09 IAT 102 Graphic Design 07 The dispute
















































- Slides: 48

09 IAT 102 Graphic Design

07 The dispute between Bill and Tschichold The Grid The International Typographic Style (Swiss Style)

The dispute between Max Bill and Jan Tschichold Max Bill Jan Tschichold

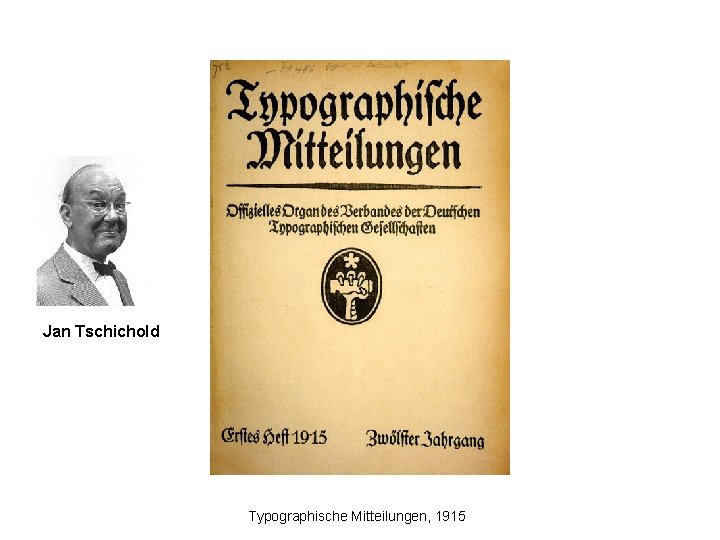
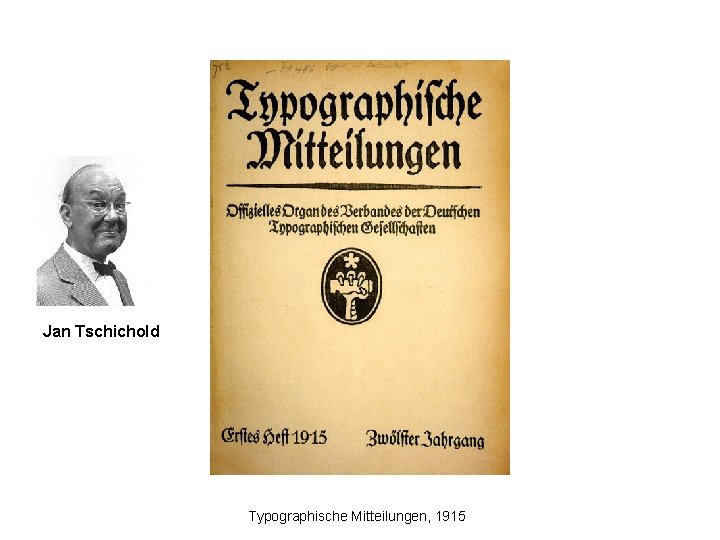
Jan Tschichold Typographische Mitteilungen, 1915

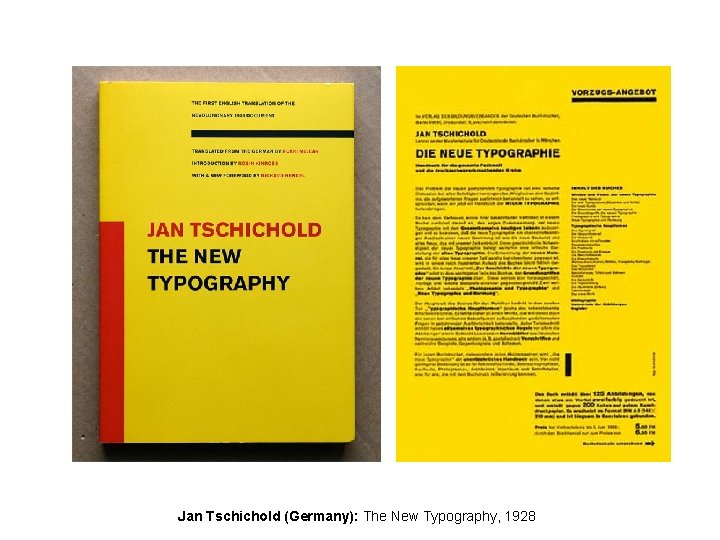
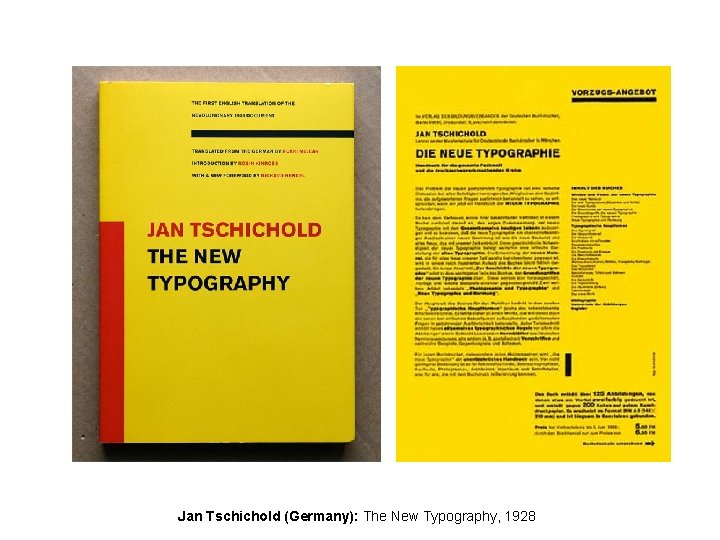
Jan Tschichold (Germany): The New Typography, 1928

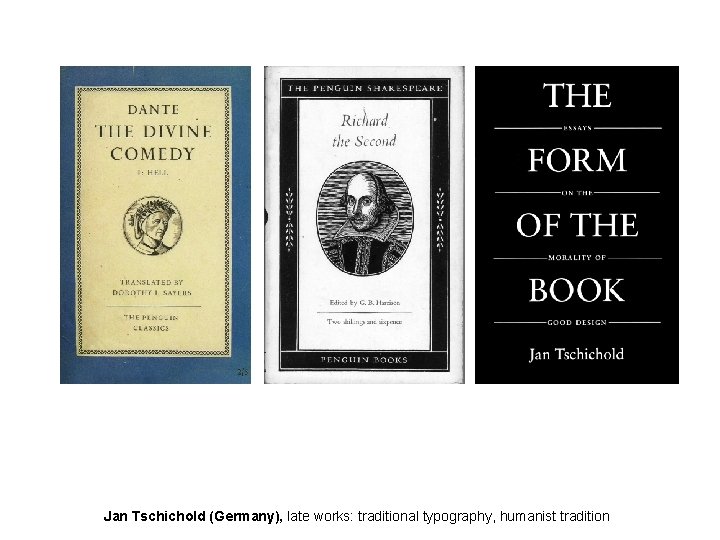
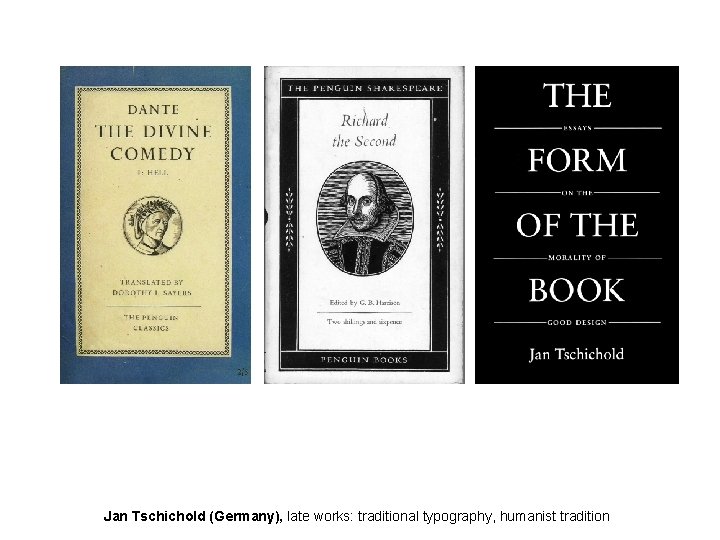
Jan Tschichold (Germany), late works: traditional typography, humanist tradition

