HTML osnove CSS OSNOVE 2 ta je HTML









































- Slides: 41

HTML osnove CSS OSNOVE

2 Šta je HTML? HTML je skraćenica od engleskih reči Hyper. Text Markup Language To je jezik za označavanje hipertekstova, odnosno tekstova sa linkovima, slikama, audio i video zapisima Pomoću ovog jezika se u stvari definiše izgled stranica i sajtova na internetu.

3 Zašto je važno da upoznate HTML osnove može da nauči bilo ko. Programski kod se unosi u bilo kom tekst editoru bez formatiranja (npr. Notepad). U slučaju da vam se svidi neka stranica na internetu, uvek možete da pogledate njen kod (View page source) i primenite slično.

4 Još nekoliko činjenica za učenje HTML-a Nije potrebno nikakvo predznanje. HTML osnove možete da naučite za mesec dana, kasnije ćete lako savladati napredne tehnike. Poznavanje HTML-a je preduslov za učenje CSS-a i Java. Script-a koji su danas veoma popularni.

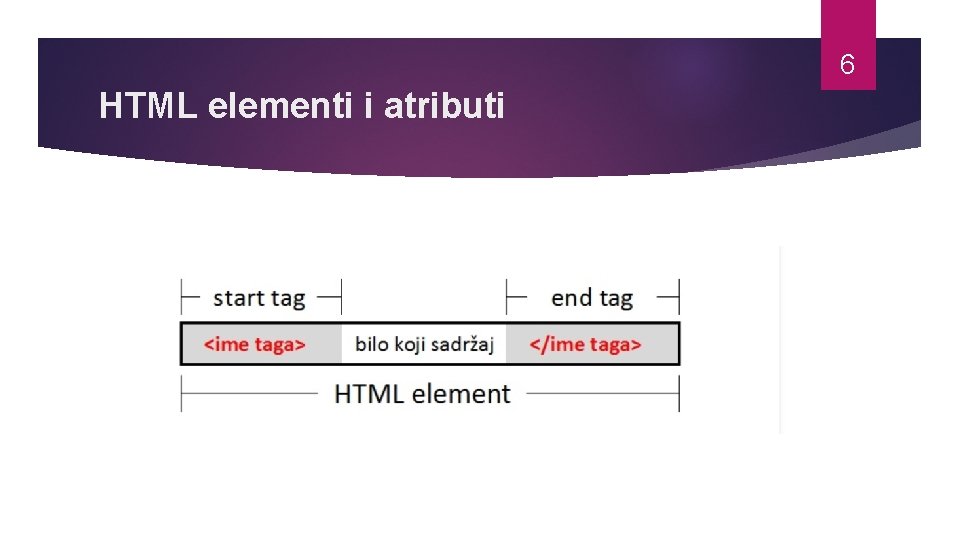
5 HTML elementi i atributi HTML komande se pišu pomoću tagova i ukazuju browseru kako da prikaže sadržaj na internet stranici (da li je to naslov ili paragraf, slika, link, tabela, …). Tagovi se unose izneđu uglastih zagrada <ime taga> na početku i na kraju određenog dela sadržaja koji formatirate, s tim što završni tag ima i kosu crtu </ime taga>. (Ove uglaste zagrade su u stvari znakovi “manje od” i “veće od”. )

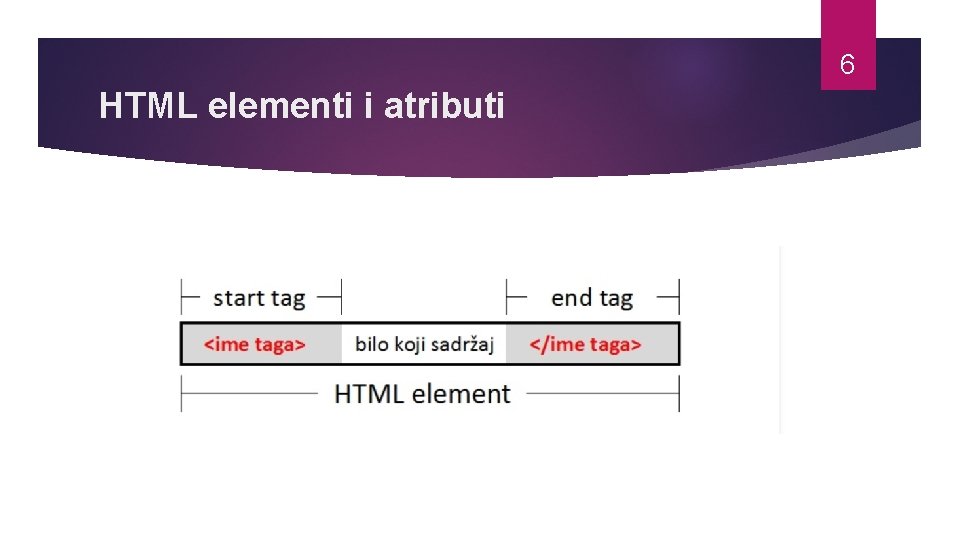
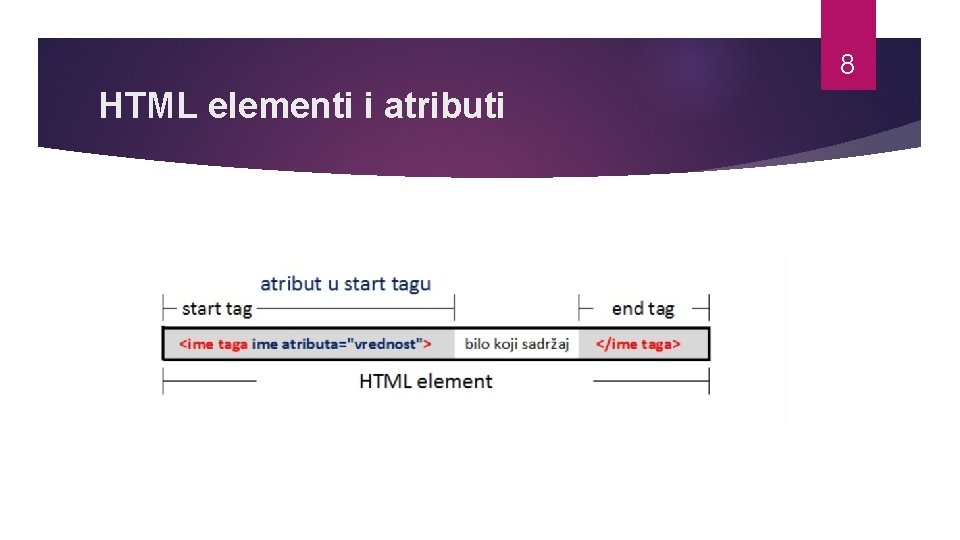
6 HTML elementi i atributi

7 HTML elementi i atributi Svi HTML elementi mogu da imaju atribute koji ih dodatno opisuju. Atributi se uvek smeštaju u startnom tagu i uglavnom su u paru ime-vrednost. Sintaksa je atribut=”vrednost”. Preporuka je da se elementi i atributi pišu malim slovima.

