Java script Apa itu Java Script Java Script




































- Slides: 36

Java script

Apa itu Java. Script? Java. Script merupakan sebuah bahasa scripting yang dikembangkan oleh Netscape. Java. Script digolongkan sebagai bahasa scripting sisi klien (client side scripting) artinya bahwa script Java. Script tersebut akan dieksekusi atau dijalankan pada komputer kita sendiri saat kita membuka suatu halaman web yang berisi script Java. Script. Dengan Java. Script kita dapat dengan mudah membuat halaman web yang interaktif.

Menjalankan Java. Script Apa yang diperlukan untuk menjalankan script yang ditulis dengan Java. Script? Kita perlu Java. Script-enabled browser yaitu browser yang mampu menjalankan Java. Script – misalnya Netscape Navigator (versi 2. 0 ke atas ) atau Microsoft Internet Explorer (MSIE - versi 3. 0 ke atas). Mengingat kedua browser di atas telah banyak beredar dan digunakan, pemilihan Java. Script sebagai untuk meningkatkan kemampuan halaman web menjadi sangat baik. Untuk menggunakan Java. Script kita harus telah mengenal baik HTML.

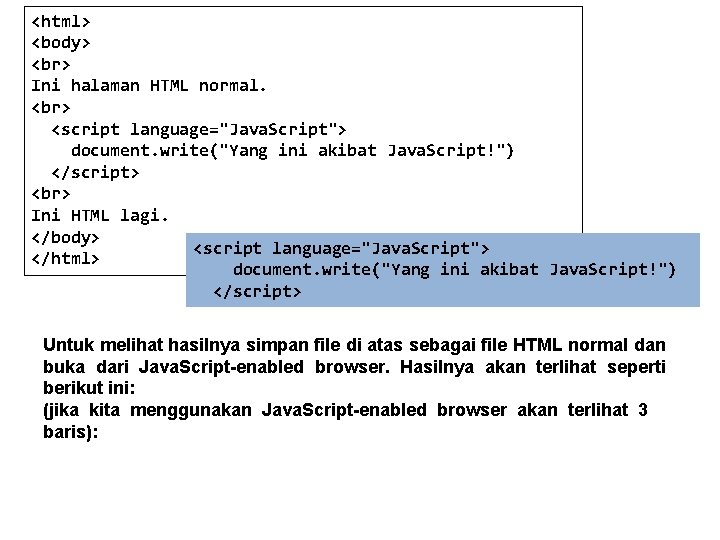
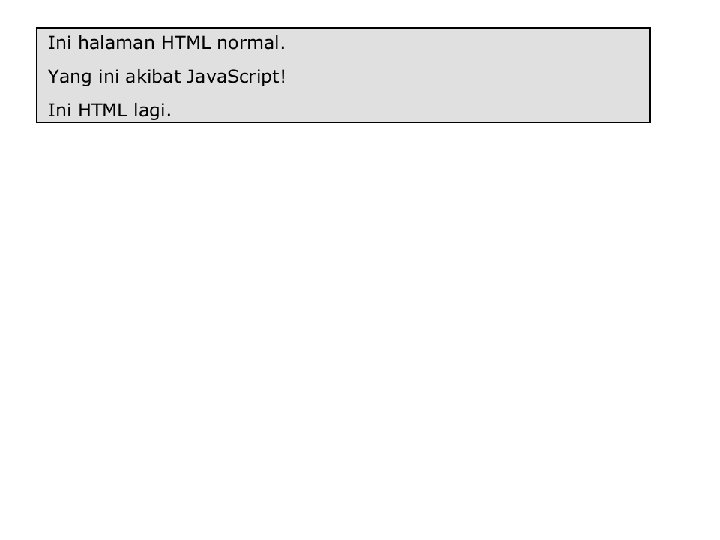
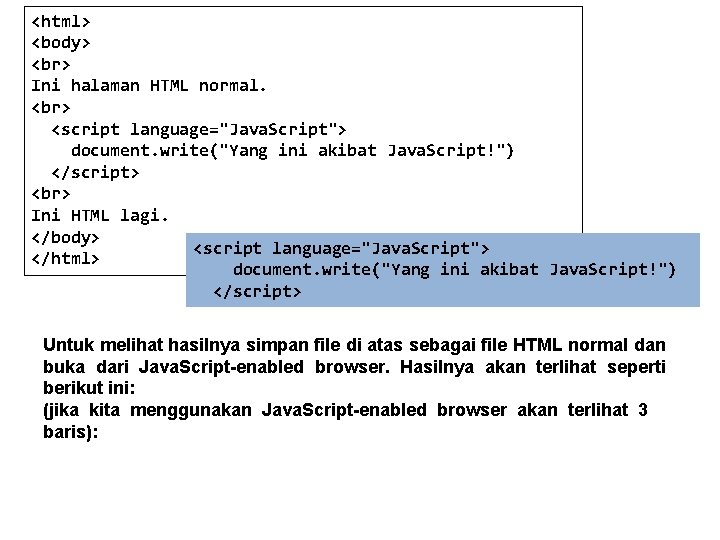
<html> <body> Ini halaman HTML normal. <script language="Java. Script"> document. write("Yang ini akibat Java. Script!") </script> Ini HTML lagi. </body> <script language="Java. Script"> </html> document. write("Yang ini akibat Java. Script!") </script> Untuk melihat hasilnya simpan file di atas sebagai file HTML normal dan buka dari Java. Script-enabled browser. Hasilnya akan terlihat seperti berikut ini: (jika kita menggunakan Java. Script-enabled browser akan terlihat 3 baris):


