Etkileim interaction BT711 Human Computer Interaction Fatma zelik

Etkileşim (interaction) BTÖ-711 Human Computer Interaction Fatma Özçelik

Anahat • Etkileşim modelleri – Kullanıcı ve sistem arasında tercümeler • Ergonomi – Etkileşimin fiziksel nitelikleri • Etkileşim çeşitleri – Kullanıcı/sistem diyalogunun doğası • Bağlam – Sosyal, örgütsel, motivasyonel

Etkileşim nedir ? • Kullanıcı ile sistem arasındaki iletişimdir. Kaynak: http: //images. slideplayer. com/18/6096552/slides/slide_2. jpg

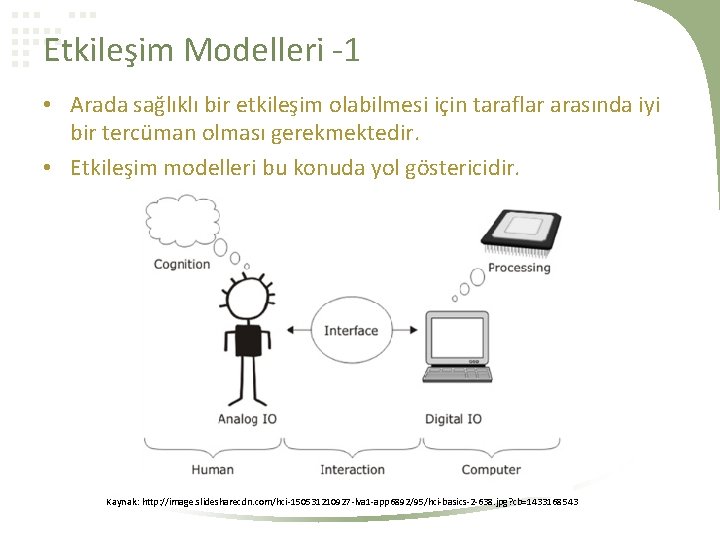
Etkileşim Modelleri -1 • Arada sağlıklı bir etkileşim olabilmesi için taraflar arasında iyi bir tercüman olması gerekmektedir. • Etkileşim modelleri bu konuda yol göstericidir. Kaynak: http: //image. slidesharecdn. com/hci-150531210927 -lva 1 -app 6892/95/hci-basics-2 -638. jpg? cb=1433168543

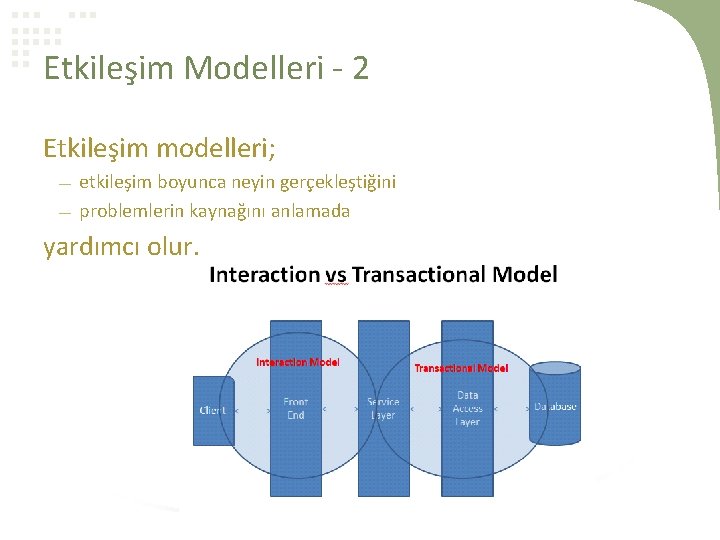
Etkileşim Modelleri - 2 Etkileşim modelleri; etkileşim boyunca neyin gerçekleştiğini problemlerin kaynağını anlamada yardımcı olur.

Etkileşim Terimleri • HEDEF (GOAL) – Bir görev sonucunda ortaya koyulması beklenen çıktı • GÖREV (TASK) – Alanla ilgili kavramları manipule etme • ÇEKİRDEK DİL (Core Language) – Sistemin dili • ALAN (DOMAIN) – Uzmanlık ve bilgi alanı • NİYET (INTENTION) – Hedeflere ulaşmada gerekli olan özel eylem • GÖREV DİLİ (Task language) – Kullanıcı dili

