Inside which HTML element do we put the



























![VAR COLORS = ["RED", "GREEN", "BLUE"] VAR COLORS = ["RED", "GREEN", "BLUE"]](https://slidetodoc.com/presentation_image_h/9b8c9db0a41d630fc5c92f3ac649a71d/image-28.jpg)















































- Slides: 75

Inside which HTML element do we put the Java. Script? <js> <scripting> <javascript> <script>

<SCRIPT>

WHAT IS THE CORRECT JAVASCRIPT SYNTAX TO CHANGE THE CONTENT OF THE HTML ELEMENT BELOW? <P ID="DEMO">THIS IS A DEMONSTRATION. </P> document. get. Element. By. Name("p"). inner. HTML = "Hello World!"; #demo. inner. HTML = "Hello World!"; document. get. Element. By. Id("demo"). inner. HTML = "Hello World!"; document. get. Element("p"). inner. HTML = "Hello World!";

DOCUMENT. GETELEMENTBYID("DEMO"). INNERHTML = "HELLO WORLD!";

WHERE IS THE CORRECT PLACE TO INSERT JAVASCRIPT? The <head> section The <body> section Both the <head> section and the <body> section are correct

Both the <head> section and the <body> section are correct

WHAT IS THE CORRECT SYNTAX FOR REFERRING TO AN EXTERNAL SCRIPT CALLED "XXX. JS"? • <script name="xxx. js"> • <script href="xxx. js"> • <script src="xxx. js">

<SCRIPT SRC="XXX. JS">

HOW DO YOU WRITE "HELLO WORLD" IN AN ALERT BOX? • msg("Hello World"); • msg. Box("Hello World"); • alert("Hello World");

ALERT("HELLO WORLD");

HOW DO YOU CREATE A FUNCTION IN JAVASCRIPT? • function = my. Function(){} • function: my. Function(){}

FUNCTION MYFUNCTION(){}

HOW DO YOU CALL A FUNCTION NAMED "MYFUNCTION"? • call function my. Function() • call my. Function() • my. Function()

MYFUNCTION()

HOW TO WRITE AN IF STATEMENT IN JAVASCRIPT? • if (i == 5) {} • if i = 5 then • if i = 5 {} • if i == 5 then


HOW TO WRITE AN IF STATEMENT FOR EXECUTING SOME CODE IF "I" IS NOT EQUAL TO 5? • if i =! 5 then • if i <> 5{} • if (i <> 5){} • if (i != 5){}


HOW DOES A WHILE LOOP START? • while i = 1 to 10{} • while (i <= 10; i++){} • while (i <= 10){}

WHILE (I <= 10){}

HOW DOES A FOR LOOP START? • for (i <= 5; i++){} • for (i = 0; i <= 5; i++){} • for i = 1 to 5{}


HOW CAN YOU ADD A SINGLE LINE COMMENT IN JAVASCRIPT? • 'This is a comment • //This is a comment • <!--This is a comment-->

//THIS IS A COMMENT

HOW CAN YOU ADD A MULTI LINE COMMENT IN JAVASCRIPT? • <!--This comment has more than one line--> • /*This comment has more than one line*/ • //This comment has more than one line//

/*THIS COMMENT HAS MORE THAN ONE LINE*/

WHAT IS THE CORRECT WAY TO WRITE A JAVASCRIPT ARRAY? • var colors = ["red", "green", "blue"] • var colors = 1 = ("red"), 2 = ("green"), 3 = ("blue") • var colors = "red", "green", "blue" • var colors = (1: "red", 2: "green", 3: "blue")
![VAR COLORS RED GREEN BLUE VAR COLORS = ["RED", "GREEN", "BLUE"]](https://slidetodoc.com/presentation_image_h/9b8c9db0a41d630fc5c92f3ac649a71d/image-28.jpg)
VAR COLORS = ["RED", "GREEN", "BLUE"]

HOW DO YOU ROUND THE NUMBER 7. 25, TO THE NEAREST INTEGER? • Math. rnd(7. 25) • round(7. 25) • rnd(7. 25) • Math. round(7. 25)

MATH. ROUND(7. 25)

