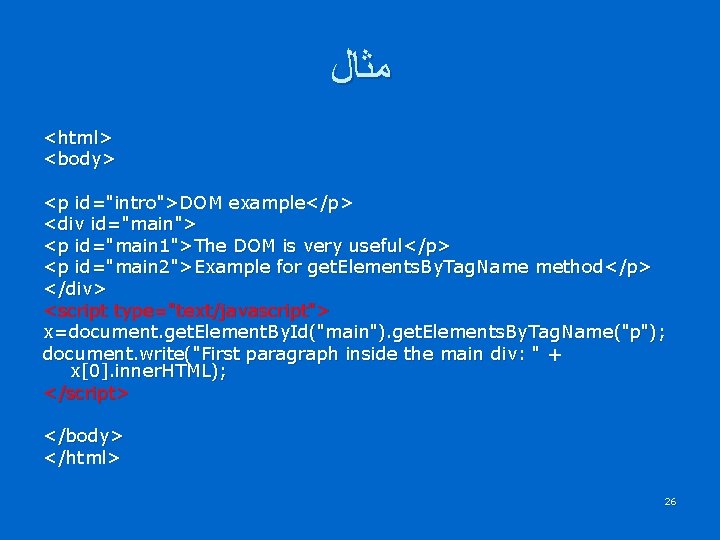
ﻭیژگیﻬﺎ ﻭ ﻣﺘﺪﻫﺎ : ﻣﺜﺎﻝ <p id=‘intro’> Hello World! </p> n n n var txt = document. get. Element. By. Id ("intro"). inner. HTML; var txt = document. get. Element. By. Id ("intro"). child. Nodes[0]. node. Value n n n ﻣﺘﺪﻫﺎ n ﻭیژگیﻬﺎ n document. create. Element (tag. Name) x. get. Element. By. Id(id) x. get. Elements. By. Tag. Name (name) x. append. Child(node) x. remove. Child(node) x. inner. HTML x. node. Name x. node. Value x. parent. Node x. child. Nodes x. attributes 25

ﻣﺜﺎﻝ <html> <body> <p id="intro">DOM example</p> <div id="main"> <p id="main 1">The DOM is very useful</p> <p id="main 2">Example for get. Elements. By. Tag. Name method</p> </div> <script type="text/javascript"> x=document. get. Element. By. Id("main"). get. Elements. By. Tag. Name("p"); document. write("First paragraph inside the main div: " + x[0]. inner. HTML); </script> </body> </html> 26

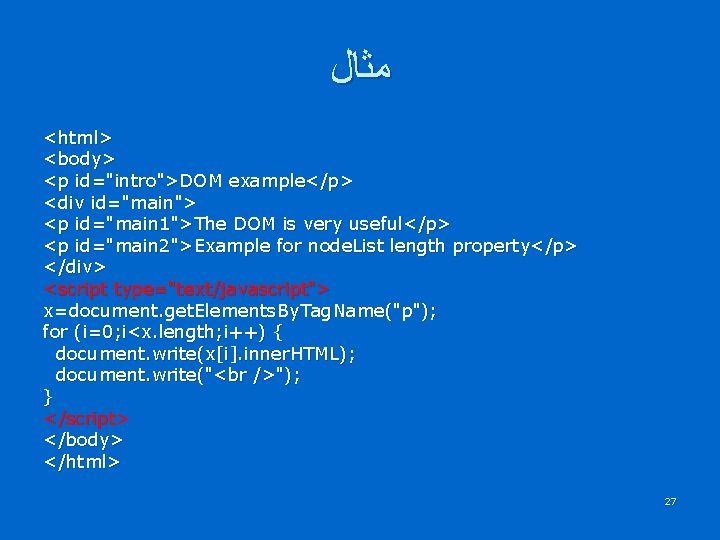
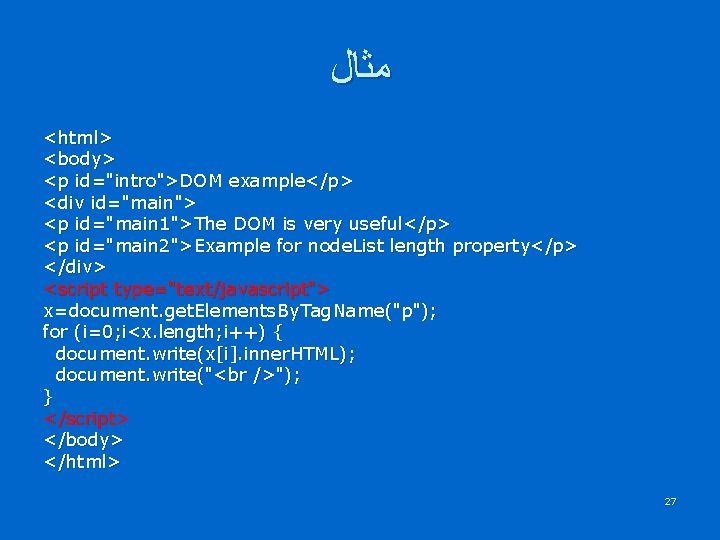
ﻣﺜﺎﻝ <html> <body> <p id="intro">DOM example</p> <div id="main"> <p id="main 1">The DOM is very useful</p> <p id="main 2">Example for node. List length property</p> </div> <script type="text/javascript"> x=document. get. Elements. By. Tag. Name("p"); for (i=0; i<x. length; i++) { document. write(x[i]. inner. HTML); document. write("<br />"); } </script> </body> </html> 27

