Java Script Java Script Java Script html head




















































- Slides: 52

网页制作 Java. Script


Java. Script • Java. Script程序的编写 –<html> –<head> – <title>New Page 1</title> –</head> –<body> – <script language="Java. Script"> – alert("hello"); – </script> –</body> –</html>




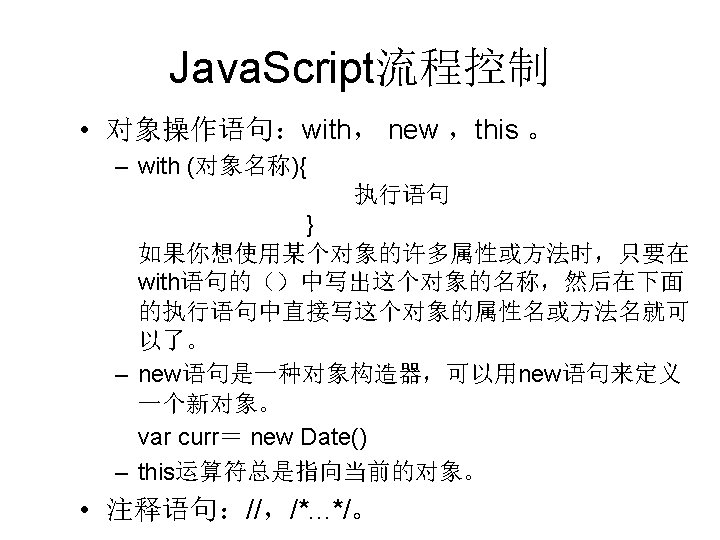
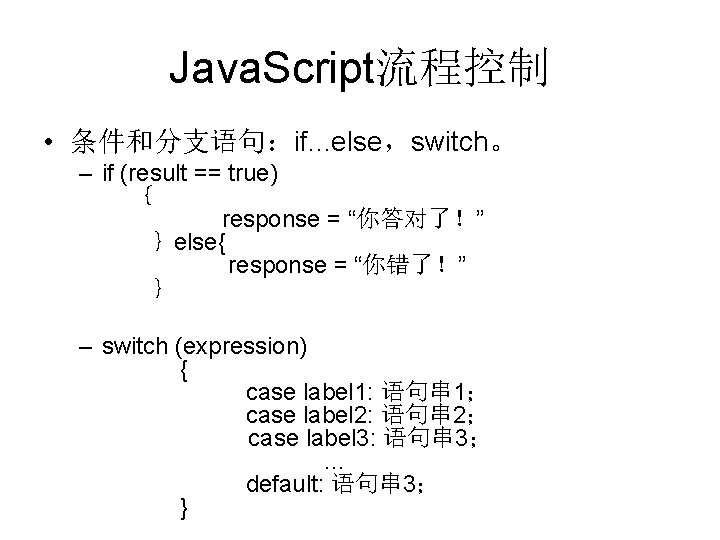
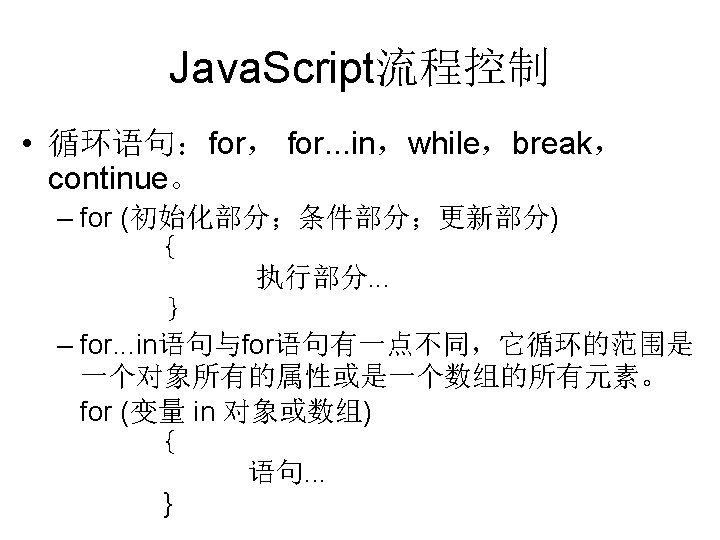
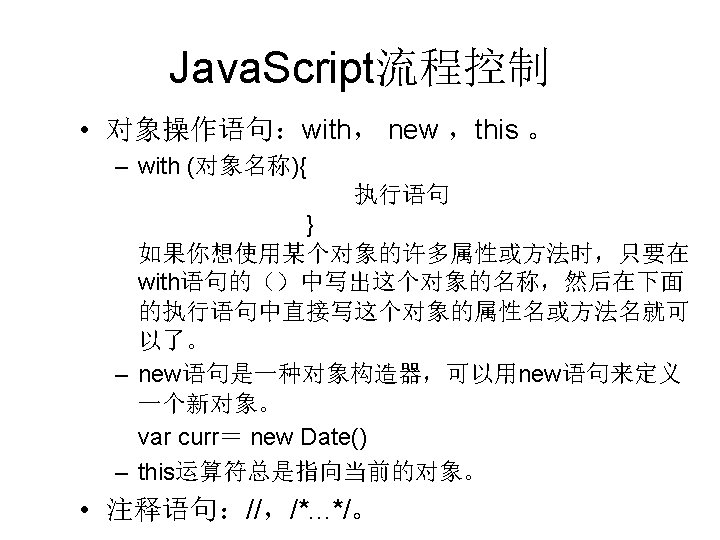
Java. Script流程控制 • 变量声明,赋值语句 – var computer = 32 • 函数定义语句:function,return。 – function square ( x ) { return x*x }





