Human Computer Interaction Lecture 10 Interaction Paradigms What






















- Slides: 22

Human Computer Interaction Lecture 10 Interaction Paradigms

What is design? achieving goals within constraints • goals - purpose – who is it for, why do they want it • constraints – materials, platforms, money • trade-offs

for Human–Computer Interaction understand your materials • understand computers – limitations, capacities, tools, platforms • understand people – psychological, social aspects, human error • and their interaction …

To err is human • Accident reports. . – aircrash, industrial accident, hospital mistake – enquiry … blames … ‘human error’ • But … – In fact not human error but human nature – concrete lintel breaks because too much weight – blame ‘lintel error’ ? … no – design error we know how concrete behaves under stress • Human ‘error’ is normal – we know how users behave under stress – so design for it! • Treat the user at least as well as physical materials!

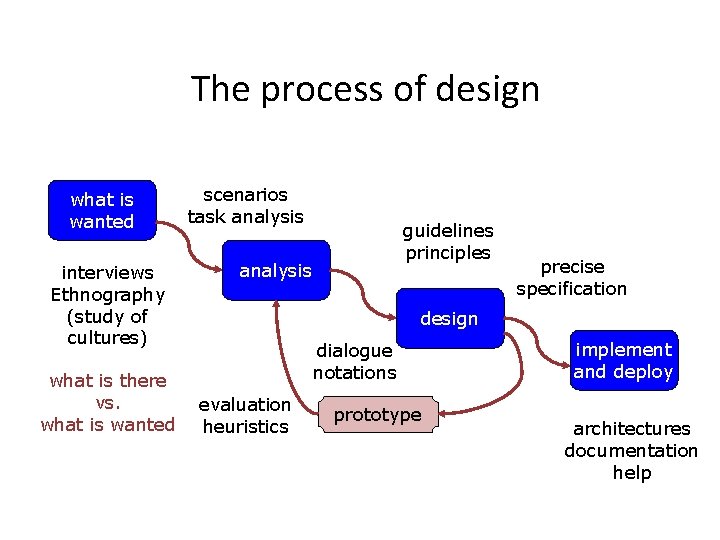
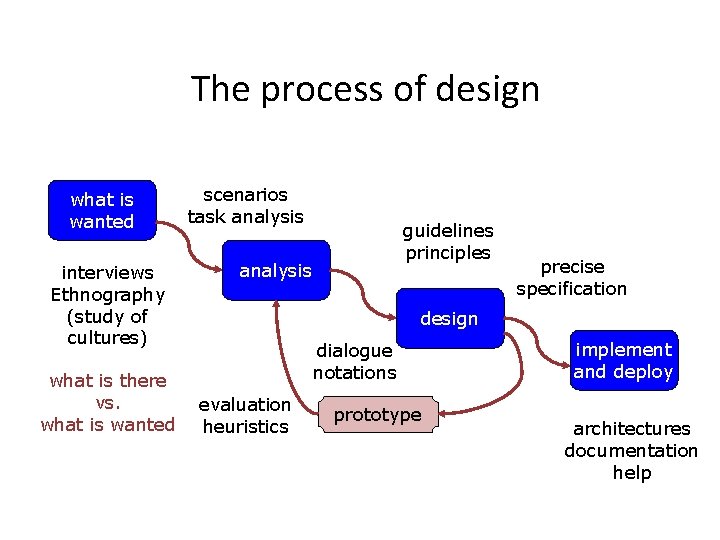
The process of design what is wanted interviews Ethnography (study of cultures) what is there vs. what is wanted scenarios task analysis guidelines principles analysis precise specification design dialogue notations evaluation heuristics prototype implement and deploy architectures documentation help

• Requirements – what is there and what is wanted … • Analysis – ordering and understanding • Design – what to do and how to decide • Iteration and prototyping – getting it right … and finding what is really needed! • Implementation and deployment – making it and getting it out there

User Focus Designing systems with focus on user is called User-Centred Design. How to design with focus on users? know your user Personae (character)