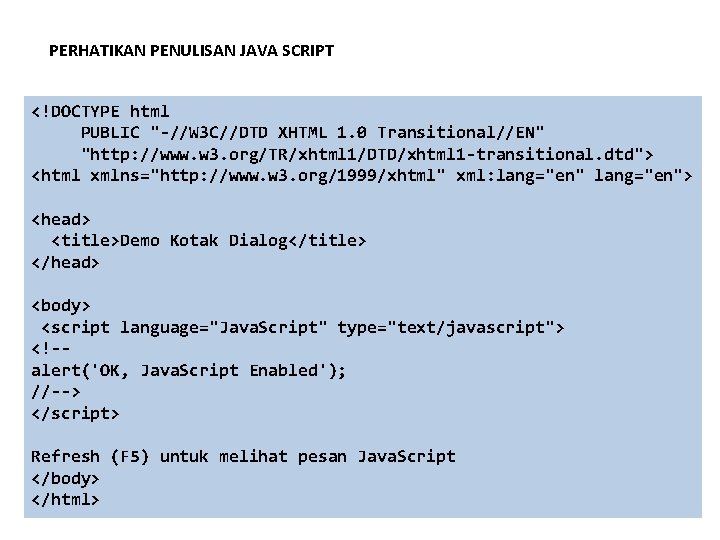
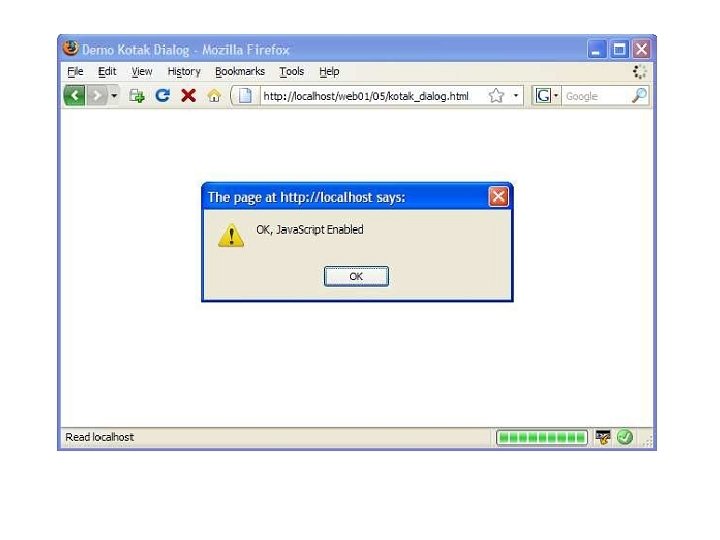
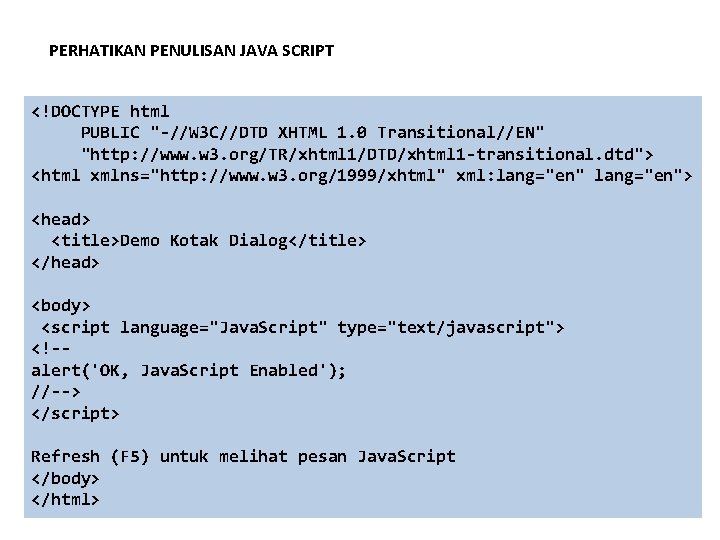
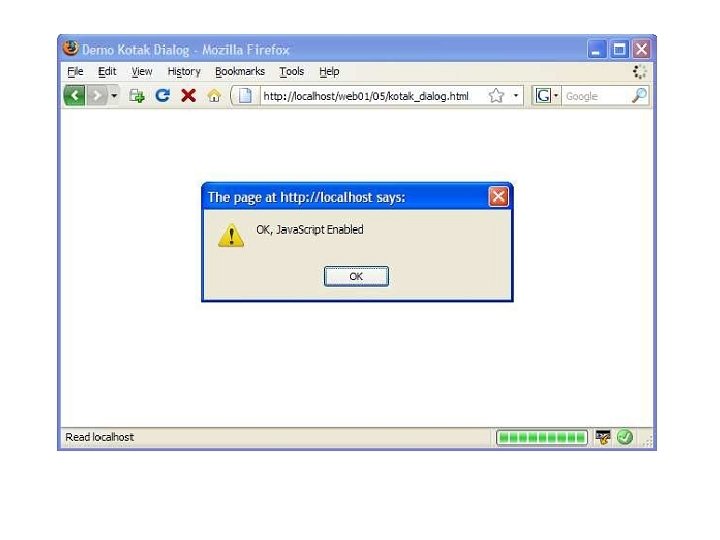
PERHATIKAN PENULISAN JAVA SCRIPT <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xhtml" xml: lang="en"> <head> <title>Demo Kotak Dialog</title> </head> <body> <script language="Java. Script" type="text/javascript"> <!-alert('OK, Java. Script Enabled'); //--> </script> Refresh (F 5) untuk melihat pesan Java. Script </body> </html>


Non-Java. Script browser Apa yang akan terjadi jika kita menggunakan browser yang tidak mengerti Java. Script? Non-Java. Script browser tidak mengenal tag <script>. Dia akan mengabaikan tag itu dan mengeluarkan seluruh kode selayaknya text biasa.

