Final review The exam will have truefalse multiple













































- Slides: 45

Final review The exam will have true/false, multiple choice, short answer, and short essay questions. To prepare for the exam review the blackboard PPT’s, class notes, lab notes and assigned Lynda tutorials. Do not be late to the class Wednesday, you will not be given additional time to take the exam.

UX & Interaction Design:

What are the six UX design principles? • • • Visibility- can is see it? Feedback - what is it doing now? Affordance - how do I use it? Mapping - where am I and where can I go? Constraint - why can’t I do that? Consistency - I think I have seen this before?

In regards to interaction design. What is a constraint? • Restricting the kind of interactions that can take place • Reduce the chance of error • Can also work to focus user’s attention to needed task

what is an affordance? • Perceived and actual properties of an object that give clues to its operation

What are the six gestalt design principles? • • • Similarity Continuation Closure Proximity Figure/Ground Symmetry and order

What is the difference between a high level programming language and a low level language? - high level allows for more abstraction than low level

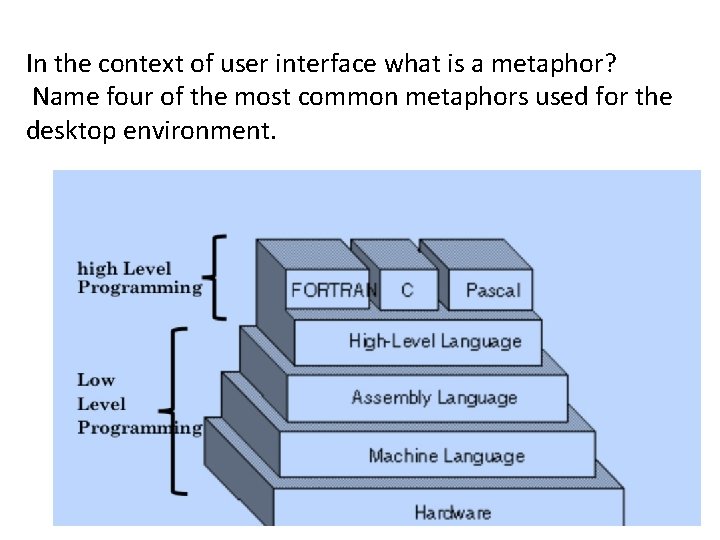
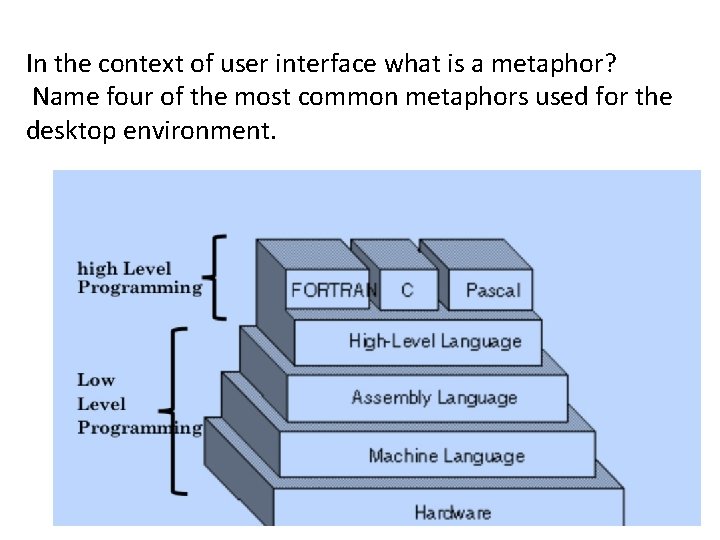
In the context of user interface what is a metaphor? Name four of the most common metaphors used for the desktop environment.