Max Bill

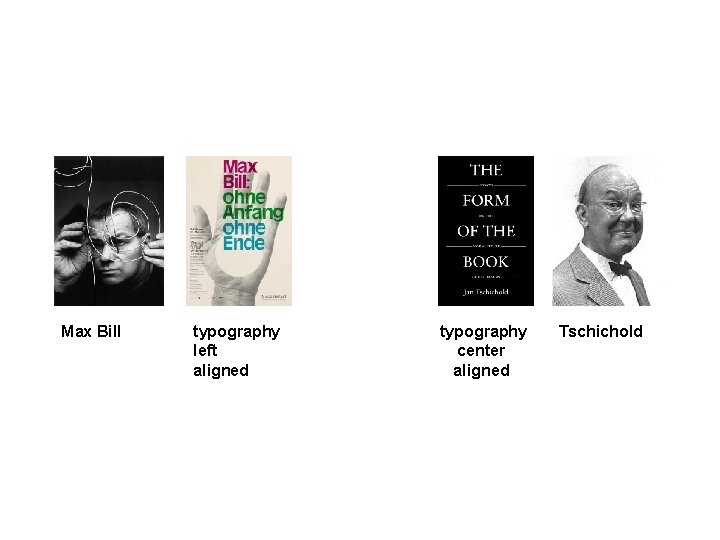
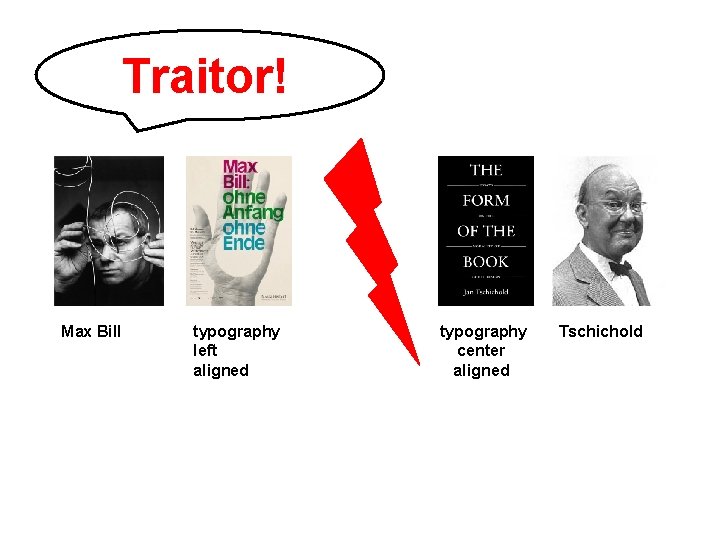
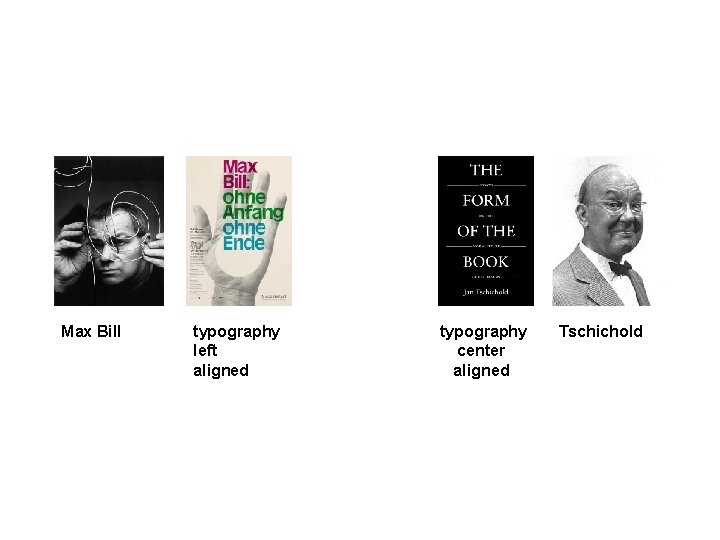
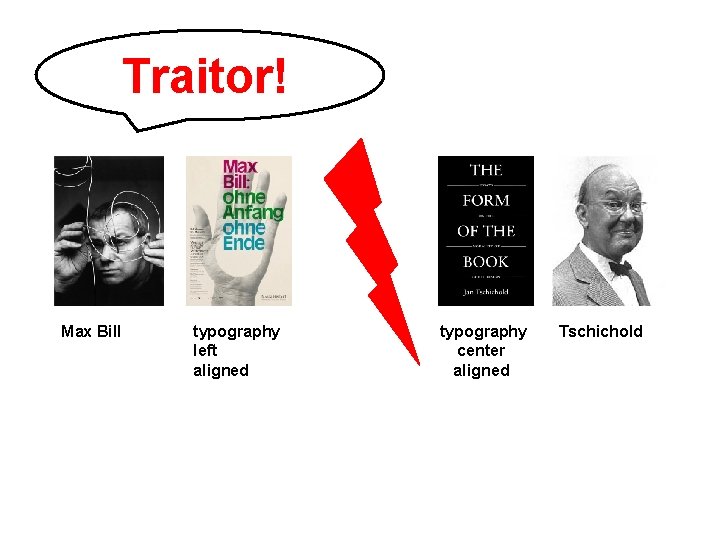
Max Bill typography left aligned typography center aligned Tschichold

Traitor! Max Bill typography left aligned typography center aligned Tschichold

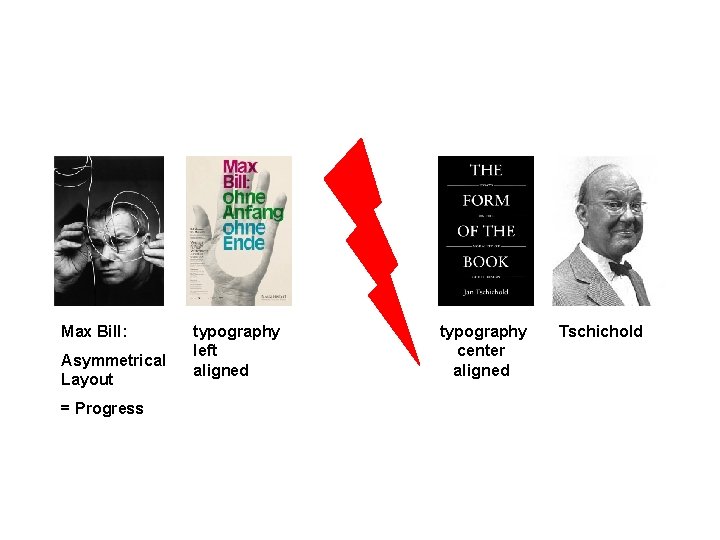
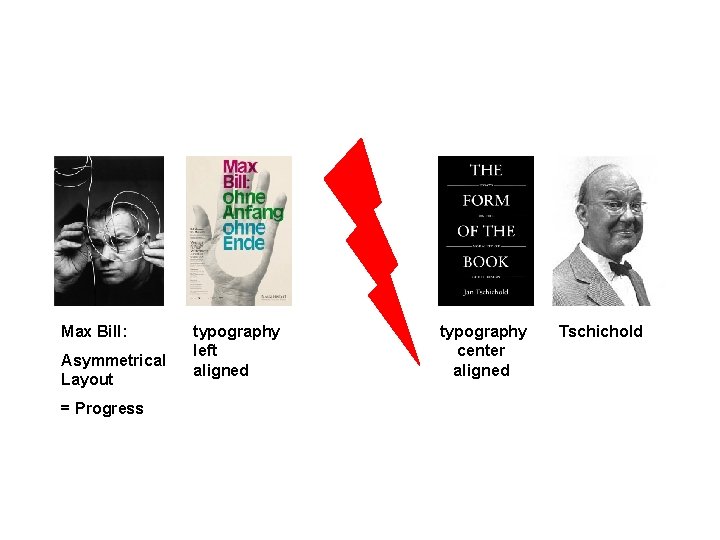
Max Bill: Asymmetrical Layout = Progress typography left aligned typography center aligned Tschichold

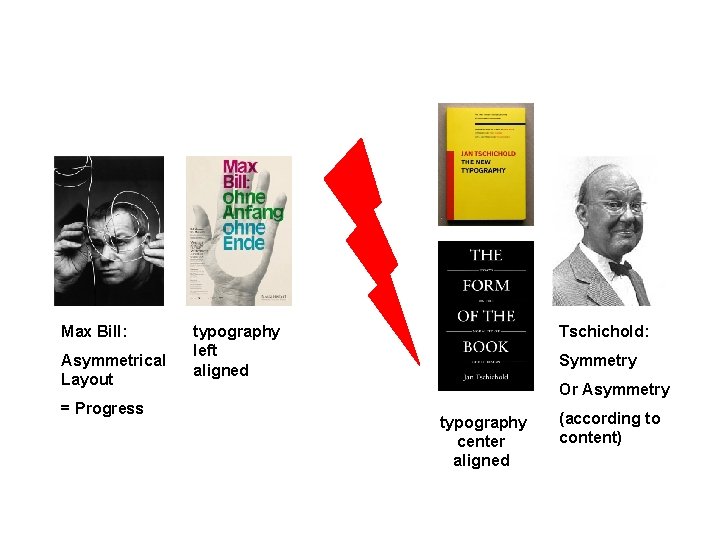
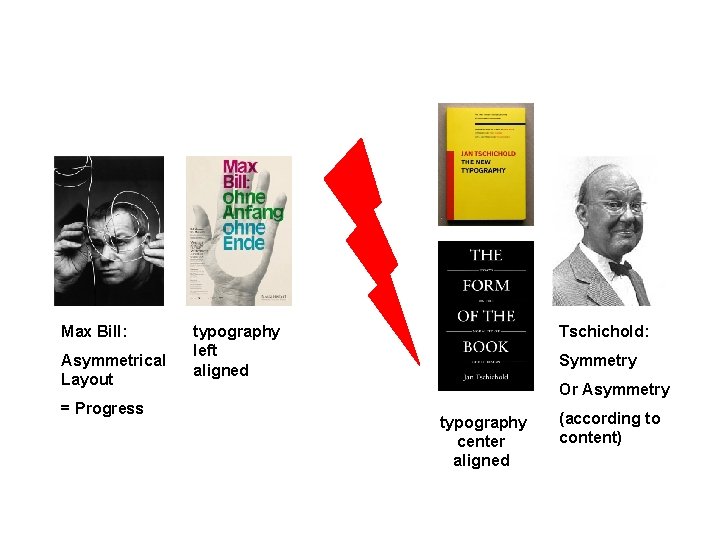
Max Bill: Asymmetrical Layout = Progress typography left aligned Tschichold: Symmetry Or Asymmetry typography center aligned (according to content)

Grids

Grids are the underlying structure of any document.

