Java Script popo Java Script Java Script is


















































- Slides: 50

Java. Script popo

Java. Script • Java. Script is a programming language used to make web pages interactive. • Java. Script is scripting language used for client side scripting. • Java. Script developed by Netscape in 1995 • Case sensitive popo

Java. Script • Benefits of Java. Script • Java. Script gives HTML designers a programming tool • Java. Script can react to events Alert Messages • Java. Script can be used to validate data • Java. Script can be used to input Validation • Disadvantages of Java. Script • Depends on the browser popo

Java. Script • Embedding Java. Script in HTML • <script> tag is used to insert a Java. Script into an HTML page • <html> • <body> • <script language="javascript"> • document. write ("Hello"); • </script> • </body> • </html> popo

Java. Script • External file • Java. Script can be put in a separate. js file <script src="my. Java. Script. File. js"></script> An external. js file lets you use the same Java. Script on multiple HTML pages popo

• • Java. Script <html> <body> <script language="javascript"> document. write ("<p><b><i>Welcome to popo! Hello"); </script> </body> </html> document. write()- method used to print text popo

Java. Script • last. Modified • include the last update on your page by using the following code: • <script language="Java. Script"> • document. write("This page Last update: " + document. last. Modified); • </script> popo

Java. Script • • • bg. Color and fg. Color <script> document. bg. Color="red"; document. fg. Color="blue"; </script> popo

Java. Script Data Types Basic types of data in Java. Script are strings, numbers, boolean and null. String- group of characters enclosed in double quote • Number- integers and floating point values • Boolean- true or false • Null- represents nothing and has a special value, indicated by null • • popo

• • • • Java. Script Variables are storage locations used to store date Variable can be declared as variable name= value; Eg Var example=“this is a string”; <html> <body> <pre> <script language="javascript"> var name="popo"; document. writeln ("My name " +name); </script> </body> </html>

Java. Script • Operators • Java. Script uses “operators” allows to make mathematical calculations • Assignment operators =, +=, -=, *=, /= • Arithmetic operators +, -, *, /, % • Logical operators &&, || , != • Comparison operators <, <=, >, >=, ==, != • Conditional operator (exp 1)? (exp 2) : (exp 3); popo

• • • Java. Script <html> <body> <pre> <script language="javascript"> var a=10; var b=20; var c=a+b; document. writeln ("sum of "+a+" + "+b+" = "+ c); </script> </body> </html> popo

• • • Java. Script <html> <body> <pre> <script language="javascript"> var a=10; var b=20; var c=a+b; if(c%2==0){document. write("even"); } else{document. write("odd"); } </script> </body> </html> popo

Java. Script • loop statements: while (condition) statement; do statement while (condition); for (initialization; condition; increment) statement; • • • <html> <body> <pre> <script language="javascript"> var i; for(i=1; i<=40; i++) document. writeln(i); </script> </body> </html> popo

Java. Script • The switch statement: switch (expression) • { case label : statement; break; . . . default : statement; } popo

• • • Java. Script Alert() method Used to alert the user on some action, with some information Syn alert(“message”); <html> <body> <pre> <script language="javascript"> alert("I am popo"); </script> </body> </html> popo

• • • • Java. Script Prompt() Method Prompt method displays a small dialog box with a provision for text entry along with 2 buttons Ok and Cancel The text entered in the box can be stored in a variable <html> <body> <pre> <script language="javascript"> var age= prompt("enter age"); if(age>=20)alert("I am happy"); else alert("I am popo"); </script> </body> </html> Can assign value var k=prompt("dfgsdf", “value"); popo

• • • Java. Script Confirm() method Enables the user to confirm <html> <body> <pre> <script language="javascript"> var age=prompt("enter age"); if( confirm("is it greater than 20") )alert("I am happy"); else alert("I am popo"); </script> </body> </html> popo

• • • • Java. Script parse. Int()- convert string to integer parse. Float()-convert string to float var a= parse. Int(b)+parse. Int( c); <html> <body> <pre> <script language="javascript"> var a="10"; var b="20"; var c=a+b; alert(c); var d=parse. Int(a)+parse. Int(b); alert(d); </script> </body> </html> popo