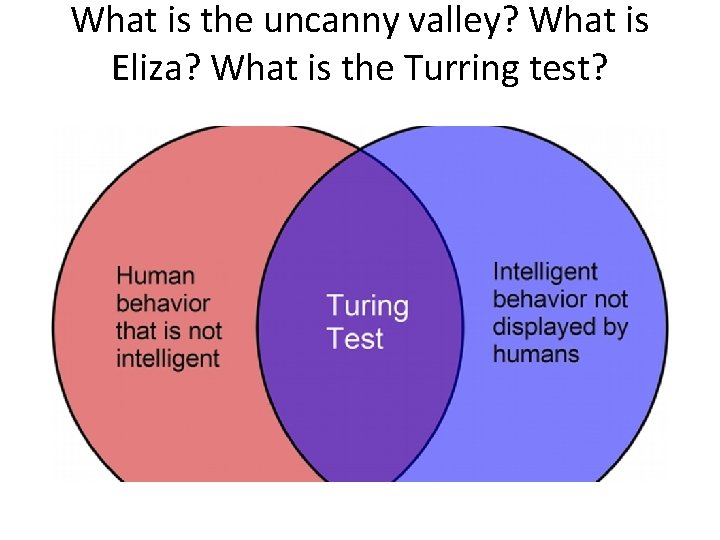
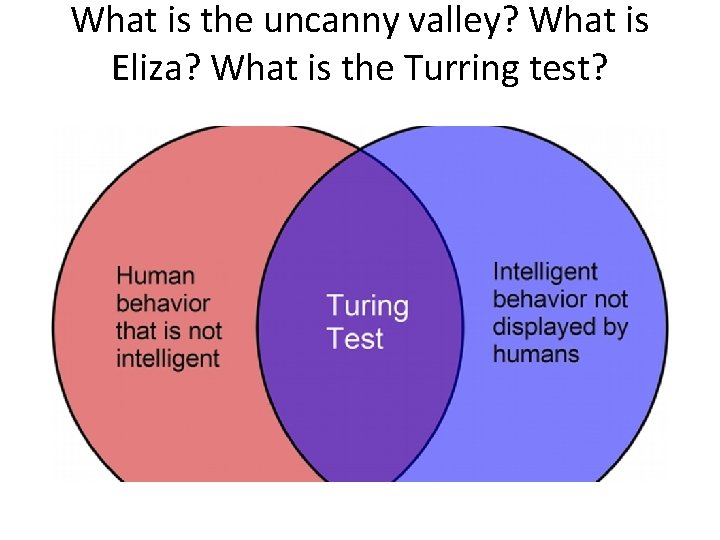
What is the uncanny valley? What is Eliza? What is the Turring test?

Collage: From Photomontage to Photoshop:

Why was the introduction of the found object in collage a radical shift in the early 20 th century in painting, how did it depart from ways we traditionally see the artist as an “author” and his/her skills? • Charlie Chaplin in Modern Times – expresses the anxiety of life in the machine age. The change in transportation and communication in the 20 th century let many people disoriented and feeling out of place, like they could not keep up with the change.

What is a photomontage? • “By clipping illustrations from the press and reassembling them in unexpected combinations, they (Rodchenko & Gutsis) created a lively alternative to painting, whose socially charged imagery was rooted in the world outside the studio. ” – Museum of Modern Art

Compare and contrast the photomontage work of the Berlin Dadaists (Hoch, Heartfield) and the Russian Constructivists (Rodchenko, Klutsis). • “At its core was the principle that artistic forms were themselves vehicles of ideology, and so the creation of a new society required the creation of new forms. ” – MOMA • Agitprop – a mix of the words agitation and propaganda to describe media that carries an explicit political message

How did digital technologies change the photomontage? What is the hyperreal according to Christian Paul? • “Digital technologies add an extra dimension to the composite and collage, for disparate elements can be blended more seamlessly, with the focus being on a ‘new’, simulated form of reality than on the juxtaposition of components with a distinct spatial or temporal history. Digital collages and composites constitute a shift from the affirmation of boundaries to their erasure. ” - Christian Paul, Digital Art • “Apart from the shi>s that digital technologies have brought about in the realms of collage, montage and compositing, they also challenge traditional notions of realism by facilitating the creation of alternative or simulated forms of realty or a sense of the hyperreal. ” - Christian Paul, Digital Art

Affordances of Digital Media & Generative Media:

What are the four affordances of the digital medium, how would you characterize each of these affordances and what are examples? Janet Murray (Inventing the Medium and Hamlet on the Holodeck), offers a useful framework for thinking about the capabilities of digital media versus analog media. The four affordances of the digital medium: • Encyclopedic – unequalled storage + infinite library (tech and cultural) • Spatial – navigating + gui (graphic user interface • Procedural – computer processes • Participatory – human interaction

Explain the concept of parallel tendencies between art and science since WWII, what are examples? • Some theorists like So ke Dinkla have proposed that new media could be seen as parallel tendencies between modern art and computer science since the end of WWII. • Similar ideas and concepts were being articulated at roughly the same times by artists and computer scientists. In addition, they were using the same forms to deliver their message: manifestos (theoretical programs by computer scientists) & completed artworks (prototypes to demonstrate ideas). • Art as: - temporal process (not an object) - active participation of the audience - open systems (conceptual systems & and instruction sets) - Chance events

How is generative media different from a feature film or novel? What are different forms can generative media take (sound, text, etc…)? • Generative Media is music, art, video and text that uses systems that grow and change over time. It is media that embraces randomness, feedback and probabilities in the process of its production. Generative media uses a set of some initial conditions then it is open to chance occurrences in the environment.