Know your USER • who are they? – Harder to answer if you are designing a generic software like word processor • probably not like you! – You assume your own interests and abilities • talk to them – Structured interviews, open-ended discussions – Bringing potential users fully into the design process - Participatory design

know your user • watch them – Talking with people might not be enough – Think about walking – Solution: watch and observe them either informally or involving them – Observations tell you what they do, they will tell you why

know your user • use your imagination – Observing users can be costly … imagine their experiences

Persona • Picture of an imaginary person who represents your core user group • description of an ‘example’ user – not necessarily a real person • use as substitute user – what would Betty (as a Warehouse manager) think

Scenarios stories for design use and reuse

scenarios • stories for design or stories of interaction – Example of a short scenerio: • User intends to press the “save” button, but accidentally presses the “quit” button, so looses his work – communicate with others (Designers, users) – validate other models – understand dynamics (Behaviour of system not only screen shot) • linearity – time is linear - our lives are linear

Navigation Design Local structure – single screen(control) Global structure – whole(system) site

Local Structure From one screen looking out

Four golden rules • knowing where you are • knowing what you can do • knowing where you are going – or what will happen • knowing where you’ve been – or what you’ve done

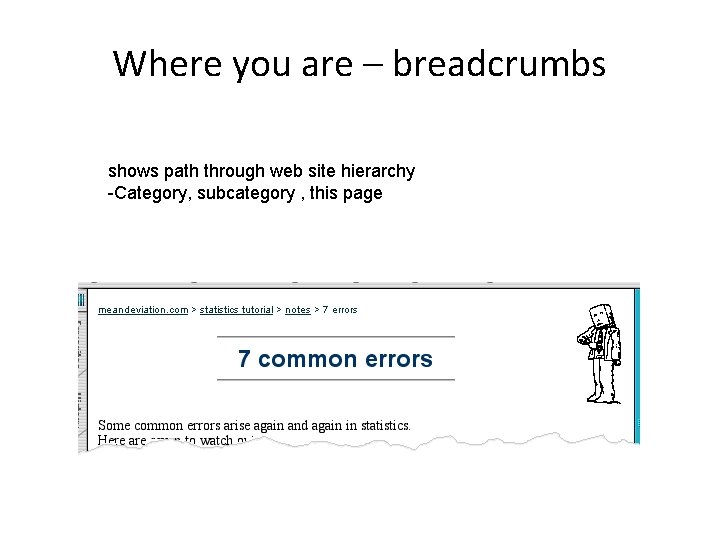
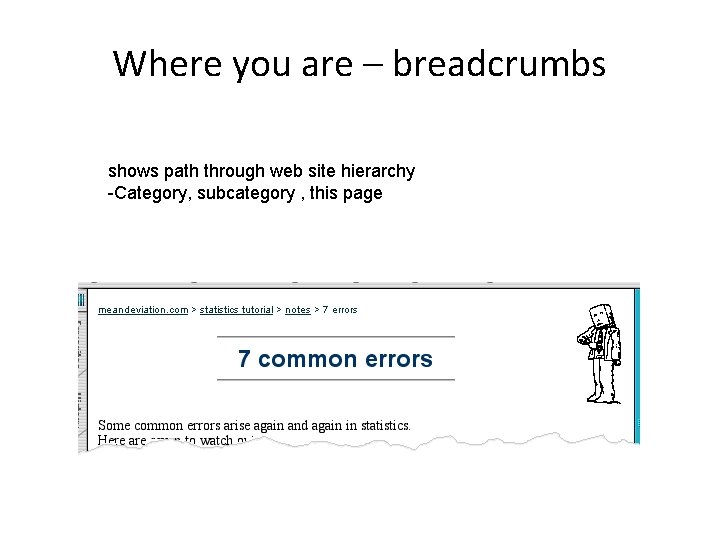
Where you are – breadcrumbs shows path through web site hierarchy -Category, subcategory , this page

