Ni Dung Gii thch tin trnh thit k


































- Slides: 34

Nội Dung ü Giải thích tiến trình thiết kế biểu mẫu & báo cáo. ü Áp dụng các hướng dẩn tổng quát cho định dạng forms & reports. ü Sử dụng màu & biết khi nào thì màu sắc sẽ cải thiện khả năng sử dụng thông tin. ü Định dạng văn bản, bảng & danh sách 1 cách hiệu quả. ü Giải thích làm thế nào để đánh giá khả năng sử dụng & mô tả các yếu tố ảnh hưởng khả năng sử dụng. Faculty of MIS

Biểu mẩu & Báo cáo • Biểu mẩu – Văn bản kinh doanh chứa 1 số dữ liệu đã xác định trước & có thể bao gồm 1 số vùng để dữ liệu được điền vào thêm. – 1 biểu mẩu cụ thể thường tương ứng với 1 mẩu tin trong CSDL. • Báo cáo – Văn bản kinh doanh chỉ chứa 1 số dữ liệu đã xác định trước. – Văn bản thụ động dùng để đọc & xem dữ liệu. – Chứa dữ liệu có từ nhiều mẩu tin hay giao dịch trong CSDL. Faculty of MIS

Tiến Trình Thiết Kế Biểu Mẫu & Báo Cáo • Hoạt động chú trọng đến người sử dụng (User-focused) • Theo cách tiếp cận prototyping • Xác định các yêu cầu: – Ai sẽ dùng biểu mẫu hay báo cáo? – Mục tiêu của biểu mẫu hay báo cáo là gì? – Khi nào thì báo cáo được cần hay sử dụng? – Biểu mẫu & báo cần được phân phối & sử dụng ở đâu? – Bao nhiêu người cần dùng hay xem biểu mẫu hay báo cáo? Faculty of MIS

Tiến Trình Thiết Kế Biểu Mẫu & Báo Cáo • Làm bản mẫu (Prototyping) – Bản mẫu khởi đầu được thiết kế từ các yêu cầu – Người sử dụng xem xét thiết kế bản mẫu & có thể chấp nhận hay yêu cầu thay đổi – Nếu có yêu cầu thay đổi, chu kỳ tinh chỉnh-đánh giá-xây dựng được thực hiện lặp đi lặp lại cho đến khi thiết kế được chấp nhận Faculty of MIS

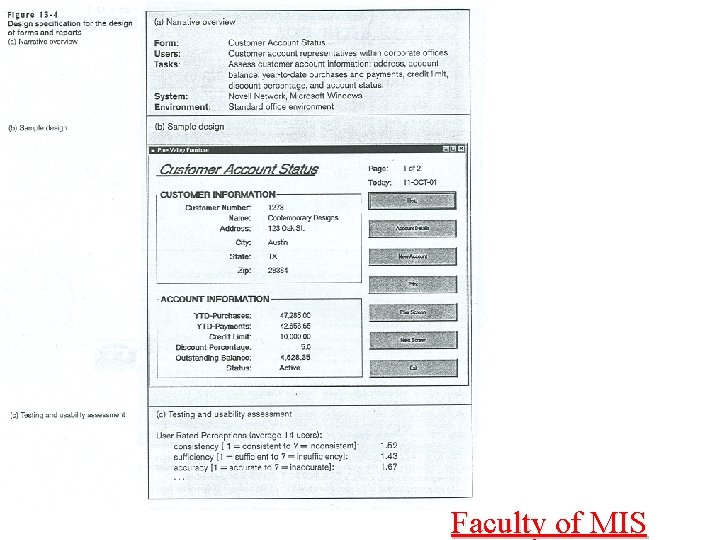
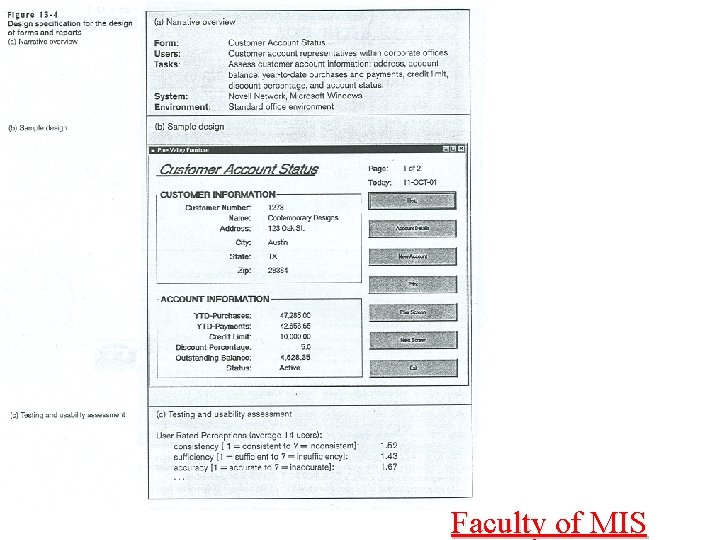
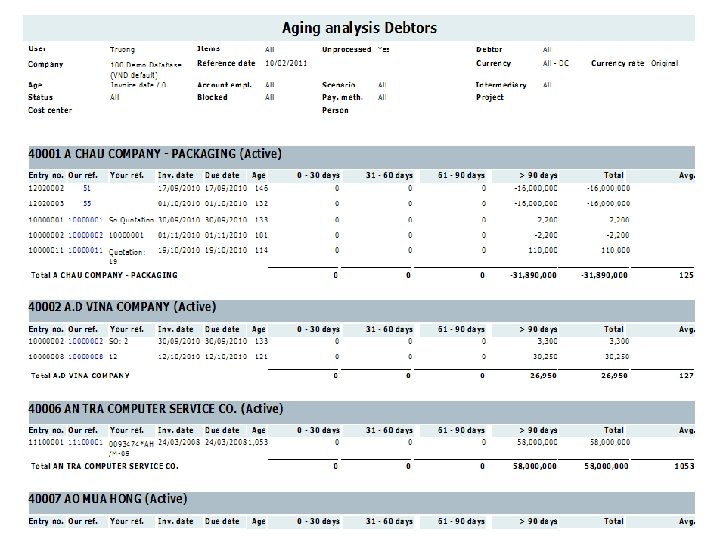
Đặc Tả Thiết Kế Form/Report • • Phân bố chính của thiết kế giao diện Bao gồm 3 phần: – Tổng quan sơ lược(Narrative overview): Đặc trưng người sử dụng, nhiệm vụ, hệ thống & các yếu tố môi trường – Mẫu thiết kế (Sample design): hình ảnh của biểu mẫu – Đánh giá: thử nghiệm đo lường / kết quả sử dụng (thống nhất, hiệu suất, chính xác…) Faculty of MIS