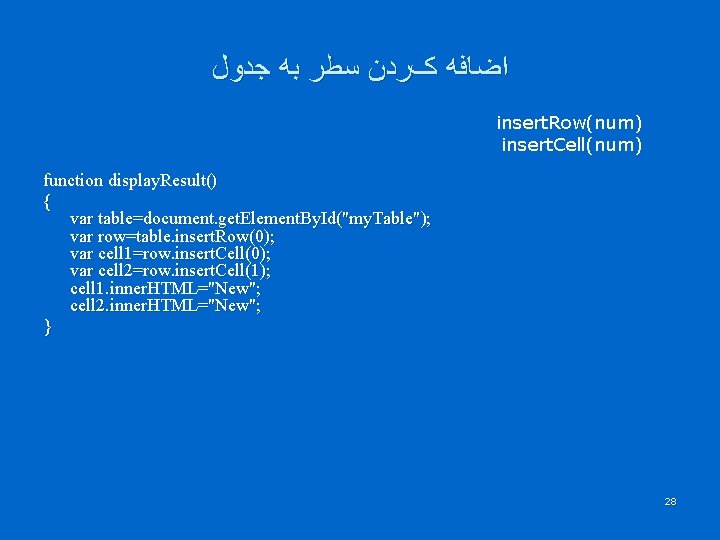
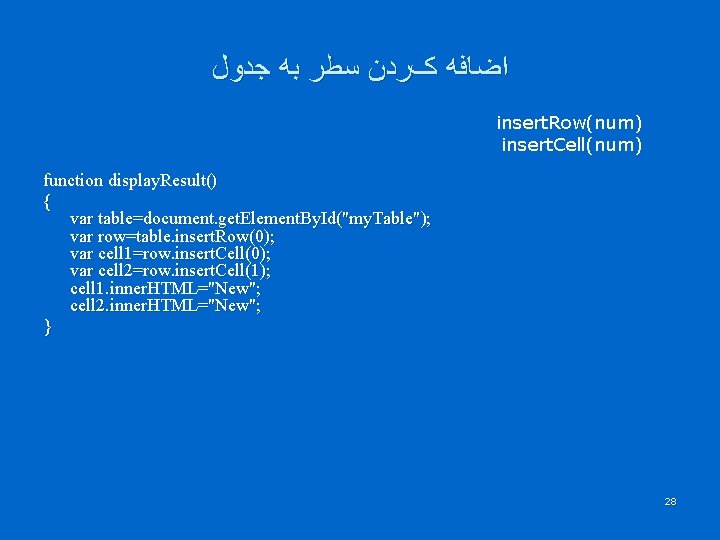
ﺍﺿﺎﻓﻪ کﺮﺩﻥ ﺳﻄﺮ ﺑﻪ ﺟﺪﻭﻝ insert. Row(num) insert. Cell(num) function display. Result() { var table=document. get. Element. By. Id("my. Table"); var row=table. insert. Row(0); var cell 1=row. insert. Cell(0); var cell 2=row. insert. Cell(1); cell 1. inner. HTML="New"; cell 2. inner. HTML="New"; } 28
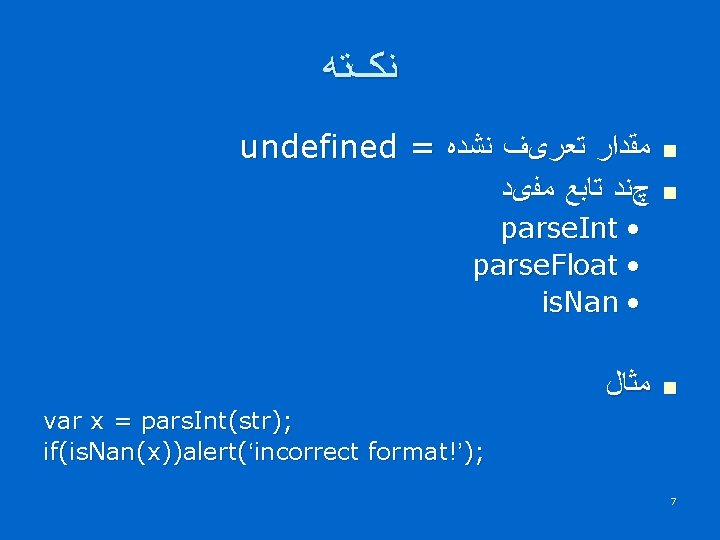
![ﺍﻋﺘﺒﺎﺭ ﺳﻨﺠی ﻓﺮﻡ Document formsform namefield name html head script function validate Form ﺍﻋﺘﺒﺎﺭ ﺳﻨﺠی ﻓﺮﻡ Document. forms[form name][field name] <html> <head> <script> function validate. Form()](https://slidetodoc.com/presentation_image/11ec79a01a7760adcb4d7563795342ee/image-29.jpg)
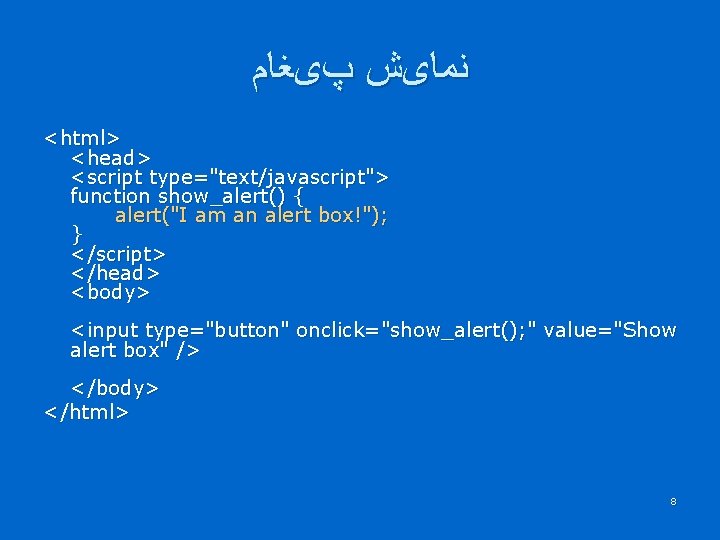
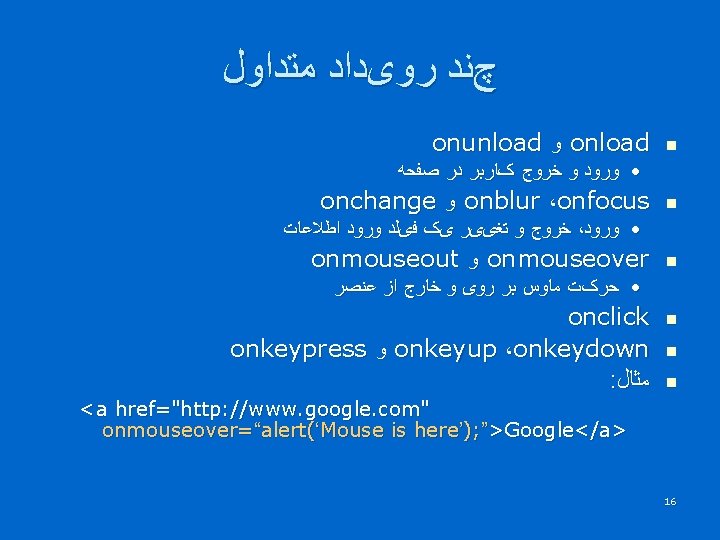
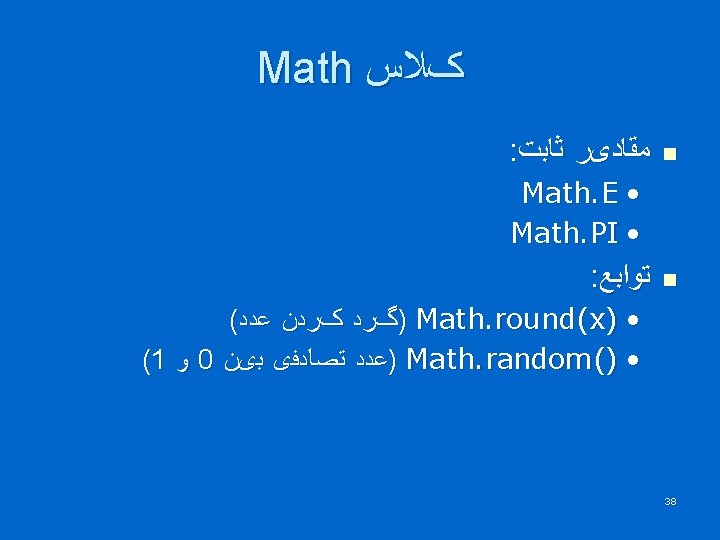
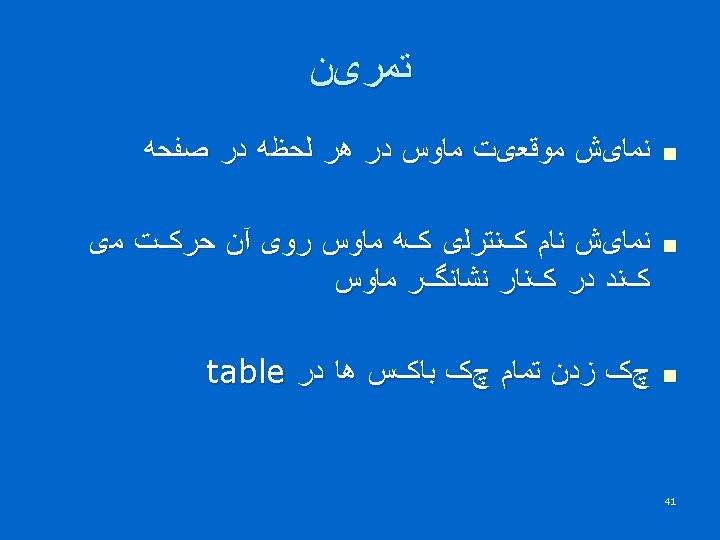
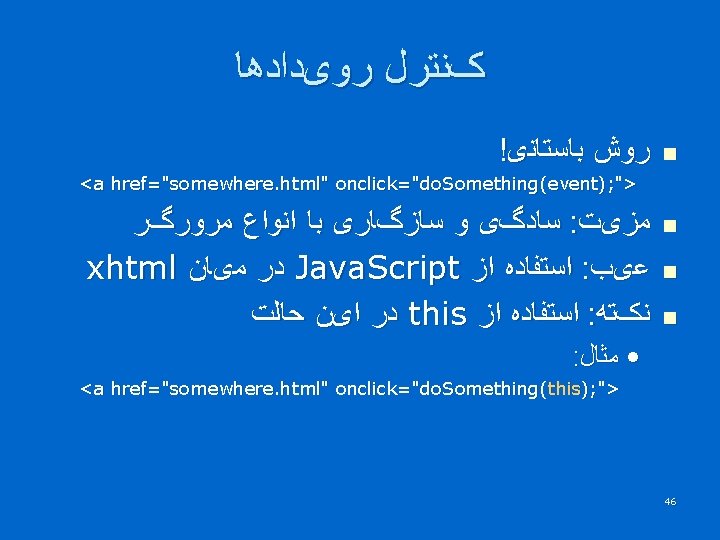
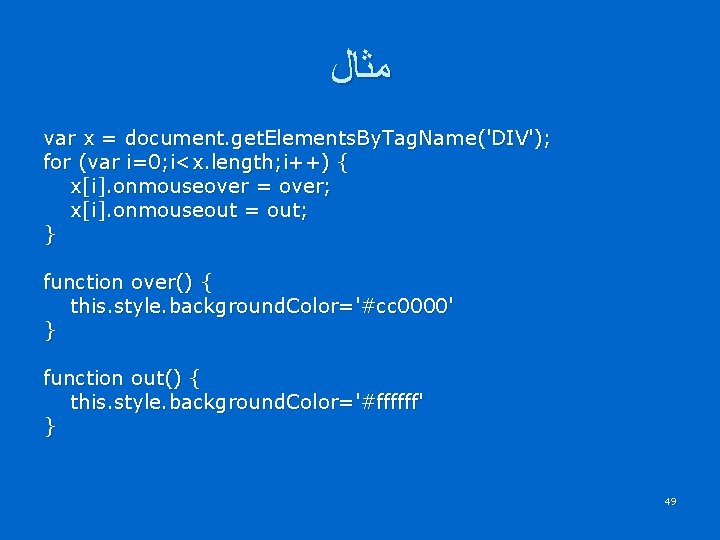
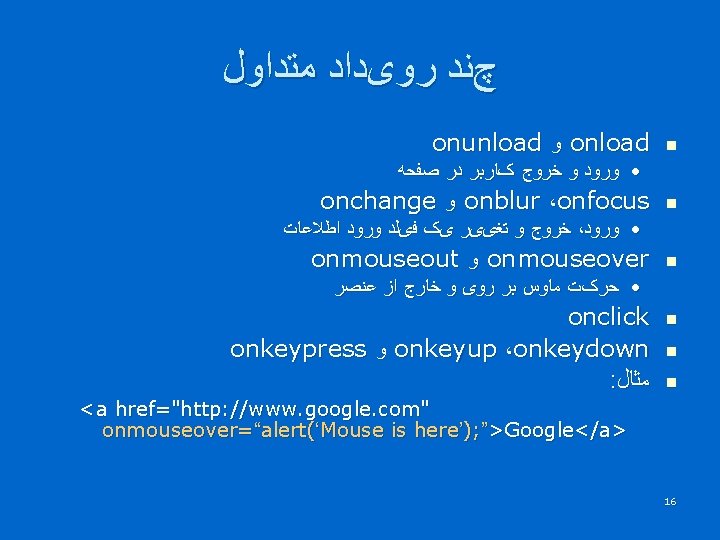
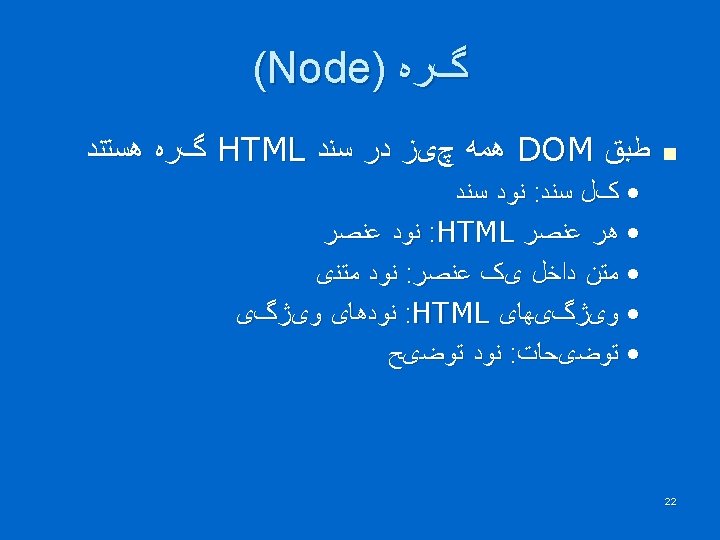
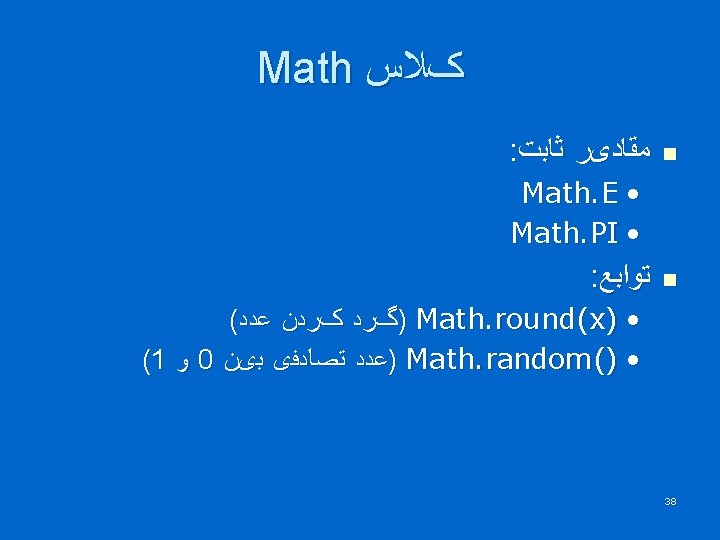
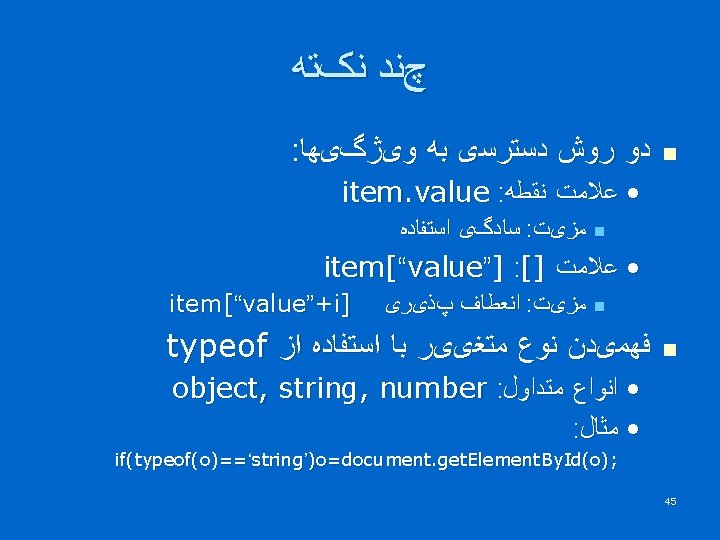
ﺍﻋﺘﺒﺎﺭ ﺳﻨﺠی ﻓﺮﻡ Document. forms[form name][field name] <html> <head> <script> function validate. Form() { var x=document. forms["my. Form"]["fname"]. value; if (x==null || x=="") { alert("First name must be filled out"); return false; } } </script> </head> <body> <form name="my. Form" action="demo_form. asp" onsubmit="return validate. Form()" method="post"> First name: <input type="text" name="fname"> <input type="submit" value="Submit"> </form> </body> </html> 29

