ALGORITMA PEMROGRAMAN 1 SCRATCH MOTION INTERFACE SCRATCH 1































- Slides: 31

ALGORITMA & PEMROGRAMAN 1 (SCRATCH) - MOTION

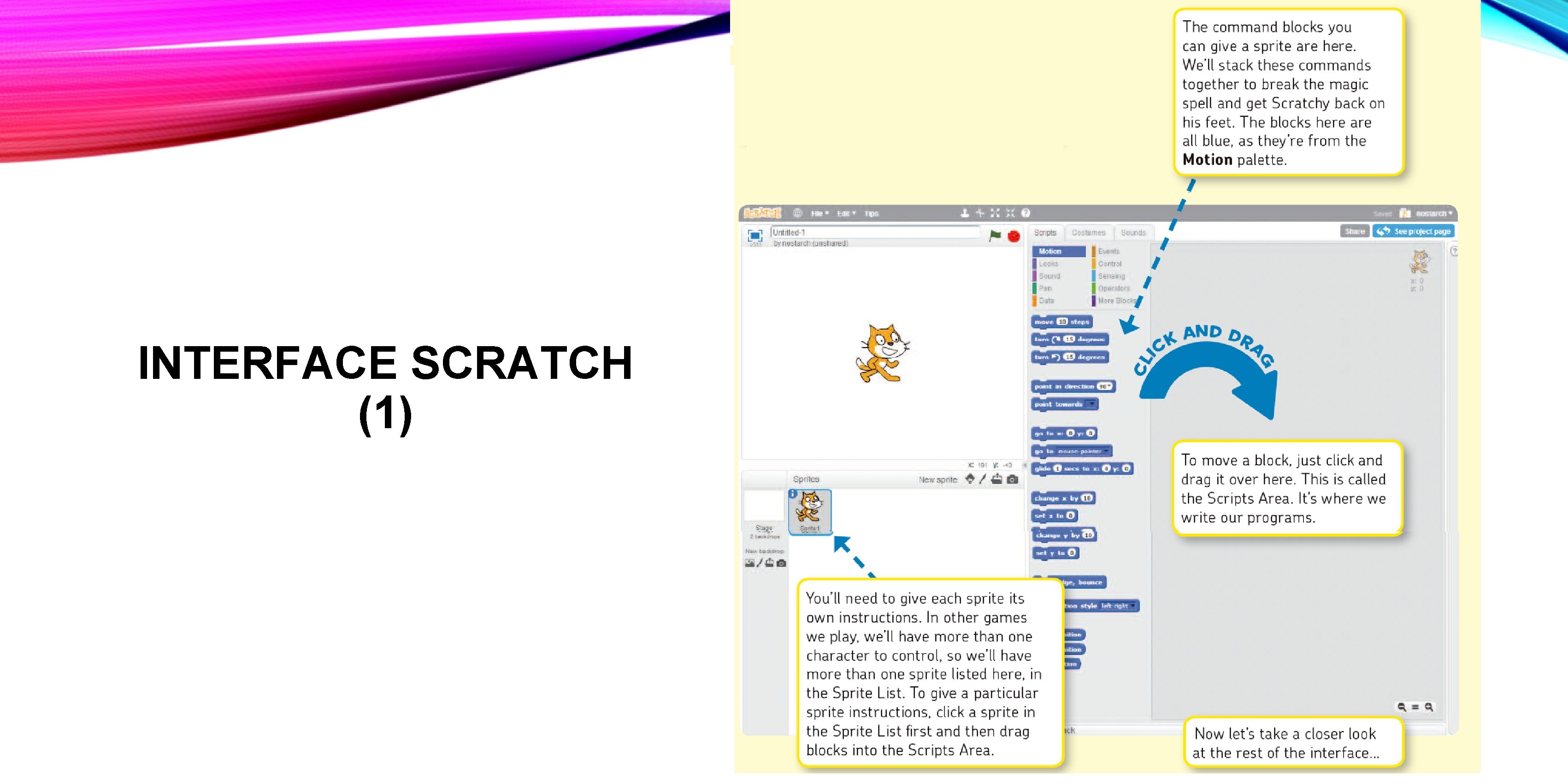
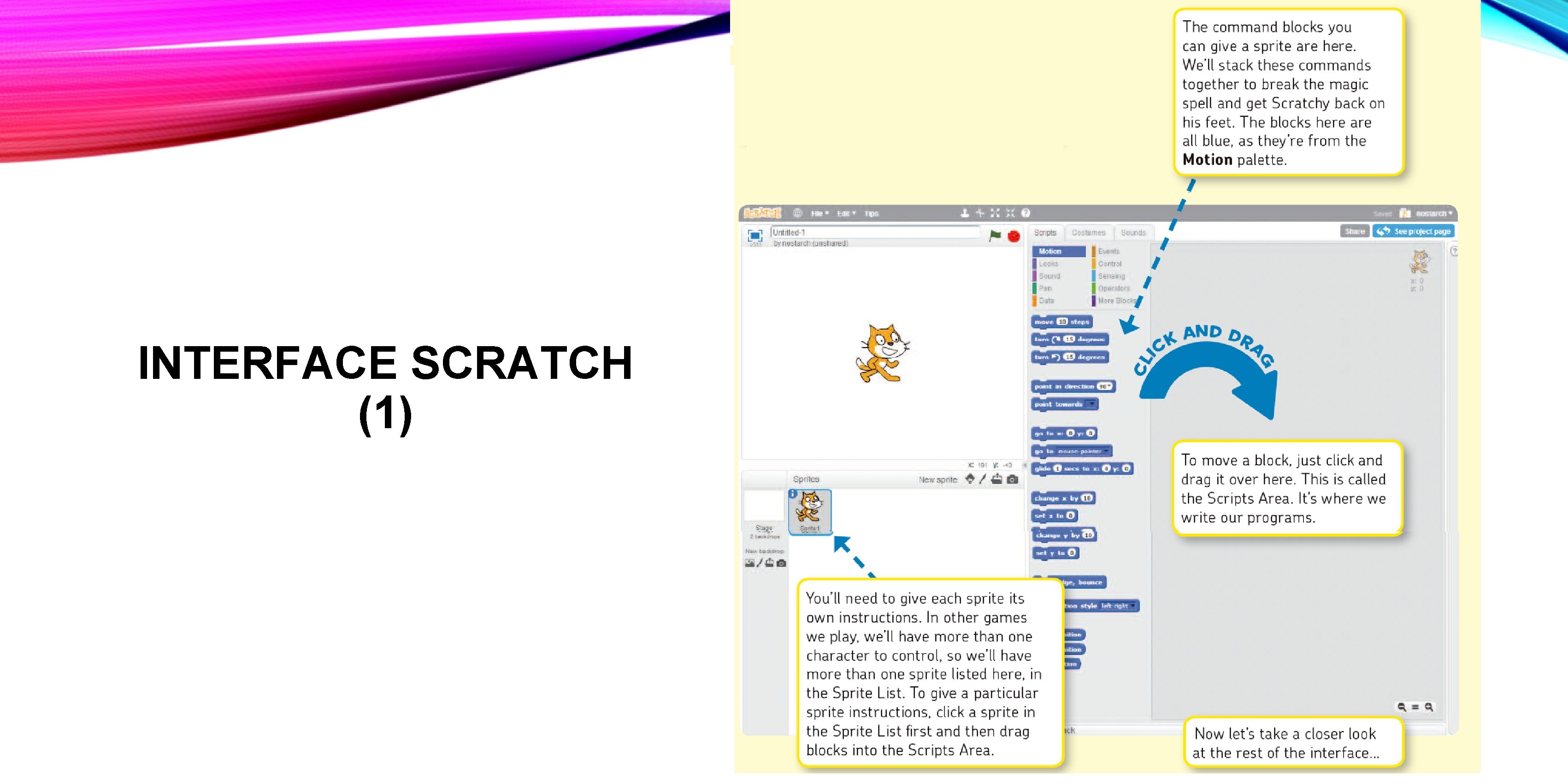
INTERFACE SCRATCH (1)

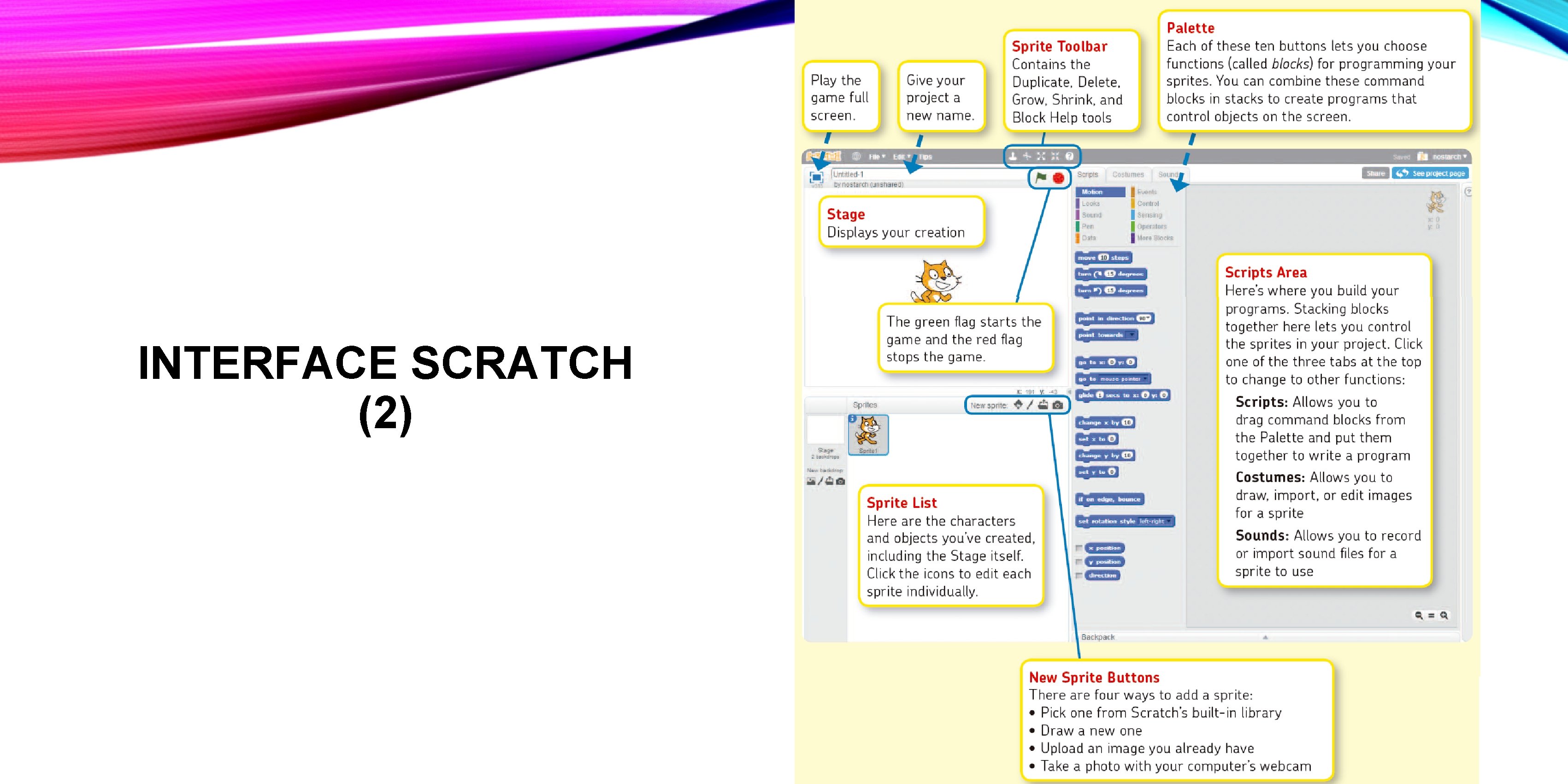
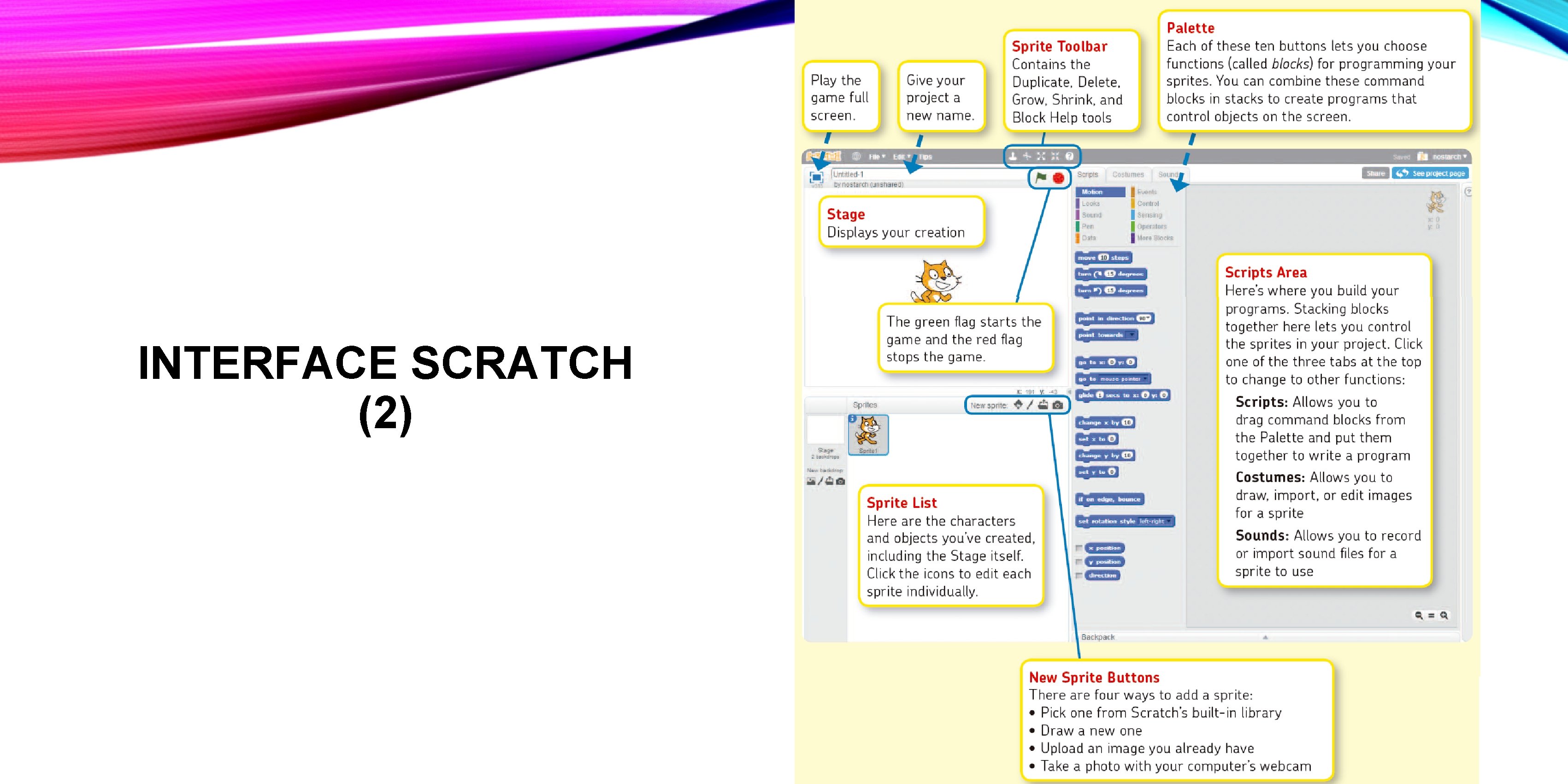
INTERFACE SCRATCH (2)

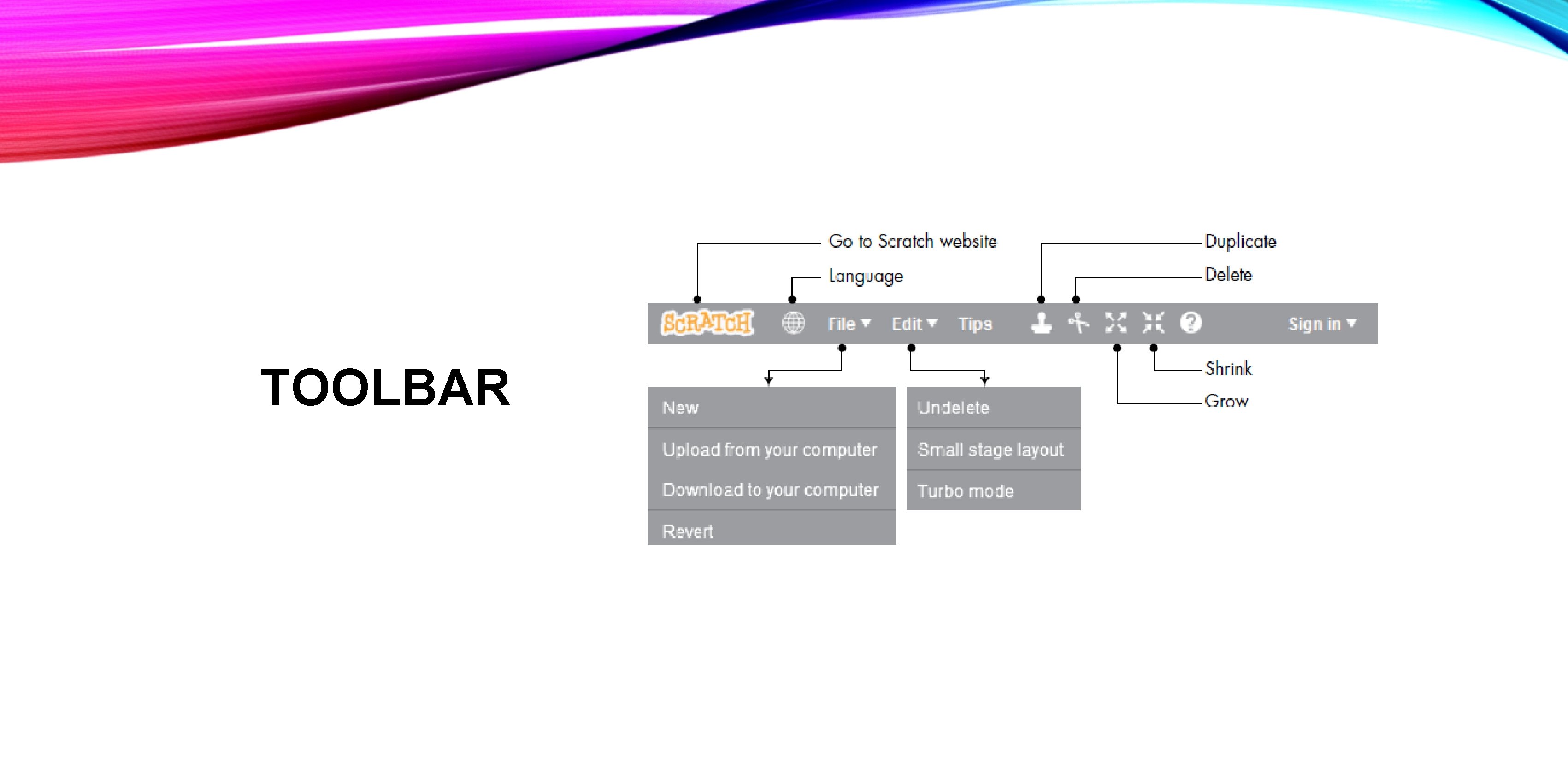
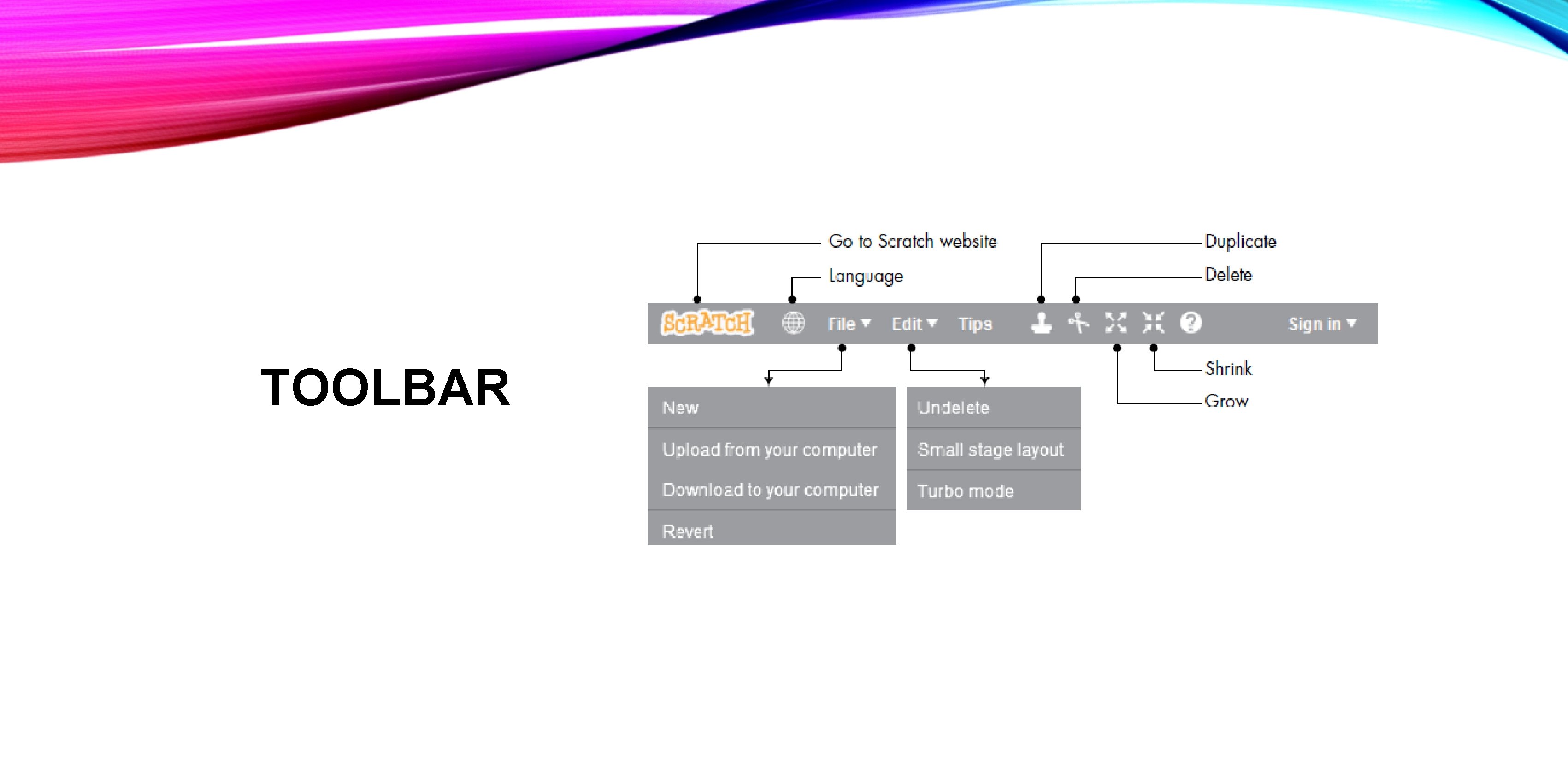
TOOLBAR

