Course summary Q 3 review IS 403 User












































- Slides: 44

Course summary, Q 3 review IS 403: User Interface Design Shaun Kane 1

Admin • Assignment 9 extended from Friday until Tuesday (our last class) • Will accept resubmissions until Thursday, December 12 • Q 2 back at end of class 2

Upcoming events • Thursday: – Quiz 3 • Monday 1: 59 pm: – A 10: 3. 5 minute presentation on your project • Tuesday: – Assignment 9 (final design) due – Assignment 10 prez – Participation form (optional, by email) • Wednesday: FREEDOM! 3

Quiz 3 review 4

Quiz 3 preparation • Covers content since the last quiz – Interaction design – Heuristic evaluation – Usability testing – Mobile UIs – Accessibility – Audio and UI metaphors 5

Q 3: Interaction design • Principles of interaction design • Web site layout features (e. g. navigation) • Norman – Gulf of execution, evaluation – Affordances, mapping, system status, feedback 6

Q 3: Heuristic evaluation • Usability heuristics – What are they? – What a heuristic evaluation is 7

Q 3: Usability testing • Guidelines for conducting a think-aloud • What a think-aloud is • Krug on user testing (not covered in class) 8

Q 3: Today’s class • Principles of audio UIs • UI metaphors (basics) 9

Q 3: Mobile UIs • Reading: Cui (what they did, high level findings) • How mobile devices are different • Effects of mobility (at a high level) • Responsive web design: what it is 10

Q 3: Accessibility • What accessibility is • Types of disabilities covered in class (and how to accommodate them) • Assistive technology (screen readers and magnifiers) 11

Q 3: Today’s class • Summary • Using audio in UIs: when and how? • UI metaphors (whatever we get to today) 12

Today • Summary of class topics • Audio UI overview • UI metaphors 13

Summary • What have you learned from this class? • What are the big ideas? 14

Big ideas • Design methods • Design principles 15

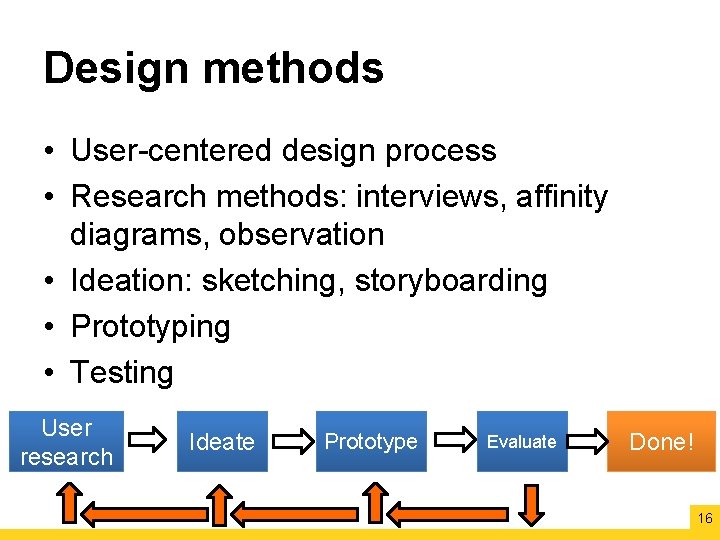
Design methods • User-centered design process • Research methods: interviews, affinity diagrams, observation • Ideation: sketching, storyboarding • Prototyping • Testing User research Ideate Prototype Evaluate Done! 16

Design principles • Principles of visual design – Grids, CARP, type rules, color theory • Principles of interaction design – Mapping, feedback, affordance • Accessibility / universal design 17

The secret • These principles can be applied across many domains – Designing audio – Designing physical interfaces – Designing databases – Programming –… 18

Quick example • Designing for audio UIs – What happens when we design for a device with no screen? ! 19

Case study: Roomba 20

Applying design principles to audio feedback 21

Applying design principles to audio feedback • Contrast: major vs. minor key, tempo, volume, • Repetition: finding dead roomba • Mapping: ascending, descending • Feedback: button press boop • Visibility: repeated light, beep • Recognition vs. recall: speech 22

And finally… Metaphors 23

What’s a metaphor? Comparison between two things Mountain of grading 24

Metaphors • Metaphors: Use of concepts and properties which are already familiar to the user • Usually interfaces that tie back to physical artifacts • Why are they useful?

