08 IAT 102 Graphic Design 08 Swiss Style
































































- Slides: 64

08 IAT 102 Graphic Design

08 Swiss Style Armin Hofmann Adrian Frutiger: Univers-Font Wolfgang Weingart: Typo-Punk Design Basics

What are the Principles of Swiss Design? (International Typographic Style)

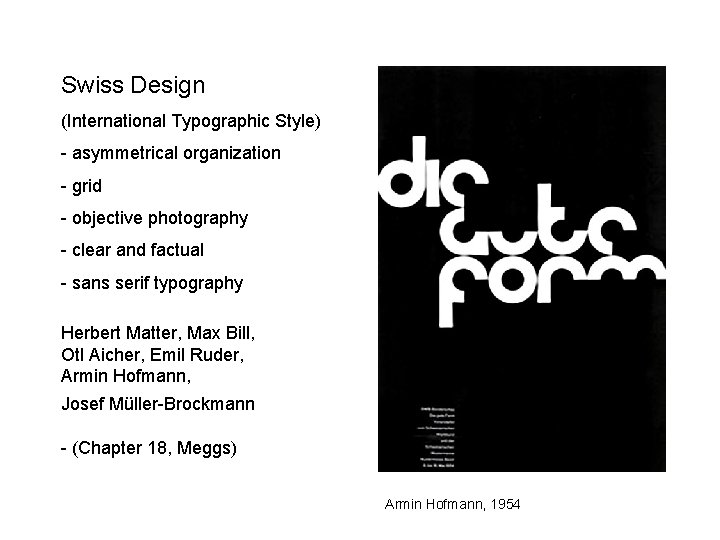
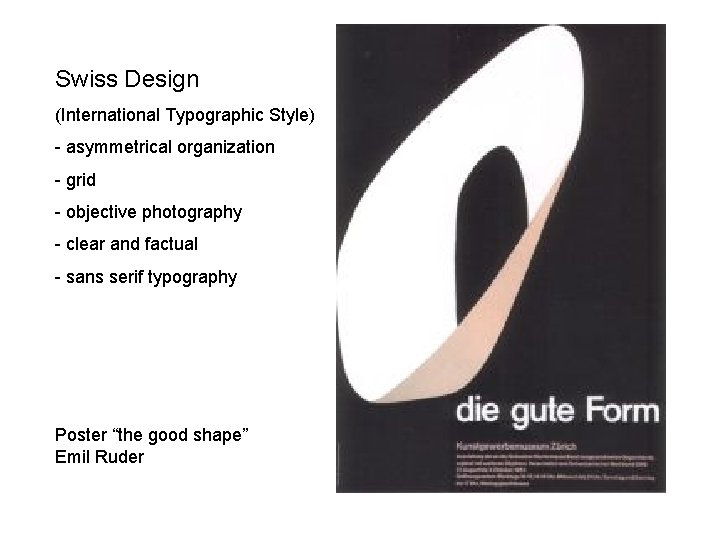
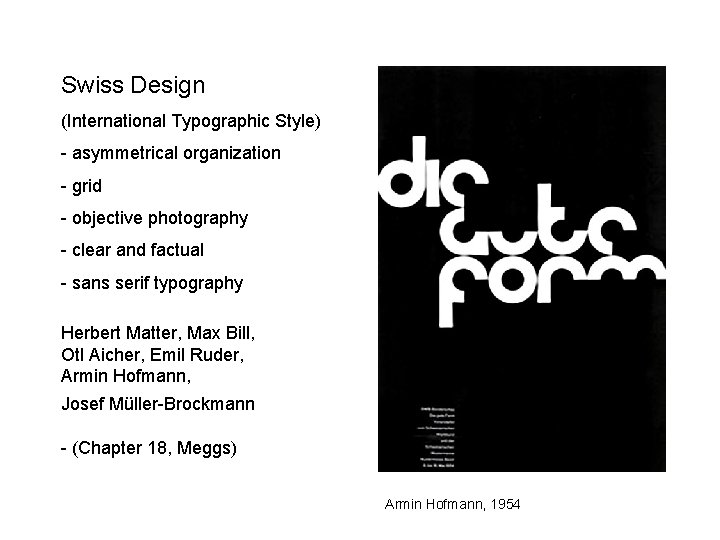
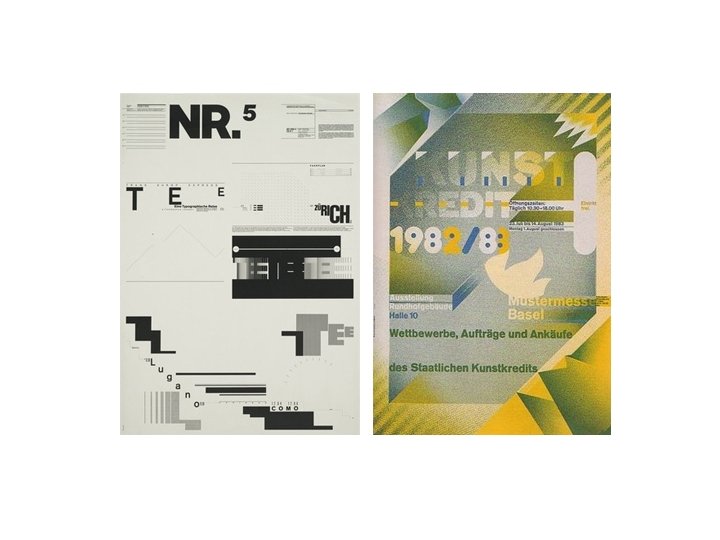
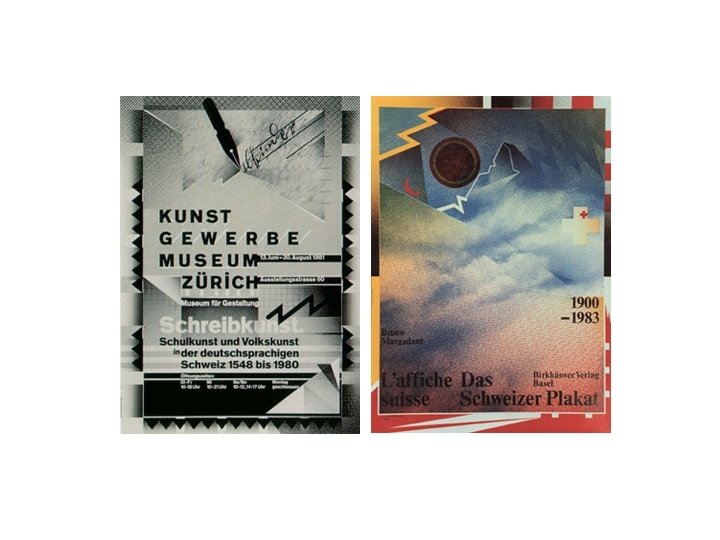
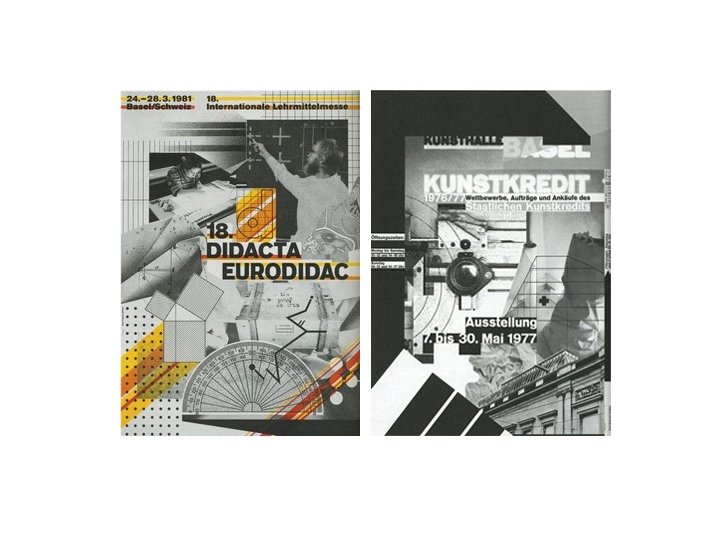
Swiss Design (International Typographic Style) - asymmetrical organization - grid - objective photography - clear and factual - sans serif typography Herbert Matter, Max Bill, Otl Aicher, Emil Ruder, Armin Hofmann, Josef Müller-Brockmann - (Chapter 18, Meggs) Armin Hofmann, 1954

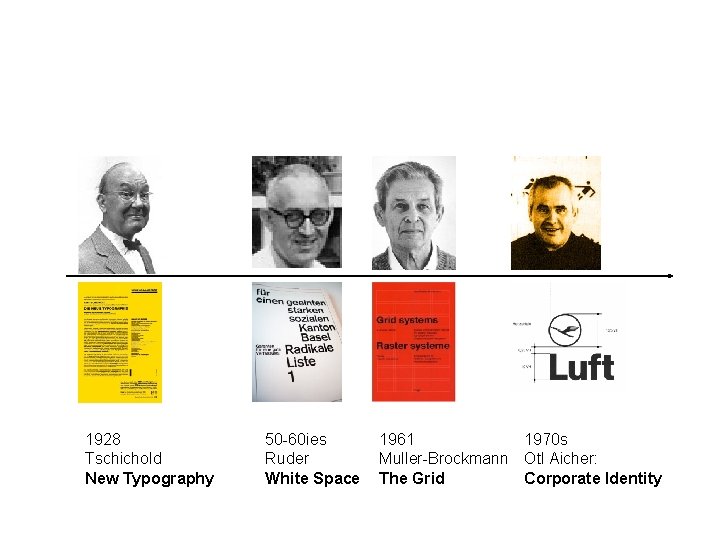
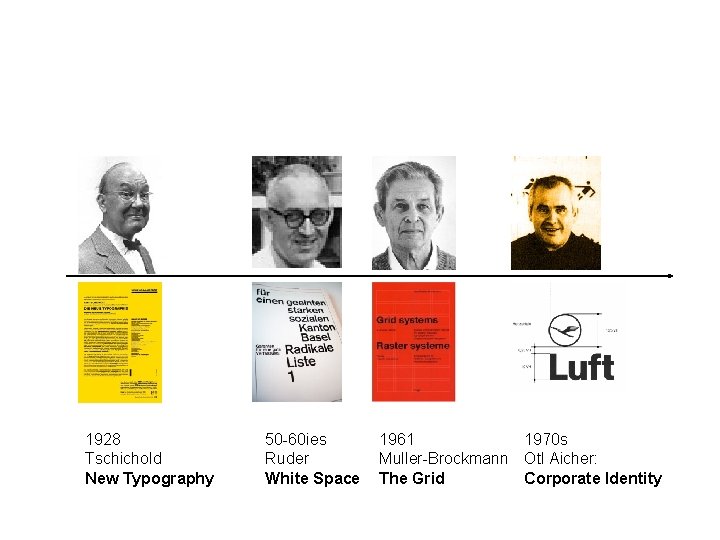
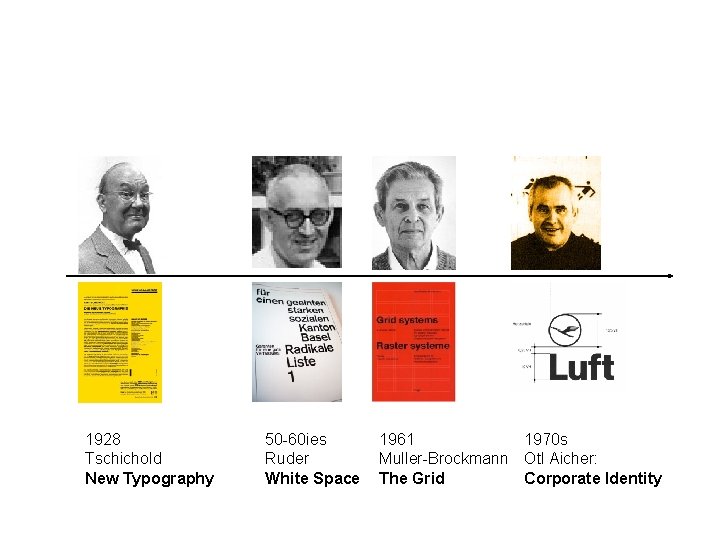
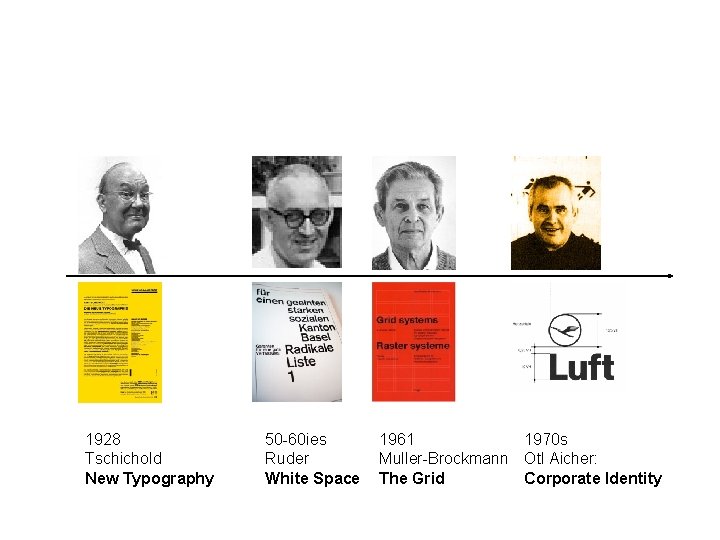
1928 Tschichold New Typography 50 -60 ies Ruder White Space 1961 1970 s Muller-Brockmann Otl Aicher: The Grid Corporate Identity