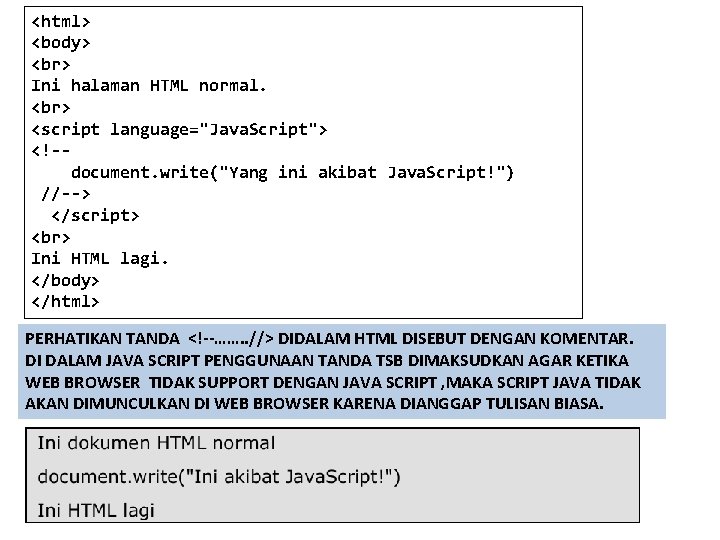
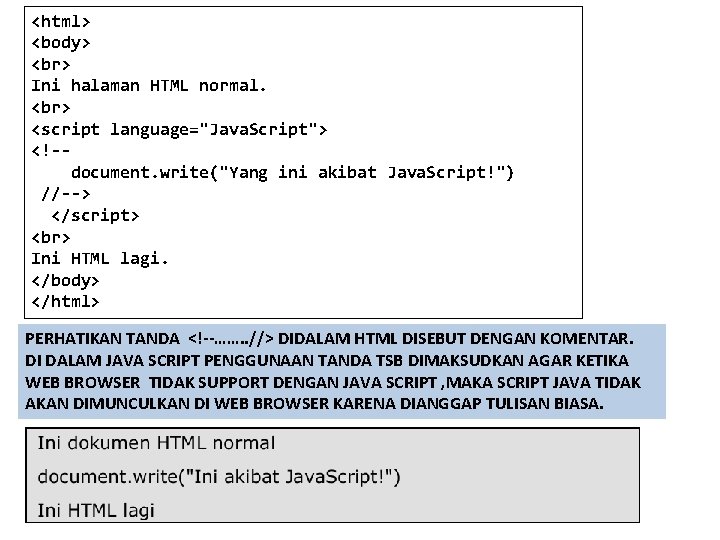
<html> <body> Ini halaman HTML normal. <script language="Java. Script"> <!-document. write("Yang ini akibat Java. Script!") //--> </script> Ini HTML lagi. </body> </html> PERHATIKAN TANDA <!--……. . //> DIDALAM HTML DISEBUT DENGAN KOMENTAR. DI DALAM JAVA SCRIPT PENGGUNAAN TANDA TSB DIMAKSUDKAN AGAR KETIKA WEB BROWSER TIDAK SUPPORT DENGAN JAVA SCRIPT , MAKA SCRIPT JAVA TIDAK AKAN DIMUNCULKAN DI WEB BROWSER KARENA DIANGGAP TULISAN BIASA.

Event dan event handler merupakan hal yang sangat penting dalam pemrograman Java. Script. Event adalah sesuatu yang terjadi karena aksi user. Contohnya jika user men-click tombol mouse terjadilah event Click. Jika mousepointer bergerak melewati sebuah link terjadilah event Mouse. Over.

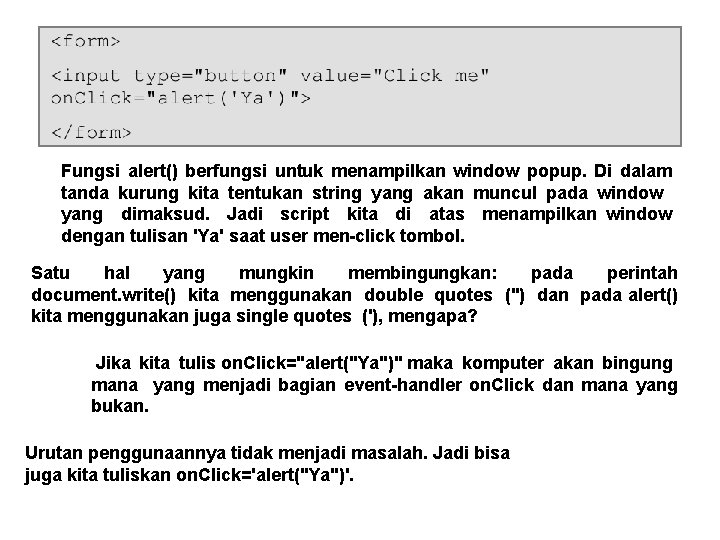
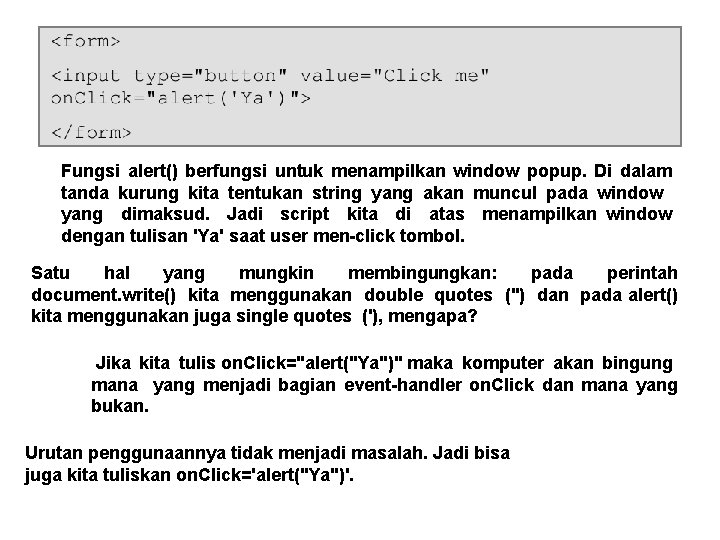
Fungsi alert() berfungsi untuk menampilkan window popup. Di dalam tanda kurung kita tentukan string yang akan muncul pada window yang dimaksud. Jadi script kita di atas menampilkan window dengan tulisan 'Ya' saat user men-click tombol. Satu hal yang mungkin membingungkan: pada perintah document. write() kita menggunakan double quotes (") dan pada alert() kita menggunakan juga single quotes ('), mengapa? Jika kita tulis on. Click="alert("Ya")" maka komputer akan bingung mana yang menjadi bagian event-handler on. Click dan mana yang bukan. Urutan penggunaannya tidak menjadi masalah. Jadi bisa juga kita tuliskan on. Click='alert("Ya")'.