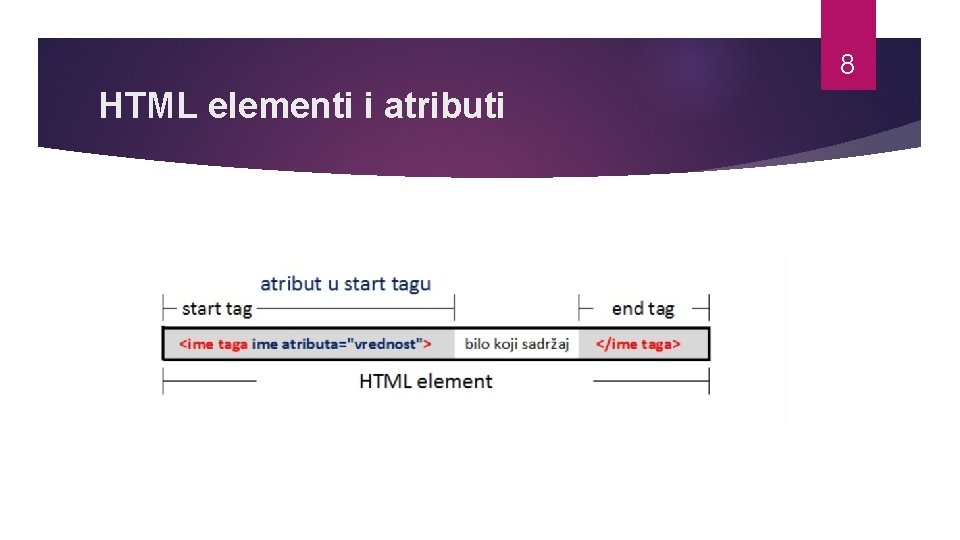
8 HTML elementi i atributi

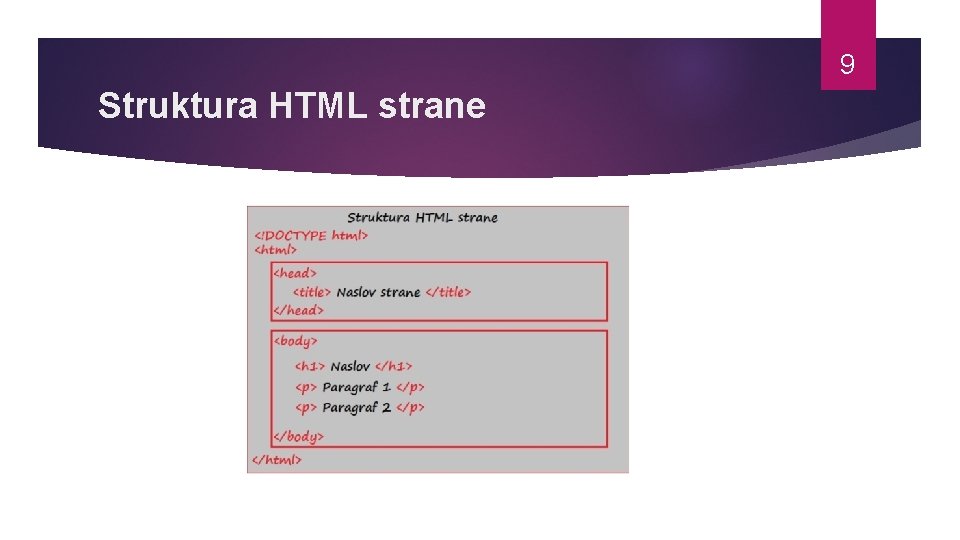
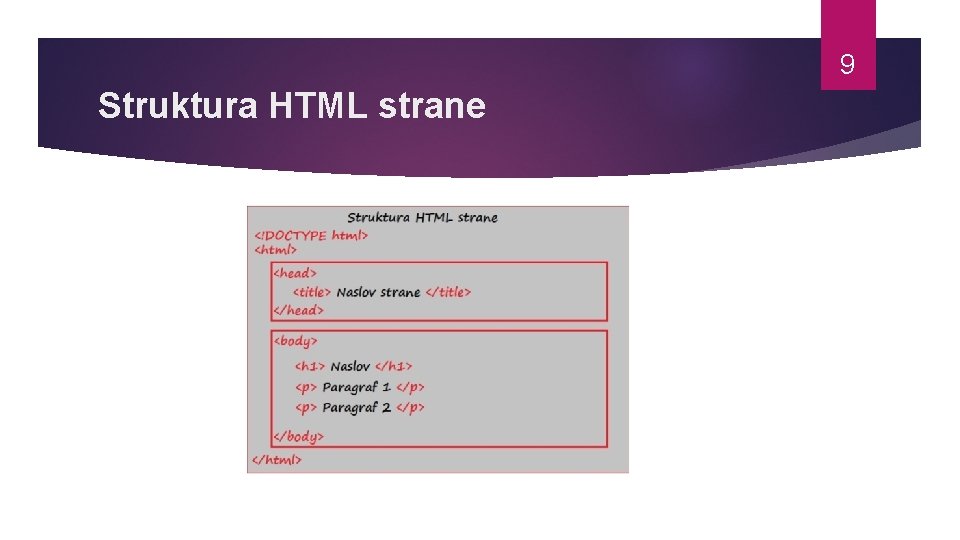
9 Struktura HTML strane

10 Struktura HTML strane <!DOCTYPE html> na počeku deklariše dokument kao HTML 5 je u stvari najnoviji standard HTML-a koji ima mnogo više mogućnosti, i objedinjuje tri tipa koda: HTML, CSS i Java. Script. HTML obezbeđuje strukturu dokumenta, CSS (Cascading Style Sheets) je zadužen za izgled sajta, a Java. Script omogućava dodatnu funkcionalnost sajtu.

11 Struktura HTML strane Na početku svake strane je obavezan <html> tag, dok je na kraju </html>. Između ova dva taga se smeštaju svi ostali elementi. Struktura je takva da imamo zaglavlje (head) i telo (body) strane.

12 Struktura HTML strane - zaglavlje Zaglavlje je smešteno između tagova <head> i </head> Ono se ne prikazuje u browseru već samo sadrži neke informacije o stranici. Npr. naslov stranice se smešta između tagova <title> i </title>.

13 Struktura HTML strane - telo Telo stranice, odnosno sve ono što se vidi u browseru, se smešta između tagova <body> i </body> To mogu da budu: naslovi, paragrafi, liste nabrajanja, slike, linkovi, tabele, forme. Za sve nabrojano postoje posebni tagovi.

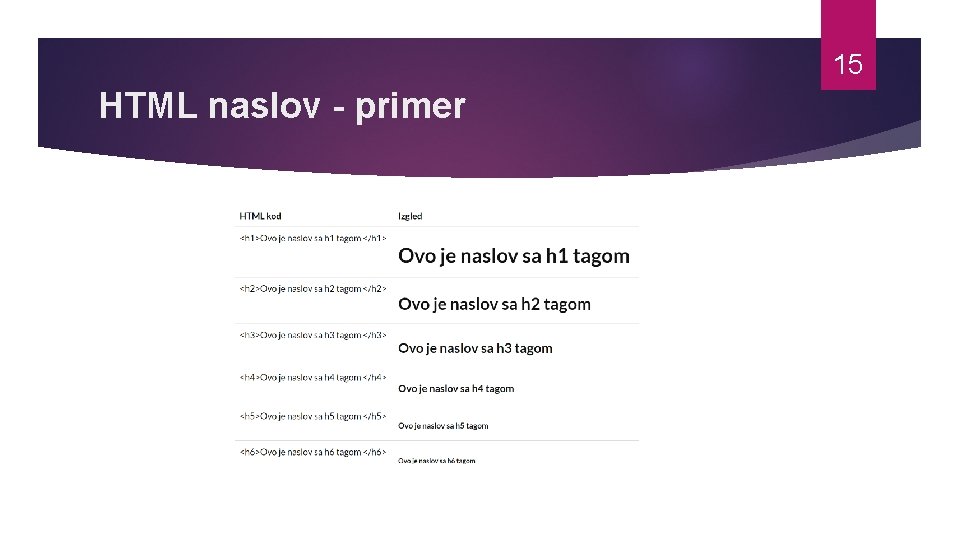
14 HTML naslov H tagovi se koriste za naslove i podnaslove. Oni određuju stil i veličinu fonta koji će se koristiti. Rezervisani su tagovi od h 1 do h 6.

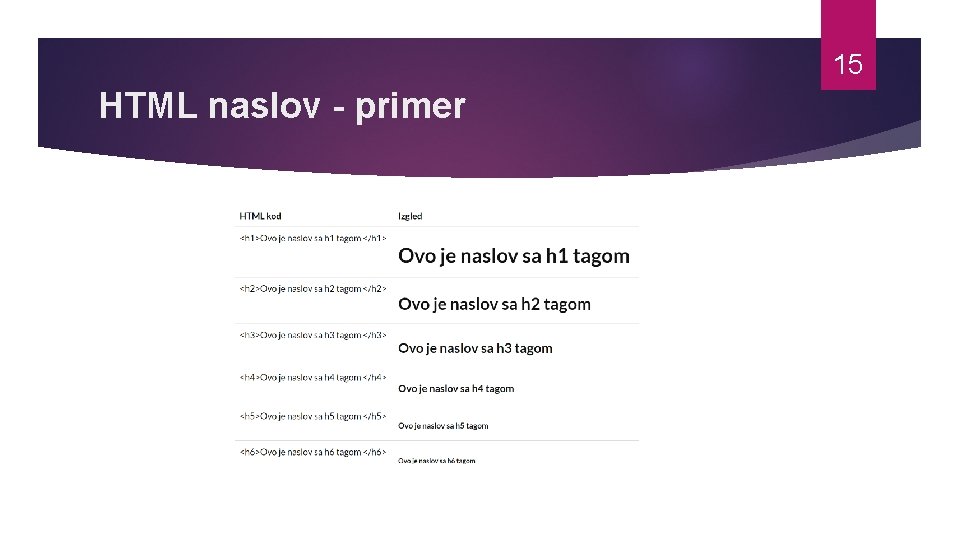
15 HTML naslov - primer

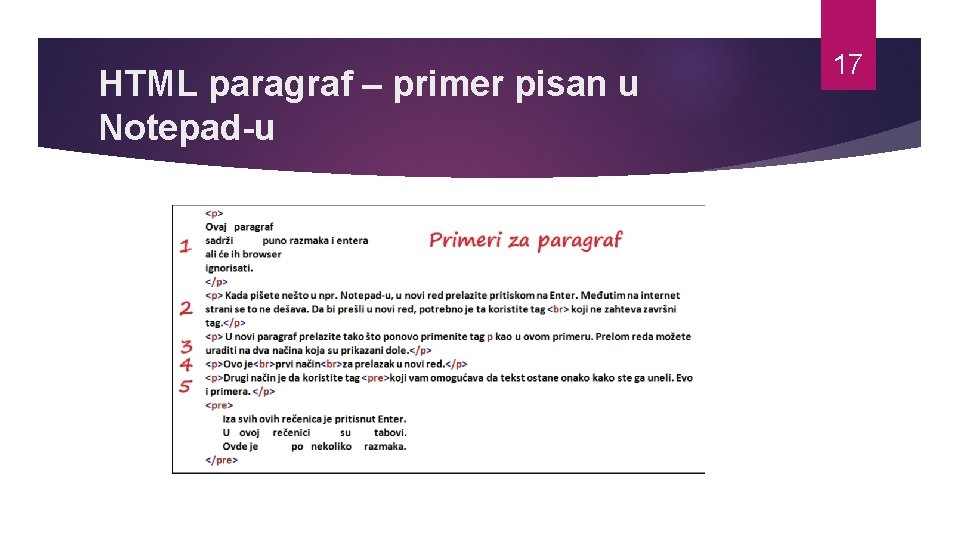
16 HTML paragraf Da bi uneli bilo koji paragraf teksta, potrebno je da taj isti tekst stavite između tagova <p> i </p>. Ono što je važno da znate je da browser ignoriše bilo kakvo formatiranje (slično onome u wordu). To znači da kako god otkucate tekst, on će se prikazivati kao običan paragraf. Takođe, prelom reda zavisi od veličine prozora.

