Java Script Java Script q Java Script je
































































- Slides: 64

Java Script

Java. Script q Java. Script je skript jezik kojim Web dizajneri mogu da automatizuju postupke unutar Web stranice q Skript jezik - jer omogućava pisanje skripta (niza naredbi) koje će Web čitač izvršiti q Ne koristi se za pravljenje spoljnog programa koji se izvršava nezavisno od čitača 2

Java. Script q Java. Script se ugrađuje u HTML Web stranice – nije potreban poseban alat; može se koristiti isti program za uređenje teksta koji se koristi za izradu Web stranice q Najpopularniji čitači Weba imaju ugrađenu podršku za Java. Script – posetioci lokacije ne moraju instalirati dodatne programe na svoje računare q Java. Script iskazi postavljaju se između oznaka <script> i </script>, koje će ukazati čitaču Weba da izvrši Java. Script iskaze umesto da prikaže tekst na ekranu 3

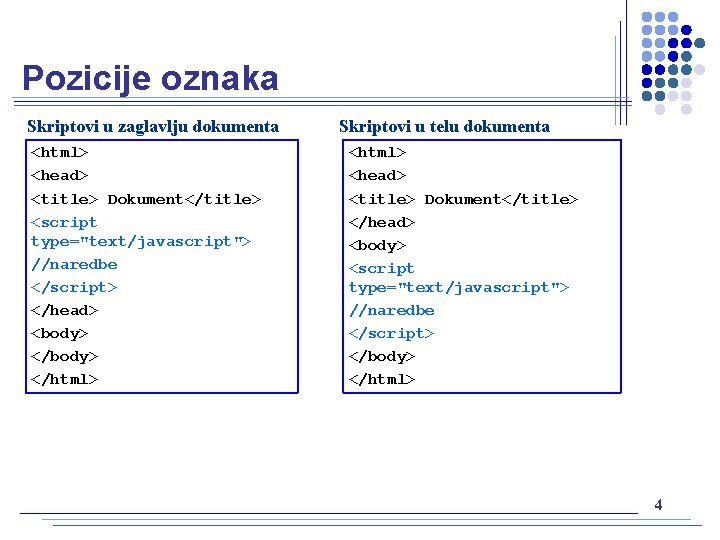
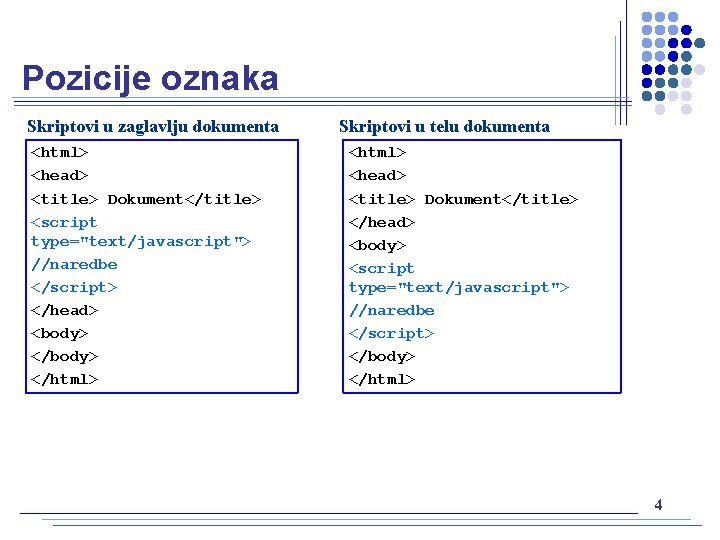
Pozicije oznaka Skriptovi u zaglavlju dokumenta <html> <head> <title> Dokument</title> <script type="text/javascript"> //naredbe </script> </head> <body> </html> Skriptovi u telu dokumenta <html> <head> <title> Dokument</title> </head> <body> <script type="text/javascript"> //naredbe </script> </body> </html> 4

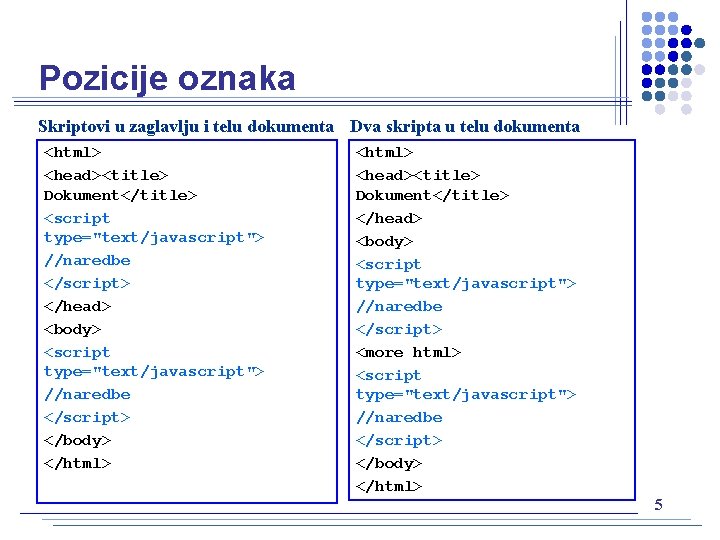
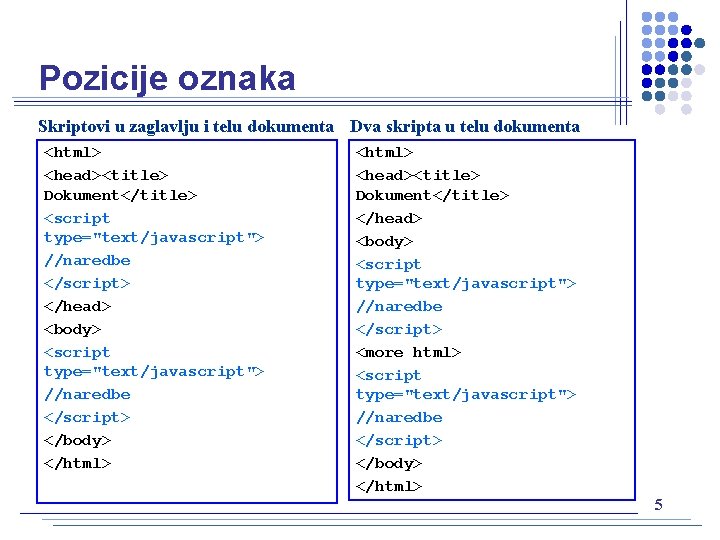
Pozicije oznaka Skriptovi u zaglavlju i telu dokumenta Dva skripta u telu dokumenta <html> <head><title> Dokument</title> <script type="text/javascript"> //naredbe </script> </head> <body> <script type="text/javascript"> //naredbe </script> </body> </html> <head><title> Dokument</title> </head> <body> <script type="text/javascript"> //naredbe </script> <more html> <script type="text/javascript"> //naredbe </script> </body> </html> 5

Java. Script q Iskazi skripta mogu se uokviriti HTML oznakama za komentar (<! --komentar-->) kako bi se sprečilo da čitači koji ne podržavaju Java. Script na ekranu prikažu iskaze skripta q Čitači koji ne podržavaju Java. Script ignorisaće oznake skripta i sve što se nalazi između početne i završne oznake komentara q Obrnuto, čitači koji podržavaju Java. Script ignorisaće oznake komentara i izvršiti funkciju skripta 6

Postupanje sa starijim čitačima koji ne podržavaju skriptove q Kada se u HTML dokument uvrsti skript nije osigurano da čitač Weba posetioca podržava izvršenje skripta q Da bi se posetilac upozorio o tome da HTML dokument sadrži skript koji njegov čitač ne može da izvrši, mogu se koristiti oznake <noscript> </noscript> q Najbolje mesto za postavljanje oznake <noscript> je odmah iza oznake </script> q Između oznaka <noscript> </noscript> treba uneti tekst koji će čitač Weba prikazivati ako ne podržava skriptove 7

Primer 1. <html> <head> <title> Primer izvršavanja Java. Scripta </title> </head> <body> <p> Tekst koji se ispisuje pre izvršavanja iskaza. </p> <script type="text/javascript"> <!-- alert('Ovo je dijalog ALERT!'); //--> Naredba (iskaz) </script> <noscript> No Java. Script support, . . . SORRY! </noscript> <p> Tekst koji se ispisuje nakon izvršavanja iskaza. </p> </body> </html> Snimite dokument pod nazivom Primer 1. html na D disk (D: Grupa IJava. ScriptPrimer 1. html) 8

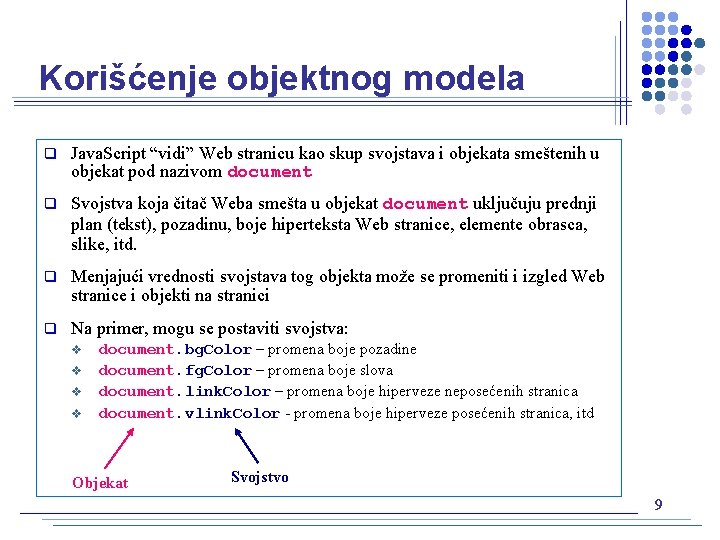
Korišćenje objektnog modela q Java. Script “vidi” Web stranicu kao skup svojstava i objekata smeštenih u objekat pod nazivom document q Svojstva koja čitač Weba smešta u objekat document uključuju prednji plan (tekst), pozadinu, boje hiperteksta Web stranice, elemente obrasca, slike, itd. q Menjajući vrednosti svojstava tog objekta može se promeniti i izgled Web stranice i objekti na stranici q Na primer, mogu se postaviti svojstva: document. bg. Color – promena boje pozadine v document. fg. Color – promena boje slova v document. link. Color – promena boje hiperveze neposećenih stranica v document. vlink. Color - promena boje hiperveze posećenih stranica, itd v Objekat Svojstvo 9