Faculty of MIS

Faculty of MIS

Faculty of MIS

Faculty of MIS

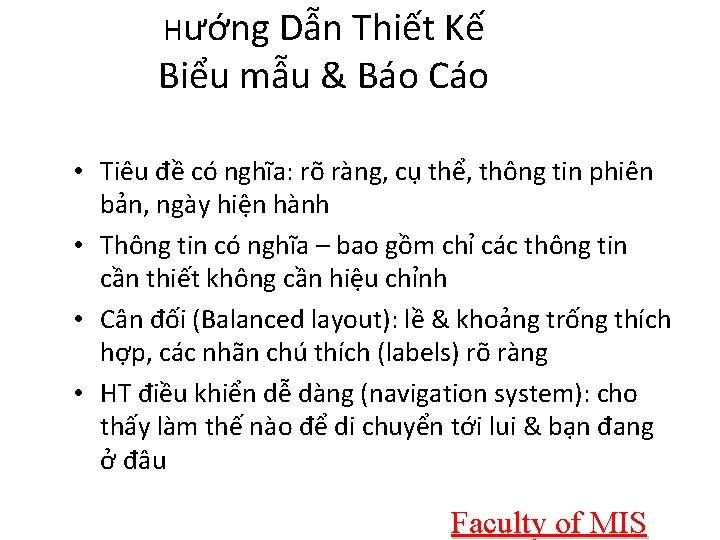
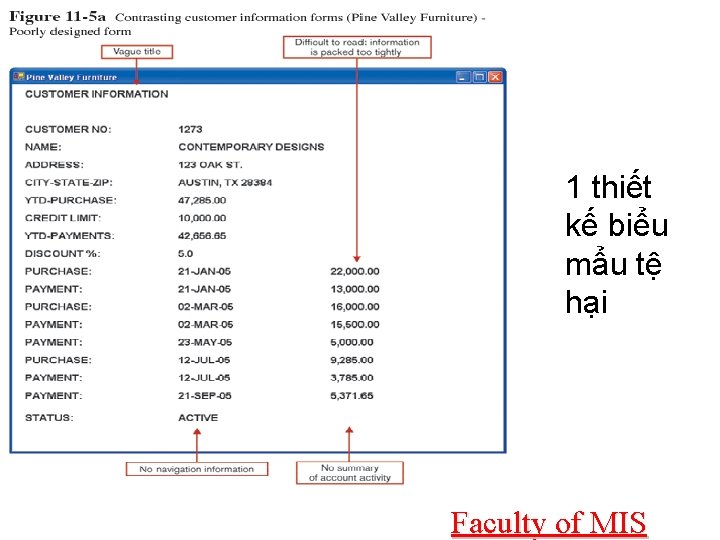
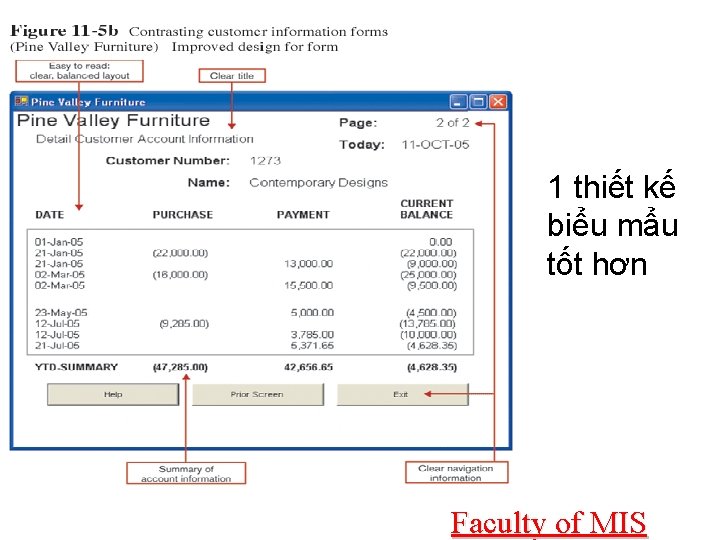
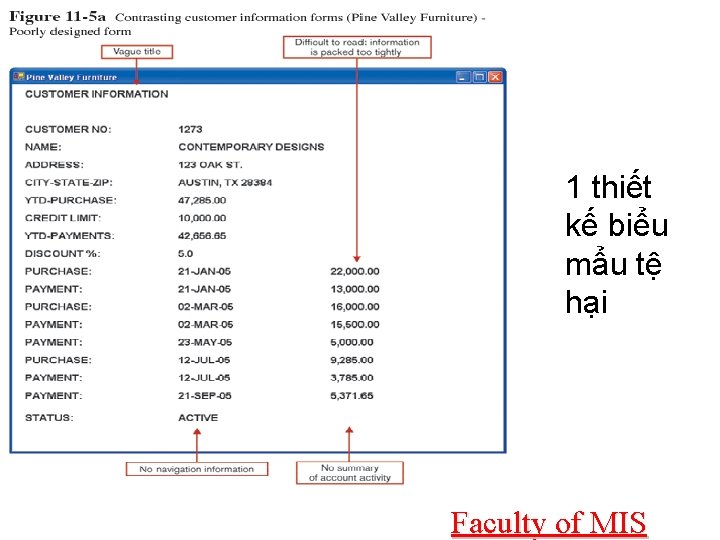
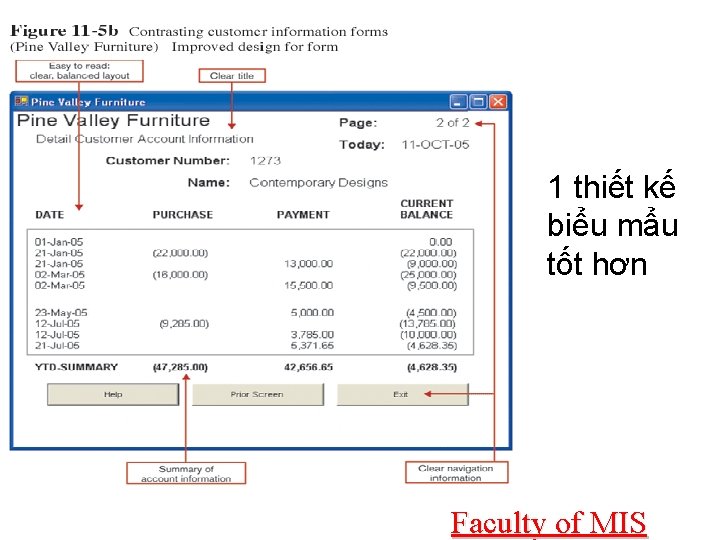
Hướng Dẫn Thiết Kế Biểu mẫu & Báo Cáo • Tiêu đề có nghĩa: rõ ràng, cụ thể, thông tin phiên bản, ngày hiện hành • Thông tin có nghĩa – bao gồm chỉ các thông tin cần thiết không cần hiệu chỉnh • Cân đối (Balanced layout): lề & khoảng trống thích hợp, các nhãn chú thích (labels) rõ ràng • HT điều khiển dễ dàng (navigation system): cho thấy làm thế nào để di chuyển tới lui & bạn đang ở đâu Faculty of MIS