Metaphors • Why are they useful? – Can help “jump start” user’s conceptual models – “Instant knowledge” about how to interact with UI – A way to introduce new technology

Common UI metaphors? • Desktop computer • Mouse -> eats stuff, scares people, makes holes • Inbox • Facebook – “Like” – Poke – Send gifts, post on walls – Friends 27

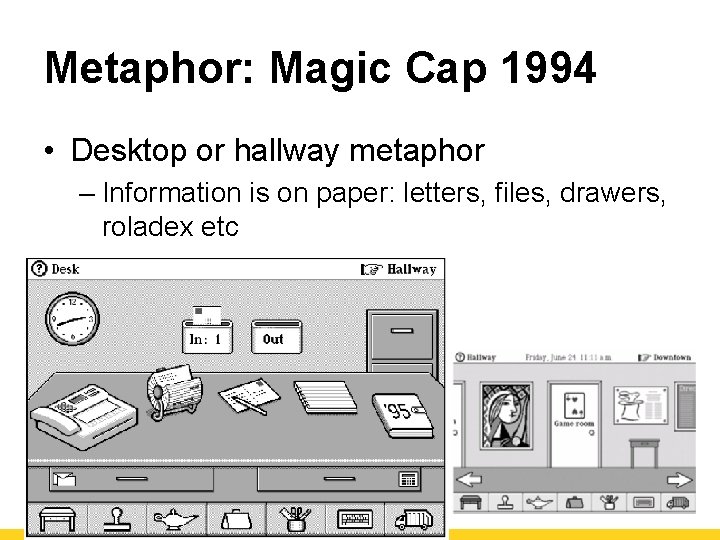
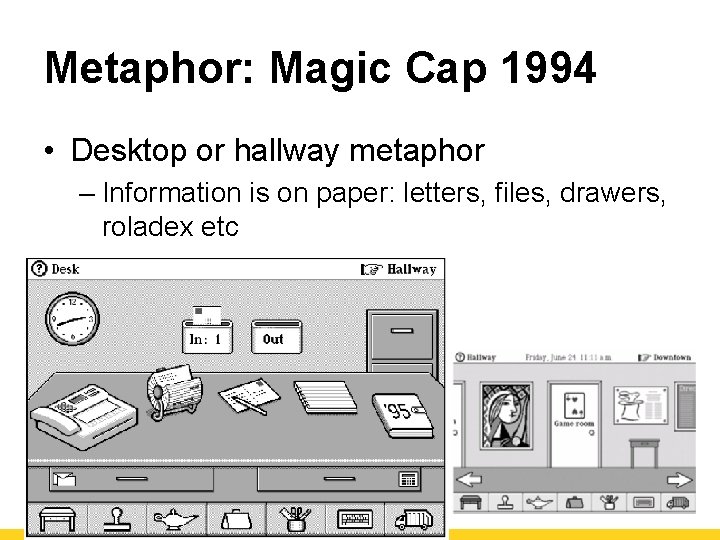
Metaphor: Magic Cap 1994 • Desktop or hallway metaphor – Information is on paper: letters, files, drawers, roladex etc