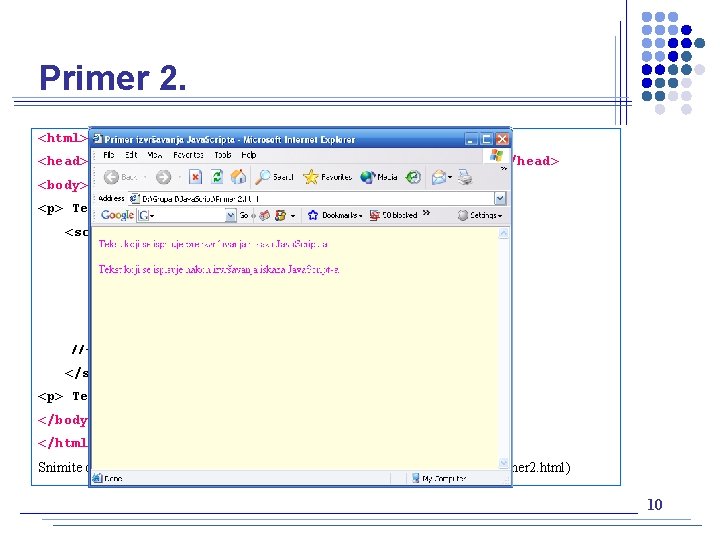
Primer 2. <html> <head> <title> Primer izvršavanja Java. Scripta </title> </head> <body> <p> Tekst koji se ispisuje pre izvršavanja iskaza. </p> <script type="text/javascript"> <!-- alert('Ovo je dijalog ALERT!'); document. bg. Color="lightyellow"; document. fg. Color="magenta"; //--> </script> <p> Tekst koji se ispisuje nakon izvršavanja iskaza. </p> </body> </html> Snimite dokument pod nazivom Primer 2. html na D disk (D: Grupa IJava. ScriptPrimer 2. html) 10

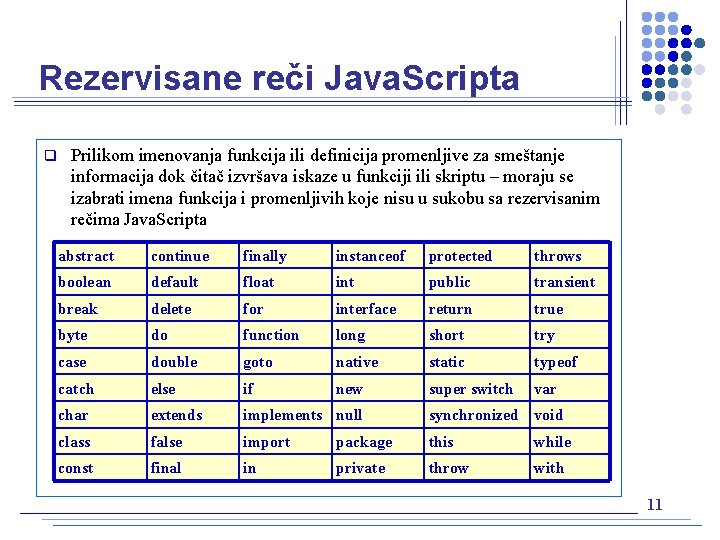
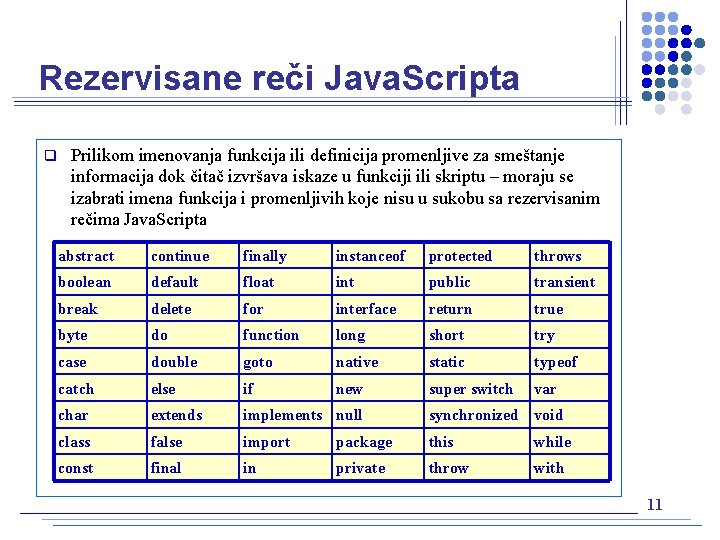
Rezervisane reči Java. Scripta q Prilikom imenovanja funkcija ili definicija promenljive za smeštanje informacija dok čitač izvršava iskaze u funkciji ili skriptu – moraju se izabrati imena funkcija i promenljivih koje nisu u sukobu sa rezervisanim rečima Java. Scripta abstract continue finally instanceof protected throws boolean default float int public transient break delete for interface return true byte do function long short try case double goto native static typeof catch else if new super switch var char extends implements null synchronized void class false import package this while const final in private throw with 11

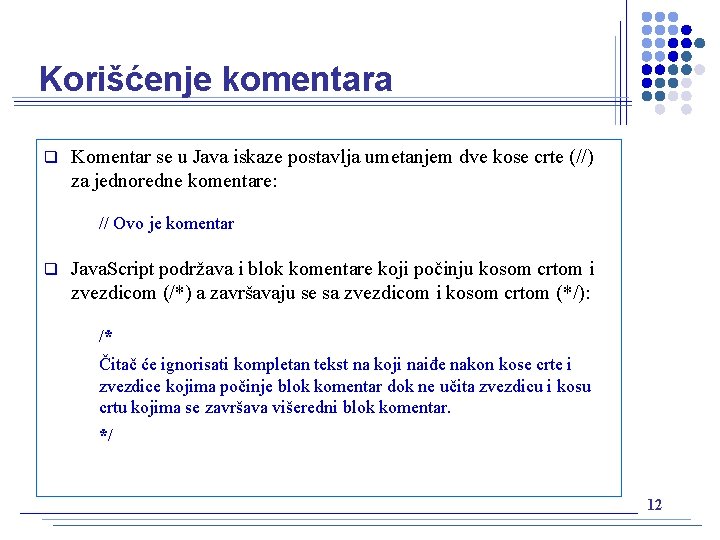
Korišćenje komentara q Komentar se u Java iskaze postavlja umetanjem dve kose crte (//) za jednoredne komentare: // Ovo je komentar q Java. Script podržava i blok komentare koji počinju kosom crtom i zvezdicom (/*) a završavaju se sa zvezdicom i kosom crtom (*/): /* Čitač će ignorisati kompletan tekst na koji naiđe nakon kose crte i zvezdice kojima počinje blok komentar dok ne učita zvezdicu i kosu crtu kojima se završava višeredni blok komentar. */ 12

Deklarisanje promenljivih u Java. Scriptu q U Java. Script iskazima informacije se čuvaju u promenljivama q Za razliku od većine programskih jezika nije potrebno zadati tip informacije koji se smešta u promenljivu kada se ona deklariše q Java. Script određuje tip promenljive na osnovu podatka koji se smešta u promenljivu q Tip podatka promenljive može se promeniti zavisno od operacije u kojoj se koristi promenljiva 13

Deklarisanje promenljivih u Java. Scriptu q Sama deklaracija promenljive u skriptu zadaje se imenom nakon ključne reči var: var Publisher; var Book. Title, Chapter. Number; q Ako se promenljivoj daje početna vrednost iza njenog imena postavlja se operator dodele (=) i početna vrednost: var String. Value = 10; var Int. Value = 20; 14

Ograničenja pri deklaraciji promenljivih q Ime promenljive ne sme se sukobiti sa rezervisanom reči Java. Scripta q Imena promenljivih moraju počinjati slovom ili donjom crtom (_) i mogu sadržati brojeve ili slova nakon prvog znaka q Imena promenljivih ne mogu sadržati znakove za razmak ili interpunkciju q U nazivima i rezervisanim rečima Java. Scripta (kao var) treba voditi računa o veličini slova (eng. Case-sensitive) var je rezervisana reč, a Var nije v Promenljiva stringvalue je različita od String. Value v 15

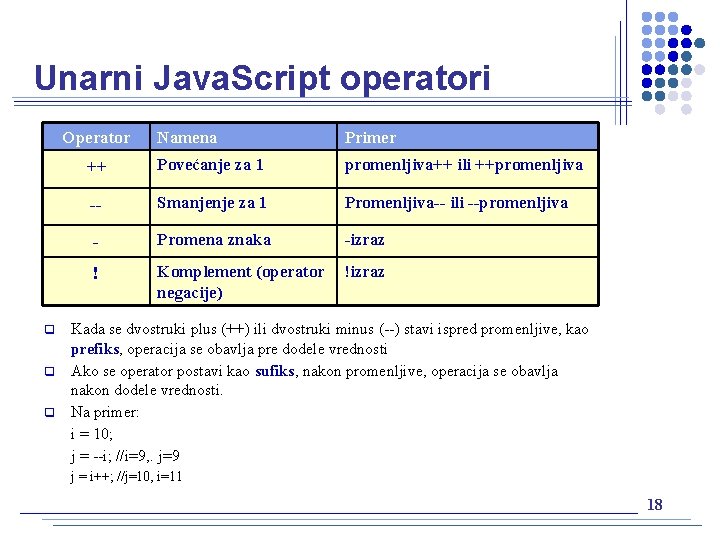
Java. Script operatori q Operatori dozvoljavaju kombinovanje promenljivih i/ili slovnih vrednosti u izraze koji daju vrednosti q Ti izrazi se mogu prikazivati, smeštati u promenljive ili koristiti kao delovi drugih izraza q Java. Script operatori mogu se grupisati u nekoliko klasa na osnovu njihove namene: aritmetički operatori – zahtevaju dve promenljive, dve vrednosti ili dva izraza (po jedan na svakoj strani operatora) v unarni Java. Script operatori – odnose se na jedan operand v operatori poređenja – omogućavaju poređenje jednog izraza, promenljive ili slovne vrednosti s nekom drugom v logički operatori – omogućavaju poređenje dve logičke vrednosti v 16