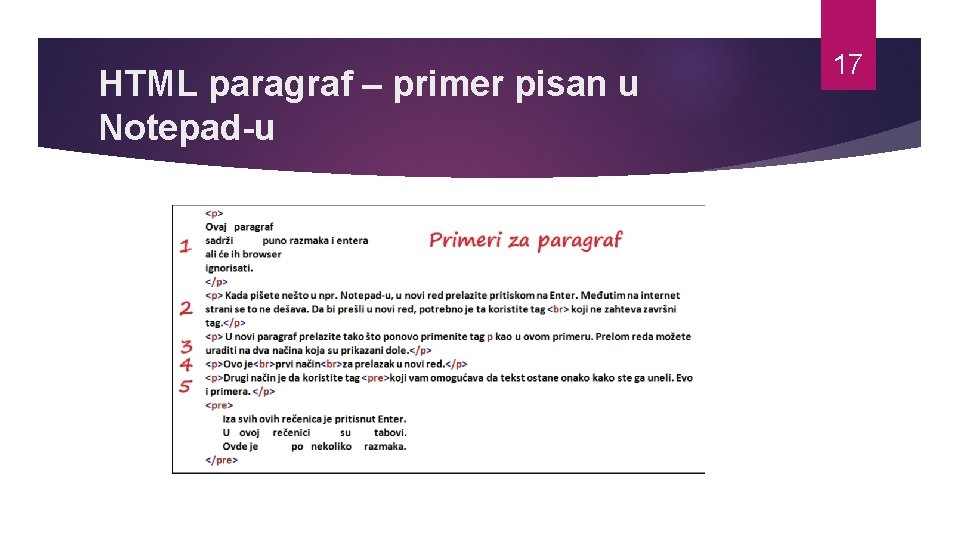
HTML paragraf – primer pisan u Notepad-u 17

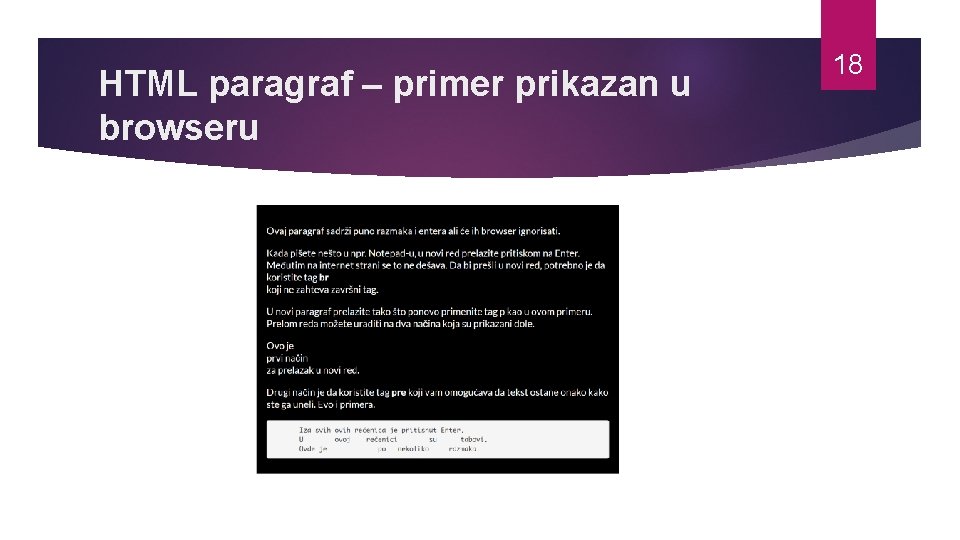
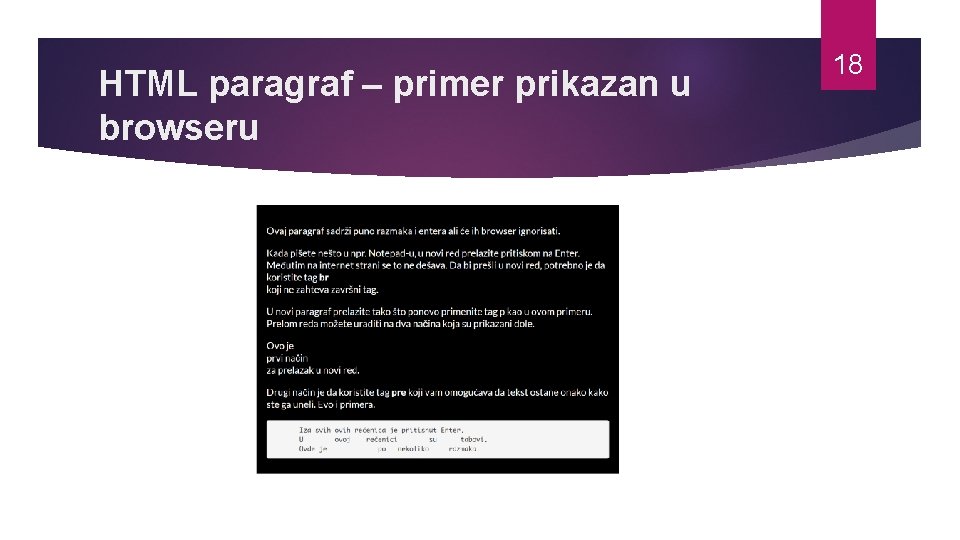
HTML paragraf – primer prikazan u browseru 18

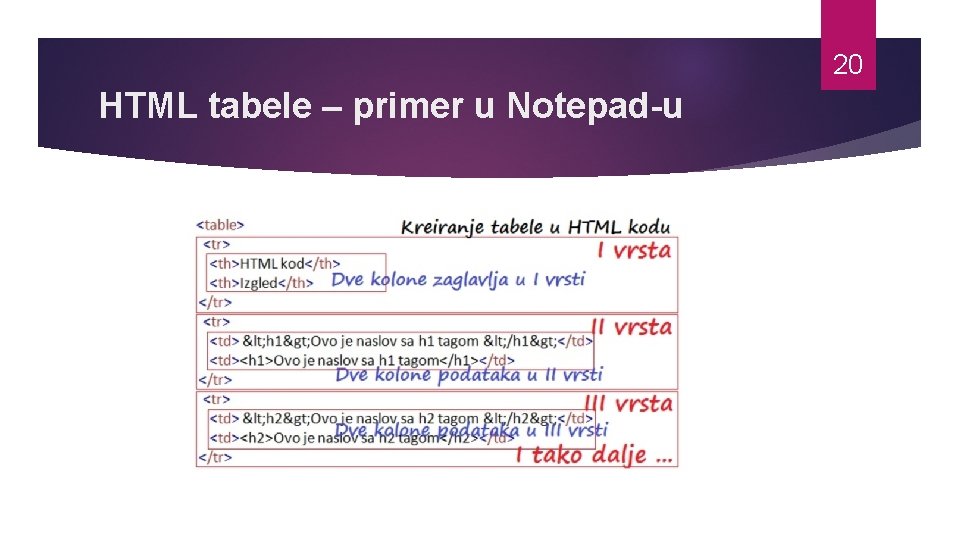
19 HTML tabele Tabela se u HTML-u kreira pomoću tagova <table> i </table>. Za definisanje vrste u tabeli (Table Row), koriste se tagovi <tr> i </tr>. Između ova dva taga se smeštaju podaci (Table Data) u okviru tagova <td>i </td> i to onoliko puta, koliko imate kolona. Izuzetak je prva vrsta jer ona opisuje zaglavlje tabele (Table Heading), pa su za podatke u zaglavlju rezervisani tagovi <th> i </th>.