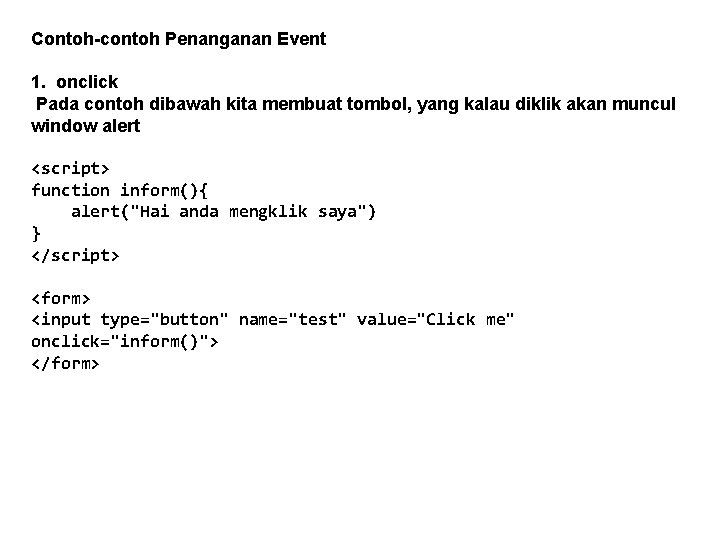
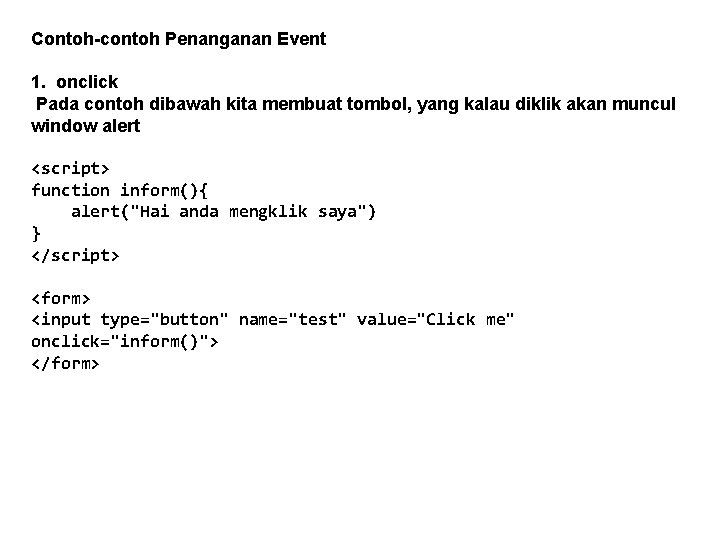
Contoh-contoh Penanganan Event 1. onclick Pada contoh dibawah kita membuat tombol, yang kalau diklik akan muncul window alert <script> function inform(){ alert("Hai anda mengklik saya") } </script> <form> <input type="button" name="test" value="Click me" onclick="inform()"> </form>

2. onload Event onload akan dieksekusi jika suatu objek telah diload, pada contoh berikut kita menaruh event onload di tag <body>, artinya jika halaman web sudah diload semua, maka dieksekusi kode javascript <html> <head><title>Body onload example</title> </head> <body onload="alert('Halaman ini telah selesai di loading')"> Welcome to my page </body> </html>

3. onmouseover dan onmouseout Onmouseover berguna untuk mendeteksi apakah pointer mouse berada di atas suatu objek HTML, onmouseout berguna untuk mendeteksi apakah pointer mouse keluar dari objek HTML, contoh: <html> <body> <table> <tr onmouseover="this. bg. Color='lightblue'" onmouseout="this. bg. Color='#efefef'" bgcolor="#efefef"> <td>Baris pertama</td> </tr> <td>Baris kedua</td> </tr> </body> </html>

4. onunload Biasanya berguna untuk mendeteksi jika user meninggalkan atau menutup suatu halaman web <html> <body onunload="alert('Thank you. Please come back to this site and visit us soon, ok? ')"> <h 1>Welcome</h 1> </body> </html>

Function Pada dasarnya function merupakan cara untuk menyatukan beberapa perintah. <html> <script language="Java. Script"> <!-- hide document. write("Selamat datang pada homepage saya! "); document. write("Ini menggunakan Java. Script! "); // --> </script> </html>

Hasil keluarannya akan seperti: kita dapat mebuatnya lebih baik lagi seperti pada kode di bawah ini: <html> <script language="Java. Script"> <!-- hide function my. Function() { document. write("Selamat datang pada homepage saya! "); document. write("Ini menggunakan Java. Script! "); } my. Function(); // --> </script> </html>

Alert, Confirm dan Prompt alert digunakan untuk menampilkan window alert Contoh: <script> alert(“Hellow World!!”); </script> Hasil:

cofirm, digunakan untuk memunculkan window konfirmasi atau semacam pertanyaan yang jawabannya antara OK atau Cancel Contoh: <script type="text/javascript"> var x=window. confirm("Apakah anda baik-baik saja? ") if (x) window. alert("Good!") else window. alert("Too bad") </script>

prompt, digunakan untuk meminta inputan melalui window Contoh: <script type="text/javascript"> var y=window. prompt("Masukkan nama anda") window. alert(y) </script> Hasilnya:

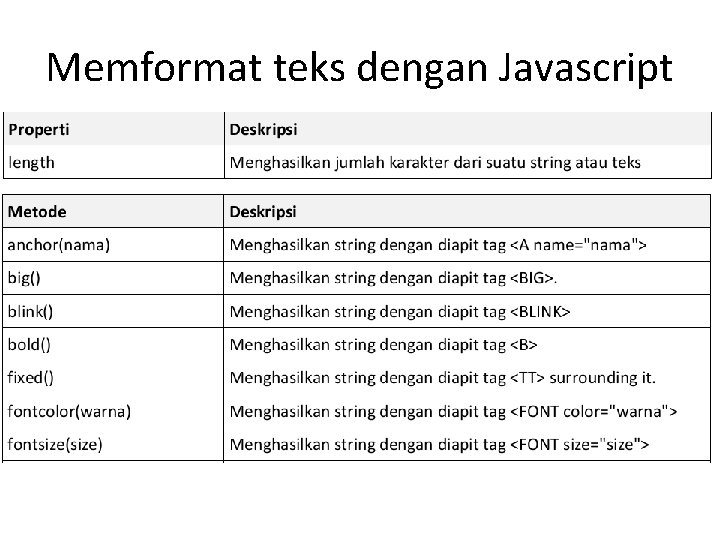
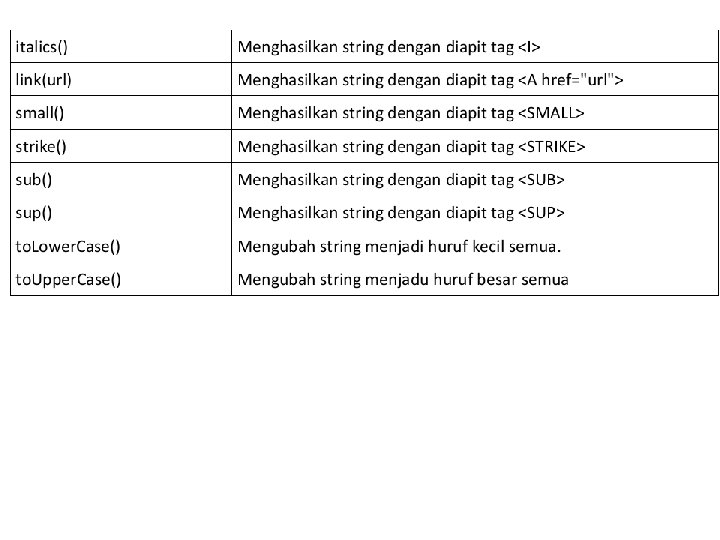
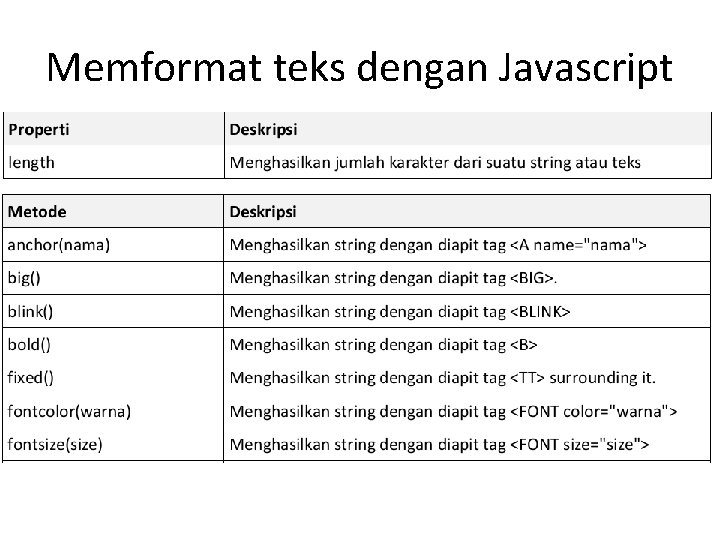
Memformat teks dengan Javascript