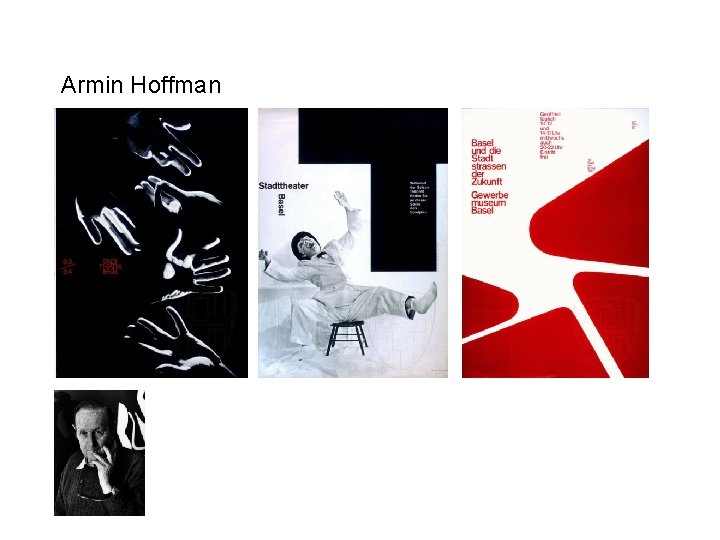
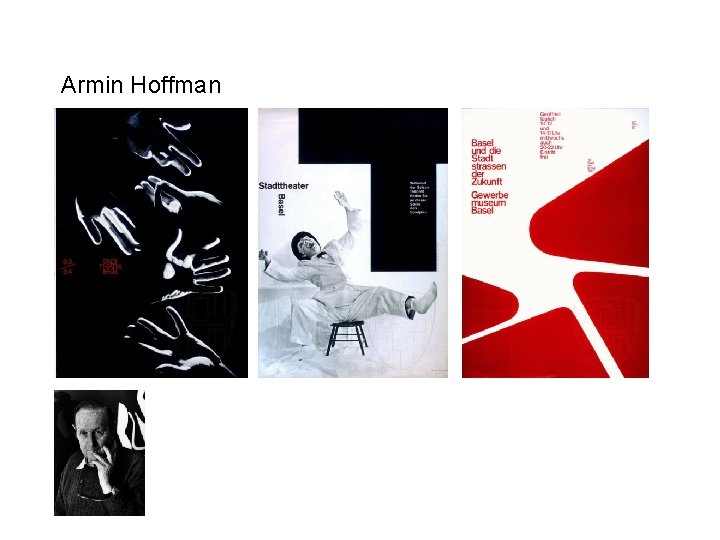
Armin Hoffman

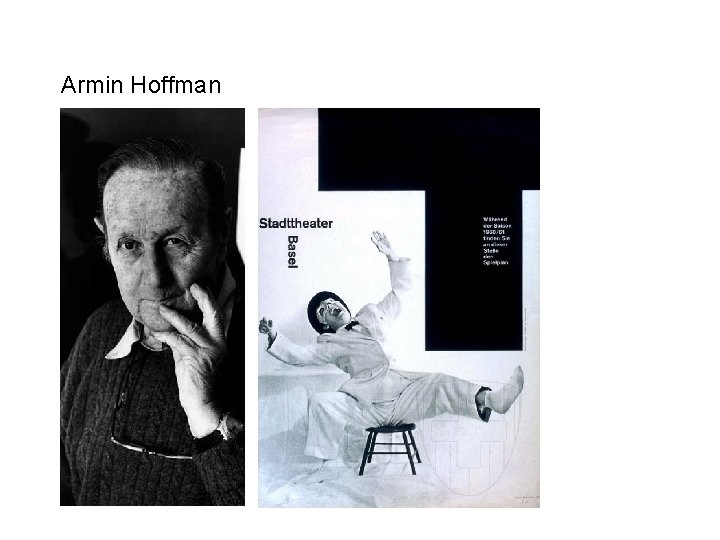
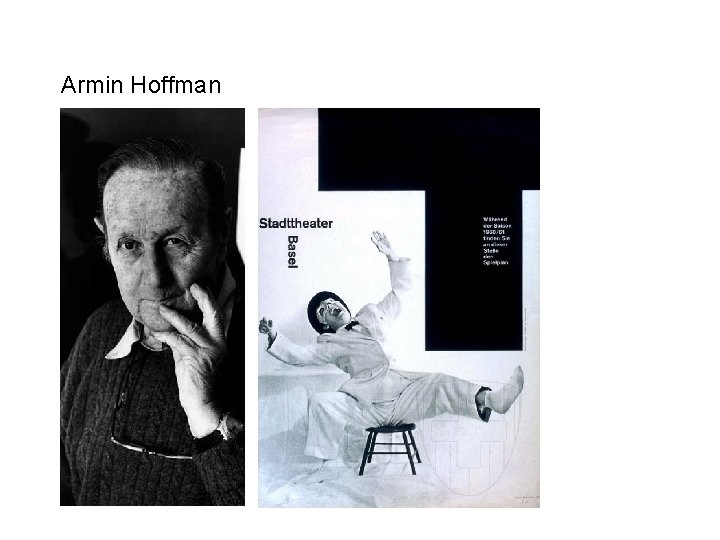
Armin Hoffman

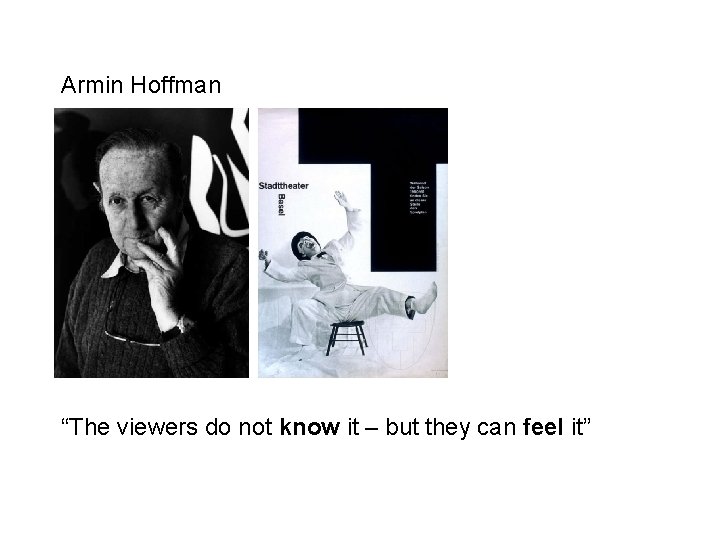
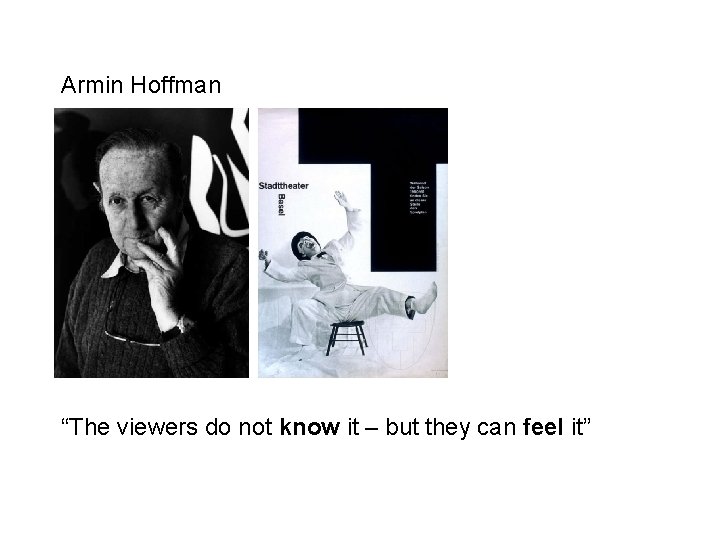
Armin Hoffman “The viewers do not know it – but they can feel it”


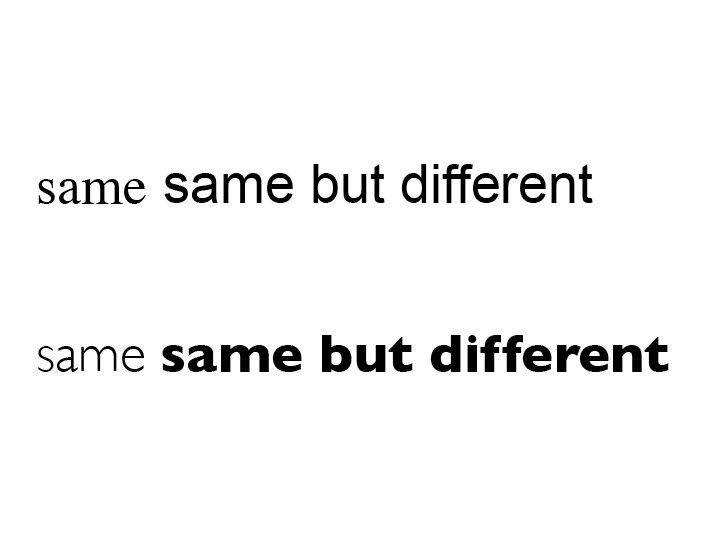
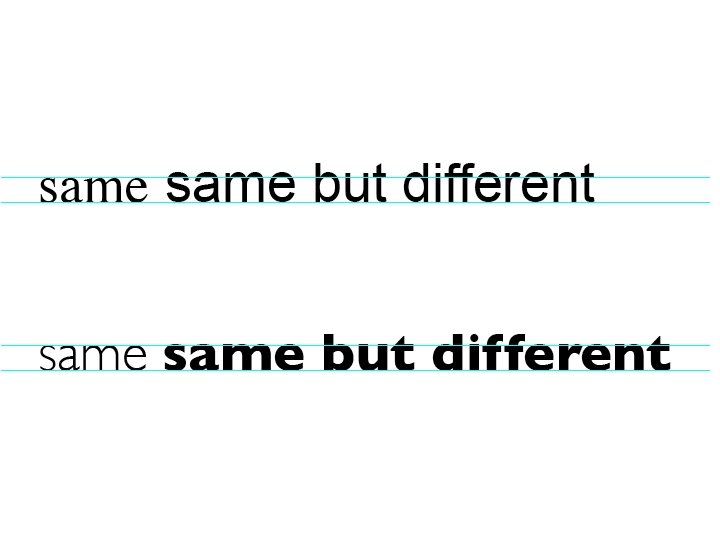
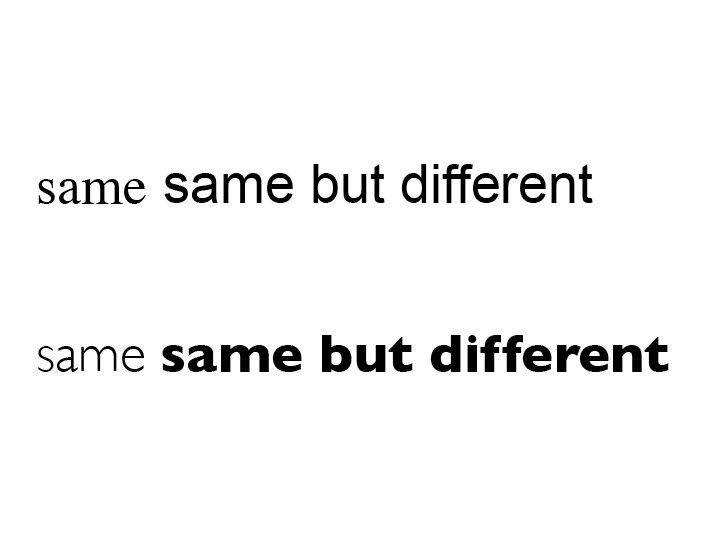
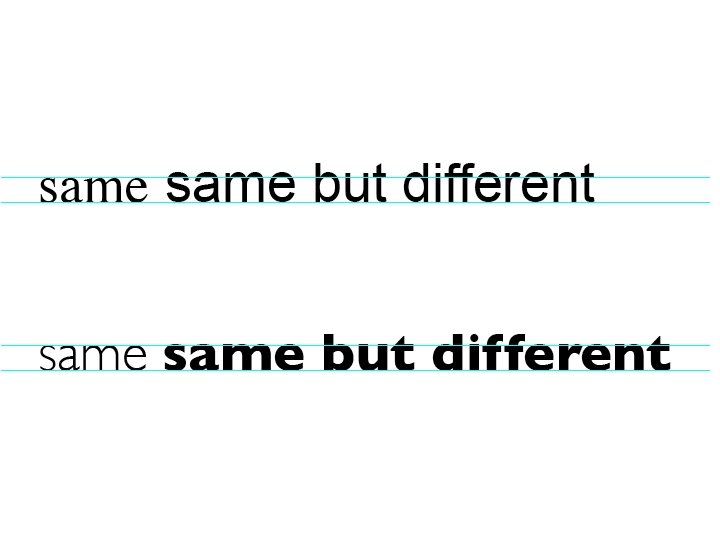
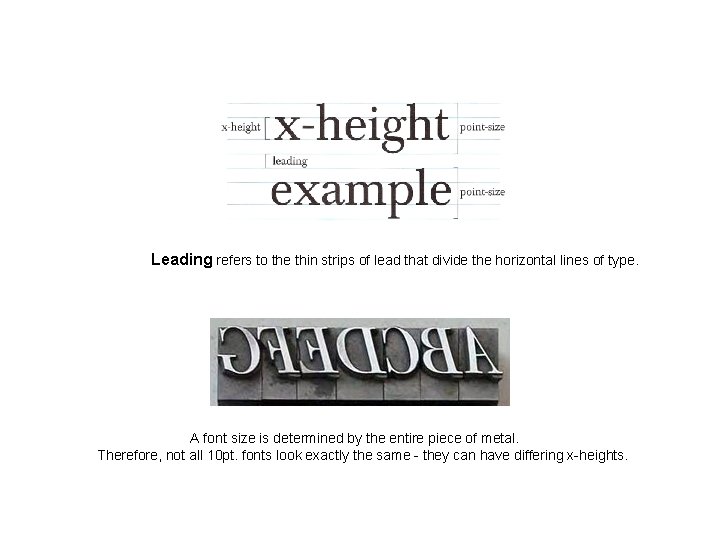
Font Design (Swiss Style)