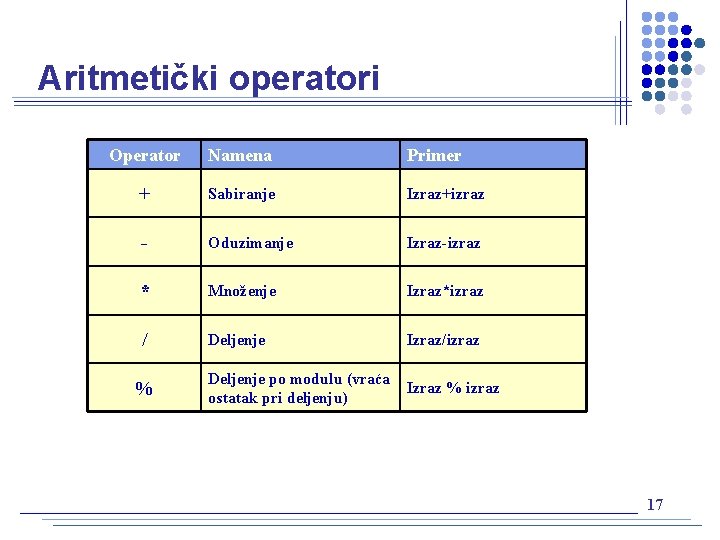
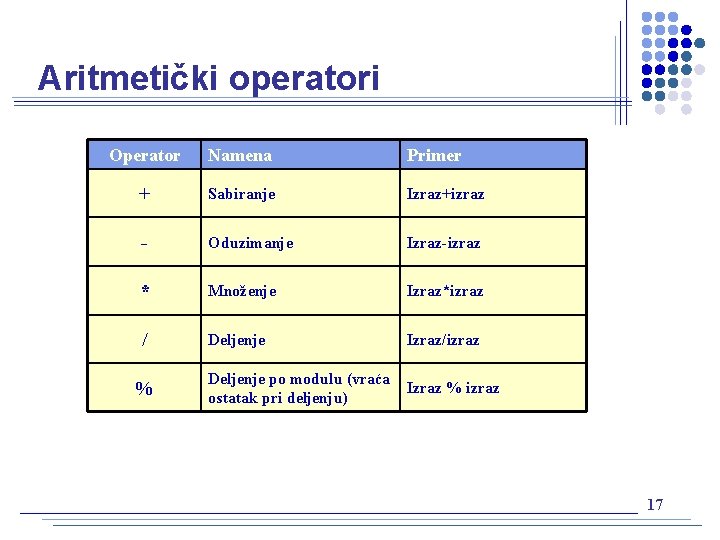
Aritmetički operatori Operator Namena Primer + Sabiranje Izraz+izraz - Oduzimanje Izraz-izraz * Množenje Izraz*izraz / Deljenje Izraz/izraz % Deljenje po modulu (vraća Izraz % izraz ostatak pri deljenju) 17

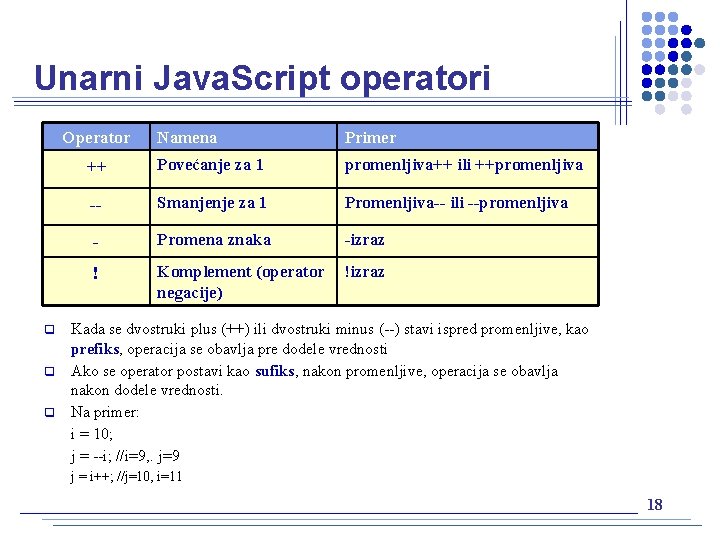
Unarni Java. Script operatori Operator Namena Primer ++ Povećanje za 1 promenljiva++ ili ++promenljiva -- Smanjenje za 1 Promenljiva-- ili --promenljiva - Promena znaka -izraz ! Komplement (operator !izraz negacije) Kada se dvostruki plus (++) ili dvostruki minus (--) stavi ispred promenljive, kao prefiks, operacija se obavlja pre dodele vrednosti q Ako se operator postavi kao sufiks, nakon promenljive, operacija se obavlja nakon dodele vrednosti. q Na primer: i = 10; j = --i; //i=9, . j=9 q j = i++; //j=10, i=11 18

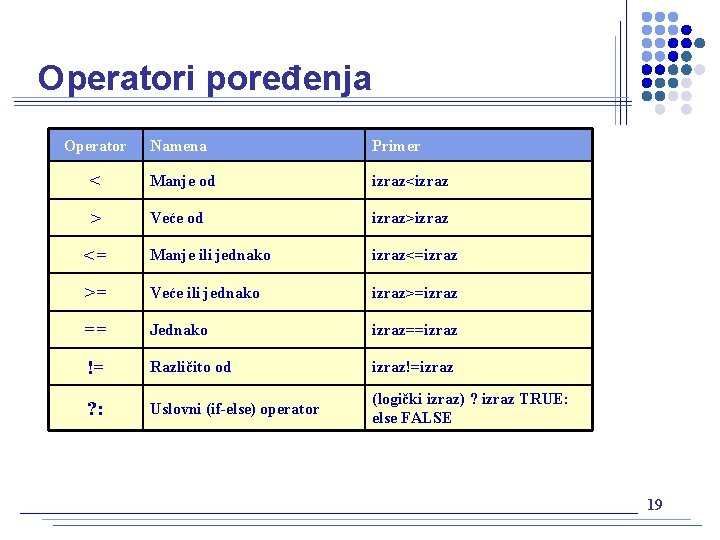
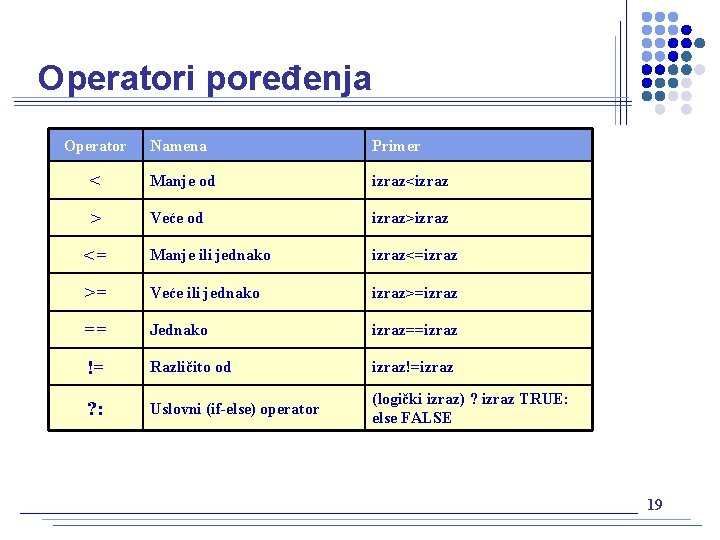
Operatori poređenja Operator Namena Primer < Manje od izraz<izraz > Veće od izraz>izraz <= Manje ili jednako izraz<=izraz >= Veće ili jednako izraz>=izraz == Jednako izraz==izraz != Različito od izraz!=izraz ? : Uslovni (if-else) operator (logički izraz) ? izraz TRUE: else FALSE 19

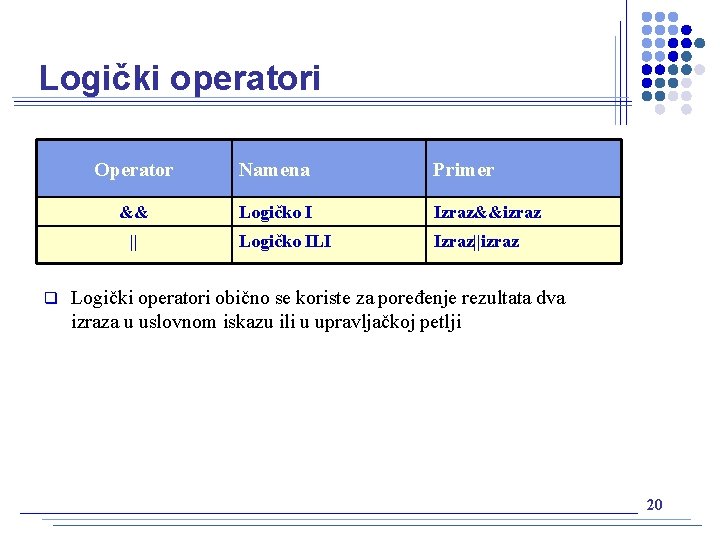
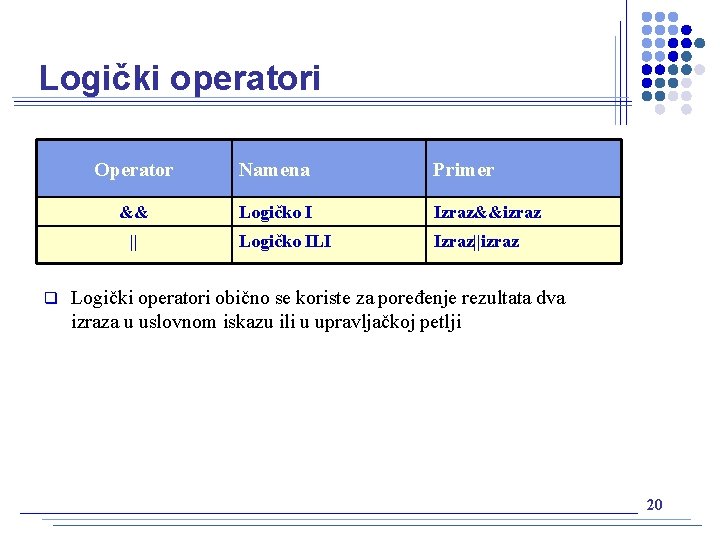
Logički operatori Operator Namena Primer && Logičko I Izraz&&izraz Logičko ILI Izraz||izraz || q Logički operatori obično se koriste za poređenje rezultata dva izraza u uslovnom iskazu ili u upravljačkoj petlji 20