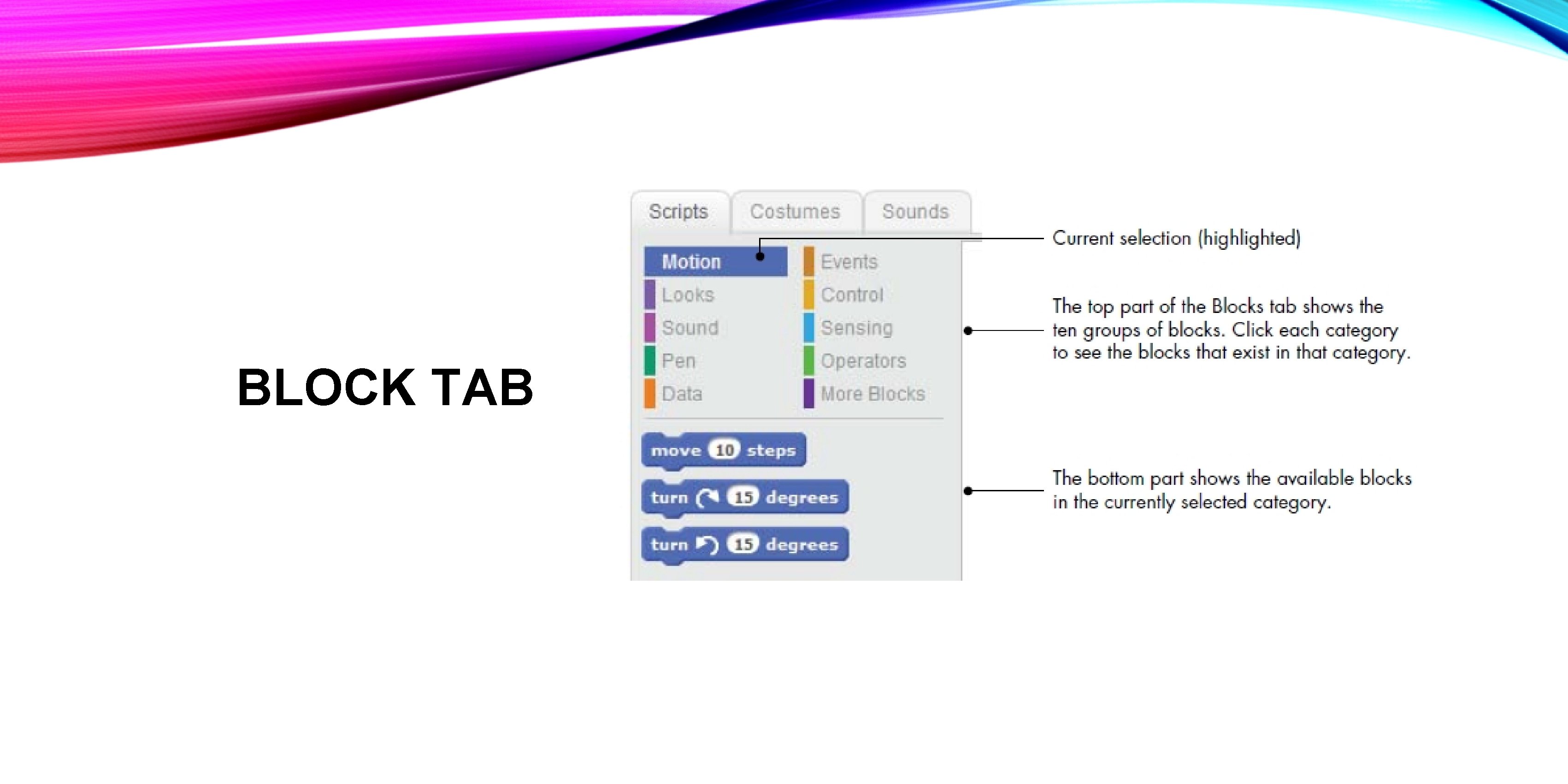
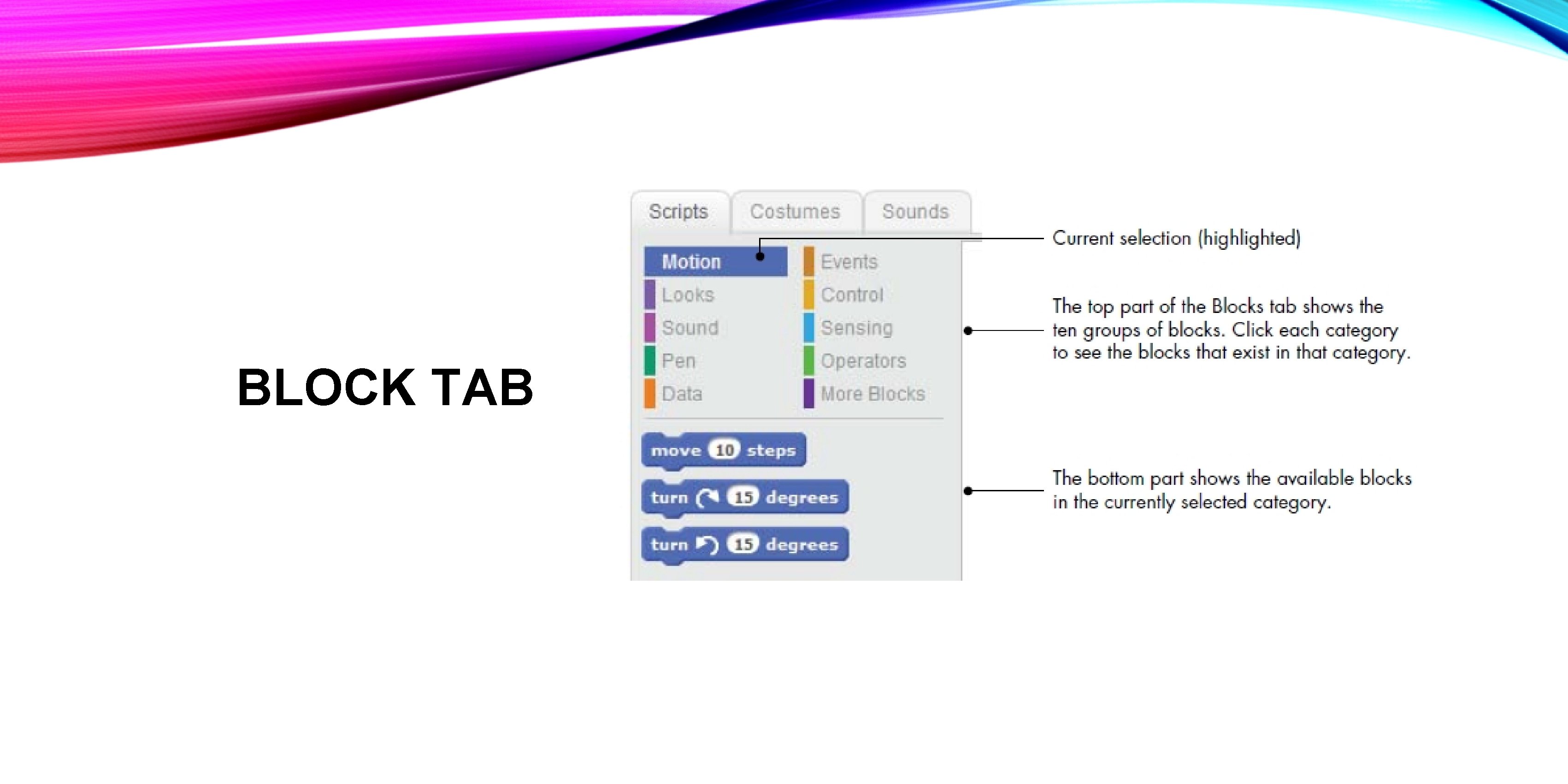
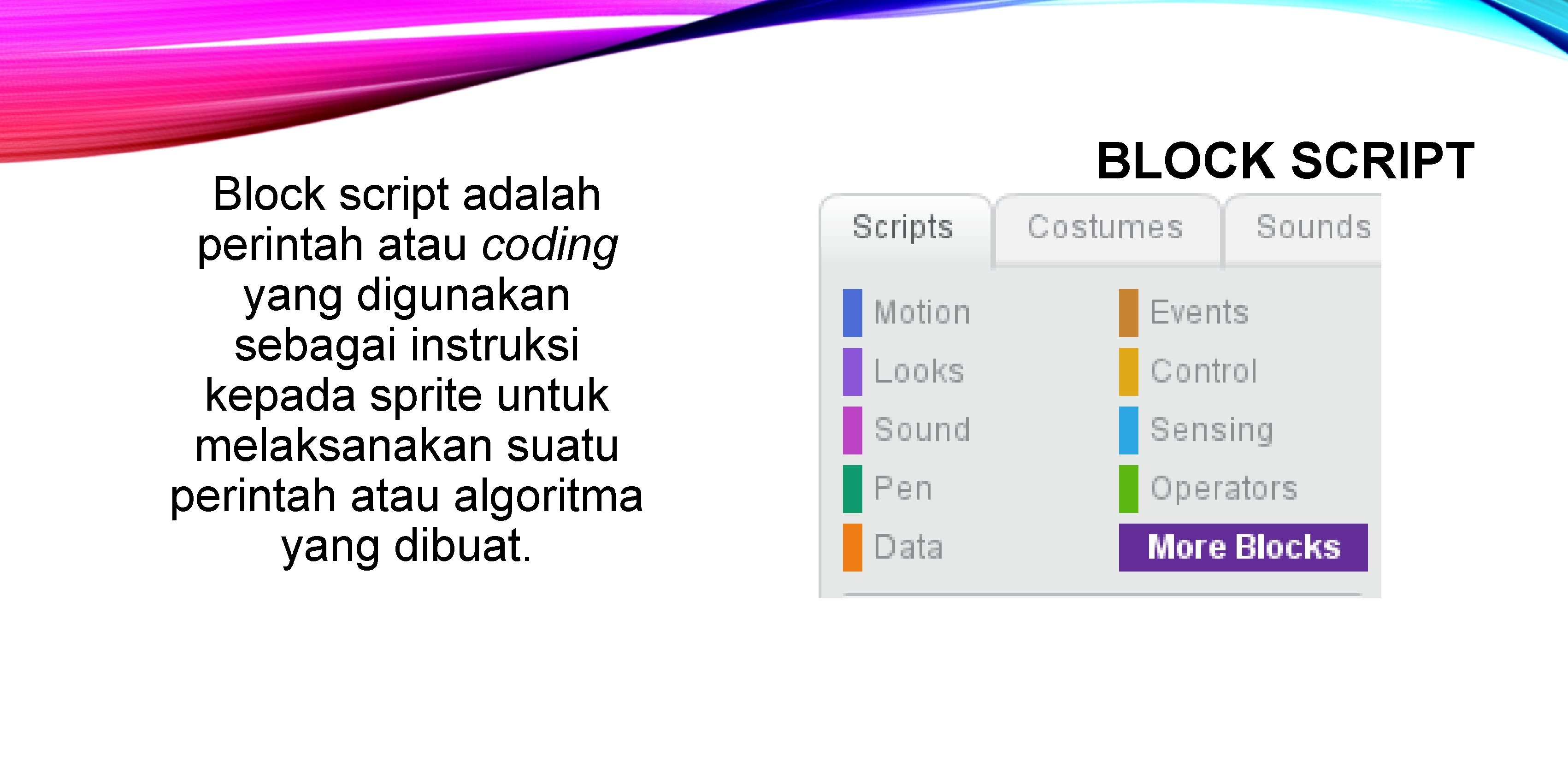
BLOCK TAB

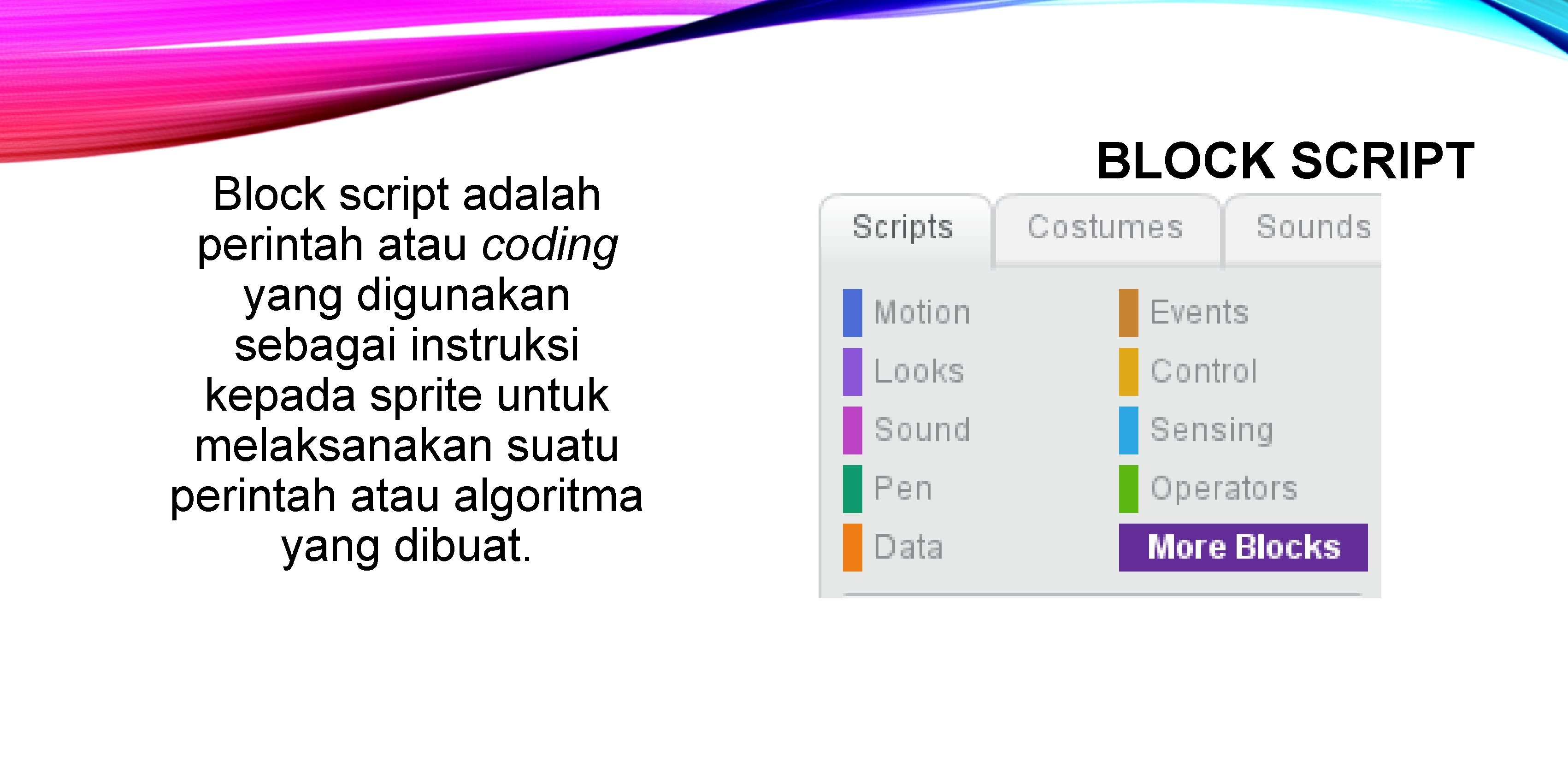
Block script adalah perintah atau coding yang digunakan sebagai instruksi kepada sprite untuk melaksanakan suatu perintah atau algoritma yang dibuat. BLOCK SCRIPT