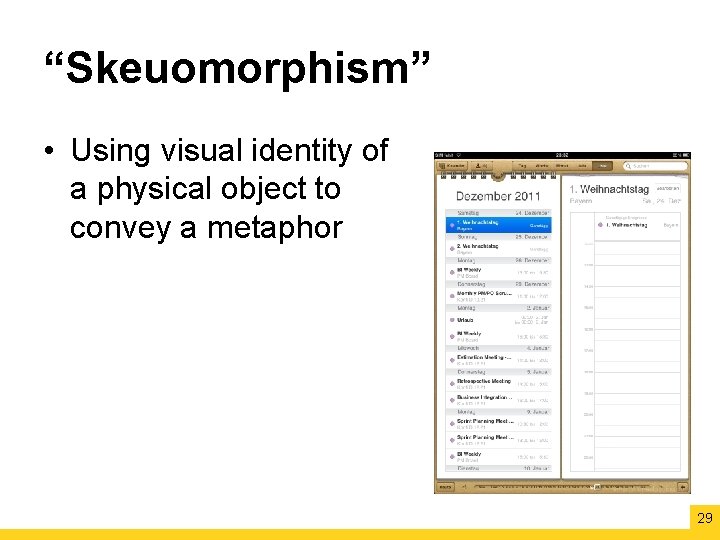
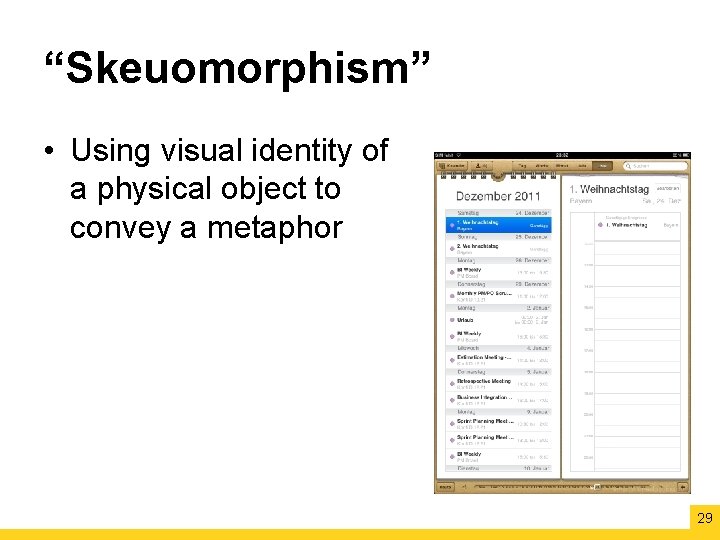
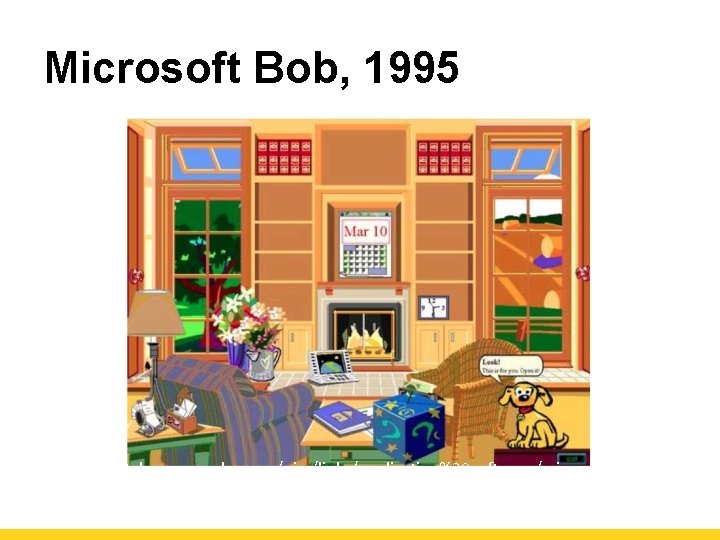
“Skeuomorphism” • Using visual identity of a physical object to convey a metaphor 29

