Les Hypermdias ducatifs Hypermdia et hypertexte Dfinition Les




















































- Slides: 52

Les Hypermédias éducatifs

Hypermédia et hypertexte (Définition) • Les termes hypertexte et hypermédia peuvent être définis suivant trois points de vue [Del 00]. - Point de vue de la structure - Point de vue de l'interaction entre l'utilisateur et le système - Point de vue sémantique.

Hypermédia et hypertexte (Définition) • Définition structurelle : Un hypertexte définit comme étant un système composé de nœuds et de liens. Les nœuds peuvent être composés d'informations textuelles, on parle alors d'hypertexte, ou d'informations multimédias, tels que des images, des graphiques, des animations, des vidéos ou bien des programmes informatiques, on parle alors d'hypermédia. Les nœuds sont reliés les uns aux autres par des liens. Les liens peuvent être plus ou moins complexes : ils peuvent être unidirectionnels permettant d'aller d'une page à une autre, ou bidirectionnels, afin de faciliter le retour au point de départ. Ils peuvent être aussi typés afin de spécifier la sémantique de lien. Enfin les liens peuvent être disposés n'importe où dans une page.

Hypermédia et hypertexte (Définition) • Définition fonctionnelle : L'hypertexte peut être considéré comme étant un procédé informatique permettant d'associer une entité souvent minimale : un mot, une image ou une icône à une autre entité souvent plus étendue comme un paragraphe, une image ou une page. Ce mécanisme permet à l'utilisateur de se diriger librement dans l'hypertexte. En activant, à l'aide d'un pointeur une zone de document qui est l'origine d'une association. Il n'est plus obligé de suivre le cheminement prévu par l'auteur, il définit son parcours en fonction de ses envies et de ses centres d'intérêt.

Hypermédia et hypertexte (Définition) • Définition sémantique : Le mot hypertexte signifié « plus que texte » le mot « plus » ne signifié pas plusieurs textes interconnectés, mais une entité qui est composée de deux entités : - un ensemble de documents - une connaissance. La représentation la plus pauvre de cette deuxième entité est le lien inscrit à l’intérieur même de la première entité.

Hypermédia et hypertexte (Avantages) Deux grands atouts ; issue de la structure intrinsèque des hypermédias, émergent de leur utilisation dans un cadre éducatif : la composante multimédia et la composante hypertexte. Ø L'apport du multimédia dans l'éducation est très controversé : - le multimédia apporte-t-il de réels bénéfices au transfert de la connaissance dans un cycle d'apprentissage, - ou le multimédia est il un phénomène de mode? On se basait sur des hypothèses, telles que : plus on stimule nos sens, plus l'information est compréhensible, le multimédia permet de capter plus longtemps l'attention de l'utilisateur, l'aspect ludique du multimédia est bénéfique. Ø Les hypertextes, par leur structure, aident l'apprenant à mieux se représenter la connaissance, à mieux appréhender les tenants et les aboutissants de chaque concept. La non linéarité de la-progression de l'apprenant l'oblige à se construire sa connaissance en créant des connections entre les concepts.

Hypermédia et hypertexte (Inconvénients) Malheureusement ces deux avantages peuvent devenir préjudiciables, puisqu’ils peuvent entraîner une désorientation et une surcharge cognitive. Ø La désorientation est issue de la facilité qu’à l’utilisateur (apprenant) à se déplacer de nœud en nœud dans le système. Ainsi cette liberté de déplacement peut finir par troubler l’apprenant. Il risque de se poser des questions du type « Où suis-je ? » , « Pourquoi suisje là ? » « Que dois-je faire ? » . Ceci est principalement dû à notre mémoire à court terme. Ø La surcharge cognitive, quant à elle, est provoquée par « l’avalanche d’informations » que risque de « déverser » le système.

Hypermédias adaptatifs (Objectif) Dans un cadre éducatif, un hypermédia adaptatif va permettre de mieux guider l’apprenant dans son apprentissage pour lui offrir des parcours et des contenus pédagogiques personnalisés. De ce fait, nous devons modifier aussi bien le contenu des pages que les liens entre ces dernières. Nous distinguons trois formes d’adaptation : l’adaptation de la navigation, l’adaptation du contenu et l’adaptation de la présentation. L’adaptation de la navigation permet l’adaptation dans l’ordonnancement des notions pédagogiques qui vont être présentées à l’apprenant. L’adaptation du contenu est basée sur la sélection de contenus en fonction des connaissances de l’apprenant sur le domaine. L’adaptation de la présentation traite de la disposition et de l’aspect visuel. Cette forme d’adaptation exploite certaines préférences de l’apprenant.

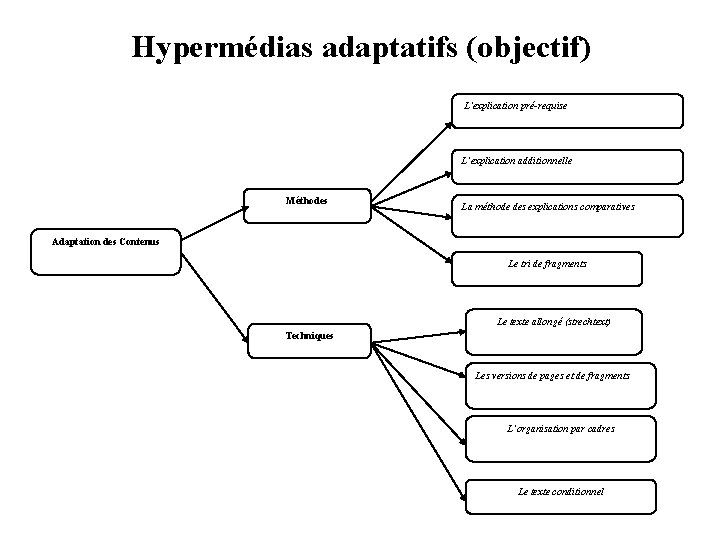
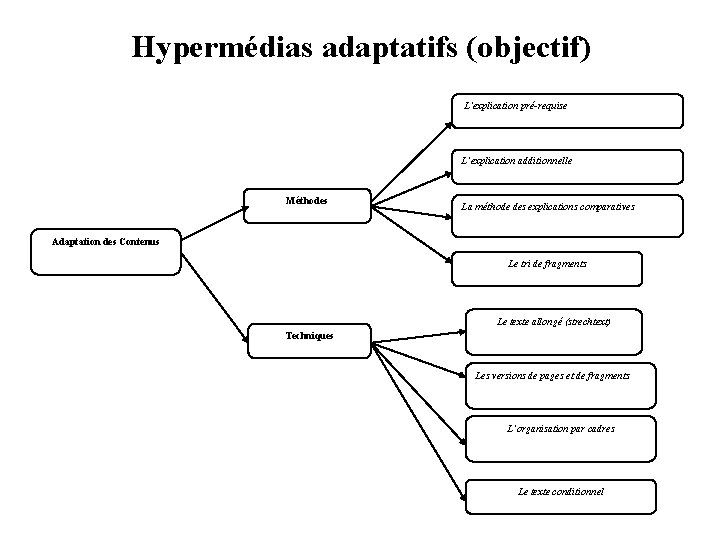
Hypermédias adaptatifs (objectif) L’explication pré-requise L’explication additionnelle Méthodes La méthode des explications comparatives Adaptation des Contenus Le tri de fragments Le texte allongé (strechtext) Techniques Les versions de pages et de fragments L’organisation par cadres Le texte conditionnel

Hypermédias adaptatifs (Méthodes d’adaptation) a) • Méthodes d’adaptation du contenu • Explications comparatives : si une notion similaire à la notion présentée est connue, l’apprenant obtient des explications comparatives qui insistent sur les différences et similitudes entre les deux notions. Cette méthode est très utilisée pour enseigner les langages de programmation. • Explications variées : le système sauvegarde plusieurs variantes d’une même partie de la page et fournit à l’apprenant la partie qui correspond à son modèle. • Tri : les différents fragments d’information au sujet d’une notion peuvent être triés par ordre décroissant de pertinence en fonction du background et des connaissances de l’apprenant. Explications par les pré-requis : avant de présenter une explication sur une notion, le système insère des explications sur tous ses notions pré-requis qui ne sont pas connus par l’apprenant.

Hypermédias adaptatifs (Méthodes d’adaptation) b) Méthodes d’adaptation de la navigation • Guidage global : l’objectif global de l’apprenant étant connu par le système, il s’agit de trouver le chemin le plus court pour atteindre l’information pertinente. Dans chaque page, le système fournit à l’apprenant le lien à suivre, c'est-à-dire, un guidage direct à l’aide par exemple du bouton « suivant » . • Guidage local : il s’agit de suggérer à l’apprenant les liens les plus pertinents de la page en cours en fonction de son niveau de connaissances, de ses préférences et de son expérience. L’objectif global n’est pas connu dans le guidage local. • Orientation locale : il s’agit d’aider l’apprenant à comprendre sa position relative dans l’hyperespace (1) en fournissant des information sur les pages en sortie de la page en cours et (2) en diminuant le nombre d’hyperliens sortant d’une page pour limiter la surcharge cognitive de l’apprenant. • Orientation globale : il s’agit d’aider l’apprenant à comprendre la structure globale de l’hyperespace et sa position absolue dans cet hyperespace.

Hypermédias adaptatifs (Méthodes d’adaptation) b) Méthodes d’adaptation de la navigation • Gestion de vues personnalisées : il s’agit d’offrir à l’apprenant la possibilité d’organiser une partie de l’hyperespace en fonction d’objectifs de travail ponctuels. Ceci évite à l’apprenant d’être confrontés à un hyperespace trop complexe avec des risques de désorientation et de surcharge cognitive. Cette partie de l’hyperespace est un ensemble d’hyperliens qui pointent vers des hyper documents pertinents et représente une vue personnalisée pour l’apprenant. Les navigateurs Web proposent par exemple des bookmarks pour construire des vues personnalisées.