1. Stack Block 2. Hats 3. Reporters TIPE BLOCK SCRIPT

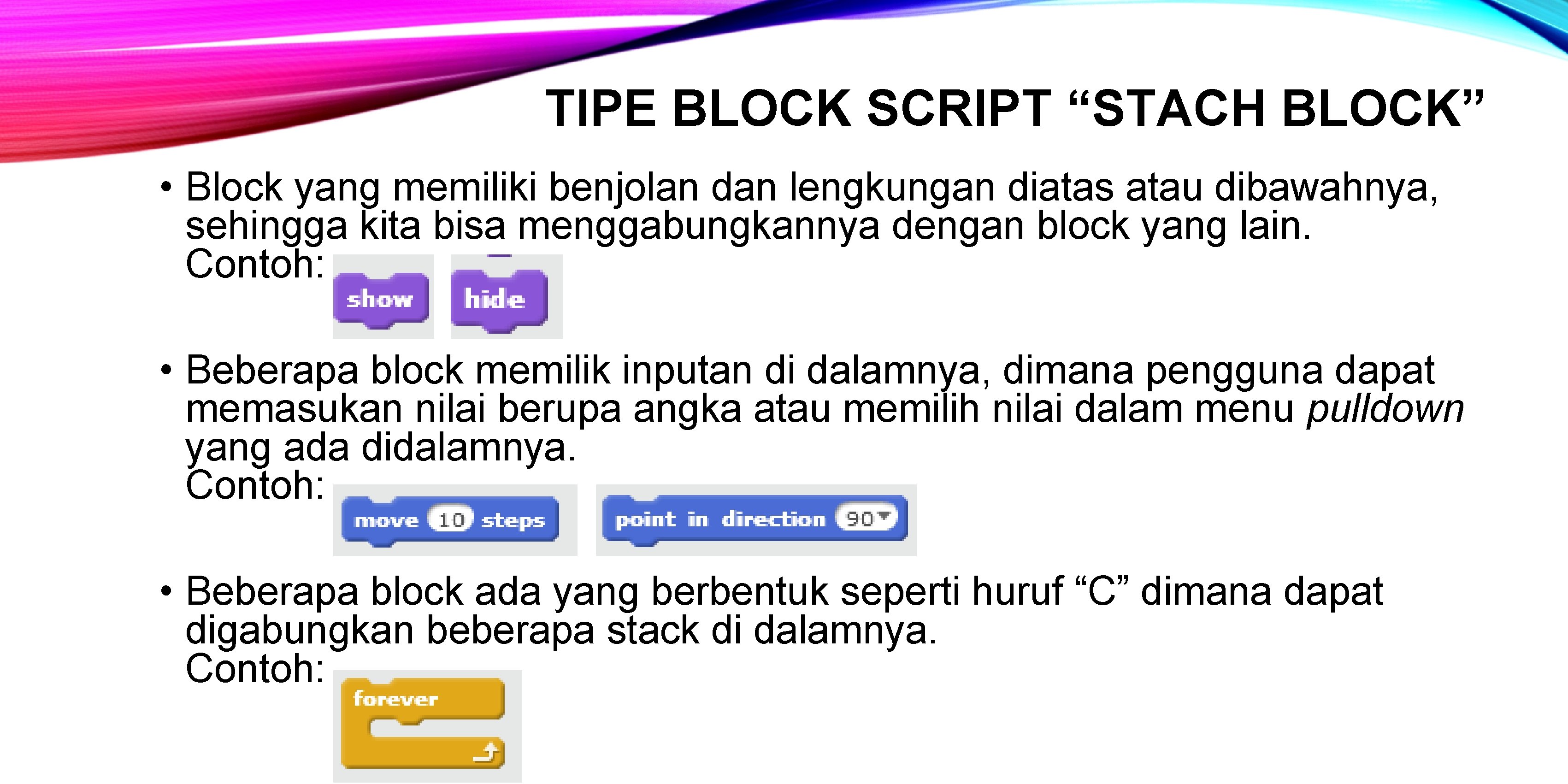
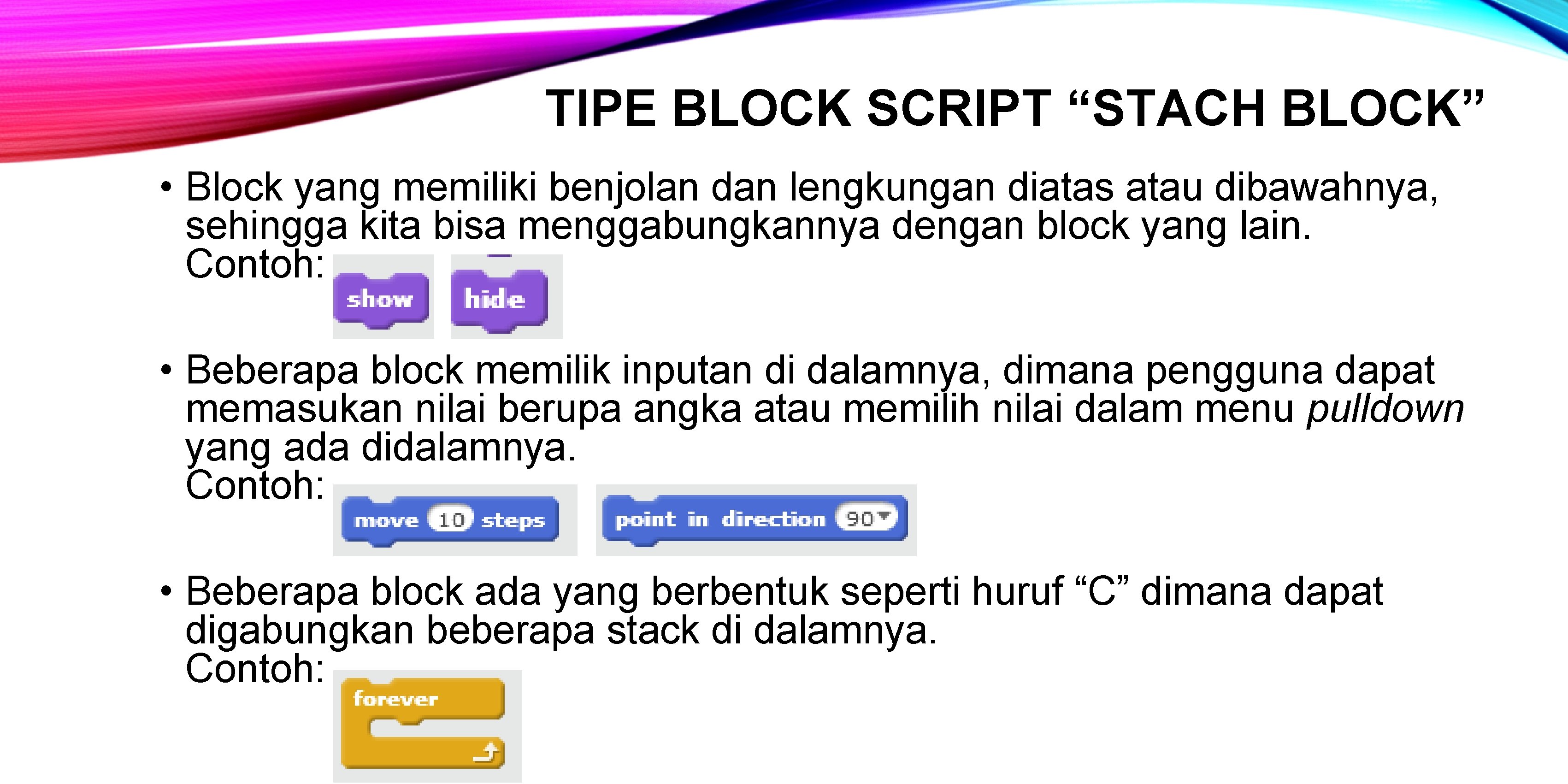
TIPE BLOCK SCRIPT “STACH BLOCK” • Block yang memiliki benjolan dan lengkungan diatas atau dibawahnya, sehingga kita bisa menggabungkannya dengan block yang lain. Contoh: • Beberapa block memilik inputan di dalamnya, dimana pengguna dapat memasukan nilai berupa angka atau memilih nilai dalam menu pulldown yang ada didalamnya. Contoh: • Beberapa block ada yang berbentuk seperti huruf “C” dimana dapat digabungkan beberapa stack di dalamnya. Contoh:

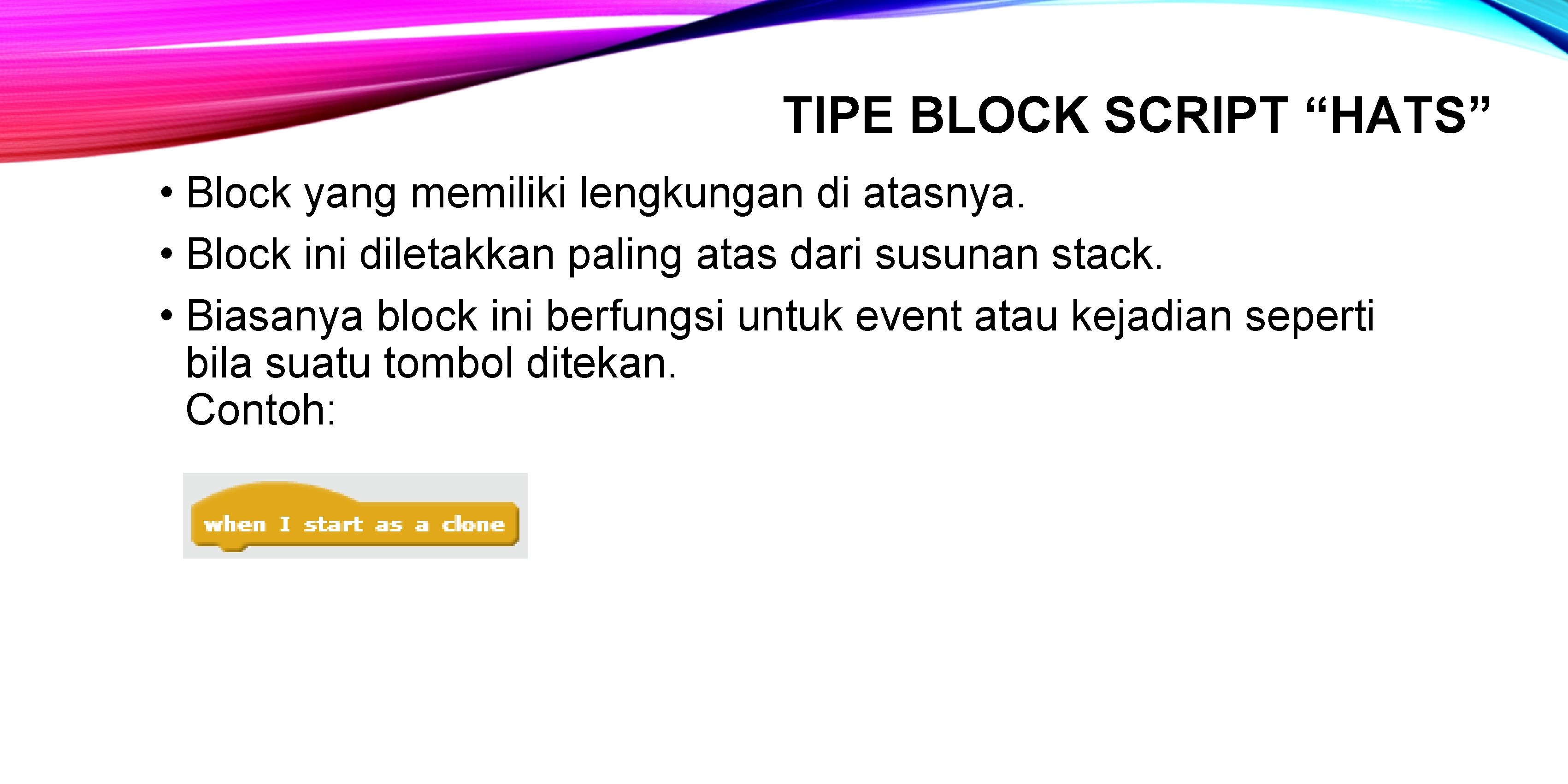
TIPE BLOCK SCRIPT “HATS” • Block yang memiliki lengkungan di atasnya. • Block ini diletakkan paling atas dari susunan stack. • Biasanya block ini berfungsi untuk event atau kejadian seperti bila suatu tombol ditekan. Contoh:

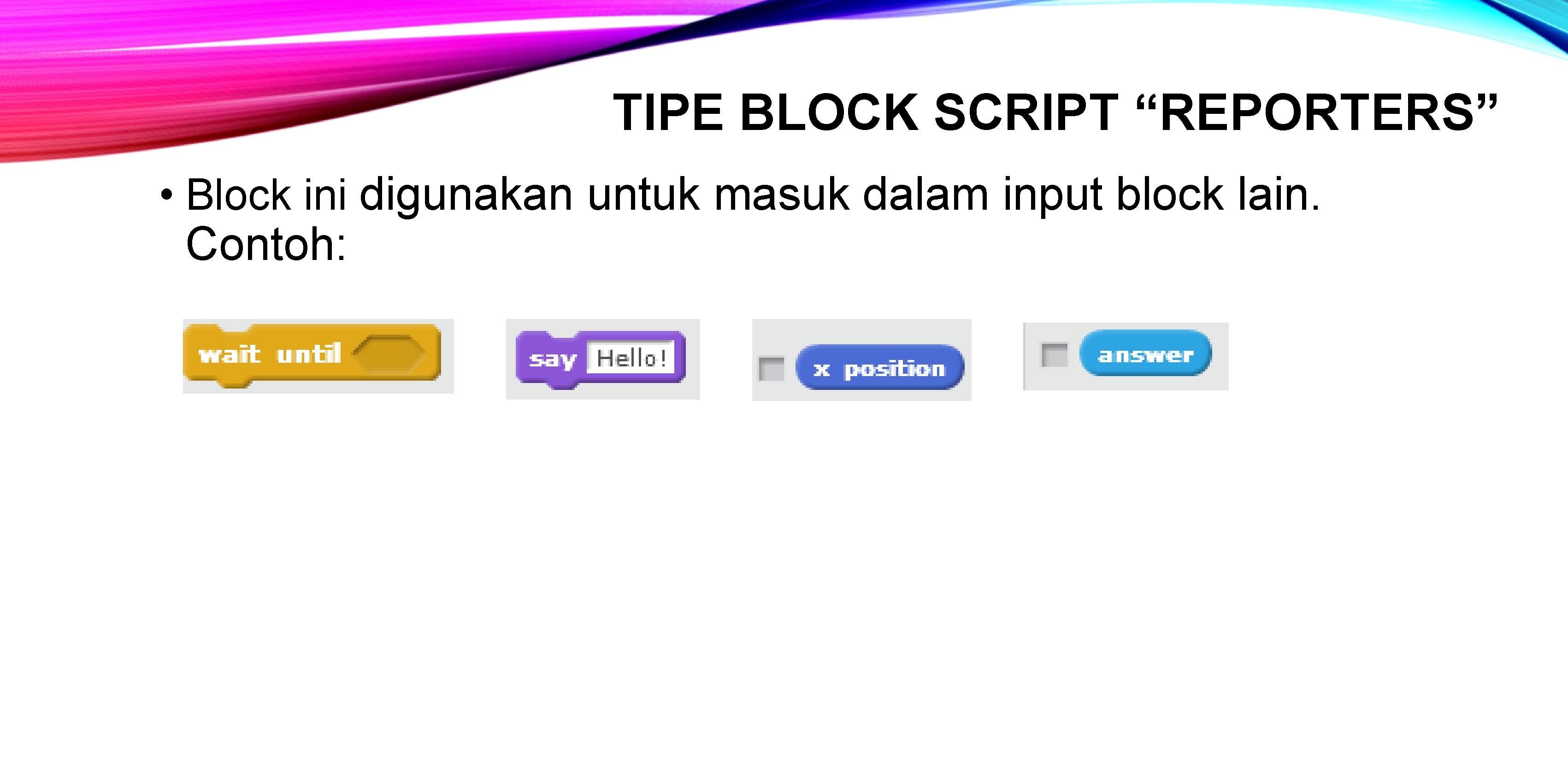
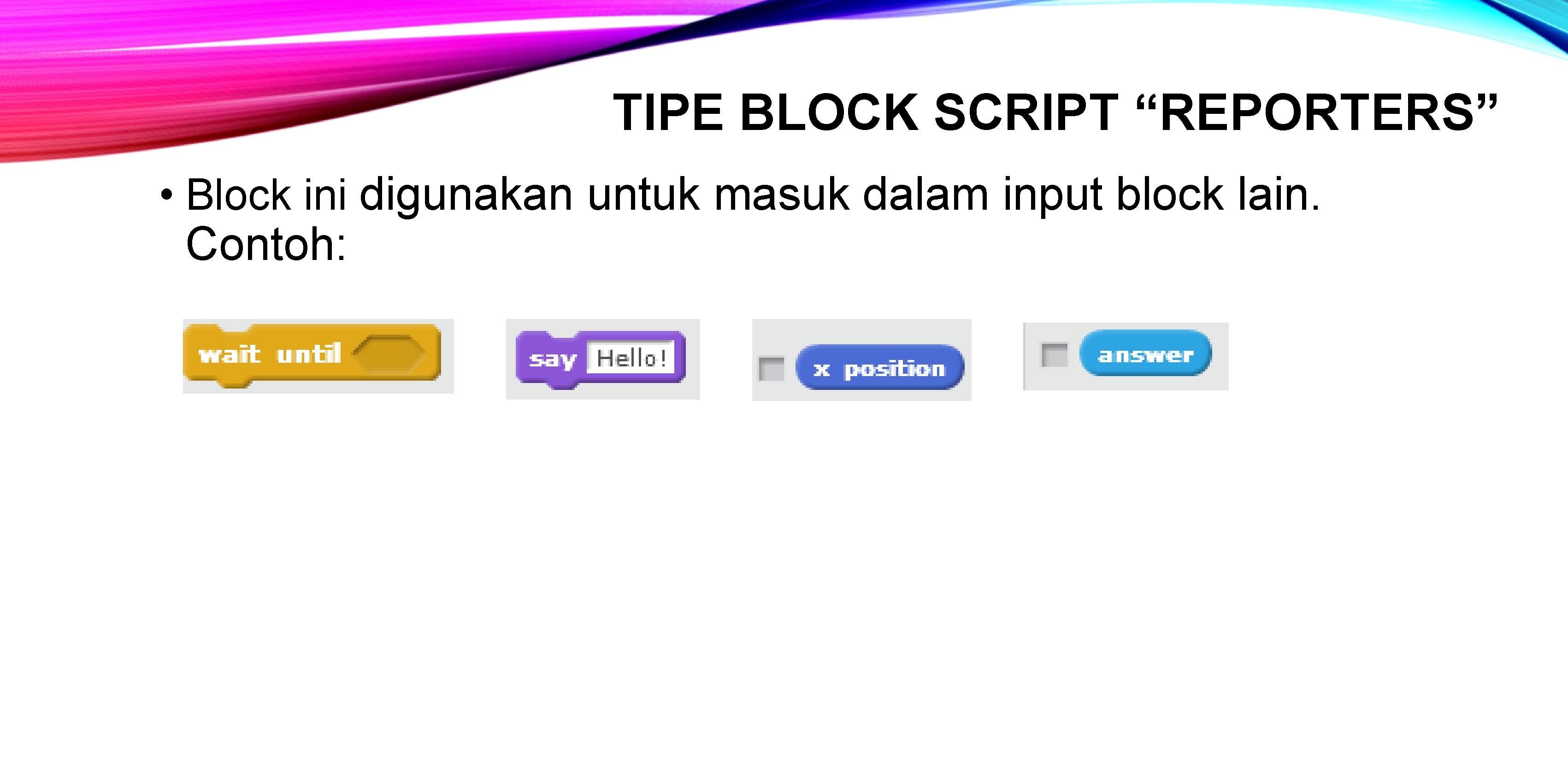
TIPE BLOCK SCRIPT “REPORTERS” • Block ini digunakan untuk masuk dalam input block lain. Contoh:

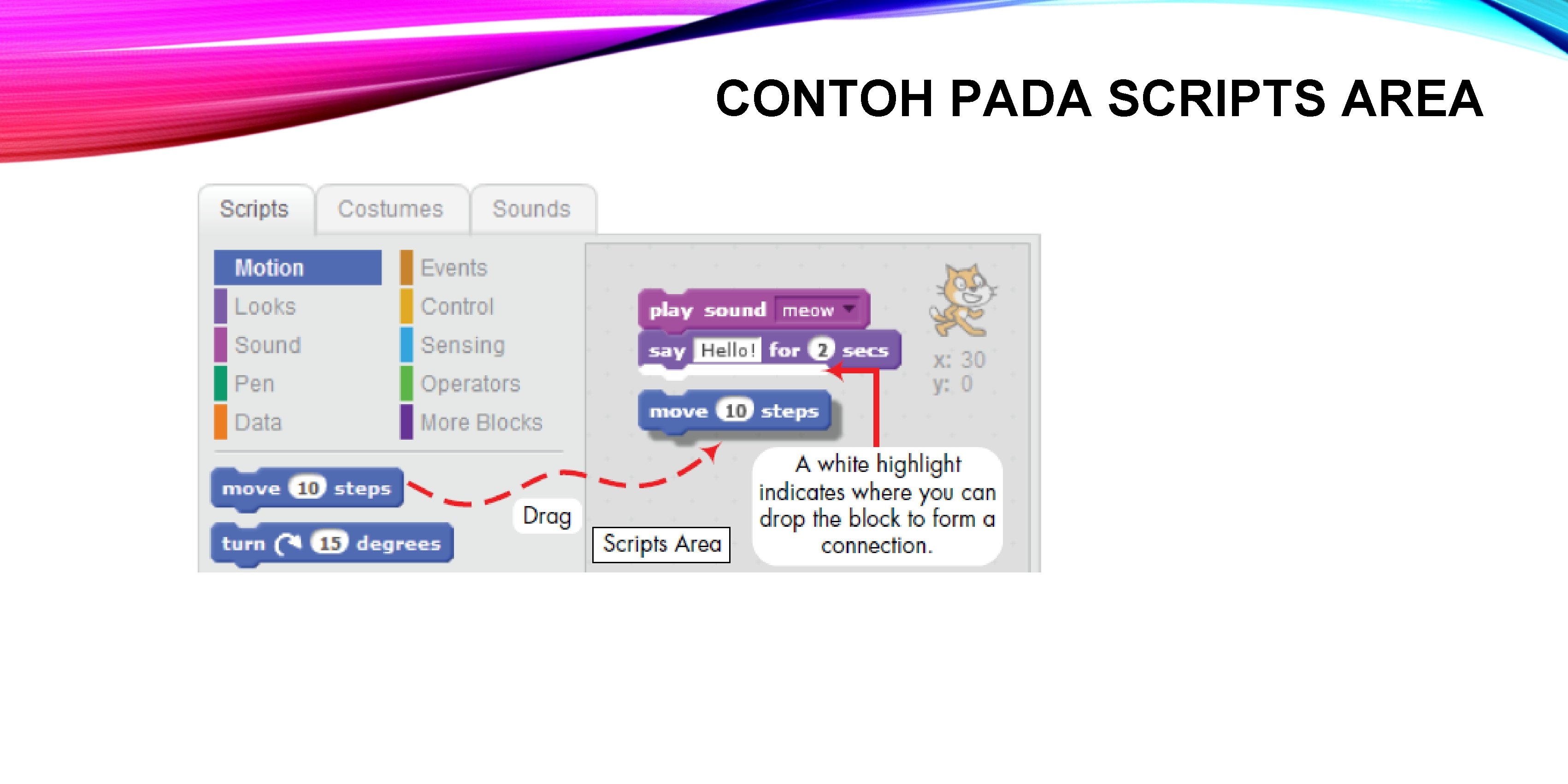
SCRIPTS AREA • Membuat Sprite melakukan sebuah gerakan animasi yang menarik. • Pada script area, Anda dapat melakukan drag and drop pada blok script yang telah disediakan. • Block script akan menunjukan warna putih, jika antar blok script tersebut dapat berhubungan satu dengan yang lainnya. • Block script menghilangkan kesalahan pengetikan yang cenderung terjadi ketika orang menggunakan pemrograman berbasis teks.