Non-linear Narrative

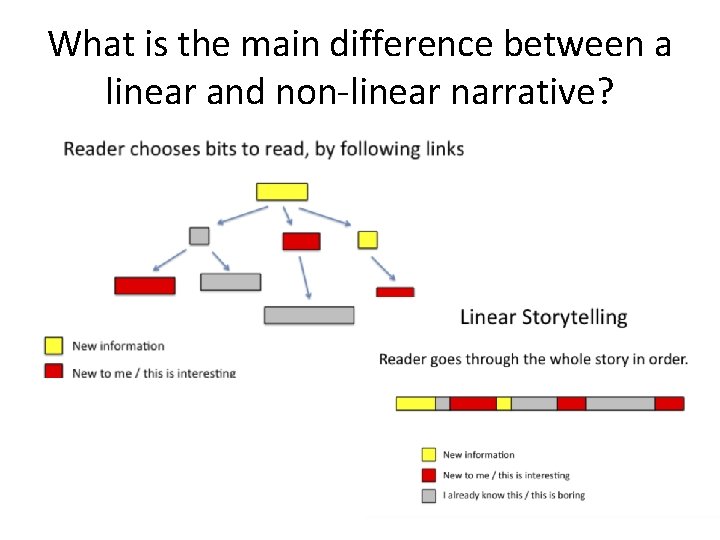
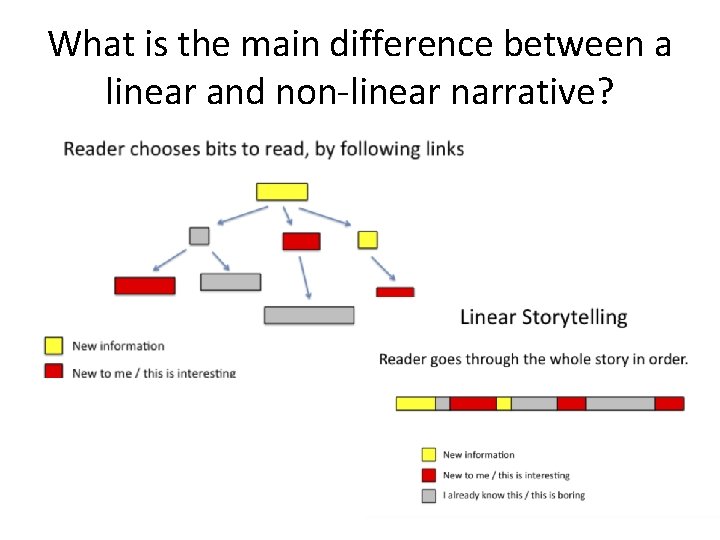
What is the main difference between a linear and non-linear narrative?

Can a film be truly non-linear?

What is the difference between plot and story? • A story is a series of events recorded in their chronological order. • A plot is a series of events deliberately arranged so as to reveal their dramatic, thematic, and emotional significance.

In regards to linear storytelling what does the term suture mean? • This term means, literally, to stitch up (from the medieval term for stitching up a cut or wound). In film theory suture has come to mean, in its simplest sense, the means by which the spectator is "stitched" into the filmic text. The term is derived from Lacanian psychoanalysis and during the 1970 s and early 1980 s the debate around suture and its application to film was a contested one but one that was introduced because of a perceived need to describe the relationship between film and audience. ["The concept of suture attempts to account for the means by which subjects emerge within discourse. [. . . ] Suture can be understood as the process whereby the inadequacy of the [viewing] subject's position is exposed in order to facilitate (i. e. , create the desire for) new insertions into a cultural discourse which promises to make good that lack. Since the promised compensation involves an ever greater subordination to already existing scenarios, the viewing subject's position is a supremely passive one, a fact which is carefully concealed through cinematic sleight-of-hand. This sleight-of-hand involves attributing to a character within the fiction qualities which in fact belong to the machinery of enunciation: the ability to generate narrative, the omnipotent and coercive gaze, the castrating authority of the law. " from: Silverman on suture] See also: Browne, "The Spectator in the Text. "

According to Janet Murray what are the four essential elements of digital environments? • • Digital environment are procedural. Digital environment are participatory. Digital environment are spatial. Digital environment are encyclopedic.