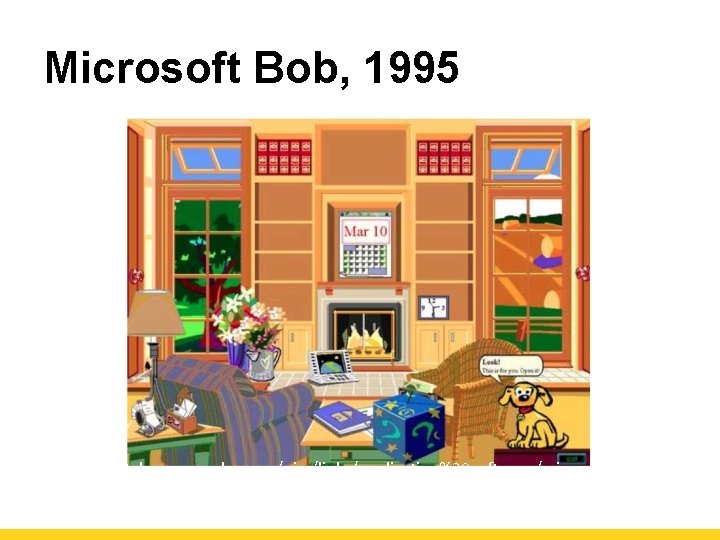
Microsoft Bob, 1995 http: //www. telecommander. com/pics/links/application%20 software/microsoft/Microsoft_B ob_1_0/Microsoft_Bob_1_0. htm

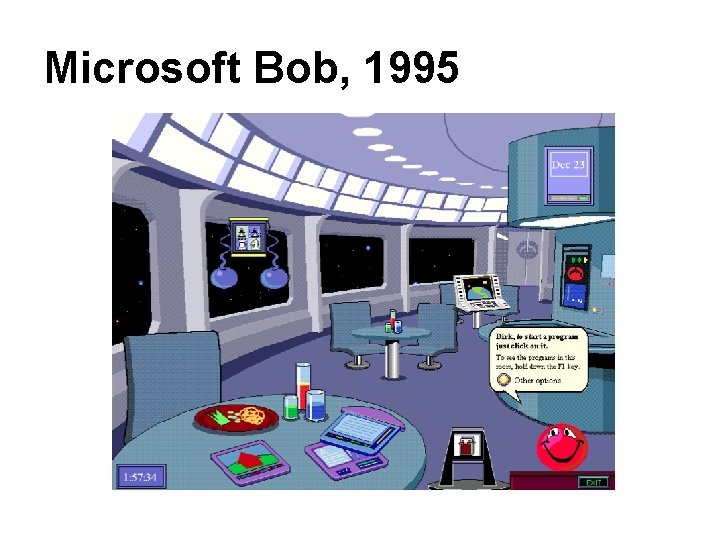
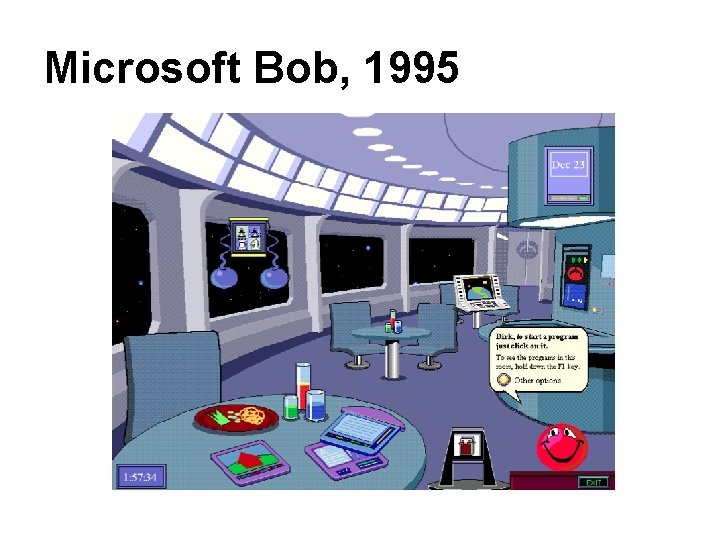
Microsoft Bob, 1995