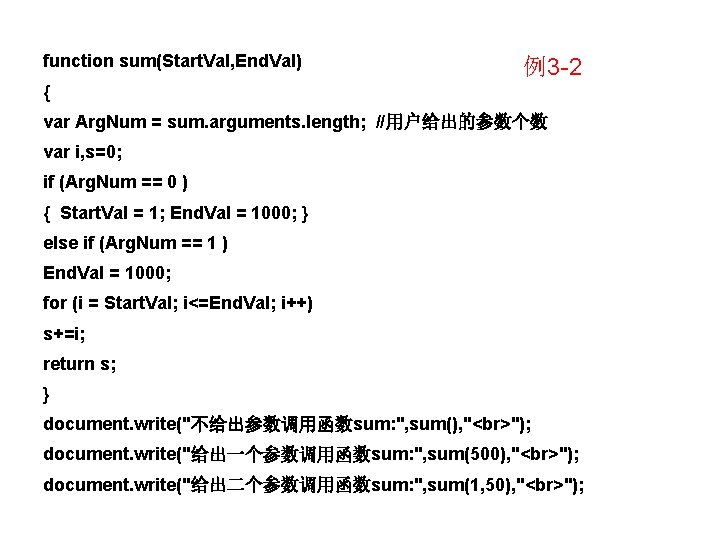
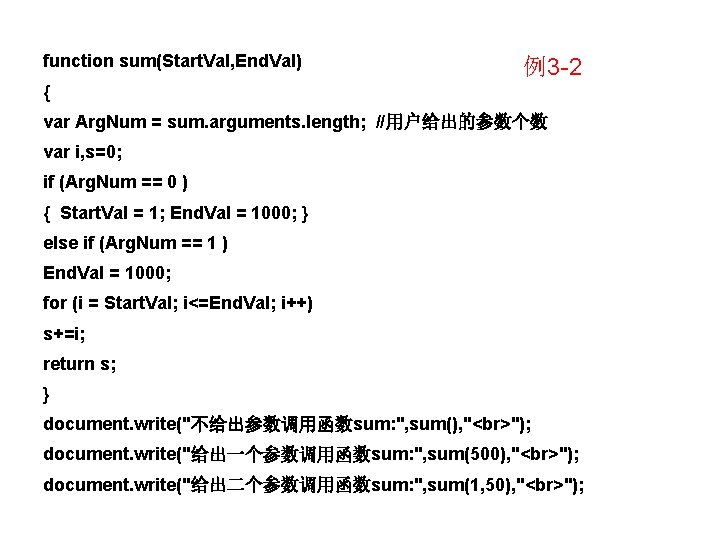
function sum(Start. Val, End. Val) 例3 -2 { var Arg. Num = sum. arguments. length; //用户给出的参数个数 var i, s=0; if (Arg. Num == 0 ) { Start. Val = 1; End. Val = 1000; } else if (Arg. Num == 1 ) End. Val = 1000; for (i = Start. Val; i<=End. Val; i++) s+=i; return s; } document. write("不给出参数调用函数sum: ", sum(), " "); document. write("给出一个参数调用函数sum: ", sum(500), " "); document. write("给出二个参数调用函数sum: ", sum(1, 50), " ");




Java. Script • 事件的应用 <html><head><title>DHTML简例</title></head> <body> <span id=s 1 on. Mouse. Move="s 1. style. color='red'" on. Mouse. Out = “s 1. style. color=‘black’”>这 是使用了DHTML的一个简例。</span> </body> </html>