Java. Script • Date function • Date manipulations can be performed by the method of the Date object • Create an instance of Date object • Using different methods of Date object user can carry out date manipulations • Some methods are

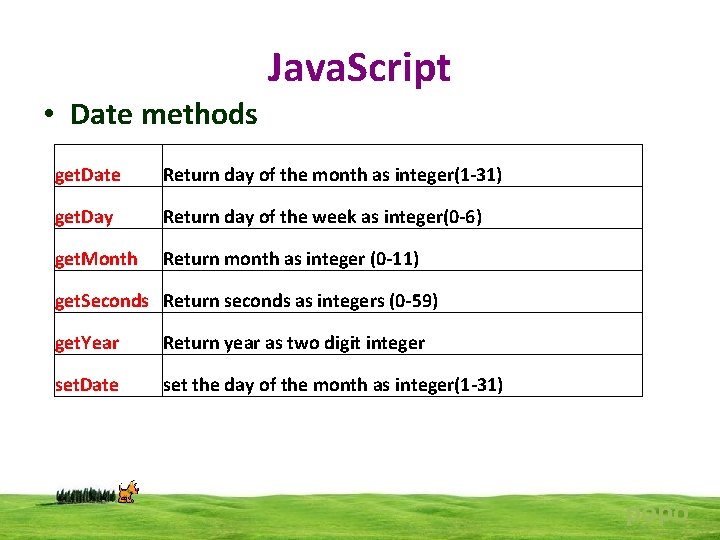
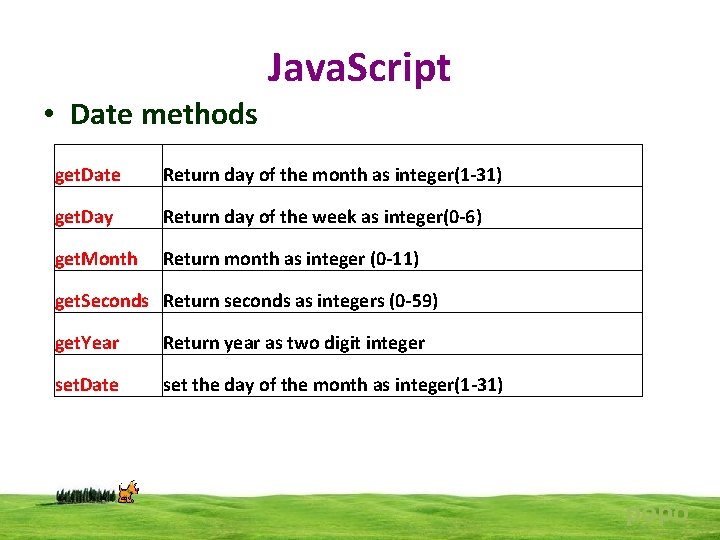
• Date methods Java. Script get. Date Return day of the month as integer(1 -31) get. Day Return day of the week as integer(0 -6) get. Month Return month as integer (0 -11) get. Seconds Return seconds as integers (0 -59) get. Year Return year as two digit integer set. Date set the day of the month as integer(1 -31) popo

Java. Script • <html> • <body> • <pre> • <script language="javascript"> • var d=new Date(); • document. write(d. get. Date()+"/"+d. get. Month()+1 +"/"+d. get. Year()); • </script> • </body> • </html> • Output -10/01/2013 popo

• • Java. Script Functions Function can be defined function name(arguments) { – Function body; • • • } Eg function fact(num) { var fact=1; for(i=1; i<=num; i++) fact=fact*i; return fact; } popo

• • • Java. Script <HEAD> <SCRIPT LANGUAGE="Java. Script"> function square(number) {alert( number * number); } </SCRIPT> </HEAD> <BODY> <SCRIPT> document. write("The function returned ", square(5) ); </SCRIPT> </BODY> popo

• • • Java. Script <HEAD> <SCRIPT LANGUAGE="Java. Script"> function square(number) {return number * number; } </SCRIPT> </HEAD> <BODY> <SCRIPT> document. write("The function returned ", square(5)); </SCRIPT> </BODY> The function returned 25. popo