HOW DO YOU FIND THE NUMBER WITH THE HIGHEST VALUE OF X AND Y? • Math. max(x, y) • ceil(x, y) • Math. ceil(x, y) • top(x, y)

MATH. MAX(X, Y)

WHAT IS THE CORRECT JAVASCRIPT SYNTAX FOR OPENING A NEW WINDOW CALLED "W 2" ? • w 2 = window. open("http: //www. w 3 schools. com"); • w 2 = window. new("http: //www. w 3 schools. com");

W 2 = WINDOW. OPEN("HTTP: //WWW. W 3 SCHOOLS. COM");

JAVASCRIPT IS THE SAME AS JAVA. • True • False

FALSE

WHICH EVENT OCCURS WHEN THE USER CLICKS ON AN HTML ELEMENT? onclick onmouseclick onchange onmouseover

ONCLICK

HOW DO YOU DECLARE A JAVASCRIPT VARIABLE? var car. Name; variable car. Name; v car. Name;

VAR CARNAME;

WHICH OPERATOR IS USED TO ASSIGN A VALUE TO A VARIABLE? * x =


WHAT WILL THE FOLLOWING CODE RETURN: BOOLEAN(10 > 9) false Na. N true

TRUE

WHICH OF THE FOLLOWING IS AN ADVANTAGE OF USING JAVASCRIPT? A - Less server interaction B - Immediate feedback to the visitors C - Increased interactivity D - All of the above.

D - ALL OF THE ABOVE.

WHICH BUILT-IN METHOD COMBINES THE TEXT OF TWO STRINGS AND RETURNS A NEW STRING? • A - append() • B - concat() • C - attach() • D - None of the above.

B - CONCAT() ALSO RETURNS A NEW ARRAY WHEN CALLED UPON AN EXISTING A

WHICH BUILT-IN METHOD RETURNS THE STRING REPRESENTATION OF THE NUMBER'S VALUE? • A - to. Value() • B - to. Number() • C - to. String() • D - None of the above.

C - TOSTRING()

WHICH OF THE FOLLOWING METHODS OF STRING OBJECT RETURNS THE CHARACTERS IN A STRING BETWEEN TWO INDEXES INTO THE STRING? • A - slice() • B - split() • C - substr() • D - substring()

D - SUBSTRING()

WHICH OF THE FOLLOWING METHODS OF ARRAY OBJECT ADDS AND/OR REMOVES ELEMENTS FROM AN ARRAY? • A - to. Source() • B - sort() • C - splice() • D - unshift()

SPLICE()