Java. Script ﺍﺷیﺎﺀ ﺩﺭ ! گﺮﺍﺳﺖ ﺷیﺀ ﺯﺑﺎﻥ یک Java. Script n • ﻭیژگیﻬﺎ • var txt="Hello World!"; document. write(txt. length); • ﻣﺘﺪﻫﺎ • var str="Hello world!"; document. write(str. to. Upper. Case()); 30

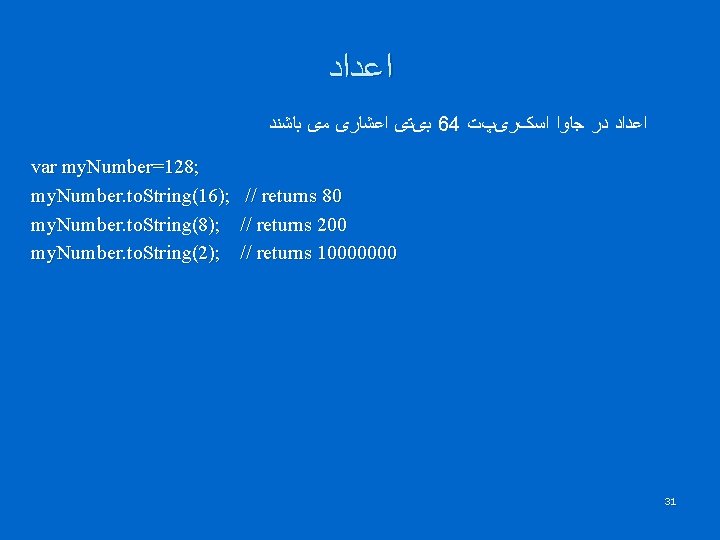
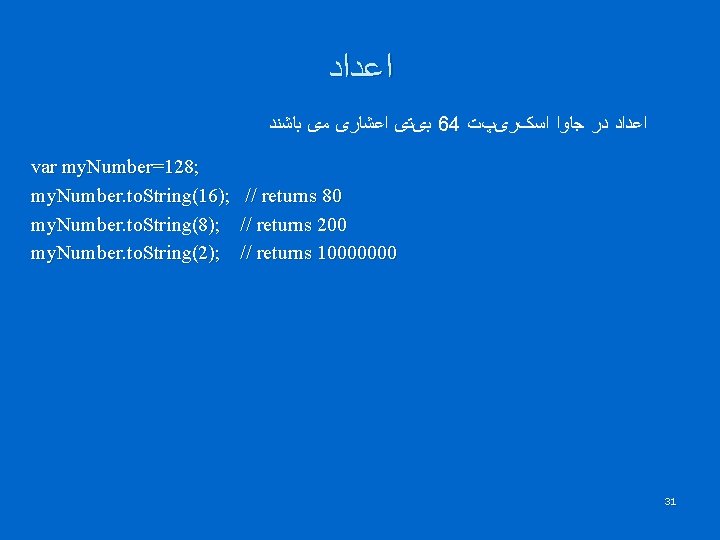
ﺍﻋﺪﺍﺩ ﺑﺎﺷﻨﺪ ﻣی ﺍﻋﺸﺎﺭی ﺑیﺘی 64 ﺍﺳکﺮیپﺖ ﺟﺎﻭﺍ ﺩﺭ ﺍﻋﺪﺍﺩ var my. Number=128; my. Number. to. String(16); // returns 80 my. Number. to. String(8); // returns 200 my. Number. to. String(2); // returns 10000000 31