Java. Script • 事件的应用 –<script language="Java. Script"> – function a(img){ – i=new Image(); – i. src=img; – document. iii. src=i. src; – } –</script> –<p><a href=“index. htm” on. Mouse. Over=a(“images/city. gif”)>城市</a></p> • 例3 -5 • 例3 -6 一个简单的程序

Java. Script • 控件对象 – 控件的name属性 – 当前页面document • 数组 – <script language="Java. Script"> – var arg=new Array(10) – arg[1]=5 – document. write(arg[1]) – </script>




Java. Script的浏览器对象 • • • Navigator对象 Frame对象 Window对象 Location对象 History对象 Document对象 Form对象 Anchor对象 Button,Password,Checkbox等对象

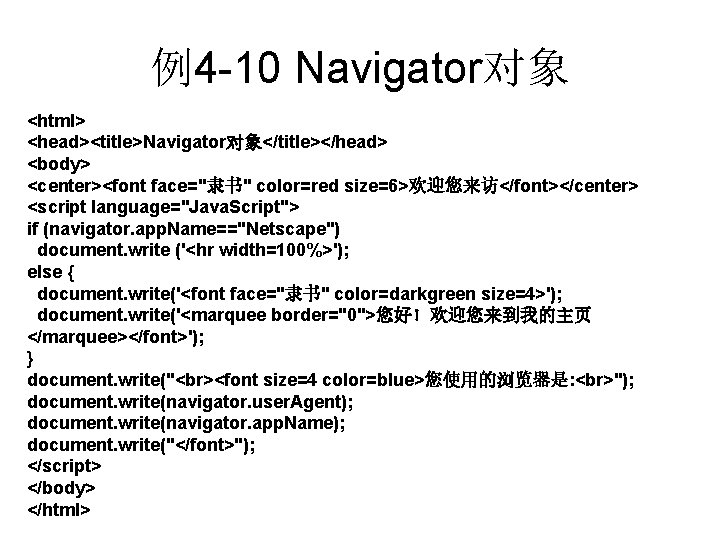
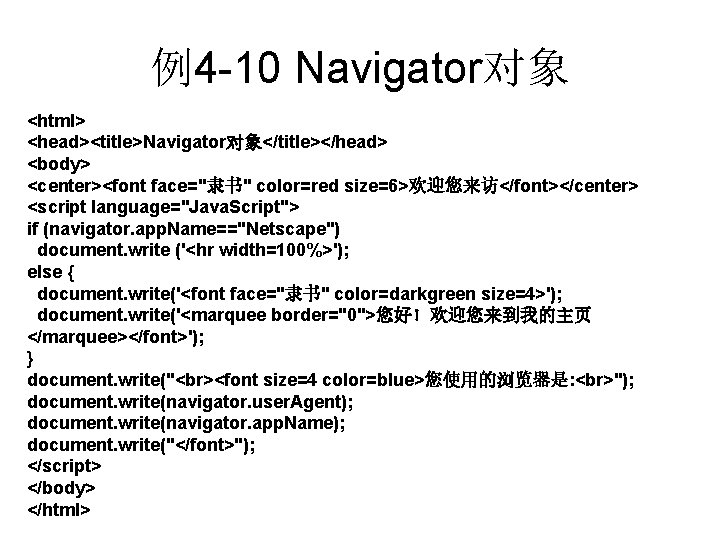
例4 -10 Navigator对象 <html> <head><title>Navigator对象</title></head> <body> <center><font face="隶书" color=red size=6>欢迎您来访</font></center> <script language="Java. Script"> if (navigator. app. Name=="Netscape") document. write ('<hr width=100%>'); else { document. write('<font face="隶书" color=darkgreen size=4>'); document. write('<marquee border="0">您好!欢迎您来到我的主页 </marquee></font>'); } document. write(" <font size=4 color=blue>您使用的浏览器是: "); document. write(navigator. user. Agent); document. write(navigator. app. Name); document. write("</font>"); </script> </body> </html>

Window对象 • • • self parent,top status alert()、confirm()、prompt() open(),close() set. Timeout()

例4 -11 <html> <head><title>window对象示例</title> <script> function conf. Submit(){ if ((ok=confirm("您确定输入正确吗?"))==true){ var nw=open("a. htm", "nwin", "width=500, height=200, toolbar=1"); nw. focus(); nw. document. write("您的名字是: "+parent. document. input_form. nm. value); nw. document. write(" "); nw. document. write("您的电话号码是: " + parent. document. input_form. phone. value); } else alert("请您重新输入!"); } </script></head>