Java. Script funkcije q Srodne naredbe (iskazi) grupišu se u funkciju q U okviru Web stranice svaka Java. Script funkcija mora imati jedinstveno ime q Definicija počinje ključnom rečju function, zatim sledi ime funkcije i neobavezni niz parametara (obuhvaćenih zagradama) q Nakon imena funkcije i neobaveznog niza parametara, između vitičastih zagrada {} navode se Java. Script iskazi koji izvode zadatak funkcije 21

Java. Script funkcije function greet. Visitor() { alert(“Welcome to My Site”); return; } q Iskazi Java. Scripta završavaju se tačkom i zarezom (; ) q Na kraju funkcije (pre zatvaranja desne vitičaste zagrade) umeće se ključna reč return - vraća upravljanje čitača Weba iskazu koji je pozvao funkciju q Funkcije je najbolje ugraditi na kraj zaglavlja (neposredno ispred oznake </head>) - osigurava da će čitač Weba učitati telo funkcije pre nego što posetilac izazove događaj s kojim je funkcija povezana 22

Primer 3. <html> <head> <title> Funkcije Java. Scripta </title> <script type="text/javascript"> <!-function greet. Visitor() { alert("Welcome to My Site"); return; } // --> </script> </head> <body> <p> Tekst koji se ispisuje pre izvršavanja iskaza Java. Scripta. </p> <script type="text/javascript"> <!- greet. Visitor(); // --> </script> <p> Tekst koji se ispisuje nakon izvršavanja iskaza Java. Script -a. </p> </body> </html> Snimite dokument pod nazivom Primer 3. html na D disk (D: Grupa IJava. ScriptPrimer 3. html) 23

Prosleđivanje vrednosti u Java. Script funkciju i iz nje q Kada se pozove Java. Script funkcija moguće je proslediti vrednosti u funkciju preko promenljivih koje se zovu parametri q Niz parametara funkcije nalazi se u zagradama, posle imena u deklaraciji funkcije q Sledeći kod deklariše funkciju sa tri parametra – first, next i last: function Find. Total(first, next, last) { var total = first + next + last; document. write (“Rezultat je: ” + total + “. ” ); return; } q Tekst i naredbe HTML-a se stavljaju unutar navodnika. q Naredbom document. write(. . . ) unutar Java Scripta se u dokumentu ispisuje HTML kod ili korisnički tekst. q Java Script i HTML iskazi međusobno se povezuju znakom plus (+). 24

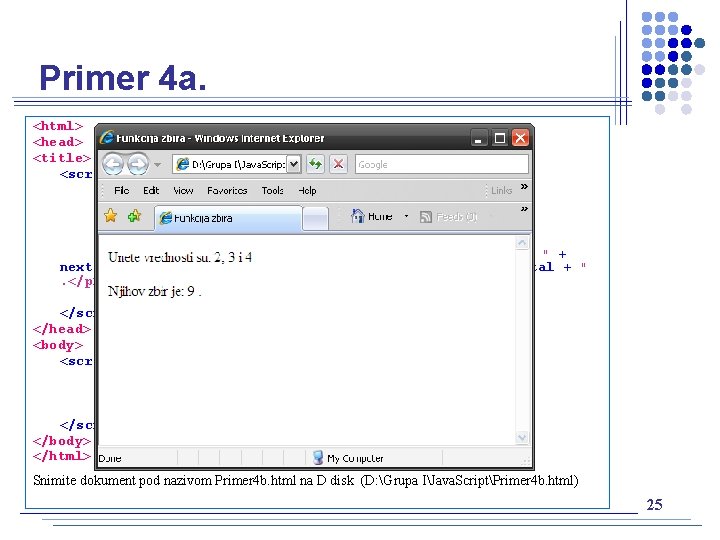
Primer 4 a. <html> <head> <title> Funkcija zbira </title> <script type="text/javascript"> <!-- function Find. Total(first, next, last) { var total = first + next + last; document. write ("Unete vrednosti su: " + first + ", " + next + " i " + last + "<p> Njihov zbir je: " + total + " . </p> " ); } // --> </script> </head> <body> <script type="text/javascript"> <!-Find. Total(2, 3, 4); // --> </script> </body> </html> Snimite dokument pod nazivom Primer 4 b. html na D disk (D: Grupa IJava. ScriptPrimer 4 b. html) 25

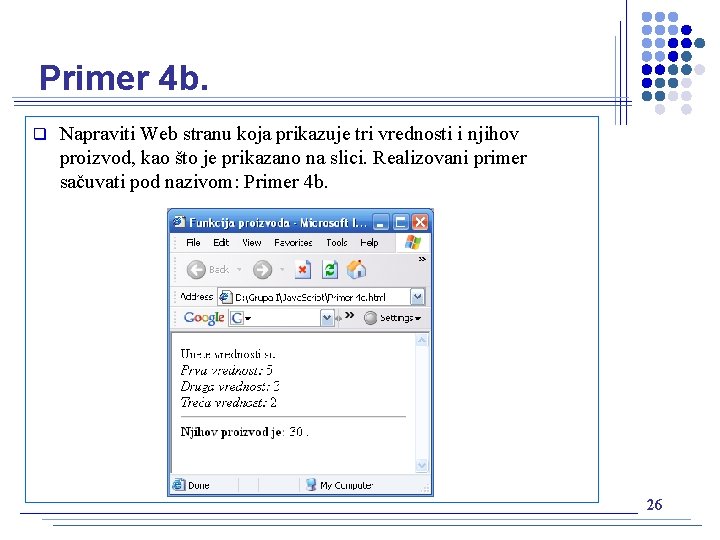
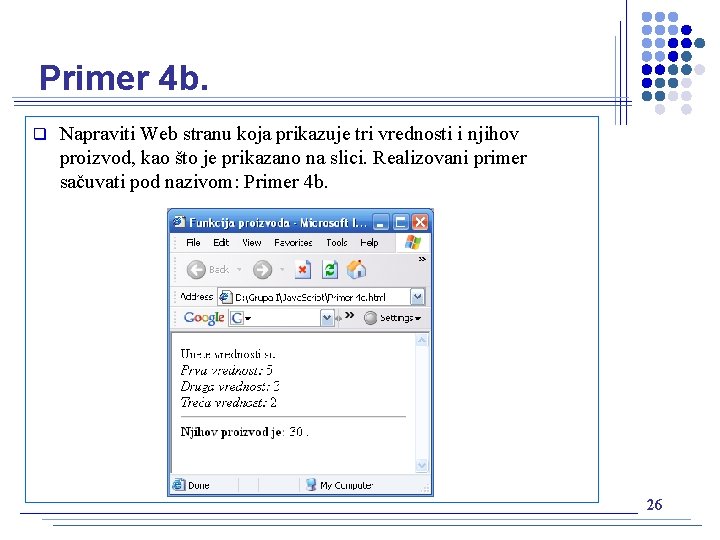
Primer 4 b. q Napraviti Web stranu koja prikazuje tri vrednosti i njihov proizvod, kao što je prikazano na slici. Realizovani primer sačuvati pod nazivom: Primer 4 b. 26

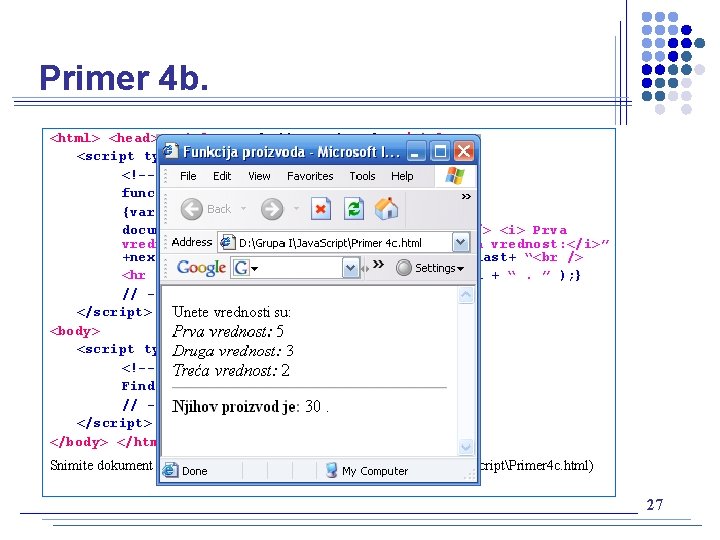
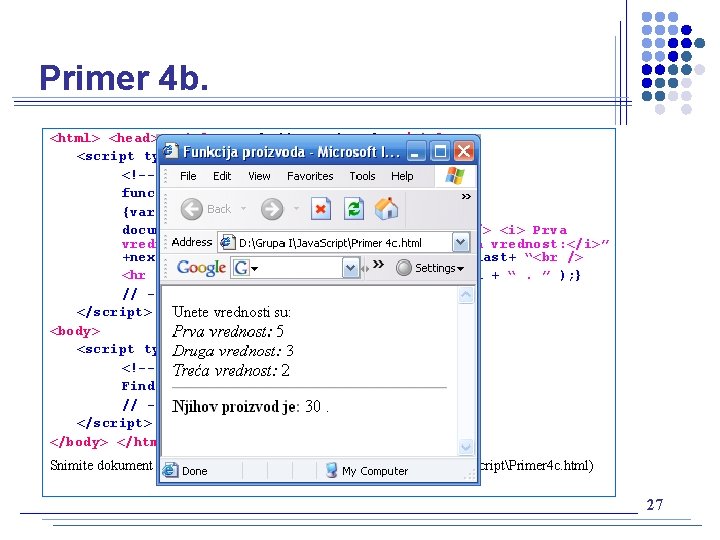
Primer 4 b. <html> <head> <title> Funkcija proizvoda </title> <script type="text/javascript"> <!-function Find. Total(first, next, last) {var total = first * next * last; document. write ( “Unete vrednosti su: <br /> <i> Prva vrednost: </i> ” +first+ “<br /> <i> Druga vrednost: </i>” +next+ “<br /> <i> Treća vrednost: </i>” +last+ “<br /> <hr /> <b>Njihov proizvod je: </b>” + total + “. ” ); } // --> </script> </head> <body> <script type="text/javascript"> <!-Find. Total(5, 3, 2); // --> </script> </body> </html> Snimite dokument pod nazivom Primer 4 c. html na D disk (D: Grupa IJava. ScriptPrimer 4 c. html) 27