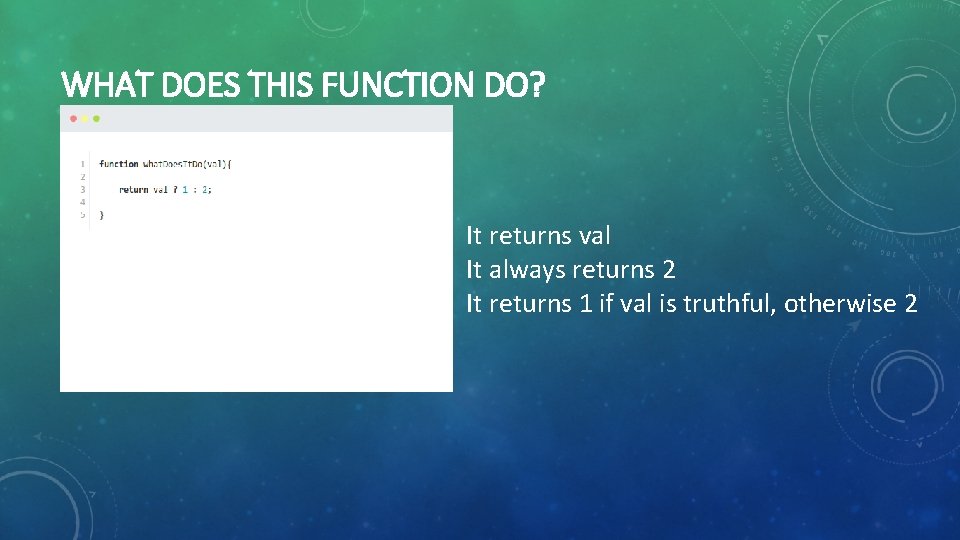
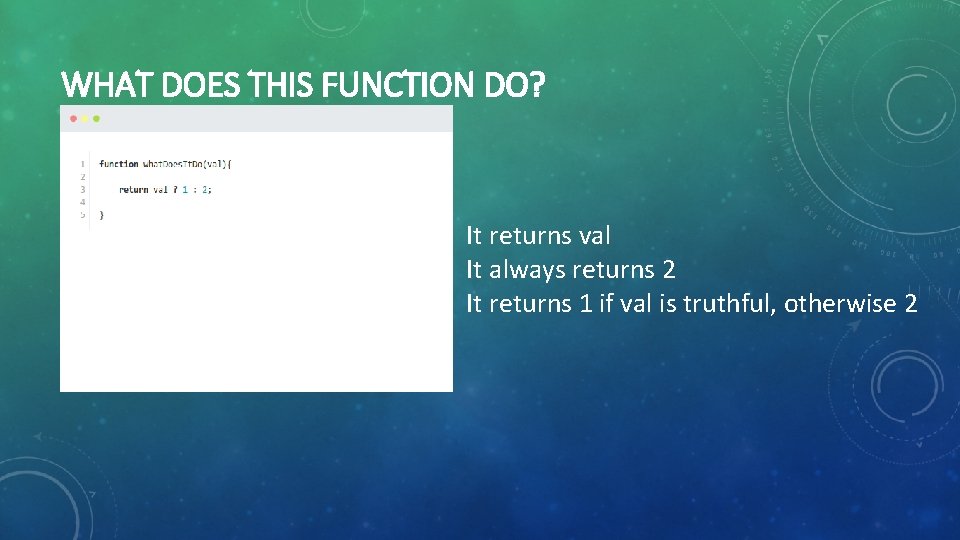
WHAT DOES THIS FUNCTION DO? It returns val It always returns 2 It returns 1 if val is truthful, otherwise 2

IT RETURNS 1 IF VAL IS TRUTHFUL, OTHERWISE 2

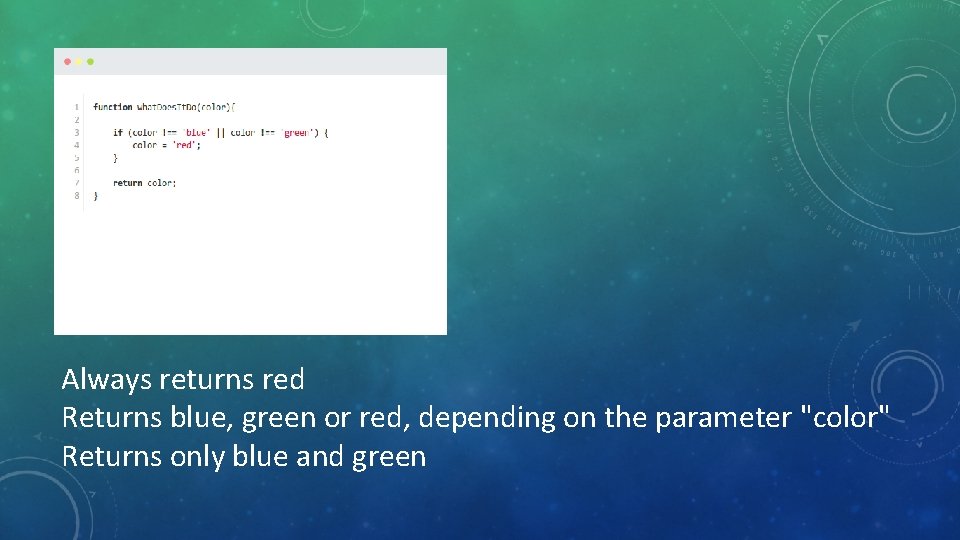
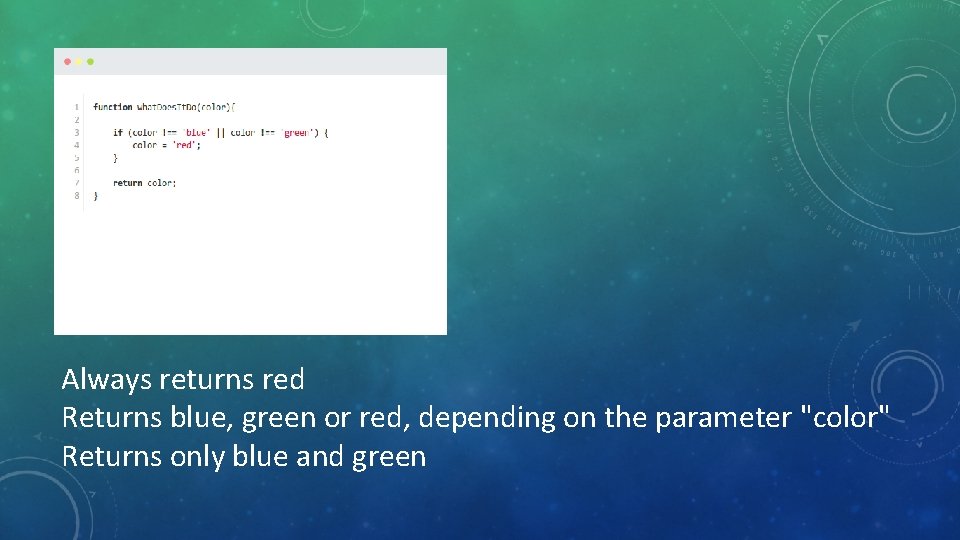
Always returns red Returns blue, green or red, depending on the parameter "color" Returns only blue and green

