ITIS 3130 Human Computer Interaction Dr Heather Richter




































- Slides: 36

ITIS 3130 Human Computer Interaction Dr. Heather Richter Lipford Heather. Lipford@uncc. edu

Agenda l l l Course Info & Syllabus Course Overview Introductions HCI Overview A brief history

Course Information l Books – – l Interaction Design by Preece, Rogers, and Sharp, Wiley 2007. (ID) The Design of Everyday Things, by Donald Norman, 2002. (DOET) Web – http: //www. sis. uncc. edu/~richter/classes/2008/3130/index. htm – – Overview Grading and Policies Syllabus and Lectures Assignments – Wiki: http: //hci. sis. uncc. edu: 8080/itis 3130 -spring 08/ – –

Grading l l 10% Participation 10% Assignments – l 50% Project – l l More next… More details to come… 15% Midterm 15% Final

Assignments l l Most done individually (a few at the end are not) Post to the Swiki by class time on the due date Graded based on a reasonable effort Discuss in class on due date, bring print out so you can talk about it

Group project l 4 -5 people per group, graded as a group 3 parts: requirements, design, evaluation Original interface design and evaluation Each part due by class time on the due date Project notebook on Swiki with each write up l Theme: The environment and sustainability l l

Course Aims l Consciousness raising – l Design critic – l Question bad HCI design - of existing or proposed Learn Design Process – l Make you aware of HCI issues Software interfaces and beyond Improve your HCI design & evaluation skills – Go forth and do good work!

Course Overview l Requirements Gathering – – l Design – l How do you know what to build? Human abilities How do you build the best UI you can? Evaluation – How do you make sure people can use it? Also cognitive and contextual models, interface paradigms, design guidelines, web and visual design, and advanced topics

How to do well l Time and effort – – Do the reading and prepare for class Attend class and participate Spend time on project This is a writing-intensive class (unofficially) Attention to detail l Communication l – Tell me what you learned and why you made decisions

How to do well l DON’T: – – – l Expect extra credit work to make up for a bad score Expect that you can let other group members do all the work Expect that you can learn the material without doing the reading and coming to class DO – Come talk to me or the TA if you have any questions or difficulties

Introductions – Dr. Heather Richter Lipford l l l Ph. D. in C. S. from Georgia Tech in May 2005 HCI, Ubiquitous Computing, and Software Engineering focus Contact info: – – l Email preferred, put 3130 in title Office: 305 E Woodward Office Hours: – – – Wednesday 5: 30 -6: 30 pm, Thursday 11 am-12 pm By appointment

TA- Mark Plemmons l l Undergraduate in SIS Email: mjplemmo@uncc. edu Office hours: 10 -11: 30 am Wednesdays Office: 330 A Woodward

Introductions – your turn Name and major l A product/interface/device you love OR l A product/interface/device you hate l

Introductions – On the Wiki l l l Name, year, major Previous HCI/interface experience Special skills relevant to the project General availability for project meeting Photo (optional) At least one project idea Due January 17

Now let’s get started What is Human-Computer Interaction?

HCI l The interaction and interface between a human and a computer performing a task – – l Tasks might be work, play, learning, communicating, etc. Write a document, calculate monthly budget, learn about places to live in Charlotte, drive home… …not just desktop computers!

Why do we care? l Computers (in one way or another) now affect every person in our society l l l Tonight - count how many in your home/apt/room We are surrounded by unusable and ineffective systems! Its not the user’s fault!! Product success may depend on ease of use, not necessarily power You will likely create an interface for someone at some point – Even if its just your personal web page

Goals of HCI l Allow users to carry out tasks – Safely – Effectively – Efficiently – Enjoyably

Usability l Combination of – – – Ease of learning High speed of user task performance Low user error rate Subjective user satisfaction User retention over time

Design Evaluation l l Both subjective and objective metrics Some things we can measure – – – Time to perform a task Improvement of performance over time Rate of errors by user Retention over time Subjective satisfaction