Southwest Airlines

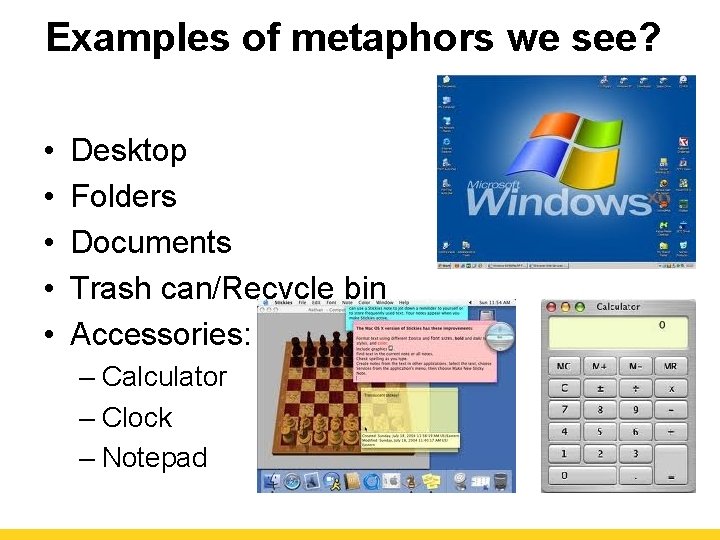
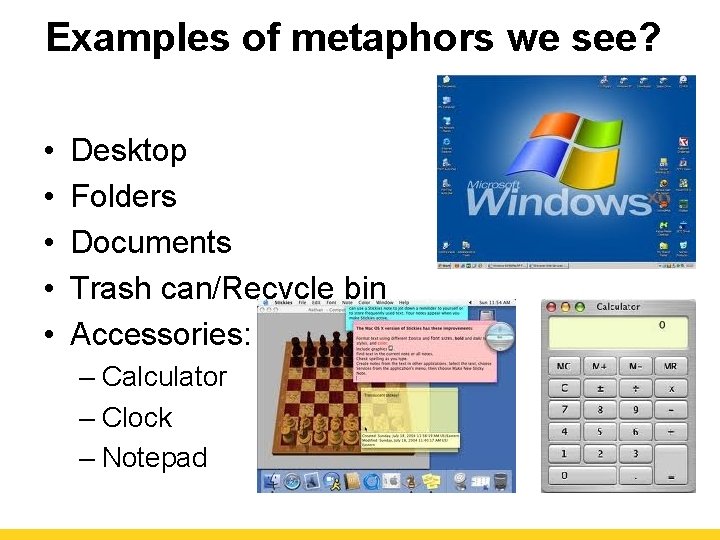
Examples of metaphors we see? • • • Desktop Folders Documents Trash can/Recycle bin Accessories: – Calculator – Clock – Notepad