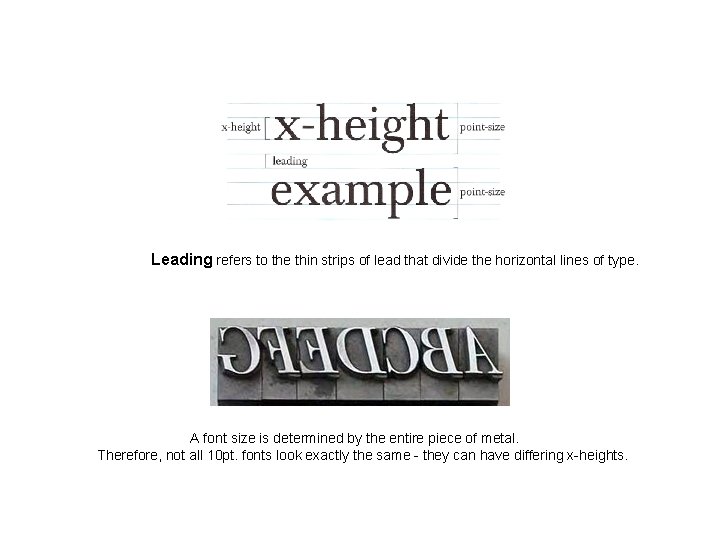
Leading refers to the thin strips of lead that divide the horizontal lines of type. A font size is determined by the entire piece of metal. Therefore, not all 10 pt. fonts look exactly the same - they can have differing x-heights.

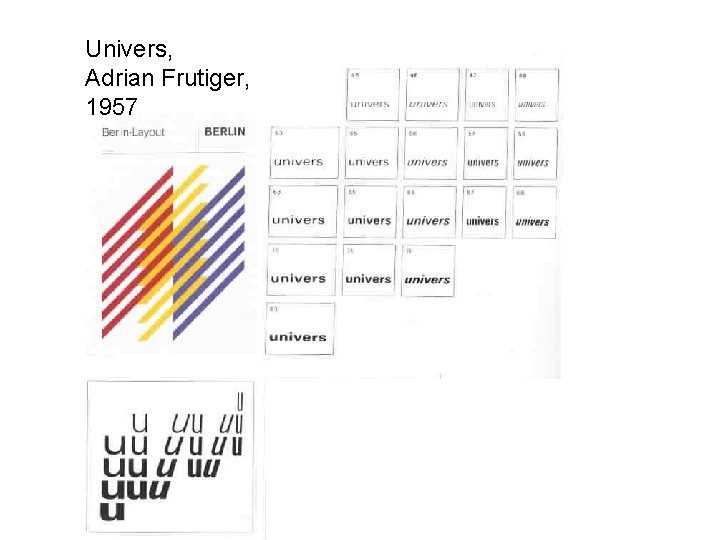
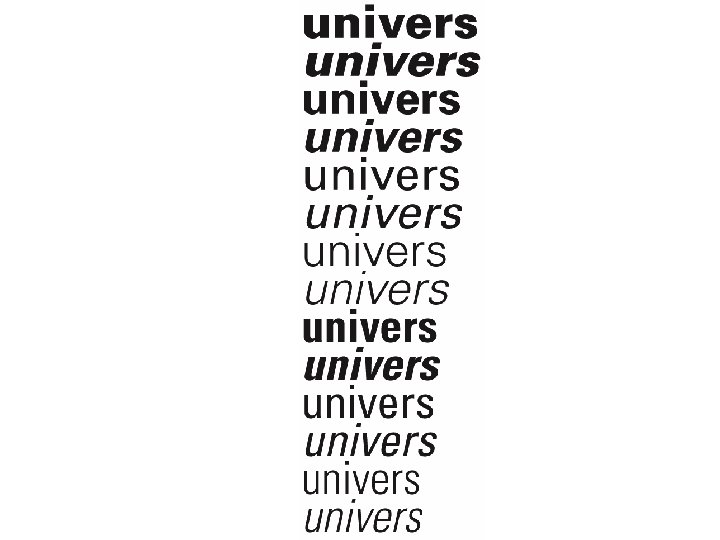
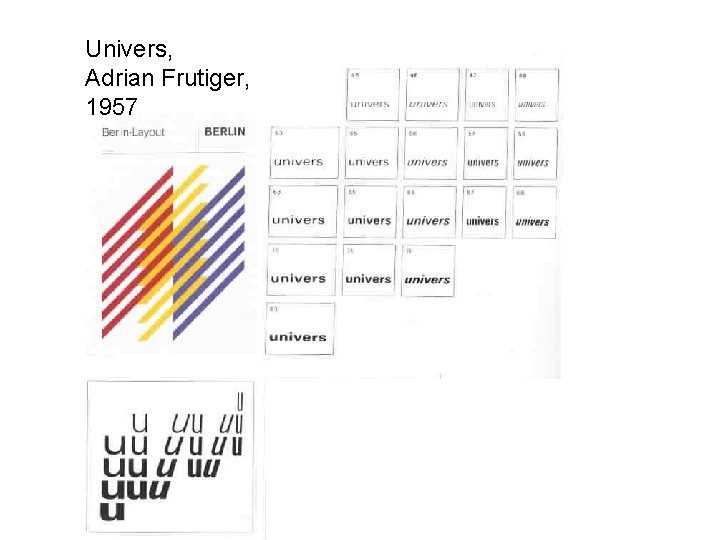
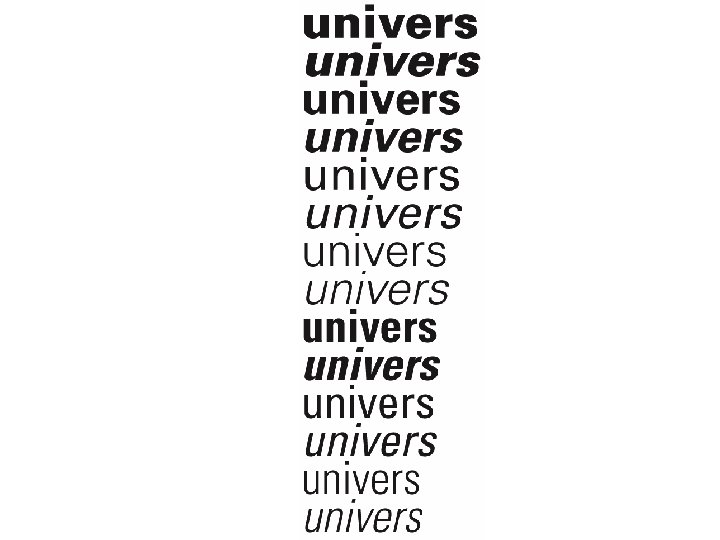
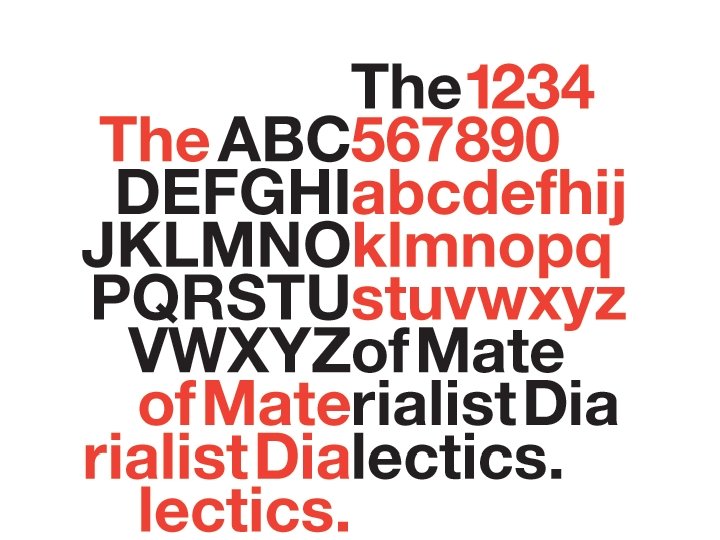
Univers, Adrian Frutiger, 1957




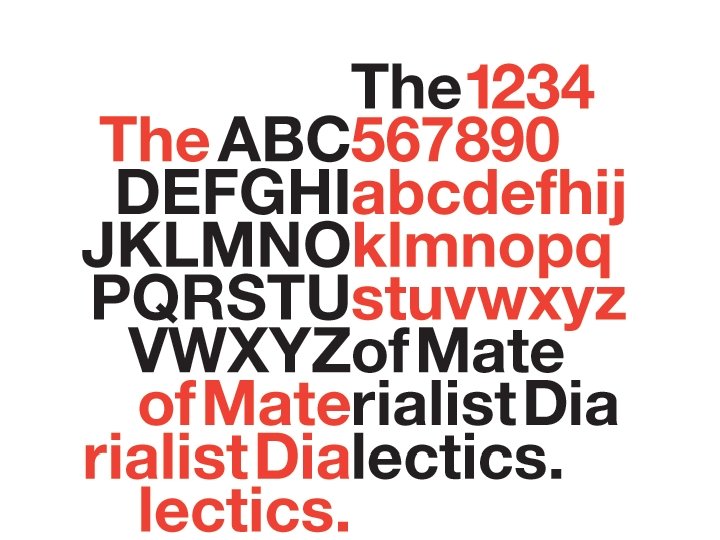
Helvetica, (Neue Haas Grotesk), Max Miedlinger 1957


http: //www. anyonecanswiss. com/

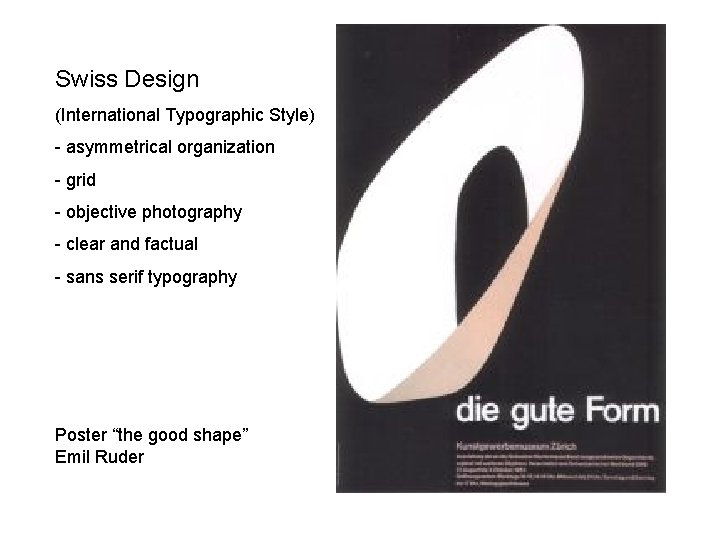
Swiss Design (International Typographic Style) - asymmetrical organization - grid - objective photography - clear and factual - sans serif typography Poster “the good shape” Emil Ruder