Hypermédias adaptatifs (Techniques d’adaptation ) a) Technique d’adaptation du contenu • Texte conditionnel : toutes les informations sur une notion sont divisées en plusieurs parties. Chaque partie est associée à une condition sur le niveau de connaissance de l’apprenant. Quand le système présente des informations à l’apprenant, il ne présente que celles dont la condition est vraie. • « Stretch. Text» est une technique de «plus haut niveau» et correspond à un type particulier d’hypertextes. Tandis que dans un hypertexte classique, l’activation d’un hyperlien ou «hot word» signifie l’ouverture d’une nouvelle page, dans un Stretch. Text le «hot word» est simplement remplacé par le texte correspondant et étend ainsi la page courante. L’opération inverse est possible. L’idée de l’adaptation des «Stretch Text» est de «déplier» les «hot word» pertinents et de laisser les autres «pliés» . • Les pages variées: permet d’implanter des explications variées. On conçoit plusieurs présentations pour une même page en fonction du profil de l’apprenant.

Hypermédias adaptatifs (Techniques d’adaptation ) a) Technique d’adaptation du contenu • Les fragments variés permettent d’implanter les explications variées où une page contient soit : (1) des explications sur plusieurs notions, c'est-à-dire, un fragment par notion ou plusieurs variantes d’une même notion ; soit (2) différentes explications structurelles de la même notion en fonction du niveau de connaissances de l’apprenant. • les frames : les informations sur une notion particulière sont représentées par un frame. Les slots du frame peuvent contenir des explications différentes de la notion, des liens avec d’autres frames, des exemples. Des règles de présentations particulières sont utilisées pour décider quels slots doivent être présentés à chaque apprenant.

Hypermédias adaptatifs (Techniques d’adaptation ) b) Techniques d’adaptation de la navigation • Guidage direct : en fonction des objectifs d’un apprenant, le système définit l’hyperlien le plus approprié et le visualise explicitement en changeant par exemple sa couleur. • Tri des liens : cette technique consiste à ordonner les hyperliens en fonction de leur pertinence pour un apprenant donné. Les liens susceptibles d’intéresser l’apprenant sont situés en haut de la page pour favoriser leur découverte. • Annotation des liens : le principe de cette technique est de rajouter aux différents hyperliens des commentaires pour indiquer à l’apprenant le contenu de la page qui est accessible par le lien. • Masquage des liens: cette technique permet de masquer les hyperliens les moins pertinents pour l’apprenant. • Adaptation de carte : c’est une carte de navigation indiquant la structure hiérarchique ou en réseau de l’hyperespace pour permettre à l’apprenant de choisir les pages à consulter. Au niveau interne, les techniques d’adaptation mises en œuvre par les systèmes sont des règles qui exploitent les trois types de connaissances : les connaissances de domaine, les connaissances de l’apprenant et les connaissances pédagogiques.

Hypermédias adaptatifs (Architecture) L’architecture des hypermédias adaptatifs, comme pour beaucoup de systèmes assistés par ordinateur, s’appuie principalement sur deux modèles : - Le modèle de domaine ; - Le modèle de l’utilisateur.

Hypermédias adaptatifs (Architecture) Modèle de domaine Le modèle de domaine est la composante d’un système qui permet à l’ordinateur de connaître ce qui va être présenté à l’utilisateur. Ce modèle est dès lors définit par des experts d’un domaine précis [Del 00]. Par exemple dans l’enseignement, les enseignants jouent le rôle des experts qui sélectionnent et annotent les documents du domaine (les cours), et les apprenants sont considérés comme des utilisateurs qui consultent ces cours.

Hypermédias adaptatifs (Architecture) Modèle de l’utilisateur le modèle de l’utilisateur est composé de deux sous modèles : un modèle épistémique et un modèle comportemental. a) Modèle épistémique Le modèle épistémique est la composante qui permet au système de connaître ce que l’utilisateur est supposé savoir ou ne pas savoir. Sachant que cette connaissance est en rapport avec la connaissance représentée dans le modèle du domaine. Le modèle épistémique peut être considéré comme un dérivé du modèle du domaine. Ainsi, chaque concept du modèle du domaine est associé au modèle épistémique de l’utilisateur. Jusqu’à présent, les systèmes d’enseignement utilisent trois types de pondération. Elle peut être: Ø Binaire (connaît ou ne connaît pas le concept). Ø Discrète, en définissant des catégories d’apprenant (par exemple novice, moyen ou expert). Ø Continue (les valeurs appartiennent alors à un intervalle).

Hypermédias adaptatifs (Architecture) b) Modèle comportemental Alors que le modèle épistémique est toujours présent dans les systèmes, le modèle comportemental est le plus souvent très limité voire absent. Or le système adaptatif se veut très proche de l’utilisateur, ce qui signifie qu’il doit prendre en compte aussi bien ses préférences, ses objectifs, que ses capacités naturelles [Del 00 ]. Ø Les préférences de l’utilisateur vont avoir un impact sur l’organisation des pages qui lui seront présentées. En effet, lors de l’initialisation de son modèle, l’utilisateur spécifiera les caractéristiques de ce que l’on nomme un canevas. Ce canevas servira de modèle pour la construction de toutes les pages qui lui seront adressées. Il définira de façon séquentielle l’organisation des informations de chaque page. Ø Les objectifs de l’utilisateur auront aussi une influence sur le comportement du système. En effet, par exemple dans un cadre éducatif, si l’apprenant veut réviser pour un examen, ou qu’il veut approfondir de façon informelle sa connaissance, le système devra être plus ou moins souple et adopter un point de vue sur l’organisation de la connaissance plus ou moins large. Ø Les capacités de l’étudiant seront prises en compte, non pas de façon globale, mais par type de matière.

Hypermédias adaptatifs (Modélisation de modèle utilisateur) La modélisation de l'utilisateur est le processus de suivi du cycle de vie entier d'un modèle de l'utilisateur ; comprenant l'acquisition des connaissances sur l'utilisateur, construction, de la mise à jour, l'exploitation du modèle de l'utilisateur. Les buts principaux de la modélisation de l'utilisateur sont pour : • Aider un utilisateur pendant l'apprentissage, • Offrir l'information adaptée à l'utilisateur, • Adapter l'interface à l'utilisateur, • Aider un utilisateur à trouver l'information, • Donner à l'utilisateur son feedback sur ses connaissances, • Supporter le travail de collaboration, • Donner l'aide personnalisée dans l'utilisation d'un système. Les connaissances de système sur l'utilisateur peuvent être représentées de différentes manières, telles que les modèles par recouvrement (en couches), réseaux sémantiques, profils d'utilisateur, modèles basés stéréotypes, réseaux bayésiens ou modèles de logique floue. Les représentations les plus fréquemment utilisées sont : les modèles en couche, les modèles des erreurs, les modèles stéréotypés.

Hypermédias adaptatifs (Modélisation de modèle utilisateur) Le modèle en couche (overlay model) Cette méthode, nommée aussi méthode de représentation par recouvrement, apparue avec les premiers systèmes d'enseignement, considère le modèle de l'utilisateur comme un sousensemble du modèle du domaine, auquel il manque des informations. Dans ce cas le but de l'apprentissage est d'obtenir finalement une superposition parfaite du modèle de l'apprenant sur le modèle du domaine. La forme la plus simple et la plus ancienne de représentation des connaissances de l'utilisateur est une valeur binaire « connue - inconnue » . La majorité de systèmes utilise ce modèle en associant à chaque concept du modèle du domaine un poids qui peut distinguer plusieurs niveaux de connaissance de l'utilisateur d'un concept en utilisant une valeur qualitative, une valeur quantitative : nombre entier, ou une probabilité que l'utilisateur connaît le concept. Dans le modèle en couche la connaissance de l'utilisateur peut être représentée comme ensemble de paires « valeur — concept » , pour chaque concept de domaine. Le modèle en couche est puissant et flexible parce qu'il peut mesurer indépendamment la connaissance de l'utilisateur de différents concepts.

Hypermédias adaptatifs (Modélisation de modèle utilisateur) Le modèle des erreurs (buggy model) Cette deuxième méthode est une extension de la précédente. Introduite par [Del 00], elle consiste à adjoindre aux données issues de la méthode en couche une liste d'erreurs qu'a commises l'apprenant. Le but est alors d'examiner ces bugs et d'essayer de comprendre leurs origines en les comparant à une liste d'erreurs typiques déjà observée, permettant alors d'améliorer les stratégies pédagogiques du système.

Hypermédias adaptatifs (Modélisation de modèle utilisateur) Le modèle stéréotypé Dans un modèle stéréotypé les propriétés et les connaissances des utilisateurs sont également représentées avec des combinaisons des valeurs, qui sont assignées aux stéréotypes, tels que le : débutant, intermédiaire, expert. Un utilisateur hérite alors toutes les propriétés définies pour un stéréotype.

Hypermédias adaptatifs (Avantages) Les hypermédias adaptatifs représentent une avancée non négligeable vis-à-vis des hypermédias classiques. Ils sont un atout pour les utilisateurs de système : les enseignants et les apprenants. Ø les différentes techniques utilisées permettent à l'étudiant d'être guidé dans son apprentissage. Ainsi, sans toutefois annihiler la liberté de navigation intrinsèque aux hypermédias, l'étudiant est constamment guidé dans son cheminement. Ø Permettent aux enseignants de mieux structurer leur travail. En effet, le fait de distinguer entre les connaissances et les outils qui permettent de la présenter, éclaircit le travail de l'enseignant. Ce dernier peut alors mieux structurer son travail en pensant tout d'abord à l'organisation des connaissances, et ensuite à la façon de les exposer.