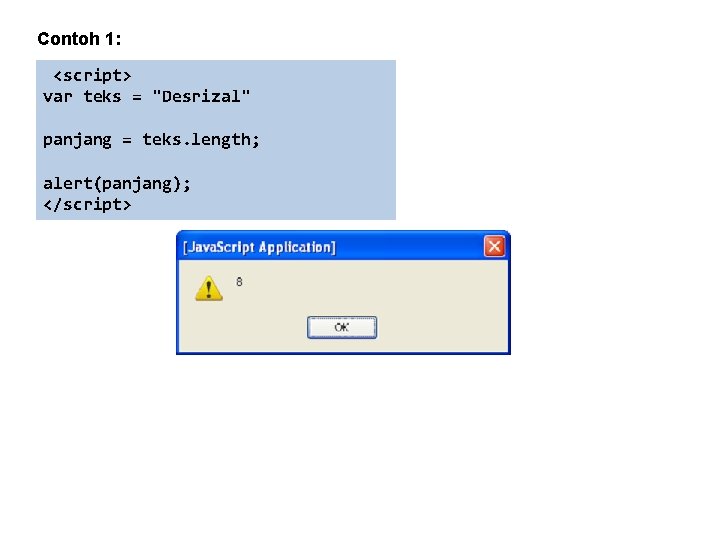
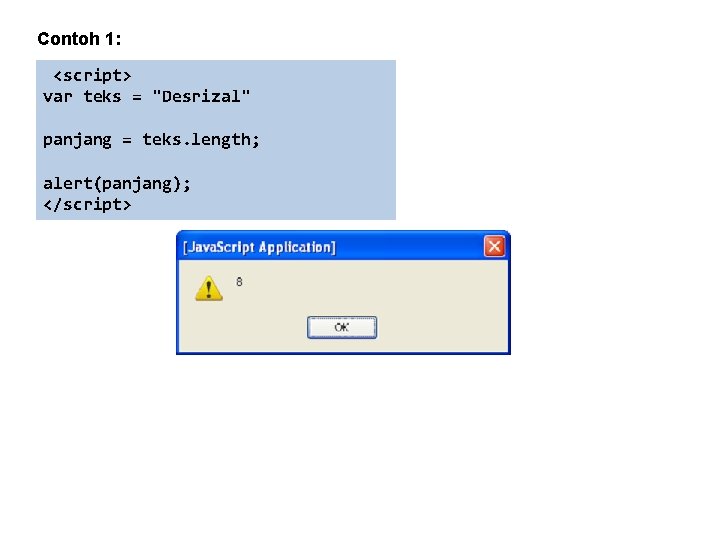
Contoh 1: <script> var teks = "Desrizal" panjang = teks. length; alert(panjang); </script>



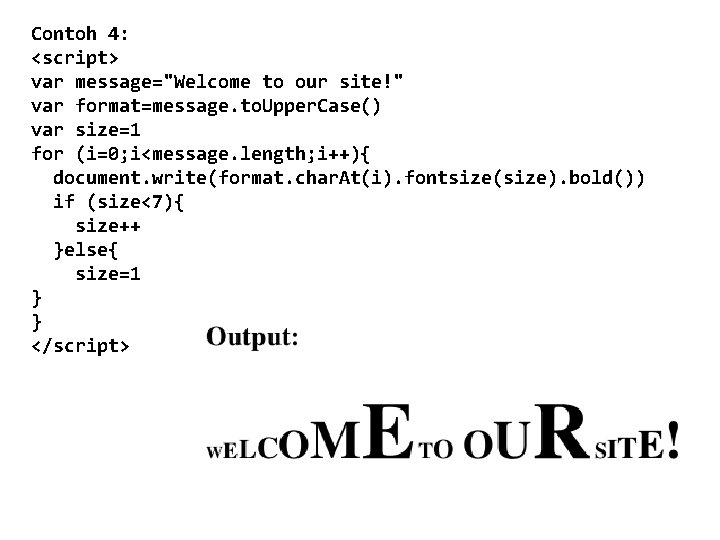
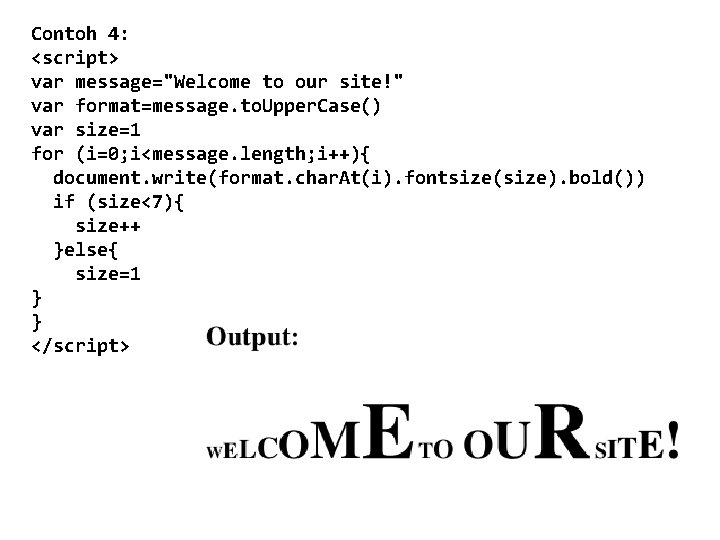
Contoh 4: <script> var message="Welcome to our site!" var format=message. to. Upper. Case() var size=1 for (i=0; i<message. length; i++){ document. write(format. char. At(i). fontsize(size). bold()) if (size<7){ size++ }else{ size=1 } } </script>