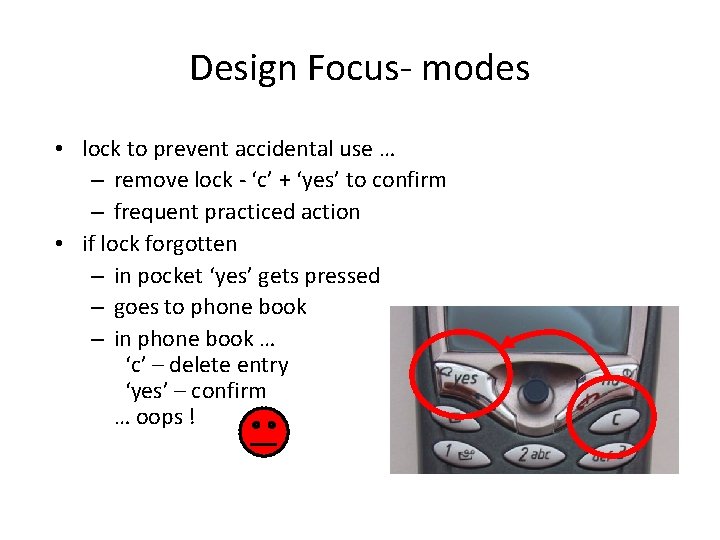
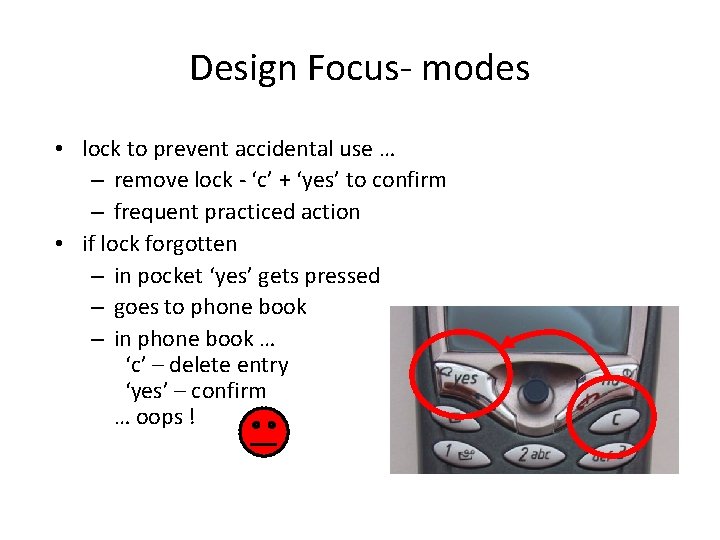
Design Focus- modes • lock to prevent accidental use … – remove lock - ‘c’ + ‘yes’ to confirm – frequent practiced action • if lock forgotten – in pocket ‘yes’ gets pressed – goes to phone book – in phone book … ‘c’ – delete entry ‘yes’ – confirm … oops !

Global Structure between screens within the application

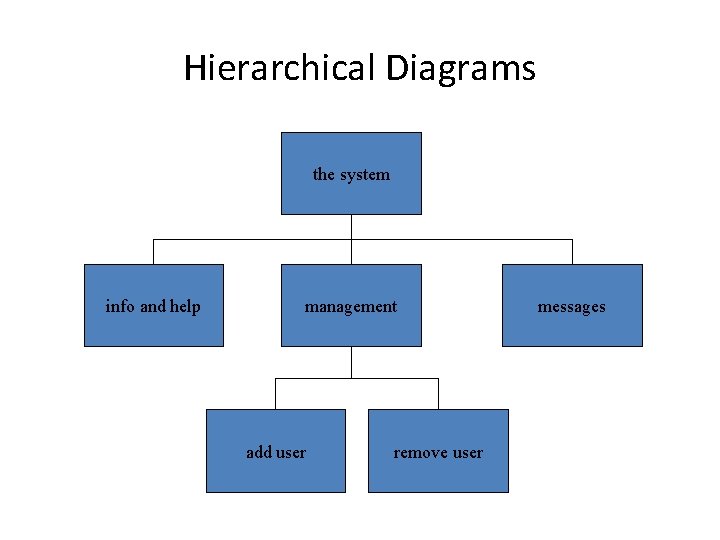
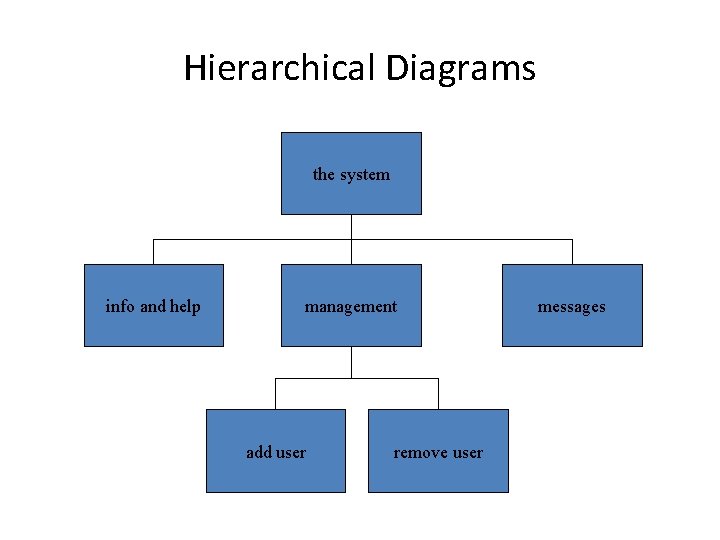
Hierarchical Diagrams the system info and help management add user remove user messages