Uslovni iskazi i petlje q Skriptovi koji donose odluke – obavljaju uslovnu obradu q Zavisno od rezultata jednog ili više uslova, čitač će izvršiti određene iskaze q Da bi doneli odluku – skriptovi moraju izvršiti neku vrstu provere – koriste operatore poređenja q Rezultat poređenja dve vrednosti relacionim operatorima je logičkog tipa: ili true (tačno) ili false (netačno) 28

Uslovno izvršavanje q Iskaz if omogućava skriptovima da izvrše provere, a potom da izvrše iskaze zavisno od rezultata provere q Ako je rezultat poređenja tačan, skript izvršava iskaz koji sledi iza iskaza if q S druge strane, ako je rezultat provere pogrešan, skript preskače iskaz koji sledi q Format iskaza if je sledeći: if (uslov je ispunjen) iskaz; 29

Uslovno izvršavanje q Uslov if može da se koristi za izvršavanje jednog ili više iskaza q Kada skript izvršava samo jedan iskaz koji dolazi iza if, to je prost iskaz: if (Age >= 18) alert(“Register to vote at www. Voter. Registration. com”); q Za skriptove koji treba da izvrše nekoliko iskaza kada uslov bude ispunjen, iskazi se moraju grupisati između leve i desne vitičaste zagrade ({}). Iskazi koji se nalaze u zagradama sačinjavaju složen iskaz: if (time > 10) { document. write("<b>Good day</b>"); document. bg. Color="lightyellow"; } 30

Predefinisani objekti q Java. Script poseduje izvestan skup predefinisanih objekata: Date, Array, Math. q Razmotrićemo ih na primeru objekta Date. q Novi objekat se kreira upotrebom operatora new: var danas = new Date(); q Date poseduje metode koji se mogu koristiti pri manipulaciji objektom: v get. Hours() - za dobijanje časova v get. Minutes()- za dobijanje minuta v get. Month() - za dobijanje meseca var sada = new Date(); document. write("Vreme je: " + sada. get. Hours() + ": " + sada. get. Minutes() + "<br />“); 31

Primer 5. <html> <head> <title> Primer uslovnog izvršavanja </title> </head> <body> <script type="text/javascript"> <!-- var d = new Date() var time = d. get. Hours() document. write("Vreme je: " + d. get. Hours() + ": " + d. get. Minutes()+ "<br />“); if (time > 10) { document. write("<b>Good day</b>"); } // --> </script> </body> </html> Snimite dokument pod nazivom Primer 5. html na D disk (D: Grupa IJava. ScriptPrimer 5. html) 32

Uslovno izvršavanje q Većinom skriptovi zadaju jedan skup iskaza koji se izvršava kada je uslov ispunjen i drugi skup ako uslov nije ispunjen q Definisanje iskaza koji se izvršavaju kada uslov nije ispunjen realizuje se iskazom else q Format iskaza else je sledeći: if (uslov je ispunjen) iskaz; else iskaz; 33

Primer 6. <html><head> <title> Primer uslovnog izvršavanja </title> </head> <body> <script type="text/javascript"> var d = new Date() var time = d. get. Hours() document. write("Vreme je: " + d. get. Hours() + ": " + d. get. Minutes()+ "<br />“); if (time < 10) { document. write("<b>Good morning</b>"); } else { document. write("<b>Good day</b>"); } </script> </body> </html> Snimite dokument pod nazivom Primer 6. html na D disk (D: Grupa IJava. ScriptPrimer 6. html) 34

Petlje ponavljanja q Petlje ponavljanje – označavaju ponavljanje niza koraka dok se ne postigne uslov koji će dozvoliti da se iz petlje izađe q Najčešća konstrukcija povratne petlje koja se koristi u Java. Sriptu – for (početni izraz; uslov; obnavljajući izraz) { naredbe unutar petlje; } 35

Petlje ponavljanja Na primer: for (Count = 1; Count <=5; Count++) Iskaz; q Iskaz Count=1 dodeljuje kontrolnoj promenljivoj početnu vrednost v q Petlja for izvodi ovu inicijalizaciju samo jednom, kada se pokrene Zatim proverava uslov Count<=5 v Ako je uslov ispunjen petlja for će izvršiti iskaz koji sledi Ako uslov nije ispunjen, petlja će se završititi i skript će nastaviti sa izvršavanjem od prvog iskaza koji sledi nakon petlje v Ako je uslov ispunjen i petlja for izvršava iskaz povećaće promenljivu Count korišćenjem iskaza Count++ v 36

Primer 7. <html> <head> <title> For petlja </title> </head> <body> <script type="text/javascript"> <!-- for (i = 0; i <= 5; i++) { document. write("The number is " + i); document. write("<br />"); } // --> </script> </body> </html> Snimite dokument pod nazivom Primer 7. html na D disk (D: Grupa IJava. ScriptPrimer 7. html) 37

Ponavljanje iskaza dok je uslov ispunjen q Kad skriptovi moraju da prolaze kroz petlju dok god je određeni uslov ispunjen, ali ne obavezno određen broj puta, mogu da koriste while petlju q Opšti oblik while petlje: while (Uslov je ispunjen) iskaz; 38

Ponavljanje iskaza dok je uslov ispunjen q Na primer: while (i <= 10) Iskaz; q Kada skript naiđe na petlju while, prvo proverava zadati uslov v q Nakon što se izvrši poslednji iskaz u petlji, petlja while ponovo proverava uslov v q Ako je ispunjen – skript izvršava iskaze petlje while Ako je uslov i dalje ispunjen, iskazi će se ponoviti i proces će se nastaviti Kada uslov ne bude ispunjen, petlja će se završiti i skript će nastaviti izvršenje od prvog iskaza koji sledi petlju 39

Primer 8. <html> <head> <title> While petlja </title> </head> <body> <script type="text/javascript"> <!-i = 0; while (i <= 10) { document. write("The number is " + i); document. write("<br />"); i=i+1; } // --> </script> </body> </html> Snimite dokument pod nazivom Primer 8. html na D disk (D: Grupa IJava. ScriptPrimer 8. html) 40

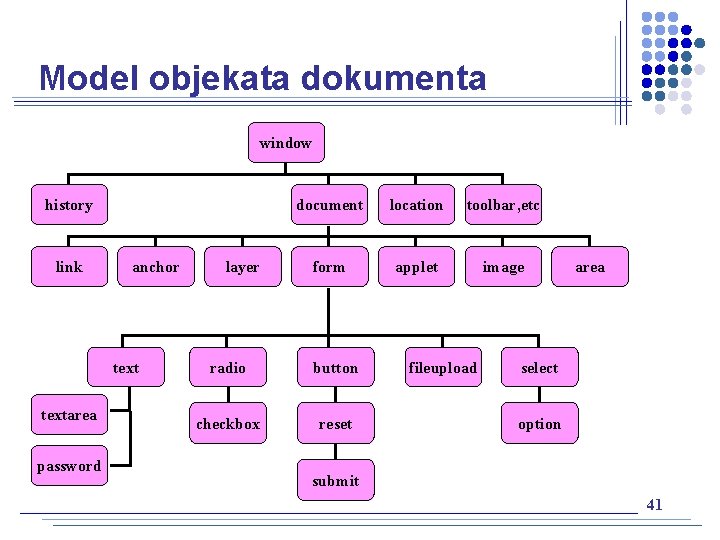
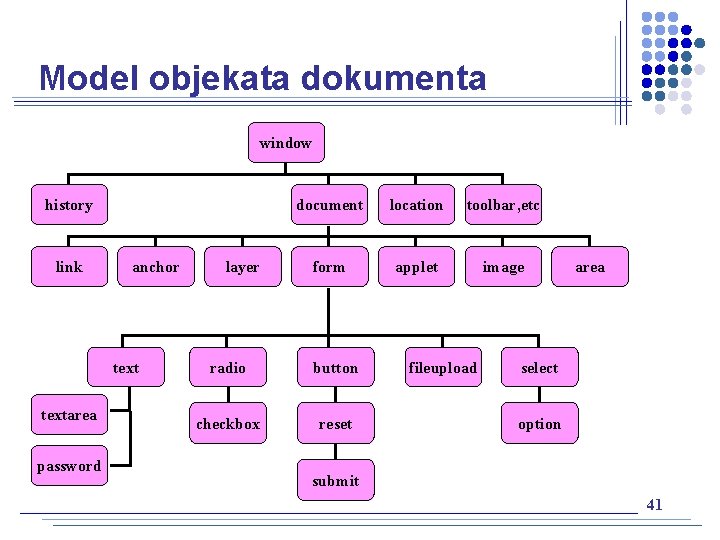
Model objekata dokumenta window history link anchor textarea password layer document location toolbar, etc form applet image radio button checkbox reset fileupload area select option submit 41

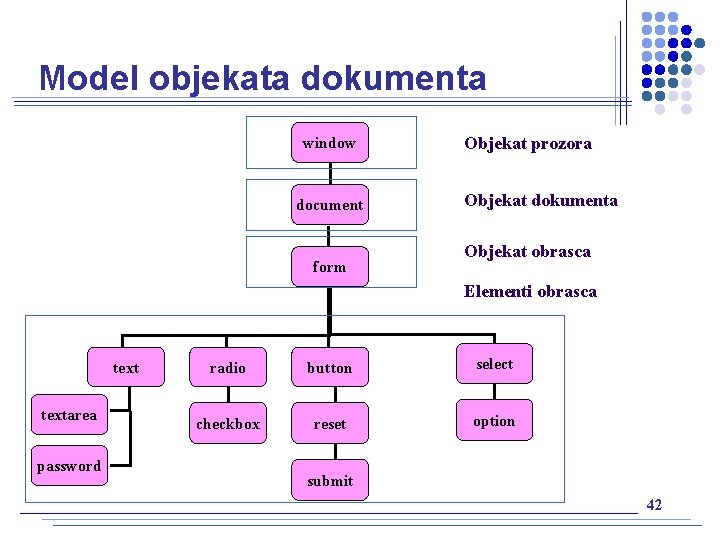
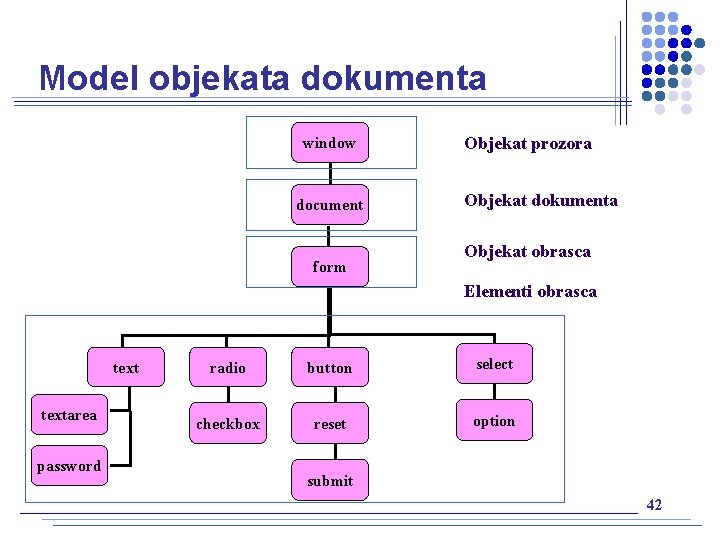
Model objekata dokumenta window document form Objekat prozora Objekat dokumenta Objekat obrasca Elementi obrasca textarea password radio button select checkbox reset option submit 42