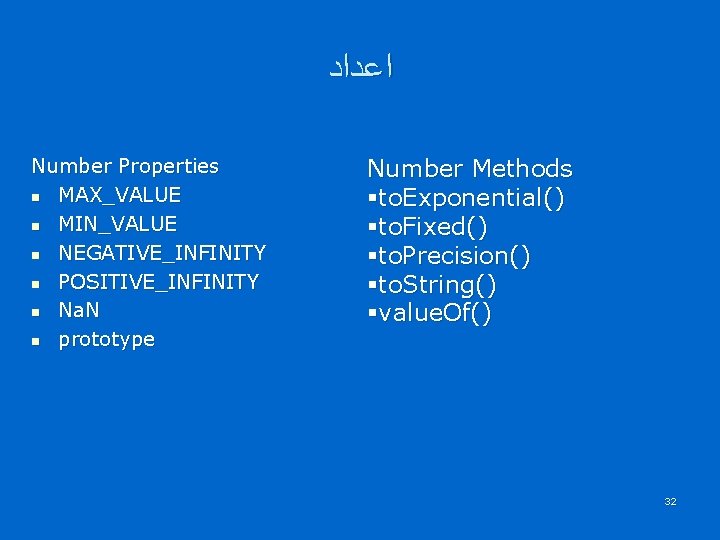
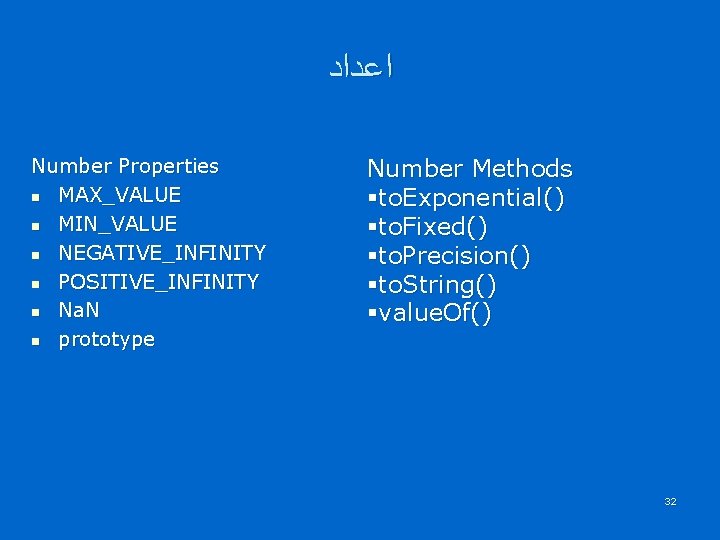
ﺍﻋﺪﺍﺩ Number Properties n MAX_VALUE n MIN_VALUE n NEGATIVE_INFINITY n POSITIVE_INFINITY n Na. N n prototype Number Methods §to. Exponential() §to. Fixed() §to. Precision() §to. String() §value. Of() 32

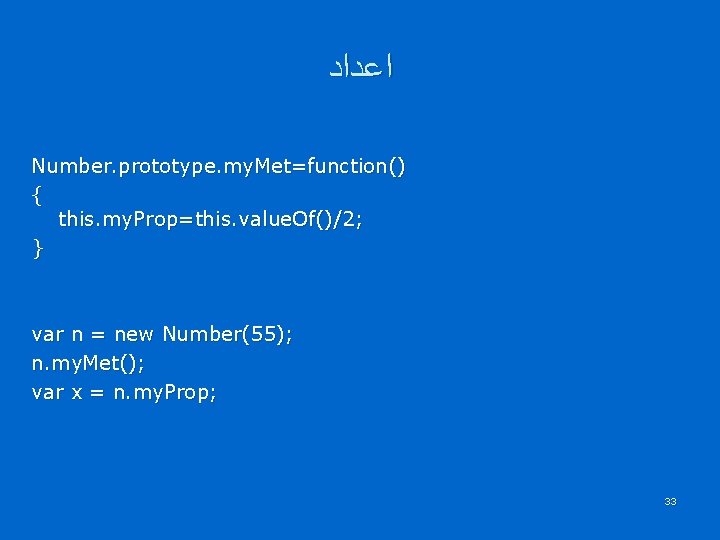
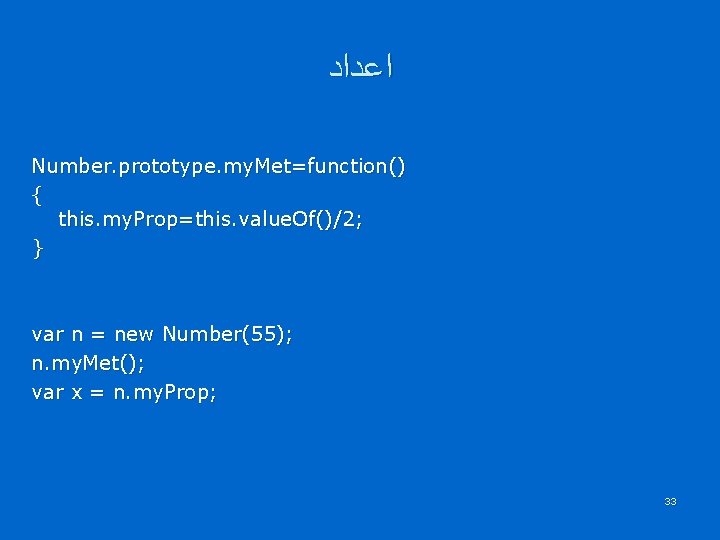
ﺍﻋﺪﺍﺩ Number. prototype. my. Met=function() { this. my. Prop=this. value. Of()/2; } var n = new Number(55); n. my. Met(); var x = n. my. Prop; 33

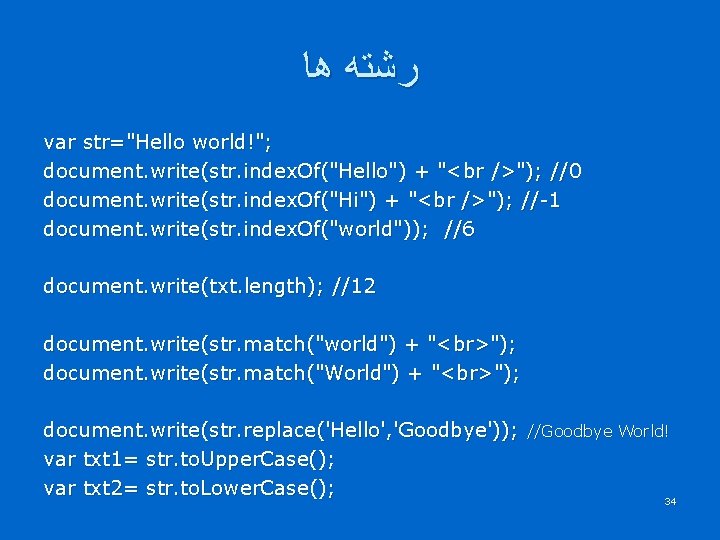
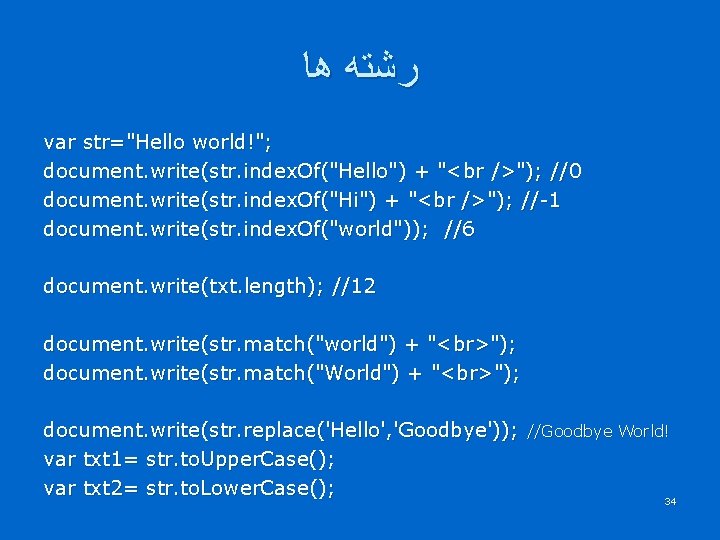
ﺭﺷﺘﻪ ﻫﺎ var str="Hello world!"; document. write(str. index. Of("Hello") + "<br />"); //0 document. write(str. index. Of("Hi") + "<br />"); //-1 document. write(str. index. Of("world")); //6 document. write(txt. length); //12 document. write(str. match("world") + " "); document. write(str. match("World") + " "); document. write(str. replace('Hello', 'Goodbye')); //Goodbye World! var txt 1= str. to. Upper. Case(); var txt 2= str. to. Lower. Case(); 34