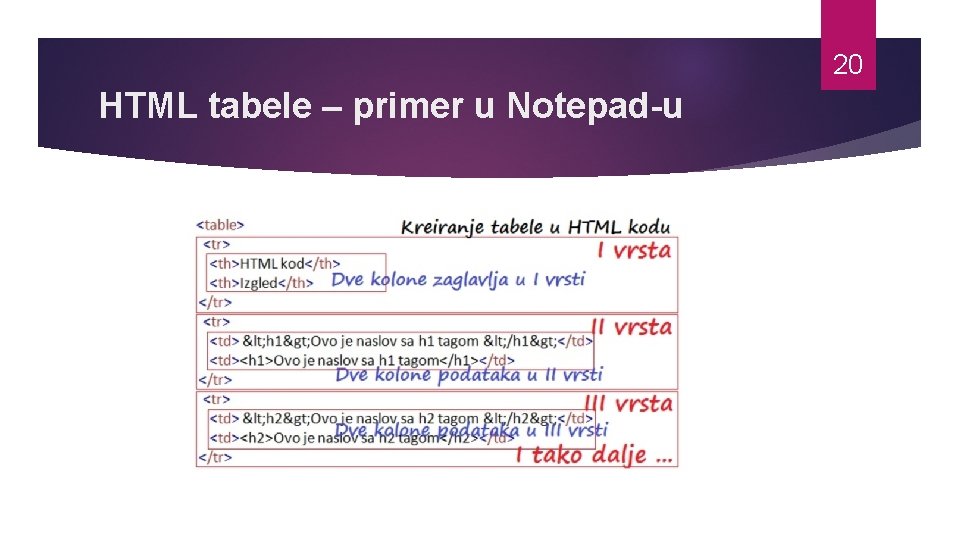
20 HTML tabele – primer u Notepad-u

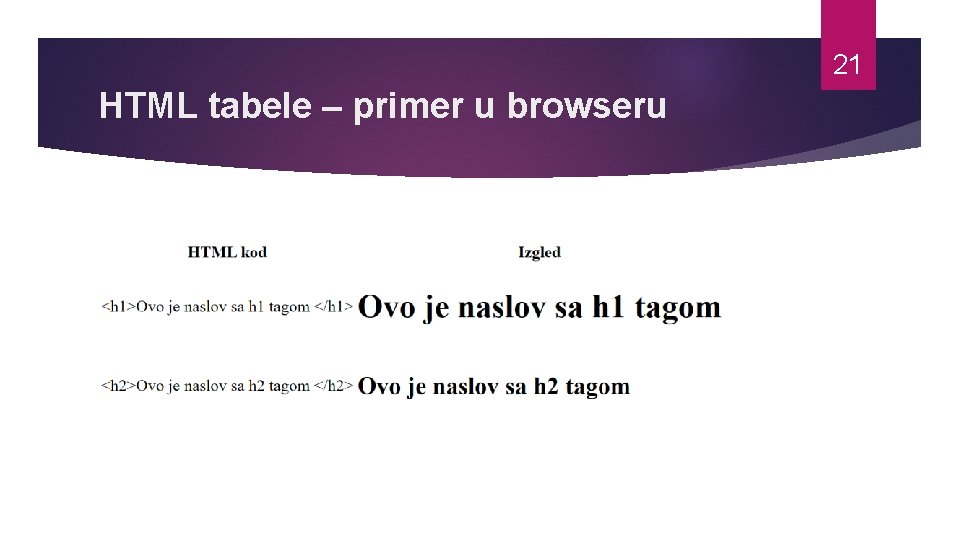
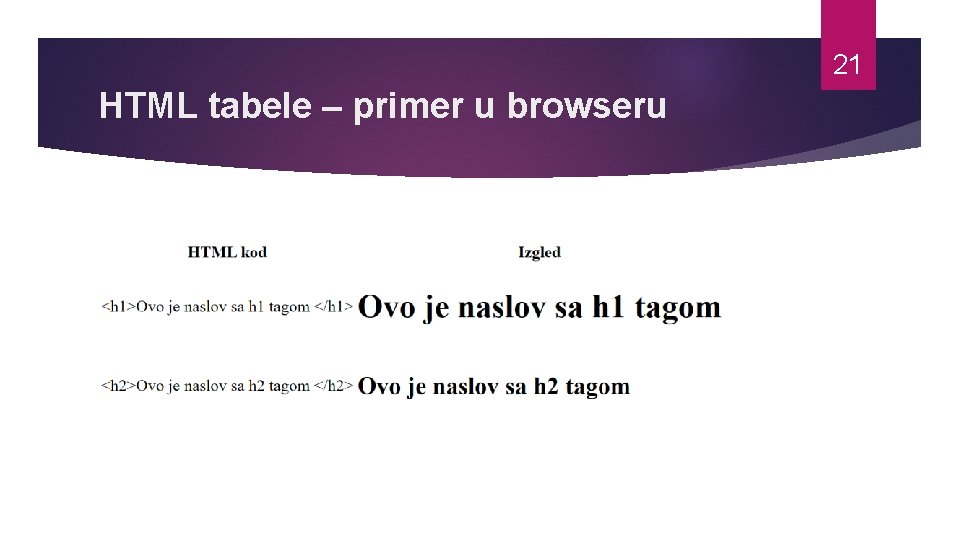
21 HTML tabele – primer u browseru

22 HTML liste Kreiranje liste, odnosno nabrajanje, je slično kao u Wordu (Bullets i Numbering) Za kreiranje liste sa znakovima Unordered List koriste se tagovi <ul> i </ul>. Za listu sa brojačem stavki (brojevi ili slova) Ordered List koriste se tagovi <ol> i </ol> Stavke liste List Item se kod obe liste smeštaju između tagova <li> i </li>.

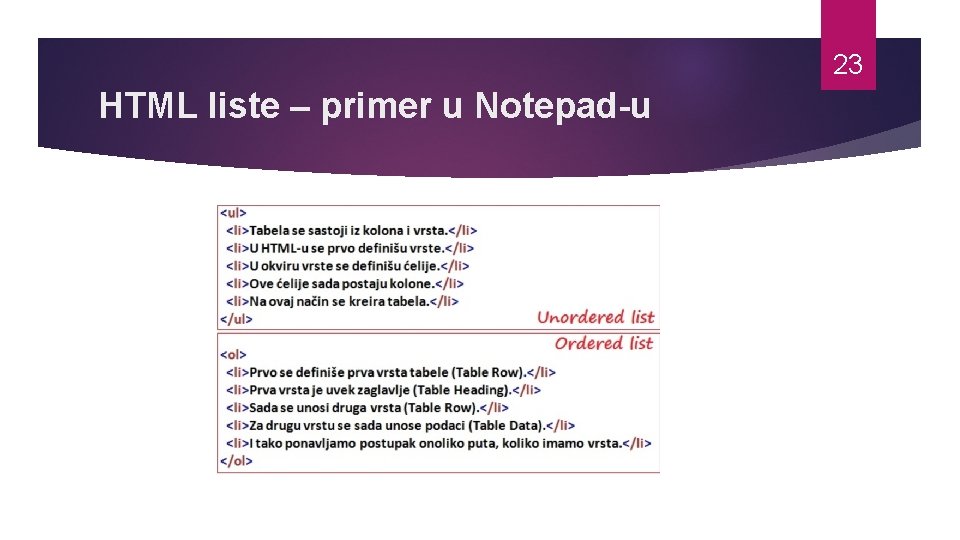
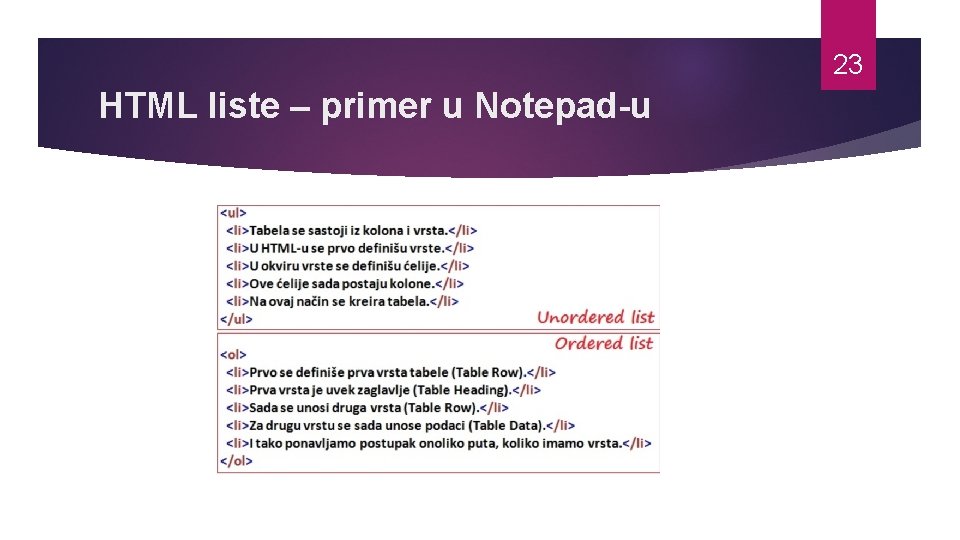
23 HTML liste – primer u Notepad-u

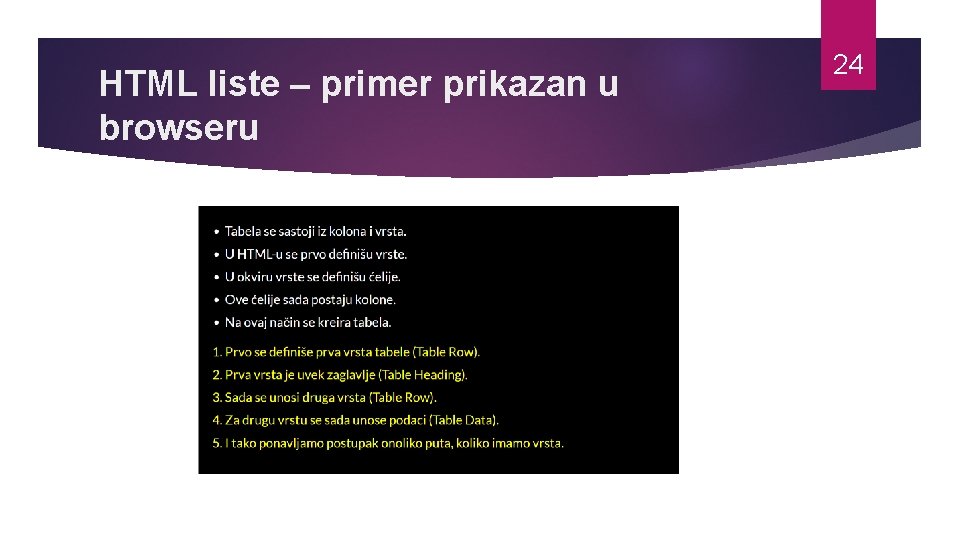
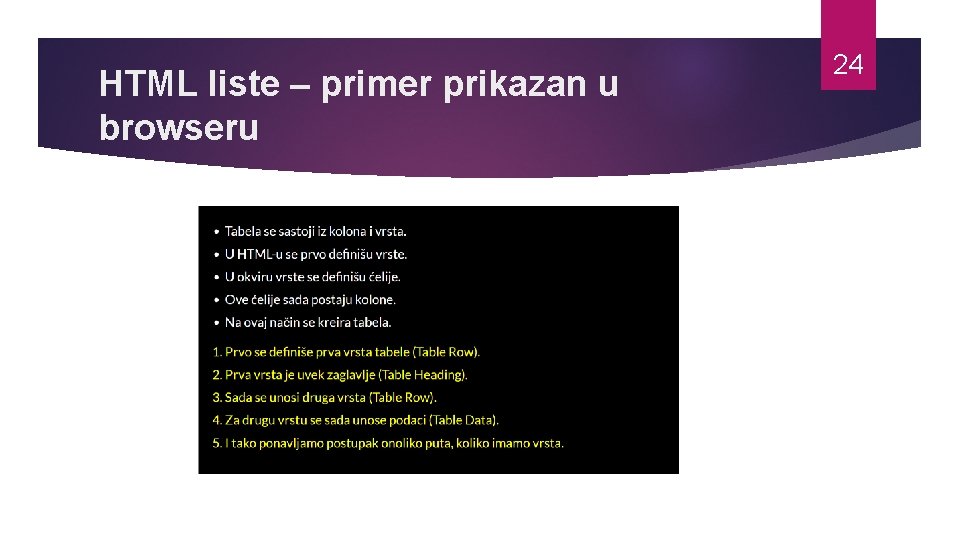
HTML liste – primer prikazan u browseru 24

25 HTML slike Slike se u HTML kod ubacuju pomoću taga <img> Alt daje opis slike u slučaju da se ista ne učita iz nekog razloga. Preporuka je da se koristi jer će se vaša stranica bolje kotirati kod pretraživača Dimenzije slike se definišu pomoću width i heigh, i poželjno je da ih koristite kod velikih slika. Pomoću float definišete ravnanje, i u primeru slika je postavljena desno od teksta zato što su i slika i tekst u okviru istog paragrafa.