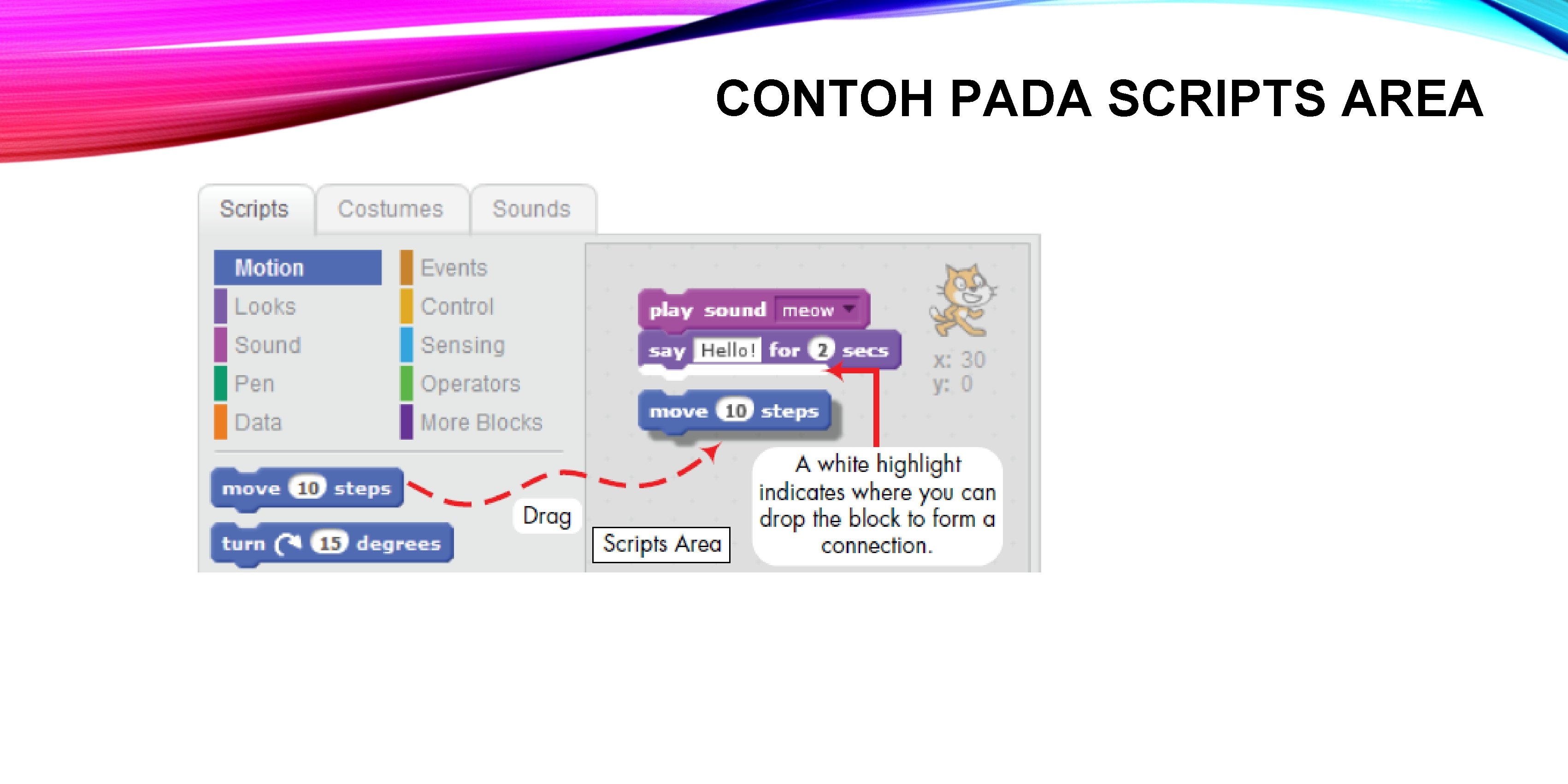
CONTOH PADA SCRIPTS AREA

BLOCK COSTUMES • Kalian dapat mengubah sprite dengan mengubah kostum yang berisi sebuah gambar. • Block Costumes berisi semua yang dibutuhkan untuk mengatur kostum pada sprite. • Seperti lemari pakaian yang berisi banyak costume, sprite dapat memakai satu per satu.

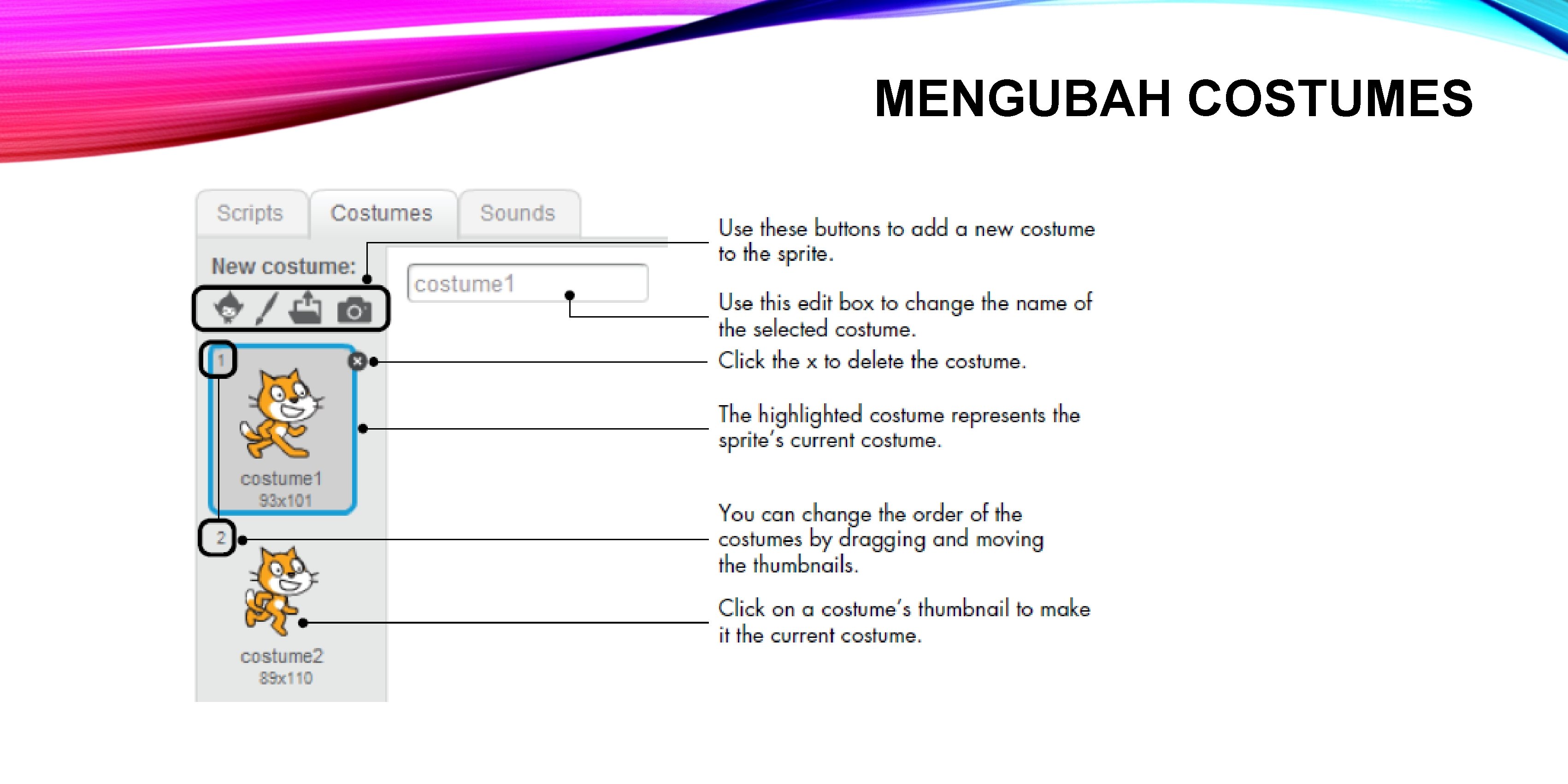
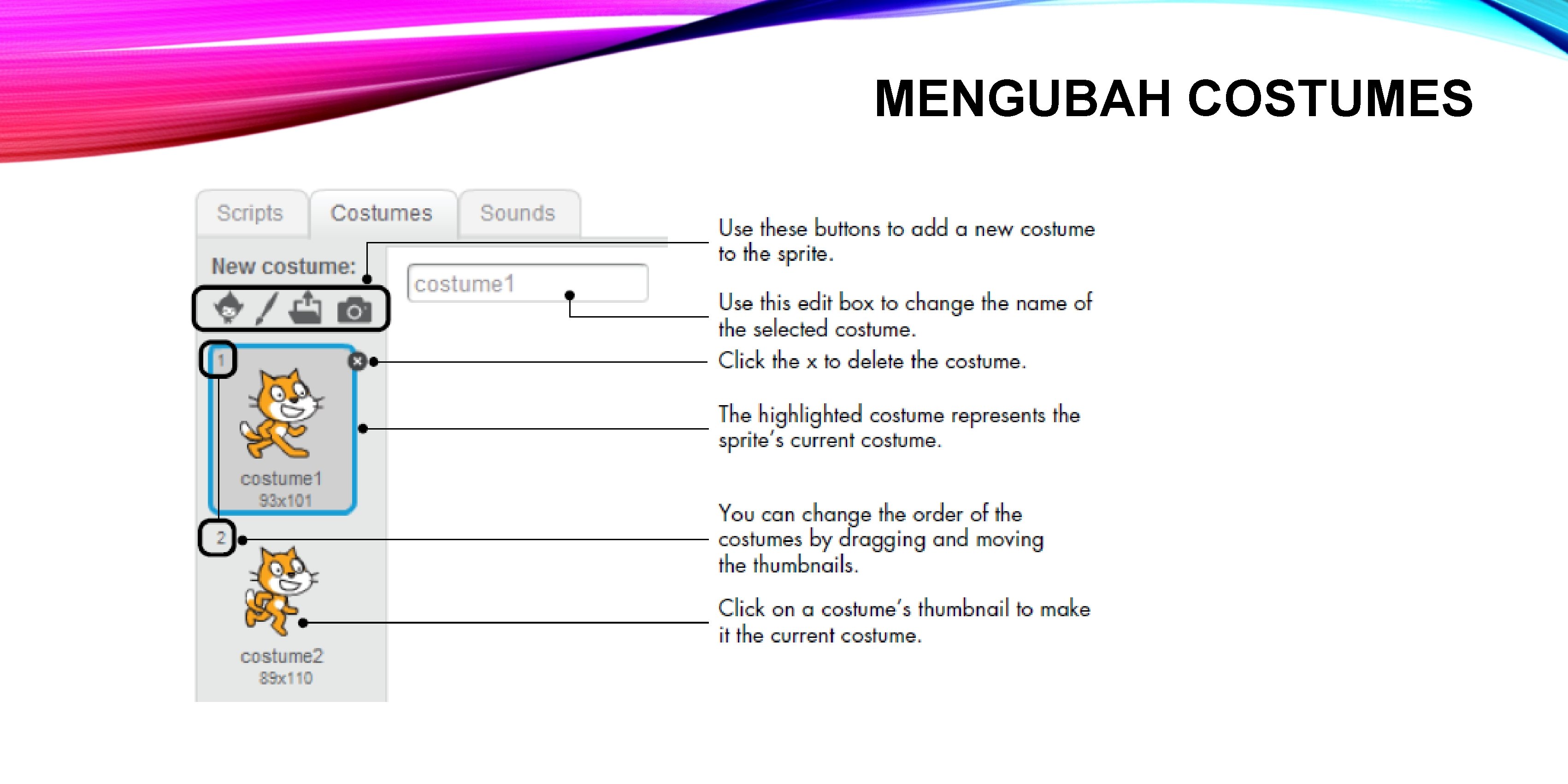
MENGUBAH COSTUMES

BLOCK SOUNDS • Sprite dapat memutar suara pada saat menjalankan program. • Block Sounds akan membantu untuk mengatur suara yang berbeda pada saat sprite dijalankan. • Pada block sounds, kalian dapat memilih suara dari library sound pada Scratch, merekam suara baru dengan mikrofon, atau mengimpor suara dari komputer.

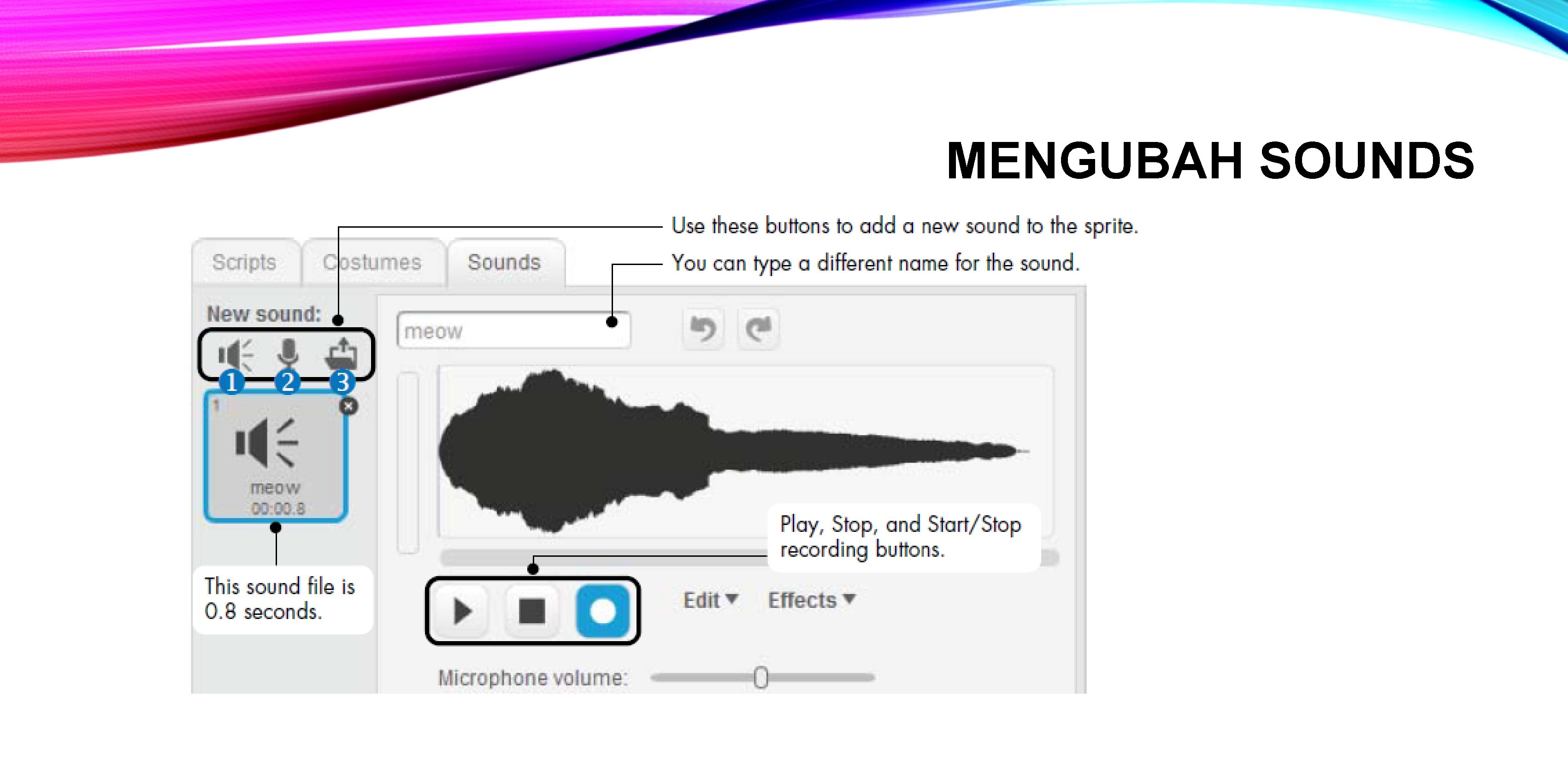
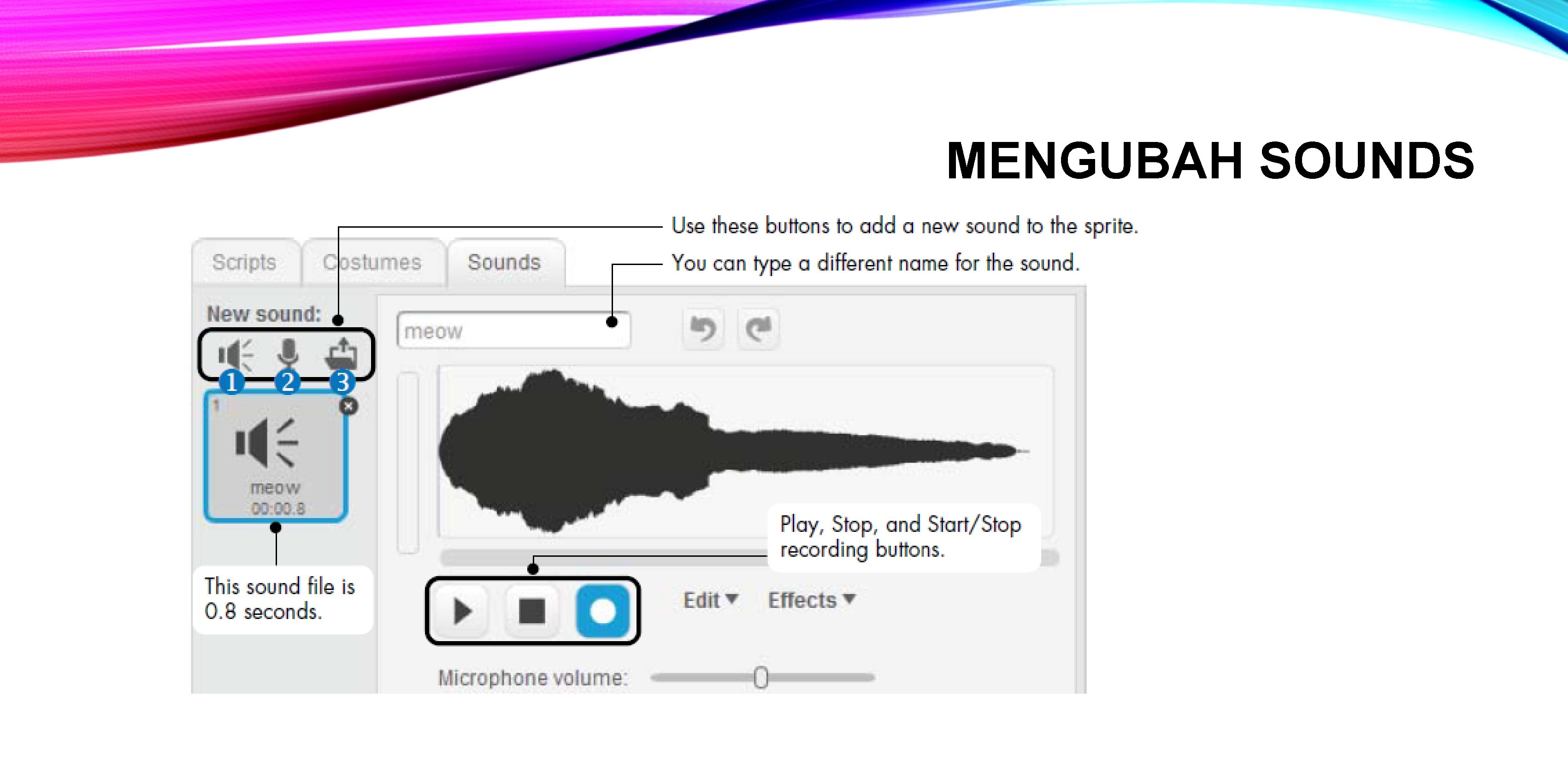
MENGUBAH SOUNDS