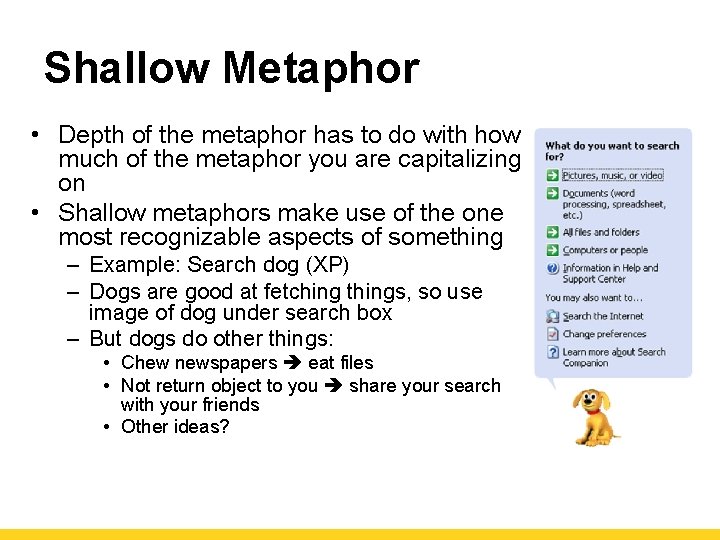
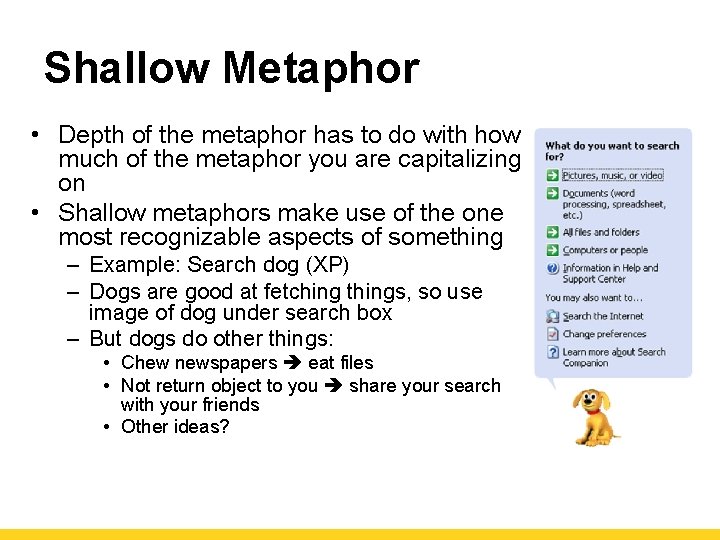
Shallow Metaphor • Depth of the metaphor has to do with how much of the metaphor you are capitalizing on • Shallow metaphors make use of the one most recognizable aspects of something – Example: Search dog (XP) – Dogs are good at fetching things, so use image of dog under search box – But dogs do other things: • Chew newspapers eat files • Not return object to you share your search with your friends • Other ideas?

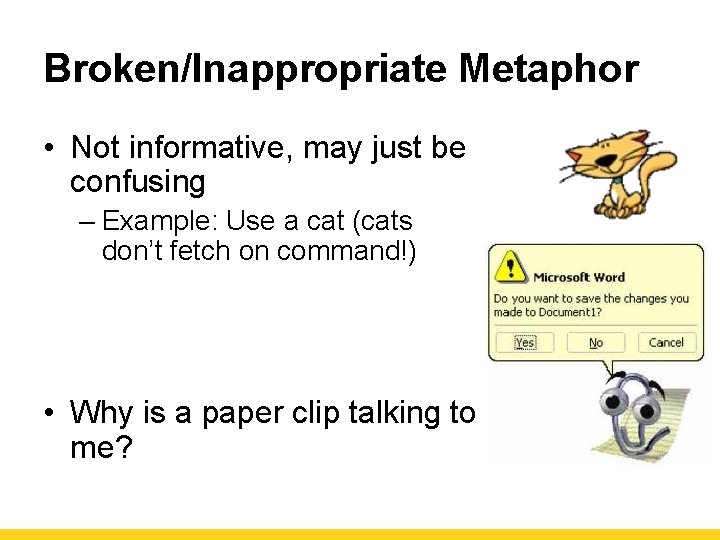
Broken/Inappropriate Metaphor • Not informative, may just be confusing – Example: Use a cat (cats don’t fetch on command!) • Why is a paper clip talking to me?