A grid system helps designers organize information into a coherent pattern.

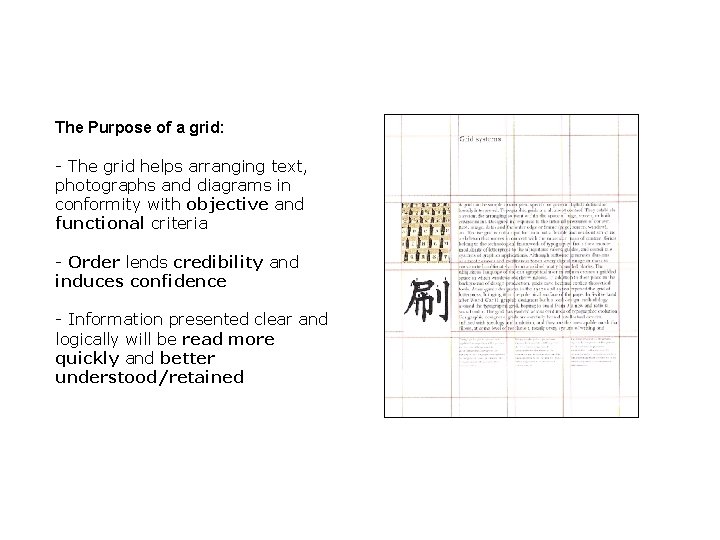
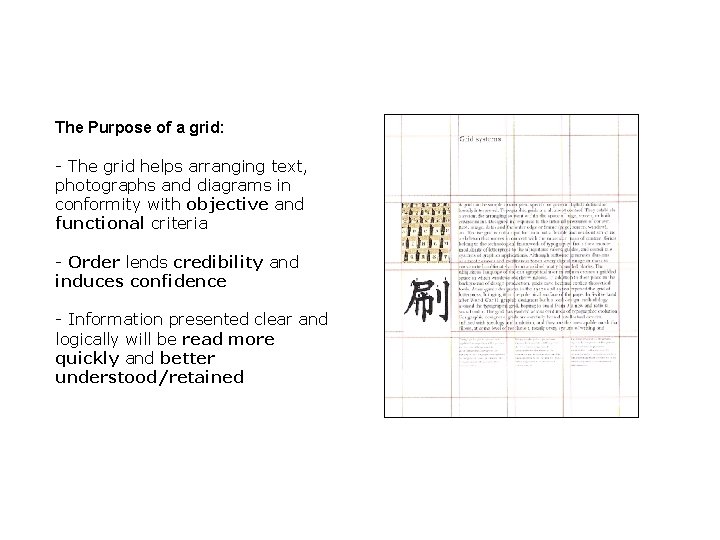
The Purpose of a grid: - The grid helps arranging text, photographs and diagrams in conformity with objective and functional criteria - Order lends credibility and induces confidence - Information presented clear and logically will be read more quickly and better understood/retained

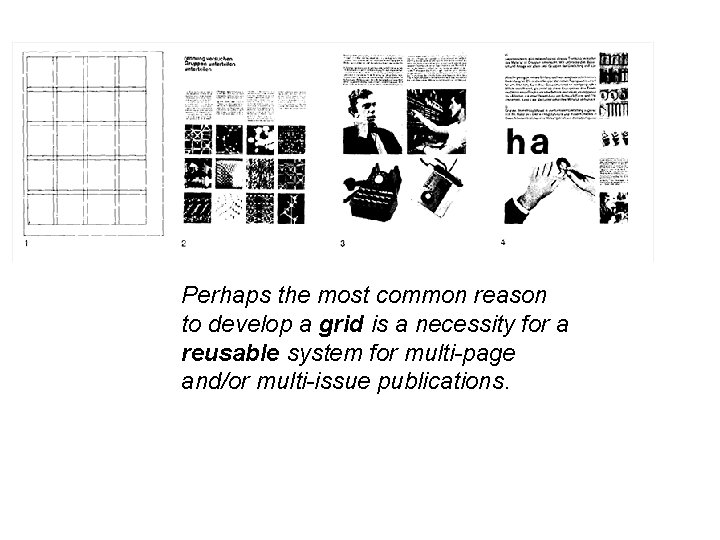
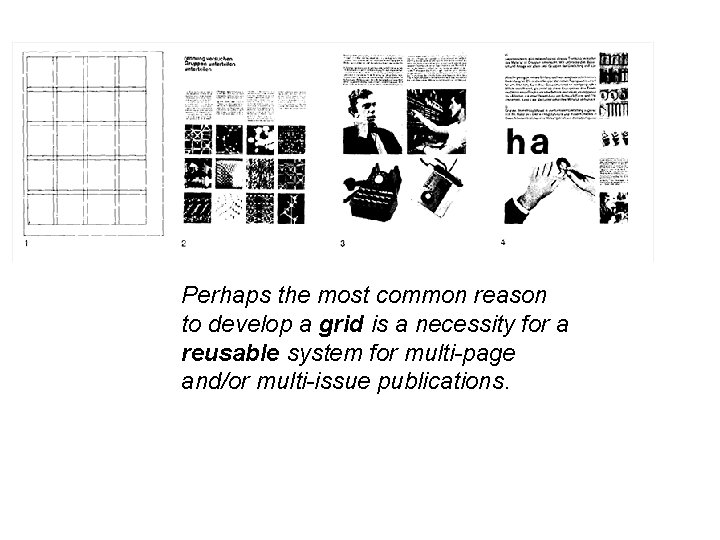
Perhaps the most common reason to develop a grid is a necessity for a reusable system for multi-page and/or multi-issue publications.

A designer’s task is to provide ways into and out of the sea of words by breaking up text into smaller segments and offering alternate routes through the mass of information. Typography helps readers navigate through the flow of content.

How to work with a grid?

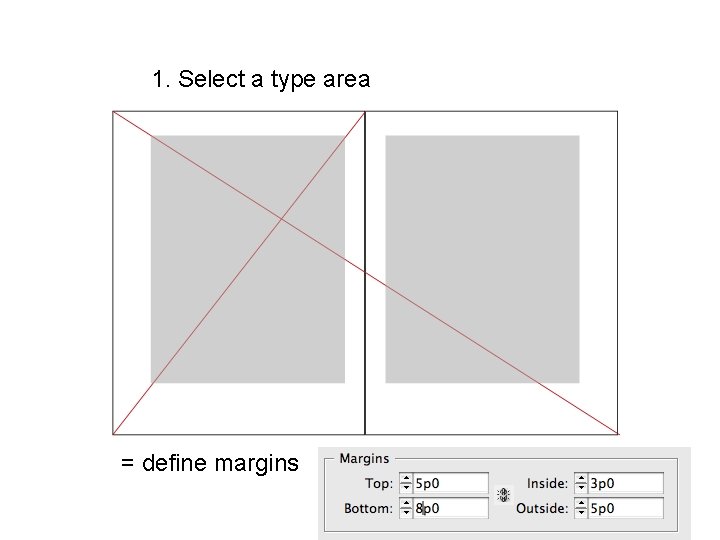
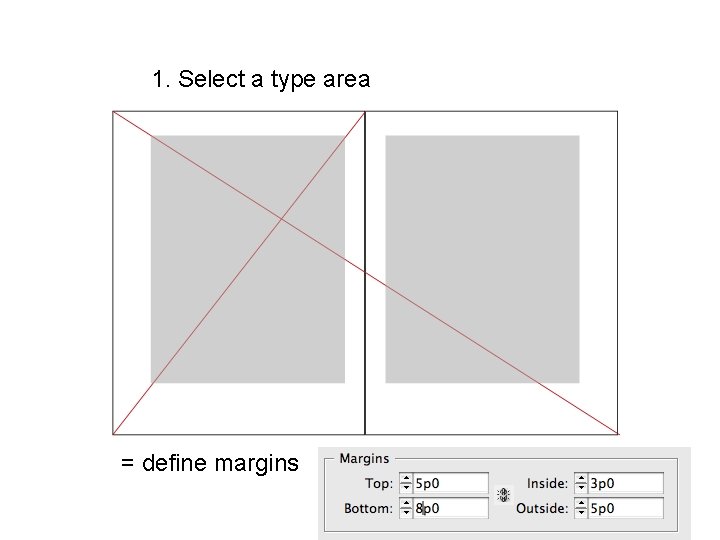
1. Select a type area = define margins