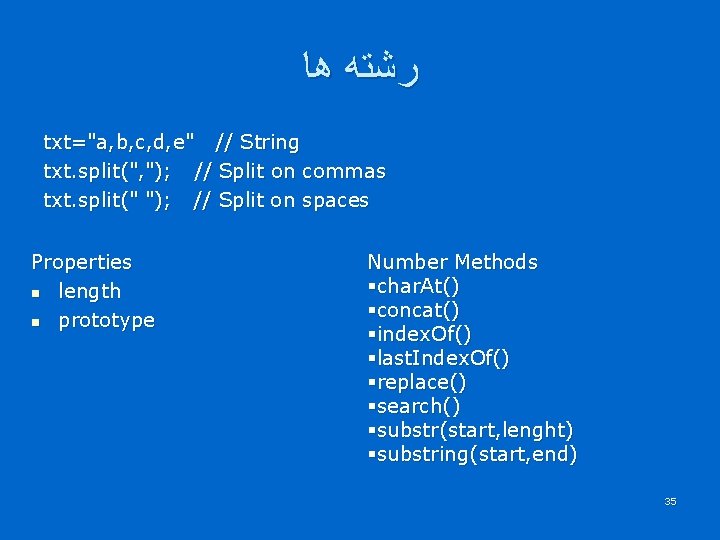
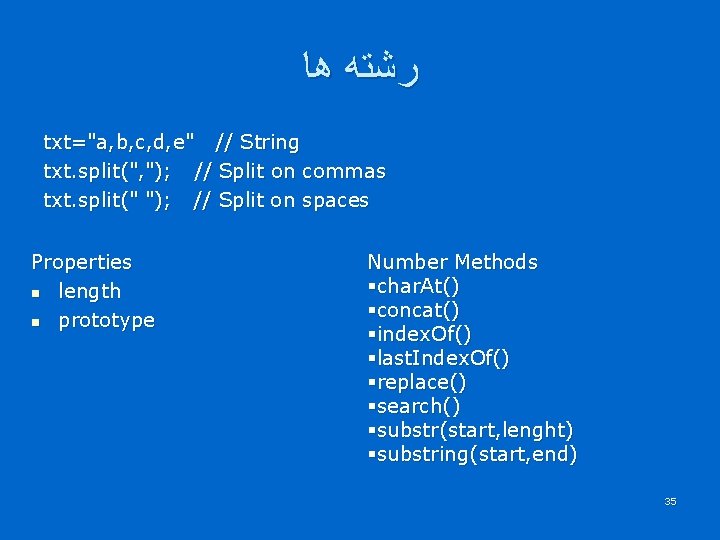
ﺭﺷﺘﻪ ﻫﺎ txt="a, b, c, d, e" // String txt. split(", "); // Split on commas txt. split(" "); // Split on spaces Properties n length n prototype Number Methods §char. At() §concat() §index. Of() §last. Index. Of() §replace() §search() §substr(start, lenght) §substring(start, end) 35

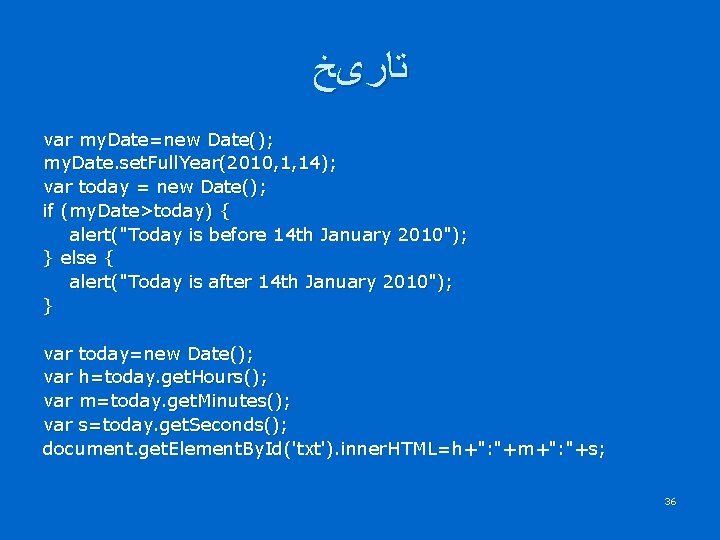
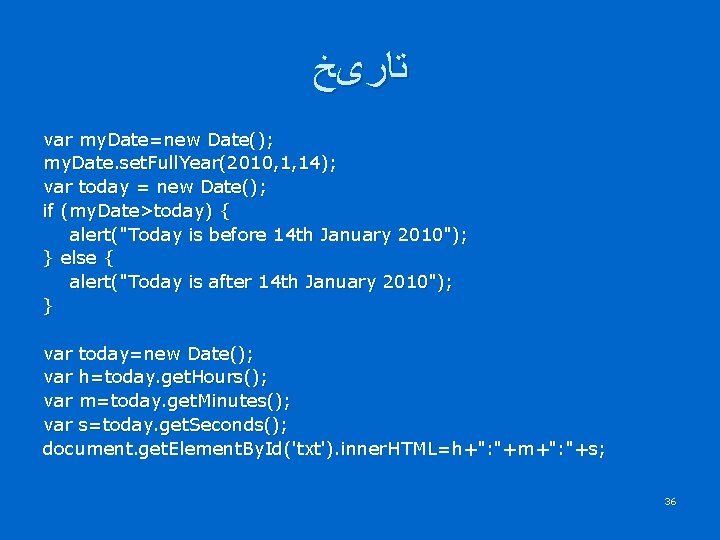
ﺗﺎﺭیﺦ var my. Date=new Date(); my. Date. set. Full. Year(2010, 1, 14); var today = new Date(); if (my. Date>today) { alert("Today is before 14 th January 2010"); } else { alert("Today is after 14 th January 2010"); } var today=new Date(); var h=today. get. Hours(); var m=today. get. Minutes(); var s=today. get. Seconds(); document. get. Element. By. Id('txt'). inner. HTML=h+": "+m+": "+s; 36
![آﺮﺍیﻪ ﻫﺎ var my Carsnew Array my Cars0Saab my Cars1Volvo my Cars2BMW my آﺮﺍیﻪ ﻫﺎ var my. Cars=new Array(); my. Cars[0]="Saab"; my. Cars[1]="Volvo"; my. Cars[2]="BMW"; my.](https://slidetodoc.com/presentation_image/11ec79a01a7760adcb4d7563795342ee/image-37.jpg)
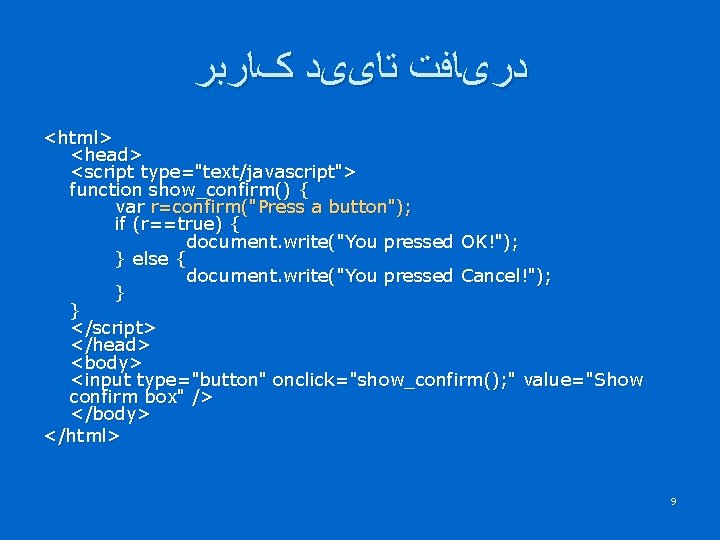
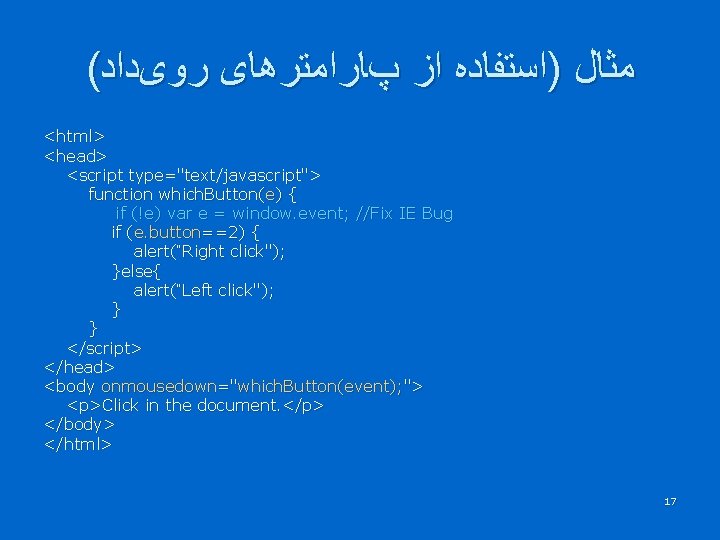
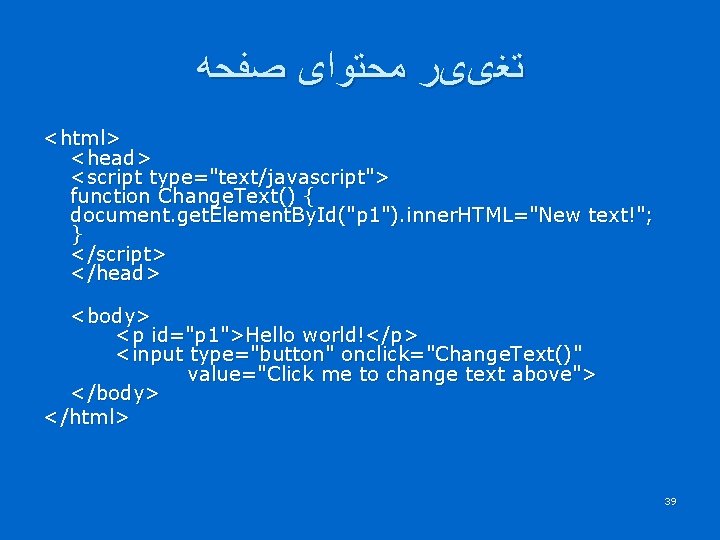
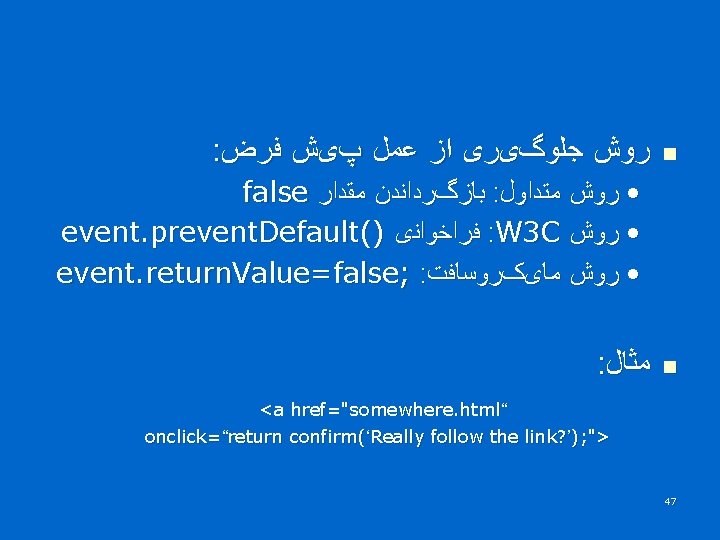
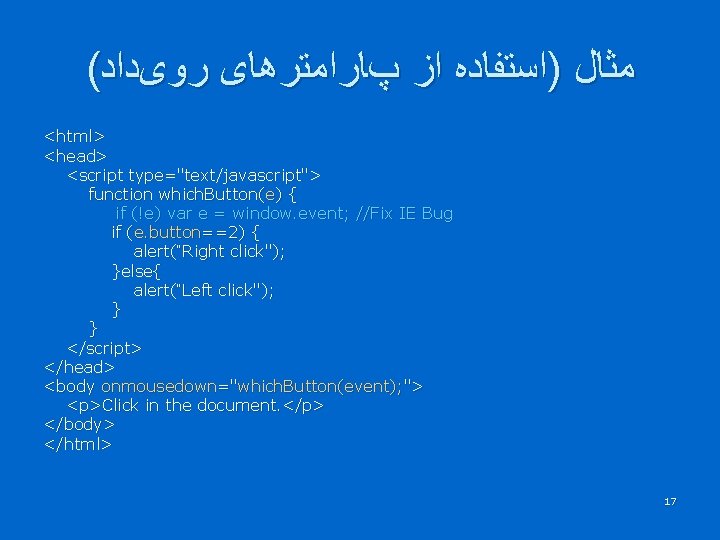
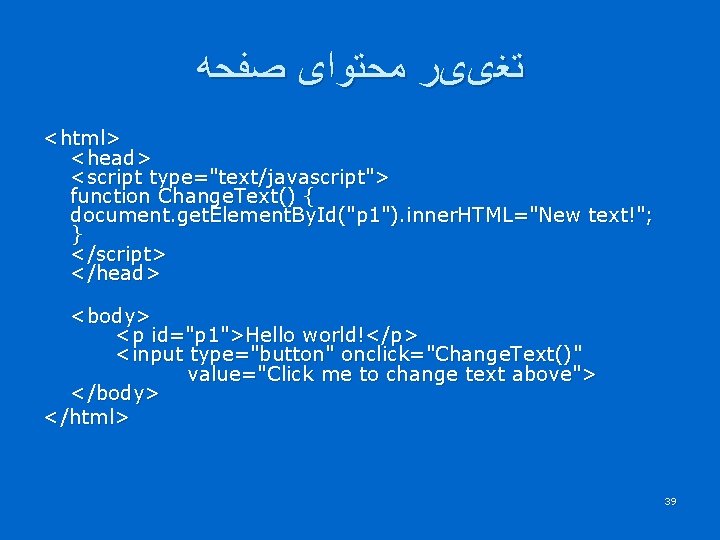
آﺮﺍیﻪ ﻫﺎ var my. Cars=new Array(); my. Cars[0]="Saab"; my. Cars[1]="Volvo"; my. Cars[2]="BMW"; my. Cars. sort(); for (x in my. Cars) { document. write(my. Cars[x] + "<br />"); } 37