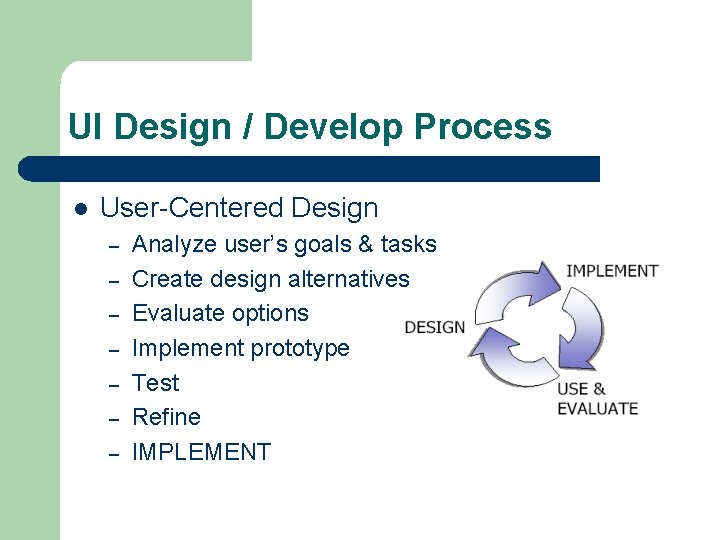
UI Design / Develop Process l User-Centered Design – – – – Analyze user’s goals & tasks Create design alternatives Evaluate options Implement prototype Test Refine IMPLEMENT

Know Thy Users! l Physical & cognitive abilities (& special needs) Personality & culture Knowledge & skills Motivation l Two Fatal Mistakes: l l l – – Assume all users are alike Assume all users are like the designer

Design is HARD! l l l “It is easy to make things hard. It is hard to make things easy. ” – Al Chapanis, 1982 Its more difficult than you think Real world constraints make this even harder

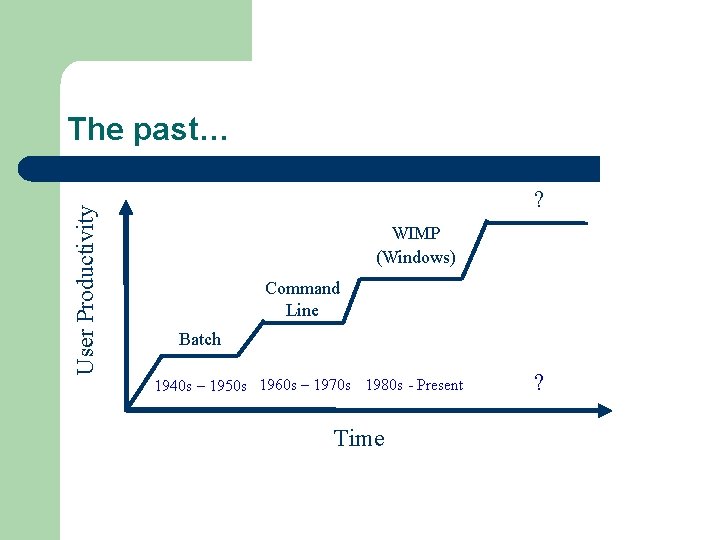
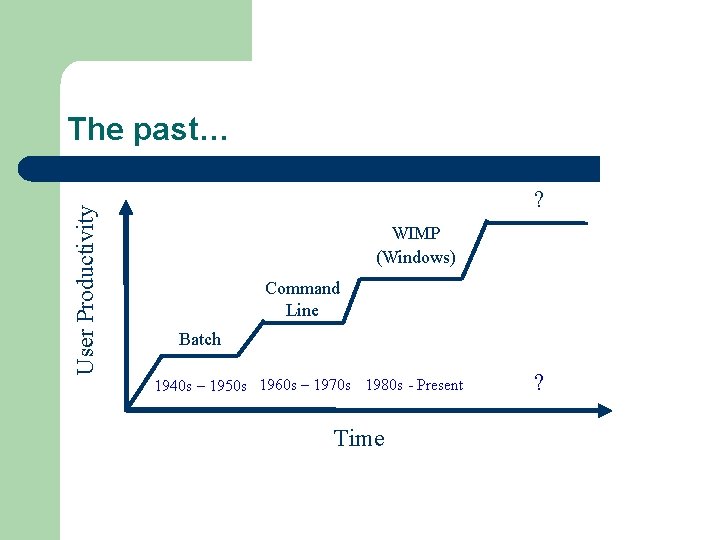
User Productivity The past… ? WIMP (Windows) Command Line Batch 1940 s – 1950 s 1960 s – 1970 s 1980 s - Present Time ?