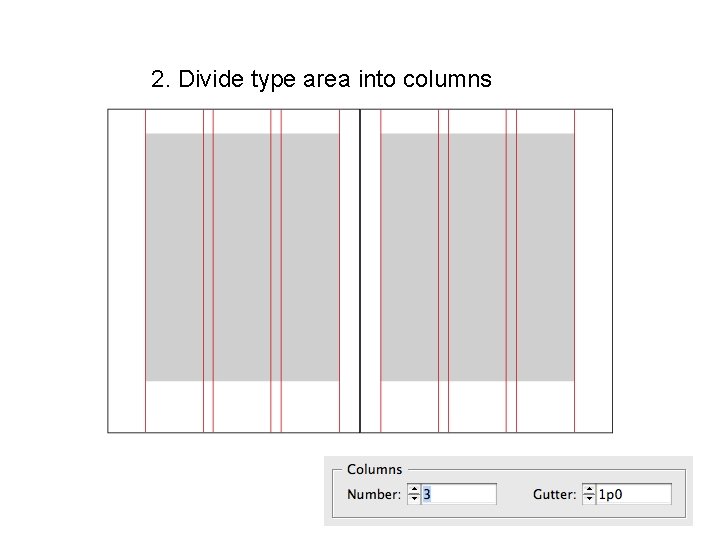
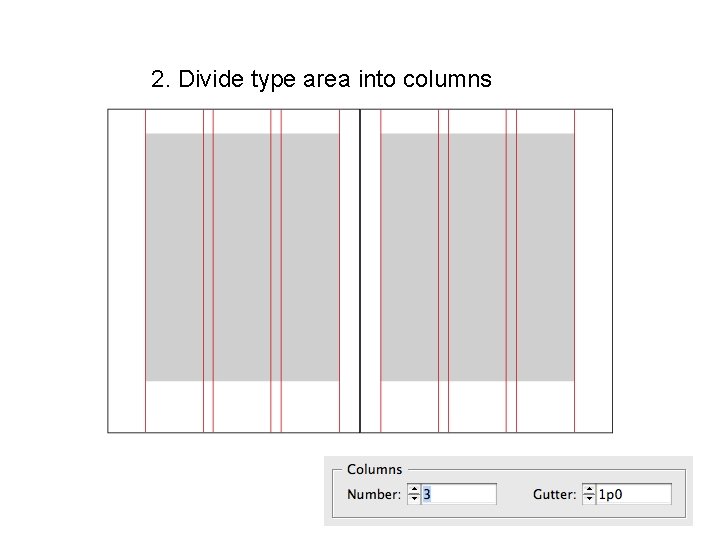
2. Divide type area into columns

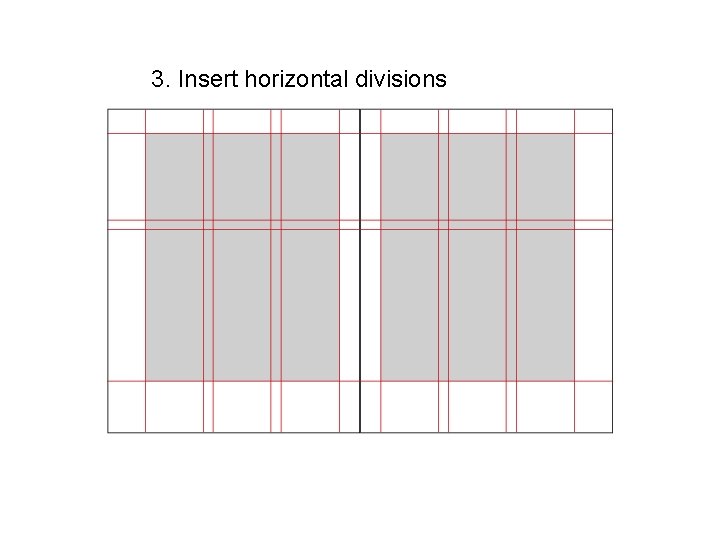
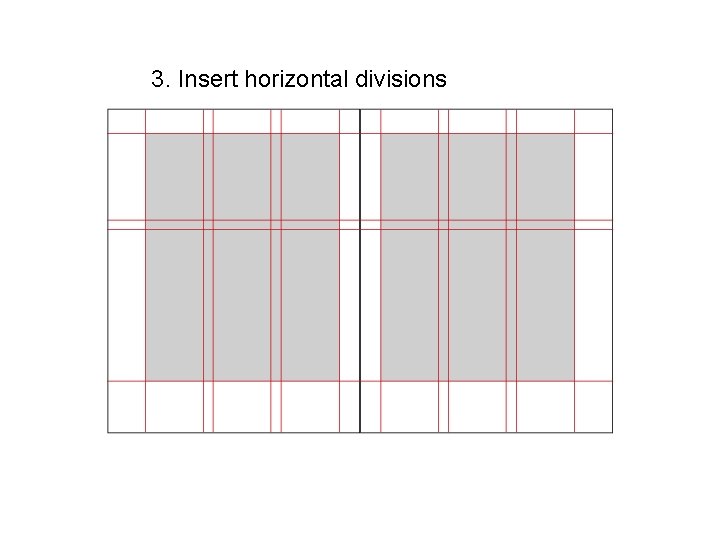
3. Insert horizontal divisions

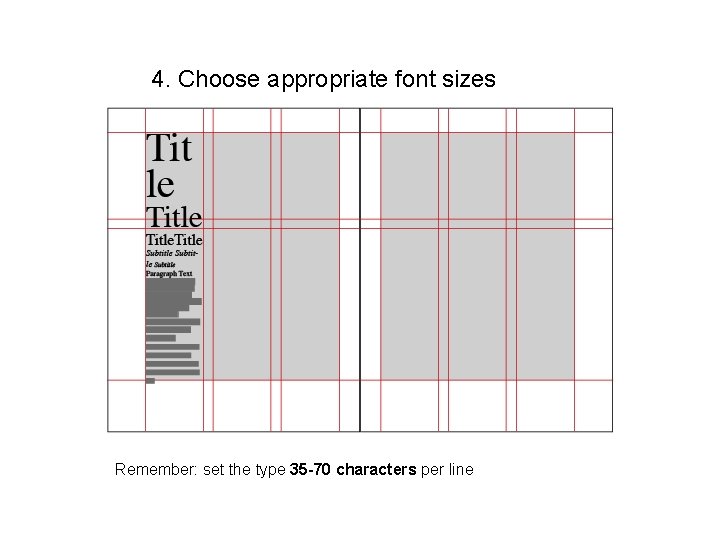
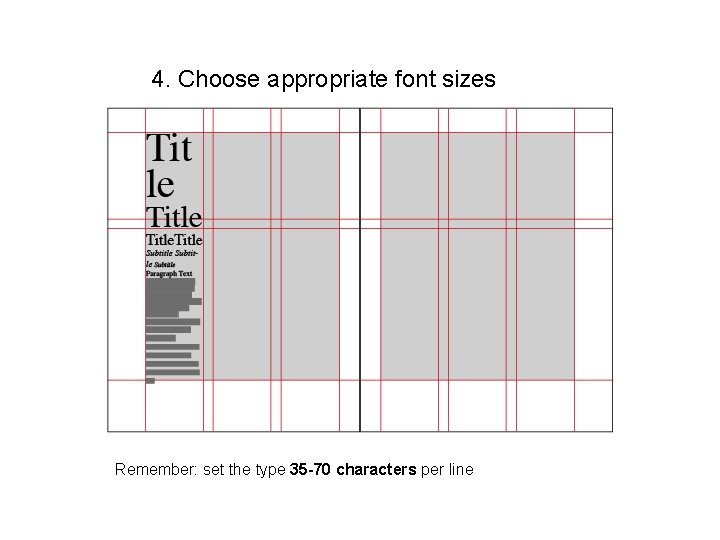
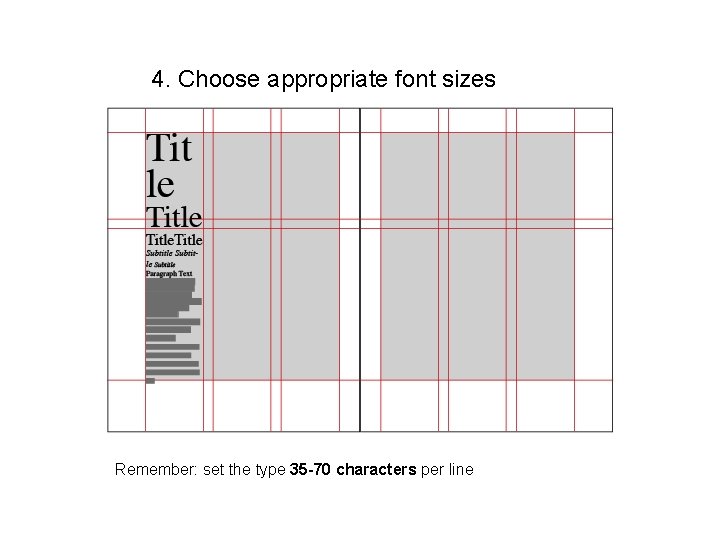
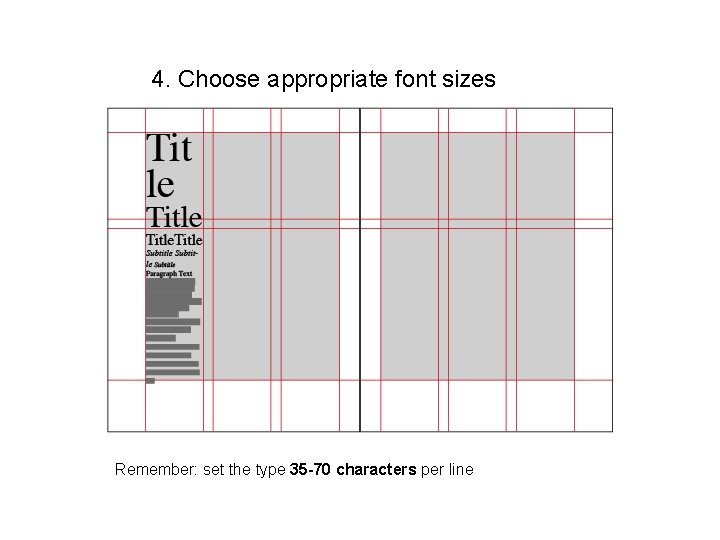
4. Choose appropriate font sizes Remember: set the type 35 -70 characters per line