ﺗﻐییﺮ ﻣﺤﺘﻮﺍی ﺻﻔﺤﻪ <html> <head> <script type="text/javascript"> function Change. Text() { document. get. Element. By. Id("p 1"). inner. HTML="New text!"; } </script> </head> <body> <p id="p 1">Hello world!</p> <input type="button" onclick="Change. Text()" value="Click me to change text above"> </body> </html> 39

ﻫﺎ Style ﺗﻐییﺮ <html> <head> <script type="text/javascript"> function Change. Background() { document. body. style. color="yellow"; } </script> </head> <body> <p id="p 1">Hello world!</p> <input type="button" onclick="Change. Background()" value="Click me to change background color"> </body> </html> 40


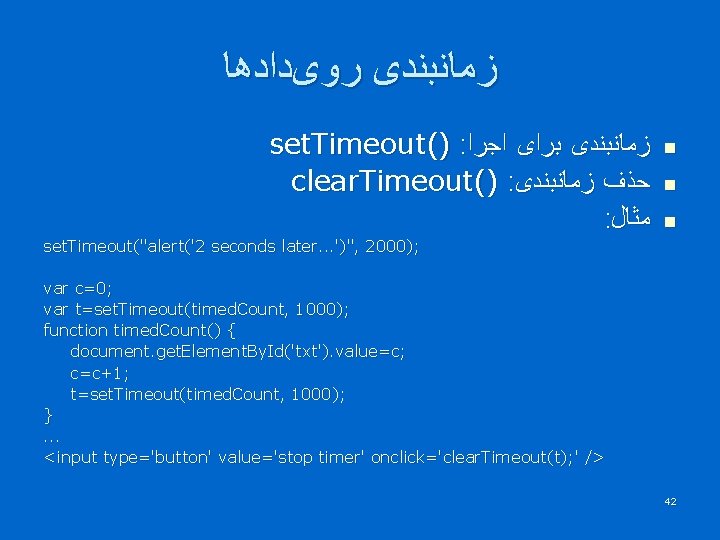
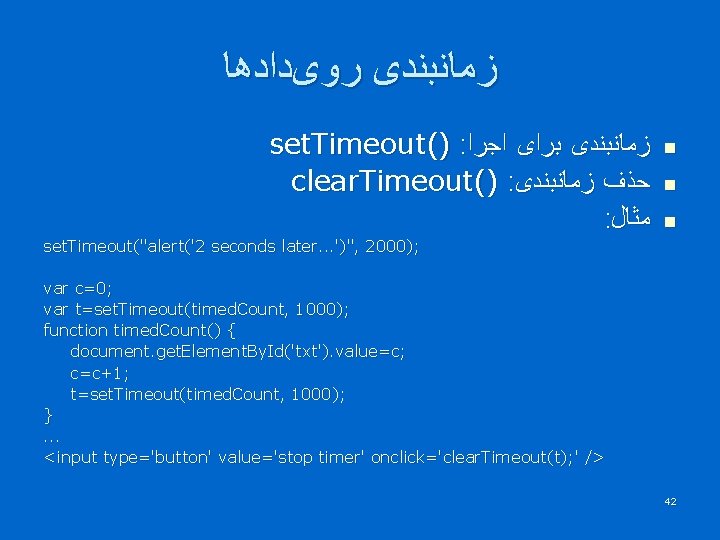
ﺯﻣﺎﻧﺒﻨﺪی ﺭﻭیﺪﺍﺩﻫﺎ set. Timeout() : ﺍﺟﺮﺍ ﺑﺮﺍی ﺯﻣﺎﻧﺒﻨﺪی clear. Timeout() : ﺯﻣﺎﻧﺒﻨﺪی ﺣﺬﻑ : ﻣﺜﺎﻝ n n n set. Timeout("alert('2 seconds later. . . ')", 2000); var c=0; var t=set. Timeout(timed. Count, 1000); function timed. Count() { document. get. Element. By. Id('txt'). value=c; c=c+1; t=set. Timeout(timed. Count, 1000); }. . . <input type='button' value='stop timer' onclick='clear. Timeout(t); ' /> 42