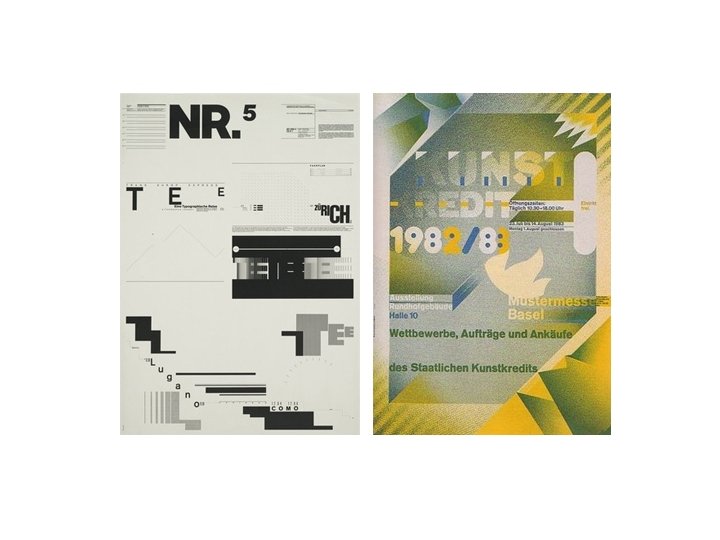
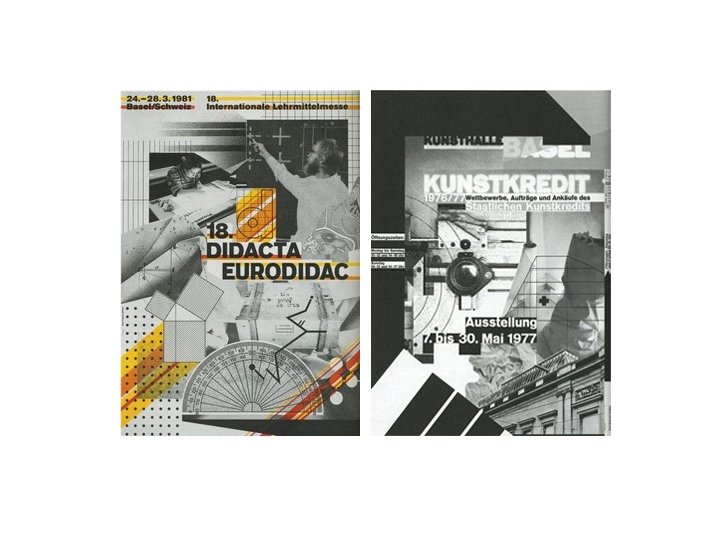
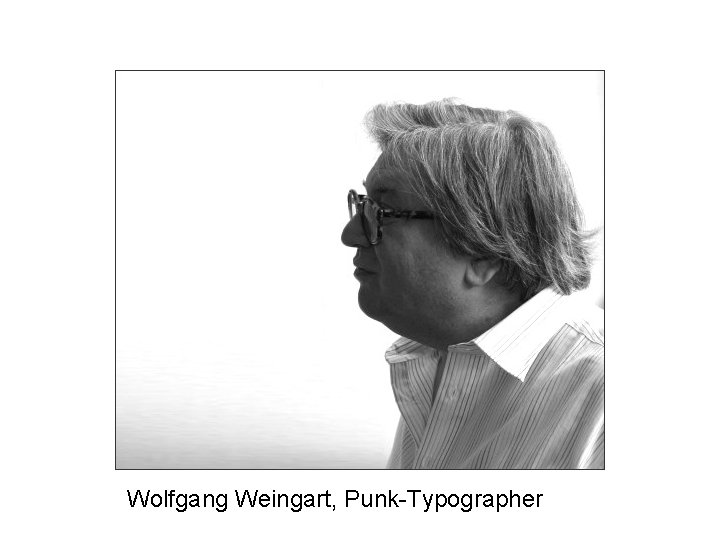
Wolfgang Weingart, Punk-Typographer

What are these Swiss designers best known for? (Tschichold, Ruder, Muller. Brockmann, Otl Aicher)

1928 Tschichold New Typography 50 -60 ies Ruder White Space 1961 1970 s Muller-Brockmann Otl Aicher: The Grid Corporate Identity

Design Basics

How do you lead users through information by visual means?

Style-Hints (or elements for good design): Hierarchy Balance Consistency / Repetition Contrast White space Gestalt-principles

hierarchy

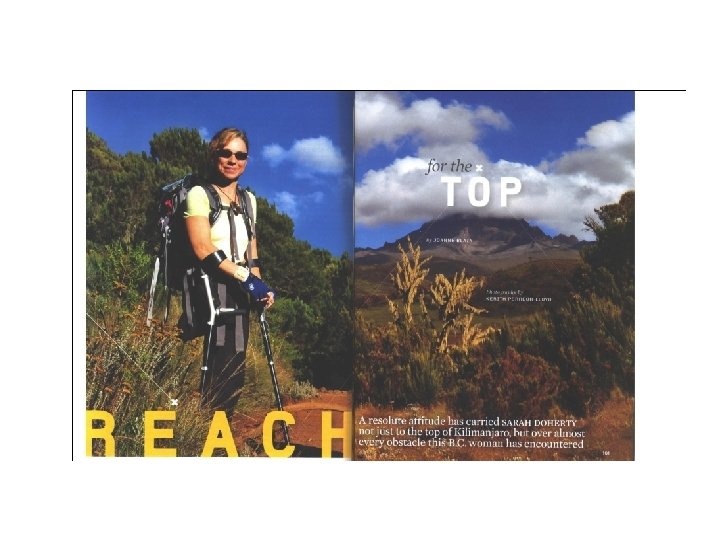
What is the most important information? What should you see first? Second? hierarchy


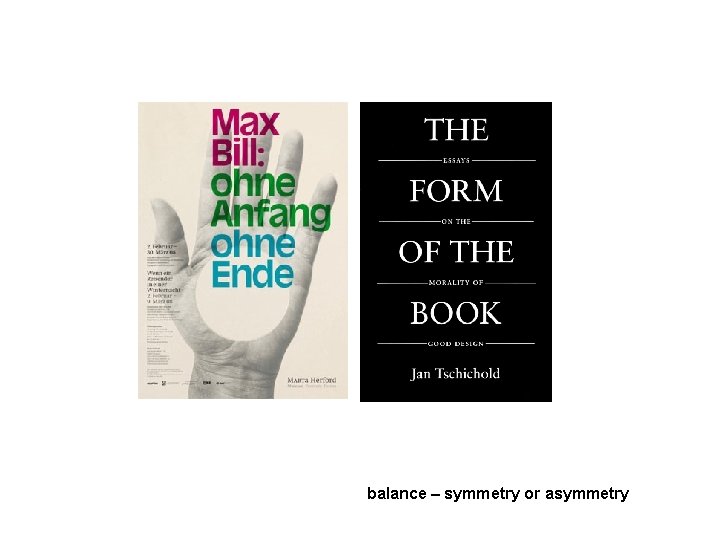
balance

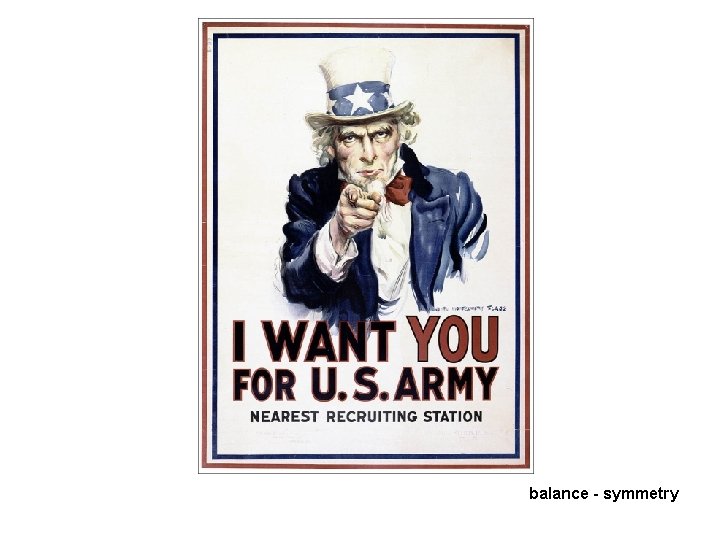
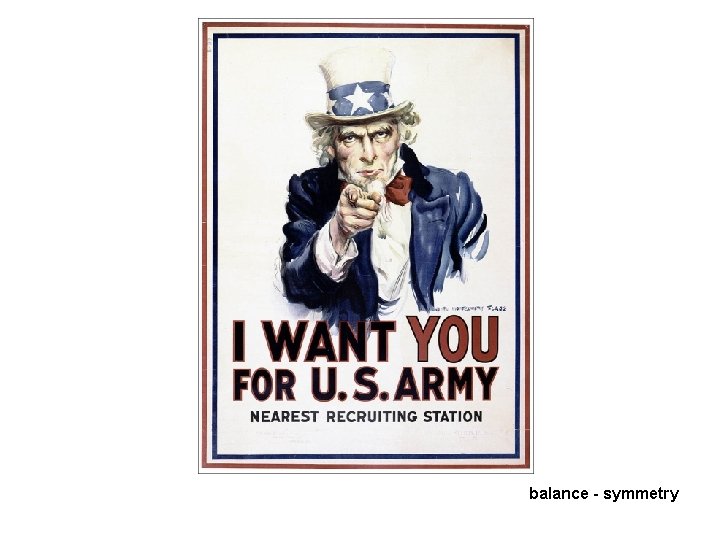
balance - symmetry

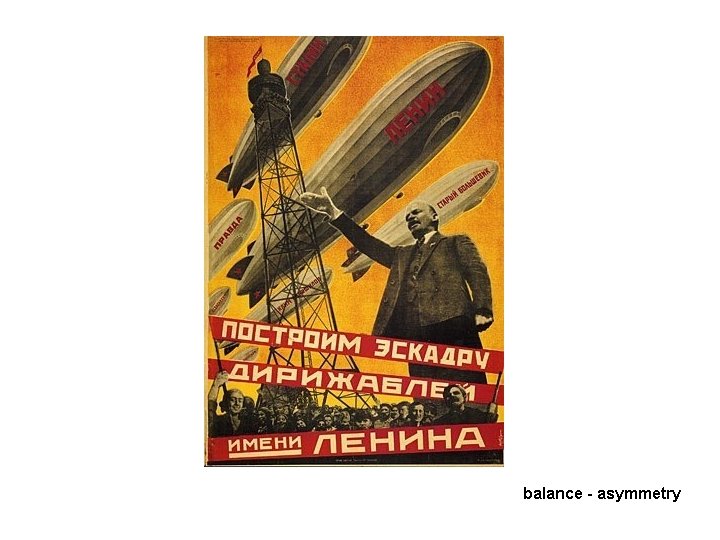
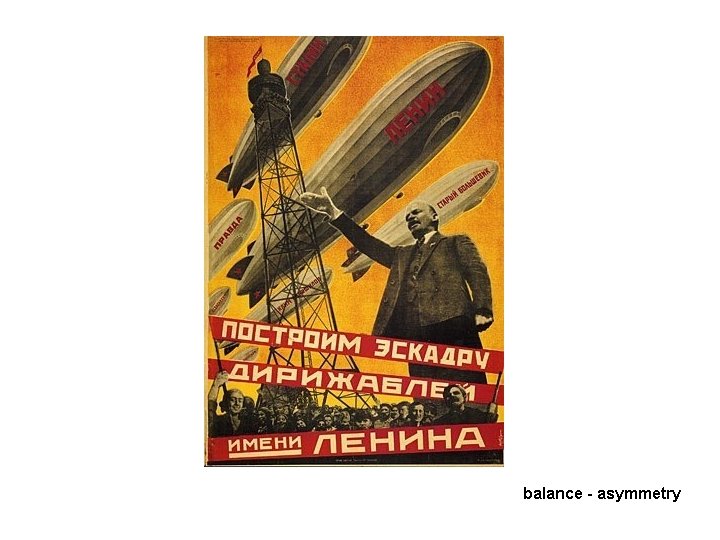
balance - asymmetry