Norman Modeli -1 (Uygulama ve Değerlendirme Döngüsü) Norman Modeli etkileşimi anlamak için faydalı bir modeldir. İBE için en etkili model kabul edilmektedir. Sezgilerimize yakın bir modeldir. Kullanıcıların arayüz ile ilgili görüşlerine odaklanmaktadır. Bazı arayüzlerin kullanıcılara neden sorun oluşturduğunu göstermek amacıyla kullanılmaktadır. • Zamanla bu model geliştirilerek başka modeller ortaya konulmuştur. • • •

Uygulama ve Değerlendirme Döngüsü -2 • Kullanıcı ne yapacağına karar verir, • Bilgisayar arayüzü ile bunu uygular, • Uygulama sonucunu gözlemler, • Sonucu değerlendirerek sonraki adıma karar verir. Döngü sonunda kullanıcı hedefine ulaştıysa etkileşim başarılıdır. Aksi takdirde yeni hedef belirleyip döngüyü tekrar etmelidir. Hedef Uygulama Değerlendirme Sistem

Uygulama ve Değerlendirme Döngüsü -3 Norman Modeli Basamakları: Hedefi belirlemek Amacı şekillendirmek Yapılacak eylemlerin sırasını belirlemek Uygula ma Eylemleri gerçekleştirmek Sistemin durumunu kavramak Sistemin durumunu yorumlamak Amaç ve hedef doğrultusunda sistem durumunu değerlendirmek. Değerlen dirme

İnsan hataları Kayma(Slip): Kullanıcı sistemi iyi anlamış, ne yapacağının farkında ancak kaza ile yanlış zamanda yanlış tuşa basmışsa bir kayma oluşmuştur. Çözüm: Daha iyi bir ekran tasarımı Yanılgılar (Mistakes): Kullanıcı sisteme hakim değilse, ne yapacağını tam olarak kestiremiyorsa, bu şekilde ortaya çıkan hatalara da yanılgılar denilmektedir. Düzeltilmesi daha zordur, sistemin iyi anlaşılması vb durumları gerektirir. Çözüm: Sil baştan sistem tasarımı, Kullanıcılar için eğitimler geliştirme vb.

Etkileşim Çerçevesi -1 • Dört temel unsur vardır: – Sistem, kullanıcı, giriş ve çıkış • Bileşenler arasında 4 temel aktarım türü vardır: – Sunum, performans, bildirim ve gözlem

Etkileşim Çerçevesi -2 1. Kullanıcı yapmak istediklerini giriş birimine bildirir. 2. Giriş birimi sistemin anlayacağı dile çevirir ve işlem gerçekleştirilir. 3. Sistem çıkış biriminin anlayacağı dile çevirir. 4. Çıkış birimi kullanıcı diline aktarım yapar. 5. Kullanıcı sonucu görerek değerlendirme yapar. Sunum (Presentation) Ç Çıkış Gözlem (Observation) S U Sistem Dili Kullanıcı Dili Performans (Performance) G Giriş Söyleme, Bildirme (Articulation)

Etkileşim Çerçevesi -3 • Burada esas olan diller arası tercümelerin sağlıklı yapılabiliyor olmasıdır. – Diller arası aktarım önemlidir. – Aktarım hataları sorunların yaşanmasına sebep olur. – Karşılıklı iletişim kolaylaştırılmalıdır.

Ergonomi • Ergonomi etkileşimin fiziksel faktörü olan insanı temsil etmektedir. • Arayüzün insan performansını nasıl artırdığı ve azalttığı üzerine odaklanmaktadır. • Kontrollerin , etkileşim ortamının, ekranın nasıl tasarlanacağı ve düzenleneceğiyle ilgilenmektedir. • İnsan psikolojisini ve sistemin sınırlılıklarını da dikkate alır. Ergonomi alt başlıkları: – – Kontrollerin ve Ekranın Düzenlenmesi Fiziksel Çevre Sağlık Renk Kullanımı

Kontroller ve Göstergelerin Düzeni (Ergonomi) • Kontroller ve göstergeler kolay erişim için mantıksal olarak gruplanmalıdır. • Basit uygulamalar için çok önemli görülmeyebilir ancak hayati önem taşıyan sistemler için çok önemlidir. Örn: hava kontrol kuleleri, uçaklar, … • Kritik önemi olmayan sistemlerde de bu tarz gruplamalar yapılması daha iyidir, çünkü kullanıcının işini kolaylaştırmak, kullanıcıyı uğraştırmamak esastır.

Kontrollerin Gruplanması -1 (Ergonomi) • İşlevsel : birbirleriyle ilgili işlevleri olan kontrollerin gruplandırılması, • Sıralı : Sıralı yapılması gereken işleri gerçekleştiren kontrollerin sıraya konulması. • Frekans(Sıklık) : Kullanım sıklığına göre, en sık kullanılan kontrollerin kolay erişilebilmesini sağlayan gruplandırma.