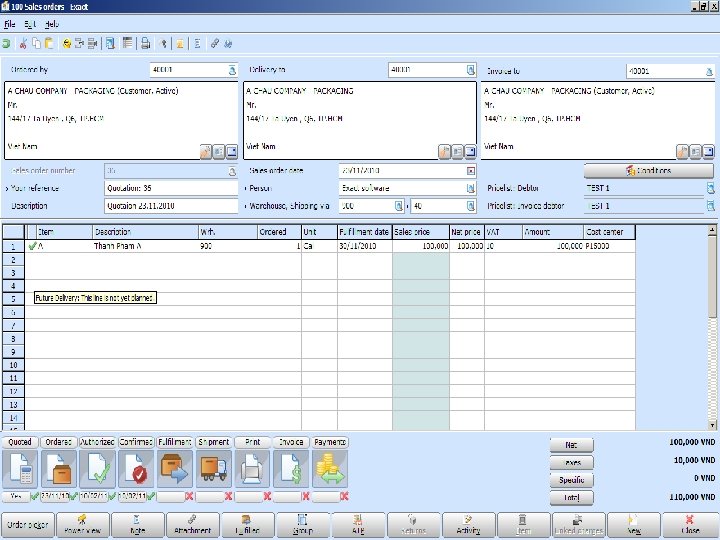
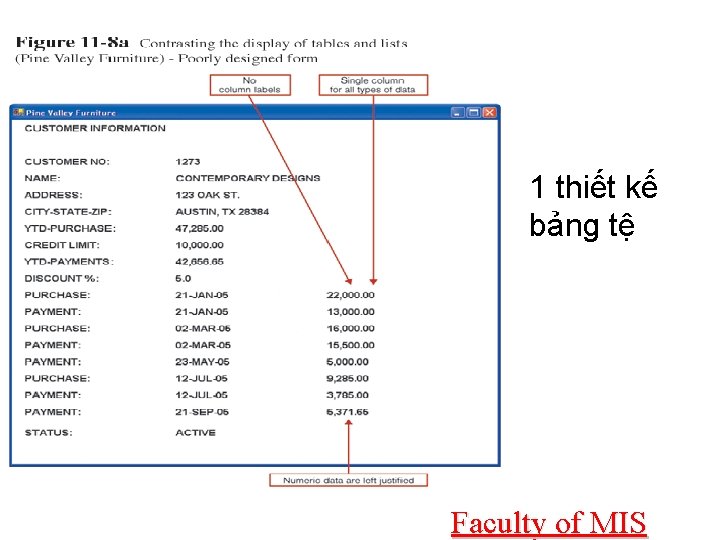
1 thiết kế biểu mẩu tệ hại Faculty of MIS