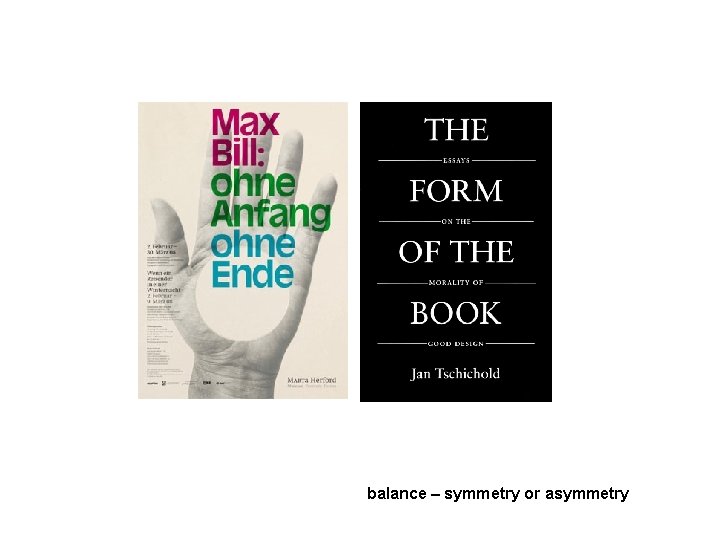
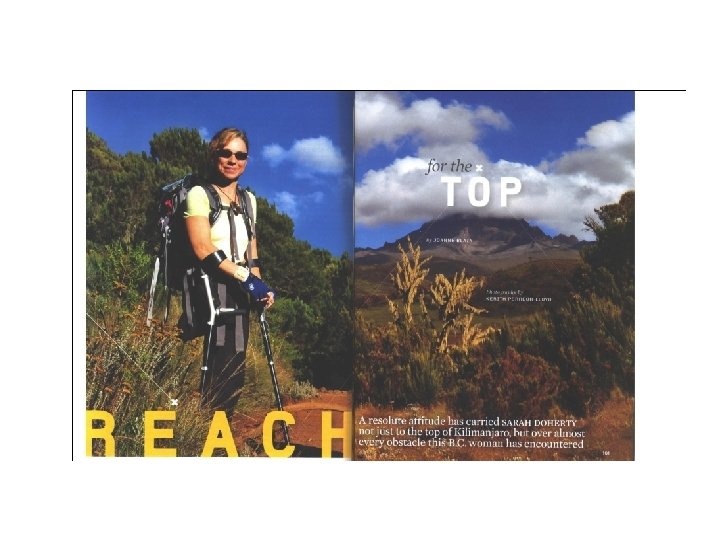
balance – symmetry or asymmetry

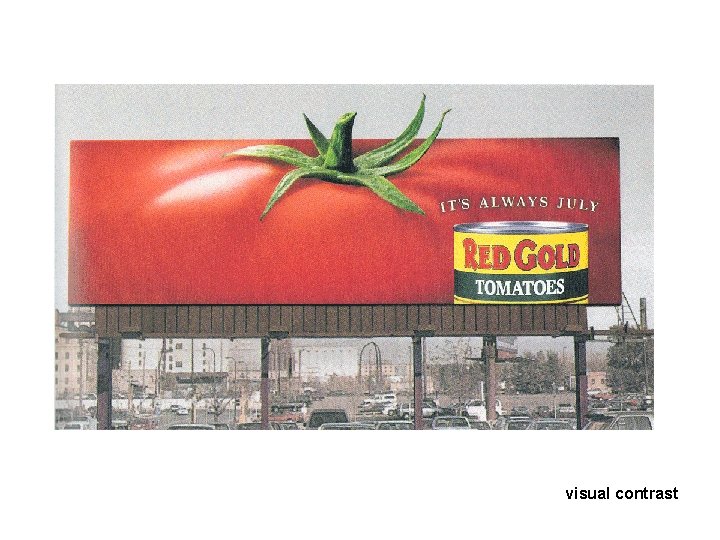
contrast

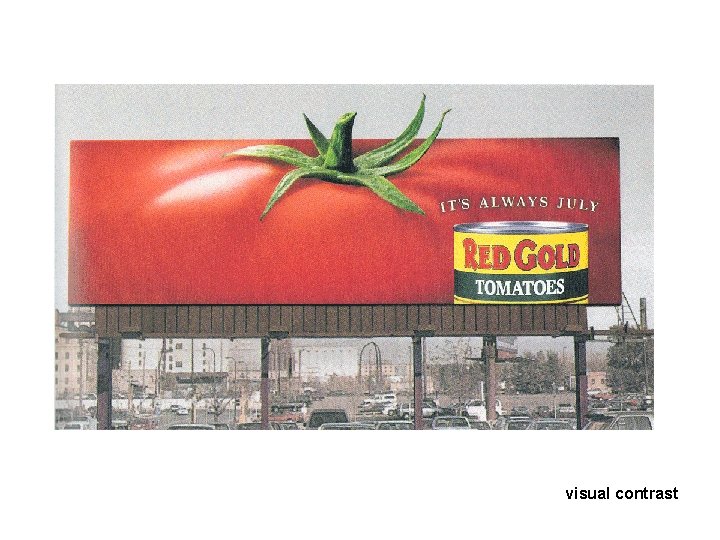
visual contrast

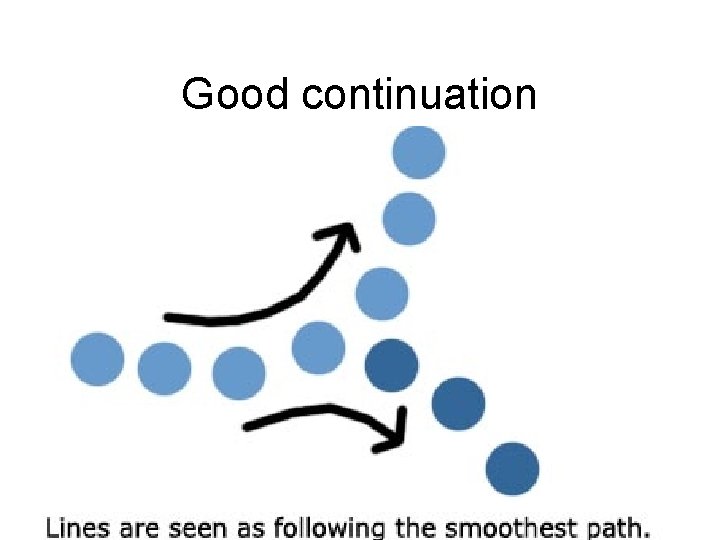
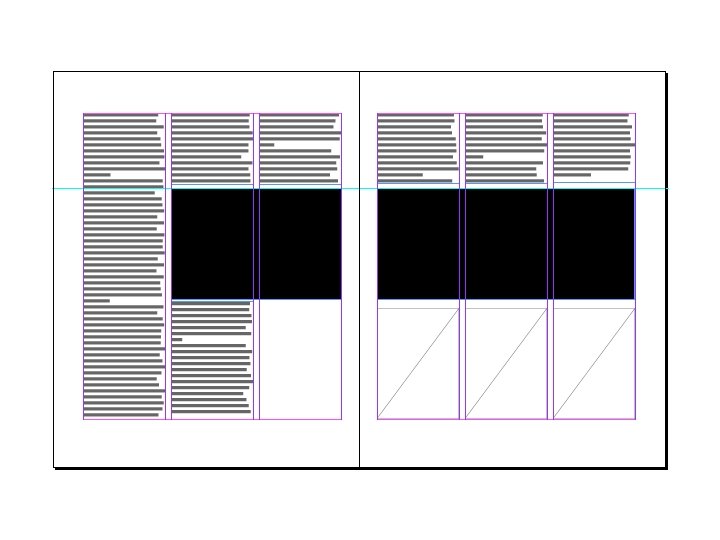
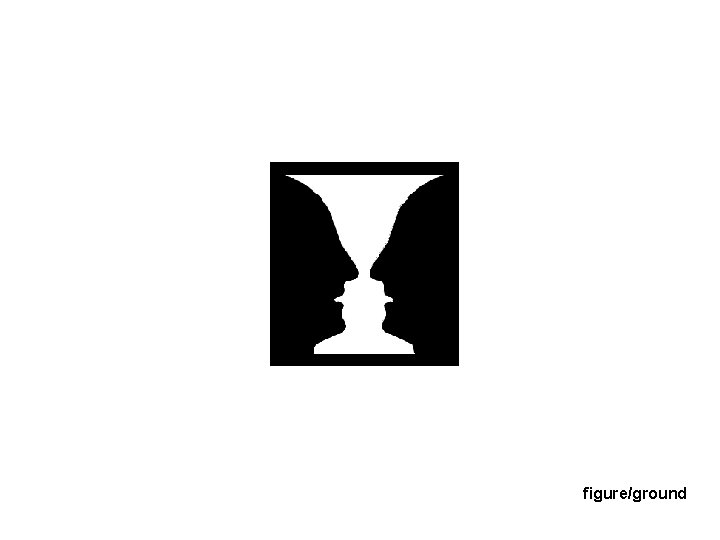
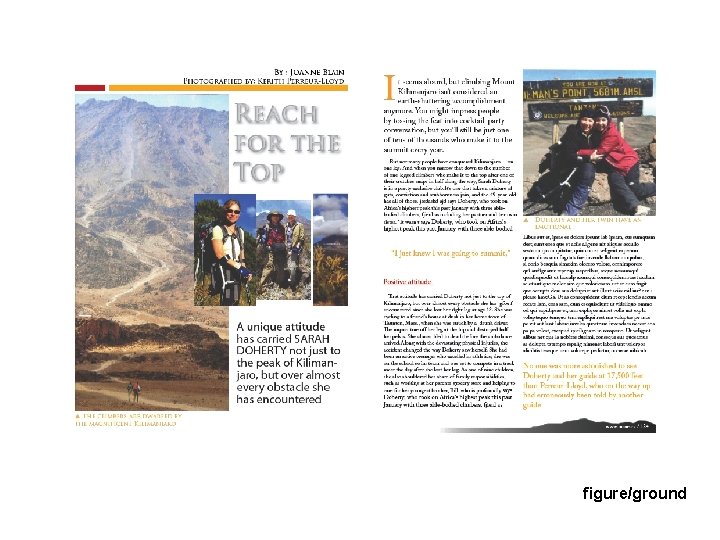
Gestalt-principles: Proximity Similarity Good continuation Closure Uniform Connectedness Figure Ground