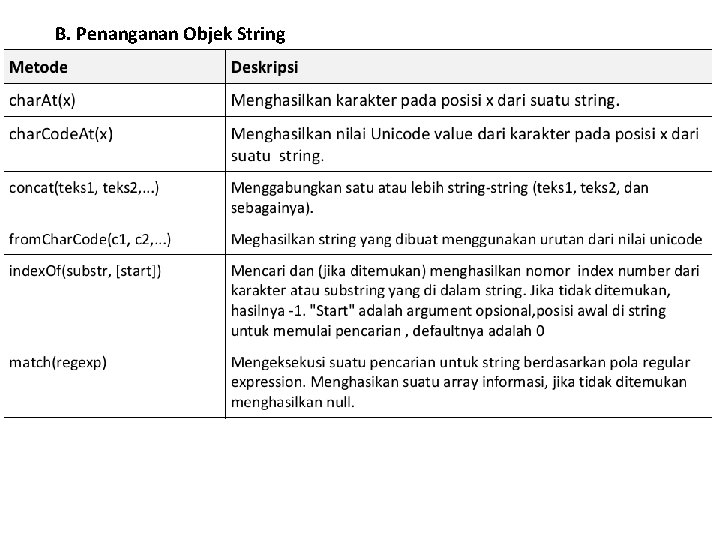
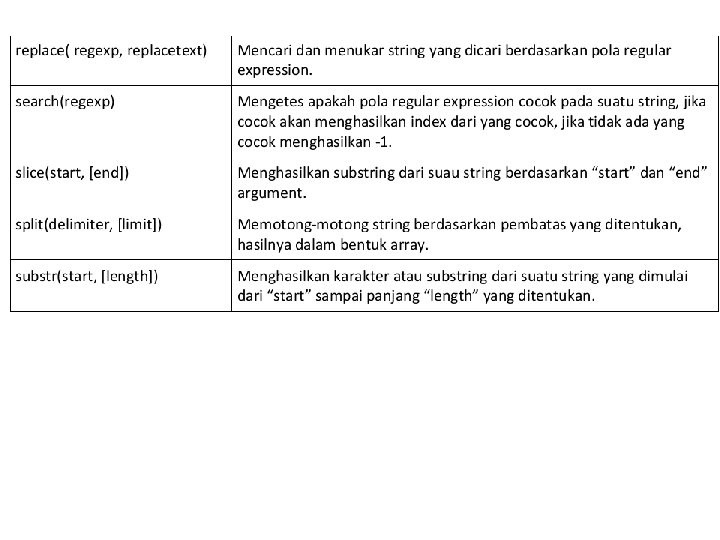
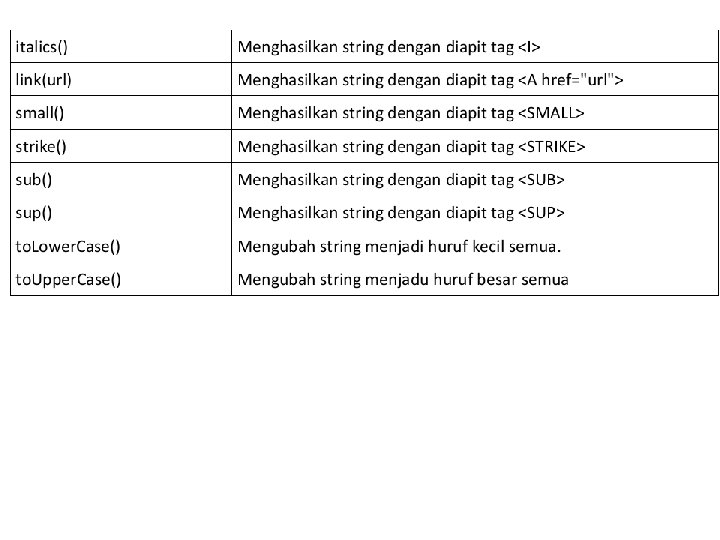
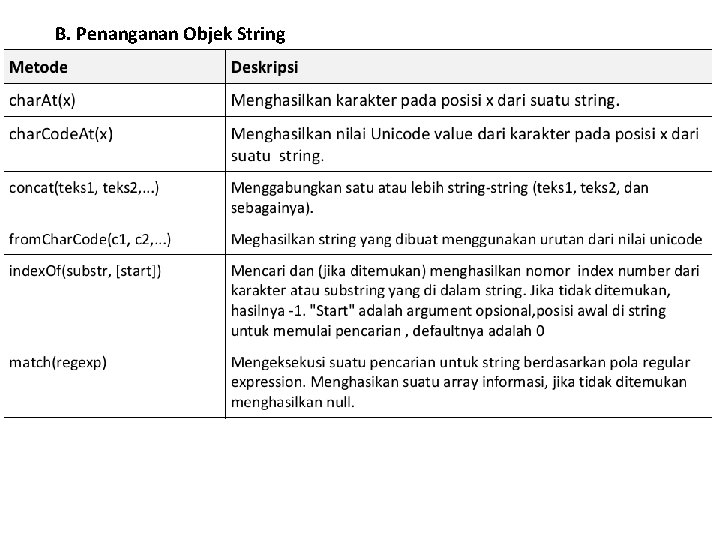
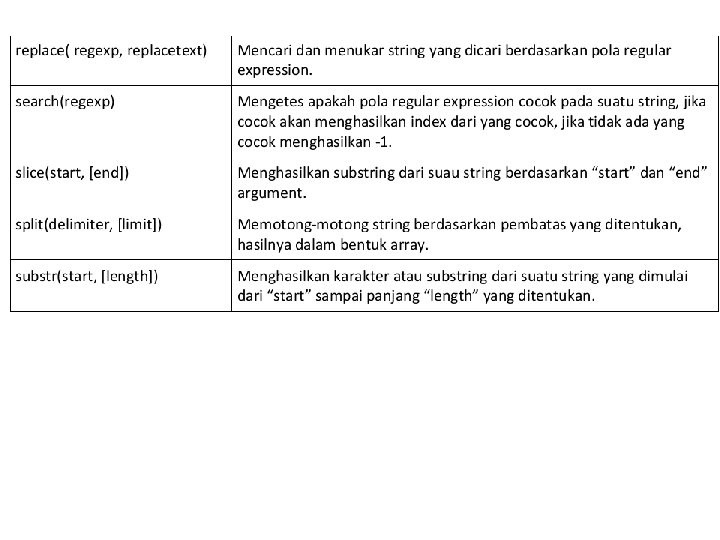
B. Penanganan Objek String