Java. Script • Event handlers can be considered as triggers that execute Java. Script when something happens, such as click or move your mouse over a link, submit a form etc. • Events are signals generated when specific action occur. Script can be written to react to these events. popo

Java. Script • on. Click handlers execute only when users click on buttons, links, etc. • <script> • function ss() • { • alert("Thank you popo!") • } • </script> • <form> • <input type="button" value="Click here" on. Click="ss()"> • </form> • The function ss() is invoked when the user clicks the button. • Note: Event handlers are not added inside the <script> tags popo

• • • Java. Script on. Dblclick Occurs when a mouse double-click <script> function ss() { alert("Thank you popo!") } </script> <form> <input type="text" value="10" on. Dblclick=" ss(); "> </form> popo

• • • Java. Script on. Mousedown Occurs when mouse button is pressed <script> function ss() { alert("Thank you popo!") } </script> <form> <input type="text" value="10" on. Mousedown=" ss(); "> </form> popo

• • • Java. Script on. Mousemove Occurs when mouse pointer moves <script> function ss() { alert("Thank you popo!") } </script> <form> <input type="text" value="10" on. Mousemove=" ss(); "> </form> popo

• • • • Java. Script on. Mouseout Occurs when mouse pointer moves out of an element <script> function ss() { alert("Thank you popo!") } </script> <form> <table border=2 width=100 heigth=100 > <tr><td bgcolor=brown on. Mouseout=" ss(); "> <font color=red >popo </form> popo

• • • Java. Script onkeypress Occurs key is pressed and released <script> function ss() { alert("Thank you popo!") } </script> <form> <input type="text" value="10" onkeypress=" ss(); "> </form> popo

• • • Java. Script onsubmit Occurs when a form is submitted <script> function ss() { alert("Thank you popo!") } </script> <form onsubmit=" ss(); "> <input type="submit" value="dfsdfg" on. Submit=" ss(); "> </form> popo

• • • Java. Script onload Occurs when a page is loaded <script> function ss() { alert("popo"); } </script> <body on. Load="ss()"> popo

• • • Java. Script onmouseover Occurs when mouse pointer moves over an element <script> function ss() { document. write("popo"); } </script> <a href="#" on. Mouseover="ss(); ">Over Here!</a> popo

Java. Script • unload • Occurs when user leaves a page • <body on. Unload="alert('Thank you for visiting us. See you soon')"> popo

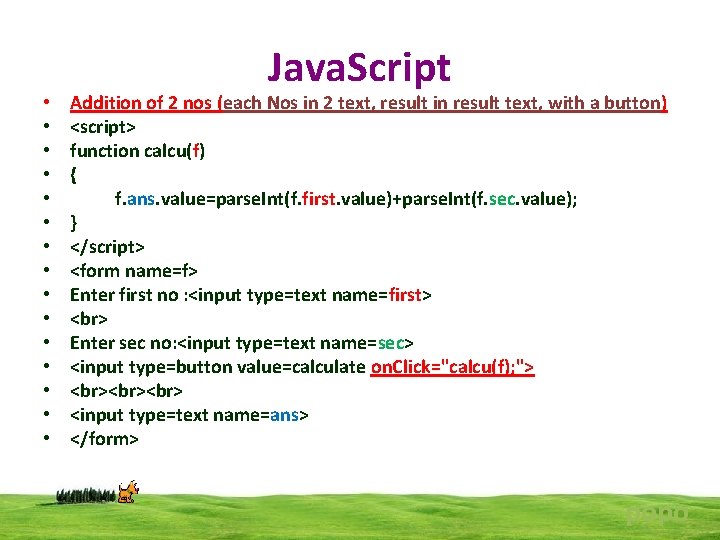
• • • • Java. Script Addition of 2 nos (each Nos in 2 text, result in result text, with a button) <script> function calcu(f) { f. ans. value=parse. Int(f. first. value)+parse. Int(f. sec. value); } </script> <form name=f> Enter first no : <input type=text name=first> Enter sec no: <input type=text name=sec> <input type=button value=calculate on. Click="calcu(f); "> <input type=text name=ans> </form> popo