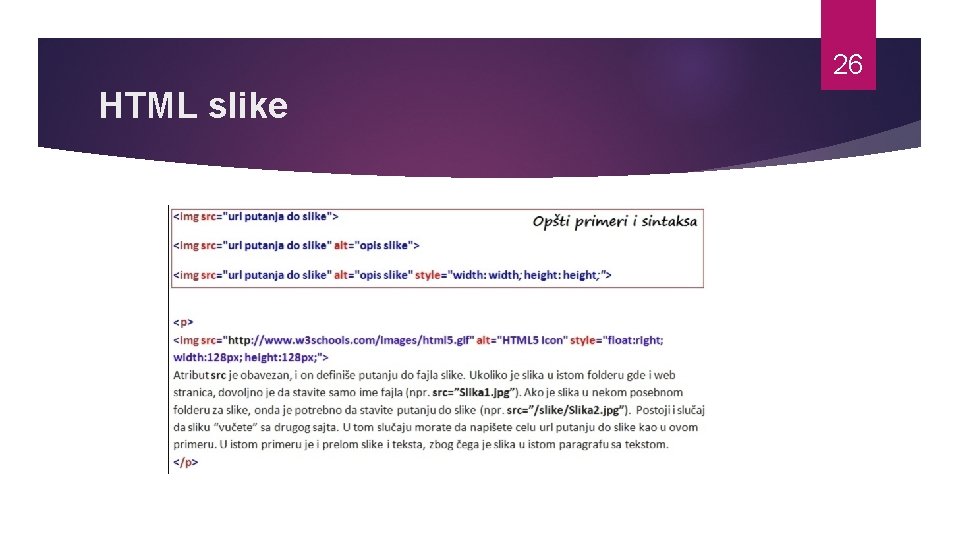
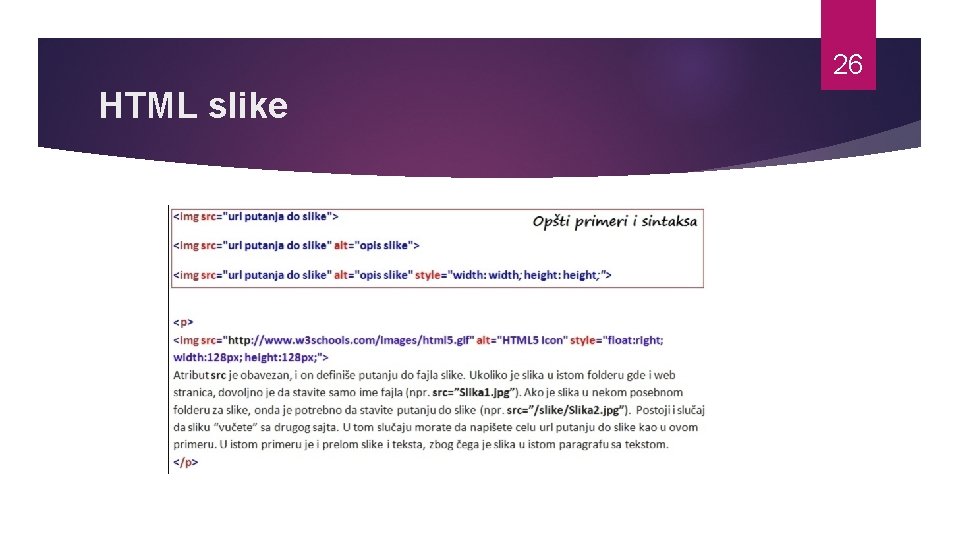
26 HTML slike

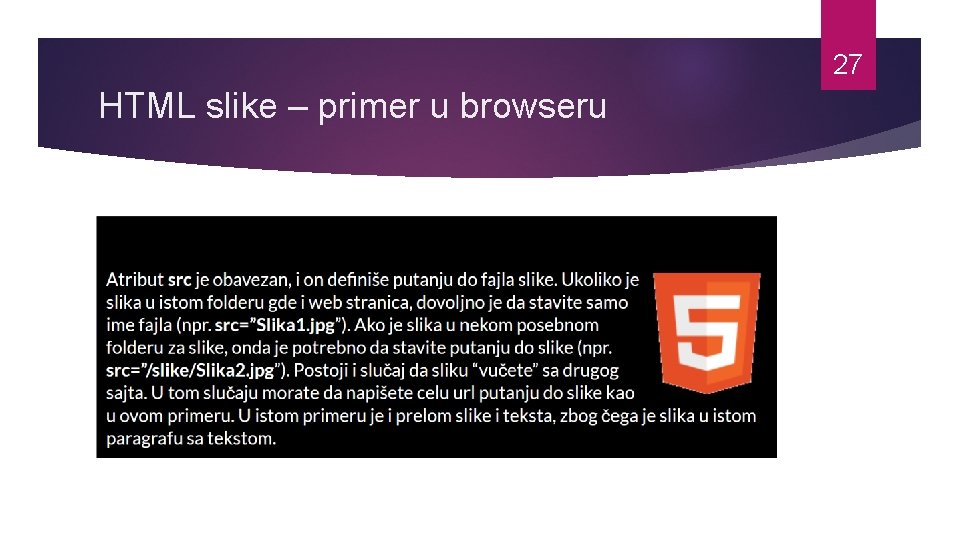
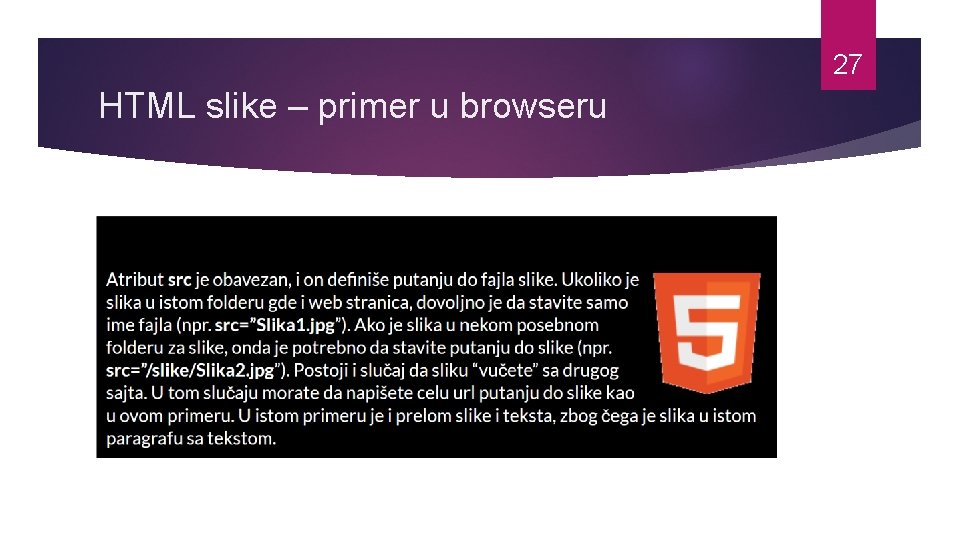
27 HTML slike – primer u browseru

28 HTML linkovi Osnovna snaga HTML dokumenata je upravo u mogućnosti povezivanja sa drugim stranicama i dokumentima. Linkovi su u stvari veze ka drugim stranicama i u browseru su, u odnosu na običan tekst, uvek drugačije označeni (ili su podvučeni ili je font druge boje ili … Pored teksta, link može da se postavi i na sliku Linkovi mogu da budu interni ili eksterni, što zavisi od toga da li ukazuju na stranice u okviru istog sajta ili vode na drugi sajt.