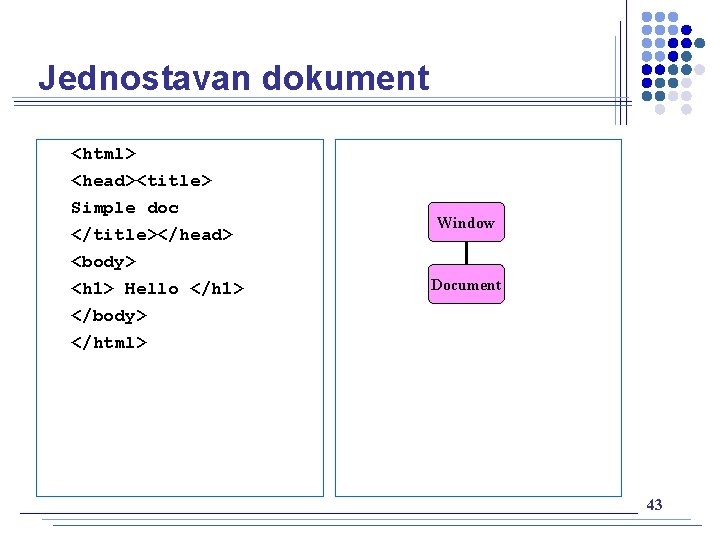
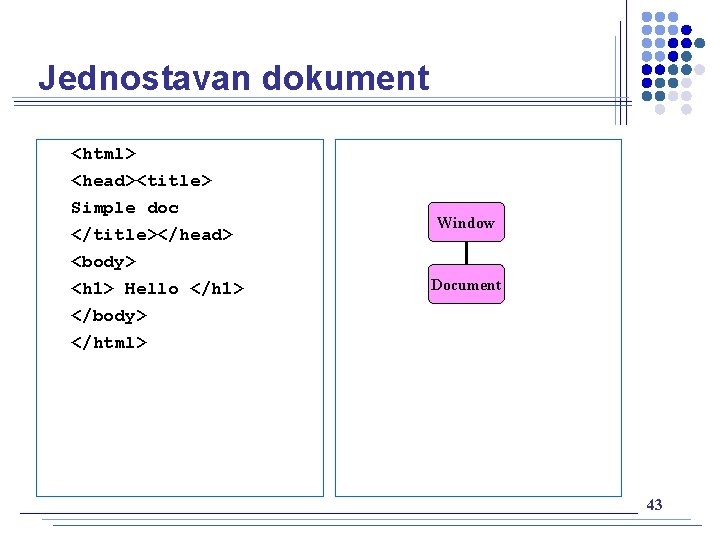
Jednostavan dokument <html> <head><title> Simple doc </title></head> <body> <h 1> Hello </h 1> </body> </html> Window Document 43

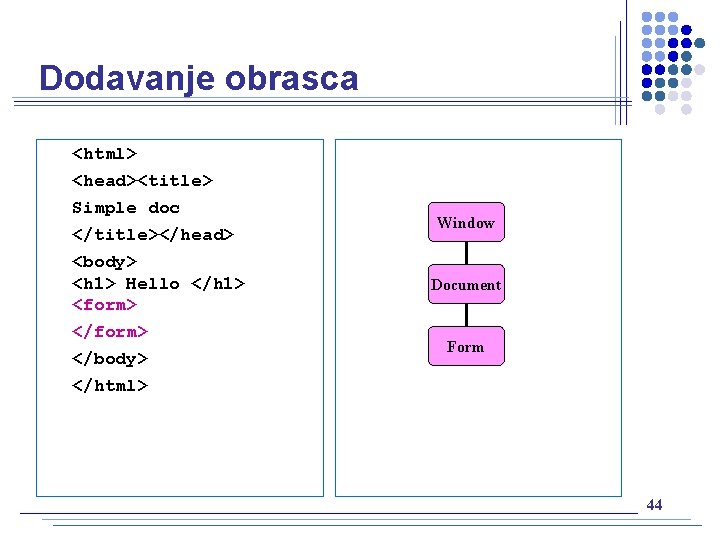
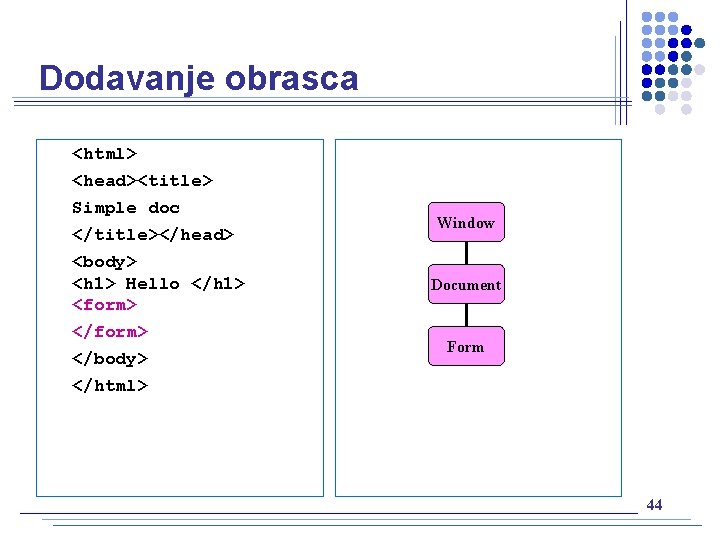
Dodavanje obrasca <html> <head><title> Simple doc </title></head> <body> <h 1> Hello </h 1> <form> </body> </html> Window Document Form 44

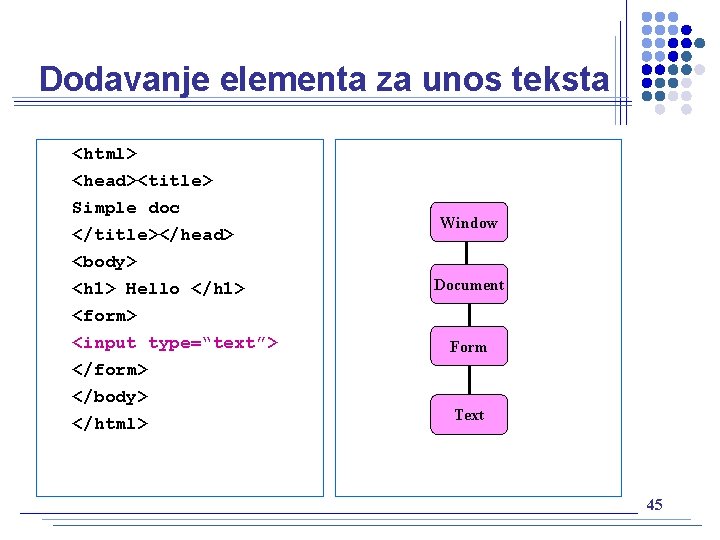
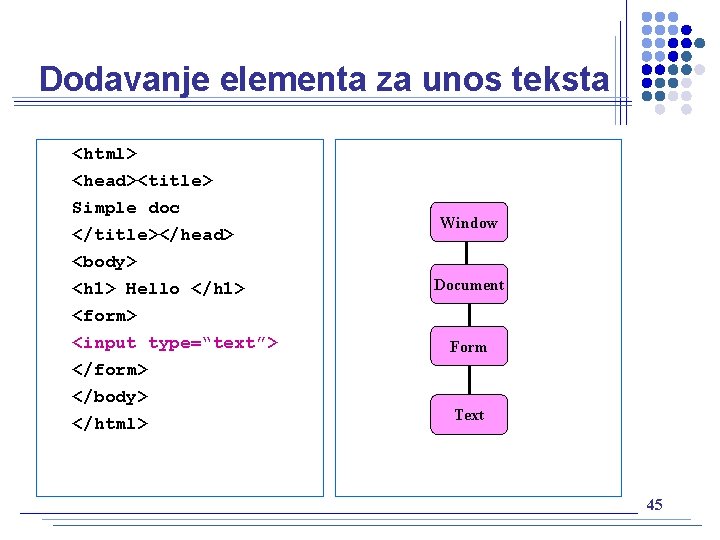
Dodavanje elementa za unos teksta <html> <head><title> Simple doc </title></head> <body> <h 1> Hello </h 1> <form> <input type=“text”> </form> </body> </html> Window Document Form Text 45