Kontrollerin Gruplanması -2 (Ergonomi) 1. Gruplama işlemlerine ek olarak sistem kullanıcının pozisyonuna uygun olarak düzenlenmelidir. 2. Kullanıcı gerekli bütün kontrollere ulaşabilmeli ve ekstra bir hareket yapmadan bütün göstergeleri görebilmelidir. 3. Önemli göstergeler göz seviyesinde olmalıdır. 4. Işık parıltı ve yansımaları engelleyecek şekilde düzenlenmelidir. 5. Kontroller gerekli uzaklıklara yerleştirilmelidir.

Etkileşimin Fiziksel Çevresi -1 (Ergonomi) Etkileşimin fiziksel çevresi oluşturulurken şu sorulara yanıt aranır. • Sistem nerede kullanılacak? • Sistem kim tarafından kullanılacak? • Kullanıcı oturacak mı, ayakta mı duracak?

Etkileşimin Fiziksel Çevresi -2 (Ergonomi) Dikkat edilecekler: • Kullanıcının fiziksel boyutu dikkate alınmalı. (küçükse bütün kontrollere erişebilecek, büyükse ortamda sıkışmayacak şekilde tasarlanmalı. ) • Kullanıcı tüm önemli kontrollere ulaşabilmeli. • Uzun süre kullanımlar için kullanıcıya rahat ortam sağlanmalı. • Ayakta duracaksa, kullanıcıya hareket etme alanı sağlanmalı. • Önemli göstergeler göz seviyesinde olmalıdır. • Işık parıltı ve yansımaları engelleyecek şekilde düzenlenmelidir. • Kontroller gerekli uzaklıklara yerleştirilmelidir.

Sağlık (Ergonomi) Etkileşimin kalitesini ve kullanıcı performansını direk etkileyen faktörler: • Fiziksel pozisyon: Kullanıcılar tüm kontrollere ulaşabilmelidir, ayakta fazla durmamalıdırlar, oturacaklarsa sırtlarında destek olmalıdır vs. • Sıcaklık: Çok sıcak ve çok soğuk sıcaklıklar kullanıcıların konsantrasyonun etkilemektedir. • Işıklandırma: Kullanıcıların gözlerini yormayacak, ekranı rahat görmelerini sağlayan yeterli ışıklandırma sağlanmalıdır. • Ses: Aşırı yüksek ses rahatsızlık vereceği gibi ağrı ve duyma kaybına neden olabilir. • Zaman: Kullanıcıların sistemi kullanırken harcadıkları zaman kontrol edilmelidir.

Renk Kullanımı (Ergonomi) • Göstergelerde renk kullanımı bir ergonomi sorunudur. • Göstergelerde kullanılan renkler mümkün olduğunca belirgin olmalıdır. • Belirginlik kontrastlıktaki değişimden etkilenmemelidir. • Renk kullanımında kültür ve geleneklerin özellikleri de göz önünde bulundurulmalıdır. ! Renklerin kültürel bağıntısının farkında olmak global pazar için geliştirilen ürünlerin başarısını etkiler.

Etkileşim Türleri • • Komut Satırı arayüzü Menüler Doğal dil Soru-cevap ve sorgu Form doldurma ve tablolama WIMP Nokta ve tıkla 3 boyutlu arayüzler

WIMP arayüz Bileşenleri Günümüzde özellikle PC’lerde karşılaştığımız standart arayüzlerdir: Windows, Icons, Menus, Pointers • Pencereler • İkonlar • Menüler • İşaretçiler • Düğmeler • Araç çubukları • Paletler • İletişim penceleri

Etkileşim • Etkileşim WIMP çevrelerinde hissetmeyi sağlamak için oldukça önemlidir. • Her WIMP arayüzünde genel olarak aynı nesneler kullanılmaktadır: pencereler, ikonlar, menüler, butonlar… gibi. Ancak aynı bileşenler farklı çevrelerde farklı davranabilirler. Örn: Mac. Os ve Windows menüleri • Eski bilgisayarlarda inisiyatif bilgisayarlarda iken yeni WIMP sistemlerde kullanıcıya geçmektedir. • Etkileşim hatalar ile de ilgilenir. Hatalar kullanıcıya bildirilmelidir. Eğer kullanıcı hatayı algılarsa onları düzeltebilir.