29 HTML linkovi Ono što želite da bude link (najčešće je to tekst), smeštate između tagova <a> i </a> Sintaksa je kao na slici na narednom slajdu. Ukoliko postavljate link ka nekom drugom sajtu, poželjno je da pomoću target=”_blank”podesite da se isti otvara u drugom tabu, jer u suprotnom čitalac napušta vaš sajt

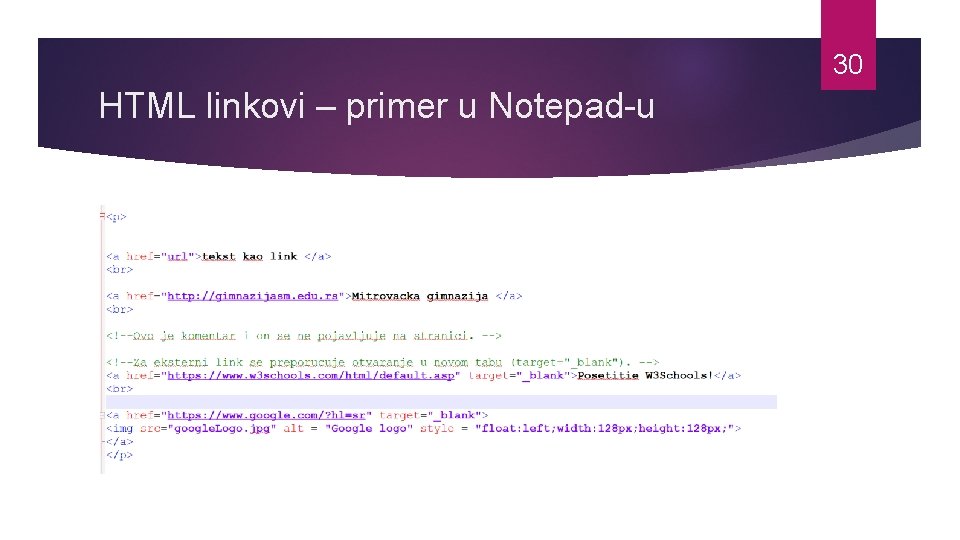
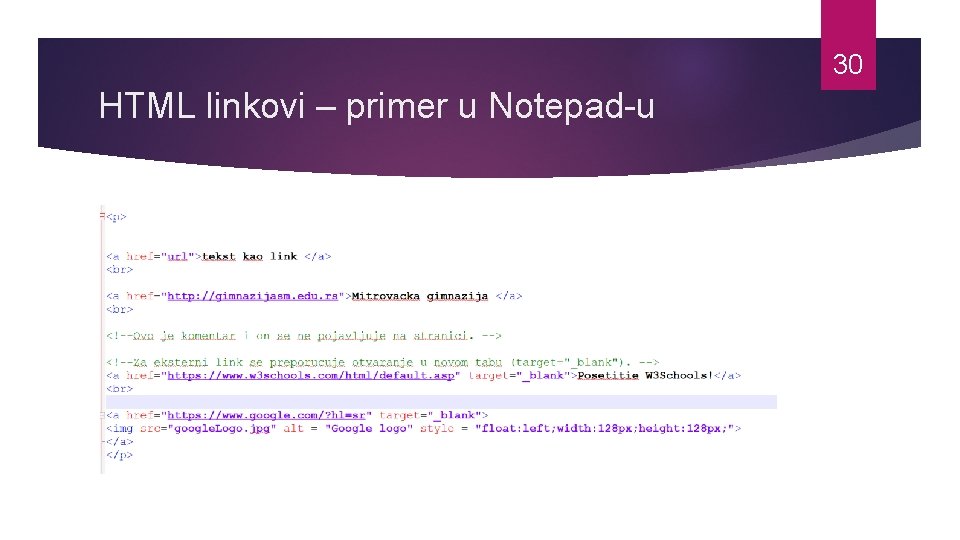
30 HTML linkovi – primer u Notepad-u

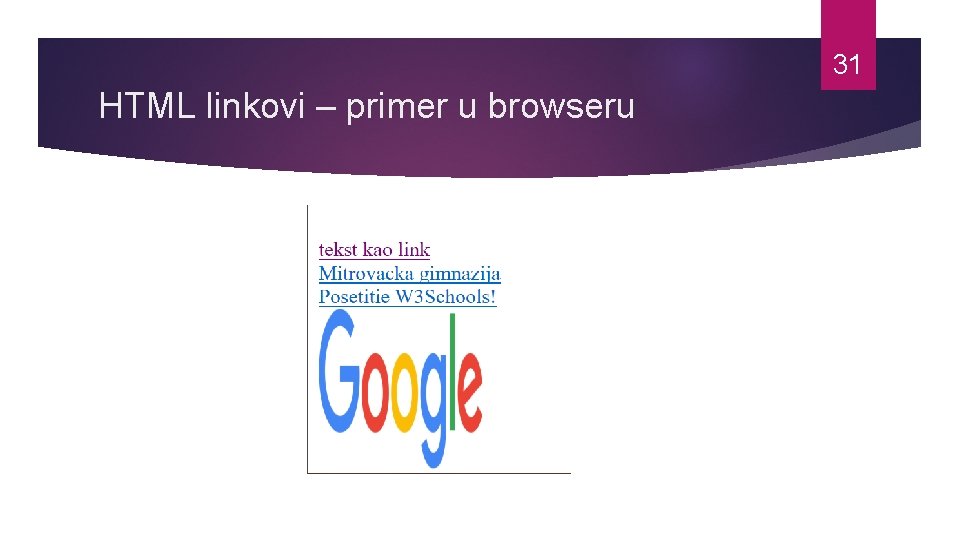
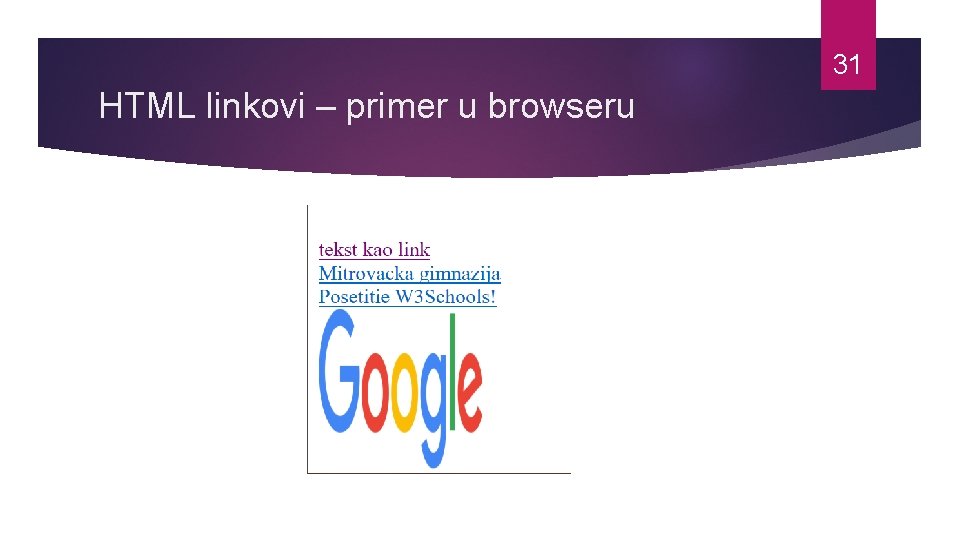
31 HTML linkovi – primer u browseru

32 HTML komentari U prethodnom primeru se navedeni komentari koji su na slici predstavljeni zelenom bojom. Komentar može da se unese u HTML kod, ali se ne prikazuje na stranici, i služi kao podsetnik ili objašnjenje za neki termin. Npr. ako ste posle izvesnog vremena ušli u kod da nešto prepravite, komentar (ako ste ga ranije uneli) može da vas podseti i pomogne da nešto lakše pronađete i izmenite.

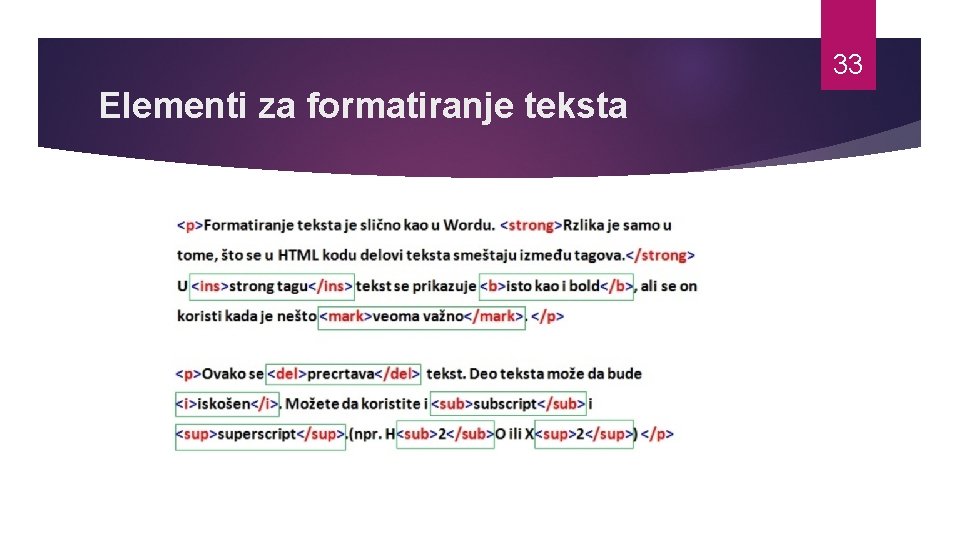
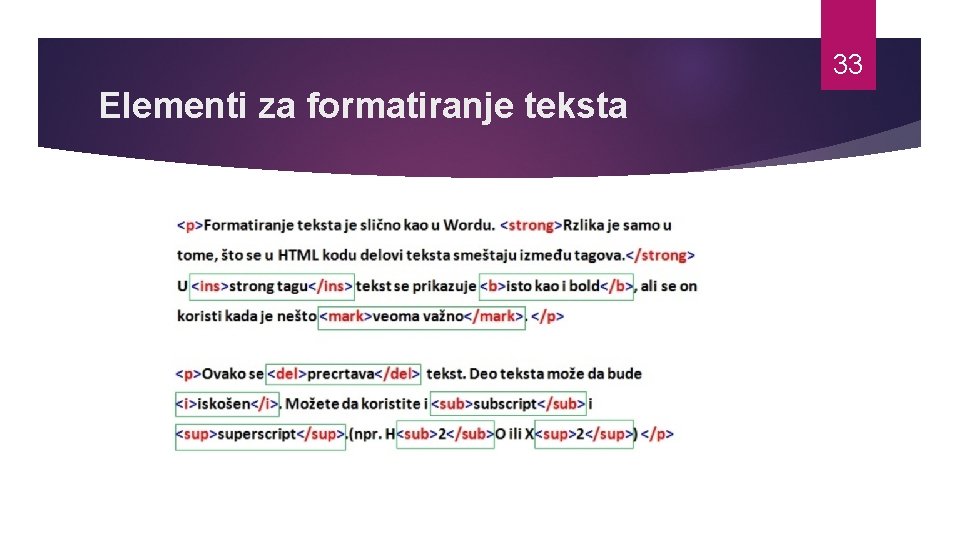
33 Elementi za formatiranje teksta