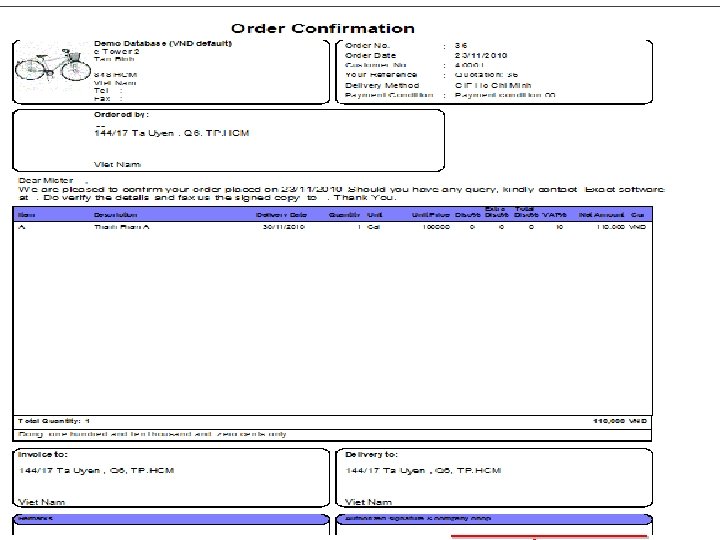
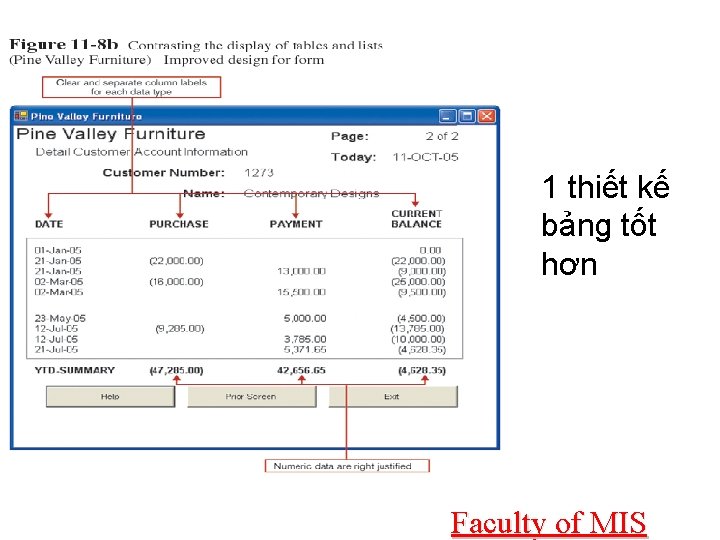
1 thiết kế biểu mẩu tốt hơn Faculty of MIS

Sử Dụng Kỹ Thuật Làm Nổi Bật (Highligh) Trong Biểu mẫu & Báo Cáo • Chú ý người dùng các sai sót trong việc nhập liệu hay xử lý. • Cung cấp các cảnh báo liên quan đến các vấn đề có thể. • Lôi kéo sự chú ý đến các từ khóa, các lệnh, các thông báo có độ ưu tiên cao, các giá trị bất thường. Faculty of MIS

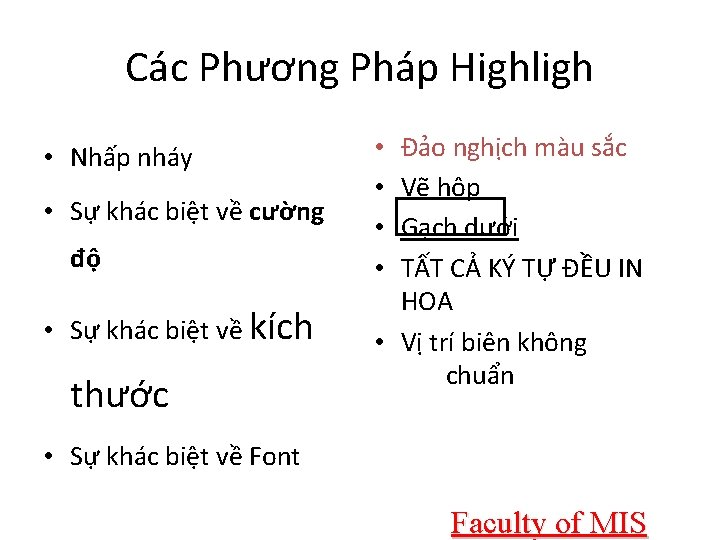
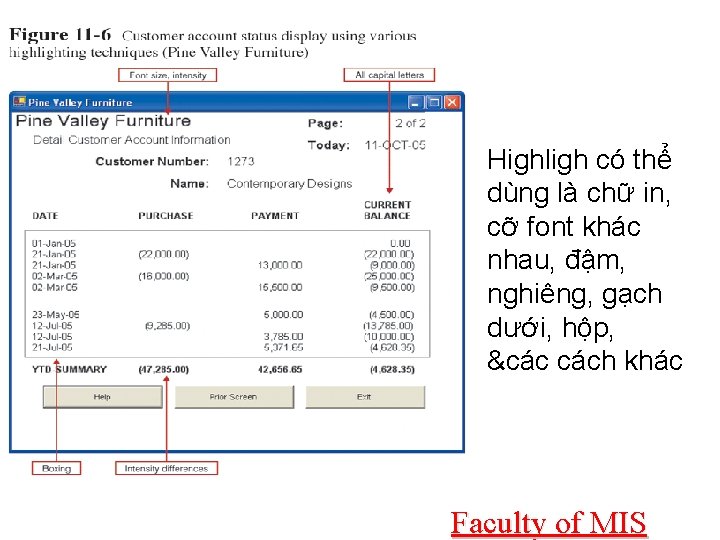
Các Phương Pháp Highligh • Nhấp nháy • Sự khác biệt về cường độ • Sự khác biệt về kích thước Đảo nghịch màu sắc Vẽ hộp Gạch dưới TẤT CẢ KÝ TỰ ĐỀU IN HOA • Vị trí biên không chuẩn • • • Sự khác biệt về Font Faculty of MIS

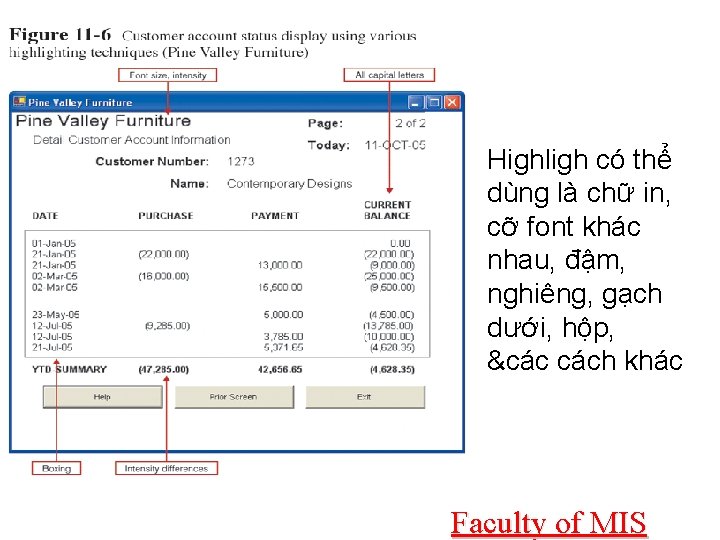
Highligh có thể dùng là chữ in, cỡ font khác nhau, đậm, nghiêng, gạch dưới, hộp, &các cách khác Faculty of MIS