ALWAYS RETURNS RED

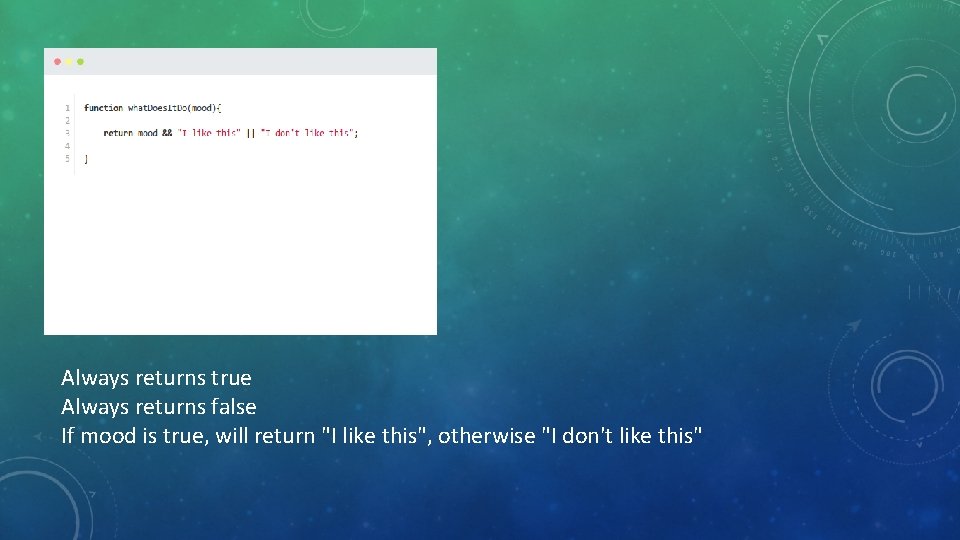
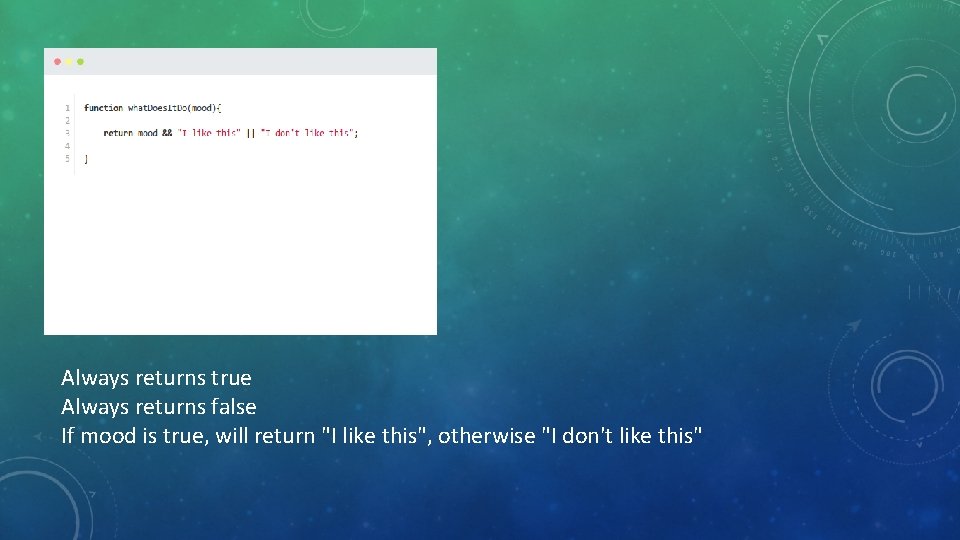
Always returns true Always returns false If mood is true, will return "I like this", otherwise "I don't like this"