4. Choose appropriate font sizes Remember: set the type 35 -70 characters per line

Examples

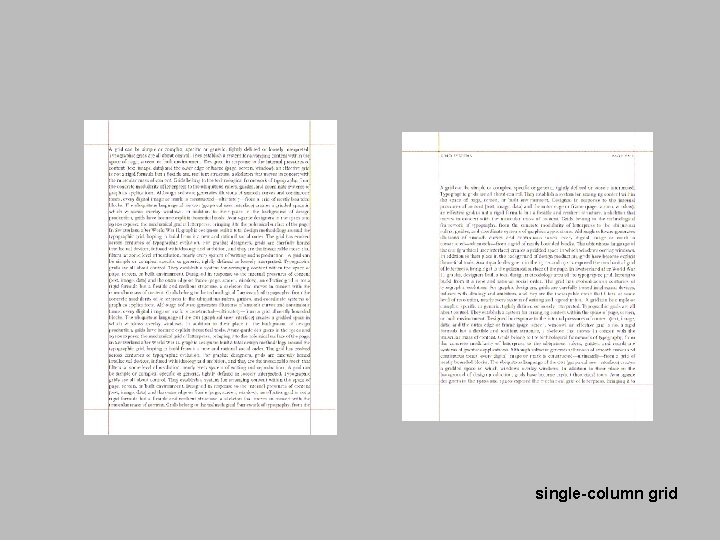
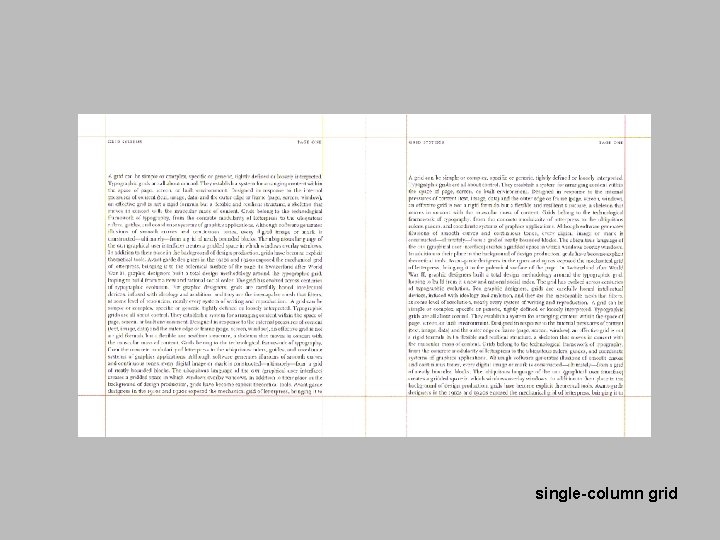
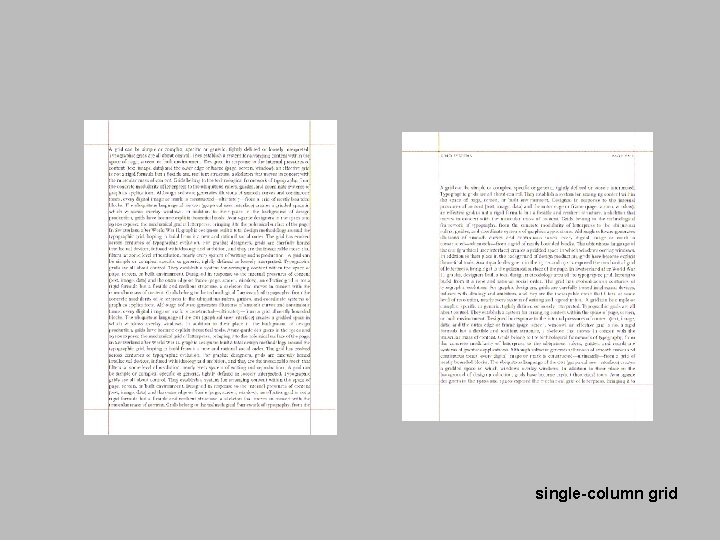
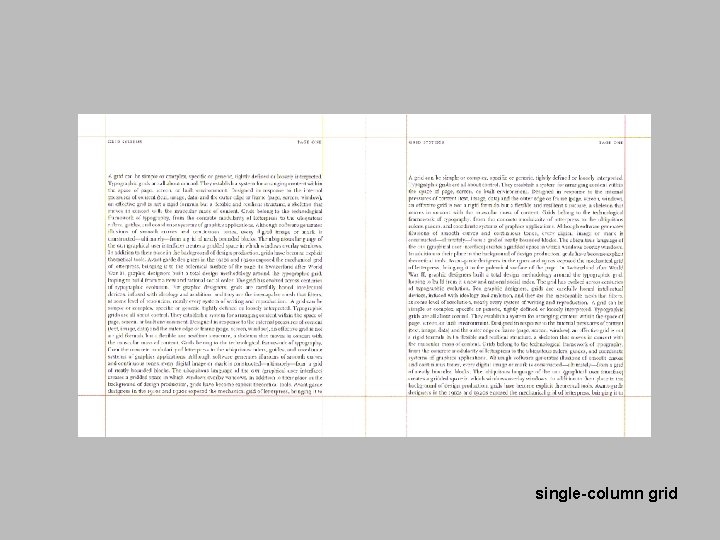
single-column grid

single-column grid

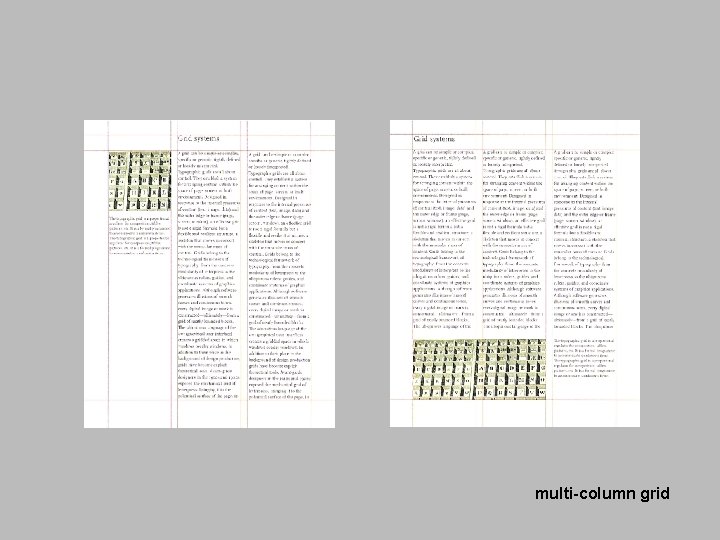
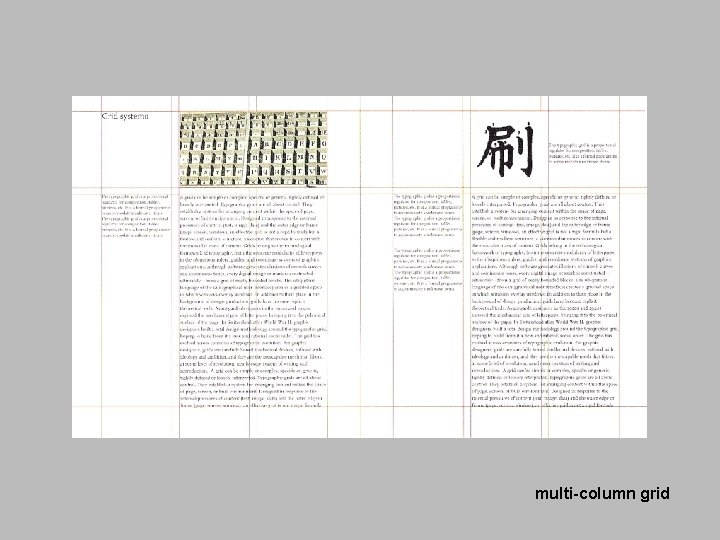
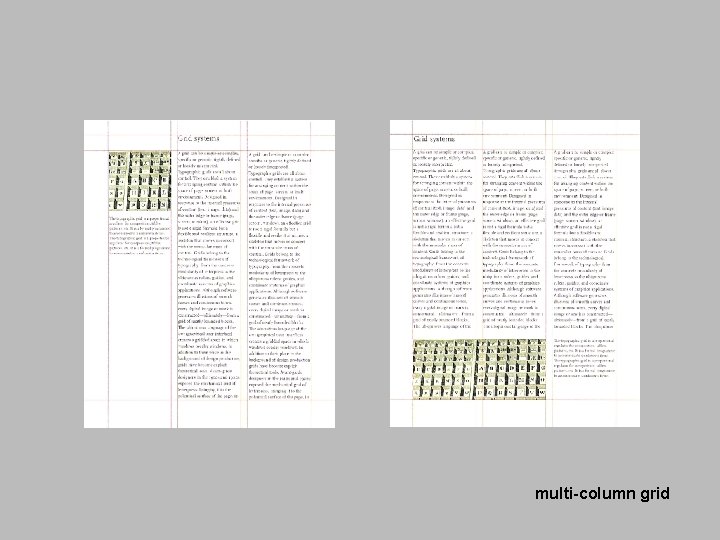
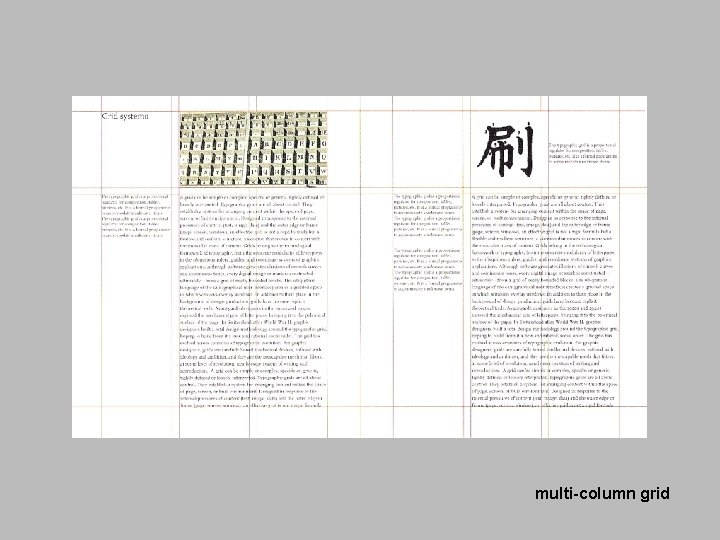
multi-column grid