Màu hay không màu • Lợi ích dùng màu sắc • Các vấn đề của việc dùng màu sắc – Đập vào mắt – Các cặp màu có thể thất bại hay gây ra vấn đề đối với 1 số người – Nhấn mạnh các thể hiện dùng không thú vị – Độ phân giải có thể suy biến với – Tạo sự phân biệt tinh vi các trình bày khác nhau trong các trình bày phức tạp – độ trung thực màu có thể suy – Nhấn mạnh tổ chức luận lý biến với các trình bày khác nhau của thông tin – Việc in ấn hay chuyển sang các – Lôi kéo sự chú ý đến các phương tiện khác có thể không dễ cảnh báo – Gợi lên các phản ứng nhiều cảm xúc Faculty of MIS

Các Hướng Dẫn Cho Trình Bày Văn Bản • Chữ: Pha trộn chữ in & chữ thường, sử dụng phép chấm câu quy ước • Khoảng trống: khoảng cách gấp đôi hay có 1 dòng trống giữa các đoạn văn • Canh lề: chữ theo lề trái • sự gạch dấu nối: không nối từ giữa các dòng • chữ viết tắt: chỉ khi được hiểu 1 cách rộng rãi & ngắn hơn đáng kể so với chữ đầy đủ Faculty of MIS

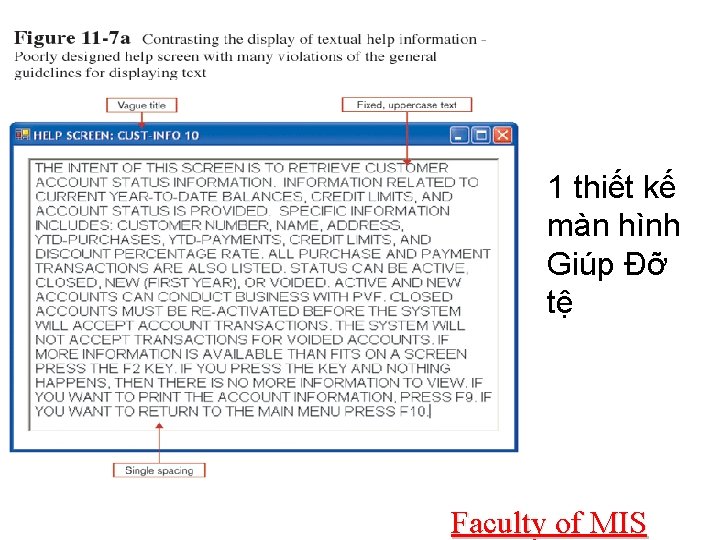
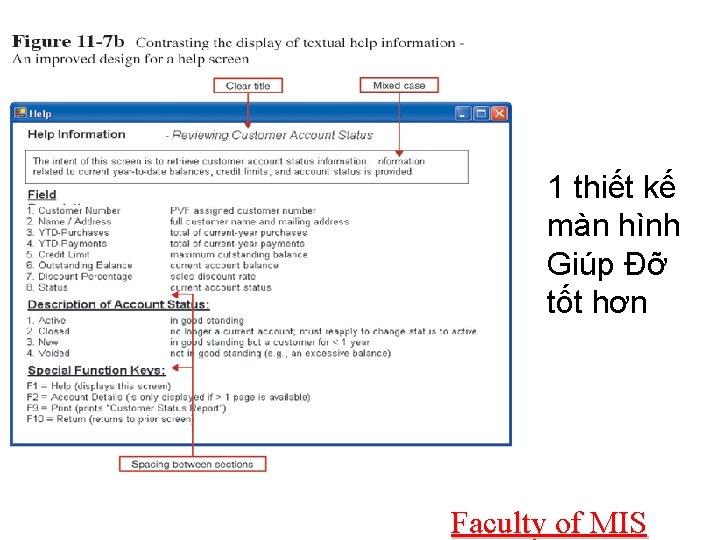
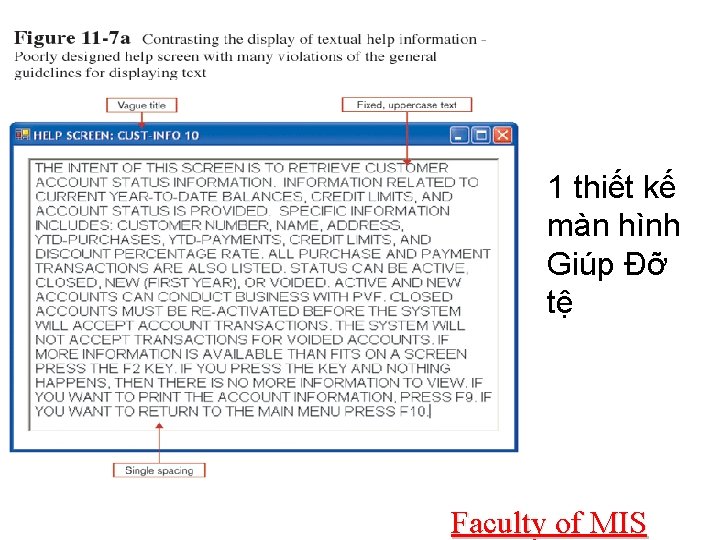
1 thiết kế màn hình Giúp Đỡ tệ Faculty of MIS