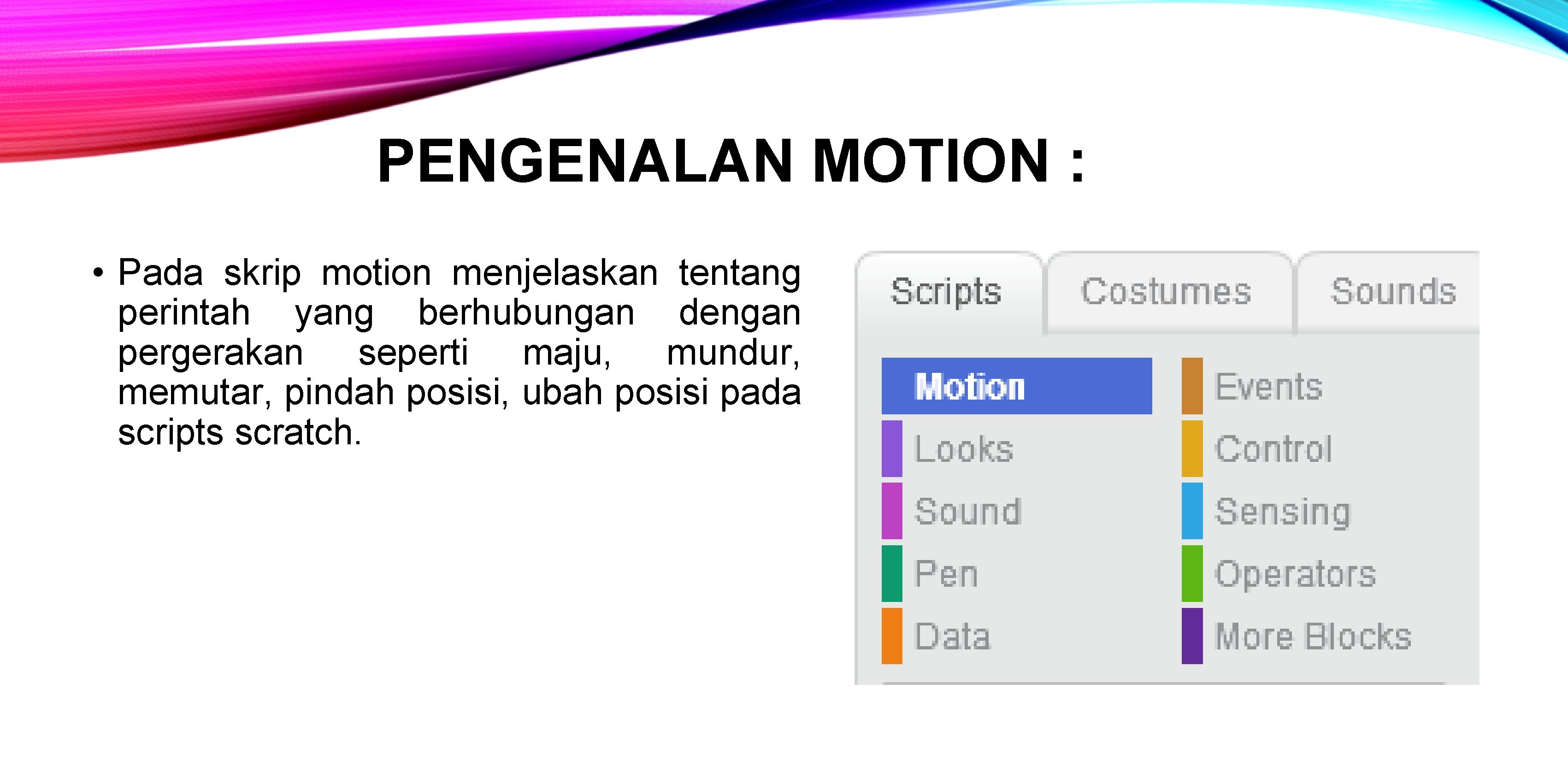
PENGENALAN MOTION : • Pada skrip motion menjelaskan tentang perintah yang berhubungan dengan pergerakan seperti maju, mundur, memutar, pindah posisi, ubah posisi pada scripts scratch.

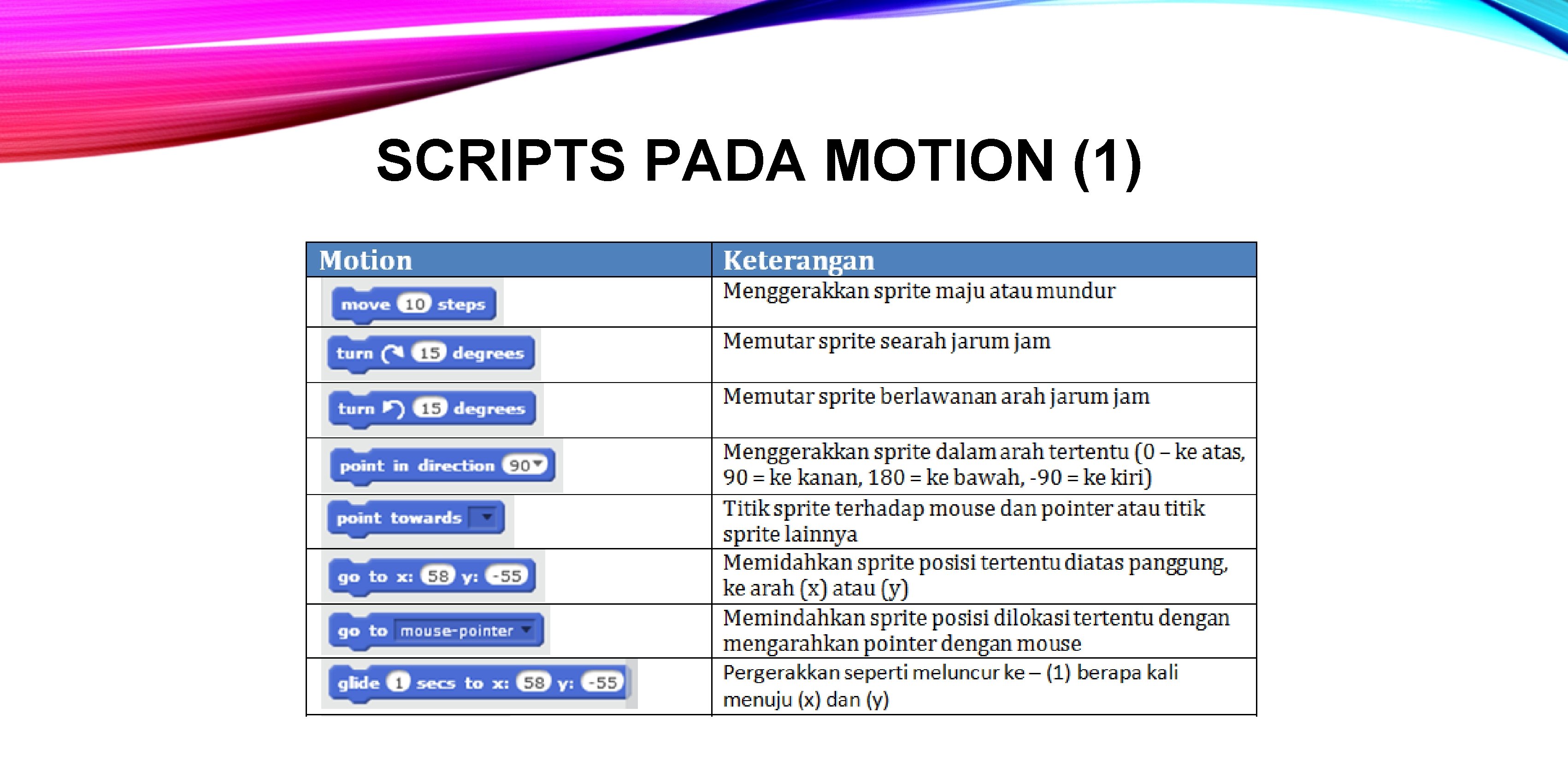
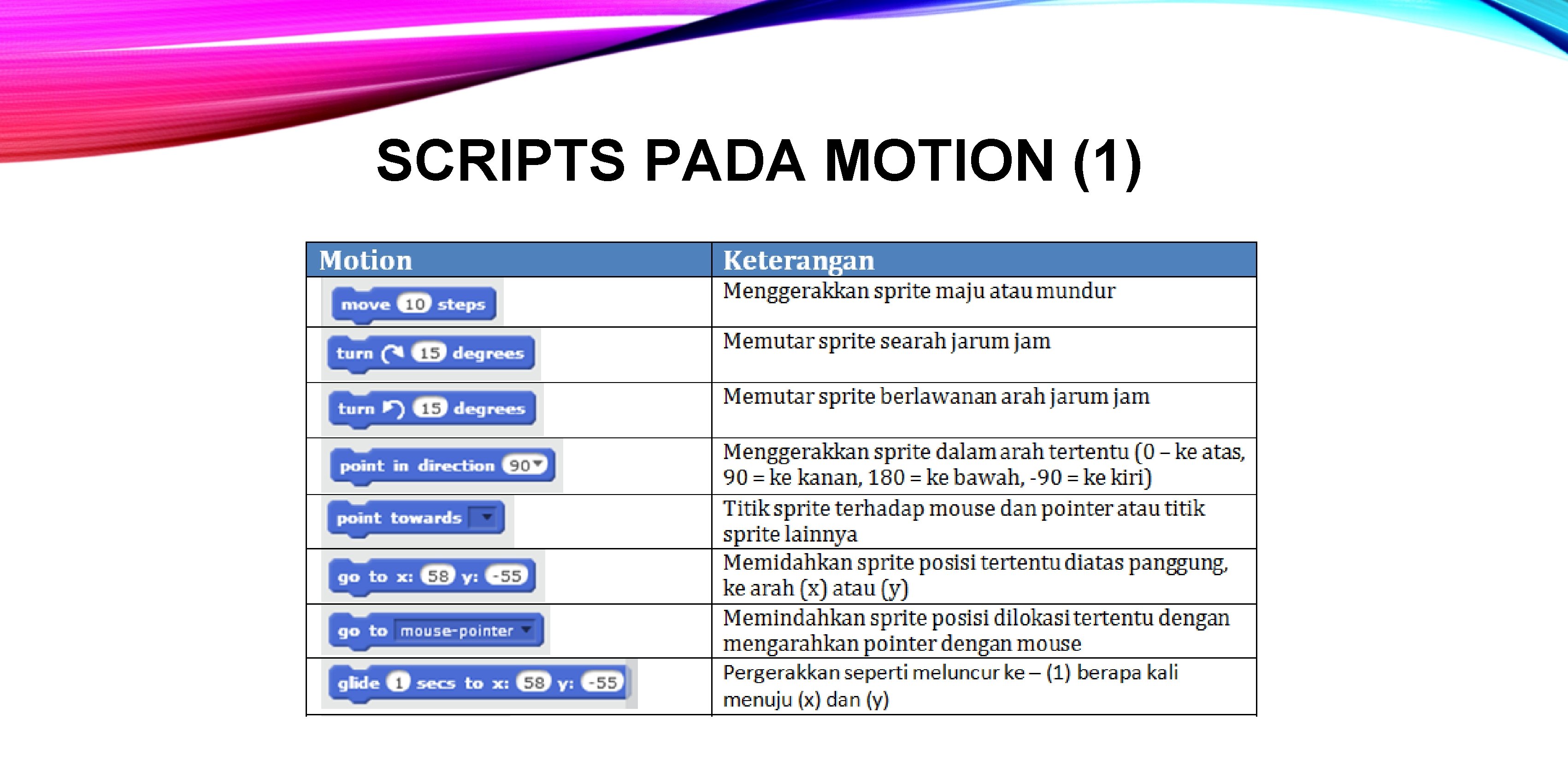
SCRIPTS PADA MOTION (1)

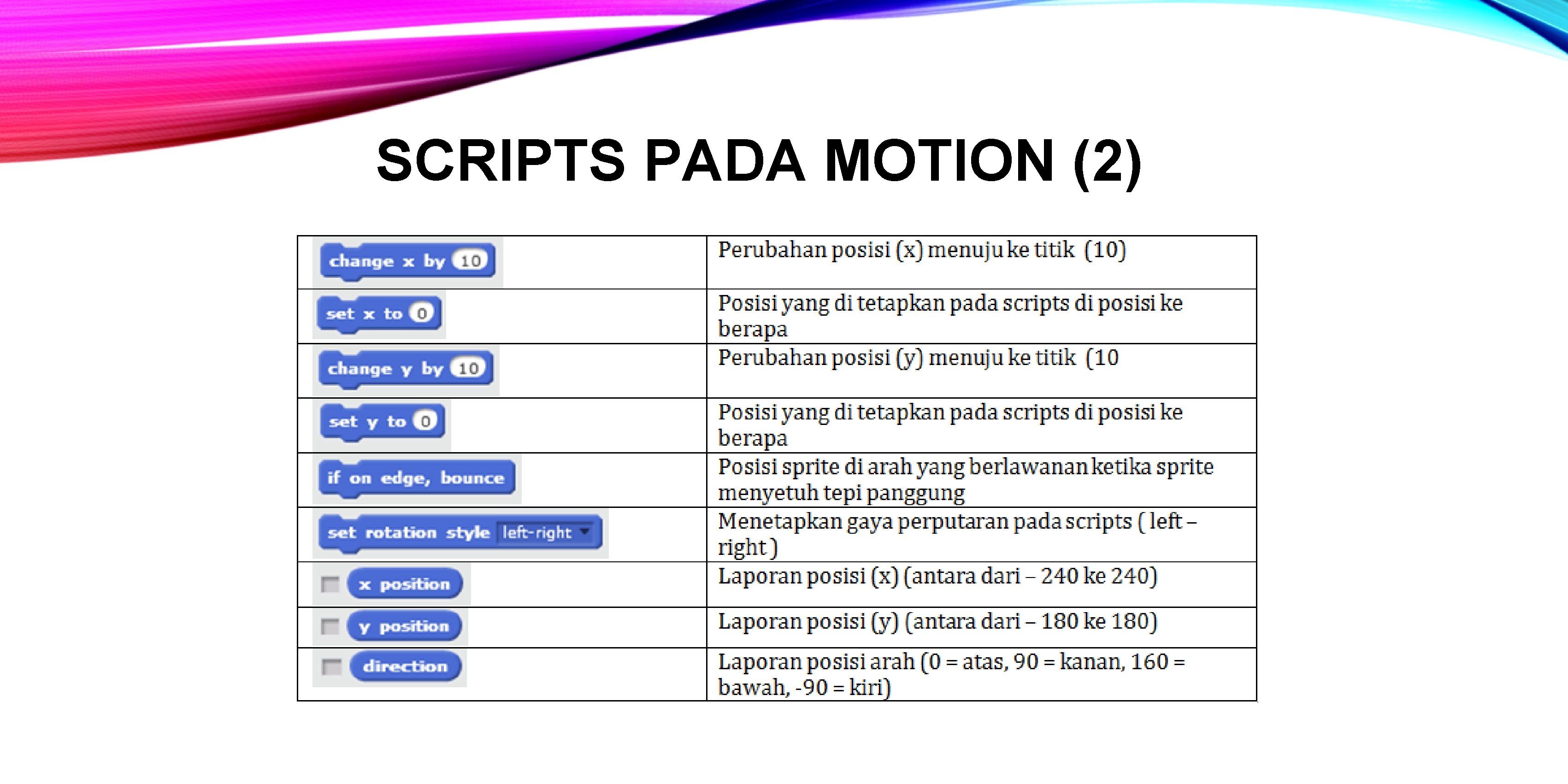
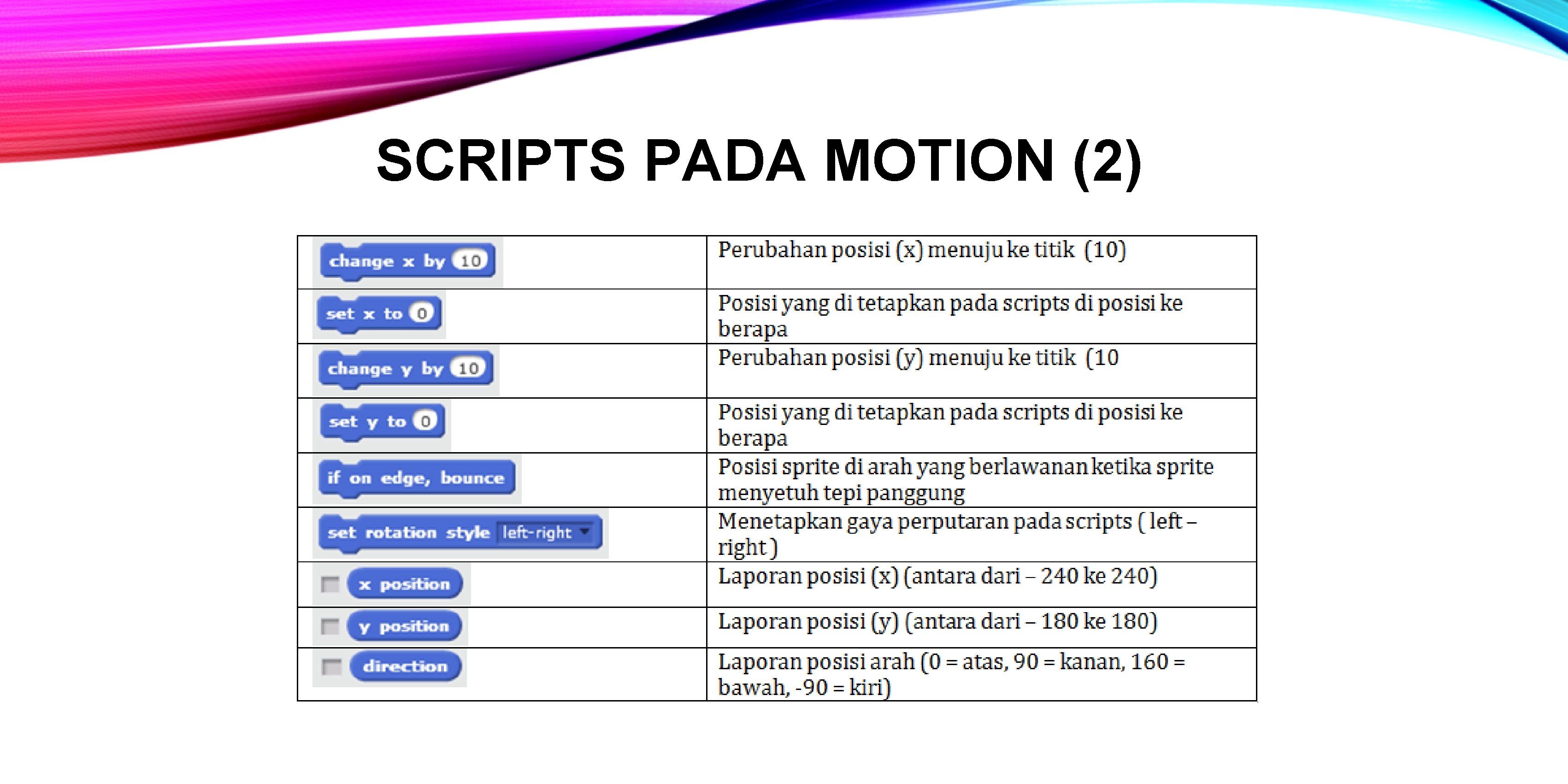
SCRIPTS PADA MOTION (2)

DALAM BAB INI, KALIAN AKAN MELAKUKAN HAL BERIKUT : Jelajahi gerak dan pena perintah Scratch ini Menghidupkan sprite dan memindahkan mereka sekitar Panggung Pelajari mengapa sprite kloning adalah alat yang berharga Menggambar artistik, pola geometris dan membuat game

1. ABSOLUTE MOTION Bekerja pada stage berukuran 480 × 360 persegi panjang Jaringan yang pusatnya dimulai dari titik (x, y) = (0, 0) Scratch memiliki empat perintah absolute motion (go to, glide to, set x to, and set y to) yang memungkinkan Anda memberitahu sprite Anda berada di mana untuk pergi pada grid tersebut menuju target.