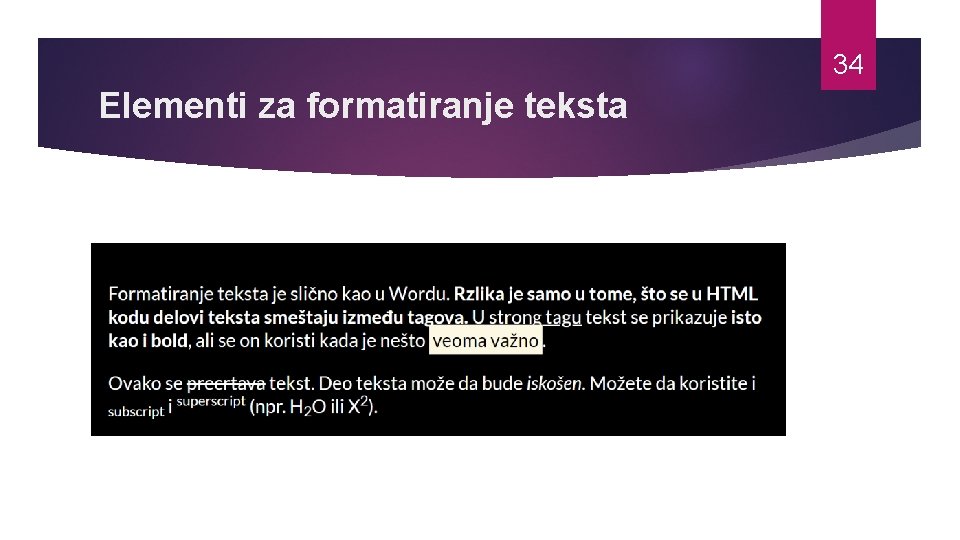
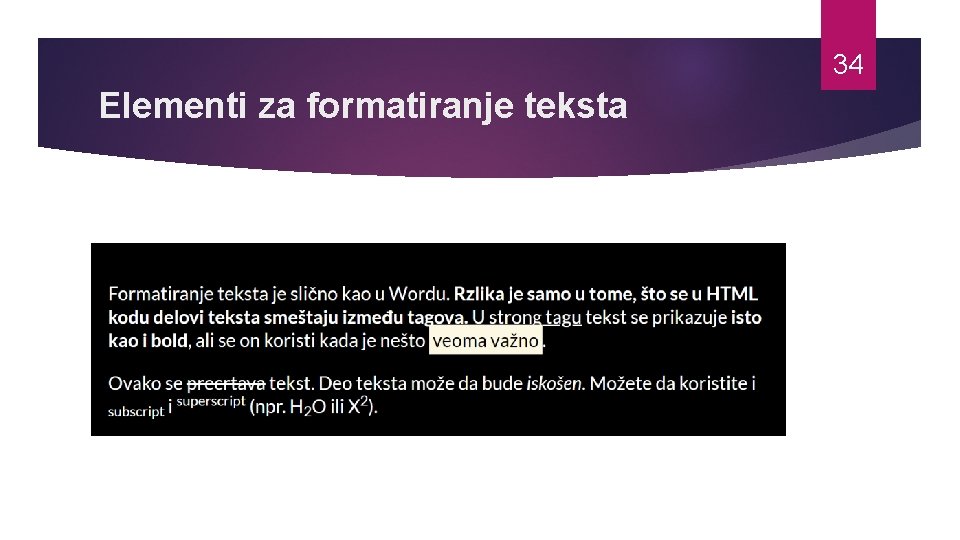
34 Elementi za formatiranje teksta

35 Stilovi u HTML kodu i CSS (Cascading Style Sheets) je stilski jezik koji opisuje kako će HTML elementi biti prikazni na web stranici. Dakle, HTML definiše samo sadržaj, odnosno ukazuje da li je nešto npr. naslov ili paragraf ili tabela…, a za njihov izgled je zadužen CSS. Bez obzira što su ovo dve različite teme, one se uvek prepliću i praktično su nerazdvojive. U ovoj lekciji, HTML osnove, tema nije CSS ali je ovde važno samo da steknete sliku o tome šta je CSS i koje su njegove prednosti.

36 Stilovi u HTML kodu i CSS Postoje tri načina da opišete HTML elemente pomoću CSS-a: INLINE (u HTML element se ugrađuje atribut style) INTERNAL (koristi se poseban HTML element <style> koji se ugrađuje na početku dokumenta u sekciji za zaglavlje i koja se ne prikazuje u browseru tj. između tagova <head> i </head>) EXTERNAL (koristi se posebna datoteka sa ekstenzijom CSS za kompletan opis sajta) Ovo poslednje je i najbolje, jer promenom nekoliko parametara, možete da promenite izgled celog sajta.

37 Inline CSS Atribut style. Ovaj atribut se unosi u start tagu, a sintaksa je <imetaga style=”svojsto: vrednost; “>. Glavna prednost je što možete da definišete više svojstava.

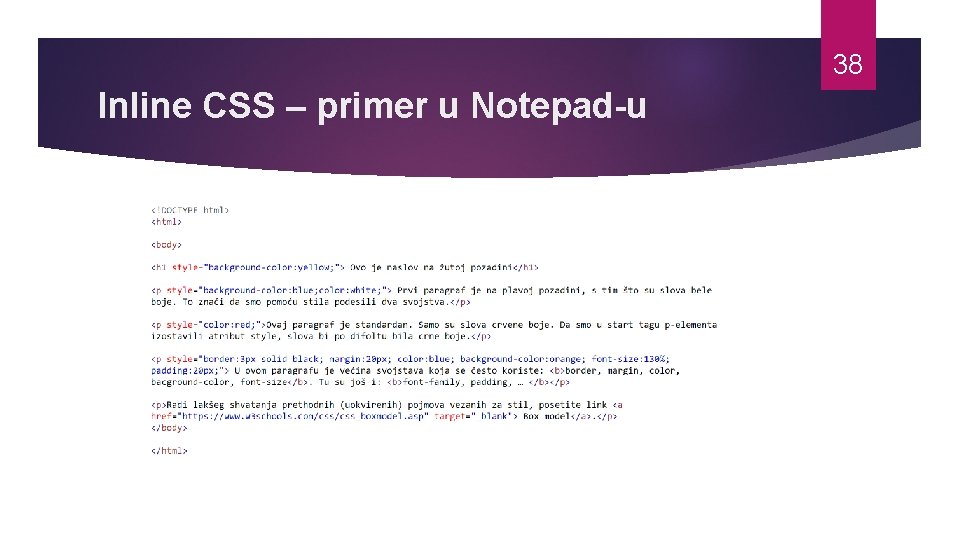
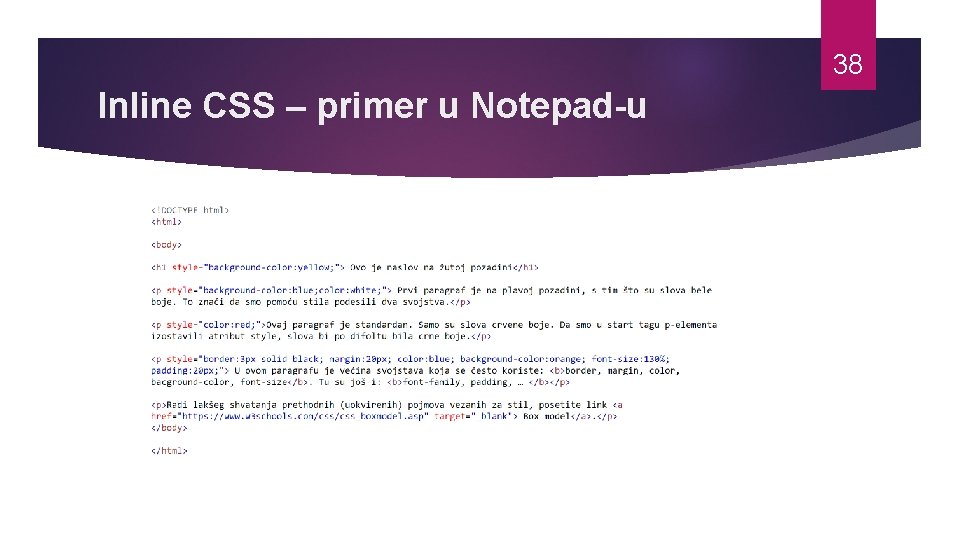
38 Inline CSS – primer u Notepad-u