Hypermédias adaptatifs (Inconvénients) Ø L'accent a surtout été mis sur l'adaptation des liens afin de guider l'apprenant dans son cheminement. Or l'adaptation du contenu qui a souvent été mise à côté. Parce que la méthodologie de développement et l'architecture de ces systèmes hypermédias adaptatifs sont issues de systèmes hypermédias classiques déjà définis. Auxquels les chercheurs ont ajouté des techniques d'adaptation. Ø Tout comme un enseignant, il faut que le système puisse utiliser immédiatement toute nouvelle connaissance, ou tout nouveau média pour présenter une nouvelle connaissance.

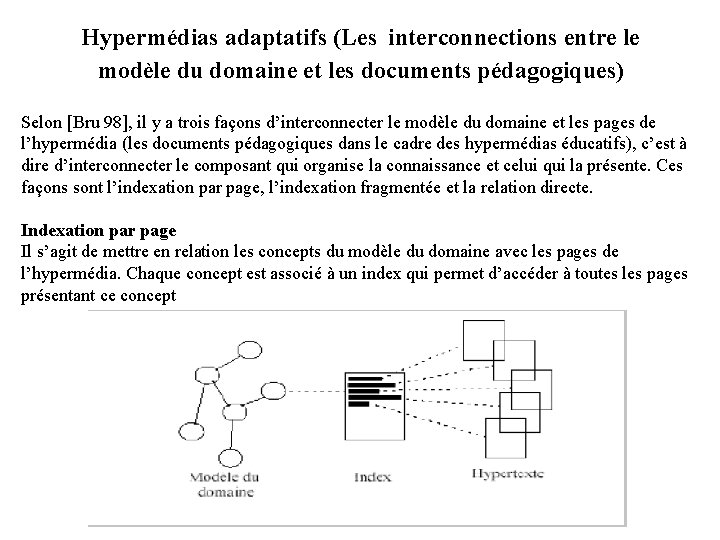
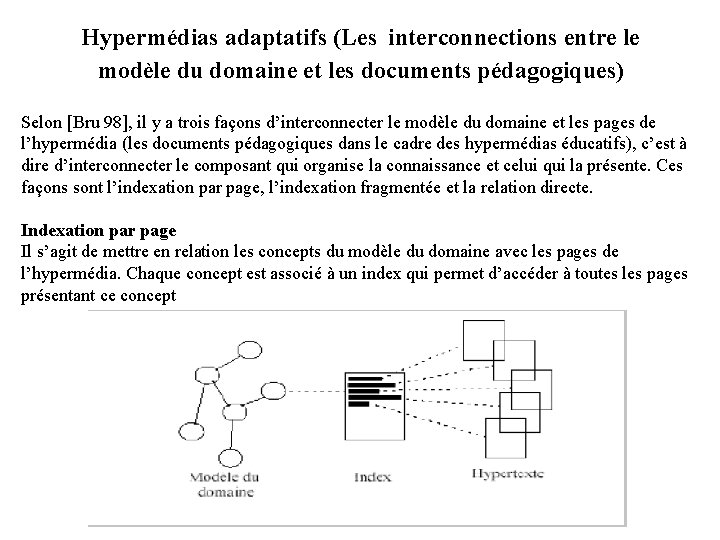
Hypermédias adaptatifs (Les interconnections entre le modèle du domaine et les documents pédagogiques) Selon [Bru 98], il y a trois façons d’interconnecter le modèle du domaine et les pages de l’hypermédia (les documents pédagogiques dans le cadre des hypermédias éducatifs), c’est à dire d’interconnecter le composant qui organise la connaissance et celui qui la présente. Ces façons sont l’indexation par page, l’indexation fragmentée et la relation directe. Indexation par page Il s’agit de mettre en relation les concepts du modèle du domaine avec les pages de l’hypermédia. Chaque concept est associé à un index qui permet d’accéder à toutes les pages présentant ce concept

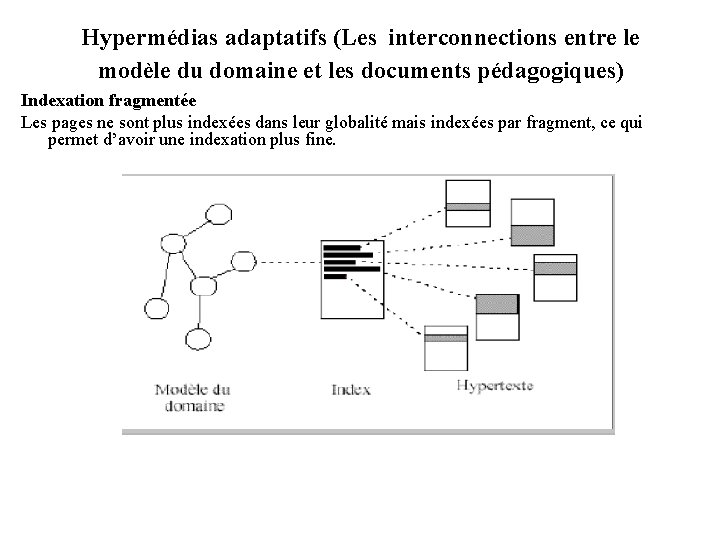
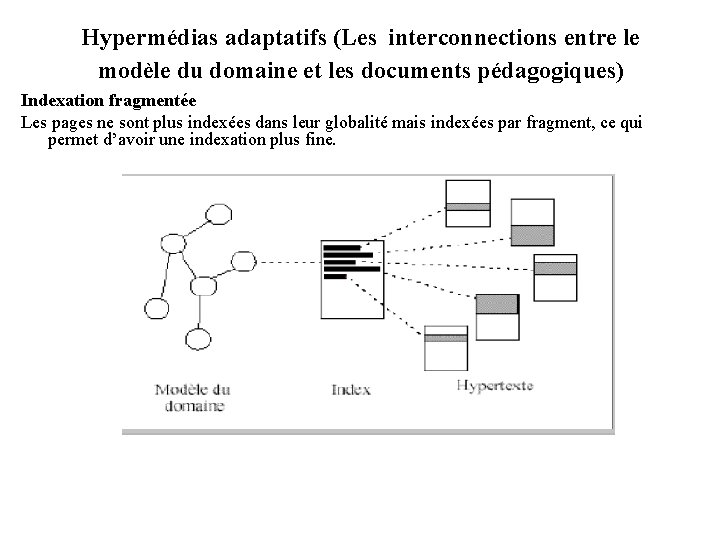
Hypermédias adaptatifs (Les interconnections entre le modèle du domaine et les documents pédagogiques) Indexation fragmentée Les pages ne sont plus indexées dans leur globalité mais indexées par fragment, ce qui permet d’avoir une indexation plus fine.

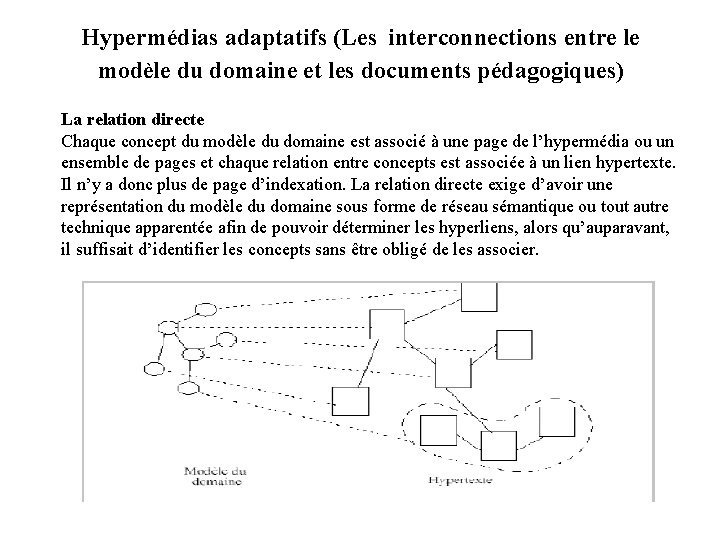
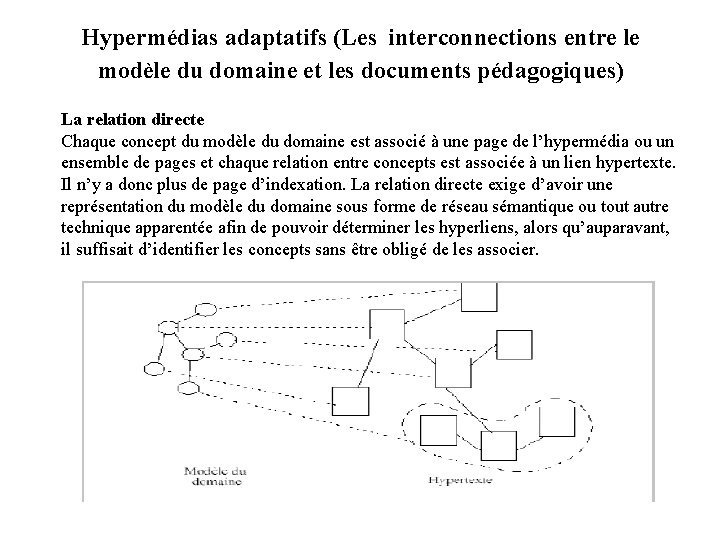
Hypermédias adaptatifs (Les interconnections entre le modèle du domaine et les documents pédagogiques) La relation directe Chaque concept du modèle du domaine est associé à une page de l’hypermédia ou un ensemble de pages et chaque relation entre concepts est associée à un lien hypertexte. Il n’y a donc plus de page d’indexation. La relation directe exige d’avoir une représentation du modèle du domaine sous forme de réseau sémantique ou tout autre technique apparentée afin de pouvoir déterminer les hyperliens, alors qu’auparavant, il suffisait d’identifier les concepts sans être obligé de les associer.