Validasi email, pada contoh berikut kita akan mengecek apakah email berikut valid atau tidak. Cara mengeceknya adalah apakah string yang diinput mengandung karakter @ atau titik (. ) <form name="test" on. Submit="checkemail(this. test 2. value); return false"> <input type="text" size=20 name="test 2"> <input type="submit" value="Submit"> </form> <script type="text/javascript"> function checkemail(email){ if (email. index. Of("@")!=-1 && email. index. Of(". ")!=-1) alert("bagus!") else alert("Bukan email") } </script>

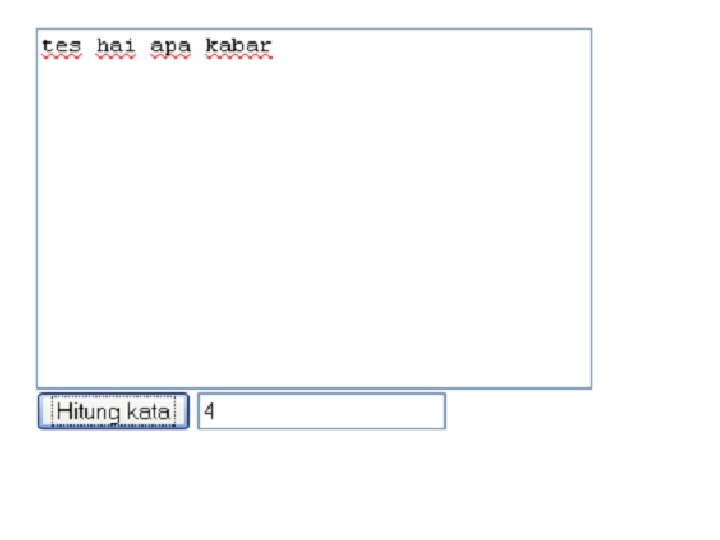
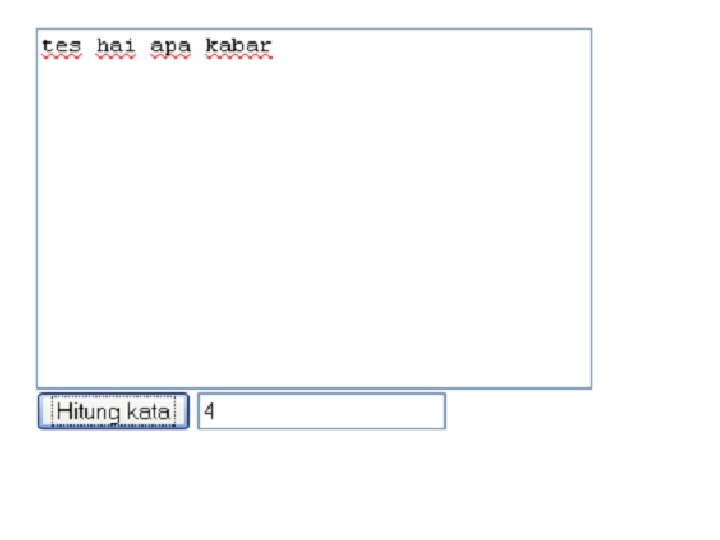
Menghitung kata, Pada contoh berikut kita akan menghitung kata, caranya adalah mengambil isi suatu textarea, lalu memotong-motong isinya dengan metode split. <form name="wordcount"> <textarea rows="12" name="wordcount 2" cols="38" wrap="virtual"></textarea> <input type="button" value="Hitung kata" on. Click="hitung()"> <input type="text" name="wordcount 3" size="20"> </form> <script type="text/javascript"> function hitung(){ var formcontent=document. wordcount 2. value isi=formcontent. split(" ") document. wordcount 3. value=isi. length } </script>