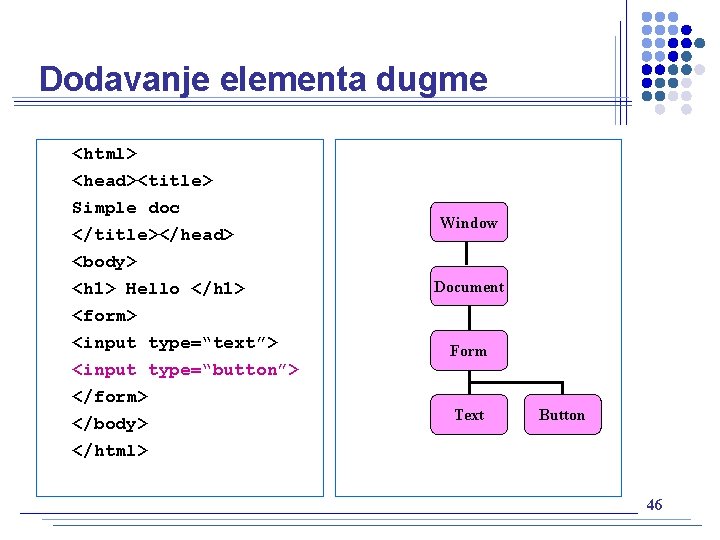
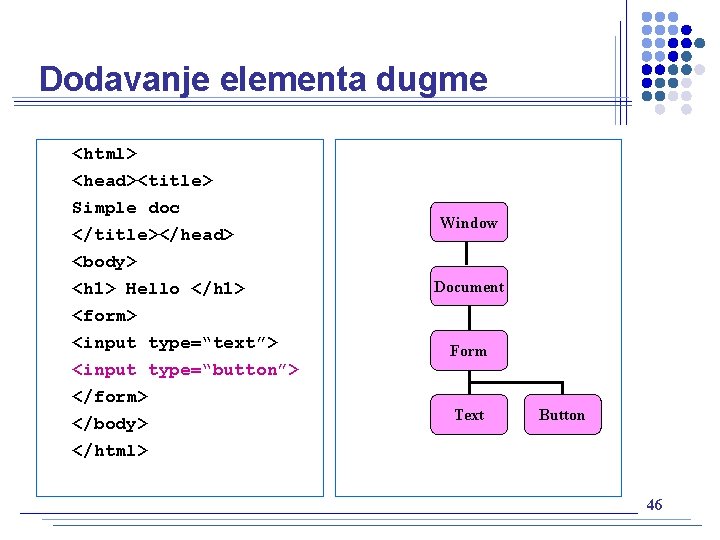
Dodavanje elementa dugme <html> <head><title> Simple doc </title></head> <body> <h 1> Hello </h 1> <form> <input type=“text”> <input type=“button”> </form> </body> </html> Window Document Form Text Button 46

Reference objekata q Pošto je dokument učitan u čitač, svi njegovi objekti su sigurno uskladišteni u memoriji, sa strukturom koja zadržava hijerarhiju po specifikaciji čitača q Kako bi skript kontrolisao jedan od objekata – mora da postoji način da se pokaže na objekat i saznaju podaci koje sadrži q Jezik Java. Script koristi strukturu koja zadržava hijerarhiju kako bi omogućio skriptovima da stupe u vezu sa objektima u dokumentu – referenca objekta 47

Imenovanje objekta q Za referenciranje objekata u skriptovima – dodeljivanje imena svakom objektu kome se može dodeliti skript u HTML-u q Skriptabilni čitači prihvataju opcioni atribut oznake koji se zove name q Omogućava da se svakom objektu dodeli jedinstveno ime q Referenca svakog objekta mora da uključi korake duž hijerarhije objekata, počev od vrha do samog objekta, bez obzira koliko nivoa će biti uključeno q U jeziku Java. Scripta svaki uzastopni objekat tačkom je odvojen od drugog objekta 48

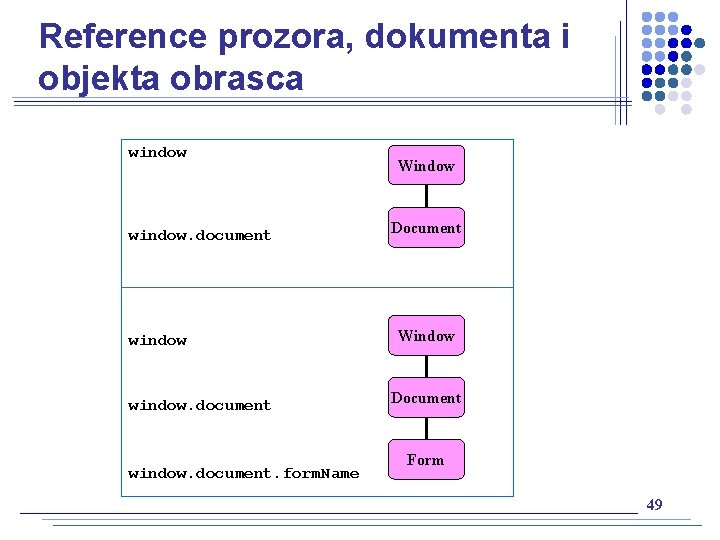
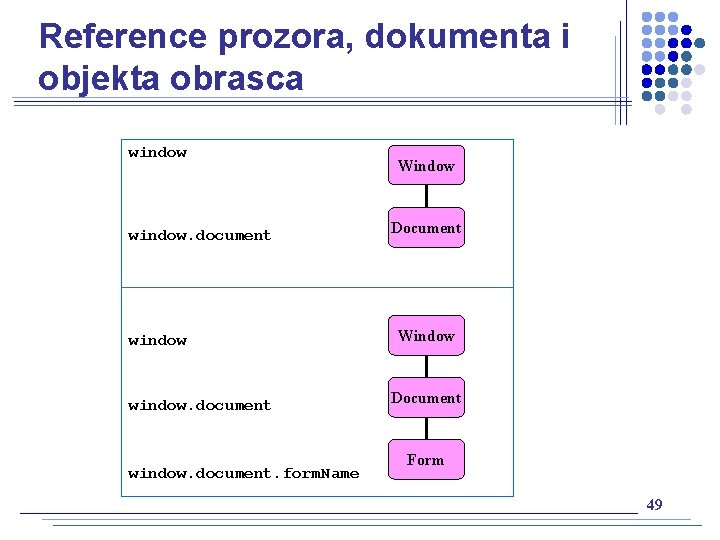
Reference prozora, dokumenta i objekta obrasca window. document window. document. form. Name Window Document Form 49

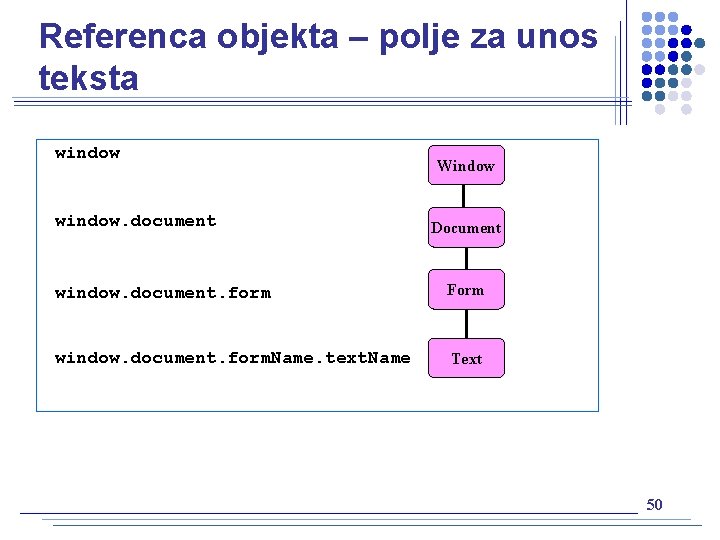
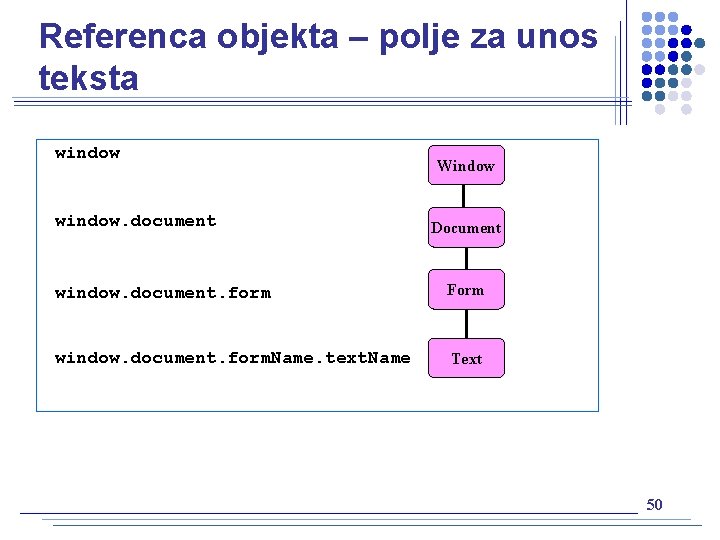
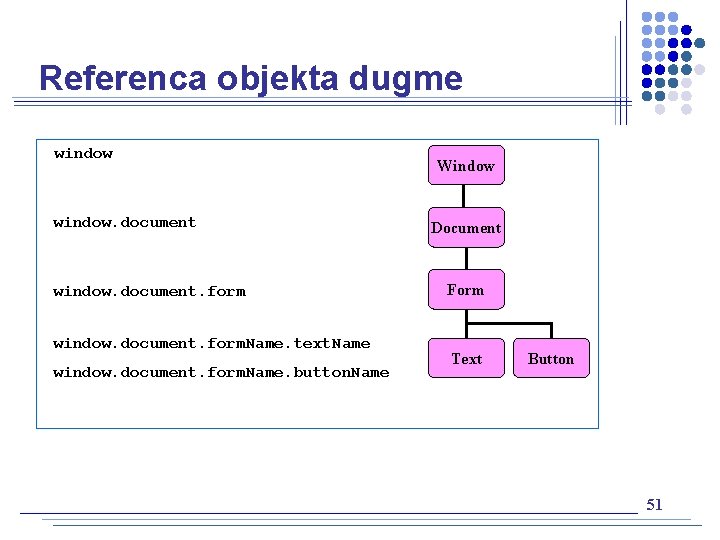
Referenca objekta – polje za unos teksta window. document Window Document window. document. form Form window. document. form. Name. text. Name Text 50

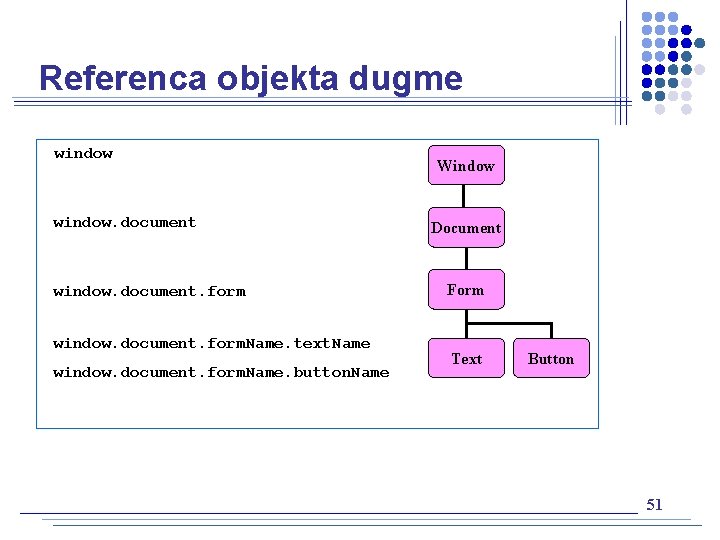
Referenca objekta dugme window. document. form window. document. form. Name. text. Name window. document. form. Name. button. Name Window Document Form Text Button 51