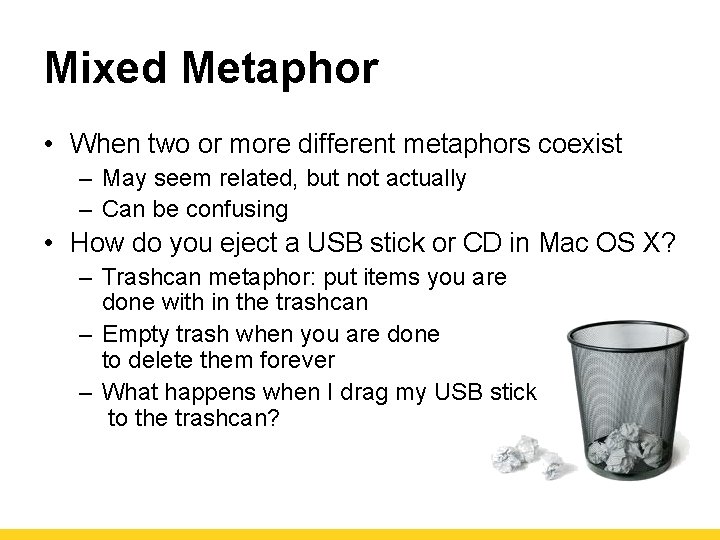
Mixed Metaphor • When two or more different metaphors coexist – May seem related, but not actually – Can be confusing • How do you eject a USB stick or CD in Mac OS X? – Trashcan metaphor: put items you are done with in the trashcan – Empty trash when you are done to delete them forever – What happens when I drag my USB stick to the trashcan?

What about Twitter’s metaphors?

When to use metaphor? • Challenges: – Cute vs. Functional – Shallow, mixed, or broken metaphors make understanding metaphors more difficult – Can prematurely constrain interfaces • But. . . with the right metaphor, learning interfaces can be much easier

Metaphor Guidelines • Do use metaphor sparingly, carefully, and respectfully. • Do take metaphors far enough—but don’t take them too far. • Do make metaphors culturally appropriate. • Do make metaphors brand appropriate. • Do reinforce metaphors with visuals and media. • Do test your metaphors. Full list of Dos and Don’ts: http: //www. uxmatters. com/mt/archives/2008/10/themagic-of-metaphor. php

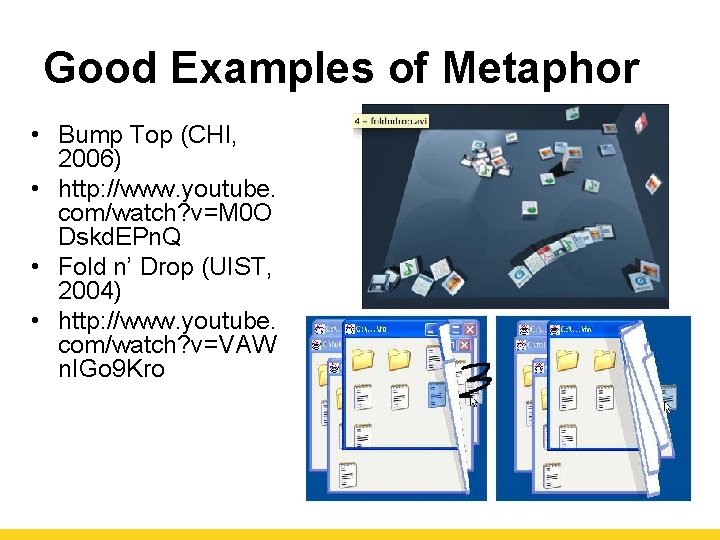
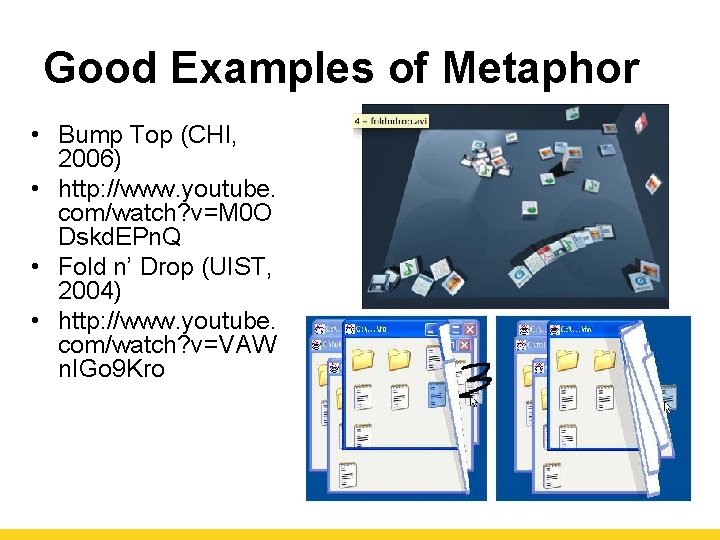
Good Examples of Metaphor • Bump Top (CHI, 2006) • http: //www. youtube. com/watch? v=M 0 O Dskd. EPn. Q • Fold n’ Drop (UIST, 2004) • http: //www. youtube. com/watch? v=VAW n. IGo 9 Kro