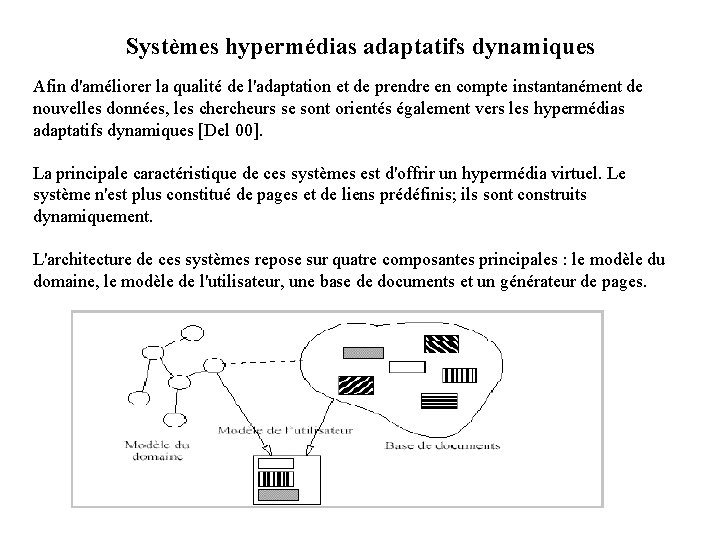
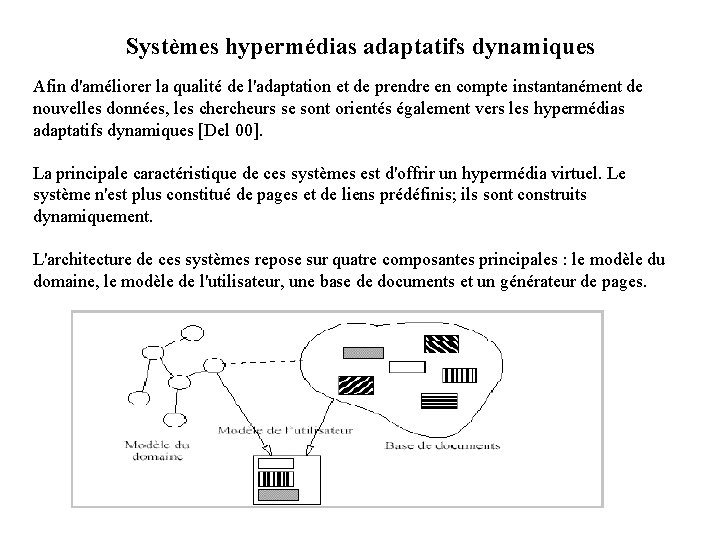
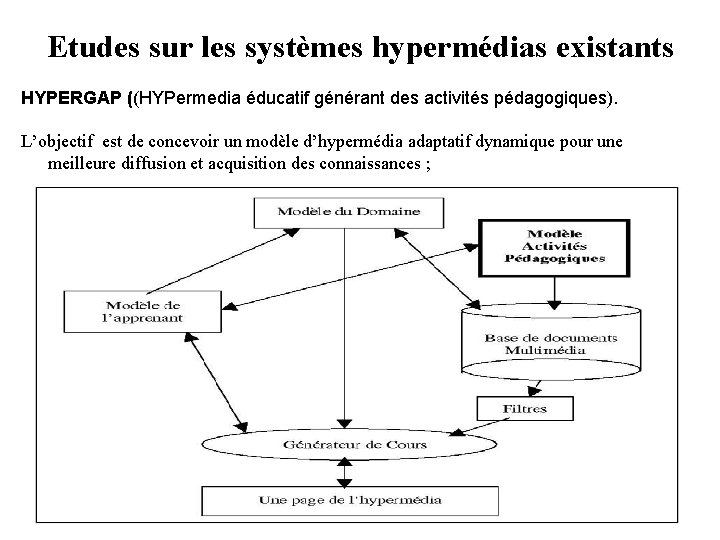
Systèmes hypermédias adaptatifs dynamiques Afin d'améliorer la qualité de l'adaptation et de prendre en compte instantanément de nouvelles données, les chercheurs se sont orientés également vers les hypermédias adaptatifs dynamiques [Del 00]. La principale caractéristique de ces systèmes est d'offrir un hypermédia virtuel. Le système n'est plus constitué de pages et de liens prédéfinis; ils sont construits dynamiquement. L'architecture de ces systèmes repose sur quatre composantes principales : le modèle du domaine, le modèle de l'utilisateur, une base de documents et un générateur de pages.

Systèmes hypermédias adaptatifs dynamiques L’utilisation d'un tel système présente plusieurs avantages : Ø Tout d'abord, l'adjonction d'un nouveau support peut être immédiatement prise en compte, puisque encore une fois, les pages du système sont construites dynamiquement. Ø Ensuite, les concepteurs de l'hypermédia ne sont pas obligés de penser à la façon d'agencer les différents documents, ils doivent juste définir l'architecture générale du système (le modèle du domaine) et déterminer, récupérer ou créer les documents qui vont servir à présenter chaque concept. Le principal attrait de ce type de systèmes est d'assurer une meilleure adaptation aussi bien au niveau contenu qu'au niveau lien. Ceci permet de fournir un Document Virtuel Personnalisé (DVP). En revanche ces systèmes souffrent d'une limite assez importante, en occurrence leur complexité. Cette complexité est due d'une part aux différents traitements de sélection et de combinaison (assemblage) effectués sur les données, et d'autre part à la manière de caractériser les ressources pédagogiques impliquées.

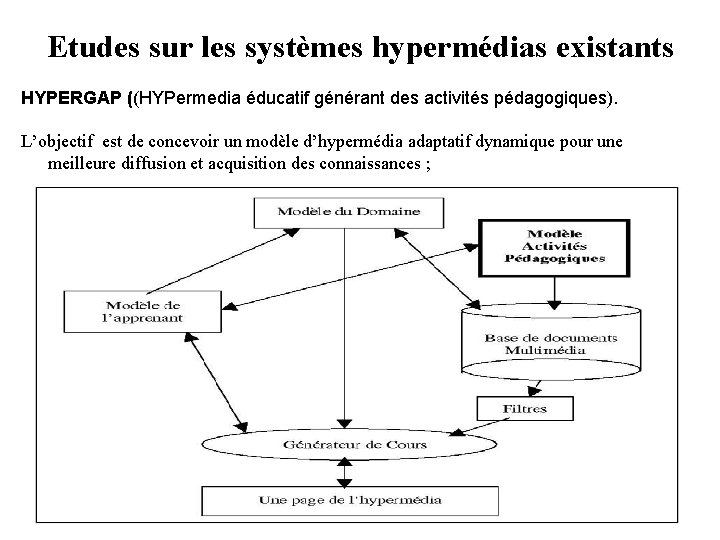
Etudes sur les systèmes hypermédias existants HYPERGAP ((HYPermedia éducatif générant des activités pédagogiques). L’objectif est de concevoir un modèle d’hypermédia adaptatif dynamique pour une meilleure diffusion et acquisition des connaissances ;

Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le modèle de l’apprenant Il est représenté par un modèle en couches, les connaissances de l’apprenant sont modélisées par rapport à chaque concept du domaine à enseigner, ce qui permet au système d’avoir une connaissance plus spécifique sur l’apprenant. Le modèle en couches est défini par un couple « concept-valeur » . Le modèle appliqué dans HYPERGAP est le modèle « mesure-qualité » qui permet d’assigner à chacune des mesures une activité pédagogique. L’assignation peut être comme suit : « bien-renforcement » , « satisfaisant-clarification » , « mauvais-familiarisation » .

Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le modèle de l’apprenant Le renforcement a pour but de consolider et d’ancrer un concept par l’illustration, la consolidation, etc. La clarification correspond à la nécessité d’éclaircir ou d’élucider un concept par des démonstrations, descriptions, des reformulations, etc. La familiarisation a pour but d’habituer l’apprenant à manipuler un concept qui lui est étranger. Elle introduit le concept, le définit, propose des simplifications, etc.

Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le modèle de l’apprenant La présentation du document peut se faire selon deux modes : un mode libre : ou l’apprenant dispose d’une vue d’ensemble interactive du domaine, les concepts sont présentés dans des cercles reliés entre eux, les liens représentent les parcours possibles entre les concepts. Une fenêtre de vue d’ensemble occupe la partie droite de l’écran, tandis que le document est présenté dans la partie centrale ; un mode guidé : où l’apprenant est soumis à un questionnaire qui permet de faire une évaluation de l’apprenant. A l’issue de cette évaluation, le module pédagogique sélectionne les tâches relatives aux concepts et déclenche celles qui correspondent à l’objectif pédagogique. Ces tâches sont : familiarisation, clarification et renforcement.

Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le modèle de l’apprenant Le déclenchement de l’activité pédagogique correspond à la génération des pages hypermédia correspondant à celles-ci. L’auteur associe à chaque concept un certain nombre d’activités suivant le degré de difficulté de compréhension du concept. A l’issue de la consultation ou non des pages générées, le système peut décider : soit d’envoyer un feedback incitant l’apprenant à consulter ou de proposer des questionnaires de type QCM, et les phrases à compléter. Les tâches induites par les activités pédagogiques sont exploitées pour définir le canevas du document qui sera présenté à l’apprenant. Au fur et à mesure que l’apprenant progresse dans sa formation, une activité de degré plus élevé lui est présentée.

Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le modèle activités pédagogiques: Le modèle est constitué par les activités qui permettent au système de présenter les concepts de différentes façons de sorte à trouver la meilleure présentation possible. A partir de ces activités, le système déduit l’ensemble des activités à présenter à l’apprenant afin de renforcer ses connaissances. Les activités pédagogiques permettent d’avoir plusieurs vues du même concept ce qui permet sa compréhension. Ce concept a été défini dans (Nkambou et al. , 1997) par trois types d’activités : - des activités de présentation de cours ; - des activités de démonstration et de simulation ; - des activités d’exercices et de problèmes.

Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le modèle activités pédagogiques: Familiarisation : elle a pour but d’habituer l’apprenant à manipuler un concept. Ses tâches sont définies comme suit : - introduction : qui sert à introduire les concepts du domaine ; - simplification : qui correspond au besoin de présenter le concept essentiel proche de ce que connaît l’apprenant ; - comparaison : qui place le concept dans un cadre de référence connu ; - rappel : pour rafraîchir la mémoire de l’apprenant sur des informations déjà données avant ou supposées connues, mais qu’il peut être utile de se remémorer dans un autre contexte ; - digression : permet de s’écarter temporairement du sujet traité pour faire allusion à un sujet connexe ou aborder un autre domaine, et ensuite revenir au thème principal enrichi de notions nouvelles.

Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le modèle activités pédagogiques: Clarification : elle correspond à la nécessité d’éclaircir ou d’élucider un concept. Ses tâches sont définies comme suit : - observation : c’est une remarque dont la portée n’est jamais démentie ; - démonstration : qui a pour but d’établir la vérité de la proposition ; - description : qui porte sur le fonctionnement du concept auquel elle se rapporte ; - reformulation : qui est un moyen de présenter le même concept sous un aspect différent pour en construire un sens plus complet.

Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le modèle activités pédagogiques: Renforcement : elle correspond à la consolidation d’un concept. Ses tâches sont : - illustration : qui sert à présenter un ensemble d’exemples ; - justification : qui sert à prouver ce qu’on allègue ; - discussion : qui correspond à une tentative de généralisation faite à partir d’une succession d’exemples ; - corroboration : pour un renforcement de ce qui est dit.

Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le modèle activités pédagogiques: Le déclenchement de l’activité pédagogique correspond à la génération des pages hypermédias correspondantes à cette activité. A chaque concept du domaine, l’auteur associe un certain nombre d’activités suivant le degré de difficulté de compréhension et de la nature du concept. Ainsi, durant la phase d’apprentissage, le système choisira l’activité adéquate. Les tâches induites par les activités pédagogiques sont exploitées pour définir le canevas du document à présenter à l’apprenant. Les différents canevas sont définis par les enseignants. A l’issue de la consultation ou non des pages générées, le système peut décider soit d’envoyer un feedback incitant l’apprenant à consulter le concept en cours d’apprentissage ou de proposer des questionnaires de type QCM ou phrases à compléter.

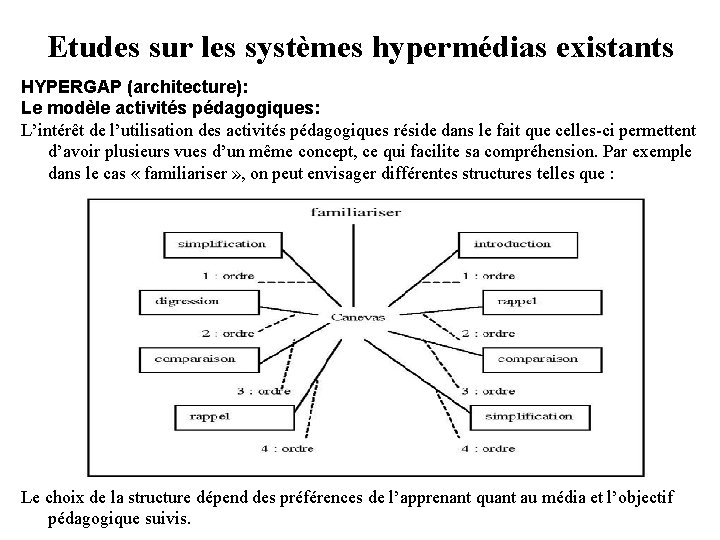
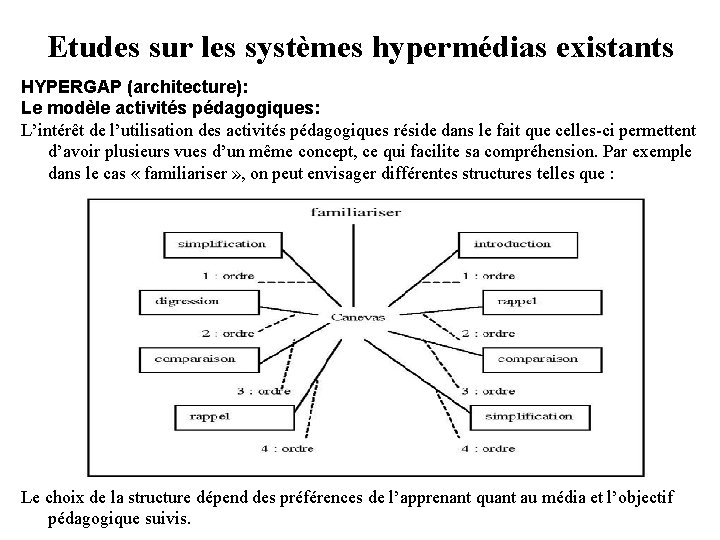
Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le modèle activités pédagogiques: L’intérêt de l’utilisation des activités pédagogiques réside dans le fait que celles-ci permettent d’avoir plusieurs vues d’un même concept, ce qui facilite sa compréhension. Par exemple dans le cas « familiariser » , on peut envisager différentes structures telles que : Le choix de la structure dépend des préférences de l’apprenant quant au média et l’objectif pédagogique suivis.

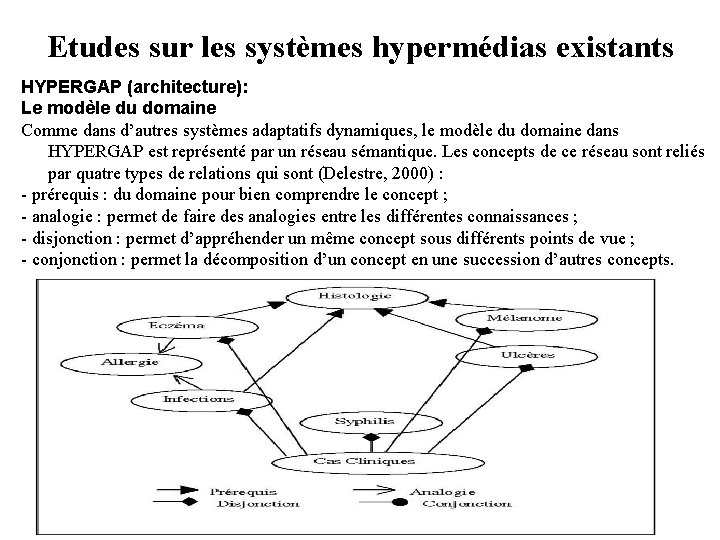
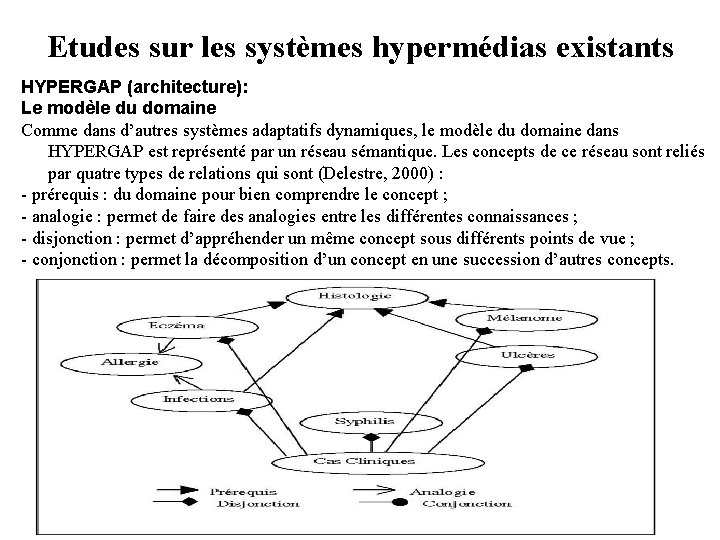
Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le modèle du domaine Comme dans d’autres systèmes adaptatifs dynamiques, le modèle du domaine dans HYPERGAP est représenté par un réseau sémantique. Les concepts de ce réseau sont reliés par quatre types de relations qui sont (Delestre, 2000) : - prérequis : du domaine pour bien comprendre le concept ; - analogie : permet de faire des analogies entre les différentes connaissances ; - disjonction : permet d’appréhender un même concept sous différents points de vue ; - conjonction : permet la décomposition d’un concept en une succession d’autres concepts.

Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): La base de données multimédia Cette base contient les documents à présenter à l’apprenant. Le contenu de ces documents diffère selon les tâches qui sont en cours. Comme dans d’autres systèmes, les documents, dans notre cas, sont caractérisés par des attributs qui sont utilisés pour identifier le document qui est présenté à l’apprenant. On distingue trois types d’attributs (Delestre, 2000) : - Un niveau cognitif, qui permet de définir le concept auquel est associé le document. - Un type cognitif, issu des tâches de l’activité en cours et qui permet d’obtenir la page hypermédia correspondant au profil de l’apprenant. Par exemple dans le cas de l’activité clarifier, l’attribut du document est choisi parmi la liste : description, démonstration, observation, reformulation. - Un type physique, défini à partir des préférences de l’apprenant et qui peut être du texte, de la vidéo, de l’animation, une image, un graphique, etc. A ces attributs, on ajoute dans notre modèle, un autre attribut qui est : - Objectif pédagogique, qui a pour but la révision ou la connaissance personnelle.