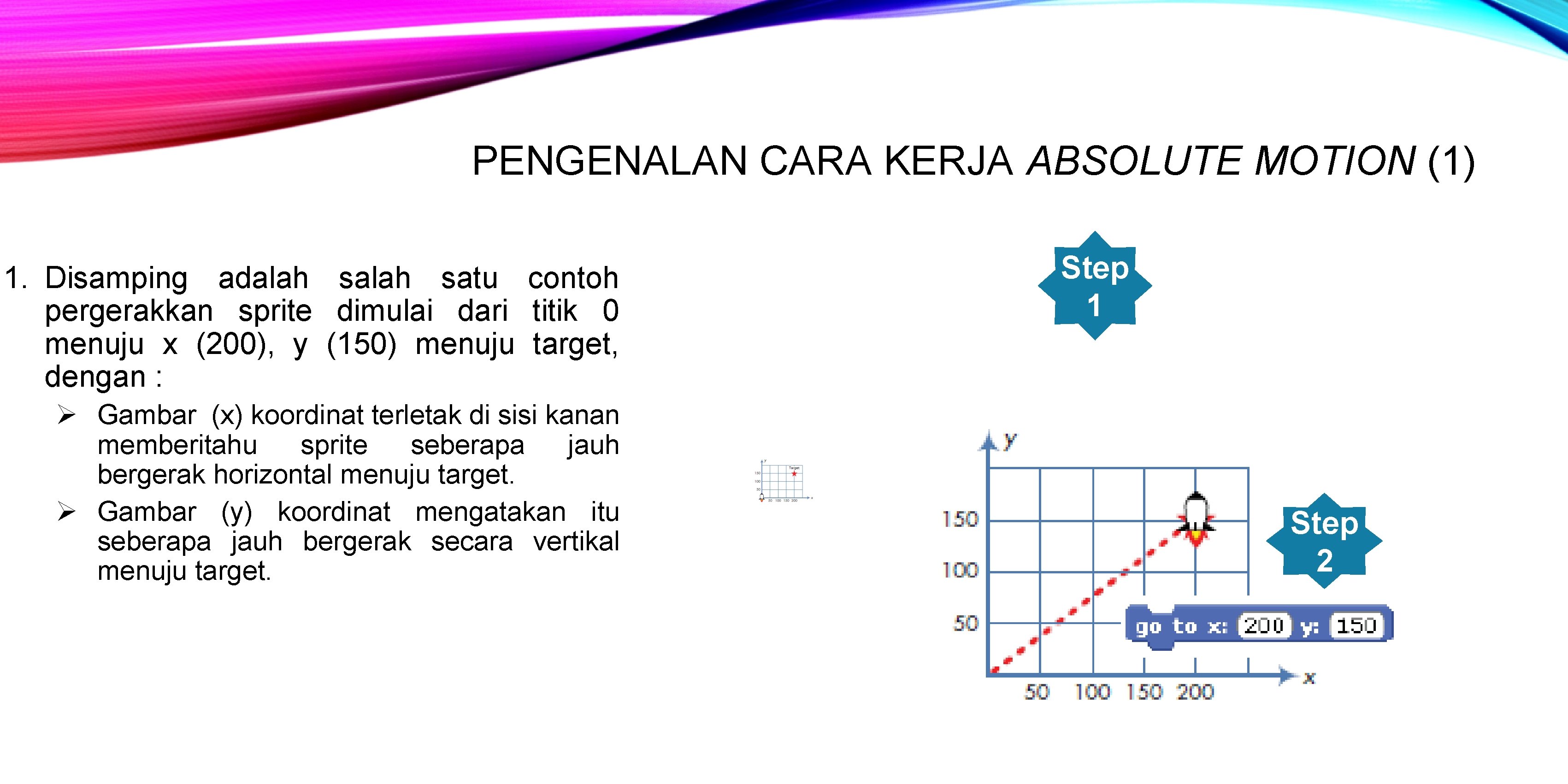
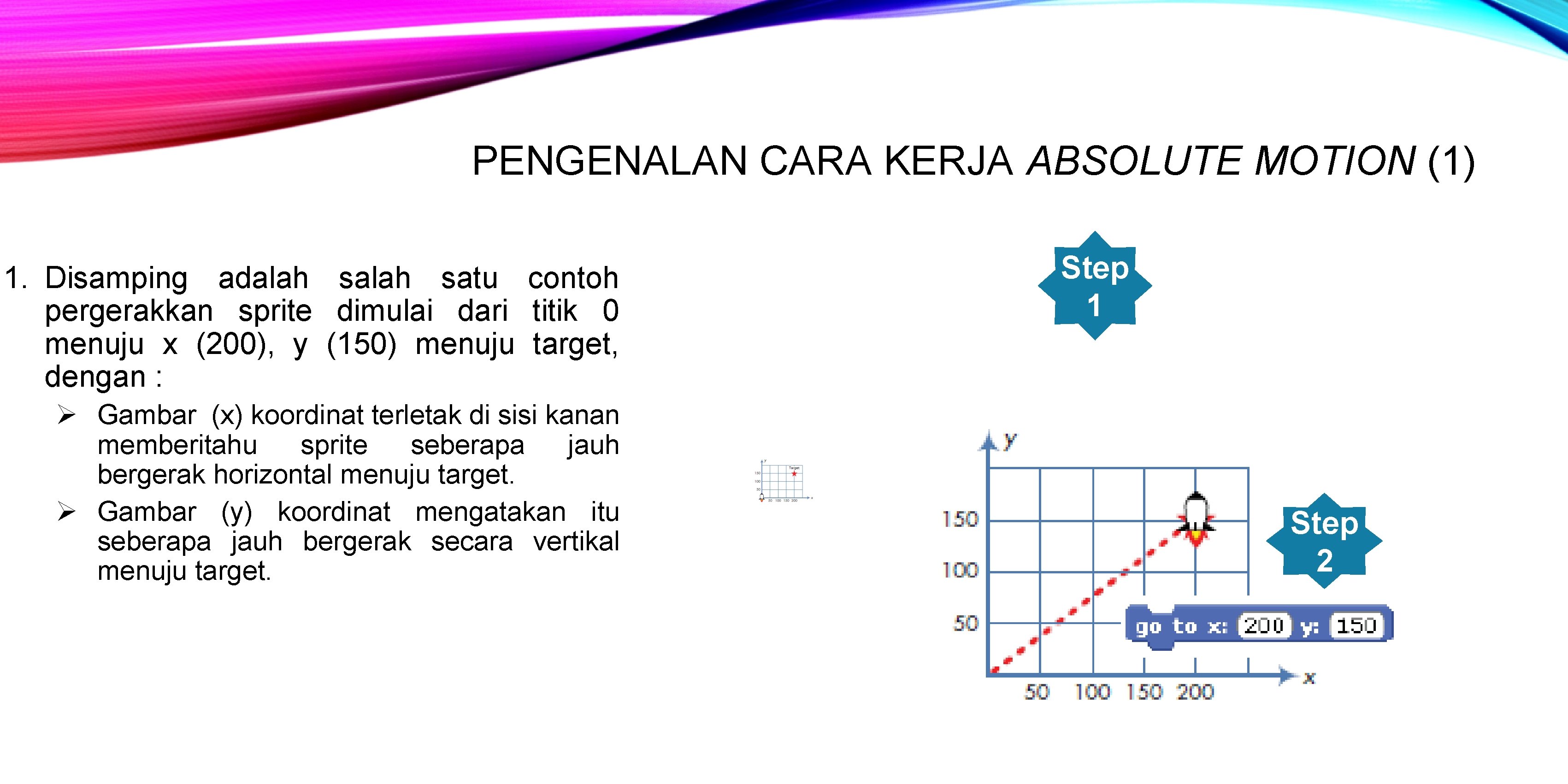
PENGENALAN CARA KERJA ABSOLUTE MOTION (1) 1. Disamping adalah satu contoh pergerakkan sprite dimulai dari titik 0 menuju x (200), y (150) menuju target, dengan : Ø Gambar (x) koordinat terletak di sisi kanan memberitahu sprite seberapa jauh bergerak horizontal menuju target. Ø Gambar (y) koordinat mengatakan itu seberapa jauh bergerak secara vertikal menuju target. Step 1 Step 2

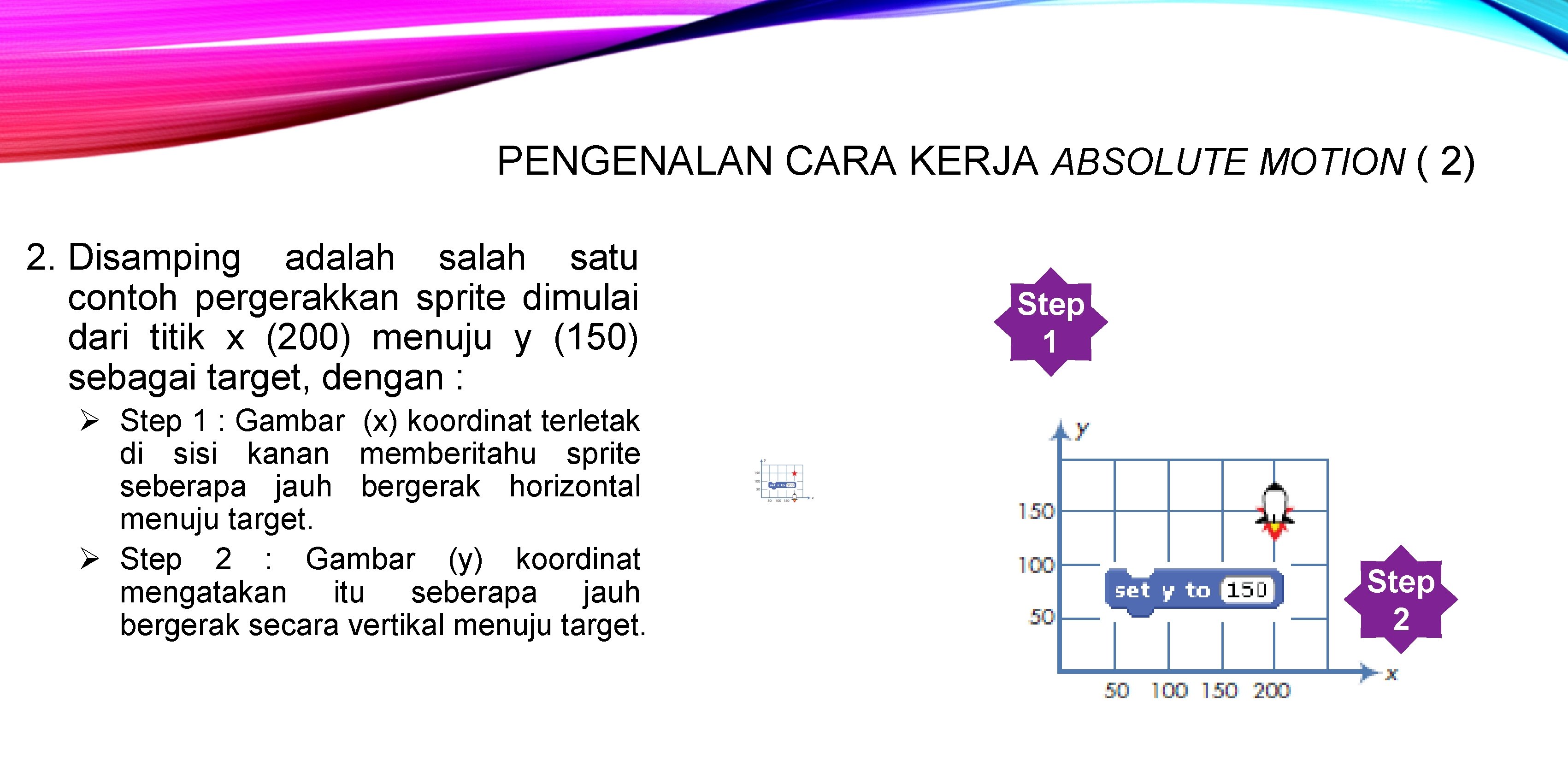
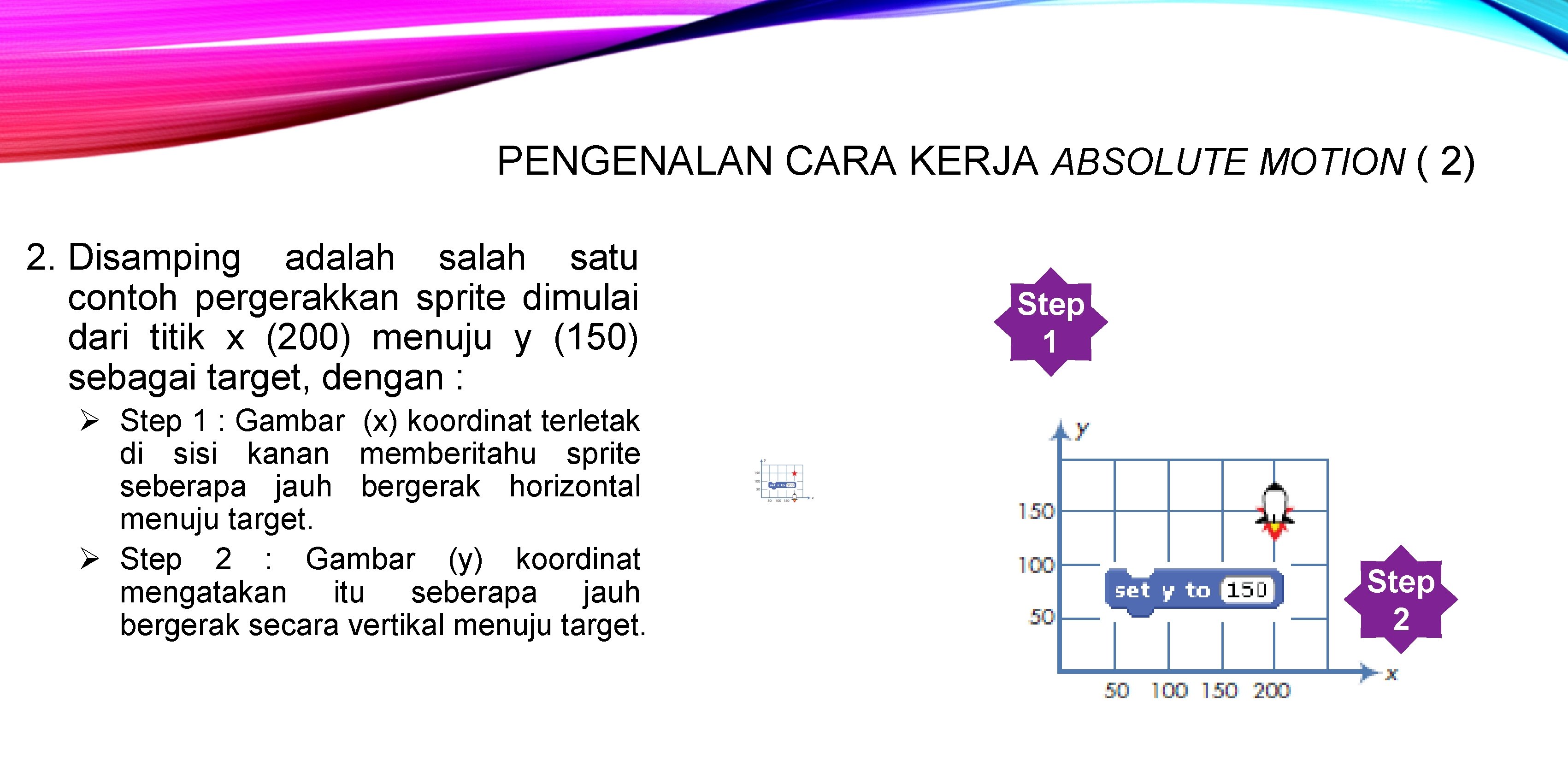
PENGENALAN CARA KERJA ABSOLUTE MOTION ( 2) 2. Disamping adalah satu contoh pergerakkan sprite dimulai dari titik x (200) menuju y (150) sebagai target, dengan : Ø Step 1 : Gambar (x) koordinat terletak di sisi kanan memberitahu sprite seberapa jauh bergerak horizontal menuju target. Ø Step 2 : Gambar (y) koordinat mengatakan itu seberapa jauh bergerak secara vertikal menuju target. Step 1 Step 2

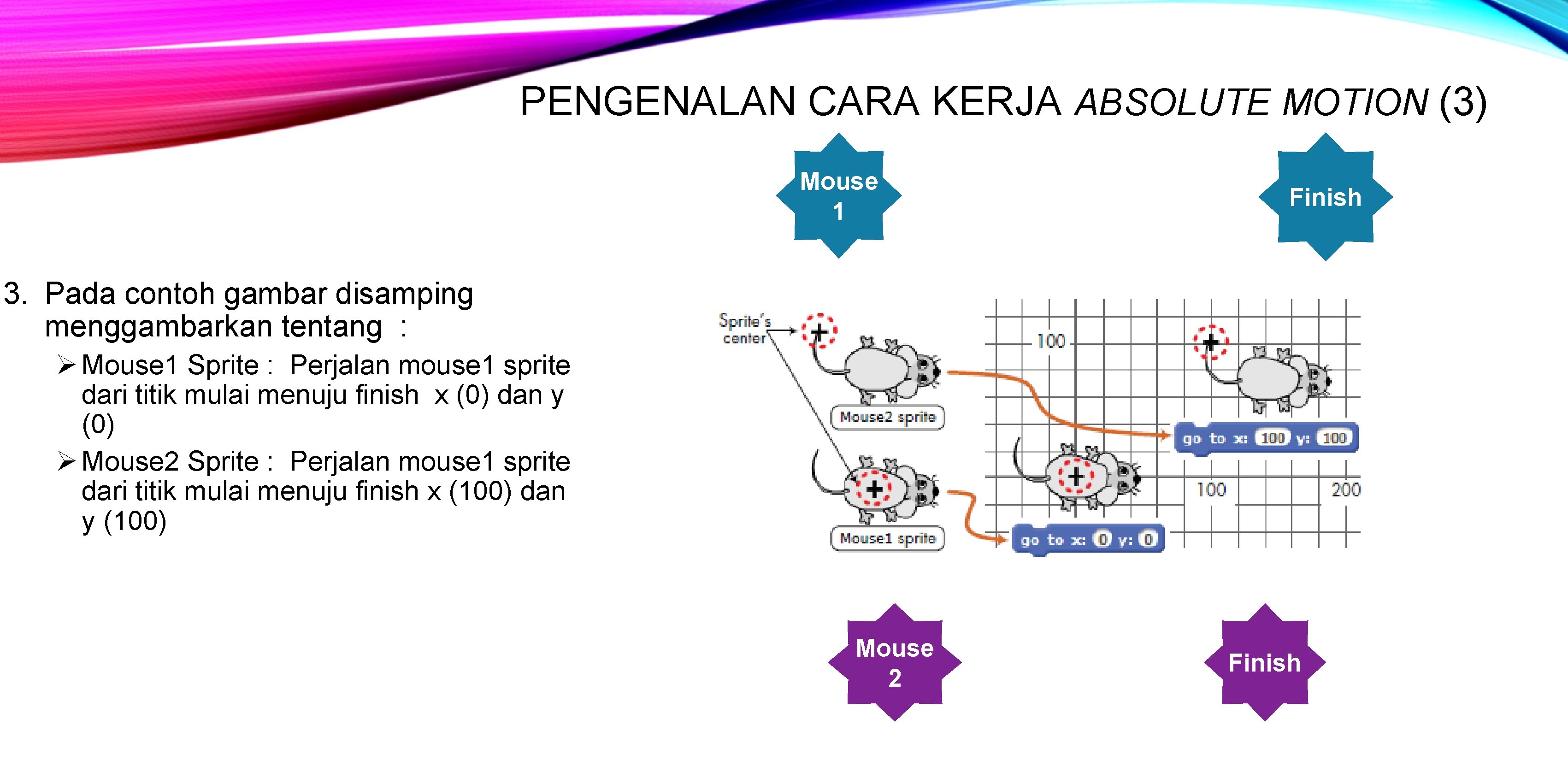
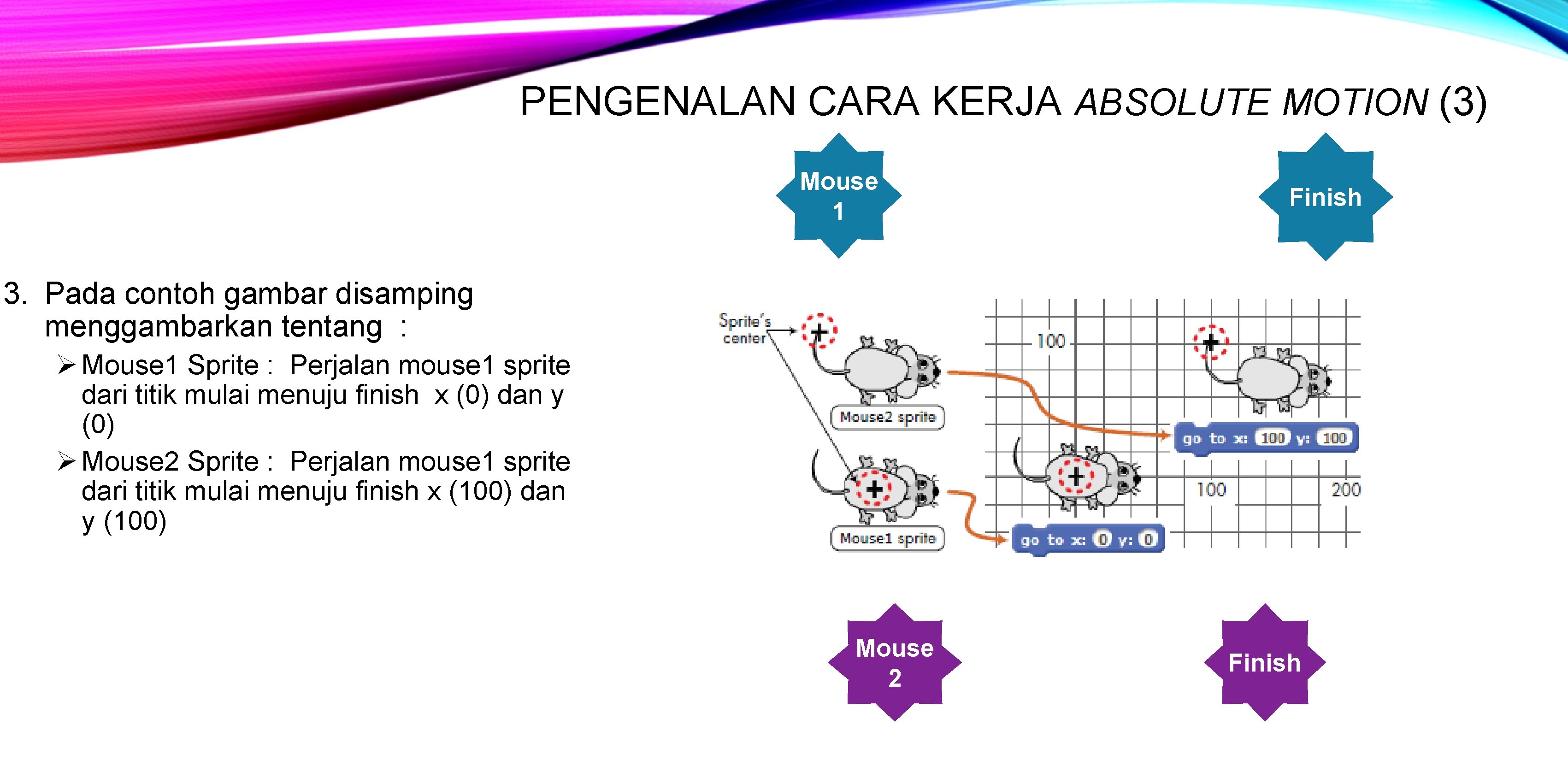
PENGENALAN CARA KERJA ABSOLUTE MOTION (3) Mouse 1 Finish 3. Pada contoh gambar disamping menggambarkan tentang : Ø Mouse 1 Sprite : Perjalan mouse 1 sprite dari titik mulai menuju finish x (0) dan y (0) Ø Mouse 2 Sprite : Perjalan mouse 1 sprite dari titik mulai menuju finish x (100) dan y (100) Mouse 2 Finish

2. RELATIVE MOTION ØBekerja pada stage berukuran 480 × 360 persegi panjang ØJaringan yang pusatnya dimulai dari titik (x, y) = (0, 0) ØTitik awal di mulai dengan ketentuan bebas ØPada gerak relatif ini, perubahan yang di perlihatkan berupa perubahan gerak dengan langkah yang perubahannya terjadi secara berulang menuju target dengan beberapa langkah.