Batch processing l l Computer had one task, performed sequentially No “interaction” between operator and computer after starting the run Punch cards, tapes for input Serial operations

Paradigm: Networks & time-sharing (1960’s) Command line teletype – – l increased accessibility interactive systems, not jobs text processing, editing email, shared file system Need for HCI in the design of programming languages

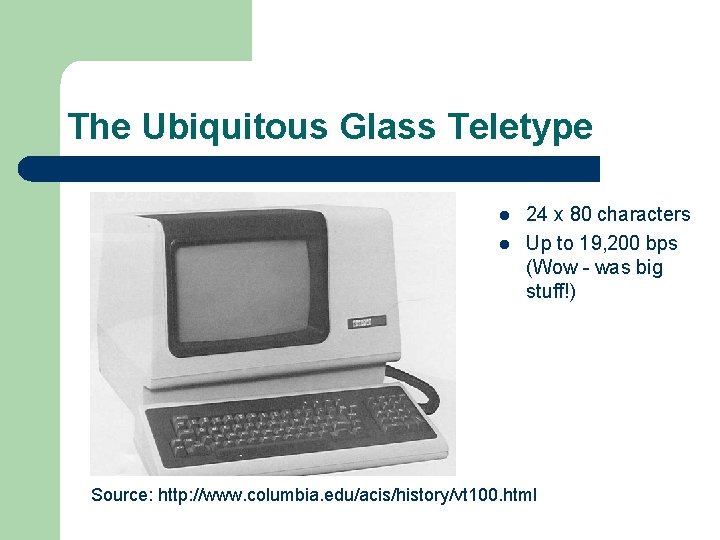
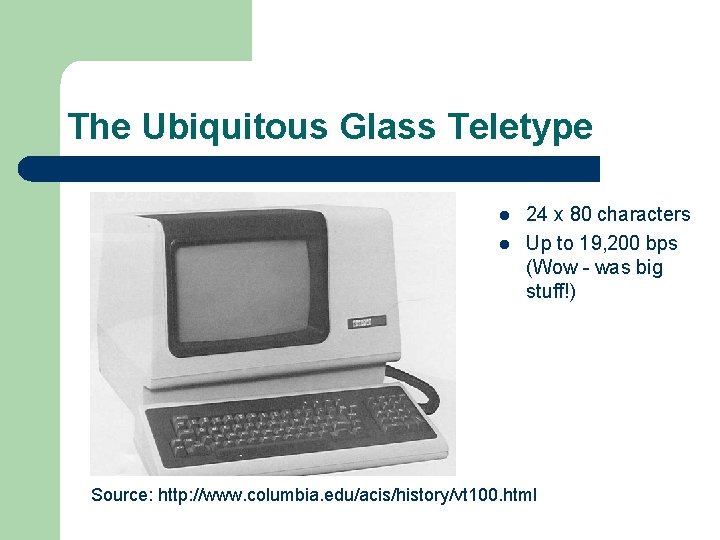
The Ubiquitous Glass Teletype l l 24 x 80 characters Up to 19, 200 bps (Wow - was big stuff!) Source: http: //www. columbia. edu/acis/history/vt 100. html

Paradigm: Personal Computer l l l Small, powerful machine dedicated to an individual Importance of networks and timesharing Also: – – Laser printer (1971, Gary Starkweather) Ethernet (1973, Bob Metcalfe)

Paradigm: WIMP / GUI l Windows, Icons, Menus, Pointers Graphical User Interface Multitasking – can do several things simultaneously Has become the familiar GUI interface Computer as a “dialogue partner” l Xerox Alto, Star; early Apples l l