Etkileşimin Bağlamı İnsan sosyal bir varlıktır ve etkileşim de sosyal ve örgütsel bağlamdan etkilenmektedir. • Diğer insanlar – Baskı, rekabet, başaramama korkusu… • Motivasyon – Korku, sadakat, hırs, kendini beğenme… • Yetersiz ya da uygunsuz sistemler – Sistem reddedilmesi, motivasyonsuz çalışma…

Tecrübe • Tanımlanması ve tasarlanması zordur. • Eğitimde buna benzer bir olgu bulunmaktadır. • The Zone of Proximal Development (Vygotsky): Öğrenci kendi başına yapmayacağı şeyleri çevresinden destek alarak, arkadaş grubuyla çalışarak, elektronik veya fiziksel birtakım materyallerden yararlanarak başarabilir.



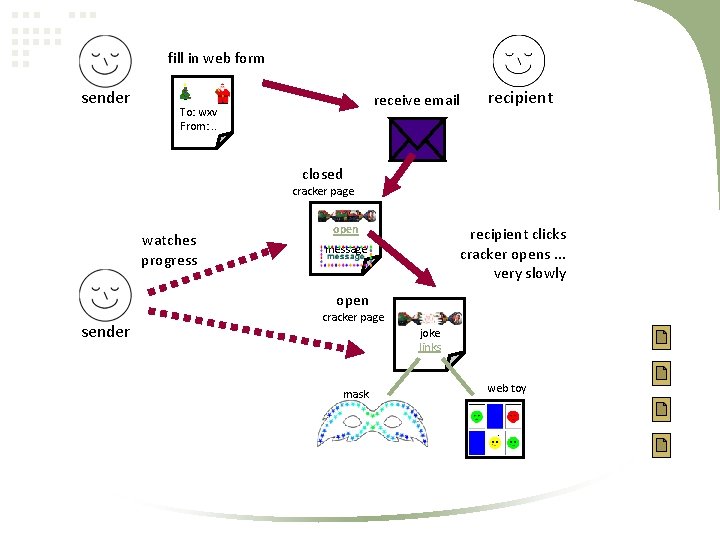
fill in web form sender receive email To: wxv From: . . recipient closed cracker page watches progress open recipient clicks cracker opens. . . very slowly message open sender cracker page joke links mask web toy

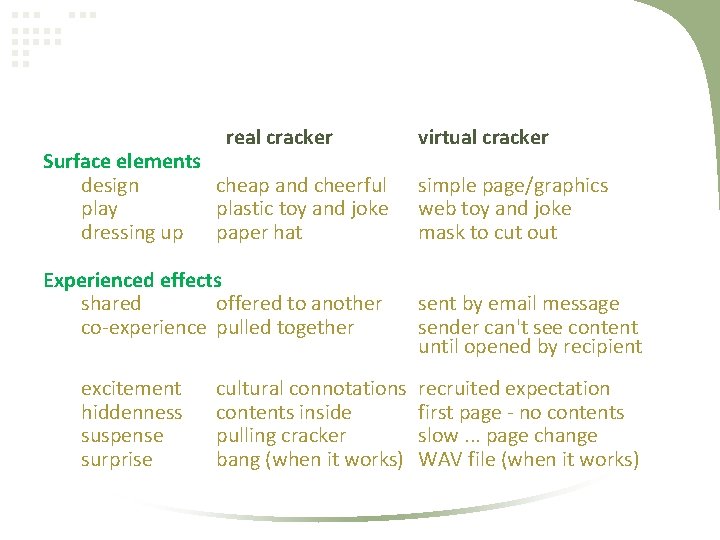
real cracker Surface elements design cheap and cheerful play plastic toy and joke dressing up paper hat Experienced effects shared offered to another co-experience pulled together excitement hiddenness suspense surprise cultural connotations contents inside pulling cracker bang (when it works) virtual cracker simple page/graphics web toy and joke mask to cut out sent by email message sender can't see content until opened by recipient recruited expectation first page - no contents slow. . . page change WAV file (when it works)

Fiziksel Tasarım • Sınırlılıklar – Ergonomi : küçük ya da yakın düğmeler – Fiziksel : Olması gereken boyutlar (yüksek voltaj düğmeleri küçük olamıyor. ) – Yasal ve güvenlik: fırın düğmelerinin sıcak yüzeyden uzak olması – Bağlam ve çevre: kolay temizlenebilir olması – Estetik: güzel görünüyor olması – Ekonomi: çok pahalı olmaması

Değer Yönetimi • Bir kişiden bir aygıtı kullanmasını istiyorsak, o kişinin kişisel değerlerini anlamamız gereklidir. – Neden kullanmak istesin? – Kullanınca ne kazanacak? • Burada kazanılacak şey para dışındaki şeyleri de içermektedir; örn: başarılı bir kariyer ya da ekoloji dostu olması gibi…
- Slides: 32