Datavisualization & Data Aesthetics:

Why is it helpful to visualize data? • Humans have amazing pattern recognition capabilities • - Data visualization takes advantage or our visual and cognitive abilities to spot aberrations, trends and spaces/interruptions • - We can see patterns we are unable to see when looking at lists of numbers • - We can analyze data quickly • - It enables us to comprehend vast amounts of information

What is the difference between a data visualization and an infographic? • Infographics are one of a kind, hand crafted, they are about a specific set of data for a particular issue, they are context sensitive. • Where as data visualizations are general and can be reused with new data plugged in. They often use a program and are automated. They are context free.

What are the five broad categories that data visualizations are broken into? • - 2 D • - Temporal - Multidimensional • - Hierarchical - Network

Identify and explain the difference between a choropleth, dot distribution map, arc diagram, polar diagram, stacked graph, tree map and node-link diagram. 2 D - are usually geospatial, they relate to the relative position of things on the earth’s surface. - Choropleth show statistics that pertain to a particular location • on a map with shaded areas or patterns to convey the measurement or meaning of the data. Ex. population density by state. • Dot Distribution Map displays data or a feature of a territory on a map using dot symbols (sometimes referred to as a – dot density map) • Temporal – these visualizations have a start and finish time and include timelines and connected scatter plots. Arc Diagram – reveal patterns within data to graphically show repetition and patterns within patterns (subsequences). Polar Area Diagram - use equal slices (angles) of a circle , but extend outward away from the center to visually display greater quantities of data in a particular section. They are useful for showing cyclical information like data over a year. In the example below you can see that the months where the most deaths occurred were in the winter with January having the highest quantity. • Hierarchical – data is represented as a rectangular area, with smaller • groups of related data nested within larger rectangles. They enable you to quickly see quantity differences quickly and relationships between related groups. • erarchical • - Treemap – uses nested rectangles to display hierarchical data • Treemap of votes by county, state for 2012 Presidential Elections. • •

What elements of art are frequently used in data visualizations? • Data visualizations use many of the elements of art that we discussed earlier in the semester like line, points and shapes (geometric primitives).

Data Aesthetics: What are the tendencies of the new media avant-garde according to Lev Manovich and how are media works like Thruyou, Listening Post, and A More Perfect Union an example of this? • “The old media avant-garde of the 1920 s came up with new forms, new ways to represent reality and new ways to see the world (ex. Berlin Dada). The new media avant-garde is about new ways of accessing and manipulating information. Its techniques are hypermedia, databases, search engines, data mining, image processing, visualization, and simulation. ” – Lev Manovich

How are classification strategies applied to media in the work of Candice Breitz, Kevin and Jennifer Mc. Coy and Christian Marclay? • Computers & Media • There is a technological link to our classification strategies, these approaches reflect how a computer operates, it starts with a set of instructions which are followed through like software. What we are seeing is a grafting of computational power onto the subject of media. • This mirrors the postmodern tendency to reconnect with the past but with twisting the data in some way to create the new. • Algorithm – a set of instructions to be followed sequentially. This is often used in reference to how a computer program works but a recipe for a meal follows the same basic idea.

Key Terms for Contemporary Web Design & Responsive Environments:

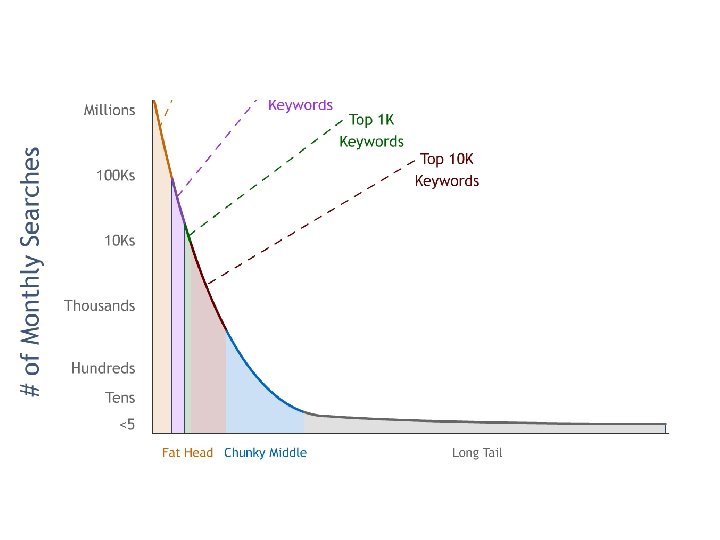
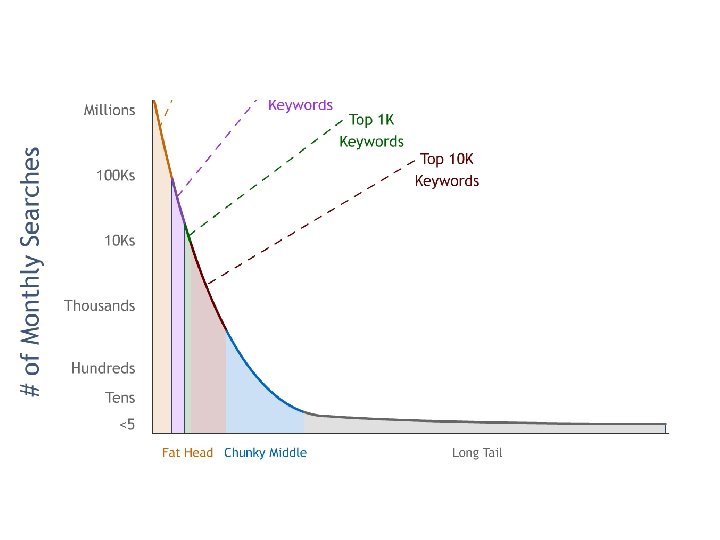
What does the term “long tail” mean in relation to keywords? • • • Long tail keywords are a type of keyword phrase that has at least three, and some times as many as five words in the phrase. Long tail keywords are used when the website wants to refine search terms to the web page, as well as when the searcher is looking for something rather specific. Like normal keywords, long tail keywords are used to define what is on the web page and what the publisher wants to be found under in search engines and on search engine results pages. These keywords are highly specific, and draw less traffic for the website, but tend to draw more quality traffic, which leads in more conversions than normal keywords. Long tail keywords can also be used by publishers and visitors in different ways. When publishers are using long tail keywords, they are searching to corner a market that might be smaller than normal, but has just as much potential as other, larger, more exposed markets. Using long tail keywords can also be less expensive when it comes to pay per click biding, and other paid inclusion methods, as there are less people attempting to place bids on those keywords for pay per click ads on search engine results pages. Visitors use long tail keywords to narrow down what they are searching for. When a visitor is looking for “blue fuzzy carrot shoes” it makes more sense to put in the entire phrase than to put in “fuzzy shoes, ” “fuzzy carrots, ” or “carrot shoes” and attempt to filter out any of the search results that have nothing to do with blue fuzzy carrot shoes. Working with long tail keywords successfully means that a publisher needs to know which long tail keywords actually get hits or are searched for on the major search engines. Research is the only way to know if long tail keywords will work or not, and that if the smaller investment will still pay off at the end of the publishing campaign. There is also the fact that drawing attention to a particular long tail keyword may also slowly make it more popular, and rising the price of bidding on it eventually.


What are the methods you should use to optimize a website for better search engine rankings? • • Metadata When designing your website, each page contains a space between the <head> tags to insert metadata, or information about the contents of your page. If you have a CMS site, the UMC web team will have pre-populated this data for you: Title Metadata Title metadata is responsible for the page titles displayed at the top of a browser window. It is the most important metadata on your page. For those with a CMS website, the web team has developed an automated system for creating the meta title for each webpage. Description Metadata Description metadata is the textual description that a browser will use in your page search return. Think of it as your site’s window display—a concise and appealing description of what is contained within, with the goal of encouraging people to enter. Keyword Metadata Keyword metadata are the search phrases that people type when they want to find your page. You’ll want to include a variety of phrases. However, don’t get greedy: if your list becomes excessive, the browser may completely ignore the data. As a general rule, try to keep it to about 6 -8 phrases with each phrase consisting of 1 -4 words. A great example would be "computer science degree. " Have a link-worthy site Focus on creating relevant links within the text. Instead of having “click here” links, try writing out the name of the destination. “Click here” has no search engine value beyond the attached URL, whereas “Michigan Tech Enterprise Program” is rich with keywords and will improve your search engine rankings as well as the ranking of the page you are linking to. Use alt tags Always describe your visual and video media using alt tags, or alternative text descriptions. They allow search engines to locate your page, which is crucial—especially for those who use text-only browsers. Publish relevant content Update your content regularly