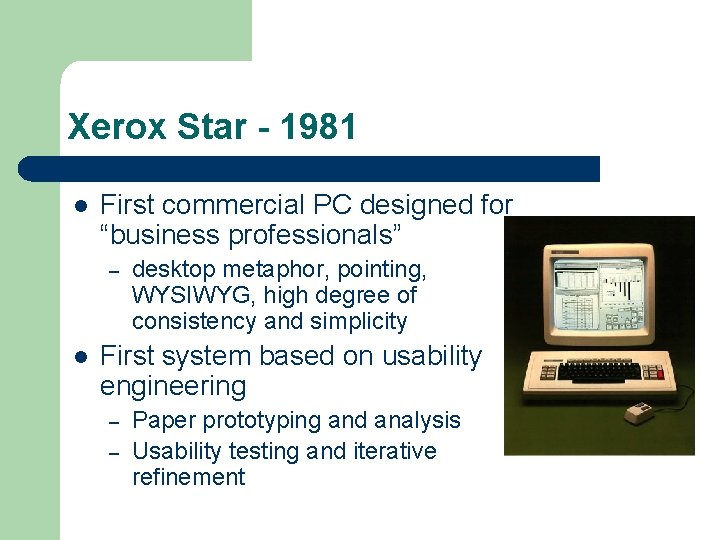
Xerox Star - 1981 l First commercial PC designed for “business professionals” – l desktop metaphor, pointing, WYSIWYG, high degree of consistency and simplicity First system based on usability engineering – – Paper prototyping and analysis Usability testing and iterative refinement

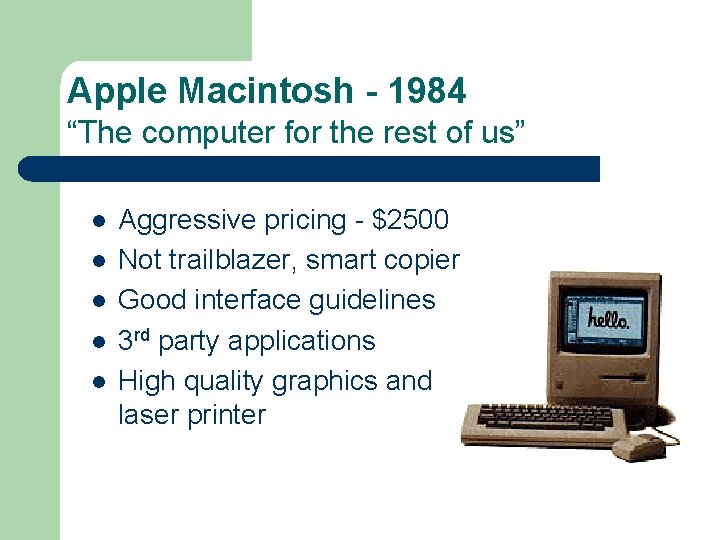
Apple Macintosh - 1984 “The computer for the rest of us” l l l Aggressive pricing - $2500 Not trailblazer, smart copier Good interface guidelines 3 rd party applications High quality graphics and laser printer

Paradigm: WWW l l Hypertext around since the 1960’s… Two new components – – l Tim Brenners-Lee did both – l URL Browser 1991 first text-based browser Marc Andreesen created Mosaic (first graphic browser, 1993)

New paradigms?

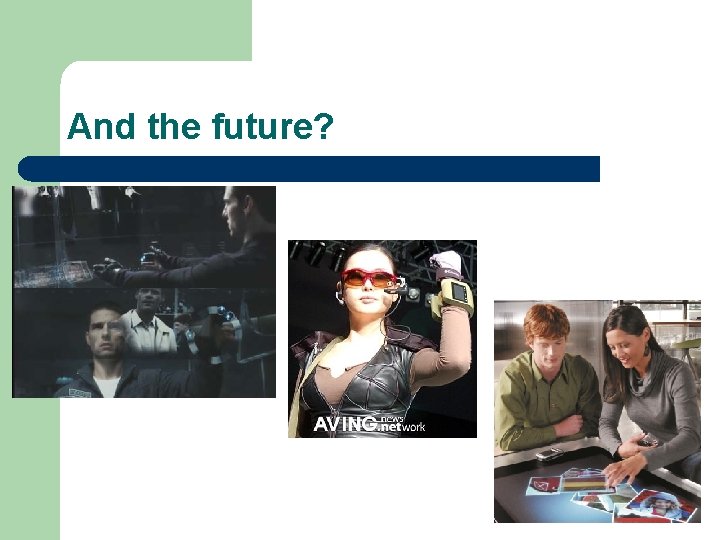
And the future?

Course Re. Cap l To make you notice interfaces, good and bad – l To help you realize no one gets an interface right on the first try – – l You’ll never look at doors the same way again Yes, even the experts Design is HARD To teach you tools and techniques to help you iteratively improve your designs – Because you can eventually get it right

Next time l l Design process and project information Read ID 1. 1 -1. 5, and chapter 9