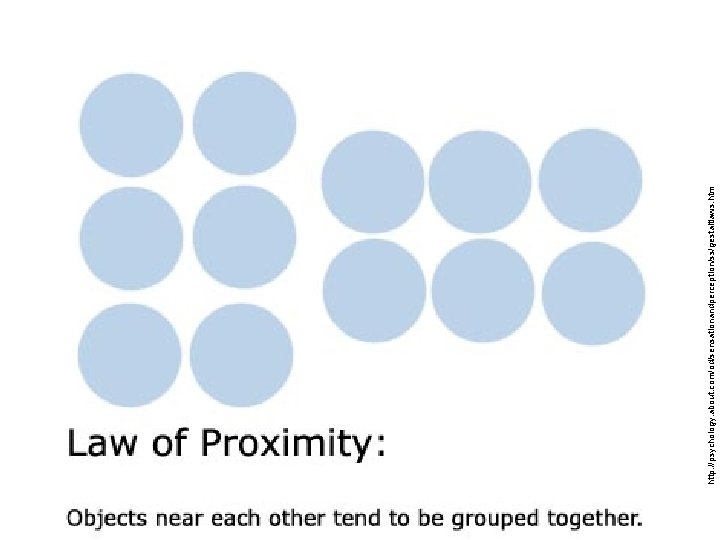
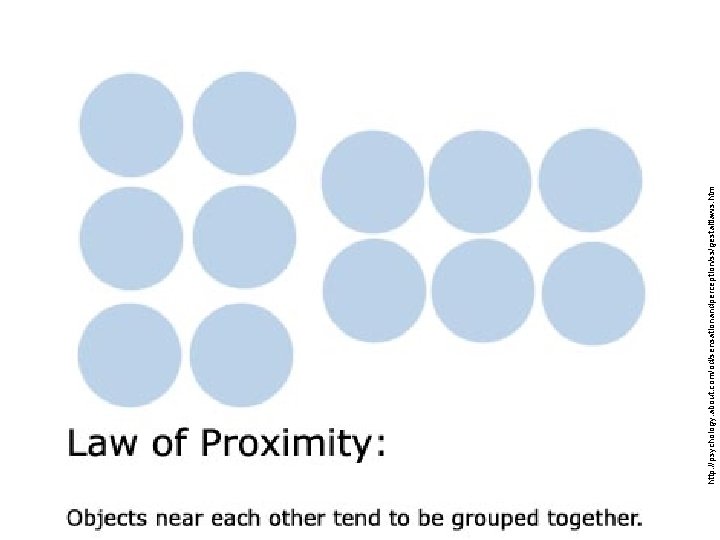
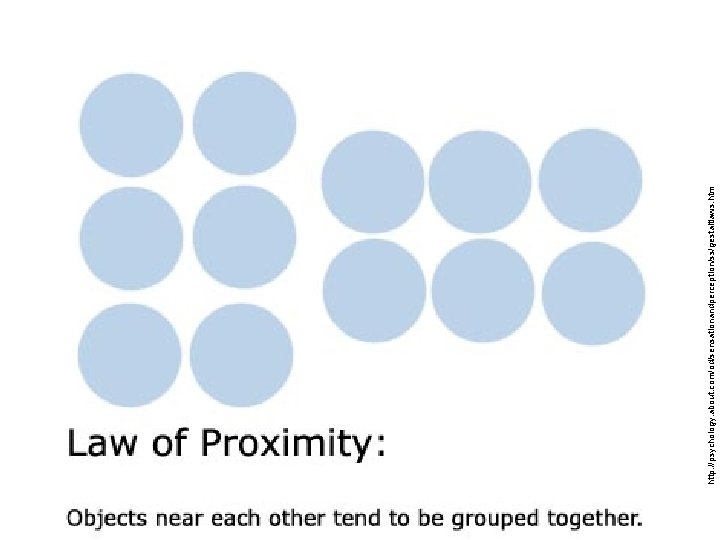
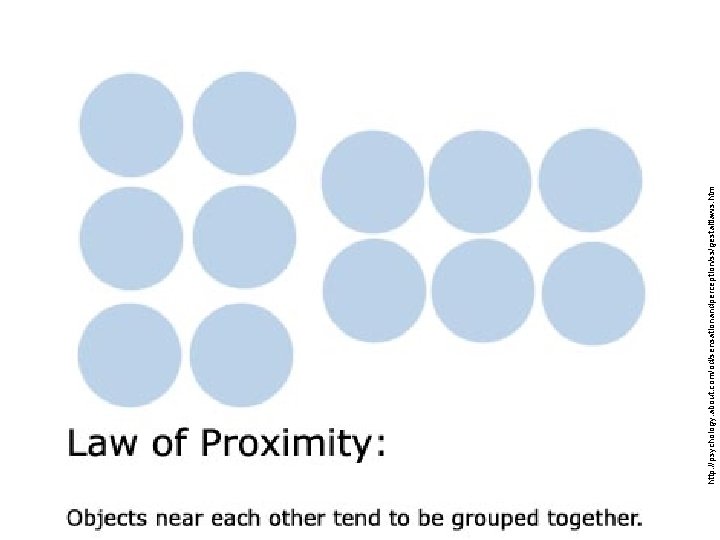
http: //psychology. about. com/od/sensationandperception/ss/gestaltlaws. htm Proximity Information Design, Andres Wanner 2010

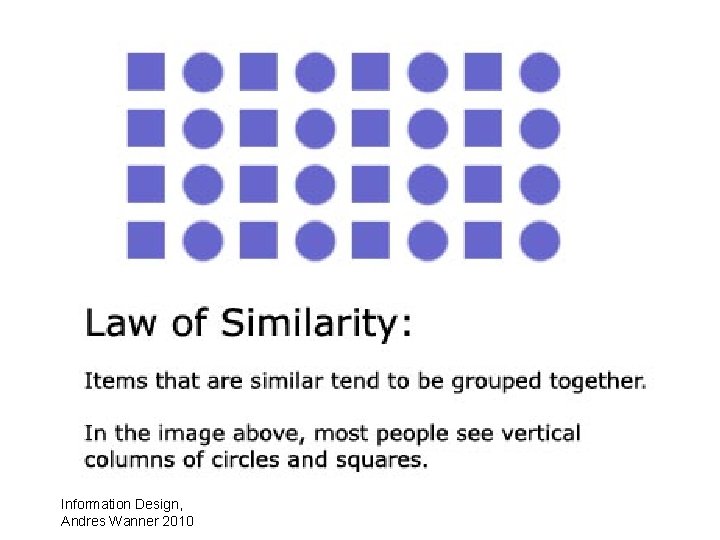
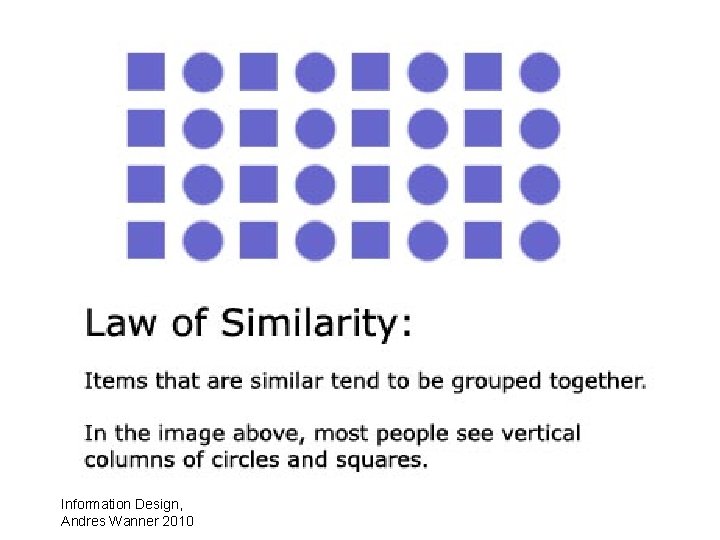
Similarity Information Design, Andres Wanner 2010

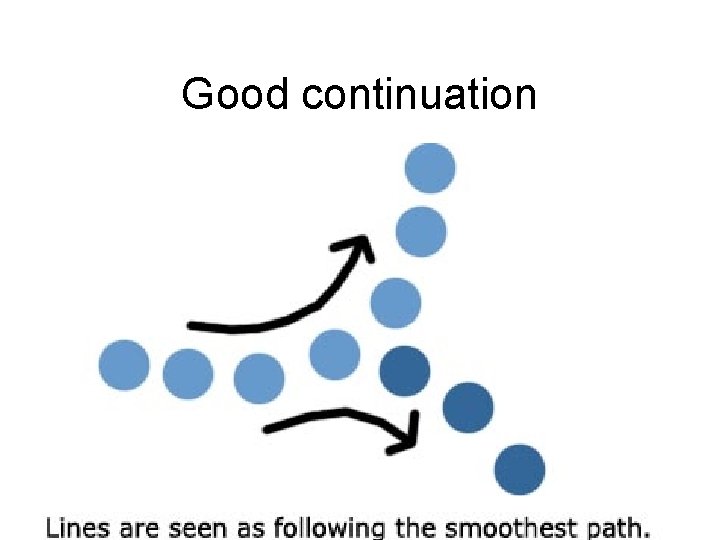
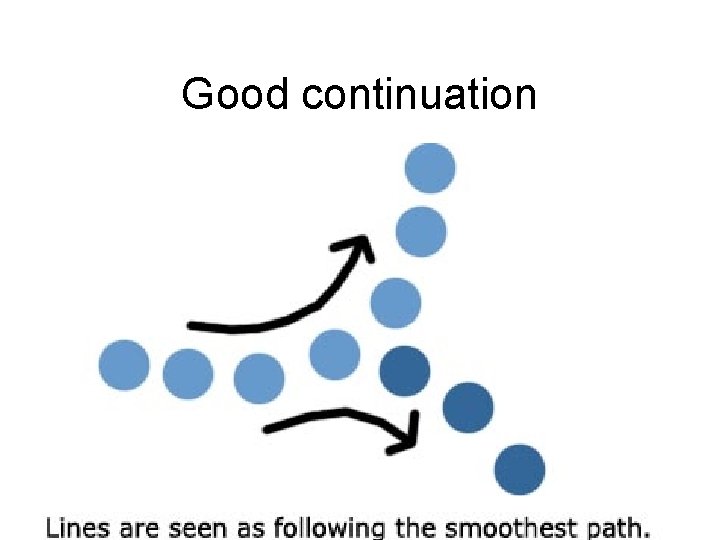
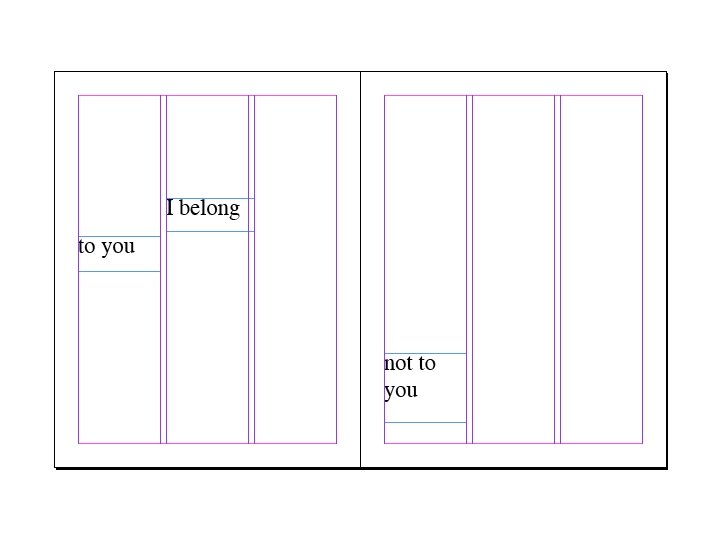
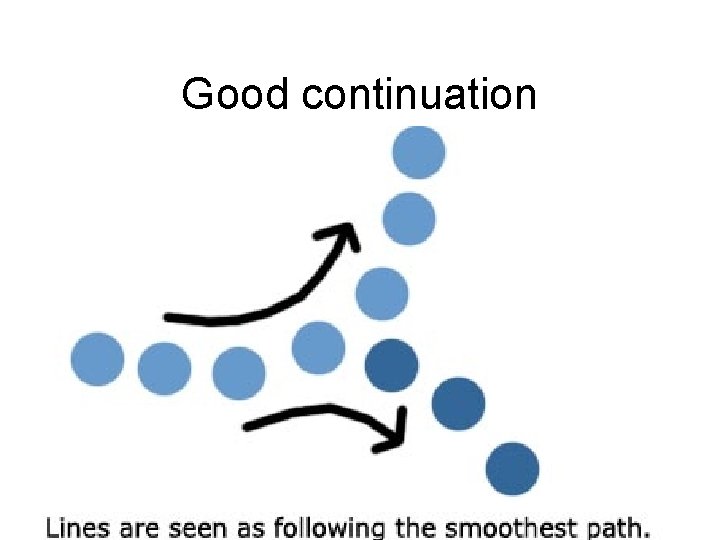
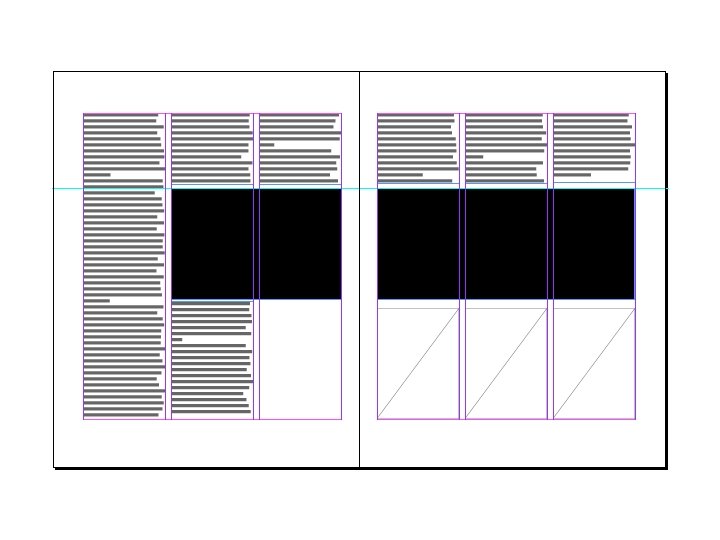
Good continuation Information Design, Andres Wanner 2010