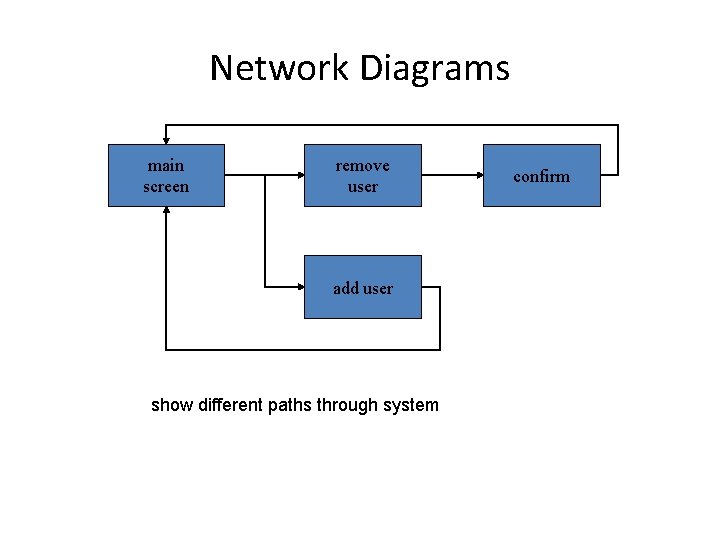
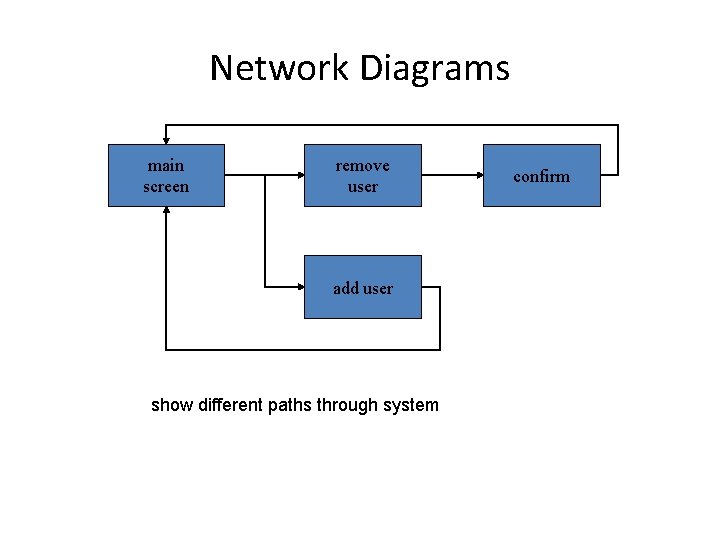
Network Diagrams main screen remove user add user show different paths through system confirm

Levels of Interaction • Widget choice – Menus etc. – Form Elements, tag, links – Buttons, dials, lights • Screen design, Page design • Application navigation, Site Structure • Environment – other apps, O/S , Web browser, The real world