IF MOOD IS TRUE, WILL RETURN "I LIKE THIS", OTHERWISE "I DON'T LIKE THIS"

BEST PRACTICES

ALWAYS SCRIPT YOUR JAVASCRIPT FILES ABOVE THE CLOSING BODY TAG

ALWAYS SCRIPT YOUR JAVASCRIPT FILES ABOVE THE CLOSING BODY TAG • <body> • <script src=“my_namespace. js”></script> • </body>

USE PROPER NAMING CONVENTIONS • In other words don’t use variable names that don’t make sense this goes for all of your coding practices. • Example a variable named “d” does not mean anything to anyone else but yourself. • Name variables in a way so that they will have meaning to whom ever is reading or using your code.

MAINTAINABILITY IS KING • Layout your code in the most concise and readable format as possible. • Never sacrifice readability for conciseness.

AVOID USING GLOBAL VARIABLES • Global variables should be used sparingly as to not break any project dependencies (other peoples code that is not your own) • Example jquery owns the “$” do not name a variable “$”

FUNCTION LINE LENGTH • A good rule of thumb is that a function should not contain more than 25 lines of code USUALLY! • Example of when to follow the rule: If you are writing your own function custom for a specific task that can be made reusable. • Example of when not to follow the rule: you are writing a function using another individual’s project dependency syntax and it doesn’t make sense to break the code a part because it would make it harder to understand.

TERNARY OPERATORS • If you have to use more than one ternary operator you should not be using a ternary operator • Good example of when to use: only need to check 2 conditions if, else var test = value ? ‘its true’ : ‘its false’; • Bad example of when to use: you need to check multiple conditions if , else if, else var test = value ? ‘its true’ : ‘its false’;

IT IS IMPORTANT TO COMMENT YOUR COMPLEX CODE • You should be expected to comment what complex code is doing if it is doing something basic don’t worry about commenting/ documenting it. If it is a question that you think will be asked frequently write documentation on it.

STAY D. R. Y. • DON’T REPEAT YOURSELF!!!! If you are repeating code it can be simplified! Therefore you should Simplify it.

1 TASK PER FUNCTION • Modularize your code to be reuseable

AVOID HEAVY NESTING • Don’t write loops inside of loops inside of loops. Its not readable or maintainable

AVOID NAMING VARIABLESSIMILAR TO RESERVED KEY WORDS • Example to. String(), split(), concat(), push(), unshift(), etc

SHORT HAND FUNCTIONALITY THAT’S PRETTY COOL • Long hand jquery • $(document). ready(function () {}); • Shorthand jquery • $(function () {});

FUNCTIONAL PROGRAMMING RESOURCES • https: //www. youtube. com/channel/UCO 1 cgjh. Gzs. SYb 1 rs. B 4 b. Fe 4 Q • https: //www. youtube. com/user/khan. Learning