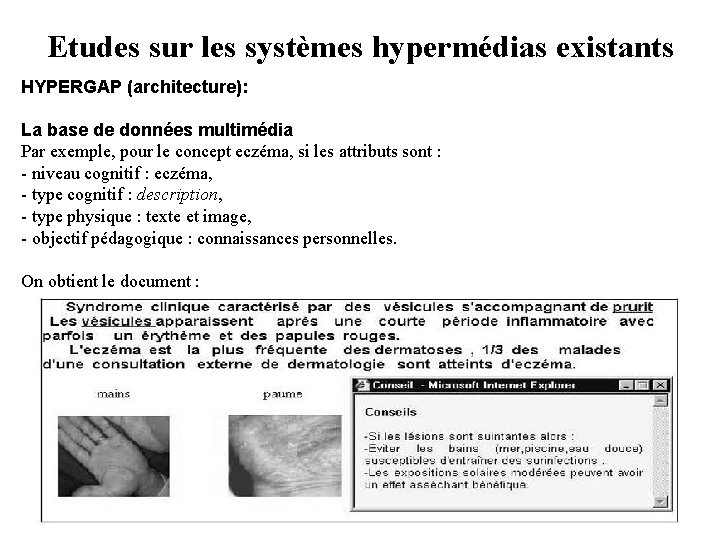
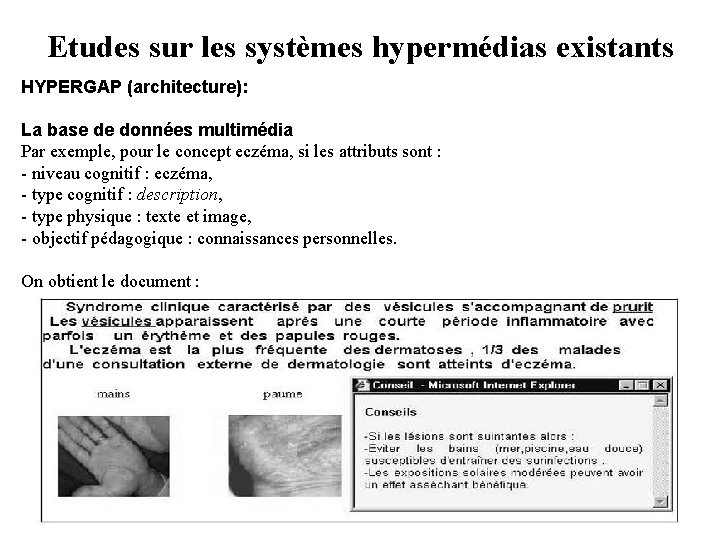
Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): La base de données multimédia Par exemple, pour le concept eczéma, si les attributs sont : - niveau cognitif : eczéma, - type cognitif : description, - type physique : texte et image, - objectif pédagogique : connaissances personnelles. On obtient le document :

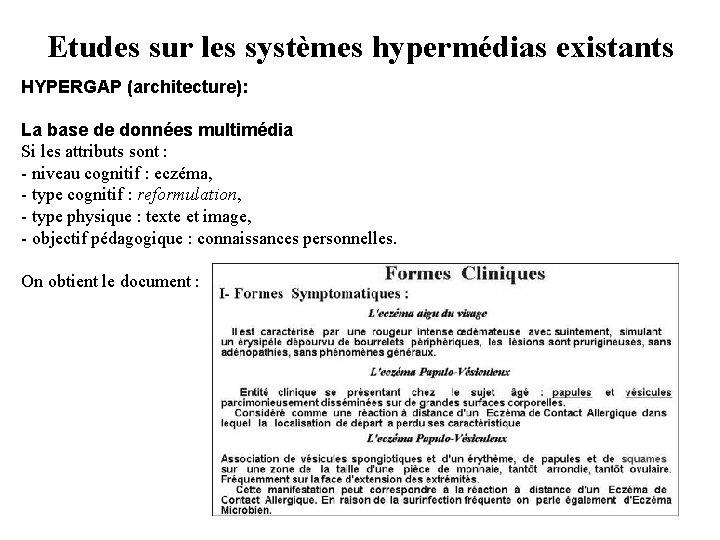
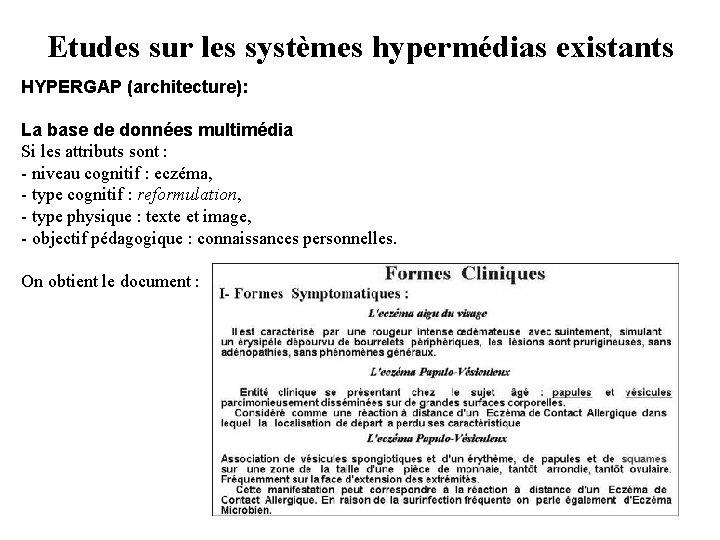
Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): La base de données multimédia Si les attributs sont : - niveau cognitif : eczéma, - type cognitif : reformulation, - type physique : texte et image, - objectif pédagogique : connaissances personnelles. On obtient le document :

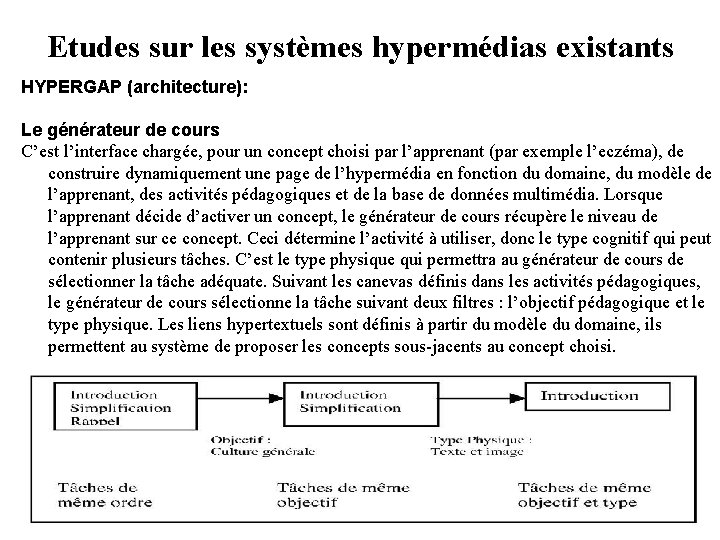
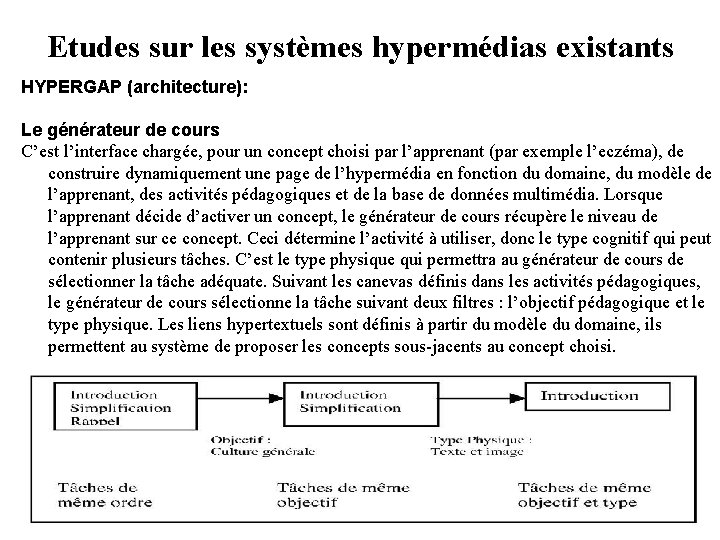
Etudes sur les systèmes hypermédias existants HYPERGAP (architecture): Le générateur de cours C’est l’interface chargée, pour un concept choisi par l’apprenant (par exemple l’eczéma), de construire dynamiquement une page de l’hypermédia en fonction du domaine, du modèle de l’apprenant, des activités pédagogiques et de la base de données multimédia. Lorsque l’apprenant décide d’activer un concept, le générateur de cours récupère le niveau de l’apprenant sur ce concept. Ceci détermine l’activité à utiliser, donc le type cognitif qui peut contenir plusieurs tâches. C’est le type physique qui permettra au générateur de cours de sélectionner la tâche adéquate. Suivant les canevas définis dans les activités pédagogiques, le générateur de cours sélectionne la tâche suivant deux filtres : l’objectif pédagogique et le type physique. Les liens hypertextuels sont définis à partir du modèle du domaine, ils permettent au système de proposer les concepts sous-jacents au concept choisi.