Activity (time permitting) • Pair up with a partner • Find examples of good and bad metaphors on your mobile device • Bonus: find examples of good/bad audio design 41

Upcoming classes • Thursday: quiz : ( • Tuesday: presentations : D 42

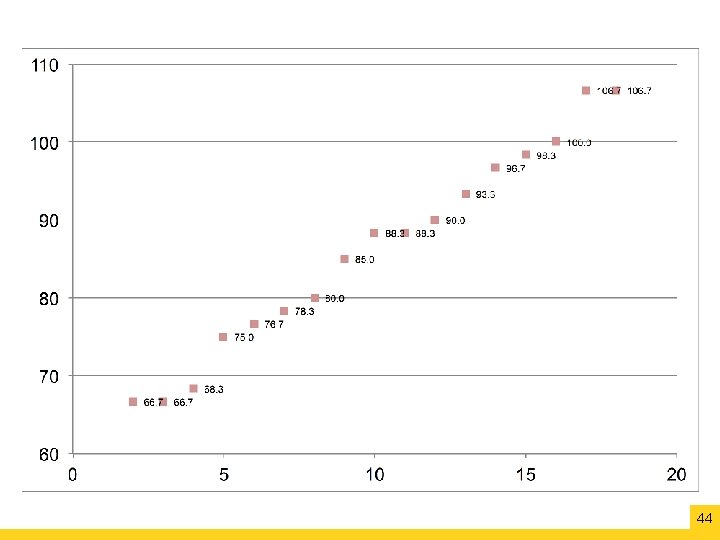
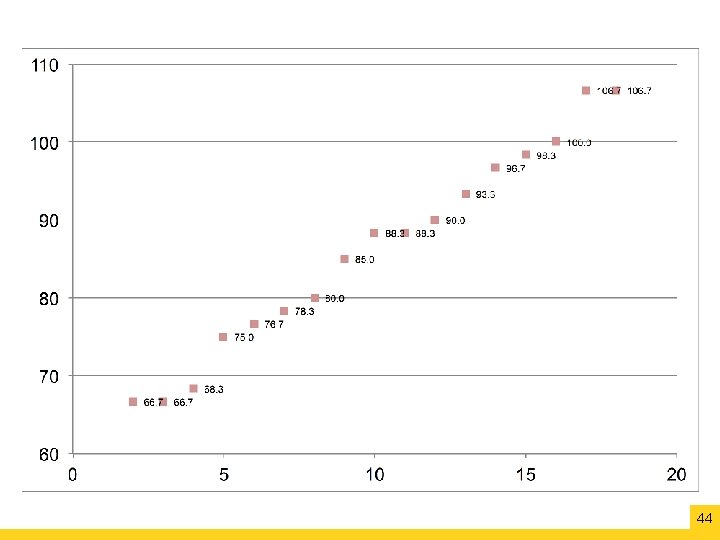
Q 2 overview • • • Mean 85. 6 Median 88. 3 Max 106. 7 Min 55. 0 SD 15. 2 • Up slightly from Q 1, but spread is larger 43

44