multi-column grid

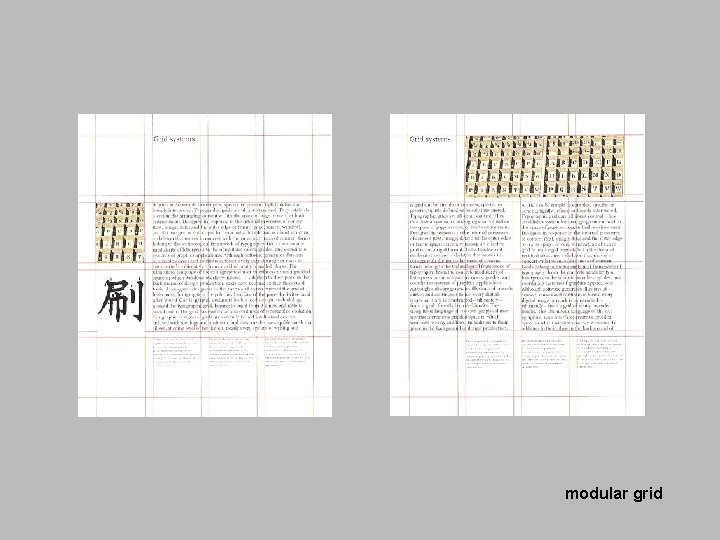
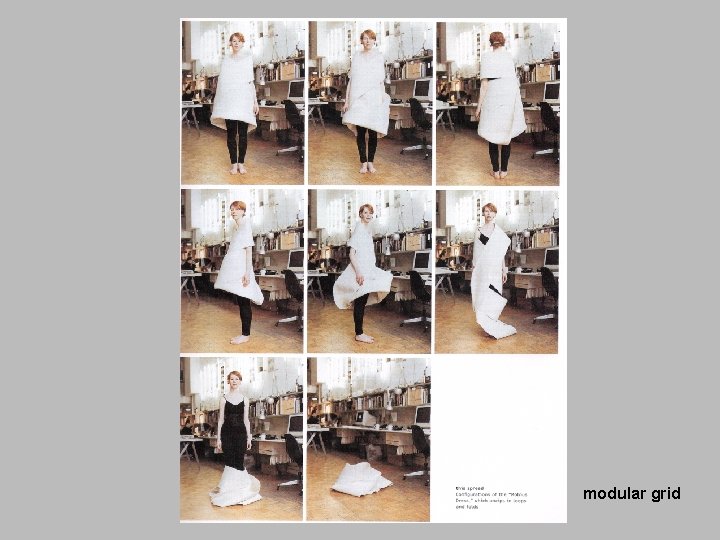
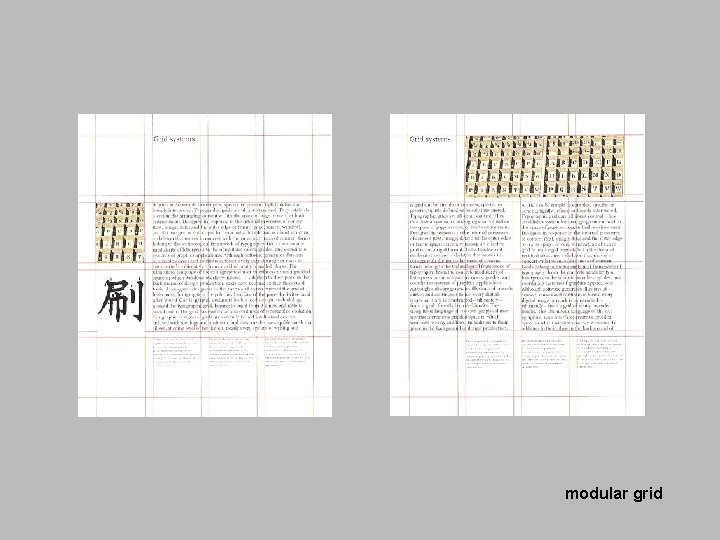
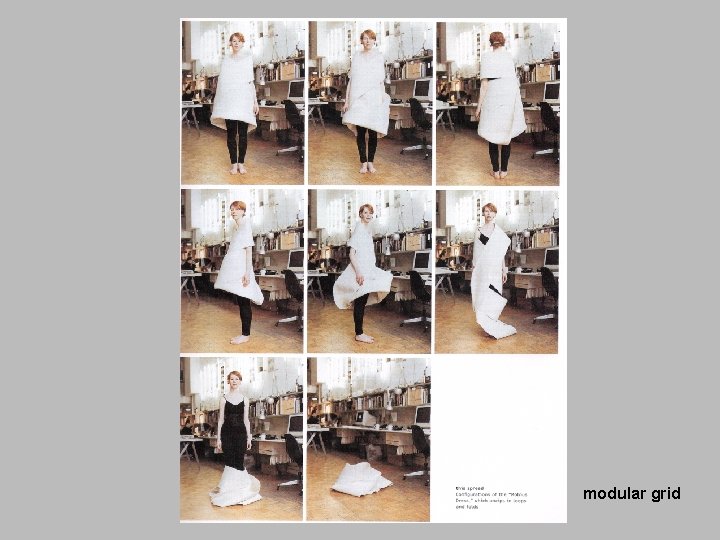
modular grid

modular grid

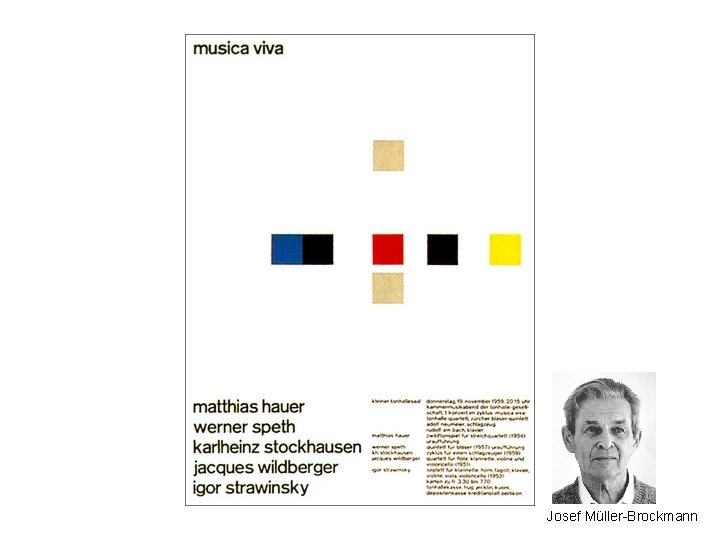
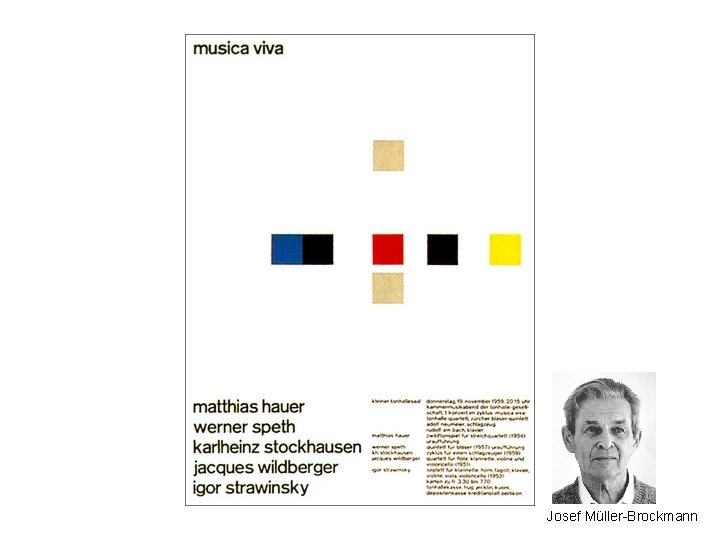
Josef Müller-Brockmann


Source: http: //www. facebook. com/Swiss. Graphic. Design




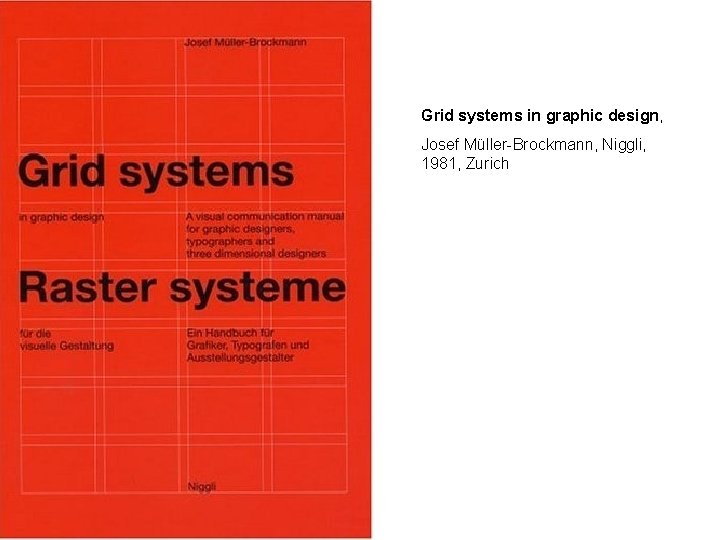
Grid systems in graphic design, Josef Müller-Brockmann, Niggli, 1981, Zurich