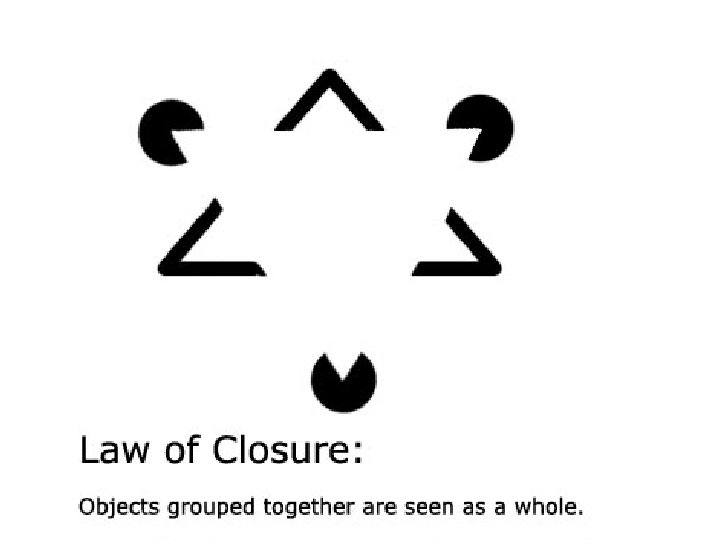
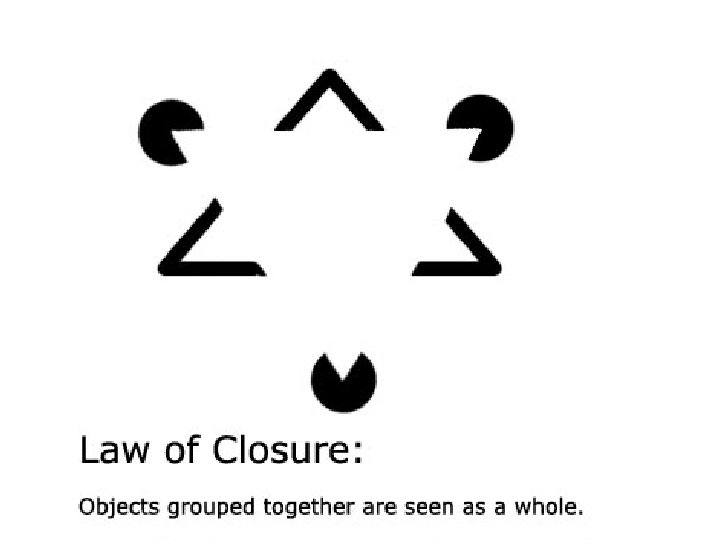
Closure Information Design, Andres Wanner 2010

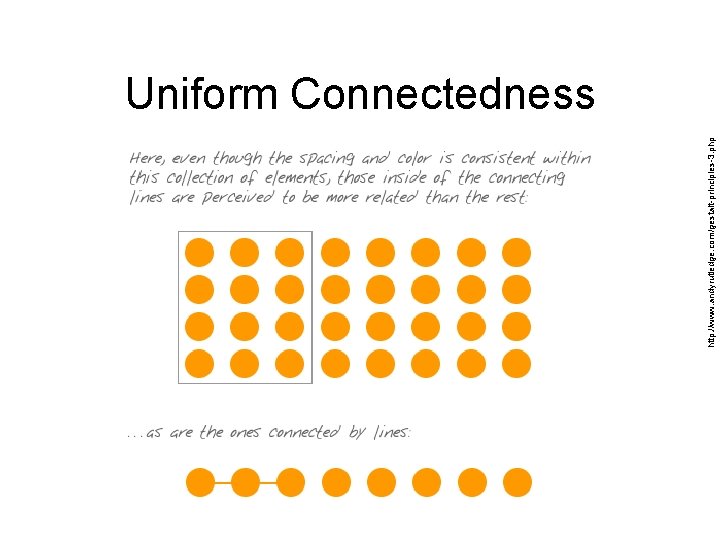
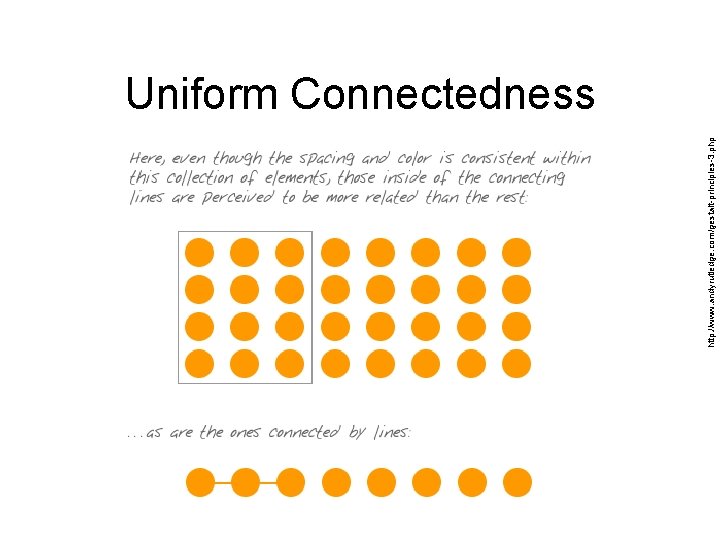
http: //www. andyrutledge. com/gestalt-principles-3. php Uniform Connectedness Information Design, Andres Wanner 2010