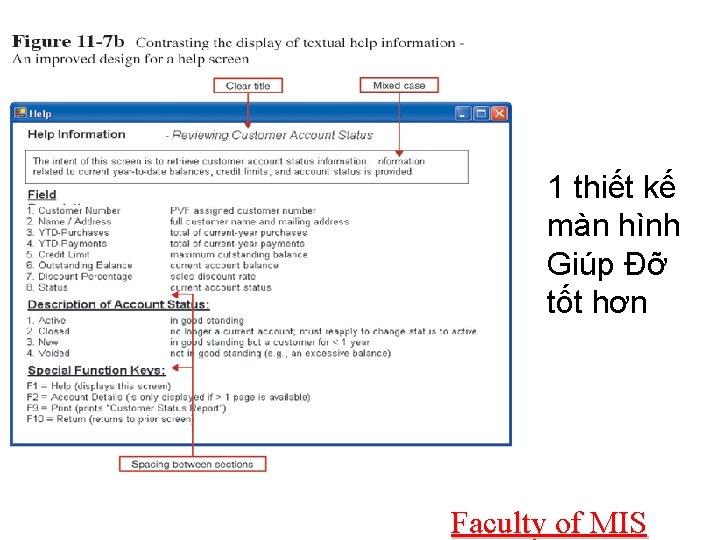
1 thiết kế màn hình Giúp Đỡ tốt hơn Faculty of MIS

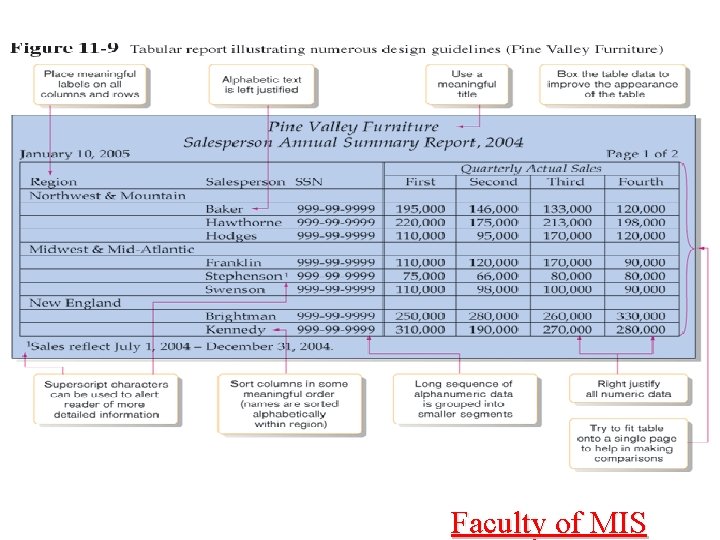
Các Hướng Dẫn Cho Bảng & Danh sách • Các nhãn – Tất cả các cột & dòng nên có các nhãn tiêu đề có nghĩa. – Nhãn nên được phân biệt với các thông tin khác bằng cách dùng highligh. – Thể hiện lại Nhãn tiêu đề khi dữ liệu vượt quá 1 trang màn hình hay 1 trang giấy. Faculty of MIS

Các Hướng Dẫn Cho Bảng & Danh sách • Định dạng cột, dòng & văn bản: – Sắp xếp theo 1 trật tự có nghĩa. – Đặt 1 dòng trắng giữa mỗi 5 dòng trong các cột dài. – Thông tin tương tự thể hiện trong nhiều cột nên được sắp xếp theo cột. – Các cột nên có ít nhất 2 ký tự trắng giữa chúng. – Cho phép có vùng trống trên báo cáo để người dùng có thể chú thích. – Sử dụng 1 loại font, trừ phi muốn nhấn mạnh. – Sử dụng cùng 1 bộ font trong & xuyên suốt các trình bày & báo cáo. – Tránh các font quá lạ lùng. Faculty of MIS

Các Hướng Dẫn Cho Bảng & Danh sách • Định dạng số, chữ & chữ số: – Canh phải dữ liệu số & canh thẳng hàng các cột từ các dấu chấm thập phân & các phân cách khác. – Canh trái dữ liệu chữ. Dùng độ dài dòng ngắn, khoảng 30 -40 ký tự trên dòng. – Chia dữ liệu chữ số dài thành các nhóm nhỏ 3 -4 ký tự 1 nhóm. Faculty of MIS