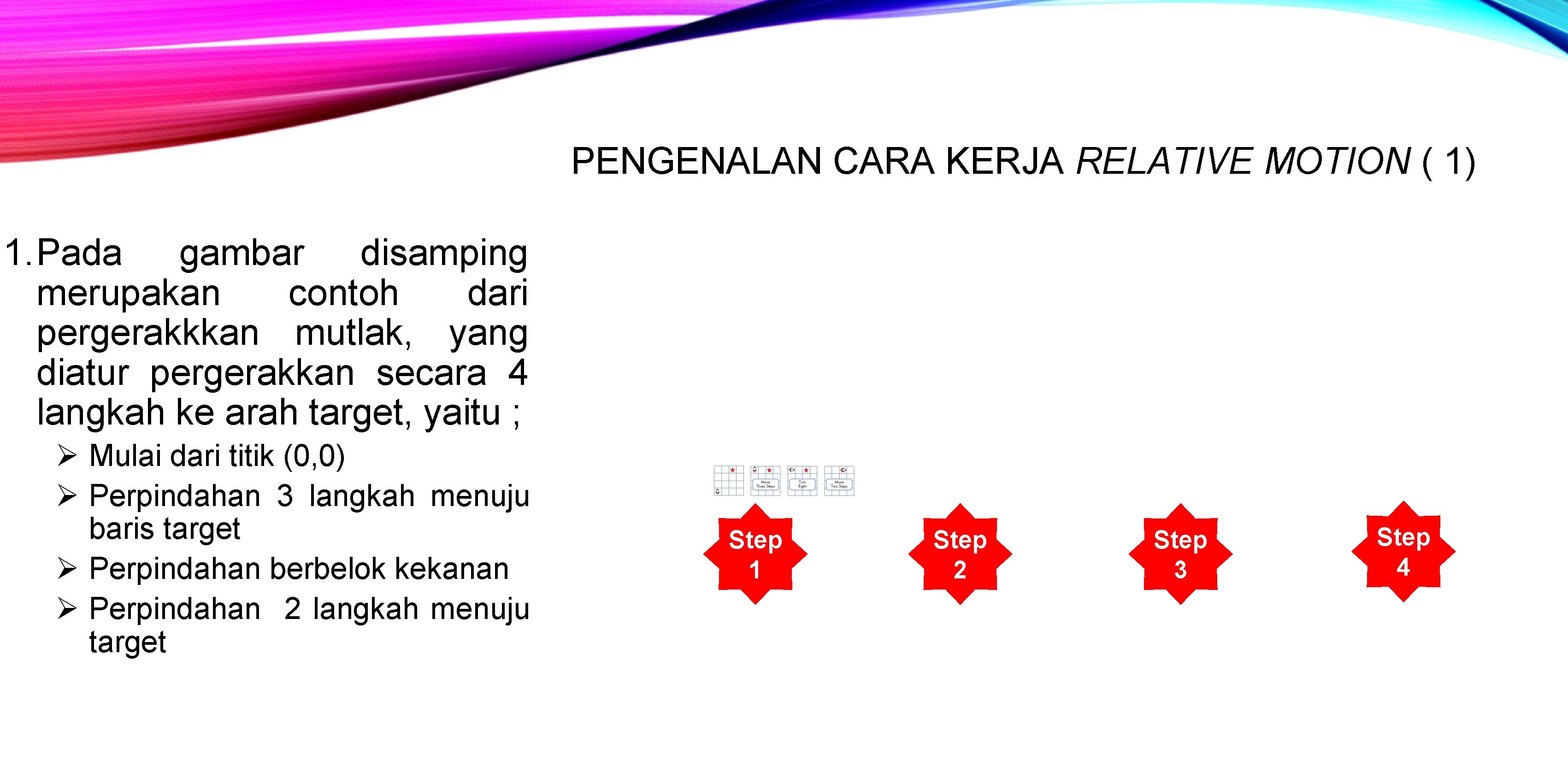
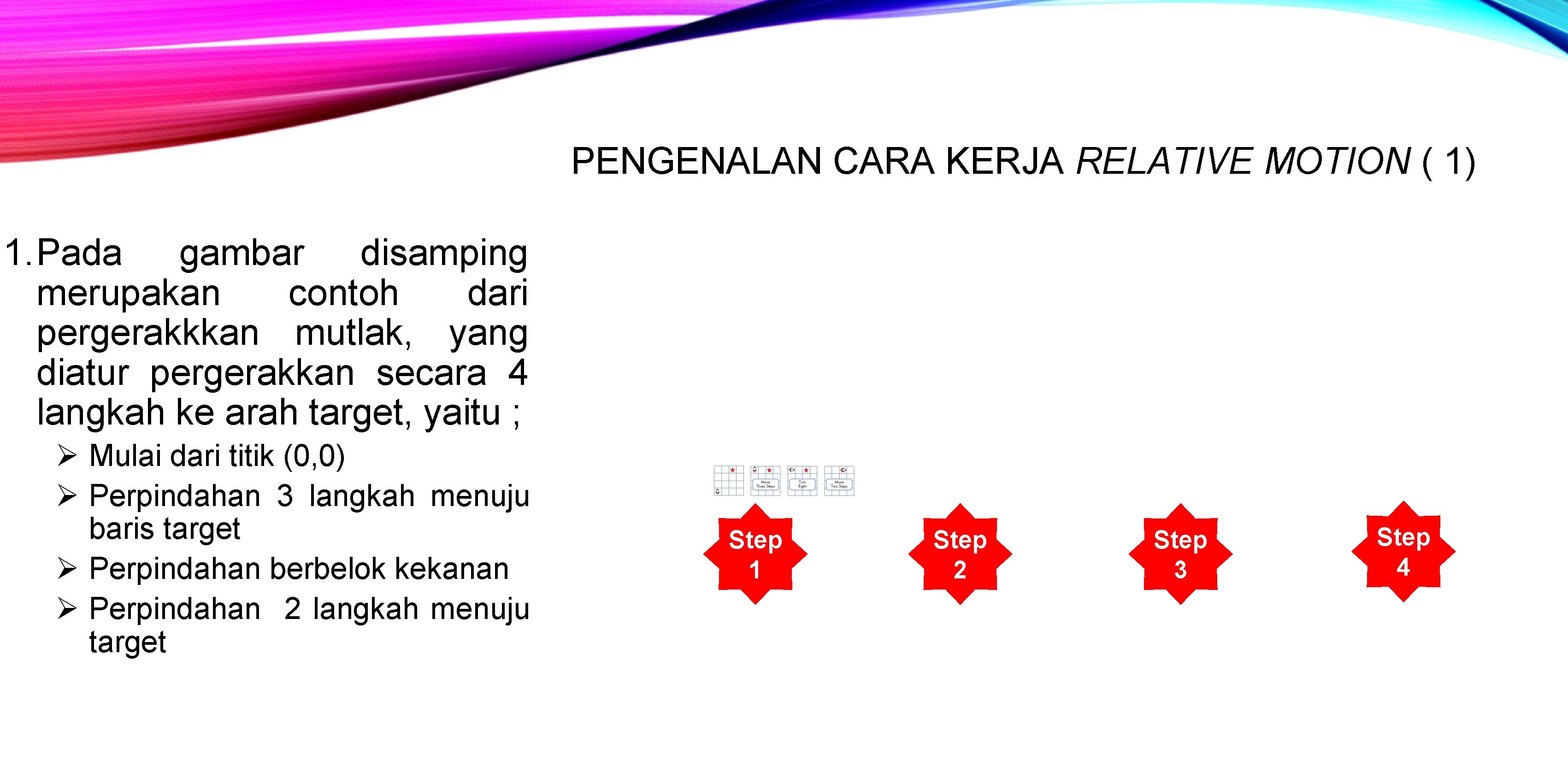
PENGENALAN CARA KERJA RELATIVE MOTION ( 1) 1. Pada gambar disamping merupakan contoh dari pergerakkkan mutlak, yang diatur pergerakkan secara 4 langkah ke arah target, yaitu ; Ø Mulai dari titik (0, 0) Ø Perpindahan 3 langkah menuju baris target Ø Perpindahan berbelok kekanan Ø Perpindahan 2 langkah menuju target Step 1 Step 2 Step 3 Step 4

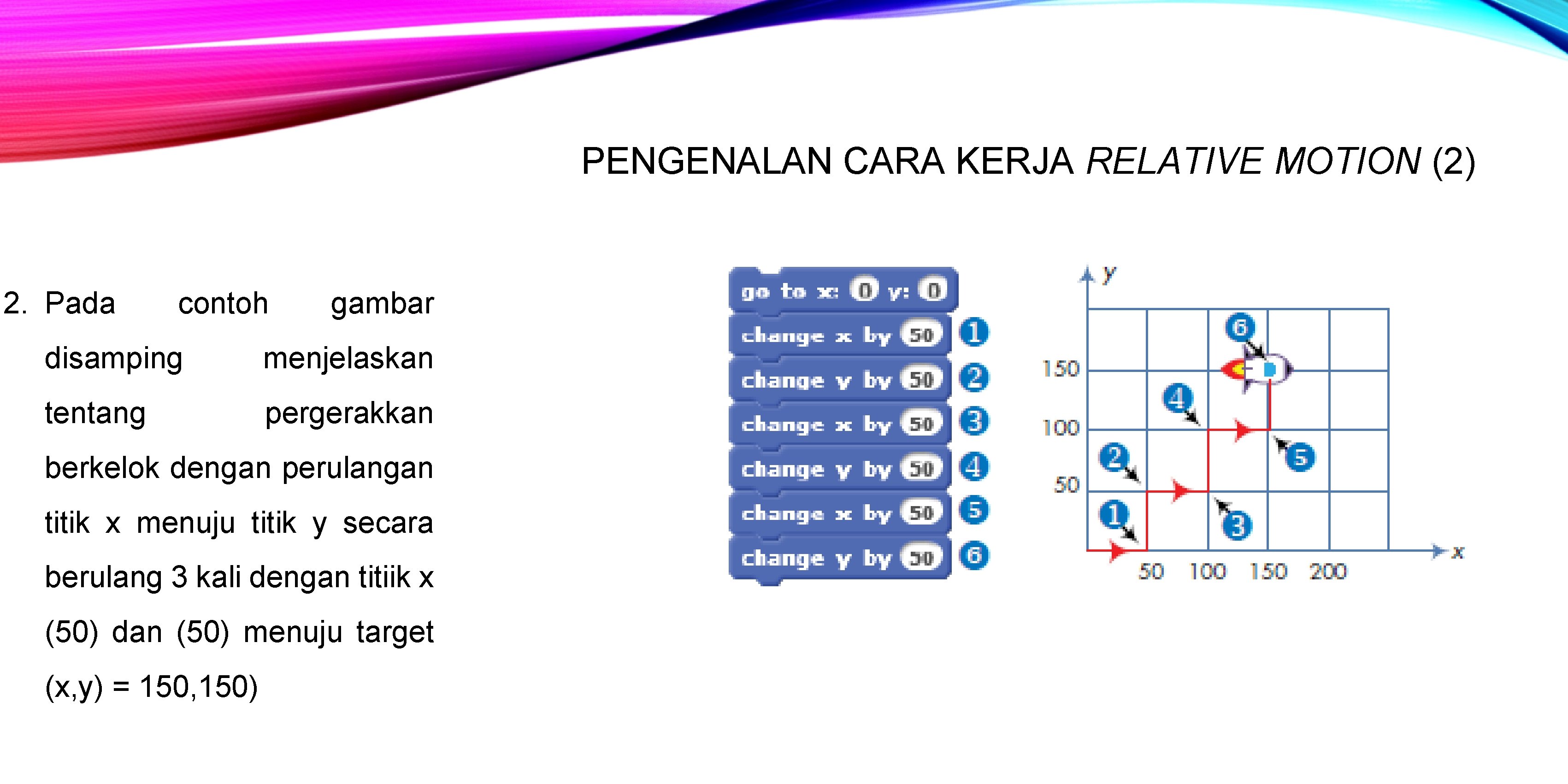
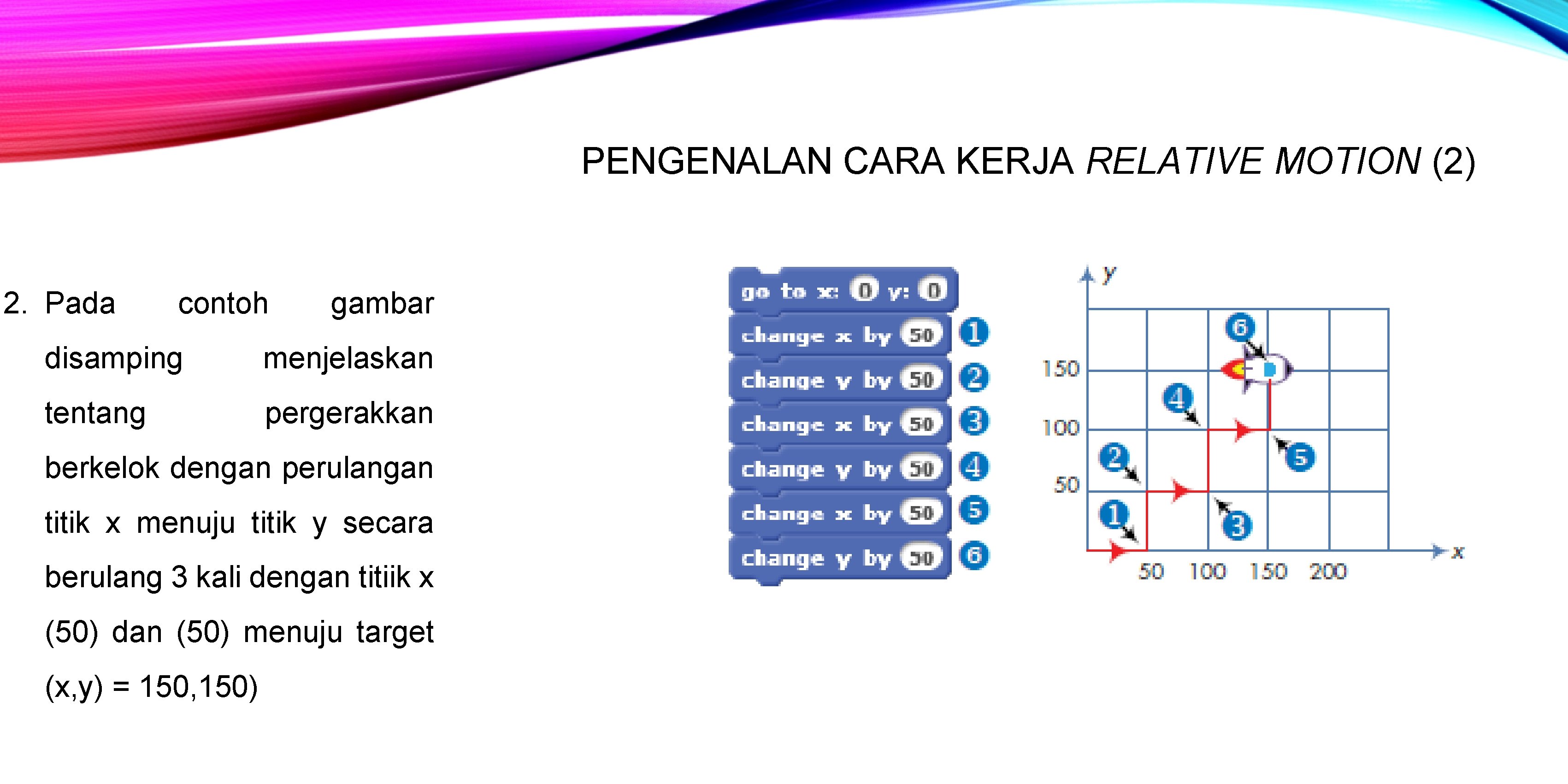
PENGENALAN CARA KERJA RELATIVE MOTION (2) 2. Pada contoh gambar disamping menjelaskan tentang pergerakkan berkelok dengan perulangan titik x menuju titik y secara berulang 3 kali dengan titiik x (50) dan (50) menuju target (x, y) = 150, 150)