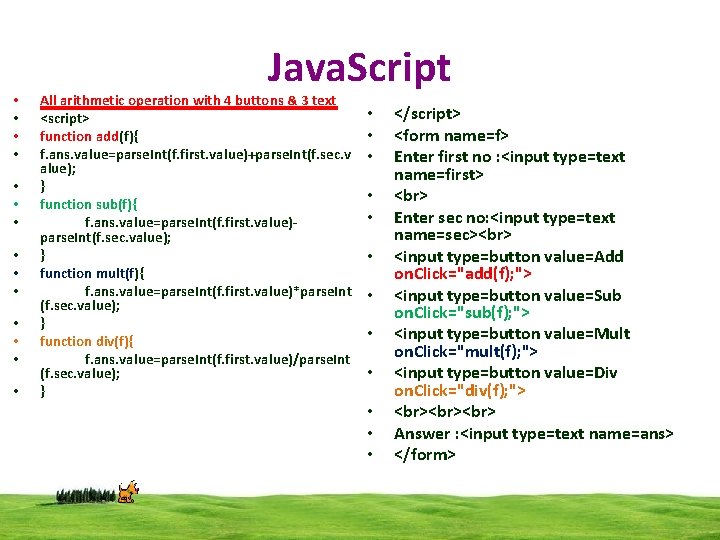
• • • • Java. Script All arithmetic operation with 4 buttons & 3 text <script> function add(f){ f. ans. value=parse. Int(f. first. value)+parse. Int(f. sec. v alue); } function sub(f){ f. ans. value=parse. Int(f. first. value)parse. Int(f. sec. value); } function mult(f){ f. ans. value=parse. Int(f. first. value)*parse. Int (f. sec. value); } function div(f){ f. ans. value=parse. Int(f. first. value)/parse. Int (f. sec. value); } • • • </script> <form name=f> Enter first no : <input type=text name=first> Enter sec no: <input type=text name=sec> <input type=button value=Add on. Click="add(f); "> <input type=button value=Sub on. Click="sub(f); "> <input type=button value=Mult on. Click="mult(f); "> <input type=button value=Div on. Click="div(f); "> Answer : <input type=text name=ans> </form>

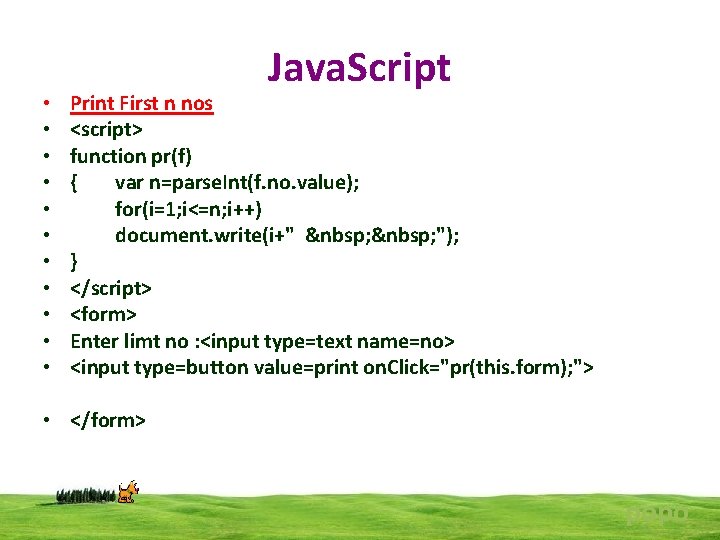
• • • Java. Script Print First n nos <script> function pr(f) { var n=parse. Int(f. no. value); for(i=1; i<=n; i++) document. write(i+" "); } </script> <form> Enter limt no : <input type=text name=no> <input type=button value=print on. Click="pr(this. form); "> • </form> popo