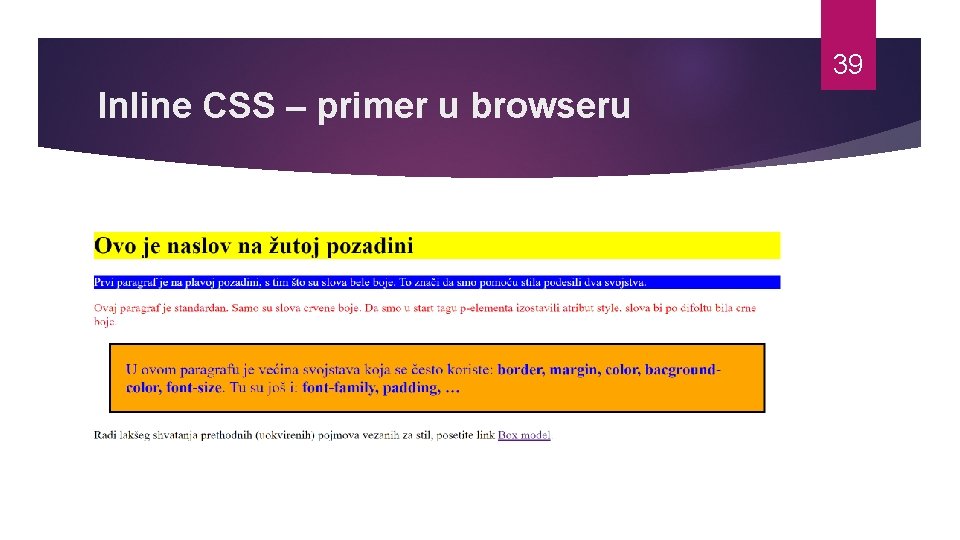
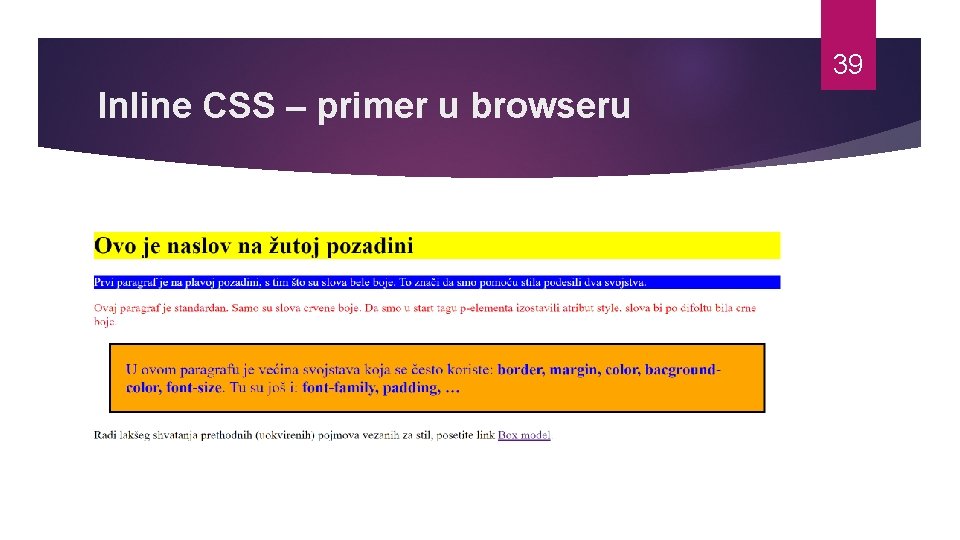
39 Inline CSS – primer u browseru

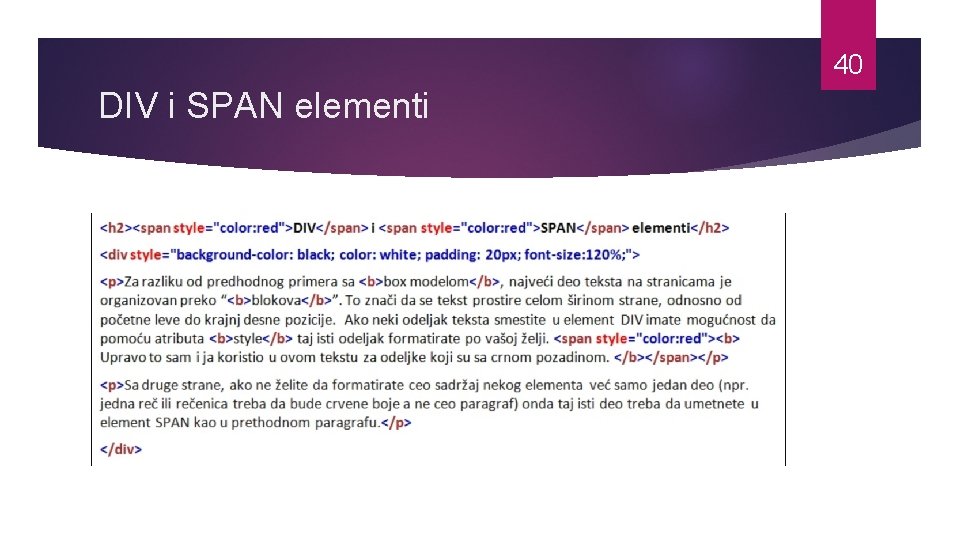
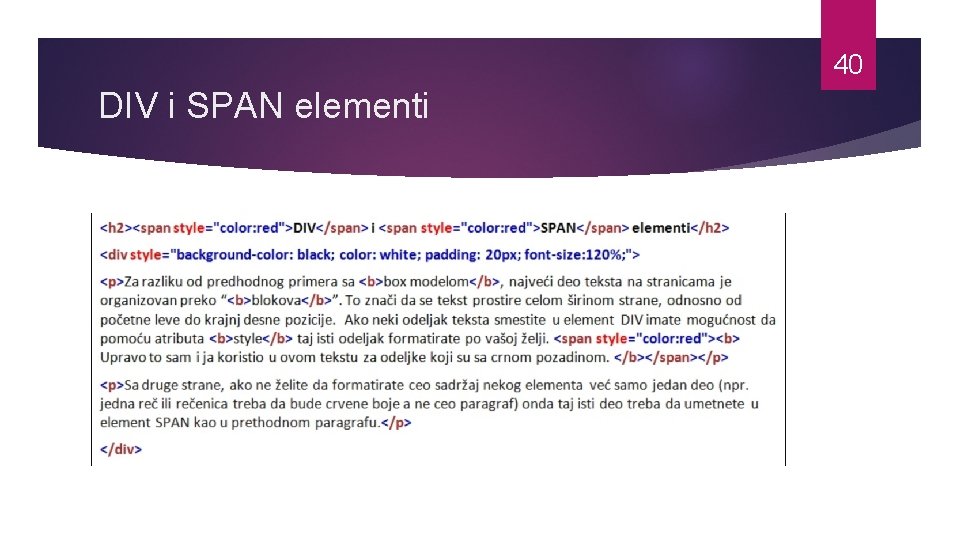
40 DIV i SPAN elementi

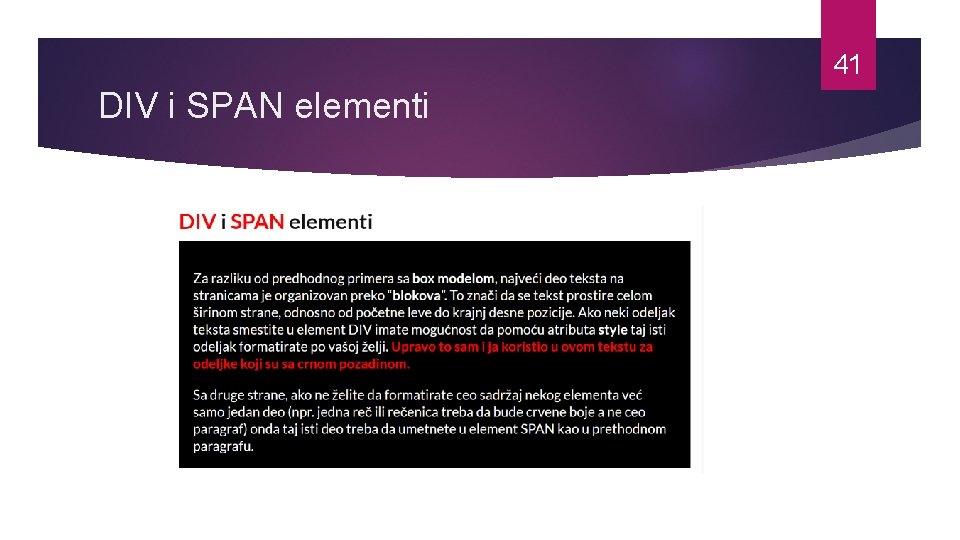
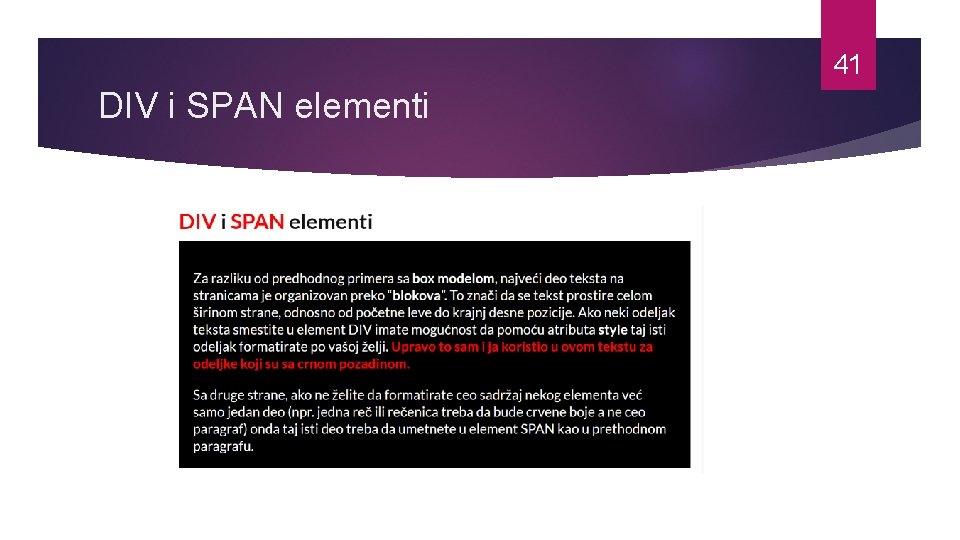
41 DIV i SPAN elementi