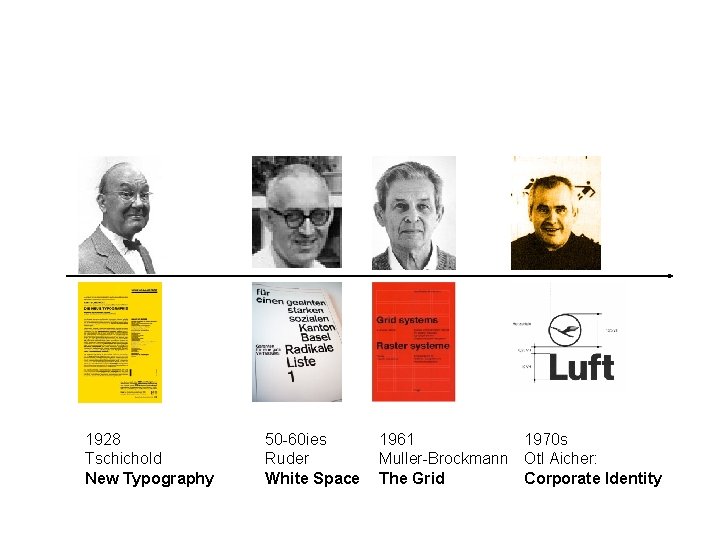
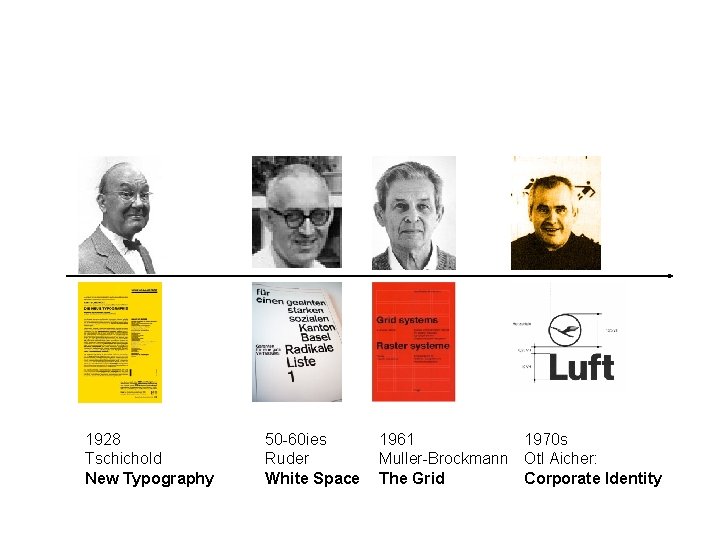
1928 Tschichold New Typography 50 -60 ies Ruder White Space 1961 1970 s Muller-Brockmann Otl Aicher: The Grid Corporate Identity

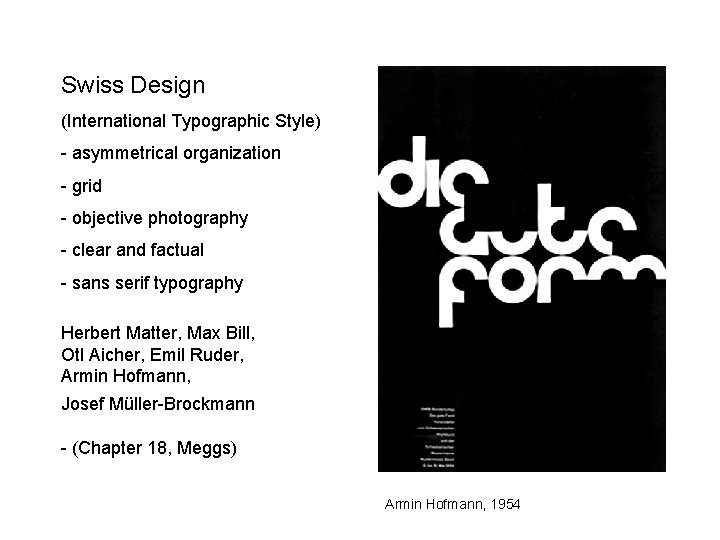
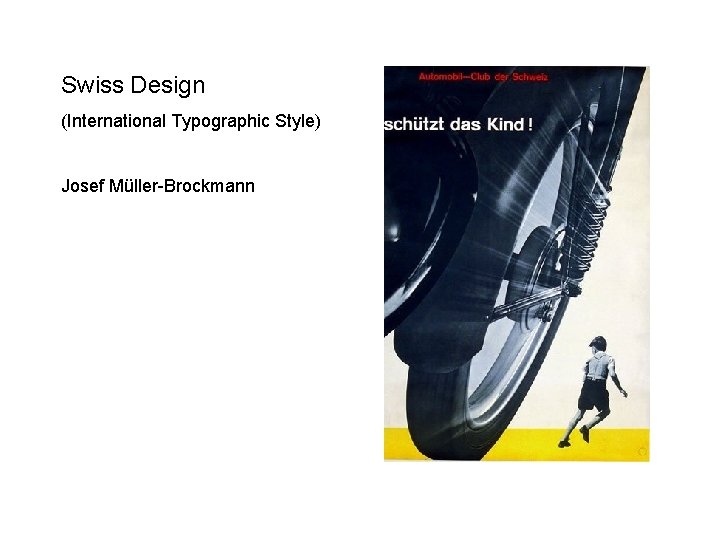
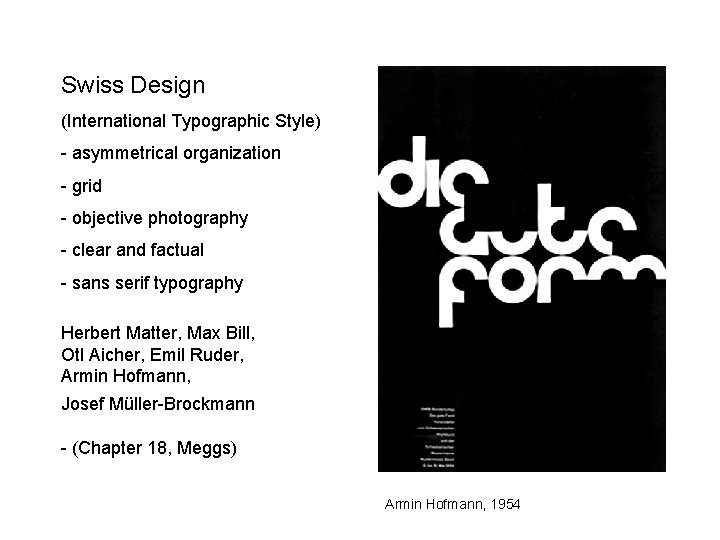
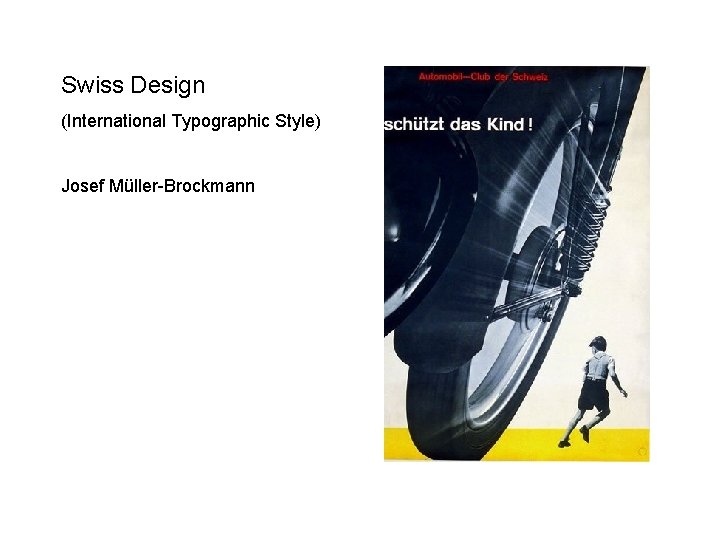
Swiss Design (International Typographic Style) - asymmetrical organization - grid - objective photography - clear and factual - sans serif typography Herbert Matter, Max Bill, Otl Aicher, Emil Ruder, Armin Hofmann, Josef Müller-Brockmann - (Chapter 18, Meggs) Armin Hofmann, 1954