Java. Script

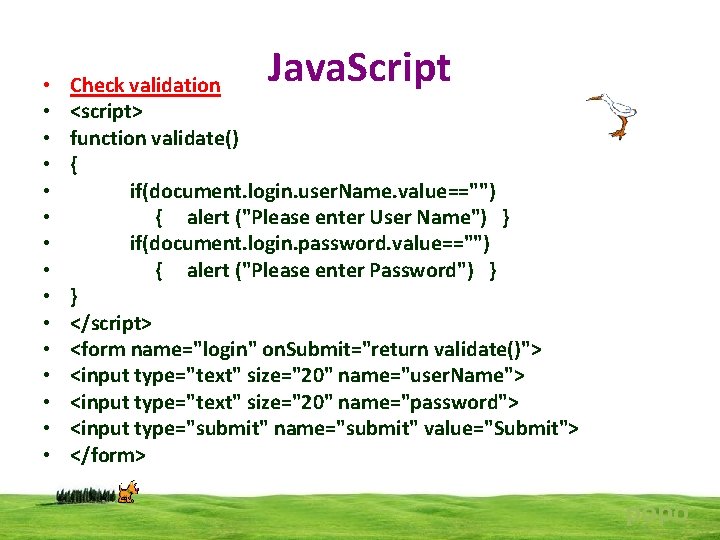
• • • • Java. Script Check validation <script> function validate() { if(document. login. user. Name. value=="") { alert ("Please enter User Name") } if(document. login. password. value=="") { alert ("Please enter Password") } } </script> <form name="login" on. Submit="return validate()"> <input type="text" size="20" name="user. Name"> <input type="text" size="20" name="password"> <input type="submit" name="submit" value="Submit"> </form> popo

Java. Script

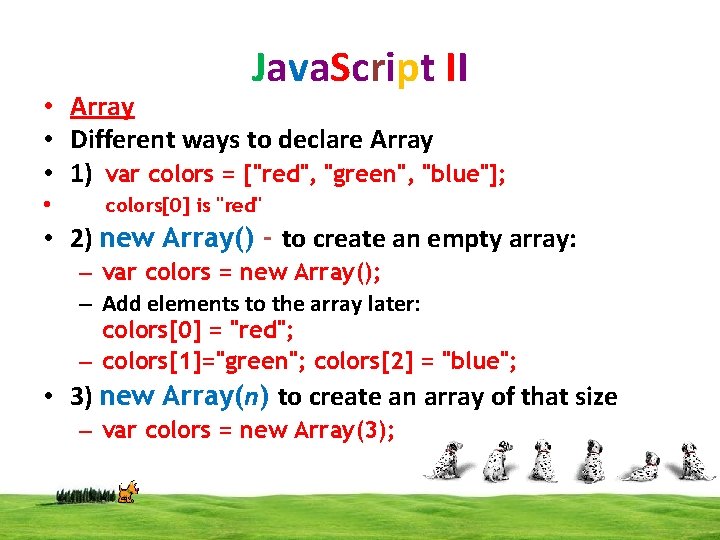
Java. Script II • Array • Different ways to declare Array • 1) var colors = ["red", "green", "blue"]; • colors[0] is "red" • 2) new Array() - to create an empty array: – var colors = new Array(); – Add elements to the array later: colors[0] = "red"; – colors[1]="green"; colors[2] = "blue"; • 3) new Array(n) to create an array of that size – var colors = new Array(3);

• • • Java. Script II Array example <html> <body> <pre> <script language="javascript"> var colors = ["red", "green", "blue"]; for(i=0; i<3; i++) document. write(colors[i]+" "); </script> </body> </html>

• • • • Java. Script II Array Example <html> <body> <pre> <script language="javascript"> var colors = new Array(); for(i=0; i<10; i++) { colors[i]="color"+i; document. write(colors[i]+" "); } </script> </body> </html>

Java. Script

• • • • Java. Script File popo. js Contents: function popup() { alert("Hello popo") } -------------------------------------------HTML & Java. Script Code: <html> <head> <script src=“popo. js"> </script> </head> <body> <input type="button" onclick="popup()" value="Click Me!"> </body> </html>

Java. Script

Java. Script • java. Script Print Script - window. print() • The Java. Script print function window. print() will print the current webpage when executed. • <form> • <input type="button" value="Print This Page" on. Click="window. print()" /> • </form>

Java. Script