What are image analytics and how are they applied in Selfiecity? • http: //selfiecity. net • head tilt, smile

What is an Arduino and what does it enable you to do? • it’s an open-source electronics prototyping platform based on flexible, easy-to-use hardware and software. It’s intended for artists, designers, hobbyists, and anyone interested in creating interactive objects or environments. • it’s like a little computer you can program to do things, and it interacts with the world through electronic sensors, lights, and motors.

What are some of the types of sensors that are widely available? • Light, motion, GSR (galvanic skin response), pressure, temperature

Explain how the projects we looked at in class by Camille Utterbeck, Jim Campbell and Steve Lambert can be considered examples of responsive environments. • they rely on interaction with an eco-system or respond to an event in the physical world. An exchange between the physical world and the media is taking place.

Illustrator and Web Design Questions: • In Adobe Illustrator, what tools allow you to add or delete anchor points? Pen tool

What is the difference between bitmap and vector graphics? • Bit-map graphics use pixels to represent an image. • Vector graphics are based on mathematical expressions (algorithm) to represent an image.

In Adobe Illustrator, how do you access the pathfinder panel if it is not already visible? • go to window and select the panel

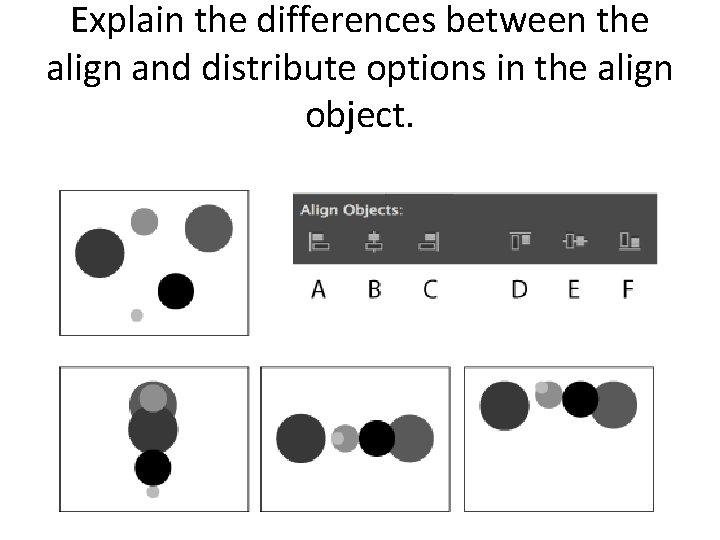
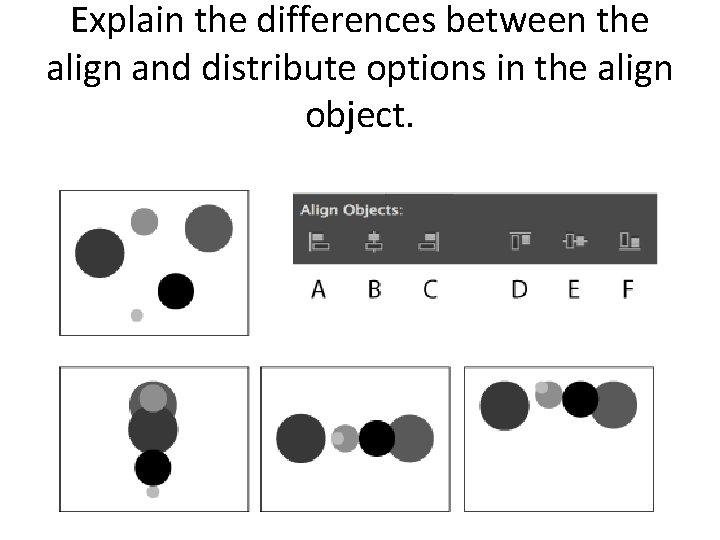
Explain the differences between the align and distribute options in the align object.

Why is it important not to leave spaces when titling your images for the web? • 20%