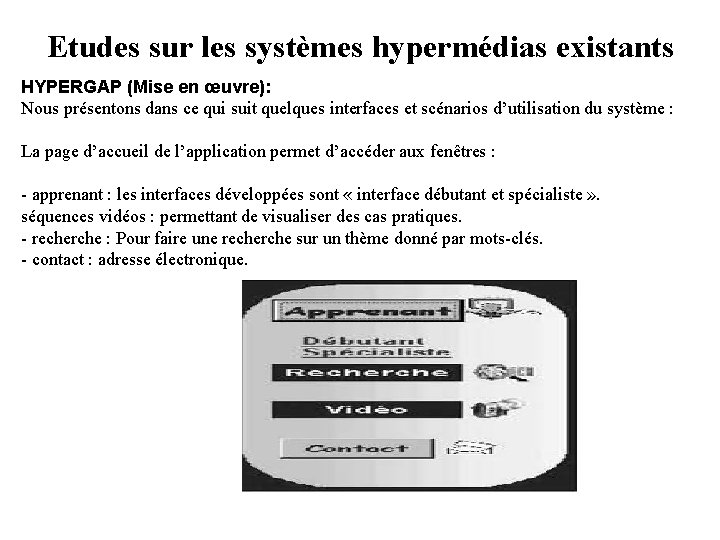
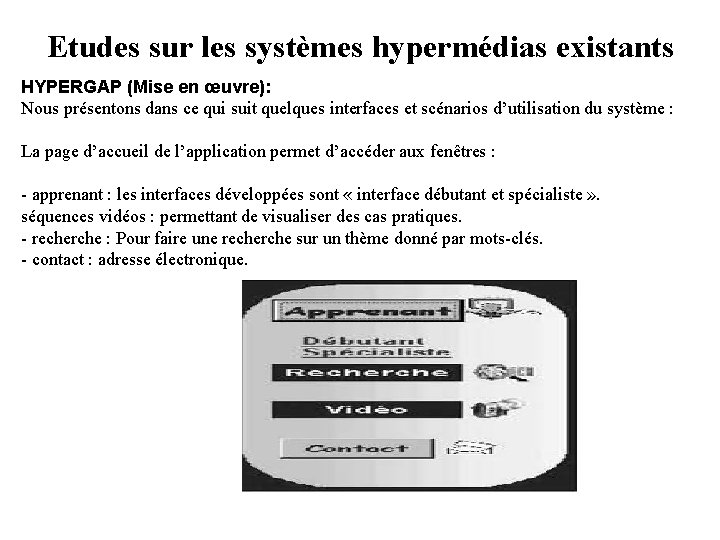
Etudes sur les systèmes hypermédias existants HYPERGAP (Mise en œuvre): Nous présentons dans ce qui suit quelques interfaces et scénarios d’utilisation du système : La page d’accueil de l’application permet d’accéder aux fenêtres : - apprenant : les interfaces développées sont « interface débutant et spécialiste » . séquences vidéos : permettant de visualiser des cas pratiques. - recherche : Pour faire une recherche sur un thème donné par mots-clés. - contact : adresse électronique.

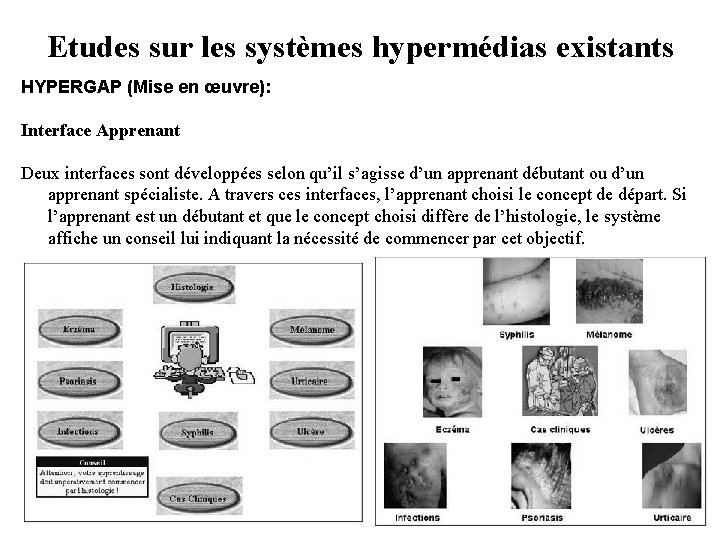
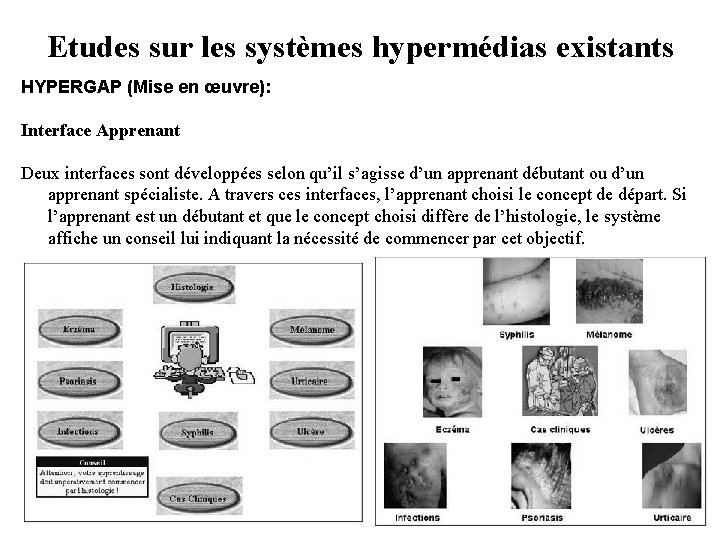
Etudes sur les systèmes hypermédias existants HYPERGAP (Mise en œuvre): Interface Apprenant Deux interfaces sont développées selon qu’il s’agisse d’un apprenant débutant ou d’un apprenant spécialiste. A travers ces interfaces, l’apprenant choisi le concept de départ. Si l’apprenant est un débutant et que le concept choisi diffère de l’histologie, le système affiche un conseil lui indiquant la nécessité de commencer par cet objectif.

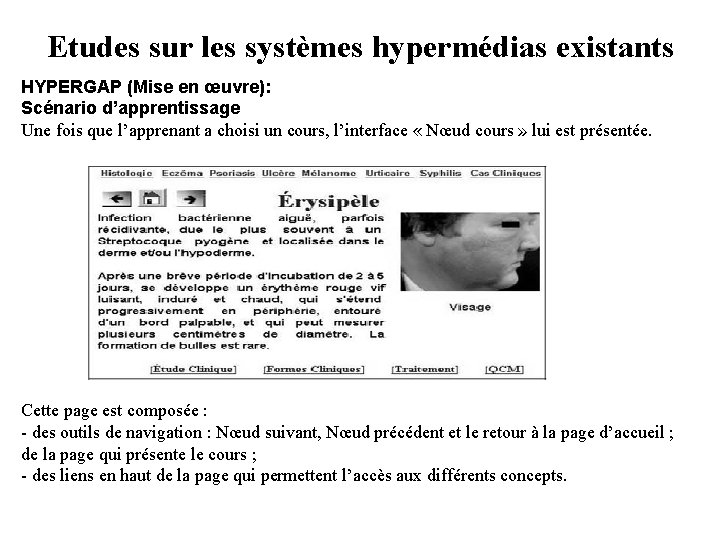
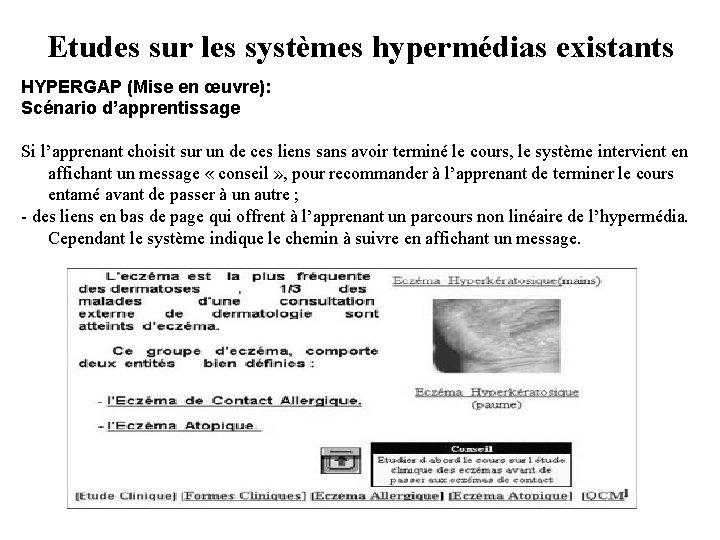
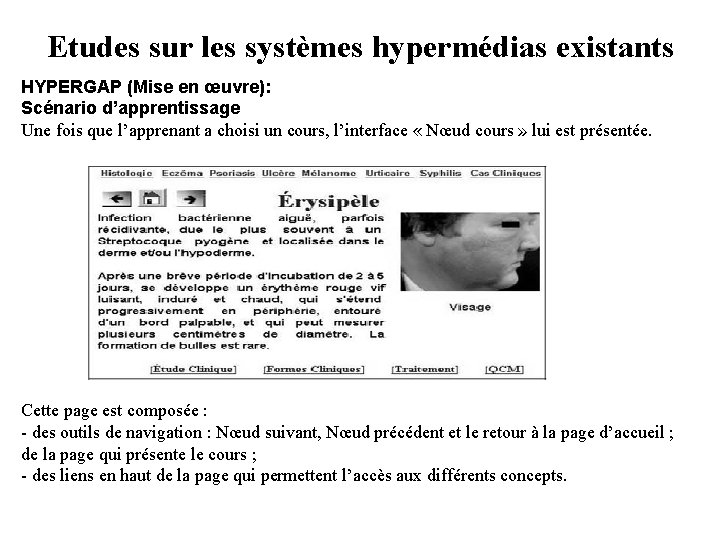
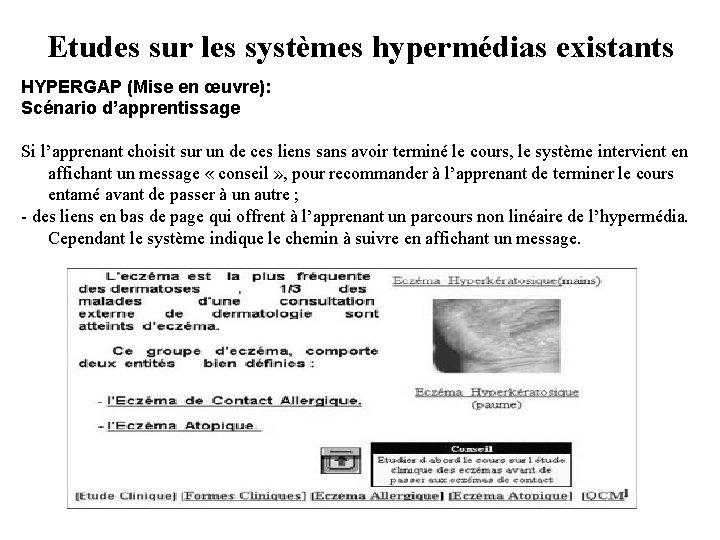
Etudes sur les systèmes hypermédias existants HYPERGAP (Mise en œuvre): Scénario d’apprentissage Une fois que l’apprenant a choisi un cours, l’interface « Nœud cours » lui est présentée. Cette page est composée : - des outils de navigation : Nœud suivant, Nœud précédent et le retour à la page d’accueil ; de la page qui présente le cours ; - des liens en haut de la page qui permettent l’accès aux différents concepts.