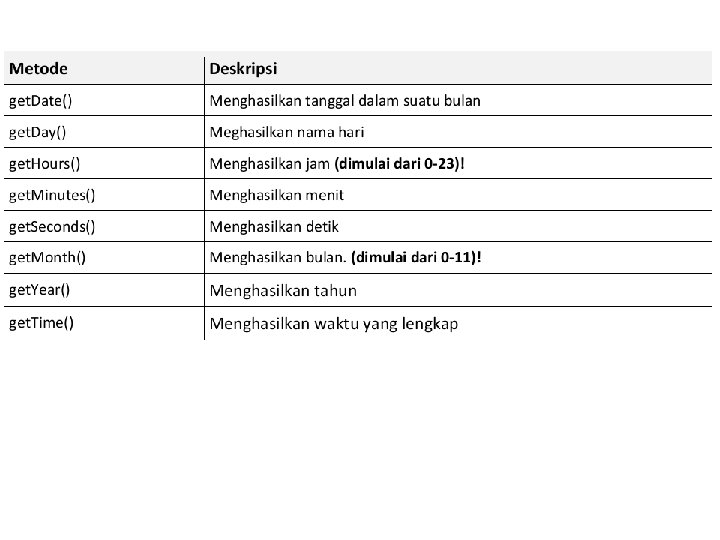
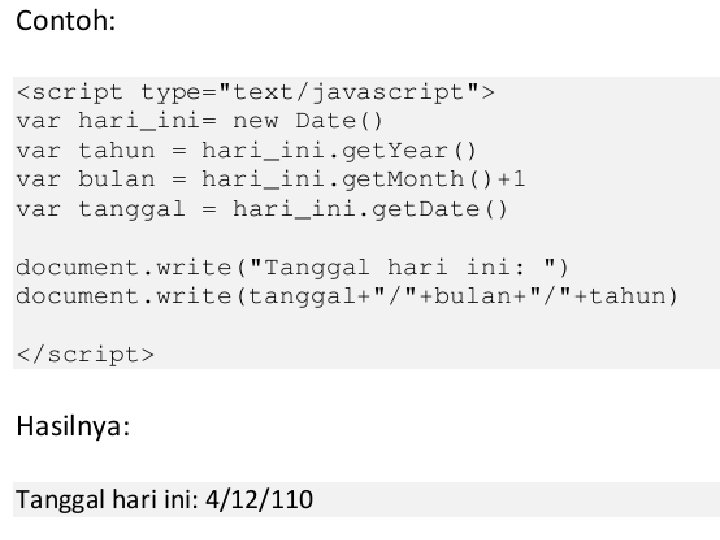
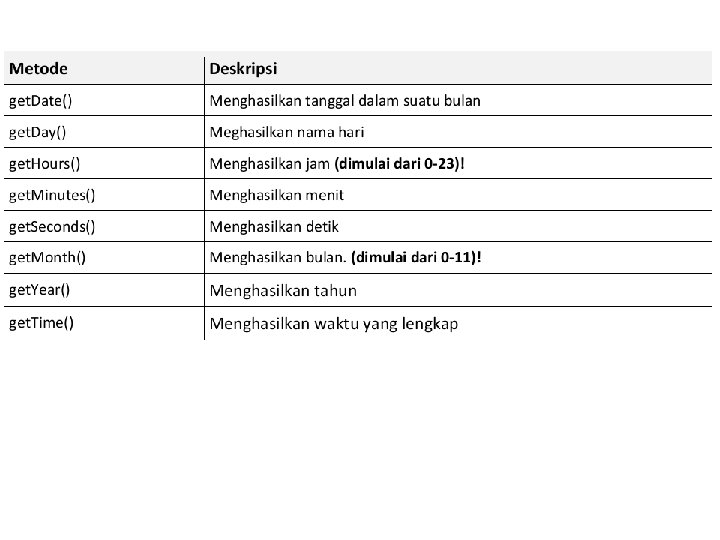
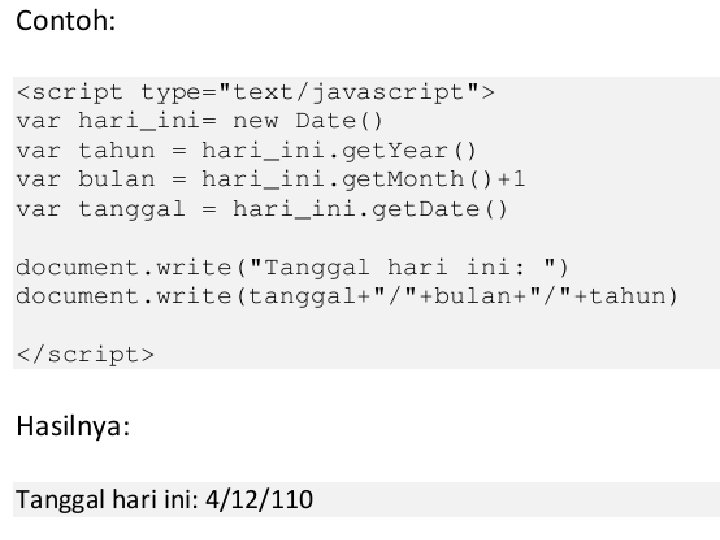
Metode Tanggal dan Waktu Untuk membuat objek tanggal dan waktu terlebih dahulu anda mendeklarasikan variabel/objek tanggal dan waktu tersebut var mydate= new Date() Berikut adalah beberapa metode tanggal dan waktu di javascript



B. Javacsript Timer Pada javascript terdapat fungsi timer, yaitu se. Timeout(), yang berfungsi untuk mengatur timer untuk mengeksekusi suatu fungsi atau kode tertentu Sintaks: set. Timeout("expression", delaytime) expression bisa berupa kode javascript atau suatu fungsi delaytime, adalah setiap berapa milidetik suatu expression dieksekusi

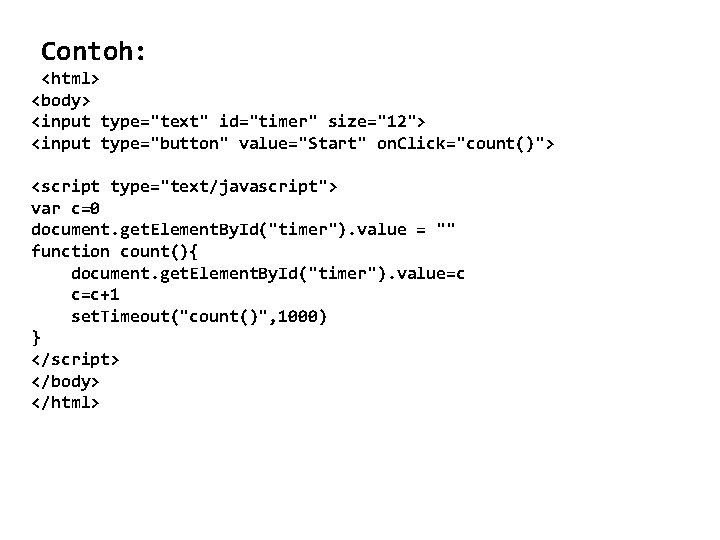
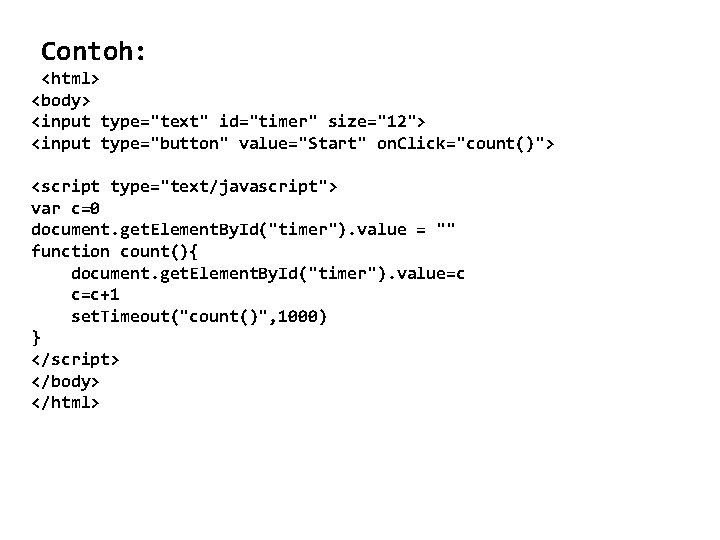
Contoh: <html> <body> <input type="text" id="timer" size="12"> <input type="button" value="Start" on. Click="count()"> <script type="text/javascript"> var c=0 document. get. Element. By. Id("timer"). value = "" function count(){ document. get. Element. By. Id("timer"). value=c c=c+1 set. Timeout("count()", 1000) } </script> </body> </html>