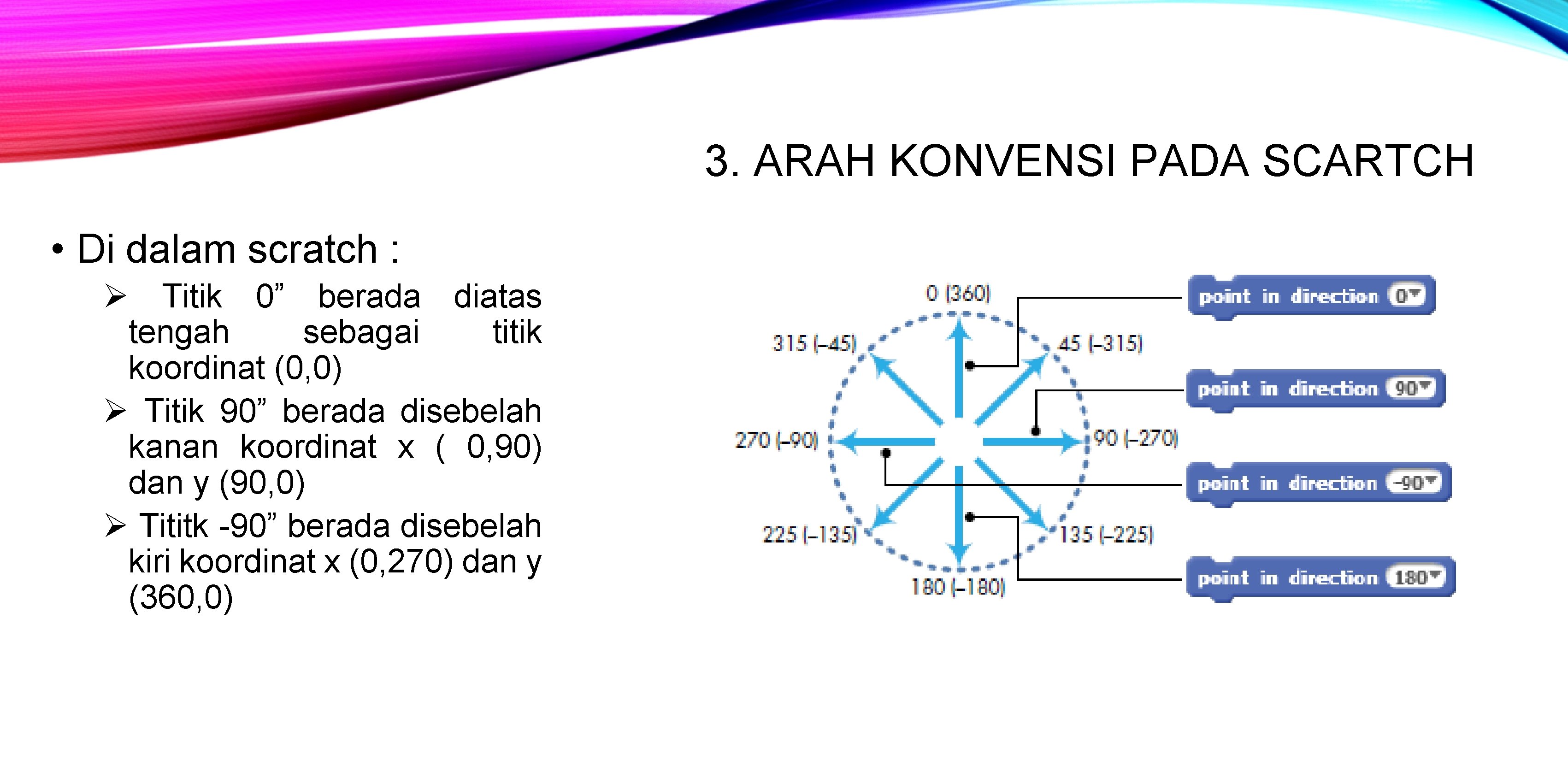
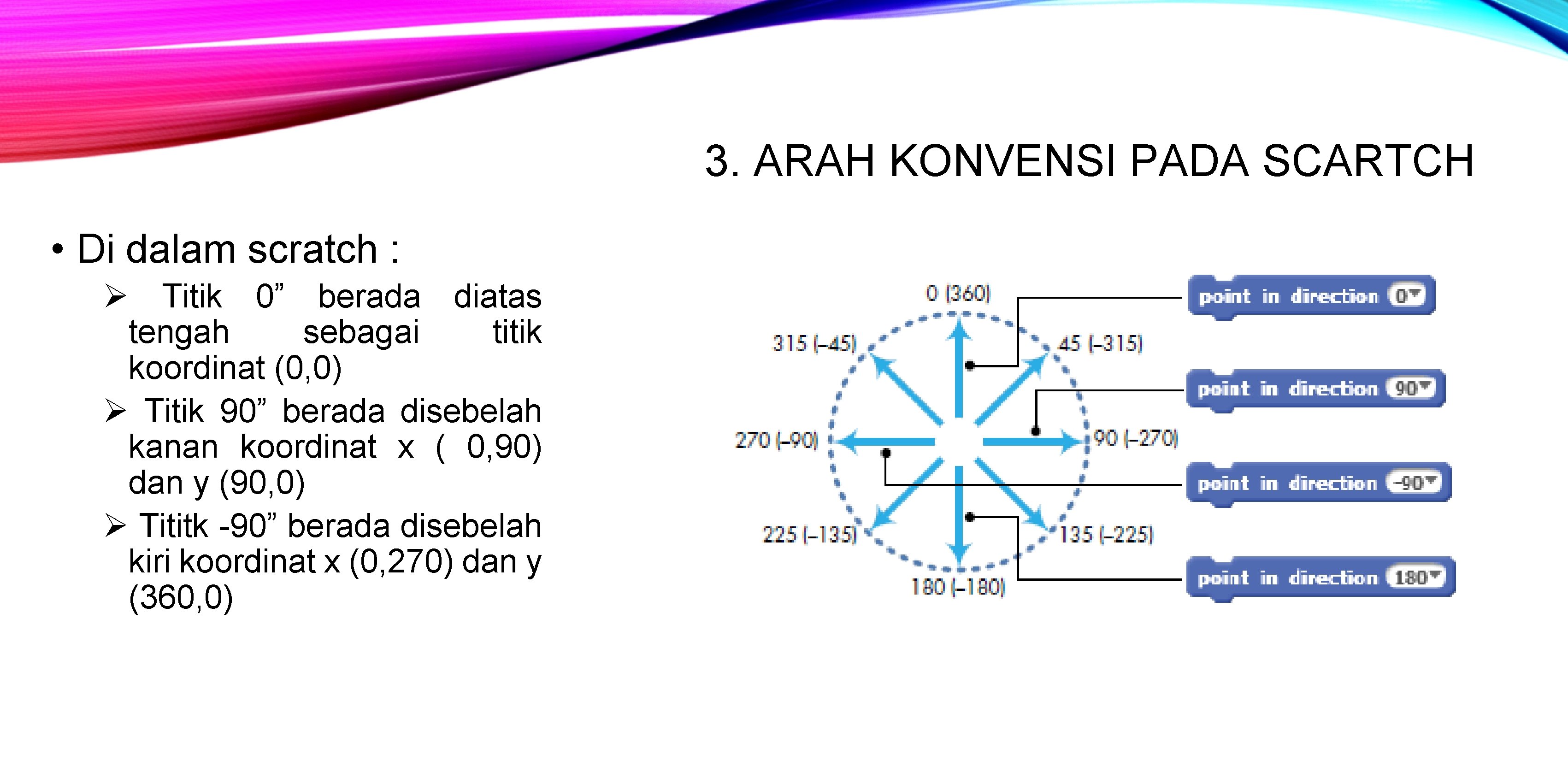
3. ARAH KONVENSI PADA SCARTCH • Di dalam scratch : Ø Titik 0” berada diatas tengah sebagai titik koordinat (0, 0) Ø Titik 90” berada disebelah kanan koordinat x ( 0, 90) dan y (90, 0) Ø Tititk -90” berada disebelah kiri koordinat x (0, 270) dan y (360, 0)

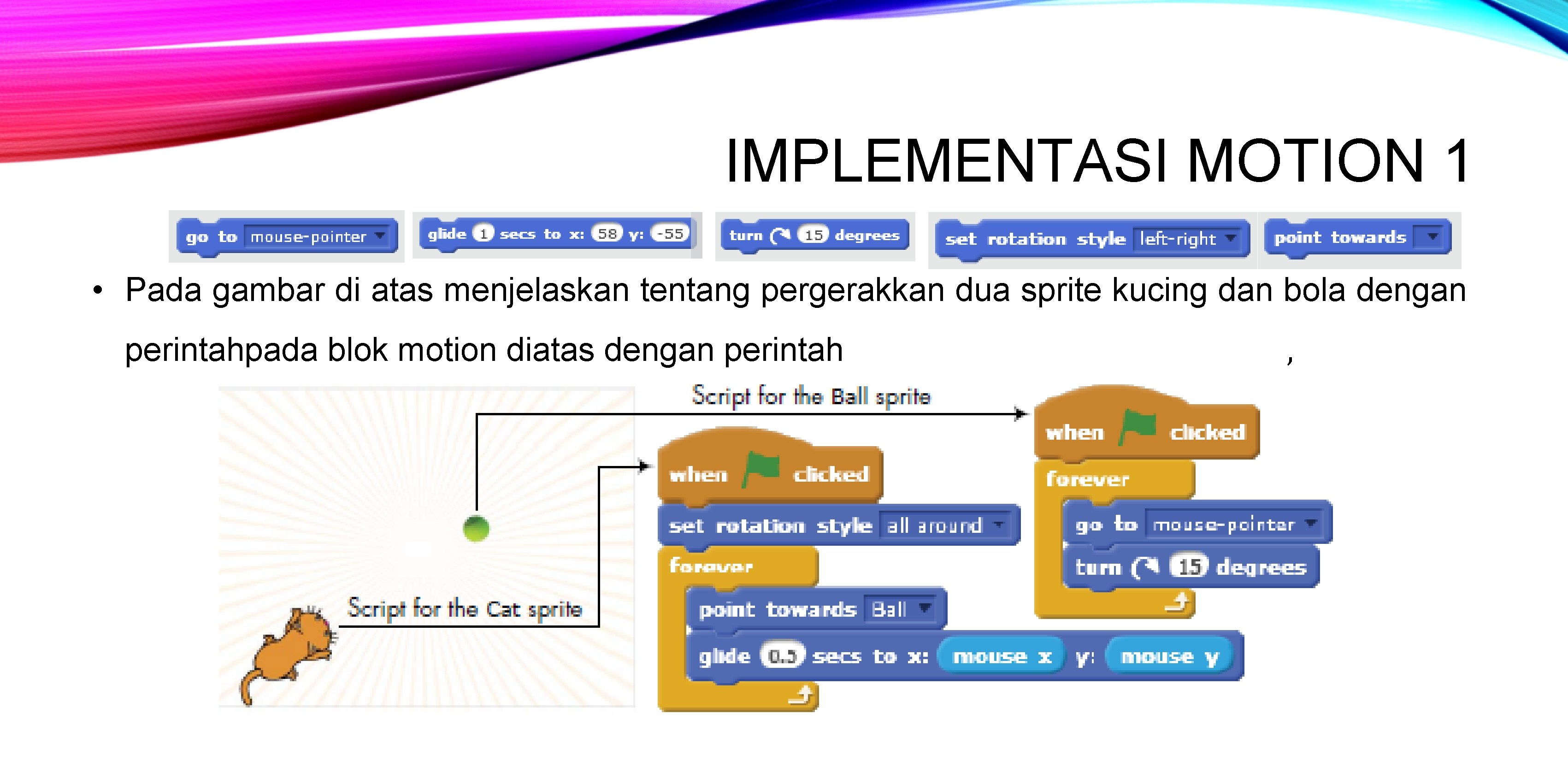
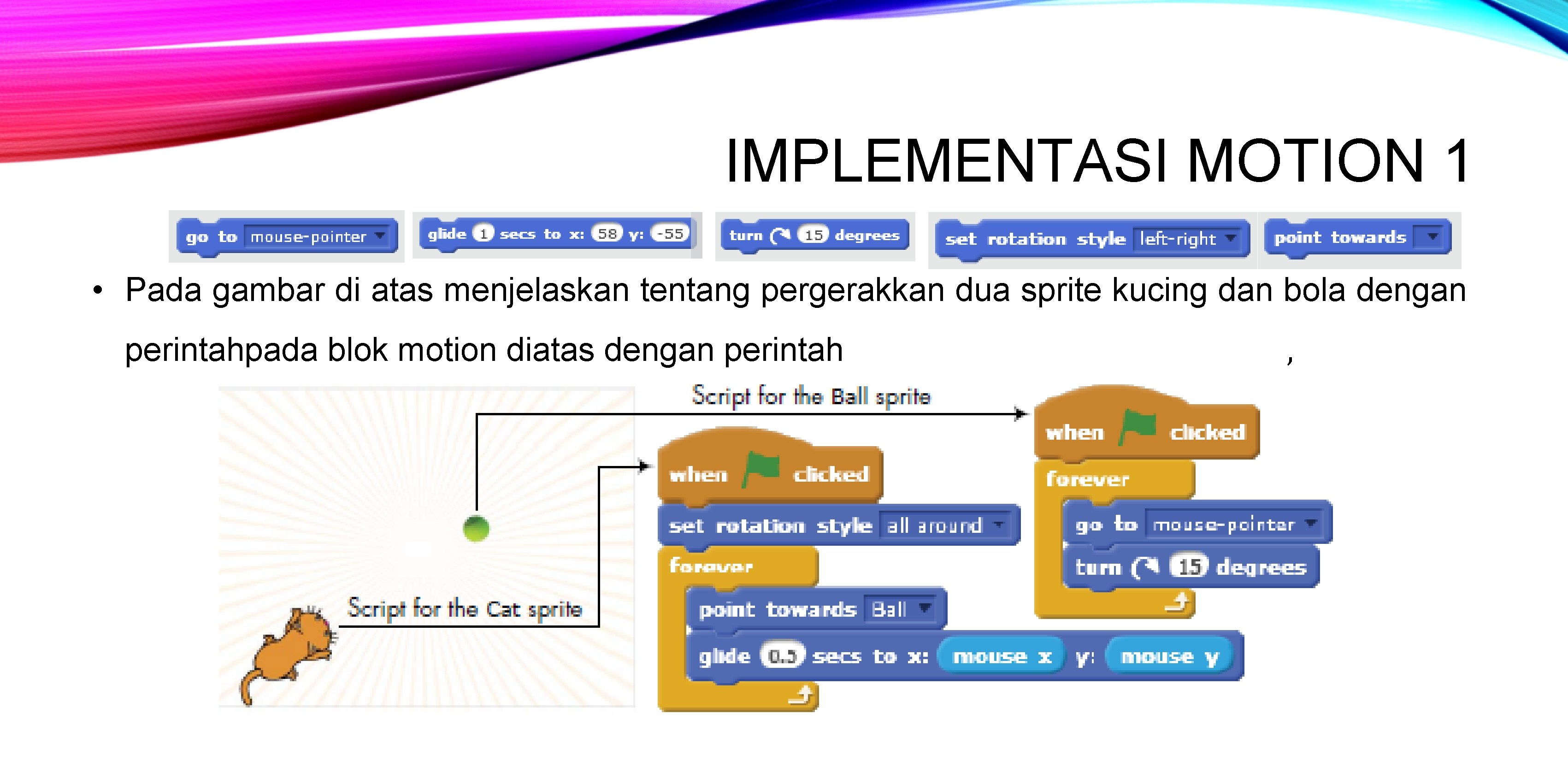
IMPLEMENTASI MOTION 1 • Pada gambar di atas menjelaskan tentang pergerakkan dua sprite kucing dan bola dengan perintahpada blok motion diatas dengan perintah , dan ,

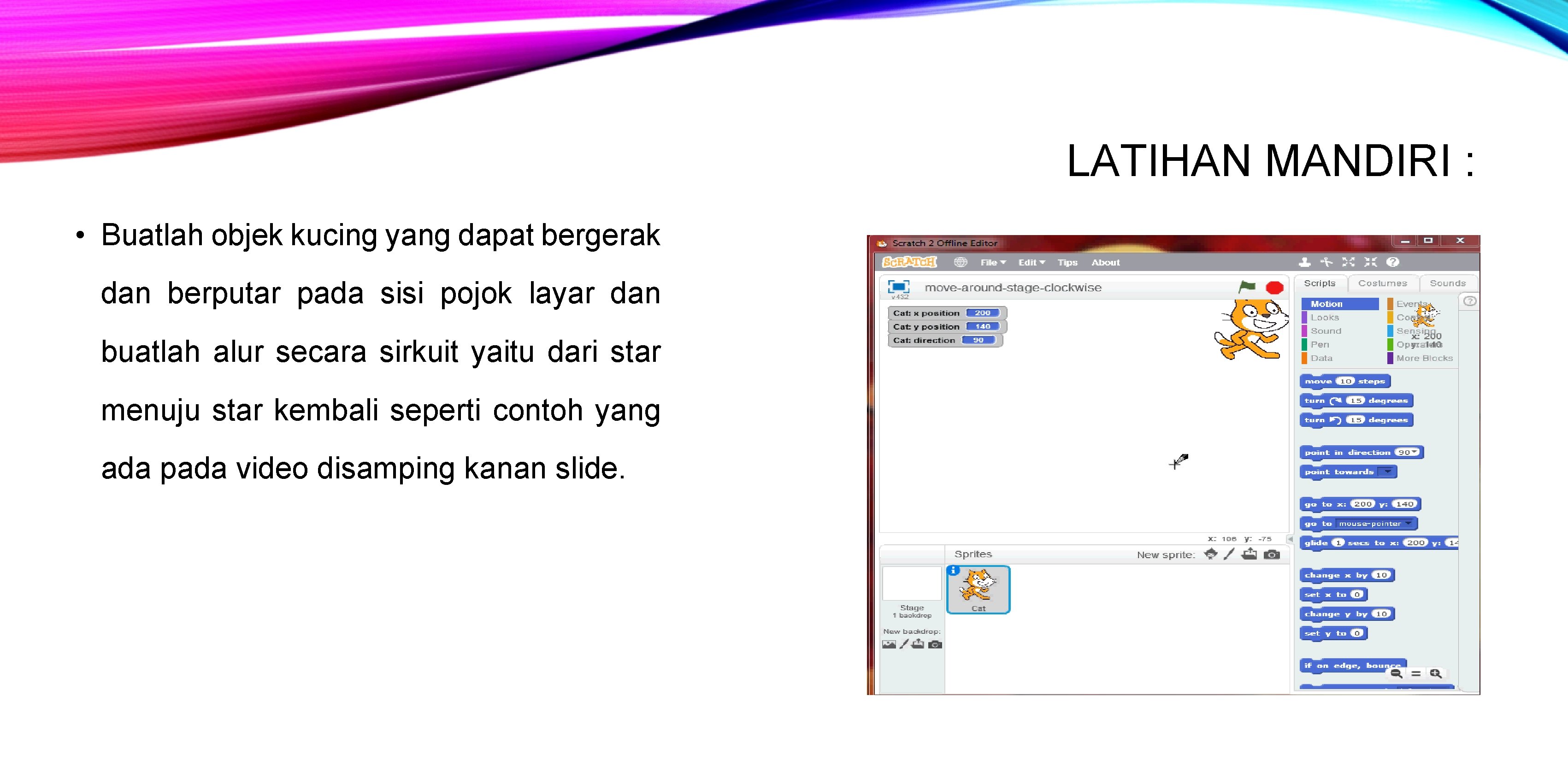
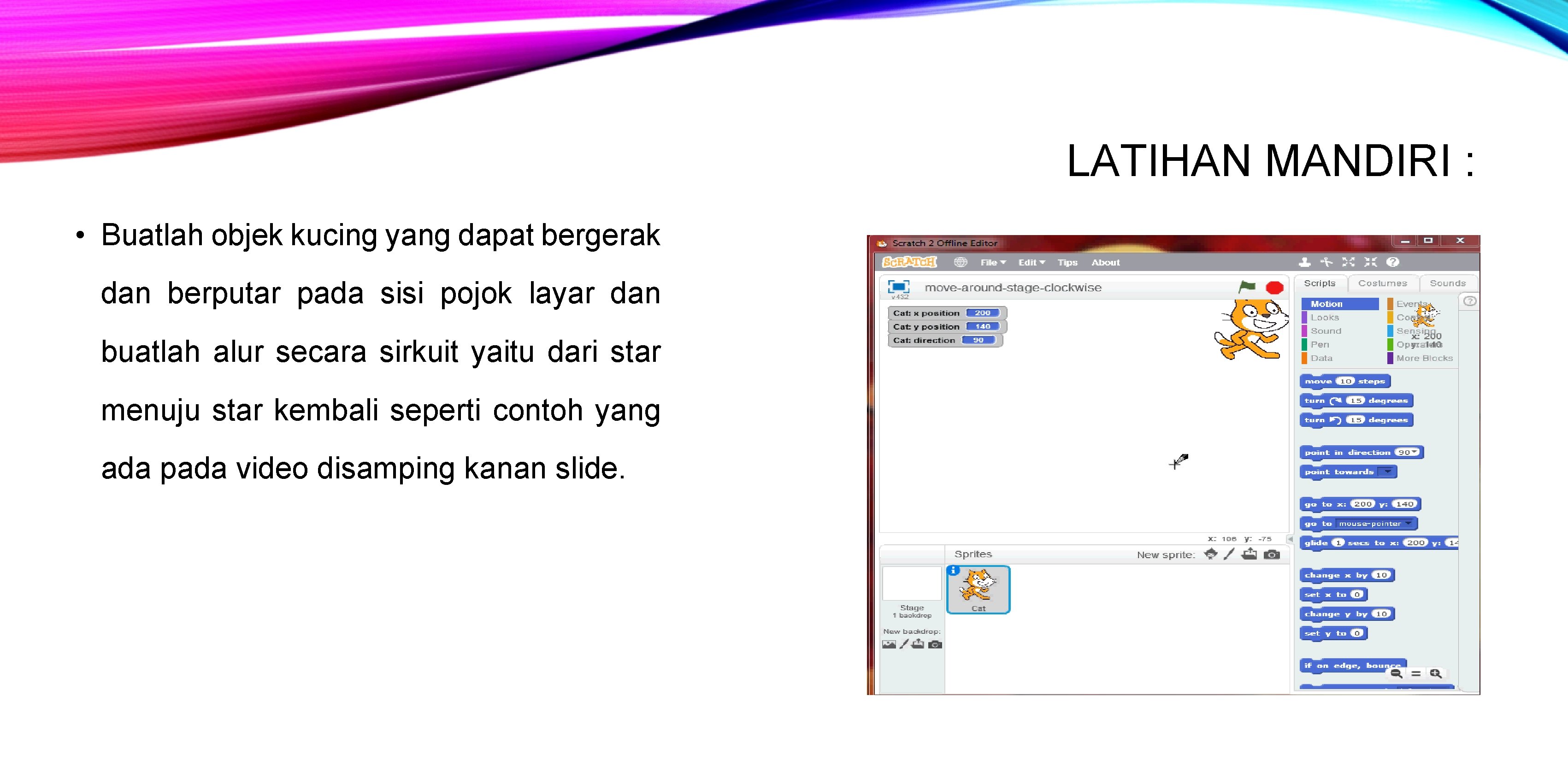
LATIHAN MANDIRI : • Buatlah objek kucing yang dapat bergerak dan berputar pada sisi pojok layar dan buatlah alur secara sirkuit yaitu dari star menuju star kembali seperti contoh yang ada pada video disamping kanan slide.

END OF FILE