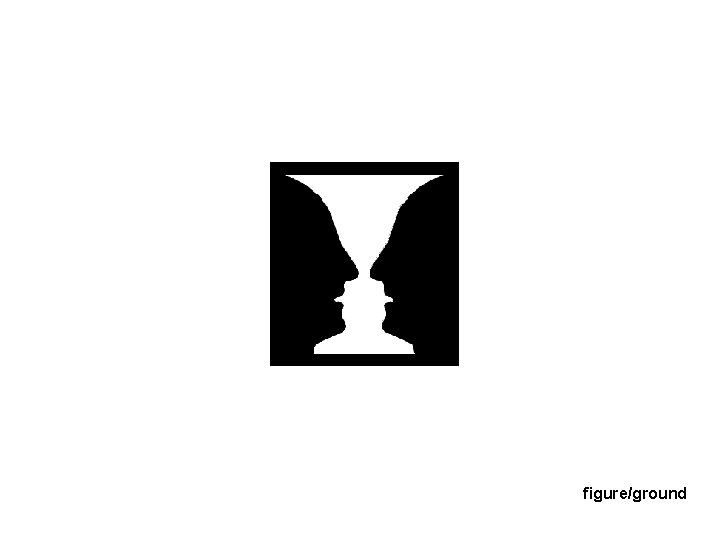
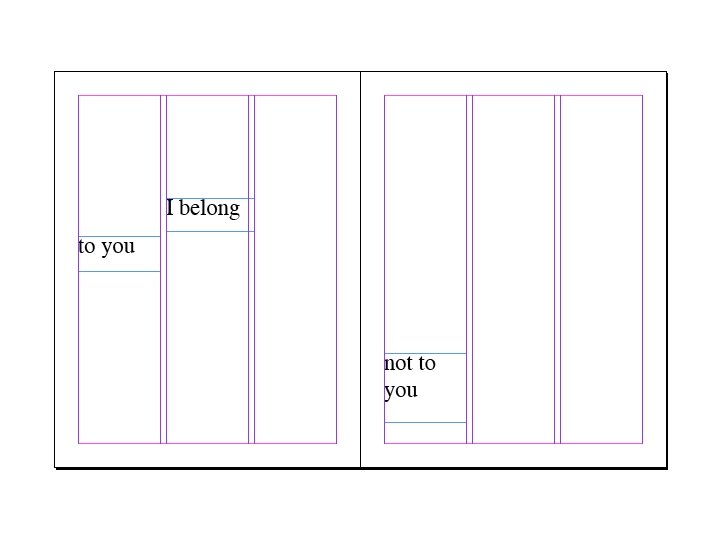
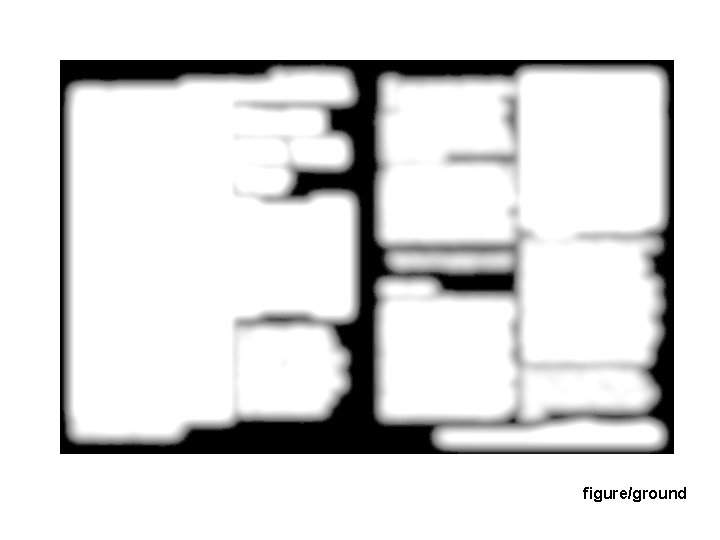
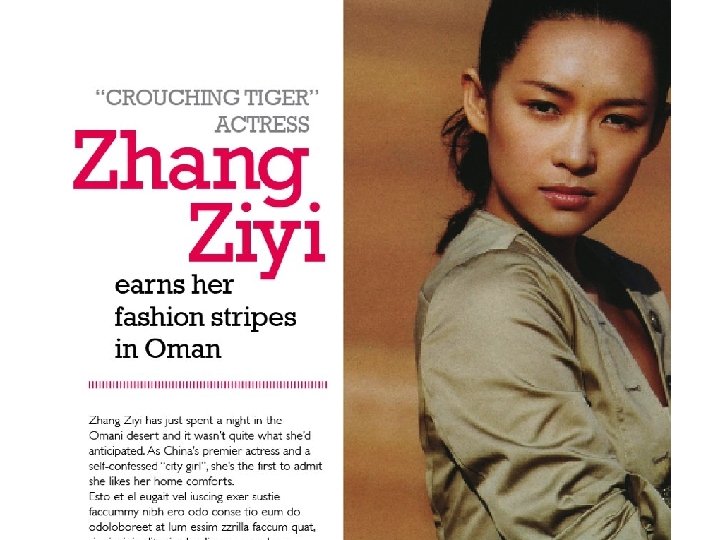
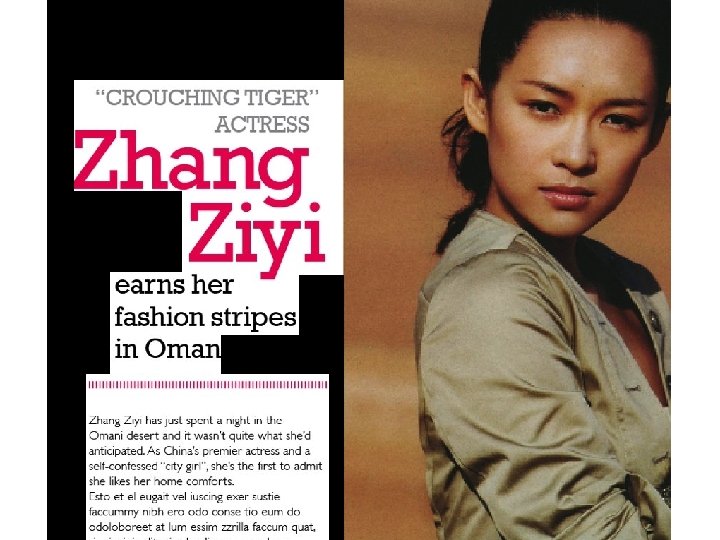
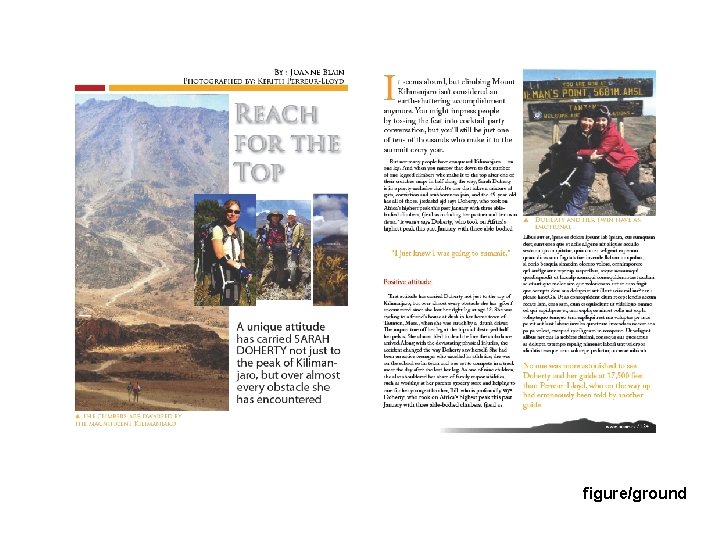
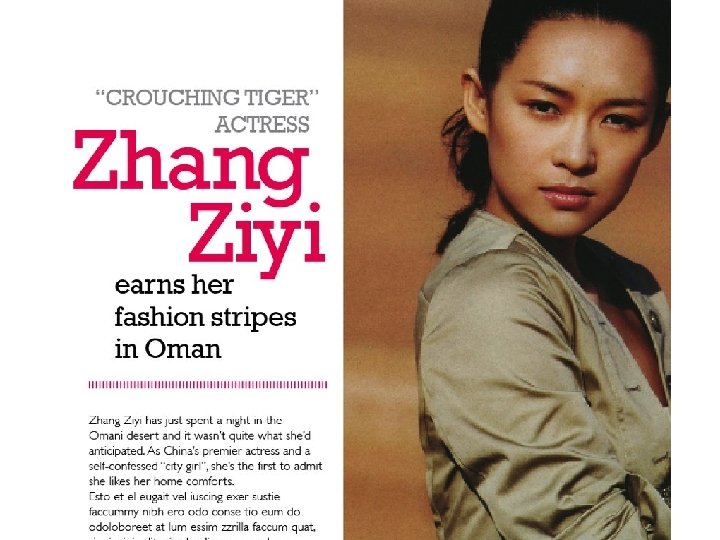
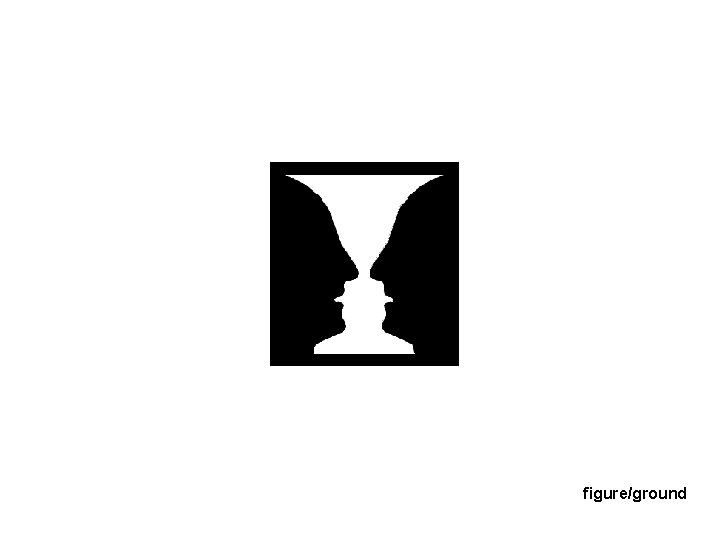
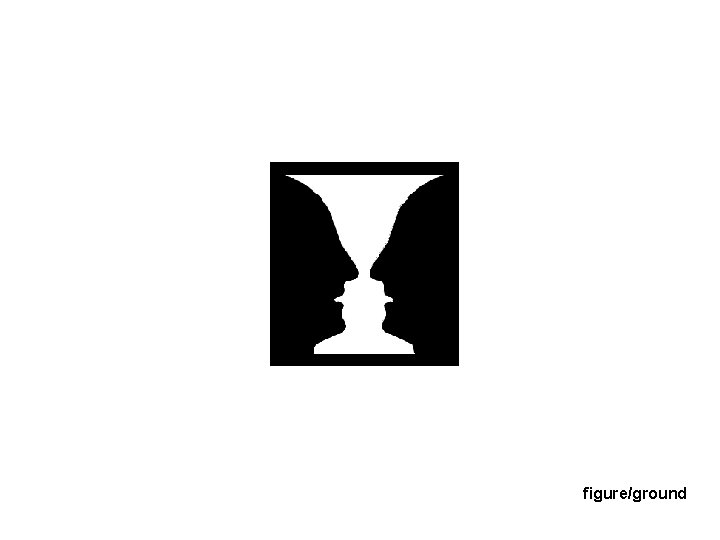
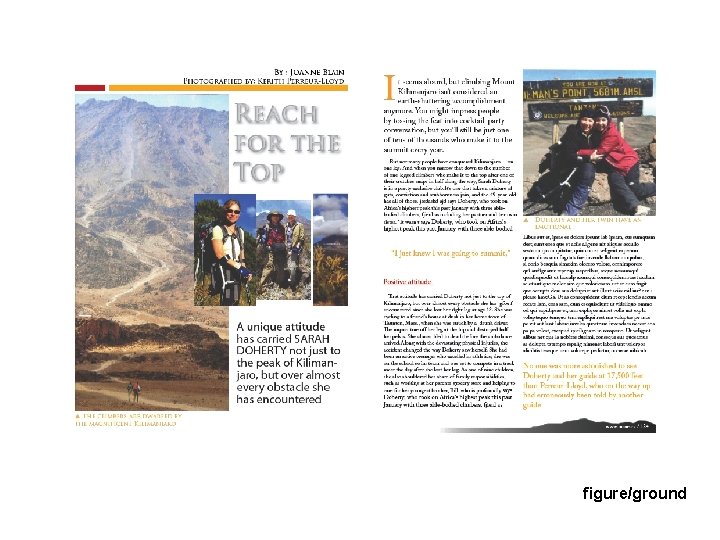
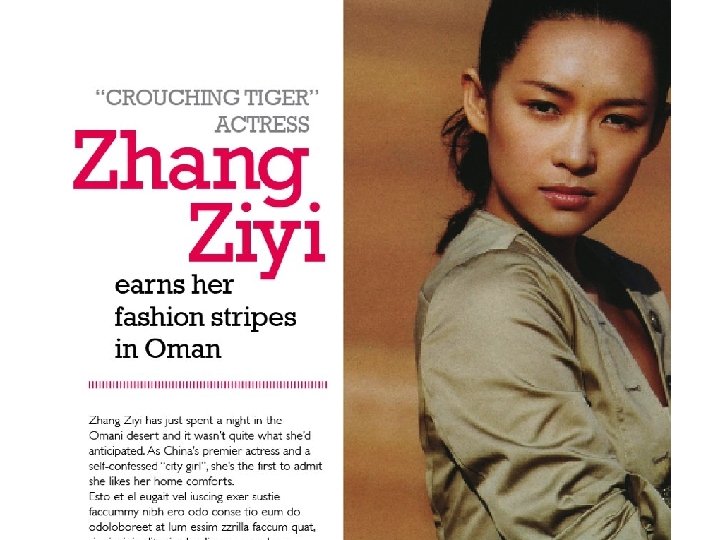
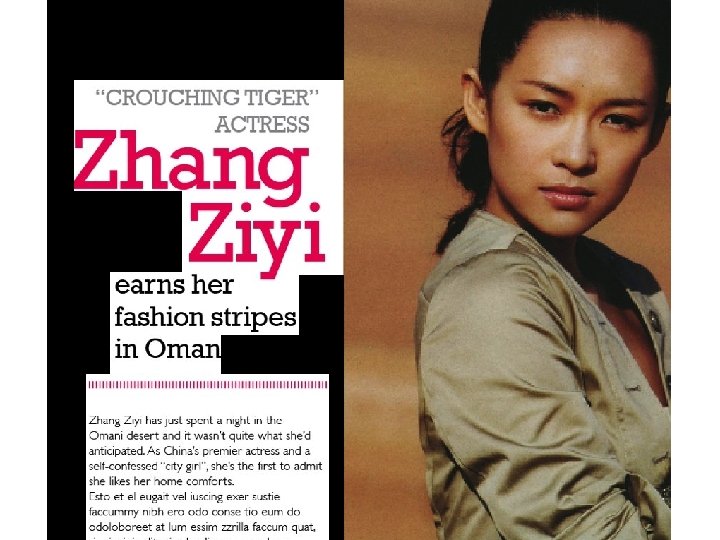
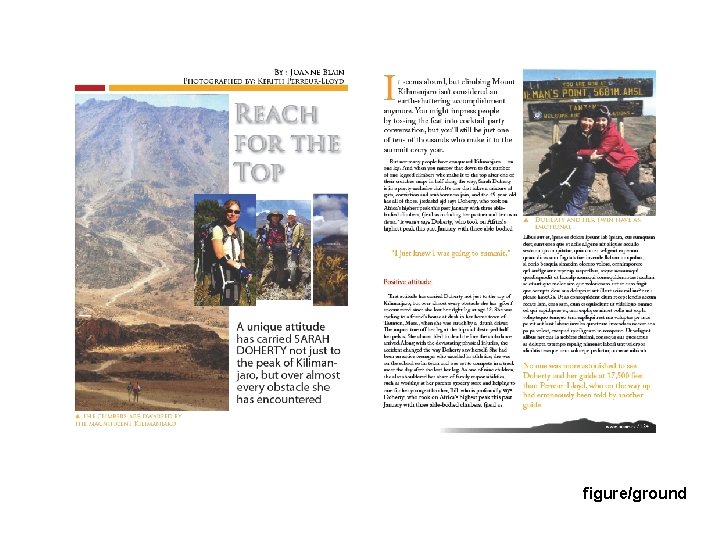
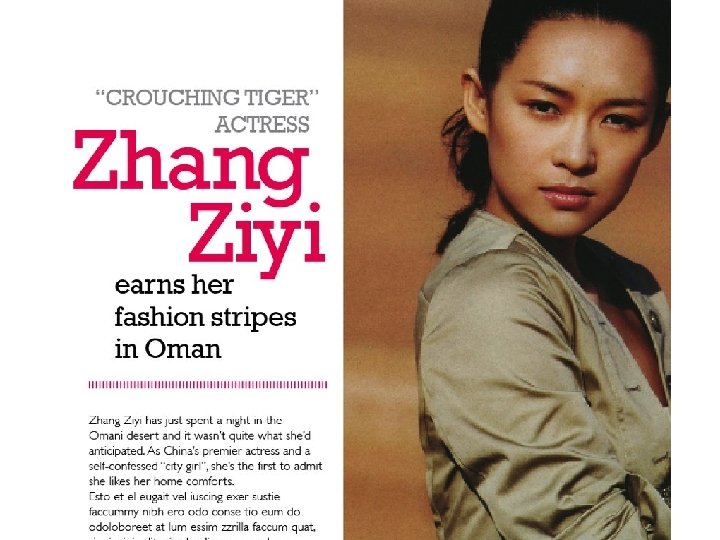
figure/ground


http: //psychology. about. com/od/sensationandperception/ss/gestaltlaws. htm Proximity Information Design, Andres Wanner 2010


Good continuation Information Design, Andres Wanner 2010


figure/ground

figure/ground

figure/ground




figure/ground



Announcements Next week: - quiz: all lectures + Lupton: GRID chapter This week: midterm-marks - Please review IN DETAIL! - your marks count as accepted, if you don’t dispute them before July 10 th Questions, feedback, etc: - Angela’s informal office hour, today 9: 30 -11 Blenz @ Mezzanine - Erin, Leah office hours

fin
 102 graphic
102 graphic Iat 102
Iat 102 Iat 102
Iat 102 Learnability flexibility robustness
Learnability flexibility robustness 102 graphic
102 graphic Emil ruder
Emil ruder 102 graphic
102 graphic 102 graphic
102 graphic Jan tschichold
Jan tschichold 102 graphic
102 graphic Style desain grafis
Style desain grafis Non-sequitur transition
Non-sequitur transition Ghost graphic story graphic and wayfinding
Ghost graphic story graphic and wayfinding Iat
Iat Iat 351
Iat 351 Gmayag
Gmayag Sfu fraser library
Sfu fraser library Iat 100
Iat 100 Iat 355
Iat 355 Iat 355
Iat 355 Iat 334
Iat 334 Iat 265
Iat 265 Iat 334
Iat 334 Iat 265
Iat 265 Iat 265
Iat 265 Iat 265
Iat 265 Iat 106
Iat 106 Zoomology
Zoomology Iat 100
Iat 100 Iat-maglev
Iat-maglev What is hydrops
What is hydrops Iat
Iat Iat
Iat Iat 355
Iat 355 Iat 106
Iat 106 Iat-maglev
Iat-maglev Iat 265
Iat 265 Iat 106
Iat 106 What is a modified block style letter
What is a modified block style letter Examples of formal and informal writing
Examples of formal and informal writing Informal style
Informal style Referential style vs. expressive style
Referential style vs. expressive style Inversion in poem
Inversion in poem Cumulative periodic and inverted sentences
Cumulative periodic and inverted sentences Odo268 swiss medical
Odo268 swiss medical Markus graf eishockey
Markus graf eishockey Swiss knife vs. radio
Swiss knife vs. radio Organigrama swiss medical
Organigrama swiss medical Swiss snow happening 2023
Swiss snow happening 2023 Daniel bernoulli kimdir
Daniel bernoulli kimdir Funmail2
Funmail2 Deepview swiss pdb viewer
Deepview swiss pdb viewer Swiss psychologist
Swiss psychologist Halbans disease
Halbans disease Swiss pdb
Swiss pdb Kiga pratteln offene stellen
Kiga pratteln offene stellen Swiss sheet model
Swiss sheet model Swiss snowsports
Swiss snowsports Swiss post subsidiaries
Swiss post subsidiaries Swiss gear
Swiss gear Swiss miss mascot
Swiss miss mascot Cyrill bühlmann
Cyrill bühlmann Switched witches
Switched witches Swissdmr
Swissdmr Swiss life immobilien
Swiss life immobilien