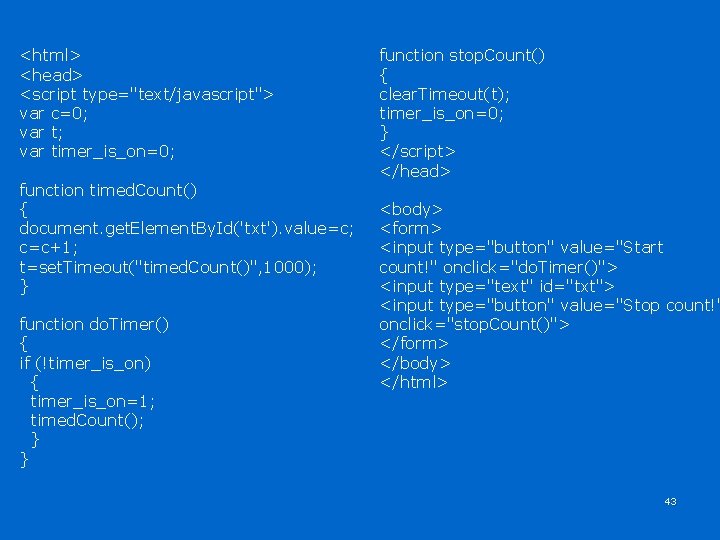
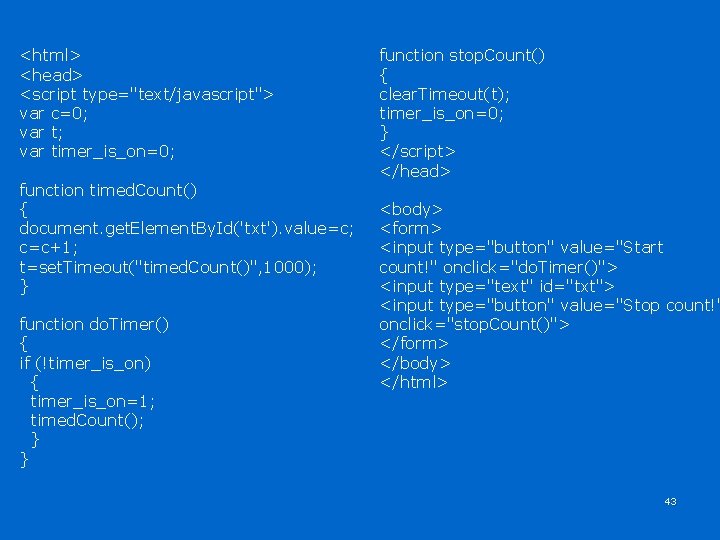
<html> <head> <script type="text/javascript"> var c=0; var timer_is_on=0; function timed. Count() { document. get. Element. By. Id('txt'). value=c; c=c+1; t=set. Timeout("timed. Count()", 1000); } function do. Timer() { if (!timer_is_on) { timer_is_on=1; timed. Count(); } } function stop. Count() { clear. Timeout(t); timer_is_on=0; } </script> </head> <body> <form> <input type="button" value="Start count!" onclick="do. Timer()"> <input type="text" id="txt"> <input type="button" value="Stop count!" onclick="stop. Count()"> </form> </body> </html> 43