Swiss Design (International Typographic Style) Josef Müller-Brockmann

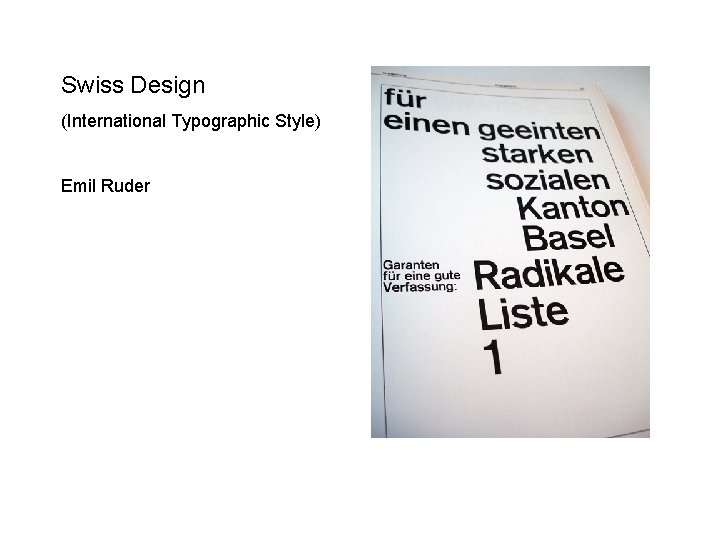
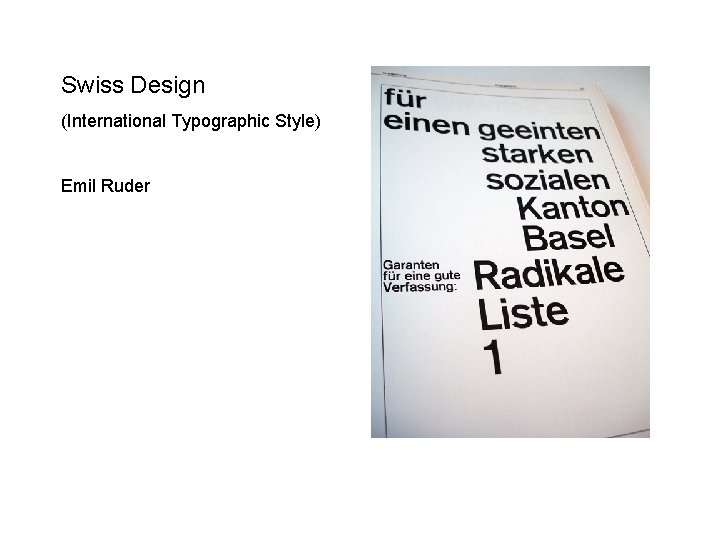
Swiss Design (International Typographic Style) Emil Ruder

Swiss Design (International Typographic Style) Armin Hofmann

Swiss Design (International Typographic Style) Armin Hofmann

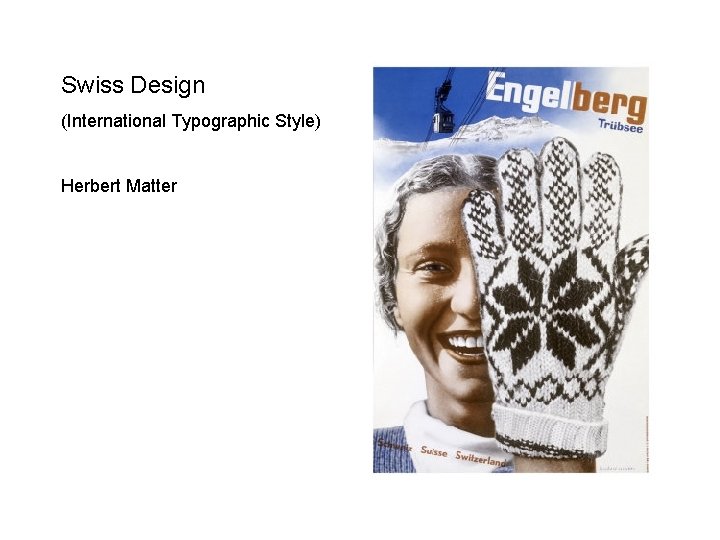
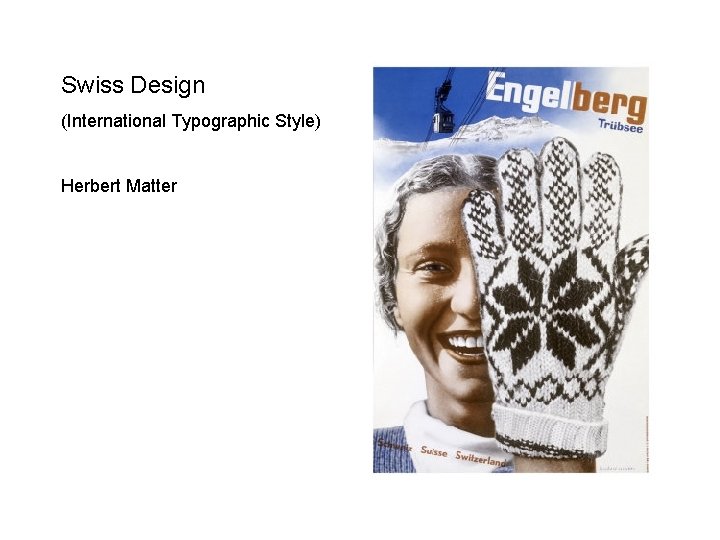
Swiss Design (International Typographic Style) Herbert Matter

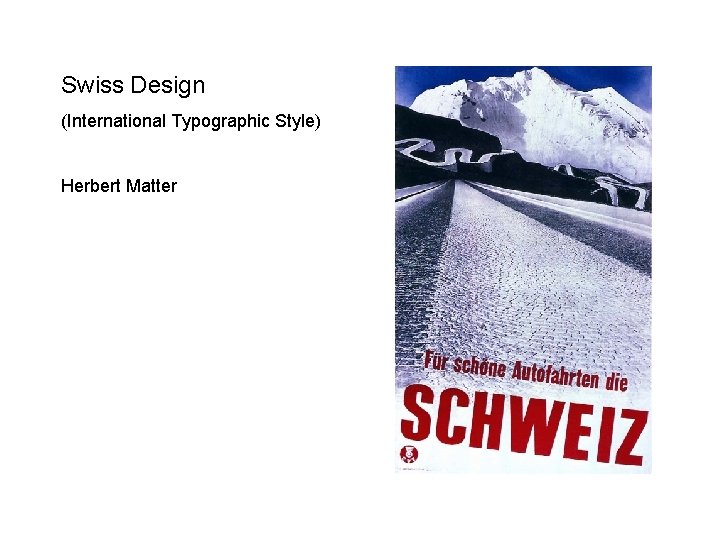
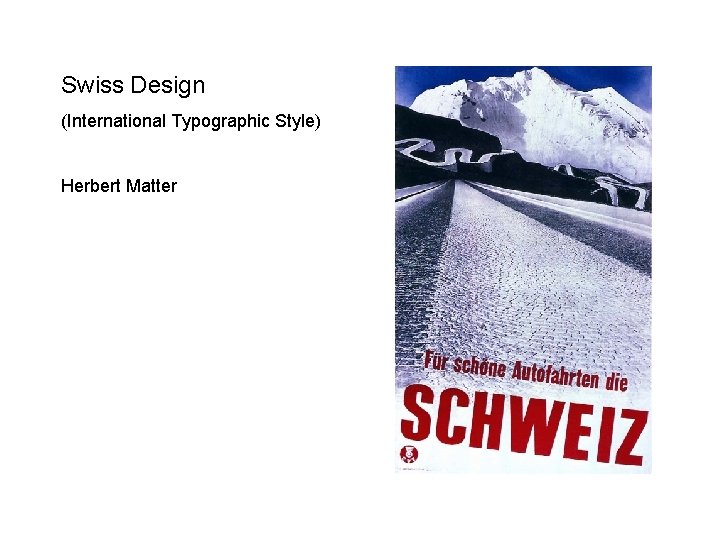
Swiss Design (International Typographic Style) Herbert Matter

Swiss Design (International Typographic Style) Josef Müller-Brockmann


fin
 Iat 102 sfu
Iat 102 sfu Iat 102
Iat 102 Iat 102
Iat 102 Iat 334
Iat 334 Iat 102
Iat 102 102 graphic
102 graphic Phép trừ bù
Phép trừ bù 102 graphic
102 graphic Weingart
Weingart Jan tschichold
Jan tschichold 102 graphic
102 graphic Bleed graphic novel definition
Bleed graphic novel definition Ghost graphic story graphic and wayfinding
Ghost graphic story graphic and wayfinding What is labour law in india
What is labour law in india Krishna godavari dispute
Krishna godavari dispute Objectives of industrial dispute act 1947
Objectives of industrial dispute act 1947 Msc construction law
Msc construction law Wto dispute settlement mechanism
Wto dispute settlement mechanism Dispute settlement mechanism meaning
Dispute settlement mechanism meaning Rights dispute
Rights dispute Objectives of industrial dispute act 1947
Objectives of industrial dispute act 1947 Maine canada border dispute
Maine canada border dispute Pearson applied law past papers
Pearson applied law past papers Allocational boundary definition
Allocational boundary definition Financial education services testimonials
Financial education services testimonials Allocational boundary dispute
Allocational boundary dispute Csa basic thresholds
Csa basic thresholds Dispute management ai
Dispute management ai Delay and dispute mitigation
Delay and dispute mitigation Sap receivables management
Sap receivables management Credit management in o2c
Credit management in o2c Iat
Iat Iat
Iat Iat 410
Iat 410 Sfu library surrey
Sfu library surrey Iat 100
Iat 100 Iat 355
Iat 355 Iat 355
Iat 355 Iat 334
Iat 334 Multimedia programming languages
Multimedia programming languages Iat 334
Iat 334 Iat 265
Iat 265 Iat 265
Iat 265 Pimage processing
Pimage processing Iat 106
Iat 106 Iat 355
Iat 355 Iat 100
Iat 100 Iat-maglev
Iat-maglev What is hydrops
What is hydrops