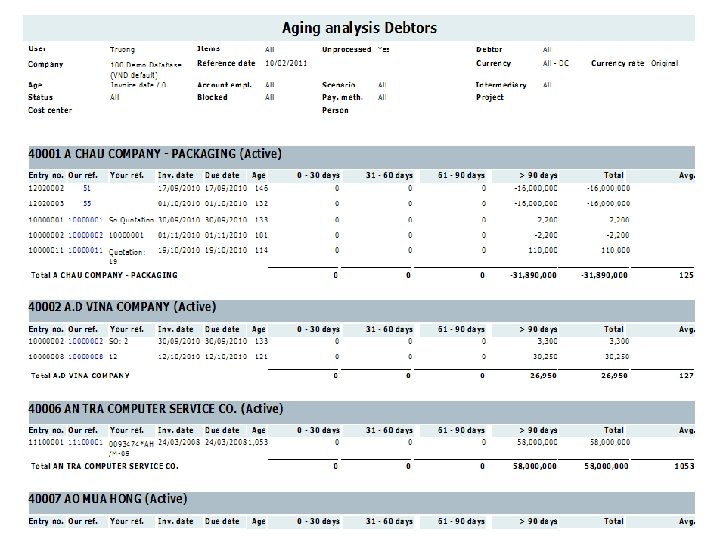
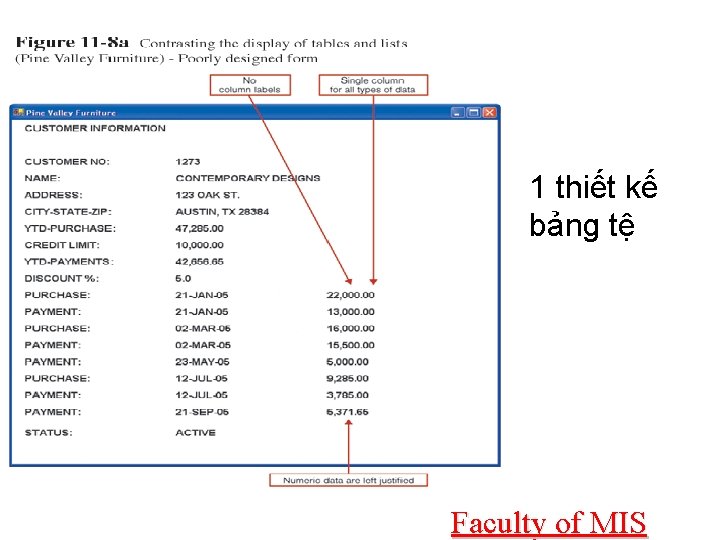
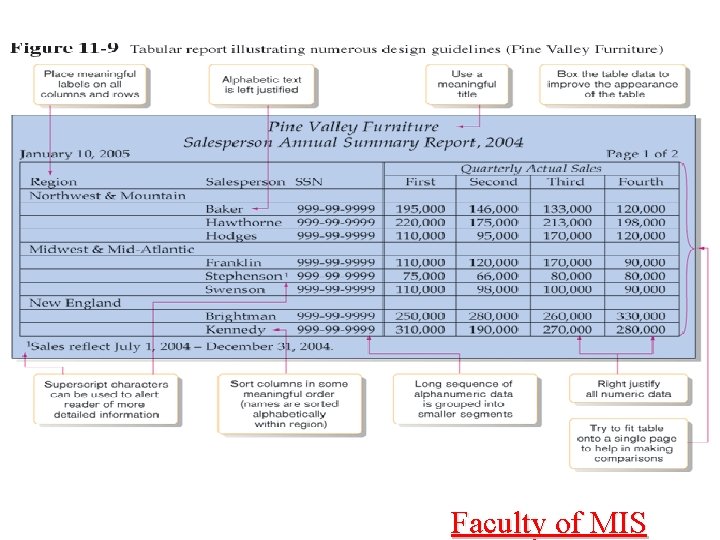
1 thiết kế bảng tệ Faculty of MIS

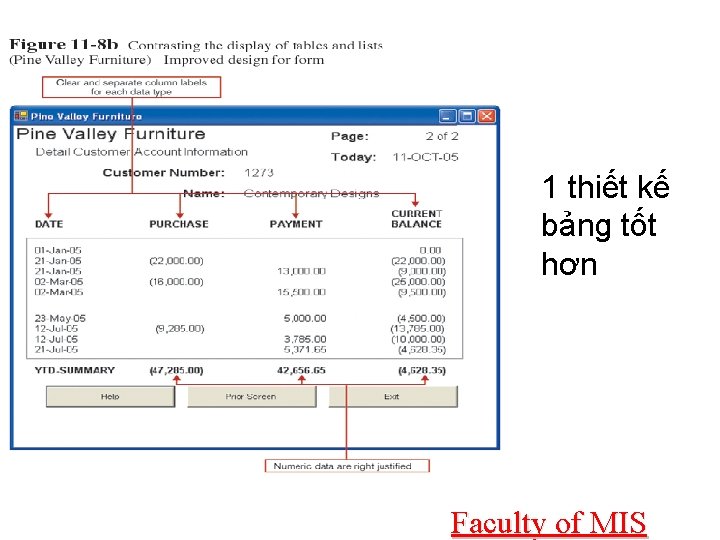
1 thiết kế bảng tốt hơn Faculty of MIS

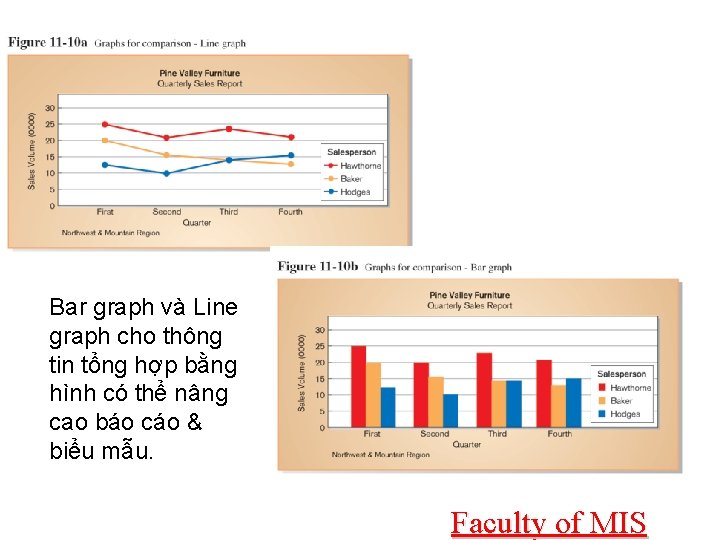
Bảng So Với Đồ Thị • Dùng bảng để đọc các giá trị dữ liệu • Dùng đồ thị để: – Cho tổng hợp nhanh – Thể hiện khuynh hướng trên 1 khoảng thời gian – So sánh các điểm & mẫu của các biến – Dự báo hoạt động – Báo cáo đơn giản khối lương thông tin lớn Faculty of MIS

Faculty of MIS

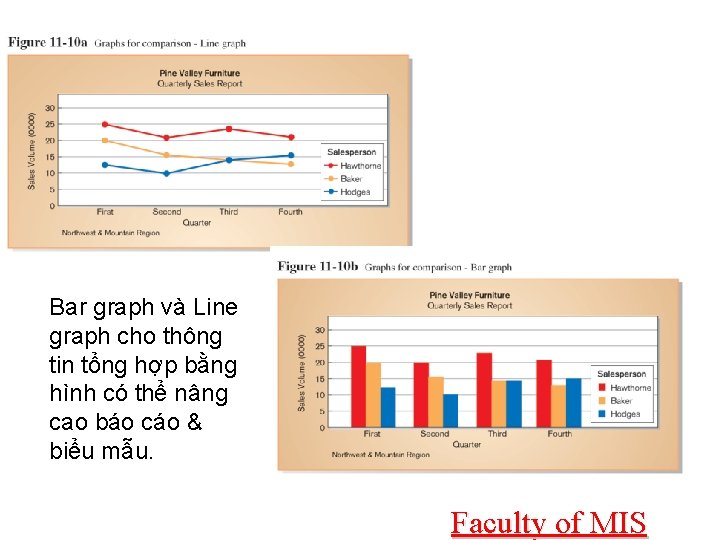
Bar graph và Line graph cho thông tin tổng hợp bằng hình có thể nâng cao báo cáo & biểu mẫu. Faculty of MIS