例4 -11 <body> <script> default. Status="这是一个window对象使用示例。"; </script> <center><h 1>window对象使用示例一</h 1></center><hr> <form name="input_form"><h 2> 请输入您的姓名:<input type=text name="nm" size=12 value=" "> 请输入您的电话号码:<input type=text name="phone" size=12> <input type=submit value="确定" on. Click="conf. Submit()"></h 2> </form> </body> </html>

Document对象 <html> <head><title>通过Document对象设置页面属性</title></head> <body><script> document. bg. Color="#DDEEFF"; document. fg. Color="darkred"; document. link. Color="#0088 FF"; document. alink. Color="#0088 FF"; document. vlink. Color="#0088 FF"; document. write("<h 1>通过Document对象设置页面属性示例</h 1>"); document. write("<hr>"); document. write("<a href='a. htm'>去页面A</a>"); document. write(" 本HTML文件名是:"+document. URL); document. write(" 本HTML文件最后被修改的时间是: "+document. last. Modified); </script> </body> </html>

例4 -17 弹出新窗口 <html><head><script language="Java. Script"> function create. Win(){ New. Win=window. open("", "width=200, height=200"); New. Win. document. open("text/html"); New. Win. document. write("这是新创建的窗口!"); New. Win. document. close(); } </script></head> <body>按下按钮可弹出一个窗口 <form><input type="button" value="弹出新窗口" on. Click="create. Win()"></form> </body></html>

Form对象 例4 -18 <html><body> <form name="f 1"> <input type="text" name="t 1" value="文本 1"> <input type="button" value="按钮 1"></form> <form name="f 2"><input type="text" name="t 2" value="文本 2"></form> <script language="Java. Script"> document. write("本网页共有: "+document. forms. length+"个表单。它们是: "); for (var i=0; i<document. forms. length; i++){ document. write("表单名:"+document. forms[i]. name+" ; "); document. write("action值:"+document. forms[i]. action+" ; "); document. write("method值:"+document. forms[i]. method+" "); document. write("该表单共有:"+document. forms[i]. length+"个元素。 "); } </script></body></html>

Form对象 例4 -19 <html><head><script language="Java. Script"> function Verify(){ var Tel=document. Tel. Form. Tel. No. value; if ((Tel. length==8) || (Tel. length==7)){ if (parse. Int(Tel)!=0){ New. Win=window. open("", "width=200, height=200"); New. Win. document. open("text/html"); New. Win. document. write("<H 3>号码已经成功提交!</H 3>"); New. Win. document. close(); } else{ alert("号码输入不正确!"); return false; } }</script></head>

Form对象 例4 -19 <body>请输入您的电话号码: <form name="Tel. Form" on. Submit="Verify()"> <input type="text" name="Tel. No" value=""> <input type="submit" value="提交号码" width=100> <input type="reset" value="重置号码" width=100></form> </body></html>

Form中的控件 • • textarea password hidden checkbox radio select 例4 -20 读取控件的信息

History对象和Location对象 <html><head><title>History对象示例</title></head> <body><center><h 2>History对象使用示例</h 2></center><hr> <form><input type=button value="往前翻 " on. Click="history. go(-1)"> <input type=button value="重载当前页" on. Click="history. go(0)"> <input type=button value="往后翻 " on. Click="history. go(1)"></form> </body></html> window. location="http: //www. neu. edu. cn"

Frame对象 • • • name parent self top frames 例4 -22 框架之间的通信

网页制作 VBScript

VBScript • VBScript程序的编写 – <html> – <body> – <script language="vbscript"> – document. write("你好,今天天气真好! ") – </script> – </body> – </html>






常用函数 • 数字运算函数 – Abs – Int – CInt – Sqr • 字符串函数 – Len – Left、Right、Mid – Ucase、Lcase – Ltrim、Rtrim、Trim




循环语句 • 使用 Do 循环 – 当条件为 True >时重复执行语句 Do While my. Num 10 my. Num = my. Num - 1 counter = counter + 1 Loop Do my. Num = my. Num - 1 counter = counter + 1 Loop While my. Num > 10

循环语句 • 使用 Do 循环 – 重复执行语句直到条件变为 True Do Until my. Num = 10 my. Num = my. Num - 1 counter = counter + 1 Loop Do my. Num = my. Num + 1 counter = counter + 1 Loop Until my. Num = 10

循环语句 • While. . . Wend 语句 While my. Num < 10 my. Num = my. Num + 1 counter = counter + 1 Wend

循环语句 • For. . . Next For x = 1 To 50 My. Proc Next For j = 2 To 10 Step 2 total = total + j Next



使用VBScript对象 • Document – Write • Window – Alert、Prompt – Close – Open – Set. Timeout – Status属性 – Onload、On. Unload事件 – 例3 -9、例3 -11