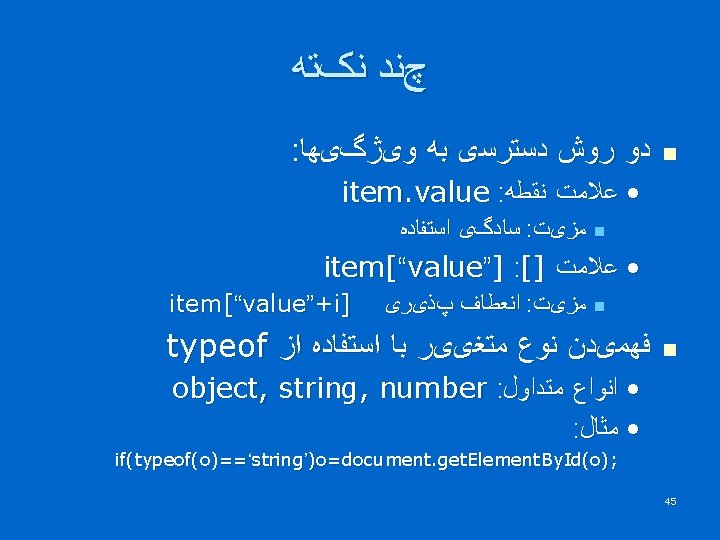
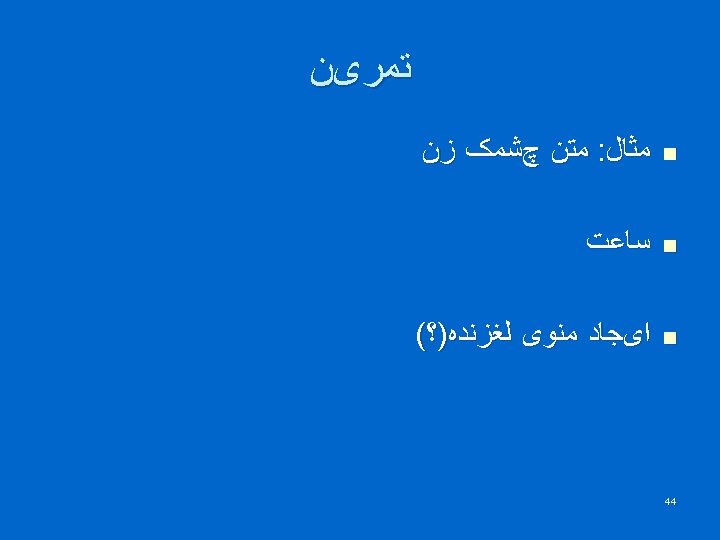
ﻣﺜﺎﻝ var x = document. get. Elements. By. Tag. Name('DIV'); for (var i=0; i<x. length; i++) { x[i]. onmouseover = over; x[i]. onmouseout = out; } function over() { this. style. background. Color='#cc 0000' } function out() { this. style. background. Color='#ffffff' } 49
![ﺗﻮﺍﺑﻊ ﺑﺪﻭﻥ ﻧﺎﻡ ﻧکﺘﻪ for var i0 ix length i xi ﺗﻮﺍﺑﻊ ﺑﺪﻭﻥ ﻧﺎﻡ : ﻧکﺘﻪ for (var i=0; i<x. length; i++) { x[i].](https://slidetodoc.com/presentation_image/11ec79a01a7760adcb4d7563795342ee/image-50.jpg)
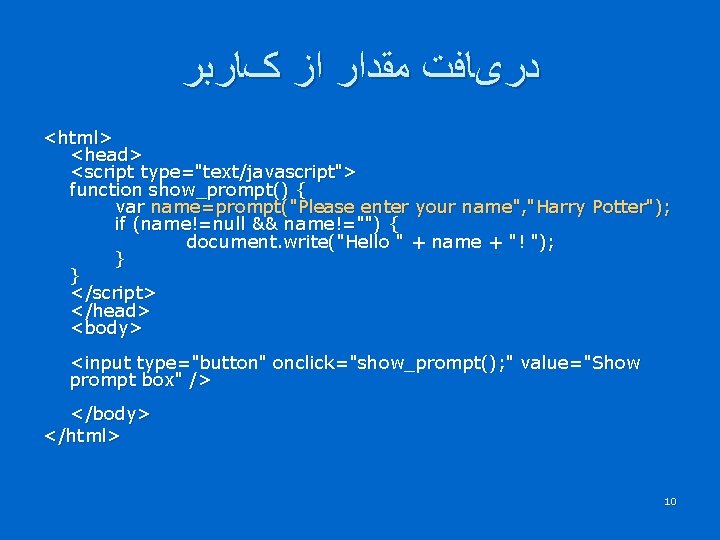
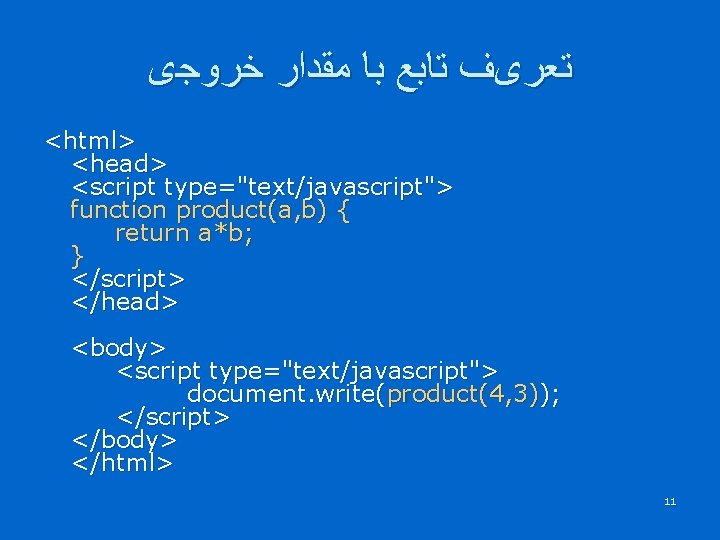
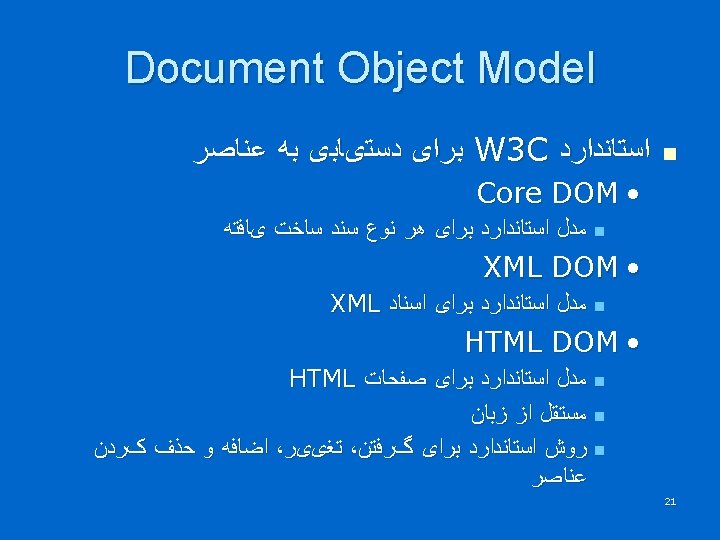
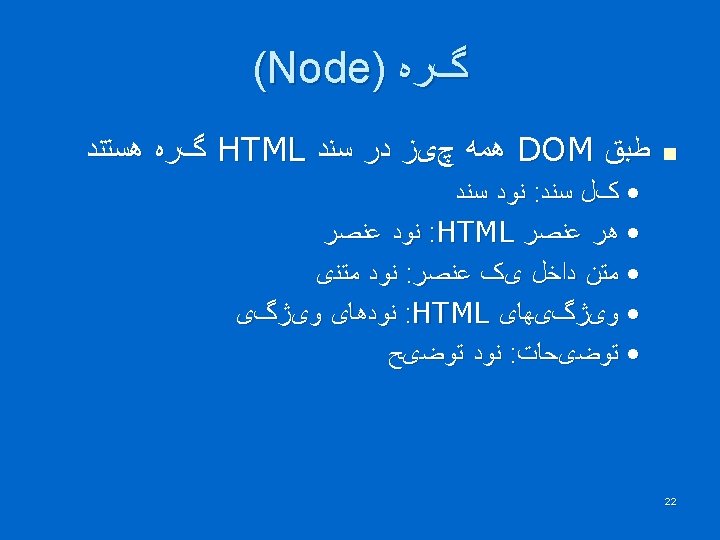
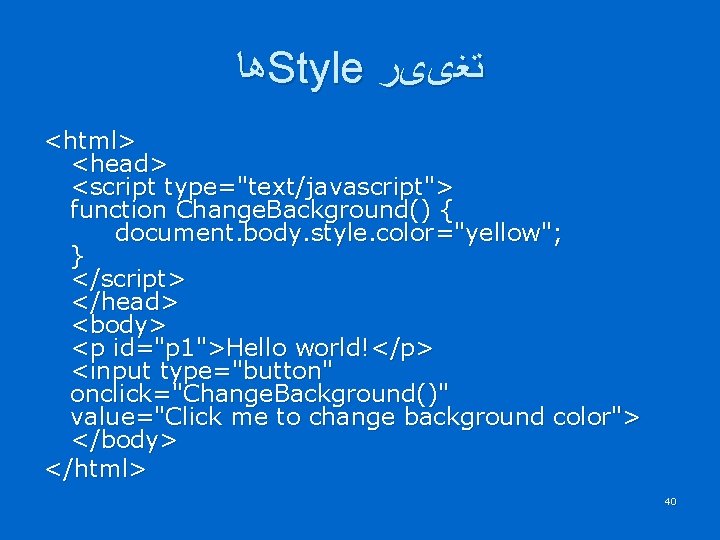
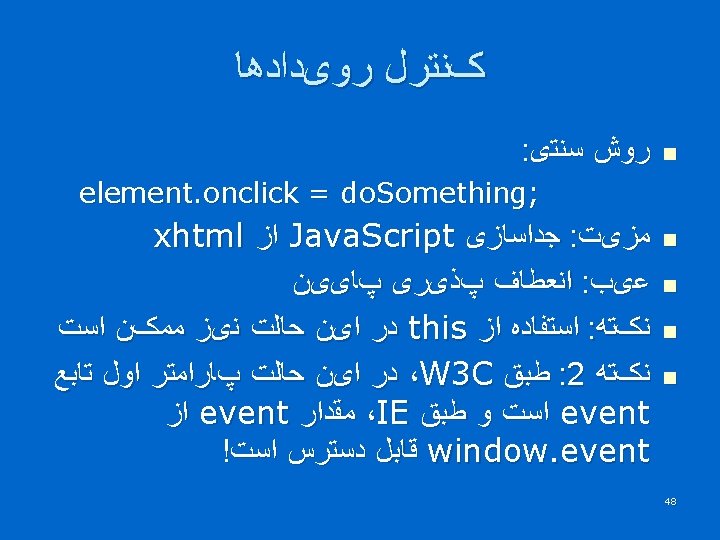
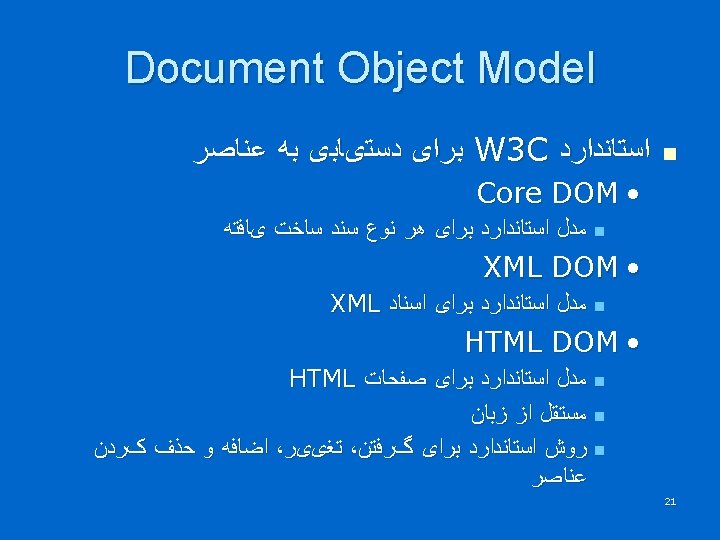
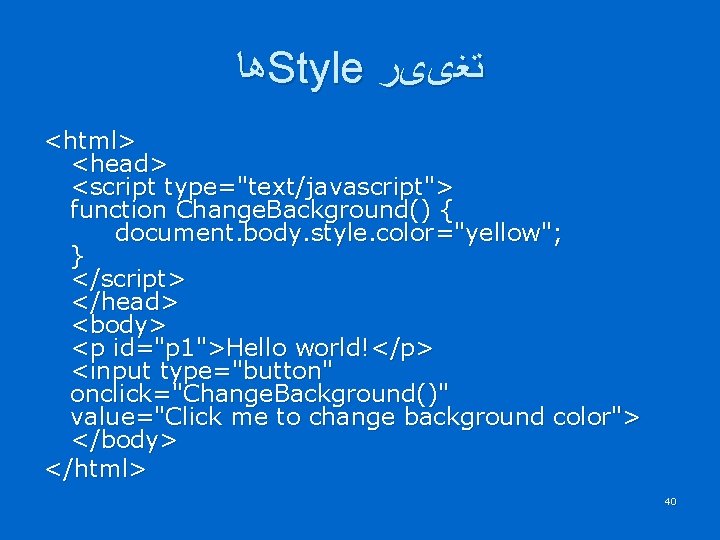
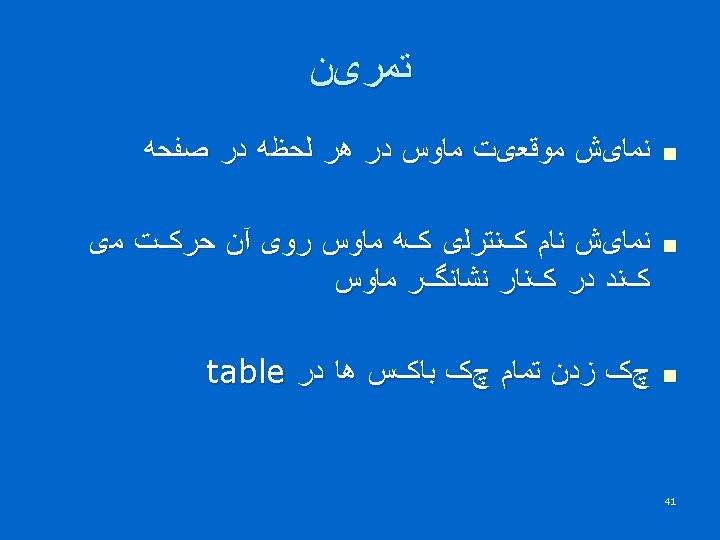
ﺗﻮﺍﺑﻊ ﺑﺪﻭﻥ ﻧﺎﻡ : ﻧکﺘﻪ for (var i=0; i<x. length; i++) { x[i]. onmouseover = function (){ this. style. background. Color='#cc 0000‘; } x[i]. onmouseout = function (){ this. style. background. Color='#ffffff‘; } } 50