Definicija objekata q U Java. Scriptu objekat može biti: polje za unos teksta, dugme ili ceo HTML dokument q Svaki od objekata je jedinstven q Tri najvažnije odlike objekata definišu kako izgleda, kako se ponaša i kako ga skript kontroliše, to su: svojstva (properties) v metodi v procedure za obradu događaja v 52

Svojstva objekata u Java. Scriptu q Svojstva HTML objekta najčešće se podešavaju atributima HTML oznaka q Prisustvo Java. Scripta često dodaje opcione atribute čija se inicijalna vrednost može modifikovati kada se dokument učita q Na primer, sledeća HTML oznaka definiše objekat dugme koji dodeljuje vrednosti za dva svojstva: <input type=“button” name=“dugme” value=“pritisni dugme”> q Ne moraju se za svaki objekat podesiti sva svojstva – većina svojstava ima početne vrednosti koje se automatski dodeljuju ako se ništa ne podešava u HTML-u 53

Svojstva objekata u Java. Scriptu q Za pristupanje svojstvima objekata u sintaksi se koristi tačka, kao u hijerarhijskoj šemi adresiranja q Kako je svojstvo sadržano u objektu, njegova referenca se sastoji od reference objekta i još jednog dodatka za ime objekta q Za oznaku objekta dugme: <input type=“button” name=“dugme” value=“pritisni dugme”> q Reference svojstava bile bi: document. form. Name. dugme. name document. form. Name. dugme. value q S obzirom da se samo jedan dokument može naći u prozoru, referenca objekta u dokumentu može da izostavi deo window 54

Metodi q Metod – akcija objekta - vrsta komandi q Jedan objekat može imati bilo koji broj metoda koji su s njim povezani (uključujući nijedan) q Format za metode zahteva da se oni završe parom zagrada q Pokretanje metoda – naredba Java. Scripta mora da sadrži njegovu referencu: document. order. Form. submit() document. order. Form. podatak. select() 55

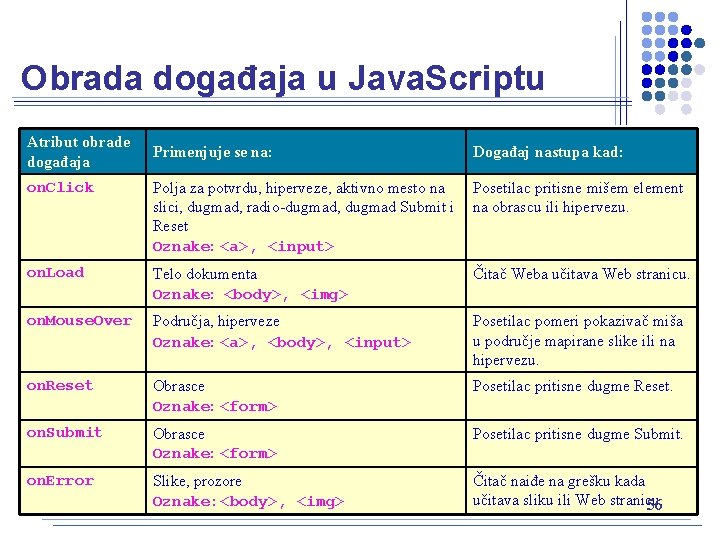
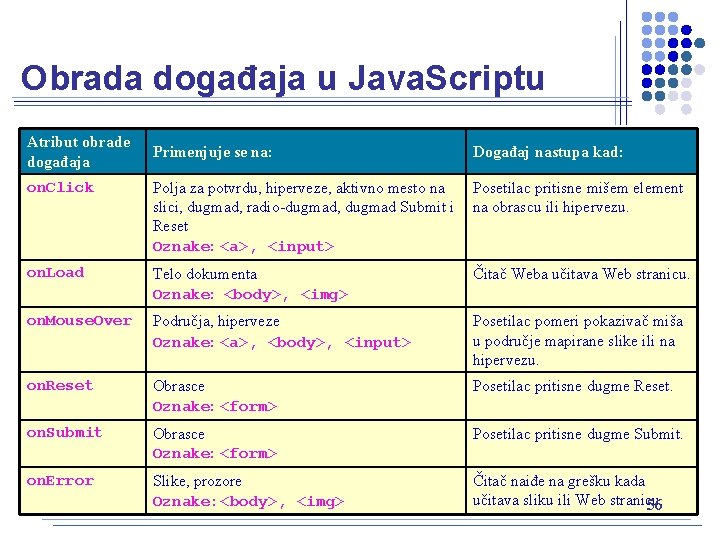
Obrada događaja u Java. Scriptu Atribut obrade događaja Primenjuje se na: Događaj nastupa kad: on. Click Polja za potvrdu, hiperveze, aktivno mesto na slici, dugmad, radio-dugmad, dugmad Submit i Reset Oznake: <a>, <input> Posetilac pritisne mišem element na obrascu ili hipervezu. on. Load Telo dokumenta Oznake: <body>, <img> Čitač Weba učitava Web stranicu. on. Mouse. Over Područja, hiperveze Oznake: <a>, <body>, <input> Posetilac pomeri pokazivač miša u područje mapirane slike ili na hipervezu. on. Reset Obrasce Oznake: <form> Posetilac pritisne dugme Reset. on. Submit Obrasce Oznake: <form> Posetilac pritisne dugme Submit. on. Error Slike, prozore Oznake: <body>, <img> Čitač naiđe na grešku kada učitava sliku ili Web stranicu. 56

Obrada događaja u Java. Scriptu on. Click="javascript: function('value'); " ili on. Click="function('value'); " 57

Primer 10. <html> <head> <title> Obrada događaja Click </title> </head> <body> <form> Primer poziva dijaloga: <br /> <input type="submit" on. Click="alert('Submit Me!')“ /> <input type="radio" name="radset" on. Click="alert('Radio Selected!')“ /> <br /> </form> </body> </html> Snimite dokument pod nazivom Primer 10. html na D disk (D: Grupa IJava. ScriptPrimer 10. html) 58

Primer 11. <html> <head> <title> Obrada događaja Click </title> </head> <body> <a href="http: //www. htmlgoodies. com" on. Click="alert('Pristupamo sajtu o HTMLu. ? ')"; >HTML Goodies </a> </body> </html> Snimite dokument pod nazivom Primer 11. html na D disk (D: Grupa IJava. ScriptPrimer 11. html) www. html. goodies. com 59

Primer 12. <html> <head> <title> Obrada događaja Mouse. Over </title> </head> <body bgcolor="ffffff" text="000000" link="0000 ff" vlink="800080" alink="ff 0000"> <p> </p> <center> <font size="+2"> <a href="" on. Mouse. Over="document. bg. Color='black'">Black</a> <a href="" on. Mouse. Over="document. bg. Color='green'">Green</a> <a href ="" on. Mouse. Over="document. bg. Color='yellow'">Yellow</a> <a href ="" on. Mouse. Over="document. bg. Color='red'">Red</a> <a href ="" on. Mouse. Over="document. bg. Color='brown'">Brown</a> <a href ="" on. Mouse. Over="document. bg. Color='white'">White</a> </font> </center> </body> </html> Snimite dokument pod nazivom Primer 12. html na D disk (D: Grupa IJava. ScriptPrimer 12. html) 60

Primer 13. <html> <head> <title> Obrada događaja Error </title> <script type="text/javascript"> function abort. Image() { alert('Error: Loading of the image was aborted'); } </script> </head> <body> <img src="image. gif" on. Error="alert('The image could not be loaded. ')“ /> </body> </html> Snimite dokument pod nazivom Primer 13. html na D disk (D: Grupa IJava. ScriptPrimer 13. html) 61

Primer 14. <html> <head> <title> Obrada događaja Submit i Load </title> <script type="text/javascript"> function load() { window. status="Page is loaded“; } </script> </head> <body onload="load()"> <form name="testform" action="http: //my. yahoo. com/" on. Submit="alert('Hello ' + testform. fname. value+'!')">What is your name? <br /> <input type="text" name="fname“ value=“”> <input type="submit" value="Submit"> </form> </body> </html> Snimite dokument pod nazivom Primer 14. html na D disk (D: Grupa IJava. ScriptPrimer 14. html) 62

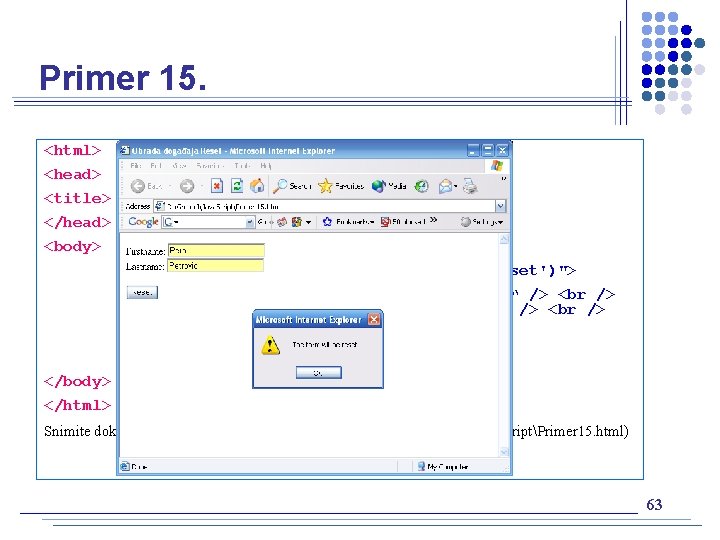
Primer 15. <html> <head> <title> Obrada događaja Reset </title> </head> <body> <form on. Reset="alert('The form will be reset')"> Firstname: <input type="text" name="fname“ /> <br /> Lastname: <input type="text“ name="lname“ /> <br /> <input type="reset“ value="Reset“ /> </form> </body> </html> Snimite dokument pod nazivom Primer 15. html na D disk (D: Grupa IJava. ScriptPrimer 15. html) 63

Java Script