Etudes sur les systèmes hypermédias existants HYPERGAP (Mise en œuvre): Scénario d’apprentissage Si l’apprenant choisit sur un de ces liens sans avoir terminé le cours, le système intervient en affichant un message « conseil » , pour recommander à l’apprenant de terminer le cours entamé avant de passer à un autre ; - des liens en bas de page qui offrent à l’apprenant un parcours non linéaire de l’hypermédia. Cependant le système indique le chemin à suivre en affichant un message.

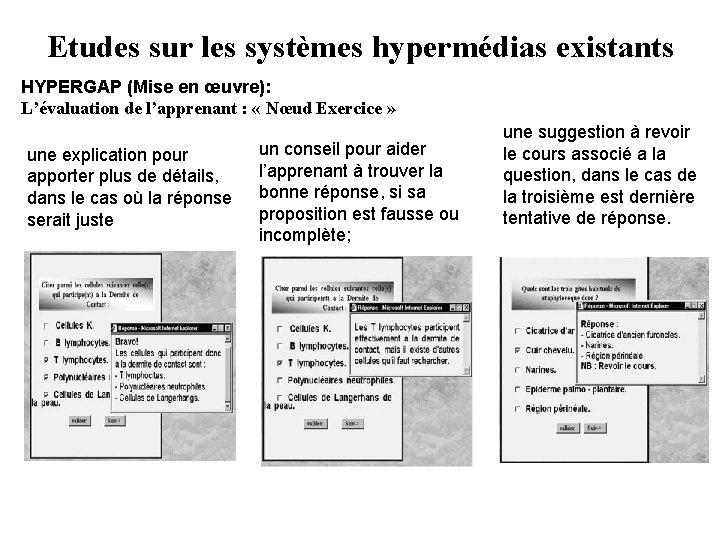
Etudes sur les systèmes hypermédias existants HYPERGAP (Mise en œuvre): L’évaluation de l’apprenant : « Nœud Exercice » Un des objectifs de ce modèle est de favoriser l’autonomie de l’apprenant qui a besoin d’avoir un feed-back afin de lui permettre d’estimer de façon effective les efforts qu’il a fournit et ceux qui restent à fournir. La pertinence et la fidélité des résultats d’évaluation peuvent fournir des informations très exploitables par le modèle afin qu’il puisse aider l’apprenant en difficulté. Cette évaluation peut être exploitée par l’apprenant car elle fournit un feed-back sur ce qu’il a réellement compris. Dans AIDERM, l’évaluation automatique de ses connaissances se fait à travers un questionnaire sous forme de QCM. L’apprenant coche les réponses et valide son choix. Selon que les réponses sont correctes ou non, un message est affiché sous forme :

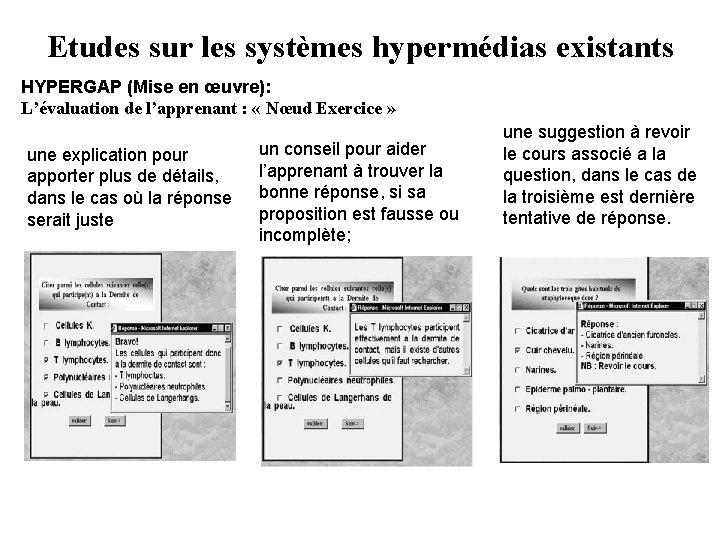
Etudes sur les systèmes hypermédias existants HYPERGAP (Mise en œuvre): L’évaluation de l’apprenant : « Nœud Exercice » une explication pour apporter plus de détails, dans le cas où la réponse serait juste un conseil pour aider l’apprenant à trouver la bonne réponse, si sa proposition est fausse ou incomplète; une suggestion à revoir le cours associé a la question, dans le cas de la troisième est dernière tentative de réponse.
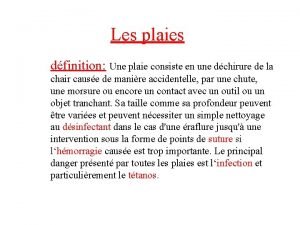
 Dfinition
Dfinition Dfinition
Dfinition Le protecteur arno breker
Le protecteur arno breker Harclement
Harclement Dfinition
Dfinition Dfinitions
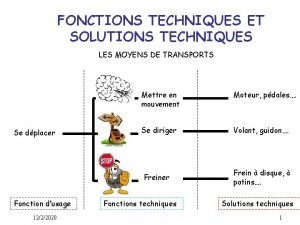
Dfinitions Les fonctions techniques et les solutions techniques
Les fonctions techniques et les solutions techniques Les 10 volcans les plus dangereux du monde
Les 10 volcans les plus dangereux du monde Chant des aventurier adventiste
Chant des aventurier adventiste Part de la planta en la fulla s'uneix a la tija
Part de la planta en la fulla s'uneix a la tija Marqueur de relation conclusion
Marqueur de relation conclusion Allez vous en sur les places et sur les parvis
Allez vous en sur les places et sur les parvis Les voitures les plus rapides du monde
Les voitures les plus rapides du monde Resume de la ficelle de guy maupassant
Resume de la ficelle de guy maupassant L'horloge stratégique
L'horloge stratégique Variables et invariables
Variables et invariables Dragibus soft calories
Dragibus soft calories Les parts de la flor
Les parts de la flor Preactionneurs
Preactionneurs Les constellations les plus connues
Les constellations les plus connues J'aime les bouches sans venin les cœurs sans stratagème
J'aime les bouches sans venin les cœurs sans stratagème Trouvez les réponses. écrivez-les en chiffres (numbers).
Trouvez les réponses. écrivez-les en chiffres (numbers). Les mots variables
Les mots variables Texte dopinion
Texte dopinion Les lettres en français
Les lettres en français Les trois obstacles et les quatre démons
Les trois obstacles et les quatre démons Je moi tu toi
Je moi tu toi Les mots qu'on ne dit pas sont les fleurs du silence
Les mots qu'on ne dit pas sont les fleurs du silence Grand corp malade train
Grand corp malade train J'ai toujours les yeux sur le seigneur
J'ai toujours les yeux sur le seigneur Bassin d'avant pays
Bassin d'avant pays Les amants trépassés
Les amants trépassés Matire1
Matire1 Noeud de coeur
Noeud de coeur Happy birthday algorithm
Happy birthday algorithm Mihaela popa
Mihaela popa Les conventions du transport maritime
Les conventions du transport maritime Animaux domestiques
Animaux domestiques Les meristemes
Les meristemes Quand je suis frais je suis chaud
Quand je suis frais je suis chaud Les domineaux
Les domineaux Les facteur biotique
Les facteur biotique Introduction sur les tice
Introduction sur les tice Les amistats estan fetes de trossets
Les amistats estan fetes de trossets Les pomes
Les pomes Approche par les forces
Approche par les forces Les adjectifs interrogatifs
Les adjectifs interrogatifs Les marques de subjectivité implicite
Les marques de subjectivité implicite Jean monnet les herbiers
Jean monnet les herbiers Plus grosse pelle mecanique
Plus grosse pelle mecanique Chanson j'aime les fruits
Chanson j'aime les fruits Les tches
Les tches Exposé sur les kangourous
Exposé sur les kangourous