Đánh giá tính khả dụng • • Đánh giá tổng quát HT thực hiện như thế nào trong việc hỗ trợ người dùng cho 1 công việc cụ thể Có 3 đặc trưng 1. Tốc độ (Người dùng có thể hoàn thành công việc một cách có hiệu quả? ) 2. Tính chính xác (Đầu ra cung cấp được những gì mà người dùng kỳ vọng? ) 3. Sự thỏa mãn (Người dùng thích sử dụng đầu ra? ) Faculty of MIS

Nguyên tắc thiết kế • Sự quen thuộc của người sử dụng: giao diện phải được xây dựng dựa trên các thuật ngữ và các khái niệm mà người sử dụng có thể hiểu được. Ví dụ: hệ thống văn phòng nên sử dụng khái niệm chẳng hạn văn bản mà không nên sử dụng những khái niệm như tập tin … Faculty of MIS

Nguyên tắc thiết kế • Thống nhất: hệ thống nên hiển thị ở mức thống nhất thích hợp. Ví dụ: các câu lệnh và menu nên có cùng định dạng ở các form khác nhau… Faculty of MIS

Nguyên tắc thiết kế • Khả năng dự đoán: người dùng thường dự đoán kết quả của một số các thao tác dựa vào hệ thống kiến thức mà họ thu được từ các lần tương tác trước. Hệ thống nên hỗ trợ các suy luận hay dự đoán này bằng cách luôn đưa ra các thông tin phản hồi nhất quán. Faculty of MIS

Nguyên tắc thiết kế • Khả năng phục hồi: hệ thống nên cung cấp một số khả năng ngăn chặn được các lỗi của người sử dụng, và cho phép người sử dụng khôi phục lại các hành động từ chỗ bị lỗi. Khả năng này bao gồm các thao tác cho phép làm lại, hỏi lại những hành động như thay đổi, xoá… Faculty of MIS

Nguyên tắc thiết kế • Khả năng thay thế: hệ thống nên cho phép người sử dụng có nhiều cách thực hiện khác nhau của cùng một chức năng. Ví dụ nút lệnh, menu, phím tắt, biểu tượng. . . Faculty of MIS

Nguyên tắc thiết kế • Tính đa dạng: hỗ trợ nhiều loại tương tác cho nhiều loại người sử dụng khác nhau. Ví dụ: cho phép lựa chọn cỡ chữ để có thể hiển thị phông chữ lớn với những người bị cận thị. • Hướng dẫn người sử dụng: như hệ thống trợ giúp, hướng dẫn trực tuyến … Faculty of MIS
 Trái cây 1 hạt
Trái cây 1 hạt Slide hồn trương ba da hàng thịt
Slide hồn trương ba da hàng thịt Dậy thổi cơm mua thịt cá
Dậy thổi cơm mua thịt cá Gii rankings
Gii rankings Stimulus diffusion
Stimulus diffusion Gii game engine
Gii game engine Mỹ thuật lớp 3 chân dung biểu cảm
Mỹ thuật lớp 3 chân dung biểu cảm Kể tên các dấu câu đã học
Kể tên các dấu câu đã học Dựa vào nội dung câu nói của bác
Dựa vào nội dung câu nói của bác Quy trình tuyển dụng
Quy trình tuyển dụng Khối lượng thuốc nổ lựu đạn lđ-01 vn
Khối lượng thuốc nổ lựu đạn lđ-01 vn Hướng dẫn sử dụng case studio 2
Hướng dẫn sử dụng case studio 2 Chúa không lầm khi ngài dựng nên con
Chúa không lầm khi ngài dựng nên con Khi lên men dung dịch loãng của rượu etylic
Khi lên men dung dịch loãng của rượu etylic Thiếu tất cả ta rất giàu dũng khí
Thiếu tất cả ta rất giàu dũng khí Bài tập hoán đổi lãi suất
Bài tập hoán đổi lãi suất Thặng dư tiêu dùng
Thặng dư tiêu dùng Mỹ thuật lớp 3 chân dung biểu cảm
Mỹ thuật lớp 3 chân dung biểu cảm Tác dụng của dấu ngoặc kép
Tác dụng của dấu ngoặc kép Dụng cụ nào
Dụng cụ nào Ahp
Ahp Lưu ý khi sử dụng kĩ thuật khăn trải bàn
Lưu ý khi sử dụng kĩ thuật khăn trải bàn Phuong dung
Phuong dung Lớp bột huỳnh quang có tác dụng
Lớp bột huỳnh quang có tác dụng Tác dụng của dấu ngoặc kép
Tác dụng của dấu ngoặc kép Hàm pos
Hàm pos Sự hội tụ của chuỗi số
Sự hội tụ của chuỗi số Tác dụng của thềm cây ăn quả
Tác dụng của thềm cây ăn quả Các chùa được xây dựng thời lý
Các chùa được xây dựng thời lý ống nối chữ t dùng để làm gì
ống nối chữ t dùng để làm gì Ipm tuyển dụng
Ipm tuyển dụng Quy tắc bàn tay trái dùng để xác định
Quy tắc bàn tay trái dùng để xác định Dung beetle milky way
Dung beetle milky way Quy tắc sử dụng và bảo quản lựu đạn
Quy tắc sử dụng và bảo quản lựu đạn Lên luống có tác dụng gì
Lên luống có tác dụng gì